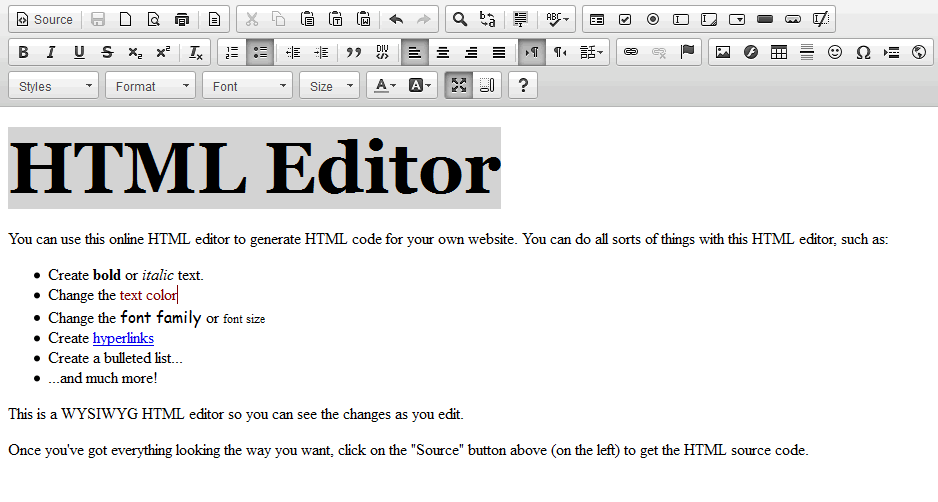
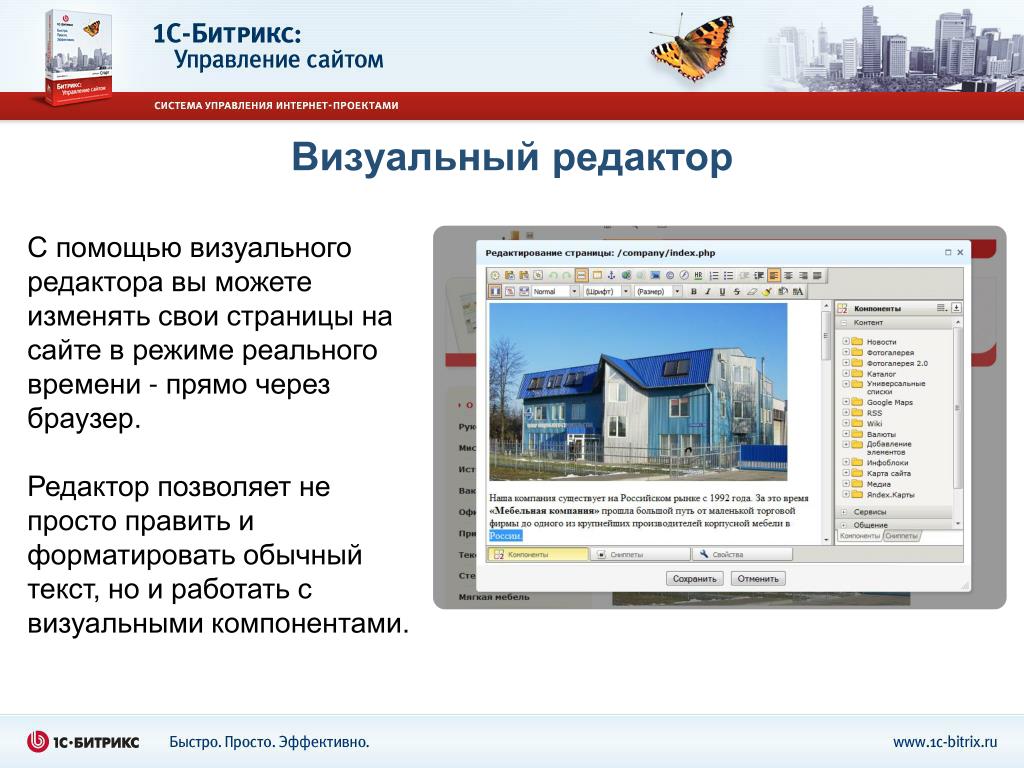
Визуальный (WYSIWYG) редактор для создания сайтов
Почти каждый пользователь Интернета когда-нибудь задумывался о создании собственного сайта, но далеко не у всех есть время и способности, чтобы освоить хотя бы основы веб-программирования и верстки. Но, в большинстве случаев, нет необходимости в разработке сложных программируемых элементов, и создать красивый и функциональный сайт можно используя визуальный редактор сайтов или WYSIWYG-редактор.
Подобные программы, несмотря на относительную простоту использования, являются далеко не любительскими инструментами для разработки, но как раз в возможности работы пользователя с любым уровнем опыта и состоит их особенность.
WYSIWYG – это аббревиатура от английских слов What You See Is What You Get, что переводится как «что видишь, то и получишь». То есть, речь идет о среде разработки, в которой пользователь по мере своей работы может сразу же видеть примерный результат своих усилий. Чаще всего в Рунете используется русскоязычный аналог упоминаемой аббревиатуры, и программы такого типа носят название визуальных редакторов.
Самый популярный WYSIWYG-редактор HTML и других языков веб-разработки – Adobe Dreamveawer. Он отличается действительно удобным интерфейсом, большим количеством доступных инструментов, поддержкой актуальных технологий и интеграцией с другими приложениями пакета Creative Suite. Большим плюсом Adobe Dreamveawer является наличие подробной профессиональной документации, а также множества бесплатных уроков по работе с программой, которые можно найти в сети Интернет. Кроме того, он может работать с распространенными движками (CMS), такими как Joomla, WordPress и Drupal. Актуальной сейчас является версия CS6.
Еще один популярный визуальный редактор — WYSIWYG Web Builder, который недавно обновился до версии 9. Это мощное решение, с помощью которого можно создавать качественные веб-сайты, не обладая при этом навыками верстки и веб-программирования. Программа позволяет создавать как простые сайты-визитки или корпоративные ресурсы, так и многостраничные ресурсы со сложными сценариями и вставкой интерактивных элементов.
Кроме коммерческих решений, есть и хорошие open-source решения. Например, бесплатный визуальный редактор BlueGriffon, созданный на движке Gecko, на котором работает также всемирно известный браузер Mozilla Firefox.
Это современное и надежное решение для редактирования веб-страниц и создания сайтов, соответствующее последним стандартам Web. BlueGriffon является мультиязычным визуальным редактором HTML, PHP, CSS и других языков веб-разработки, который обладает интуитивно понятным, удобным интерфейсом, а редактируемый в нем документ будет выглядеть точно так же как в браузере Firefox.
WYSIWYG-редактор является действительно удобным инструментом для редактирования и веб-страниц и создания полноценных сайтов разного уровня сложности. При этом, пользователь может создавать привлекательные веб-сайты без необходимости обширных технических знаний.
При этом, пользователь может создавать привлекательные веб-сайты без необходимости обширных технических знаний.
Читайте также
- Топ 5 бесплатных HTML-редакторов
- Редактор HTML: советы по выбору
Как использовать визуальный редактор страниц от руки Конструктор сайтов
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Конструктор сайтов
- Визуальный редактор страниц
Используйте наш визуальный редактор с позиционированием от руки, чтобы редактировать содержимое веб-страницы, такое как текст, изображения, сетки и другие элементы, с помощью мощного перетаскивания. Это очень экономит время, так как не требует кодирования для разработки современных веб-сайтов, тем, шаблонов электронной коммерции или сообщений в блогах.
Это очень экономит время, так как не требует кодирования для разработки современных веб-сайтов, тем, шаблонов электронной коммерции или сообщений в блогах.
Скачать для Windows Скачать для Mac
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Your browser does not support HTML5 video.
Перетаскивание от руки
Создавайте свои веб-страницы и шаблоны с помощью перетаскивания. Наслаждайтесь своими работами, создавая красивые веб-сайты в игровой форме без программирования. Создайте и настройте свой дизайн с помощью нашего революционного редактора от руки. Это интуитивно понятный, визуальный, простой в использовании, от руки, перетаскивание. Использование Nicepage похоже на работу в Microsoft PowerPoint, Apple Keynote и профессиональных системах дизайна, таких как Adobe Photoshop и Adobe XD.
Наслаждайтесь своими работами, создавая красивые веб-сайты в игровой форме без программирования. Создайте и настройте свой дизайн с помощью нашего революционного редактора от руки. Это интуитивно понятный, визуальный, простой в использовании, от руки, перетаскивание. Использование Nicepage похоже на работу в Microsoft PowerPoint, Apple Keynote и профессиональных системах дизайна, таких как Adobe Photoshop и Adobe XD.
Умные магнитные направляющие
Используйте интеллектуальные магнитные направляющие, чтобы выровнять и улучшить положение элементов в дизайне. Вы можете видеть краткие руководства при перемещении элемента, который привязывается к другим элементам и контейнерам. Они очень полезны для выравнивания, редактирования и преобразования элементов относительно других элементов и контейнеров при разработке веб-сайта.
Your browser does not support HTML5 video.
Столбцы сетки
Столбцы сетки — полезный инструмент компоновки для графических редакторов и редакторов веб-сайтов. Они облегчают позиционирование и выравнивание элементов веб-дизайна на веб-странице. Столбцы сетки видны по всей странице. Вы можете включить их, нажав горячие клавиши CTRL+SHIFT+4 или выбрав в меню правой кнопки мыши или контекстной панели инструментов Страницы и Блока.
Они облегчают позиционирование и выравнивание элементов веб-дизайна на веб-странице. Столбцы сетки видны по всей странице. Вы можете включить их, нажав горячие клавиши CTRL+SHIFT+4 или выбрав в меню правой кнопки мыши или контекстной панели инструментов Страницы и Блока.
Заблокировать элементы в контуре
Вы можете заблокировать и разблокировать элементы, контейнеры или блоки в структуре, щелкнув значок блокировки на слое элемента. Это делает вашу работу над дизайном более удобной, особенно при работе с несколькими деталями.
Узнать больше
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Скрыть элементы в контуре
Во время работы в редакторе вы можете скрыть элементы, контейнеры или целые блоки в схеме. Полезно сосредоточиться на некоторых деталях, скрывая перекрывающиеся или мешающие.
Узнать больше
Переместить блоки
Легко переключайте позиции блоков в Навигаторе страниц. Вы также можете использовать стрелки на боковой панели блоков и панели инструментов содержимого для перемещения блоков вверх и вниз в редакторе.
Вы также можете использовать стрелки на боковой панели блоков и панели инструментов содержимого для перемещения блоков вверх и вниз в редакторе.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Расстояния между элементами
Вы можете измерять расстояния между элементами в блоке при перетаскивании и выравнивании с помощью интеллектуальных магнитных направляющих. Вы видите Расстояния при измерении интервалов между текстами, изображениями, значками, фигурами и т. д., а также внутри групп и сеток и других элементов контейнера.
Изменить размер элементов
Перетащите маркеры для изображений, текстов и других элементов, чтобы изменить их размер. Вы можете удерживать клавишу SHIFT, чтобы изменить размер пропорционально, и клавишу ALT, чтобы зафиксировать центр. Вы можете следить за красными магнитными направляющими и привязываться к ним для большей точности.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Сгруппируйте элементы, нажав CTRL+G
Группировка — очень распространенная операция, позволяющая комбинировать относительные элементы и минимизировать нагрузку на управление каждым элементом по отдельности при перемещении, выравнивании и т. д. Чтобы сгруппировать несколько элементов, выделите элементы области или выберите каждый, нажав и удерживая клавишу SHIFT, а затем нажмите кнопку Комбинация CTRL+G.
Узнать больше
Перетащите элементы для перемещения группы
Перетащите любой сгруппированный элемент, чтобы переместить всю группу. Вы можете группировать элементы в веб-блоке, а затем управлять ими как единым блоком, выбирая и перетаскивая группу с ее внутренними элементами.
Узнать больше
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Вставить изображение из буфера обмена
Вы можете копировать и вставлять изображения из буфера обмена. Эта функция поддерживается только в приложениях Nicepage Desktop. Вы можете копировать изображения из любого графического редактора и вставлять их в Редактор Nicepage.
Изменить размер блока
Измените размер блоков, просто щелкнув и перетащив маркеры полос вверху или внизу любого блока. При изменении размера вы можете видеть расстояния до и после элементов, размещенных внутри блока.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Сбросить пропорции для изображений
Пропорции изображений могут изменяться во время творческого процесса путем масштабирования и подгонки их при создании веб-страницы. Таким образом, вы можете восстановить исходные пропорции, щелкнув значок на контекстной панели инструментов. Щелкните элемент изображения, поле или ячейку сетки и щелкните значок «Сбросить пропорции».
Щелкните элемент изображения, поле или ячейку сетки и щелкните значок «Сбросить пропорции».
Пользовательская граница для каждой стороны
Вы можете добавить группы, фигуры и изображения и указать границы для каждой стороны отдельно. Это дает вам дополнительную свободу для реализации ваших творческих идей. Выберите свою форму, например. Затем перейдите на панель свойств. Найдите раздел «Граница» и щелкните значки параметров. Выберите стороны, для которых нужно показать границу.
Ширина в процентах
Grid, Grid Repeater, как правило, все элементы контейнера полной ширины и элемент Text всегда имеют ширину 100 %. Вы можете увидеть реальные 100% в поле значения панели свойств для выбранного элемента. Вы также можете установить значение ширины в процентах. Однако Высота может быть только 100 процентов.
Изменить значение с помощью перемещения мыши
Многие популярные графические редакторы и редакторы макетов могут изменять значения с помощью прокрутки мыши или перемещения. Вы можете сделать то же самое, что и параметры и свойства, показанные значками. Перейдите на панель свойств, наведите указатель мыши на значок рядом с полем ввода свойства и переместите мышь вправо, чтобы увеличить значение, и влево, чтобы уменьшить его.
Вы можете сделать то же самое, что и параметры и свойства, показанные значками. Перейдите на панель свойств, наведите указатель мыши на значок рядом с полем ввода свойства и переместите мышь вправо, чтобы увеличить значение, и влево, чтобы уменьшить его.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Блок в штучной упаковке и широкий
Вы можете изменить ширину содержимого, выбрав значение из раскрывающегося списка для ширины блока. Выберите блок, затем перейдите на панель свойств. В свойстве W (Ширина) щелкните маленькую стрелку, чтобы открыть раскрывающийся список с параметрами. Щелкните параметры, чтобы изменить ширину содержимого с Boxed на Wide.
Дважды щелкните, чтобы изменить элементы в группе
Несмотря на то, что вы можете перемещать и выбирать сгруппированные элементы как единое целое, вы можете редактировать каждый из них — дважды щелкните, чтобы получить доступ к сгруппированному элементу и отредактировать его свойства на контекстной панели инструментов или на панели свойств.
Узнать больше
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Выберите несколько элементов
Вы можете выбрать несколько элементов, щелкнув и перетащив курсор по области. Вы можете перемещать, выравнивать, дублировать все многократно выбранные элементы вместе и при необходимости преобразовывать их в повторитель группы или сетки.
Группировать и разгруппировать элементы
Групповая операция создает групповой элемент, который позволяет вам собрать несколько элементов и использовать их как единое целое в редакторе. Как группа, вы можете выполнять несколько операций и добавлять действия, включая добавление фона и перемещение элементов, а также применение различных эффектов анимации к группе и ее элементам.
Узнать больше
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Переименовать блоки в Outline
Чтобы упорядочивать блоки и управлять ими, вы можете переименовывать их в Outline. Выберите навигатор страниц слева, чтобы перейти на вкладку «Структура». Дважды щелкните или выберите параметр «Переименовать» в параметрах. Измените имя блока, чтобы сделать процесс разработки веб-сайта более управляемым и удобным.
Параметры страницы в редакторе
Параметры страницы очень важны для создания веб-сайта, так как этот список содержит основные операции для страницы. Вы можете включить столбцы сетки, использовать операции копирования и вставки, импорта и экспорта страниц и получить доступ к настройкам. Вы можете получить доступ к параметрам страницы из контекстного меню, щелкнув значок «Параметры» в правом верхнем углу редактора.
Создание веб-сайта с помощью визуального конструктора страниц от руки
Не так давно вам требовались специалисты по WordPress и HTML для создания рабочего веб-сайта с настраиваемыми элементами контента и шаблонами, однако в настоящее время для создания веб-сайта WordPress с адаптивным дизайном не требуется навыков программирования. Современный гибкий визуальный редактор создает веб-сайт с помощью интерфейса перетаскивания, который предоставляет все необходимое для создания уникальной темы WordPress для вашего веб-сайта с помощью лучших лучших плагинов для создания страниц WordPress. Неопытные пользователи сразу поймут, что кодирование не требуется, когда они впервые увидят редактор страниц с перетаскиванием. Пользователи также могут использовать конструктор тем для создания собственных тем WordPress для будущего использования и продвижения. Строгие, но лаконичные подписанные значки помогут пользователю сориентироваться в инструментарии и ускорить знакомство со структурой сайта. Помните, что будущие продажи целевых страниц будут напрямую зависеть от стиля и содержания сайта пользователя.
Современный гибкий визуальный редактор создает веб-сайт с помощью интерфейса перетаскивания, который предоставляет все необходимое для создания уникальной темы WordPress для вашего веб-сайта с помощью лучших лучших плагинов для создания страниц WordPress. Неопытные пользователи сразу поймут, что кодирование не требуется, когда они впервые увидят редактор страниц с перетаскиванием. Пользователи также могут использовать конструктор тем для создания собственных тем WordPress для будущего использования и продвижения. Строгие, но лаконичные подписанные значки помогут пользователю сориентироваться в инструментарии и ускорить знакомство со структурой сайта. Помните, что будущие продажи целевых страниц будут напрямую зависеть от стиля и содержания сайта пользователя.
Первое, что нужно сделать пользователям после предоставления адреса электронной почты для регистрации, — это представить, что они хотят видеть на своем веб-сайте. Они могут просматривать большое количество целевых страниц, коммерческих страниц и шаблонов макетов развлекательных страниц, которые предоставляются в визуальном конструкторе страниц, чтобы выбрать расположение изображений, текста и дополнительных функций. Нажатие кнопки «Добавить страницу» создаст начальную перетаскиваемую страницу, где пользователи изменят ее по своему вкусу с помощью плагина визуального компоновщика страниц. С помощью редактора перетаскивания пользователь может перетащить макет, который ему больше всего понравился, на главный экран, где будет отображаться страница будущего веб-сайта. Настройте макеты страниц с помощью визуального редактора страниц WordPress, чтобы изменить размер и форму блоков изображений и текстовых блоков. Конструктор страниц WordPress также имеет полные страницы для использования, и большинство шаблонов страниц поставляются с бесплатными плагинами онлайн-конструктора WordPress.
Нажатие кнопки «Добавить страницу» создаст начальную перетаскиваемую страницу, где пользователи изменят ее по своему вкусу с помощью плагина визуального компоновщика страниц. С помощью редактора перетаскивания пользователь может перетащить макет, который ему больше всего понравился, на главный экран, где будет отображаться страница будущего веб-сайта. Настройте макеты страниц с помощью визуального редактора страниц WordPress, чтобы изменить размер и форму блоков изображений и текстовых блоков. Конструктор страниц WordPress также имеет полные страницы для использования, и большинство шаблонов страниц поставляются с бесплатными плагинами онлайн-конструктора WordPress.
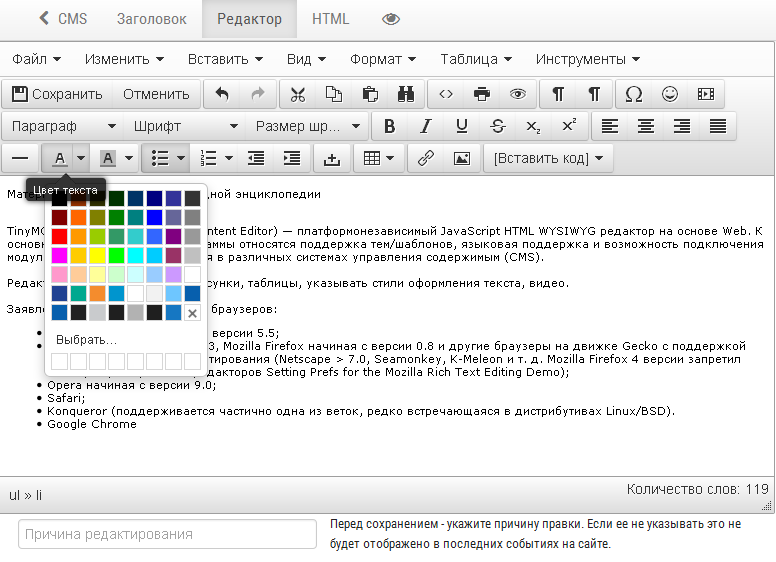
Пользователи могут использовать существующий или добавить настраиваемый CSS в общую цветовую схему текста, а затем редактировать определенный цвет для конкретного текстового блока или его части. Благодаря бесплатному плагину для построения страниц WordPress создание чего-то вроде плагинов контактной формы выполняется быстро и эффективно с помощью простых элементов перетаскивания, которые выбирают шаблон контактной формы, который нравится пользователю, и устанавливают его там, где он хочет. Бесплатная тема WordPress очень важна для страниц с различными настраиваемыми типами сообщений, потому что все сообщения автоматически интегрируются в выбранную тему WordPress. Пользователям не потребуются дополнительные настройки и постоянное повторение одних и тех же действий и концентрация на контенте. Привыкнув к построителю перетаскивания и лучше разобравшись в плагине конструктора страниц, пользователь может получить полный контроль над каждым аспектом нового веб-сайта визуального композитора и использовать более продвинутые методы для своей будущей целевой страницы drop, особенно в случае использования конструктор тематических веб-сайтов для создания уникальных тем WordPress для других пользователей или для создания плагинов для тем WordPress, которые предоставляет конструктор тем, например визуальный композитор.
Бесплатная тема WordPress очень важна для страниц с различными настраиваемыми типами сообщений, потому что все сообщения автоматически интегрируются в выбранную тему WordPress. Пользователям не потребуются дополнительные настройки и постоянное повторение одних и тех же действий и концентрация на контенте. Привыкнув к построителю перетаскивания и лучше разобравшись в плагине конструктора страниц, пользователь может получить полный контроль над каждым аспектом нового веб-сайта визуального композитора и использовать более продвинутые методы для своей будущей целевой страницы drop, особенно в случае использования конструктор тематических веб-сайтов для создания уникальных тем WordPress для других пользователей или для создания плагинов для тем WordPress, которые предоставляет конструктор тем, например визуальный композитор.
9 лучших HTML-редакторов WYSIWYG
Взгляните на самые популярные HTML-редакторы WYSIWYG и изучите плюсы, минусы и ценность каждого редактора, чтобы помочь вам выбрать лучший из них, соответствующий вашим потребностям.
WYSIWYG HTML, или «что видишь, то и получишь» HTML, — это вид редактирования HTML, при котором вы можете увидеть, как будет выглядеть конечный результат, когда вы его редактируете.
Многие люди могут даже не осознавать, что они почти наверняка регулярно используют HTML-редактор WYSIWYG. Независимо от того, изменяете ли вы форматирование текста в электронном письме в Gmail или в документе Microsoft Word, это считается редактированием HTML WYSIWYG. Работа с системой визуального редактора, такой как WYSIWYG, отлично подходит для всех типов людей, но особенно для тех, кто хочет быть более уверенным, что немедленные изменения, которые они вносят, действительно работают правильно.
Например, в Википедии есть несколько способов, которыми пользователи могут редактировать свой контент. Первоначально редакторам приходилось просматривать свои изменения, чтобы убедиться, что все работает как надо. Например, если вы хотите выделить текст в Википедии полужирным шрифтом, вам придется поместить в общей сложности шесть апострофов вокруг текста, который вы хотите выделить жирным шрифтом (три слева, три справа). Даже небольшая ошибка может привести к тому, что вся статья будет «повреждена» изменениями.
Даже небольшая ошибка может привести к тому, что вся статья будет «повреждена» изменениями.
К счастью, такие изменения легко отменить в Википедии, но разочаровывает необходимость выяснять, что пошло не так после того, как вы проделали всю работу над статьей, верно? Вот тут-то и появляется визуальный редактор Википедии.
При использовании визуального редактора экран редактирования, который вы просматриваете, выглядит примерно так же, как будет выглядеть сама статья, помогая гарантировать, что любые сделанные вами ошибки дадут о себе знать до того, как будет выполнена вся остальная ваша работа.
Выбор лучшего редактора WYSIWYG может быть сложным процессом, особенно когда речь идет о выборе между HTML-редакторами WYSIWYG, которые кажутся похожими. Познакомьтесь поближе с девятью наиболее распространенными редакторами на современном рынке.
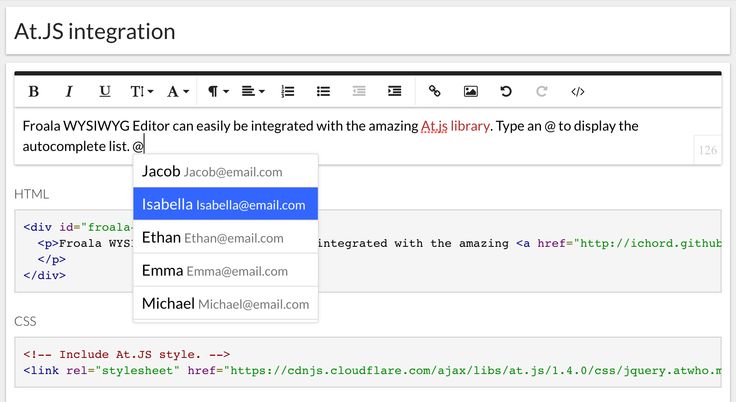
Фроала
Для людей, которые только начинают редактировать HTML и хотят попробовать WYSIWYG-редактор, Froala — хороший выбор. Он удобен для пользователя, особенно для относительных новичков, особенно благодаря чистому пользовательскому интерфейсу (UI), разработанному на JavaScript. Процесс довольно упрощен, вплоть до того, что для тех, у кого недостаточно знаний в HTML, такая программа, как Froala, действительно помогает не только выполнять работу с HTML, но и работать как хороший трамплин, если они собираются перейти к новому типу. редактирования HTML.
Он удобен для пользователя, особенно для относительных новичков, особенно благодаря чистому пользовательскому интерфейсу (UI), разработанному на JavaScript. Процесс довольно упрощен, вплоть до того, что для тех, у кого недостаточно знаний в HTML, такая программа, как Froala, действительно помогает не только выполнять работу с HTML, но и работать как хороший трамплин, если они собираются перейти к новому типу. редактирования HTML.
Froala позволяет редакторам HTML бесплатно использовать свои услуги в веб-браузере, но также имеет несколько уровней подписки. Цены на подписку начинаются от 199 долларов в год (базовая), затем от 899 долларов (Pro) и, наконец, от 1999 долларов в год (Enterprise). Все три из этих уровней подписки позволяют неограниченное количество активных пользователей в месяц, бесплатные обновления для последней версии и самостоятельный контент.
Два более дорогих уровня допускают неограниченное количество доменов, в то время как базовый позволяет использовать только три домена одновременно и предлагает поддержку со стороны компании, в то время как базовый уровень предлагает только поддержку сообщества.
Мы долго обсуждали это и пытались придумать какие-нибудь минусы, но безрезультатно. Честно говоря, единственные минусы, которые вы могли бы придумать, в первую очередь связаны с редакторами WYSIWYG. Если вы хотите попробовать WYSIWYG-редактор, это один из лучших вариантов.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Кронштейны
Если вы ищете WYSIWYG-редактор с открытым исходным кодом, Brackets — один из лучших редакторов, который вы можете использовать. Он очень легкий и имеет гладкий современный дизайн, который помогает вам привыкнуть к программе. Самое замечательное в этом то, что это совершенно бесплатно. Таким образом, вы можете легко попробовать его, не беспокоясь о раскаянии покупателя.
Kompozer
Если вы хотите создать веб-сайт, который будет выглядеть особенно эффектно, Kompozer идеально подойдет для ваших нужд. Kompozer позволяет выполнять широкий спектр настроек, используя такие инструменты, как расширенная палитра цветов и простое создание таблиц стилей. Самое приятное во всем этом то, что вам не нужно прилагать столько усилий или кода, чтобы действительно сделать веб-сайт, который выглядит профессионально. Кроме того, вы можете переключаться между редактированием WYSIWYG и обычным редактированием HTML в Kompozer. Как и Brackets, его можно использовать совершенно бесплатно.
Kompozer позволяет выполнять широкий спектр настроек, используя такие инструменты, как расширенная палитра цветов и простое создание таблиц стилей. Самое приятное во всем этом то, что вам не нужно прилагать столько усилий или кода, чтобы действительно сделать веб-сайт, который выглядит профессионально. Кроме того, вы можете переключаться между редактированием WYSIWYG и обычным редактированием HTML в Kompozer. Как и Brackets, его можно использовать совершенно бесплатно.
HTML-редактор CoffeeCup
То, что вы используете WYSIWYG-редактирование HTML, не означает, что вы обязательно новичок. Таким образом, наличие более простого редактора мало что даст людям, которые хотят получить максимальную отдачу от редактирования. Вот тут-то и приходит на помощь HTML-редактор CoffeeCup.
Это полнофункциональная программа, и, по нашему мнению, одной из ее лучших функций является возможность использовать код шаблона для ускорения того, что вы пытаетесь сделать. Если вы только начинаете, HTML-редактор CoffeeCup может оказаться не лучшим вариантом, поскольку он потенциально может перегрузить новых или неопытных пользователей. Если вы хотите попробовать его, у него есть ограниченная бесплатная версия, но если вы хотите сделать с ним больше, вы можете заплатить 29 долларов.в месяц, чтобы разблокировать его.
Если вы хотите попробовать его, у него есть ограниченная бесплатная версия, но если вы хотите сделать с ним больше, вы можете заплатить 29 долларов.в месяц, чтобы разблокировать его.
NicEdit
Этот кросс-платформенный редактор имеет много похвал, но один из лучших комплиментов, который мы можем ему сделать, это то, как легко он может быть интегрирован в любое приложение или веб-сайт, с небольшим время, чтобы сделать это. Одной из особенностей NicEdit является то, что вы можете легко преобразовывать HTML в текст и наоборот. Это особенно удобный и хорошо продуманный HTML-редактор, который выделяется, в частности, тем, что его можно использовать совершенно бесплатно.
TinyMCE
Редакторы с открытым исходным кодом — популярный инструмент среди HTML-редакторов, и редактор с большим количеством функций будет гораздо более популярным, чем другие, менее многофункциональные платформы. Помимо возможности наблюдать, как редактирование HTML меняет страницу по мере редактирования, вы также можете получить документацию, которая поможет вам более подробно отслеживать свои изменения. Кроме того, вам разрешено развертывать TinyMCE самостоятельно, в облаке и/или гибридными методами, что в результате делает его гораздо более универсальным. У TinyMCE есть надежная бесплатная версия, но если вы хотите расширить свой набор инструментов и функциональность, вы можете выбрать профессиональную версию за 80 долларов в месяц.
Кроме того, вам разрешено развертывать TinyMCE самостоятельно, в облаке и/или гибридными методами, что в результате делает его гораздо более универсальным. У TinyMCE есть надежная бесплатная версия, но если вы хотите расширить свой набор инструментов и функциональность, вы можете выбрать профессиональную версию за 80 долларов в месяц.
Setka Editor
Setka Editor — еще один инструмент, разработанный специально для людей, которые только учатся программировать, и служит идеальной ступенькой для тех, кто хочет в будущем перейти к более сложному кодированию HTML. Setka позволяет своим пользователям довольно легко редактировать HTML своего проекта в процессе совместной работы с другими в режиме реального времени, при этом каждый человек может оставлять комментарии по различным аспектам проекта. Этот инструмент лучше использовать для людей, которые хотят серьезно редактировать HTML; самый дешевый уровень начинается со 150 долларов в месяц, а Pro — до 500 долларов в месяц. Вы также можете ознакомиться с индивидуальными ценами для их корпоративного плана.
Adobe Dreamweaver
Универсальность — это, естественно, важная вещь для любого HTML-редактора, даже если он только осваивает азы (по крайней мере, до тех пор, пока это не ошеломляет). Возможность делать самые разные вещи, такие как вставка в HTML среди прочего, важна, поскольку она не дает им чувствовать себя ограниченными и неспособными делать то, что они хотят, со своим веб-сайтом. Adobe Dreamweaver — отличный HTML-редактор WYSIWYG, но он также делает гораздо больше. Вы можете использовать его для редактирования кода на JavaScript, CSS, PHP и т. д. Кроме того, Adobe Dreamweaver позволяет использовать макеты и шаблоны, чтобы упростить процесс.
Чтобы использовать Adobe Dreamweaver, у вас есть два варианта. Вы можете подписаться на него как на отдельный элемент за 20,99 долларов в месяц или получить его как часть подписки на Adobe Creative Cloud. Эта вторая подписка стоит 54,99 долларов в месяц и поставляется с десятками дополнительных продуктов Adobe.
Является ли редактор HTML WYSIWYG лучшим выбором для редактирования?
Важно знать, что существует не только один способ редактирования HTML. Некоторые вещи работают для одних людей лучше, чем для других, и вы должны попытаться выяснить, какой тип редактирования HTML подходит вам. Работа с HTML-редактором WYSIWYG — хороший выбор для людей, которые только начинают заниматься редактированием HTML, хотя бы потому, что они могут видеть, что делает их редактирование HTML, когда они его редактируют. Просматривая изменения по мере их возникновения, вы можете обнаружить ошибки HTML по мере их возникновения.
Некоторые вещи работают для одних людей лучше, чем для других, и вы должны попытаться выяснить, какой тип редактирования HTML подходит вам. Работа с HTML-редактором WYSIWYG — хороший выбор для людей, которые только начинают заниматься редактированием HTML, хотя бы потому, что они могут видеть, что делает их редактирование HTML, когда они его редактируют. Просматривая изменения по мере их возникновения, вы можете обнаружить ошибки HTML по мере их возникновения.
Одна из проблем, которую необходимо учитывать при использовании редакторов WYSIWYG, заключается в том, что уровень контроля, который вы получаете из HTML-редактора WYSIWYG, часто ниже, чем уровень контроля, который вы получаете в других местах. Хорошим способом вернуть контроль для людей, которые знают HTML, было бы использование редактора HTML WYSIWYG в сочетании с редактором блокнота. Однако, если вы просто занимаетесь редактированием HTML в качестве хобби, не имеет большого значения, какой тип редактора вы выберете, главное, чтобы вы получали результаты. На самом деле не имеет значения, смотрите ли вы на обычный текст или HTML.
На самом деле не имеет значения, смотрите ли вы на обычный текст или HTML.
Должен ли я платить за редактор HTML WYSIWYG?
Как правило, выбор лучшего HTML-редактора, WYSIWYG или другого, зависит от того, что вы хотите от своего HTML-редактора. Даже если вы выбираете лучший WYSIWYG-редактор, если вы просто редактируете HTML для развлечения, вам, вероятно, будет лучше всего воспользоваться бесплатным HTML-редактором, таким как Froala или TinyMCE.
Тем не менее, даже у таких редакторов, как Фроала, есть подписка, если вы надеетесь извлечь из этого больше пользы. Поэтому, если вы используете Froala (например) и чувствуете, что получаете от этого недостаточно, вы можете выбрать один из доступных уровней подписки.
Выберите лучший редактор WYSIWYG
Независимо от того, выбираете ли вы HTML-редактор для развлечения или действительно хотите использовать его для своего бизнеса, вы все равно хотите получить наилучший общий результат за свое время и, возможно, финансовые вложения в редактор. Наличие самого идеального HTML-редактора для ваших нужд и опыта значительно упрощает создание веб-страницы в таких местах, как Mailchimp. Если вы готовы заняться редактированием HTML и созданием веб-сайтов, у Mailchimp есть множество инструментов, которые сделают этот процесс намного проще для вас.
Наличие самого идеального HTML-редактора для ваших нужд и опыта значительно упрощает создание веб-страницы в таких местах, как Mailchimp. Если вы готовы заняться редактированием HTML и созданием веб-сайтов, у Mailchimp есть множество инструментов, которые сделают этот процесс намного проще для вас.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Как использовать визуальный редактор страниц от руки
- Скачать
- 300+ функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Помощь
- RU
- Войти
- Зарегистрироваться
- Дом
- Функции
- Визуальный редактор страниц
Используйте наш визуальный редактор с позиционированием от руки для редактирования содержимого веб-страницы, такого как текст, изображения, сетки и другие элементы, с помощью мощного перетаскивания. Это очень экономит время, так как не требует кодирования для разработки современных веб-сайтов, тем, шаблонов электронной коммерции или сообщений в блогах.
Это очень экономит время, так как не требует кодирования для разработки современных веб-сайтов, тем, шаблонов электронной коммерции или сообщений в блогах.
Скачать для Windows Скачать для Mac
Просмотр категорий функций
Элементы веб -страницы
Поддерживаемые системы
Редактор визуальной страницы
Элементы дизайна
СМИ библиотеки
Свойства элементов
Отзывчивый
Эффекты анимации
Настройки темы
Animation Effect
. Нижний колонтитул
Блог
Электронная торговля
SEO
Пользовательский код
Функции приложения
Свойства сайта и страницы
Виджеты WordPress
Ваш браузер не поддерживает видео HTML5.
Перетаскивание от руки
Создавайте веб-страницы и шаблоны с помощью перетаскивания. Наслаждайтесь своими работами, создавая красивые веб-сайты в игровой форме без программирования. Создайте и настройте свой дизайн с помощью нашего революционного редактора от руки. Это интуитивно понятный, визуальный, простой в использовании, от руки, перетаскивание. Использование Nicepage похоже на работу в Microsoft PowerPoint, Apple Keynote и профессиональных системах дизайна, таких как Adobe Photoshop и Adobe XD.
Наслаждайтесь своими работами, создавая красивые веб-сайты в игровой форме без программирования. Создайте и настройте свой дизайн с помощью нашего революционного редактора от руки. Это интуитивно понятный, визуальный, простой в использовании, от руки, перетаскивание. Использование Nicepage похоже на работу в Microsoft PowerPoint, Apple Keynote и профессиональных системах дизайна, таких как Adobe Photoshop и Adobe XD.
Магнитные направляющие Smart
Используйте магнитные направляющие Smart для выравнивания и улучшения положения элементов в дизайне. Вы можете видеть краткие руководства при перемещении элемента, который привязывается к другим элементам и контейнерам. Они очень полезны для выравнивания, редактирования и преобразования элементов относительно других элементов и контейнеров при разработке веб-сайта.
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Grid Columns
Grid Columns — полезный инструмент компоновки для графических редакторов и редакторов веб-сайтов. Они облегчают позиционирование и выравнивание элементов веб-дизайна на веб-странице. Столбцы сетки видны по всей странице. Вы можете включить их, нажав горячие клавиши CTRL+SHIFT+4 или выбрав в меню правой кнопки мыши или контекстной панели инструментов Страницы и Блока.
Они облегчают позиционирование и выравнивание элементов веб-дизайна на веб-странице. Столбцы сетки видны по всей странице. Вы можете включить их, нажав горячие клавиши CTRL+SHIFT+4 или выбрав в меню правой кнопки мыши или контекстной панели инструментов Страницы и Блока.
Блокировка элементов в структуре
Вы можете заблокировать и разблокировать элементы, контейнеры или блоки в структуре, щелкнув значок блокировки на слое элементов. Это делает вашу работу над дизайном более удобной, особенно при работе с несколькими деталями.
Учить больше
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Скрыть элементы в контуре
Во время работы в редакторе вы можете скрыть элементы, контейнеры или целые блоки в контуре. Полезно сосредоточиться на некоторых деталях, скрывая перекрывающиеся или мешающие.
Учить больше
Переместить блоки
Переключить блок Легко позиционирует в Навигаторе страниц. Вы также можете использовать стрелки на боковой панели блоков и панели инструментов содержимого для перемещения блоков вверх и вниз в редакторе.
Вы также можете использовать стрелки на боковой панели блоков и панели инструментов содержимого для перемещения блоков вверх и вниз в редакторе.
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Расстояния между элементами
Вы можете измерять расстояния между элементами в блоке при перетаскивании и выравнивании с помощью интеллектуальных магнитных направляющих. Вы видите Расстояния при измерении интервалов между текстами, изображениями, значками, фигурами и т. д., а также внутри групп и сеток и других элементов контейнера.
Изменение размера элементов
Перетащите маркеры для изображений, текстов и других элементов, чтобы изменить их размер. Вы можете удерживать клавишу SHIFT, чтобы изменить размер пропорционально, и клавишу ALT, чтобы зафиксировать центр. Вы можете следить за красными магнитными направляющими и привязываться к ним для большей точности.
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Группировка элементов нажатием CTRL+G
Группировка — это очень распространенная операция, которая позволяет комбинировать относительные элементы и минимизировать нагрузку на управление каждым элементом по отдельности при перемещении, выравнивании и т. д. Чтобы сгруппировать несколько элементов, выберите элементы области или выберите каждый, щелкнув и удерживая клавишу SHIFT, а затем нажмите комбинацию CTRL+G.
Учить больше
Перетащите элементы, чтобы переместить группу
Перетащите любой сгруппированный элемент, чтобы переместить всю группу. Вы можете группировать элементы в веб-блоке, а затем управлять ими как единым блоком, выбирая и перетаскивая группу с ее внутренними элементами.
Учить больше
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Вставить изображение из буфера обмена
Вы можете копировать и вставлять изображения из буфера обмена. Эта функция поддерживается только в приложениях Nicepage Desktop. Вы можете копировать изображения из любого графического редактора и вставлять их в Редактор Nicepage.
Изменение размера блока
Изменение размера блоков простым нажатием и перетаскиванием маркеров полос сверху или снизу любого блока. При изменении размера вы можете видеть расстояния до и после элементов, размещенных внутри блока.
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Сброс пропорций для изображений
Пропорции изображений могут изменяться в процессе творчества путем их масштабирования и подгонки при создании веб-страницы. Таким образом, вы можете восстановить исходные пропорции, щелкнув значок на контекстной панели инструментов. Щелкните элемент изображения, поле или ячейку сетки и щелкните значок «Сбросить пропорции».
Щелкните элемент изображения, поле или ячейку сетки и щелкните значок «Сбросить пропорции».
Пользовательская граница для каждой стороны
Вы можете добавить группы, фигуры и изображения и указать границы для каждой стороны отдельно. Это дает вам дополнительную свободу для реализации ваших творческих идей. Выберите свою форму, например. Затем перейдите на панель свойств. Найдите раздел «Граница» и щелкните значки параметров. Выберите стороны, для которых нужно показать границу.
Ширина в процентах
Сетка, повторитель сетки, как правило, все элементы контейнера полной ширины и текстовый элемент всегда имеют ширину 100 %. Вы можете увидеть реальные 100% в поле значения панели свойств для выбранного элемента. Вы также можете установить значение ширины в процентах. Однако Высота может быть только 100 процентов.
Изменение значения с помощью перемещения мыши
Многие популярные редакторы графики и макетов могут изменять значения с помощью прокрутки или перемещения мыши. Вы можете сделать то же самое, что и параметры и свойства, показанные значками. Перейдите на панель свойств, наведите указатель мыши на значок рядом с полем ввода свойства и переместите мышь вправо, чтобы увеличить значение, и влево, чтобы уменьшить его.
Вы можете сделать то же самое, что и параметры и свойства, показанные значками. Перейдите на панель свойств, наведите указатель мыши на значок рядом с полем ввода свойства и переместите мышь вправо, чтобы увеличить значение, и влево, чтобы уменьшить его.
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Блок в штучной упаковке и широкий
Вы можете изменить ширину содержимого, выбрав значение из раскрывающегося списка для ширины блока. Выберите блок, затем перейдите на панель свойств. В свойстве W (ширина) щелкните маленькую стрелку, чтобы открыть раскрывающийся список с параметрами. Щелкните параметры, чтобы изменить ширину содержимого с Boxed на Wide.
Дважды щелкните, чтобы изменить элементы в группе
Несмотря на то, что вы можете перемещать и выбирать сгруппированные элементы как единое целое, вы можете редактировать каждый из них — дважды щелкните, чтобы получить доступ к сгруппированному элементу и изменить его свойства в контексте панели инструментов или панели свойств.
Учить больше
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Выбрать несколько элементов
Вы можете выбрать несколько элементов, щелкнув и перетащив курсор по области. Вы можете перемещать, выравнивать, дублировать все многократно выбранные элементы вместе и при необходимости преобразовывать их в повторитель группы или сетки.
Группировать и разгруппировать элементы
Групповая операция создает групповой элемент, который позволяет вам собрать несколько элементов и использовать их как единое целое в редакторе. Как группа, вы можете выполнять несколько операций и добавлять действия, включая добавление фона и перемещение элементов, а также применение различных анимационных эффектов к группе и ее элементам.
Учить больше
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Переименовать блоки в Outline
Для организации и управления блоками вы можете переименовывать их в Outline. Выберите навигатор страниц слева, чтобы перейти на вкладку «Структура». Дважды щелкните или выберите параметр «Переименовать» в параметрах. Измените имя блока, чтобы сделать процесс разработки веб-сайта более управляемым и удобным.
Параметры страницы в редакторе
Параметры страницы очень важны для создания веб-сайта, так как этот список содержит основные операции для страницы. Вы можете включить столбцы сетки, использовать операции копирования и вставки, импорта и экспорта страниц и получить доступ к настройкам. Вы можете получить доступ к параметрам страницы из контекстного меню, щелкнув значок «Параметры» в правом верхнем углу редактора.
Создание веб-сайта с помощью Visual Freehand Page Builder
Не так давно вам требовались специалисты по WordPress и HTML для создания работающего веб-сайта с пользовательскими элементами контента и шаблонами, однако в настоящее время для создания веб-сайта WordPress с помощью отзывчивый дизайн. Современный гибкий визуальный редактор создает веб-сайт с помощью интерфейса перетаскивания, который предоставляет все необходимое для создания уникальной темы WordPress для вашего веб-сайта с помощью лучших плагинов для создания страниц WordPress. Неопытные пользователи сразу поймут, что кодирование не требуется, когда впервые увидят редактор страниц с перетаскиванием. Пользователи также могут использовать конструктор тем для создания пользовательских тем WordPress для будущего использования и продвижения. Строгие, но лаконичные подписанные иконки помогут пользователю сориентироваться во всем наборе инструментов и ускорить знакомство со структурой сайта. Помните, будущие продажи посадочных страниц будут напрямую зависеть от стиля и содержания сайта пользователя.
Современный гибкий визуальный редактор создает веб-сайт с помощью интерфейса перетаскивания, который предоставляет все необходимое для создания уникальной темы WordPress для вашего веб-сайта с помощью лучших плагинов для создания страниц WordPress. Неопытные пользователи сразу поймут, что кодирование не требуется, когда впервые увидят редактор страниц с перетаскиванием. Пользователи также могут использовать конструктор тем для создания пользовательских тем WordPress для будущего использования и продвижения. Строгие, но лаконичные подписанные иконки помогут пользователю сориентироваться во всем наборе инструментов и ускорить знакомство со структурой сайта. Помните, будущие продажи посадочных страниц будут напрямую зависеть от стиля и содержания сайта пользователя.
Первое, что пользователи должны сделать после предоставления своего адреса электронной почты для регистрации, — это представить, что они хотят видеть на своем веб-сайте. Они могут просмотреть большое количество шаблонов макетов целевых страниц, коммерческих страниц и развлекательных страниц, которые предоставляются в визуальном конструкторе страниц, чтобы выбрать расположение изображений, текста и дополнительных функций. Нажатие кнопки «Добавить страницу» создаст стартовую страницу перетаскивания, где пользователи изменят ее по своему вкусу с помощью плагина визуального конструктора страниц. С помощью редактора drag&drop пользователь может перетащить наиболее понравившийся макет на главный экран, где будет отображаться будущая страница сайта. Настройте макеты страниц с помощью визуального редактора страниц WordPress, чтобы изменить размер и форму блоков изображений и текстовых блоков. Конструктор страниц WordPress также имеет полные страницы для использования, и большинство шаблонов страниц поставляются с бесплатными плагинами для онлайн-конструктора WordPress.
Нажатие кнопки «Добавить страницу» создаст стартовую страницу перетаскивания, где пользователи изменят ее по своему вкусу с помощью плагина визуального конструктора страниц. С помощью редактора drag&drop пользователь может перетащить наиболее понравившийся макет на главный экран, где будет отображаться будущая страница сайта. Настройте макеты страниц с помощью визуального редактора страниц WordPress, чтобы изменить размер и форму блоков изображений и текстовых блоков. Конструктор страниц WordPress также имеет полные страницы для использования, и большинство шаблонов страниц поставляются с бесплатными плагинами для онлайн-конструктора WordPress.
Пользователи могут использовать существующие или добавлять пользовательские CSS к общей цветовой схеме текста, а затем редактировать определенный цвет для определенного текстового блока или его части. Благодаря бесплатному плагину для создания страниц WordPress создание чего-то вроде плагинов контактных форм выполняется быстро и эффективно с помощью простых элементов перетаскивания, которые подбирают понравившийся пользователю шаблон контактной формы и устанавливают его там, где он хочет.