5 лучших плагинов от Astute Graphics для Adobe Illustrator
- Дизайн
- 6 мин на чтение
- 30771
Adobe Illustrator велик и прекрасен, но, увы, не совершенен. Когда стандартных иснтрументов становится мало для текущих задач, на помощь приходит фирма Astute Graphics, которая разрабатывает плагины, позволяющие сильно ускорить процесс работы и упростить его.
Астутовские плагины прекрасны всем, кроме цены. Многим она кажется очень высокой, и я не была исключением. Моя жаба тоже поддушивала меня в течение нескольких дней, пока я принимала решение купить весь пакет плагинов от Астуте.
Но я поверила отзывам опытных западных иллюстраторов, которые говорили, что затраты окупаются с лихвой. И, знаете, они не ошибались.
И, знаете, они не ошибались.
У Astute существует множество плагинов для самых разных целей — ознакомиться со всем списком, прочитать описания, посмотреть видео-тьюториалы (на английском) и скачать триал-версию можно на сайте Astute Graphics.
Я лишь расскажу про свои самые любимые, те, которыми я пользуюсь каждый день.
VectorScribe
http://astutegraphics.com/software/vectorscribe/
По сути это набор из нескольких инструментов: Path Extend Tool, Dynamic Corners Tool, Smart Remove Brush Tool, Dynamic Shapes Tool и еще нескольких (полный список — в описании на сайте).
Это был первый продукт, который я купила у Astute Graphics, и я обожаю его с тех самых пор.
Dynamic Corners Tool – инструмент позволяет создавать «скругленные» углы и динамически их изменять. Например, скруглили вы углы у какого-нибудь объекта, дорисовали его и поняли, что радиус должен быть иным. Вместо того, чтобы рисовать все заоново, или пытаться сделать обычные углы и скруглить их заново внутренним инструментом иллюстратора или плагином Round Any Corner можно просто потянуть за уголок — и поменять радиус. Либо у одного объекта, либо у всех сразу. Если вы не можете придумать, где и зачем вам скруглять углы, вероятно, инструмент вам не нужен 🙂
Вместо того, чтобы рисовать все заоново, или пытаться сделать обычные углы и скруглить их заново внутренним инструментом иллюстратора или плагином Round Any Corner можно просто потянуть за уголок — и поменять радиус. Либо у одного объекта, либо у всех сразу. Если вы не можете придумать, где и зачем вам скруглять углы, вероятно, инструмент вам не нужен 🙂
Path Extend Tool – позволяет продлевать существующие незакрытые пути по одному из нескольких сценариев — прямая, спираль, определенный радиус, продолжение кривой безье. Звучит сложно, но суть проста — вместо того, чтобы рисовать линии пентулом, можно их продлевать/рисовать с помощью этого инструмента. Очень помогает делать красивые и ровные спиралевидные окончания, либо разные загогулистые окончания.
Smart Remove Brush Tool – волшебный ластик, который удаляет лишние точки, ВООБЩЕ не меняя рисунок. Просто находка для тех, кто хочет сделать картинку чище, потратив минимум времени (потому что перфекционизм мешает оставлять столько лишних точек, либо для облегчения веса файла). Инструмент также можно заставить стирать точки принудительно — линия тогда, скорее всего, будет меняться, но смарт ремув браш все равно будет стараться сделать так, чтобы изменения были минимальными. Для «принуждения» нужно зажать шифт. Менять размер ластика можно с помощью открывающей и закрывающей скобки на клавиатуре. А если дважды кликнуть по ластику, можно настроить его чувствительность (у меня в графе fixed tolerance стоит 15 — обычно этого достаточно).
Инструмент также можно заставить стирать точки принудительно — линия тогда, скорее всего, будет меняться, но смарт ремув браш все равно будет стараться сделать так, чтобы изменения были минимальными. Для «принуждения» нужно зажать шифт. Менять размер ластика можно с помощью открывающей и закрывающей скобки на клавиатуре. А если дважды кликнуть по ластику, можно настроить его чувствительность (у меня в графе fixed tolerance стоит 15 — обычно этого достаточно).
Mirror Me
http://astutegraphics.com/software/mirrorme/
Плагин-отражатель, совершенно волшебная штука, ощутить всю прелесть которой можно только попробовав хотя бы раз самостоятельно. В отличие от многих скриптов, которые продаются в интернете за небольшие деньги, и которые способны один раз отразить выбранный объект, Mirror Me может менять отражение динамически. Это значит, что вы можете увеличить количество «областей» повторения, дорисовать какие-нибудь завитки, поменять угол и изменить ось, относительно которой объект отражается.
Также миррор ми можно применить к целому слою — и рисовать так, как вы рисуете обычно, а он будет отражать все нарисованное в режиме лайв. Ну не круто ли? 🙂
С помощью Mirror Me можно за 10 минут накрутить сотню снежинок, рамочек, абстрактных круговых орнаментов или каких-нибудь мандал (они же не склоняются, правда?:), однако делать это стоит только в качестве эксперимента — стоки этим добром уже завалены, поэтому коммерческая ценность у таких штук минимальна. Я чаще всего использую Mirror Me для экономии времени — чтобы не рисовать «вторые половинки» к симметричным иконкам.
Если вы хотите применить Mirror Me к конкретному объекту, сначала выделите его, если к слою, то вызовите инструмент и ткните в любое место артборда, после чего в выплывшем окне выберите aplly to layer (persistent). Если применяете миррор ми к слою, когда закончите рисовать объект, чтобы освободить рисунок от плагина, нажмите Remove Axes.
Изменяя параметр «number of axes» вы можете регулировать количество «областей» (не знаю, как еще это по-русски назвать, есть у кого идеи? 🙂 повторения.![]() Менять угол можно либо вводя цифры в настройках, либо взявшись за край активной области и аккуратно его повернув (если зажать шифт, то поворот будет происходить с ровным углом в 45 градусов). Чтобы поменять «центр» — точку, относительно которой все отражается, — возьмитесь за центральную точку и перетащите ее куда вам хочется на объекте или рядом с ним.
Менять угол можно либо вводя цифры в настройках, либо взявшись за край активной области и аккуратно его повернув (если зажать шифт, то поворот будет происходить с ровным углом в 45 градусов). Чтобы поменять «центр» — точку, относительно которой все отражается, — возьмитесь за центральную точку и перетащите ее куда вам хочется на объекте или рядом с ним.
Collider Scribe
http://astutegraphics.com/software/colliderscribe/
Плагин, который по достоинству оценят любители точной и чистой векторной графики, состоит из нескольких инструментов.
Snap to collisions tool – позволяет точно «присоседить» один объект к другому, так, что между ними не останется никаких противных 0,24352 пикселя, как часто бывает при попытке «пристыковать» что-то вручную. Инструмент также можно настроить таким образом, чтобы он «присоседивал» объекты с каким-то четким расстоянием, например, в 5 пикселей. Очень выручает, если нужно поставить в ряд несколько разных объектов, но соблюсти равное расстояние между ними.
Очень выручает, если нужно поставить в ряд несколько разных объектов, но соблюсти равное расстояние между ними.
Rotate at collision tool – все то же самое, но объекты «прилипают» во время поворота — очень удобно, если нужно прицепить, например, перья к голове какого-нибудь животного.
Rotate to collision tool – позволяет вращать сам выбранный объект относительно какой-то выбранной вами точки. Пока не придумала применение этому инструменту, но звучит интересно )
Space Fill – это новая фишка плагина, доступная в свежей версии. Позволяет заполнять один объект другими. Например, в теории можно выбрать форму — аквариум — и 20 рыбок, запустить space fill и все 20 рыбок окажутся в аквариуме. На практике инструмент пока далек от совершенства и хорошо заполняет объекты только примерно одинаковыми формами (если рыбки одинаковые — будет окей, а если одна рыбка — это акула, другая — скат, а третья — пескарик, то красоты не получится, нужно будет дорабатывать ручками).
У инструмента есть функция, которая вроде как должна помогать в случаях, когда объекты совсем разные по форме, она называется Method — Outlines (нужно переткнуть вместо «Centers»), но мой компьютер она зависает напрочь, до такого состояния, что приходится насильно выключать иллюстратор.
Спейс филл отлично справится с простыми объектами — например, если вам нужно добавить звезды на звездное небо. В настройках можно включить рендомность поворота, размера звезд, увеличить/уменьшить их количество, ну и нажимать кнопку Randomize, пока конечный результат не устроит, после окончания работы нужно нажать «make» — плагин «отпустит» ваш рисунок и с ним можно будет работать дальше.
InkScribe
http://astutegraphics.com/software/inkscribe
Более удобный и гибкий вариант стандартного пентула. С его помощью рисовать техничные рисунки получается быстрее — в основном потому что можно очень легко менять «угловые» сегменты на «плавные» и не нужно переключаться между белой и черной стрелкой для проработки линий. И самая мега-удобная функция — кривые можно менять просто схватившись за сегмент и потянув его, без изнурительного настраивания ручек от соседних точек!
И самая мега-удобная функция — кривые можно менять просто схватившись за сегмент и потянув его, без изнурительного настраивания ручек от соседних точек!
При наведении на точку показывается, corner она или smooth (угловая или сглаженная — не знаю, как они называются по-русски, простите), поменять «статус» можно дважды кликнув по точке, что тоже очень удобно.
Dynamic Sketch
http://astutegraphics.com/software/dynamicsketch/
Ближайший аналог этого инструмента — стандартный иллюстраторский карандаш — не идет с ним ни в какое сравнение. С помощью Динамик Скетча можно рисовать иллюстрации в технике «скетч» или «дудл», причем делать это ооочень легко и удобно. Больше всего мне нравится функция «стирания» лишних линий — чтобы избавиться от лишних пересечений или прочего «мусора», нужно провести по линии с зажатым шифтом — получается тот же эффект, что при применении Шейп Билдер Тула, только при удалении неотэкспанденных линий можно не переживать по поводу «прицеливания», удалять получается быстрее.
Вот эта картинка нарисована с помощью динамик скетча:
Этот инструмент мне нравится гораздо больше блоб браша тем, что рисуешь по сути обводкой, а значит на нее, во-первых, можно наложить любую кисть, а во-вторых, ее можно уменьшить или увеличить. Я использую Динамик Скетч, когда хочу нарисовать что-то в стиле дудл или хенддроун, но чисто и на компьютере 🙂
А как же Phantasm? — спросите вы. Ну, так получилось, что самый известный и всенародно любимый астутовский плагин я так и не распробовала. Мне проще и милее стандартный color edit от иллюстратора, возможно, потому что я к нему уже слишком сильно привыкла на момент появления Фантазма. Поэтому да, иногда я пользуюсь Фантазмом, но в список любимых он не входит 🙂
Источник: successfulstocker
- #adobe
- #illustrator
- #дизайн
- #инструмент
- #плагин
- 12
Adobe Photoshop.
 Все фильтры (All Filters): Filter Gallery. Часть 2Продолжается мини-серия классов по работе с фильтрами. Во второй класс «Adobe Photoshop. Все фильтры (All Filters): Filter Gallery» вошли сорок семь фильтров объединенных в раздел Filter Gallery. Эти фильтры предназначены для художественной обработки и стилизации изображений под различные техники живописи. Конечно, не стоит ждать чуда: фильтр не превратит фото любой неулыбчивой женщины в портрет Джоконды. Но при грамотном комплексном применении можно получить интересные результаты.
Все фильтры (All Filters): Filter Gallery. Часть 2Продолжается мини-серия классов по работе с фильтрами. Во второй класс «Adobe Photoshop. Все фильтры (All Filters): Filter Gallery» вошли сорок семь фильтров объединенных в раздел Filter Gallery. Эти фильтры предназначены для художественной обработки и стилизации изображений под различные техники живописи. Конечно, не стоит ждать чуда: фильтр не превратит фото любой неулыбчивой женщины в портрет Джоконды. Но при грамотном комплексном применении можно получить интересные результаты.В этот выпуск попали наборы фильтров:
- Artistic (Имитация)
- Brush Strokes (Штрихи)
- Distort (Искажение)
- Sketch (Эскиз)
- Stylize (Стилизация)
- Texture (Текстура)
Как обычно, мастер-класс на liveclasses, до 23 мая цена класса 990 ₽ с промокодом FILTERS
Так же продолжаю начатую в прошлый раз традицию: по ссылкам лежит конспект класса с кратким описание логики работы фильтров и их настроек. Если кликнуть на любую картинку, в отдельном окне откроется ее почти полноразмерная копия. Еще раз напоминаю: это не развернутая статья, а краткий конспект, написанный как подсказка для проведения занятия. Подробный шестичасовой рассказ можно посмотреть на liveclasses. ЖЖ не смог уместить все в одной записи, здесь вторая часть. Первая лежит вот тут.
Если кликнуть на любую картинку, в отдельном окне откроется ее почти полноразмерная копия. Еще раз напоминаю: это не развернутая статья, а краткий конспект, написанный как подсказка для проведения занятия. Подробный шестичасовой рассказ можно посмотреть на liveclasses. ЖЖ не смог уместить все в одной записи, здесь вторая часть. Первая лежит вот тут.
Distort (Искажение)
Diffuse Glow (Рассеянное свечение)
- Добавляет в сцену яркую дымку с эффектом зернистости, окрашенную в фоновый цвет
- Наиболее гармонично выглядит белая дымка
- Graininess (Зернистость) — сила добавления зерна
- Glow Amount (Степень свечения) — сила свечения дымки
- Прежде всего осветляется черная точка, остальное осветление происходит аналогично наложению на картинку ее осветленной и сильно размытой копии, создавая эффект софт-фильтра
- Clear Amount (Оригинал) — степень восстановления оригинальной фотографии
- Восстановление начинается с темных областей, плавно распространяясь на все более светлые участки
- При значениях Glow Amount (Степень свечения) 0 и Clear Amount (Оригинал) 5 сохраняется исходная картинка
- Работу начинать удобнее с настроек 6: 5: 10
Glass (Стекло)
- Имитирует рассматривание сцены через рельефное стекло
- Distorstion (Искажение) — сила воздействия, можно рассматривать как глубину рельефа на стекла
- Smoothness (Смягчение) — сглаживание рельефа стекла
- При значении параметра Smoothness (Смягчение) равному 1 текстуры Frosted (Изморозь) и Canvas (Холст) выглядят очень искусственно
- Настройки текстуры напоминают фильтры Rough Pastels (Пастель) и Underpainting (Рисование на обороте)
- Texture: (Текстура) — форма текстуры
- Стандартные типы: Blocks (Блоки), Canvas (Холст), Frosted (Изморозь), Tiny Lens (Маленькие линзы)
- Текстуры можно подгружать из внешних psd-файлов
- Scaling (Масштаб) — масштабирование текстуры
- Invert (Инвертировать) — инверсия текстуры, приводит к обратным искажениям
- Работу начинать удобнее с настроек 8: 4: Frosted: 100
Ocean Ripple (Океанские волны)
- Имитация рассматривания картинки через рябь на поверхности воды
- Ripple Size (Размер Волны) — размер ряби
- Ripple Magnitude (Сила волны) — высота волн
- Работу начинать удобнее с настроек 8: 8
Sketch (Эскиз)
- Для всех фильтров данной группы кроме Water Paper (Мокрая бумага) и Chrome (Хром) изображение переводится в двухцветный вид, где черному сопоставляется основной цвет, а белому фоновый
- Сформировав с их помощью ч/б изображение можно легко получить версию с любыми цветами, наложив два слоя друг на друга и использовав картинку в качестве маски верхнего слоя
- Для фильтра Chrome (Хром) изображение просто переводится в ч/б
- Создает барельеф, отталкиваясь от деталей на изображении
- Detail (Детализация) — размер деталей, используемых для построения рельефа
- Чем больше параметр детализация, тем мельче учитываемая детализация, и меньше глобальный контраст от «света»
- Smoothness (Смягчение) — сглаживание, растушевка перепадов, прежде всего влияет на низкоконтрастные переходы
- Light: (Свет) — направление света
- Изменение направления света на противоположное дает такой же результат, как перемена основного и фонового цвета местами
- При значениях параметров Detail (Детализация) 13-14 и Smoothness (Смягчение) 4-5 можно использовать для усиления локальных контрастов, аналогично карте ореолов в методе HiRaLoAm
- Работу начинать удобнее с настроек 7: 4
Chalk & Charcoal (Мел и уголь)
- Имитирует рисунок мелом и углем на серой бумаге
- Мазки углем идут вдоль левой диагонали, мелом вдоль правой
- Charcoal Area (Уголь) — область для рисования углем, определяется через ширину темного тонового диапазона
- Chalk Area (Мел) — область для рисования мелом, определяется через ширину светлого тонового диапазона
- Stroke Pressure (Нажим) — количество нанесенных красителей, с увеличением резко подскакивает контраст
- Работу начинать удобнее с настроек 6: 6: 1
Charcoal (Уголь)
- Имитирует рисование углем на белой бумаге
- Charcoal Thickness (Интенсивность) — не столько толщина, сколько степень заполнения углем
- Detail (Детализация) — контраст деталей подлежащих прорисовке
- Чем больше параметр, тем меньше контраст деталей, которые будут прорисовываться
- Light/Dark Balance (Тоновый баланс) — баланс между закрашенными и чистыми участками
- Фильтр плохо срабатывает на сильно светлых картинках, потому что получается очень слабое заполнение светлых областей
- На осветленной картинке с бОльшим значением баланса в сторону черного можно получить картинку с более полным заполнением светлых участков
- Более интересный вариант можно получить, совместив через маску разные варианты работы фильтра
- Работу начинать удобнее с настроек 3: 2: 50
Chrome (Хром)
- Создает волнистый рельеф с зеркальной поверхностью, отталкиваясь от деталей изображения
- Напоминает фильтр Bas Relief (Рельеф), но с работой по очень низким частотам и имитацией глянцевой поверхности
- Detail (Детализация) — чем больше параметр, тем менее контрастные детали создают элементы рельефа
- Smoothness (Смягчение) — сглаживание, растушевка получившихся перепадов, прежде всего влияет на низкоконтрастные переходы
- Результат работы достаточно примитивный: после применения к мотоциклисту второй терминатор не получается
- Работу начинать удобнее с настроек 4: 6
Conte Crayon (Волшебный карандаш)
- Имитация рисунка восковым карандашом
- Дословный перевод неверен, в данном случае Конте — это фамилия изобретателя карандаша Николя-Жака Конте, а не слово «сказка»
- По твердости карандаш Конте уступает графиту, но тверже пастели
- Foreground Level (Уровень переднего плана) — степень проявления основной краски
- Background Level (Уровень фона) — степень проявления фоновой краски
- По этим настройкам напоминает фильтр Chalk & Charcoal (Мел и уголь)
- Настройки текстуры аналогичны фильтрам Rough Pastels (Пастель) и Underpainting (Рисование на обороте)
- Texture: (Текстура) — выбор типа и настройка тектуры бумаги.

- Стандартные типы: Brick (Кирпич), Burlap (Мешковина), Canvas (Холст), Sandstone (Известняк)
- Scaling (Масштаб) — масштабирование текстуры
- Relief (Рельеф) — глубина рельефа
- Light: (Свет) — направление света
- Invert (Инвертировать) — инверсия направления света
- Кстати, хорошо заметна периодичность текстуры Canvas
- Без текстуры бумаги изображение выглядит некрасиво
- Работу начинать удобнее с настроек 11: 7: Canvas: 100:4
Graphic Pen (Тушь)
- Имитирует рисование пером и тушью
- Stroke Length (Длина штриха) — длина штриха
- Light/Dark Balance (Тоновый баланс) — баланс между закрашенными и чистыми участками
- Stroke Direction: (Направление штрихов) — направление штрихов
- Все штрихи имеют одинаковое направление, при том что человек рисует пером делая разнообразные штрихи
- Пример упражнения при освоении ручного рисования пером и тушью наглядно показывает примитивность работы фильтра
- Работу начинать удобнее с настроек 15: 50
Halftone Pattern (Полутоновой узор)
- Имитация растрирования с использованием регулярного патерна
- Size (Размер) — размер патерна
- Contrast (Контрастность) — степень контрастности элементов растра
- Полное растрирование изображения (аналог полиграфического растра) получается при значении Contrast (Контрастность) 50
- Такое растрирование можно получить при переводе в Bitmap в режиме Halftone Screen
- Фильтр делает отрастрированную картинку более контрастной и оставляет меньше градаций, чем перевод в Bitmap
- При меньшем значении параметра Contrast (Контрастность) подконтрасченое изображение смешивается с полутоновой версией растра
- Patern type: (Тип узора:) — выбор патерна растра из вариантов Circle (Круг), Dot (точка), Line (Линия)
- При наличии периодических узоров на фото растр образует с ними муар, как с клетками на куртке
- Работу начинать удобнее с настроек 3: 50: Dot
Note Paper (Почтовая бумага)
- Имитация гербовой бумаги, постеризация на два уровня с добавлением рельефа и зерна
- Цвет бумаги и тиснения формируются на базе хроматической составляющей фонового и основного цветов
- При этом всегда бумага делается светлой, тиснение немного более темным
- Image Balance (Тоновый баланс) — уровень постеризации, уровень яркости на котором происходит деление на плоскую/выпуклую части
- Graininess (Зернистость) — зернистость
- Reliief (Рельеф) — степень выпуклости, действует как на рисунок, так и на зерно
- Работу начинать удобнее с настроек 25: 10: 5
- Добавить на бумагу печать можно, смешав из красного и зеленого каналов монохромную заготовку, осветлив фон и наложив в режиме Multiply
Photocopy (Ксерокс)
- Имитация отпечатка на плохом ксероксе, работающего в режиме экономии без запечатки тонером крупных темных заливок
- Detail (Детализация) — определяет, насколько контрастным должен быть переход, чтобы на нем появились следы.
 Чем больше параметр, тем ниже контраст переходов, которые проявляются
Чем больше параметр, тем ниже контраст переходов, которые проявляются - Darkness (Затемненность) — степень затемнения деталей. Количество тонера
- Работу начинать удобнее с настроек 10: 10
Plaster (Гипс)
- Имитация двухуровневого барельефа с выпуклостями на месте темных участков, напоминает работу фильтра Bas Relief (Рельеф), только в более простом варианте
- Image Balance (Тоновый баланс) — уровень яркости на котором происходит деление на плоскую/выпуклую части
- Smoothness (Смягчение) — сглаживание контура по которому создаются выпуклости
- Light: (Свет) — направление света
- Изменение направления света на противоположное дает такой же результат, как перемена основного и фонового цвета местами
- Работу начинать удобнее с настроек 25: 1
Reticulation (Ретикуляция)
- Имитация сморщивания и растрескивания слоя фотоэмульсии
- Для фотографии данный эффект является дефектом, но для фототипИи был частью технологического процесса
- Density (Плотность) — количество «растрескиваний» на единицу поверхности
- Foreground Level (Уровень переднего плана) — степень проявления основной краски
- Background Level (Уровень фона) — степень проявления фоновой краски
- Две последние настройки аналогичны фильтру Conte Crayon (Волшебный карандаш)
- Увеличение этих параметров добавляет изображению контраст, но вызывает отсечку в тенях и светах соответственно
- Работу начинать удобнее с настроек 5: 5: 5
- Реальная ретикуляция выглядит сильно отличается формой трещин и выглядит гораздо интереснее, чем ее имитация
Stamp (Линогравюра)
- Имитация линогравюры
- По принципу действия аналогична фильтру Plaster (Гипс), но рисунок после постеризации получается разный
- Light/Dark Balance (Тоновый баланс) — уровень яркости на котором происходит деление на печатные/пробельные элементы
- Smoothness (Смягчение) — сглаживание контура по которому создаются печатные элементы
- Работу начинать удобнее с настроек 25: 5
Torn Edges (Рваные края)
- Имитация постеризации с сохранением некотрого полутонового перехода на границах
- По принципу действия аналогична фильтру Plaster (Гипс), рисунок после постеризации отличается, но крайне незначительно
- Image Balance (Тоновый баланс) — уровень постеризации, уровень яркости на котором происходит деление на черную и белую части
- Smoothness (Смягчение) — степень растушевки постеризованного изображения, обратно пропорционально значению параметра
- При постеризации и растушевке на полутоновых переходах добавляется шумовой эффект, аналогичный режиму Dissolve (Затухание)
- Contrast (Контрастность) — дополнительное повышение контрастности постеризованного изображения
- Малые значения контрастности сохраняют полутоновые переходы на краях, экстремально большие проявляют светлые артефакты на темных полях
- Работу начинать удобнее с настроек 25: 1: 5
Water Paper (Мокрая бумага)
- Вероятно, имитация техники «акварель по сырому» или «мокрым по мокрому»
- Имеет некоторые общие черты с фильтрами Dry Brash (Сухая кисть) и Rough Pastels (Пастель)
- Fiber Length (Длина волокна) — длина волокон бумаги, определяющая степень растекания краски
- Волокна проходят горизонтально и вертикально, для получения косых волокон можно повернуть картинку до и после применения фильтра
- Brightness (Яркость) — яркость изображения
- Contrast (Контрастность) — контрастность изображения
- Наиболее близкой к оригиналу картинка получается при значении этих параметров 60 и 60
- Работу начинать удобнее с настроек 20: 60: 60
Stylize (Стилизация)
Glowing Edges (Свечение краев)
- Подсвечивает контрастные границы
- Напоминает работу фильтра Find Edges (Выделение краев), но имеет дополнительные настройки
- Edge Width (Ширина краев) — ширина свечения вдоль контрастной границы
- Edge Brightness (Яркость краев) — яркость свечения вдоль контрастной границы
- Smootheness (Смягчение) — удаление свечения с низкоконтрастных контуров
- Работу начинать удобнее с настроек 6: 6: 5
- Работает поканально
- Может использоваться для формирования маски краев при повышении резкости
Texture (Текстура)
Craquelure (Кракелюры)
- Имитация растрескивания красочного или лакового слоя на написаных маслом картинах
- Фильтр не только добавляет трещины, но и слегка меняет изображение, результат изменения самой картинки напоминает работу фильтра Paint Daubs (Масляная живопись) с настройками 4: 3
- Crack Spacing (Интервалы) — интервалы между трещинами
- Crack Depth (Глубина трещин) — глубина трещины, усиливается светотеневой рисунок трещин
- При нулевом значени глубины трещины не возникают
- Crack Brightness (Освещенность) — яркость проступающей сквозь трещину основы или яркость заполняющего трещину света
- Степень упорядоченности трещин зависит от однородности картинки, что хорошо видно на морде собаки
- При каждом применении фильтр генерируется новый узор
- Работу начинать удобнее с настроек 50: 5: 5
- Результат работы фильтра слабо напоминает реальные трещины из-за слишком упорядоченной структуры
- Хотя формальную точную периодику найти не удается
- Узор трещин можно выделить с реальной картины, в идеале специально затонированной в один цвет и состаренной
Grain (Зерно)
- Имитация пленочного зерна
- Фильтр добавляет цветное зерно, что выглядит крайне неприятно
- Intensity (Интенсивность) — контраст фактуры зерна, сила проявления зерна
- Contrast (Контрастность) — контраст изображения
- Grain Type: (Тип зерна:) — разновидности зерна
- Regular (Обычный) — простейшее слишком мелкое компьютерное зерно
- Soft (Мягкие) — немного смягченный предыдущий вариант
- Sprinkles (Брызги) — попиксельные брызги фонового цвета.
 Интенсивность нарастает за счет увеличения количества «разбрызганных» пикселей, аналогично режиму Dissolve (Затухание)
Интенсивность нарастает за счет увеличения количества «разбрызганных» пикселей, аналогично режиму Dissolve (Затухание) - Для первых трех типов зерна настройки Intensity (Интенсивность) 0 и Contrast (Контрастность) 50 оставляют исходную картинку
- Clumped (Комки) — укрупненное и более реалистичное зерно
- Contrasty (Контрастные) — похож на предыдущий вариант, но с повышенным контрастом изображения
- Enlarged (Увеличенные) — промежуточное зерно между мелким компьютерным и комковатым
- Strippled (Пунктирные) — на фоновом цвете брызгами основного цвета проявляются темные детали изображения
- Horisontal (Горизонтально) — на предварительно подконтрастченом снимке появляются горизонтальные темные мазки, напоминающие царапины при протяжке пленки в фотоаппарате
- Vertical (Вертикально) — то же что предыдущее, только с вертикальными полосами
- Spekle (Пятна) — темные пятно, кроме того происходит тонкая обводка контрастных границ
- Работу начинать удобнее с настроек 50: 50: Regular
Mozaic Tiles (Мозаичные фрагменты)
- Наложение текстуры мозаики, кроме добавления текстуры меняет картинку так же, как Craquelure (Кракелюры)
- При этом каждый отдельный элемент мозаики не является однородно окрашенным, а содержит часть исходной картинки
- Tile Size (Размер фрагмента мозаики) — размер элемента мозаики
- Grout Width (Величина зазоров) — ширина зазоров между элементами
- Lighten Grout (Яркость зазоров) — степень заполнения светом зазоров
- Зазоры между элементами не окрашиваются каким-то цветом, а сохраняют детали исходного изображения, только в затемненном виде
- Узор между элементами мозаики генерируется программой и не является периодическим
- Работу начинать удобнее с настроек 50: 1: 6
Patchwork (Цветная плитка)
- Имитация мозаики из однотонно окрашенных квадратных плиток на стене с некоторой неровностью укладки
- При этом пятна с окраской отдельных плиток не попадают в границы этих плиток, задаваемые их рельефом
- Square Size (Размер квадратов) — размер плитки
- Странный эффект — «плитка» не попадает в линии-разделтели
- Если нужно просто сделать картинку из цветных кубиков потребуется фильтр Mosaic (Мозаика)
- Relief (Рельеф) — степень выпуклости плитки
- Кроме усиления фаски по краям плитки увеличение параметра рельеф дает заглубление темных плиток относительно общей поверхности
- Работу начинать удобнее с настроек 6: 10
Stained Glass (Витраж)
- Имитация витража из однотонно окрашенных стекол произвольной формы
- Cell Size (Размер ячейки) — размер ячейки стекла
- Border Thickness (Толщина границы) — толщина переплета
- Цвет переплета задается основным цветом
- Light Intensity (Интенсивность света) — интенсивность «подсветки через витраж» в центре кадра
- Работу начинать удобнее с настроек 15: 6: 0
Texturizer (Текстуризатор)
- Наложение текстуры без явного изменения самого исходного изображения
- Настройки текстуры аналогичны фильтрам Rough Pastels (Пастель), Underpainting (Рисование на обороте) и Conte Crayon (Волшебный карандаш)
- Texture: (Текстура) — выбор типа и настройка тектуры бумаги.

- Стандартные типы: Brick (Кирпич), Burlap (Мешковина), Canvas (Холст), Sandstone (Известняк)
- Текстуры можно подгружать из внешних psd-файлов
- Scaling (Масштаб) — масштабирование текстуры
- Relief (Рельеф) — глубина рельефа
- Light: (Свет) — направление света
- Invert (Инвертировать) — инверсия направления света
- Работу начинать удобнее с настроек 100: 4
- На крупных снимках сказывается малый размер стандартных текстур
- При наложении текстуры картинка практически не меняется, только самые светлые области могут немного затемниться
Инструмент «Линия» в Photoshop (Как нарисовать линию)
Работая над любым дизайнерским проектом, графический дизайнер понимает, что мелкие детали имеют решающее значение для общего вида дизайна. За всем стоит целостная мысль, и каждый крошечный элемент, который графический дизайнер добавляет в дизайн, служит определенной цели. Великолепные проекты оживают благодаря этим небольшим и незначительным изменениям, которые дополняют общий вид.
Великолепные проекты оживают благодаря этим небольшим и незначительным изменениям, которые дополняют общий вид.
Photoshop настолько мощный и надежный инструмент, что иногда простые задачи не очевидны. Создание линии — это основная задача, которую дизайнеры должны уметь выполнять в Photoshop, но не сразу понятно, как это сделать.
Каждый дизайнер придумывает свой способ найти решение. Существуют различные методы рисования линии в Photoshop.
В течение следующих 5-7 минут вы изучите методы/способы, которые являются наиболее распространенными и широко используемыми для рисования прямой линии любой толщины и цвета. Итак, давайте посмотрим.
Как нарисовать линию в Adobe Photoshop
В зависимости от характера линии Photoshop предоставляет различные инструменты и параметры для получения желаемого результата. Некоторые из них объясняются ниже:
Рисование линии с помощью инструмента «Линия»
Одним из лучших и быстрых способов рисования линии является использование инструмента «Линия» . Вы можете найти инструмент «Линия» на панели инструментов или панели инструментов под встроенными инструментами формы.
Вы можете найти инструмент «Линия» на панели инструментов или панели инструментов под встроенными инструментами формы.
ПРИМЕЧАНИЕ. Чтобы активировать инструмент «Линия», щелкните и удерживайте инструмент «Форма», уже отображаемый на панели инструментов (по умолчанию это инструмент «Прямоугольник»), или щелкните правой кнопкой мыши инструмент «Форма». Вы увидите доступные фигуры на вновь открывшейся панели. Выберите инструмент «Линия».
После того, как вы открыли изображение или новый холст в Photoshop, на котором хотите нарисовать линию, и выбрали инструмент «Линия», вы можете увидеть доступные параметры в строке меню вверху.
Существует три режима Line Tool: Shape, Path и Pixels . Вы можете выбрать любой из них в зависимости от свойств линии, которую вы хотите. Вы можете изменить режим, щелкнув стрелку раскрывающегося списка рядом со значком инструмента «Линия» в верхнем левом углу окна на Панель параметров .
Режим формы
Режим формы позволяет рисовать линию в векторной форме как фигуру (с обводкой и заливкой), которую можно масштабировать до любой длины без потери исходных свойств, поскольку она не будет действовать как растр. Это означает, что линия в этом режиме работает так же, как и в Adobe Illustrator.
После активации режима формы вы увидите различные параметры на панели параметров.
Оттуда вы можете изменить цвет Заливки и Ход .
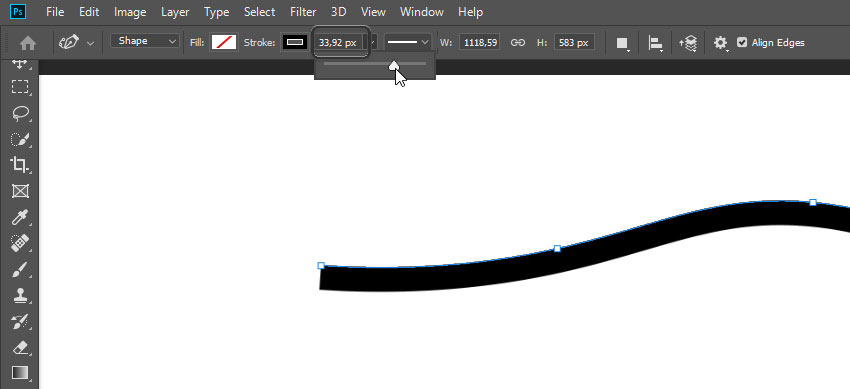
Помимо Заливки и Обводки, есть опция Ширина обводки . Вы можете изменить его значение на любую точку пикселя, которую хотите разместить на холсте.
Помимо ширины обводки, существует Тип обводки формы . Если щелкнуть стрелку раскрывающегося списка, появится окно Stroke Option . Оттуда вы можете выбрать тип линии, которую вы хотите. Это может быть Прямой , Пунктирный или Пунктирный . Кроме того, вы можете изменить внешний вид вашей линии, изменив параметр Выравнивание, Заглавные буквы, и Углы ;
Кроме того, вы можете изменить внешний вид вашей линии, изменив параметр Выравнивание, Заглавные буквы, и Углы ;
С помощью кнопки Дополнительные параметры можно создать собственные пунктирные и пунктирные линии. И вы также можете сохранить эти сделанные на заказ линии.
Помимо Shape Stroke Type , есть варианты для установки пользовательских Ширина и Высота линии.
На панели параметров рядом с шириной и высотой есть несколько различных параметров. И есть кнопка со значком настройки . Когда вы нажмете на нее, вы увидите Параметры пути и Параметры стрелки .
Вы можете изменить Толщину контура и Цвет .
Кроме того, вы можете добавить стрелку в строку, используя параметры внизу Stroke Option .
И в конце будет возможность указать Вес линии линии, которую мы будем рисовать, и Выровнять Ребра .
Имея в виду и настроив параметры нужной линии, нарисуйте линию на Canvas.
Чтобы нарисовать линию, наведите курсор на холст, а затем нажмите и удерживайте точку, с которой вы хотите начать линию. Удерживая кнопку мыши, перетащите курсор туда, где вы хотите, чтобы ваша линия заканчивалась.
Наконец, отпустите кнопку мыши. Вы получите строку на основе заданных вами свойств.
Когда вы отпустите кнопку, вы увидите, что по-прежнему можете редактировать строку. Вы можете изменить его свойства. Перейдя на панель свойств , вы можете изменить его свойства Angle, Height, Width, Fill, Stroke и т. д. Кроме того, вы также можете отразить его по горизонтали или по вертикали.
Как упоминалось ранее, нарисованная линия является вектором. Вы можете масштабировать его до любой желаемой длины. Кроме того, вы можете изменить его свойства по своему усмотрению.
Итак, это был режим рисования линии Shape.
Режим контура
Режим контура позволяет рисовать линию так же, как и режим формы, но не содержит Заливки и Обводки или каких-либо других параметров, из которых состоит видимая линия. Он состоит только из пути, поэтому вы можете изменять свойства пути только в этом режиме.
Линия, использующая режим пути, показана ниже;
Режим пикселей
Режим пикселей работает так же, как режим формы. Разница между ними заключается в том, что режим формы позволяет рисовать линию как вектор, а режим пикселей позволяет рисовать линию в растровом формате. Давайте посмотрим на это, нарисовав линию.
Когда вы активируете параметр «Режим пикселей» на панели параметров, вы увидите, что вся панель параметров меняется.
На панели параметров вы можете изменить Режим наложения в соответствии с желаемым результатом линии. Режим наложения по умолчанию — Нормальный. И вы можете изменить Opacity по шкале от 1 до 100 .
Режим наложения по умолчанию — Нормальный. И вы можете изменить Opacity по шкале от 1 до 100 .
Всегда отмечайте настройку сглаживания, чтобы получить лучший конечный результат отрисовки линии. Другие параметры строки режима пикселей работают так же, как и в режиме формы, как 9.0017 Толщина линии , Параметры пути, и Параметры стрелки .
Когда вы рисуете линию Pixels Mode , вы увидите, что нет никакой разницы между Line Mode Line и Pixel Mode Line , поскольку они выглядят одинаково, и методы рисования обоих из них одинаковы. Но разница заключается в характере, который обсуждался ранее (растр против вектора).
Поскольку эта линия основана на пикселях, всегда рисуйте ее на новом слое, чтобы обеспечить неразрушающее редактирование. Вы не можете изменить его свойства после того, как нарисовали его на холсте, поэтому обязательно установите все параметры, прежде чем рисовать последнюю линию.
Таким образом, вы можете нарисовать прямую линию на изображении с помощью инструмента Photoshop Line Tool.
Нарисуйте линию с помощью инструмента «Кисть»
Другой быстрый и простой способ нарисовать прямую линию в Adobe Photoshop — использовать инструмент «Кисть». Инструмент «Кисть» позволяет нам рисовать прямые линии в кратчайшие сроки. Последняя строка, которую мы получаем с помощью инструмента «Кисть», также имеет номер 9.0017 растровый или пиксельный , что означает, что после того, как он нарисован, мы не можем изменить свойства и параметры линий (как вы могли бы с векторной формой). Чтобы лучше понять это, давайте нарисуем линию с помощью Brush Tool.
После того, как вы открыли холст или изображение, на котором хотите нарисовать линию, выберите инструмент «Кисть» на панели инструментов .
Используя инструмент «Кисть», вы можете нарисовать любую прямую линию в зависимости от типа кисти, который вы выбрали при рисовании линии. Чтобы лучше понять это, мы будем использовать жесткую круглую кисть, чтобы нарисовать линию. Далее есть два способа рисования кистью.
Чтобы лучше понять это, мы будем использовать жесткую круглую кисть, чтобы нарисовать линию. Далее есть два способа рисования кистью.
Рисование горизонтальных или вертикальных линий
Выбрав инструмент «Кисть», отрегулируйте размер или толщину кисти, как обычно. После этого наведите курсор на холст, нажмите и удерживайте клавишу Shift с помощью мыши, щелкните и удерживайте точку, в которой вы хотите, чтобы ваша линия начиналась, и перетащите ее через точку, где вы хотите, чтобы ее конечная точка была.
Вы увидите, что вы получите горизонтальную линию, если перетащите мышь влево или вправо. С другой стороны, если вы перетащите его вверх или вниз, вы получите вертикальную линию.
ПРИМЕЧАНИЕ. Обязательно работайте над новым слоем, чтобы сохранить исходное изображение в его исходной форме. Это означает, что это позволит вам редактировать холст неразрушающим образом.
Рисование случайных прямых линий
Как мы делали ранее, выбрав инструмент «Кисть» после открытия холста в Adobe Photoshop, наведите курсор на холст. И на этот раз щелкните один раз в точке, где вы хотите, чтобы ваша линия начиналась.
И на этот раз щелкните один раз в точке, где вы хотите, чтобы ваша линия начиналась.
Теперь нажмите и удерживайте Нажмите клавишу Shift и щелкните один раз в точке, где вы хотите, чтобы ваша линия заканчивалась. Вы увидите, что вы получите прямую линию, соединяющую начальную и конечную точки;
Полученная линия представляет собой растровое изображение. Вы можете изменить его цвет только так, как вы меняете цвет других растровых изображений. Кроме того, вы можете редактировать его так же, как и другие растровые изображения. Это означает, что вы не можете изменить цвет этой линии как векторной линии.
Есть одна возможность, с помощью которой вы можете изменить его цвет, это изменить цвет вашей кисти, прежде чем вы, наконец, начнете рисовать линию.
Заключительные мысли
Вы научились рисовать прямую линию в Adobe Photoshop, используя два разных инструмента. Практикуясь, вы сможете стать мастером в решении таких небольших проблем и поднять свои дизайнерские навыки на новый уровень. Продолжайте решать проблемы, используя свое творчество.
Продолжайте решать проблемы, используя свое творчество.
Рисование линии со стрелкой — Видеоурок по Photoshop
Из курса: Photoshop One-on-One: Advanced
Разблокируйте полный курс сегодня
Присоединяйтесь сегодня, чтобы получить доступ к более чем 21 300 курсам, которые преподают отраслевые эксперты, или приобретите этот курс отдельно.
Рисование линии со стрелкой
“ — [Инструктор] Хорошо, сейчас я покажу вам, как нарисовать линию, оканчивающуюся стрелкой. Итак, я продолжу и переключусь на этот образ.
