Создание Сайта на WordPress: Пошаговое Руководство
WordPress
access_time23 апреля, 2021
hourglass_empty5мин. чтения
Мы не откроем Америку, если скажем, что сайт уже давно стал необходимостью для любого бизнеса, организации или даже личных проектов, а WordPress — одной из самых популярных платформ. Однако не все знают, как сделать сайт. В этом руководстве пошагово описано создание сайта на WordPress. Так что, если вы хотите пройти через весь процесс самостоятельно, поехали!
Начинаем Путешествие по WordPress
Итак, как же создать сайт WordPress? На самом деле это не так сложно, как вы думаете. В конце концов, WordPress — это система управления контентом, которая создавалась для людей, обычных пользователей, специально для того, чтобы помочь им с запуском сайтов. Следуйте нашему руководству и уже к обеду у вас будет собственный сайт/блог.
1. Определяем Тематику Контента
Создание сайта на WordPress, как и любого другого сайта, начинается с определения типа ресурса. Что вы хотите создать: блог, интернет-магазин, сайт-визитку вашей компании и т.д.?
Что вы хотите создать: блог, интернет-магазин, сайт-визитку вашей компании и т.д.?
Рекомендуем к прочтению наши статьи о различных типах сайтов (англ) и блогов.
Если вы создаёте сайт для личного пользования, выберите тему, на которой будет сосредоточен ваш сайт. Другими словами, выберите нишу, в которой вы будете работать и создавать контент.
Это может быть что угодно: фотографии, путешествия, кулинария и другое. Выберите что-то интересное для вас, чтобы со временем создание контента по этой теме не стало чем-то обременительным.
После выбора ниши, следует подумать о конечной цели вашего сайта. Планируете ли вы монетизировать его или это просто увлечение? Какие бы цели вы ни ставили перед собой, убедитесь, что они последовательны.
Вам также следует определиться с целевой аудиторией: кому будет полезен ваш ресурс? Отталкиваясь от этого, подберите правильный формат, стиль и тон контента.
2. Выбор Доменного Имени
Еще один важный шаг, над которым нужно хорошенько продумать — выбор домена. Доменное имя будет представлять ваш бренд, это первое, на что обращают внимание посетители. Убедитесь, что он отображает идею вашего сайта.
Доменное имя будет представлять ваш бренд, это первое, на что обращают внимание посетители. Убедитесь, что он отображает идею вашего сайта.
Что общего между Википедией, YouTube и Netflix? Краткое и уникальное имя, которое легко написать и вспомнить. Именно таким должно быть доменное имя. Вы не хотите терять посетителей только потому, что ваш домен сложно запомнить или написать правильно.
Существуют специальные генераторы доменных имён, которые помогут вам справится с этой задачей.
Если вы довольны выбранным именем, самое время проверить, доступно ли оно, и зарегистрировать его. Здесь, в Hostinger, вы можете приобрести домены с расширением .xyz, .online или .store менее чем за 1$, а домен .com — всего за 508₽.
3. Выбираем Хостинг
Для запуска сайта WordPress вам нужно найти правильный хостинг. Есть несколько важных моментов, которые следует учитывать при выборе провайдера:
- Что вам нужно: сколько ресурсов понадобится вашему сайту, каков ваш план на следующие 12 месяцев и насколько большой он будет.

- Время безотказной работы. Важно, чтобы ваш сайт работал и работал стабильно 24/7/365. Убедитесь, что хостинг гарантирует это.
- Служба поддержки. Если всё-таки так случилось, что ваш сайт не работает или у вас возникли какие-либо проблемы, важно, чтобы вы могли обратиться в службу поддержки за помощью.
- Прост в использовании. Многие владельцы веб-сайтов не имеют опыта программирования. Панель управления должна быть удобной и простой в навигации.
- Доступность. Бюджет и затраты — не последнее, что играет роль при запуске сайта. Вы не хотите платить деньги за хостинг, который не отвечает вашим потребностям.
И немножко рекламы: если вы задумываетесь про хостинг в Hostinger, забегая на перёд, скажем, что вы получите всё, что мы перечислили выше. Мы предлагаем недорогой, но качественный хостинг, поддержку клиентов онлайн, 99.9% аптайма и многое другое.
Вот краткий обзор общих планов хостинга Hostinger:
Кроме того, мы предлагаем WordPress хостинг, тарифные планы которого по умолчанию оптимизированы под эту CMS.
4. Установка WordPress
Как же установить WordPress? Ещё одно преимущество хостинга Hostinger — это удобная установка WordPress всего в несколько кликов из панели управления.
Вот как это происходит:
1. Зайдя в личный кабинет Hostinger, щёлкните значок Автоустановщика на панели инструментов.
2. Найдите кнопку WordPress и просто нажмите на неё.
3. Введите необходимые данные:
- URL — ваш зарегистрированный домен или адрес вашего сайта WordPress.
- Язык — выберите основной язык для WordPress.
- Имя администратора — имя пользователя, которое вы будете использовать для входа в панель управления WordPress.
- Пароль администратора — пароль, который вы должны ввести, чтобы войти в админку WordPress.
- Электронная почта администратора — введите активный адрес электронной почты, так как он будет использоваться для уведомлений и сброса пароля.
- Заголовок сайта — заголовок вашего сайта
- Тэглайн сайта — слоган или краткое описание того, о чём ваш сайт.

4. Нажмите на кнопку Установить.
5. Выбор Темы
Прежде чем запустить сайт, нужно убедиться, что он выглядит и работает хорошо.
Разные типы блогов или сайтов требуют разных макетов и тем. Дизайн интернет-магазина отличается от дизайна блога.
Огромный плюс в WordPress — огромное количество тем на выбор.
Темы WordPress бывают платные и бесплатные. Среди популярных бесплатных тем WordPress — Zakra, Shapely и Flash.
В то время как Uncode, Divi и X являются одними из рекомендуемых платных тем.
Вы можете просмотреть галерею тем WordPress и выбрать ту, которая соответствует вашим потребностям. Если вам нужна дополнительная информация о бесплатных темах, рекомендуем прочитать нашу статью на эту тему.
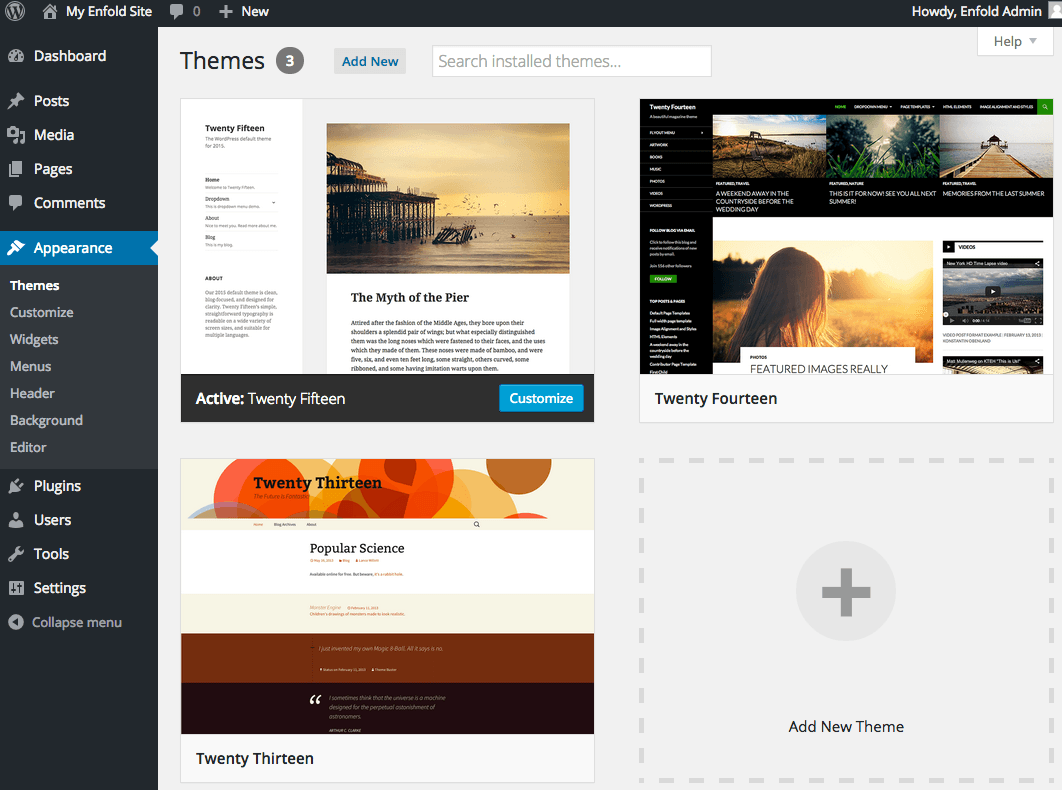
Чтобы установить тему, просто войдите в свою панель управления WordPress и наведите курсор на вкладку “Внешний вид”. Выберите “Темы” и нажмите “Добавить новую”. Найдите нужную тему WordPress и наведите на неё курсор, затем нажмите кнопку “Установить”.
Подробное руководство вы можете найти в нашей статье о том, как установить темы WordPress.
6. Установка Плагинов
Создание сайта на WordPress также включает подбор и установку плагинов. WordPress предоставляет множество плагинов, которые помогут расширить функционал вашего сайта, например, расширить административные функции, настроить защиту сайта и многое другое.
Вот некоторые из основных плагинов, с которых вы можете начать:
- WooCommerce — полезный плагин, с помощью которого вы можете превратить ваш сайт в интернет-магазин. Идеально подходит для тех, кто хочет продавать свои продукты или услуги через сайт WordPress.
- Yoast SEO — один из лучших плагинов для поисковой оптимизации (SEO). С его помощью, вы сможете публиковать более качественный, оптимизированный для поиска контент.
- W3 Total Cache ускорит загрузку вашего сайта на устройствах читателей при последующих посещениях.
- Keyy Two Factor Authentication — плагин для безопасности, защитит ваш сайт от несанкционированного доступа, запрашивает подтверждение личности через дополнительное устройство.

Как установить плагины:
- Перейдите в раздел плагинов в административной панели WordPress.
- Затем нажмите кнопку “Добавить новый” в верхней части страницы.
- Введите ключевое слово для поиска нужного вам плагина в поисковой строке, затем нажмите кнопку “Установить” возле названия плагина. Или, если вы скачали плагин заранее, просто нажмите “Загрузить плагин”. Затем “Выберите файл” — выберите архив с плагином на вашем компьютере и нажмите “Установить”.
- Чтобы активировать плагин, после процесса установки, нажмите “Активировать”.
Подробную инструкцию вы найдёте в нашей статье о том, как установить плагины для WordPress.
Как только вы всё это сделаете, приступайте к запуску сайта.
Что дальше?
Вот видите, создание сайта на WordPress — не такой уж и сложный процесс!
Тем не менее, это только начало вашего онлайн-путешествия. Следующим шагом будет создание аудитории. Другими словами, трафик. Для этого начните продвигать свой сайт, например, в социальных сетях.
Для этого начните продвигать свой сайт, например, в социальных сетях.
Также советуем прочитать нашу статью о том, как привлечь трафик на сайт.
Чтобы облегчить вашу работу по продвижению сайта WordPress, установите плагин Google Analytics.
Следите за статистикой вашего сайта и лучше изучите посетителей. Вы сможете быстро увеличить свой трафик, если будете понимать, что нравится посетителям или наоборот заставляет их уйти из вашего сайта, и как они его используют.
Следите за обновлениями WordPress, тем и плагинов. Таким образом, вы сможете улучшить производительность вашего сайта, вовремя исправляя ошибки, добавляя новые функции и повышая безопасность.
Выводы
Теперь вы понимаете, как происходит создание сайта на WordPress и что это совсем не сложно! Самый трудоёмкий и кропотливый этап работы — это этап планирования самого процесса. Мы надеемся, что наше руководство поможет вам реализовать ваши идеи и в скором времени создать и запустить собственный сайт. Давайте ещё раз напомним, что вам предстоит сделать:
Давайте ещё раз напомним, что вам предстоит сделать:
- Определится с тематикой контента на сайте: выберите нишу, сформулируйте свои цели и определите целевую аудиторию.
- Выбрать доменное имя. Придумайте короткое, простое и запоминающееся доменное имя.
- Выбор хостинга. Напомним, что Hostinger предлагает надёжный хостинг по доступной цене.
- Установка WordPress. WordPress можно установить через панель управления Hostinger всего несколькими щелчками мыши.
- Выбор темы. Создайте сайт по своему вкусу с помощью тем WordPress.
- Установка плагинов: расширьте функциональность вашего сайта с помощью плагинов WordPress.
Как создать сайт на WordPress в 2021 году: полная инструкция
👍 Научим создавать сайты на WordPress бесплатно за 11 уроков. Подробнее →Большая часть пользователей, которые выбрали для себя WordPress, стараются сразу приступить к работе и начинают создавать свой первый сайт. Часто в этом процессе возникает много вопросов, ответы на которые приходится искать в разных источниках. В этом посте мы постараемся кратко и понятно познакомить вас с основами создания сайта, начиная от того, где скачать “движок”, и заканчивая созданием контента на уже рабочем сайте.
Часто в этом процессе возникает много вопросов, ответы на которые приходится искать в разных источниках. В этом посте мы постараемся кратко и понятно познакомить вас с основами создания сайта, начиная от того, где скачать “движок”, и заканчивая созданием контента на уже рабочем сайте.
Знакомство с WordPress
WordPress – это система управления контентом (CMS) с открытым исходным кодом, разработанная с целью облегчить весь процесс создания и публикации контента на сайте. В итоге, после установки системы, вы получаете полнофункциональный сайт, готовый к размещению контента. При этом не нужно быть программистом, чтобы начать работу.
Сейчас WordPress – это система, в которой есть мощные инструменты для создания веб-сайтов любого вида и сложности (блог, форум, интернет-магазин, корпоративный сайт).
Преимущества WordPress:
- удобство управления;
- возможность расширения функционала плагинами;
- простота настройки внешнего вида;
- возможность гибкого управления пользователями;
- безопасность;
- мультиязычность.

Регистрация домена и выбор хостинга
После того, как было принято решение о создании сайта, можно приступать выбору и регистрации доменного имени.
О том, как правильно выбрать доменное имя, мы писали в одной из наших прошлых статей. Поэтому будем считать, что с этим вы определились.
Регистрация доменного имени не должна создать каких-либо трудностей. Достаточно перейти на сайт одного из доменных регистраторов, проверить доступность выбранного имени и заказать. Если нет времени и желания на поиски, то можем порекомендовать надежную компанию Beget.
Доменное имя выбрано и зарегистрировано. Теперь можно переходить к хостингу. О том, как подобрать для себя неплохой вариант с соотношением цены/качества, было подробно описано в статье Как правильно выбирать хостинг для сайта? Также компании предлагают бесплатный хостинг, который обычно используют для тестирования функционала сайтов.
Почти все компании-хостинги, помимо размещения вашего сайта, предлагают и регистрацию домена. Поэтому обе услуги можно заказать в одном месте, что сэкономит время на поиски. Техподдержка компании обычно с радостью поможет вам выполнить все необходимые настройки или предоставит подробное руководство.
Поэтому обе услуги можно заказать в одном месте, что сэкономит время на поиски. Техподдержка компании обычно с радостью поможет вам выполнить все необходимые настройки или предоставит подробное руководство.
Установка WordPress на хостинг
На хостингах обычно можно автоматически установить WordPress. Это означает, что вам не нужно самостоятельно разбираться с процессом установки, хостинг все сделает сам. Это детально было описано в одной из наших прошлых статей. Если автоматическая установка вам не подходит, то есть и другой способ – вручную.
Шаг 1. Перейдите по адресу https://ru.wordpress.org/ и загрузите последнюю версию WordPress.
Шаг 2. Выясните корневой каталог на сервере хостинга, в котором будут хранится файлы сайта. Обычно он называется public_html или site.ru (название домена вашего сайта).
Шаг 3. Распакуйте архив и загрузите все содержимое на хостинг. Это можно сделать через файловый менеджер в админ-панели хостинга или использовать FTP-клиент (например, FileZilla).
Это можно сделать через файловый менеджер в админ-панели хостинга или использовать FTP-клиент (например, FileZilla).
Шаг 4. Запустите установку WordPress. Для этого нужно в браузере перейти на главную страницу своего сайта (например, http://site.ru). Тут система сообщает, что вы должны знать имя базы данных, имя пользователя базы данных, пароль к базе данных и адрес сервера базы данных. Эту информацию можно выяснить у компании-хостинга. Нажмите кнопку Вперед!.
Шаг 5. Укажите необходимые данные и нажмите кнопку Отправить.
Шаг 6. Если все данные введены верно, то установщик перейдет к следующему шагу. Для этого нажмите кнопку Запустить установку.
Шаг 7. Укажите название сайта, имя, e-mail пользователя, пароль и нажмите кнопку Установить WordPress.
Шаг 8. Установка WordPress завершена. Осталось впервые зайти в админ-часть сайта. Для этого нажмите кнопку Войти.
Установка WordPress завершена. Осталось впервые зайти в админ-часть сайта. Для этого нажмите кнопку Войти.
В итоге главная страница сайта свежеустановленного WordPress будет выглядеть так:
Основные настройки сайта
После установки WordPress вы получите рабочий сайт, который уже готов к работе. Теперь следует перейти к основным настройкам сайта, которые являются базовыми и должны быть выполнены сразу.
Основными настройками являются:
- название и описание сайта,
- язык сайта,
- настройка главной страницы,
- постоянные ссылки.
Для каждой из настроек в админке WordPress выделен отдельный раздел.
Чтобы изменить указанные при установке название, описание и язык сайта, перейдите Настройки -> Общие, где присутствуют соответствующие опции.
Для изменения главной страницы служит раздел Настройки -> Чтение. Тут можно задать отображение как последних записей сайта (по умолчанию), так и статической страницы.
Настроить постоянные ссылки можно, перейдя в админ-раздел Настройки -> Постоянные ссылки.
Выбор, установка и настройка темы
Все темы для WordPress бывают платными и бесплатными. Их разницу, преимущества и недостатки мы описывали в одной из наших прошлых статей. Если вы остановились на платных темах, то в этом руководстве можете ознакомится с необходимыми критериями, которые выделяют хорошую тему от всех остальных.
Процесс установки бесплатных и премиум-тем одинаковый. Любая тема поставляется в виде архива со всеми необходимыми файлами для ее работы. Его нужно лишь распаковать и скопировать в каталог /wp-content/themes. После этого тема станет доступна в админ-разделе Внешний вид -> Темы.
Настройка любой темы осуществляться в админ-разделе Внешний вид -> Настроить.
Расширение функционала с помощью плагинов
Для добавления нужных функций WordPress-сайту (например, оптимизация изображений, организация личного кабинета и пр. ) используют плагины. Как и темы, они бывают платными и бесплатными.
) используют плагины. Как и темы, они бывают платными и бесплатными.
О том, как установить плагин, мы также подробно описывали ранее.
Создание контента
В WordPress, начиная с версии 5.0, появился мощный редактор контента Gutenberg. Он отличается новым подходом в создании контента – через блоки. Теперь каждый абзац текста, изображение, видеоролик или галерея размещаются в отдельных блоках, внешний вид которых можно гибко настроить.
Также разработчики предусмотрели возможность вернуть старый, привычный для всех, редактор (это описано в подробном руководстве).
Выводы
WordPress – это лучшая система управления контентом из ныне существующих. Простота использования и удобство – вот главные ее преимущества для пользователя, которому необходим инструмент для создания контента.
Изначально CMS WordPress предназначалась для создания блоговых сайтов. Но в процессе развития движок превратился в мощный фундамент для создания веб-ресурсов любых видов и сложности. Но сегодня на WordPress можно без знаний программирования создать интернет-магазин, форум, информационный портал, корпоративный сайт и другие популярные виды интернет-ресурсов.
Но сегодня на WordPress можно без знаний программирования создать интернет-магазин, форум, информационный портал, корпоративный сайт и другие популярные виды интернет-ресурсов.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравится14Не нравится1Если Вам понравилась статья — поделитесь с друзьями
Как создать сайт на WordPress с нуля: пошаговая инструкция
Поговорим о том, как создать сайт на базе WordPress и Timeweb. Сайт, который обойдется в копейки, но будет полезен каждому, кто планирует зарабатывать в сети.
В конце статьи вы найдете видеоинструкцию по созданию сайта на WordPress.
Почему WordPress и Timeweb?
Это не просто реклама, а обоснованный выбор в пользу наиболее удачных продуктов. WordPress – популярная и бесплатная CMS, покрывающая задачи большинства веб-мастеров. Timeweb – недорогой, быстрый и надежный хостинг.
Вы, конечно, в праве поискать альтернативу, в том числе и бесплатную (плохая идея), но не факт, что все получится гладко и без эксцессов.
С базовым инструментарием определились, теперь к делу.
Перед тем как начать, добавлю очень важное замечание. Сейчас мы будем делать настройку на базе виртуального хостинга, но можно выбрать и другой вариант. Если вам нужно побыстрее развернуть блог на базе WP, то можно пропустить этап базовой настройки бэкенда и сразу перейти к тарифу с уже установленной CMS WordPress.Настраиваем хостинг и домен
Регистрируем хостинг
Для начала надо обзавестись хостингом. Это вечно функционирующий сервер (компьютер), на котором будет располагаться ваш сайт. Благодаря хорошему хостингу, такому как Timeweb, ваша страница будет доступна тысячам пользователей круглосуточно.
- Заходим на официальный сайт Timeweb.
- Затем кликаем по кнопке «Хостинг» в левом верхнем углу.
- Выбираем пункт «Виртуальный хостинг».

- Знакомимся с тарифами, выбираем подходящий и нажимаем на кнопку «Заказать».
Думаю, для начала подойдет вариант с 30 гигабайтами памяти и 10 сайтами. На первое время должно хватить, а в дальнейшем дополнительное пространство можно докупить, к тому же новым клиентам дается тестовый период на 10 дней. Также отмечу, что лучше выбирать тариф с годовой оплатой: это выгоднее и не придется отдельно платить за домен.
Но еще проще завести тариф с установленным WordPress и сразу переходить к шагу «Настраиваем сайт».
- Потом регистрируем новую учетную запись. Указываем имя и адрес электронной почты.
Также можно зарегистрировать данные юридического лица.
Сразу после регистрации системы выполнит вход, а вы окажетесь в панели управления (то есть в «админке»).
Вас встретит экран с основной информацией об учетной записи, сайтах и домене. Можете ознакомиться с ней перед оплатой.
Оплачиваем услуги хостинга
Несмотря на действующий тестовый период, сразу разберем процедуру пополнения баланса.
- Кликаем по иконке в виде кошелька в верхней части экрана.
- Затем указываем переиод аренды и выбираем дополнительные опции (если нужны).
- После этого выбираем удобный способ оплаты. Выбрав удобный способ, жмем на кнопку «Перейти к оплате».
- В случае с картой просто указываем свои данные…
- В случае с Apple Pay или Google Pay жмем на соответствующую клавишу и ждем инструкций от используемых браузеров.
После этого система приема платежей предложит вернуться в панель управления Timeweb, а деньги моментально поступят на счет.
Забираем бесплатный домен
Как я уже сказал ранее, при оплате сразу за год Timeweb дарит домен в зонах .ru или .рф в подарок. Правда, этот бонус нужно активировать.
- В боковой панели админки находим и открываем раздел «Бонусы и промокоды»
- Затем кликаем на кнопку «Активировать» напротив надписи «Бесплатный домен в зоне .рф…»
Тут же будет плашка для ввода промокодов со стороны.
Добавляем администратора домена
В России у сайта обязательно должен быть хозяин. Причем это должно быть конкретное лицо с паспортными данными, а не абстрактное нечто, скрывающееся за электронной почтой. Поэтому придется указать данные будущего владельца сайта. Без этого дальше продвинуться не получится.
- Открываем меню «Домены и поддомены» в боковом меню.
- Жмем по ссылке «Администраторы доменов».
- Потом нажимаем на кнопку «Добавить администратора».
- Вводим свои данные (либо данные заказчика, который будет владеть сайтом).
- Потом нажимаем на кнопку «Создать».

Должно получиться вот так. Я вводил данные лишь для примера.
Это все. Теперь у нас есть администратор, которому можно передать бразды правления сайтом.
Регистрируем домен
Теперь нам нужно заиметь собственный домен. Это будет адрес, по которому люди будут заходить на наш ресурс.
- Опять открываем меню «Домены и поддомены».
- Кликаем по кнопке «Зарегистрировать домен».
- В появившемся текстовом поле вводим имя домена. Оно может быть любым. Главное, чтобы соответствовало нормам интернета и было свободным. Если что, Timeweb подскажет и предложит подходящие варианты. Выбрав имя и ознакомившись с ценой (даже с оплатой бонусами за первый год продление будет стоить денег), жмем на кнопку «Зарегистрировать»
- Потом нажимаем на ссылку «…к основному сайту».
- Выбираем вариант «Не привязывать».
- И сохраняем эту настройку.
 Полдела сделано.
Полдела сделано.
- Убираем галочку с платного сертификата. Нам он пока не нужен.
Должно быть так.
- Потом нажимаем на фразу «Сумма к оплате», чтобы указать вариант оплаты бонусами (появится соответствующее всплывающее меню).
- Перед нами появится список доменов. Кликаем по вновь созданному.
Только учтите, на его регистрацию может уйти несколько часов. В это время Timeweb будет рассказывать интернету о появлении в нем нового ресурса.
Когда домен заработает, при переходе на ваш сайт должно появляться окно, как на скриншоте ниже. Это знак, сообщающий о том, что надо переходить к следующему шагу.
Устанавливаем WordPress
Платформа для нашего сайта готова, осталось только установить систему управления WordPress.
- Сначала открываем вкладку «Каталог CMS» в боковом меню.
- Выбираем там WordPress.

- Потом нажимаем на кнопку «Установить приложение».
- В появившемся окошке выбираем домен, на который хотим установить WordPress (в моем случае будет тестовый).
- Затем жмем по кнопке «Начать установку». Процесс займет несколько секунд.
- Фиксируем логин и пароль.
Их, если что, отправят на указанный при регистрации адрес.
- Потом открываем меню «Сайты» в боковой панели.
- Ищем там вновь созданный ресурс на базе WordPress и заходим в него.
Собственно, вот и сайт. Совсем простенький и не самый красивый, но рабочий. Теперь переходим к творческому процессу. Будем превращать безликий WordPress-ресурс во что-то свое.
Настраиваем сайт на WordPress
Теперь из административной панели Timeweb мы переползаем в админку WordPress и начинаем работать с ней.Как зайти в админку WordPress
Тут все просто. Чтобы попасть в админку:
Чтобы попасть в админку:
- Надо в адресную строку браузера ввести *название сайта без домена*/wp-admin. Такого рода ссылка приведет в админку WordPress.
- Потом вводим реквизиты админки, которые нам отправили по почте.
Настраиваем внешний вид админки
Тут нужно немного прибраться, чтобы не путаться в куче элементов интерфейса.
- Заходим и начинаем отключать все, что на текущий момент является лишним и отвлекает. Для этого сначала нажимаем на кнопку «Закрыть» в блоке «Добро пожаловать».
- Потом открываем настройки экрана.
- Убираем галочки везде, кроме пункта «На виду». Он пригодится.
Будет как-то так. Чистенько и не слишком пугающе.
Устанавливаем свежую версию WordPress
Когда мы разобрали бардак на главной странице, можно перейти к обновлению движка. Так как делаем сайт под себя, то можно смело устанавливать самую свежую версию WordPress.
- Нажимаем на ссылку «Пожалуйста, обновитесь» в верхней части экрана.
- Потом ищем большую синюю кнопку «Обновить сейчас» и кликаем по ней.
- Через несколько секунд, когда на экране загорится стартовая страница WP, переходим в меню «Консоль» в левом верхнем углу.
- Наведя на него курсор, мы увидим, что рядом со словом «Обновления» висит красный кружок с цифрой. Это количество доступных обновлений. Переходим в это подменю.
Здесь видны все плагины и темы, которые можно обновить прямо сейчас.
- Выбираем плагины и темы, которые хотим обновить, поставив напротив них галочки.
- Потом нажимаем на кнопку «Обновить…»
Больше никакие обновления не нужны. Теперь вы знаете, как установить свежие версии дополнений в свою CMS.
Удаляем ненужные темы
Так как мы собираемся оформлять сайт по-своему, то сразу же сотрем установленные по умолчанию темы. Они, конечно, симпатичные, но мы ищем другое.
Они, конечно, симпатичные, но мы ищем другое.
- Сначала наводим курсор на меню «Внешний вид».
- Потом переходим в подменю «Темы».
- Кликаем по теме, которую хотим стереть.
- Нажимаем на кнопку «Удалить» в правом нижнем углу.
- И еще раз подтверждаем, что хотим это сделать, но уже в браузере.
Повторяем это, пока не сотрем все ненужные темы (по сути, все, кроме одной).
Заказываем SSL-сертификат
Не совсем по пути, но надо сразу заказать SSL-сертификат. Это необходимо, чтобы обеспечить безопасное соединение между нашим сайтом и пользователями, решившими его посетить. Сейчас запускать сайт без сертификата безопасности – опасный моветон.
- Возвращаемся в панель управления Timeweb и открываем меню «SSL-сертификаты».
- Затем кликаем по ссылке «Заказать».
- Выбираем бесплатный сертификат.

В дальнейшем, конечно, можно выбрать сертификат посерьезнее, но на начальном этапе и этого достаточно.
- А потом выбираем домен, которому он достанется.
Уже через несколько часов сертификат будет готов и начнет действовать. А мы в это время продолжим заниматься доработкой сайта. Работы еще полно.
Устанавливаем тему
Раз уж мы удалили ранее все темы, надо их чем-то заменить. Тем очень много, вы сами это увидите. Исключительно для примера я буду использовать Astra. Она минималистичная и приятная в целом.
- Переходим в раздел с темами, как мы это уже делали ранее.
- Кликаем по кнопке «Добавить».
- Оказавшись в библиотеке тем, ищем поисковую строку.
- Вводим в нее слово Astra.
- Ищем ту самую тему и нажимаем на кнопку «Установить».
- А потом еще и активируем.

- Ну и нажимаем на ссылку «Перейти на сайт», чтобы убедиться, что тема установилась и активировалась.
Сайт должен выглядеть так. Пока что скучновато и даже хуже, чем было, но это из-за отсутствия контента. Сейчас будем делать красивый сайт. Не переживайте.
Устанавливаем плагин Really Simple SSL
Когда сертификат будет готов, надо будет его активировать. Для этого есть специальный плагин, который чуть ли не все делает за вас автоматически.
- Жмем на кнопку WordPress в панели управления CMS.
- Переходим в консоль.
- Выбираем подпункт «Добавить новый» в меню «Плагины».
- Ищем в открывшемся окне поисковое поле и вводим туда название плагина Really Simple SSL.
Вот так он называется.
- Потом нажимаем на кнопку «Установить».
После этого у вас на экране появится предложение установить текущий SSL-сертификат. Соглашаемся с этим и ждем. Система попросит заново ввести логин и пароль администратора. Уже после этого сертификат вступит в свои права и начнет работать. С этой минуты соединение между клиентом и вашим сайтом будет безопасным. В глазах поисковых систем ваш сайт тоже станет более подходящим для продвижения и выдачи на высоких позициях.
Соглашаемся с этим и ждем. Система попросит заново ввести логин и пароль администратора. Уже после этого сертификат вступит в свои права и начнет работать. С этой минуты соединение между клиентом и вашим сайтом будет безопасным. В глазах поисковых систем ваш сайт тоже станет более подходящим для продвижения и выдачи на высоких позициях.
Как работать с сайтом
Теперь перейдем к наполнению нашего потенциального блога. Все-таки решающую роль играет контент, а не техническая составляющая.
Добавляем статью в свой блог
Для начала разместим новую статью в блоге, дадим ей название и напишем что-нибудь в редакторе.
- Сначала наводим курсор на кнопку «Добавить» в верхней части экрана и выбираем опцию «Запись».
- Закрываем обучалку с основной информацией о редакторе WordPress (мы все сейчас будем подробно разбирать).
- Тут все интуитивно понятно, прописываем заголовок вверху и основной текст внизу.

Вот как это может выглядеть.
В редакторе всегда светится значок в виде плюсика. Это кнопка для добавления дополнительных материалов и разметки. Разрывы страницы, абзацы, разные типы заголовков, изображения… Список элементов огромный. Только не пугайтесь обильного количества опций. Все проще, чем кажется.
Все опции можно посмотреть, нажав на вот эту стрелочку.
Каждый кусочек текста превращается в отдельный блок. Буквально каждый абзац. Над каждым из них будет появляться панель управления. В ней можно изменить шрифт, тип параграфа.
Добавляем фото на сайт
Теперь разберемся с другой важной визуальной составляющей. Статьи нужно приправить изображениями. Сейчас покажу как.
- Снова нажимаем на плюсик.
- Среди предложенных вариантов выбираем «Изображение».
- В появившемся окошке нажимаем на кнопку «Загрузить».
- Выделяем картинку и нажимаем «Выбрать» (ОК).

Готово. Теперь справа появится блок с настройками изображения. Можно поменять разрешение, например. Или подписать альтернативный текст с ключевыми словами и пояснениями.
Но это не все опции. Часть из них доступна прямо над изображением. Можно поменять форму, добавить ссылки или конвертировать картинку в другой формат. Вариантов много.
Когда мы добавляли картинку, там было еще две опции. Вторая позволяет загрузить сразу несколько картинок на сервер, а потом добавлять их в статью по ходу дела. Третья позволяет добавить картинку, которая уже хранится на другом сервере.
Добавляем другие виды контента
Процедура почти такая же. Я просто пробегусь по некоторым типам контента.
Галерея
Галерея – серия картинок, объединенных в один блок.
- Выбираем соответствующий пункт в меню.
- Потом выбираем изображения, которые нужно объединить в галерею.
Обложка
Обложка – это фон для текста.
- Выбираем пункт «Обложка», прежде нажав на плюсик.
- Нажимаем кнопку «Загрузить», чтобы сделать обложку уникальной.
- Выбираем картинку, которая станет обложкой.
Цитата
Цитата – в контексте блога и веб-сайта иногда используется для выделения какого-то участка текста и привлечения внимания. Для настоящих цитат тоже подходит, конечно.
- Кликаем по плюсу и добавляем блок «Цитата».
- Вписываем текст, который будет выделен цитатой.
Заглавное изображение
Это как раз то, что по-хорошему стоило бы назвать обложкой. Именно эту картинку будут лицезреть посетители блока сразу после того, как в него попадут. Это реальная обложка статьи.
- Открываем пункт меню «Изображение записи» в правой части экрана.
- Потом нажимаем на кнопку «Установить изображение записи».
- Загружаем подходящую картинку.

- Потом выбираем ее в библиотеке WordPress и устанавливаем в качестве основной.
При желании ее можно отредактировать. Уменьшить размер или перевернуть прямо в CMS.
- Снова открываем то же меню и кликаем по нашей обложке.
- Выбираем пункт «Редактировать».
- Редактируем картинку с помощью инструментов, доступных выше.
- А потом сохраняем.
Это все, что я хочу сказать по контенту. Понятное дело, типов контента десятки, а с плагинами их становится еще больше, но эта тема тянет на отдельную статью. Так что разберем ее как-нибудь в другой раз.
Публикуем нашу статью
Будем считать, что у нас есть готовая статья, которую можно показывать людям. Остается лишь нажать пару кнопок, чтобы опубликовать ее.
- В редакторе статьи нажимаем на кнопку «Опубликовать».
- Потом кликаем по ссылку «Посмотреть запись».

И на этом все. Статья опубликована. Теперь ее смогут увидеть все посетители сайта.
А вот так она будет выглядеть на главной странице сайта. В одном списке со всеми остальными материалами.
Редактируем разметку
Теперь покажу, как можно изменить внешний вид сайта. Покажу это на примере изменения разметки.
- Для начала нажимаем на кнопку «Настроить» в верхнем левом углу. Она отправит нас в режим редактирования внешнего вида страницы.
- Выбираем вкладку «Общие» в боковой панели.
- Потом вкладку «Контейнер».
- Затем кликаем по блоку под словом «Разметка».
- Выбираем третий вариант, чтобы контент на сайте занял больше пространства, но без перебора.
Так сайт будет выглядеть более симпатично.
Ищем и обрабатываем изображения
Мы уже работали с изображениями и знаем, как загрузить их на сайт, но не знаем, где их взять и как обрабатывать. Дело в том, что далеко не все из нас фотографы, а просто так тащить фотки из Гугла опасно. Это чревато реальным наказанием в виде большого штрафа. Поэтому нужен легальный способ добывать красивые изображения. Например, использовать бесплатный фотосток Unsplash.
Дело в том, что далеко не все из нас фотографы, а просто так тащить фотки из Гугла опасно. Это чревато реальным наказанием в виде большого штрафа. Поэтому нужен легальный способ добывать красивые изображения. Например, использовать бесплатный фотосток Unsplash.
- Заходим на сайт Unsplash.
- Вводим в поиск любой запрос. В моем случае было слово «cats», просто потому что мне захотелось на них полюбоваться. В вашем случае запрос будет соответствовать тематике статьи.
- Находим понравившееся изображение, наводим на него курсор и жмем по специальной кнопке для загрузки.
Теперь у вас есть легально раздобытое изображение, но его все еще нельзя использовать на сайте, потому что оно слишком тяжелое. Сначала придется его оптимизировать для работы с вебом.
- Заходим на сайт Tinypng и на главную страницу перетаскиваем картинки, которые хотим использовать в статье.
- Ждем, пока завершится процесс компрессии, и нажимаем на кнопку Download All.

Теперь у нас есть то же изображение, но уже вдвое легче. И все это без видимой потери качества. Никаких компромиссов.
Настраиваем рубрики, страницы и меню WP
Сайт должен быть структурирован. Все материалы на нем должны относиться к конкретным категориям, дабы посетителям не приходилось тратить слишком много времени на поиск статей.
Создаем статичные страницы
Страницы – это такие же разделы сайта, как и те, что вы уже видели в ленте. Тот список опубликованных статей – это главная страница. На ней располагаются другие статьи. Но на страницах может быть любой контент. И они могут быть статичными, то есть показывать какую-то редко изменяющуюся информацию. Например, данные о владельце сайта или тематике ресурса. В общем, что угодно на усмотрение редактора.
- Сначала возвращаемся в консоль WordPress, находим там вкладку «Страницы» и выбираем пункт «Добавить новую».
Оказываемся в редакторе. Он не отличается от того, что мы уже видели ранее. Тут можно добавлять текст, картинки, цитаты.
Тут можно добавлять текст, картинки, цитаты.
- Придумываем заголовок и пишем текст.
- И потом жмем «Опубликовать».
После этого мы получим ссылку на новую страницу.
Она появится в списке страниц в правом верхнем углу. Там уже будет пример по умолчанию и добавится вновь созданная страница. Можно переключаться между ними.
Если вернуться назад и в меню «Страницы» выбрать «Все страницы», то перед вами появятся все доступные на сайте страницы. Тут можно их редактировать, отключать, удалять. Интерфейс интуитивно понятный, не отличается от интерфейса управления записями.
Создаем рубрики
Рубрики – это категории статей, созданные для ориентирования на сайте. Объясню на примере: представьте, что ваш блог посвящен разного рода электронике. Вы пишете буквально обо всем. Но люди к вам приходят читать не обо всем, а, например, только об Айфонах. Тогда можно создать рубрику Apple. А внутри нее еще и рубрику «Айфон». Получится, что человек, посетивший страницу, сможет сразу перейти к статьям, посвященным этому гаджету.
Получится, что человек, посетивший страницу, сможет сразу перейти к статьям, посвященным этому гаджету.
- Наводим курсор на пункт «Записи», потом выбираем подпункт «Рубрики».
Далее надо задать параметры для рубрики.
-
Даем любое имя (зависит от того, о чем пишете у себя в блоге).
-
Указываем ярлык (это текст для ссылок).
-
Выбираем родительскую рубрику (это пригодится, когда будем создавать подрубрики).
-
Коротенькое описание, чтобы понимать, о чем тут вообще идет речь.
-
Пишем описание и нажимаем на кнопку «Добавить новую рубрику».
Все рубрики появятся справа.
Их можно менять и удалять так же, как статьи и другие материалы. Интерфейс в WordPress вообще мало где меняется.
Давайте сделаем подрубрику iPhone, чтобы было понятно, как это работает.
- Вводим название, ярлык и указываем родительскую рубрику (у нас это Apple, естественно).
Затем можно изменить ярлык и название.
Теперь давайте укажем, к каким рубрикам относятся уже опубликованные статьи. Это, конечно же, можно сделать во время написания статьи, но и такой вариант подходит.
- Открываем список записей.
- Кликаем по кнопке «Свойства» под статьей, рубрику которой хотим поменять.
- Ставим галочку напротив нужной рубрики.
- Потом нажимаем «Обновить».
Проверяем, сменились ли рубрики, и радуемся, если все получилось.
Теперь надо дать пользователям доступ к рубрикам.
Создаем меню
В меню будут все страницы, категории и статьи, которые мы захотим в него добавить. Они помогают пользователям фильтровать информацию на сайте. Если не будет меню, то найти рубрики и страницы посетители не смогут.
- Наводим курсор на пункт «Внешний вид» и выбираем подпункт «Меню».
- Вводим название будущего меню и создаем его.
- Ставим галочку напротив страниц, которые хотим добавить в меню, и напротив пункта «Основное меню».
- Потом то же самое делаем с рубриками.
- Не забываем это все добавить во вновь созданное меню.
- А потом нажимаем «Сохранить меню».
Вот как это будет смотреться по умолчанию. Видно, что наша подрубрика про Айфоны находится не там, где должна. Подрубрики надо прятать в меню.
- Снова идем в настройки нашего меню и слегка сдвигаем рубрику iPhone под рубрику Apple (тянем мышью).
Логично и красиво. А еще куча свободного места появилась на главной странице.
Итак, на этом этапе мы разобрались со структурой. С тем, как ее можно менять, и с тем, какой примерно она должна быть. Теперь серьезнее поработаем над визуальной составляющей. Сделаем сайт еще красивее, чем он есть сейчас. А также скорректируем основные настройки CMS.
Теперь серьезнее поработаем над визуальной составляющей. Сделаем сайт еще красивее, чем он есть сейчас. А также скорректируем основные настройки CMS.
Меняем параметры WordPress
Сразу отмечу, что параметры, о которых пойдет речь дальше, настраиваются на вкус конкретного пользователя. В большинстве случаев я просто буду их описывать. Иногда буду давать рекомендации. Но итоговое решение все равно принимаете вы. Так что все делать под копирку необязательно (можно вообще ничего не делать, а просто ознакомиться).
Сначала открываем основные параметры WordPress, зайдя в соответствующее меню.
Здесь довольно обширный набор опций, которые можно поменять. Большинство из них по умолчанию выставлены правильно. Нам здесь надо:
- Поменять название.
- Сделать уникальное описание.
- Указать корректный адрес электронной почты.
- Указать язык.
- Выставить часовой пояс.
- Настроить формат времени.

Многие параметры выставляются автоматически в соответствии с вашим регионом. То есть в России, например, формат времени 24-часовой. Но если у вас будет много посетителей из других стран, то стоит задуматься о смене формата на западный.
Если все устраивает, можно оставить настройки без изменений. Но хотя бы название сменить надо. Это либо имя компании, либо уникальный брендинг вашей страницы. У всех по-разному.
Сохраняем изменения и переходим к теме.
Настраиваем тему Astra
Раз уж мы установили эту тему, то ее и будем настраивать. Параметры других тем могут отличаться, но, скорее всего, не слишком разительно. По крайней мере, в стандартной все очень даже похоже.
Переходим к настройкам.
В боковой панели параметров темы мы увидим список категорий. В некоторых из них есть еще и подкатегории. Все настройки, размещенные здесь, влияют на внешний вид сайта. Некоторые из них добавляют дополнительные возможности.
Сразу отмечу, что по ходу настройки каждого элемента можно переключаться между «клиентами». То есть посмотреть, как сайт будет выглядеть на планшете или смартфоне. Для этого есть соответствующие кнопки внизу. Регулярно переключайтесь между ними и вносите изменения сразу для всех разрешений, чтобы потом не возникло проблем в верстке.
Общие настройки
Сначала откроем общие настройки. Внутри есть еще четыре вкладки, в которые можно зайти. Рассмотрим все.
Типографика
Типографики тут сразу две. В одной можно настроить внешний вид основных шрифтов, что используются в тексте. Можно выкрутить размер, поменять интерлиньяж (это расстояние между строками) и настроить еще несколько мелочей.
Для заголовков во второй типографике есть точно такие же настройки. Причем для каждого типа заголовка и подзаголовка (а их много) свои.
На скриншоте видны «Подзаголовок 2» и «Подзаголовок 4».
Цвета
Вот этот момент я бы вообще не трогал. Тут работа исключительно для дизайнеров. Менять цвета и пихать свое чувство прекрасного себе дороже, но это мое личное мнение. Если считаете, что салатовый текст на желтом фоне – хорошо, то вперед.
Тут работа исключительно для дизайнеров. Менять цвета и пихать свое чувство прекрасного себе дороже, но это мое личное мнение. Если считаете, что салатовый текст на желтом фоне – хорошо, то вперед.
Если что, WordPress предупредит, когда вы переборщите и текст на вашем сайте станет откровенно нечитаемым (а люди придут его читать). Ориентируйтесь на мнение WP, если хотите, чтобы посетителям было приятно находиться на странице.
Можно сделать так, если хотите погубить визитеров.
Контейнер
В контейнере уже были. Там можно изменить тип разметки страницы. Лучшее мы уже не сделаем. Другие варианты только ухудшают внешний вид страницы.
Кнопки
Помните, мы добавляли в статью цитаты и картинки? Туда же можно добавлять кнопки. Кнопки могут быть ссылками или скриптами (но это вообще отдельная тема), и их тоже можно задизайнить под нужды страницы и свой вкус. Кнопки по умолчанию отвратительные. Если у вас появятся какие-то скрипты, то загляните в этот раздел снова.
Шапка
Выходим из подраздела и возвращаемся на уровень выше. Теперь нам нужна категория «Шапка». Мы будем править тут только основную. Тут есть пара важных вещей, на которые стоит обратить внимание.
Айдентика сайта
Во-первых, логотип. Если вы уже придумали себе какого-нибудь маскота или символику, то в пору добавить его на самое видное место рядом с названием сайта. Astra принимает любые картинки и в любом формате.
- Просто нажимаем «Выбрать логотип» и загружаем подходящую картинку.
- Нажимаем «Загрузить файлы».
- А потом «Выберите файлы».
И все. Потом можно подкрутить ширину.
Кошка с копибарой тоже подойдут, если их красиво нарисовать.
Во-вторых, фавиконка. Это значок сайта, который видно в поисковике и на вкладках браузера.
- Нажимаем «Загрузить файлы».
- Потом «Выберите файлы».

У меня будет вот такой смайлик. Ясное дело, вам лучше подумать над чем-то более привлекательным и креативным. Она все же должна ассоциироваться с вашим блогом.
Основные шапка и меню
Тут все понятно даже по картинкам. Можно выбрать, как будут располагаться элементы в верхней части страницы и в главном меню (то, что мы недавно сделали).
У меня параметров побольше. Можно тонко настроить визуальную репрезентацию меню, так сказать.
Хлебные крошки
Так называется маленькая навигационная панель, которая показана на скриншоте. Она помогает пользователям быстрее перемещаться по сайту. Выглядит не очень здорово, потому что такие штуки устарели. Но если очень надо, то их можно встроить. Винтажненько и удобно.
Блог
В настройках блога можно внести мелкие изменения в то, как выглядят посты в ленте вашего сайта. К примеру, сначала будет картинка, а потом название статьи. Детали, которые влияют на общее восприятие страницы.
Я бы посоветовал на первое место ставить название статьи. Мне кажется, так легче ориентироваться, к тому же не будет пустоты перед последней добавленной записью.
А что касается меты (короткого описания), то лучше предложить посетителям сначала взглянуть на комментарии, а уж потом на все остальное. Ну и ни в коем случае нельзя вставлять полный текст статьи в сам блог. Это не самая удачная практика. Лучше оставить небольшой отрывок.
Аналогичные настройки есть и для тела статьи. Причем находятся они в том же разделе. Вы легко их найдете.
Сайдбар
Сайдбар – это боковая панель справа. Там показываются популярные статьи, иногда новые комментарии, какие-то важные разделы блога и так далее. По сути, можно запихнуть туда что угодно. Очень полезная вещь, которая помогает быстро ориентироваться на сайте и видеть больше интересных материалов. Согласитесь, гостям ресурса будет приятнее сразу увидеть, какие материалы пользуются спросом и на какие стоит тут же обратить внимание. Так что обязательно настройте сайдбар и разместите там полезную информацию.
Так что обязательно настройте сайдбар и разместите там полезную информацию.
Можно вставить туда любое меню (мы уже создавали одно, можете повторить или создать новое и встроить его в боковую панель).
Футер
Это противоположность шапки, то есть нижняя часть страницы. Ее еще частенько кличут подвалом. Туда попадает много интересной информации и полезных ссылок.
Но чаще там оказывается какая-то юридическая информация, на которую 99% посетителей даже не обращает внимания, что неудивительно – нудятина же.
Вы можете поступить иначе и встроить туда виджеты. Причем виджетом может выступать что угодно: контент с других сайтов, картинки, видео, песни, мини-приложения, ссылки, куски других страниц. Если ввести в Google что-то вроде «Виджеты для WordPress», то получите выдачу с сотнями сторонних виджетов. Многие могут оказаться действительно полезными, но настраиваются они не здесь. Тут только включаются.
Для этого надо сделать следующее:
- Выбрать разметку справа.

И внизу тут же появится намек на виджеты. Пока без них, правда.
Еще там есть нижний колонтитул. Туда можно вписать любой текст. Ну или как раз вставить ссылку на свою политику конфиденциальности.
А можно просто написать «Привет».
Меню
Есть такой пункт, но он повторяет тот, в котором мы уже побывали. Мы с вами уже настроили меню и знаем, как его отредактировать. Я не вижу смысла повторяться на эту тему.
Виджеты
Вот и виджеты. Мы только что о них говорили. Сейчас быстро разберемся, как их добавлять.
- Выбираем область для виджетов. Можно любую.
- Потом нажимаем на кнопку «Добавить виджет».
- Выбираем виджет, который хотим добавить.
Наслаждаемся добавленными виджетами. У меня тут календарь и картинка, причем в одной области. То есть в одну область можно закинуть несколько виджетов, но перебарщивать не стоит. Пусть виджеты приносят пользу, а не дисбалансируют дизайн страницы.
Пусть виджеты приносят пользу, а не дисбалансируют дизайн страницы.
Настройки главной страницы
По умолчанию главная страница – это ваш блог (или лента, как пожелаете). Нормальное решение. Базовое, удобное. Если хотите, можете вставить вместо такой главной любую другую страницу. Но это будет странно.
Такие варианты становятся доступны, если все-таки надумаете что-то поменять.
Дополнительные стили
Вот тут прячется самое интересное для тех, кто понимает, что такое CSS. Можно выбрать себе любой шрифт, любой цвет, градиент. На что хватит навыков, в общем, то и можно. Предположим, что мы CSS не знаем и пока только прогнозируем этот пункт настроек.
Настройки страниц с помощью плагина Elementor
Собственно, вся возня выше была для установки базиса. Это такой стандартный сайт, на котором можно размещать статьи и другие материалы. Вполне рабочий вариант, даже приятный визуально. Но можно пойти дальше и без знаний кода наворотить себе сайт гораздо красивее. Для этого есть отличный плагин Elementor.
Для этого есть отличный плагин Elementor.
- Открываем меню плагинов в боковой панели и выбираем пункт «Добавить новый».
- Ищем плагин Elementor, устанавливаем и активируем.
- Потом нажимаем на кнопку «Добавить» и выбираем вариант «Страницу».
- Ищем вверху синюю кнопку «Редактировать в Elementor» и нажимаем на нее.
- Кликаем на «Начать».
- Пропускаем обучение и переходим к регистрации в сервисе Elementor, чтобы подключить свой WordPress к нему.
Появится основной интерфейс Elementor, то есть конструктор страниц. Сбоку будут элементы, которые можно перетащить на свой сайт. С помощью них можно быстро построить необходимый ресурс. Но можно взять и шаблон.
- Кликаем по иконке в виде папки в правой части окна.
- Выбираем шаблон. Можно любой доступный в бесплатной версии.

- Потом нажимаем на кнопку «Вставить».
Ваш сайт преображается. На нем появляется страница с готовым дизайном. Вставляем свой текст с картинками и поехали дальше.
Можно добавить не целую страницу, а отдельные куски. Допустим, если вам нужна FAQ-секция или кусок с информацией о команде, работающей над сайтом.
Они доступны в отдельной вкладке слева. Там очень много материалов. Причем многие из них доступны бесплатно, так что обязательно загляните. Добавляются элементы точно так же, как и целые страницы.
На этом все. Так работает Elementor. При желании можно купить Pro-подписку и получить доступ к сотням профессиональных, красиво оформленных тем. Это в разы упростит создание сайта и сделает его довольно серьезным на вид.
Подключаем к своему сайту рекламу
Ну вот и самое важное. Реклама. Так как мы делаем контентный сайт для заработка, нам очень важно, чтобы он приносил деньги. Источник денег на таких ресурсах – реклама. На сайтах размещаются баннеры, клик по которым переносит людей по ссылке партнера, ну а нам за это капает денежка. Чем больше становится аудитория, тем больше средств приносит сайт.
Многим кажется, что это техническая магия, что это сложно и долго, но на деле все не так. Подключить рекламу и начать получать копеечку можно в кратчайшие сроки.
Находим партнерскую программу
Это первая и, на самом деле, самая сложная часть подключения рекламы. Нужно найти партнерскую программу. Для этого придется зарегистрироваться в сервисе наподобие AdSense или Admitad. Второй вариант вполне ничего. Там есть партнерские программы от М-Видео, Wargaming, Связного и Timeweb. Можно подключить их баннеры. Главное, пройти модерацию. Ваш сайт проверят и дадут возможность сотрудничать с компаниями. Вы начнете приводить к ним новых посетителей, а они вам за это предложат небольшое (или очень большое) вознаграждение.
На индивидуальной странице каждого партнера будет специальный код. Его встраивают в сайты, чтобы подключить рекламу и начать зарабатывать.
Устанавливаем Ad Inserter
Чтобы встроить код в свой блог, скачаем специальный плагин для WordPress.
- Открываем меню плагины и выбираем пункт «Добавить новый».
- Вписываем в поисковое поле слово Ad Inserter.
- Потом нажимаем «Установить» рядом с названием плагина.
- Потом нажимаем на кнопку «Активировать».
Как видите, все плагины устанавливаются одинаково. Они уже готовы к работе. Теперь переходим к настройке рекламы.
Подключаем рекламу к сайту
Начинаем встраивание баннеров.
- Открываем настройки WordPress и выбираем там Ad Inserter.
- Выбираем один из доступных 16 блоков с будущей рекламой.
Вот как можно выглядеть код с рекламой.
- Ставим галочки на тех секциях сайта, в которые мы хотим встроить рекламу.
- Сохраняем настройки, нажав на соответствующую кнопку.
- Возвращаемся в консоль, выбираем пункт «Внешний вид» и переходим в подпункт «Виджеты».
Здесь будет три секции:
- Установленные виджеты.
- Элементы сайдбара.
- Виджеты в футере.
- Мы перетаскиваем виджет Ad Inserter в панель «Основной сайдбар».
Изменения должны сохраниться автоматически. После этого реклама появится на сайте. Мы даже вернемся на главную страницу, чтобы проверить.
Вот так будет выглядеть баннер. В моем случае – это выдуманная акция. У большинства компаний реклама сейчас более привлекательная.
Так как я еще в настройках самого плагина выставил позиционирование рекламы, то она появилась и в статьях. Прямо перед изображениями.
Не используйте такую гигантскую рекламу никогда. Это кошмар.
- Еще закинем рекламу в футер. Пусть будет.
- Укажем расположение рекламы в других участках сайта.
- Привяжем рекламный баннер к потолку сайта, чтобы он не исчезал при скроллинге. Поставим для этого галочку Sticky.
Вот как это выглядит в динамике.
Чтобы было удобнее настраивать расположение рекламы, можно нажать на кнопку Ad Inserter. Она сразу же проявит все возможные позиции и предложит установить там рекламу.
Вот одна из возможных позиций.
Оно настраивается вот в этом меню.
Вот какие варианты доступны при настройке в Ad Inserter
Реклама не просто готова, мы еще и распихали ее по всему сайту. Можно спокойно наполнять сайт и получать деньги.
Разыскиваем контент для сайта
Чтобы зарабатывать деньги с партнерских программ, нужно привлекать большую аудиторию. А чтобы привлечь аудиторию, нужно сделать сайт, который ее заинтересует. Для этого нужен контент. Хороший во всех смыслах, грамотный. Тот, который интересно читать. И тот, который соответствует техническим требованиям поисковиков.
Такой можно писать самому. Или можно воспользоваться услугами копирайтеров.
Где искать статьи для блога WordPress?
Есть несколько популярных в России площадок, где работают тысячи копирайтеров и рерайтеров. Они готовы за сдельную плату подготовить для вашего сайта тематический материал. На таких биржах можно заранее договориться о цене и быть уверенным в чистоте сделки.
Text.ru – относительно популярная площадка. Тут много людей и бесплатные инструменты для проверки текстов.
Вот как выглядит список востребованных авторов на Text.ru.
Advego – мене известная площадка, но очень строгая. Обычно авторы тут посильнее, но и подороже.
eTXT – наверное, самая масштабная площадка в РФ. Можно найти сотрудников по самым разным критериям. Пользовательская база реально очень большая.
Как только находим подходящего автора, заказываем у него статью и публикуем. Ну или даем доступ к админке, если берем человека на постоянную работу.
Настраиваем аналитику
Заключительный этап. Подключаем аналитику, чтобы получить больше информации о своей аудитории. Сколько ей лет, с каких устройств заходят пользователи, что нажимают на нашем сайте и так далее. Все это позволит лучше понимать, какие люди приходят, чего они хотят и как сделать сайт лучше именно для них.
Подключаем Яндекс.Метрику
Нам понадобится очередной плагин.
- Открываем меню «Плагины» и нажимаем на «Добавить новый».
- Ищем Яндекс.Метрику и скачиваем соответствующий счетчик.
- Потом открываем настройки установленного плагина.
- Видим пустое поле. Заходим на сайт Яндекс.Метрики, регистрируем аккаунт.
Где взять счетчик Метрики?
Теперь нам нужен код для сбора информации о посетителях.
- Затем нажимаем на кнопку «Добавить счетчик».
- Вводим название сайта, указываем его адрес, врубаем «Вебвизор» и соглашаемся с условиями использования.
- Потом создаем счетчик.
- Копируем код со страницы Яндекс.Метрики.
- Вставляем его в пустое окно плагина и сохраняем.
Готово. Теперь на сайте Яндекс.Метрики можно посмотреть всю информацию о вашей аудитории. Очень полезно для внесения изменений в работу сайта и адаптации под нужды клиентов. Это позволит нарастить прибыль.
Заключение
На этом, пожалуй, все. Мы сделали сайт на Worpress, оформили его. Все проверили. Сделали безопасным. Настроили аналитику. Подключили рекламу, чтобы получать деньги. Что еще нужно? Получше разобраться в SEO и нанять хороших копирайтеров. Тогда успех обеспечен.
Видеоинструкция
Стоит ли делать сайт на WordPress — ответ готов!
WordPress — самая популярная CMS в мире. По статистике, 25% сайтов в мире сделаны на этой платформе. Причины такой популярности лежат на поверхности: система бесплатна и подкупает возможностью вести сайт самостоятельно, без привлечения программистов.
Если вы ищете ответ на вопрос, стоит ли делать сайт на WordPress — вы попали на нужную страницу. Мы сами когда-то через это проходили, и регулярно сталкиваемся с вопросами людей, которые планируют обзавестись сайтом. Все ваши сомнения будут развеяны, читайте до конца!
WordPress.com и WordPress.org — это разные вещи
WordPress.com — это бесплатный веб-хостинг, на котором вы можете создать и разместить свой блог. Доменное имя вида “ваше_имя.wordpress.com” предоставляется бесплатно. Если у вас уже есть домен, использовать его можно, дополнительно уплатив 13$. Третий вариант — купить домен (.com предлагаются за 18$ в год).
WordPress.org — здесь вы можете бесплатно скачать последнюю версию платформы WordPress, чтобы залить ее на свой хостинг.
Еще раз,
в чем разница.Первый вариант — все бесплатно (хостинг и не очень красивый домен третьего уровня предоставляет WordPress), но по этим же причинам ваш сайт (блог) вам фактически не принадлежит.
Второй вариант — вы покупаете домен и хостинг, на котором размещаете платформу WordPress. В данном случае все принадлежит вам: и преимущества, и проблемы.
Преимущества и недостатки Вордпресса
Сайт на wordpress обладает рядом преимуществ:
- Бесплатный «движок». использование в личных и коммерческих целях обеспечивается благодаря открытому и понятному соглашению, имеющее лицензию;
- Обширные возможности. К ним относят создание интернет — магазина, блога, продаваемый проект, хранилище информации и галерею.
- Гибкая настройка оформления. В свободном доступе находятся шаблоны, они есть с предоставление денежных средств и без них.
- Для администрирования не нужны дополнительные узконаправленные умения, весь труд выполняется при помощи метода тыка.
- В течении пяти минут можно создать сайт на wordpress с нуля и выложить первый контент.
Несмотря на воздушные преимущества, при создании сайта на wordpress в 2019-ом году вам придется столкнуться с перечнем недостатков:
- Подходит только для новичков. Так как у серьезных, а также более или менее больших компаний сайты самописные. Все права принадлежат администратору — создателю, а не платформе.
- Для создания подходящего и уникального внешнего вида потребуется затраты ресурсов.
- Тяжел в процессе оптимизации.
- Требует дополнительные плагины и модули.
- Имеет низкую загрузку сайта.
Что выбрать?
Если вы хотите создать личный сайт или блог, ничего не понимаете в хостингах и прочих технических нюансах, это ваш первый опыт и вы хотите потренироваться — выбирайте вариант wordpress.org.
Для любой другой серьезной цели подходит только второй вариант, о котором мы и продолжим говорить ниже.
Сделать сайт на WordPress — просто?
Да, просто для тех, кто уже прошел эту процедуру много раз: для тех, у кого уже есть знания и опыт, потребуется только время.
А для тех, у кого опыта нет, потребуется очень много времени. “Просто, но очень долго” автоматически превращается в “сложно”. Смотрите сами.
Страница “С чего начать” официальной справки Вордпресс достаточно объемная. Приведем некоторые самые главные моменты.
Этап установки
- Купить хостинг.
- Установить WordPress на сервер.
- Купить домен.
- Настроить домен на хостинге.
- Найти и установить тему (шаблон внешнего вида сайта, есть платные и бесплатные варианты).
Если провести аналогию со строительством дома, на данном этапе мы заложили фундамент и построили “коробку”, которая не имеет ни внешней, ни внутренней отделки, не говоря уже о мебели.
Этап настройки
- Настроить внешний вид сайта.
- Внутренние настройки WordPress.
- Установка и настройка дополнительных модулей.
Даже если вы подобрали удачный шаблон, его потребуется адаптировать к вашим потребностям. Это касается, например, расположения и количества пунктов меню, графических и функциональных блоков (баннеров, слайдеров, кнопок, форм).
Внутренние настройки — права доступа, формат URL, параметры отображения записей, комментариев, изображений и др.
Список задач, которые можно решить с помощью базового функционала WP, очень ограничен. Его возможности расширяются с помощью установки плагинов, некоторые из которых нужны с самого начала — на этапе настройки сайта. Примеры: плагин, который переводит кириллические URL в латиницу, SEO-плагин, который позволит заполнять метатеги страниц, без которых оптимизация сайта просто невозможна, плагин, генерирующий xml карту сайта, и др.
Установили и настроили, что дальше?
Проведя огромную работу по настройке Вордпресс, вы изрядно устанете. Но отдыхать не придется, т.к. сайт есть, а контента пока нет. Потребуется первоначальный контент, базовая информация о вас, вашей компании, контактные данные, категории товаров и услуг, страницы “Доставка и оплата” и т.п. А затем начнутся серые будни ведения и продвижения сайта.
Продвижение сайтов на WordPress
Стоит иметь в виду, что при продвижении сайтов на WordPress своими силами или с помощью сторонних специалистов, есть ряд объективных проблем, которые нужно будет решать.
- Движок WordPress изначально не оснащен функционалом для поисковой оптимизации, при этом такой бесплатный шаблон имеет очень много мусора и постоянно создает дубли, код, от которых необходимо избавляться. Проблема решается с помощью установки энного количества модулей и перетекает в п.2.
- Модули и плагины — это костыли разной степени качества и удобства, созданные разными разработчиками, под разные версии Вордпресс и т.д. Время от времени даже у специалистов возникают различные глюки сайта, отказ работы отдельных элементов, замедление загрузки, что выливается в п.3.
- Скорость загрузки сайта — одна из важнейших характеристик удобства сайта для пользователей, а также один из ключевых факторов ранжирования поисковыми системами. Проще говоря, люди хотят иметь дело с быстрыми сайтами, и поисковики предоставляют таким сайтам более высокие позиции в выдаче. Скорость работы никогда не являлось преимуществом WP, а нагромождение нужных и ненужных надстроек существенно усугубляет ситуацию.
Создание сайта на шаблоне WordPress сперва может показаться хорошей идеей. Но! Хороший и качественный сайт не может быть создан на основании шаблона, так как весь контент будет похожим на аналогичный ресурс. Создание своего индивидуального требует дополнительные затраты, и, если бы речь шла только о времени. В этом ключе подразумевается и финансовая сторона. На первый взгляд может показаться, что все не так плохо, ведь шаблон сайта на wordpress может стоить от двух тысяч гривен до пяти тысяч; создание дополнительного уникального дизайна начинается от четырех тысяч гривен и до восьми; самопис же стоит от десяти тысяч гривен. С другой стороны стоит задуматься о том, зачем поступать нерационально, тратить больше сил, времени и денег на усовершенствование, если можно выложить сумму чуть больше сразу и изредка корректировать мелочи. “Скупой платит дважды” — прописная истина.
Гораздо дальновиднее будет сделать сайт на самописной CMS, которая будет подогнана нашими специалистами под нужды каждого клиента индивидуально. Она гибкая, быстрая, легко продвигаемая. Давайте сравним — WordPress и Нашу CMS систему FRAST:
- Не нагружает сайт
- Не требует знаний программирования
- Проста и понятна в использовании
- Автоматическая генерация карты сайта, управление индексацией сайта, встраивание таг менеджера и многое другое прямо из админ панели
- Комфортное наполнение сайта, без необходимости лезть в код
- Мультиязычность сайта в два клика
- Расширяемость функционала
- Связь с разработчиком из админки
- Разграничение прав пользователей
Стало уже ясно, что со стороны кажется простым запустить сайт на “банальной” системе WP — не так уж и легко. Стоит подготовиться и учитывать вариант того, что это отнимет у вас львиную долю времени и сил,по прогнозам увеличенную в два или три раза, чем при самом пессимистичном прогнозе.
Делать wordpress сайт с нуля можно и, даже, нужно, если целью создания является наличие собственного блога, сайта-визитки или потребность «набить руку» в создании красивых сайтов.
Работающий сайт на базе wordpress не нужен, если финальным результатом является создание крупного коммерческого проекта, который будет популярен и приносить большие деньги. При необходимости CMS стоит обратить внимание на выбор специализированной площадки, которая подходила бы под конкретно ваш тип сайта (существует не одна платная или бесплатная платформа для интернет — магазина). Идеальным вариантом, конечно же, будет самостоятельно написанная CMS, которая легко настраивается программистами под ваши нужды, учитывая все нюансы и пожелания.
Резюме
Вы уже поняли, что запустить сайт на “простой” системе WP — ох как непросто. Будьте готовы к тому, что это отнимет у вас времени и сил в 2-3 раза больше, чем ваш самый пессимистичный прогноз. Но дорогу осилит идущий.
Делать сайт на Вордпресс можно и нужно, если вы хотите создать личный блог или потренироваться в создании сайтов “на кошках”.
Делать сайт на Вордпресс не нужно, если вы планируете серьезный коммерческий проект. Выбирайте специлизированную CMS под ваш тип сайта (существуют, например, прекрасные платные и бесплатные платформы для интернет-магазинов) или самописную CMS, которую программисты смогут настроить конкретно под ваш проект с учетом всех нюансов.
Разработка сайтов на WordPress в Москве, заказать разработку сайта на WordPress под ключ, доступные цены — CASTCOM
Преимущества работы с WordPress в CASTCOM
Вордпресс очень популярна из-за удобства и простоты работы. Редактировать сайт самостоятельно можно без специальных знаний. Однако мы все равно консультируем наших заказчиков по дальнейшему использованию ресурса, чтобы сделать их работу с сайтом максимально легкой.
Помимо простоты администрирования эта CMS имеет ряд других преимуществ:
- Простая интеграция авторских тем. В систему можно легко встроить абсолютно любой дизайн.
- Обширный функционал. Множество различных плагинов, которые можно использовать для настройки сайта.
- Надежность. Разработчики платформы регулярно тестируют систему на наличие уязвимостей.
- Многопользовательский доступ. Работать в административной панели можно одновременно с коллегами.
- Регулярные обновления платформы и бесконечные возможности для редактирования и обновления сайта.
Все эти и многие другие преимущества могут реализовать наши специалисты. Большой опыт работы с платформой позволяет нам гарантировать своим клиентам сайты, которые будут современными и продающими, но в то же время простыми и легкими в управлении.
Разработка сайтов на WordPress в нашей компании гарантирует вам множество дополнительных преимуществ, главными из которых являются:
- Высокое качество. Без опыта работы вы никогда не сможете самостоятельно создать веб-сайт, какой смогут разработать наши специалисты.
- Быстрая скорость работы. Мы хорошо знаем, какие системы и плагины можно подключать к сайту, чтобы не перегрузить его и не замедлить работу.
- SEO-оптимизация. Мы создаем оптимизированные ресурсы, которые легко выводить в ТОП поисковых систем.
Заказать разработку сайта на Вордпресс в Castcom, значит получить полностью готовый и рабочий ресурс, который не нужно будет дорабатывать.
Решаемые задачи
С помощью CMS WordPress можно реализовывать различные идеи и проекты. Разработать на данной платформе возможно проект любой сложности. Большое количество доступных плагинов поможет усовершенствовать сайт, добавив на него новый функционал.
Каждый проект уникален. Учитывая потребности заказчика, мы разрабатываем стратегию для эффективного создания ресурса, который будет привлекать клиентов и продавать товары.
Независимо от выбранного тарифа все клиенты нашей компании получают:
- Подробный анализ конкурентов.
- Разработку структуры.
- Создание продающих текстов.
- Разработку индивидуального дизайна.
- Адаптив для любых устройств.
- Добавление форм обратной связи.
- Настройку аналитики.
- Запуск на хостинге.
- Дальнейшую техническую поддержку.
Другим популярным направлением является услуга переноса сайта на WordPress, позволяющая без каких-либо потерь и ошибок перенести веб-ресурс с другой CMS на Вордпресс.
Сроки
Мы готовы предоставить услуги по разработке сайта на CMS WordPress в любое время. Просто оставьте заявку на нашем сайте. Менеджеры оперативно свяжутся с вами для уточнения всех деталей.
Сроки для каждого заказа будут индивидуальными. В среднем разработка и запуск сайта на Вордпресс занимает в нашей компании от 2,5 недель. Точные сроки менеджеры смогут назвать после обсуждения с вами всех пожеланий и типа сайта, который вы хотите получить.
Мы принимаем заявки по всей России. Позвоните в наш офис в Москву или другой город и оставьте заявку на разработку. Мы начнем работу в день вашего обращения, установим точные сроки и вовремя сдадим вам готовый проект на Вордпрессе.
Создание сайта на WordPress: особенности разработки
Почему создание сайтов на WordPress мы так часто рекомендуем нашим клиентам? Веб студия «АВАНЗЕТ» очень часто использует для разработки коммерческих сайтов движок WordPress потому, что он позволяет сделать качественный и много функциональный сайт, который хорошо СЕО оптимизируется и адаптируется для привлечения трафика.
WordPress — это наиболее популярная CMS (система управления контентом) в мире. По информации Web Technology Surveys (крупнейшее исследовательское агентство), на этой CMS по состоянию на май 2015 года работает 23,9 % от общего количества существующих сайтов.
Основные причины большой популярности WordPress
- WordPress – это бесплатный «движок». Она распространяется на основе открытого лицензионного соглашения (GNU GPL). Любой может свободно использовать этот программный продукт для любых целей, в том числе и коммерческих.
- Очень широкие возможности для создания сайтов различного назначения. При помощи WordPress можно создать не только личный блог, но и корпоративный сайт, качественный отраслевой ресурс, интернет-магазин, сайт-каталог или информационный портал. Этот движок используют такие авторитетные СМИ и организации как, The New Yorker, Республиканская партия США, даже Snoop Dogg и Rolling Stones по достоинству оценили этот «движок».
- Гибкие настройки для дизайна и функционала сайта. Доступно множество бесплатных и платных шаблонов, при помощи которых можно адаптировать любую тему под конкретные цели. При помощи множества плагинов можно обеспечить требуемый функционал сайта.
- Простое администрирование ресурса. Для того, чтобы работать с админкой WordPress, пользователю не требуются специальные знания. Практически все принципы взаимодействия с «движком» логичны и интуитивно понятны.
- Высокая надежность и защита. Есть много бесплатных плагинов для дополнительной защиты ресурса, которые предотвращают не санционированный доступ.
В веб-студии АВАНЗЕТ применяются 10 лучших плагинов безопасности WordPress
Создать сайт на вордпресс – это самое лучшее решение для молодого бизнеса
Если создать сайт на вордпресс, это дает возможность небольшим компаниям получить эффективный маркетинговый инструмент и не тратить много ресурсов на дорогостоящую рекламу. Потому что интернет ресурсы на этом движке очень хорошо индексируются поисковиками и если подготовить на этапе разработке качественные СЕО оптимизированные тексы, то можно за короткий промежуток времени попасть в ТОП по низкочастотным коммерческим запросам.
Довольно часто предприниматели не заказывают разработку сайта из-за ошибочного предположения о высокой цене его создания и продвижения. Основная причина выбрать WordPress это возможность быстро получить готовый сайт с минимальными инвестициями.
Данный движок соответствует основным потребностям начинающего бизнеса и большинства небольших компаний. Именно WordPress дает возможность создать такой ресурс, который необходим малому бизнесу.
Если вы еще не приняли окончательного решения какой движок выбрать для вашего ресурса, ответы на важные вопросы можно найти в статье WEB разработка сайтов — какую CMS выбрать
Полезная информация для выбора CMS для создания интернет сайта
Вам нужен современный сайт на WordPress и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуРазработка сайтов на wordpress — отличный способ для продвижения бизнеса в интернете
Если вы принимаете решение выбрать CMS WordPress, то можно при помощи плагинов отлично оптимизировать сайт под требования поисковиков. При помощи SEO-плагинов обеспечивается соответствие сайта требованиям поисковых систем. Такие модули помогают решить следующие задачи:
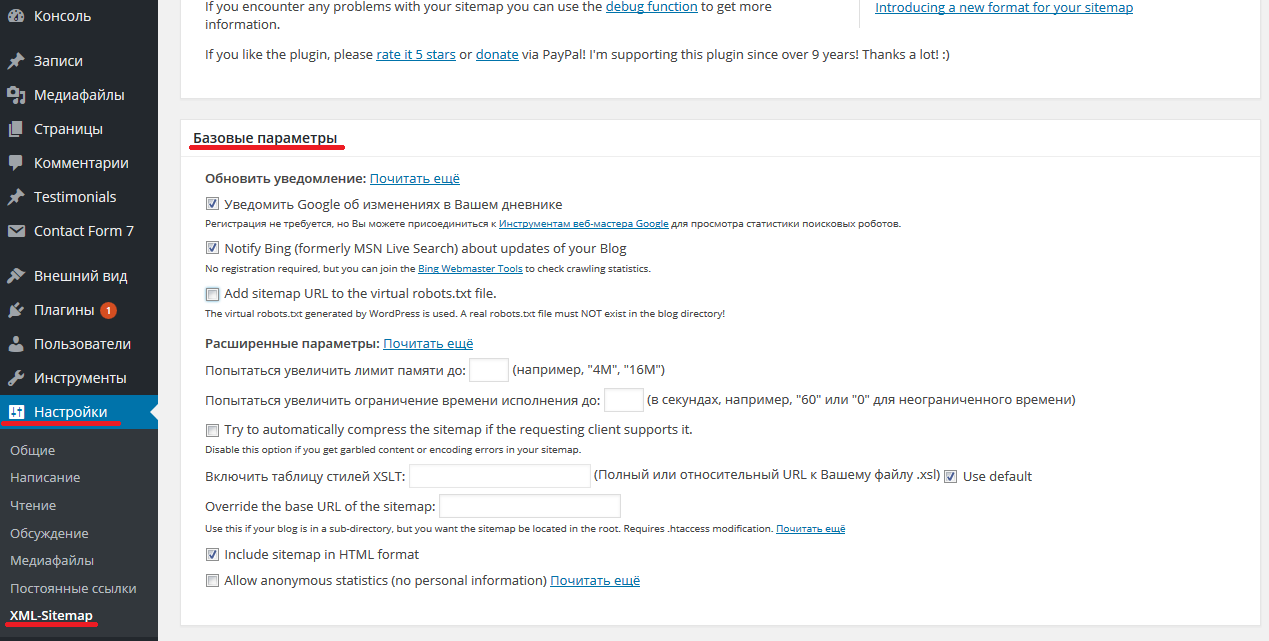
- Создание и автоматическое обновление sitemap (карты сайта)
- Оптимизация title (заголовок страницы, который отображается в окне браузера)
- Автоматическое создание мета-данных для страниц сайта
- Семантическая оптимизация страниц: создание микроразметки
- Блокировка индексации дублирующегося контента (например при пагинации)
Эти задачи решаются путем установки соответствующих SEO-плагинов. При помощи плагинов можно так же повысить юзабилити и функциональность ресурса. Но начинать повышение улучшение юзабилити необходимо с определения проблем, которые необходимо решить.
- Например, для интернет магазина на WordPress, необходимы плагины e-commers.
- Если нужно улучшить стандартную систему навигации, хорошо добавить хлебные крошки, или ссылки на аналогичные материалы.
- Можно добавить плагин быстрой обратной связи с владельцем сайта
- Отобразить список самых активных комментаторов
- Латинизировать URL сайта, чтобы в адресной строке отображался ЧПУ (человеко понятный URL)
- Добавить кнопки рекомендаций в социальных сетях, например при помощи модуля Social Share Buttons for WordPress.
Создать сайт на вордпресс это только полдела, теперь необходим качественный контент
Чтобы ваш сайт был эффективным инструментом продаж, вашим потенциальным клиентам необходимо получать полезный и качественный контент. Успех продвижения сайта и вашего бизнеса во многом зависит от качества той информации, которую вы будете публиковать на сайте и вашему умению сделать ее видимой как для поисковых систем, так и для пользователей. Движок WordPress гарантирует обеспечение первого условия, а вот второе – исключительно ваша задача.
В АВАНЗЕТ вы получите качественную поддержку и надежную защиту вашего сайта
Получите максимальную отдачу от своего веб-сайта WordPress и наблюдайте, как развивается ваш бизнес. Постоянное обслуживание и защита сайта на WordPress имеет решающее значение для любого бизнеса, который использует эту ведущую в мире CMS. Мы гордимся тем, что предлагаем широкий спектр услуг по управлению WordPress.
Если вы ищете компанию, которая поможет вам с обслуживанием и защитой сайта WordPress, мы — подходящая команда для этой работы. Наши эксперты по WordPress занимаются разработкой и поддержкой ресурсов на этом джвижке уже более 10-ти лет. В АВАНЗЕТ вы получите высококачественное управление сайтом или обслуживание интернет магазина.
Вам нужна разработка современного сайта, чтобы привлечь максимум клиентов, но остались вопросы, позвоните нам чтобы получить консультацию, или заполните форму, чтобы заказать сайт на WordPress. Желаем успеха и процветания вашему бизнесу!
07.06.2020
← Поделиться с друзьями !
Создание уникального сайта на WordPress: дизайн, верстка, WordPress
Отзыв от
Пастушенкова Андрея
Купленные курсы:
- Joomla-Профессионал: создание расширений для Joomla
- Фреймворк CakePHP: с нуля до гуру
- Интернет-магазин на Joomla
- Joomla-Мастер: с нуля до Премиум шаблона
- Интернет-магазин под ключ
- Премиум клуб
- Joomla-Ученик
Самое главное, чего я добился — это независимость! Независимость от места и города работы, от «ошейника» территориального нахождения.
Что не менее важно — это избавился от стереотипа о том, что учиться поздно и главное «стабильность». Наконец-то осуществляю свою десятилетнюю мечту стать программистом и разработчиком.
Всё это потому, что я теперь умею писать PHP и JavaScript скрипты, могу верстать страницы сайта, делать динамические веб-приложения, владею рядом фреймворков и CMS. Я получил ключ от двери в новое будущее, методологию развития и обучения, а это куда важнее любых знаний в отдельности.
Начинал практически с самого нуля. До подписки на «Премиум клуб» и до покупки отдельных курсов лишь бегло был знаком с HTML4 и CSS, с которыми начал знакомиться самостоятельно, будучи одержимый новой и интересной для меня идеей, связанной с моей давней мечтой научиться сайтостроению и программированию.
До приобретения курсов и подписки на «Премиум клуб», я не знал даже как правильно вести своё обучение, с чего вообще надо начинать, с чем своё обучение сопрягать, чем логично и методично продолжить.
Пробовал пару других «учителей», но их цель заработок на тех, кто хочет учиться, а не само обучение и выход на конкретные результаты каждого ученика в частности. Такие недоучителя отбивают всякие мотивации и желание учиться…
Принять решение о покупке целого ряда курсов и подписка на «Премиум клуб» было принято после ознакомления с сайтом http://webformyself.com, с уроками для начинающих, которых достаточно много и они абсолютно бесплатные.
Они на столько содержательные и приносят для обучающего реальные результаты, что невозможно было не задаться вопросом «А чему же тогда можно научиться с помощью коммерческих предложений, если бесплатно настолько мощный обучающий материал?».
Контрольно приобрёл один курс и в нём на моё удивление содержался целый ряд мощнейших и реально мощных обучающих бонусов, которые-то и создали тот самый крепкий фундамент с мотивацией на развитие. Так же благодаря акции скидок я смог приобрести гораздо больше, чем рассчитывал изначально, в том числе на скидку я приобрёл подписку «Премиум клуба», а это важный аргумент для любого семейного бюджета.
Я научился целому и очень объёмному ряду навыков.
Вот лишь несколько из них: благодаря подписке на «Премиум клуб» научился программированию на РНР, в том числе Объектно-Ориентированному; Работе с базами данных MySQL и составлению сложных запросов, в том числе с использованием функций SQL, а это делает любого более конкурентноспособным в этой нише; Овладел таким мощным инструментом программирования, как «регулярные выражения»; Ознакомился с рядом фреймворков и CMS, да и много чему ещё.
Благодаря коммерческим курсам полученные базовые знания значительно расширил, получил новые дополнительные навыки сайтостроения, смог по итогу самостоятельно реализовывать сложные динамические веб-приложения как на чистом РНР, так более быстрыми способами с использованием фреймворков и CMS, к которым, к тому, научился благодаря этим курсам самостоятельно создавать плагины и расширения.
Про казалось бы обычные HTML-вёрстки и CSS можно вообще молчать — прокачался до достаточно высокого уровня!
Ну и не менее важно то, что благодаря команде webformyself я получил ключ и методологию для вхождения и изучения прочих, в том числе не «декстопных» языков программирования.
Очень сильно обращает на себя подача материала в курсах. Информация подаётся очень лёгким и доступным языком, с приведением достаточно понятных образных примеров и ассоциаций, но при этом полезного материала подаётся очень много, нет никакой «воды».
Так же делается сильный акцент на тех вещах, которые реально в практике пригодятся, но в прочих источниках они скудно освещены. Одним словом с теорией подаётся и личный богатый опыт.
Хочется так же отметить полезность даваемых к каждому уроку домашних заданий, которые тщательно проработаны и помогают гораздо глубже освоить новый материал.
Конечно же я не собираюсь останавливаться на достигнутом и продолжаю учиться у команды webformyself. По возможности буду и дальше приобретать курсы, получать новые знания и навыки, в общем прокачиваться на максимум, ну и конечно же я теперь вечный подписчик «Премиум клуба», т.к. выходят регулярно всё новые и новые курсы, а в веб-разработке всегда надо идти следом за развитием веба. http://webformyself.com в этом помогают как никто иной.
Через полгода я планирую стать достаточно продвинутым разработчиком и рнр-программистом, а ещё через полгода ещё более продвинутым. На горизонте реализация идеи о собственной веб-студии.
Ко всему прочему хотелось бы добавить слова благодарности команде http://webformyself.com, которые без преувеличения помогли перезапустить мою жизнь и направить её в более правильное, чем до того, русло.
Преподаватели и авторы курсов открыли для меня этот невероятно захватывающий мир сайтостроения и веб-программирования. Я считаю, что мне повезло в том, что я достаточно быстро нашёл http://webformyself.com, тем самым сэкономив кучу времени и денег, что для очень важно для любого семейного бюджета.
Спасибо Вам команда WebForMySelf!
Как создать веб-сайт на WordPress: 8 простых шагов
После того, как вы добавили несколько страниц и сообщений, ваш сайт действительно начинает выглядеть как ваш собственный. Пришло время сделать еще один шаг и начать настраивать свой сайт в соответствии с потребностями вашего контента.
Конечно, вы можете настроить свой сайт множеством способов, но здесь мы сосредоточимся на четырех ключевых:
1. Измените заголовок и слоган сайта
Когда вы настраиваете свой сайт, WordPress автоматически устанавливает заголовок вашего сайта «Просто еще один сайт WordPress» (мы знаем, немного грубо).
Но вы не «просто еще один сайт WordPress», поэтому убедитесь, что вы прояснили это четко!
- Войдите в свою панель управления WordPress.
- Перейдите в «Настройки», затем «Общие».
- Добавьте заголовок вашего веб-сайта рядом с заголовком сайта.
- Рядом с «Слоган» добавьте несколько слов, объясняющих, о чем ваш сайт.
- Нажмите «Сохранить изменения» ‘
2. Добавьте меню навигации
Это действительно важный шаг в создании любого сайта.У вас может быть лучший контент в мире, но это ничего не значит, если его никто не найдет!
Большинство тем имеют по крайней мере один пункт меню, в то время как более сложные темы могут иметь несколько. Добавить его очень просто:
- Вы уже догадались! Войдите в свою панель управления WordPress.
- Наведите указатель мыши на «Внешний вид», затем нажмите «Меню».
- Добавьте имя для своего меню рядом с «Название меню», затем выберите страницы, которые вы хотите добавить, из списка внизу слева.
- Для тем с несколькими параметрами меню вы можете увидеть несколько флажков в разделе «Настройки меню», например «основной», «дополнительный» и т. Д.Лучше всего на данный момент выбрать основной вариант — вы всегда можете изменить это, если вас не устраивает текущая версия.
- Нажмите «Сохранить меню», чтобы разместить новое меню на месте!
3. Установите домашнюю страницу
Когда дело доходит до вашей домашней страницы, у вас есть два основных варианта: динамическая страница, которая обновляется всеми вашими последними сообщениями, или статическая страница, которая сохраняет то же содержание.
В любом случае:
- Войдите в свою панель управления WordPress.
- Нажмите «Настройки», затем перейдите к «Чтение».
- Вы попадете на страницу «Настройки чтения», первая из которых — «Отображение первой страницы».
- Выберите «Ваши последние сообщения» или «Статическую страницу».
- Нажмите «Сохранить изменения», чтобы изменения на главной странице вступили в силу.
Если вы выберете «Ваши последние сообщения», вы также можете выбрать количество недавних сообщений в блоге, которые отображаются на странице одновременно, и хотите ли вы отображать полный текст или сводку.
Если вы выбрали «Статическую страницу», просто убедитесь, что вы создали страницу под названием «Блог» (или аналогичную), на которой могут храниться все ваши последние сообщения.
4. Изменить настройки комментариев
WordPress имеет встроенную функцию комментариев, для которой автоматически устанавливается значение «on» . Комментарии — отличный способ продемонстрировать заинтересованность и построить сообщество на сайте.
Тем не менее, комментарии подходят не каждому сайту. И даже если вы хотите оставить их при себе, мы настоятельно рекомендуем вам добавить этап фильтрации, чтобы вас не перегружали спамом:
- Войдите в свою панель управления WordPress.
- Нажмите «Настройки», затем перейдите в «Обсуждение».
- Мы рекомендуем выбрать «Комментарий должен быть одобрен вручную». Таким образом, у вас будет выбор, публиковать комментарий или нет (новые появятся на вашей панели управления).
- Не забудьте нажать «Сохранить изменения»!
Если вам нужна дополнительная информация о комментариях и все возможные настройки, которые вы можете применить, есть отличная страница поддержки WordPress.org, которую мы рекомендуем проверить.
Как создать веб-сайт: полное руководство для начинающих (2021)
Итак, вы хотите узнать, как сделать сайт? Поздравляю! Вы собираетесь присоединиться к сотням тысяч других людей, которые увлеклись Интернетом и начали создавать веб-сайты.
Еще лучше, в настоящее время вы можете создать подробный веб-сайт, не зная ни единой строчки компьютерного кода.
Ага! Вы действительно можете узнать, как запустить веб-сайт, ничего не зная о PHP, HTML или любых других ужасно сложных акронимах.
В этом обширном руководстве мы покажем вам, как именно создать веб-сайт — шаг за шагом. Мы проведем вас через весь процесс от простого до готового веб-сайта — с множеством полезных скриншотов.
Сделайте руководство по веб-сайту FAQ
Прежде чем мы перейдем к руководству, давайте быстро ответим на некоторые вопросы, которые могут у вас возникнуть. Это позволит вам узнать, чего ожидать от нашего руководства, когда дело доходит до инвестирования вашего времени и денег.
Какую платформу я буду использовать для создания веб-сайта?
В этом руководстве мы порекомендуем вам использовать автономный WordPress. Мы считаем, что это лучшая платформа для большинства людей для создания веб-сайтов — ее также используют более 39% всех веб-сайтов в Интернете, поэтому большинство других людей тоже с нами согласны!
Нужно ли мне быть разработчиком, чтобы создать веб-сайт?
Абсолютно нет! Вся цель этого руководства — показать нетехническим людям, как создать веб-сайт.Для того, чтобы следовать указаниям, не требуются какие-либо специальные знания — все, что вам нужно сделать, это нажать несколько кнопок 😃
Сколько времени нужно, чтобы создать сайт?
Базовый процесс настройки занимает менее часа. Конечно, вы потратите больше времени на добавление контента и настройку вещей по своему вкусу. Но у вас может быть простой рабочий веб-сайт в течение первого часа.
Сколько стоит запустить сайт?
Следует учитывать как постоянные, так и переменные затраты.Минимум для выполнения этого руководства будет стоить вам:
.- 25 долларов на запуск вашего сайта. Это то, что вы заплатите сегодня.
- 15 долларов в месяц на поддержку вашего сайта в будущем.
Однако вы, , опционально , возможно, захотите приобрести некоторые премиальные темы или расширения, поэтому вы можете потратить немного больше в зависимости от дизайна / функций, которые вам нужны (, но вы также можете найти множество бесплатных тем / расширений, поэтому Вы можете обойтись совершенно бесплатными инструментами, если у вас ограниченный бюджет ).
Как создать веб-сайт с помощью WordPress
Если вы готовы приступить к работе, вот основные шаги, которые вам нужно будет выполнить для создания своего веб-сайта:
- Выберите систему управления контентом, которая будет служить основой вашего сайта
- Получите домен и хостинг, чтобы сделать ваш сайт доступным в Интернете
- Установите и настройте WordPress ( это система управления контентом, которую мы рекомендуем )
- Опубликовать контент и поделитесь своим сайтом со всем миром
Вот и все! Прыгаем прямо…
Шаг 1. Выберите вашу систему управления контентом / конструктор веб-сайтов
Система управления контентом, или, другими словами, конструктор веб-сайтов, по сути, представляет собой часть программного обеспечения, которая упрощает вам управление аспектами вашего веб-сайта без необходимости прибегать к индивидуальному кодированию всего.
Название очень хорошо описывает его — он «управляет» вашим контентом, так что управление вашим сайтом значительно упрощается. Это также помогает вам «построить» свой веб-сайт.
Наличие системы управления контентом гарантирует, что:
- Вам не нужно уметь писать сложный компьютерный код.
- Вы можете добавлять контент на свой сайт так же легко, как вы можете использовать Microsoft Word или Google Docs.
- Ваш веб-сайт легко расширить с помощью «плагинов» или «приложений», которые подключаются к вашей системе управления контентом.
В 2021 году популярность разработчиков веб-сайтов, таких как Wix и Squarespace, возрастет. Однако, хотя у этих инструментов есть некоторые преимущества, мы по-прежнему считаем, что WordPress — лучший способ создать веб-сайт для большинства людей.
Почему мы рекомендуем WordPress
Цифры говорят сами за себя. То есть WordPress не зря контролирует 64,1% рынка систем управления контентом. Более того, более 39,5% всех веб-сайтов в Интернете используют WordPress, так что ваш веб-сайт, безусловно, будет в хорошей компании.
Для справки, Wix поддерживает 1,5% всех веб-сайтов, а Squarespace поддерживает 1,3% всех веб-сайтов, так что ни один из них не приближается к WordPress с точки зрения доли рынка. Эти инструменты в основном более заметны, потому что у них огромные маркетинговые бюджеты, в то время как WordPress — это некоммерческий проект с открытым исходным кодом.
Хотя сами цифры впечатляют, вот некоторые конкретные вещи, которые, по нашему мнению, указывают на WordPress как на лучшее решение для создания веб-сайта:
- Создать контент легко — если вы умеете использовать Microsoft Word, вы можете создавать новый контент с помощью WordPress.
- Существует множество справочных материалов — поскольку WordPress настолько популярен, вы можете найти справочную информацию для начинающих практически по любому вопросу о системе управления контентом.
- Добавить функциональность легко — огромная экосистема плагинов и тем (подробнее об этом позже) упрощает добавление функциональности на ваш сайт, даже если вы не умеете кодировать.
- WordPress бесплатный — о да, мы забыли упомянуть, что WordPress на 100% бесплатен? Вы можете оплатить некоторые расширения, но сама система управления контентом всегда бесплатна.
Если вы хотите узнать больше о WordPress, мы написали целый пост о том, почему вам следует использовать WordPress.
WordPress.org по сравнению с WordPress.com
Когда мы сказали, что рекомендуем WordPress, вы могли подумать: «Ага, я уже знаю о WordPress.com!». И это правда, WordPress.com — это пример WordPress. Но мы говорим не о WordPress .
Мы говорим о чем-то под названием WordPress.org, также известный как , собственный WordPress . Это фактическое автономное программное обеспечение WordPress, которое вы устанавливаете на своем собственном веб-хосте и доменном имени.
У нас есть подробный пост о WordPress.com и WordPress.org, но, как правило, мы рекомендуем WordPress.org , а НЕ WordPress.com:
.- Право собственности на контент — хотя WordPress.com позволяет вам экспортировать контент, вы никогда не полностью контролируете его, потому что он всегда находится на WordPress.com на серверах.
- Монетизация — с WordPress.com вы ограничены в способах монетизации своего сайта. Когда вы используете автономный WordPress, вы можете делать все, что захотите.
- Гибкость — Большинство сайтов WordPress.com не могут устанавливать сторонние темы и плагины, что является одним из основных преимуществ использования WordPress ( вы можете устанавливать темы и плагины, если вы платите за более дорогие WordPress.com Business план хоть ).
В основном все сводится к владению и контролю. С самостоятельным размещением WordPress вы всегда на месте водителя.
Поскольку мы действительно верим, что автономный WordPress — лучший вариант для создания веб-сайта, мы продолжим это руководство, показав вам, как настроить самостоятельный WordPress и запустить свой веб-сайт.
Шаг 2. Выберите доменное имя и купите его
Чтобы создать собственный сайт WordPress, вам понадобятся два основных строительных блока:
- Доменное имя — это постоянный адрес вашего сайта в Интернете.Например, наш домен — «wpkube.com»
- Веб-хостинг — это движок, на котором работает ваш сайт. Это важно, если вы хотите, чтобы другие люди имели доступ к вашему сайту.
Мы рассмотрим ваше доменное имя ниже, а затем выберем веб-хостинг в следующем разделе!
Что делает хорошее доменное имя
Выбор доменного имени немного похож на женитьбу. Конечно, вы всегда можете развестись в будущем … но это беспорядок, и никто не планирует этого, когда они поженятся.
То есть, вы должны серьезно задуматься над выбором доменного имени! Если вы передумаете в будущем, вы можете изменить свое доменное имя WordPress. Но это то, чего вы предпочли бы избегать, если это вообще возможно.
Итак, что же делает хорошее доменное имя?
Как правило, вам нужно что-то такое:
- Memorable — вы хотите, чтобы ваши посетители могли легко запомнить ваше доменное имя, чтобы они могли вернуться и посетить снова.
- Brandable — вам нужно что-то, что позволит вам создать бренд, а не просто общее название.
- Легко произносится вслух — если вы выберете такое доменное имя, как «go4ward.com», будет огромной проблемой посоветовать людям использовать этот номер каждый раз, когда вы разговариваете в реальной жизни. Доверься нам!
- A .com (если возможно) — хотя выбор домена с окончанием на .com не так важен, как раньше, это все же самый узнаваемый домен с окончанием.
Вот простая формула для создания актуального, узнаваемого и узнаваемого доменного имени:
Объедините слово, описывающее ваш блог, с запоминающимся существительным.
Например, WPKube — это блог о WordPress. Доменное имя объединяет:
«WP» (релевантность) с «Kube» (брендовость)
Вы увидите эту комбинацию по всему Интернету. Конечно, у вас нет , у вас есть , чтобы следовать ему.Но если вы зациклились на выборе доменного имени, это хорошее место для начала.
Чтобы усложнить задачу, каждое доменное имя может быть зарегистрировано только один раз во всем мире . Так что иногда вы придумываете отличное доменное имя только для того, чтобы узнать, что кто-то уже опередил вас.
Кстати о…
Как придумать хорошее доменное имя, которое действительно доступно
Если вы действительно изо всех сил пытаетесь придумать хорошие доменные имена, которые действительно доступны, использование генератора доменных имен может быть большим подспорьем.
Эти инструменты помогут вам найти уникальные доменные имена, которые все еще доступны для продажи. Вот несколько хороших инструментов:
Например, с LeanDomainSearch вы просто вводите ключевое слово seed, и оно генерирует целую кучу идей:
Как купить доменное имя
Как только вы найдете доменное имя, которое вам нравится (и доступно), вам нужно будет его купить.
Для совершения покупки вы воспользуетесь службой под названием регистратор доменов .Хотя существует множество популярных регистраторов доменов, мы рекомендуем сервис под названием Namecheap по нескольким причинам:
- Он имеет очень конкурентоспособные цены и обычно является одним из самых дешевых вариантов.
- Он предлагает бесплатную конфиденциальность домена, что означает, что другие люди не могут видеть вашу фактическую контактную информацию, когда ищут данные вашего домена ( обычно эта информация является общедоступной в так называемой базе данных Whois ).
- Он предлагает двухфакторную аутентификацию, которая позволяет защитить вашу учетную запись.
Вот как вы можете приобрести доменное имя в Namecheap:
- Перейдите на сайт Namecheap
- Введите желаемое доменное имя в поле поиска
- Добавьте свое доменное имя в корзину ( убедитесь, что вы выбрали правильное расширение домена — например, «.com» )
- Пройдите через процесс оформления заказа, чтобы завершить покупку.
Шаг 3. Выберите и зарегистрируйтесь для хостинга
Теперь, когда у вас есть доменное имя, вам нужно связать его с веб-хостингом.Опять же, веб-хостинг — это то, что поддерживает программное обеспечение WordPress и делает ваш сайт доступным для посетителей.
Существует вариантов хостинга на тонну , цена варьируется от нескольких долларов в месяц до тысяч долларов в месяц.
Не волнуйтесь — хосты за тысячу долларов предназначены только для крупного бизнеса! Мы рекомендуем начать с Flywheel, хоста, который стоит 15 долларов в месяц.
Хотя вы можете найти несколько более дешевые варианты, мы считаем, что Flywheel стоит своих денег, потому что он добавляет множество бонусных функций, которые помогают упростить запуск, безопасность и обслуживание вашего сайта WordPress.
Когда вы только начинаете работу со своим первым веб-сайтом, вы не хотите заниматься безопасностью и обслуживанием в одиночку — поэтому доплата нескольких долларов за Flywheel избавит вас от многих головных болей и поможет сделать ваш сайт популярным. успех.
За 15 долларов в месяц, которые вы платите, Flywheel предлагает следующие преимущества:
- Вы можете установить программное обеспечение WordPress через действительно простой интерфейс — никаких технических знаний не требуется.
- Маховик автоматически обновит ваше программное обеспечение.
- Flywheel реализует важные функции безопасности для защиты вашего сайта от хакеров.
- Маховик выполняет резервное копирование вашего сайта каждый день, что означает, что ваш тяжелый труд и данные всегда в безопасности.
Если вы хотите узнать больше о том, почему нам нравится Flywheel, вы можете ознакомиться с нашим полным обзором Flywheel.
Как зарегистрироваться для хостинга на Flywheel
Щелкните ссылку ниже, чтобы перейти к Маховику:
Получите хостинг от Flywheel
Чтобы начать, все, что вам нужно сделать, это зарегистрировать учетную запись — это бесплатно в начале, что позволяет вам изучить Flywheel.Вам нужно будет заплатить только на следующем шаге, когда вы фактически установите программное обеспечение WordPress.
Нажмите кнопку Get Started в правом верхнем углу, чтобы зарегистрировать свою учетную запись:
На следующей странице введите основные данные учетной записи:
Затем введите дополнительную информацию в профиле, чтобы завершить процесс регистрации:
Шаг 4. Выберите план и установите WordPress
Теперь вы должны быть на панели инструментов своей учетной записи Flywheel.Чтобы ваш сайт заработал, вам нужно сделать две вещи:
- Зарегистрируйте платную учетную запись Flywheel.
- Установите программное обеспечение WordPress с помощью удобного для новичков инструмента Flywheel.
Чтобы выполнить оба этих шага, нажмите одну из кнопок New Site на панели инструментов Flywheel:
В новом инструменте сайта вам будет предложено Создать план . Нажмите эту кнопку, чтобы открыть другое окно, в котором вы можете зарегистрировать свою платную учетную запись:
Поскольку вы только начинаете, мы рекомендуем выбрать самый дешевый план Tiny — вы всегда можете обновить его позже, когда ваш сайт будет расти, если это необходимо:
Затем вы увидите экран, на котором вы можете ввести свою платежную информацию — вы также можете сэкономить деньги, введя наш эксклюзивный код купона Flywheel.Вам также нужно будет сделать один важный выбор на этом экране — центр обработки данных вашего аккаунта .
Используйте раскрывающийся список центра обработки данных, чтобы выбрать местоположение, наиболее близкое к вашей целевой аудитории:
После покупки тарифного плана вы можете вернуться к мастеру создания нового сайта, чтобы завершить процесс и установить WordPress. В мастере установки вам нужно будет ввести имя пользователя, адрес электронной почты и пароль, которые вы хотите использовать для своего фактического сайта WordPress. Обязательно запомните их, так как они будут использоваться вами для входа в личный кабинет вашего веб-сайта позже.
После завершения процесса установки вы должны увидеть свой сайт в интерфейсе Маховика:
Шаг 5. Укажите свое доменное имя на хостинге и приступайте к работе
На данный момент у вас есть «веб-хостинг и установка WordPress», и у вас есть «доменное имя». Однако эти два элемента еще не связаны, а это значит, что люди не смогут получить доступ к вашему сайту WordPress, просто набрав имя вашего домена.
На этом этапе мы исправим это, что существенно оживит ваш сайт.Это самая техническая часть всего процесса создания веб-сайта, но все же это просто вопрос нажатия нескольких кнопок — так что не беспокойтесь 🙂
По сути, вам нужно будет войти в свою учетную запись Namecheap и обновить информацию о своем домене так, чтобы она указывала на Flywheel.
Для этого вы можете следовать этому подробному руководству Namecheap от Flywheel. Или, если вы по какой-то причине использовали другого регистратора доменов, у Flywheel также есть руководства для других популярных регистраторов.
Если у вас возникнут какие-либо проблемы, мы рекомендуем обратиться за помощью в службу поддержки Flywheel — они будут рады вам помочь.
Чтобы завершить процесс предоставления общего доступа к вашему сайту, вам нужно отключить режим конфиденциальности на панели управления Flywheel. По умолчанию Flywheel делает ваш сайт приватным. Но как только вы отключите режим конфиденциальности, любой сможет посетить ваш сайт, введя доменное имя:
Доступ к панели управления WordPress
После того, как вы сделаете свой сайт общедоступным, вы сможете получить доступ к своей панели управления WordPress и начать работу над своим реальным сайтом.
Панель управления WordPress — это, по сути, центр управления вашим сайтом. Здесь вы можете добавлять новый контент, настраивать внешний вид вашего веб-сайта, добавлять функции и многое другое.
Вы всегда можете получить доступ к своей панели управления, перейдя по адресу:
vashdomen.com/wp-admin
Конечно, вам нужно заменить yourdomain.com на ваш реальный домен .
После входа в систему с учетными данными, которые вы установили в мастере «Маховик» на шаге 4, вы должны увидеть экран, который выглядит следующим образом:
С левой стороны у вас есть ссылки для доступа ко всем различным областям вашей панели инструментов.А с правой стороны у вас есть базовая информация о вашем сайте WordPress.
А теперь пора приступить к настройке вашего веб-сайта!
Шаг 6. Установка и настройка темы WordPress
Когда вы впервые устанавливаете WordPress, ваш сайт, вероятно, будет выглядеть примерно так:
Ничего страшного, если вам нравится зеленый вид … , но мы предполагаем, что вам захочется изменить внешний вид вашего сайта на WordPress .
тем WordPress — это то, что позволяет вам изменить стиль вашего сайта.Думайте о них как о «одежде» вашего сайта. То есть темы меняют внешний вид вашего сайта, но не меняют его основной контент или функциональные возможности.
Добавить собственную тему WordPress очень просто. Все, что вам нужно сделать, это:
- Выберите тему WordPress
- Установите эту тему WordPress
- Настройте тему WordPress, чтобы сделать ее своей собственной
Где найти темы WordPress
Вы можете найти как бесплатные, так и премиальные темы WordPress.
Вот некоторые из лучших мест для изучения новой темы:
Как только вы найдете тему, которая вам понравится, вам нужно будет установить ее на свой сайт WordPress.
Как установить темы WordPress
Есть два способа установить темы WordPress (подробное руководство , ). Какой метод вы используете, зависит от того, где вы нашли свою тему.
- Если вы нашли свою тему WordPress в официальном каталоге тем WordPress.org, вы можете установить ее прямо из панели управления WordPress.
- Если вы приобрели премиум-тему или нашли бесплатную тему где-то еще, вам нужно будет установить свою тему WordPress, загрузив ZIP-файл своей темы в WordPress.
Мы покажем вам, как сделать и то, и другое.
Как установить тему с WordPress.org
Чтобы установить тему с WordPress.org:
- Перейдите к Внешний вид → Темы на панели инструментов
- Нажмите Добавить новый
- Найдите название своей темы
- Наведите указатель мыши на тему и нажмите Установить
- Подождите, пока кнопка Установить не изменится на Активировать
- Нажмите кнопку Активировать
Теперь ваша новая тема доступна!
Как установить тему из ZIP-файла
Чтобы установить тему WordPress из ZIP-файла, вы начнете точно так же:
- Перейдите к Внешний вид → Темы на панели инструментов
- Нажмите Добавить новый
- Нажмите Выберите файл , чтобы выбрать ZIP-файл
- Затем нажмите Установить сейчас
- Подождите, пока WordPress установит тему
- Нажмите кнопку Активировать
И все! Ваша тема живая.
Как настроить темы WordPress
После установки темы WordPress обычно можно настроить некоторые дополнительные параметры, чтобы сделать тему своей собственной.
Чтобы внести большинство изменений в вашу тему, вы можете использовать что-то, что называется WordPress Customizer. Настройщик WordPress позволяет:
- Внесите изменения стиля вашего сайта в реальном времени (, если поддерживается )
- Добавьте полезные «виджеты» в вашу тему. Виджеты WordPress — это в основном небольшие блоки контента, которые вы можете перетащить в свою тему.
- Настройка меню навигации
Чтобы получить доступ к настройщику WordPress, перейдите в Внешний вид → Настроить:
В настройщике WordPress вы можете поиграть со своей темой, используя параметры слева.Справа вы увидите предварительный просмотр внесенных вами изменений в режиме реального времени:
Ни одно из внесенных вами изменений не повлияет на ваш действующий сайт, пока вы не нажмете кнопку Сохранить и опубликовать .
Некоторые темы также добавляют пользовательскую панель Параметры темы под Внешний вид на панели инструментов WordPress. Однако, поскольку это зависит от темы, мы не можем дать вам конкретных инструкций по использованию таких панелей.Если у вас есть такие настройки, вам необходимо изучить документацию по вашей теме и проконсультироваться с ней.
Шаг 7. Начните добавлять контент на свой сайт
Хорошо! У тебя все отлично. На данный момент у вас есть работающий сайт WordPress с вашей собственной темой.
Теперь вы готовы к интересной части:
Добавление контента на ваш сайт WordPress.
В конце концов, ваш сайт бесполезен для посетителей, если на нем нет контента!
По умолчанию WordPress предоставляет вам два способа добавления контента:
Разница между сообщениями и страницами
Сообщения и страницы предлагают одни и те же основные параметры, но вы должны использовать их по-разному.
Сообщение в основном похоже на сообщение в блоге. То есть у него будет «Дата публикации», и он будет отображаться в списке в обратном хронологическом порядке в вашем сообщении в блоге.
Страница, с другой стороны, содержит более постоянную информацию, такую как страница About или страница Contact .
Опять же, это:
- Сообщение — используйте их, когда вы создаете сообщение в блоге с отметкой времени.
- Page — используйте их, когда вы хотите создать статическую страницу
Как добавлять новые сообщения и страницы
Чтобы добавить новые сообщения и страницы, вы можете перейти на:
- сообщений → Добавить новый
- страниц → Добавить новый
Вот и вы попадете в то, что называется WordPress Editor .Редактор WordPress позволяет вам:
- Присвойте заголовку посту или странице
- Добавьте контент
- Форматируйте контент
- Загрузите изображения и другие медиафайлы для использования в вашем контенте
- Добавьте категорию или тег ( только для постов )
Редактор WordPress использует блочная система для добавления контента и управления макетом. Чтобы добавить текстовое содержимое, все, что вам нужно сделать, это нажать и ввести. Для других элементов вы можете щелкнуть значок плюс , чтобы вставить новый блок.
Вы можете использовать блоки для элементов содержимого, таких как изображение, видео или кнопка, а также для элементов макета, например для настройки дизайна с несколькими столбцами:
Если вы хотите сделать свой контент живым, просто нажмите кнопку Опубликовать , чтобы опубликовать его на своем действующем сайте.
Шаг 8: Изучите страницы настроек WordPress
«Из коробки» WordPress в значительной степени настроен и готов к работе. Но это не значит, что есть какие-то мелочи, которые вы, возможно, захотите изменить.Для многих из этих изменений вы можете использовать вкладку Настройки на панели инструментов WordPress.
Не думаю, что у вас есть , чтобы покопаться в этой области и сразу же внести изменения. Мы просто добавляем этот раздел, потому что в области настроек есть параметры, которые многие новые веб-мастера хотят изменить.
Вот что вы можете сделать:
- Сделайте свою домашнюю страницу статической домашней страницей (вместо списка ваших последних сообщений в блоге), перейдя в Настройки → Чтение
- Измените структуру URL-адресов на своем сайте, выбрав Настройки → Постоянные ссылки .
- Измените, как люди могут оставлять комментарии на вашем сайте, перейдя в Настройки → Обсуждение
Шаг 9: Добавьте плагины для расширения функциональности
Плагины— это еще один тип инструментов, которые помогут вам расширить WordPress. В отличие от тем, которые в основном изменяют стиль, плагины предназначены для добавления новых функций на ваш сайт WordPress.
Эта функция может быть чем-то маленьким, например, контактной формой или новой кнопкой, или может быть чем-то масштабным, например, превращение вашего сайта в магазин электронной коммерции или социальную сеть.
По сути, плагины открывают новые функции , не требуя от вас ничего знать о коде . Они классные!
Где найти плагины WordPress
Как и темы, вы можете найти как бесплатные, так и премиальные плагины для своего сайта.
Вот несколько хороших мест для поиска:
Как установить плагины WordPress
Установить плагины WordPress (подробное руководство , ) так же просто, как установить темы.И, как и в случае с темами, есть два метода установки плагинов в зависимости от того, нашли ли вы плагин на WordPress.org или где-то еще.
Как установить плагины WordPress с WordPress.org
Если вы нашли бесплатный плагин в официальном каталоге плагинов WordPress.org, вот как его установить:
- Перейти к Плагины → Добавить новый
- Найдите имя плагина
- Нажмите Установить сейчас
- Подождите, пока кнопка «Установить сейчас» изменится на Активировать
- Нажмите Активировать
Вот и все! Ваш плагин установлен и активен на вашем сайте.
Как установить плагины WordPress из ZIP-файла
Если вы приобрели плагин премиум-класса или нашли бесплатный плагин, которого нет на WordPress.org, вы можете установить его, загрузив ZIP-файл. Вы должны получить этот файл из источника, в котором вы нашли плагин.
- Перейдите к Plugins → Добавьте новый в вашу панель управления WordPress
- Нажмите Upload Plugin
- Нажмите Выберите файл и выберите ZIP-файл
- Нажмите Установить сейчас
На следующем экране нажмите Активировать , чтобы ваш плагин заработал.Это оно!
Плагины, полезные для всех сайтов
Хотя вам почти всегда будут нужны плагины, которые добавляют функциональность, специфичную для вашего сайта, есть несколько общих плагинов, которые полезны для каждого отдельного сайта WordPress.
Вот несколько вариантов того, что мы считаем важными плагинами WordPress:
Опять же, вы, вероятно, будете использовать не только эти плагины. Это просто хорошая отправная точка для начала!
Шаг 10: Рекламируйте и привлекайте посетителей
Поздравляем! При этом у вас должен быть полностью функционирующий веб-сайт, построенный на WordPress.Вы только что узнали полный процесс создания веб-сайта, надеюсь, без лишнего вздора и раздраженных криков!
Теперь осталось только продвинуть свой сайт и начать привлекать трафик.
Для этого вам, вероятно, захочется узнать, какой контент привлекает трафик, и, если вы представляете компанию, узнать, как привлечь больше клиентов через свой сайт.
Помимо маркетинга вашего сайта, вы, вероятно, также продолжите улучшать свой сайт с помощью новых плагинов, контента и, возможно, даже новой темы, по мере того, как вы привыкните к WordPress.
Совершенно нормально! WordPress позволяет легко менять вещи в будущем — вы никогда не будете привязаны к темам и плагинам, которые вы выбрали как новичок.
Надеемся, вам понравилось это руководство. И мы просто хотим еще раз поздравить вас с тем, что вы узнали, как создать веб-сайт на WordPress!
Если у вас есть дополнительные вопросы о том, как создать веб-сайт, оставьте комментарий, и мы сделаем все возможное, чтобы вам помочь.
Окончательное руководство по созданию веб-сайта на WordPress
Мысль о создании собственного веб-сайта может показаться непосильной.
Вы можете даже подумать, что эта задача не под силу никому, кроме разработчика или человека с опытом работы в веб-дизайне.
Что ж, у меня для вас хорошие новости — существует программное обеспечение, настолько простое в использовании, что практически любой может успешно создать уникальный и профессионально выглядящий веб-сайт для своего бизнеса, блога или портфолио. Это называется WordPress.
Это полное руководство будет охватывать базовый пошаговый процесс создания вашего собственного веб-сайта WordPress, а также список советов и приемов, которые следует помнить при работе с WordPress.
Но сначала давайте ответим на вопрос, который возникает у большинства людей, когда они начинают думать о своем новом веб-сайте WordPress: в чем разница между WordPress.org и WordPress.com?
WordPress.org по сравнению с WordPress.com
Разница между WordPress.org и WordPress.com связана с , который фактически размещает ваш сайт.
Вы размещаете свой собственный веб-сайт или блог на WordPress.org через стороннего хостинг-провайдера. Вам также необходимо загрузить программное обеспечение WordPress, купить доменное имя на стороннем сайте и управлять своим сервером.Это гораздо более практический опыт, чем с WordPress.com.
WordPress.com предлагает разместить ваш сайт за вас. Вам также не нужно загружать какое-либо программное обеспечение или управлять сервером. Если вы выберете WordPress.com, URL-адрес вашего веб-сайта будет выглядеть так: www.mywebsite.wordpress.com. Однако у вас есть возможность также обновить свою учетную запись WordPress.com и купить собственный домен у стороннего поставщика (это означает, что ваш URL-адрес будет выглядеть так: www.mywebsite.com).
Как выбрать между WordPress.org или WordPress.com
Вам может быть интересно, что лучше: WordPress.org или WordPress.com. Давайте рассмотрим еще несколько плюсов и минусов обоих вариантов, чтобы вы могли принять обоснованное решение.
WordPress.org идеально подходит, если вам нужна полная власть над настройкой и контролем вашего веб-сайта. Однако гораздо больше ответственности ложится на управление веб-сайтом WordPress.org. Вам необходимо приобрести и настроить собственное доменное имя, загрузить и установить плагины и тему, отредактировать код своего сайта и управлять безопасностью своего сайта.WordPress.org можно использовать бесплатно, но вы должны платить за все остальное, что связано с созданием веб-сайта.
WordPress.com предпочтительнее, если вы ищете универсальный вариант, в котором большая часть тяжелой работы будет сделана за вас. Вам никогда не придется управлять своим сервером, оплачивать хостинг или покупать домен. Есть также ряд вариантов настройки, которые поставляются с планом WordPress.com, чтобы помочь вам сделать ваш сайт таким, каким вы хотите его видеть.
WordPress.com имеет бесплатную и платную версии.Если вы будете использовать бесплатную версию, вы не сможете загружать какие-либо собственные темы или плагины, и у вас будет поддомен WordPress. Однако всегда есть возможность заплатить за обновления премиум-класса и другие планы, которые предоставляют вам еще больше функций и контроля, а также возможность купить собственный домен через сторонний сайт.
WordPress для начинающих: как использовать WordPress
Есть несколько способов создать сайт своей мечты с помощью WordPress. Пользователи обычно находят программное обеспечение простым в использовании, но начало работы может быть по понятным причинам пугающим, если вы совсем новичок в этом процессе.Вот почему мы создали это руководство «WordPress для начинающих». Хотите быстро познакомиться, прежде чем погрузиться в глубокое погружение? Посмотрите это полезное видео:
Чтобы получить еще больше ресурсов, мы также собрали некоторые из лучших веб-сайтов для изучения WordPress — они могут быть невероятно ценными источниками информации, когда вы начнете свое путешествие.
Ниже мы подробнее рассмотрим, как начать создание вашего веб-сайта.
Как создать сайт на WordPress
- Выберите тарифный план WordPress (WordPress.только com).
- Настройте свое доменное имя и хостинг-провайдера.
- Установите WordPress.
- Выберите свою тему.
- Добавьте сообщения и страницы на свой сайт.
- Настройте свой веб-сайт.
- Установить плагины.
- Оптимизируйте свой сайт, чтобы увеличить скорость загрузки страниц.
- Вдохновляйтесь примерами веб-сайтов WordPress.
WordPress — безусловно, самая популярная CMS на сегодняшний день.Простота использования и универсальность позволяют большинству пользователей и владельцев бизнеса создать веб-сайт, который будет соответствовать их потребностям. Вот как вы можете сделать то же самое.
1. Выберите тарифный план WordPress (только WordPress.com).
Чтобы начать создание своего веб-сайта, выберите план WordPress. Как указывалось ранее, с WordPress.org у вас есть только один (бесплатный) тарифный план, но он требует, чтобы вы купили свой домен, хостинг-провайдера, плагины, темы и все остальное, что связано с вашим сайтом WordPress.
С WordPress.com, вам придется выбирать между пятью планами, которые они предлагают.
Основными различиями между этими планами являются ежемесячная плата, типы настройки сайта и доступ к маркетинговым инструментам.
2. Настройте свое доменное имя и хостинг-провайдера.
Настройка вашего доменного имени и выбор хостинг-провайдера для WordPress обычно происходят примерно в одно и то же время в процессе создания веб-сайта.
Прежде чем мы поговорим о том, как выполнить эти задачи, давайте обсудим разницу между вашим доменным именем и хостинг-провайдером.
Думайте о своем доменном имени как о своем домашнем адресе — это то, как посетители могут найти ваш веб-сайт в Интернете. Ваше доменное имя будет выглядеть примерно так: www.example.com.
Ваш хостинг-провайдер похож на ваш дом — там на самом деле хранятся файлы вашего веб-сайта. Без хостинг-провайдера у вашего сайта не было бы места на сервере для «жизни». Некоторые из лучших хостинг-провайдеров WordPress включают WP Engine, Bluehost и Kinsta.
Источник изображения
Как выбрать домен и хостинг-провайдера
Опять же, WordPress.org требует, чтобы вы создали собственный домен и нашли стороннего хостинг-провайдера для своего веб-сайта. WordPress.com позволяет решить , нужен ли вам собственный домен, в зависимости от выбранного вами плана, но он позаботится о хостинге за вас.
Ваш хостинг-провайдер важен, потому что он влияет на скорость, безопасность и надежность вашего сайта. Есть сотни провайдеров на выбор, поэтому мы составили список из 22 лучших хостинг-провайдеров WordPress, чтобы помочь вам решить, что лучше всего подойдет вам.Все эти провайдеры соответствуют трем требованиям WordPress к хостингу:
- PHP версии 7.4 или выше
- MySQL версии 5.6 или выше ИЛИ MariaDB версии 10.1 или выше.
- Поддержка HTTPS
Для целей этого руководства предположим, что у вас есть , а у еще нет домена или хостинг-провайдера. Вот как начать создавать свой веб-сайт с помощью популярного хостинга Bluehost.
Сначала перейдите на веб-сайт Bluehost и нажмите «Начать работу».
Отсюда вы попадете на страницу цен Bluehost, где сможете выбрать один из четырех планов.
Выбрав план и нажав Выбрать , вы попадете на другую страницу для регистрации с использованием доменного имени.
Источник изображения
После того, как вы выберете доменное имя, вы попадете на страницу, где необходимо заполнить учетную запись и платежную информацию для покупки.
После подтверждения учетной записи и покупки домена вы получите доступ к панели управления хостингом, где сможете установить CMS WordPress.
3. Установите WordPress.
Если вы пользуетесь услугами хостинг-провайдера, не относящегося к WordPress, вам необходимо установить CMS, чтобы подключить новый домен к вашему веб-сайту.
На этот раз давайте возьмем GoDaddy в качестве примера. (Не волнуйтесь, независимо от того, какого хостинг-провайдера вы выберете, этот процесс выглядит одинаково.)
Примечание. Если вы решите использовать управляемую службу хостинга WordPress, такую как WP Engine или Kinsta, вам не нужно проходить этот процесс, поскольку эти службы были созданы специально для WordPress и для вас будет установлен WordPress.
Для начала войдите в свою учетную запись GoDaddy, нажмите Web Hosting , а затем Manage . Вы попадете на экран с данными вашей учетной записи.
Источник изображения
Прокрутите вниз и под Параметры и настройки вы увидите область под названием Популярные приложения . Щелкните приложение WordPress , чтобы начать установку.
Источник изображения
После установки WordPress вам нужно будет ответить на несколько вопросов о домене, который вы хотите использовать, каталоге, в который вы хотите установить WordPress, и вашей информации администратора.
Примерно через 24 часа ваш веб-сайт будет установлен в вашей учетной записи хостинга, и GoDaddy отправит вам подтверждение по электронной почте.
Теперь, когда у вас настроен домен и установлен WordPress, вам необходимо настроить «Основной домен» в WordPress, чтобы посетители видели ваш веб-сайт при поиске в вашем домене.
В WordPress перейдите на Мой сайт и щелкните Домены . Выберите персональный домен, который вы хотите сделать своим основным доменом.
Источник изображения
Затем нажмите Сделать основным .
Источник изображения
Подтвердите, что вы хотели внести это изменение, нажав Обновить основной домен .
Источник изображения
Убедитесь, что обновление прошло успешно, посмотрев в зеленом поле с галочкой Primary Domain .
Источник изображения
Теперь перейдем к четвертому шагу: как сделать ваш сайт красивым.
4. Выберите тему.
Вы можете настроить свой веб-сайт WordPress, используя множество тем и шаблонов WordPress, каждая из которых содержит множество макетов, стилей форматирования, цветов, шрифтов и других визуальных опций.
WordPress автоматически применяет тему по умолчанию, которая выглядит довольно простой. Вы можете оставить его себе, но посетители вашего сайта могут быть не так впечатлены. Пользовательская тема WordPress, платная или бесплатная, сделает ваш сайт привлекательным и профессиональным для ваших покупателей.
Подобно широкому спектру доступных хостинг-провайдеров, есть также сотни тем и шаблонов на выбор. Чтобы помочь вам, мы составили руководство по 20 нашим любимым темам и шаблонам и сгруппировали их по назначению.Независимо от того, ищете ли вы тему, достаточно универсальную для нескольких разных типов бизнеса или подходящую для вашего сайта электронной коммерции, портфолио, блога или бизнеса, есть тема, которая подойдет для ваших конкретных нужд. В дополнение к своей теме вы можете дополнительно настраивать свои страницы с помощью инструмента для создания, такого как Elementor.
Чтобы найти тему, которая лучше всего подходит для вас на WordPress.org, перейдите в панель администратора. Щелкните Appearance , затем Themes . Вы попадете на другой экран, где сможете просмотреть доступные темы или найти конкретную, которую вы задумали.
Как только вы найдете идеальную тему, просто установите ее, чтобы приступить к настройке. В процессе настройки каждой темы требуются разные шаги, поэтому обязательно следуйте им. Если у темы есть веб-сайт (часто доступный через тему и библиотеку шаблонов WordPress), проверяйте документацию в процессе настройки.
5. Добавьте сообщения и страницы на свой сайт.
Когда вы добавляете контент на свой сайт WordPress, он обычно отображается в виде сообщений и страниц.
сообщений (или «динамических страниц») обычно используются для блогов и портфолио, потому что они автоматически помещают ваш новейший контент веб-сайта в верхнюю часть вашего избранного контента. Страницы статичны, поэтому они больше нравятся владельцам бизнеса — добавленный контент остается на том же месте.
Посты и страницы — это основные типы постов в WordPress. Кроме того, есть и другие собственные типы сообщений, а также пользовательские типы сообщений. А пока мы можем просто придерживаться страниц и сообщений.
Начните с решения, хотите ли вы, чтобы сообщение или страница служили домашней страницей (или любой другой страницей) вашего веб-сайта.Чтобы добавить сообщение на свой веб-сайт, перейдите в панель администратора, нажмите Сообщения , а затем Добавить новый .
Вы можете добавить заголовок для своего сообщения, разместить фотографии, изменить формат и вставить элементы страницы с помощью блоков и шорткодов. Нажмите Сохранить черновик , чтобы сохранить изменения как черновик, или нажмите Опубликовать , чтобы сразу опубликовать публикацию.
Добавление страницы на ваш сайт — аналогичный процесс. В области администрирования щелкните Pages , затем Добавить новый .
Сначала добавьте заголовок к своей странице. Затем вы можете вставлять фотографии, вставлять видео и добавлять контент. Выполните те же действия, чтобы создать несколько страниц для своего веб-сайта. По завершении нажмите Сохранить черновик или Опубликовать .
6. Настройте свой веб-сайт.
Помимо выбранной вами темы, существует несколько способов дальнейшей настройки вашего веб-сайта. Рассмотрим несколько вариантов.
Во-первых, давайте настроим заголовок вашего сайта. На панели управления администратора выберите Настройки> Общие .Здесь добавьте заголовок и слоган вашего веб-сайта. Вы также можете переключать другую базовую информацию о сайте, такую как URL-адрес, адрес электронной почты, часовой пояс и многое другое.
Теперь давайте настроим разделы для чтения. В разделе «Настройки »> «Чтение » вы можете изменить свою домашнюю страницу на статическую.
Учтите это, если вы владелец бизнеса, который предпочитает, чтобы контент оставался в одном месте на вашем веб-сайте. Рассмотрите возможность использования динамической страницы, если вы блогер, который предпочитает, чтобы ваш новый контент появлялся вверху ваших страниц.Таким образом, ваши посетители смогут легко найти ваши последние сообщения.
Панель навигации также настраивается. Это позволяет вашим посетителям легко находить информацию на вашем сайте.
Добавьте панель навигации, перейдя на панель администратора, нажав Внешний вид , а затем Меню .
Отсюда вы можете определить, как вы хотите, чтобы ваша панель выглядела, сколько страниц вы хотите включить, как вы хотите назвать эти страницы и в каком порядке вы хотите, чтобы они были перечислены.
Конечно, это лишь часть того, что вы можете сделать на панели инструментов — нажмите здесь, чтобы получить дополнительную информацию о настройках вашего сайта WordPress и параметрах настройки.
7. Установите плагины.
Плагины— это части программного обеспечения, которые добавляют функциональность вашему сайту WordPress и улучшают взаимодействие с пользователем. Имея более 55000 доступных плагинов, есть варианты для большинства типов веб-сайтов и пользователей. Некоторые из самых популярных доступных плагинов включают:
- Плагин HubSpot WordPress: с легкостью добавляйте всплывающие окна, формы и чат в реальном времени на ваш сайт WordPress.И в качестве дополнительного бонуса соедините этот плагин или другие плагины CRM с вашей HubSpot CRM.
- Календарь событий: простой календарь событий, который упрощает планирование событий с вашего сайта.
- Yoast SEO: плагин, который поможет вам с SEO на странице. Это приложение проверяет, соблюдаете ли вы лучшие практики, прежде чем запускать свой сайт.
- TablePress: Нужен стол на вашем сайте? Не смотрите дальше.
- The SEO Framework: еще один плагин, который может помочь вам освоить SEO на вашем сайте.
Чтобы начать установку, перейдите в раздел Plugins на панели администратора. Это покажет вам все плагины, установленные в настоящее время на вашем сайте. В зависимости от вашего хоста у вас может быть уже установлено несколько плагинов. Обратите внимание, что для работы плагина его необходимо активировать после установки.
Чтобы добавить новый плагин, нажмите Добавить новый . Найдите нужный плагин и затем нажмите Установить сейчас , подождите несколько секунд, затем нажмите Активировать .
Получите плагин WordPress CRM, который поможет вам организовать, отслеживать и привлекать потенциальных клиентов.
8. Оптимизируйте свой веб-сайт, чтобы увеличить скорость загрузки страниц.
Производительность веб-сайта — важная часть взаимодействия с пользователем. Если страница загружается слишком долго, ваши посетители быстро перейдут на другой сайт. Вы же не хотите расстраивать посетителей медленными скоростями.
Вы можете повысить производительность своего веб-сайта, включив кеширование в браузере. Кеширование браузера — это процесс временного хранения данных вашего сайта в браузерах посетителей.Таким образом, ваш контент не нужно отправлять с веб-сервера, чтобы он отображался в браузере, что увеличивает скорость веб-сайта.
Чтобы включить кеширование для вашего веб-сайта, установите и активируйте подключаемый модуль кеширования с помощью процесса, описанного выше.
9. Вдохновляйтесь примерами веб-сайтов WordPress.
Когда вы начнете настраивать свой веб-сайт, вы можете быть ошеломлены всеми имеющимися у вас возможностями. Вместо того, чтобы начинать полностью с нуля, он помогает черпать вдохновение из других образцовых веб-сайтов WordPress.Вот некоторые из наших фаворитов:
99% Invisible — популярный подкаст, посвященный дизайну и архитектуре. Их веб-сайт изящный, современный и предлагает простую навигацию для посетителей, чтобы быстро получить доступ к каждому эпизоду подкаста.
Источник изображения
Веб-сайт Хьюстонского зоопарка отображает его главную достопримечательность на главной странице. Значок увеличительного стекла в верхней строке меню упрощает поиск по сайту.
Источник изображения
Awesome Motive, создатели нескольких проектов WordPress, привлекают посетителей с помощью отточенного, но простого веб-сайта.Он имеет тонкую анимацию, чтобы привлечь внимание людей.
Источник изображения
Советы и хитрости для сайта WordPress
Существует ряд советов и приемов WordPress, которые помогут сделать ваш веб-сайт максимально эффективным и удобным для пользователя — мы перечислили 20 из них ниже, чтобы помочь вам в этом.
1. Сосредоточьтесь на основах и создайте отличный пользовательский опыт с помощью темы WordPress, которая дополнит ваш бизнес и контент веб-сайта.
2. Используйте дефисы, а не символы подчеркивания при именовании файлов в WordPress. Google выглядит как символы подчеркивания, а это значит, что ваш файл будет выглядеть как одно большое слово. Это не поможет вам с SEO. Используйте тире, чтобы было очевидно, что есть отдельные слова. (Например, используйте www.example.com/this-is-an-example, а не www.example.com/this_is_an_example).
3. Воспользуйтесь онлайн-поддержкой WordPress для любых вопросов или проблем, которые могут возникнуть при создании или использовании своего веб-сайта.Есть несколько форумов и способов связаться с экспертами WordPress, указанными на их веб-сайтах.
4. Используйте замещающий текст изображения в своих интересах. Image Alt Text может использоваться для улучшения вашего SEO и рейтинга в Google.
5 . Держите боковую панель как можно более организованной . Придерживайтесь основного и подумайте о том, к чему на самом деле нужен быстрый и легкий доступ посетители вашего веб-сайта и покупатели .
6. Регулярно делайте резервную копию своего веб-сайта, , чтобы, если вы когда-нибудь потеряете доступ или столкнетесь с техническими проблемами, у вас будет все необходимое для полного восстановления вашего контента.Существует ряд плагинов, таких как Snapshot Pro, созданных специально для резервного копирования вашего контента WordPress.
7. Изучите и поймите основы SEO, чтобы убедиться, что ваш веб-сайт полностью оптимизирован, чтобы вы могли повысить свои конверсии.
8. Создайте персонализированную домашнюю страницу. Как упоминалось ранее, WordPress предоставит вам домашнюю страницу по умолчанию. Найдите время, чтобы создать свою собственную тему, которая будет работать для вашего бизнеса — помните, это первое впечатление посетителя о вашем бизнесе, блоге или портфолио.
9. Следите за эффективностью своего веб-сайта и знайте, что работает, а что не работает для ваших посетителей. Есть ряд полезных плагинов WordPress, а также программное обеспечение Google Analytics, чтобы помочь с этой производительностью.
10. Разместите на своем веб-сайте страницу «О нас» , чтобы показать посетителям, что вы заслуживаете доверия и / или являетесь представителем компании. Страницы «О нас», как известно, являются вторыми по посещаемости страницами на веб-сайтах (после домашних), поэтому важно представиться.
11. Убедитесь, что ваш сайт защищен , чтобы предотвратить проникновение хакеров. Опять же, есть множество плагинов, таких как WP Defender, которые помогут вам с безопасностью.
12. Создайте собственные постоянные ссылки. Постоянные ссылки — это постоянные URL-адреса, которые вы планируете сохранить неизменными в обозримом будущем. Они важны, потому что они улучшают пользовательский опыт и улучшают SEO вашего веб-сайта WordPress.
13. Создайте настраиваемую панель навигации (как мы рассмотрели ранее), чтобы сделать ваш сайт простым в использовании для посетителей.
14. Включите выдержки из сообщений в блоге , чтобы люди не заходили на страницу вашего блога и не видели всю статью сразу. Включая только выдержки на странице своего блога, вы освобождаете место для размещения всех своих блогов в одном месте. Посетители могут затем прочитать отрывки и щелкнуть по ним, чтобы прочитать сообщения, которые им больше всего интересны.
15. Структурируйте свой веб-сайт так, чтобы это было удобно для вашего бизнеса, посетителей и покупателей. Например, используйте сообщения, если вы блогер, и страницы, если вы владелец бизнеса.
16. Удалите кнопки «Комментарий» и «Поделиться» с определенных страниц вашего веб-сайта. Вам не нужны (и не нужны) кнопка «Комментарий» или «Поделиться» на странице «О нас» или любой из страниц ваших услуг в этом отношении.
17. Подумайте, как ваш веб-сайт выглядит на мобильных устройствах. Не секрет, что в наши дни люди ищут в Интернете свои телефоны, планшеты и другие мобильные устройства. Подумайте об использовании плагина, который поможет вам создать адаптивный мобильный дизайн WordPress.
18. По возможности используйте визуальные эффекты и видеоконтент , чтобы разбить текст на страницах вашего веб-сайта.
19. Регулярно обновляйте свой сайт WordPress и плагины . WordPress сообщит вам, когда будут выпущены обновления. Благодаря этому ваш сайт будет выглядеть свежо и эффективно работать.
20. Используйте социальное доказательство , чтобы показать посетителям вашего нового веб-сайта, сколько других людей уже просмотрели ваш сайт и контент. Существуют плагины, которые помогут вам сделать это за считанные минуты.
21. Выберите CRM, которая работает с вашим сайтом WordPress. CRM может помочь вам отслеживать, как пользователи взаимодействуют с вашим сайтом и компанией. Вот список некоторых из лучших вариантов WordPress CRM.
Создайте сайт на WordPress
Наличие хорошего веб-сайта имеет значение. Это то, как вы взаимодействуете со своими посетителями и потенциальными клиентами, создаете положительное первое впечатление у новых пользователей и увеличиваете конверсию. Хорошая новость заключается в том, что создание собственного веб-сайта не должно быть утомительным процессом… по крайней мере, с WordPress.
Простая в использовании CMS предлагает полностью настраиваемые планы, подходящие для любых нужд. Без предварительных знаний вы можете сразу приступить к созданию собственного сайта для своего бизнеса, блога, портфолио или интернет-магазина.
Как создать бесплатный веб-сайт на WordPress
В этом руководстве мы рассказали, как создать бесплатный веб-сайт на платформе WordPress.com. Между WordPress.org и WordPress.com большая разница, я расскажу о различиях в отдельном посте, пока вы должны знать только, что вы можете создать бесплатный веб-сайт на WordPress.com не на WordPress.org. Здесь мы покажем вам, как бесплатно создать и разместить свой веб-сайт на WordPress.com.
Начнем с пошагового процесса создания сайта.
Шаг 1. Регистрация на WordPress.com
Сначала вам нужно зарегистрироваться на WordPress.com, поэтому перейдите на http://wordpress.com/ и вы увидите экран, подобный приведенному ниже. Щелкните Начать работу . Вы будете перенаправлены на страницу регистрации.
Заполните регистрационную форму.Поля, которые необходимо указать, — это адрес электронной почты, имя пользователя, пароль и адрес блога (доменное имя). Нажмите Create Blog!
Есть несколько вещей, которые вы должны знать — выбранное вами доменное имя будет иметь суффикс с WordPress.com (поскольку вы используете платформу WordPress для создания бесплатного веб-сайта) , например, я выбираю имя блога как easysteps2buildwebsite, и оно автоматически был добавлен суффикс wordpress.com, поэтому мое полное доменное имя (адрес веб-сайта) — easysteps2buildwebsite.wordpress.com.
Шаг 2. Подтвердите адрес электронной почты и активируйте блог
Когда вы закончите шаг 1, вы сможете увидеть экран, подобный показанному ниже, на котором вас попросят подтвердить свой адрес электронной почты.
Зайдите на свою электронную почту и нажмите Активировать блог! для подтверждения адреса. Полученное вами электронное письмо будет выглядеть так, как показано ниже.
Шаг 3. Настройте блог
После того, как вы закончите шаг 2, вас попросят указать некоторые подробности о вашем новом веб-сайте, такие как заголовок блога, слоган и язык.Нажмите Next Step после заполнения всех этих данных.
Шаг 4. Выберите и настройте тему WordPress
На этом этапе вам необходимо выбрать тему для вашего веб-сайта. Там вы найдете как бесплатные, так и премиальные темы. Выберите любую бесплатную тему, выберите ее и переходите к следующему шагу. Вы также можете просмотреть другие бесплатные темы на http://theme.wordpress.com/themes/sort/free/.
Настройте тему, если хотите, иначе нажмите Next Step
Шаг 5. Подключитесь к Facebook или Twitter
Здесь вы можете настроить свои учетные записи Twitter и Facebook.Вы также можете пропустить этот шаг и перейти к следующему. Вы сможете настроить эти элементы позже.
Шаг 6. Завершение процесса
Нажмите Готово! Вы успешно создали бесплатный сайт на WordPress. Пришло время проверить, как выглядит сайт.
Шаг 7. Посетите недавно созданный веб-сайт
Зайдите в браузер и укажите полное доменное имя (URL-адрес веб-сайта). Вы сможете просматривать свой веб-сайт. Круто, да! Весь процесс занял всего пару минут, чтобы все настроить.Ждать!! Мы еще не закончили, это только начало. Вам нужно будет изменить внешний вид своего веб-сайта, чтобы он выглядел привлекательно. Вы можете сделать это, обратившись к следующему разделу.
Изменить внешний вид
Для изменения внешнего вида вашего вновь созданного веб-сайта. Щелкните My Blog в строке меню, а затем щелкните Изменить внешний вид. См. Снимок ниже.
Вы увидите экран ниже.Это ваша панель управления WordPress, вы можете делать гораздо больше с помощью левой боковой панели. Мы находимся на вкладке «Внешний вид» на левой боковой панели, которая позволяет вам настраивать существующую тему и переключаться между новыми темами. Вы видите левую черную боковую панель? позвольте мне рассказать несколько основных вещей о боковой панели, прежде чем я закончу это руководство.
- Панель инструментов : для обновлений WordPress, плагинов и тем.
- Сообщения : Для редактирования, удаления и написания новых сообщений.
- Мультимедиа : для управления и загрузки новых мультимедийных файлов, таких как изображения и видео
- Страницы : Для управления и создания новых страниц в вашем блоге.
- Комментарии : Для модерирования комментариев — здесь вы можете одобрять, удалять и отвечать на комментарии.
- Внешний вид : Мы уже рассмотрели это ранее — для тестирования новых тем и настройки.
- Настройки : Еще много дел. Просмотрите настройки и настройте их в соответствии с потребностями.
Заключительные слова
Вот и все. Я почти уверен, что вы, должно быть, создали отличный веб-сайт бесплатно, выполнив указанные выше действия. Если у вас есть какие-либо вопросы или сомнения по этому поводу, пожалуйста, оставьте сообщение в разделе комментариев ниже, мы будем рады помочь вам. Поделитесь своими взглядами и идеями по этому поводу, чтобы сделать его более информативным, чтобы даже новичок смог сделать это самостоятельно. Если вам понравилось руководство, поделитесь им с друзьями на Facebook, Gplus и Twitter.
Что такое WordPress? | WordPress 101 Учебники
WordPress — это бесплатная платформа для создания веб-сайтов с открытым исходным кодом. На более техническом уровне WordPress — это система управления контентом (CMS), написанная на PHP, которая использует базу данных MySQL. Говоря непрофессиональным языком, WordPress — самый простой и самый мощный инструмент для создания блогов и веб-сайтов из существующих на сегодняшний день.
WordPress — отличная платформа для различных веб-сайтов. WordPress — это универсальная CMS, от ведения блогов до электронной коммерции и бизнес-сайтов и портфолио.WordPress, разработанный с учетом удобства использования и гибкости, является отличным решением как для больших, так и для небольших веб-сайтов.
Что такое веб-сайт WordPress?
Веб-сайт WordPress — это любой веб-сайт, который использует WordPress в качестве системы управления контентом (CMS). WordPress поддерживает как бэкэнд веб-сайта (интерфейс, в котором пользователь входит в систему для внесения изменений или добавления нового контента), так и интерфейс (видимая часть веб-сайта, которую ваши посетители видят в сети).
Вот лишь несколько примеров типов веб-сайтов, которые вы можете создавать с помощью WordPress:
- Блог — Блог — это особый тип веб-сайта, посвященный обмену мыслями, фотографиями, обзорами, учебными пособиями, рецептами и многим другим. В блогах обычно сначала отображается самый последний опубликованный контент.
- Веб-сайт электронной торговли — Веб-сайт электронной торговли позволяет продавать товары или услуги в Интернете и получать платежи через систему онлайн-платежей. Вы можете загрузить и установить плагин электронной коммерции WordPress, чтобы расширить функциональность WordPress по умолчанию, чтобы у вас был интернет-магазин на вашем веб-сайте.
- Деловой веб-сайт — Многие компании выиграют от присутствия в Интернете в виде собственного веб-сайта. Если вашему бизнесу нужен веб-сайт, на котором клиенты могут узнать о вашей компании и о том, что вы можете предложить, WordPress — отличный вариант. Клиенты могут связаться с вами, запросить расценки, назначить встречу и многое другое.
- Членский веб-сайт — Членский веб-сайт позволяет размещать контент за платным доступом или входом в учетную запись. Чтобы получить доступ к страницам или сообщениям, пользователи должны войти в систему или заплатить за контент.WordPress также может обрабатывать членские сайты с дополнительными плагинами.
- Веб-сайт портфолио — Продемонстрируйте свои работы, дизайнерские навыки и многое другое на веб-сайте портфолио, созданном на WordPress.
- Веб-сайт форума — Веб-сайт форума может быть полезным местом, где пользователи могут задать вопросы или поделиться советом. Вы не поверите, но многие форумы работают на WordPress.
- Сайт мероприятия — Проводите мероприятие? WordPress позволяет вам легко делиться информацией о ваших мероприятиях и продавать билеты.
- Веб-сайт электронного обучения — Студенты могут проходить онлайн-курсы, отслеживать свой прогресс, загружать ресурсы и многое другое с веб-сайта электронного обучения. С помощью специального плагина, называемого плагином WordPress LMS, вы можете предлагать онлайн-курсы с веб-сайта WordPress.
- Свадебный сайт — Поделитесь подробностями своего важного дня на свадебном сайте, созданном на WordPress. С помощью множества свадебных тем WordPress вы можете быстро и легко создать веб-сайт.
Когда дело доходит до настройки веб-сайта WordPress, возможности безграничны.Темы и плагины WordPress могут добавлять новые варианты дизайна и дополнительные функции. Посетите WordPress.org, чтобы найти бесплатные темы и плагины.
Подходит ли мне WordPress?
Если вам интересно, почему WordPress является такой широко используемой системой управления контентом веб-сайтов, вот некоторые из преимуществ WordPress как платформы для веб-сайтов:
- Простота: WordPress позволяет быстро публиковать и создавать контент вашего веб-сайта. Даже новичок может легко использовать WordPress.
- Стоимость бесплатна — Фактическое программное обеспечение WordPress, доступное на WordPress.org, можно бесплатно загрузить и использовать. Однако вам нужно будет заплатить за веб-хостинг и доменное имя.
- Гибкость: WordPress позволяет создавать различные типы веб-сайтов, от личных блогов и интернет-магазинов до интернет-журналов и газет.
- Простота использования — Если вы можете использовать программное обеспечение для обработки текста, такое как Microsoft Word, вы можете использовать WordPress для создания веб-сайта и управления им.
- Программное обеспечение с открытым исходным кодом — WordPress — это программное обеспечение с открытым исходным кодом, которое находится под лицензией GNU General Public License (GPL), что означает, что оно не принадлежит какой-либо одной компании или юридическому лицу. Сотни разработчиков и пользователей сотрудничают и вносят свой вклад в улучшение программного обеспечения. Дух открытого исходного кода означает постоянные улучшения, подотчетность и бесплатное использование для всех.
- Нет необходимости знать код — WordPress устраняет необходимость знать, как кодировать для создания веб-сайта.Хотя WordPress использует множество языков кодирования, нет необходимости знать какой-либо из них, чтобы использовать WordPress.
- Расширяется с помощью плагинов WordPress — Основное программное обеспечение WordPress может быть расширено с помощью плагинов WordPress. Плагины WordPress — это фрагменты программного обеспечения, которые вы можете загрузить на свой веб-сайт для добавления дополнительных функций (таких как электронная коммерция, SEO, резервное копирование, контактные формы и многое другое). В каталоге плагинов WordPress.org есть тысячи бесплатных плагинов WordPress, а также процветающая индустрия платных плагинов премиум-класса.
- Широкие возможности настройки с помощью тем WordPress — Темы WordPress обеспечивают дизайн и макет вашего веб-сайта. Одним нажатием кнопки вы можете полностью изменить внешний вид своего веб-сайта, применив новую тему WordPress. Более продвинутые темы WordPress больше похожи на конструкторы страниц WordPress, что дает вам еще больший контроль над своими макетами.
- Безопасность веб-сайтов — Хотя ни одна платформа веб-сайтов не может быть защищена на 100%, безопасность WordPress продолжает улучшаться благодаря бдительной команде разработчиков и пользователей.Общие проблемы безопасности WordPress обычно связаны с ошибкой пользователя, а не с самим программным обеспечением.
- Процветающее сообщество пользователей и разработчиков — Если у вас есть веб-сайт WordPress, вы также можете принять участие в большом сообществе WordPress через локальную встречу WordPress, WordCamp и многое другое. Сообщество WordPress имеет репутацию невероятно гостеприимного, полезного и новаторского.
- Индустрия плагинов и тем премиум-класса — Хотя существует множество бесплатных плагинов и тем, самые серьезные владельцы веб-сайтов WordPress вкладывают средства в премиальные (платные) плагины или темы.Почему? Ваша покупка надежного плагина или темы премиум-класса помогает оплачивать текущую разработку и поддержку плагина или темы, включая новые функции, исправления безопасности и многое другое.
Загрузить электронную книгу: Начало работы с WordPress
Возможности WordPress
В качестве платформы для создания веб-сайтов и CMS WordPress может похвастаться впечатляющим набором функций. Вот лишь некоторые из множества функций WordPress.
- SEO — Поисковая оптимизация (SEO) начинается с технического уровня, а WordPress предоставляет исключительную базу кода для SEO.SEO позволяет находить контент вашего веб-сайта с помощью обычных поисковых систем, таких как Google или Bing. Посмотрите эти бесплатные обучающие видео по WordPress для SEO, чтобы узнать больше.
- Скорость — WordPress — это экономичная структура веб-сайтов, которая постоянно стремится удалить «раздувание» кода, замедляющее скорость загрузки веб-сайта.
- Для мобильных устройств — Большинство тем WordPress теперь адаптированы для мобильных устройств или быстро реагируют.
- Библиотека файлов мультимедиа — WordPress включает встроенную библиотеку мультимедиа, в которую вы можете загружать и встраивать мультимедийные файлы, такие как изображения или видео, на свои страницы или сообщения.Вы даже можете вносить базовые изменения в свои изображения в WordPress.
- Простой в использовании пользовательский интерфейс — WordPress очень прост в использовании и не требует сложных настроек. Если вы можете использовать процессор WordPress, вы можете использовать WordPress. WordPress также делает упор на доступность.
- Пользовательские меню — WordPress упрощает создание меню навигации со ссылками на ваши страницы или пользовательскими ссылками.
- Встроенный блог — Добавить блог на свой веб-сайт так же просто, как опубликовать сообщение.
- Новое в WordPress 5.0: редактор блоков WordPress — WordPress 5.0 представил новый редактор блоков, также известный как редактор Gutenberg WordPress. Новый редактор меняет способ редактирования страниц и сообщений WordPress. Теперь вы можете создавать и упорядочивать свой контент с помощью более гибкого подхода «перетаскивания».
О WordPress
WordPress появился в 2003 году, когда Майк Литтл и Мэтт Малленвег создали малоизвестный инструмент для ведения блогов, известный как B2 / cafelog.Литтл и Малленвег стремились создать лучшую платформу для ведения блогов, основанную на исходной кодовой базе B2, но с более надежными функциями и более последовательной разработкой.
Результат — WordPress. Первоначально инструмент для ведения блогов, WordPress быстро превратился в обширную систему управления контентом (CMS), способную обрабатывать множество веб-сайтов.
Статистика использования WordPress в Интернете
Согласно статистике использования систем управления контентом, в настоящее время сообщается, что WordPress поддерживает более 60 миллионов веб-сайтов, или 36% всех веб-сайтов в Интернете и более 60% всех веб-сайтов, чьи системы управления контентом известны.
Источник: Статистика использования систем управления контентом, W3Techs, 2020 г.Поскольку WordPress является бесплатным и таким простым в использовании, он получил широкое распространение в качестве золотого стандарта для разработчиков веб-сайтов.
Кто пользуется WordPress?
Будьте спокойны, зная, что вы в хорошей компании, если используете WordPress для публикации в Интернете. Многие известные блоги, новостные агентства, музыкальные сайты, компании из списка Fortune 500 и знаменитости используют WordPress, включая NBC, CBS, USA Today, Time, Disney, Airbnb, Spotify, TechCrunch и даже Pioneer Woman.
Если вам когда-нибудь интересно, кто использует WordPress, зайдите на витрину сайта WordPress, и вы будете впечатлены количеством известных сайтов и известных людей, использующих WordPress для управления своими сайтами.
WordPress.com против WordPress.org
Если вы только начинаете работать с WordPress, нужно знать несколько важных вещей. Прежде всего, вам нужно знать разницу между WordPress.com и WordPress.org.
Разница между WordPress.com по сравнению с WordPress.org может немного сбить с толку, если вы новичок в использовании WordPress.
- WordPress.com — это размещенная версия WordPress, в которой вы можете создать учетную запись WordPress.com для создания блога или веб-сайта.
- По умолчанию URL или домен вашего веб-сайта будет содержать слово «WordPress», например myblog.wordpress.com.
- Платные обновления включают в себя персональный домен, интеграцию с Google Analytics, больше места для хранения, возможность добавлять свои собственные плагины и темы и многое другое.
- WordPress.com принадлежит компании Automattic, основанной одним из первых создателей WordPress Мэттом Малленвегом.
- WordPress.org — это место, где вы можете загрузить программное обеспечение WordPress для установки на свой собственный сервер или учетную запись веб-хостинга.
- Программное обеспечение WordPress имеет открытый исходный код, поэтому его можно бесплатно загрузить и использовать.
- Чтобы использовать версию WordPress.org WordPress, вам потребуется доменное имя и веб-хостинг, приобретенные у другой уважаемой компании, такой как Liquidweb.
- Большинство веб-хостов предлагают «быструю установку» WordPress или готовую установку WordPress, чтобы помочь вам начать работу, если вы не хотите устанавливать WordPress самостоятельно.
- WordPress.org — это некоммерческая организация Automattic.
Как мне начать использовать WordPress?
Теперь вы, вероятно, спрашиваете: «Как мне запустить WordPress?»
Опять же, WordPress бесплатен. Ага, это абсолютно бесплатно. Вы можете начать работу сегодня с веб-сайтом WordPress всего за несколько шагов.
Для начала работы с WordPress вам понадобится всего несколько вещей:
- Качественный веб-хостинг
- Доменное имя
- Программное обеспечение WordPress, установленное на вашем веб-сайте (большинство веб-хостов сделают это за вас.)
Если вы предпочитаете использовать размещенную версию WordPress, доступную на WordPress.com, вам просто нужно создать учетную запись WordPress.com, чтобы начать работу.
Что такое плагин WordPress?
Плагин WordPress — это пакет дополнительного кода, который вы можете загрузить на свой веб-сайт для добавления новых функций, функций или интеграции.
- Плагины можно добавить через меню Плагины на панели инструментов WordPress.
- Используя встроенную функцию поиска, вы можете найти бесплатный плагин, доступный в каталоге плагинов WordPress.org.
- Плагины также могут быть упакованы в виде zip-файлов, которые вы загружаете через меню загрузки плагинов на панели инструментов WordPress.
Учебники по плагину WordPress
Вот два видеоурока по плагинам WordPress:
- Что такое плагины WordPress? — Плагины WordPress — это фрагменты программного обеспечения, которые можно загрузить для расширения функциональности вашего сайта WordPress.В этом руководстве мы рассмотрим основы плагинов WordPress.
- Установка плагинов WordPress. Установка плагинов WordPress на ваш сайт — простой процесс. Узнайте, как это сделать, в этом видео.
Необходимые плагины WordPress для всех сайтов WordPress
Все веб-сайты WordPress получат выгоду от этих обязательных плагинов WordPress.
- Плагин резервного копирования WordPress — WordPress не имеет встроенной функции резервного копирования, поэтому наличие решения для резервного копирования WordPress избавит вас от множества головных болей, если вы потеряете какие-либо данные на своем веб-сайте.Наличие плана резервного копирования также имеет решающее значение для предотвращения нарушения безопасности или взлома. BackupBuddy — это оригинальный плагин резервного копирования WordPress для резервного копирования, восстановления или даже перемещения вашего веб-сайта на новый хост или домен.
- Плагин безопасности WordPress — Плагин безопасности WordPress, такой как iThemes Security, исправляет распространенные дыры в безопасности и защищает ваш сайт от атак.
- Плагин WordPress SEO — плагин WordPress SEO, такой как Yoast SEO, может помочь вам добавить дополнительные функции и функции SEO (поисковая оптимизация).
- Плагин форм WordPress. Добавьте на свой сайт надежные формы, такие как контактные формы, опросы, загружайте файлы, принимайте пожертвования и многое другое, с помощью плагина для создания форм, такого как Ninja Forms.
- Плагин электронной коммерции WordPress. Если вы хотите продавать товары или услуги на своем веб-сайте через интернет-магазин, вам просто необходимо иметь плагин электронной коммерции WordPress, такой как WooCommerce.
Что такое тема WordPress?
Тема WordPress обеспечивает «основу» дизайна вашего веб-сайта.Большинство тем WordPress предоставляют:
- Общий дизайн (внешний вид, ощущение и стиль) вашего сайта
- Стили шрифтов для всего сайта
- Цветовая схема
- Стили для сообщений и архивов блогов
- Макеты страниц (или шаблоны)
- Расположение виджетов
- Дополнительные стилистические детали
Некоторые темы работают как конструкторы страниц WordPress, позволяя создавать собственные макеты страниц без кода.
- Темы можно добавить через меню «Внешний вид»> «Темы» на панели инструментов WordPress.
- Используя встроенную функцию поиска, вы можете найти бесплатную тему, доступную на WordPress.org.
- Темы также могут быть упакованы в виде zip-файлов, которые вы загружаете через меню «Внешний вид»> «Темы» на панели инструментов WordPress.
Руководства по темам WordPress
Вот два руководства по теме WordPress:
- Что такое тема WordPress? — Тема WordPress обеспечивает весь внешний вид вашего сайта WordPress. Большинство тем WordPress обеспечивают общий дизайн или стиль вашего сайта, стили шрифтов, цвета, расположение виджетов, стили макетов страниц (или шаблонов) для сообщений и архивов блогов, а также дополнительные стилистические детали.
- Как установить тему WordPress — Помимо темы по умолчанию, включенной в вашу установку WordPress, вы также можете установить свою собственную тему WordPress, чтобы изменить внешний вид и стиль вашего сайта.
Бесплатные уроки WordPress
Если вы новичок в WordPress, есть полезные руководства по WordPress, которые помогут вам начать работу и изучить WordPress. Эти видеоуроки охватывают все основы, от того, как получить доступ к экрану входа в WordPress до того, как добавить запись или страницу WordPress.
- Ваш вход в WordPress. После того, как WordPress был установлен на вашем веб-сервере, вы можете получить доступ к своей странице входа в WordPress с двух разных URL-адресов.
- Изучение панели управления WordPress — Панель управления WordPress позволяет вам контролировать все скрытые детали управления вашим сайтом. Освоив панель управления, вы поймете, что ею очень легко пользоваться и ориентироваться.
- Использование панели администратора WordPress — панели администратора WordPress или панели инструментов.Панель администратора WordPress — это область быстрого доступа, которая позволяет вам получить доступ к скрытым элементам управления, когда вы находитесь в интерфейсе своего блога или веб-сайта WordPress.
- Изучение настроек WordPress — WordPress предлагает множество настроек для настройки работы вашего веб-сайта. В этом руководстве мы подробно рассмотрим настройки WordPress.
- Записи WordPress против страниц — Когда дело доходит до создания контента для вашего сайта WordPress, у вас есть возможность выбрать между созданием публикации или страницы.Оба имеют свои соответствующие применения и могут добавлять очень динамичные элементы на ваш сайт.
- Создание записи WordPress — В этом руководстве рассказывается, как добавить первую запись WordPress.
- Добавление ссылок в WordPress — редактор записей и страниц WordPress позволяет легко добавлять гиперссылки на другие веб-страницы из вашего контента. В этом руководстве рассказывается, как добавлять ссылки в ваш контент.
- Добавление изображений в WordPress. Использование визуального элемента, такого как изображение или фотография, — отличный способ украсить содержание вашего сообщения или страницы.Узнайте, как легко добавлять изображения в WordPress.
- Использование библиотеки мультимедиа WordPress — в этом руководстве мы рассмотрим использование библиотеки мультимедиа WordPress. Медиа-библиотека WordPress содержит все файлы, которые вы загрузили на свой сайт WordPress, причем самые последние загрузки перечислены первыми.
- Форматирование сообщений WordPress — В этом руководстве мы рассмотрим некоторые основы форматирования ваших сообщений WordPress с помощью встроенного редактора сообщений WordPress.
- Планирование публикаций WordPress — Планирование публикаций WordPress — это простой способ контролировать, когда ваш контент публикуется.В этом видео мы покажем вам, как использовать встроенный планировщик сообщений WordPress, чтобы добавить время публикации.
- Категории и теги WordPress — Категории и теги WordPress — это способ добавить организационную структуру к вашим сообщениям WordPress. В этом руководстве рассказывается, как использовать категории и теги.
- Создание страницы WordPress — Создание страницы WordPress очень похоже на создание сообщения. Просто помните, что страницы предназначены для статического контента, а сообщения привязаны ко времени.
- Применение шаблона страницы WordPress — Некоторые темы WordPress включают шаблоны страниц, которые изменяют способ форматирования ваших страниц во внешнем интерфейсе (видимая часть вашего веб-сайта).Используя шаблоны страниц, ваша тема WordPress может дать вам некоторую гибкость в отношении того, как ваши страницы выглядят и где расположены определенные элементы страницы.
- Создание настраиваемого меню в WordPress — Не знаете, как лучше всего использовать меню на своем сайте WordPress? В этом коротком видео мы поделимся некоторыми советами и приемами, которые помогут быстро настроить навигацию по сайту.
- Управление комментариями в WordPress — Комментарии добавляют более интерактивный элемент обсуждения на ваш сайт, позволяя посетителям комментировать сообщения или страницы.В этом видео показано, как управлять комментариями на своем веб-сайте.
- Создание пользователей в WordPress — Создание пользователей в WordPress позволяет вам добавлять пользователей с разными ролями и правами доступа на ваш сайт. После создания пользователь сможет войти на ваш сайт, используя имя пользователя и пароль.
Как заработать на WordPress
Новые отрасли выросли из WordPress. Сегодня возможности заработка на WordPress варьируются от запуска интернет-магазина до создания веб-сайтов для клиентов и консультирования по WordPress.
- Создавайте веб-сайты WordPress для клиентов. Если вы веб-разработчик или дизайнер, вы можете специализироваться на веб-сайтах WordPress. Поскольку WordPress настолько прост в использовании, обучение клиентов работе со своими веб-сайтами является бонусом к специализации на WordPress.
- Обслуживание WordPress. Часто у владельцев сайтов WordPress нет времени на обслуживание своих сайтов. Обслуживание WordPress включает в себя важные задачи веб-сайта, такие как обновление программного обеспечения, резервное копирование, безопасность, SEO и многое другое.
Загрузить контрольный список PDF: Контрольный список необходимого обслуживания WordPress
- WordPress SEO — услуги WordPress SEO могут быть полезны многим компаниям, которые надеются генерировать больше органического поискового трафика и опередить своих конкурентов.Вы можете специализироваться на WordPress SEO, проводя аудит веб-сайтов, исследования ключевых слов, написание контента и многое другое.
- Консультации по WordPress. Некоторым компаниям требуется руководство по разработке, созданию, развитию или улучшению своего веб-сайта. Консультанты WordPress знают все тонкости оптимизации, функциональности, инструментов и функций WordPress.
- Написание контента. Знание того, как использовать WordPress, делает вас привлекательным кандидатом для многих компаний, которым нужны услуги контент-маркетинга.
Изучите WordPress
Ознакомьтесь со всей серией бесплатных руководств по WordPress, бесплатных электронных книг по WordPress и загрузите нашу бесплатную электронную книгу « Начало работы с WordPress », чтобы узнать больше.
В этой электронной книге вы узнаете о преимуществах использования WordPress, а также получите пошаговые инструкции по знакомству с панелью инструментов WordPress. Вы также узнаете о темах и плагинах WordPress, о том, как создать свой первый пост или страницу, и оптимизировать свой сайт для поисковых систем — все с полезными ссылками на видеоуроки
Загрузить руководство: Начало работы с WordPress
WordPress против конструкторов сайтов | Какой из них использовать?
WordPress — это система управления контентом (CMS), а не конструктор веб-сайтов.CMS гибкие, но требуют обучения. Конструкторы веб-сайтов менее гибкие, но более простые в использовании.
Я собираюсь объяснить плюсы и минусы как для конструкторов веб-сайтов, так и для WordPress.
Простота использования
WordPress может немного подавлять. Нетехнические пользователи могут найти язык техническим. Иногда пользователям может даже потребоваться настроить код, чтобы тема или плагин заработали.
Настройка кода темы WordPress.
Конструкторы веб-сайтов, как правило, проще в использовании.Ожидается, что пользователям не нужно будет настраивать код.
Гибкость
WordPress более гибок, чем конструкторы веб-сайтов — во многом благодаря плагинам WordPress. Плагины — это в основном надстройки для вашего веб-сайта WordPress. Если у вас есть идея для чего-то, вы, вероятно, можете найти для этого плагин WordPress.
Популярные плагины WordPress
К сожалению, плагины WordPress иногда необходимо настраивать для работы с вашей темой, что требует настройки кода.Конструкторы веб-сайтов не могут сравниться с набором подключаемых модулей WordPress, но каждый «подключаемый модуль» в конструкторе веб-сайтов будет просто работать — настройка не требуется.
Хостинг
Хостинг включен в каждый конструктор сайтов. Если вы покупаете доменное имя с помощью конструктора веб-сайтов, вам не нужно настраивать хостинг — он просто работает.
Покупка доменного имени через Squarespace.com.
WordPress должен быть установлен на веб-узле PHP и MySQL. Возможно, вам даже понадобится использовать FTP-клиент для загрузки WordPress.Это может напугать нетехнических пользователей.
FillaZilla — популярный FTP-клиент.
Но есть и положительный момент: поскольку вы загружаете WordPress на хост, вы также можете экспортировать свой веб-сайт и переместить его на другой хост, если вы выберете . К сожалению, вы никогда не сможете экспортировать и переместить свой веб-сайт с помощью конструктора веб-сайтов. Если вы хотите уйти, вам придется перестроить свой сайт с нуля.
Заключение
Итак, помните: решение использовать WordPress или конструктор веб-сайтов в конечном итоге является компромиссом — это просто зависит от того, что вам нужно.Если вы выберете конструктор веб-сайтов, вы можете найти мое руководство по лучшим конструкторам веб-сайтов.
Написано Стивом Бенджаминсом
Я создавал веб-сайты более 20 лет, и веб-сайты были представлены в Wired, The Next Web, Smashing Magazine, The Huffington Post и Forbes. Читать дальше →
Как создать сайт на WordPress в 2021 году
Еще в 2017 году в компании, в которой я работал, была возможность изучить веб-дизайн.
Я начал изучать HTML, CSS и Javascript.Мне это очень понравилось. Пока не столкнулся со своими первыми ошибками. Позже мне поручили сторонний проект: настоящий веб-сайт. Я был в восторге, мои коллеги были рядом, когда я просил о помощи.
Несколько месяцев спустя я работал над бесплатным заданием по WordPress для НПО.
Позвольте мне заявить, что мы работали на туристическом рынке, а я занимался маркетингом. Но существовала культура, позволяющая людям осваивать новые навыки.
Я любитель «сделай сам» и понял, что кривая обучения для изучения кода намного дольше, чем ожидалось.С WordPress все работало иначе.
Забегая вперед, в 2020 году я закончил работу с разработчиками Colibri, Colibri — популярным конструктором страниц WordPress с функцией перетаскивания.
С такими инструментами сегодня все просто. WordPress действительно может дать людям возможность создать веб-сайт с нуля в кратчайшие сроки. А источники вдохновения для веб-сайтов просто… повсюду в Интернете.
Вот шаги:
- Выберите ваше доменное имя
- Приобрести хостинг для веб-сайтов
- Ознакомьтесь с интерфейсом WordPress
- Установить тему WordPress
- Создайте свой сайт на WordPress
- Установить жизненно важные плагины WordPress
Поскольку некоторых шагов недостаточно для создания суперкалифрагилистическогоxpialidocious веб-сайта, у меня для вас есть один бонус в конце руководства: советы и рекомендации по UX-дизайну.
Но прежде чем перейти к теме, я хочу пролить свет на другую тему. Обещаю, это не займет много времени.
Сколько стоит сайт на WordPress?
Если мы хотим разбить стоимость веб-сайта WordPress, мы должны включить следующее:
- Покупка домена: цены могут начинаться от 15 долларов в год
- Приобретение хостинга: цены начинаются от 8 долларов в год Тема
- WordPress. Теперь, в зависимости от уровней настройки и количества функций, которые вы хотите включить, вы можете начать с 0 долларов.Если вы не хотите ограничиваться базовым веб-сайтом, годовые планы на тему WordPress будут стоить около 70 долларов.
- плагинов для WordPress. Многие из них бесплатны, но если вам нужны расширенные возможности, вам нужно будет перейти на платный план.
Это означает, что самый простой веб-сайт будет стоить от 23 долларов в год. В тот момент, когда вам понадобятся расширенные функции темы, стоимость вырастет примерно до 100 долларов в год.
Когда вы обновляете плагины, вы можете платить около 200-500 долларов в год.
Если вы хотите сделать что-то на заказ и вам нужно вызвать разработчика WordPress, затраты могут превысить 1000 долларов в первый год.
Для интернет-магазинов затраты могут значительно возрасти, потому что вам нужно много функций, а производительность и безопасность являются главными приоритетами.
Теперь, когда мы это прояснили, пришло время перейти к сути нашей сегодняшней темы: как создать веб-сайт на WordPress в 2021 году.
1. Выберите доменное имя
Источник: https://unsplash.com/photos/N1XUwR8iOf0
Если вы еще этого не знали, доменное имя — это название вашей компании или продукта.Имена могут быть очень полезными, поэтому не спешите при выборе доменного имени. Если вы чувствуете, что у вас холодные ноги, не волнуйтесь, существуют инструменты, которые могут вам помочь.
Советы и рекомендации по выбору доменного имени веб-сайта
Некоторое время назад я проводил мозговой штурм для домена веб-сайта для бизнеса и понял, что «Wazz» звучит довольно интересно. Коротко, легко запомнить. Но как только я погуглил, ну… позвольте мне сказать, я разразился смехом. На британском сленге это означало «мочеиспускание».Действительно, ребята, проведите свое исследование.
Позже я захотел назвать свой фото-сайт. Я анализировал «самогон». Это было так мило, романтично, как в сказке … но это было не так. Судя по всему, имелось в виду «незаконно дистиллированный или контрабандный алкоголь».
Итак, убедитесь, что ваше имя уникальное, запоминающееся и не имеет странного значения на английском или другом популярном языке (например, испанском), если вы хотите выйти на международный уровень. Если у вас местный бизнес, вы можете пропустить это.
Теперь давайте взглянем на небольшой контрольный список для выбора доменного имени для вашего сайта WordPress:
- Составьте список ключевых слов, релевантных для вашего бизнеса / продукта.Подумайте, что должны чувствовать пользователи после использования продукта. Допустим, у вас есть линия продуктов для кожи на основе натуральных ингредиентов. Ваш список может содержать такие слова, как «кожа», «уход», «безопасный», «натуральный», «красивый», «свежий» и т. Д. Используйте такие инструменты, как Namelix или Novanym, для создания идей доменных имен.
- Проверьте значение вашего недавно найденного доменного имени. Я всегда гуглил это так: «{вставить имя здесь} означает». Я закончу со словарными пояснениями. Затем я, , перехожу к изображениям Google и смотрю, как оно совпадает.Может быть, есть певец с таким именем, персонаж из мультфильма манга и т. Д. Если да, вам нужно будет повторить процесс.
- Найдите имя домена в Facebook или LinkedIn , чтобы узнать, есть ли бизнес-страница с таким именем.
- Проверьте, есть ли в наличии домен веб-сайта для продажи. Для многих сайтов лучшим доменом верхнего уровня (TLD) является «.com», за которым следуют «.org», «.net» или «.io».
- Купите себе доменное имя . Вы можете сделать это через регистратора доменов, например GoDaddy, или через вашего хостинг-провайдера.
И это подводит нас к следующей главе.
2. Приобрести хостинг для веб-сайтов
Каждый веб-сайт, который вы когда-либо посещали, размещен на сервере. Это означает, что вам нужно будет приобрести веб-хостинг у хостинг-провайдера.
Учитывая, что мы создаем веб-сайт на WordPress, вы можете выбрать тарифный план на сайте WordPress.com или у другого стороннего хостинг-провайдера.
Позвольте мне кое-что прояснить, прежде чем мы продолжим. Есть wordpress.com и wordpress.орг. Разница в том, что на WordPress.com вы можете разместить и создать веб-сайт. На WordPress.org вы обычно приобретаете темы и плагины для своего веб-сайта, который размещен в другом месте. Вы можете сравнить планы WordPres.com здесь.
Гипотеза этого руководства заключается в том, что вы действительно хотите создать бренд и иметь полный контроль над своим сайтом. Это означает, что вы обратитесь к стороннему хостинг-провайдеру.
Существует три основных хостинга: виртуальный хостинг, VPS и управляемый хостинг. В первом случае ресурсы сервера распределяются между несколькими сайтами.В конечном итоге, если эти сайты будут расти, как и ваш, вы можете столкнуться с проблемами производительности. Вы можете понять, что вам нужна услуга VPS или план управляемого хостинга.
Итак, вы должны иметь в виду при выборе хостинг-провайдера: каковы ваши бизнес-цели?
Если вы выберете VPS-хостинг, ресурсы будут по-прежнему доступны, но вы получите некоторый контроль над ними. Вы также увидите улучшения с точки зрения безопасности и производительности.
Управляемый хостинг — это своего рода услуга «à la carte».Вы получите свой собственный физический сервер, и вы увидите повышение производительности и безопасности.
Конечно, все может быть сложнее, но я просто хотел нарисовать общую картину хостинга.
Далее, когда будете анализировать планы, присмотритесь к:
- Стоимость
- Хранилище
- Поддержка
- Производительность
У некоторых хостинг-провайдеров есть некоторые дополнительные функции, такие как предложение домена (например, Namecheap), конструктор веб-сайтов (например, GoDaddy), параметры электронной коммерции и т. Д.
Вы, наверное, уже заметили, что некоторые веб-сайты используют HTTP или HTTPS. Что с ними?
HTTP — это основа современного Интернета. Он соединяет браузеры и серверы и работает на основе запроса-ответа. Теперь дополнительная буква «s» означает, что соединение с веб-сайтом зашифровано, а данные, передаваемые на веб-сайт, безопасны.
Допустим, пользователь производит оплату на вашем веб-сайте или входит в учетную запись. Информация, которую вводит пользователь, будет частной. В безопасности от взлома.Это происходит с помощью технологии SSL, что означает «Secure Sockets Layer». Для потребителей вид «HTTPS» свидетельствует о доверии, потому что вы можете защитить их данные и конфиденциальность. Это означает, что вам потребуется получить сертификат SSL.
Убедитесь, что выбранный вами план также включает это.
В тот момент, когда вы приобретаете план хостинга и настраиваете данные для входа, единственной недостающей частью будет сам WordPress. Большинство хостинг-провайдеров позволяют вам установить WordPress с их панели инструментов / мастера.Все довольно интуитивно понятно.
Как вы войдете на свой сайт? Очень просто. Просто введите в браузере адрес своего веб-сайта и добавьте к нему «/ wp-admin», как показано ниже.
3. Ознакомьтесь с интерфейсом WordPress
Панель управления WordPress состоит из 9 разделов. Давайте посмотрим на них.
Настройки WordPress
Внутри этого раздела есть еще 7 пунктов меню. Я кратко опишу здесь самые важные вещи, которые необходимо сделать.
- В разделе « Общие » вы можете настроить заголовок сайта, слоган, URL, часовой пояс, формат времени и даты, а также язык.
- В разделе « Reading » вы «указываете» WordPress, какая страница служит домашней страницей, а какая — вашим «блогом». Это важный шаг. Вы также можете выбрать, сколько сообщений в блоге может отображаться на странице или если вы хотите, чтобы ваш веб-сайт был проиндексирован Google.
- В разделе « Обсуждение » вы собираетесь настроить комментарии в блоге.
- Внутри « Media » вы можете установить максимальные размеры в пикселях для использования при добавлении изображения в библиотеку мультимедиа.
- Внутри « Permalinks » вы установите формат своих URL.
- Вы можете определить страницы своей политики конфиденциальности внутри « Privacy ».
Лучший способ приблизиться к панели «Настройки» — ввести все эти элементы и заполнить недостающую информацию, просто чтобы убедиться, что вы не пропустите ничего важного. Все довольно просто, так что не сомневайтесь.Вся настройка выполняется менее чем за 30 минут.
страниц и сообщений WordPress
Что вам нужно знать, так это то, что ваш контент будет находиться внутри «страниц» или «сообщений». Здесь вы будете проводить 95% своего времени.
«Страницы» статичны. У вас может быть «домашняя страница», «страница услуг», страница «свяжитесь с нами», вы поняли. Под сообщениями вы можете разместить свои последние статьи в блоге, возможно, ваше портфолио. Это динамические страницы, потому что они автоматически размещают новейшее содержимое вашего веб-сайта вверху.
Когда вы выбираете «Сообщения» на панели управления, вы сможете создавать сообщения, визуализировать все сообщения и управлять тегами и категориями.
Вы можете создать новое сообщение, выбрав «Добавить новый», как показано выше, или перейти к «Все сообщения», а затем выбрать «Добавить новый».
То же самое для страниц.
То, что вы увидите в своих «Все страницы» или «Все сообщения», — это некоторые страницы и сообщения по умолчанию, развернутые вашей темой.
Теперь, как вы можете редактировать сообщение или страницу?
При наведении курсора на страницы и сообщения по умолчанию вы увидите несколько вариантов: редактировать, быстрое редактирование, корзину, просмотр.На скриншоте выше также есть «Редактировать в Colibri». Это потому, что мы установили плагин, который позволяет настраивать страницы с помощью конструктора Colibri WordPress (но об этом мы поговорим чуть позже).
СМИ WordPress
Сюда входят все ваши медиа: изображения и видео. Вы можете перетащить их или загрузить.
Вы также можете добавить медиа с уровня вашего сообщения / страницы. Я расскажу вам больше по этой теме позже.
WordPress комментариев
Четвертый раздел панели называется «Комментарии».Здесь вы можете управлять комментариями к своим сообщениям. Вы получите массу спам-комментариев, которые можно переместить в спам или в корзину. Вы можете одобрить соответствующие.
Меню «Внешний вид»
На этом уровне вы можете:
- Найдите, установите и активируйте тему (подробнее в следующей главе).
- Настройте виджеты, чтобы добавить блоки контента на боковые панели, нижние колонтитулы и другие области вашего сайта.
- Определите меню вашего веб-сайта WordPress.
- Добавьте фоновое изображение на свой сайт.
- Отредактируйте код своей темы в «Редакторе тем» (рекомендуется, только если вы разработчик).
Теперь, когда вы активируете определенные плагины, вы можете увидеть несколько новых пунктов меню под «Внешний вид». В этом случае, поскольку мы активировали тему Skyline, мы видим возможность настроить ее в разделе «Настройки SkylineWP». Каждая тема может иметь свою настройку.
«Установить плагины» — еще один дополнительный пункт меню, добавленный темой Skyline.Здесь вы увидите несколько рекомендаций по плагинам, которые хорошо работают со Skyline.
Это приводит нас к следующему пункту меню.
Плагины
Существует множество функций, которыми нельзя управлять только по темам, например SEO-оптимизация, безопасность и резервное копирование веб-сайтов, таблицы, формы, функции электронной коммерции и многое другое. Плагины призваны компенсировать отсутствие таких опций.
Вот небольшое руководство по установке, активации и деактивации подключаемых модулей. Все это интуитивно понятно и удобно.
Пользователи
На этом уровне вы решаете, кто имеет доступ к вашему сайту. Вы можете предоставить доступ участникам, приглашенным авторам, редакторам и многим другим, в зависимости от ваших потребностей.
Инструменты
В разделе «Инструменты» у вас будет возможность импортировать и экспортировать данные об инструментах в другие системы управления контентом (например, Blogger) и из них.
Также есть раздел «Состояние сайта», в котором представлена важная информация о конфигурации WordPress и элементах, требующих вашего внимания, с некоторыми советами.
Поскольку мы должны соблюдать политику конфиденциальности, здесь вы можете экспортировать или удалить личные данные своих пользователей.
На этом мы завершили главу о панели управления WordPress.
Давайте займемся более интересным делом.
4. Как установить тему WordPress
Для этого вам нужно перейти на панель администратора WordPress, нажать «Внешний вид» в левом меню, затем «Темы».
Затем нажмите кнопку «Добавить».
Вы увидите множество отображаемых шаблонов, и вы можете отфильтровать их по последним, избранным, популярным… или по функциям.
Мы с гордостью сообщаем, что наши собственные темы Mesmerize и Colibri включены в 20 самых популярных тем WordPress.
В момент выбора темы нажмите «Установить», затем «Активировать».
Вы также можете активировать свою тему WordPress, если вернетесь в Внешний вид-> Темы.
Весь процесс установки также объясняется в нашем руководстве.
Теперь вы готовы к рок-н-роллу!
через GIPHY
5. Создайте свой сайт на WordPress
В WordPress дизайн вашего сайта зависит от выбранной вами темы. Если вам нужно что-то дополнительное, ну … вам может потребоваться найти что-то, чтобы восполнить недостающие функции.
Обычно каждая тема WordPress имеет 2 дизайна: один для блога и один для страниц. Цвета ограничены, особых настроек нет. Это означает, что в определенное время плагины пригодятся.
Теперь в темах WordPress есть настройщик тем с базовыми функциями. Они хорошо подходят для тех, кому не нужны какие-либо специальные функции и которые хотят создать свой сайт очень быстро. При необходимости вы можете добавить свои собственные стили CSS. Просто убедитесь, что вы выбрали тему, макет которой соответствует вашему собственному видению.
Как настроить тему? Просто зайдите в Внешний вид-> Настроить.
С левой стороны вы можете выбрать, что изменить: содержимое, меню и т. Д.Справа находится предварительный просмотр вашего веб-сайта. Вы можете изменить текст в реальном времени, щелкнув значок карандаша.
С другой стороны, у нас есть конструкторы WordPress. Это плагины, которые помогают создавать действительно уникальные веб-сайты. Вы можете полностью изменить макет своей темы.
В нашем случае Skyline предварительно устанавливает такой конструктор под названием Colibri, мы будем использовать его в качестве примера.
В зависимости от версии темы, бесплатная или платная, у вас есть различные элементы, с которыми можно поиграть: от заголовков, определенных разделов страницы до более мелких компонентов, таких как призывы к действию, вкладки, счетчики, аккордеоны и многое другое.
Вы можете отредактировать свою тему, как и раньше, из «Внешний вид» -> «Настроить» или воспользоваться ярлыком, как показано ниже.
Что меняется? Вы получите доступ к большему количеству функций в Настройщике.
Помимо использования настройщика, есть еще один вариант настройки веб-сайта в WordPress — редактор по умолчанию. Вы можете получить к нему доступ из опции «Редактировать» под каждым сообщением и страницей. Кроме того, как только вы добавите новую запись или страницу, вы попадете прямо в редактор по умолчанию (если у вас не активирован конструктор).
Итак, в следующей главе мы подробно расскажем, как:
- Создание веб-сайта WordPress с помощью конструктора страниц WordPress
- Создайте сайт WordPress с помощью редактора WordPress по умолчанию
A. Как создать сайт на WordPress с помощью бесплатных конструкторов сайтов
Конструкторы сайтовWordPress помогут вывести настройщик WordPress на совершенно новый уровень. Вы сможете настроить все: заголовки, содержимое страницы, нижние колонтитулы, меню навигации, глобальный, индивидуальный стиль, что угодно! Навыки дизайна или кодирования не требуются!
Обычно это процесс перетаскивания.И вам не нужно беспокоиться о мобильном дизайне, конструкторы позаботятся о гибкости.
Как изменить настройки веб-сайта в Настройщике
Посмотрите на левую боковую панель. Теперь прокрутите вниз до «Общие настройки».
Здесь вы можете настроить:
- Название вашего сайта.
- Общая цветовая гамма и типографика вашего сайта.
- Шаблоны для блога, верхнего и нижнего колонтитула: какой фон использовать, интервалы, границы, тени и т. Д.
- Интервал: внутри кнопок, столбцов и т. Д.
- Пользовательский стиль CSS
Как создавать контент в WordPress с помощью конструкторов
Как упоминалось ранее, если вы хотите создать новую страницу веб-сайта, перейдите в «Страницы» и выберите «Добавить новый». Вы будете перенаправлены в редактор WordPress по умолчанию, в котором вы дадите название своей странице. Затем выберите «Редактировать с помощью Colibri».
Если вы хотите отредактировать существующую страницу WordPress, просто нажмите «Редактировать в Colibri».
Как добавить разделы на свои страницы WordPress
Каждый знак «+» на левой боковой панели открывает окно с блоками и компонентами. Вы можете прокрутить вниз, пока не найдете дизайн, который вам нравится, или просто введите категорию. Вот категории, доступные в конструкторе Colibri: Hero Accent, О программе, Возможности, Контент, Призыв к действию, Блог, Счетчики, Портфолио, Фотогалерея, Отзывы, Клиенты, Команда, Контакт, Часто задаваемые вопросы и Цены.
Это предварительно определенные шаблоны, которые будут соответствовать выбранной вами цветовой схеме.
При выборе одного из блоков и щелчке по значку «+», отображаемому на блоке, блок будет расположен внизу страницы.
Вы можете перемещать их куда хотите, перетаскивая раздел с левой стороны панели.
Также есть возможность для «пустых» блоков.
Это означает, что вы можете настроить их по своему усмотрению. В конце концов, вы даже можете сохранить свой дизайн для дальнейшего использования.
С помощью значка настройки в правом верхнем углу каждого раздела вы можете настроить количество элементов в строке, вы можете изменить порядок элементов, добавить новые блоки и даже удалить весь раздел .
Как настроить разделы вашей страницы WordPress
Если вы хотите изменить текст в своих разделах, вы можете сделать это в строке, то есть внутри самого раздела, вживую.
Оперативное редактирование текста на кнопках недоступно. Управлять ими можно будет на панели слева.
Если вы хотите изменить изображение на своем сайте, все это интуитивно понятно. Начните с выбора вашего изображения.
Вы также сможете увидеть его на панели слева.Щелкните изображение. Вы увидите новое всплывающее окно с просьбой загрузить изображение или выбрать его из библиотеки. Если вы выбрали загрузку, вы можете сделать это путем перетаскивания.
Теперь, возвращаясь к панели, которую я только что упомянул, у нее есть 3 основных варианта: Макет, Стиль и Дополнительно. Каждый раз, когда вы выбираете раздел из предварительного просмотра веб-сайта справа, вы видите соответствующую панель раздела.
Давайте рассмотрим их по очереди:
Здесь вы можете настроить ширину и высоту контейнера на уровне конструкции.. Проще говоря, контейнер — это фактическое пространство, которое занимает блок. Внутри контейнера вы размещаете контент (текст, изображения).
Вы также можете настроить интервал между содержимым и то, насколько близко к верху или низу он будет размещен.
Вы также можете добавлять новые строки в свой блок.
На этом уровне вы можете настроить фон вашего блока или добавить разделители. Разделители — это визуальные подсказки, которые сигнализируют, когда раздел веб-сайта заканчивается или начинается.
А вот и самое интересное, ребята!
От типографики и интервалов до отзывчивости — здесь вы можете получить мельчайшие детали веб-сайта.
Вы можете создавать вариации в зависимости от состояния элемента: нормальное или зависшее.
Если вы выберете определенный элемент в блоге, скажем, заголовок, та же панель появится слева.
Это означает, что вы можете более детально редактировать.
Говоря о заголовках и более подробных элементах, они называются «компонентами». Посмотрим, как с ними можно поиграть.
Как использовать компоненты на вашем сайте WordPress
Компоненты относятся к заголовкам, ползункам, разделителям, кнопкам, каруселям, ценам и многому другому. Доступ к ним можно получить так же, как и к блокам. Они сидят бок о бок и имеют функцию перетаскивания. Colibri предлагает 40 компонентов.
Как упоминалось ранее, вы можете настроить их на панели слева, выбрав «макет», «стиль» или «расширенный».
Скорость реагирования на мобильные устройства
В мире множества устройств жизненно важно иметь полностью адаптивный веб-сайт. По умолчанию Skyline является адаптивной для мобильных устройств темой. Это означает, что его секции будут подстраиваться под различные устройства. Если вы хотите предварительно просмотреть, как ваш сайт WordPress выглядит на планшетах или мобильных устройствах, вы можете сделать это, играя с элементами управления в левом нижнем углу.
Вы также можете скрыть определенные функции на мобильном телефоне, например, в «расширенных» параметрах.
Как создать меню в настройщике WordPress
Теперь предположим, что вы разработали свои страницы и вам нужно добавить их в меню. На панели справа у вас есть все ваши разделы, упорядоченные сверху вниз, как на вашем сайте. Нижний колонтитул — это ваш последний раздел. Под ним вы увидите некоторые дополнительные функции.
Здесь вы можете создать свое меню.
После выбора «Создать новое меню» вы можете дать своему меню имя и выбрать для него место размещения (верхний колонтитул, нижний колонтитул, страницы и т. Д.)).
При выборе «Далее» вы сможете добавлять свои страницы в меню с помощью параметра «Добавить элементы». Нет ничего проще.
Как работать с виджетами WordPress
Я уже упоминал, что виджеты — это блоки контента, которые вы можете добавлять на боковые панели, нижние колонтитулы и другие области вашего сайта.
При использовании плагина построителя WordPress вы будете использовать виджеты только для боковых панелей WordPress, потому что у вас есть предварительно разработанные макеты нижнего колонтитула.
Обычно боковые панели используются на страницах блогов. Каждая тема имеет разные варианты виджетов, от панелей поиска, недавних сообщений и комментариев, социальных виджетов до изображений и видео. Допустим, вы хотите показать свой профиль Instagram на боковой панели, для этого есть виджет Instagram WordPress.
Один из моих любимых виджетов — это тот, который позволяет настраивать редактирование HTML. Я считаю это действительно мощным.
Это как бы то ни было. Поздравляем, ваш сайт WordPress запущен и работает!
Теперь давайте проверим другой метод создания сайтов в WordPress.
B. Как создать веб-сайт WordPress с помощью редактора WordPress по умолчанию (Gutenberg)
Я сделаю это очень быстро. Этот редактор все еще является новым в WordPress (он является редактором WordPress по умолчанию с декабря 2018 года), но он постоянно развивается благодаря вкладу сообщества.
Классический редактор WordPress выглядел так:
Теперь у нас:
Теперь вам нужно знать, что не все темы совместимы с этим новым редактором.Вам нужно найти одного готового для Гутенберга.
Дизайн макета в редакторе WordPress по умолчанию ограничен. Он также основан на блоках. Как вы, наверное, уже узнали в предыдущей главе, блоками может быть что угодно: заголовки, изображения, кнопки, видео и т. Д.
Итак, почему я не настаиваю на этой теме: если вы проверите обзоры Гутенберга, самые последние обзоры имеют 1 звезду. Это плохой опыт. Даже если с момента запуска прошло уже 2 года и много обновлений в середине, это все еще находится в зачаточном состоянии.WordPress теперь полагается на сообщество для создания новых блоков, чтобы опыт редактирования мог развиваться.
Сейчас этот инструмент работает как текстовый редактор с низким энергопотреблением в части стилизации.
Существуют инструменты, такие как Kadence, которые могут вам помочь, но мы еще не достигли этого.
6. Установите важные плагины WordPress
Экосистема WordPress состоит из тем и плагинов
Существуют тысячи плагинов WordPress, которые могут расширить функциональность или добавить новые функции на ваш сайт.
Это очень короткое руководство по установке плагина.
Наши рекомендации по плагинам
| Тип плагина | Что он делает | Рекомендация |
| Конструктор WordPress | Предоставляет вашей теме функциональные возможности перетаскивания | Колибри |
| Плагины SEO для WordPress | Минимальные изменения веб-сайта, которые могут помочь ему в органическом ранжировании | Yoast SEO |
| Плагины WordPress для форм | Используйте формы для сбора ценных данных пользователей (разумеется, с их согласия). | Форминатор |
| Электронный маркетинг | Разрабатывайте маркетинговые кампании, чтобы оставаться на связи со своими подписчиками и клиентами. | Mailchimp для WordPress |
| Плагины безопасности | Удаление вредоносных программ и защита от несанкционированного входа. | Реактивный ранец |
| Плагины WordPress для электронной коммерции | Чтобы помочь вам создать интернет-магазин. | WooCommerce |
| Менеджер медиабиблиотеки | Чтобы помочь вам организовать ваши медиа. | FileBird |
| Антиспам | Не позволяйте своему сайту публиковать вредоносный контент. | https://akismet.com/ |
| Аналитика | Помогает понять ваш трафик и поведение пользователей. | Google Analytics |
А теперь перейдем к другой теме: скорости страницы.
И ваши посетители, и Google очень заботятся о скорости вашего сайта.
Почему Google?
Скорость — важный фактор, который необходимо учитывать при органическом ранжировании, то есть здесь:
Почему скорость сайта плохая для пользователей и, в конечном итоге, для вас?
Что ж, если вы предложите им плохой опыт, они могут не согласиться с вашим предложением или даже не вернуться в ближайшее время.
Согласно исследованию Google 2018 года, 53% мобильных пользователей покидают сайт, загрузка которого занимает более 3 секунд (Holy Moly!).
И взгляните на это!
Как загрузка страницы влияет на посетителей мобильных устройств (примечание: отказ означает уход с сайта)?
.
Итак, как вы можете это исправить, а также улучшить общую производительность вашего веб-сайта, чтобы вы не получали отрицательные оценки как со стороны пользователей, так и со стороны Google?
Я выбрал 2 непринужденных решения (их гораздо больше, но они довольно технические).
● Оптимизируйте изображения
Изображения вашего веб-сайта не должны загружаться в исходном размере. Также попробуйте использовать PNG вместо JPEG (у них меньше цветов).
Smush — наш предпочтительный плагин WordPress для сжатия изображений. Вы не увидите заметного снижения качества, а скорость загрузки страницы будет оптимизирована.
● Кэширование
Проще говоря, кеш предоставляет временное хранилище для содержимого, к которому можно будет получить доступ позже. Ваш веб-сайт загружается по-разному, если один и тот же посетитель посещает его впервые или в пятый раз.
Почему?
Когда вы имеете дело с кешированием браузера, ваш браузер сохраняет копию файлов с веб-сайта на устройстве пользователя
(жесткий диск, мобильный телефон). Когда веб-сайт кэшируется, браузеру нужно только загружать новые или обновленные части страницы, и ему не нужно инициировать новый запрос к серверу. То же самое произойдет, если вы нажмете кнопку «назад», ваш браузер отобразит страницу из кеша. Это
также очень полезно при медленном интернет-соединении, страницы загружаются быстро.
Хотите узнать больше о том, как работает кеширование? Читайте здесь.
Мы рекомендуем следующие инструменты:
➔ W3 Total Cache (W3TC) улучшает SEO и удобство использования вашего сайта за счет повышения его производительности и сокращения времени загрузки.
➔ Колибри. У него также есть некоторые дополнительные функции, которые нам нравятся, например, сжатие файлов Javascript, HTML и CSS.
Теперь, как вы можете проверить, насколько быстро загружается ваш сайт?
У Google есть как раз инструмент, который поможет вам в этом, а также несколько идей по исправлению.
Бонус: советы и рекомендации по UX-дизайну
Помните, как я говорил «нет предела» с конструкторами страниц WordPress?
Ну… всегда есть «но». При разработке веб-сайта вы всегда должны иметь в виду свою аудиторию
или личности покупателя (как любят говорить маркетологи). Вы должны предоставить им отличный опыт на своем веб-сайте, это то, что означает UX (пользовательский интерфейс).
Итак, для этого есть определенные правила, которым вы должны следовать, чтобы обеспечить беспроблемный пользовательский интерфейс.
Удовлетворение потребностей пользователей
Пользователи веб-сайта не хотят слишком много думать. Им нужна полезная информация, которую можно легко просмотреть и понять. Им не нужен опыт, состоящий из множества щелчков мышью или множества перемоток вперед и назад.
Люди ищут мгновенного удовлетворения: быстро и легко находят то, что им нужно. Если этого не происходит на вашем веб-сайте, они будут искать другой.
Визуальная иерархия
Не все части веб-сайта рассматриваются одинаково, некоторые из них важнее других (формы, кнопки, заголовок, ценностное предложение и т. Д.).
Где бы вы хотели, чтобы ваш пользователь приземлился? Куда вы хотите, чтобы он щелкнул?
Используйте визуальные подсказки, чтобы помочь ему достичь того, чего вы хотите. Все элементы на страницах должны вести себя как экскурсовод.
Исследователи обнаружили, что пользователи, читающие слева направо, просматривают веб-сайты по Z-образной схеме.
Это означает, что именно сюда вы должны направить самую важную информацию.
Простая навигация
Вы должны сделать панель навигации простой, не вводить слишком много параметров.Вы можете столкнуться с парадоксальной ситуацией выбора, когда пользователи будут перегружены возможностями.
Pages должны иметь внутренние ссылки на другие релевантные страницы, чтобы навигация была удобной, и пользователь не должен был нажимать «назад» много раз, чтобы перейти на предыдущие страницы.
Используйте пустое пространство. Белое пространство позволяет организовать информацию в области удобоваримого контента. Это позволит пользователям чувствовать себя более комфортно и не перегружать их огромным объемом данных.
Та же цветовая схема (согласованность)
Избегайте слишком темных или очень ярких цветов на своем веб-сайте.Они могут отослать пользователей. Вы можете использовать более яркие цвета, чтобы выделить важные аспекты вашего сайта.
Используйте одинаково сбалансированные цвета. Вот немного вдохновения.
И еще кое-что, прежде чем перейти к следующему принципу дизайна UX. Цвета имеют значение во всем мире, они связаны с различными эмоциями. Эта инфографика проливает свет на эту тему.
Используйте эффективное письмо
Не используйте преувеличенные копии и кликбейт-копии.Пишите со здравым смыслом, на естественном языке, не используйте жаргон (не все знакомы с некоторыми техническими словами).
Используйте макс. 3 шрифта максимум 3 кеглем — максимум 18 слов или 50-80 символов в строке текста, как рекомендует Smashing Magazine.
Используйте социальное доказательство
Почему я должен доверять вам, вашему бизнесу или вашей продукции?
Мы, люди, социальные существа. Мы живем в сообществах, у нас есть друзья и семья.Они могут быть нашими влиятельными лицами. Нам очень важно их мнение.
.
Позвольте мне привести вам несколько примеров:
● Рейтинги и отзывы
● Отзывы
● Количество клиентов («вы в хорошей компании»).
● Логотипы клиентов
● Примеры из практики, подтвержденные результатами
● Пресса и награды
Кроме того, если вы хотите узнать о последних тенденциях в дизайне, ребята из Coastal Creative сделали замечательную инфографику по этой теме.
Выводы
Мы можем назвать это пленкой, не так ли?
Мы хотели пройти короткий путь, чтобы не перегружать вас информацией. Но, в конце концов, дьявол кроется в деталях. Мы только что показали вам вид с вертолета.
Дело в том, что вы можете запустить свой сайт менее чем за 2 часа. Но чем больше функций, страниц, контента вы хотите добавить, тем больше времени это займет. И никогда не пренебрегайте последними тенденциями веб-дизайна.
И последнее: если вы любитель DIY, вам обязательно нужно попробовать наш конструктор Colibri!
Вот видео о том, как создать страницу веб-сайта WordPress с использованием множества функций.
Теперь, если вам понравилась эта статья, и вы хотите узнать больше о том, как создать веб-сайт WordPress, не забудьте подписаться на наш канал Youtube и подписаться на нас в Twitter и Facebook!
Алина — специалист по цифровому маркетингу, увлекающаяся веб-дизайном.
