Программирование на C, C# и Java — Уроки программирования, алгоритмы, статьи, исходники, примеры программ и полезные советы
ОСТОРОЖНО МОШЕННИКИ! В последнее время в социальных сетях участились случаи предложения помощи в написании программ от лиц, прикрывающихся сайтом vscode.ru. Мы никогда не пишем первыми и не размещаем никакие материалы в посторонних группах ВК. Для связи с нами используйте исключительно эти контакты: [email protected], https://vk.com/vscode
Из статьи вы узнаете, как сохранять и затем декодировать изображения из base64. Также будет показано, как сохранять изображения в Базу данных в текстовом виде и получать их обратно. Код на языке C#.
Рассмотрим создание потоков на языке Visual C++. На примере программы в Visual Studio разберем основы и применение необходимых классов. В конце урока вы найдете видео, в котором тема раскрывается более подробно.
В видеоуроке рассказывается, как заменить стандартную тему оформления Windows Forms на стиль Material Design от Google.
Напишем на языке Си программу, проверяющую является ли число простым. Для проверки будем использовать простейший алгоритм, основанный непосредственно на определении простого числа.
admin 21.01.2019 C, Видеоуроки, Консольные программы, Легкий уровень, Тип программ, Уроки программирования Нет комментариев
Читать далее
На языке C# достаточно легко получить информацию о локальных дисках компьютера — для этого есть специальный класс в NET FRAMEWORK. Из урока вы узнаете, как вывести основную информацию о хранилищах и дисках на компьютере в консоль.
admin 21.01.2019 C#, Видеоуроки, Консольные программы, Легкий уровень, Тип программ, Уроки программирования Нет комментариев
Читать далее
Несомненно в языке C# и фреймворке . NET есть средства для печати документов и текста с помощью принтера. В данной статье описано, как вывести на печать текст программно. А для тех, кто больше любит смотреть, чем читать — в конце материла находится видеоурок…
NET есть средства для печати документов и текста с помощью принтера. В данной статье описано, как вывести на печать текст программно. А для тех, кто больше любит смотреть, чем читать — в конце материла находится видеоурок…
admin 20.01.2019 C#, Windows Forms, Видеоуроки, Средний уровень, Тип программ, Уроки программирования Нет комментариев
Читать далее
Начиная с Android 6 Marshmallow стало необходимо во время работы приложения запрашивать у пользователя разрешение на доступ к функциям устройства, связанным с персональными данными (например, к контактам или микрофону). На примере доступа к камере разберем данный вопрос.
Хеширование MD5 Hash на языке программирования C# реализуется достаточно просто с помощью стандартных средств библиотеки классов .NET. Далее представлен метод, принимающий строку, хеширующий ее с помощью алгоритма MD5 и возвращающий результат.
В новом ролике произведем установку Microsoft SQL Server (MSSQL) 2017 версии Express и среды SQL Server Management Studio для него.
Появилась задача — разработать приложение, автоматизирующее довольно объемную предметную область и хранящее данные в MS Access. БД была создана в PowerDesigner, но перенос данных непосредственно в Access оказался сопряжен с трудностями.
- « Предыдущие публикации
Поиск по сайту
SearchКонтакты
Электронная почтаГруппа ВКонтакте
RSS лента
RSS подписка
Помочь проекту
- Сегодня Нед Мес Все время
- Симплекс-метод. Реализация
- Калькулятор Windows Forms на языке C#
- Создание инсталлятора в Visual Studio
- QR-код на С#: генерируем, распознаём, сохраняем, загружаем.

- Потоки в C# для начинающих: разбор, реализация, примеры
Опросы
Loading …
- Архив опросов
Метки
Подписаться на блог по эл. почте
Укажите свой адрес электронной почты, чтобы получать уведомления о новых записях в этом блоге.
Присоединиться к еще 67 подписчикам
E-mail адрес
Урок 1. Начало работы с Visual Studio Code. Создание дизайна страниц
Скачать Notepad++ Portable
Скачать материалы к курсу – папка work_files.zip (6.5 Мб)
Авторы учебного курса:
Боголепов Михаил Михайлович,
студент гр. ЗКТ-617 ФГАОУ ВО «РГППУ.
Власова Наталья Сергеевна,
доцент кафедры информационных систем и технологий РГППУ
Введение
В процессе выполнения всех уроков, вами будет создан полноценный веб-сайт юридической конторы.
Структура веб-страниц представлена на рисунке 1.
1 — Структура итогового веб-сайта
Цель: ознакомиться с Visual Studio Code, а так же создать страницу с дизайном для всего сайта.Задачи:
– Исследовать рабочую область.
– Научиться создавать новую страницу, используя содержимое HTML5, CSS.
– Научиться сохранять документ.
– Научиться изменять название страницы и текстовые заголовки.
– Научиться добавлять изображения на передний план и в качестве фоновых изображений.
В результате выполнения данного урока у вас должна получиться такая веб-страница (рисунок 1.1):
Рисунок 1.1 — Предварительный просмотр веб-страницы
Подготовка к созданию проекта, изучение редактора Visual Studio Code. (Установка Visual Studio Code)
Для создания проекта «Юридическая контора «Советник»» нам понадобится рабочая папка под проект.
Создайте папку на локальном диске посредствам проводника или другого файлового менеджера.
Для реализации проекта в качестве редактора вы будете использовать современный инструмент — Visual Studio Code.
Visual Studio предлагает общедоступные инструменты и гибкость, необходимые для создания и развертывания современных веб-приложений.
– HTML5, CSS3, LESS/SASS, JavaScript
– ASP.NET, Node.js, Python, JavaScript
– NuGet, Grunt, Gulp, Bower, npm.
– Платформа и среда выполнения с открытым кодом.
– Развертывание в Windows, Azure, Mac или Linux.
– Бесплатно для небольших групп и разработчиков открытого кода.
– Запустите Visual Studio Code. В боковой панели навигации кликните по иконке страниц.(рисунок 1.2).
1.2 — Боковая панель
– В появившемся меню, кликните на кнопку Открыть папку и в открывшемся окне выберите созданную заранее папку Sovetnik. Кликните кнопку Выбор папки.
1.3 — Боковая панель. Выбранная папка
– Для создания первой страницы сайта design. html наведите мышку на область названия папки(проекта) SOVETNIK и кликните значок . В появившейся форме введите design.html
html наведите мышку на область названия папки(проекта) SOVETNIK и кликните значок . В появившейся форме введите design.html
1.4 — Создан файл design.html
Наполнение папки
SovetnikДля создания проекта, нам понадобятся дополнительные файлы: CSS, JS, мультимедиа.
– Для этого скачайте в созданную вами папку, папки и файлы из папки work_files.
1.5 — Папка Sovetnik
– Откройте редактор. Папки появились в навигационном меню проекта. Они будут задействованы позже.
1.6 — Название страницы
Создание дизайна сайта.
Для создания дизайна сайта нами будет подключен файл CSS, в котором указаны свойства для элементов HTML5. Изучение CSS в данном электронном учебном пособии не предусмотрен.
– Заполните файл design.html согласно стандартной структуре HTML5 документа, как на рисунке 1.7:
1.7 — Стандартная структура
– Между тегами title введите название страницы ЮК Советник (рисунок 1. 8).
8).
1.8 — Название страницы
– Следующим шагом будут meta и link данные. Между тегами head добавьте следующие строки (рисунок 1.9):
1.9 — Добавлены meta и link данные
Данным кодом вы к файлу design.html подключили css файл со свойствами для элементов HTML5, а так же meta name=»viewport» для того ,что бы сообщить браузеру, что ваша страница предназначена для правильного поведения области просмотра как на персональных компьютерах ,так и на мобильных устройствах.
– Для отображения страницы как на примере, нужно прописать id для тэгов и разделительную полосу при помощи тега hr.
1.10 — Выделеные области нужно добавить на свою страницу.
– Добавим логотип на страницу. Логотип у вас используется в формате SVG, если же у пользователя поддерка SVG не предусмотрена браузером выводиться будет альтернативное изображения в формате PNG.
Вся область логотипа и подпись снизу будет обернута DIV с именем center для того, что бы все объекты внутри распологались по центру. Клик по картинке будет переводить вас на главную страницу сайта (рисунок 1.11).
Клик по картинке будет переводить вас на главную страницу сайта (рисунок 1.11).
1.11 — Код добавления логотипа на страницу.
1.12 — Логотип технологии SVG и формата PNG.
– Следующим шагом будет создание навигации на сайте. Стиль навигации уже прописан в CSS файле. Вам осталось добавить ссылки между тегоми nav. В конце добавим div clearfix. Clearfix — метод отмены действия float без изменения структуры HTML-документа (рисунок 1.13).
1.13 — Код ссылок для вставки навигации
– Добавьте копирайт в подвал сайта между тегами footer (рисунок 1.14).
1.14 — Добавлены meta и link данные
– Дизайн готов. Добавим обзац с текстом Контент, для визуального восприятия области для контента.
1.15 — Выделеные области нужно добавить на свою страницу.
Поздравляем! Вы создали свою первую веб-страницу на HTML5 (рисунок 1.16): добавили текст и цвета, добавили изображения и подключили CSS, а также быстро создали профессиональную веб-страницу. Вы выполнили предварительный просмотр страницы в браузере (рисунок 1.16).
Вы выполнили предварительный просмотр страницы в браузере (рисунок 1.16).
1.16 — Предварительный просмотр веб-страницы
Контрольные вопросы
1. Какой редактор используется в уроках для редактирования страниц HTML5?
2. Между какими тегами размещается пара тегов
?
3. Какой метатег сообщает браузеру, что сайт предназначен для просмотра как на персональных компьютерах, так и на мобильных устройствах?
4. При добавлении логотипа была использована технология SVG, что будет отображаться браузером, если браузер не поддерживает SVG?
Начало работы с кодом Visual Studio
Редактировать
В этом руководстве мы проведем вас через настройку Visual Studio Code и дадим обзор основных функций.
Следующее видео, которое мы рекомендуем: Редактирование кода в Visual Studio Code
Выберите другое видео из списка: Вступительные видео
Схема видео
- Загрузите и установите VS Code.

- Из https://code.visualstudio.com/download
- Открыть папку
-
-
- Проводник
- Просмотр > Проводник (⇧⌘E (Windows, Linux Ctrl+Shift+E))
- Вид поиска
- Просмотр > Поиск (⇧⌘F (Windows, Linux Ctrl+Shift+F))
- Контроль версий
- Просмотр > Управление версиями (SCM) (⌃⇧G (Windows, Linux Ctrl+Shift+G))
- Запуск и отладка
- Просмотр > Выполнить (⇧⌘D (Windows, Linux Ctrl+Shift+D))
- Просмотр расширений
- Вид > Расширения (⇧⌘X (Windows, Linux Ctrl+Shift+X))
- Откройте палитру команд.
- Вид > Палитра команд.
 .. (⇧⌘P (Windows, Linux Ctrl+Shift+P))
.. (⇧⌘P (Windows, Linux Ctrl+Shift+P))
- Вид > Палитра команд.
- Панель вывода
- Просмотр > Вывод (⇧⌘U (Windows Ctrl+Shift+U, Linux Ctrl+K Ctrl+H))
- Консоль отладки
- Просмотр > Консоль отладки (⇧⌘Y (Windows, Linux Ctrl+Shift+Y))
- Панель проблем
- Просмотр > Проблемы (⇧⌘M (Windows, Linux Ctrl+Shift+M))
- Встроенный терминал
- Вид > Терминал (⌃` (Windows, Linux Ctrl+`))
- Создать новый файл
- Файл > Новый файл (⌘N (Windows, Linux Ctrl+N))
- Сохранить файл
- Файл > Сохранить (⌘S (Windows, Linux Ctrl+S))
- Автосохранение
- Файл > Автосохранение
- Файл > Автосохранение
- Выполнить
- Выполнить > Начать отладку (F5)
- Расширения языка программирования
- Python — IntelliSense, анализ, отладка, форматирование кода, рефакторинг и многое другое.

- Live Preview — размещает локальный сервер для предварительного просмотра ваших веб-страниц.
- Python — IntelliSense, анализ, отладка, форматирование кода, рефакторинг и многое другое.
- Зум
- Уменьшить (⌘- (Windows, Linux Ctrl+-))
- Увеличение (⌘= (Windows, Linux Ctrl+=))
- Настройте свой редактор с помощью цветовых тем.
- Файл > Настройки > Тема > Цветовая тема (⌘K ⌘T (Windows, Linux Ctrl+K Ctrl+T))
- Код > Настройки > Тема > Цветовая тема на macOS
Следующее видео
- Редактирование кода в Visual Studio Code. Узнайте о расширенных функциях редактирования кода в VS Code.
- Вступительные видеоролики — просмотрите весь список видеороликов.
- Пользовательский интерфейс — см. документацию по VS Code.
- Обзор установки — документация по началу работы с VS Code, включая настройку для конкретной платформы.

- IntelliSense-VS Code обеспечивает интеллектуальное завершение кода по мере ввода.
04.05.2022
Учебное пособие по коду Visual Studio, которое стоит изучить
Каждому ковбою нужна лошадь, каждому Бэтмену нужен Робин, а каждому программисту нужен отличный редактор кода. Когда вы работаете с кодом каждый день, у вас должен быть редактор кода. Для многих разработчиков Visual Studio (VS) Code является предпочтительным редактором. Оставайтесь с нами для этого руководства по Visual Studio Code.
Не читатель? Посмотрите соответствующий видеоурок!
Не видите видео? Убедитесь, что ваш блокировщик рекламы отключен.
В этом посте вы узнаете все о VS Code и каждой его мощной функции. Если вам нужен подробный обзор VS Code, включая подробное объяснение всего, на что он способен, продолжайте читать.
Эта запись в блоге представляет собой фрагмент главы из электронной книги From Admin to DevOps: The BS Way to DevOps in Azure.
Если вам понравилась эта глава и вы хотите узнать о выполнении DevOps в Azure, ознакомьтесь с ней!
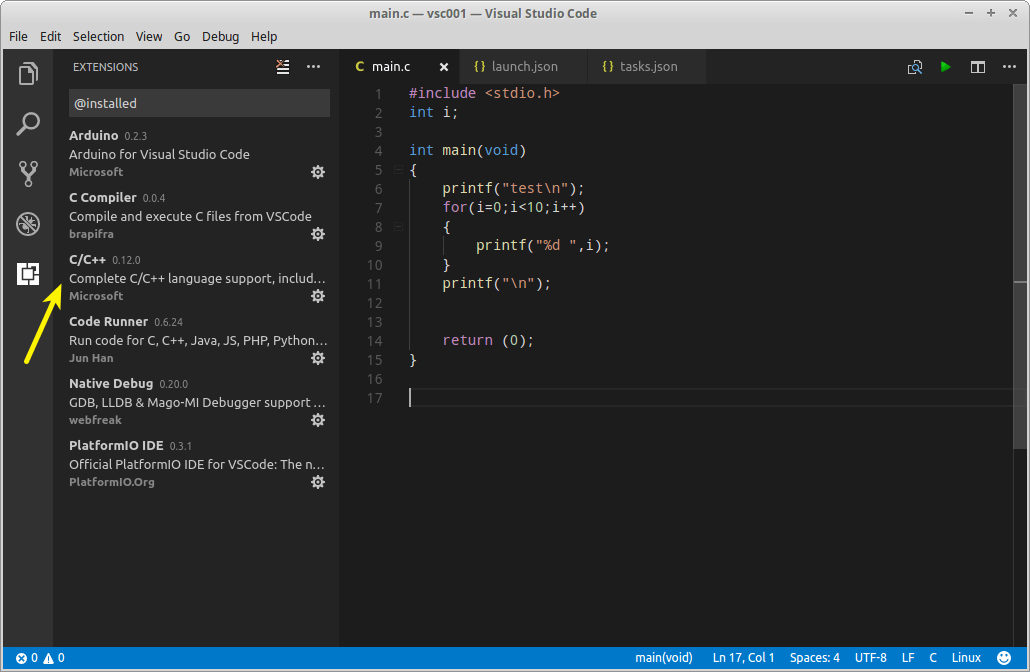
Интерфейс
В этом руководстве по Visual Studio Code будет использоваться VS Code 1.53.2. Если инструкция и скриншоты выглядят немного иначе, скорее всего, вы используете новую версию. Однако были предприняты все усилия, чтобы сосредоточиться на менее специфичных для версии аспектах VS Code.
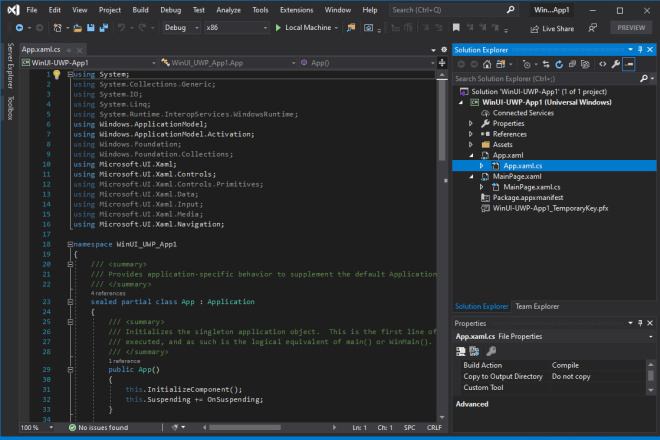
При первом открытии VS Code вы увидите пользовательский интерфейс, похожий на следующий снимок экрана. Вы увидите, что в VS Code есть несколько основных областей, на которые вы будете смотреть изо дня в день.
Основной интерфейс VS CodeОсновной интерфейс VS Code можно разбить на пять отдельных областей:
- Окно редактора (вкладки/группы) — В окне редактора вы будете выполнять большую часть своей работы. На этой панели вы можете просматривать и редактировать весь код, над которым работаете.
 Всякий раз, когда вы открываете новый файл или редактируете существующий файл, в окне редактора отображается код. VS Code имеет вкладки в этом редакторе, которые позволяют открывать несколько файлов одновременно, и группы редакторов, которые группируют различные вкладки.
Всякий раз, когда вы открываете новый файл или редактируете существующий файл, в окне редактора отображается код. VS Code имеет вкладки в этом редакторе, которые позволяют открывать несколько файлов одновременно, и группы редакторов, которые группируют различные вкладки. - Рабочая область. Рабочая область будет следующей наиболее часто используемой частью пользовательского интерфейса. Рабочая область — это место, где будут отображаться любые файлы, открытые на вкладках. Вы также обычно открываете целые папки, чтобы увидеть все файлы в определенной папке сразу здесь.
- Боковая панель — на боковой панели вы увидите такую информацию, как открытый репозиторий Git, название ветки Git, в которой вы работаете, и возможность отправлять изменения Git в удаленный репозиторий.
- Панели — секция панелей является «выходной» секцией. На этой панели вы найдете различные «вкладки» с информацией, возвращаемой VS Code и его расширениями. Здесь вы также найдете удобный встроенный терминал.
 Встроенный терминал — это встроенный терминал Bash (с другими оболочками, включенными через расширения), который позволяет запускать код непосредственно в VS Code без необходимости открывать отдельную оболочку.
Встроенный терминал — это встроенный терминал Bash (с другими оболочками, включенными через расширения), который позволяет запускать код непосредственно в VS Code без необходимости открывать отдельную оболочку. - Строка состояния. Строка состояния содержит информацию об открытой вкладке редактора. Строка состояния показывает положение курсора, кодировку, формат, который VS Code распознает как формат файла, среди прочего. В строке состояния VS Code и его расширения также будут отображать информацию по мере их запуска.
Команды и палитра команд
В VS Code можно многое сделать, особенно если вы установили множество расширений (рассмотренных позже). Вы можете управлять многими из этих функций с помощью обычных команд «Файл», «Редактировать» и «9».0024 Просмотр меню в верхней части окна, но не всего.
Самый простой способ сделать что-то в VS Code — это использовать команды из палитры команд . Палитра команд — это меню, которое появляется в верхней части экрана, когда вы щелкаете меню View и выбираете Command Palette, или нажимаете Ctrl-Shift-P на клавиатуре.
На следующем снимке экрана показан пример палитры команд.
Палитра команд VS CodeВ палитре команд вы найдете все функции VS Code. Палитра команд великолепна, потому что все функции для управления задачами, настройками, фрагментами и т. д. расположены в одном меню (рассмотренном позже).
Палитра команд — это место, где вы найдете все, что вы можете сделать как при установке VS Code по умолчанию, так и при настройке любого установленного вами расширения.
Настройки
С помощью настроек можно настроить практически каждый аспект VS Code. Настройки управляют как функциями VS Code по умолчанию, так и установленными расширениями. Настройки хранятся в виде файлов JSON, и VS Code определяет многие из них по умолчанию.
Для управления настройками откройте палитру команд с помощью Ctrl-Shift-P. Введите «Настройки» и выберите «Настройки »: «Открыть настройки» (JSON) , как показано ниже. Имейте в виду, однако, есть много настроек!
Настройки в палитре команд VS Code затем откроет файл JSON, отображающий все его текущие настройки.
Есть более простой способ управлять настройками через пользовательский интерфейс VS Code. VS Code предоставляет пользовательский интерфейс для просмотра настроек, как показано на следующем снимке экрана. Вы можете найти этот пользовательский интерфейс, снова открыв палитру команд и выбрав Настройки: Открыть настройки (пользовательский интерфейс) .
Пользовательский интерфейс для настроек VS Code позволяет искать настройки и разбивать их по категориям в левой части экрана.
Управление настройками VS CodeСовершенно невозможно, чтобы это руководство по Visual Studio Code приблизилось к объяснению всех доступных настроек. Найдите минутку, чтобы просмотреть и посмотреть, какие настройки вы можете внести в VS Code.
Расширения
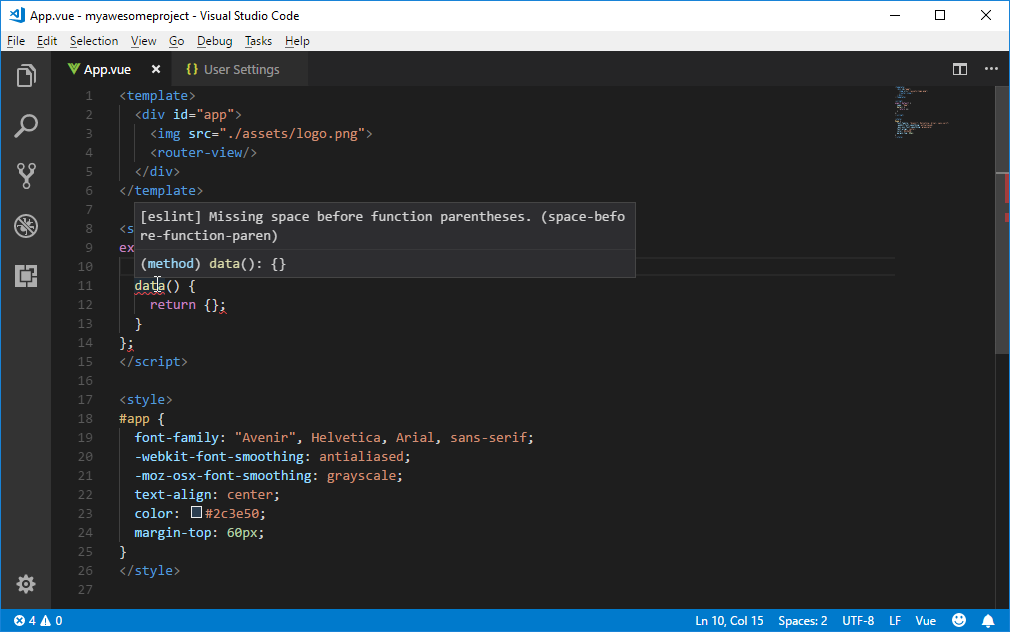
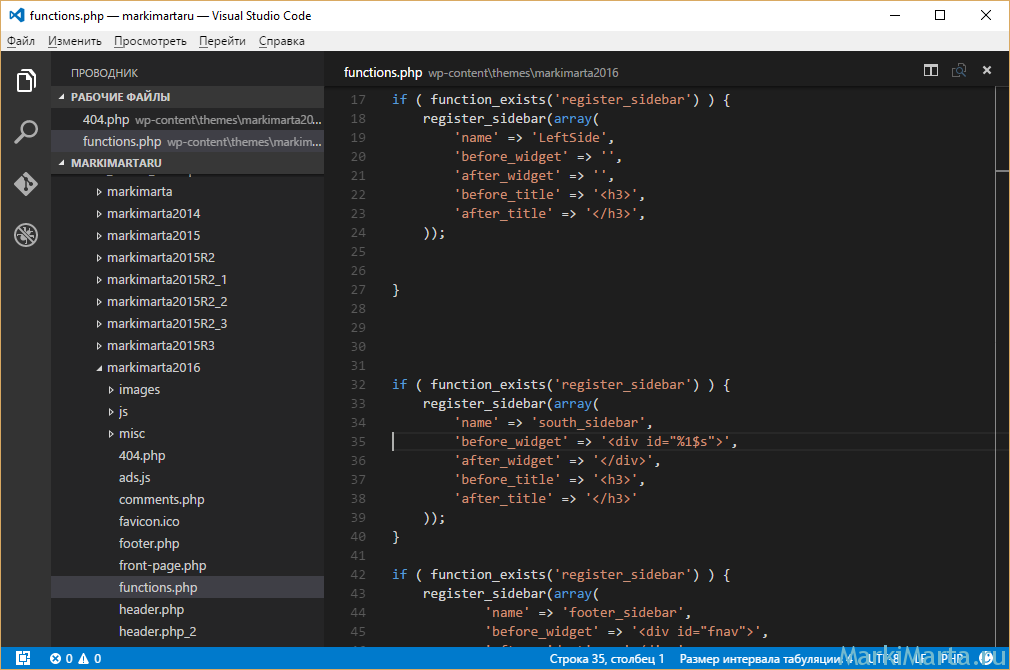
Одной из наиболее важных функций VS Code являются его расширения. По умолчанию VS Code поддерживает общие функции редактора кода, такие как подсветка синтаксиса, Intellisense и т. д. Это понимает тип кода, который вы пишете, и адаптируется к нему разными способами. Но он не понимает все языки.
Но он не понимает все языки.
Например, возможно, вы работаете над шаблоном ARM. Шаблон ARM — это JSON. К счастью для вас, VS Code понимает JSON из коробки. Если вы открываете файл с расширением JSON, VS Code предполагает, что это файл JSON, и соответствующим образом применяет все его функции. На следующем снимке экрана вы можете увидеть пару таких функций.
В конце концов, JSON — это просто текст. Чтобы VS Code знал, когда раздел должен быть сворачиваемым и какой текст должен менять цвет, он должен понимать структуру JSON. VS Code применяет эти функции по-разному в зависимости от типа открытого файла.
Расширения VS Code, определенные в JSONНесмотря на то, что шаблон ARM создан в JSON и VS Code понимает JSON, это не означает, что VS Code понимает шаблоны ARM.
Шаблон ARM — это не просто JSON. Шаблон ARM имеет функции, определенную структуру и схему. VS Code не знает, что в конкретном файле JSON должна быть определена $schema в качестве первого элемента. Именно здесь пригодится экосистема расширений VS Code.
Именно здесь пригодится экосистема расширений VS Code.
Хотя VS Code изначально не понимает шаблоны ARM, это не значит, что он не может. Разработчики могут добавлять функциональные возможности в VS Code. В этом случае разработчики могут добавлять функциональные возможности к шаблонам ARM через расширение.
Расширение — это небольшой пакет, который вы можете загрузить в VS Code и который упрощает работу с различными ресурсами.
Вы можете управлять расширениями с помощью значка расширения на панели действий, как показано ниже. Как только вы нажмете на значок слева, вы должны сразу увидеть список самых популярных расширений в Extension Marketplace.
Магазин расширений — это место, где разработчики хранят расширения, которые вы можете загружать и устанавливать по своему усмотрению.
На следующем скриншоте видно, что расширения зависят не только от языка. Расширения расширяют функциональность VS Code по широкому кругу функций. Если вы разрабатываете код для определенного продукта, всегда ищите на Marketplace расширений, чтобы узнать, доступно ли какое-либо расширение.
Для примера шаблона ARM найдите «arm», как показано ниже, и посмотрите, что появится. Обратите внимание, что существует множество различных расширений для шаблонов ARM, некоторые из которых созданы корпорацией Майкрософт и сторонними разработчиками. Щелчок по зеленой кнопке Установить рядом с каждым расширением немедленно загрузит и установит расширение.
Фильтрация расширенийРасширения — это то, что делает VS Code по-настоящему блестящим. Расширения позволяют вам делать так много с VS Code и избавляют от необходимости выходить из приложения для выполнения других связанных задач.
Фрагменты кода
Вы когда-нибудь набирали один и тот же фрагмент кода снова и снова? Как и в случае с разработкой программного обеспечения, вы всегда должны стремиться работать по принципу «Не повторяйся» (DRY).
Конечно, вы, , могли бы сделать то же самое, набрав этот фрагмент объявления функции в 50-й раз, но какой в этом смысл? И кто сказал, что вы все равно будете писать одно и то же каждый раз? Если вам нужен автоматизированный способ для создания текстовых аннотаций, вам нужно использовать фрагменты .
Фрагменты кода VS — это удобная функция, которую должен использовать каждый, независимо от того, чем вы занимаетесь. Фрагменты позволяют вам ввести несколько символов на вкладке редактора кода, которая быстро расширяется до всего, что вам нужно.
Фрагменты существуют по языку или расширению и хранятся в файлах JSON. Например, у вас может быть одновременно установлен набор PowerShell, шаблонов ARM, Python, C# и фрагментов кода Javascript.
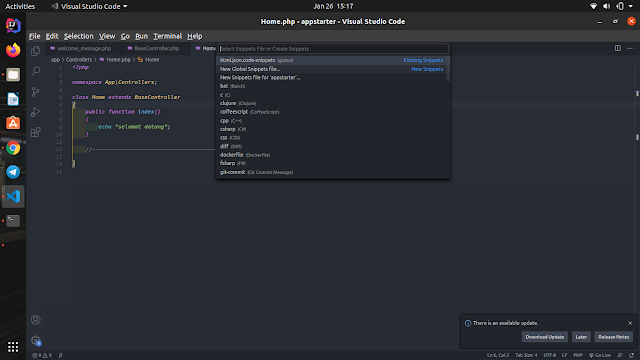
Фрагменты можно найти, открыв палитру команд с помощью Ctrl-Shift-P, введя «фрагменты» и нажав Enter.
Запись палитры команды «Настроить пользовательские фрагменты»Появится меню фрагментов, в котором можно редактировать все языковые фрагменты по умолчанию. Если вы установили расширения, которые поставляются с набором фрагментов кода, они также будут отображаться здесь.
Просмотр фрагментов для определенного языка Если вы перейдете к определенному фрагменту с помощью клавиш со стрелками и нажмете Enter или щелкните один из них, VS Code откроет файлы фрагментов JSON на вкладке редактора. На следующем снимке экрана вы можете видеть, что у многих будет один элемент JSON, закомментированный инструкциями по созданию собственного фрагмента.
На следующем снимке экрана вы можете видеть, что у многих будет один элемент JSON, закомментированный инструкциями по созданию собственного фрагмента.
Каждый фрагмент представляет собой отдельный элемент JSON, соответствующий определенному синтаксису. Вы можете узнать больше о синтаксисе сниппетов на странице сниппетов Microsoft VS Code.
В следующем фрагменте кода вы можете увидеть типичный фрагмент для создания функции PowerShell. Этот фрагмент использует расширение PowerShell, которое создает файл фрагментов powershell.json . Когда вы вводите фрагмент « func » в окне редактора, VS Code автоматически удалит этот фрагмент текста и заменит его кодом из кузов .
Обратите внимание на строки ${1|functionName} и $2 ниже. Фрагменты кода VS позволяют не только заменить фрагмент кода несколькими символами, но и отредактировать этот код после его расширения. В этом примере этот фрагмент имеет позиций табуляции .
В этом примере этот фрагмент имеет позиций табуляции .
Позиции табуляции позволяют нажать клавишу Tab, отредактировать замещающий текст ( functionName для первой ( 1| )) позиции табуляции, снова нажать Tab и начать печатать с восьмой строки тела .
"Новая функция": {
"префикс": "функция",
"тело": [
"функция ${1:имя_функции} {",
"\t[CmdletBinding()]",
"\тпарам",
"\т()",
"",
"\t$$ErrorActionPreference = 'Стоп'",
"",
"\т$2",
"}"
],
"description": "Новая вспомогательная функция"
}
Создав фрагмент, вы можете вызвать его в редакторе. На следующем снимке экрана теперь вы можете видеть, что если вы наберете «func» в сценарии PowerShell, VS Code предоставит вам список доступных вам параметров.
По умолчанию VS Code поставляется с некоторыми встроенными фрагментами, а некоторые расширения также устанавливают некоторые фрагменты. Ниже вы увидите фрагменты
Ниже вы увидите фрагменты function , function-advanced и function-Inline . Эти фрагменты поставляются с расширением PowerShell.
имя_функции и имеет курсор на восьмой строке. Эти позиции табуляции позволяют редактировать эти части расширенного фрагмента. Определение собственных сниппетовСниппеты значительно экономят время, если вы тратите время на создание всех обычных процедур, которые вы выполняете изо дня в день. Фрагменты, показанные в этом руководстве по Visual Studio Code, были лишь примером того, что вы можете сделать.
Интегрированный терминал
Когда вы разрабатываете сценарии или программное обеспечение, вы не просто пишете сразу кучу кода, и все работает отлично. Если бы только это было правдой. Вместо этого вы пишете небольшой код, тестируете его, чтобы увидеть, работает ли он, настраиваете и повторяете, пока не выполните свою задачу.
Чтобы запустить код в процессе разработки, обычно требуется Alt-Tab для перехода к другому окну, например к консоли или другому внешнему инструменту. Если этот внешний инструмент доступен через командную строку или вы пишете код PowerShell, вам не нужно покидать VS Code и вместо этого использовать встроенный терминал.
Встроенный терминал интегрирован непосредственно в VS Code. Это не внешняя консоль или окно. Он всегда находится под вкладками вашего редактора (если вы его не закроете). По умолчанию терминал представляет собой устаревшую командную строку ( cmd.exe ) в Windows или Bash в Linux и macOS. Однако, как вы можете видеть ниже, после установки расширения PowerShell VS Code по умолчанию использует консоль PowerShell.
Встроенный терминал PowerShell Вы можете использовать встроенный терминал так же, как и обычную консоль, вводя команды, получая выходные данные и т. д. Но встроенный терминал предоставляет несколько дополнительных преимуществ. Во-первых, одним из наиболее полезных преимуществ является возможность запуска фрагментов кода во время разработки.
Во-первых, одним из наиболее полезных преимуществ является возможность запуска фрагментов кода во время разработки.
Допустим, вы работаете над сценарием PowerShell и хотите протестировать одну строку. Вместо того, чтобы копировать код и вставлять его в другое окно PowerShell, щелкните любое место в этой строке и нажмите клавишу F8. Затем VS Code считывает всю строку и выполняет ее во встроенном терминале (если у вас установлено расширение PowerShell).
Запуск кода во встроенном терминалеВ этом учебном пособии по Visual Studio Code вы изучите только основы интегрированного терминала. Чтобы узнать больше о встроенном терминале, обязательно ознакомьтесь с документацией Microsoft.
Работа в команде с рабочими пространствами
До сих пор в этом руководстве предполагалось, что вы использовали VS Code независимо. Предполагается, что вы просто печатаете на клавиатуре. Но это не отражает реальный мир. В реальном мире, скорее всего, вы будете работать в команде.
Пока вы копались в настройках, устанавливали расширения и создавали некоторые фрагменты, вы меняли конфигурацию VS Code для вы . Что, если вы работаете в команде, которая также может использовать настройки, внесенные вами в установку VS Code? В этом случае вам необходимо поделиться этими настройками. Один из способов сделать это с рабочая область .
В VS Code рабочая область — это набор папок и параметров, управляющих поведением, обычно для одного проекта.
Подумайте о разрабатываемом вашей командой приложении, которое содержит множество папок, репозиторий Git и, возможно, определенный стандарт кодирования, которого должны придерживаться все члены команды. Один «проект» — хороший вариант использования рабочего пространства.
Чтобы создать рабочую область, откройте одну или несколько папок, перейдите в меню Файл , нажмите Сохранить рабочее пространство как, и сохраните файл. VS Code сохраняет рабочую область в файл с расширением файла code-workspace . Этот файл содержит все, что сохраняется в рабочей области.
VS Code сохраняет рабочую область в файл с расширением файла code-workspace . Этот файл содержит все, что сохраняется в рабочей области.
Рабочая область и настройки
Рабочие области играют важную роль, особенно когда речь идет о настройках. Когда вы определяете параметры в VS Code, вы делаете это либо на уровне пользователя, либо на уровне рабочей области. При работе над групповым проектом, где все используют VS Code, вам, вероятно, захочется создать общее рабочее пространство. Для этого откройте соответствующие папки и сохраните рабочую область.
Когда вы работаете в рабочей области, откройте палитру команд, введите «настройки», и теперь вы увидите еще один параметр «Настройки рабочей области», как показано на следующем снимке экрана.
Открытие настроек рабочей области Выбор параметра Открыть настройки рабочей области вернет вас к знакомому экрану Настройки. Однако на этот раз у вас будет две группы настроек; Пользователь и Рабочая область .