Оформление группы Вконтакте: как сделать вики разметку
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
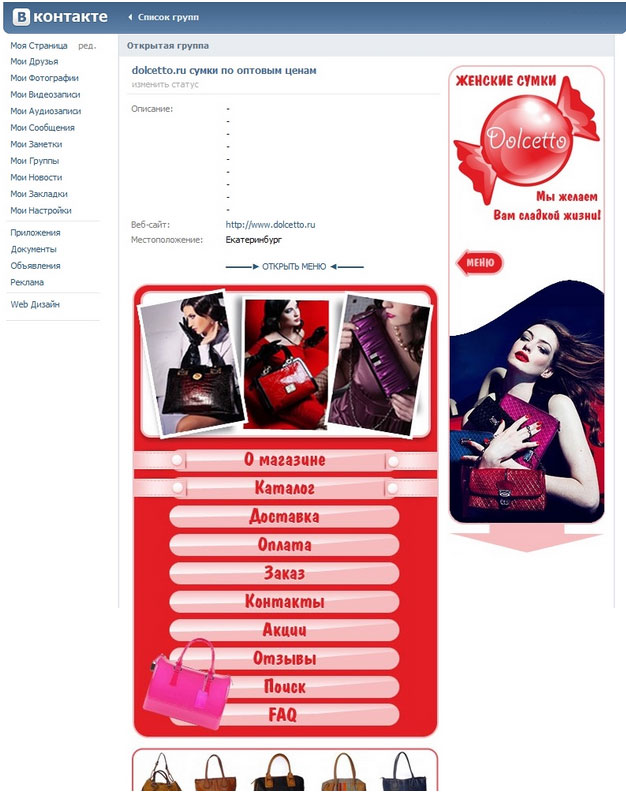
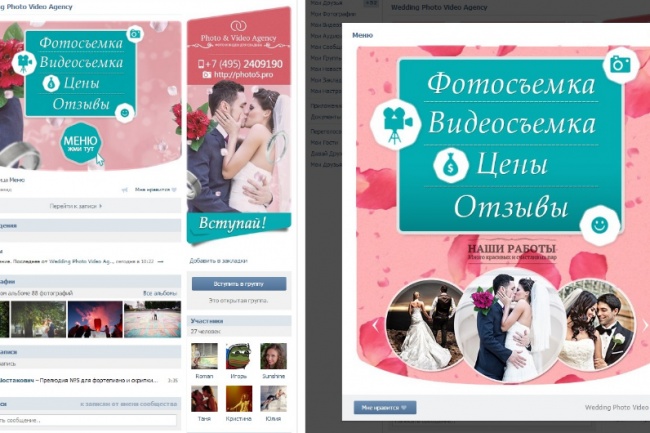
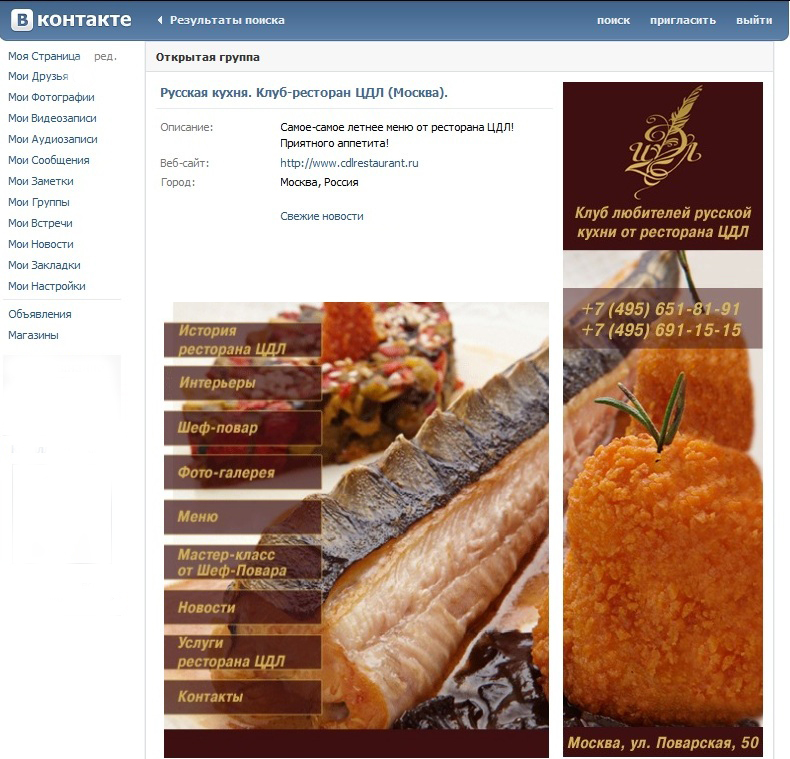
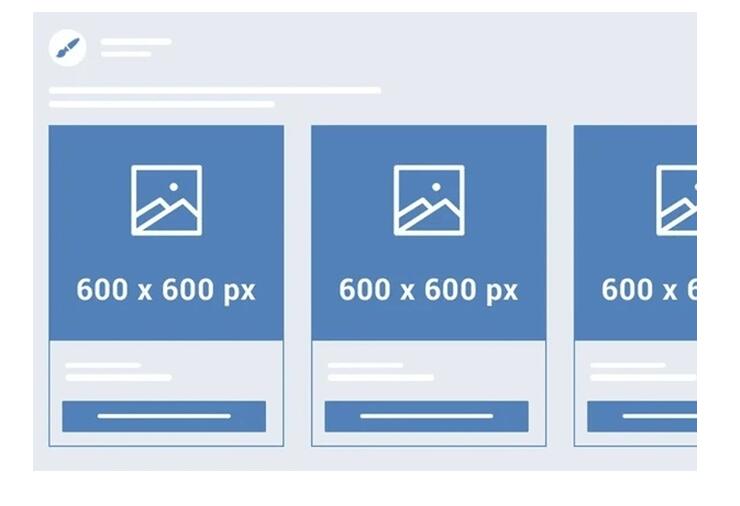
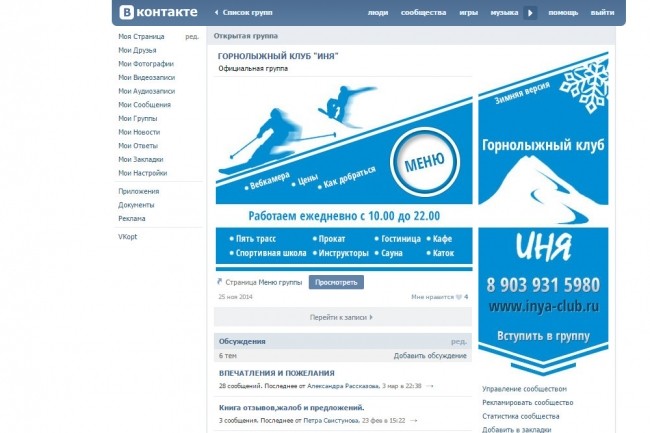
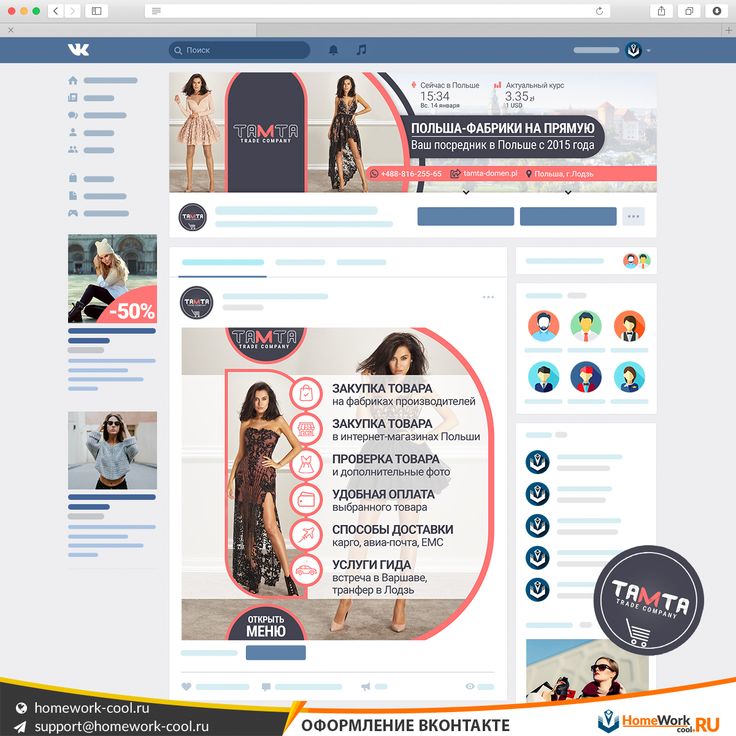
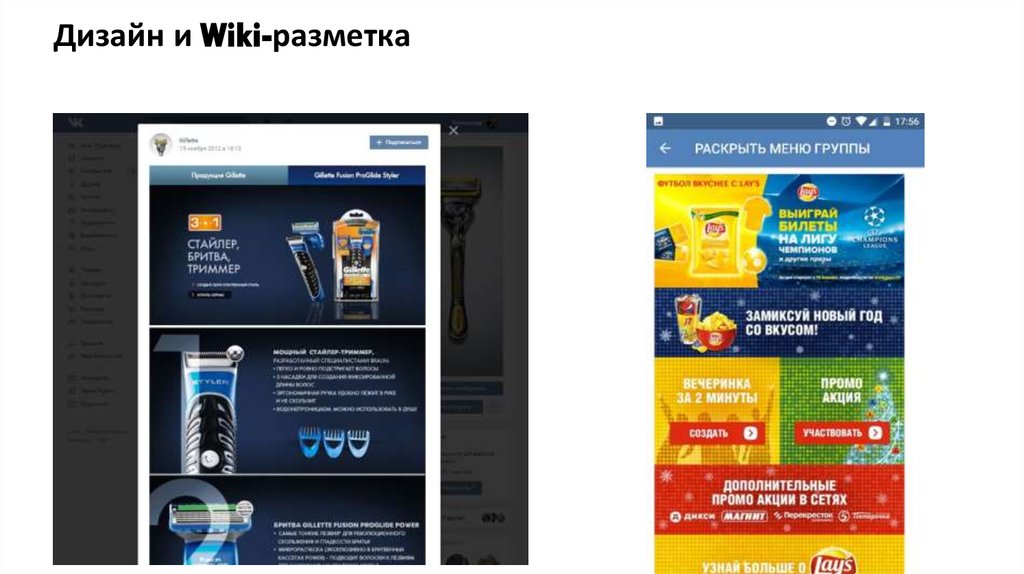
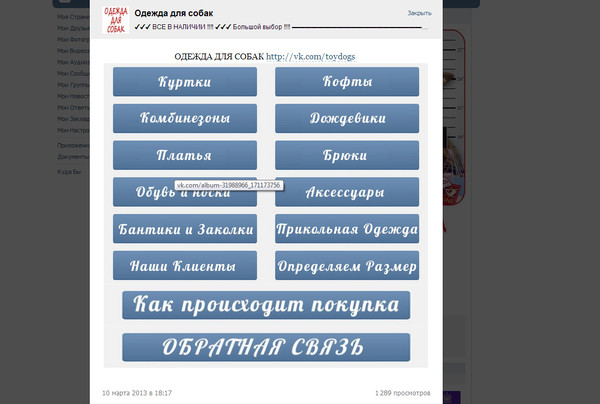
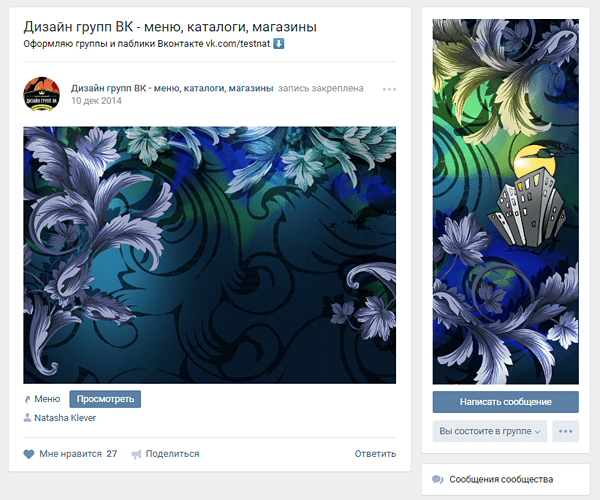
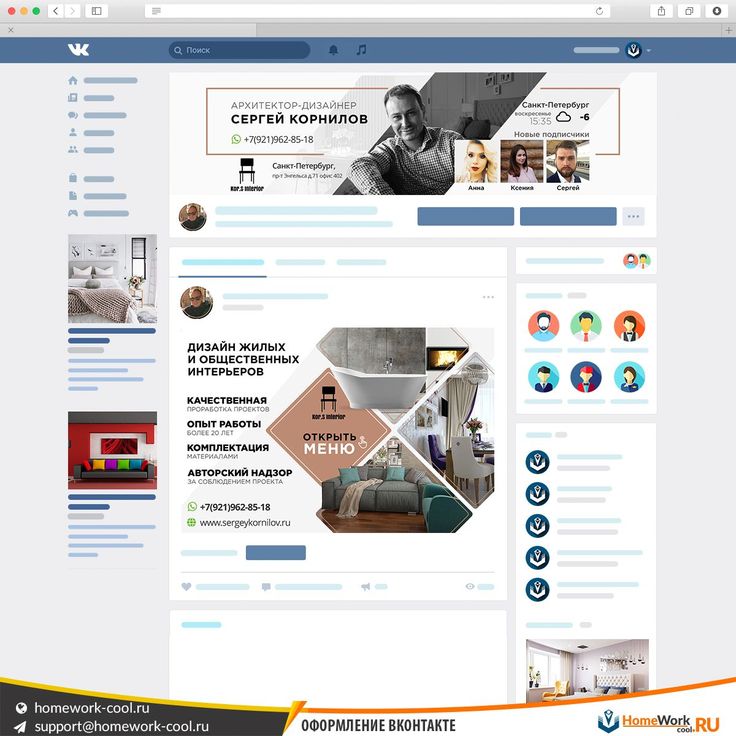
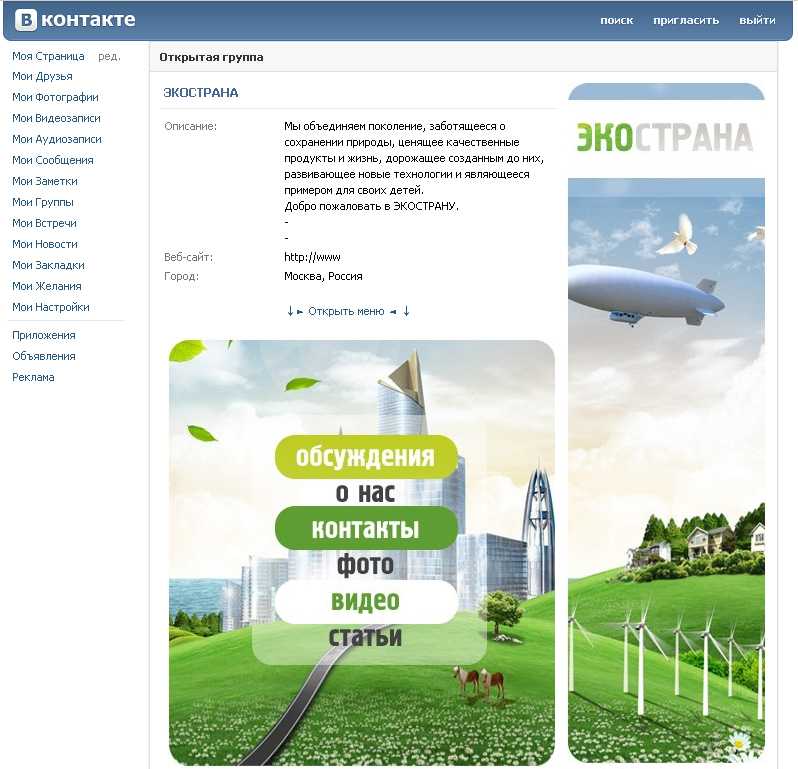
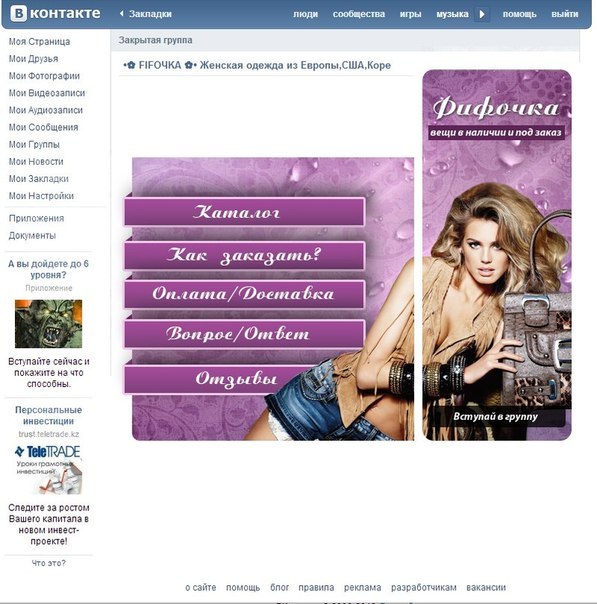
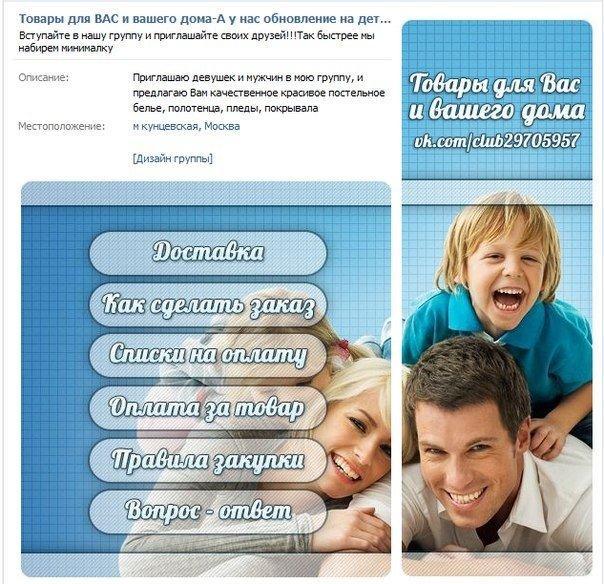
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный 🙂
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Содержание
- Идея и выбор формата сообщества
- Создание группы
- Оформление группы Вконтакте
- Шаблон разметки
- Установка аватара и меню для группы
- Wiki-разметка меню группы Вконтакте
Идея и выбор формата сообщества
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
После чего нам надо добавить картинку ссылку на наше будущее меню. Здесь немного сложнее. Для работы нам потребуется скрипт для создания вики-страниц Вконтакте (его также можно найти в правом меню моего сайта в разделе «Полезные ссылки» — там большая буква В в синем квадратике).
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
В ленту.
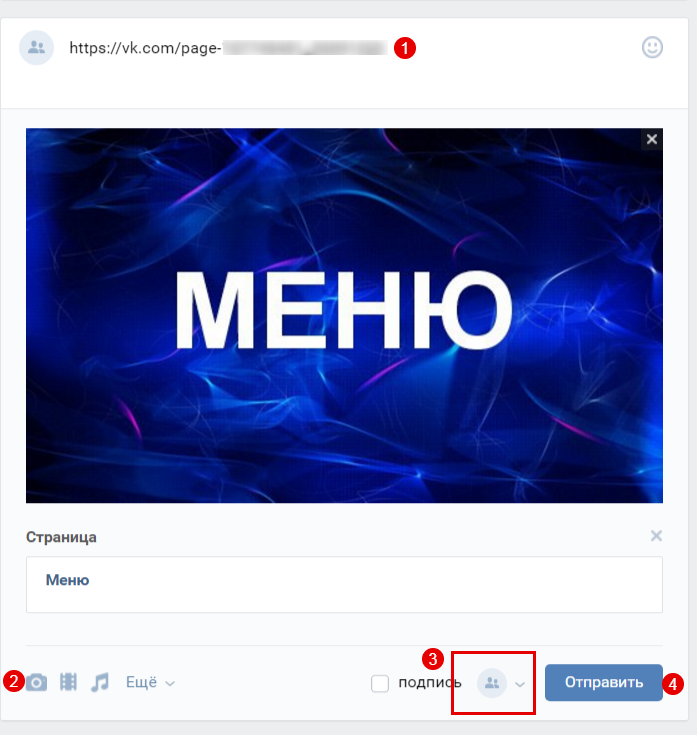
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
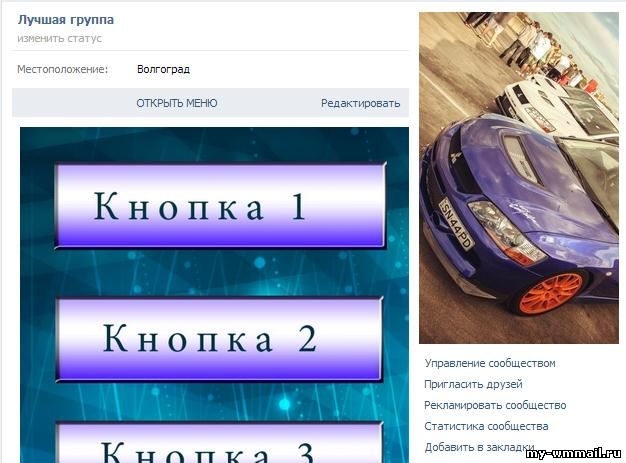
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
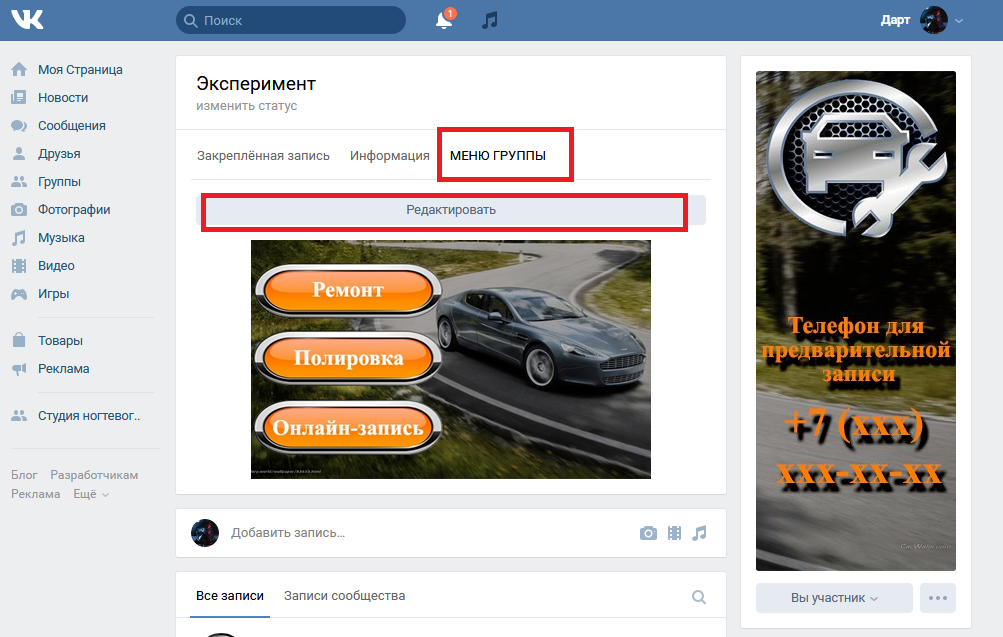
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с <> внутри). Когда нужный режим активирован, данная кнопка обведена серым.
Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег <center></center> и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Как видите, ничего сложного. Дальше структуру можно развивать подобным образом сколь угодно долго: из меню делать ссылки на разделы. В разделах оформлять новые менюшки и так снова и снова.
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Ссылки по теме статьи:
- Техническая сторона вики-разметки (группа вконтакте). Всё о коде, параметрах и возможных проблемах.
- Инструмент для поиска картинок.
- Скрипт для создания вики страниц.
что это, как создать, как удалить
В этой статье будет подробная инструкция о том, как создать вики страницу вконтакте, какие виды страниц есть и где их можно применить, коды и шаблоны вики разметки, и, конечно же, примеры.
Вики страница вконтакте с появлением редактора статей теперь используется меньше, но все еще есть элементы дизайна ВК, в которых без нее не обойтись.
Содержание
- Что такое вики страница
- Виды вики-страниц
- Вики меню
- Вики лендинг
- Вики пост
- Как создать вики страницу вконтакте
- Как удалить wiki-страницу
- Как изменить название вики страницы
Что такое вики страница
Вики страница вконтакте — это страница созданная с использованием вики-разметки. Ее возможности значительно расширяют сферы применения вики-страниц. Вики-разметка позволяет встраивать в страницу графические элементы, играть с размером шрифта, его цветом.
В каком-то смысле возможности вики страницы можно сравнить с простым вариантом верстки веб-страниц. Только в отличие от верстки язык вики разметки очень простой и разобраться с ним может любой вдумчивый человек.
Виды вики страниц
Раньше, до появления редактора статей, вики страницы очень активно использовались для создания длинных постов с оформлением — статей.
Сейчас это удобнее делать в редакторе статей, но сфер применения вики страниц все еще много.
Вики-меню
Вики меню предназначено для удобной навигации по разделам. Обычно ссылку на него размещают в закрепленной записи, чтобы посетитель группы сразу мог найти всю нужную информацию.
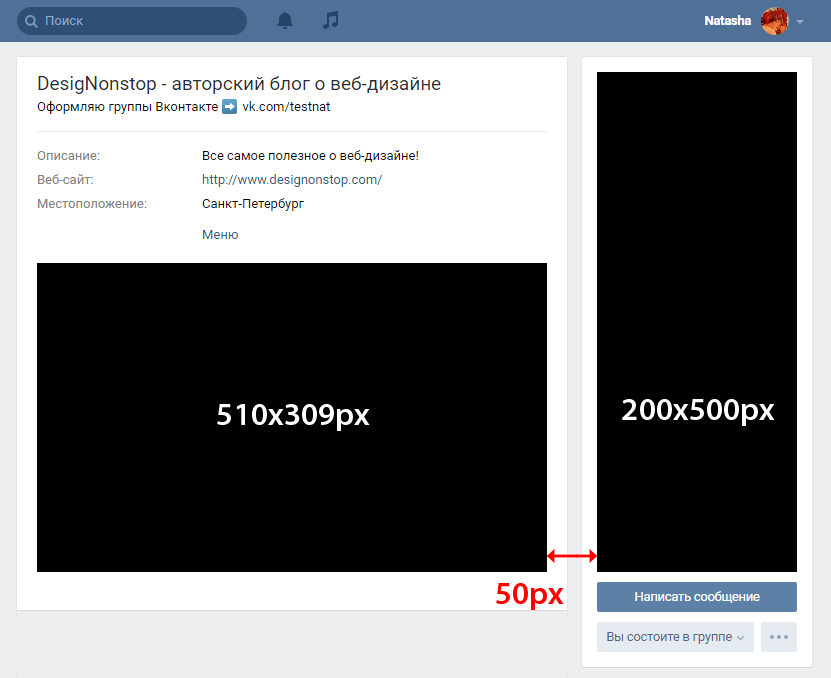
Вертикальное вики меню
Вики-лендинг
Лендинг — это страница, которая ведет пользователя к совершению одного единственного целевого действия. Лендинг так и переводится как «посадочная страница».
Внешний вид и структура лендинга вконтакте особо не отличаются от обычных лендинг пейдж.
Лендинг может выглядеть так:
Пример вики-лендинга
Вики-пост
Вики-посты практически полностью заменил современный редактор статей.
Выглядят вики посты, или вики-статьи так:
Пример вики страницы
Как создать вики страницу вконтакте
Все виды вики страниц создаются по одинаковому принципу.
Есть 2 способа создания вики-страниц.
1 способ
- Заходим в раздел Управление сообществом
Пункт управление в меню группы
- Выбираем пункт меню Разделы.
 У пункта Материалы ставим Открытые. И нажимаем внизу кнопку Сохранить.
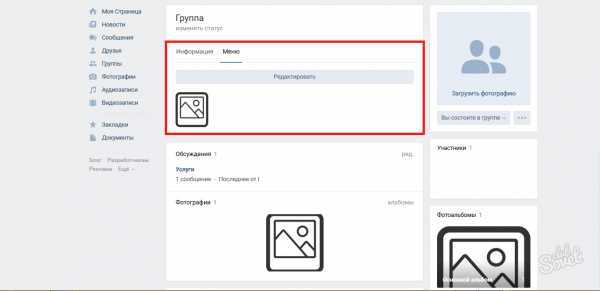
У пункта Материалы ставим Открытые. И нажимаем внизу кнопку Сохранить.Меню группы вконтакте. Разделы.
- Возвращаемся обратно на страницу группы.
Вернуться к странице группы после сохранения настроек
- Переходим вверху страницы в пункт Свежие новости и нажимаем Редактировать. Свежие новости
- В редакторе вики-страниц редактируем страницу. Можно вставить видео, аудио, ссылки, изменить шрифт, отступы, сделать ссылки и многое чего еще.
Редактор вики страниц
- Когда закончите редактировать, нажмите кнопку Сохранить страницу.
- Чтобы получить ссылку на созданную страницу, нажмите правой кнопкой мыши на Свежие новости и в контекстном меню выберите пункт Копировать адрес ссылки.
Сохранение ссылки на вики страницу
- Ссылку можно вставить например в закрепленный пост, или просто упомянуть в записи.

Если вы планируете делать вики-сайт вконтакте, то лучше всего вход в него сделать в закрепленной записи.
2 способ
Введите следующую ссылку http://vk.com/pages?oid=-АйдиВашейСтраницы&p=НaзваниеСтраницы в адресную строку браузера, где АйдиВашейСтраницы это id вашего сообщества, а НазваниеСтраницы — это произвольное имя.
Как посмотреть Id вашей группы можно узнать здесь.
Например, ссылка на вики страницу в моей группе будет выглядеть так: http://vk.com/pages?oid=-173851458&p=Меню
Номер 17385145 — это ID моей страницы, а Меню — я сама выбрала такое название, оно могло быть любым, главное, чтобы без пробелов.
После того, как вы ввели эту ссылку в строку браузера, откроется пустая вики страница, где нужно нажать Наполнить содержимым и вы попадете в вики-редактор.
Пустая вики страница
Ссылка на созданную таким образом страницу у вас уже есть, т. к. вы создали ее сами. Можете оставлять ее, где хотите.
к. вы создали ее сами. Можете оставлять ее, где хотите.
Как удалить вики страницу
Удалить вики страницу нельзя.
Но! Из нее можно удалить всю информацию, удалить на нее все ссылки, нигде не упоминать. Страница будет где-то там висеть, но какая разница если на ней ничего нет.
Как изменить название вики страницы
Поменять название вики страницы нельзя, как ее и удалить. Но ничто не мешает создать страницу с нужным названием, скопировать туда все содержимое, а со старой страницы, наоборот, все убрать.
Заключение
Вики страницы могут сделать оформление вашего сообщества гораздо интереснее, также с помощью них вы можете сделать удобную навигацию по материалам сообщества, лендинг-пейдж и даже целый сайт внутри группы.
Как создать вики-страницу ВКонтакте для сообществ и групп?
Популярные
Прогресс не стоит на месте, постоянно появляется что-то новое. Так с развитием социальных сетей стали появляться различные сообщества по интересам для пользователей.
Что такое вики-разметка?
Чем оригинальнее оформлено сообщество, тем больший интерес оно вызывает. Обычными постами уже никого не удивишь, и тут на помощь владельцам сообществ приходят вики-страницы — альтернатива привычным постам ВКонтакте. Благодаря этому можно украшать паблик, добавляя статьи разнообразными графическими и текстовыми элементами (подчеркивание, полужирный шрифт, заголовки, списки), а также создавая навигационное меню. Wiki-разметка незаменима при оформлении сообщества, она позволяет сделать его не только красочным, но и удобным для пользователей. Чтобы сделать оригинальный дизайн достоянием общественности, придется изрядно постараться, но труд стоит результата!
Как создать вики-страницу ВКонтакте?
Пользователям, которые никогда не сталкивались с такой публичной конструкцией, на первый взгляд может показаться, что они не умеют, но в этом нет ничего сложного. Как только вы научитесь оформлять страницы с помощью вики-разметки, вам больше никогда не захочется использовать простые посты на стене.
Как только вы научитесь оформлять страницы с помощью вики-разметки, вам больше никогда не захочется использовать простые посты на стене.
Вы можете создать вики-страницу ВКонтакте для паблика или для группы, но процесс немного отличается.
Создание вики-страниц для общего доступа
Как создать вики-страницу ВКонтакте для паблика больше всего интересует ее владельца. Необходимо создать ссылку «vk.com/pages?oid=-ID_community&p=Имя_Страницы». Заголовок страницы — это заголовок вики-страницы.
На этом владелец сообщества может сделать паузу, так как не все знают, как узнать ID. Все очень просто: нужно открыть ссылку с датой публикации любого поста на стене сообщества, которая откроется в режиме просмотра. В адресной строке есть ссылка «vk.com/communityaddress?w=wall-ID_community», где можно посмотреть ID. Вы можете приступить к заполнению страницы.
Различные типы страниц создаются с помощью тегов.
Wiki-разметка позволяет превратить сообщество в полноценный сайт абсолютно бесплатно!
Создание вики-страницы для групп
Для создания вики-страницы ВКонтакте необходимо открыть Управление сообществом; в пункте «Материалы» дается на выбор два варианта: «Открытый» (все участники будут иметь доступ к редактированию) и «Ограниченный» (права доступа будут только у администраторов и редакторов). В результате этого на стене сообщества появится редактируемая ссылка «Свежие новости». Это вики-страница.
В результате этого на стене сообщества появится редактируемая ссылка «Свежие новости». Это вики-страница.
Если у вас есть своя группа, вам стоит побеспокоиться о том, как создать для группы вики-страницу ВКонтакте.
Чтобы вики-страница была прикреплена к сообщению, необходимо скопировать ссылку на нее и вставить в форму ввода при создании сообщения. Если в запись вставить картинку, то она будет «кликабельна».
С помощью этих страниц можно создавать как внутренние ссылки, ведущие на страницы ВКонтакте, так и внешние ссылки на сторонние сайты.
Создать вики-страницу ВКонтакте — значит сделать свое сообщество или группу более привлекательными внешне, более функциональными и более удобными для пользователей.
Как сделать рекламу через «Читать дальше»
Владельцу паблика обязательно нужно знать, как создать вики-страницу ВКонтакте со ссылкой «Читать далее…». Это очень грамотный вид рекламы, который интересует многих подписчиков и просто на подсознательном уровне заставляет их перейти по ссылке.
«Ответ здесь» — ссылка на другое сообщество, для которого делается реклама в вашем паблике. Необходимо создать пост в рекламируемом сообществе, вставив ссылку на вики-страницу, которая прикреплена к посту, после чего его оттуда можно будет удалить.
Опубликовать интригующий рекламный пост в своем сообществе и дать в нем ссылку на другое сообщество [publicXXXXXX | Ответ здесь]. Пользователь нажимает на кнопку «Ответить здесь» и перенаправляется в рекламируемое сообщество, нажимает на ссылку, и открывается вики-страница, которую можно оформить на свое усмотрение.
Как видите, создать вики-страницу ВКонтакте совсем не сложно, если следовать всем инструкциям. Потратив немного времени, вы можете получить сообщество с оригинальным дизайном, множеством уникально оформленных материалов. Такой паблик выглядит намного эстетичнее, и его хочется посещать снова и снова.
- 0
- 0
- Деловые статьи
Поделись этим:
Читайте также
- Что такое public и чем он может быть полезен?
- Как раскрутить группу ВКонтакте? Пошаговые инструкции и эффективные советы по продвижению
- Как открыть интернет-магазин «ВКонтакте»?
- Как заработать в «Контакте» на группе: инструкция для новичков
- Пошаговая инструкция как заработать в Instagram.
 Заработок в Инстаграме, работа в интернете
Заработок в Инстаграме, работа в интернете - Как продвигать Инстаграм. Советы по продвижению в Instagram
- Как стать популярным в ВК: рекомендации и эффективные способы
Новости партнеров
Archiveteam
From Archiveteam
Перейти к навигацииПерейти к поиску
|
|

 Попутно мы привлекали внимание, сопротивление, прессу и обсуждения, но самое главное, мы донесли сообщение: ЭТОГО НЕ ДОЛЖНО БЫТЬ .
Попутно мы привлекали внимание, сопротивление, прессу и обсуждения, но самое главное, мы донесли сообщение: ЭТОГО НЕ ДОЛЖНО БЫТЬ . ua после вторжения российского правительства. IRC-канал #ucryne (на взломе) .
ua после вторжения российского правительства. IRC-канал #ucryne (на взломе) . IRC-канал #// (на хакинте) .
IRC-канал #// (на хакинте) . IRC-канал #archiveteam (на хакинте)
IRC-канал #archiveteam (на хакинте)  IRC-канал #lostkontakt (на хакинте) .
IRC-канал #lostkontakt (на хакинте) .
 Канал IRC #tinkerhad (on hackint) .
Канал IRC #tinkerhad (on hackint) . Возможное предстоящее отключение.
Возможное предстоящее отключение. В настоящее время проект приостановлен. IRC-канал #archiveteam-bs (на взломе) .
В настоящее время проект приостановлен. IRC-канал #archiveteam-bs (на взломе) .