С/С++ на Linux в Visual Studio Code для начинающих / Microsoft corporate blog / Habr
Давайте начистоту, мало кто использует отладчик GDB на Linux в консольном варианте. Но что, если добавить в него красивый интерфейс? Под катом вы найдёте пошаговую инструкцию отладки кода С/С++ на Linux в Visual Studio Code.
Передаю слово автору.
Относительно недавно я переехал на Linux. Разрабатывать на Windows, конечно, удобнее и приятнее, но и здесь я нашел эффективный способ легко и быстро отлаживать код на С/С++, не прибегая к таким методам как «printf-стайл отладки» и так далее.
Итак приступим. Писать в sublime (или gedit/kate/emacs), а запускать в терминале — так себе решение, ошибку при работе с динамическим распределением памяти вряд ли найдёшь с первого раза. А если проект трудоёмкий? У меня есть более удобное решение. Да и ещё поддержка Git в редакторе, одни плюсы.
Сегодня мы поговорим про Visual Studio Code.
Установка
Ubuntu/Debian
- Качаем версию пакета VS Code с расширением .deb
- Переходим в папку, куда скачался пакет (cd ~/Загрузки или cd ~/Downloads)
- Пишем, где (имя пакета).deb — название файла, который вы только что скачали:
sudo dpkg -i (имя пакета).deb sudo apt-get install -f
OpenSUSE/SLE Based distrs
- Установим репозиторий:
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc sudo sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ntype=rpm-md\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/zypp/repos.d/VScode.repo' - Обновим пакеты и установим VS Code:
sudo zypper refresh sudo zypper install code
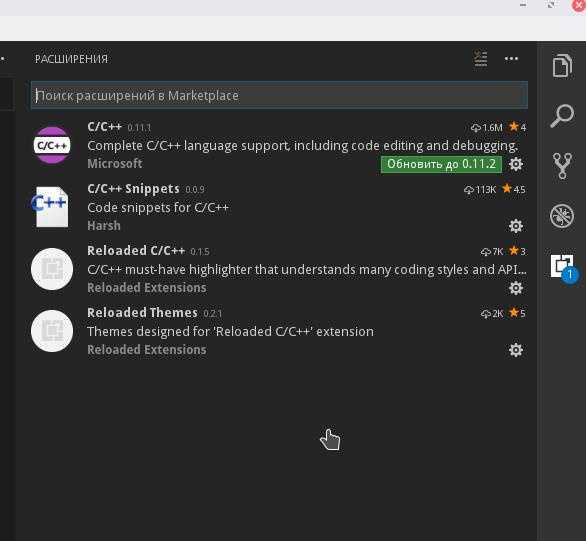
Расширения для С/С++
Чтобы VS Code полностью сопровождал нас при работе с файлами С/С++, нужно установить расширение «cpptools». Также полезным будет поставить один из наборов сниппетов.

Настоятельно рекомендую включить автосохранение редактируемых файлов, это поможет нам в дальнейшем.

Идём дальше. Открываем любую папку (новую или нет, неважно).

У меня в этой папке уже есть пара файлов для работы с C/C++. Вы можете скопировать одну из своих наработок сюда или создать новый файл.

Осталось всего ничего. Настроить компиляцию в одну клавишу и научиться отлаживать без printf.
Шаг 1. Открываем файл .c/.cpp, который (обязательно) лежит в вашей папке.
Шаг 2. Нажимаем Ctrl+Shift+B. VS Code вам мягко намекнет, что он не знает как собирать ваш проект.
Шаг 3. Поэтому дальше настраиваем задачу сборки: выбираем «Настроить задачу сборки» -> «Others».
Шаг 4. Прописываем конфигурацию в соответствии с образцом. По сути мы пишем скрипт для консоли, так что всем кто имел дело с ней будет понятно дальнейшее. Прошу заметить, что для сборки исходников в системе должен стоять сам компилятор (gcc или другой, отличаться будет только значение поля command). Поэтому для компиляции .cpp, понадобится в поле command указать g++ или c++, а для .c gcc.
Шаг 5. В args прописываем аргументы, которые будут переданы на вход вашему компилятору. Напоминаю, что порядок должен быть примерно таким: -g, <имя файла>.
Внимание: Если в вашей программе используется несколько файлов с исходным кодом, то укажите их в разных аргументах через запятую. Также обязательным является ключ -g(а лучше даже -g3). Иначе вы не сможете отладить программу.
Если в проекте для сборки вы используете makefile, то в поле command введите make, а в качестве аргумента передайте директиву для сборки.

Шаг 6. Далее возвращаемся обратно к нашему исходнику. И нажимаем F5 и выбираем C++.
Шаг 7. Осталось только написать путь к файлу программы. По умолчанию это ${workspaceRoot}/a.out, но я в своем файле сборки указал флаг -o и переименовал файл скомпилированной программы, поэтому у меня путь до программы: ${workspaceRoot}/main.

Шаг 8. Всё, больше нам не нужно ничего для начала использования всех благ VS Code. Переходим к основному проекту.
Отладка
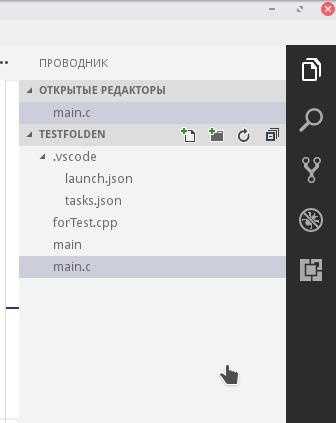
Для начала скомпилируем программу (нет, нет, убери терминал, теперь это делается по нажатию Ctrl+Shift+B).

Как вы видите в проводнике появился main, значит все в порядке и сборка прошла без ошибок. У меня не слишком большая программа, но выполняется она моментально. Одним словом, провал чистой воды, потому что отладка идет в отдельном терминале, который закрывается после того, как программа дошла в main() до "return 0;".

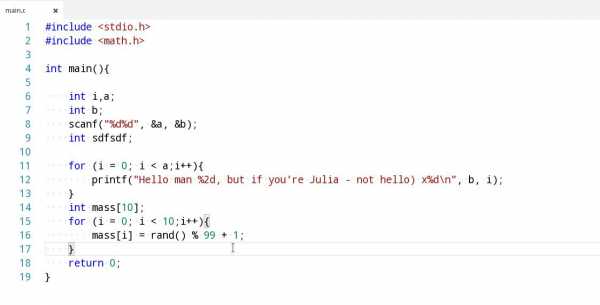
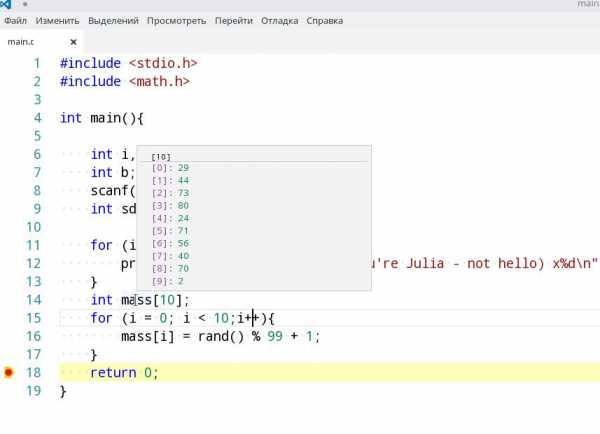
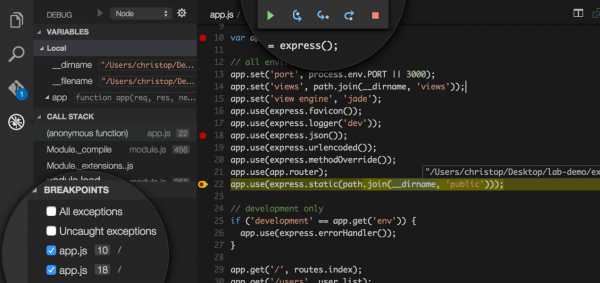
Пришло время для брейкпоинтов. Выберем строчку с "return 0;" и нажимаем F9.

Строчка, помеченная красной точкой слева — место, где остановится программа, при выполнении.
Далее нажимаем F5.

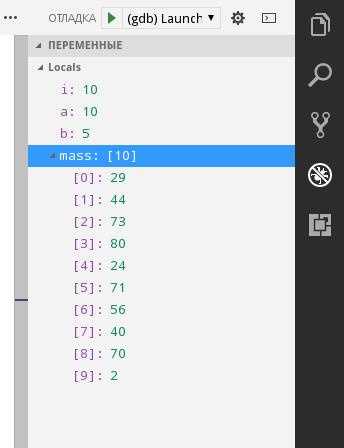
Как я и сказал, программа остановила выполнение. Обратите внимание на окно с локальными переменными.

Удобненько. Также при остановке можно наводить мышкой на переменные и структуры в коде и смотреть их значения.

Также, если на каком-то этапе выполнения вам нужно посмотреть пошаговое выполнение той или иной операции, например в цикле, то поставьте брейкпоинт перед ней и нажмите F10 для выполнения текущей строчки без захода в подпрограмму и F11 с заходом.
Также есть случаи, когда считать выражение очень муторно вручную, но для отладки вам нужно знать, например, значение суммы трех элементов массива, или значение большого логического выражения. Для этого существуют контрольные значения. Все это и многое другое могут показать вам Контрольные значения (или «watch»).

Важно:
- Для каждой папки вам нужно отдельно настроить файлы сборки и путь к программе.
- VS Code не решит ваших проблем, но поможет быстрее с ними разобраться. Причем в разы.
- После каждого изменения программы, ее нужно компилировать заново, нажимая Ctrl+Shift+B.
Полезные шорткаты можно посмотреть здесь.
Об авторе

Максимилиан Спиридонов — разработчик C#, студент МАИ, Microsoft Student Partner. В профессиональную разработку на .NET пришёл ещё в школе. Около года работал с реальными проектами на WPF(MVVM)+C#, MySQL, более 4-х лет разрабатывал на C#. Основная сфера интересов сейчас — это мобильная разработка на Xamarin. Также, по воле случая в сфере интересов оказались С/С++ и Linux.
habr.com
Visual Studio Code для начинающих
2015-12-03
Visual Studio Code — редактор кода, который поддерживает работу с более чем 30 языками программирования и форматами файлов, включая C#, TypeScript, JavaScript. Не просто редактор кода, а полезный инструмент разработчика, обладающий дополнительными возможностями.
VS Code можно использовать на компьютерах под управлением Windows, OS X и Linux. Инструмент вышел весной 2015 года, и постоянно обновлялся. За время существования Visual Studio Code расширил свой функционал, список поддерживаемых языков, основываясь на отзывах и пожеланиях пользователей.
Редактор базируется на продуктах с открытым кодом, что иногда является важным критерием для разработчиков, поддерживает интеграции с системами контроля версий, встроенный отладчик и возможности подключения внешних инструментов.
Подготовленные видеоматериалы содержат различные аспекты работы с Visual Studio Code, включая работу сценарии работы с различными языками программирования, интеграцию с Git, Visual Studio Online и Unity3D, отладку приложений и многое другое.
Visual Studio Code простая установка и настройка инструмента
Visual Studio Code с этого года является продуктом с открытым исходным кодом, а также имеет собственную галерею и новую модель расширений. Найти и загрузить редактор можно на сайте.
Как работать с новым редактором кода
В зависимости от расширения файлов Visual Studio Code определяет, какой язык программирования используется и подсвечивает разметку для более чем 30-ти поддерживаемых языков. Полный список поддерживаемых языков вы можете посмотреть здесь.
Быстрая разработка с Codesnippets
Visual Studio Code позволяет вставлять заранее заготовленные блоки кода. Эта возможность способна значительно облегчить разработку и упростить задачу переиспользования кода.
Продолжите работу с GIT в Visual Studio Code
Если вы привыкли работать с Git, то попробуйте воспользоваться им вместе с Visual Studio Code.
Используйте VisualStudioOnline для управления исходным кодом
В предыдущем видео мы обсудили, как установить Git и использовать его с локальным хранилищем. Для полноценного использования Git воспользуйтесь популярными провайдерами — GitHub и Visual Studio Online.
Интегрируйте Visual Studio Code с GitHub
Если вам необходимо опубликовать проект с открытым исходным кодом — воспользуйте GitHub, но если код должен быть закрыт от внешнего мира, то необходимо будет приобрести подписку или воспользоваться Visual Studio Online.
Инструмент для работы с Unity проектами на Mac
Используйте Unity plugin, для интеграции Visual Studio Code и Unity.
Внешние компиляторы, средства отладки и тестирования
Следующая важная возможность в Code — это задачи. Благодаря задачам вы можете выполнить любую команду командной строки в контексте Visual Studio Code и просмотреть результаты работы прямо из среды разработки. Таким образом, вы можете использовать внешние компиляторы, отладчики, средства тестирования и многое другое.
Встроенный отладчик для Node.
Visual Studio Code поддерживает отладку для Node.js проектов и для проектов на Mono. Поскольку Unity использует Mono, то мы можем так же использовать отладчик для подобных проектов без каких-либо проблем.
Опубликуйте сайт в Azure с вашего Mac
Используя Visual Studio Community, доступную для установки на Windows, вы без лишних усилий смогли бы выполнить развертывание приложений, настройку пакетов и создавать отдельные службы. Несмотря на то, что редактор Visual Studio Code лишен этих возможностей, существует способ, который облегчит процесс развертывания ваших веб-сайтов из Code в Microsoft Azure. При помощи сервиса Visual Studio Online.
Возможности VisualStudioCodeдля JavaScriptразработчиков
Достаточно большое количество разработчиков используют Visual Studio Code для построения веб-приложений и здесь следует упомянуть JavaScript, и сопутствующие технологии, такие как Node.js, TypeScript и т.д. Visual Studio Code предоставляет множество интерфейсных возможностей для JavaScript.
Ещебольшевозможностейс TypeScript
В случае некоторых действительно сложных проектов у разработчиков появляется проблема с поддержкой JavaScript кода, ведь в сравнении с C#, C++ и Java, языку JavaScript не хватает статических типов, классов, интерфейсов и других атрибутов современных ООП языков. В результате, классические средства разработки лишены многих полезных возможностей, связанных с IntelliSense и рефакторингом, а найти ошибки становится не очень просто.
Именно поэтому многие разработчики предпочитают TypeScript, CoffeScript или системы наподобие Dart.
TypeScript достаточно популярный язык на сегодня и имеет «родную» поддержку в Visual Studio Code.
Оцените работу с Node.js в новом редакторе кода
Традиционно JavaScript ассоциируется с веб и браузерами, но благодаря Node.js приложения на JavaScript вы можете запускать, где угодно, включая Mac, облачные платформы, IoT устройства и т д. Чтобы приступить к работе с Node.js, эту платформу необходимо установить. И для этого достаточно посетить сайт, а затем оценить возможности работы с ней в редакторе Code.
Ваш Macи VisualStudioCodeдля разработки ASP.NET приложений
Традиционно ASP.NET является частью .NET Framework и работает на Windows. Но сегодня в этом направлении произошли большие изменения. И настало время приступить к разработке ASP.NET приложений прямо на вашем Mac.
itmozg.ru
Visual Studio Code – редактор кода для Linux, OS X и Windows / Microsoft corporate blog / Habr
За свою долгую историю существования Microsoft выпустил немало инструментов разработки. Но так уж сложилось что на слуху у всех только лишь Visual Studio – большая и мощная IDE «комбайн» предназначенная для всего и вся. Развивается этот продукт уже более двух десятков лет и вобрал в себя самые разные функции. Многим этот инструментарий нравится и иногда даже задавали вопрос – будет ли перенесен Visual Studio на другие платформы. На что чаще всего получали ответ нет. Наверное, понятно почему, в целом такое портирование будет дорогим и неоправданно сложным, уж очень много всего в этой IDE завязано на Windows.И вот, этой весной для многих неожиданностью было то что Microsoft представил новый продукт под названием Visual Studio Code, да еще и работающий сразу на трех платформах, Linux, OS X и Windows. Не замахиваясь на все функции полноценной IDE, внутри Microsoft решили переосмыслить подход, по которому строится основной инструментарий программиста и начали с самого главного – редактора кода. Visual Studio Code это именно редактор, но при этом обладающий функциями IDE, полагающийся на расширения.

Уже сейчас вы можете использовать Visual Studio Code для создания веб-проектов ASP.NET 5 или Node.js (в чем-то даже удобнее чем в «взрослой» Visual Studio), использовать различные языки, такие как JavaScript, TypeScript, C#, работать с пакетными менеджерами npm, скаффолдингом yeoman и даже осуществлять отладку. Плюсом ко всему будет отличный «интеллисенс», поддержка сниппетов кода, рефакторинг, навигация, многооконность, поддержка git и многое другое.
Установка Visual Studio Code
Mac OS X
- Загрузите Visual Studio Code для Mac OS X
- Откройте двойным щелчком архив VSCode-osx.zip
- Перетащите Visual Studio Code.app в папку Applications
- Добавьте Visual Studio Code в Dock выбрав в Options “Keep in Dock”
Совет: если вы хотите чтобы Visual Studio Code стартовал из терминала добавьте в ~/.bash_profilecode () { VSCODE_CWD="$PWD" open -n -b "com.microsoft.VSCode" --args $* ;}
Linux
- Загрузите Visual Studio Code для Linux
- Создайте новую папку и распакуйте туда содержимое архива VSCode-linux-x64.zip
- Двойным щелчком запустите Code
Совет: если вы хотите чтобы Visual Studio Code стартовал из терминала добавьте на него ссылкуsudo ln -s /path/to/vscode/Code /usr/local/bin/code
Windows
- Загрузите Visual Studio Code для Windows
- Щелкните двойным щелчком по загруженному файлу VSCodeSetup.exe для того чтобы запустить установку
Совет: если вы хотите чтобы Visual Studio Code стартовал из терминала сделайте logon/logoff, соответствующие пути к файлу прописываются в переменной PATH самим установщиком
Дополнительные инструменты
Без инструментария Visual Studio Code годится разве что для простого редактирования файлов, для полноценной работы понадобится сопутствующий инструментарий, который зависит от ваших целей и задач:
- ASP.NET 5 — гибкий фреймворк создания современных веб-приложений
- NodeJS (включает NPM) – платформа для создания масштабируемых сетевых приложений
- git – система контроля версий
- Yeoman – инструмент «скаффолдинга» примерно тоже самое что и File | New Project в VS
- generator-aspnet — yeoman генератор для ASP.NET 5 приложений, выполните npm install -g generator-aspnet для установки
- hottowel — yeoman генератор для быстрого создания AngularJS приложений, выполните npm install -g generator-hottowel для установки
- Express – фреймворк для Node приложений, использует «движок» шаблонов Jade
- gulp – инструментарий создания «тасков» для выполнения сопутствующих сборке проекта задач
- mocha – фреймворк создания модульных тестов на JavaScript/Node
- bower – клиентский пакетный менеджер
- TypeScript – язык TypeScript, добавляет модульность, классы и прочие приятные вещи в ваш JavaScript код
- TypeScript definition manager – определения TypeScript для популярных JavaScript библиотек, включают поддержку IntelliSense вVS Code
Начало работы
Чтобы попробовать в деле VS Code, проще всего создать веб-проект Node. Для этого установите Node на свой компьютер (ссылка выше) и выполните следующие команды:
npm install -g express
npm install -g express-generator
express myExpressApp
cd myExpressApp
npm install
В текущем каталоге будет создан проект, который можно будет открыть в Visual Studio Code. Для того чтобы проверить, что все работает как надо, выполните команду npm start и запустите браузер по адресу http://localhost:3000.
После всех этих действий просто запустите VS Code в папке с проектом
Code .
Если вы хотите попробовать возможности VS Code на примере ASP.NET 5 то можете воспользоваться инструкцией по адресу https://code.visualstudio.com/Docs/ASPnet5.
Базовые возможности Visual Studio Code
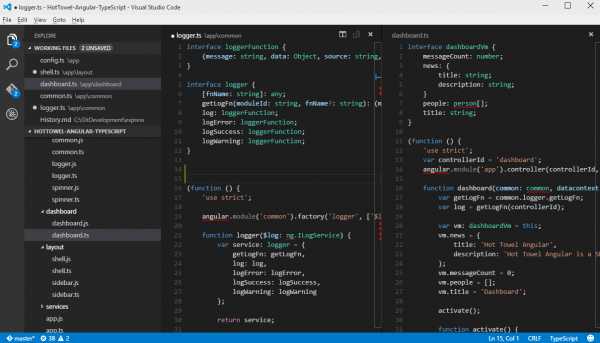
Как и многие редакторы кода, VS Code использует распространенную схему расположения основных элементов – слева обозреватель файлов, справа редактор кода. В дополнение к этому есть специфичные элементы, обеспечивающие навигацию и выполнение специальных команд.
Файлы, папки, и проекты
VS Code работает с файлами и папками в которых находятся проекты. В простейшем случае вы можете открыть файл на редактирование просто выполнив команду ./code index.html. Более интересным случаем является открытие папки. VS Code сам определяет тип проекта в зависимости от содержимого папки. Например, если в папке находятся файлы package.json, project.json, tsconfig.json или файлы .sln и .proj для Visual Studio ASP.NET 5.0 то VS Code включает много новых функций которые обеспечивают IntelliSence, подсказки, навигацию по коду, выполнение команд и многое другое.
Расположение основных элементов
VS Code обладает интуитивно понятной и простой схемой расположения основных элементов. Интерфейс разделен на четыре основных блока, это:
- Редактор, основной блок в котором осуществляется изменение содержимого открытого файла
- Сайдбар, с помощью которого можно увидеть различные представления файлов проекта
- Статусбар, показывающий текущий статус различных операций
- Вьюбар, позволяющий переключаться между режимами сайдбара и индицирующий с помощью иконок различную информацию, например количество исходящих git изменений

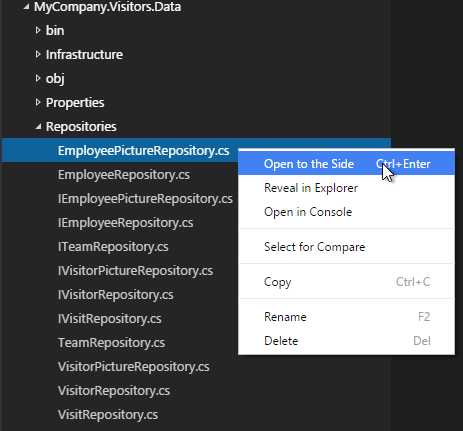
Редактор VS Code может открыть для редактирования на экране до трех файлов одновременно, располагая их друг за другом справа. Открыть дополнительные редакторы можно различными способами:
Ctrl (Mac: Cmd) и кликнуть на файле в обозревателе
Ctrl+\ для того чтобы разделить активный текущий редактор на два
Open to the Side в контекстном меню файла в обозревателе
Совет: Вы можете переместить сайдбар слева на право с помощью меню View, Move Sidebar а так же включить его видимость с помощью клавиатуры (Ctrl+B).
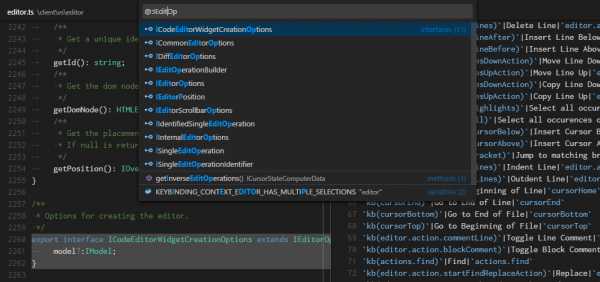
Палитра команд
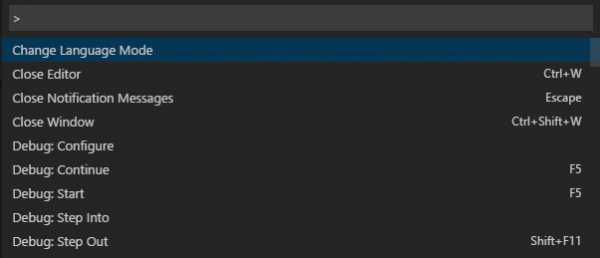
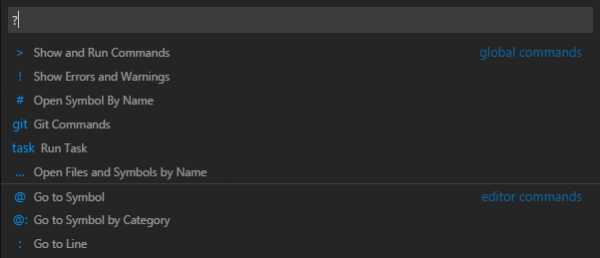
Самым главным инструментом взаимодействия с редактором в VS Code является палитра команд. Вызвать ее можно через клавиатуру, нажав на комбинацию Ctrl+Shift+P. Множество команд перечисленных в палитре тоже привязаны к клавишам.

Введите в строку команды знак вопроса? и тогда вы получите перечень команд которые работают в текущем контексте:

Некоторые часто используемые команды:
- Ctrl+P навигация к файлу или символу по набранной строке
- Ctrl+Tab циклично открывает последние отредактированные файлы
- Ctrl+Shift+P выводит список команд редактора
- Ctrl+Shift+O навигация к некоторому символу в файле
- Ctrl+G навигация к строке в файле
- Ctrl+Tab выводит список всех файлов которые были открыты от момента запуска VS Code, удерживайте Ctrl и нажимайте Tab до тех пор пока не выберите нужный файл
- Alt+Left и Alt+Right навигация по ранее редактированным файлам и строкам назад и вперед
Обозреватель
Обозреватель предназначен для открытия и управления файлами находящимися в папке вашего проекта. Вы можете осуществлять множество привычных операций по созданию, изменению имени, удалению файлов и папок, и их перемещению.

Файлы, которые вы редактировали или открывали двойным щелчком в обозревателе, помещаются в верхнюю часть обозревателя и получают статус Working files:
Автосохранение
По умолчанию, VS Code работает в режиме явного сохранения, которое вы можете выполнить, нажав на комбинацию Ctrl+S. Этот режим совместим с большинством инструментов следящих за статусом файлов (например bower). Можно включить и режим автоматического сохранения (Auto Save), нажав Ctrl+Shift+P и набрать auto.
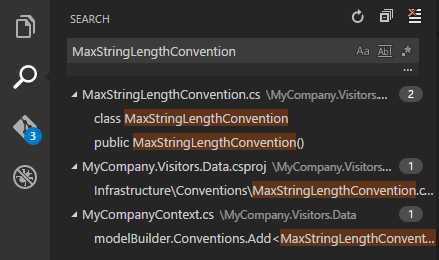
Поиск
Нажимите Ctrl+Shift+F и введите интересующую вас фразу. Результаты поиска будут сгруппированы, в дополнение вы можете развернуть узел группы чтобы посмотреть множественные вхождения. В строке поиска поддерживаются регулярные выражения.

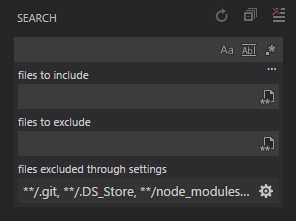
Более детальный поиск может быть осуществлен с помощью команды Ctrl+Shift+J. Введите в дополнительные поля критерии поиска.

Возможности редактора
Подсказки IntelliSence
Где бы вы не находились в вашем коде, нажав на Ctrl+Space будет выведено окно подсказки IntelliSence. При наборе кода редактор будет показывать его автоматически.

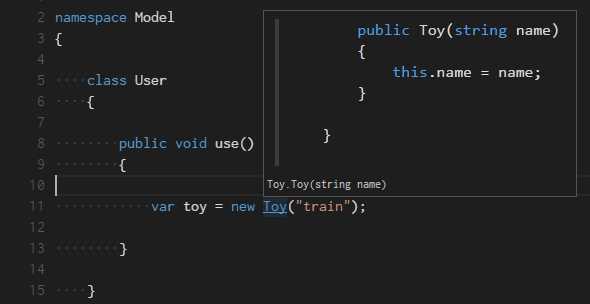
Подсказки параметров
Для перегруженных функций вы можете листать варианты реализации используя клавиши Up и Down.
Сниппеты кода
VS Code поддерживает аббревиатуры Emmet. Вы можете использовать их при редактировании файлов HTML, Razor, CSS, Less, Sass, XML или Jade. Основной перечень аббревиатур можно посмотреть по адресу http://docs.emmet.io/cheat-sheet/.
Переход к определению символа
Нажав на F12 вы перейдете к определению символа. Если нажать Ctrl и провести курсором по символу вы увидите определение в дополнительном окне.

Переход к методу или переменной
Нажав на Ctrl+Shift+O вы откроете перечень методов в файле, в дополнение вы можете нажать двоеточие: и методы будут сгруппированы по типу. Нажав на Up и Down выберите нужный метод и курсор в редакторе перейдет на строку где находится выбранный метод.

Для языков C# и TypeScript вы можете использовать комбинацию Ctrl+T и набрать нужный метод или переменную, при этом будет осуществлен поиск по всем файлам в проекте.
Просмотр определения символа
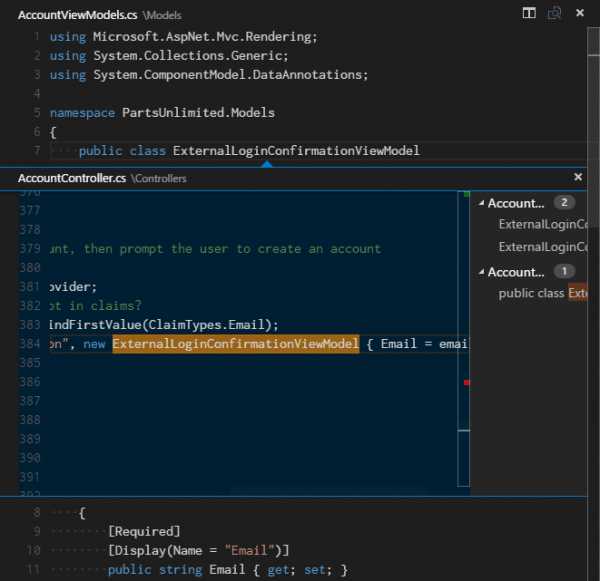
Если вам необходимо быстро посмотреть на определение символа или на референсы, для того чтобы вспомнить детали реализации или использования, можно использовать поиск или переход к определению символов, что не всегда удобно так как переключает контекст.
В этом случае можно воспользоваться командами Reference Search (Shift+F12) или Peek Definition (Alt+F12) и результаты поиска будут отображаться в инлайн окошке:

Переименование методов и переменных
Нажав F2 вы можете изменить имя метода или переменной. Стандартная операция рефакторинга, но пока она поддерживается только для языков C# и TypeScript.
Отладка
В VS Code входит отладчик. Его возможности пока ограничены, и работают не на всех платформах. Тем не менее, вы можете использовать отладчик для языков JavaScript и TypeScript на всех платформах, а для C# и F# на платформах OS X и Linux.

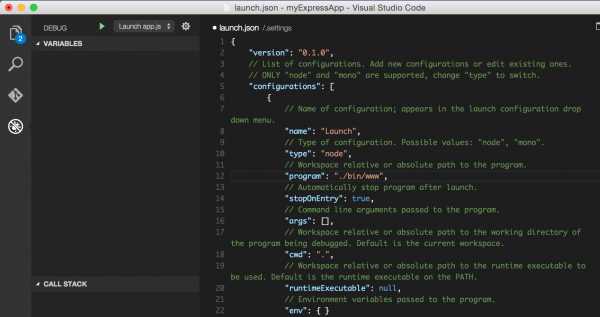
Для того чтобы запустить отладку проекта Node, достаточно нажать на иконку бага в Activity Bar. После генерации файла launch.json запустится отладчик. Для проектов Node VS Code автоматически определяет каталог ./bin/www.
Сохраните конфигурационный файл и выберите пункт Launch в меню, установите точку останова и нажмите F5 для старта отладки.
Отладчик позволяет просматривать значения текущих переменных:
Более подробно о возможностях отладчика можно почитать по адресу https://code.visualstudio.com/Docs/debugging в том числе о том как сконфигурировать Mono для отладки C# и F# кода на платформах OS X и Linux.
Контроль версий
VS Code интегрирован с системой контроля версий git, и поддерживает большинство команд. В версии 0.5 был зафиксирован ряд ошибок связанных с интеграцией. Поддерживаются локальные и удаленные репозитарии.

Совет: установите credential helper для того чтобы не получать постоянные запросы на ввод данных учетной записи https://help.github.com/articles/caching-your-github-password-in-git/
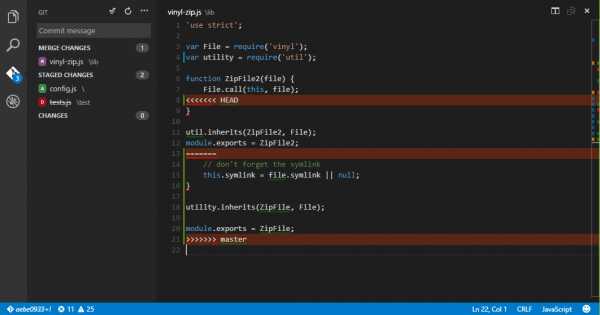
Конфликты
VS Code позволяет осуществлять слияния и разрешение конфликтов при работе с системой контроля версий:

Полезные ссылки
habr.com
C++ — Как построить и запустить код C ++ в Visual Studio Code?
У меня есть скрипт tasks.json, который в настоящее время компилирует код
{
"version": "0.1.0",
"command": "gcc",
"isShellCommand": true,
"args": ["-Wall", "${relativeFile}", "-o", "${relativeFile}.exe", "-pedantic"],
"echoCommand": true,
"showOutput": "always",
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}"],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}
Это работает нормально, но когда я хочу запустить файл, я должен запустить exe из командной строки. Возможно ли сделать это в задаче? Так что, если он успешно завершит строительство, тогда он выполнит другую задачу?
3
Решение
Вы можете настроить несколько задач в коде Visual Studio, одна из которых позволит вам создать свой исполняемый файл, а другая будет запускать ваш исполняемый файл.
При желании вы также можете заглянуть в «Run Mode» кода Visual Studio (см. Вот). Если вы используете «Режим запуска», вы сможете настроить код Visual Studio для сборки исполняемого файла, а затем запустить его.
Я не очень знаком с «Режимом выполнения», поэтому я подробно опишу, как определить несколько задач для достижения аналогичного результата.
Отказ от ответственности: Код Visual Studio не поддерживает задачи, которые используют различные команды оболочки (см. Вот).
Вот так. В своем текущем состоянии код Visual Studio не имеет «встроенной» поддержки для определения задач, использующих различные команды оболочки.
Отказ от ответственности: панель вывода задач Visual Studio Code не позволит вам передавать ввод в вашу программу в интерактивном режиме.
Если ваша программа использует пользовательский ввод (например, из stdin), вам, вероятно, лучше не использовать код Visual Studio запустить свой исполняемый файл.
По сути, нам нужно определить две задачи, одна из которых будет задачей сборки, а другая — нашей задачей запуска.
Поскольку код Visual Studio не имеет большой поддержки для определения нескольких задач, каждая из которых использует различные команды оболочки, нам нужно изменить наш tasks.json«s "command" собственность на cmd (или же sh, если на Linux / macOS). Нам также нужно будет установить "args" собственность на [/C] ([-c] если на Linux / macOS).
Причина, по которой мы это делаем, заключается в том, что мы хотим, чтобы каждая из задач, которые мы собираемся определить, передавалась в качестве аргументов новому экземпляру оболочки.
Следующий шаг — определить наши задачи по сборке и запуску. Когда мы сделаем это, нам нужно убедиться, что мы поместили команду, которую хотим запустить, в качестве аргумента задачи. Например:
{
"taskName": "build",
"args": ["gcc", "-Wall", "${relativeFile}", "-o", "${relativeFile}.exe", "-pedantic"]
}
Наконец, что мы будем делать, это добавить "isBuildCommand" свойство нашей задачи сборки (и убедитесь, что это true), а также добавить "isTestCommand" свойство нашей задачи запуска (и, опять же, убедитесь, что это true).
После всего этого наш tasks.json файл может выглядеть примерно так:
{
"version": "0.1.0",
"command": "cmd",
"args": ["/C"],
"isShellCommand": true,
"showOutput": "always",
"suppressTaskName": true,
"tasks": [
{
"taskName": "build",
"args": ["gcc", "-Wall", "${relativeFile}", "-o", "${relativeFile}.exe", "-pedantic"],
"isBuildCommand": true
},
{
"taskName": "run",
"args": ["${relativeFile}.exe"],
"isTestCommand": true
}
]
}
Заметка: Если поместить каждый аргумент задачи в свою строку внутри args массив не работает, вы также можете попробовать поместить все аргументы в одну строку внутри args массив. Пример:
["gcc -Wall ${relativeFile} -o ${relativeFile}.exe -pedantic"]
Заметка: Если вы хотите иметь возможность вызывать ваши задачи с помощью сочетаний клавиш, у вас есть "workbench.action.tasks.build" а также "workbench.action.tasks.test" Команды редактора в вашем распоряжении.
Если вам нужен пример привязки ключей к этим командам, вот пример того, как они отображаются в моем keybindings.json файл:
[
{
"key": "f6",
"command": "workbench.action.tasks.build"},
{
"key": "f7",
"command": "workbench.action.tasks.test"}
}
редактировать: Вероятно, вам нужно только определить сочетание клавиш для тестовой задачи, так как для задачи сборки, вероятно, она уже определена. Проверьте Вот прежде чем вы найдете время, чтобы определить другую комбинацию клавиш.
7
Другие решения
Если кто-то сталкивался с этим при поиске, как я, вы можете установить свойство preLaunchTask в вашем launch.json к вашей задаче сборки name собственности, и она будет работать до вашего запуска.
Например
"name": "Debug (gdb) Launch",
"preLaunchTask": "Build All",
Побежит "name": "Builld All" в вашем tasks.json перед запуском вашей программы.
Вы можете прочитать информацию об этом на Отладка в визуальном коде страница документов.
0
web-answers.ru
Visual Studio Code — больше, чем просто кодовый редактор
В сознании среднестатистического пользователя имя компании Microsoft неизменно ассоциируется с операционной системой Windows, при этом немало остальных выпущенных разработчиком программных продуктов либо остаются неизвестными рядовому юзеру, либо им не уделяется должного внимание. Но подобной близорукостью страдают не только потребители. Порой складывается впечатление, что и программисты ничего не знают или не хотят знать окромя лишь Visual Studio.
Да, продукт превосходный и он стал бы еще лучше, если бы разработчики портировали его на другие платформы, чего, увы, не предвидится.
Переносить эту громоздкую IDE на другие ОС в Microsoft и впрямь не собираются, а чтобы всё не выглядело столь печально, разработчиками компании был создан Visual Studio Code — очень даже неплохой редактор кода, использовать который можно не только на Windows, но и на Linux, и OS X. При этом он достаточно прост в освоении, наделен удобным интерфейсом и всеми необходимыми функциями для создания приложений, а ежели чего не хватает, то это всегда можно восполнить путем установки дополнительных расширений.
Основные возможности и преимущества программы
• Visual Studio Code поддерживает работу с TypeSсript, JavaSсript, Node.js и Mono.
• Имеются встроенные отладчик и командная строка.
• Поддержка практически всех языков программирования.
• Наличие встроенной библиотеки элементов кода.
• Автозавершение при вводе кода.
• Добавление в библиотеку собственных сниппетов.
• Подсветка синтаксиса.
• Одновременная работы с несколькими проектами.
• Поддержка многооконного и двухпанельного режимов.
• Расширение функционала с помощью плагинов.
• Интеграция с Visual Studio Team Services, GitHub и GIT.
• Наличие встроенных средств для тестирования, сборки, упаковки и развертывания приложений.
• Публикация созданных программных продуктов в Microsoft Azure (через посредство Visual Studio Team Services).
• Интегрированная система подсказок.
• Командная работа над проектами.
• Широкий набор настроек и кроссплатформенность.
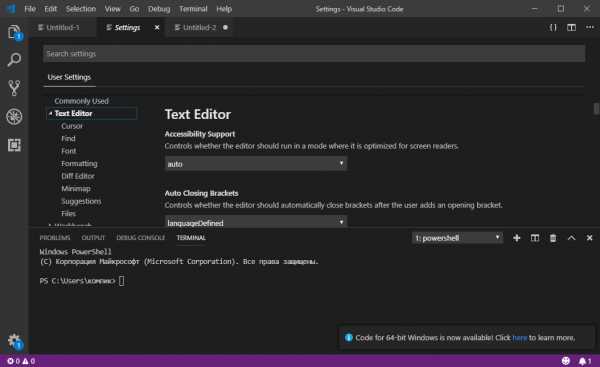
Интерфейс и настройки Visual Studio Code
Будучи только установленной и запущенной, программа встречает нас приветственной вкладкой с предложением выполнить базовые настройки. По умолчанию вкладка открывается всякий раз при запуске программы, но эту опцию можно отключить.

В верхней части размещено стандартное текстовое меню, слева располагается панель быстрого доступа, включающая в себя Проводник, Поиск, Систему управления версиями, Отладчик и Менеджер расширений. Вся основная работа, то есть создание и редактирование кода ведется в правой большей части окна редактора, при этом использование независимых вкладок упрощает задачу, позволяя открывать в них отдельные файлы или даже целые проекты.

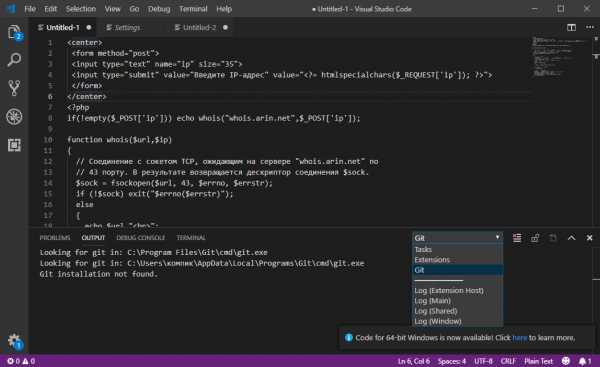
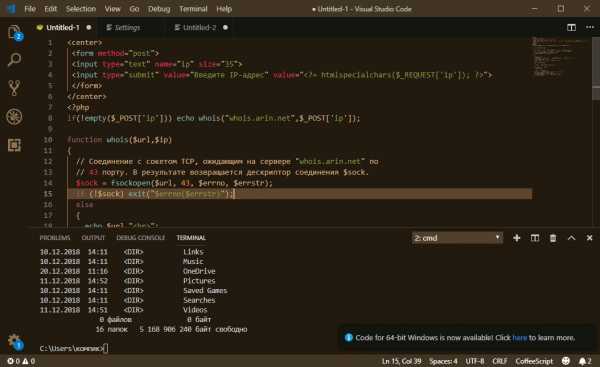
Последние добавляются в Visual Studio Code либо через главное меню «File», либо простым перетаскиванием каталога на окно редактора. В нижней части окна располагается область вывода, в которой имеются четыре вкладки, каждая из которых отвечает за вывод данных определенного типа, зависящего от проекта, над которым ведется работа. Особого внимания заслуживает вкладка «Terminal», позволяющая работать с консолью PowerShell, командной строкой CMD или Linux Bash прямо в окне редактора.

Visual Studio Code располагает множеством всевозможных настроек, в число которых входит изменение внешнего вида редактора и его поведения.

Размер и гарнитура шрифта, цветовая схема, размер новых окон, показ панелей инструментов, вывод подсказок и уведомлений — всё это и многое другое может быть настроено с учетом предпочтений пользователя.


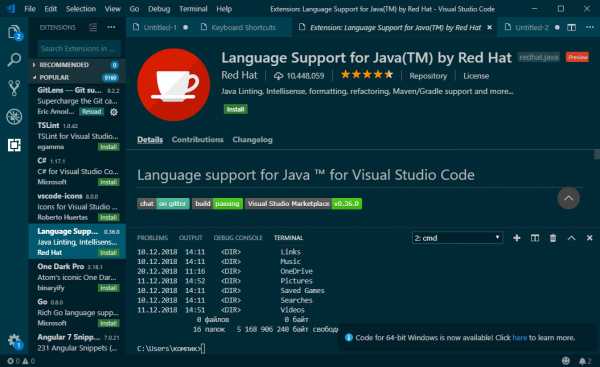
Ну, и конечно, не стоит забывать и о возможности расширения функционала — плагины в Visual Studio Code можно устанавливать непосредственно из программы.


Итог
Visual Studio Code не является полноценной IDE, это удобный, простой и доступный кодовый редактор с расширенными возможностями. Вряд ли он глубоко заинтересует профессиональных программистов, зато более чем наверняка полезным для себя его найдут начинающие кодеры, а также разработчики веб-приложений. Не помешает ознакомиться с Visual Studio Code и тем, кто активно использует в своей работе другие кодовые редакторы, хотя бы ради сравнения. Оценив функционал приложения, приверженцы других инструментов разработки найдут для себя немало интересного и очень даже возможно, отдадут ему свое предпочтение.
www.white-windows.ru
Об использовании Visual Studio Code для учебных примеров
Visual Studio Code — редактор на основе платформы Electron, который можно использовать как минималистичную IDE. Мне требовалась поддержка C++17 и переносимость всего «на флешке». Что меня приятно удивило, так это «шустрость» VSCode.
Итак, порядок действий, предпринятых мной был таков:
- Скачать VSCode в архиве (в моём случае это была версия 1.27.1 для Windows/x64). Распаковать его, допустим, в папку vscode. Внимание! Путь к vscode не должен содержать не-ASCII символы и пробелы.
- Создать пустую папку vscode/data. Там будут плагины и общие настройки. При обновлении VSCode можно просто распаковать новую версию и переместить туда свою папку data из старой.
- Распаковать сборку MinGW рядом с vscode, допустим, в папку mingw (mingw/bin содержит g++.exe). В качестве таковой я брал сборку отсюда, там уже есть Boost и ряд других библиотек. Я к ним ещё добавляю Eigen и кое-что своё. Добавляю, просто складывая соответствующие папки в mingw/include.
- Создать рядом с vscode пустую папку для примеров. Допустим, cpp.
- Запустить VSCode (vscode/code.exe) и установить плагин C/C++ for Visual Studio Code от Microsoft (с Microsoft Intellisense).
- Открыть в VSCode папку cpp.
- Настройки создаются в виде JSON-файлов в папке cpp/.vscode. Ниже я опишу возможное их содержимое. Их можно создать непосредственно в VSCode, заполнить в нём же, и затем перезапустить VSCode.
- После того, как файлы настроек созданы, и VSCode перезапущен, следует протестировать его. Создать cpp/test.cpp с произвольным содержимым на C++ (например, helloworld). Terminal/Run build task… или Ctrl+Shift+B должно запускать сборку и завершаться без ошибок. F5 запускает сборку и результат в отладчике (gdb). Заголовочные файлы должны успешно открываться (правой кнопкой мыши и Go to definition). Intellisense должен работать адекватно.
- Полученный «пакет» в составе vscode, mingw, cpp можно упаковать в архив и развернуть на другой системе или просто скопировать на внешний носитель и запускать с него.
Итак, файлы настроек.
Плагин C/C++ использует файл c_cpp_properties.json.
Его содержимое в моём случае:
{
"configurations": [
{
"name": "MinGW",
"intelliSenseMode": "gcc-x64",
"compilerPath": "${workspaceFolder}\\..\\mingw\\bin\\g++.exe",
"cppStandard": "c++17",
"cStandard": "c11",
"includePath": [
"${workspaceFolder}",
"${workspaceFolder}\\..\\mingw\\include"
],
"defines": [
"__cplusplus=201703L"
]
}
],
"version": 4
}
Строго говоря, дефайн стандартного макроса __cplusplus, может, и не понадобится, просто у меня в начале без него плагин не видел правильное содержимое стандартных заголовков.
Для сборки требуется создать «задачу сборки». В простейшем случае это компиляция одной единицы трансляции (cpp-файла) сразу в исполняемый файл (в моём случае всегда один и тот же с названием lab.exe).
Описание задач сборки располагается в файле tasks.json. Его содержимое в моём случае:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build lab",
"type": "shell",
"command": "${workspaceFolder}\\..\\mingw\\bin\\g++",
"args": [
"-g", "-Og", // "debug" build
//"-O3",
"${file}",
"-march=native", "-Wall", "-pedantic",
"-std=c++17",
"-olab.exe"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
Наконец, описание запуска отладчика по F5 располагается в launch.json.
Его содержимое в моём случае:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}\\lab.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "${workspaceFolder}\\..\\mingw\\bin\\gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "Enable break on exception for gdb",
"text": "catch throw",
"ignoreFailures": true
}
],
"preLaunchTask": "build lab"
}
]
}
Вторая команда catch throw активирует перехват исключений отладчиком gdb.
Вообще, к сожалению, я не могу сказать, что с отладкой всё хорошо: есть ряд странностей. Например, точка останова, поставленная в одном месте, может сработать ниже (как будто поставленная в другом месте — может быть, это можно исправить, если заменить -Og на -O0). Точку останова нельзя поставить внутри шаблона (не срабатывает вообще). Не даёт ставить новые точки останова во время отладки. Если во время отладки нажать паузу, то продолжение может не срабатывать (останется только остановить исполнение).
Для меня проблемы с отладчиком не являются критичными, так как я привык к отладке через проверку условий и протоколирование. Но тем, кто привык к отладчику в «нормальной» Visual Studio такое, конечно, будет не по нраву.
UPD. Если всё это запускать на Windows 10, то в качестве терминала может быть по умолчанию выбран PowerShell. Почему-то он «не понимает» относительные пути через .. и не может запустить компилятор. В этом случае рекомендуется заменить его на cmd.exe (в VSCode можно выбрать терминал).
UPD2. Замена флага оптимизации -Og на -O0 всё же помогает отладчику, по крайней мере, точки останова не «убегают» с тех мест, куда они были поставлены.
Понравилось это:
Нравится Загрузка…
Похожее
evetro.wordpress.com
Настройка редактора Visual Studio Code
Более 10 лет для своей работы я использовал редактор кода Notepad ++, это действительно отличный простой редактор для начинающих, который, не смотря на свою простоту, имеет все необходимые базовые функции для написании кода и большой потенциал для расширяемости. Но, как говорится, все когда то заканчивается…
Конечно же время не стоит на месте, все развивается, движется вперед, совершенствуется… Чего нельзя, к сожалению, сказать о Notepad++. Особенно огорчает дизайн и его привязка к ОС «Windows».
И вот ответ на мою боль — редактор исходного кода «Visual Studio Code»! Современный, бесплатный и кроссплатформенный, созданный в компании Microsoft.
Достоинств у данного редактора достаточно. По мимо подсветки синтаксиса, дизайна, пояснений к набираемому коду и автозавершений, определенным его достоинством является поддержка популярных языков и технологий:
C++
C#
CSS
Dockerfile
HTML
JavaScript
Java
JSON
Less
Markdown
PHP
Python
Sass
TypeScript
Shell Script (Bash)
Rust
Swift
Visual Basic
XML, XSL, YAML
Существует так же уйма расширений, на любой вкус и цвет. На официальном сайте есть подробная документация и обзор возможностей данного редактора.
Поддержка синтаксиса Emmet
Внимание верстальщики! В «Visual Studio Code» уже включена поддержка Emmet. И вызывается ее исполнение простым нажатием клавиши TAB (табуляция). Для тех кто не в курсе приведу простой пример: что бы нам получить подобную HTML-структуру
нам достаточно ввести в документе следующего рода комбинацию и нажать клавишу табуляции, вуаля! И строчка превращается …
div>div>p>ul>li*5
Ну а каркас HTML документа по стандартам W3 HTML5 и подавно создать легко:
Освоив не хитрый синтаксис emmet вы определенно сэкономите свое время и нервы при работе с кодом HTML и CSS. Попробуйте …
Расширения
Как упоминалось выше к данному редактору существует огромное количество расширений, которые что то добавляют, что то меняют в нем… Я приведу лишь ту малую часть, которая полезна в моей работе, а это:
- PHP Debug (использует библиотеку XDebug и незаменим при отладке PHP-кода )
- Bootstrap 3 Snippets (сниппеты популярного HTML-CSS-JS фреймворка)
- Debugger for Chrome (Отладка кода JavaScript в браузере Chrome)
- WordPress Snippet (функции WordPress)
Этого вполне достаточно чтобы вести продуктивную работу фрондэнд-разработчику, конечно же не учитываю ту мощь, которая уже присутствует в ядре редактора.
Как установить расширение?
Установка происходит проще-простого. Либо из меню интерфейса редактора, где необходимо в разделе расширений ввести ключевое слово и воспользоваться поиском:
Либо (для более продвинутых) с помощью комбинации клавиш Ctrl+P и в появившуюся строку поиска необходимо забить ключевое слово, либо прямую ссылку для установки расширения, которую можно найти под каждым расширением на его странице, на сайте редактора «Visual Studio Code»:
При помощи специальных команд, в строке поиска можно осуществить фильтрацию к вашим расширениям по :
@popular (популярные)
@recommended (рекомендуемые)
@outdated (требуемые обновления)
А вообще автоматическое обновление Ваших расширений можно настроить достаточно просто с помощью одной строчки конфигурации. Для этого необходимо открыть настройки редактора:
Файл → Параметры → Параметры пользователя
перед вами будут два окна (вкладки), где необходимо ознакомится с текущими настройками, каждая из которых прокомментирована и внести правки для сохранения в пустое окно.
Пользовательская настройка редактора
В своем предыдущем редакторе Notepad++ я определенно привык к двум вещам:
- При открытии новых файлов они не должны вызывать открытие новой копии редактора, а должны открываться в текущей копии, в новых вкладках. За это отвечает следующий параметр: «window.openFilesInNewWindow»: false, значение которого необходимо поменять с true на false
- Управление переносом строк
Все это мгновенно настраивается. Ниже приведен список настроек редактора с комментариями. Ознакомьтесь на досуге.
// Перезапишите параметры, поместив их в файл параметров.
// Наиболее часто используемые настройки см. по адресу http://go.microsoft.com/fwlink/?LinkId=808995.
{// Редактор
// Определяет семейство шрифтов.
"editor.fontFamily": "Consolas, 'Courier New', monospace",// Управляет насыщенностью шрифта.
"editor.fontWeight": "normal",// Управляет размером шрифта в пикселях.
"editor.fontSize": 14,// Управляет высотой строк. Укажите 0 для вычисления высоты строки по размеру шрифта.
"editor.lineHeight": 0,// Управляет видимостью номеров строк.
"editor.lineNumbers": "on",// Столбцы, в которых должны отображаться вертикальные линейки
"editor.rulers": [],// Символы, которые будут использоваться как разделители слов при выполнении навигации или других операций, связанных со словами.
"editor.wordSeparators": "`~!@#$%^&*()-=+[{]}\\|;:'\",.<>/?",// Число пробелов в табуляции. Эта настройка переопределяется на основании содержимого файла, когда включен параметр "editor.detectIndentation".
"editor.tabSize": 4,// Вставлять пробелы при нажатии клавиши TAB. Эта настройка переопределяется на основании содержимого файла, когда включен параметр "editor.detectIndentation".
"editor.insertSpaces": true,// При открытии файла editor.tabSize и editor.insertSpaces будут определяться на основе содержимого файла.
"editor.detectIndentation": true,// Определяет, будут ли выделения иметь скругленные углы.
"editor.roundedSelection": true,// Определяет, будет ли содержимое редактора прокручиваться за последнюю строку.
"editor.scrollBeyondLastLine": true,// Определяет число символов, после которых текст будет перенесен на следующую строку. Если этот параметр имеет значение 0, используется перенос по ширине окна просмотра (перенос по словам). Если задать значение –1, то в редакторе не будет выполняться перенос по словам.
"editor.wrappingColumn": 300,// Определяет, должны ли строки переноситься. Строки будут переноситься по значению min(editor.wrappingColumn, viewportWidthInColumns).
"editor.wordWrap": false,// Управляет отступом строк с переносом по словам. Допустимые значения: "none", "same" или "indent".
"editor.wrappingIndent": "same",// Множитель, используемый для параметров deltaX и deltaY событий прокрутки колесика мыши.
"editor.mouseWheelScrollSensitivity": 1,// Определяет, должны ли при вводе текста отображаться краткие предложения.
"editor.quickSuggestions": true,// Управляет длительностью задержки (в мс), перед отображением кратких предложений.
"editor.quickSuggestionsDelay": 10,// Включение подсказок для параметров
"editor.parameterHints": true,// Определяет, должен ли редактор автоматически закрывать скобки после открытия.
"editor.autoClosingBrackets": true,// Управляет параметром, определяющим, должен ли редактор автоматически форматировать строку после ввода.
"editor.formatOnType": false,// Определяет, должны ли при вводе триггерных символов автоматически отображаться предложения.
"editor.suggestOnTriggerCharacters": true,// Определяет, можно ли принимать предложения клавишей ВВОД в дополнение к клавише TAB. Это помогает избежать неоднозначности между вставкой новых строк или принятием предложений.
"editor.acceptSuggestionOnEnter": true,// Управляет отображением фрагментов вместе с другими предложениями и их сортировкой.
"editor.snippetSuggestions": "bottom",// Включите предложения на основе слов.
"editor.wordBasedSuggestions": true,// Вставка фрагментов при совпадении их префиксов. Функция работает оптимально, если параметр "quickSuggestions" отключен.
"editor.tabCompletion": false,// Определяет, будет ли редактор выделять фрагменты, совпадающие с выделенным текстом.
"editor.selectionHighlight": true,// Определяет, сколько украшений могут отображаться на одном месте в обзорной линейке.
"editor.overviewRulerLanes": 3,// Управляет стилем анимации курсора. Допустимые значения: "blink", "smooth", "phase", "expand" и "solid"
"editor.cursorBlinking": "blink",// Изменение размера шрифта в редакторе при нажатой клавише CTRL и движении колесика мыши
"editor.mouseWheelZoom": false,// Определяет стиль курсора. Допустимые значения: "block", "line" и "underline"
"editor.cursorStyle": "line",// Включает лигатуры шрифта.
"editor.fontLigatures": false,// Управляет скрытием курсора в обзорной линейке.
"editor.hideCursorInOverviewRuler": false,// Определяет, должен ли редактор обрабатывать символы пробела; возможные значения: "none", "boundary" и "all". Параметр "boundary" не обрабатывает единичные пробелы между словами.
"editor.renderWhitespace": "none",// Определяет, должны ли в редакторе отображаться управляющие символы.
"editor.renderControlCharacters": false,// Определяет, должны ли в редакторе отображаться направляющие отступа.
"editor.renderIndentGuides": false,// Определяет, должен ли редактор отображать текущее выделение строки
"editor.renderLineHighlight": true,// Управляет показом групп связанных элементов кода в редакторе
"editor.codeLens": true,// Определяет, включено ли сворачивание кода в редакторе.
"editor.folding": true,// Вставка и удаление пробелов после позиции табуляции
"editor.useTabStops": true,// Удалить автоматически вставляемый конечный пробел
"editor.trimAutoWhitespace": true,// Оставлять просматривающие редакторы открытыми, даже если дважды щелкнуто их содержимое или нажата клавиша ESC.
"editor.stablePeek": false,// Определяет, как редактор несовпадений отображает отличия: рядом или в тексте.
"diffEditor.renderSideBySide": true,// Определяет, должен ли редактор несовпадений трактовать несовпадения символов-разделителей как различия.
"diffEditor.ignoreTrimWhitespace": true,
}
Так же можно настроить рабочую область, окна, плагины, оформление кода, терминал и многое-многое другое.
Открываются настройки из меню или комбинацией CTRL+, («,» — русская Б)
Несмотря на обилие настроек, пугаться их не стоит, потому что в общем случае новичку, да и продвинутому программисту или верстальщику не придется менять много параметров — большинство из них уже оптимально настроены.
Производительность редактора
Первые версии редактора не отличались производительностью, но сейчас с этим все в порядке. Редактор работает с кодом даже иногда быстрее других редакторов(WebStorm) даже с учетом установленных плагинов.
Полезные ссылки:
Заинтересовались? 🙂
megahub.me
