Настройка VS Code для верстки
Сегодня мы рассмотрим установку и настройку Visual Studio Code для верстки. В результате мы получим удобную, лаконичную рабочую среду с необходимыми плагинами, которые я использую в своей работе. VS Code в настоящее время является самым популярным редактором кода благодаря широкому функционалу, кроссплатформенности, огромному сообществу разработчиков как самого редактора, так и расширений для него и открытой лицензии. Этот редактор я могу смело рекомендовать к использованию.
Смотреть урок на YouTubeМатериалы урока и полезное
- Visual Studio Code: Страница редактора
- Simple Starter: Ознакомиться и скачать
- Урок по GitHub Gist: Ознакомиться с уроком
- Архив с настройками: Скачать
- Верстка с Emmet: Смотреть урок
Рекомендуемые расширения
- CSS Peek
- eCSStractor for VSCode
- Gist
- Sass
- HTML to CSS autocompletion
- IntelliSense for CSS class names in HTML
- Live Server
- One Dark Pro
Пресет настроек settings.
 json
json
{
"emmet.extensionsPath": [ "~/AppData/Roaming/Code/User/emmet" ],
// "php.validate.executablePath": "D:/OSPanel/modules/php/PHP_8.1/php.exe",
// "terminal.integrated.defaultProfile.windows": "Git Bash",
// "terminal.integrated.defaultProfile.windows": "Ubuntu (WSL)",
"workbench.startupEditor": "none",
"editor.smoothScrolling": true,
"editor.fontSize": 16,
"editor.minimap.enabled": false,
"breadcrumbs.enabled": false,
"editor.renderControlCharacters": true,
"editor.tabSize": 2,
"workbench.activityBar.visible": false,
"files.defaultLanguage": "html",
"git.ignoreMissingGitWarning": true,
"editor.detectIndentation": false,
"editor.folding": false,
"editor.glyphMargin": false,
"editor.parameterHints.enabled": false,
"editor.hover.enabled": false,
"terminal.integrated.fontSize": 16,
"editor.renderWhitespace": "boundary",
"editor.lineHeight": 23,
"liveServer.settings.donotShowInfoMsg": true,
"liveServer.settings.donotVerifyTags": true,
"security.workspace.
&*()=+[{]}\\|;:'\",./?",
"emmet.triggerExpansionOnTab": true,
"editor.insertSpaces": false,
"git.openRepositoryInParentFolders": "never",
"editor.cursorSmoothCaretAnimation": "on",
"explorer.confirmDelete": false,
"workbench.colorTheme": "One Dark Pro Darker",
"ecsstractor_port.add_comment": false,
"ecsstractor_port.empty_line_before_nested_selector": false
}
Горячие клавиши keybindings.json
[
{
"key": "ctrl+alt+c",
"command": "extension.ecsstractor_port_run"
},
{
"key": "ctrl+alt+backspace",
"command": "workbench.files.action.collapseExplorerFolders"
}
]
Пример сниппета emmet/snippets.json
{
"html": {
"snippets": {
"d": "<div class=\"${1}\">${2}</div>",
"i": "<img class=\"${1}\" src=\"${2}\" alt=\"${3}\">"
}
}
}
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Создание современного интернет-магазина от А до Я
Я — фрилансер! Базовый курс для начинающих
Другие уроки по теме «Инструменты»
- Simple Starter — простой стартер для верстки | Материалы урока
- Делаем вкладки в проводнике Windows.
 Настройка QTTabBar от А до Я
Настройка QTTabBar от А до Я - Хостинг от А до Я: Сайты, базы, домены, SSL, SSH, sFTP, перенос, деплой, секреты, лайфхаки
- Gulp 4 — Актуальное и исчерпывающее руководство для самых маленьких
- Актуальный способ установки и настройки окружения Windows WSL 2 (Windows Subsystem for Linux)
Emmet и его использование в VSCode
Emmet — это утилита для текстовых редакторов, которая упрощает и повышают скорость написания кода. Первоначально слово «Emmet» означало муравей — маленькое насекомое, которое может нести в 50 раз больше своего веса. Чтобы использовать Emmet, нужно скачать и установить плагин для используемого текстового редактора. Список всех плагинов доступен на официальном сайте. Если вы используете Visual Studio Code, то устанавливать плагин не нужно, он уже встроен.
Создание базовой структуры html
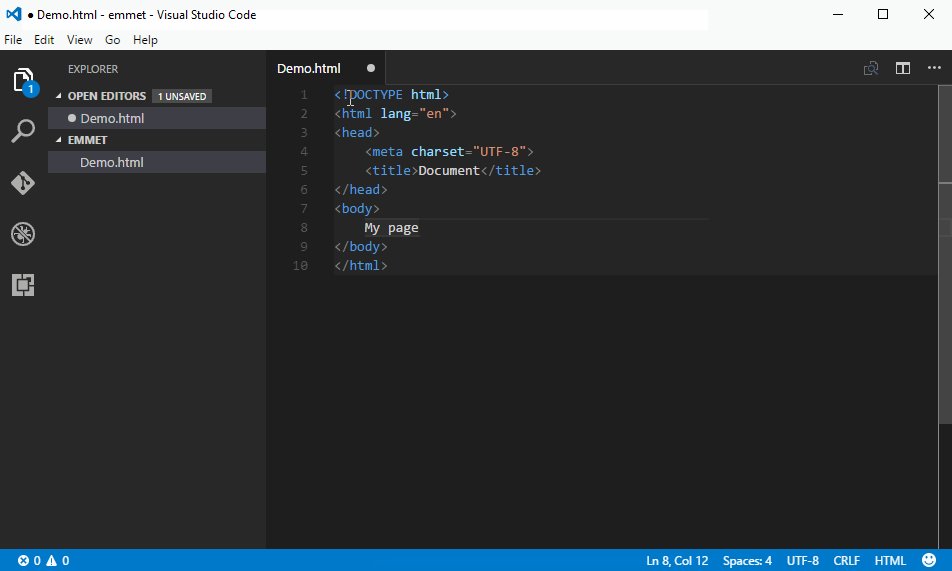
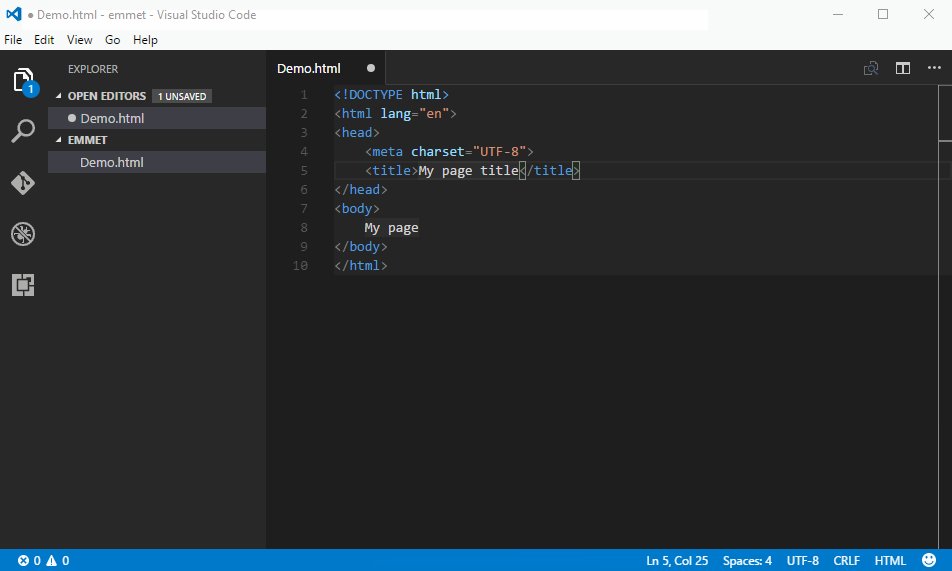
Для создания базовой структуры html напишите символ ! и нажмите клавишу Tab. В результате файл заполнится следующим содержимым:
В результате файл заполнится следующим содержимым:
Операторы вложенности
Операторы вложенности используются для позиционирования элементов внутри сгенерированного дерева.
Дочерний элемент
Оператор > позволяет вкладывать один элемент в другой:
div>ul>li→
Соседний элемент
Оператор + позволяет разместить элементы рядом друг с другом на одном уровне:
div+p+bq→
Повторение
Оператор * позволяет определить, сколько раз должен выводиться элемент:
ul>li*3→
Группировка
Круглые скобки позволяют выделить в аббревиатуре отдельные поддеревья:
div>(header>ul>li*2>a)+footer>p→
Вы можете вкладывать группы друг в друга и повторять их с помощью оператора умножения:
(div>dl>(dt+dd)*3)+footer>p→
Атрибуты операторов
Вы можете указать атрибуты для выводимых элементов.
Указание класса и id
Для ввода DIV с классом one достаточно просто набрать .one, без тега. Это очень удобно, когда набрасываешь каркас HTML
Оператор . позволяет указать класс. Оператор # предназначен для указания id:
div#header+div.page+div#footer.class1.class2.class3→
Произвольные атрибуты
Квадратные скобки позволяют задавать элементу произвольные атрибуты:
td[title="Hello world!" colspan=3]→
Произвольные атрибуты имеют следующие особенности:
-
Для разделения атрибутов используется пробел.
-
Если не указано значение атрибута, то его значением станет пустая строка с меткой для табуляции (если ваш редактор поддерживает метки табуляции).
-
Можно использовать одинарные и двойные кавычки для указания значений атрибутов.
-
Если значение атрибута не содержит пробелов, то его не обязательно заключать в кавычки.

Нумерация
Оператор $ позволяет создавать нумерацию. Для этого поместите данный оператор после имени элемента, имени атрибута или значения атрибута:
ul>li.item$*3→
Оператор $ можно поместить в любом месте имени:
ul>li.ite$m*2→
Вы можете использовать несколько операторов $ подряд, чтобы дополнить номер нулями:
ul>li.item$$$*3→
Начальное значение и направление нумерации
Модификатор @ позволяет изменить начальное значение и направление нумерации (по возрастанию или убыванию). Чтобы изменить направление нумерации, добавьте модификатор @- после оператора $:
ul>li.item$@-*3→
Чтобы изменить начальное значение счетчика, добавьте модификатор @N к оператору $:
ul>li.→ item$@3*5
item$@3*5
Добавление текста
Фигурные скобки позволяют добавить текст в элемент:
a{Перейти}→
Перейти
Неявные имена тегов
Во многих случаях можно не писать имя тега. Например, вместо div.content вы можете написать .content, что преобразуется в
. Emmet смотрит на родительский тег каждый раз, когда вы расширяете аббревиатуру без имени тега. Если родительcкий элемент является блочным, то будет выбрать тег div, в противном случае — span. При этом есть несколько исключений:
liдляulиol.trдляtable,tbody,theadиtfoot.tdдляtr.optionдляselectиoptgroup.
Генератор «Lorem Ipsum»
Аббревиатуры «lorem» и «lipsum» генерируют случайный текст.
lorem→
Lorem ipsum dolor sit amet consectetur adipisicing elit. Et hic incidunt repellat, quos veritatis a tenetur deserunt accusantium ab ad adipisci ex rerum distinctio corrupti omnis asperiores, numquam exercitationem sapiente.
Вы можете указать количество генерируемых слов. Например, lorem10 сгенерирует текст из 10 слов. Также, вы можете использовать оператор повторения *, чтобы создать несколько элементов со случайным текстом:
ul>li*3>lorem10→
- Lorem ipsum dolor sit amet consectetur adipisicing elit. Ad, temporibus.
- Earum totam eius repudiandae sit optio, consectetur ipsum officiis enim?
- Ex, molestias. Minima ducimus quaerat et earum commodi natus autem?
Добавление аббревиатур и фрагментов
Некоторые аббревиатуры преобразуются в элементы с предустановленными атрибутами. Список таких аббревиатур для различных языков вы можете посмотреть в официальном репозитории в каталоге snippets. Например, аббревиатуры для html находятся в файле html.json.
Список таких аббревиатур для различных языков вы можете посмотреть в официальном репозитории в каталоге snippets. Например, аббревиатуры для html находятся в файле html.json.
Способ добавления аббревиатур вы можете узнать в документации плагина, который используете в текстовом редакторе. Если используется Visual Studio Code, то вам нужно создать файл snippets.json. Таких файлов может быть несколько, например, один с глобальными настройками, а другой с локальными на уровне проекта. Затем, в файле настроек VSCode, добавьте параметр emmet.extensionsPath, содержащий массив путей к каталогам, содержащим файл snippets.json. Рассмотрим на примере: создайте каталог .vscode в текущем проекте. В каталоге .vscode создайте файлы snippets.json. Вот как это сделать через терминал:
-
mkdir .vscode && cd .vscode -
touch settings.json && touch snippets. json
json
В файл settings.json добавьте следующую настройку:
{
"emmet.extensionsPath": ["./.vscode"]
}В файле snippets.json для каждого языка записываются его псевдонимы и фрагменты. На данный момент в VSCode используется Emmet 2.0. В данной версии аббревиатуры и фрагменты задаются через один параметр snippets. Создадим несколько аббревиатур для html и css:
{
"html": {
"snippets": {
"abbr1": "ul>li*3",
"abbr2": "ol>li*3"
}
},
"css": {
"snippets": {
"clw": "color: white",
"clb": "color: black"
}
}
} Подробности создания аббревиатур и фрагментов в VSCode можно найти в официальной документации.
Автор: Google
Emmet в коде Visual Studio
Emmet в Visual Studio Код: Emmet — это встроенная функция в Visual Studio Code. Вам не нужно устанавливать какие-либо расширения для поддержки emmet. Emmet не позволяет вам писать весь код самостоятельно, предоставляя аббревиатуру Emmet. Emmet включен по умолчанию в файлах html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less и stylus, а также в языках, которые унаследованы от любого из вышеперечисленных, таких как handlebars и PHP.
Emmet не позволяет вам писать весь код самостоятельно, предоставляя аббревиатуру Emmet. Emmet включен по умолчанию в файлах html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less и stylus, а также в языках, которые унаследованы от любого из вышеперечисленных, таких как handlebars и PHP.
Когда вы начнете вводить аббревиатуру Emmet, вы увидите аббревиатуру, отображаемую в списке предложений в виде раскрывающегося списка. Если вы наберете короткую форму (например, имя элемента), вы увидите предварительный просмотр расширения.
Emmet для HTML:
1. Создание элемента по его имени: В HTML, когда вы вводите имя тега HTML, вы получите список предложений, выберите элемент, который вы хотите вставить из списка предложений. Например, если вы наберете h2 и нажмите Enter, чтобы получить
. Вы можете сделать это и для всех тегов HTML.
Вы можете сделать это и для всех тегов HTML.2. Создание элемента по имени его класса: В HTML, если вы хотите создать элемент с определенным именем класса, сначала введите имя элемента и ‘ . и имя класса, который вы хотите присвоить элементу, и нажмите Enter. Элемент будет создан с указанным вами именем класса.
3. Создание элемента по его идентификатору: В HTML, если вы хотите создать элемент с определенным идентификатором, сначала введите имя элемента и « # » и идентификатор, который вы хотите присвоить элементу. элемент и нажмите Enter. Элемент будет создан с указанным вами идентификатором.
4. Создание нескольких элементов: Если вы хотите создать несколько элементов с помощью emmet, укажите имя элемента и « * », укажите, сколько элементов этого типа вы хотите, и нажмите Enter.
5. Создание вложенных элементов: Вы можете создавать вложенные элементы с помощью ” > », введите имя внешнего элемента и введите « > », введите внутренние элементы и нажмите Enter, чтобы получить желаемый результат.
Emmet в CSS: В CSS, когда вы начинаете печатать, Emmet начинает давать вам предложения, где вы можете выбрать и нажать Enter. В CSS вы можете получить как имя свойства, так и значение в предложениях.
В CSS вы можете получить как имя свойства, так и значение в предложениях.
Emmet также поддерживает многие другие языки.
Фрагменты кода в коде VS с использованием Emmet
4 минуты чтения Инструменты разработчикаFrontend
Мы не можем отрицать, что Visual Studio Code является лучшим редактором/IDE в мире программирования. Редактор кода Visual Studio поставляется со встроенным инструментом под названием Emmet. Emmet — это мощный инструмент, который делает редактор Visual Studio Code удобным для разработчиков.
Что такое Эммет?
Emmet — это набор инструментов, который позволяет разработчикам создавать высокоскоростное кодирование и упрощает жизнь разработчика. Это помогает писать повторяющиеся фрагменты нескольких языков программирования и шаблонов, используя всего несколько нажатий клавиш.
Это помогает писать повторяющиеся фрагменты нескольких языков программирования и шаблонов, используя всего несколько нажатий клавиш.
Включить Emmet в коде Visual Studio
Emmet — это встроенная функция кода Visual Studio. Для его установки не требуется расширения. Чтобы включить функцию Emmet, откройте настройки VS Code (Код → Настройки → Настройки) и следуйте приведенным ниже инструкциям.
Emmet в коде Visual Studio не работает?
Всякий раз, когда вы вводите HTML-тег, имя класса или идентификатор в редакторе кода Visual Studio и не запускаете сокращения Emmet для каких-либо предложений? Затем вам нужно проверить, правильно ли включены настройки Emmet.
При нажатии на «Изменить» в settings.json откроется файл JSON по умолчанию, и убедитесь, что указанная ниже конфигурация Emmet используется в качестве конфигурации настроек JSON.
Чтобы настроить в соответствии с вашими требованиями, вы можете проверить эту ссылку Emmet Config.
HTML-фрагмент
Просто введите «!» и нажмите клавишу ввода. Он автоматически сгенерирует фрагмент HTML.
Он автоматически сгенерирует фрагмент HTML.
Фрагмент для панели навигации
Если вы работаете с панелью навигации с несколькими ссылками внутри нее, фрагмент панели навигации может быть создан автоматически с помощью нескольких нажатий клавиш. Всякий раз, когда вы пишете действительный тег, аббревиатура Emmet показывает предварительный просмотр кода, который является окончательным результатом в редакторе. 9ul>li
/li> |
Умножение
ul>li*5
Внутренний текст
p{hello world!}
| 9011 5 привет, мир! |
Id Name
h2#heading
Имя класса 9 0005
div.container
9div(table>(tr>td*3)*2)+ul>li*5>span.items$
Оставить комментарий
|

