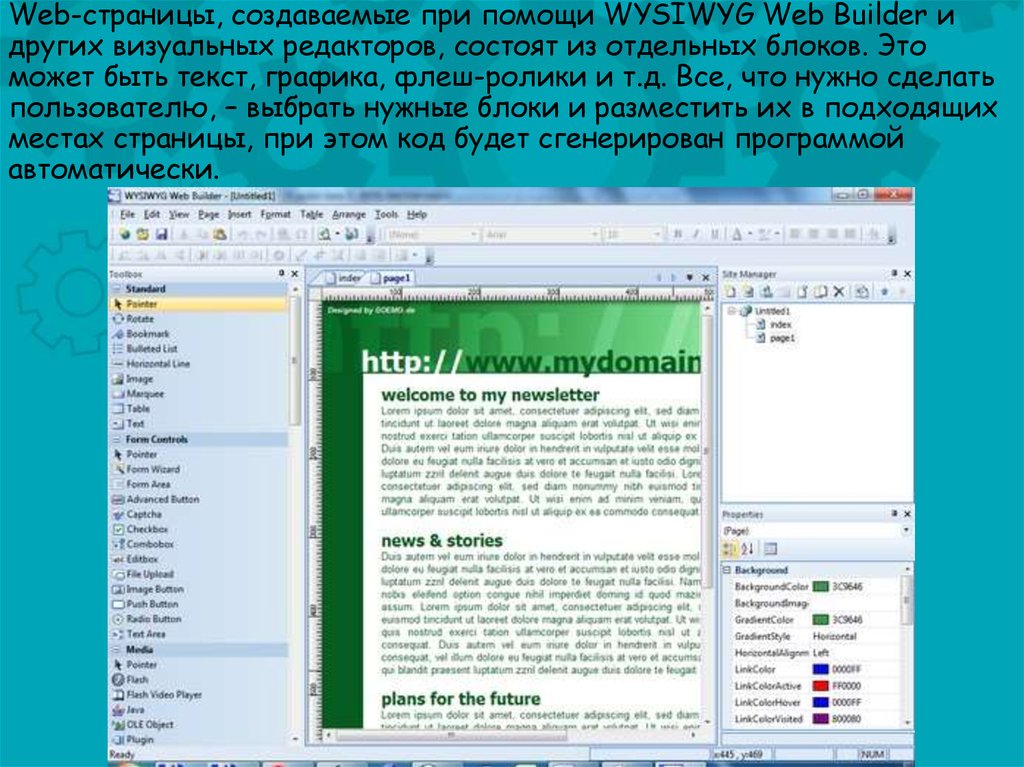
Два редактора для создания сайтов в Linux
BlueGriffon позволяет нам идентифицировать компоненты веб-сайта.
На самом деле большинство людей обращаются к контент-менеджерам для создания и обслуживания веб-сайтов. Однако есть и те, кто предпочитает индивидуальный дизайн.
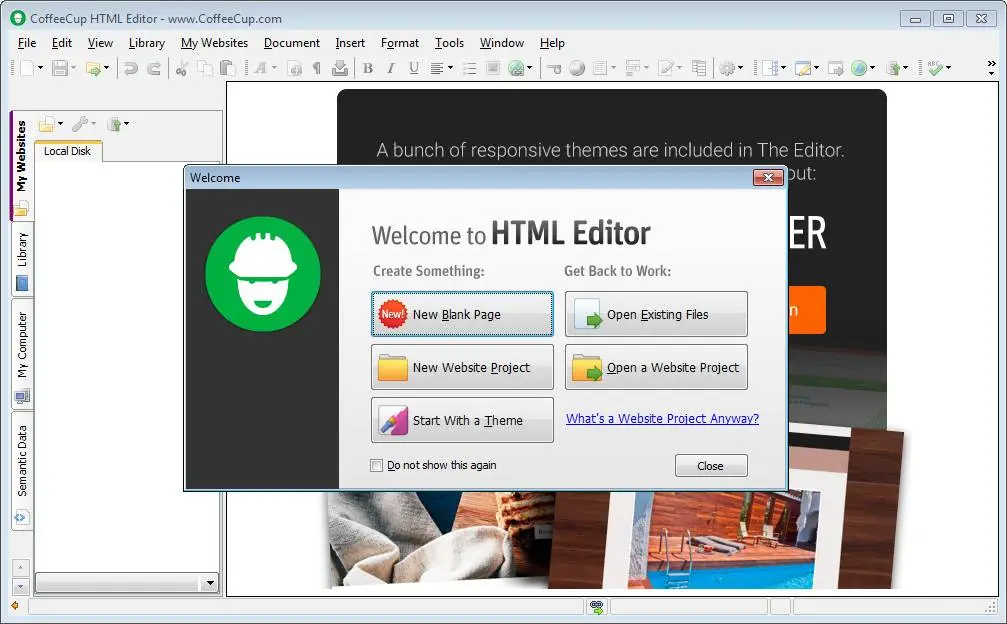
В этой статье мы рассматриваем 3 редактора для написания кода HTML, CSS и Javascript.
Это правда, что в современных браузерах есть инструменты разработчика, но это не то же самое, что редактор. Это такой визуальный редактор, как BlueGriffon или one dЕСкод, такой как Visual Studio Code sвсе еще нужны.
Индекс
- 1 BlueGriffon
- 1.0.1 Функции, общие для всех трех версий.
- 1.0.2 Функции, общие для базовой лицензии и Epub
- 1.0.3 Особенности лицензии epub.
- 2 Visual Studio Code.
- 3 Визуальный или невизуальный редактор?
- 4 Программы, упомянутые в этом посте
BlueGriffon
BlueGriffon — это визуальный редактор dэлектронные книги и веб-сайты в формате Epub.
Это пространство, которое в Linux не было охвачено из-за отказа от таких проектов, как NVU и Kompozer.
Хотя самые интересные функции есть в платных версиях, бесплатная версия подходит для обычных веб-дизайнеров.
Хотя скачанная версия всего одна, pЧтобы разблокировать дополнительные функции, вам нужно заплатить лицензию. Базовая лицензия стоит 75 евро, а лицензия редактора Epub стоит 195 евро.
Функции, общие для всех трех версий.
- Поддержка языков html5 (включая аудио, видео и формы)
- Признает Таблицы стилей CSS (включая сетки и переменные), а также CSS3 (включая 2d и 3d преобразования, переходы, тени, столбцы,
- Поддерживает Графический формат SVG.
- Совместимость с рекомендациями по доступности из W3C WAI-ARIA 1.1, DPUB-ARIA 1.0 и Opquast ®
- Обработка шрифтов используя FontSquirrel и Google Fonts.
Функции, общие для базовой лицензии и Epub
В BlueGriffon есть менеджер веб-шаблонов с 2500 бесплатными шаблонами.
- Вручную пользователь.
- Адаптивный веб-дизайн.
- Полноэкранный режим.
- Редактор профессиональные таблицы стилей.
- Диспетчер таблиц с 34 предопределенных стиля на основе CSS.
- Инструмент для вставки нескольких файлов Javascript и таблицы стилей одним щелчком мыши.
- Редактор формул математика.
- Редактор фрагменты кода.
- Менеджер веб-шаблонов с 2500 бесплатно.
- Просмотр в мобильном режиме.
- Sвыборщик цветов
- Обработка эскизов.
- Руководитель проекта.
Особенности лицензии epub.
- пропитыватьorte в соответствии со стандартами EPUB 2, 3.01 и 3.1.
- Инструмент для редактирования метаданных в трех стандартах EPUB.
- Копирование между документами Epub и html5.

Что касается BlueGriffon и стоит ли платить за лицензию, ответ таков: я не совсем понимаю.
Когда дело доходит до публикации книг в формате Epub (который по-прежнему является сжатым веб-сайтом), редактор Caliber является хорошей альтернативой. Затем есть Sigil, который также является визуальным редактором.
Оба бесплатны.
Как я уже упоминал в начале статьи, яУ браузеров есть собственные инструменты разработчика. Хотя это нельзя рассматривать как визуальный редактор, если вы можете видеть изменения по мере изменения кода.
И, опять же, как и в случае с редакторами Epub, браузеры бесплатны.
Редактор Caliber позволяет изменять код Epub.
Visual Studio Code.
HTML-код в Visual Studio Code.
Код Visual Studio предназначен для работы с большинством языков программирования. Что касается тех, которые используются в веб-дизайне, можно упомянуть следующее:
- HTML5.
- Javascript.
- Javascript.

- КофеСкрипт.
- Ржавчина.
Скачивая cПлагины могут работать с таблицами стилей и фреймворками, такими как Angular.JS и Boilerplate.
Не имея собственного механизма визуализации, Visual Studio Code обходит большую ловушку BlueGriffon.
BlueGriffon использует движок рендеринга Firefox., в то время как подавляющее большинство браузеры используют движок рендеринга Google Chrome.
Другими словами, в Visual Studio мы можем легко проверить, как выглядит сайт, просто выбрав браузер.
Кроме того, Visual Studio Code имеет мощные инструменты автозаполнения и обнаружения ошибок.
Визуальный или невизуальный редактор?
Возможно, здесь какой-нибудь ортодоксальный Linuxer говорит, что использование любого другого инструмента, кроме Vim, предназначено для слабонервных. Вместо этого я считаю, что вы используете то, что вам полезно.
Я использую контент-менеджеры, например WordPress, таким образом, я могу посвящать время тому, что у меня получается лучше всего. Содержание.
Содержание.
Однако, если бы мне пришлось переделывать сайт с нуля, я бы обязательно использовал Visual Studio Code. Из моего первого опыта работы с Microsoft Frontpage я убедился, что то, что вы видите в редакторе, не то, что вы видите в браузере при загрузке сайта.
Программы, упомянутые в этом посте
- BlueGriffon.
- калибр
- Sigil
- Код Visual Studio
Видеоинструкции
Демонстрация системы
Презентация «Основные возможности системы» (14 Мб) скачать
Демонстрируются основные возможности системы:
- Создание обычных (универсальных) страниц с текстом, фотографиями, рисунками;
- Управление новостями на сайте;
- Представление фотогалерей.
Презентация «Новая версия CMS.edu» (16 Мб) скачать
Демонстрируются отличия CMS2.edu от старой версии CMS.edu:
- Новые разделы управления;
- Прямое редактирование страниц;
- Новый дизайн;
Презентация «Ответы на частозадаваемые вопросы» (16 Мб) скачать
В видеодемонстрации освещаются ответы на самые частозадаваемые вопросы по работе с системой:
- Как поменять пароль административной части сайта;
- Как создать новые страницы второго уровня;
- Размещение презентаций на сайте;
- и многое другое…
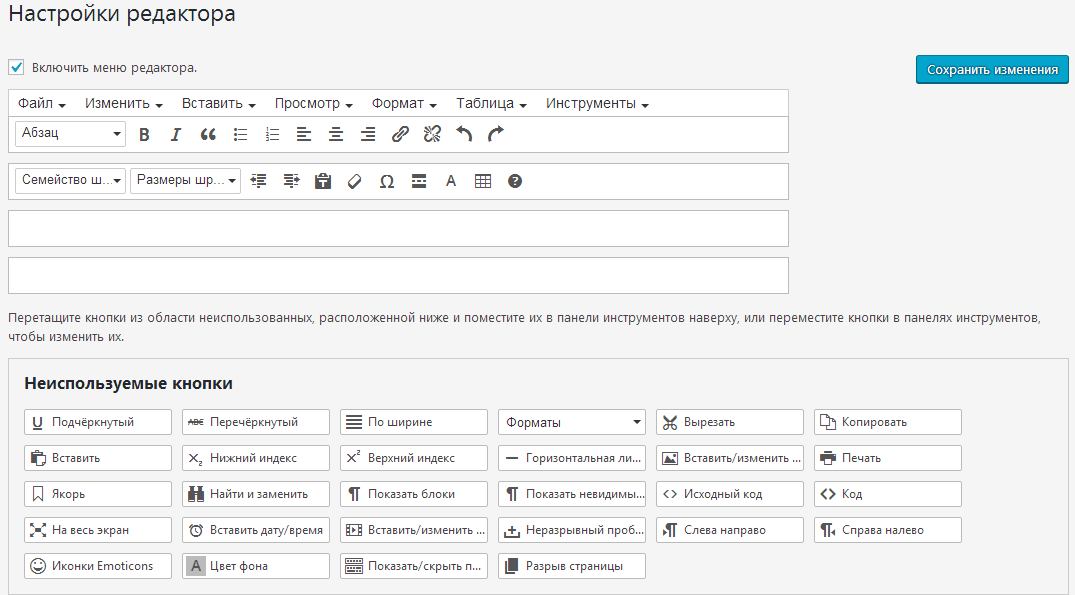
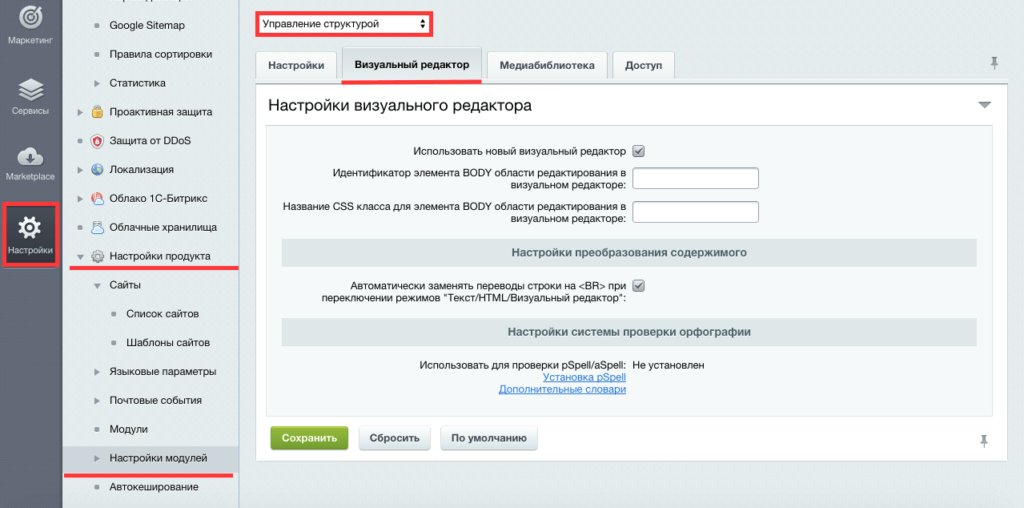
Презентация «Редактирование содержания сайта. Визуальный редактор» (13 Мб) скачать
Визуальный редактор» (13 Мб) скачать
Демонстрация работы визуальных редакторов системы:
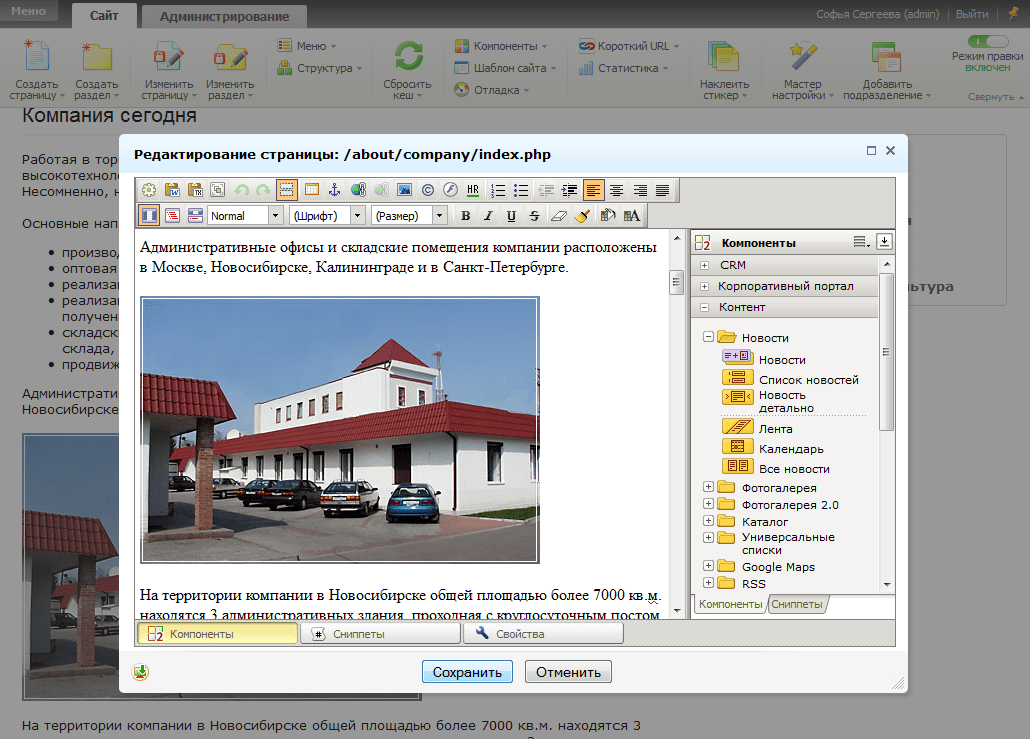
- Визуальный редактор html-страниц, при помощи которого можно без знания html-кода менять содержимое страниц.
- Визуальный редактор изображений для редактирования фотографий, загруженных в систему.
Презентация «Дополнительные возможности» (4 Мб) скачать
- Шаблоны дизайна сайта
- Поисковая система
- Проверка орфографии
Видеоинструкции
№1 Введение «Интерфейс системы» (6 Мб) скачать
Вводная инструкция, в которой будет кратко описан интерфейс системы.
№2 «Работа с файлами» (4,5 Мб) скачать
Инструкция по работе с файлами в системе управления сайтами CMS.edu.
№3 «Cоздание новой страницы на сайте» (6 Мб) скачать
Демонстрация, как создать новую страницу на сайте через систему управления.
№4 «Создание ссылок» (6 Мб) скачать
Инструкция по работе с ссылками на страницах сайта.
№5 «Вставка картинки» (7 Мб) скачать
Инструкция по использованию изображений на страницах сайта.
№6 «Создание ленты новостей» (10 Мб) скачать
Инструкция по работе с лентами новостей на страницах сайта.
№6.1 «Публикация новостей» (7 Мб) скачать
Инструкция по публикации новостей на сайте.
№7 «Создание фотогалереи» (10 Мб) скачать
Инструкция по работе с фотогалереями на страницах сайта.
№7.1 «Публикация фотографий в фотогалереях» (5 Мб) скачать
Инструкция по публикации фотографий на сайте.
№8 «Работа с меню сайта. Структура сайта» (7 Мб) скачать
Инструкция по настройке меню и подменю сайта. Управление структурой сайта.
№9 «Изменение дизайна сайта» (7 Мб) скачать
Демонстрация изменения дизайна сайта.
№10 «Настройки сайта» (7 Мб) скачать
Инструкция по настройке основных параметров сайта.
№11 «Проверка орфографии на сайте» (6,5 Мб) скачать
Демонстрация проверки орфографии материалов на сайте.
№12 «Настройка поиска на сайте» (5 Мб) скачать
Инструкция по работе с поиском по сайту.
№13 «Визуальный редактор» (13 Мб) скачать
Инструкция по работе с визуальным редактором страниц сайта.
№14 «Редактор изображений» (7 Мб) скачать
Демонстрация работы редактора изображений.
№15 «Добавление на сайт сервиса Яндекс.Карты» (5,5 Мб) скачать
Инструкция по размещению схемы проезда на сайте организации при помощи серсиса Яндекс.Карты.
№16 «Редактор формы» (5,5 Мб) скачать
Инструкция по созданию и размещению форм на сайте.
№17 «Вывод формы на сайт» (5,5 Мб) скачать
Инструкция по выводу данных формы на страницу сайта.
№18 «Добавление сторонних ссылок на сайт» (5,5 Мб) скачать
Инструкция по добавлению ссылок, ведущих на сторонние ресурсы
Знакомство с редактором CMS
В этом видео используется старый пользовательский интерфейс. Скоро будет обновленная версия!
Скоро будет обновленная версия!
В отличие от Конструктора, где вы создаете и проектируете свой веб-сайт, Редактор позволяет вам только редактировать содержимое и управлять им. Благодаря упрощенному интерфейсу Редактор предоставляет вам несколько инструментов для управления опубликованным веб-сайтом. А с доступом Collaborator вы можете пригласить своих клиентов управлять собственным сайтом, не нарушая дизайн.
В этом уроке:
- Доступ к редактору
- Анатомия на панели инструментов редактора
- Редактирование на странице
- Управление настройками страницы
- Создание и управление динамическим содержанием
- .
Руководство клиента по курсу редактора
Узнайте больше о редакторе в руководстве клиента нашего курса Webflow University по курсу редактора, которое вы можете изучить.
Доступ к редактору
Редактор Webflow находится на вашем опубликованном веб-сайте. Он позволяет редактировать содержимое вашего сайта прямо на странице или управлять страницами и контентом через панель редактора.
Он позволяет редактировать содержимое вашего сайта прямо на странице или управлять страницами и контентом через панель редактора.
Доступ к редактору через интерфейс Webflow
Если вы находитесь на панели инструментов Webflow или разрабатываете проект в конструкторе, вы можете получить доступ к редактору одним из следующих способов:
- Из меню «Проект» на панели инструментов
- Из верхней панели инструментов в настройках проекта
Доступ к редактору с действующего сайта
Соавторы могут получить доступ к редактору для своего веб-сайта, добавив /?edit в конце URL-адреса веб-сайта в адресной строке браузера (например, yourwebsite.com/?edit ). После входа в систему они могут получить доступ к своему веб-сайту в режиме редактора.
Когда они вернутся на сайт позже, они могут увидеть кнопку «Редактировать сайт» в правом нижнем углу, которую они могут нажать, чтобы перейти в режим редактора.
Сообщите вашим соавторам, что им нужно будет настроить свой браузер на прием файлов cookie от всех третьих лиц, чтобы использовать редактор. В противном случае они могут увидеть сообщение об ошибке при попытке войти в редактор.
Требования к редактору: поддерживаемые браузеры
Webflow официально поддерживает редактор в последней версии Chrome или вечнозеленой версии Safari, а также 2 версии для различных циклов обновления. Webflow также неофициально поддерживает использование всех современных браузеров.
Platform feature
IE
Edge
Chrome
Safari
Firefox
iOS Safari
Chrome for Android
Designer
x
x
Evergreen
+2
Evergreen
+2
Evergreen +2
(WIP)
x
x
Редактор и менеджер данных
x 9 Ever green0011 +2
Evergreen
+2
Evergreen
+2
Evergreen +2
(WIP)
x
x
Dashboard
x
Evergreen
+2
Evergreen
+2
Evergreen
+2
Evergreen +2
(WIP)
X
X
0011
15+*
Evergreen
+3
10. 1+*
1+*
Evergreen +3
Evergreen +3
Evergreen +3
Interactions
x
12+ *
Evergreen
+3
10.1 + *
Evergreen +3
Evergreen +3
Evergreen +3
* Степень поддержки броузера в зависимости от функций (. поддержку в Edge). Подробности можно узнать по адресу:
- CSS-преобразования 3d — используется взаимодействиями
- CSS-переходы — используется взаимодействиями
- CSS flexbox — используется панелью макета стиля
- CSS-фильтры — используются взаимодействиями
- CSS-сетка — будет использоваться панелью макета стиля
15 июня 2022 г. Microsoft официально прекратила поддержку Internet Explorer 11 (IE11). Хотя сайты, опубликованные в Webflow, используют стандартные отраслевые функции, поддерживаемые современными веб-браузерами, некоторые функции, не поддерживаемые IE11, могут некорректно работать в этом браузере. Узнайте больше о поддержке IE11 от Microsoft.
Узнайте больше о поддержке IE11 от Microsoft.
Webflow ни при каких обстоятельствах не поддерживает IE 9 или IE 10. Узнайте больше об этом решении.
Полезно знать: Вечнозеленый браузер — это браузер, который обновляется автоматически, а это означает, что у большинства людей есть самая новая, автоматически обновляемая версия.
Если у вас возникнут проблемы с использованием Webflow в экспериментальных браузерах, сообщите о проблеме в категории экспериментальных браузеров на форуме Webflow.
Примечание: Вы можете определить версию используемого браузера и операционной системы с помощью What’s my Browser.
Переключение между режимом редактирования и режимом интерактивного сайта
Когда вы откроете редактор, вы сможете просматривать сайт в режиме предварительного просмотра или в режиме «живого сайта». Чтобы перейти в режим редактирования, нажмите кнопку «Редактировать сайт» в правом нижнем углу страницы.
Если вы хотите просмотреть сайт в режиме предварительного просмотра, выберите «Вернуться к действующему сайту».
Устранение ошибок при входе в редактор
Если вы или ваши соавторы видите сообщение об ошибке при попытке войти в редактор, попробуйте одно из следующих исправлений:
- Убедитесь, что ваш браузер принимает файлы cookie, а если нет, включите его.
- Выйдите из редактора, очистите кеш браузера, затем войдите снова вход через другой браузер
- Попробуйте отправить новое приглашение для совместной работы своему редактору контента и попросите его использовать окно в режиме инкогнито для создания новой учетной записи
- Если ни один из этих способов не работает, обратитесь в службу поддержки
Многопользовательская совместная работа
В отличие от дизайнера, редактор позволяет нескольким людям одновременно редактировать статическое и динамическое содержимое. Одно замечание: в Конструкторе может работать один человек, в то же время в Редакторе работает много людей. Если два человека одновременно редактируют один и тот же контент, последние изменения «выигрывают», поэтому вам все равно нужно согласовывать время редактирования со своими товарищами по команде. Узнайте больше о редакторе.
Если два человека одновременно редактируют один и тот же контент, последние изменения «выигрывают», поэтому вам все равно нужно согласовывать время редактирования со своими товарищами по команде. Узнайте больше о редакторе.
Анатомия панели инструментов редактора
При доступе к редактору вы увидите свой активный веб-сайт со свернутой панелью инструментов редактора (серая полоса) в нижней части экрана. С помощью этой панели инструментов вы можете получить доступ к различным панелям редактора для управления настройками страницы, динамическим содержимым, формами и вашей учетной записью редактора. Вы также можете видеть и публиковать изменения, которые вы вносите через редактор.
Панель инструментов редактора содержит следующие вкладки и значки:
Меню — Используйте это меню для перехода к панели управления, настройкам проекта или дизайнеру. На этой кнопке изображен логотип Webflow. Вы можете заменить его своим собственным логотипом или логотипом вашего клиента в нашем тарифном плане Pro. Узнайте больше о брендинге редактора.
Узнайте больше о брендинге редактора.
Страницы — открывает панель страниц, в которой перечислены статические страницы вашего сайта и страницы динамической коллекции. Отсюда вы можете просмотреть страницу, щелкнуть, чтобы просмотреть страницу в реальном времени, и управлять настройками любой страницы.
Коллекции — открывает Панель Коллекции, в которой перечислены все ваши Коллекции. При нажатии на коллекцию открывается новая вкладка на панели инструментов, которая открывает панель элементов коллекции со списком всех элементов этой коллекции. Здесь вы можете редактировать любой элемент или создавать новые. Это очень похоже на панель CMS в дизайнере. Узнайте больше о CMS Panel.
Формы — открывает панель форм, где вы можете просматривать и загружать отправленные формы на сайте.
Настройки учетной записи (значок) — открывает панель настроек учетной записи, где вы можете изменить информацию своей учетной записи Collaborator и загрузить изображение профиля.
Справка и поддержка (значок) — открывает панель справки и поддержки, где вы можете найти ответы на несколько распространенных вопросов об использовании редактора.
Выход (значок) — выход из редактора после подтверждения.
Вернуться к живому сайту (кнопка) — переключение из режима редактора в режим живого сайта, который позволяет вам просматривать свой сайт так, как его увидят посетители вашего сайта.
Сохранение/Сохранение — все изменения автоматически сохраняются в Редакторе. Это показывают статусы Сохранение… и Сохранено в левом нижнем углу.
Список изменений — показывает количество неопубликованных изменений рядом с кнопкой публикации внизу слева. При нажатии на журнал изменений открывается список элементов и страниц с неопубликованными изменениями, и вы можете увидеть, какой соавтор внес их.
Опубликовать (кнопка) — позволяет опубликовать все изменения, которые вы делаете в Редакторе.
Редактирование на странице
Редактирование прямо на странице довольно интуитивно понятно с помощью редактора. Когда вы наводите курсор на различные элементы, в правом верхнем углу редактируемых элементов появляется значок редактирования. Чтобы изменить любой из этих элементов, просто щелкните значок.
Некоторые стили и пользовательский код не будут отображаться так, как должны отображаться на опубликованном сайте. Это нормальное поведение, когда вы находитесь в редакторе.
Редактирование и форматирование текста
При наведении курсора на редактируемые текстовые элементы вы увидите светло-серый контур вокруг текстового элемента и значок карандаша в правом верхнем углу. Вы можете отредактировать текст, нажав на поле.
Вы также можете форматировать слова или фразы, выделяя их и выбирая форматирование на всплывающей панели инструментов. Узнайте больше о встроенном форматировании текста.
Для элементов Rich text вы можете делать больше: добавлять мультимедиа, создавать списки, стилизовать и форматировать текст дальше. Узнайте больше об элементах форматированного текста.
Узнайте больше об элементах форматированного текста.
Замена изображений
Вы также можете заменить изображения прямо на сайте. Просто наведите курсор на изображение, которое хотите заменить, затем щелкните значок изображения. Это позволит вам выбрать и загрузить новое изображение с вашего компьютера.
Любые визуальные стили, которые вы создали для элемента в конструкторе, такие как наложение сплошного цвета, цвет границы или тень, будут автоматически применяться к любому изображению или фоновому изображению, которое вы заменяете в редакторе.
Кнопки редактирования
Чтобы изменить элемент кнопки, наведите курсор на кнопку и щелкните значок Настройки , который появляется в правом верхнем углу.
Вы увидите две опции:
- Изменить настройки ссылки — позволяет обновить ссылку кнопки
- Редактировать текст — позволяет изменить текст кнопки
Управление настройками страницы
На панели страниц в редакторе вы можете управлять важными настройками страницы, такими как SEO мета заголовок и описание, заголовок и описание Open Graph и изображение Open Graph. Вы также можете управлять настройками защиты страницы паролем для статических страниц и настройками RSS-канала для страниц коллекции.
Вы также можете управлять настройками защиты страницы паролем для статических страниц и настройками RSS-канала для страниц коллекции.
Чтобы получить доступ к настройкам страницы:
- Откройте вкладку Страницы на панели редактора
- Наведите курсор на страницу в списке
- Нажмите появившуюся кнопку Настройки
Вы также можете поиск страниц по названию с помощью строки поиска.
Щелчок по странице вместо кнопки «Настройки» закроет панель «Страницы» и откроет соответствующую страницу.
Создание динамического содержимого и управление им
Если в вашем проекте есть Коллекции, вы можете получить к ним доступ в Редакторе через вкладку Коллекции. На панели коллекций перечислены все ваши коллекции. При нажатии на коллекцию открывается новая вкладка с названием коллекции. Эта вкладка содержит все элементы коллекции в этой коллекции.
Создание и редактирование содержимого
Вы можете редактировать существующие элементы, нажимая на них, или создавать новые элементы, нажимая кнопку + Создать и заполняя различные поля элемента.
Создать новый элемент коллекции в редактореКогда вы закончите вводить содержимое или обновлять поля, вы можете выбрать:
Создать новый элемент или сохранить существующий элемент. Он будет подготовлен для публикации и появится на вашем сайте в следующий раз, когда вы его опубликуете.
Опубликуйте ваш элемент сразу (не дожидаясь следующей публикации на сайте).
Сохранить как черновик , если вы не совсем готовы к размещению элемента на сайте.
Отмена для отмены изменений.
Публикация отдельного элемента в редактореУзнайте больше о создании и публикации элементов коллекции. Читайте также об ограничениях публикации.
Вы можете просмотреть страницу коллекции для этого элемента, нажав на значок справа от названия элемента. Это сворачивает панели, чтобы показать вам страницу элемента, который вы сейчас просматриваете, прямо в браузере. При желании вы можете отредактировать его там, а не в панели.
Это сворачивает панели, чтобы показать вам страницу элемента, который вы сейчас просматриваете, прямо в браузере. При желании вы можете отредактировать его там, а не в панели.
Чтобы вернуться к списку элементов коллекции, нажмите кнопку «Назад» (<) .
Управление содержимым
На панели Коллекция вы можете увидеть все элементы вашей Коллекции и их статусы. Если вы работаете с большой базой данных контента, управление элементами вашей коллекции может быть спасением при определении того, что редактировать. Это можно сделать следующим образом:
- Пролистывание элементов коллекции
- Отображение полей коллекции
- Поиск элементов коллекции
- Фильтрация элементов коллекции
- Сортировка элементов коллекции
- Массовое редактирование элементов коллекции
Подробнее об управлении элементами коллекции.
Чтобы закрыть вкладку «Коллекция», нажмите кнопку закрытия (x) в правом верхнем углу вкладки.
Просмотр и публикация изменений
После внесения всех этих изменений вы захотите просмотреть их, убедиться, что они сохранены и готовы к публикации, прежде чем нажать Опубликовать .
Просмотр изменений на действующем сайте
При работе в Редакторе панель Редактора охватывает большую часть вашего сайта. Чтобы свернуть панель редактора и просмотреть свой веб-сайт, нажмите кнопку View Site вверху.
В этом представлении вы можете просматривать свой веб-сайт, как обычно, и вносить или просматривать изменения на любой странице.
Публикация
Изменения, сделанные в Редакторе, не будут внесены на действующий сайт, пока вы не опубликуете отредактированные элементы по отдельности или не нажмете кнопку 9.0007 Кнопка «Опубликовать» для публикации всех поэтапных изменений. Вам нужно будет подтвердить, что вы хотите опубликовать все изменения, прежде чем сайт будет фактически опубликован. Зеленая кнопка Published подтвердит это.
Зеленая кнопка Published подтвердит это.
Важно
При публикации из редактора ваш сайт будет опубликован как в промежуточном, так и в личном домене. Чтобы этого избежать, публикуйте из Конструктора или настроек проекта.
Доступ к отправленным формам
Если в вашем проекте есть какие-либо формы, редактор будет включать вкладку «Формы». Здесь вы сможете просмотреть некоторую базовую информацию из форм, отправленных людьми, но наиболее полезно это место для загрузки полных данных формы. В загруженном файле CSV (формат, который работает со всеми основными приложениями для работы с электронными таблицами) вы сможете увидеть всю отправленную информацию.
Настройки редактора для элементов
По умолчанию вы и соавторы сайта можете редактировать весь контент на активном сайте с помощью редактора, но при желании вы можете сделать элементы недоступными для редактирования.
- Откройте проект в Дизайнере
- Выберите элемент, который вы хотите сделать нередактируемым
- Перейдите к Настройки (D)
- Снимите флажок «Соавторы могут редактировать этот элемент» 5 0 4 Горячие клавиши также переключайте соавторов на выбранный элемент с помощью сочетаний клавиш:
- Mac: Command + Shift + L
- Windows: Control + Shift + L
Важно: элементы CMS всегда доступны для редактирования в редакторе.
Полезно знать: Возможность управлять пользователями и настройками членства не отображается в редакторе. Вместо этого вам нужно будет использовать Designer или API.
Онлайн-учебники
General Layout
• Использование встроенных фреймов
• Как использовать встроенные страницы
• Как использовать мастер-фреймы
• Использование слоев
• Как создать перетаскиваемое окно с использованием слоев
• Дополнительные функции слоев
• Создание полноэкранного режима / отдельной страницы Макет
• Как добавить на страницы эффект параллакса?
• Карты
• Новый : Разделы
• Новый : Как использовать виджет ДиалогФорма
• Создание формы
• Как использовать мастер форм?
• Проверка ввода формы
• Условия формы и расчеты
• Создание корзины покупок на PHP с помощью WYSIWYG Web Builder
• Как использовать PHP для сбора данных формы
• Создание формы с всплывающим подтверждением
• Поля ввода формы
• Маска ввода
• Новый : АвтозаполнениеАнимации и переходы
• Введение в анимацию CSS3
• Запуск и остановка анимации CSS3 с помощью событий
• Введение в переходы CSS3
• Использование преобразования CSS3 для масштабирования изображения
• Анимация текста с помощью объекта «Баннер»
• Переходы ссылок
• Использование переходов прокрутки
• Анимация пути SVG
• Эффекты движения
• Анимация Lottie
• Новинка : Эффекты мыши5
Управление контентом
• Начало работы с инструментами CMS
• Как динамически расширять представление CMS на основе содержимого страницы?
• Использование плагинов CMS
• Как интегрировать Cushy CMS?
• Как интегрировать Surreal CMS?
• Редактируемый контентСобытия
• Использование событий для создания прокручивающегося изображения со звуком
• Использование событий для отображения всплывающей информации для определенного элемента
• Как отображать объекты при прокрутке с помощью событий закладок?Адаптивный веб-дизайн
• Введение в адаптивный веб-дизайн — основы
• Адаптивный веб-дизайн в WYSIWYG Web Builder
• Как создать адаптивный текст?
• Введение в Layout Grid
• Расширенные возможности Layout Grid
• Начало работы с FlexBox
• Рекомендуется : Адаптивный веб-дизайн — методы проектирования
• Введение в Flex Grid
• Адаптивный веб-дизайн — инструментыКарусель
• Как пользоваться Каруселью?
• Создание 3D-карусели с помощью файла manifest. js
js
• Использование карусели для создания анимированного слайд-шоу
• Создание полностраничного веб-сайта с помощью карусели
• Как использовать карусель для создания многостраничной формы?Инструменты входа
• Начало работы с инструментами входа
• Добавление логина на веб-сайт (основы входа)
• Настройка формы регистрации инструментов входа
• Вход через социальные сети
• Новое : Роли пользователей ( группы)
• Новый : Создание защищенных страниц без базы данных
• Новый : Защищенный контент и защищенные элементы менюЭлектронная торговля
• Добавление кнопки PayPal «Купить сейчас» на ваш веб-сайт
• Создание базовой корзины покупок PayPal
• Создание корзины покупок PHP с помощью WYSIWYG Web Builder
• Интеграция электронной коммерции
• Корзина покупок Ecwid
• Vibracart Pro
• Обновлено : Корзина PayPalПоисковая оптимизация (SEO)
• Добавление расширенных описаний на ваш веб-сайт с помощью структурированных данных (schema.
