Elementor против Divi и Visual Composer
Когда дело доходит до различных drag-and-drop конструкторов, перед каждым из нас стоит несколько важных вопросов. Какой же композер я должен выбрать? Какой из них даст мне уверенность в том, что мне не придется кинуть построения сайта из-за того, что я не понимаю каких-то определенных тонкостей? На самом деле, подобных вопросов может быть еще больше. Могу только представить то количество сомнений, которые роятся в голове многих пользователей и не дают возможности сделать окончательный выбор.
Сегодня я бы хотел обратить свое внимание на несколько популярных композеров страниц. Думаю, многим бы хотелось узнать больше о Divi, Visual Composer и Elementor. Давайте-ка начнем с последнего.
Знакомство с Elementor
В то время как многие разработчики и владельцы сайтов пытаются найти способ сокращения времени и расходов на создания новых проектов, конструктор Elementor только и ждет, чтобы помочь каждому в этом задании.
В течение нескольких последних лет данный композер страниц все набирает и набирает популярность. Конечно же, подобный интерес к Elementor дает своеобразный пинок не только его разработчикам, но и создателям других конструкторов. Если говорить по правде, то начальные версии этого редактора не впечатляют каким-то сверхъестественными функциями (если сравнивать их с теперешним функционалом). Сейчас каждый понимает, какой огромный потенциал таит в себе Elementor уже после первых минут его использования. На сегодняшний день пользователи могут работать не только с темами, которые совместимы с Elementor. Они могут также наслаждаться работой с различными плагинами и шаблонами.
Конечно же, подобный интерес к Elementor дает своеобразный пинок не только его разработчикам, но и создателям других конструкторов. Если говорить по правде, то начальные версии этого редактора не впечатляют каким-то сверхъестественными функциями (если сравнивать их с теперешним функционалом). Сейчас каждый понимает, какой огромный потенциал таит в себе Elementor уже после первых минут его использования. На сегодняшний день пользователи могут работать не только с темами, которые совместимы с Elementor. Они могут также наслаждаться работой с различными плагинами и шаблонами.
Но перед тем как углубиться в подробности, мне бы хотелось начать с того, что с недавнего времени в цифровом пространстве существует место, где есть все, что нужно для работы с Elementor.
Добро пожаловать на Elementor Маркетплейс
Итак, хочу представить вашему вниманию Elementor Маркетплейс — место, где вы можете ознакомиться и купить наилучшие продукты, созданные для работы с этим композером страниц.
И чтобы сразу избежать путаницы в плане различий между Elementor темами и шаблонами, давайте-ка прямо сейчас взглянем на таблицу, представленную ниже.
Тема Elementor
- Всевозможные WordPress темы, которые полностью совместимы с композером страниц Elementor
- Не ограничивает пользователей в создании различных макета
- При этом не существует никаких ограничений функций данного редактора
Шаблон Elementor
- Определенный набор блоков, которые можно редактировать с помощью композера страниц Elementor
- Готовы к использованию на всех сайтах, которые были разработаны Elementor билдером
- Возможность работать с дизайном, никак не влияя на оригинальные файлы темы
Теперь, когда я объяснил разницу между этими двумя понятиями, можно перейти к самому наполнению Elementor Маркетплейс.
Elementor темы
Elementor Маркетплейс предлагает более 200 WordPress Elementor тем, которые помогут в создании впечатляющего сайта. Все они разработаны ведущими специалистами в веб-дизайна в соответствии с последними трендами.
Все они разработаны ведущими специалистами в веб-дизайна в соответствии с последними трендами.
Elementor плагины
Плюс к вышеуказанным темам, на Elementor Маркетплейс можно найти 9 отличных плагинов. Все они подарят дополнительный функционал Elementor билдеру. Таким образом, пользователи получают возможность редактировать сайт так как им заблагорассудиться. Создавайте интересные хедеры и футеры. Работайте с навигацией будущего сайта и делайте ее как можно более удобной для посетителей сайта. Станьте экспертом в создании WooCommerce страниц для интернет-магазина. Все это и многое-многое другое становится возможным благодаря WordPress Elementor плагинам.
JET, PRO & Pure Elementor WordPress шаблоны
Конечно же, я просто не могу не упомянуть о Elementor шаблонах. В чем же состоит их основное преимущество? С их помощью пользователи могут с легкостью добавлять различные страницы, при этом никак не влияя на тему основного сайта. Могу сказать, что это вполне удобная фишка, ведь никому не приходится рыться в файлах темы, меняя их.
Elementor против Divi и Visual Composer
Может быть, я слегка затянул интригу, но теперь пришло время сравнить три популярных композера страниц. С заголовка поста более, чем понятно, что речь пойдет о Elementor, Divi и Visual Composer. В таблице ниже я постарался упомянуть самые важные аспекты этих трех редакторов. Предлагаю узнать о них немного больше прямо здесь и сейчас…
| Elementor | Divi | Visual Composer | |
| В целом о конструкторе | WordPress композер страниц, который подходит даже для чайников Быстро завоевал внимание пользователей в Интернете. Имеет огромный набор функций, которыми можно пользоваться, не имея никаких впечатляющих знаний в работе с кодом Наиболее полная коллекция опций, которые требуются для создания уникального сайта Можно выбрать Pro-версию конструктора и получить еще больше функционала | Оригинальная тема и композер страниц для WordPress Уже давно на цифровом рынке (поэтому имеет довольно-таки большое количество фанатов) Включает в себя множество различных функций, которые вполне можно назвать уникальными | Композер страниц для WordPress Совместим со множеством тем, представленных на ThemeForest |
| Основные фишки | Визуальный front-end конструктор Множество опций персонализации для создания потрясающего сайта Огромное количество тем и шаблонов Возможность создания собственных хедеров и футеров и многого-многого другого с помощью мощных плагинов | Отличный front-end конструктор Различные шаблоны для создания необыкновенного дизайна Встроенный редактор текста Множество других инновационных опций | Доступен как и front-end, так и back-end едитор Существует возможность расширить функционал композера |
| Что еще нужно принять во внимание или просто запомнить? | Всего лишь за два года был использован на более, чем миллионе сайтов Команда разработчиков старается сделать Elementor все мощнее и мощнее, пополняя его новыми отличными опциями Возможность использования Pro-версии Elementor (которая не включает в себя GPL-лицензию) | Не только композер страниц, но и тема Divi Builder можно использовать для редактирования любой WordPress Не позволяет создавать собственные хедеры и футеры, макеты страниц и страницы архива | В основе билдера лежат шорткоды Некоторые из функций не встроены в композер, их нужно приобретать отдельно Постоянно обновляется, что немаловажно так как функционал хорошего билдера должен постоянно расширяться Достойная система поддержки |
В целом, каждый из вышепредставленных композеров страниц достойны внимания. Все они включают в себя довольно-таки неплохой набор функций, который требуется для построения сайта. Но, вне всяких сомнений, Elementor — это наилучший вариант для тех, кто пока что не смыслит в коде (или вообще не желает в нем разбираться). Благодаря именно этому композеру страниц, пользователи могут быть уверены в том, что они получат конечный результат в виде отличного сайта. При этом им вовсе не потребуется сначала получить уйму знаний касаемых кода и всех его фишек. И пусть удача будет на вашей стороне во время постройки сайта вместе с Elementor билдером!
Все они включают в себя довольно-таки неплохой набор функций, который требуется для построения сайта. Но, вне всяких сомнений, Elementor — это наилучший вариант для тех, кто пока что не смыслит в коде (или вообще не желает в нем разбираться). Благодаря именно этому композеру страниц, пользователи могут быть уверены в том, что они получат конечный результат в виде отличного сайта. При этом им вовсе не потребуется сначала получить уйму знаний касаемых кода и всех его фишек. И пусть удача будет на вашей стороне во время постройки сайта вместе с Elementor билдером!
Сравнение производительности 5 самых популярных Конструкторов страниц
Конструкторы страниц сегодня поставляются практически со всеми шаблонами WordPress. А стали они популярными и востребованными из-за того, что позволяют любому человеку без знаний кода сделать красивый сайт или лендинг за короткое время без привлечения специалистов.
Но, только красивый сайт это не единственная причина его успеха. Важно и то, как быстро сайт загружается и отдает свой контент пользователю.
Сегодня мы вместе рассмотрим 5 самых популярных Конструкторов страниц и выясним какой же из них самый быстрый.
Итак, наши испытуемые конструкторы:
- Elementor – версия 1.9.2*
- Beaver Builder Pro – версия 2.0.3.1
- Divi Builder – версия 2.0.31
- WPBakery Page Builder – версия 5.4.2 (более известный как Visual Composer)
- SiteOrigin Page Builder – версия 2.6.1 плюс SiteOrigin Widgets Bundle версия 1.11.3
*Используется бесплатная версия
С помощью этих конструкторов было создано 5 идентичных лендингов, которые протестировали с помощью этих сервисов:
- WebPagetest — анализ производительности и времени загрузки.
- Pingdom Tools – показывает время загрузки страницы, размер страницы, количество запросов.
- Query Monitor plugin – показывает запросы к базе данных.
На создание каждой страницы уходило в среднем около 20 минут.
Технические характеристики тестового сайта:
- Хостинг Pagely
- WordPress 4.9.2
- Шаблон Astra
- Использовалась страница без сайдбара
- Установлен плагин Query Monitor
- Другие плагины не установлены
- Скорость сайта дополнительно не оптимизируется, кроме самой оптимизации которую предоставляет хостинг
Тестирование ELEMENTOR
Созданная страница:
Тест Pingdom:
Тест WebPagetest:
Query Monitor:
Как выглядит страница после деактивации плагина:
Тестирование BEAVER BUILDER
Созданная страница:
Тест Pingdom:
Тест WebPagetest:
Query Monitor:
Как выглядит страница после деактивации плагина:
Тестирование DIVI BUILDER
Созданная страница:
Тест Pingdom:
Тест WebPagetest:
Query Monitor:
Как выглядит страница после деактивации плагина:
Тестирование WPBAKERY PAGE BUILDER
Созданная страница:
Тест Pingdom:
Тест WebPagetest:
Query Monitor:
Как выглядит страница после деактивации плагина:
Тестирование SITEORIGIN PAGE BUILDER
Созданная страница:
Тест Pingdom:
Тест WebPagetest:
Query Monitor:
Как выглядит страница после деактивации плагина:
Итоги
Проанализируем баланс между функциональностью и производительностью.
| Elementor | Beaver Builder | Divi Builder | WPBakery Page Builder | SiteOrigin Page Builder | |
| Pingdom Загрузка страницы | 489 ms | 665 ms | 463 ms | 401 ms | 390 ms |
| Pingdom Запросы | 28 | 20 | 15 | 15 | 13 |
| Pingdom Размер страницы | 530.7 kB | 416.6 kB | 532.7 kB | 435.7 kB | 245.0 kB |
| WebPagetest Полная загрузка | 1.254 s | 943 ms | 1.294 s | 849 ms | 578 ms |
| WebPagetest Индекс скорости | 574 | 700 | 901 | 610 | 500 |
| Количество запросов в БД | 30 | 14 | 8 | 10 | 9 |
| Время выполнения запроса в БД | 0. 0123 0123 | 0.0059 | 0.0039 | 0.0042 | 0.0042 |
| Затрачено времени на создание страницы | 22:09 | 20:37 | 21:02 | 27:18 | 19:51 |
Плагин SiteOrigin Page Builder показал лучшие результаты почти во всех тестах. Он является оптимальным по производительности и функционалу.
Но, это не означает, что другие плагины являются малоэффективными и пользователям стоит их игнорировать.
В первую очередь, для решения поставленных задач нужно смотреть на функционал конструктора, а потом уже на его производительность.
Если вы выбираете Конструктор страниц для своего сайта и не планируете его менять, то можете выбирать любой. Но, если существует хоть малейшая вероятность смены конструктора на сайте, то вы должны знать, что часть плагинов оставляет после себя «мусорный код» на странице, который остается после удаления плагина.
Эти плагины оставляют после себя 100% чистый код:
Плагин SiteOrigin Page Builder оставляет после себя немного шорткодов в местах, где вставлялись кнопки.
Эти плагины оставляют после себя кучу кода, который нужно удалять вручную:
- Divi Builder
- WPBakery Page Builder
Что думаете вы по этому поводу? На каком конструкторе страниц вы остановились? Какой плагин на ваш взгляд является более функциональным и производительным?
Оригинал статьи на английском здесь.
Сравнение конструкторов страниц для WordPress и влияние на выдачу
Сравнение редакторов Elementor и WPBakery на скорость и ошибки сайта.
Сейчас на рынке плагинов для WordPress есть большой выбор Drag and Drop редакторов – Elementor и WPBakery, Divi, Beaver Builder, Visual Composer, SiteOrigin, Themify и множество других. Они все разделяются на платные и бесплатные, например Visual Composer – бесплатный, WPBakery – платный, при этом это одна команда которая разделилась несколько лет назад. Разработчики тем в силу ряда обстоятельств предлагаю темы на разных редакторах, но лидерами по дополнению к темам являются – Elementor и WPBakery(Visual Composer). И при выборе темы или создании продающего сайта “с нуля” встает вопрос что выбрать в начальной стадии разработки.
И при выборе темы или создании продающего сайта “с нуля” встает вопрос что выбрать в начальной стадии разработки.
Параметров отбора может быть много, например на сайте при доработке сайта или его поддержке, нужно установить некий виджет(плагин) по требованию заказчика – а он не совместим с изначально выбранным редактором и тут начинаются “танцы с бубном”. Но это отдельная ситуация и сегодня мы ее не будем рассматривать.
Давайте сравним простые и доступные всем показатели, которые влияют на seo оптимизацию сайта – такие как скорость загрузки сайта и наличие ошибок в коде. Для сравнения берем 2 наиболее популярных drag&drop редакторов – Elementor и WPBakery, поставим их на 2 полностью одинаковых сайта и сравним результаты. Параметры тестирования:
- Хостинг – единый для всех, в моем случае Hostland
- Домен – все были поставлены на поддомен данного сайта
- Версия wordpress при тестировании – 5.0.3
- Тема – Twenty Seventeen
- Плагины – стандарт при установке нового wordpress (Akismet и Hello Dolly)
- Фото – одинаковое для всех
- Примечание – все сайты были поставлены в чистую перед тестированием
Тестирование Elementor
Замеряем скорость на PageSpeed от Google до установки редактора Elementor – 96/99 (мобильный/компьютер)
Проверяем ошибки – 0/16/910 (ошибок/рекомендаций/миллисекунд)
Добавляем Elementor
и редактируем главную страницу добавив стандартное изображение и карусель постов. Оба плагина идут в стандарте. Другие настройки не проводились.
Оба плагина идут в стандарте. Другие настройки не проводились.
Проверяем сайт с Elementor на скорость после изменений
Скорость – 82/91
Валидатор – 0/22/627
Итого по Elementor
| Elementor | Скорость (мобильный/компьютер) | Валидатор (ошибок/рекомендаций/миллисекунд) |
|---|---|---|
| До | 96/99 | 0/16/910 |
| После | 82/91 | 0/22/627 |
Тестируем WPBakery
Замеряем скорость до установки редактора WPBakery – 97/99 (мобильный/компьютер)
Проверяем ошибки – 0/16/910 (ошибок/рекомендаций/миллисекунд) – данные полностью совпали с Элементором
Добавляем WPBakery и Классический редактор WP для него.
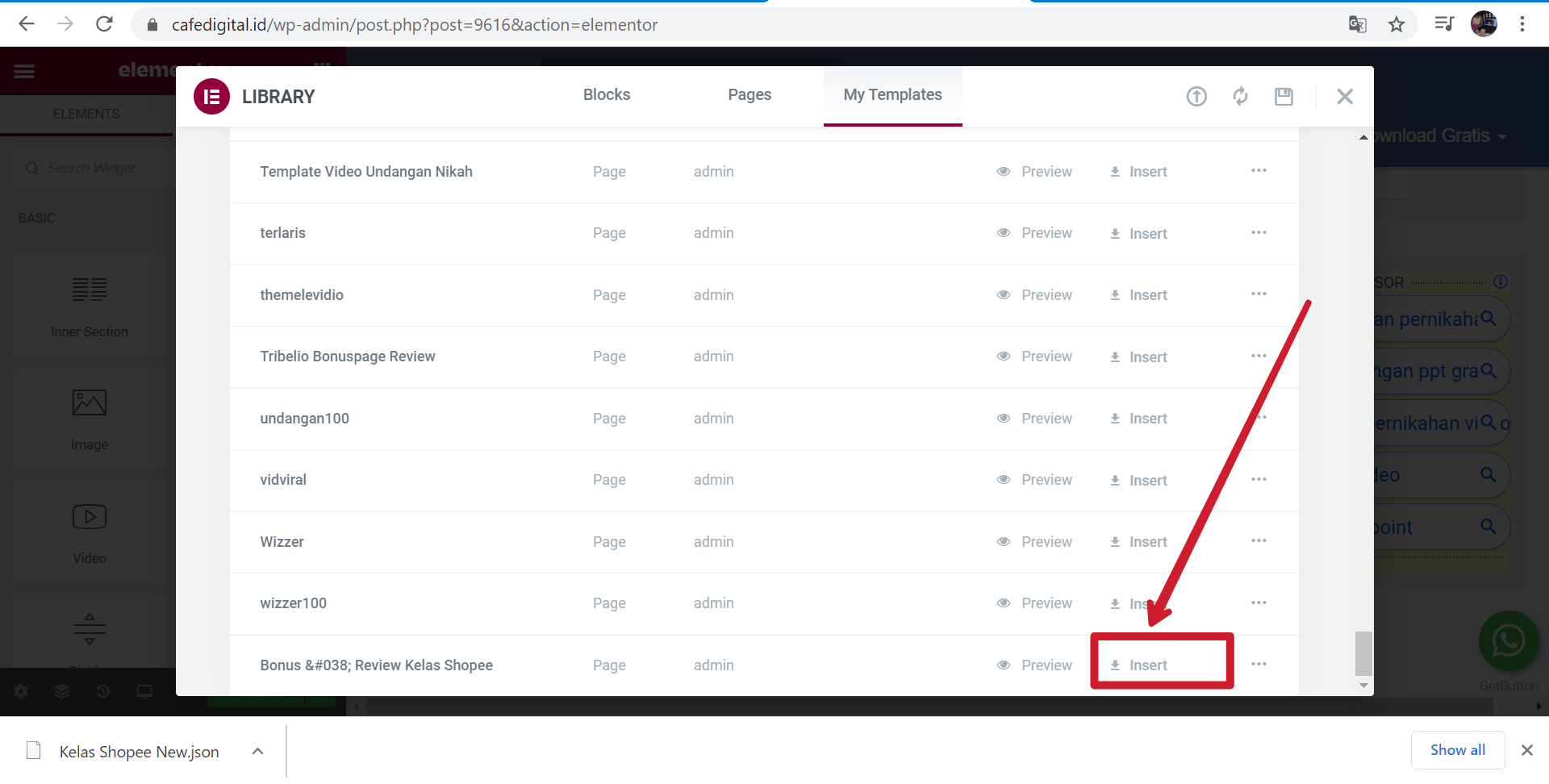
Редактируем главную страницу добавив стандартное изображение и карусель постов. Оба плагина идут в стандарте. Другие настройки не проводились, как видите плагин – красиво разъехался по стилю, чистота эксперимента не позволила “сделать красиво”
Проверяем сайт с WPBakery на скорость после изменений
Скорость – 85/97
Валидатор – 4/23/2117
[yop_poll id=”2″]
Итого по WPBakery
| WPBakery | Скорость (мобильный/компьютер) | Валидатор (ошибок/рекомендаций/миллисекунд) |
|---|---|---|
| До | 97/99 | 0/16/910 |
| После | 85/97 | 4/23/2117 |
Сравнение Elementor и WPBakery
| Скорость (мобильный/компьютер) | Валидатор (ошибок/рекомендаций/миллисекунд) | |
|---|---|---|
| Чистый сайт | 96/99 | 0/16/910 |
| Elementor | 82/91 | 0/22/627 |
| WPBakery | 85/97 | 4/23/2117 |
Вывод – делайте сами. Моя позиция остается прежней редактор подбирается под нужды клиента и эти данные хороши только как чистый эксперимент в вакууме, потому что если дальше добавлять кеширование и оптимизации то очень многое зависит от плагинов, хостинга объема контента, доп. модулей и так далее. 2-х полностью одинаковых сайтов не существует потому что остается большой объем внешних факторов.
Моя позиция остается прежней редактор подбирается под нужды клиента и эти данные хороши только как чистый эксперимент в вакууме, потому что если дальше добавлять кеширование и оптимизации то очень многое зависит от плагинов, хостинга объема контента, доп. модулей и так далее. 2-х полностью одинаковых сайтов не существует потому что остается большой объем внешних факторов.
Список инструментов для тестирования Elementor и WPBakery
PageSpeed от Google – проверка скорости загрузки сайта >>>
Валидатор кода W3 – проверить код >>>
Бонус к сравнению Elementor и WPBakery:
Все началось с дискуссии о drag&drop редакторе – SiteOrigin. Один из сайтов клиентов был сделан на нем и показал очень интересные результаты при оптимизации. И захотелось сравнить редакторы.
Тестирование SiteOrigin
Моя основная задача — организовать входящий трафик клиентов на ваши каналы связи.
Сравнение WPBakery и Elementor Page Builder »WebNots
WPBakery и Elementor – два самых популярных плагина для построения страниц для WordPress. Эти плагины помогут вам удалить унылый редактор сообщений в WordPress с помощью конструктора страниц перетаскивания. Хотя ядро WordPress поставляется с редактором блоков Гутенберга, Гутенбергу еще далеко до этих плагинов для построения страниц. Если вы хотите приобрести хороший плагин для создания страниц, вот сравнение WPBakery и Elementor, чтобы вы могли сравнить его функции.
Эти плагины помогут вам удалить унылый редактор сообщений в WordPress с помощью конструктора страниц перетаскивания. Хотя ядро WordPress поставляется с редактором блоков Гутенберга, Гутенбергу еще далеко до этих плагинов для построения страниц. Если вы хотите приобрести хороший плагин для создания страниц, вот сравнение WPBakery и Elementor, чтобы вы могли сравнить его функции.
Связанный: Обзор WPBakery Page Builder.
WPBakery против конструктора страниц Elementor
WPBakery Page Builder – это полноценный плагин премиум-класса, который вы должны приобрести у Codecanyon. Для этого плагина нет бесплатной версии в репозитории WordPress. С 2011 года его продажи в Codecanyon составили более 380 тыс., Что свидетельствует о его популярности. Однако существует большая путаница с названиями Visual Composer и WPBakery Page Builder. Первоначально разработчик предлагал плагин в Codecanyon с именем Visual Composer, а затем был изменен на WPBakery Page Builder. Тем не менее, URL-адрес элемента Codecanyon по-прежнему говорит, что это Visual Composer Page Builder для WordPress.
Тем не менее, URL-адрес элемента Codecanyon по-прежнему говорит, что это Visual Composer Page Builder для WordPress.
Теперь, когда ты можешь найти Визуальный композитор как отдельный плагин для создания веб-сайтов, предлагаемый через другой веб-сайт. К сожалению, разработчики следуют этой уловке, чтобы использовать популярность имени плагина, избегая при этом комиссии, уплачиваемой торговой площадке Codecanyon (Envato).
Напротив, Elementor доступен как бесплатный плагин, и вы можете установить его через Репозиторий WordPress прямо из вашей админ панели. Вы можете перейти на премиум-версию, купив лицензию на сайте разработчика.
Популярность плагинов
Помимо сильных функциональных возможностей, у этих плагинов есть еще одна причина, по которой они стали очень популярными. Многие разработчики тем предлагают конструктор страниц WPBakery и Elementor в виде плагина в комплекте со своими темами. Например, тема Generatepress предлагает предопределенные шаблоны Elementor, а теме Highend для работы требуется плагин построения страниц WPBakery. Это делает один из плагинов неотъемлемой частью темы и обязательным для использования на сайте. Кроме того, для этого плагина есть бесплатные и премиальные надстройки для добавления дополнительных элементов.
Это делает один из плагинов неотъемлемой частью темы и обязательным для использования на сайте. Кроме того, для этого плагина есть бесплатные и премиальные надстройки для добавления дополнительных элементов.
Однако помните, что объединенная версия WPBakery и Elementor будет иметь другие функции, чем независимая версия. С WPBakery у вас не будет многих функций, таких как библиотека шаблонов, а Elementor использует бесплатную версию. В обоих случаях вам необходимо приобрести профессиональную версию, чтобы получить все функции. Поэтому не попадайтесь в ловушку, покупая связанные темы, которые предлагают бесплатные плагины для построения страниц.
Общие характеристики
Оба плагина предлагают несколько элементов, которые вы можете перетаскивать, чтобы создавать красивые макеты страниц. Ниже перечислены важные функции, которые вы получите:
Возможности WPBakery Page Builder:
- Фронтенд и бэкэнд редактор
- 50+ элементов перетаскивания
- Строитель сетки
- Картограф шорткода
- 100+ предустановленных шаблонов
- Бесплатные и премиальные сторонние элементы
Возможности Elementor Page Builder (версия Pro):
- 50+ виджетов
- Библиотека шаблонов с более чем 300 профессиональными шаблонами
- Реальный редактор элементов перетаскивания
- Конструктор всплывающих окон, тем и WooCommerce
Вы можете ознакомиться со всеми функциями WPBakery и Elementor на их официальных сайтах.
Связанный: Обзор конструктора страниц Elementor.
Сравнение цен
Премиум-версия WPBakery обойдется вам в 64 доллара, а Elementor – в 49 долларов. Ниже приводится сравнение того, что вы получите с обоими плагинами:
| Характеристики | WPBakery | Элементор |
|---|---|---|
| Бесплатная версия | Нет | да |
| Метод ценообразования | Один раз | Годовая подписка |
| Цена одного сайта | $ 64 | $ 49 |
| Прочие лицензии | Нет | 99 долларов за 3 сайта и 199 долларов за 1 тысячу сайтов |
| Служба поддержки | 1 год | |
| Обновления | Продолжительность жизни | 1 год |
На наш взгляд, оба плагина доступны в более высоком ценовом диапазоне. Вы можете приобрести профессиональные версии только в том случае, если вы планируете использовать плагин на своем сайте для создания большого количества страниц. В противном случае вы можете использовать бесплатную версию Elementor для создания всего нескольких страниц.
В противном случае вы можете использовать бесплатную версию Elementor для создания всего нескольких страниц.
Интерфейс конструктора страниц
Хотя оба плагина предназначены для создания страниц, интерфейсы совершенно разные. WPBakery предлагает внутренние и внешние редакторы, в которые вы можете вставлять элементы. Однако Elementor предлагает настоящий редактор перетаскивания, такой как Weebly. После проверки мы обнаружили, что конструктор веб-сайтов Visual Composer (от той же команды WPBakery) предлагает аналогичные функции, такие как Elementor. На наш взгляд, это полная путаница для пользователей и убогая практика ведения бизнеса. В конце концов, выделяется продукт, а не название.
Редактор внешнего интерфейса Visual ComposerВозвращаясь к интерфейсу, мы считаем, что интерфейс Elementor превосходен и прост в использовании для новых пользователей. Вы можете просто перетащить элементы в область содержимого и начать создание макета. Хотя количество бесплатных элементов ограничено, этого должно быть достаточно для создания приличного макета.
Скорость редактора
К сожалению, подключаемые модули компоновщика страниц требуют больших ресурсов сервера и надежного подключения к Интернету. Редакторы WPBakery и Elementor загружаются долго. Кроме того, редакторы не загрузятся, если у вас плохое интернет-соединение. Некоторые среды хостинга не позволяют использовать редакторы внешнего интерфейса, которые нарушают их условия использования.
Безопасный режим в ElementorWPBakery имеет внутренний редактор в качестве запасного варианта, а Elementor предлагает безопасный режим для устранения неполадок с подключением. Однако перед покупкой этих плагинов для построения страниц убедитесь, что у вас есть надежный хостинг и подключение к Интернету.
Доступные элементы
В обоих плагинах доступны два типа элементов:
- Плагин включает около 50 бесплатных элементов.
- Сторонние дополнительные виджеты от разработчиков тем и плагинов
Кроме того, вы можете получить дополнительные элементы с версией Elementor pro. Ниже приведены некоторые элементы или блоки, которые вы можете получить с помощью этих плагинов, которые недоступны в ядре WordPress:
Ниже приведены некоторые элементы или блоки, которые вы можете получить с помощью этих плагинов, которые недоступны в ядре WordPress:
- Индикаторы выполнения
- Вертикальные и горизонтальные вкладки
- Аккордеон
- Спойлер
- Звездный рейтинг (Elementor бесплатно)
- Рейтинг клиентов (Elementor pro)
- Призыв к действию
Готовые шаблоны и блоки
Конечная особенность плагина для построения страниц – это возможность создавать повторно используемые шаблоны. Однако для новых пользователей непросто создавать шаблоны самостоятельно. Чтобы избежать хлопот, оба плагина предлагают готовые шаблоны.
Готовые блоки и шаблоны Elementor- Elementor Free позволяет ограниченное количество готовых блоков и шаблонов
- Вы можете получить эксклюзивные блоки и библиотеку шаблонов с версией Elementor pro
- WPBakery также предлагает конструктор сеток и готовые шаблоны.
Служба поддержки
WPBakery предлагает бесплатную поддержку в течение 6 месяцев, и вы можете получить дополнительную поддержку в течение года, заплатив 22,13 доллара США. Elementor предлагает годовую бесплатную поддержку при покупке товара. У вас есть следующие способы получить ответы на свои вопросы с помощью обоих плагинов:
Elementor предлагает годовую бесплатную поддержку при покупке товара. У вас есть следующие способы получить ответы на свои вопросы с помощью обоих плагинов:
- Статьи из большой базы знаний и видеоуроки
- Поддержка через форум WordPress (Elementor бесплатно) и Codecanyon (WPBakery)
- Приоритетная и общественная поддержка для премиум-пользователей
Заключительные слова
После того, как мы начали писать это сравнение, мы почувствовали, что сравнение следует провести с помощью Visual Composer Website Builder и Elementor Page Builder и с WPBakery Page Builder. Однако WPBakery и Elementor – это плагины для построения страниц, которые стоит сравнивать. Поскольку мы используем оба этих плагина на разных сайтах, мы рекомендуем Elementor, особенно если вы новичок в WordPress.
Полное сравнение плагинов WPBakery и Elementor
Предупреждение: все плагины компоновщика страниц будут создавать короткие коды для каждого элемента, который вы используете в своем макете. Будет реальной проблемой удалить эти шорткоды, когда вы отключите плагин и больше не захотите использовать его. Следовательно, используйте конструктор страниц только для создания страниц, а не для всех сообщений в блогах.
Будет реальной проблемой удалить эти шорткоды, когда вы отключите плагин и больше не захотите использовать его. Следовательно, используйте конструктор страниц только для создания страниц, а не для всех сообщений в блогах.
Навигация по записям
Похожие записи
Лучшие альтернативы Elementor 2021 (лучше WordPress Строители)
Факир (и его платная версия Elementor Pro) — один из лучших и самых популярных WordPress построители страниц. Но есть и другие варианты. Если вы ищете лучшие альтернативы Elementor ⇣ , вы пришли в нужное место.
Здесь я расскажу вам больше о конструкторе страниц Elementor и раскрою восемь его лучших альтернатив.
Почему? Хотя Elementor считается лучшим конструктором страниц, он может не подходить для ваших конкретных нужд.
Возможно, вас оттолкнет их модель ценообразования на основе подписки, или, может быть, вы не можете найти конкретную функцию, которая вам нужна (что, кстати, маловероятно).
Это не имеет значения; Если вы ищете альтернативы Elementor, вы попали в нужное место.
Лучшие альтернативы Elementor в 2021 году
В этой статье я рассмотрю 8 лучших альтернатив Elementor.
Вот обзор цен Elementor и его конкурентов:
- Факир (от 49 долларов в год — доступна бесплатная облегченная версия)
- Divi Builder (от 89 долларов в год)
- Гутенберг (Бесплатно)
- Beaver Builder (от 99 долларов в год — доступна бесплатная облегченная версия)
- Люкс Thrive (от 90 долларов в квартал или 228 долларов в год)
- Brizy (от 49 долларов в год — доступна бесплатная облегченная версия)
- Theimify Builder (от 59 долларов в год — доступна бесплатная облегченная версия)
- Genesis Pro (бесплатно с хостингом WP Engine от 360 долларов в год)
- Визуальный Композитор (от 49 долларов в год — доступна бесплатная облегченная версия)
1. Divi Builder
Divi Builder лучший конструктор страниц. Идея Ника Роуча и блестящей команды Elegant Themes, Divi Builder является монстром, насколько это возможно. WordPress построители страниц идут.
Идея Ника Роуча и блестящей команды Elegant Themes, Divi Builder является монстром, насколько это возможно. WordPress построители страниц идут.
Сразу же вы почувствуете, что Диви означает серьезный бизнес. Вероятно, поэтому конструктор страниц съел все продукты Elegant Themes.
Вот так; знаменитый магазин тем раньше предлагал 87 других тем, но сейчас Divi является их флагманским продуктом.
Ну, они также предлагают Дополнительная тема журнала и два WordPress плагины (Цвести & Monarch), но ничто не может сравниться с Divi Builder по мощности и популярности.
Divi Builder — это надежный WordPress конструктор страниц, который временами может быть ошеломляющим, особенно если вы идеальный новичок.
Он упакован до краев со всеми функциями, которые вам понадобятся создавать потрясающие веб-сайты без навыков программирования. Вероятно, поэтому более 700 тысяч веб-дизайнеров и владельцев бизнеса не могут насытиться Divi.
Конструктор страниц Divi заменяет стандартный WordPress редактор сообщений с превосходным визуальным редактором. Идеально подходит для агентств, freelancers и всех владельцев сайтов в целом.
Идеально подходит для агентств, freelancers и всех владельцев сайтов в целом.
Вот список некоторых ожидаемых функций.
Divi Ключевые особенности
- Мощный визуальный конструктор с перетаскиванием
- Живая демонстрация на попробовать Divi
- Пользовательский элемент управления CSS
- Адаптивный дизайн означает, что ваш сайт отлично выглядит на нескольких устройствах.
- Вариантов дизайна в изобилии
- Встроенное редактирование текста — просто нажмите и введите текст
- 40+ элементов дизайна для добавления CTA, слайдеров, форм, блогов и т. Д.
- 800+ готовых макетов сайтов
- Бесчисленные эффекты перехода
- Сотни веб-шрифтов
- Развлечения
- Фоновые изображения, цвета, градиенты и видео
- Неограниченное количество цветов
- Сочетания клавиш
- И многое другое
Divi, без сомнения, поставляется с длинным списком функций для создания веб-сайтов. Слишком много, что может запутать новичка. Я попробовал Divi, и это было разочаровывающим опытом, пытаясь заставить все это работать. Но как только я во всем разобрался, все пошло гладко 🙂
Я попробовал Divi, и это было разочаровывающим опытом, пытаясь заставить все это работать. Но как только я во всем разобрался, все пошло гладко 🙂
Диви ценообразование
Хотите знать, сколько стоит Divi? Elegant Themes не предлагает вам бесплатную версию, такую как Elementor, но Тарифный план Divi это просто.
Они предлагают вам только два тарифных плана.
У вас есть Гарантия возврата денег 30-day протестировать любой план. я думаю Пожизненный доступ план предлагает лучшее соотношение цены и качества, если вы планируете использовать Divi в течение многих лет.
Если вы агентство или freelancer создание веб-сайтов для многих клиентов, Пожизненный доступ план имеет гораздо больше смысла, чем Годовой доступ план. Как вы думаете?
Кроме того, вы получаете тему Extra и два плагина. Отличная сделка за 249 долларов. Давайте посмотрим, что хорошего и плохого в Divi.
Плюсы
- Пожизненный доступ
- Тонны функций
- Опыт проектирования не требуется
- Сотни шаблонов
- Скидка 10% (на момент написания)
- Нагрузки для профессионалов покрыты моим Диви обзор
Минусы
- Отсутствует конструктор всплывающих окон
- Жесткость — вы не можете редактировать некоторые части шаблонов Divi
- Крутой кривой обучения
- Divi глючит, особенно с более длинными страницами
- Непросто перейти с Divi на другой конструктор страниц — Divi оставляет много беспорядочных шорткодов после удаления
- Устаревшая документация
- Бесполезная поддержка
Почему Divi лучше Elementor
Что касается возможностей и простоты использования, Divi не имеет ничего общего с Elementor. Люди тоскуют по Divi, но я нашел это простым и труднее использовать, чем Elementor. Абсолютному новичку будет сложно во всем разобраться.
Команда Elegant Themes прилагает все усилия, чтобы выдвинуть новые функции и шаблоны, но они, кажется, забыли совсем о документации. И когда вы думаете, что наконец-то во всем разобрались, вы обнаруживаете, что не можете редактировать некоторые разделы визуально, даже если очистите кеш и так далее.
И когда вы думаете, что наконец-то во всем разобрались, вы обнаруживаете, что не можете редактировать некоторые разделы визуально, даже если очистите кеш и так далее.
Единственная причина, по которой я предпочел бы Divi Elementor, — это их лучшая модель ценообразования. Хотя и Divi, и Elementor имеют модель на основе подписки, Divi предлагает пожизненный доступ. Это делает Divi дешевле для неограниченного количества веб-сайтов.
Проверьте мой Сравнение Elementor и Divi для большего количества различий.
2. Гутенберг
Гутенберг новый редактор сообщений по умолчанию в WordPress. Если вы обновили (и ты должен, кстати,) ваш WordPress установите последнюю версию, вы должны быть знакомы с новым редактором блоков, получившим название Gutenberg.
В отличие от классического редактора, который у нас был в прошлом, Гутенберг использует блоки контента. Все, что вам нужно сделать, это добавить блоки в свой пост / страницу, и все готово. Вы можете перетаскивать блоки, но это не так гибко, как, например, Elementor.
Вы можете перетаскивать блоки, но это не так гибко, как, например, Elementor.
Лучшая часть — это WordPress Экосистема изобилует бесплатными и платными надстройками Gutenberg, которые позволяют расширять редактор невероятными способами.
Гутенберг полностью бесплатен так как теперь это часть WordPress ядро. Тем не менее, он не подходит для существующих WordPress конструкторы страниц, такие как Elementor и Divi.
Например, в нем нет шаблонов страниц, что характерно для типичных конструкторов страниц. С точки зрения функциональности, он далек от полноценного конструктора страниц (по крайней мере, пока).
Затем у нас есть аспект перетаскивания, о котором мы упоминали выше. Да, вы можете перемещать блоки вверх и вниз, но вы не можете изменять размер блоков, добавлять блоки внутри блоков или создавать сложные макеты.
Еще одна вещь, Гутенберг — бэкэнд-редакторв отличие от большинства WordPress конструкторы страниц, которые позволяют редактировать ваш веб-сайт во внешнем интерфейсе, что дает вам фактический предварительный просмотр вашей страницы в реальном времени по мере ее создания.
Наконец, Gutenberg поставляется с ограниченными блоками и возможностями настройки. Конечно, вы можете использовать надстройки, чтобы расширить объем того, чего вы можете достичь с помощью Gutenberg, но вы сильно ограничены по сравнению со стандартными конструкторами страниц.
Например, вы не можете использовать Gutenberg для редактирования меню навигации, виджетов и других областей вашего веб-сайта, которые выходят за рамки редактируемого вами поста / содержимого страницы. Редактировать такие области в типичном конструкторе страниц не только возможно, но и относительно легко.
Основные характеристики Гутенберга
- 50+ блоков
- Создание страницы перетаскиванием
- Сохранить многоразовые блоки
- Шаблоны для добавления функций, таких как столбцы, кнопки и т. Д.
- Параметры отмены и повтора
- Неограниченное количество цветов
- Неограниченные цвета фона
- Буквицы
- Пользовательские классы CSS
- Якоря HTML
- Избранные изображения
- Теги и категории
- Настройки публикации / страницы для конкретной темы
- Полноэкранный режим
- Совместимость со всеми WordPress темы
- Множество дополнений
- Сочетания клавиш
Гутенберг не точно, конструктор страниц, но редактор блоков для WordPress. Возможно, в будущем Гутенберг превратится в полноценного конструктора страниц.
Возможно, в будущем Гутенберг превратится в полноценного конструктора страниц.
Удивительно, но Гутенберга не очень хорошо восприняла часть WordPress сообщества, обнаружение плохой оценки в две звезды на официальном репозитории плагинов WP.
Но это, вероятно, потому, что мы привыкли к старому редактору, а что-то изменить сложно. Новый WordPress пользователям понравится Gutenberg, потому что они не использовали классический редактор 🙂
Я думаю, что Гутенберг подает большие надежды и может в будущем стать мощным конструктором страниц.
Гутенберг Цены
Гутенберг на 100% бесплатный, поскольку он является частью WordPress ядро. Гутенберг идет с каждым WordPress установка, то есть вы не платите сторонней компании за редактор блоков.
Плюсы
- Гутенберг свободен
- Множество блоков
- Легко использовать
- Встроенный WordPress core означает, что вам не нужно устанавливать дополнительный плагин
- Оптимизирует создание контента
- Позволяет быстро встраивать со многих веб-сайтов
- Вы можете создавать красивые макеты без предварительных технических знаний
Минусы
- Существует кривая обучения, особенно если вы привыкли к классическому редактору.

- Постоянные ошибки, но разработчики прилагают все усилия, чтобы их исправить
- Проблемы с совместимостью, поскольку он относительно новый
Почему Гутенберг лучше Elementor
Гутенберг ничем не лучше Elementor, поскольку WordPress построители страниц идут. Если вы ищете конструктор страниц, вам лучше выбрать другие варианты из нашего списка.
По цене Gutenberg лучше Elementor, потому что он бесплатный. Это, однако, является спорным, поскольку Факир имеет бесплатный плагин, который переплюнет Гутенберг.
Проще говоря, Elementor намного лучше, чем Gutenberg. Это все равно что сравнивать машину с самолетом. Оба могут доставить вас в пункт назначения, но самолет добирается туда быстрее.
Гутенберг также отлично подходит, если вам нужно создавать простые макеты. Он предлагает вам достаточно блоков и вариантов стиля для создания базовых дизайнов без наворотов.
3. Beaver Builder
У меня была возможность поиграть с Beaver Builder, и цвет меня впечатлил; Конструктор страниц работает как рекламируется. В кратчайшие сроки мне удалось создать профессиональный веб-сайт в интуитивно понятный редактор перетаскивания.
В кратчайшие сроки мне удалось создать профессиональный веб-сайт в интуитивно понятный редактор перетаскивания.
Плюс многочисленные шаблоны в вашем распоряжении пригодятся, если вы хотите взяться за дело. После того, как я работал с Beaver Builder, я могу с уверенностью сказать вам, что конструктор страниц — один из самых удобных и универсальных, которые я когда-либо использовал.
Beaver Builder — это больше, чем просто типичный WordPress плагин для построения страниц. Это полная структура дизайна. Это своего рода двигатель; полный набор инструментов, который упрощает WordPress разработка сайтов.
Он невероятно прост в использовании и предлагает вам возможность редактировать каждую часть вашего веб-сайта, как профессиональный веб-разработчик. Вероятно, это причина, по которой Beaver Builder является предпочтительным компоновщиком страниц для таких брендов, как GoDaddy, WP Engine, Hi-Chew и Crowd Favorite, среди других.
Beaver Builder позволяет создавать красивые и быстрые сайты которые превращают простых посетителей в постоянных клиентов. Вы можете создавать уникальные и простые веб-сайты за считанные минуты, а не месяцы.
Вот проблеск того, чего ожидать.
Основные характеристики Beaver Builder
- Раскаленный WordPress шаблоны для любого типа проекта
- Конструктор веб-сайтов с перетаскиванием через интерфейс
- Beaver Builder WordPress тема
- Совместимость со всеми WordPress темы
- Отзывчивый и мобильный
- Поддержка шорткодов и виджетов
- Перевод готовых
- Разработчик дружественный
- Полная поддержка WooCommerce
- Настроен и оптимизирован для SEO
- Многоразовые шаблоны
- Построен на платформе Bootstrap
- 29+ контентных модулей
- И многое другое
Beaver Builder представлен вам тремя друзьями, которые превзошли самих себя в области творческого решения проблем и поддержки клиентов.
Beaver Builder изменит вашу жизнь. Он достаточно мощный для разработчиков, но невероятно простой для новичков. Кто угодно и я имею в виду кого угодно может создать отличный веб-сайт за считанные минуты.
Цены на Beaver Builder
Итак, сколько стоит Beaver Builder? Они предлагают бесплатная облегченная версия на WordPress.org и три премиум-версии.
- Стандарт — План стоит $99 для неограниченного количества сайтов. План предлагает вам плагин Beaver Builder, премиальные модули и шаблоны, а также поддержку и обновления мирового уровня в течение одного года.
- Pro — План стоит $199 для всего в Стандарт план плюс тема Beaver Builder и совместимость с несколькими сайтами.
- Агентство — План стоит $399 для всего в Pro упаковка плюс функция white label.
Примечание: Все планы будут автоматически продлевается со скидкой 40% через год, но вы можете вручную отключить автоматическое продление. У вас также есть Гарантия возврата денег 30-day и размещенная демонстрация, чтобы опробовать Beaver Builder. Кроме того, у вас есть облегченная версия с ограниченными функциями.
У вас также есть Гарантия возврата денег 30-day и размещенная демонстрация, чтобы опробовать Beaver Builder. Кроме того, у вас есть облегченная версия с ограниченными функциями.
Плюсы
- Удобный для новичков пользовательский интерфейс (UI)
- Приличная библиотека шаблонов
- Надежные каналы поддержки
- Используйте на неограниченном количестве сайтов
- Многоразовые шаблоны и элементы
Минусы
- Они могут добавить больше модулей контента
- Ограниченная гибкость дизайна
Почему Beaver Builder лучше Elementor
Если вы ищете чрезвычайно простой в использовании WordPress конструктор страниц, Beaver Builder не разочарует. Он может предлагать меньше шаблонов и модулей контента, чем Elementor, но он невероятно удобен для новичков. Он также дешевле, чем Elementor Pro, так как вы можете использовать его на неограниченном количестве веб-сайтов, плюс цена снижается на 40% через год.
4.
 Люкс Thrive
Люкс ThriveПринесено вам Thrive Themes, Люкс Thrive это онлайн-набор инструментов с очень интересными WordPress конструктор страниц для онлайн-бизнеса, большого или малого.
Thrive Suite создан теми же ребятами, которые занимаются эффективными целевыми страницами. «… С нуля для бизнес-сайтов и веб-сайтов, ориентированных на конверсию». Помимо того, что он могущественный WordPress конструктор страниц, он предлагает вам множество встроенных элементов, оптимизированных для конверсии.
Конструктор страниц одержимо быстро чтобы убедиться, что между идеей в вашей голове и бизнес-сайтом, который вы хотите, нет преград.
Из всех визуальных конструкторов веб-сайтов Thrive Suite упрощает создание высококонвертируемых домашних страниц, лендингов, вебинаров, презентаций продуктов и продаж. В кратчайшие сроки вы создадите ценные активы, как профессионал в области копирайтинга.
Вы знали Thrive Themes был первым, кто создал фронтенд-редактор? Да, верно, и визуальный конструктор, включенный в Thrive Suite, является достаточным доказательством.
Интерфейсный редактор делает создание вашего веб-сайта визуально не только быстрым, но и увлекательным. Они верят в быструю реализацию, что отражено в конструкторе страниц. Это означает, что вы быстрее добиваетесь результатов и экономите много времени.
Плюс у вас есть тысячи интеграций в вашем распоряжении, что означает, что вы можете автоматизировать рабочий процесс с помощью нескольких щелчков мышью. После того, как ваш веб-сайт запущен и работает, вы можете использовать интеграции для ведения своего бизнеса на автопилоте.
С помощью Thrive Suite вы можете создавать веб-сайты и добавлять целевые страницы, создавать формы для привлечения потенциальных клиентов, викторины, онлайн-курсы и многое другое. Вот некоторые из включенных функций.
Ключевые особенности Thrive Suite
- 269 красиво оформленных шаблонов целевых страниц, ориентированных на 100% конверсию
- Гладкий конструктор интерфейса с перетаскиванием
- Красиво оформленные сообщения в блоге
- Сверхгибкие макеты столбцов
- Привлекающие внимание комбинации текста и изображений
- Полная настройка шрифтов
- Несколько стилей фона
- Расширенные эффекты наведения
- Адаптивный и мобильный дизайн
- Динамическая анимация и действия
- Десятки коробок для строительства, ориентированных на конверсию
- Тысячи интеграций через Zapier и другие сервисы
- Лидогенерация на стероидах
- Ознакомьтесь со всеми функциями
Thrive Suite предлагает вам визуальный конструктор страниц и лидогенерацию в одном пакете. Вместо того, чтобы просто предлагать вам инструменты для создания веб-сайта, Thrive Suite поставляется с элементами, необходимыми для четырехкратного увеличения конверсии, как у профессионального маркетолога.
Цены на Thrive Suite
Thrive Suite — это инструмент премиум-класса, который не поставляется с бесплатной версией. Он предлагает простой единый план, оплачиваемый либо ежегодно, либо ежеквартально.
Примечание: У вас есть Гарантия возврата денег 30-day проверить воду. Если вы не выберете тарифный план Thrive Suite, вы всегда можете продлить поддержку клиентов за небольшую плату, но плагин останется вашим навсегда.
С Thrive Suite вы можете избавиться от многих плагинов, включая плагины коротких кодов, плагины обмена Click-To-Tweet, плагины контактных форм, плагины значков шрифтов, плагины для построения таблиц и плагины анимации, среди прочего.
Плюсы
- Интуитивно понятный визуальный конструктор страниц с перетаскиванием
- Более 260 конверсионных шаблонов страниц.
- Конструктор тем и всплывающих окон
- Совместимость со всеми WordPress темы
- Расширенные маркетинговые функции
- Постоянные обновления и улучшения
- Варианты единовременной пожизненной цены
Минусы
- Организация шаблонов могла бы быть лучше
- Поддержка может быть улучшена
Почему Thrive лучше Elementor
Конструктор страниц Thrive Suite поставляется с тонна оптимизированных для конверсии шаблонов страниц. Имейте в виду, что у Elementor также есть множество шаблонов страниц, но Thrive Suite предлагает вам шаблоны, которые увеличивают конверсию без особых усилий с вашей стороны. Хотя ваши коэффициенты конверсии зависят от других факторов, хорошо иметь инструмент, который дает вам фору.
Кроме того, Thrive Themes предлагает вам более гибкая модель ценообразования, чем Elementor, но это не обязательно означает, что это дешевле. За один веб-сайт вы платите единовременную плату в размере 67 долларов и получаете неограниченное количество бесплатных обновлений. В Elementor вы тратите 49 долларов в год и не будете получать обновления, если не продлите подписку. Однако план членства в Thrive Suite дороже (228 долларов в год для 25 веб-сайтов), чем план Elementor Expert (199 долларов в год для 1,000 веб-сайтов).
5. Brizy
Brizy это современный, элегантный и интуитивно понятный WordPress конструктор страниц. Я прокатился на нем, и, мальчик, о мальчик, я продан. Я перешел от «Кто называет конструктора страниц« Бризи »» к «Боже, пожалуйста, возьми мои деньги!» И это было только после тестирования бесплатной версии, которая представлена в двух вариантах.
Во-первых, у них отличный WordPress плагин с ограниченными (но отличными) функциями. Во-вторых, они предлагают вам облачную версию, которая просто потрясающая.
Я создал фиктивный одностраничный сайт за считанные секунды и разместил его бесплатные. Я даже добавил красивое всплывающее окно на всякий случай. Пока мы говорим, сайт находится в сети на их поддомене. Все бесплатно! Они даже не спросили мой адрес электронной почты.
Brizy невероятно прост в использовании; Я был готов менее чем за минуту. Создание красивого веб-сайта в Brizy не займет у вас дней. Всего несколько минут перетаскивания элементов, и все готово.
К тому же простота Brizy поразит вас. Ничто не мешает вам создавать свой веб-сайт, и ничего не скрывается от вас. Каждый раз, когда вы работаете с элементом, Brizy запускает только нужные вам настройки.
Создание заметного присутствия в Интернете с помощью конструктора страниц никогда не было легким делом, пока не появился Бризи. Хотя он не так силен, как правящие короли, Бризи наверняка добивается этого. В то же время отсутствие беспорядка — это свежий глоток воздуха на рынке, полном раздутых конструкторов страниц.
Это новый подход, и WordPress сообществу это нравится. Brizy — относительно новый продукт (запущен в 2018 году), но на его счету более 60,000 активных установок и рейтинг 4.7 / 5.0.
Brizy приятно использовать. Он интуитивно понятен, универсален и имеет современный красивый дизайн. Добавление облачного хостинга в эту смесь добавляет привлекательности конструктору страниц, которого я не пробовал раньше.
Ключевые особенности Brizy
Можно подумать, что для такого простого в использовании конструктора страниц, у Brizy не так много возможностей. Нет ничего более далекого от правды.
- Интуитивно понятный и удобный визуальный конструктор с перетаскиванием
- Brizy построен на React, библиотеке Javascript, разработанной Facebook.
- Редактирование в реальном времени
- 4000 + значки
- Элементы форматированного текста
- Полностью настраиваемые визуальные формы
- Изображения с увеличением и фокусом
- Отзывчивый и мобильный
- Умные, универсальные кнопки
- Конвертируйте любой блок в слайдер одним кликом
- Глобальные стили
- Конструктор всплывающих окон
- Полностью настраиваемые верхние и нижние колонтитулы
- Мега меню
- Автосохранение
- Создавайте динамические шаблоны без программирования
- 500+ блоков контента
- 40+ готовых макетов веб-сайтов, которые вы можете полностью настроить
- Brizy Cloud — это платформа для хостинга целых веб-сайтов, которую вы можете использовать для размещения веб-сайтов, целевых страниц, страниц продаж, всплывающих окон для других внешних веб-сайтов и многого другого.
- Элементы WooCommerce
- Интеграция с тысячами приложений
- И более
Если бы я перечислил все возможности, мы были бы здесь весь день. Вы должны проверить Brizy, когда будете свободны. В конце концов, терять нечего, поскольку вам не нужна профессиональная версия, чтобы испытать воду. В WordPress плагин, и Brizy Cloud окажут вам поддержку.
Главный пункт продажи — это безумно простой в использовании конструктор. Я имею в виду, что девятилетний ребенок может создать веб-сайт до того, как остынет ваша кружка кофе.
Brizy Цены
Ребята из Brizy очень щедры, и вы почти можете почувствовать это, попробовав конструктор страниц. Они предлагают вам три тарифных плана, помимо бесплатно Brizy WordPress плагин и Бризи Облако.
Ноты: В тарифные планы Personal и Studio входит один (1) год обновлений и поддержки. Пожизненный план включает в себя пожизненные обновления и поддержку. У тебя есть Гарантия возврата денег 30-day, но, вероятно, она вам не понадобится 🙂
Brizy Pros
- Легкий конструктор страниц
- Тонны блоков контента и функций
- Бесплатно WordPress плагин
- Brizy Cloud — дополнительный плюс
- Потрясающая документация
- Уникальные и инновационные функции, которых нет ни в одном другом конструкторе страниц
- Пожизненный план
- Красиво оформленные шаблоны
Минусы
- Нет конструктора тем
Почему Brizy лучше Elementor
Если вы устали от раздутых конструкторов страниц, которые мешают вам, с самого начала вам подойдет Brizy. Brizy намного удобнее в использовании, чем Elementor. Вы можете быть запускается за секундыи получите полнофункциональный веб-сайт менее чем за час.
Он не такой продвинутый, как Elementor, но он идеально подходит, если вы хотите создать небольшой бизнес или личный веб-сайт. Он особенно хорошо подходит для профессиональных портфолио, целевых страниц и страниц продуктов. Если вы дизайнер, писатель или любой творческий профессионал, желающий создать простой веб-сайт для демонстрации своей работы, Brizy — это то, что вам нужно.
Кроме того, Brizy дешевле Elementor. Brizy взимает 49 долларов в год за три веб-сайта, но 49 долларов в год на Elementor дает вам только один веб-сайт. За неограниченное количество веб-сайтов Brizy взимает 99 долларов в год (или 299 долларов один раз), но Elementor взимает с вас 199 долларов в год за 1,000 веб-сайтов. Независимо от того, как вы на это смотрите, Brizy предлагает вам лучшее соотношение цены и качества, учитывая дополнительные функции, которые вы получаете.
6. Строитель
Они прибили это с Theimify Builder. Это золотая середина между удобством использования и абсолютной мощностью.
Themify Builder предлагает вам все возможности, необходимые для создания красивых WordPress сайты без кодирования.
Он обнаруживает редактор бэкэнда и внешнего интерфейса, предлагая вам еще больше гибкости для воплощения ваших идей в реальность. У них есть бесплатный плагин WordPress, поэтому я попробовал, и это стоит своих денег.
Благодаря оптимизированному визуальному редактору вы можете создать любой веб-сайт в стиле перетаскивания. Вы можете относительно легко создавать веб-сайт за веб-сайтом, поэтому Theimify Builder быстро становится основным продуктом для многих дизайнеров Photoshop.
Настроить и использовать Themify Builder — это весело, но если вы когда-нибудь застрянете, они довольно отзывчивы и предлагают отличную документацию.
Themify Builder Pro приходит в комплекте со своими темами, но он отлично сочетается с другими WordPress темы. Кроме того, он поддерживает подавляющее большинство ваших любимых плагинов, так что вы знаете, что это будет весело.
Теперь давайте посмотрим, что может предложить Themify Builder.
Основные возможности Themify Builder
- Адаптивный и удобный для мобильных устройств дизайн
- Редактирование предварительного просмотра в реальном времени
- Компактное внутреннее редактирование
- Десятки контентных модулей
- Полный контроль над стилем
- Несколько стилей фона — слайдер, параллакс, изображение, градиент, цвет и т. Д.
- 60+ анимаций и эффектов
- 60+ готовых макетов сайтов
- SEO Friendly
- Совместимость с современными WordPress темы и плагины
- Плюс многое другое
Themify Builder идеально подходит для всех типов веб-сайтов. Вы можете создавать что угодно: личные веб-сайты, бизнес-сайты, порталы электронной коммерции и все, что между ними. Конструктор страниц Themify невероятно простой в использовании, но при этом невероятно мощный за все, что вы в него бросаете.
Теперь, когда вы знаете, что предлагает Themify Builder, сколько стоит все это великолепие?
Цены на Themify Builder
Помимо бесплатной версии, доступной в виде плагина на WordPress.org, Themify предлагает три тарифных плана.
Примечание: Подписки Themify не продлеваются автоматически. Помимо Lifetime Club, вы должны каждый год повторно приобретать членство, чтобы получать поддержку и обновления. У тебя есть Гарантия возврата денег 30-day.
Плюсы
- Предварительно разработанные макеты и разделы
- Поддержка нескольких сайтов
- Конструктор интерфейсов и бэкэндов
- Пожизненный доступ и гибкие цены
- Доступно редактирование HTML / CSS
- WooCommerce интеграция
Минусы
- Нет конструктора тем
- Нет конструктора верхнего / нижнего колонтитула
- Пользовательский интерфейс может быть более интуитивным
Почему Themify Builder лучше Elementor
Themify Builder — это доступнее, чем Elementor. За 89 долларов у вас есть доступ к более чем 40 WordPress темы, 12 плагинов и многое другое. Кроме того, вы можете использовать Themify Builder на неограниченном количестве веб-сайтов. Опять же, Themify предлагает вам пожизненный доступ, который в конечном итоге сэкономит вам много денег.
7. Genesis Pro
WP Engine приобрел StudioPress, создателей Genesis Framework, 17 июня 2018 года. Два года спустя, и у нас есть Genesis Pro, который, согласно WP Engine, «… открывает новые функции и инструменты на платформе Genesis».
Итак, Genesis Pro — это обновленная версия Genesis Framework или новая WordPress конструктор страниц? Что ж, вот ответ, который я получил от их очень полезный и быстрый представитель службы поддержки, Макайла:
Это конструктор страниц, и он добавляет блок с системой перетаскивания, которую вы можете легко подобрать по цвету в соответствии с вашим контентом и создать безупречный дизайн.
Вот и все 🙂
Genesis Pro — это автономный WordPress создатель страницы. Вам не нужна Genesis Framework для использования Genesis Pro, даже несмотря на то, что первый предлагает вам функции, которые пригодятся при использовании Genesis Pro.
Отметим, что Genesis Pro построен на основе WordPress редактор блоков, который помогает защитить код в будущем. Это новый подход, который переопределяет то, как вы работаете с WordPress редактор блоков.
Для подробного обзора, пожалуйста, посмотрите видео про Genesis Pro здесь.
Самое приятное то, что Genesis Pro предлагает вам много возможностей для создания любой страницы, которую вы задумали. В вашем распоряжении масса новых функций.
Основные характеристики Genesis Pro
- Точно настроенный контроль разрешений на блокировку на основе ролей пользователей
- Дополнительные блоки
- Дополнительные разделы
- Десятки красивых макетов сайтов
- Блокировать импорт и экспорт
- Расширенные поля блока
- Встроенный SEO-функционал с самого начала
- Все темы StudioPress
- Один год под управлением WP Engine WordPress хостинг (но вам не нужен хостинг WP Engine для использования Genesis Pro)
- Оптимизирован для AMP
- Тонны бесплатных и платных дополнений
- Неограниченные сайты
- И многое другое
Цены на Genesis Pro
WP двигателя предлагает Genesis Pro в комплекте с хостингом на $ 360 в год.
Плюсы
- Код, ориентированный на будущее
- Превосходная поддержка
- Бесплатный хостинг (стоимость 420 долларов). Смотри мой Обзор WP Engine
- Десятки новых блоков
- Красивые макеты и разделы сайта
- StudioPress темы
- Плагин бесплатных блоков Genesis, который можно использовать без Genesis Pro
Минусы
- Дороже конкурентов
- Не совсем подходит для новичков, но это хорошо задокументировано
Почему Genesis Pro лучше Elementor
Дело в том, что Genesis Pro подключается к WordPress редактор блоков делает его перспективным. Кроме того, он позволяет создавать страницы с «WordPress способ », используя Gutenberg вместо автономного конструктора страниц. Другими словами, Genesis Pro поможет вам освоить современные WordPress редактор.
8. Визуальный композитор
Запущенный в 2008, Визуальный Композитор является одним из старейших WordPress конструкторы страниц в книге. Обычно он идет в комплекте с большинством тем, которые вы покупаете на Themeforest.net, что делает его одним из самых популярных конструкторов страниц.
Раньше Visual Composer был основан на шорткоде, что беспокоило многих разработчиков всякий раз, когда вы пытались перейти на другой конструктор страниц. Однако они полностью обновили плагин и Visual Composer больше не использует шорткоды.
В нем есть великолепный визуальный конструктор внешнего интерфейса, который позволяет создавать красивые веб-сайты без программирования. Он также имеет бэкэнд-редактор, который предлагает вам больше контроля над вашими страницами.
Visual Composer имеет массу функций, а разработчики тем добавляют еще больше. Это легко настроить с помощью дополнительных надстроек, предлагая вам именно то, что вам нужно для удовлетворения самых разнообразных потребностей.
Я купил пару WordPress темы, которые поставляются с Visual Composer, и у меня никогда не было серьезных проблем с построителем страниц.
Однако временами Visual Composer зависал, но я объяснял эту проблему медленным интернет-соединением. Тем не менее, я читал жалобы от других пользователей о том, что VC иногда может быть немного шатким.
В общем, я отлично провел время с Visual Composer несколько раз, когда использовал его, но не то чтобы я использовал его часто. Это довольно надежный WordPress конструктор страниц, идеально подходящий как для новичков, так и для профессионалов.
Основные возможности Visual Composer
- Простой пользовательский интерфейс с возможностью перетаскивания
- Мастер пустых страниц
- Сочетания клавиш
- Совместимость с любыми WordPress тема
- Облачная торговая площадка
- Unsplash стоковые изображения
- Редактор верхнего / нижнего колонтитула
- Глобальный верхний и нижний колонтитулы
- Редактор боковой панели
- Конструктор всплывающих окон
- Визуальный композитор Insights
- Тонны элементов контента
- Тысячи шрифтов
- Бесчисленные иконки
- Тонны профессиональных шаблонов
- И многое другое!
Visual Composer имеет один из самых длинных списков функций в WordPress ниша для конструктора страниц. У вас есть все необходимое для простого создания красивых и мощных веб-сайтов.
8. Цены на Visual Composer
Visual Composer доступен как бесплатный плагин на WordPress.org. Если вам нужно больше функций и мощности, они предлагают вам три платных плана.
У вас есть 15-дневная гарантия возврата денег.
Плюсы
- Чистый, современный интерфейс
- Доступно более 200 сторонних надстроек
- Доступно для личного использования на одном сайте
- Отличная поддержка
- Легко использовать
- Множество шаблонов и контентных модулей
Минусы
- Низкая производительность при медленном интернет-соединении
- Сначала может быть немного сложно — есть кривая обучения, но она меняется, когда вы разучиваете веревки.
- Дорого для нескольких сайтов
Почему Visual Composer лучше Elementor
Трудно сказать, лучше ли Visual Composer или Elementor. Мне нравятся оба конструктора страниц, но Elementor удобнее в использовании, чем Visual Composer. Что касается цены, Visual Composer будет дороже, если вам нужна лицензия для 1,000 веб-сайтов.
С того места, где я сижу, это галстук. Или, скорее, выбор Visual Composer или Elementor зависит от вашего вкуса.
Что такое Elementor?
Запущенный в 2016, Факир относительно новый в WordPress Домен конструктора страниц. Тем не менее, конструктор страниц заработал себе имя с первых дней своего существования.
Сегодня он стоит как один из самых популярных WordPress разработчики страницхвастаясь более пяти (5) миллионов активных установок, Согласно WordPress. Org.
Это соответствует 2.7% всех веб-сайтов, работающих на WordPress!
И легко понять, почему это ведущий в мире WordPress конструктор сайтов. Я имею в виду, что в Elementor есть множество функций, необходимых для создания уникальных веб-сайтов в мгновение ока.
Вы ищете дизайнерские темы чтобы ускорить вашу работу? В Elementor есть масса шаблонов.
Нужны виджеты и всплывающие окна? Вы правильно угадали; Elementor не разочаровывает. Вы разработчик? Вы окажетесь как дома с Elementor.
Elementor — это пчелиные колени WordPress мир дизайна. Независимо от того, являетесь ли вы блогером, разработчиком, маркетологом или веб-дизайнером, вы получите удовольствие от изобретательности, которая позволила сделать Elementor прекрасным конструктором страниц.
Это произведение искусства, шедевр, и я ничего не приукрашиваю Я бы не стал этого делать, не так ли?
Вы будете приятно удивлены количеством функций на этой штуке. Это ошеломляет — я продолжал прокручивать вниз в трепете перед длинным списком функций.
Если вы хотите создать красивое WordPress сайты (Привет, Витрина Elementor, кто-нибудь?), Elementor — это тот конструктор страниц, который вам нужен.
И вот почему.
Ключевые особенности Elementor
Мне понадобится целый обзорный пост, чтобы охватить все, поэтому позвольте мне выделить ключевые особенности.
- Самый быстрый и интуитивно понятный визуальный редактор перетаскивания в WordPress. Я бы знал, так как попробовал пару.
- 300+ дизайнерских шаблонов, идеально подходящих для любой отрасли и ниши.
- 90+ виджетов для добавления кнопок, призывов к действию, выноски, форм и так далее.
- 100% адаптивный дизайн, что означает, что ваш сайт отлично выглядит и бесперебойно работает на нескольких устройствах, будь то мобильные или другие.
- Popup Builder с расширенным таргетингом.
- Универсальный конструктор тем для создания собственных WordPress темы с нуля и без навыков кодирования.
- WooCommerce Builder, который позволяет вам полностью контролировать свой интернет-магазин WooCommerce.
- Неограниченная настройка цвета.
- Тысячи шрифтов, включая шрифты Google и пользовательские шрифты.
- Изобилие стилей фона — градиенты, изображения, видео, наложения, слайд-шоу и т. Д.
- Глобальный пользовательский HTML и CSS
- Целевые страницы
- И многое другое
Я не шучу; нам понадобится целый пост, чтобы рассказать о возможностях Elementor. Имейте в виду, что конструктор страниц остается невероятно простым в использовании даже с многочисленными функциями. Другими словами, ничто не мешает вам, когда дело доходит до создать сайт своей мечты.
Перейдем к следующему разделу; ценообразование.
Elementor Цены
Хотя базовый код доступен как бесплатный плагин в WordPress плагин репо, Факир Pro поставляется в трех платных вариантах.
- Персонал — План стоит $ 49 в год для полного набора функций, но только для одного (1) сайта.
- Дополнительная — План отбрасывает вас назад $ 99 в год для полного набора функций. Только три (3) веб-сайта.
- Expert — План наивысшего уровня для 1,000 сайтов. План продается в розницу $ 199 в год.
Каждый премиум-план предлагает вам регулярную поддержку и обновления в течение года. У вас также есть Гарантия возврата денег 30-day, что означает, что вы можете протестировать весь сервис без риска.
Elementor — это Prada WordPress конструкторы страниц, но без огромной цены. Скорее всего, вам не понадобятся деньги обратно через 30 дней.
Двигаясь дальше, каковы плюсы и минусы использования Elementor?
Плюсы
- Тонны элементов
- Хорошо сочетается со всеми WordPress темы
- Невероятно простой в освоении и использовании
- Поставляется с конструктором тем, конструктором всплывающих окон и конструктором WooCommerce.
- Тонны сторонних плагинов и интеграций
- Обширная база знаний
- Они предлагают бесплатную версию
- Огромное и полезное сообщество в Facebook и GitHub
Минусы
- Elementor дороже большинства конкурентов
- Нет пожизненной цены — вы должны платить ежегодно
- Нет варианта с белой меткой
Если вы не искали альтернативы, я призываю вас придерживаться Elementor. Конструктор страниц световые годы впереди конкурентов. Команда Elementor остроумна и идет в ногу с последними тенденциями. В Факир WordPress создатель страницы предлагает вам все функции, необходимые для создания фантастических веб-сайтов в рекордно короткие сроки, а также некоторые другие.
Часто задаваемые вопросы
Что такое Elementor?
Elementor — это плагин для создания страниц с перетаскиванием WordPress. Плагин позволяет новичкам создавать красивые WordPress сайты с помощью визуального редактора перетаскивания.
Elementor бесплатный?
Да, Elementor — это бесплатный плагин, который используют более 5,000,000 49 XNUMX активных веб-сайтов в Интернете. Elementor Pro (от XNUMX долларов в год) поставляется с дополнительными функциями, расширяющими возможности Elementor.
Elementor — это тема или плагин?
Elementor — это WordPress плагин, который работает практически с любым WordPress тема на рынке, что позволяет легко настроить любую WordPress тема, не зная кодировки.
Каковы лучшие альтернативы Elementor?
Divi от Elegant Themes — лучшая альтернатива Elementor премиум-класса, а Beaver Builder — лучшая бесплатная альтернатива Elementor.
Лучшие альтернативы Elementor — Резюме
Сегодня мы живем в эпоху WordPress конструкторы страниц, такие как Elementor, Divi, Beaver Builder и другие.
Конструктор страниц — это плагин, который позволяет создавать WordPress веб-сайты визуально.
Вместо того, чтобы писать бесконечные строки кода, построители страниц помогают вам создать веб-сайт, среди прочего, перетаскивая элементы на холст.
И они достигли совершеннолетия, WordPress конструкторы страниц, и теперь предлагают вам функции, которые конкурируют даже с лучшее из многоцелевого WordPress темы.
Факир это сказочный WordPress конструктор страниц, который упрощает создание веб-сайтов. Он имеет простой в использовании визуальный конструктор и массу уникальных функций.
Тем не менее, он может не подходить для ваших нужд. Мы надеемся, что вышеприведенный сравнительный пост поможет вам найти идеальную альтернативу Elementor для вашего бизнеса.
Который твой любимый WordPress конструктор страниц? Я буду придерживаться Факир, Дива, и хранить Brizy рядом, поблизости. А как насчет вас?
Похожие сообщения
Обзор 8 лучших конструкторов страниц для WordPress на 2018 год
Пытаетесь решить, какой конструктор страниц лучше для вашего сайта?
Я приступил к изучению восьми различными конструкторов страниц для WordPress, чтобы помочь вам принять решение. Да — я использовал каждый из них — это не просто список, основанный копипасте с официальных страниц.
Я собираюсь объективно сравнить эти восемь конструкторов в пяти категориях:
- Интерфейс — как работает интерфейс и упрощает ли он создание красивых страниц?
- Включены виджеты / шаблоны — какие варианты вы можете создать для своих страниц?
- Параметры стилизации — как вы можете стилизовать элементы на своей странице?
- Другие примечательные особенности — обладает ли конструктор страниц уникальными уникальными функциями?
- Деактивация плагина — что произойдет, если вы захотите отключить плагин? Вы в любом случае потеряете стиль оформленных страниц, но некоторые разработчики страниц оставляют позади чистый код, а другие — нет.
Для каждой категории я дам конструктору страниц оценку от 1 до 5.
Затем, в конце, я все соберу и порекомендую, как я считаю лучший конструктор страниц для WordPress.
Вот восемь конструкторов которые мы рассмотрим.
- Elementor
- Beaver Builder
- Divi Builder
- Thrive Architect
- SiteOrigin Page Builder
- WPBakery Page Builder(он же Visual Composer)
- Themify Builder
- Brizy
А в конце будет сравнительная таблица.
1. Elementor
Первоначально запущенный в 2016 году, Elementor является одним из самых молодых конструкторов страниц в этом списке. Но даже при позднем старте Elementor быстро собрал более 800 000 активных установок на WordPress.org, что делает его одним из самых популярных.
Его претензия на славу — быстрый визуальный интерфейс без проблем, гибкие варианты стилизации и другие мощные функции, такие как полное построение тем.
Официальная страница: https://elementor.com/
Цена: Есть бесплатная версия. Версия Elementor Pro начинается с $ 49 за использование на одном сайте.
Интерфейс — 5/5
Интерфейс Elementor разделен на две основные части, с третьей областью для некоторых более мелких настроек:
- 1 — это предварительный просмотр вашего проекта. Это практически то, как ваши посетители увидят это. Вы также можете вводить текст непосредственно в этом интерфейсе, а также перетаскивать различные элементы, чтобы переупорядочить их.
- 2 — это показывает список элементов, которые вы можете использовать. Вы просто перетаскиваете их. И когда вы выбираете отдельный элемент или раздел, здесь вы будете его стилизовать.
- 3 — это поможет вам получить доступ к превью страницы, отмены/повтора изменений и другим более мелким функциям.
Например, рассмотрим, как вы можете перетащить текстовый виджет, а затем просто начните вводить текст на странице (встроенное редактирование), чтобы его изменить:
Включенные виджеты/шаблоны — 5/5
В бесплатной версии Elementor включает 28 бесплатных виджетов. И вы также можете использовать все основные виджеты WordPress. Версия Pro добавляет еще ~ 30 виджетов, что дает вам в общей сложности 58 виджетов в версии Pro:
Бесплатная версия также поставляется с ~ 40 бесплатными шаблонами. И версия Pro добавляет сотни дополнительных шаблонов.
Шаблоны бывают двух форматов:
- Страницы — полностраничные проекты, которые вам просто нужно редактировать.
- Блоки — отдельные разделы, которые вы можете собрать вместе, как Lego.
Вы также можете сохранить свои собственные проекты в качестве шаблонов для повторного использования позже.
Так же, уже появляются отдельные библиотеки с сторонними виджетами и шаблонами для Elementor.
Варианты стилизации — 5/5
Когда вы нажимаете на любой раздел, столбец или виджет, Elementor предлагает три вкладки стиля в левой боковой панели.
Точные параметры зависят от того, какой элемент вы редактируете, но, как правило, Elementor предлагает один из самых глубоких наборов параметров стиля в сравнении с другими конструкторами страниц.
Помимо базовых материалов, таких как цвета, фон и типография, вы также можете управлять более расширенными настройками, такими как:
- Пользовательские поля/отступы.
- Пользовательские классы/идентификаторы CSS. С Elementor Pro вы можете напрямую добавлять стили CSS в отдельные элементы.
- Контроль адаптивности. Вы можете отображать / скрывать элементы на определенных устройствах.
Другие примечательные особенности — 5/5
Эти функции доступны в Elementor Pro:
- Полное построение тем. Вы можете использовать один и тот же интерфейс Elementor для создания частей шаблона, таких как шапка, подвал, одностраничники и архивы категорий и тегов. В принципе, вы можете создать свою целую тему с помощью Elementor.
- Глобальные виджеты. Они позволяют повторно использовать общий элемент на нескольких страницах и редактировать все экземпляры глобального виджета, просто обновляя глобальный виджет.
- Виджеты можно ставить где угодно. Используйте шаблоны Elementor в других областях с помощью виджетов или шорткодов.
Деактивация плагина — 5/5
Если вы дезактивируете Elementor, он оставляет чистый код. Например, если у вас есть заголовок <h4> с Elementor, у вас все равно будет заголовок <h4> после деактивации Elementor. Он просто будет использовать стиль вашей темы.
2. Beaver Builder
Beaver Builder довольно долгое время был на рынке конструкторов страниц. Он выводит чистый код(для конструктора страниц), популярен как для конечных пользователей, так и для разработчиков, и получает регулярное внимание за счет новых функций и обновлений.
Также есть некоторые официальные дополнения, с которыми вы можете добиться большей гибкости — в частности, дополнительная тема Beaver Builder и расширение Beaver Themer.
Официальная страница: https://www.wpbeaverbuilder.com/
Цена: Ограниченная бесплатная версия. Начинается с $ 99 за использование на ограниченных сайтах.
Интерфейс — 5/5
Beaver Builder предлагает уникальный интерфейс для своего внешнего визуального конструктора. Вы делаете большую часть своей работы с боковой панели справа. Но эти параметры боковой панели появляются только при нажатии кнопки на верхней панели, поэтому в любое время можно просматривать страницу в полноэкранном режиме:
- 1 — кнопка, чтобы открыть область боковой панели
- 2 — это предварительный просмотр вашего проекта
Недавно Beaver Builder добавила встроенное текстовое редактирование, что означает, что вы можете либо набирать текст непосредственно на странице, чтобы редактировать текст, либо использовать всплывающее окно, которое появляется:
Честно говоря, использование встроенного редактирования со всплывающим меню немного неудобно. Но вы можете легко привязать редактор к боковой панели, чтобы исправить это.
Включенные виджеты/шаблоны — 4/5
В бесплатной версии Beaver Builder дает вам доступ только к 6 модулям, хотя вы также можете использовать стандартные виджеты WordPress.
Премиум-версия, с другой стороны, дает вам доступ к 30 модулям. Они также являются модульными, поэтому вы можете включать или отключать их по мере необходимости.
В премиум-версии вы также получаете доступ к ~ 56 страницам шаблонов, а также возможность сохранять свои собственные проекты в качестве шаблонов.
Варианты стилизации — 5/5
Чтобы создать свои модули и разделы, вы можете:
- Использовать всплывающее окно по умолчанию
- Вставьте окно в сторону, чтобы создать боковую панель (это можно увидеть в примере ниже).
Точные параметры зависят от модуля, но, как правило, Beaver Builder дает вам довольно хороший контроль над вашими элементами, включая настраиваемые интервалы и гибкие элементы управления.
И Beaver Builder также предлагает очень уникальный переключатель, который позволяет показывать или скрывать отдельные модули на основе того, авторизировался ли пользователь в системе:
Другие примечательные характеристики — 4/5
- Beaver Themer. Хотя это отдельное расширение, оно добавляет полную функциональность построения темы, как в Elementor.
- White labeling. Вы можете легко переименовать Beaver Builder, если вы создаете сайты для клиентов.
- Beaver Builder theme. Эта дополнительная тема дает вам еще больший контроль над тем, как выглядит ваш сайт.
Хотя уникальные функции хороши, я считаю, что цена за них высокая.
Деактивация плагина — 5/5
Как и Elementor, Beaver Builder оставляет 100% чистый код с правильным форматированием HTML.
3. Divi Builder
Divi Builder — популярный конструктор от разработчика премиальных тем Elegant Themes. Хотя он чаще всего используется как часть темы Divi, Divi Builder также является автономным плагином, который вы можете использовать и с другими темами.
В отличие от предыдущих двух конструкторов страниц, Divi Builder позволяет редактировать ваш контент, используя как внешний интерфейс, так и интерфейс административной панели, хотя большинство пользователей, вероятно, предпочтут визуальный интерфейс.
Официальный сайт: https://www.elegantthemes.com/plugins/divi-builder/
Цена: Доступен в рамках членства в Elegant Themes за $ 89
Интерфейс — 4/5
Внутренний(backend) интерфейс Divi Builder выглядит так:
Но большую часть времени вы будете использовать внешний интерфейс интерфейса. Divi Builder определенно уникален. Я лично не фанат, но я знаю много людей, которые любят его.
В принципе, вместо любого типа боковой панели все всплывающие окна и плавающие кнопки. Вы можете увидеть пример добавления модуля ниже:
Как и в предыдущих двух конструкторов страниц, вы также можете использовать встроенное редактирование текста прямо на странице:
Включенные виджеты/шаблоны — 5/5
Divi Builder включает в себя 46 модулей, которые вы можете использовать для создания ваших проектов:
Вы также получаете доступ к массивным 316 заранее построенным шаблонам, разбитым по 40 различным макетам, а также есть возможность сохранять свои собственные проекты в качестве шаблонов:
Варианты стилизации — 5/5
Как и Beaver Builder, Divi Builder позволяет вам стилизовать элементы из всплывающего окна, которое можно, при желании, вывести в сторону.
Одной из отличительных черт Divi всегда было то, насколько он управляет стилем. На трех разных вкладках вы можете настроить различные параметры, включая гибкие элементы управления, пользовательский интервал и многое другое.
Вы даже можете добавить пользовательский CSS к основному элементу или до/после основного элемента. Редакторы CSS даже включают базовую проверку и автозаполнение! И вы также можете открыть подборщик цветов прямо из редактора:
В целом, Divi Builder действительно продвигает границы с помощью своих вариантов стилизации — это хорошие функции.
Другие примечательные особенности — 5/5
- A/B тестирование. Одной из лучших дополнительных функций является встроенная система A/B тестирования от Divi Builder. Ни один другой разработчик страниц не позволяет так легко разделить тест в ядре.
- Тема Divi. Сопряжение Divi Builder с темой Divi дает вам полный контроль над внешним видом вашего сайта.
- Элементы управления доступом пользователей. Divi Builder включает в себя мощные средства контроля доступа на основе ролей.
- Элементы управления WordPress. Вы можете настроить, как некоторые элементы выглядят, используя собственный WordPress Customizer.
Одна из критических замечаний Divi Builder всегда заключалась в том, что он основан на шорткодах. Это означает, что если вы когда-нибудь отключите его, он оставит позади кучу коротких кодов в вашем контенте.
В то время как это немного сбивает, это сейчас не проблема, когда существуют плагины, такие как Shortcode Cleaner. Вы потеряете форматирование — токое как тег <h4>, но вы не потеряете сам контент.
4. Thrive Architect
Конструктор страниц Thrive Architect — обновленная версия того, что было когда-то Thrive Content Builder. Новый интерфейс имеет много общего с интерфейсом Elementor, который вы увидите через секунду.
Хотя любой может использовать его, он особенно популярен среди блоггеров и маркетологов из-за его концентрации на коэффициентах конверсии. И одна из вещей, которые мне лично нравятся в Thrive Architect, заключается в том, что ее стиль по умолчанию выглядит довольно неплохо прямо из коробки.
Официальная страница: https://thrivethemes.com/architect/
Цена: от 67 $
Интерфейс — 5/5
Как я уже сказал, вы увидите некоторые общие черты между интерфейсом Thrive Architect и интерфейсом Elementor (Elementor пришел первым, на случай, если вам интересно):
Это то же, вы видели выше:
- 1 — это предварительный просмотр вашего проекта. Это похоже на то, что ваши посетители увидят. Вы также можете вводить текст непосредственно в этом интерфейсе, а также перетаскивать различные элементы, чтобы переупорядочить их.
- 2 — это показывает список элементов, которые вы можете использовать. Вы просто перетаскиваете их. И когда вы выбираете отдельный элемент или раздел, здесь вы будете его стилизировать.
- 3 — это поможет вам получить доступ к превью, изменениям отмены/повтора и другим более мелким функциям.
Одна уникальная вещь — селектор палитры, когда вы нажимаете на вложенный элемент. Эта функция действительно очень удобна, когда вы хотите быстро перейти между элементом и разделом:
И Thrive Architect также предлагает истинное встроенное редактирование текста. На самом деле, Thrive Architect имеет самые удобные встроенные функции редактирования по сравнению с другими конструкторами страниц, на мой взгляд:
Включенные виджеты/шаблоны — 4/5
Thrive Architect предлагает 40 различных виджетов, в том числе некоторые аккуратные, такие как вечный таймер обратного отсчета.
Thrive Architect также включает сотни шаблонов, разделенных на ~ 36 «наборов». И вы также можете сохранить свои собственные образцы в качестве шаблона.
Варианты стилизации — 5/5
Thrive Architect отличается от Elementor в том, как он управляет стилем. Вместо того, чтобы давать вам вкладки, Thrive Architect включает все в одном столбце.
Параметры стиля довольно детализированы и включают в себя гибкие элементы управления и пользовательске отступы:
Вы также можете добавить свой собственный CSS на уровне страницы. Для отдельных элементов вы можете назначать только классы CSS или идентификаторы.
Другие примечательные особенности — 3/5
Одна интересная функция — это возможность настроить страницу. Они позволяют отображать всплывающее окно лайтбокса на основе определенных триггеров:
И еще одна интересная вещь — насколько хорошо он интегрируется с другими продуктами Thrive Themes. Например:
- Если вы используете Thrive Optimize, вы можете запускать тесты A / B с помощью Thrive Architect.
- Если вы используете Thrive Leads, вы можете легко интегрировать подробные настройки в Thrive Architect.
Thrive Architect оставляет 100% чистый код, как например Elementor и Beaver Builder.
5. SiteOrigin Page Builder
Конструктор страниц SiteOrigin Page Builder кажется что существовал всегда. И в этом «всегда» ему удалось собрать более 1 миллиона активных инсталляций на WordPress.org, что делает его самым популярным плагином для компоновки страниц, указанным в этом обзоре.
Хотя SiteOrigin Page Builder является немного более легким, чем большинство других конструкторов в этом списке, он предлагает отличную производительность и массу полезных элементов управления CSS.
Официальная страница: https://siteorigin.com/page-builder/
Цена: Бесплатно. Пакет SiteOrigin Premium начинается с 29 $
Интерфейс — 3/5
SiteOrigin имеет два интерфейса, которые вы можете использовать для создания своего дизайна.
У вас есть оригинальный редактор бэкэнд:
Вы можете перетаскивать блоки вокруг или щелкнуть по определенному блоку, чтобы отредактировать его.
Этот редактор дает вам больше возможностей для работы, но ему не хватает какого-либо вида предварительного просмотра.
Если вам нужен предварительный просмотр в прямом эфире, SiteOrigin Page Builder добавил режим live-редактора:
Это не то же самое, что у других конструкторов страниц в этом списке, потому что вы не можете перетаскивать элементы в предварительном просмотре, в реальном времени. Но это также больше, чем просто предварительный просмотр вашего дизайна, потому что есть некоторая интерактивность между абстрактными полями слева и предварительным просмотром в реальном времени.
Например, вы можете навести курсор на поле в режиме предварительного просмотра, а соответствующий бокс на боковой панели также отобразит выделение. Вы также можете щелкнуть элемент в режиме предварительного просмотра, чтобы открыть его настройки:
Включенные виджеты/шаблоны — 2/5
Помимо основных виджетов WordPress, SiteOrigin Page Builder также предлагает бесплатный плагин Widgets Bundle, который добавляет модульный набор из 23 виджетов, которые вы можете использовать. Он также включает ~ 25 предварительно построенных шаблонов, которые вы можете использовать, хотя это довольно скудно по сравнению с другими конструкторами страниц.
Вы не можете сохранить свои проекты в качестве шаблонов, но вы можете легко клонировать существующие страницы, которые получают вам аналогичную функциональность.
Варианты стилизации — 3/5
Параметры стиля SiteOrigin Page Builder будут разочаровывать по сравнению с другими разработчиками страниц, если вы не знаете CSS. Но если вам удобно использовать свой собственный CSS, они на самом деле очень полезны.
Помимо добавления классов CSS и идентификаторов, вы также можете напрямую добавлять CSS к отдельным элементам, включая раздел для CSS только для мобильных устройств:
Вы также получаете множество опций стиля, отличных от CSS, — но не так много, как в других плагинах. Если вы разработчик, планирующий использовать свой собственный CSS, вы, вероятно, можете поставить плагину 5 для этой категории. Но я сбиваю его до 3, потому что я думаю, что он не подходит для обычных пользователей.
Другие примечательные особенности — 2/5
SiteOrgin Page Builder довольно легкий, но вы получаете базовый конструктор постов в пакете SiteOrigin Premium.
Деактивация плагина — 4/5SiteOrigin Page Builder оставляет за собой сочетание чистого HTML и коротких кодов. То есть некоторые из виджетов, как текстовый редактор, оставляют чистый HTML-код, в то время как другие — как виджет кнопки — оставляют короткие коды.
6. WPBakery Page Builder(Visual Composer)
WPBakery Page Builder, ранее известный как Visual Composer, является еще одним массово популярным конструктором премиум-страниц. Большая часть этой популярности исходит из того факта, что WPBakery Page Builder связан с 99% тем в ThemeForest. Но факт остается фактом: он используется на огромном количестве сайтов.
Цена: $ 46
Интерфейс — 3/5
Как и Divi Builder, WPBakery Page Builder дает вам как визуальное редактирование, так и редактирование в административной пенели.
Вы можете использовать интерфейс административной панели, если хотите:
Но я думаю, что большинство людей будут счастливее на лицевой стороне, которая выглядит так:
Вы вставляете новые элементы и стилизуете их с помощью всплывающих окон — нет области боковой панели и нет встроенного редактирования.
Лично я не поклонник такого подхода, но некоторым нравится это, потому что нет ничего, что могло бы помешать просмотру вживую, когда у вас нет всплывающего окна.
Включенные виджеты / шаблоны — 3/5
WPBakery Page Builder предлагает 39 элементов, а также всех обычных виджетов WordPress. Некоторые из этих элементов будут объединены в другом конструкторе страниц, однако, поэтому фактическое число больше похоже на ~ 33:
Вы также получаете ~ 86 шаблонов. Некоторые шаблоны представляют собой полные страницы, а другие — просто разделы.
Варианты стилизации — 3/5
По сравнению с чем-то вроде Elementor или Divi Builder параметры стиля WPBakery Page Builder немного ограничены.
У вас есть хороший контроль над строками:
Но варианты стилизации отдельных элементов ограничены.
Если вы хотите использовать свой собственный CSS, вы можете добавить собственный класс или идентификатор CSS к отдельным элементам или добавить фактические стили на уровне страницы:
Другие примечательные особенности — 3/5
Я не уверен, что WPBakery Page Builder обладает особенно заметными уникальными функциями. Но то, что у него есть, — это массовое сообщество сторонних разработчиков. В то время как многие другие разработчики страниц имеют сторонние надстройки, WPBakery Page Builder уникален в количестве, которое содержит более 250+ надстроек.
Деактивация плагина — 3/5Как и Divi Builder, WPBakery Page Builder оставляет за собой недостаток шорткодов в вашем контенте, если вы его деактивируете.
7. Theimify Builder
Themify Builder — это, что неудивительно, предложение компании Themify. Theimify связывает его со многими своими темами, чтобы предоставить клиентам легкие настройки. Но вы также можете приобрести его как отдельный плагин и использовать его с любой темой.
Цена: Бесплатная lite версия. Pro начинается с $ 39 или $ 59 (в зависимости от надстроек)
Интерфейс — 3/5
Подобно Divi Builder и WPBakery Page Builder, Themify Builder позволяет создавать ваши проекты с использованием интерфейсов как на внутреннем(бэкэнд), так и на визуальном(фронтэнд) интерфейсах.
Интерфейс бэкэнд выглядит следующим образом:
Но опять же, большинство людей, вероятно, захотят использовать визуальный интерфейс, который работает так:
- 1 — позволяет вставлять новые модули (2 разных способа)
- 2 — просмотр в прямом эфире
- 3 — адаптивный просмотр, отмена/повтор и другие настройки
Нет встроенного редактирования — вам нужно будет отредактировать текст во всплывающем окне:
Включенные виджеты / шаблоны — 3/5
Themify Builder предлагает 21 модуль, а также все обычные виджеты WordPress.
Вы также получаете ~ 143 полностраничных шаблонов, а также меньшее количество секций, которые в основном представляют собой готовые разделы.
Варианты стилизации — 4/5
Если вы нажмете на какой-либо элемент, вы получите четыре разных вкладки, чтобы помочь стилизировать его:
- Content(Содержание)
- Styling(Стилизирование)(показано ниже)
- Visibility(Видимость — позволяет скрыть элемент на определенных устройствах)
- Animation(Анимация)
Еще одна приятная вещь заключается в том, что Themify Builder позволяет настраивать ваши отзывчивые точки остановки.
Другие примечательные особенности — 3/5
Одна интересная вещь в Themify Builder заключается в том, что она по-прежнему позволяет использовать обычный редактор WordPress, тогда как другие разработчики страниц заставляют вас использовать интерфейс конструктора страниц для всего. Содержимое Themify Builder помечено в редакторе WordPress, чтобы вы могли размещать контент вокруг него:
Деактивация плагина — 5/5Theimify Builder значительно улучшился в отношении блокировки. Теперь, если вы деактивируете его, он оставляет ваш контент позади с чистым HTML.
8. Brizy
Запущенный в апреле 2018 года, Brizy на сегодняшний день является «самым молодым» конструктором страниц в этом списке. Но он исходит от известного разработчика — ThemeFuse — и быстро собрал 9 000 активных установок. Кроме того, он просто предлагает уникальный подход к некоторым частям построения страниц, что делает его интересным предложением.
Интерфейс — 5/5
Brizy — исключительно визуальный конструктор страниц.
Чтобы создать свою страницу, сначала нужно добавить блок. Вы можете использовать пустой блок, или вы можете выбрать из готовых блоков секций:
Часть «уникальный интерфейс» — это то, что происходит, когда вы начинаете добавлять элементы. Вместо того, чтобы иметь боковую панель или всплывающее окно, где вы настраиваете/стилизуете элемент, почти все происходит внутри (включая ввод текста).
Посмотрите, что я имею в виду:
Результатом является очень быстрый способ создания страниц.
Включенные виджеты/шаблоны — 3/5
Сейчас Brizy предлагает 17 элементов. Это число мало, но Brizy все еще нова, поэтому, надеюсь, он со временем увеличивается.
Он также включает более 150 блоков(шаблонов), которые вы можете использовать.
Варианты стилизации — 5/5
Из-за того, как работает интерфейс Brizy, нет установленной формулы для изменения параметров стиля, таких как у других конструкторов страниц.
Вы можете расширить боковую панель для расширенных настроек, таких как интервалы и настраиваемые элементы управления:
Вы также можете добавить базовый стиль на уровне страницы, чтобы вам не пришлось вручную редактировать каждый отдельный элемент:
Но большую часть времени вы будете использовать встроенные элементы управления для стилизации ваших элементов, что даст вам хороший контроль.
Другие примечательные характеристики — 4/5
Интерфейс Brizy уже довольно уникален. Но команда работает над версией Brizy Pro, которая добавит:
- Дизайн шапки с использованием того же интерфейса Brizy
- Глобальные баннеры, которые синхронизируются на нескольких страницах
- А/В тестирование страниц
Оценка основана на предположении, что эти функции действительно будут выпущены.
Деактивация плагина — 4/5Brizy оставляет позади в основном чистый HTML-код, если вы его деактивируете. Но он по-прежнему оставляет кучу divs с Brizy CSS-классами в коде, что немного расстраивает отступы и требует очистки.
Какой конструктор страниц для WordPress лучше?
Итак, какой из этих восьми разработчиков страниц вы должны выбрать? Ну, вот как складываются счета (по порядку):
| Конструктор страниц | Итог (25 Максимум) | Интерфейс | Виджеты/Шаблоны | Стилизация | Доп. функции | Деактивация плагина |
| Elementor | 25 | 5 | 5 | 5 | 5 | 5 |
| Beaver Builder | 23 | 5 | 4 | 5 | 4 | 5 |
| Divi Builder | 22 | 4 | 5 | 5 | 5 | 3 |
| Thrive Architect | 22 | 5 | 4 | 5 | 3 | 5 |
| Brizy | 21 | 5 | 3 | 5 | 4 | 4 |
| Themify Builder | 18 | 3 | 3 | 4 | 3 | 5 |
| WPBakery Page Builder | 15 | 3 | 3 | 3 | 3 | 3 |
| SiteOrigin Page Builder | 14 | 3 | 2 | 3 | 2 | 4 |
И лично, это мое личноемнение, как я бы рекомендовал их людям.
На моих собственных сайтах я использую сочетание Elementor и Thrive Architect, в зависимости от сайта.
Если вы ищете лучшее решения цена/функции, вот еще одна таблица, сравнивающая оценку с параметрами ценообразования:
| Конструктор сайтов | Итог (из 25) | Бесплатная версия | Начальная цена |
| Elementor | 25 | Есть | $49 |
| Beaver Builder | 23 | Есть | $99 |
| Divi Builder | 22 | Нет | $89 |
| Thrive Architect | 22 | Нет | $67 |
| Brizy | 21 | Есть | Нет платной версии |
| Themify Builder | 18 | Есть | $39 |
| WPBakery Page Builder | 15 | Нет | $46 |
| SiteOrigin Page Builder | 14 | Есть | $29 |
Пишите в комментариях, какой конструктор сайтов Вы используете, и почему выбрали именно его.
Топ 10 Лучшие конструкторы страниц WordPress на 2020 год (бесплатно и премиум)
Внешний вид сайта очень важен для привлечения новых посетителей. Довольно сложно разместить все на веб-сайте в нужном месте и в нужном порядке. В системе управления контентом WordPress из-за разнообразия тем выбор правильных тем иногда может занять много времени.
Большинство пользователей WordPress не имеют никаких знаний в области программирования, и у них нет времени на его изучение. Создатели тем WordPress становятся важными для этих людей. В этой статье мы стараемся представить лучшую тему WordPress, конструкторы.
Если у вас нет знаний в области программирования или достаточно бюджета, чтобы нанять веб-дизайнера, это не значит, что у вас не может быть профессионального веб-сайта. К счастью, многие конструкторы тем WordPress работают с возможностью перетаскивания.
Это означает, что единственный предел – ваше воображение. Какие лучшие конструкторы тем WordPress?
Что такое конструктор страниц WordPress?
Прежде чем мы поговорим о конструкторах тем WordPress, давайте представим конструктор страниц WordPress. Что такое конструктор страниц WordPress?
Конструктор страниц WordPress позволяет создавать свой веб-сайт с помощью простого интерфейса и возможности перетаскивания. Другими словами, создайте индивидуальную тему.
Эта система делает все намного быстрее и проще по сравнению с ручной версией. Разные конструкторы страниц имеют разные разделы. Эти разделы могут быть модулями, столбцами, текстами и т.д.
Модули предназначены для разных целей. Как правило, у вас есть модуль для ваших нужд проектирования. Например, модуль изображений, текстовый модуль и многие другие модули, которые помогут вам создать свой веб-сайт WordPress. Некоторые конструкторы страниц также имеют модуль контактной формы.
Благодаря этой возможности нет необходимости устанавливать какие-либо плагины для контактной формы на вашем веб-сайте. Имейте в виду, что контактная форма – это всего лишь пример. Как мы уже упоминали, в конструкторах страниц есть много других модулей (модули галереи, слайдера и CTA).
Другими словами, с помощью этих модулей нет необходимости устанавливать дополнительные плагины на ваш сайт.
Как нам помогают конструкторы страниц WordPress?
Как вы уже знаете, конструкторы страниц WordPress очень полезны при разработке веб-сайта. Но все еще остается вопрос, зачем нам использовать конструктор страниц WordPress?
- Конструкторы страниц очень удобны в использовании. Это позволяет увидеть быстрые результаты в короткие сроки. Вы можете создать свой веб-сайт от 0 до 100 с помощью этого инструмента.
- Использование этого инструмента не требует каких-либо знаний в области программирования. Следовательно, вы не сталкиваетесь с кодами; все делается через инструмент. Это делает конструкторы страниц отличными для любителей и опытных пользователей WordPress.
- Поскольку почти каждый пользователь WordPress использует конструкторы страниц, при обнаружении какой-либо ошибки вы можете найти решение на разных форумах.
Пришло время представить лучшую тему WordPress, конструкторы. Ниже приведен список как премиальных, так и бесплатных конструкторов тем WordPress.
Лучшие конструкторы страниц WordPress
Вот список лучших конструкторов страниц WordPress, бесплатных и платных.
1. Конструктор страниц Elementor для WordPress
Благодаря функциям Live view и Elementor вы можете создавать свой веб-сайт без каких-либо знаний в области программирования. Разработчики Elementor постарались исключить необходимость в использовании другого конструктора страниц. Если вы ищете конкретную интерфейсную функцию, вы можете найти ее в конструкторе страниц Elementor.
Ключевым элементом Elementor является удобный интерфейс. Используя этот конструктор страниц, вы получаете полный контроль над своим сайтом. С помощью конструктора страниц Elementor нет ничего невозможного: от изменения размера столбца или нахождения самого маленького пикселя.
С Elementor вы можете настроить столбцы, разделы и их места. Подведем итог его особенностям:
- Полностью бесплатный и открытый исходный код
- Совместимость с Google Font и Font Awesome
- Отзывчивый
- Предварительно разработанные темы
- Возможность настраивать каждый настраиваемый раздел веб-сайта
- Функция предварительного просмотра в реальном времени
2. Конструктор страниц Divi в WordPress
Divi Page – следующий конструктор страниц в нашем списке. Divi – это многоцелевой конструктор страниц с перетаскиванием. Эта функция делает использование Divi очень простым.
Чтобы использовать Divi, вам просто нужно нарисовать свои элементы. Вы можете разместить свои элементы в правом разделе своего веб-сайта и просмотреть результаты перед их публикацией. С помощью этого конструктора тем вы можете создать полностью динамический веб-сайт без каких-либо знаний в области программирования.
В Divi Page у вас нет ограничений на настройку элементов. Divi Page спроектирована и разработана Elegant Themes. Этот конструктор страниц платный, и вы должны приобрести его, прежде чем использовать. Некоторые ключевые особенности страницы Divi:
- Более 18 предварительно разработанных тем
- Полностью отзывчивый
- Более 40 модулей перетаскивания
- Совместимость с видео-фоном и параллаксом
- Этот конструктор страниц премиум-класса
3. Конструктор страниц Visual Composer для WordPress
Visual Composer – один из популярных конструкторов WordPress, его скачали более 500 000 раз. Этот конструктор страниц поставляется с мощным редактором, а также с возможностью перетаскивания.
Этот конструктор страниц позволяет пользователю настраивать как интерфейс, так и серверную часть. Visual Composer совместим с темами WordPress. Некоторые ключевые особенности Visual Composer:
- Отзывчивый и удобный для мобильных устройств
- Сильная команда поддержки
- Расширенный построитель сеток
- Многоязычный
- Более 40 элементов для дизайна сайта
- Премиум
4. Конструктор страниц от SiteOrigin для WordPress
Page Builder от SiteOrigin – еще один отличный конструктор в нашем списке. Этот конструктор страниц имеет удобный интерфейс, и вы можете выполнить любой задуманный дизайн. Эти проекты полностью оптимизированы для мобильных устройств и основаны на сетке.
Этот конструктор страниц совместим с большинством тем WordPress. Page Builder от SiteOrigin также поддерживает функцию предварительного просмотра. Вы можете просмотреть свои изменения перед их публикацией. Некоторые ключевые особенности Page Builder от SiteOrigin:
- Полностью отзывчивый
- Совершенно бесплатно
- Совместим с большинством тем WordPress.
- Возможность редактировать внутренние коды
- Предварительный просмотр
5. Beaver Builder для WordPress
Beaver Builder – еще один конструктор страниц в нашем списке. Beaver Builder – это комбинация конструктора страниц и плагина. Его редактор также является текстовым и графическим.
Это делает использование Beaver Builder очень простым в использовании. С Beaver Builder вы можете настраивать элементы интерфейса с помощью функции перетаскивания. Некоторые ключевые особенности Beaver Builder:
- Поддерживает WooCommerce
- Более 20 предварительно разработанных тем
- Премиум
- SEO оптимизирован
- Поставляется с шорткодами и виджетами
- Полностью отзывчивый
- Отлично для разработчиков
- Поставляется с функцией перетаскивания
6. Themify Конструктор страниц в WordPress
Конструктор страниц Themify полностью совместим с темами Themify. Этот конструктор страниц позволяет настраивать как внешний вид, так и внутренние коды.
В этом конструкторе страниц у вас есть выбор из множества тем. Кроме того, вы можете загружать темы в Themify. Themify – это конструктор страниц премиум-класса. Некоторые ключевые особенности Themify:
- Полностью отзывчивый
- Полностью модульный и переводимый
- Поддержка фонового видео
- Поддерживает параллакс
- Сотни цветов
- Поддерживает шрифт Google
- Оптимизирован и оптимизирован для SEO
- Премиум
7. Конструктор страниц WP
WP Page Builder – еще один отличный конструктор тем WordPress в нашем списке. Этот инструмент в основном ориентирован на интерфейсную часть. Вы можете просмотреть свои изменения в реальном времени, прежде чем публиковать их на своем веб-сайте.
Эта возможность позволяет вам тратить меньше времени на проверку ваших изменений и сосредоточиться на дизайне. В WP Page Builder единственное ограничение – ваше воображение.
В WP Page Builder есть функция повтора / отмены. Вы можете отменить внесенные изменения в несколько шагов. Следовательно, вам не нужно переделывать все с первого шага. Этот конструктор страниц поставляется с заранее разработанными блоками и модулями. WP Page Builder доступен как в платном, так и в бесплатном варианте. Некоторые ключевые особенности этого замечательного конструктора страниц:
- Поставляется с возможностью перетаскивания
- Доступно в премиум и бесплатно
- Поставляется с заранее разработанными элементами
- Возможность предварительного просмотра ваших изменений в реальном времени
8. Редактор контента MotoPress
MotoPress Content Editor – еще один отличный конструктор страниц в нашем списке. С помощью этого редактора вы можете полностью отредактировать интерфейс вашего сайта и перестроить его. Этот конструктор страниц совместим со всеми темами WordPress.
В этом конструкторе страниц у вас есть много блоков на выбор (галерея, диаграммы, ползунки, вкладка, графика и т.д. ). Наличие этих блоков помогает создать полноценный веб-сайт без установки дополнительных плагинов.
MotoPress поставляется с множеством шорткодов. Этот конструктор страниц доступен как в премиум-версии, так и в бесплатной. MotoPress имеет встроенный симулятор. С помощью этого симулятора вы можете просматривать свой дизайн на разных устройствах (мобильных телефонах, планшетах, компьютерах и т.д. ). MotoPress Content имеет множество функций:
- Поставляется с множеством предварительно разработанных тем
- Доступен как в бесплатной, так и в премиальной версии
- Готовые блоки
- Разнообразные шорткоды на выбор
- Совместим с WooCommerce
- Возможность загружать свои дизайны
- Удобный и гибкий редактор
9. Конструктор страниц Cornerstone от ThemeCo для WordPress
Cornerstone Page Builder от ThemeCo – следующий конструктор страниц в нашем списке. С помощью этого конструктора страниц нет необходимости напрямую редактировать внутренние коды. Любые внесенные вами изменения будут видны в интерфейсе.
В отличие от других конструкторов и редакторов страниц, Cornerstone Page Builder от ThemeCo имеет простой интерфейс. В этом конструкторе страниц вы можете редактировать текстовые функции через интерфейс.
Cornerstone фокусируется на внешнем дизайне и совместим со всеми темами и элементами. В дополнение к заранее разработанным темам вы можете создавать свои собственные.
Cornerstone – это универсальный конструктор страниц. Этот конструктор страниц премиум-класса. Однако его обновления доступны бесплатно. Некоторые ключевые особенности конструктора страниц Cornerstone:
- Удобный интерфейс
- Легко использовать – использовать может каждый
- Поставляется с множеством шорткодов
- Работает с записями и страницами WordPress
- Возможность Live редактировать коды
- Совместимость с темами WordPress
- Бесплатные обновления для каждого пользователя
10. Layers Page Builder
Последний конструктор страниц в нашем списке – Layers. Этот конструктор страниц доступен бесплатно. Использовать этот конструктор страниц очень просто. Для использования слоев вам не нужны знания программирования. Вы можете реализовать любые задумки с помощью простого интерфейса.
Этот конструктор страниц установлен как тема на вашем сайте WordPress. Это означает, что любые изменения выполняются через вашу панель управления WordPress. В этом конструкторе страниц типографика полностью динамична.
Еще одно преимущество Layers – это гибкая сетка. Это упрощает использование слоев. Некоторые ключевые особенности слоев:
- Полностью отзывчивый
- Совершенно бесплатно
- Готовые страницы
- Поддерживает WooCommerce
- Структура сетки
- Перетащить и отпустить
- Удобный интерфейс
Мы представили 10 лучших конструкторов тем WordPress. Вы можете выбрать любой конструктор тем WordPress, который вам нравится.
В Интернете есть много других конструкторов страниц. Эти инструменты просто предоставляют вам возможности для создания законченного и профессионального веб-сайта. Но как выбрать правильный конструктор страниц?
Важные моменты при выборе конструктора страниц
Как упоминалось ранее, основная цель использования конструкторов страниц – упростить процесс разработки веб-сайта. С помощью таких инструментов вы можете создать веб-сайт в кратчайшие сроки. Без каких-либо знаний в области программирования.
Каждый конструктор страниц следует одному правилу, чтобы помочь вам создать веб-сайт. Однако каждый конструктор страниц имеет свой уникальный интерфейс и различные функции. Вопрос в том, как выбрать правильный конструктор страниц с нужными функциями? Какие моменты нужно помнить при выборе конструктора страниц?
Бесплатно или премиум? Вот в чем вопрос. Если вы ищете конструктор страниц с полным набором функций, то лучше приобрести конструктор страниц. Однако это не означает, что бесплатные конструкторы страниц не предлагают полных функций.
Хотя в большинстве конструкторов страниц премиум-класса мы видим гораздо больше функций по сравнению с бесплатными конструкторами страниц. Но вы должны спросить себя, хотите ли вы выбрать премиум-версию или бесплатную версию?
Обязательно ли обновлять конструктор страниц? Большинство пользователей WordPress ищут только конструктор страниц. Без учета того, совместим ли он с последней версией WordPress. Если вы ищете простой конструктор страниц, не беспокоясь о его совместимости, мы рекомендуем использовать Divi. Разработчики и дизайнеры этого конструктора страниц всегда стараются опубликовать последнюю и наиболее совместимую версию с WordPress.
Источник записи: https://betterstudio.com
Какой конструктор страниц WordPress лучше?
- Почему WordPress Page Builder так популярен?
- Elementor против Visual Composer — Общие факты
- Плюсы и минусы Visual Composer
- Плюсы и минусы Elementor
- Elementor против Visual Composer Обзор
- Elementor и Visual Composer: сравнительная таблица
- Что выбрать?
Почему WordPress Page Builder так популярен?
Возможность настраивать веб-сайт WordPress — главное, чем все восхищаются в этой удивительной платформе.По сути, вы всегда можете внести любые изменения в свой веб-сайт с помощью нескольких щелчков мышью. Однако несколько лет назад это было немного сложнее, и вам действительно нужно было иметь достаточно навыков, чтобы добиться свободы настройки и полностью изменить внешний вид вашего веб-сайта.
WordPress всегда давал нам множество виджетов и других инструментов для настройки внешнего вида нашего веб-сайта. Однако, когда на этот рынок пришли конструкторы визуальных страниц, мы стали свидетелями совершенно нового подхода.
Визуальные конструкторы вошли в нашу жизнь как отдельный продукт, как Weblium, Wix или другие представители этой индустрии. Время идет, и некоторые разработчики решили включить функции перетаскивания в CMS WordPress в качестве отдельного плагина. Честно говоря, я считаю, что это один из лучших способов работы с шаблонами WordPress на сегодняшний день.
Итак, теперь у нас есть несколько крупных игроков на рынке, которые включены в большинство премиальных тем WordPress.
Эти визуальные конструкторы:
Вы можете найти много отдельных статей об этих двухстраничных конструкторах, и, честно говоря, они многое упускают или лгут, когда просматривают их.
Сегодня я хочу рассмотреть ключевые различия между этими двумя и рассказать вам, какой из них будет соответствовать вашим потребностям и какой конструктор страниц вам понадобится, если вы не хотите получить головную боль при разработке своего веб-сайта.
Elementor против Visual Composer — Общие факты
Хотя WordPress является самой популярной CMS, которая обслуживает более 40% всех существующих веб-сайтов, конструкторы страниц, такие как Elementor и Visual Composer, внесли в него совершенно новое определение.Имеет смысл знать, какой конструктор страниц лучше. В связи с этим мы провели прямое сравнение Elementor и Visual Composer, чтобы вы могли сделать продуманный выбор. Начнем с общей информации об Elementor и Visual Composer.
Конструктор страниц Elementor
Elementor — один из самых популярных конструкторов страниц с функцией редактирования в реальном времени перетаскиванием, а также широким набором виджетов. Помимо множества виджетов, у Elementor есть множество надстроек, которые значительно расширяют функциональность веб-сайта, добавляя новые функции.По состоянию на 2019 год Elementor достиг впечатляющего числа — более 2 миллионов активных установок. Впечатляет, не правда ли? Если говорить о различиях между Elementor и Elementor Pro, все более чем просто. Первый бесплатный, тогда как за профессиональную версию придется заплатить.
WPBakery Page Builder, он же Visual Composer Page Builder
Прежде чем мы углубимся в то, что такое Visual Composer для WordPress, давайте проясним некоторые вещи, поскольку прямо сейчас в ваших глазах может быть видимая путаница из-за разных имен.Итак, то, что вы теперь знаете как WPBakery Page Builder, не так давно называлось Visual Composer Page Builder. Другими словами, плагин WPBakery Page Builder — это переименованная версия Visual Composer. Компания выпустила новый продукт с похожим названием Visual Composer Website Builder, поэтому он больше не может использовать одно и то же имя для обоих плагинов. Вы можете узнать больше о различиях между WPBakery Page Builder и Visual Composer Website Builder на официальном сайте Visual Composer. Чтобы избежать путаницы, с этого момента мы будем использовать оба названия как синонимы.
Итак, где мы были? Верно. Visual Composer — еще один плагин для создания страниц WordPress, который дает возможность редактирования с помощью перетаскивания. Стоит отметить, что у него есть как фронтенд, так и бэкэнд редакторы. Плагин также содержит множество виджетов и блоков. Кроме того, в нем есть несколько полезных надстроек, которые помогут вам настроить свой веб-сайт так, как вы хотите.
Все больше и больше веб-пользователей выбирают Elementor Page Builder для создания контента на своих веб-сайтах. В сочетании с подключаемыми модулями семейства Jet он предоставляет расширенные функциональные возможности и больше возможностей для настройки сайта.Что, если мы скажем, что теперь вы можете получить этот редактор контента и другие веб-элементы в одном пакете? Фактически, это становится реальностью с совершенно новой услугой подписки под названием ONE.
Внутри пакета вы найдете широкий спектр лучших продуктов, от плагинов и расширений до различных тем и шаблонов. Более 8500 предметов в одной упаковке обойдутся вам всего в 19 долларов в месяц. Кроме того, вы также можете подписаться на услугу по сниженной цене, если вы читаете MonsterPost. Введите промокод BecomeThe1 в соответствующее поле в корзине и перейдите к оформлению заказа.
Плюсы и минусы Visual Composer
Прежде всего, будет справедливо отметить, что некоторые поставщики на нашем TemplateMonster Marketplace включают Visual Composer в свои темы, а некоторые из них включают конструктор страниц Elementor.
Вот почему перед работой над этой статьей я отправил запрос на отзывы некоторых из них и собрал их мысли по этим двум. Давайте начнем с обзора плюсов и минусов Visual Composer и посмотрим, что скрывается под капотом этого автомобиля.
Visual Composer может быть очень легко внедрен в ваш проект. Просто установите плагин Visual Composer, и вы сможете управлять макетами своих страниц, изменять их и добавлять к ним различные модули.
Вот плюсы Visual Composer:
- Два типа редакторов: Frontend Editor и Backend Editor
- Поддержка коротких кодов WordPress
- Оптимизировано для SEO
- Работает с любой темой WordPress
- Доступно для использования в сообщениях и произвольных типах сообщений
- Поддержка нескольких языков
- Документация и видеоуроки по работе с
Последнее, что я упомянул выше, это то, что нам нужно обсудить.Можно перейти к столбцам «за» и «против» того же типа, позвольте мне объяснить вам, почему.
Visual Composer — очень мощный инструмент для разработчиков веб-сайтов. Однако, если вы являетесь обычным пользователем WordPress, вы можете получить много проблем из-за так называемого «удобства для пользователя» Visual Composer.
Вот минусы Visual Composer:
- Вам определенно придется погрузиться в некоторые учебные пособия и онлайн-уроки, чтобы понять, как некоторые из внутренних функций работают в VC, и я считаю, что это самая большая проблема с плагином Visual Composer.
- Некоторые функции заблокированы, и вы не сможете их использовать, если не купите премиум-версию плагина VC
- Премиум-версия VC еще даже не запущена, вы можете только предварительно заказать ее, поэтому на данный момент вы не можете каким-либо образом использовать интеграцию с WooCommerce, получить доступ к премиальной поддержке, API разработчиков или редактору нижнего и верхнего колонтитула.
- Это сильно снижает скорость загрузки вашего сайта
Общее впечатление от Visual Composer хорошее, было бы большой ложью сказать, что это плохой редактор WordPress, и я хотел бы быть полностью честным с вами.Единственная проблема для меня заключается в том, что работа с Visual Composer вызывает у меня множество вопросов и проблем. Причина проста — конструктор страниц VC — лучший вариант для тех, кто профессионально разрабатывает темы и имеет некоторые базовые навыки веб-разработки, поэтому, если вы новичок или просто не хотите тратить свое время на получение знаний, это не тот вариант. лучший вариант для вас.
Проблема со скоростью загрузки страницы самая болезненная для меня как для пользователя, поэтому мне не очень нравится использовать Visual Composer в своих проектах, поэтому я оставил его год назад и не хочу уходить еще назад.
Я не скажу, что существование премиум-версии — это преступление или большая проблема, потому что Elementor предоставляет вам тот же выбор, но есть большой бонус, который поставляется с темами Elementor на нашем рынке, я расскажу вам больше о это позже в этом посте, читайте дальше.
Вот что говорят веб-разработчики с нашей торговой площадки о Visual Composer:
Visual Composer — настоящий зверь, но это означает лишь то, что вы должны быть достаточно опытными, чтобы обуздать этого зверя. Как веб-разработчик, мне очень комфортно с ним работать, и именно поэтому мы в первую очередь внедрили его в наши темы.Бэкэнд-редактор дает мне свободу, которую не дает ни один из существующих конструкторов.
Могу ли я порекомендовать это обычным пользователям? Не уверен, искал бы что-нибудь более удобное. Тем не менее, мы постарались сделать все возможное, чтобы наши темы были удобны для вас, создав тему с учетом этого ».
Предварительный просмотр | Скачать | Получите бесплатно в рамках одного членства
Плюсы и минусы Elementor
Elementor — это скорее новый игрок на рынке, но наши поставщики торговых площадок очень быстро начали использовать этот конструктор страниц.
Этот конструктор страниц приложил все усилия для создания полностью настраиваемых элементов, поэтому редактор внешнего интерфейса — самый удобный из тех, что я когда-либо использовал. Как вы помните, я использовал множество разных конструкторов, таких как Wix, Squarespace и другие.
Самая большая половина функций, которые может предоставить вам конструктор страниц Elementor, такая же, как и другие на рынке, однако есть некоторые ключевые отличия, которые я должен вам подчеркнуть.
Ключевые плюсы конструктора страниц Elementor:
- Самый большой элемент управления дизайном с возможностью изменения размеров разделов и столбцов
- Множество готовых шаблонов совершенно бесплатно
- Хороший дизайн для мобильных устройств
- Большой список опций для отзывчивых настроек
- Самый простой пользовательский интерфейс среди всех конструкторов страниц на рынке
- Они постоянно выпускают новые функции и элементы
Одна из моих любимых вещей в общей политике Elementor — это тот факт, что, когда они выпустили Pro-версию своих продуктов, они решили не вырезать какие-либо функции, которые уже есть в этом плагине.
Это означает, что Elementor не стал демонстрационной версией самого себя, а версия Pro только открывает некоторые дополнительные функции, которые не являются ключевыми, необходимыми для разработки отличного веб-сайта.
Встроенные макеты потрясающие, а коллекция довольно обширна, поэтому, когда вы покупаете тему WordPress с включенным Elementor, вы можете быть уверены, что сможете сделать так, чтобы она выглядела именно так, как вы хотите.
Главное в Elementor — это простота использования.Когда я впервые погрузился в конструктор страниц Elementor и попытался создать свою первую страницу, я не задавал никаких вопросов в Google и даже не открывал их документацию. Все настолько интуитивно понятно, что даже школьник сможет понять, как с ним работать.
Вот что наши продавцы говорят об Elementor и почему они предпочитают его Visual Composer или любому другому компоновщику:
Я уже построил 67 веб-сайтов с помощью Elementor Builder, это был потрясающий опыт и действительно быстрые деньги! Почему поститься? Потому что этот конструктор позволяет мне создать веб-сайт на основе шаблона за 1 рабочий день.
Только представьте — 1 сайт за 1 день . Я обязательно напишу книгу в следующем году, я назову ее примерно так: « Как Elementor builder сделал меня миллионером. »
А вот и самая крутая часть конструктора Elementor: если вы купите тему WordPress на нашей торговой площадке, вы получите не только Elementor Builder, но и надстройку JetElements для Elementor. Это дополнение включает 19 модулей на сегодняшний день . По сути, все демонстрации и предварительные просмотры в реальном времени можно посмотреть на целевой странице JetElements.Так что с этим милым дополнением вам даже не понадобится профессиональная версия!
Elementor против Visual Composer Обзор
Если вы не хотите тратить часы, дни и месяцы на кодирование, вам определенно следует поближе взглянуть на обзоры Elementor и Visual Composer, чтобы узнать, какой конструктор страниц WordPress выбрать. И поверьте нам, выбор правильного плагина значительно упростит вам разработку и настройку вашего веб-сайта в будущем. И если этих конструкторов страниц недостаточно или они не имеют необходимых вам функций, существует множество альтернатив, таких как Divi Page Builder или Live Composer Page Builder.
Простота интеграции и разработки
Что такое конструкторы страниц в первую очередь? Это плагины, которые работают с темами веб-сайтов. Поэтому проверка совместимости темы с конкретным конструктором страниц имеет решающее значение при выборе.
Хорошая новость в том, что оба плагина Elementor и WPBakery хорошо работают практически с любой темой WordPress, которая точно закодирована. Для любого конструктора страниц не составит труда приспособиться к выбранной вами теме. Интеграция тем Elementor или Visual Composer не займет много времени и усилий.Кроме того, можно найти довольно много бесплатных тем для Visual Composer. Что касается Elementor, дела обстоят еще лучше, поскольку лучшие темы WordPress для Elementor уже выделены и представлены на официальном сайте. Вы также можете ознакомиться с ассортиментом тем, которые уже идут с плагином для построения страниц Elementor, на TemplateMonster Elementor Marketplace.
И становится только лучше, оба плагина предлагают множество вариантов интеграции: от социальных сетей до других плагинов WordPress, таких как PODS и WooCommerce.
Элементы компоновщика страниц (виджеты)
Elementor Библиотека виджетов состоит из набора веб-элементов, которые помогут вам создать полноценный веб-сайт. В настоящее время в Elementor 53 базовых и профессиональных элемента. Помимо этих элементов, есть также 14 элементов темы и 18 элементов Woocommerce, которые помогут вам настроить свой веб-сайт так, как вам нужно. Кроме того, вы можете создавать и добавлять свои собственные элементы или просматривать ассортимент сторонних виджетов.
WPBakery имеет почти такой же набор встроенных элементов контента. На данный момент их более 50. Каждый элемент был создан с мыслью о пользователе, чтобы вы могли быстро и легко создать любой макет, какой захотите. А если этих виджетов недостаточно, не стесняйтесь открыть для себя более 250 надстроек, предоставленных сообществом WPBakery Page Builder.
Параметры стиля, интерфейс и уникальные особенности каждого конструктора страниц
При выборе конструктора страниц следует учитывать еще две важные вещи.Во-первых, какие варианты настройки и стиля предлагает каждый конструктор страниц, а также просты ли они для нетехнических специалистов. Во-вторых, количество функций, общих и уникальных.
Элементы и варианты стиля Elementor
Elementor может похвастаться своим супер простым в использовании и интуитивно понятным редактором внешнего интерфейса, с помощью которого вы можете создавать макет своего веб-сайта, создавать страницы и настраивать различные разделы в реальном времени. Это означает, что вам не нужно выходить из редактора: каждое внесенное вами изменение отображается в окне предварительного просмотра.Работа с боковой панелью Elementor — это несложно даже для людей, не имеющих опыта программирования. На боковой панели есть две вкладки Стиль и Дополнительно. Если вы перейдете к первому, вы получите доступ к некоторым основным параметрам стиля, таким как изменение цвета, шрифта и т. Д. Что касается второй вкладки, здесь вы можете сделать больше изменений: от редактирования фона и границ до создания собственного CSS.
Бывает, что готовые страницы, блоки и виджеты просто не могут выполнить всю работу, необходимую для настройки веб-сайта.Вот когда в игру входят шорткоды. Как следует из названия, шорткоды — это небольшие фрагменты кода, написанные в квадратных скобках. Основная задача шорткодов — помочь вам легко и без усилий улучшить функциональность вашего сайта. Благодаря уникальной функциональности Elementor под названием Embed Anywhere, вы можете вставлять свои собственные шаблоны в любом месте с помощью коротких кодов.
Функции и стили Visual Composer
В отличие от Elementor, который может предоставить вам опыт создания только веб-страниц, WPBakery позволяет редактировать как интерфейс, так и серверную часть, расширяя ваши возможности.
Backend-редактирование означает, что вы получаете больший контроль над своим веб-сайтом, поскольку вы можете добавлять, скрывать и переупорядочивать элементы веб-сайта, такие как виджеты, пункты меню и т. Д. По своему усмотрению.
В то же время WPBakery Page Builder также позволяет создавать красивые и полностью адаптивные страницы с помощью первоклассного интерфейсного редактора перетаскивания в реальном времени. Редактор WYSIWYG не только позволяет добавлять, редактировать и удалять различные элементы в режиме реального времени, но также позволяет вам видеть, как ваш веб-сайт выглядит на мобильных устройствах.
Одна из лучших особенностей конструктора страниц WPBakery заключается в том, что он имеет более 200 абсолютно уникальных надстроек, которые могут значительно улучшить ваши возможности построения страниц. Мы считаем это уникальной особенностью. Почему нет?
Какой конструктор страниц проще использовать?
И Elementor, и Visual Composer имеют удобный, чистый и интуитивно понятный интерфейс, хотя интерфейс Elementor кажется немного быстрее и менее запаздывающим.
Шаблоны
Итак, в чем дело с шаблонами? Благодаря готовым шаблонам вы можете забыть о создании страниц с нуля.Вы просто импортируете готовый шаблон и работаете с ним, редактируя и настраивая его так, как вам нужно. Оба плагина для построения страниц имеют набор современных шаблонов, охватывающих различные темы.
Шаблоны Elementor
Elementor имеет библиотеку шаблонов, которая насчитывает более 150 готовых шаблонов, которые подойдут для любой ниши. Даже если вы новичок в технической сфере и не имеете абсолютно никакого опыта работы в качестве разработчика, с шаблонами Elementor вы сможете создать отличный многофункциональный веб-сайт.Не только тексты, но и макеты, и значки довольно легко изменить всего за несколько кликов. Помимо стильных и современных готовых шаблонов, у вас есть возможность добавлять свои собственные шаблоны, как если бы вы обычно это делали, с помощью панели администратора в WordPress. Допустим, вы владелец небольшой пекарни. Вы можете легко присутствовать в Интернете с помощью одного из готовых шаблонов из библиотеки Elementor.
Шаблоны Visual Composer
Если у вас мало денег, вы можете бесплатно получить шаблоны Visual Composer в бесплатной версии.Для большего разнообразия шаблонов и расширенной функциональности выберите премиум-версию. С его помощью вы получите более 85 высококачественных шаблонов, которые можно загрузить и использовать на своих веб-сайтах WordPress. Стоит отметить, что некоторые из этих шаблонов можно использовать только для создания частей страницы, а не всей страницы. Кроме того, вы можете добавлять и настраивать шаблоны собственного дизайна.
Тарифы и лицензии
Что касается цен, у обоих конструкторов страниц есть разные планы на выбор.Выбор может зависеть от количества функций, которые вы хотите получить, количества веб-сайтов, которые вы запускаете, и т. Д. Давайте углубимся в то, что предлагает каждый конструктор страниц.
Тарифы Visual Composer
Если вы задаетесь вопросом: «Является ли Visual Composer бесплатным?», Вы можете немного разочароваться, потому что бесплатной версии для загрузки нет. Хорошая новость в том, что цены на каждый тариф премиум-класса Visual Composer вполне доступны, вы можете купить премиум-версии Visual Composer.Более того, вы можете бесплатно получить темы WordPress с помощью Visual Composer, купив их на ThemeForest.
- Самый дешевый тарифный план называется «Обычный» и будет стоить 45 долларов. Выбирайте этот план, если вы владелец малого бизнеса или блогер, у которого всего один сайт. За 45 долларов вы получаете лицензию на один сайт, бесплатные обновления на регулярной основе, а также доступ к библиотеке с множеством бесплатных шаблонов (включая шаблоны целевой страницы Visual Composer). Кроме того, вы получаете доступ к надстройкам и другим элементам..
- Если вы хотите развивать свой бизнес и одной лицензии на сайт недостаточно, выберите расширенный план, который стоит 245 долларов. Вы можете использовать его в одном приложении SaaS. План также откроет двери для более чем 100 бесплатных тем Visual Composer. Это идеальный вариант для разработчиков и агентств, поскольку лицензию можно преобразовать в лицензию на складе.
Тарифы Elementor
Как и Visual Composer, у конструктора Elementor есть бесплатная и платная версии.И снова, как и в случае с Visual Composer, он имеет только базовые возможности, что означает, что предлагается использовать версии Elementor Pro для создания лучших веб-сайтов. Elementor предлагает 3 плана:
- Personal — самый дешевый, и вы будете платить всего 49 долларов за год использования. С этой опцией вы сможете запустить только 1 сайт, но остальные функции такие же, как в планах Plus и Expert. Пакет функций включает следующее:
- Более 50 профессиональных виджетов
- Более 300 шаблонов Pro
- Конструкторы тем, WooCommerce и всплывающих окон
- Эффективная поддержка 24/7 в течение 1 года
- Регулярные обновления на 1 год
- Выбирая пакет Plus, вы получаете возможность управлять 3 сайтами за 99 долларов в год.
- Наконец, с планом «Эксперт» вы получаете лицензии на 1000 сайтов и должны платить 199 долларов за год использования.
В противостоянии WPBakery и Elementor можно с уверенностью сказать, что с Elementor вы получите больше за меньшие деньги. Однако самый дорогой тарифный план Visual Composer предлагает возможность наличия лицензий в наличии, чего у Elementor нет.
Elementor против Visual Composer: сравнительная таблица
Хотите верьте, хотите нет, но в этом мире нет ничего безупречного.У всего есть свои сильные и слабые стороны. Программные продукты здесь не исключение. Как бы хорошо ни выглядел каждый конструктор страниц, у них обоих есть свои минусы. Мы провели некоторое исследование, чтобы выделить преимущества и недостатки конструктора страниц WPBakery, а также Elementor в предыдущих абзацах. Но мы также считаем, что сравнительная таблица, в которой эти два конструктора страниц сопоставляются, является отличным способом помочь вам принять решение относительно того, какой плагин использовать.
| Конструктор страниц Elementor | Конструктор страниц Visual Composer (WPBakery) | |
| Стоимость | От 49 долларов в год | От 45 $ в год |
| Доступна бесплатная версия | Есть | Есть |
| Виджеты / элементы | 50+ Pro виджетов | 200+ элементов |
| Расширения и надстройки | Есть | Есть |
| Совместимость с другими плагинами | Есть | Есть |
| Библиотека шаблонов | Есть | Есть |
| Адаптивный дизайн | Есть | Есть |
| Оптимизирован для SEO | Есть | Есть |
| Конструктор страниц с перетаскиванием | Есть | Есть |
| Совместимость с Woocommerce | Есть | Есть |
| Опора | Есть | Есть |
| Поддерживает рабочий процесс | Нет | Есть |
Что мне выбрать?
Подводя итоги, я должен сказать, что прежде чем выбрать правильный конструктор страниц WordPress, вы должны рассмотреть свои потребности и ожидания.Я считаю, что есть два подхода к разработке веб-сайтов на WordPress, и вам просто нужно выбрать группу, к которой вы можете применить свой веб-сайт:
- Тем, кто обладает достаточными навыками веб-разработки, не боится сложного пользовательского интерфейса и ищет хороший бэкэнд-редактор, следует выбрать Visual Composer Page Builder.
- Если вы не хотите тратить время на чтение документации, работу со сложным интерфейсом и оптимизацию скорости загрузки вашего веб-сайта, вам следует выбрать Elementor Page Builder.
Предварительный просмотр | Покупка | Получите бесплатно в рамках одного членства
Тема WordPress «Автомобили и мотоциклы»
Предварительный просмотр | Покупка | Получите бесплатно в рамках одного членства
AichTwoOh — Адаптивная тема WordPress для службы доставки воды
Предварительный просмотр | Покупка | Получите бесплатно в рамках одного членства
Сообщите мне, какой из них вы предпочитаете, в комментариях.
Хотите, чтобы мы запустили серию руководств для каждого строителя?
Похожие сообщения
Elementor Page Builder: это ваш новый обязательный плагин для WordPress
JetElements: Создайте лучший веб-сайт с нашим новым дополнением Elementor
Как выбрать лучший конструктор сайтов на WordPress?
40+ лучших учебных пособий по Elementor на 2020 год
Не пропустите самых популярных
- Лучший хостинг для сайта WordPress.Нажмите на нашу ссылку, чтобы получить лучшую цену на рынке со скидкой 30%. Если Bluehost вас не впечатлил, попробуйте другие альтернативы. Услуга по установке веб-сайта
- — чтобы ваш шаблон был настроен и запущен всего за 6 часов без лишних хлопот. Ни минуты не теряются, и работа продолжается. Членство
- ONE — для загрузки неограниченного количества тем WordPress, плагинов, ppt и других продуктов в рамках одной лицензии. Чем больше, тем лучше. Служба готового к использованию веб-сайта
- — это идеальное решение, которое включает в себя полную установку и настройку шаблонов, интеграцию контента, реализацию обязательных плагинов, функции безопасности и расширенную оптимизацию на странице.Команда разработчиков сделает всю работу за вас.
- обязательных плагинов WordPress — чтобы получить самые необходимые плагины для вашего сайта в одном комплекте. Все плагины будут установлены, активированы и проверены на правильность работы.
- лучших изображений для веб-сайтов — для создания потрясающих визуальных эффектов. Вы получите доступ к Depositphotos.com, чтобы выбрать 15 изображений с неограниченным выбором тем и размеров. Служба создания сертификатов SSL
- — чтобы получить абсолютное доверие посетителей вашего сайта.Comodo Certificate — самый надежный протокол https, который обеспечивает безопасность данных пользователей от кибератак.
- Служба оптимизации скорости веб-сайта — для повышения UX вашего сайта и получения более высоких показателей Google PageSpeed.
Elementor и Visual Composer: подробное сравнение [2021]
Пытаетесь выбрать между Elementor и Visual Composer?
Эти два являются одними из самых популярных интерфейсных конструкторов страниц WordPress, и вы можете использовать любой из них для создания профессионально выглядящих веб-сайтов с расширенными функциями — и все это без кодирования .
Но Elementor и Visual Composer, конечно, отличаются.
Итак, в этом посте мы сосредоточимся на различиях между Elementor и Visual Composer, обсудим их функции, тарифные планы и попытаемся выяснить, что лучше.
Поехали.
Раскрытие информации: некоторые ссылки в этой статье могут быть партнерскими. Это означает, что если вы нажмете на ссылку и купите товар, мы можем получить партнерскую комиссию. Комиссионные предоставляются вам бесплатно и не влияют на наше мнение о продуктах.
Elementor против Visual Composer: обзор
Запущенный в 2011 году, Visual Composer является одним из старейших конструкторов страниц WordPress, у которого сейчас более 80 000 активных установок .
Это полноценный конструктор WordPress, который вы можете использовать для создания всевозможных веб-сайтов, и вы не ограничены только созданием страниц.
С другой стороны,Elementor — довольно новый конструктор страниц (запущен в 2016 году), но за это короткое время ему удалось собрать более 5 миллионов активных установок (см. Обзор Elementor здесь).
Он похож на Visual Composer, так как он также может создавать целые веб-сайты с нуля. Но Elementor включает в себя гораздо больше функций, выпускает постоянные обновления, и теперь он движется к полной системе дизайна для создания веб-сайтов , а не просто к построителю страниц с ограниченными возможностями.
Elementor Showcase
Посмотрите реальные веб-сайты, созданные с помощью Elementor
При этом оба являются разными продуктами, и это зависит от того, какие функции вам нужны.
Прежде чем перейти к различиям между двухстраничными компоновщиками, давайте взглянем на сравнительную таблицу…
WordPress Elementor и Visual Composer: сравнительная таблица
| Elementor | Visual Composer | ||
| Активные установки | 5 м + | 80,000+ | |
| Режимы редактирования | |||
| Адаптивное редактирование | Да | Да | |
| Бесплатные шаблоны | Да | Да | |
| Шаблоны многократного использования | Да | Готов9033 9033 9033 9033 9033 9033 9033 Перевод | Да |
Теперь рассмотрим подробнее:
ИнтерфейсХотя и Elementor, и Visual Composer основаны на интерфейсном редакторе перетаскивания, интерфейс каждого плагина отличается.
ЭлементорElementor использует фиксированную левую боковую панель в своем редакторе с рабочим пространством справа.
Редактор основан на трех элементах:
- Разделы создают основной макет страницы, в который вы можете добавлять строки, столбцы и виджеты.
- Столбцы (или виджеты внутреннего раздела) помогают разделить строки по вертикали.
- Виджеты — это элементы содержимого, которые можно перетаскивать в столбцы и строки.
Чтобы добавить новый виджет, вы можете просто перетащить любой модуль в область содержимого. Редактор работает в режиме реального времени, поэтому вы можете видеть предварительный просмотр вашего дизайна в реальном времени, не обновляя страницу.
Вот как это выглядит в действии:
Встроенное редактирование также поддерживается, так что вы можете просто щелкнуть и начать вводить текст, чтобы редактировать любой контент.
Посмотрите это видео, чтобы узнать больше об интерфейсе редактора Elementor:
Визуальный композитор ВVisual Composer есть аналогичный редактор с левой боковой панелью и предварительным просмотром сайта справа.Левая боковая панель по умолчанию складывается, поэтому у вас появляется больше места для работы над дизайном страницы.
Но структура строк и столбцов не очень гибкая по сравнению с Elementor. Вы можете добавлять только предварительно определенные столбцы, а настраиваемый макет столбцов также не поддерживается.
Это может быть ограничивающим фактором, если вы хотите построить многоколонный или сложный дизайн.
Посмотрите это видео для быстрого ознакомления с интерфейсным редактором Visual Composer:
Контентные модулиКонтентные модули или виджеты — это фактические строительные блоки в каждом построителе страниц.И для создания уникальных и настраиваемых макетов требуются различные модули содержимого.
ЭлементорElementor предлагает 40 виджетов контента в бесплатной версии и более 50 профессиональных виджетов в платной версии . Виджетов в бесплатном плагине Elementor достаточно для создания базового веб-сайта или целевой страницы.
Некоторые из основных виджетов содержимого:
- Заголовок
- Изображение
- Текстовый редактор
- Видео
- Кнопка
- Звездный рейтинг
- Разделитель
- Image Box
- Счетчик
- Icon Box
- Вкладки
- Accordion и Посмотреть все виджеты Elementor можно здесь.
- Essential: 49 $ за 1 сайт.
- Продвинутый: 99 $ за 3 сайта.
- Эксперт: 199 $ за 25 сайтов.
- Студия: 499 $ за 100 сайтов.
- Агентство: 999 долларов за 1000 сайтов.
- Лицензия на один веб-сайт по цене 49 долларов США в год .
- Лицензия на три веб-сайта по цене 99 долларов США в год .
- Лицензия разработчика на 1000 веб-сайтов по цене 349 долларов США в год .
- Имеет больше вариантов заголовка
- Лучше подходит для профессионалов, которые разрабатывают темы и знают основы кодирования
- Больше всего элементов и виджетов
- Сниженные цены для клиентов девелоперов / агентств
- Могут быть дополнительные требования, например Webpack 4.0+
- Немного сложнее в освоении, чем Elementor
- Некоторые жалобы на снижение скорости загрузки веб-сайтов — однако вы также должны учитывать качество и количество вашего веб-пакета хостинга.
- Дополнительные макеты и темы на выбор
- Интуитивно понятный дизайн упрощает использование для новичков
- Больше настраиваемых элементов / виджетов
- Полные «комплекты» для разработчиков сайтов, которые не знают, как создавать профессиональные сайты
- Более новая компания
- Некоторые жалобы на обслуживание клиентов
- Единый сайт
- Три веб-сайта
- Разработчики
- «Наведи и щелкни», графическая система управления
- Возможность зайти и настроить свой сайт из любого веб-браузера
- Знание HTML или FTP не требуется
- Вы получаете повышение SEO, так как поисковые системы в Интернете привыкли к формату WordPress
- Ведение блога встроено, и на него легко обратить внимание при разработке
- Плагины могут быть установлены одним щелчком мыши
- Site Management масштабируется с учетом вашего бизнеса
- Вы можете легко назначить нескольких пользователей и / или администраторов
- WordPress является бесплатным и имеет активное сообщество
- Перетащите элемент из боковой панели в область предварительного просмотра
- Начните вводить или используйте параметры Content , чтобы настроить его содержимое иначе
- Бэкэнд-редактирование — вы строите свою страницу, используя абстрактные «блоки»
- Редактирование внешнего интерфейса — вы создаете свою страницу с предварительным просмотром в реальном времени (как Elementor)
- Его интерфейс лучше справляется с задачей обеспечения доступности важных элементов
- Его интерфейс кажется быстрее, чем WPBakery Page Builder
- Вы можете печатать прямо на странице с помощью Elementor (встроенное редактирование)
- Стиль — позволяет изменять базовые параметры, такие как выравнивание и цвета
- Advanced — позволяет изменять поля / отступы, Z-индекс, анимацию, границы, настройки адаптивного дизайна и даже добавлять собственный CSS непосредственно в элемент.
- Поле / заполнение
- Границы
- Фон
- Эффект параллакса
- Адаптивный дизайн (включая скрытие столбца на определенных устройствах)
- Мне они кажутся более интуитивными
- Они легко доступны на боковой панели, а не во всплывающем окне.
- Вы получаете один и тот же общий набор параметров для всех типов контента (раздел, столбец, элемент), тогда как WPBakery Page Builder предоставляет вам разные параметры для каждого
- Вы можете добавить собственный CSS непосредственно в элемент, тогда как WPBakery Page Builder позволяет добавлять только пользовательские классы CSS (, вы должны добавить фактический CSS в другом месте )
- Изящно, оставив чистый код
- Не так изящно , оставляя после себя беспорядок коротких кодов
- 1 Участок — 49 $
- 3 сайта — $ 99
- Неограниченное количество сайтов — $ 199
- Я нахожу его интерфейс намного более быстрым и менее запаздывающим, что со временем приводит к значительной экономии времени. Варианты стилей
- Elementor более интуитивно понятны и доступны. А встроенное редактирование также помогает настраивать текст быстрее, чем всплывающий метод WPBakery Page Builder.
- Я большой поклонник того, как быстро команда разработчиков Elementor выпускает новые функции и улучшения.
- Стороннее сообщество дополнений Elementor также делает много интересных вещей, которые открывают еще больше возможностей.
- Интерфейс — как работает интерфейс и упрощает ли он создание красивых страниц?
- Включенные виджеты / шаблоны — какие параметры вы можете создавать для своих страниц?
- Варианты стиля — как можно стилизовать элементы на своей странице?
- Другие примечательные особенности — предлагает ли конструктор страниц какие-либо заметные уникальные особенности?
- Блокировка — что произойдет, если вы когда-нибудь захотите отключить плагин? Вы всегда потеряете свой собственный стиль, но некоторые конструкторы страниц оставляют после себя чистый код, а другие — нет.
- Theme Builder — создайте свою тему целиком, используя тот же удобный интерфейс Elementor. Сюда входят ваш верхний колонтитул, нижний колонтитул, страницы архива, страницы отдельных сообщений, страницы продуктов / магазинов WooCommerce, шаблоны пользовательских типов сообщений и т. Д. Вы получаете специальные виджеты для общих элементов и даже можете динамически вставлять контент из настраиваемых полей.
- Popup Builder — создавайте гибкие всплывающие окна с использованием полного интерфейса Elementor.Вы можете включить все обычные виджеты Elementor, которые позволяют создавать всплывающие окна с подпиской на электронную почту, всплывающие окна контактной формы, всплывающие окна входа в систему и многое другое.
- 1 — это предварительный просмотр вашего дизайна в реальном времени.Похоже, ваши посетители его увидят. Вы также можете вводить текст прямо в этом интерфейсе, а также перетаскивать различные элементы, чтобы переставить их.
- 2 — показывает список элементов, которые вы можете использовать. Вы просто перетаскиваете их. И когда вы выбираете отдельный элемент или раздел, вы настраиваете его именно здесь.
- 3 — они помогут вам получить доступ к быстрому предварительному просмотру, отмене / возврату изменений и другим более мелким функциям.
- Страницы — полностраничные дизайны, которые вам просто нужно отредактировать.
- Блоки — отдельные секции, которые можно собрать, как лего.
- Пользовательские поля / отступы.
- Пользовательские классы / идентификаторы CSS. С Elementor Pro вы можете напрямую добавлять стили CSS к отдельным элементам.
- Адаптивный контроль. Вы можете отображать / скрывать элементы на определенных устройствах.
- Полное тематическое здание. Вы можете использовать один и тот же интерфейс Elementor для создания частей шаблона, таких как верхние и нижние колонтитулы, отдельные файлы и архивы. По сути, вы можете создать свою тему целиком с помощью Elementor.
- WooCommerce builder — создайте свой продукт WooCommerce и страницы магазина.
- Всплывающее здание . Создавайте гибкие всплывающие окна и настраивайте их на определенный контент.
- Интеграция форм . Подключите виджет формы к популярным сервисам электронного маркетинга (или Zapier для большей гибкости).
- Глобальные виджеты. Они позволяют повторно использовать общий элемент на нескольких страницах и редактировать все экземпляры глобального виджета, просто обновляя глобальный виджет.
- Вставить где угодно . Используйте шаблоны Elementor в других областях с помощью виджетов или шорткодов.
- 1 — щелкните здесь, чтобы открыть область боковой панели
- 2 — это предварительный просмотр вашего дизайна в реальном времени
- Использовать всплывающее окно по умолчанию
- Закрепите окно сбоку, чтобы создать боковую панель (, вы можете увидеть это в примере ниже ).
- Бивер Темер. Хотя это отдельное расширение, оно добавляет полную функциональность построения тем, такую как Elementor.
- Белая этикетка . Вы можете легко использовать White Label Beaver Builder, если создаете сайты для клиентов.
- Тема Beaver Builder . Эта дополнительная тема дает вам еще больше контроля над тем, как выглядит ваш сайт.
- Создание темы — создайте свою тему целиком с помощью интерфейса Divi Builder.
- A / B-тестирование. Одна из лучших дополнительных функций — встроенная система A / B-тестирования Divi Builder. Ни один другой конструктор страниц не позволяет так легко разделить тестирование в ядре.
- Тема Divi . Объединение Divi Builder с темой Divi дает вам полный контроль над внешним видом вашего сайта.
- Контроль доступа пользователей .Divi Builder включает надежные средства контроля доступа на основе ролей.
- WordPress Настройщик контролирует . Вы можете настроить внешний вид некоторых элементов, используя собственный настройщик WordPress.
- 1 — это предварительный просмотр вашего дизайна в реальном времени.Похоже, ваши посетители его увидят. Вы также можете вводить текст прямо в этом интерфейсе, а также перетаскивать различные элементы, чтобы переставить их.
- 2 — показывает список элементов, которые вы можете использовать. Вы просто перетаскиваете их. И когда вы выбираете отдельный элемент или раздел, вы настраиваете его именно здесь.
- 3 — они помогут вам получить доступ к быстрому предварительному просмотру, отмене / возврату изменений и другим более мелким функциям.
- Если вы используете Thrive Optimize, вы можете запускать A / B-тесты с помощью Thrive Architect.
- Если вы используете Thrive Leads, вы можете легко интегрировать подробную информацию о подписке Thrive Leads в Thrive Architect.
- 1 — позволяет вставлять новые модули ( 2 разными способами )
- 2 — предварительный просмотр в реальном времени
- 3 — адаптивный предварительный просмотр, отмена / повтор и другие настройки
- Content
- Styling ( показано ниже )
- Visibility ( позволяет скрыть элемент на определенных устройствах )
- Анимация
- Конструктор тем — создавайте верхние, нижние колонтитулы, архивы и шаблоны отдельных сообщений с помощью Brizy. Поддержка WooCommerce продолжается . Он также включает динамическую функцию для добавления содержимого настраиваемых полей из популярных плагинов, таких как ACF и Toolset.
- Конструктор всплывающих окон — создавайте всплывающие окна с помощью интерфейса Brizy и используйте условия для управления тем, где и когда они отображаются.
- Глобальные баннеры , которые синхронизируются на нескольких страницах.
- Интеграция с популярными службами электронного маркетинга (и Zapier).
- Общая настройка макета
- Изменение длины и ширины разделов и столбцов страницы
- Позиция столбца и содержимого
- Разрыв в колонне
- Настройка заполнения и поля
- Библиотека шаблонов
- Сохранение, повторное использование и совместное использование шаблонов дизайна
- Настраиваемые виджеты
- Сторонние виджеты
- Создавайте идеальные пиксельные дизайны без кодирования
- Экраны предварительного просмотра Devie
- Контроль видимости устройства
- Открытый исходный код
- Оптимизировано для SEO Плагины перевода
- и страницы RTL
- Оптимизировано для SEO
- Пользовательский CSS
- Код высокого качества
- 49 $ / год. — Ежегодная оплата
- для 1 участка
- 1 год обновлений и поддержки
- 99 $ / год. — Ежегодная оплата
- на 3 участка
- 1 год обновлений и поддержки
- 199 $ / год.- Ежегодная оплата
- Неограниченное количество сайтов
- 1 год обновлений и поддержки
- 24+ Pro виджетов
- 75+ профессиональных шаблонов
- Ускоренный маркетинг
- Ускорение рабочих процессов
- Повышенная распродажа
- Поддержка премиум-класса
- Простой в использовании интерфейс
- Интерфейс перетаскивания
- Навыки программирования не требуются
- Мгновенное обновление содержимого
- Мастер пустых страниц
- Путь к элементу
- Скрыть и показать элементы
- Мобильный монтаж
- Интерфейсный редактор
- Бэкэнд-редактор
- Редактор древовидного представления
- Полный список элементов содержимого
- Предварительный просмотр элемента
- Профессиональные шаблоны веб-сайтов
- Управление шаблонами
- Расширенные варианты конструкции
- Разделитель формы
- Фон слайд-шоу
- Фон карусели
- Градиентный фон
- Увеличение / уменьшение фона
- Фон видео
- Эффекты параллакса
- Анимация элементов
- Макет сетки
- Схема расположения строк
- Изменение размера и положения столбца
- Контроль зазора в колонке
- Позиция содержимого
- Автоматическая реакция
- для любой темы WordPress
- Поддержка и безопасность
- $ 45
- Ваш конечный продукт (включая лицензированный вами элемент) распространяется бесплатно
- для использования на одной площадке
- Бесплатные обновления
- Поддержка премиум-класса
- Доступ к библиотеке шаблонов
- $ 245
- Ваш конечный продукт может быть продан
- для использования в одном приложении SaaS
- Бесплатные обновления
- Поддержка премиум-класса
- Интеграция темы
- Конструктор тем позволяет настраивать все части темы, с которой вы работаете.
- Формы легко проектировать, а также интегрироваться в общий поток, который вы настроили.
- Существует множество различных шаблонов, если вам нужно быстро запустить сайт.
- Отлично подходит для агентства, которому нужно быстро создать много сайтов.
- Блоки можно настроить и они будут хорошо работать с новым редактором, который поставляется с ядром WordPress.
- Вы получите множество виджетов и функций, которые могут выделить сайт среди других сайтов.
- Хорошая техническая поддержка, которая может помочь вам в любое время дня
- Используйте меньше раздувания
- При использовании бесплатной версии может быть трудно связаться со службой поддержки.
- Большой выбор элементов на выбор
- Профессионально выглядящие шаблоны
- Функция перетаскивания для быстрого создания сайта
- Простота использования
Помимо бесплатных и профессиональных модулей содержания Elementor, существует огромная библиотека сторонних надстроек , которая может предоставить вам доступ к сотням дополнительных виджетов.
Визуальный композиторVisual Composer имеет богатую библиотеку , содержащую более 350 элементов , но почти все они доступны только в премиум-версии. Ваш доступ ограничен текстовым блоком, одним изображением, базовой кнопкой, заголовком, видео и короткими кодами в бесплатной версии Visual Composer.
Помимо элементов по умолчанию, для Visual Composer доступно не так много сторонних надстроек.
Примечание: Обязательно проверьте элементы содержимого в Visual Composer перед тем, как начать его использовать, поскольку добавление новых элементов в конструктор страниц без сторонних надстроек может быть невозможно.
Варианты стиляПараметры стиля — это настройки, включенные в каждый элемент содержимого для изменения их внешнего вида.
ЭлементорВсе строки, столбцы и виджеты в Elementor имеют индивидуальные параметры стиля, разделенные на две вкладки: стиль и расширенный .
На вкладке «Стиль» вы можете установить базовые параметры, такие как цвета, выравнивание и типографику. А на вкладке «Дополнительно» вы можете установить поля, отступы, цвет фона, анимацию, границу, адаптивный дизайн и настраиваемый CSS.
Визуальный композиторВ то время как с Elementor вам не нужны какие-либо навыки программирования для стилизации виджета, и вы можете буквально делать с ним все, что захотите. , с Visual Composer вы ограничены только базовыми настройками (такими как выравнивание, цвет, поля / отступы и анимация).
Кроме того, в отличие от Elementor, все настройки стиля в Visual Composer отображаются в одном столбце, что затрудняет быструю навигацию.
Шаблоны в комплекте Шаблоны— это предварительно созданные дизайны, которые можно импортировать для быстрого создания веб-сайтов.
ЭлементорElementor предлагает 200+ красиво оформленных шаблонов в нескольких категориях, таких как отели, агентства, рестораны, новости, дизайн интерьера и многое другое!
Более 30 шаблонов включены бесплатно , так что вы можете создать свой веб-сайт только с Elementor Free.
Полные комплекты веб-сайтов включены в Elementor Pro, которые вы можете импортировать и настроить любой веб-сайт за считанные минуты.
Визуальный композиторХотя Visual Composer также имеет огромную библиотеку шаблонов с более чем 200 шаблонами страниц, верхнего, нижнего колонтитула, боковой панели и блоков, он предлагает около десяти шаблонов только в своей бесплатной версии.
И даже в Visual Composer premium вы получите шаблоны страниц и разделов, но не полные комплекты веб-сайтов.Так что, если вы хотите создать свой веб-сайт с нуля с помощью конструктора страниц, наборы для сайтов Elementor будут для вас намного лучше!
Примечание. Вы можете просмотреть все шаблоны Elementor перед их импортом на свой веб-сайт, но мы не смогли найти эту функцию в Visual Composer. Это означает, что сначала вам нужно будет импортировать шаблоны, а затем посмотреть, соответствуют ли они вашим требованиям. Это мелочь, но стоит подумать, если вы регулярно работаете с шаблонами.
Посмотрите это видео, чтобы узнать, как легко импортировать и экспортировать шаблоны в Visual Composer:
Блокировка / Качество кодаНаиболее обсуждаемый недостаток конструкторов страниц — их привязка, т.е.е., что происходит после деактивации компоновщика страниц.
ЭлементорElementor оставляет 100% чистый код после деактивации . Все теги заголовков, подобные HTML, не будут удалены. Но вы потеряете все стили, и страницы начнут использовать стили темы по умолчанию.
Визуальный композиторVisual Composer также оставляет чистый код после деактивации, и теряются только стили. Но он включает в себя множество идентификаторов div и классов, так что вам придется с этим разобраться.
Также предположим, что вы снова активируете плагин после деактивации. В этом случае предыдущие настройки страницы снова применяются в Elementor, но вам придется вернуть их в Visual Composer .
Visual Composer против Elementor : ценаИ Elementor, и Visual Composer предлагают бесплатную версию, которую вы можете протестировать. Но бесплатная версия Elementor намного лучше, чем ограниченный бесплатный плагин для Visual Composer.
Вы можете использовать Elementor бесплатно для создания веб-сайтов со всеми основными вещами… что невозможно с Visual Composer.
Для создания сложных макетов вам понадобится Elementor Pro. Но для базовых нужд Elementor Free работает отлично.
Вы можете увидеть полное сравнение между версиями Pro и Free здесь.
ЧИТАЙТЕ ТАКЖЕ> Стоит ли это Elementor Pro?
Премиум-планы Elementor начинаются с…
Все планы продлеваются ежегодно и предлагают те же функции. У Elementor нет пожизненного плана, но вы получаете около 40% скидку на продление при каждом последующем продлении лицензии.
Существует 30-дневная гарантия возврата денег , включенная во все планы, если вы хотите вернуть продукт.
Visual Composer также предлагает три разных плана…
Вы также получаете гарантию возврата денег, но только на 15 дней, без скидок на продление.
Последние мысли об Elementor Pro и Visual ComposerElementor и Visual Composer — два признанных разработчика страниц в сообществе WordPress.
Но в целом Elementor превосходит Visual Composer почти во всем. Будь то редактор, параметры настройки, шаблоны или цены — Elementor предлагает гораздо больше!
Кроме того, Elementor имеет около 5000 отзывов на WordPress.org с 5-звездочным рейтингом и 5+ миллионов установок — это показывает, насколько пользователям нравится этот конструктор страниц.
Итак, попробуйте бесплатную версию Elementor сейчас или нажмите здесь, чтобы начать свое путешествие с Elementor Pro — одним из лучших конструкторов страниц WordPress.
Если вам понравилось что-то конкретное в Visual Composer, нажмите здесь, чтобы опробовать его бесплатную версию, или сразу же купите расширенный плагин.
Дополнительная литература:
Visual Composer против Elementor
Ваш старый веб-сайт нуждается в капитальном ремонте? Почему бы не подумать об использовании плагина премиум-класса, такого как Visual Composer, чтобы он выглядел профессионально и привлекательно? Ой, подождите, есть еще Elementor, плагин и конструктор веб-сайтов, настолько хорошо проверенный, что он получил награду «Лучшая платформа для создания веб-сайтов 2020 года» по версии MarTech Breakthrough Awards.
Какой лучше? Это зависит от ваших конкретных целей. Для некоторых людей Visual Composer — это надежная строительная платформа с историей успеха. Однако более новый плагин Elementor — популярная альтернатива. Давайте рассмотрим оба плагина, их создание, их функции и сравнение двух программ.
Обзор Visual Composer
Visual Composer — это «продолжение» очень успешного плагина WPBakery, разработанного Михаилом Макиенко. Хотя когда-то WPBakery был тем же самым, что и Visual Composer, но когда появилась расширенная услуга премиум-класса, Visual Composer стал самостоятельным объектом.
Компания Visual Composer хотела взимать годовую плату за новый Visual Composer, чтобы покрыть расходы на новые функции плагина. Однако у компании было пожизненное соглашение с другим разработчиком, Envato, не говоря уже о большой базе потребителей, которые загрузили WPBakery с соглашением о том, что один платеж будет покрывать бессрочное обслуживание.
Выпущен новый конструктор веб-сайтов Visual Composer с расширенными функциями, включая полную переработку старой программы.Новый конструктор веб-сайтов не использует тот же код, что и исходный WPBakery, создавая более чистый код с меньшим количеством ошибок.
В то время как исходная программа (все еще активная и с единовременной пожизненной оплатой) все еще доступна, новый конструктор веб-сайтов Visual Composer полностью меняет способ взаимодействия пользователя с WordPress. С VCWB вы создаете сайт с помощью новой программы, а не просто вставляете код WordPress.
Каковы лучшие возможности Visual Composer?
Лучшая причина использовать Visual Composer Website Builder — это когда вы не хотите разрабатывать веб-сайт с нуля, а хотите полагаться на существующие шаблоны, чтобы он выглядел профессионально и, да, даже немного ослепляющим современными эффектами.
Конструктор веб-сайтов с перетаскиванием
Visual Composer очень прост в использовании, он имеет конструктор страниц переднего и заднего плана, основанный на системе перетаскивания. Вы можете мгновенно увидеть, как будет выглядеть сайт, когда вы добавите виджеты, текст, изображения / видео с помощью внешнего интерфейса, или получите представление об элементах сайта с высоты птичьего полета.
Имеется более 100 уникальных элементов контента с атрибутами и параметрами для настройки. Вы создаете сайт таким, каким вы его видите, то есть вы можете заменить поля текста и изображений своей уникальной копией и отзывами.Вы также можете интегрировать страницы социальных сетей и разработать привлекательные кнопки с призывом к действию.
Создайте верхний, нижний колонтитул и боковую панель для каждой страницы или глобального шаблона. Если вы хотите изменить внешний вид или сохранить прежний макет, настраивать страницу по частям очень просто. Разработка контента проходит гладко благодаря шаблонам блоков и готовым элементам, которые позволяют разрабатывать уникальные макеты, которые не так ограничены, как обычная тема WordPress.
Создавайте свои строки и столбцы с помощью конструктора макетов строк, рассчитанного на адаптивность нескольких устройств.Изменить размер столбцов легко, как и настроить расстояние между столбцами. Когда вы изменяете размер любого раздела, программное обеспечение плагина анализирует механику в соответствии с популярными макетами. Вам предоставляется выбор вариантов привязки к сетке, чтобы сайт выглядел аккуратно.
Даже если у вас есть простая идея для сайта, вы можете снабдить ее бесплатными высококачественными изображениями из Unsplash, доступными непосредственно из Visual Composer Hub.
Рабочий процесс и производительность
Назначить нескольких администраторов легко, и вы можете перемещать элементы по сайту, просто используя мышь.Вы можете упростить виртуальную рабочую область, используя редактор древовидного представления, который заставляет конструктор сайтов работать аналогично Photoshop, или использовать корзину для удаления элементов, таких как операционная система.
Создайте глобальный верхний и нижний колонтитулы, создайте собственные страницы архива или переведите свой сайт в режим обслуживания со страницей по умолчанию. Конструктор всплывающих окон позволяет повысить конверсию и разрабатывать страницы продаж. Вы можете заменить элементы и вкладки для большей согласованности бренда или присвоить элементу уникальное имя или идентификатор, чтобы использовать его в дальнейшем.
Предположим, у вас есть вопросы о дизайне сайта или SEO-оптимизации. В этом случае вам, возможно, даже не придется связываться со службой поддержки — встроенный инструмент качественного анализа даст вам автоматические советы о том, какие ошибки следует избегать и что может помочь улучшить рейтинг. Visual Composer также совместим с Yoast SEO.
Если вы хотите добавить дополнительные функции CSS или Javascript, это не проблема, поскольку Visual Computer хорошо работает со сценариями и кодами. Публикуйте элементы сетки, чтобы продемонстрировать определенный контент и всегда придавать вашему сайту вид ежедневной активности.
Говоря о производительности, Visual Composer Website Builder также имеет репутацию одного из самых быстрых редакторов на рынке, поскольку он не требует создания коротких кодов, таких как надстройки WP, а генерирует чистый код, который вы создаете.
Шрифты и цвета
Посетив бесплатный облачный рынок элементов контента, вы можете настроить шрифты, значки, вывески, окна сообщений, разделители и тому подобное. Библиотека шаблонов и элементов полна загружаемых функций и также обновляется каждую неделю.
Вы также получаете доступ к видео, параллаксу, градиентному фону и другим визуальным эффектам, чтобы ваш сайт выглядел свежим на 2020 год. Visual Composer Website Builder работает с любой темой WordPress и обрабатывает практически все интеграции. Вы можете заменить статические текстовые разделы текстом с динамическим содержимым.
Дизайнеры-любители могут рассчитывать на профессиональные штрихи, такие как библиотека фильтров (фильтры качества Instagram) и лайтбоксы, чтобы указывать пользователям, где нажимать.
Темы и формы
Вы можете выбирать из более чем 100 шаблонов и десятков элементов контента, хотите ли вы установить диаграммы, формы, ползунки, верхние и нижние колонтитулы или целые разделы.Все элементы адаптивны (это означает, что они могут точно отображаться на различных устройствах), и вы можете выбирать разные форматы для целевых страниц, страниц портфолио, страниц продуктов и описаний бизнеса или услуг.
Visual Composer интегрируется с другими надстройками форм, такими как Captain Form, WP Forms, Gravity Forms и Ninja Forms, среди прочих.
Электронная торговля
Интегрируйтесь с WooCommerce и создайте магазин, отображайте продукты и категории магазинов, а также позвольте клиентам щелкнуть, чтобы купить.Вы можете не только рассчитывать на прайс-листы и варианты добавления в корзину и оформления заказа, но также можете использовать блоки Гутенберга в любом месте страницы, даже в магазине.
Служба поддержки клиентов
Visual Composer предлагает обслуживание клиентов через систему тикетов. С ежегодной платой за обслуживание вы получаете обновления на всю жизнь и круглосуточную службу технической поддержки, работающую без выходных. Вы также получаете обновления, когда они доступны, включая новые версии Visual Composer.
Обзор Elementor
Базирующаяся в Израиле и основанная в 2006 году, Elementor является разработчиком веб-сайтов и всего лишь одним из продуктов Elementor Ltd.
Используя интерфейс перетаскивания и встроенный адаптивный режим (что означает, что он отображается точно на всех устройствах), Elementor представляет собой мощный центр с 700 надстройками, 50 доступными языками и пятью миллионами установок.
По заявлению компании, Elementor создан для профессионалов на всех этапах, от фрилансеров до агентств. Универсальный подход включает в себя визуальный дизайн, оптимизацию, веб-разработку и маркетинг. Его идеальный до пикселя дизайн предлагает чистое кодирование и программирование с открытым исходным кодом, что упрощает разработчикам разработку надстроек.
Вы можете создать веб-сайт и электронный магазин и настроить их до мельчайших деталей, не зная никаких сложных языков программирования.
Как и Visual Composer, Elementor — это плагин для создания веб-сайтов. Несмотря на то, что это надстройка WordPress, ограничений мало, если они вообще есть. Плагин имеет множество индивидуальных функций, разбросанных по широким категориям, таким как визуальный редактор, рабочий процесс, маркетинг, макет, типографика, электронная коммерция, конструктор тем или контент темы.
Интерфейс перетаскивания
Создайте веб-сайт, перетаскивая контент, который вам нравится, и настраивайте свой сайт с нуля или выбирая один из 300 дизайнерских шаблонов.
В дополнение к простому в использовании интерфейсу вы получаете около 100 виджетов с Elementor, которые позволяют настраивать заголовки, кнопки и другое важное содержимое сайта. Легко демонстрируйте изображения и видео в карусели или слайд-шоу с эффектами активности.
Более быстрый рабочий процесс
Благодаря адаптивному редактированию ваш сайт будет выглядеть организованным и профессиональным — от ПК до мобильных телефонов, телевизоров или планшетов. Одна из лучших функций, выходящих за рамки создания веб-сайтов, — создание стандартизированного контента на любой странице без каких-либо ограничений.
Навигация является гибкой, так как вы можете быстро получить доступ к нескольким элементам страницы или «слоям» для сохранения контроля. Создание сайта «из одного места» позволяет упростить работу и при этом настроить ее по своему вкусу.
Вы также можете оптимизировать создание своего веб-сайта с помощью горячих клавиш, всплывающего окна шпаргалки, повторения и отмены или даже функции «найти» для перехода к любой странице или панели инструментов для легкой настройки. Вы даже можете выполнить поиск в истории изменений, чтобы не потеряться во всех функциях.
Стилем здания легко управлять с помощью функции встроенного редактирования, которая позволяет вводить текст прямо на вкладках и создавать его по мере написания. Вы также можете упростить процесс и использовать глобальный виджет и сохранить свои настройки для повторного использования на другой странице, опять же, с помощью системы перетаскивания.
Код элементачистый. Чтобы показать вам его надежность, вы можете запустить свой веб-сайт в «безопасном режиме» Elementor, чтобы выяснить, какие плагины могут вызывать проблемы. Также предоставляются базовые услуги SEO, такие как автоматическая замена URL-адресов при смене доменного имени.
Шрифты и цвета
Выберите глобальные шрифты или настройте разные шрифты для заголовков, абзацев и текста кнопок. Используйте буквицу, чтобы увеличить размер начальной буквы, чтобы придать вашему сайту вид журнала. Добавьте свой собственный шрифт Typekit и посмотрите, как ваши шрифты будут выглядеть в режиме предварительного просмотра по мере ввода.
Вы также можете разработать глобальную цветовую схему или применить одну систему только к одному элементу на вашем сайте. Настройте фоновые градиенты для гладкого вида или даже добавьте фоновые видео / изображения, чтобы сделать его более интерактивным.Легко разместить слайд-шоу в фоновом режиме или использовать шаблон Canvas, чтобы создать целевую страницу с другим внешним видом.
Добавьте специальные эффекты с помощью фильтров CSS, эффектов прокрутки или мыши, а также эффектов смешивания, чтобы придать вашему сайту более театральный вид. Работа с Elementor также дает вам доступ к мелочам, которые улучшают внешний вид и работу сайтов, таким как разделители фигур для текста, тени блоков, библиотека значков, карусель с отзывами и даже виджет обратного отсчета для последних сделок.
Темы и формы
Несмотря на то, что различные функции хороши, одно из самых значительных преимуществ Elementor — это контроль над макетом, темой и стилем. Вы можете настроить верхний колонтитул, нижний колонтитул, фон и воспользоваться преимуществами столбцов текстового редактора, чтобы максимизировать пространство.
Выберите между контактными формами, формами подписки, логинами или другим призывом к действию. Вы даже можете автоматически отправлять электронное письмо, когда они отправляют форму.
Используйте абсолютное позиционирование, чтобы перетаскивать виджеты именно туда, куда вы хотите, даже если они не находятся в сетке.Подключите свою аудиторию к ссылкам на действия или даже создайте формы, чтобы повысить коэффициент конверсии.
Еще лучше маркетинговая помощь, которую предлагает Elementor путем интеграции с MailChimp, Active Campaign, ConvertKit, Campaign Monitor, Hubspot, Zapier, GetResponse, Drip, ReCaptcha V3, Facebook SDK, MailerLite и Slack.
Измените свою любимую тему с помощью текста или адаптируйте существующий макет и тему в соответствии с вашими требованиями. Вы даже можете настроить страницы 404 или страницу результатов поиска для более персонализированного взаимодействия с пользователем.Интегрируйте все учетные записи в социальных сетях и даже размещайте на своем сайте свои лучшие цитаты или комментарии из социальных сетей.
Если вам нужен полный контроль, вы можете установить ширину, высоту и ширину столбца для каждого раздела. Если вы хотите, чтобы два виджета располагались бок о бок в одном столбце, а не на всей странице, используйте встроенные элементы, фиксированные позиции или вложенные столбцы, чтобы настроить вашу презентацию. Помимо сайтов обмена видео, вы также можете легко интегрировать свой сайт с Google Maps.
Наконец, придайте своему разделу с призывом к действию немного шика с прямоугольниками, анимацией, просмотром параллакса, эффектами мыши и даже некоторыми 3D-элементами.
Электронная торговля
Хотя визуальный дизайн является ключевым преимуществом Elementor, вы также можете воспользоваться решениями для электронной коммерции, такими как таблица цен или виджет со списком, с указанием продуктов и фильтров, которые вы хотите отображать. Создайте корзину, а также страницу оформления заказа и настройте весь свой магазин на месте.
Служба поддержки клиентов
Elementor предлагает круглосуточную поддержку клиентов через систему тикетов.
Сравнение Visual Composer и Elementor
На первый взгляд кажется, что основная разница между этими двумя плагинами заключается в цене.У Elementor более дешевый агентский план. Elementor также является более новым программным обеспечением.
Существует различное количество функций, поскольку Visual Composer предлагает 200 элементов и 100 шаблонов. Elementor предлагает только 90 виджетов, но 300 шаблонов. Elementor имеет небольшое преимущество для большего количества вариантов дизайна, на которых будет основан ваш сайт (а также настройки в соответствии с вашими собственными предпочтениями).
Однако более пристальный взгляд на особенности также показывает, что Elementor не имеет встроенного конструктора. Конструктор серверной части позволяет вам видеть все основные настройки одновременно, включая все видимые элементы, а также настройки страницы и публикации.Однако для большинства пользователей это может быть незначительной проблемой.
Elementor предлагает немного больше возможностей в своем бесплатном плане (см. Ниже).
Visual Composer Плюсы и минусы
Плюсы
Минусы
Elementor Плюсы и минусы
Плюсы
Минусы
Варианты оплаты
Когда дело доходит до вариантов оплаты, вы обнаружите, что и компании, и плагины сопоставимы по бесплатным вариантам и планам членства.
Планы платежей Visual Composer
Премиум-версия Visual Composer Website Builder поставляется с тремя платными планами:
За 49 долларов в год вы получаете один веб-сайт с полным набором функций редактирования, а также 200 элементов и 100 шаблонов. Вы получаете полный доступ к Woocommerce, конструктору всплывающих окон, аналитике и даже поддержке клиентов. Единственное ограничение — один сайт на план / платеж.
За 99 долларов в год вы получаете три веб-сайта с полным набором функций и доступом к одинаковому количеству элементов и шаблонов.
За 349 долларов в год вы можете получить доступ разработчика с «неограниченными возможностями» — идеальный выбор для агентств. Однако существует ограничение в 1000 веб-сайтов на один план разработчика.
Планы оплаты Elementor
Elementor предлагает три тарифных плана:
Вы получаете один сайт за 49 долларов в год и доступ к более чем 90 виджетам и 300 шаблонам. В каждое пакетное предложение входит доступ к построителю тем, конструктору WooCommerce, конструктору всплывающих окон, а также обновлениям и технической поддержке в течение одного года.
За 99 долларов в год вы получаете те же функции, но для трех веб-сайтов.
За 199 долларов в год вы получаете до 1000 сайтов с такими же функциями.
Бесплатные опции
Оба бесплатных варианта ограничены и не содержат ранее упомянутых современных функций. Тем не менее, они оба являются достаточными возможностями для отбора проб каждого соответствующего продукта.
Перейти на платную подписку так же просто, как нажать кнопку «Новый тарифный план» и произвести оплату. Если вы перейдете на премиум-уровень, вы продолжите работу с того места, на котором остановились, без каких-либо перерывов или перестроек.
Визуальный композитор
Visual Composer также имеет бесплатную версию, которая представляет собой идеальный конструктор страниц и членство в Visual Composer Hub, облачном рынке элементов. Бесплатные участники получают доступ к 30 элементам и десяти шаблонам, а также к обновлениям, аналитике и параметрам API.
В отличие от WPBakery, у которого нет бесплатной опции, Visual Composer Website Builder позволяет бесплатно создавать сайты. Возврат осуществляется в течение 15 дней.
Элементор
Elementor поставляется в двух вариантах: бесплатная версия или Elementor Pro.Однако демо-версии Elementor Pro нет. Если вы купили Elementor Pro и остались недовольны, вы можете отказаться от услуги и получить возмещение в течение 30 дней.
Если вы будете придерживаться бесплатной программы Elementor, вы получите только базовые функции без каких-либо сложных надстроек. Однако доступа к редактору перетаскивания, адаптивному редактированию, 40 виджетам и 30 шаблонам может быть достаточно для размещения вашего сайта.
Часто задаваемые вопросы
Следует ли мне использовать WordPress и конструктор веб-сайтов или инвестировать в конкурирующую систему CMS, похожую на WordPress?
WordPress нравится в сообществе веб-дизайнеров как любителям, так и профессионалам.А именно потому, что он предлагает эксклюзивные преимущества CMS, такие как:
Некоторые пользователи считают, что программное обеспечение конкурирующих веб-сайтов, такое как Joomla или Wix, не так быстро загружается и не так просто в освоении, как WordPress.Тем не менее, простое использование WordPress не обязательно делает ваш сайт профессиональным или приятным для глаз.
Почему большинство веб-дизайнеров используют конструкторы сайтов, когда есть бесплатные или недорогие темы?
Бесплатные темы могут дать вам привлекательный макет, а также некоторые виджеты. Однако большинство этих тем не имеют настраиваемых элементов и гибкости перетаскивания, поскольку это функция премиум-качества.
Вы не можете только перемещать элементы по всему экрану, указывать и щелкать стиль, но вы также можете переписывать текстовые абзацы или загружать свои фотографии в держатели изображений.Вы можете позаимствовать существующий шаблон (юридически, конечно) и сделать сайт своим.
Бесплатные темы от пользователей WordPress, как правило, ограничены сравнением и имеют более жесткие элементы, которые нельзя перемещать, изменять или настраивать в соответствии с личными требованиями. С помощью конструктора веб-сайтов вы также получаете доступ к библиотекам стоковых фотографий, элементов и виджетов, которые могут не предлагаться с отдельными темами.
Большинство компаний или частных лиц, создающих темы, используют конструктор веб-сайтов.Использование конструктора сайтов в WordPress позволяет создателю сосредоточиться на эстетике темы, переставлять виджеты и другие элементы в соответствии с тем, что, по его мнению, будет продаваться.
Подход конструктора веб-сайтов «чистый лист» — это именно то, почему и Elementor, и Visual Composer поставляются с шаблонами и макетами, чтобы вы могли работать по установленной формуле, внося свои индивидуальные корректировки. Все, что вам нужно сделать, это добавить свою уникальную графику, контент и послание бренда.
Почему большинство веб-дизайнеров полагаются на разработчиков веб-сайтов, а не только на плагины и виджеты WordPress?
Теоретически вы можете установить отдельные виджеты или использовать блочную систему WordPress, чтобы лучше организовать свой сайт и не тратить деньги на конструкторов сайтов премиум-класса.Или, как уже упоминалось, вы можете купить тему индивидуально.
Но еще одним важным преимуществом таких плагинов, как Visual Composer и Elementor, является то, что они поставляются с предустановленным множеством сторонних приложений, что упрощает вашу работу.
Загрузка только одного конструктора сайтов (особенно если у него есть облачная торговая площадка для установки дополнительных элементов, которые гарантированно работают) устраняет рутинную работу по загрузке и установке нескольких виджетов и тем.
Конструкторы веб-сайтовгарантируют чистый код, функциональные макеты и элементы, а также бесшовную интеграцию с другими конкурентными плагинами, такими как формы, списки адресов электронной почты и встраивание в социальные сети.
Как установить эти плагины?
Это можно сделать несколькими способами.
Вариант 1. Загрузите файлы / папки подключаемого модуля через ZIP-файл в файловую директорию вашего сайта или используйте программу FTP. WordPress найдет их, а затем разрешит установку и активацию вручную.
Вариант 2. Посмотрите на приложения своей хостинговой компании (или даже на варианты бизнес-хостинга WordPress), а затем найдите вариант автоматической установки в один клик. Нажатие «скачать и установить» автоматически устанавливает плагин, и все, что вам нужно сделать, это активировать его.
Вариант 3. При поиске плагинов WordPress введите Elementor или Visual Composer и выберите плагины, когда они появятся для ручной установки.
В случае Elementor посетите их страницу установки для получения дополнительной информации или посетите справку Visual Composer.
Заключение
Наше исследование показало, что Elementor и Visual Composer Website Builder — отличный выбор. Эти плагины для создания сайтов особенно полезны для новичков и разработчиков тем, которым требуется больший контроль над несколькими элементами и настройками.
УVisual Composer были некоторые преимущества в плане свободы и сложности — плюс для разработчиков, но не обязательно для тех, кто запускает свой первый или второй веб-сайт. Visual Composer также имел опыт работы в несколько лет, впервые запущенный в 2011 году, хотя в целом у него было меньше загрузок, чем у Elementor.
С другой стороны,Elementor получил лучшие отзывы от пользователей из-за его интуитивно понятного дизайна, который переводится как «проще в использовании», чем VCWB. Агентская цена Elementor также значительно ниже, чем у Visual Composer.
Хотя отзывы об обслуживании клиентов Elementor были неоднозначными, в целом Elementor — выбор новичка, и пять миллионов загрузок и подсчет не могут быть ошибочными.
Если вы создаете или обновляете сайт, попробуйте одну из этих двух программ и увидите разницу между профессиональными и стандартизованными макетами и элементами. Оба плагина доступны с гарантией возврата денег. Вы сразу заметите разницу в дизайне и результатах. Почему бы не скачать бесплатную версию сегодня?
Elementor против WPBakery Page Builder (Visual Composer): сравнение
Elementor и WPBakery Page Builder (, ранее известный как Visual Composer Page Builder ) — интересное сравнение, поскольку оно ставит двух конструкторов страниц с совершенно разными позициями на рынке.
С одной стороны, у вас есть Elementor — новичок, которому удалось быстро собрать 300 000 активных установок менее чем за два года.
А с другой стороны, у вас есть WPBakery Page Builder — стойкий конструктор страниц, который существует уже много лет и интегрируется в то, что похоже на каждую тему ThemeForest.
Перейти к Elementor Перейти к WPBakery
Итак, когда дело доходит до Elementor или WPBakery Page Builder… , какой из них является правильным выбором для вашего сайта?
TL; DR — Если вам интересно мое мнение ПРЯМО СЕЙЧАС — я говорю, выберите Elementor.
Это то, что я надеюсь узнать в этом посте. Для этого я рассмотрю каждый конструктор страниц, раздел за разделом, чтобы вы увидели, как работает каждый конструктор страниц, и, надеюсь, , какой из конструкторов страниц лучше всего подходит для вашей ситуации.
Еще лучше, я буду использовать тот же формат, что и в моем предыдущем сравнении Divi и Elementor, чтобы вы могли легко сравнить все три конструктора страниц, если хотите.
Нам предстоит многое изучить — так что приступим!
Интерфейс: с каким конструктором страниц проще работать?
Скорее всего, вы потратите довольно много времени на работу с выбранным вами конструктором страниц.Это означает, что вам захочется выбрать конструктор страниц с интуитивно понятным интерфейсом, которым вам нравится пользоваться.
Артикул продолжается ниже
Интерфейс Elementor
После нашего сравнения Elementor и Divi Builder, Elementor внес несколько больших изменений. В частности, Elementor теперь предлагает встроенное редактирование!
Наряду с этим дополнением Elementor также обычно предлагает плавный интерфейс редактирования страниц без сбоев.
Вкратце, вот как это работает для добавления элементов и редактирования текста ( подробнее о стилизации элементов в небольшом ):
Интерфейс конструктора страниц WPBakery
В то время как Elementor предлагает исключительно интерфейс создания страниц, WPBakery Page Builder позволяет выбирать между двумя различными представлениями:
Честно говоря, большинство людей, вероятно, просто воспользуются фронтенд-редактором.Но бэкэнд-редактирование иногда бывает полезным, если вам нужен более абстрактный взгляд на свою страницу.
Вот как выглядит внутренний редактор:
А вот как выглядит интерфейсный редактор:
Артикул продолжается ниже
Одна вещь, которая мне не очень нравится, — это то, что вам нужно щелкнуть значок + , чтобы добавить новый элемент (, тогда как с Elementor вы можете увидеть все элементы на боковой панели) :
Хотя это может показаться мелочью, эти ненужные щелчки ( и небольшая задержка при открытии списка элементов ) могут быстро накапливаться, если вы создаете сложную страницу.
Наконец, стоит отметить, что в WPBakery Page Builder отсутствует встроенное редактирование — вам нужно будет редактировать текст во всплывающем окне, что немного расстраивает.
Кто победит?
Если вы планируете создавать свои страницы с помощью внешнего визуального редактора, я думаю, что Elementor — явный победитель, потому что:
Единственный раз, когда я мог видеть победу WPBakery Page Builder, — это если вы абсолютно хотите редактировать серверную часть в дополнение к визуальному редактированию внешнего интерфейса.
Elements: у кого лучший выбор?
Элементы — это то, из чего вы фактически создаете свои страницы, поэтому важно, чтобы выбранный вами конструктор страниц давал вам необходимые элементы для вашего дизайна.
В дополнение к необработанному количеству доступных элементов вам также следует подумать о том, какая функциональность вам действительно нужна. Например, 200+ элементов не имеют значения, если вы все еще упускаете некоторые важные элементы.
Элементы Elementor
В настоящее время Elementor предлагает 53 элемента в своей версии Pro.Вы можете просмотреть полный список ниже:
Артикул продолжается ниже
Вы также можете добавлять дополнительные элементы с помощью надстроек Elementor.
Элементы конструктора страниц WPBakery
WPBakery Page Builder предлагает аналогичные 50+ элементов в своем ядре:
Помимо этих элементов, существует также огромное сообщество надстроек WPBakery Page Builder, которое может предоставить вам доступ к более чем 200 дополнительным элементам, что больше, чем сообщество надстроек Elementor.И вы даже можете создать свой собственный аддон с помощью специального плагина.
Кто победит?
С точки зрения встроенных элементов, эти два элемента практически равны. Но если учесть количество элементов, которые легко доступны через надстройки, WPBakery Page Builder определенно имеет преимущество с более чем 200 надстройками.
Однако, как я уже сказал, вам также следует учитывать отдельные элементы , а не исходное число. В зависимости от ваших конкретных потребностей в одном из этих плагинов может быть набор элементов, которые вам больше подходят.
Elementor против WPBakery Page Builder — Элементы стиля: насколько глубоко вы можете пойти
Если вы хотите сделать свой сайт своим, вы, вероятно, захотите добавить индивидуальный стиль к своим элементам. Вот насколько глубоко заходит каждый конструктор страниц…
Дополнительные параметры стиля Elementor
Elementor имеет две вкладки на боковой панели, посвященные расширенному стилю:
Эти вкладки можно использовать как для отдельных элементов, так и для целых разделов.
Elementor также может использовать готовые шаблоны. Вы можете загружать их, активировать и изменять.
Параметры стиля конструктора страниц WPBakery
WPBakery Page Builder предоставляет вам различные варианты стилей в зависимости от того, какой тип контента вы редактируете.
Если вы редактируете базовый элемент, у вас не так много вариантов. Вы в основном ограничены:
Но если вы отредактируете столбец, вы получите новый набор параметров, которые позволят вам настроить дополнительные параметры, например:
Кто победит?
Я предпочитаю стили Elementor по нескольким причинам:
Готовые шаблоны и библиотека: количество и разнообразие
Шаблоныпозволяют быстро импортировать готовый дизайн страницы, который вы можете редактировать и настраивать по мере необходимости, вместо того, чтобы требовать от вас создания страницы полностью с нуля.
Готовые шаблоны Elementor
Elementor в настоящее время предлагает 120+ готовых шаблонов и продолжает добавлять дополнительные шаблоны в свою библиотеку:
Вы также можете сохранить свои собственные готовые дизайны в библиотеке, чтобы повторно использовать их на разных страницах (, а также в других областях вашего сайта — подробнее об этом позже, ).
Готовые шаблоны WPBakery Page Builder
WPBakery Page Builder в настоящее время поставляется с 85+ готовыми шаблонами .Однако не все из них предназначены для полноформатного дизайна. Многие из них представляют собой просто отдельные разделы страницы, которые можно использовать как часть страницы:
Как и Elementor, вы также можете сохранить свои собственные дизайны в качестве шаблона, чтобы легко повторно использовать их на разных страницах.
Кто победит?
Elementor предлагает больше готовых шаблонов и, по крайней мере, на мой взгляд, лучше разработанные шаблоны. Кроме того, библиотека шаблонов Elementor более гибкая, позволяя повторно использовать свои собственные дизайны (, как вы увидите во второй части ).
Уникальные особенности: с чем не сравниться
Хорошо, до сих пор я старался сохранять жесткость и сравнивать Elementor и WPBakery Page Builder в соотношении 1: 1. Но есть некоторые функции, которые нельзя сравнивать, потому что они уникальны для каждого конструктора страниц.
Этот раздел предназначен для этих функций!
Уникальные особенности Elementor
Одна вещь, которая неизменно поражала меня в Elementor, — это то, насколько предана команда Elementor для развертывания действительно уникальных функций.
Прежде всего, есть изящная функциональность Embed Anywhere от Elementor. По сути, это позволяет вам взять любой из ваших сохраненных шаблонов и встроить их с помощью шорткода:
С помощью этой функции вы можете использовать свои дизайны Elementor на боковой панели, нижнем колонтитуле или в любом другом месте, которое принимает короткие коды.
Еще одна приятная особенность — это функциональность Global Widget . Благодаря этому вы можете сохранить дизайн один раз и повторно использовать его в нескольких областях. И вот что самое интересное:
Каждый раз, когда вы редактируете дизайн, эти изменения будут автоматически обновляться для каждого места, где вы использовали глобальный виджет.
Наконец, Elementor включает аккуратную функцию режима обслуживания, которая позволяет вам перевести ваш сайт в режим обслуживания с помощью специально разработанной страницы Elementor. Ранее мы уже писали о режиме обслуживания Elementor.
Уникальные возможности конструктора страниц WPBakery
В то время как Elementor включает в себя базовые разрешения ролей пользователей, WPBakery Page Builder предлагает более полнофункциональный инструмент Role Manager , который позволяет вам контролировать доступ к определенным частям интерфейса WPBakery Page Builder:
Это не так подробно, как разрешения доступа Divi, но в этом отношении является большим обновлением по сравнению с Elementor.
Кроме того, хотя это и не основная функция, я думаю, было бы справедливо считать огромный список надстроек WPBakery Page Builder «уникальной функцией».
Благодаря этому огромному сообществу вы можете добавить массу уникальных функций (, хотя вам нужно будет платить дополнительные деньги за каждое дополнительное дополнение ).
Кто победит?
Что касается функциональности ядра , на мой взгляд, Elementor имеет более уникальную функциональность. Но если учесть, сколько надстроек существует для WPBakery Page Builder, вы, вероятно, сможете получить более уникальную функциональность для WPBakery Page Builder , если готовы заплатить за него .
Честно говоря, для Elementor также есть много полезных надстроек — список не такой длинный, как список надстроек WPBakery Page Builder.
Блокировка: Elementor — победитель
Блокировка относится к тому, что произойдет, если вы когда-нибудь отключите плагин компоновщика страниц. Это должно быть серьезным соображением, потому что это повлияет на вашу способность поддерживать дизайн своего сайта, если вы когда-нибудь откажетесь от плагина.
Вот худышка:
Каждый раз, когда вы отключаете компоновщик страниц, вы теряете расширенный стиль, добавленный компоновщиком страниц. Но конструкторы страниц удаляют этот стиль двумя способами:
Если вы отключите Elementor, вы потеряете свой стиль, но ваш контент по-прежнему будет выглядеть «нормально». Например, вот как выглядит исходный код после отключения Elementor:
Обратите внимание, как Elementor сохраняет хотя бы базовый стиль, когда дело касается заголовков и изображений?
С другой стороны, если вы когда-нибудь отключите WPBakery Page Builder, это то, что вас ждет:
Как и Divi Builder, WPBakery Page Builder оставляет после себя целый беспорядок коротких кодов.Таким образом, вы не только теряете базовый стиль, но и сталкиваетесь со всеми этими сломанными короткими кодами, что не очень весело.
Из-за этой проблемы с блокировкой вам следует хорошо подумать, прежде чем полностью перейти на WPBakery Page Builder (, потому что позже будет сложно передумать, ).
Цена: только у одного есть бесплатная версия
Elementor Стоимость
Основной плагин для построения страниц Elementor на 100% бесплатный и указан на WordPress.орг.
Что касается бесплатных конструкторов страниц, это лучший вариант, который я когда-либо встречал.
Однако, если вы хотите получить доступ ко всем функциям, перечисленным в этом сравнении, вам понадобится Elementor Pro (, который технически является надстройкой для бесплатного плагина Elementor ).
УElementor Pro есть три плана:
WPBakery Page Builder Стоимость
Для WPBakery Page Builder нет бесплатной версии.
Кроме того, есть только один тарифный план:
Если вам нужен WPBakery Page Builder только для одного сайта, ничего страшного. Но если вы планируете использовать WPBakery Page Builder для нескольких сайтов, отсутствие безлимитного плана (например, Elementor) быстро увеличит ваши расходы.
Последние мысли
Надеюсь, я изложил все таким образом, чтобы вы могли принять собственное решение, когда дело касается Elementor и WPBakery Page Builder. Но если вас интересуют мои личные мысли, вот они:
Я рекомендую Elementor по нескольким причинам:
Если вам интересно, Elementor — это также то, что мы частично использовали для создания дизайна WPLift.
Итак, если вам интересно мое личное мнение — я говорю , выбирайте Elementor . Но если некоторые функции WPBakery Page Builder особенно привлекли ваше внимание, WPBakery Page Builder пользуется огромной популярностью, так что вы, вероятно, не ошибетесь.
Перейти к Elementor Pro
Перейти к конструктору страниц WPBakery
Теперь к вам — когда дело доходит до Elementor против WPBakery Page Builder, какой из этих двух конструкторов страниц является вашим выбором номер один?
10 лучших плагинов для создания страниц WordPress по сравнению с 2021 годом
Пытаетесь выбрать лучший конструктор страниц WordPress для вашего сайта?
Я прошел на практике с 10 различными конструкторами страниц WordPress , чтобы помочь вам принять решение.Да, я использовал каждый из них — , это не просто список, основанный на маркетинговом экземпляре .
Я собираюсь объективно сравнить эти 10 конструкторов страниц WordPress в пяти категориях:
Для каждой категории я даю конструктору страниц оценку из 5.
Затем, в конце, я соберу все воедино и порекомендую то, что я считаю лучшим конструктором страниц WordPress.
Вот 10 конструкторов страниц WordPress, на которые я посмотрю — вы можете щелкнуть, чтобы перейти к определенному конструктору страниц:
Или вы можете сразу перейти к сравнительной таблице.
1. Элемент
Первоначально запущенный в 2016 году, Elementor является одним из самых молодых конструкторов страниц в этом списке.Но даже несмотря на то, что он начал работать поздно, Elementor быстро набрал более 3 000 000 активных установок на WordPress.org, что делает его самым популярным конструктором страниц, по крайней мере, по данным WordPress.org.
Претендент на известность — это быстрый, свободный от сбоев визуальный интерфейс, гибкие варианты стилей и другие мощные функции, такие как создание полной темы.
Хотя он начинался как всего лишь редактор страниц, премиум-версия Elementor Pro теперь позволяет вам делать гораздо больше, чем просто создавать страницы.Две наиболее заметные особенности:
Эти два дополнения действительно помогают Elementor выделиться среди конкурентов. Хотя создание тем становится популярной функцией, конструктор всплывающих окон по-прежнему уникален.
Прочтите наш обзор Elementor Pro.
Цена: Бесплатная версия ядра. Elementor Pro стоит от 49 долларов за использование на одном сайте.
Интерфейс — 5/5
Интерфейс Elementor разделен на две основные части, с третьей областью для небольших настроек:
Например, вот как можно перетащить текстовый виджет, а затем просто ввести текст на странице (встроенное редактирование), чтобы изменить текст:
С Elementor Pro вы можете использовать тот же интерфейс для создания своей темы и всплывающих окон.Вы также получаете специальные виджеты / функции, которые помогут вам в этом.
Включенные виджеты / шаблоны — 5/5
В бесплатную версию Elementor входит 28 бесплатных виджетов . И вы также можете использовать все основные виджеты WordPress. Версия Pro добавляет еще ~ 30 виджетов , что дает вам в общей сложности 58 виджетов в версии Pro:
Бесплатная версия также включает ~ 40 бесплатных шаблонов . А версия Pro добавляет сотни дополнительных шаблонов.
Шаблоныбывают двух форматов:
Вы также можете сохранить свои собственные дизайны в качестве шаблонов для последующего использования.
Варианты стиля — 5/5
Когда вы нажимаете на любой раздел, столбец или виджет, Elementor предлагает три вкладки стиля на левой боковой панели.
Точные параметры зависят от того, какой элемент вы редактируете, но обычно Elementor предлагает один из самых глубоких наборов параметров стиля среди всех конструкторов страниц.
Помимо основных вещей, таких как цвета, фон и типографика, вы также можете управлять более расширенными настройками, такими как:
Elementor также недавно добавил настраиваемое позиционирование, которое значительно упрощает размещение виджетов в определенных местах на странице.
Другие примечательные особенности — 5/5
Эти функции доступны в Elementor Pro:
Блокировка — 5/5
Если вы когда-нибудь деактивируете Elementor, останется чистый код.Например, если у вас был заголовок
с Elementor, у вас все равно будет заголовок
после деактивации Elementor — он просто будет использовать стиль вашей темы. 2. Строитель бобров
Beaver Builder уже довольно давно является стойким лидером на рынке конструкторов страниц. Он выводит чистый код ( для компоновщика страниц ), пользуется популярностью как у конечных пользователей, так и у разработчиков, и получает регулярное внимание в виде новых функций и обновлений.
Есть также некоторые официальные надстройки, которые вы можете объединить с ним для большей гибкости, в частности, опциональная тема Beaver Builder и расширение Beaver Themer.
Прочтите наш обзор Beaver Builder.
Цена: Ограниченная бесплатная версия. От 99 долларов за использование на ограниченных сайтах.
Интерфейс — 5/5
Beaver Builder предлагает уникальный интерфейс для визуального конструктора внешнего интерфейса. Вы делаете большую часть своей работы на боковой панели справа. Но эти параметры боковой панели появляются только тогда, когда вы нажимаете кнопку на верхней панели, поэтому в любое время можно просмотреть полноэкранный предварительный просмотр:
Beaver Builder недавно добавил встроенное редактирование текста, что означает, что вы можете вводить текст прямо на странице, чтобы отредактируйте текст или воспользуйтесь появившимся всплывающим окном:
Честно говоря, использование встроенного редактирования во всплывающем окне немного неудобно.Но вы можете легко закрепить редактор на боковой панели, чтобы исправить это.
Включенные виджеты / шаблоны — 4/5
В бесплатной версии Beaver Builder дает вам доступ только к 6 модулям , хотя вы также можете использовать стандартные виджеты WordPress.
Премиум-версия, с другой стороны, дает вам доступ к 30 модулям . Эти модули также являются модульными, поэтому вы можете включать или отключать их по мере необходимости.
В премиум-версии вы также получаете доступ к шаблонам страниц ~ 56 , а также возможность сохранять свои собственные дизайны в качестве шаблонов.
Варианты стиля — 5/5
Чтобы стилизовать модули и разделы, вы можете:
Точные параметры зависят от модуля, но обычно Beaver Builder дает вам довольно хороший контроль над вашими элементами, включая настраиваемые интервалы и гибкие элементы управления.
И Beaver Builder также предлагает очень уникальный переключатель, который позволяет отображать или скрывать отдельные модули в зависимости от того, вошел ли пользователь в систему:
Другие примечательные особенности — 4/5
Несмотря на то, что уникальные функции хороши, я ставлю точку, потому что вам придется платить больше, чтобы их получить.
Блокировка — 5/5
Как и Elementor, Beaver Builder оставляет после себя 100% чистый код с правильным форматированием HTML.
3. Divi Builder
Divi Builder — популярный конструктор страниц премиум-класса от Elegant Themes. Хотя он чаще всего используется как часть темы Divi, Divi Builder также является автономным плагином, который также можно использовать с другими темами.
В отличие от двух предыдущих построителей страниц, Divi Builder позволяет редактировать контент, используя как визуальный интерфейс , так и внутренний интерфейс , хотя большинство пользователей, вероятно, предпочтут внешний интерфейс.
В самой последней версии Divi 4.0 Divi также добавила полную поддержку создания тем, что ставит его в один ряд с Elementor и Beaver Builder в этом отношении. То есть теперь вы можете использовать Divi для создания верхнего, нижнего колонтитула, шаблонов и т. Д.
Прочтите наш обзор Divi Builder.
Цена: Доступно как часть членства в Elegant Themes за 89 долларов
Интерфейс — 5/5
Серверный интерфейс Divi Builder выглядит так:
Но в большинстве случаев вы будете использовать внешний интерфейс.Divi Builder определенно уникален. Я лично не фанат , но я знаю множество людей, которым он нравится, поэтому я не собираюсь ставить баллы по этой причине.
По сути, вместо боковой панели любого типа все — это всплывающие окна и плавающие кнопки. Вы можете увидеть пример добавления модуля ниже:
Как и два предыдущих конструктора страниц, вы также можете использовать встроенное редактирование для редактирования текста прямо на странице:
Вам решать, предпочитаете ли вы этот подход к боковой панели, используемой некоторыми другими плагинами для построения страниц.
Включенные виджеты / шаблоны — 5/5
Divi Builder включает 46 модулей , которые вы можете использовать для создания своих проектов:
Вы также получаете доступ к огромному количеству готовых шаблонов 316 , разбросанных по 40 различным пакетам макетов, а также возможность сохранять свои собственные дизайны в виде шаблонов:
Варианты стиля — 5/5
Как и Beaver Builder, Divi Builder позволяет стилизовать элементы из всплывающего окна, которые при желании можно закрепить сбоку.
Одной из отличительных черт Divi всегда было то, какой контроль над стилем он дает. На трех разных вкладках вы можете настроить различные параметры, включая адаптивные элементы управления, настраиваемый интервал и еще лотов, еще .
Вы даже можете добавить собственный CSS к основному элементу или до / после основного элемента. Редакторы CSS даже включают базовую проверку и автозаполнение! И вы также можете открыть палитру цветов прямо из редактора:
В общем, Divi Builder действительно раздвигает границы своих возможностей стилей — это хороший материал.
Другие примечательные особенности — 5/5
Блокировка — 3/5
Одной из критических замечаний по поводу Divi Builder всегда было то, что он основан на шорткоде. Это означает, что если вы когда-нибудь отключите его, в вашем контенте останется множество коротких кодов.
Хотя это немного мешает, теперь это не проблема, когда существуют плагины, такие как Shortcode Cleaner.Вы потеряете форматирование, как тег
, но не потеряете само содержание.
4. Thrive Architect
Thrive Architect — это обновленная версия того, что когда-то было Thrive Content Builder. Новый интерфейс во многом похож на интерфейс Elementor, что вы увидите через секунду.
Хотя им может пользоваться каждый, он особенно популярен среди блоггеров и аффилированных маркетологов из-за того, что ориентирован на коэффициент конверсии. И одна из вещей, которые мне лично нравятся в Thrive Architect, — это то, что его стиль по умолчанию выглядит довольно хорошо прямо из коробки.
Прочтите наш обзор Thrive Architect.
Цена: Это часть Thrive Suite, стоимость которого составляет 19 долларов в месяц (оплата ежегодно).
Интерфейс — 5/5
Как я уже сказал, вы увидите некоторое сходство между интерфейсом Thrive Architect и интерфейсом Elementor ( Elementor был первым, если вам интересно ):
Это та же идея, у вас есть:
Да — я скопировал и вставил это из раздела Elementor.
Одна уникальная особенность — это селектор хлебных крошек при щелчке по вложенному элементу. Эта функция действительно очень удобна, когда вы хотите быстро переключаться между элементом и разделом:
And Thrive Architect также предлагает полноценное встроенное редактирование текста. Фактически, на мой взгляд, Thrive Architect обладает наиболее бесшовной функциональностью встроенного редактирования среди всех конструкторов страниц:
Включенные виджеты / шаблоны — 4/5
Thrive Architect предлагает 40 различных виджетов , в том числе такие изящные, как вечнозеленый таймер обратного отсчета.
Thrive Architect также включает сотни шаблонов, разделенных на ~ 36 «наборов». И вы также можете сохранить свой собственный дизайн в качестве шаблона.
Варианты стиля — 5/5
Thrive Architect отличается от Elementor в том, как он справляется со стилем. Вместо того, чтобы давать вам вкладки, Thrive Architect включает все в один столбец.
Параметры стиля довольно подробно описаны и включают в себя адаптивные элементы управления и настраиваемый интервал:
Вы также можете добавить свой собственный CSS на уровне страницы .Для отдельных элементов вы можете назначать только классы CSS или идентификаторы.
Другие примечательные особенности — 3/5
Одна интересная функция — это возможность настроить Page Events . Они позволяют отображать всплывающее окно лайтбокса на основе определенных триггеров:
И еще одна крутая вещь — насколько хорошо он интегрируется с другими продуктами Thrive Themes. Например:
Блокировка — 5/5
Thrive Architect оставляет после себя 100% чистый код, такой как Elementor и Beaver Builder.
5. Конструктор страниц SiteOrigin
SiteOrigin Page Builder существует уже давно. И за это «навсегда» ему удалось собрать более 1 миллиона активных установок на WordPress.org, что делает его одним из самых популярных плагинов для создания страниц на рынке.
Хотя SiteOrigin Page Builder немного легче, чем большинство других вариантов в этом списке, он предлагает отличную производительность и множество полезных элементов управления CSS.
Цена: Бесплатно. Пакет SiteOrigin Premium начинается с $ 29
Интерфейс — 3/5
SiteOrigin имеет два интерфейса, которые вы можете использовать для создания своего дизайна.
У вас есть исходный серверный редактор:
Вы можете перетаскивать блоки или щелкать по конкретному блоку, чтобы отредактировать его.
Этот редактор дает вам больше места для работы, но в нем отсутствуют какие-либо виды предварительного просмотра в реальном времени.
Если вам нужен предварительный просмотр в реальном времени, SiteOrigin Page Builder добавил режим живого редактора:
Это не то же самое, что и другие компоновщики страниц в этом списке, потому что вы не можете перетаскивать элементы при предварительном просмотре в реальном времени.Но это также больше, чем просто предварительный просмотр вашего дизайна, потому что существует некоторая интерактивность между абстрактными полями слева и предварительным просмотром в реальном времени.
Например, вы можете навести курсор на поле при предварительном просмотре в реальном времени, и в соответствующем поле на боковой панели также будет отображаться выделение. Вы также можете щелкнуть элемент в режиме предварительного просмотра, чтобы открыть его настройки:
Включенные виджеты / шаблоны — 2/5
Помимо основных виджетов WordPress, SiteOrigin Page Builder также предлагает бесплатный плагин Widgets Bundle, который добавляет модульный набор из 23 виджетов , которые вы можете использовать.Он также включает ~ 25 готовых шаблонов, которые вы можете использовать, хотя они довольно просты по сравнению с другими конструкторами страниц.
Вы не можете сохранять свои дизайны в виде шаблонов, но вы можете легко клонировать существующие страницы, что даст вам аналогичную функциональность.
Варианты стиля — 3/5
Параметры стиля SiteOrigin Page Builder будут разочаровывать по сравнению с другими конструкторами страниц , если вы не знаете CSS . Но если вам удобно использовать собственный CSS, они действительно очень полезны.
Помимо добавления классов и идентификаторов CSS, вы также можете напрямую добавлять CSS к отдельным элементам, включая раздел для мобильных CSS:
Вы также получаете множество вариантов стилей, отличных от CSS, но не так много, как другие плагины. Если вы разработчик, планирующий использовать собственный CSS, вы, вероятно, можете поставить плагину 5 для этой категории. Но я ставлю ему 3, потому что думаю, что именно здесь он подходит для для обычных пользователей .
Другие примечательные особенности — 2/5
SiteOrigin Page Builder довольно легкий, но вы получаете базовый конструктор настраиваемых типов сообщений в пакете SiteOrigin Premium.
Блокировка — 4/5
SiteOrigin Page Builder оставляет за собой смесь чистого HTML и коротких кодов. То есть некоторые виджеты, такие как текстовый редактор, оставляют чистый HTML, в то время как другие, такие как виджет кнопки, оставляют короткие коды.
6. Конструктор страниц WPBakery
WPBakery Page Builder, ранее известный как Visual Composer, — еще один очень популярный конструктор страниц премиум-класса. Большая часть этой популярности связана с тем, что WPBakery Page Builder связан с 99% тем на ThemeForest.Но факт остается фактом: он используется на огромном количестве сайтов .
Цена: $ 64
Интерфейс — 3/5
Как и Divi Builder, WPBakery Page Builder предоставляет вам как визуальное редактирование внешнего интерфейса, так и внутреннее редактирование.
Вы можете использовать внутренний интерфейс, если хотите:
Но я думаю, что большинству людей понравится внешний вид, который выглядит так:
Вы вставляете новые элементы и настраиваете их с помощью всплывающих окон — нет ни области боковой панели, ни встроенного редактирования.
Лично я не фанат этого подхода, но некоторым он нравится, потому что ничто не мешает предварительному просмотру в реальном времени , когда у вас не открыто всплывающее окно .
Включенные виджеты / шаблоны — 3/5
WPBakery Page Builder предлагает 39 элементов , а также все обычные виджеты WordPress. Однако некоторые из этих элементов могут быть объединены в другом конструкторе страниц, поэтому фактическое число больше похоже на ~ 33 :
. Вы также получаете шаблоны ~ 86 .Некоторые шаблоны представляют собой полные страницы, а другие — просто разделы.
Варианты стиля — 3/5
По сравнению с чем-то вроде Elementor или Divi Builder, варианты стилей WPBakery Page Builder немного ограничены.
У вас есть хороший контроль над строками:
Но возможности стилизации отдельных элементов немного более ограничены.
Если вы хотите использовать свой собственный CSS, вы можете добавить собственный класс CSS или идентификатор к отдельным элементам, или вы можете добавить фактические стили на уровне страницы:
Другие примечательные особенности — 3/5
Я не уверен, что у WPBakery Page Builder есть какие-то особенно примечательные уникальные особенности сам .Но что у него есть, так это массивное стороннее сообщество надстройки . В то время как многие другие конструкторы страниц имеют сторонние надстройки, WPBakery Page Builder уникален по количеству, которое намного превышает 250+ надстроек .
Блокировка — 3/5
Как и Divi Builder, WPBakery Page Builder оставляет после себя множество шорткодов в вашем контенте, если вы когда-нибудь его деактивируете.
7. Themify Builder
Неудивительно, что Themify Builder — это конструктор страниц от Themify.Themify связывает его со многими своими темами, чтобы предоставить клиентам простые варианты настройки. Но вы также можете приобрести его как отдельный плагин и использовать с любой темой.
Цена : Легкая бесплатная версия. Pro начинается с 39 или 59 долларов (в зависимости от дополнений)
Интерфейс — 4/5
Подобно Divi Builder и WPBakery Page Builder, Themify Builder позволяет создавать ваши проекты, используя как внутренние, так и внешние интерфейсы.
Начиная с версии 4.0, Themify Builder внес некоторые изменения в интерфейс, из-за чего я поднял оценку на ступеньку выше.
Внутренний интерфейс выглядит так:
Но опять же, большинство людей, вероятно, захотят использовать внешний интерфейс, который работает так:
Встроенное редактирование отсутствует — вам нужно будет отредактировать текст во всплывающем окне:
Тем не менее, новый интерфейс кажется намного более «быстрым», чем старый, что обеспечивает гораздо более быстрое редактирование.
Он также добавляет переключатель в виде хлебных крошек над всплывающим окном настроек, который позволяет быстро переключаться между самим модулем и строками и столбцами, в которых он расположен.
Наконец, одно из моих любимых нововведений — это возможность добавлять поля и отступы простым щелчком и перетаскиванием по странице. Это серьезное обновление, которое значительно упрощает настройку позиции на вашей странице. Вы можете увидеть, как я могу настроить поле ( розовый ), просто перетащив его:
На самом деле, моя единственная серьезная критика по-прежнему связана с отсутствием редактирования строк.
Включенные виджеты / шаблоны — 3/5
Themify Builder предлагает ~ 32 модуля (в зависимости от ваших надстроек), а также все обычные виджеты WordPress.
Вы также получаете ~ 143 полностраничных шаблонов, а также меньшее количество строк , которые в основном представляют собой предварительно созданные разделы .
Варианты стиля — 4/5
Если вы нажмете на любой элемент, вы увидите четыре разных вкладки, которые помогут его стилизовать:
Еще одна замечательная вещь: Themify Builder позволяет вы настраиваете свои отзывчивые точки останова (, хотя только на уровне сайта ).
В версии 4.0 Themify Builder также добавил настраиваемые разделители фигур, которые позволяют выбирать из 25 предустановленных форм.
Другие примечательные особенности — 4/5
Одна замечательная вещь в Themify Builder заключается в том, что он по-прежнему позволяет вам использовать обычный редактор WordPress, тогда как другие конструкторы страниц заставляют вас использовать интерфейс конструктора страниц для всего . Контент Themify Builder отмечен в редакторе WordPress, чтобы вы могли размещать вокруг него контент:
Эта функция также работает в новом редакторе блоков WordPress.
Еще одна приятная новая функция — возможность использовать разные разрешения для адаптивного дизайна. Многие конструкторы страниц просто предоставляют вам общий предварительный просмотр «Мобильный» и «Планшетный», но Themify Builder на самом деле позволяет вам тестировать различные устройства.
Блокировка — 5/5
Themify Builder имеет значительно улучшенный в отношении блокировки. Теперь, если вы отключите его, он оставит ваш контент с чистым HTML.
8. Brizy
Запущенный в апреле 2018 года, Brizy является одним из самых «молодых» конструкторов страниц в этом списке.Но он исходит от известного разработчика — ThemeFuse — и быстро собрал 60 000 активных установок. Кроме того, он просто предлагает уникальный подход к некоторым частям построения страниц, что делает его интересным предложением.
Разработчики также быстро выпускают новые функции, а Brizy уже поддерживает создание тем и всплывающих окон.
Цена: Базовая бесплатная версия. Версия Pro стоит от 49 долларов.
Интерфейс — 5/5
Brizy — это исключительно интерфейсный конструктор визуальных страниц.
Чтобы создать свою страницу, вам сначала нужно добавить блок. Вы можете использовать пустой блок или выбрать из готовых блоков секций:
«Уникальный интерфейс» — это то, что происходит, когда вы начинаете добавлять элементы. Вместо того, чтобы иметь боковую панель или всплывающее окно, где вы настраиваете / стилизуете элемент, почти все происходит встроенно (включая набор текста).
Посмотрите, что я имею в виду:
В результате получается действительно быстрый способ создания страниц.
Включенные виджеты / шаблоны — 4/5
Brizy в настоящее время предлагает 26 базовых элементов .Это небольшое количество, но Brizy все еще новичок, поэтому мы надеемся, что со временем оно будет расти.
Вы также получаете дополнительные элементы для определенных функций, например, элемент меню при создании заголовка.
Он также включает более 150 блоков (разделы шаблона), которые вы можете использовать.
Варианты стиля — 5/5
Из-за того, как работает интерфейс Brizy, нет определенной формулы для параметров стиля, как у других конструкторов страниц.
Вы можете развернуть боковую панель для дополнительных настроек, таких как интервал и элементы управления:
Вы также можете добавить базовый стиль на уровне страницы, чтобы вам не приходилось вручную редактировать каждый отдельный элемент:
Но в большинстве случаев вы будете использовать встроенные элементы управления для стилизации элементов, что дает вам хороший контроль.
Другие примечательные особенности — 5/5
Интерфейс Brizy уже довольно уникален, но он также быстро собрал довольно звездный список функций с момента его выпуска:
Блокировка — 4/5
Brizy оставляет после себя , в основном чистого HTML-кода, если вы когда-нибудь его деактивируете. Но он по-прежнему оставляет в коде кучу div с классами Brizy CSS, что немного меняет интервалы и требует очистки.
9. Визуальный композитор
Выше я сказал вам, что WPBakery Page Builder использовал , чтобы называться Visual Composer.Причина такого «привыкания» заключается в том, что команда Visual Composer решила выделить WPBakery Page Builder, чтобы они могли запускать совершенно новый продукт, используя имя Visual Composer.
Это то, на чем мы сосредоточены в этом разделе.
Хотя он создан одной командой, это совершенно отдельный продукт.
Основное отличие состоит в том, что Visual Composer — это полноценный конструктор веб-сайтов и , тогда как WPBakery Page Builder — это просто конструктор страниц и .
Цена: Ограниченная бесплатная версия. Версия Pro стоит от 49 долларов.
Интерфейс — 3/5
Когда вы переходите к созданию новой страницы с помощью Visual Composer, вы можете выбрать один из нескольких различных макетов для своего холста. Вы можете сделать полностью пустой холст, включить верхний / нижний колонтитул и т. Д.
Оттуда вы можете создавать все, используя визуальный интерфейс:
Интерфейс гладкий и без сбоев, однако в нем отсутствует встроенное редактирование, что немного разочаровывает.Вместо этого вам нужно отредактировать текст на боковой панели:
Кроме того, я не считаю, что параметры на боковой панели так удобны, потому что все представляет собой один длинный столбец. Я предпочитаю подход, который используют большинство других конструкторов страниц, заключающийся в разделении настроек на вкладки.
Включенные виджеты / шаблоны — 5/5
Когда вы впервые устанавливаете Visual Composer (или если вы просто используете бесплатную версию), вы получаете доступ только к нескольким блокам и никаких шаблонов.
Однако не дайте себя обмануть — Visual Composer имеет огромный выбор элементов и шаблонов () — вам просто нужно подключиться к Visual Composer Hub и загрузить те, которые вы хотите использовать:
Как видите, существует огромное разнообразие, от блоков контента до интеграции и многого другого.То же самое и с шаблонами.
Варианты стиля — 4/5
Варианты стилей Visual Composer солидны, но ничем особо не выделяются. Вы получаете все ожидаемые функции, такие как разделители фигур, настраиваемый интервал, параллакс и т. Д.
Вы также получаете гибкие элементы управления для редактирования дизайна в зависимости от устройства пользователя, а также широкий спектр вариантов адаптивного предварительного просмотра.
Две приятные функции — это возможность сделать строку или элемент липкими и контролировать расположение столбцов в стеке.
Другие примечательные особенности — 5/5
Как я упоминал выше, Visual Composer — это полноценный конструктор веб-сайтов, поэтому вы можете создать весь свой сайт, используя его интерфейс, включая верхние и нижние колонтитулы, шаблоны и многое другое.
Вы также можете вставлять динамическое содержимое из полей по умолчанию и из настраиваемых полей, например тех, которые вы добавляете с помощью ACF.
Другой выдающейся особенностью является Visual Composer Hub, который поставляется с множеством шаблонов и элементов контента, которые вы можете импортировать.
Блокировка — 5/5
Если вы отключите Visual Composer, он оставит относительно чистый HTML. HTML по-прежнему включает классы CSS Visual Composer, но нет никаких проблем с интерфейсом или коротких кодов.
10. Конструктор страниц WP
WP Page Builder — это новое предложение от Themeum, известного разработчика WordPress. Таким образом, хотя сам плагин является новым, он создан командой, которая некоторое время работает в сфере WordPress.
Themeum также создает плагин Tutor LMS, который мы рассмотрели не так давно.
Цена: Довольно щедрая бесплатная версия. Версия Pro стоит от 39 долларов.
Интерфейс — 4/5
WP Page Builder имеет довольно стандартный интерфейс для конструкторов страниц. Вы получаете визуальный предварительный просмотр вашего дизайна справа и боковую панель слева, где вы можете управлять своими проектами.
Одна вещь, которая мне очень нравится, — это возможность регулировать интервал (поля / отступы) с помощью ползунка перетаскивания. Вы также можете использовать аналогичный подход перетаскивания для изменения размера столбцов:
Однако нет встроенного редактирования, что немного разочаровывает.Вместо этого вам нужно будет отредактировать текст в редакторе боковой панели:
Включенные виджеты / шаблоны — 5/5
Даже в бесплатной версии WP Page Builder предлагает великолепный выбор виджетов. Например, в бесплатной версии есть таблицы цен, почтовые сетки, флип-боксы и многое другое. Большинство других разработчиков страниц резервируют эти элементы для премиум-версии.
Вы также получаете доступ к более чем 31 пакетам макетов, которые представляют собой тематические пакеты шаблонов для определенных ниш. Каждый макет включает несколько шаблонов:
Варианты стиля — 4/5
Я уже упоминал о перетаскивании элементов управления интервалом / компоновкой, что является действительно удобной функцией.
Помимо этого, вы также получаете хороший набор стилей. Например, вы получаете разделители фигур, возможность скрывать элементы на определенных устройствах и использовать разные настройки для разных устройств, а также множество общих параметров стиля:
Однако, несмотря на то, что он надежен, у вас не так много вариантов, как с чем-то вроде Elementor или Divi, поэтому я выставляю оценку «4» вместо «5».
Другие примечательные особенности — 3/5
WP Page Builder — надежный конструктор страниц, но в нем нет дополнительных функций, которые вы получаете с другими конструкторами страниц.Например, нет создания темы, конструктора всплывающих окон и т. Д.
Помимо самого конструктора страниц, я не вижу особо выделяющихся функций.
Блокировка — 3/5
Когда вы отключаете WP Page Builder, он удаляет все, что , включая ваш контент. Даже если вы только что добавили один текстовый блок, этот текстовый блок все равно исчезнет, когда вы отключите WP Page Builder.
Контент появится снова, если вы повторно активируете плагин.
Какой лучший конструктор страниц WordPress?
Итак, какой из этих 10 конструкторов страниц выбрать? Вот как складываются оценки (по порядку):
И лично я бы рекомендовал их людям именно так.
На своих сайтах я использую смесь Elementor и Thrive Architect, в зависимости от сайта.
Если вы ищете лучшее соотношение цены и возможностей, вот еще одна таблица, в которой сравниваются оценки с вариантами ценообразования:
Теперь переходим к вам — какой, по вашему мнению, лучший конструктор страниц WordPress?
БЕСПЛАТНЫЙ КУРС
Пристегнитесь!
5 шагов для ускорения работы вашего сайта на WordPress
Сделайте свой сайт работающим на 30-40% быстрее
с помощью нескольких простых приемов
Elementor и Visual Composer Website Builder 2021, сравнение
Что лучше Elementor или Visual Composer Website Builder? В настоящее время на рынке представлено множество программных продуктов Landing Page.Идеальный способ узнать, какой из них лучше всего подходит вам, — это проверить их рядом. Например, здесь вы можете сравнить Elementor и Visual Composer Website Builder по их общей оценке (8,7 против 8,9 соответственно) или их рейтингу удовлетворенности пользователей (99% против N / A% соответственно).
Вы также можете ознакомиться с их функциями, ценовыми условиями и другой полезной информацией ниже. При сопоставлении продуктов обязательно проверьте их одинаковые преимущества и отметьте различия, чтобы получить более четкое представление об обеих сделках.Точно так же не забудьте проверить вторичные проблемы, такие как безопасность, резервное копирование, удобство использования и поддержка клиентов.
Наши специалисты внимательно изучили все предлагаемые популярные программные решения для создания посадочных страниц, но среди всех рассмотренных нами три привлекли наше особое внимание: Wix, HubSpot Marketing, Sendinblue.
Стоимость:
Начиная с 49 долларов США
Стоимость модели
Стоимость модели
Бесплатно
Ежемесячный платеж
Единовременный платеж
Годовая подписка
На основе предложения
Список функций
Список функций
Информация о цене
Информация о цене
Наряду с бесплатной версией Elementor предлагает пользователям на выбор три тарифных плана для предприятий малого и среднего бизнеса.Планам можно воспользоваться, купив лицензию, которую необходимо продлить через год. Ознакомьтесь с деталями и выберите лучший план для своего бизнеса:
Ценовые планы Elementor Pro
Личный
Бизнес
Безлимитный
Все планы Elementor Pro включают следующие функции:
Интеграции
Интеграции
Elementor работает со сторонними плагинами и виджетами WordPress.Он также поддерживает интеграцию с системами CRM и службами электронного маркетинга, а также с Facebook и WooCommerce.
Поддерживаемые языки
Английский
китайский
Немецкий
Хинди
Японский
Испанский
французский
Русский
итальянский
голландский
португальский
Польский
Турецкий
Шведский
Выдающиеся клиенты
SiteGround, Ферди Корпершук, Артуро Гарсия
Доступные устройства
Окна
Linux
Android
iPhone / iPad
Mac
Интернет
Windows Mobile
Размер компании
Малый бизнес
Крупные предприятия
Средний бизнес
Фрилансеры
Доступная поддержка
электронная почта
телефон
живая поддержка
обучение
билеты
Общая информация
Elementor — это бесплатный плагин для создания веб-страниц с открытым исходным кодом, используемый дизайнерами и разработчиками для создания домашних страниц, целевых страниц, портфолио и сервисов на WordPress.
Популярные альтернативы Elementor
Стоимость:
Начиная с 45 долларов США
Стоимость модели
Бесплатно
Ежемесячный платеж
Единовременный платеж
Годовая подписка
На основе предложения
Список функций
Информация о цене
Конструктор веб-сайтовVisual Composer предлагает пользователям на выбор два тарифных плана.Этим планам можно воспользоваться, купив обычную или расширенную лицензию. Посетите веб-сайт компании, чтобы получить дополнительную информацию о ценах для предприятий. Вот подробности:
Обычная лицензия
Расширенная лицензия
Интеграции
Visual Composer Website Builder поддерживает интеграцию тем.
Поддерживаемые языки
Английский
китайский
Немецкий
Хинди
Японский
Испанский
французский
Русский
итальянский
голландский
португальский
Польский
Турецкий
Шведский
Доступные устройства
Окна
Linux
Android
iPhone / iPad
Mac
Интернет
Windows Mobile
Размер компании
Малый бизнес
Крупные предприятия
Средний бизнес
Фрилансеры
Доступная поддержка
электронная почта
телефон
живая поддержка
обучение
билеты
Общая информация
Плагин для создания страниц WordPress с функцией перетаскивания для новичков и профессионалов, предоставляющий им возможность создавать и разрабатывать веб-сайты, адаптированные для мобильных устройств и совместимые с SEO.
Сравнение конструкторов веб-сайтов Visual Composer
Популярные альтернативы конструктору веб-сайтов Visual Composer
Все данные, детали и обзоры, которые мы представили в этом анализе, были сопоставлены с официальных страниц компании, рекламных ресурсов, доступных в Интернете, фактического опыта реальных пользователей, а также нашего собственного практического использования каждого продукта экспертом.Мы делаем все возможное, чтобы тщательно анализировать каждую услугу, поэтому мы не только анализируем ее самостоятельно, но и сопоставляем наши результаты с мнениями других участников сообщества SaaS.
Страница последнего изменения
Elementor Vs. Visual Composer — это лучший выбор!
Гонка продолжается, чтобы найти лучшего визуального конструктора сайтов. Редко можно встретить команды, которые часами создают сайт с нуля.В наш новый век создания сайтов люди все больше и больше полагаются на конструкторы перетаскивания. Они быстрые и простые в использовании. Но какой из них лучший? В нашей статье мы рассмотрим Elementor и Visual Composer. Рассматривая как преимущества, так и недостатки, мы можем помочь вам решить, где ваши деньги будут наиболее эффективными. Давайте начнем и посмотрим на Elementor и Visual Composer.
Elementor Профи
Что вы можете ожидать, попробовав Elementor? Ниже приведены некоторые из лучших функций, которые мы обнаружили.
С Elementor этот плагин подходит как для предпринимателя, который работает в одиночку, так и для агентства с большим количеством сотрудников. Например, предположим, что вы веб-дизайнер, который работает самостоятельно. У вас есть потенциальный клиент, который приходит к вам, и ему интересно, что вы можете сделать для его сайта. Используя шаблоны, вы можете представить их в самых разных стилях. Затем они могут выбрать тот, который им больше всего нравится.Вы сможете создавать образы так быстро, что это не отнимет у вас много времени. Клиент будет впечатлен презентацией, а это значит, что вы можете получить большой концерт или, возможно, поток доходов, который продолжится.
Нажмите зеленую кнопку, чтобы посетить Elementor и приступить к работе.
Elementor отлично подходит для использования в агентствах
С другой стороны, возможно, вы работаете в агентстве. Elementor хорошо работает в этой среде. У вас много клиентов, которые все пытаются получать обновления своего сайта и новые функции.Если вы хотите добавить на их сайт новые функции, вам не следует связываться с кодировщиками, которые работают с вашей командой. Иногда приятно использовать виджет, который может выполнить свою работу. В Elementor есть множество из них, которые дадут вам возможность добавлять потрясающие функции. Кодирование не требуется, поэтому каждый может вносить эти изменения на сайт. Вы также не используете внешний плагин, что означает, что он будет хорошо интегрирован. Плагины от разных авторов не всегда хорошо сочетаются с темами, которые вы уже использовали.
Недостатки Elementor
Было бы несправедливо смотреть только на то, что Elementor делает хорошо. Нам также нужно подумать о том, где они могли бы добиться большего.
Первая отрицательная особенность — это то, что на ваш сайт добавляется раздувание. Что именно это значит? Когда вы используете конструктор страниц, вы можете замедлить работу серверной части вашего сайта.Когда вы смотрите на страницу, многие вещи происходят за кулисами. Строки и строки кода заполняются, когда вы добавляете сюда виджет или меняете баннер вверху.
Конструкторы страниц могут не только замедлить работу серверной части, но также могут плохо повлиять на лицевую часть сайта. Как и в ресторане, у вас есть передняя и задняя часть дома. В случае ресторана тыльной стороной дома будет кухня, на которой готовят все блюда. Это то, что покупатель видит редко.Фасад дома будет местом, где сидят посетители и где их обслуживают. Сайт работает аналогично. У вас есть код, работающий за яркими баннерами и изображениями. Это подключает вас к базам данных, а также регистрирует взаимодействия с пользователями. Имейте в виду, что Elementor может замедлить работу из-за лишних строк кода.
Поддержка Elementor
Поддержка — еще одна вещь, о которой стоит подумать. Создать сайт непросто. Когда вы пользуетесь бесплатными программами, может быть сложно связаться с людьми с вопросами.У Elementor есть бесплатная версия, и вы можете получить ответы на вопросы, но это может быть сложно. Когда вы сталкиваетесь с проблемой, люди, которые заплатили за программное обеспечение, получают приоритет. В конце концов вы получите ответ на свой вопрос, но это может занять время. Это имеет смысл, поскольку им нужно в первую очередь обслуживать платящих клиентов. Если вы действительно боретесь, есть много встреч WordPress и форумов, на которых люди помогают друг другу создавать великолепные сайты с помощью Elementor.
Визуальный композитор
Почему вам следует использовать Visual Composer? Вот несколько идей, выдвинутых другими рецензентами.Посмотрите, понравится ли вам какая-либо из этих функций.
Как и другие конструкторы перетаскивания, вы получите множество различных вариантов шаблонов, когда вы работаете с Visual Composer. Опять же, возвращение к разным демографическим характеристикам будет привлекать отдельных пользователей и людей, работающих в командах в агентстве.
Используя функции перетаскивания, творческие люди могут попасть в поток.Если вы художник, вы не хотите сталкиваться с кодом. Отладить ваш код непросто. На поиск ошибок могут уйти часы. Вместо этого он помогает вам войти в поток, когда вы можете посмотреть на сайт и вставить нужные вам элементы. Художник достигнет того состояния потока, которое мы все ищем. Здесь вы теряете счет времени и можете создавать то, что видите в своей голове. Конструктор перетаскивания лучше всего подходит для этого. Вы не будете сидеть и пытаться скомпилировать код. Вместо этого все изменения происходят в реальном времени.
Готовы ли вы установить конструктор страниц Visual Composer? Нажмите кнопку, чтобы загрузить плагин!
Минусы
Что касается негативных мыслей о Visual Composer, многие из них происходят от сравнения с Elementor. Elementor — более популярный плагин. Если вы поговорите с людьми, которые работают с WordPress, они часами будут говорить с вами о Divi и Elementor. Visual Composer не находится на том же уровне. В будущем они могут получить большую долю рынка, но пока этого не произошло.
Это связано с множеством проблем, когда вы работаете с программным обеспечением, которое не так популярно. Хорошим примером может служить битва между WordPress и Drupal. Теперь вы можете спросить, что такое Drupal? В том-то и дело. WordPress было проще в использовании. В свою очередь, больше людей начали использовать WordPress по сравнению с Drupal. Получился эффект снежного кома. По мере того как все больше людей переходило на WordPress из Drupal, сообщество WordPress росло. Все больше людей хотели создавать плагины, которые работали бы с WordPress.Все меньше разработчиков хотели работать с платформой Drupal CMS. Сообщество сократилось, и вы остались с продуктом, которым мало кто пользуется.
The Verdict Elementor Vs. Визуальный композитор
По сравнению с этими двумя продуктами, мы должны были бы выбрать Elementor. Они во многом похожи, но Elementor лидирует. С Elementor у вас есть бесплатная версия, которую вы можете использовать. Создавайте полные страницы и добавляйте виджеты, чтобы добавить новые интересные функции. Как только вы освоитесь с бесплатной версией, стоимость платной версии будет низкой.Это одна из причин, почему многие перешли на Elementor вместо Visual Composer. Переход от бесплатной модели к платной очень прост.
Выбрав Elementor, у него будет большое сообщество. Есть еще люди, с которыми вы можете поговорить, если у вас возникнут проблемы. Даже если вы используете бесплатную версию, вы всегда обратитесь к кому-то, кто может помочь, если вы столкнетесь с препятствием в процессе разработки. Если гонка между WordPress и Drupal имеет какое-то значение здесь, вы увидите, что конечный победитель практически захватит рынок.Будущие плагины почти все созданы для одной платформы, а не программное обеспечение, перенесенное на сторону.
Если вы хотите оставаться в курсе событий и иметь хорошее будущее для своего сайта, мы рекомендуем Elementor.

