Как использовать визуальный редактор страниц от руки Конструктор сайтов
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Конструктор сайтов
- Визуальный редактор страниц
Используйте наш визуальный редактор с позиционированием от руки, чтобы редактировать содержимое веб-страницы, такое как текст, изображения, сетки и другие элементы, с помощью мощного перетаскивания. Это очень экономит время, так как не требует кодирования для разработки современных веб-сайтов, тем, шаблонов электронной коммерции или сообщений в блогах.
Это очень экономит время, так как не требует кодирования для разработки современных веб-сайтов, тем, шаблонов электронной коммерции или сообщений в блогах.
Скачать для Windows Скачать для Mac
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Your browser does not support HTML5 video.
Перетаскивание от руки
Создавайте свои веб-страницы и шаблоны с помощью перетаскивания. Наслаждайтесь своими работами, создавая красивые веб-сайты в игровой форме без программирования. Создайте и настройте свой дизайн с помощью нашего революционного редактора от руки. Это интуитивно понятный, визуальный, простой в использовании, от руки, перетаскивание. Использование Nicepage похоже на работу в Microsoft PowerPoint, Apple Keynote и профессиональных системах дизайна, таких как Adobe Photoshop и Adobe XD.
Наслаждайтесь своими работами, создавая красивые веб-сайты в игровой форме без программирования. Создайте и настройте свой дизайн с помощью нашего революционного редактора от руки. Это интуитивно понятный, визуальный, простой в использовании, от руки, перетаскивание. Использование Nicepage похоже на работу в Microsoft PowerPoint, Apple Keynote и профессиональных системах дизайна, таких как Adobe Photoshop и Adobe XD.
Умные магнитные направляющие
Используйте интеллектуальные магнитные направляющие, чтобы выровнять и улучшить положение элементов в дизайне. Вы можете видеть краткие руководства при перемещении элемента, который привязывается к другим элементам и контейнерам. Они очень полезны для выравнивания, редактирования и преобразования элементов относительно других элементов и контейнеров при разработке веб-сайта.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Столбцы сетки
Столбцы сетки — полезный инструмент компоновки для графических редакторов и редакторов веб-сайтов. Они облегчают позиционирование и выравнивание элементов веб-дизайна на веб-странице. Столбцы сетки видны по всей странице. Вы можете включить их, нажав горячие клавиши CTRL+SHIFT+4 или выбрав в меню правой кнопки мыши или контекстной панели инструментов Страницы и Блока.
Они облегчают позиционирование и выравнивание элементов веб-дизайна на веб-странице. Столбцы сетки видны по всей странице. Вы можете включить их, нажав горячие клавиши CTRL+SHIFT+4 или выбрав в меню правой кнопки мыши или контекстной панели инструментов Страницы и Блока.
Переместить блоки
Легко переключайте позиции блоков в Навигаторе страниц. Вы также можете использовать стрелки на боковой панели блоков и панели инструментов содержимого для перемещения блоков вверх и вниз в редакторе.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Расстояния между элементами
Вы можете измерять расстояния между элементами в блоке при перетаскивании и выравнивании с помощью интеллектуальных магнитных направляющих. Вы видите Расстояния при измерении интервалов между текстами, изображениями, значками, фигурами и т. д., а также внутри групп и сеток и других элементов контейнера.
Изменить размер элементов
Перетащите маркеры для изображений, текстов и других элементов, чтобы изменить их размер. Вы можете удерживать клавишу SHIFT, чтобы изменить размер пропорционально, и клавишу ALT, чтобы зафиксировать центр. Вы можете следить за красными магнитными направляющими и привязываться к ним для большей точности.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Сгруппируйте элементы, нажав CTRL+G
Группировка — очень распространенная операция, позволяющая комбинировать относительные элементы и минимизировать нагрузку на управление каждым элементом по отдельности при перемещении, выравнивании и т. д. Чтобы сгруппировать несколько элементов, выделите элементы области или выберите каждый, нажав и удерживая клавишу SHIFT, а затем нажмите кнопку Комбинация CTRL+G.
Узнать больше
Перетащите элементы для перемещения группы
Перетащите любой сгруппированный элемент, чтобы переместить всю группу. Вы можете группировать элементы в веб-блоке, а затем управлять ими как единым блоком, выбирая и перетаскивая группу с ее внутренними элементами.
Вы можете группировать элементы в веб-блоке, а затем управлять ими как единым блоком, выбирая и перетаскивая группу с ее внутренними элементами.
Узнать больше
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Вставить изображение из буфера обмена
Вы можете копировать и вставлять изображения из буфера обмена. Эта функция поддерживается только в приложениях Nicepage Desktop. Вы можете копировать изображения из любого графического редактора и вставлять их в Редактор Nicepage.
Изменить размер блока
Измените размер блоков, просто щелкнув и перетащив маркеры полос вверху или внизу любого блока. При изменении размера вы можете видеть расстояния до и после элементов, размещенных внутри блока.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Сбросить пропорции для изображений
Пропорции изображений могут изменяться во время творческого процесса путем масштабирования и подгонки их при создании веб-страницы. Таким образом, вы можете восстановить исходные пропорции, щелкнув значок на контекстной панели инструментов. Щелкните элемент изображения, поле или ячейку сетки и щелкните значок «Сбросить пропорции».
Пользовательская граница для каждой стороны
Вы можете добавить группы, фигуры и изображения и указать границы для каждой стороны отдельно. Это дает вам дополнительную свободу для реализации ваших творческих идей. Выберите свою форму, например. Затем перейдите на панель свойств. Найдите раздел «Граница» и щелкните значки параметров. Выберите стороны, для которых нужно показать границу.
Ширина в процентах
Grid, Grid Repeater, как правило, все элементы контейнера полной ширины и элемент Text всегда имеют ширину 100 %. Вы можете увидеть реальные 100% в поле значения панели свойств для выбранного элемента. Вы также можете установить значение ширины в процентах. Однако Высота может быть только 100 процентов.
Вы также можете установить значение ширины в процентах. Однако Высота может быть только 100 процентов.
Изменить значение с помощью перемещения мыши
Многие популярные графические редакторы и редакторы макетов могут изменять значения с помощью прокрутки мыши или перемещения. Вы можете сделать то же самое, что и параметры и свойства, показанные значками. Перейдите на панель свойств, наведите указатель мыши на значок рядом с полем ввода свойства и переместите мышь вправо, чтобы увеличить значение, и влево, чтобы уменьшить его.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Блок в штучной упаковке и широкий
Вы можете изменить ширину содержимого, выбрав значение из раскрывающегося списка для ширины блока. Выберите блок, затем перейдите на панель свойств. В свойстве W (Ширина) щелкните маленькую стрелку, чтобы открыть раскрывающийся список с параметрами. Щелкните параметры, чтобы изменить ширину содержимого с Boxed на Wide.
Щелкните параметры, чтобы изменить ширину содержимого с Boxed на Wide.
Заблокировать элементы в контуре
Вы можете заблокировать и разблокировать элементы, контейнеры или блоки в структуре, щелкнув значок блокировки на слое элемента. Это делает вашу работу над дизайном более удобной, особенно при работе с несколькими деталями.
Узнать больше
Your browser does not support HTML5 video.
Дважды щелкните, чтобы изменить элементы в группе
Несмотря на то, что вы можете перемещать и выбирать сгруппированные элементы как единое целое, вы можете редактировать каждый из них — дважды щелкните, чтобы получить доступ к сгруппированному элементу и отредактировать его свойства на контекстной панели инструментов или на панели свойств.
Узнать больше
Выберите несколько элементов
Вы можете выбрать несколько элементов, щелкнув и перетащив курсор по области. Вы можете перемещать, выравнивать, дублировать все многократно выбранные элементы вместе и при необходимости преобразовывать их в повторитель группы или сетки.
Вы можете перемещать, выравнивать, дублировать все многократно выбранные элементы вместе и при необходимости преобразовывать их в повторитель группы или сетки.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Группировать и разгруппировать элементы
Групповая операция создает групповой элемент, который позволяет вам собрать несколько элементов и использовать их как единое целое в редакторе. Как группа, вы можете выполнять несколько операций и добавлять действия, включая добавление фона и перемещение элементов, а также применение различных эффектов анимации к группе и ее элементам.
Узнать больше
Скрыть элементы в контуре
Во время работы в редакторе вы можете скрыть элементы, контейнеры или целые блоки в схеме. Полезно сосредоточиться на некоторых деталях, скрывая перекрывающиеся или мешающие.
Узнать больше
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Переименовать блоки в Outline
Чтобы упорядочивать блоки и управлять ими, вы можете переименовывать их в Outline. Выберите навигатор страниц слева, чтобы перейти на вкладку «Структура». Дважды щелкните или выберите параметр «Переименовать» в параметрах. Измените имя блока, чтобы сделать процесс разработки веб-сайта более управляемым и удобным.
Параметры страницы в редакторе
Параметры страницы очень важны для создания веб-сайта, так как этот список содержит основные операции для страницы. Вы можете включить столбцы сетки, использовать операции копирования и вставки, импорта и экспорта страниц и получить доступ к настройкам. Вы можете получить доступ к параметрам страницы из контекстного меню, щелкнув значок «Параметры» в правом верхнем углу редактора.
Создание веб-сайта с помощью визуального конструктора страниц от руки
Не так давно вам требовались специалисты по WordPress и HTML для создания рабочего веб-сайта с настраиваемыми элементами контента и шаблонами, однако в настоящее время для создания веб-сайта WordPress с адаптивным дизайном не требуется навыков программирования. Современный гибкий визуальный редактор создает веб-сайт с помощью интерфейса перетаскивания, который предоставляет все необходимое для создания уникальной темы WordPress для вашего веб-сайта с помощью лучших лучших плагинов для создания страниц WordPress. Неопытные пользователи сразу поймут, что кодирование не требуется, когда они впервые увидят редактор страниц с перетаскиванием. Пользователи также могут использовать конструктор тем для создания собственных тем WordPress для будущего использования и продвижения. Строгие, но лаконичные подписанные значки помогут пользователю сориентироваться в инструментарии и ускорить знакомство со структурой сайта. Помните, что будущие продажи целевых страниц будут напрямую зависеть от стиля и содержания сайта пользователя.
Современный гибкий визуальный редактор создает веб-сайт с помощью интерфейса перетаскивания, который предоставляет все необходимое для создания уникальной темы WordPress для вашего веб-сайта с помощью лучших лучших плагинов для создания страниц WordPress. Неопытные пользователи сразу поймут, что кодирование не требуется, когда они впервые увидят редактор страниц с перетаскиванием. Пользователи также могут использовать конструктор тем для создания собственных тем WordPress для будущего использования и продвижения. Строгие, но лаконичные подписанные значки помогут пользователю сориентироваться в инструментарии и ускорить знакомство со структурой сайта. Помните, что будущие продажи целевых страниц будут напрямую зависеть от стиля и содержания сайта пользователя.
Первое, что нужно сделать пользователям после предоставления адреса электронной почты для регистрации, — это представить, что они хотят видеть на своем веб-сайте. Они могут просматривать большое количество целевых страниц, коммерческих страниц и шаблонов макетов развлекательных страниц, которые предоставляются в визуальном конструкторе страниц, чтобы выбрать расположение изображений, текста и дополнительных функций.
Пользователи могут использовать существующий или добавить настраиваемый CSS в общую цветовую схему текста, а затем редактировать определенный цвет для конкретного текстового блока или его части. Благодаря бесплатному плагину для построения страниц WordPress создание чего-то вроде плагинов контактной формы выполняется быстро и эффективно с помощью простых элементов перетаскивания, которые выбирают шаблон контактной формы, который нравится пользователю, и устанавливают его там, где он хочет. Бесплатная тема WordPress очень важна для страниц с различными настраиваемыми типами сообщений, потому что все сообщения автоматически интегрируются в выбранную тему WordPress. Пользователям не потребуются дополнительные настройки и постоянное повторение одних и тех же действий и концентрация на контенте. Привыкнув к построителю перетаскивания и лучше разобравшись в плагине конструктора страниц, пользователь может получить полный контроль над каждым аспектом нового веб-сайта визуального композитора и использовать более продвинутые методы для своей будущей целевой страницы drop, особенно в случае использования конструктор тематических веб-сайтов для создания уникальных тем WordPress для других пользователей или для создания плагинов для тем WordPress, которые предоставляет конструктор тем, например визуальный композитор.
Бесплатная тема WordPress очень важна для страниц с различными настраиваемыми типами сообщений, потому что все сообщения автоматически интегрируются в выбранную тему WordPress. Пользователям не потребуются дополнительные настройки и постоянное повторение одних и тех же действий и концентрация на контенте. Привыкнув к построителю перетаскивания и лучше разобравшись в плагине конструктора страниц, пользователь может получить полный контроль над каждым аспектом нового веб-сайта визуального композитора и использовать более продвинутые методы для своей будущей целевой страницы drop, особенно в случае использования конструктор тематических веб-сайтов для создания уникальных тем WordPress для других пользователей или для создания плагинов для тем WordPress, которые предоставляет конструктор тем, например визуальный композитор.
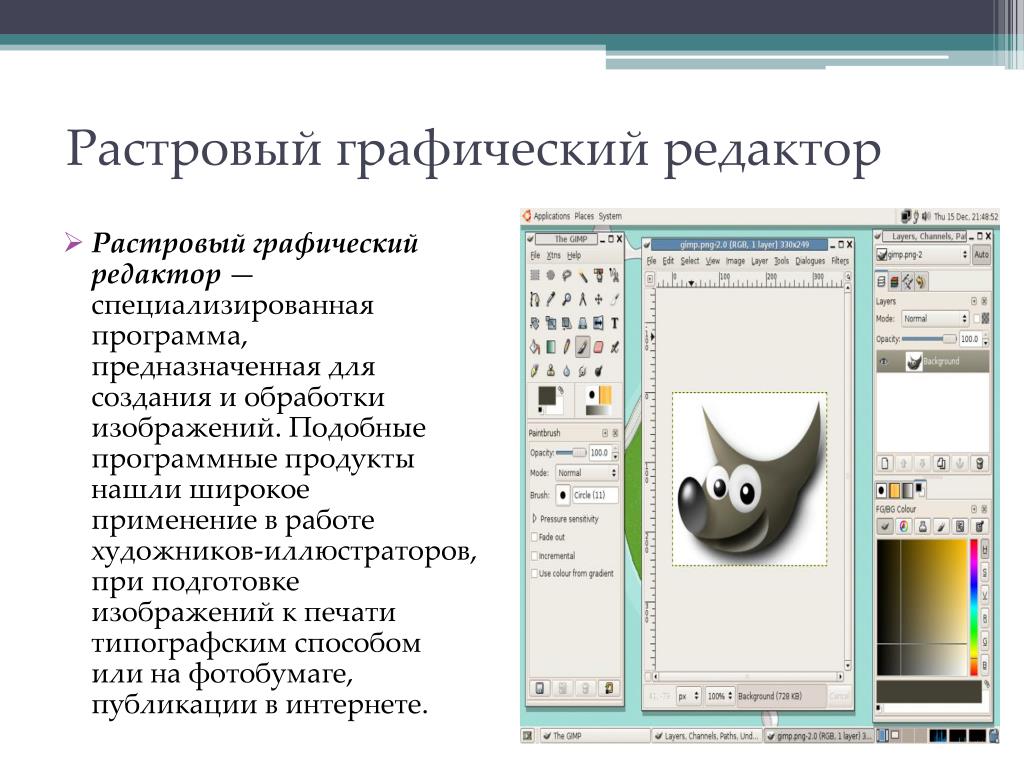
Визуальный (WYSIWYG) редактор для создания сайтов
Почти каждый пользователь Интернета когда-нибудь задумывался о создании собственного сайта, но далеко не у всех есть время и способности, чтобы освоить хотя бы основы веб-программирования и верстки. Но, в большинстве случаев, нет необходимости в разработке сложных программируемых элементов, и создать красивый и функциональный сайт можно используя визуальный редактор сайтов или WYSIWYG-редактор.
Но, в большинстве случаев, нет необходимости в разработке сложных программируемых элементов, и создать красивый и функциональный сайт можно используя визуальный редактор сайтов или WYSIWYG-редактор.
Подобные программы, несмотря на относительную простоту использования, являются далеко не любительскими инструментами для разработки, но как раз в возможности работы пользователя с любым уровнем опыта и состоит их особенность.
WYSIWYG – это аббревиатура от английских слов What You See Is What You Get, что переводится как «что видишь, то и получишь». То есть, речь идет о среде разработки, в которой пользователь по мере своей работы может сразу же видеть примерный результат своих усилий. Чаще всего в Рунете используется русскоязычный аналог упоминаемой аббревиатуры, и программы такого типа носят название визуальных редакторов. С помощью подобных приложений можно создавать код на разных языках программирования и верстки – HTML, CSS, PHP и др.
Самый популярный WYSIWYG-редактор HTML и других языков веб-разработки – Adobe Dreamveawer. Он отличается действительно удобным интерфейсом, большим количеством доступных инструментов, поддержкой актуальных технологий и интеграцией с другими приложениями пакета Creative Suite. Большим плюсом Adobe Dreamveawer является наличие подробной профессиональной документации, а также множества бесплатных уроков по работе с программой, которые можно найти в сети Интернет. Кроме того, он может работать с распространенными движками (CMS), такими как Joomla, WordPress и Drupal. Актуальной сейчас является версия CS6.
Он отличается действительно удобным интерфейсом, большим количеством доступных инструментов, поддержкой актуальных технологий и интеграцией с другими приложениями пакета Creative Suite. Большим плюсом Adobe Dreamveawer является наличие подробной профессиональной документации, а также множества бесплатных уроков по работе с программой, которые можно найти в сети Интернет. Кроме того, он может работать с распространенными движками (CMS), такими как Joomla, WordPress и Drupal. Актуальной сейчас является версия CS6.
Еще один популярный визуальный редактор — WYSIWYG Web Builder, который недавно обновился до версии 9. Это мощное решение, с помощью которого можно создавать качественные веб-сайты, не обладая при этом навыками верстки и веб-программирования. Программа позволяет создавать как простые сайты-визитки или корпоративные ресурсы, так и многостраничные ресурсы со сложными сценариями и вставкой интерактивных элементов. В комплекте идут несколько различных шаблонов, а в процессе работы можно добавлять новые. В последней версии WYSIWYG Web Builder появился ленточный интерфейс, добавлены новые возможности для работы с CSS3 и больше сотни других улучшений.
В последней версии WYSIWYG Web Builder появился ленточный интерфейс, добавлены новые возможности для работы с CSS3 и больше сотни других улучшений.
Кроме коммерческих решений, есть и хорошие open-source решения. Например, бесплатный визуальный редактор BlueGriffon, созданный на движке Gecko, на котором работает также всемирно известный браузер Mozilla Firefox.
Это современное и надежное решение для редактирования веб-страниц и создания сайтов, соответствующее последним стандартам Web. BlueGriffon является мультиязычным визуальным редактором HTML, PHP, CSS и других языков веб-разработки, который обладает интуитивно понятным, удобным интерфейсом, а редактируемый в нем документ будет выглядеть точно так же как в браузере Firefox.
WYSIWYG-редактор является действительно удобным инструментом для редактирования и веб-страниц и создания полноценных сайтов разного уровня сложности. При этом, пользователь может создавать привлекательные веб-сайты без необходимости обширных технических знаний.
Читайте также
- Топ 5 бесплатных HTML-редакторов
- Редактор HTML: советы по выбору
Веб-редактор WYSIWYG | HubSpot
Быстрое начало веб-дизайна с редактированием WYSIWYG.
Никогда больше не сталкивайтесь с хитрым редактором контента. Бесплатный WYSIWYG-редактор HubSpot позволяет визуализировать и вносить изменения в HTML без написания строки кода. Используйте встроенные функции форматирования, модули перетаскивания и многое другое, чтобы создать цифровую среду для своего бизнеса в точном соответствии с вашими требованиями.
Нажмите, чтобы увеличить
Легко просматривать и публиковать изменения веб-сайта.
Ваш фирменный веб-сайт имеет большое значение. Вносить правки в него не следует. С помощью WYSIWYG-редактора HubSpot вы можете легко просматривать изменения на веб-сайте перед их реализацией, избегая трудоемких ошибок и канцелярских ошибок.

Нажмите, чтобы увеличить
Автоматически оптимизируйте свой веб-сайт для мобильных устройств.
Не теряйте клики или клиентов из-за некачественного цифрового опыта. Благодаря HubSpot ваш сайт сразу становится адаптивным, поэтому посетители на всех устройствах могут легко и безопасно посещать ваш сайт. Вы также можете использовать редактирование WYSIWYG, чтобы адаптировать мобильные и настольные устройства, радуя клиентов контентом, который им нужно преобразовать.
Нажмите, чтобы увеличить
Управление контентом на нескольких языках.
По мере роста вашего бизнеса у вас могут появиться клиенты в разных регионах и на разных языках. Бесплатные инструменты CMS HubSpot упрощают создание и управление страницами, которые масштабируются для международной аудитории.
Нажмите, чтобы увеличить
WYSIWYG означает «что видишь, то и получаешь».
 Это относится к процессу редактирования контента, при котором при создании веб-сайта вы можете увидеть, как будет выглядеть готовый продукт. В то время как другие CMS не показывают вам, как будет выглядеть ваша живая веб-страница, пока вы не нажмете «Опубликовать», HubSpot избавляет вас от догадок при создании красивого веб-сайта, который понравится вашим клиентам.
Это относится к процессу редактирования контента, при котором при создании веб-сайта вы можете увидеть, как будет выглядеть готовый продукт. В то время как другие CMS не показывают вам, как будет выглядеть ваша живая веб-страница, пока вы не нажмете «Опубликовать», HubSpot избавляет вас от догадок при создании красивого веб-сайта, который понравится вашим клиентам.Редактор WYSIWYG HubSpot доступен для различных функций HubSpot бесплатно. Если вам нужны расширенные инструменты управления контентом, вы можете перейти на премиум-версии нашего программного обеспечения CMS, CMS Hub. Посетите страницу с ценами для получения дополнительной информации.
- Инструменты для создания веб-сайтов
HubSpot позволяют переключаться между различными режимами редактирования контента. Например, вы можете изменить свой текст в предварительном просмотре страницы, на которой находится текст, или отредактировать форматированный текст в расширенном представлении.
 Кроме того, если вы хотите выполнить какие-либо дополнительные настройки, вы также можете настроить содержимое своего веб-сайта, отредактировав исходный код.
Кроме того, если вы хотите выполнить какие-либо дополнительные настройки, вы также можете настроить содержимое своего веб-сайта, отредактировав исходный код.
HTML — это стандартный язык, используемый для определения визуальных элементов веб-сайта, таких как шрифт текста, структура страницы, цвет фона и многое другое. HTML-редактор WYSIWYG позволяет напрямую манипулировать этими элементами, не внося вручную изменений в базовый HTML-код сайта. Другими словами, бесплатный редактор веб-сайтов WYSIWYG — это самый простой способ изменить HTML-код вашего сайта без использования HTML.
Термины «редактор WYSIWYG» и «конструктор веб-сайтов с перетаскиванием» часто используются как синонимы. Хотя у вас может быть конструктор веб-сайтов с перетаскиванием, который не показывает, как будет выглядеть готовая страница, эти инструменты часто одинаковы.

Онлайн-уроки
General Layout
• Использование встроенных фреймов
• Использование мастер-страниц
• Использование встроенных страниц
• Как использовать мастер-фреймы
• Использование слоев
• Как создать перетаскиваемое окно с использованием слоев
• Дополнительные функции слоев
• Создание полноэкранного/одностраничного макета
• Как добавить эффект параллакса на страницы?
• Карты
• Новый : Разделы
• Новый : Как использовать виджет Диалог
Форма
• Создание формы
• Как использовать мастер форм?
• Проверка ввода формы
• Условия формы и расчеты
• Создание корзины покупок на PHP с помощью WYSIWYG Web Builder
• Как использовать PHP для сбора данных формы
• Создание формы с всплывающим подтверждением
• Поля ввода формы
• Маска ввода
• Новое : Автозаполнение
Анимации и переходы
• Введение в анимацию CSS3
• Запуск и остановка анимации CSS3 с помощью событий
• Введение в переходы CSS3
• Использование преобразования CSS3 для масштабирования изображения
• Анимация текста с помощью объекта «Баннер»
• Связывание переходов
• Использование переходов прокрутки
• Анимация пути SVG
• Эффекты движения
• Анимация Lottie
• Новый : Эффекты мыши
Управление содержимым
• Начало работы с инструментами CMS
• Как динамически расширять представление CMS на основе содержимого страницы?
• Использование плагинов CMS
• Как интегрировать Cushy CMS?
• Как интегрировать Surreal CMS?
• Редактируемый контент
События
• Использование событий для создания прокручивающегося изображения со звуком
• Использование событий для отображения всплывающей информации для определенного элемента
• Введение в таймеры
• Как отображать объекты при прокрутке с помощью событий закладок?
Адаптивный веб-дизайн
• Введение в адаптивный веб-дизайн — основы
• Адаптивный веб-дизайн в WYSIWYG Web Builder
• Как создать адаптивный текст?
• Введение в Layout Grid
• Расширенные возможности Layout Grid
• Начало работы с FlexBox
• Рекомендуется : Адаптивный веб-дизайн — методы проектирования
• Введение в Flex Grid
• Адаптивный веб-дизайн — инструменты
Карусель
• Как пользоваться Каруселью?
• Создание 3D-карусели с помощью файла manifest. js
js
• Использование карусели для создания анимированного слайд-шоу
• Создание полностраничного веб-сайта с помощью карусели
• Как использовать карусель для создания многостраничной формы?
Инструменты входа
• Начало работы с инструментами входа
• Добавление логина на веб-сайт (Основы входа)
• Настройка формы регистрации инструментов входа
• Социальный вход
• Новое : Роли пользователей ( группы)
• Новый : Создание защищенных страниц без базы данных
• Новый : Защищенный контент и защищенные пункты меню
Электронная торговля
• Добавление кнопки PayPal «Купить сейчас» на ваш веб-сайт
• Создание простой корзины покупок PayPal
• Создание корзины покупок PHP с помощью WYSIWYG Web Builder
• Интеграция электронной коммерции
• Корзина покупок Ecwid
• Vibracart Pro
• Обновлено : Корзина PayPal
Поисковая оптимизация (SEO)
• Добавление расширенных описаний на ваш веб-сайт с помощью структурированных данных (schema.
