Как добавить на сайт виджеты соцсетей
Виджеты соцсетей — это графические элементы, которые размещают на сайте для того, чтобы значительно увеличить трафик на веб-ресурс. Наиболее часто на сайт размещают виджеты сообществ, которые позволяют посетителям подписаться на обновления и следить за новостями компании, а также виджеты комментариев, которые позволяют пользователям оставлять комментарии, воспользовавшись существующей регистрацией в соцсетях.
Если сайт представлен в нескольких социальных сетях, то оптимально сделать блок с вкладками, на каждой из которых разместить виджет соответствующей социальной сети. Это удобно, красиво и функционально.
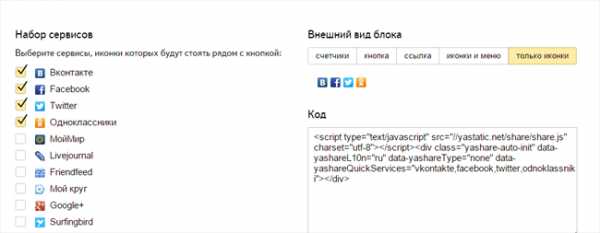
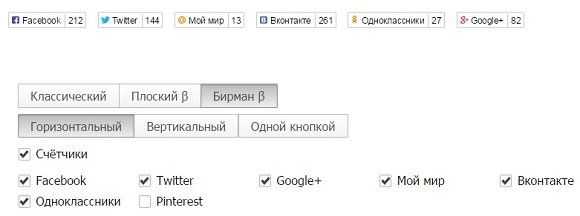
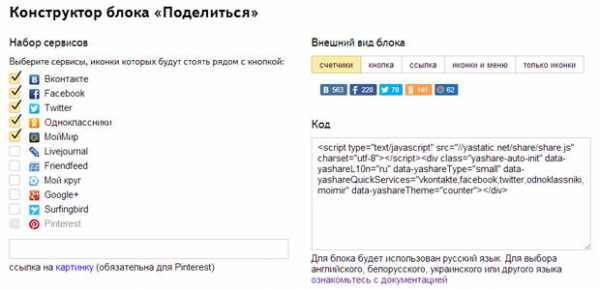
Для того, чтобы сделать блок с вкладками, вы можете воспользоваться конструктором блока «Поделиться», который предлагает Яндекс. Выберите сервисы, иконки которых будут стоять рядом с кнопкой. Выберите внешний вид блока: счетчики, кнопка, ссылка, иконки и меню или только иконки. Скопируйте сформировавшийся код.

Блок «Поделиться» позволит пользователям вашего сайта в один клик поделиться контентом сайта в социальных сетях
Далее зайдите на свой сайт в режиме редактирования Edit-in-Place (F2) и кликните на текстовое поле, где вы хотите разместить виджет. Появится визуальный редактор, выберите в нем «Исходный код». Вставьте код в поле исходного кода. Нажмите «ОК», сохраните изменения на странице, после чего на вашем сайте появится виджет.

Блок с вкладками значительно сэкономит место на странице вашего сайта
***
Виджет группы ВКонтакте
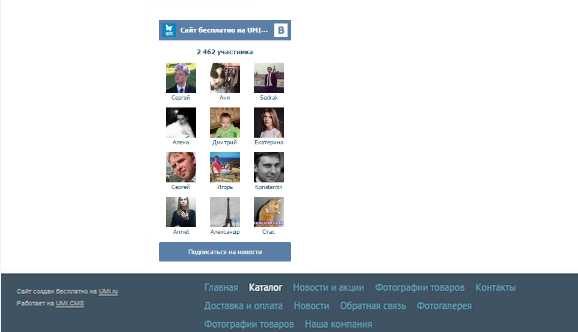
Виджет группы ВКонтакте позволяет подписаться на новости сообщества, не покидая страницы. В нем могут отображаться фотографии друзей пользователя и других участников сообщества. Вместо фотографий также могут отображаться новости сообщества. При прокрутке блока вниз автоматически подгружаются более старые записи.
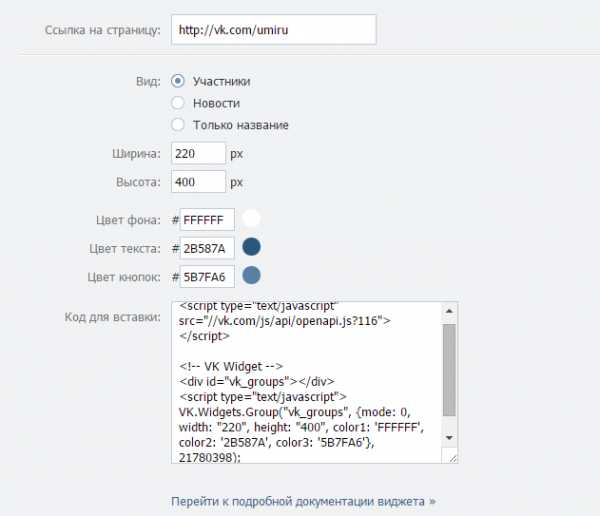
Чтобы получить код виджета, зайдите на страницу для разработчиков ВКонтакте и внимательно заполните предложенную форму. Вставьте ссылку на свою группу, выберите вид отображения виджета, настройте его ширину и цвет. Внизу доступен предпросмотр для всех вносимых изменений.

Скопируйте сформированный код для вставки, вставьте его в поле исходного кода на вашем сайте и сохраните изменения на странице

Дополнительным стимулом для вступления в группу служит отображение друзей в виджете, которые уже вступили в сообщество
***
Виджет комментариев ВКонтакте
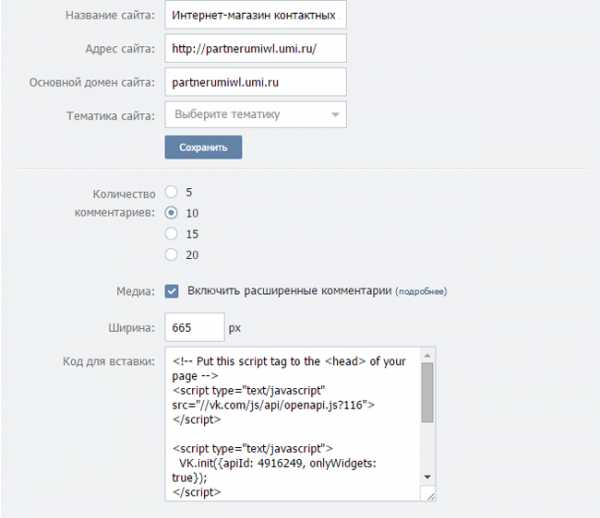
Перейдите на страницу разработчика в блок виджетов комментариев. Заполните форму с указанием сайта, на котором будет размещаться виджет, укажите количество комментариев, ширину блока, разрешите или запретите прикреплять медиафайлы.

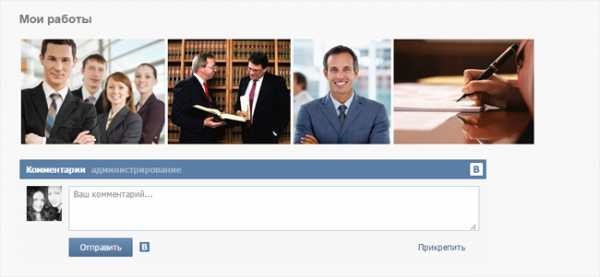
Скопируйте код и вставьте на свой сайт в поле «Исходный код»

Комментарий может также отображаться и на странице ВКонтакте комментатора со ссылкой на ваш сайт, что позволяет вам получить дополнительную аудиторию
***
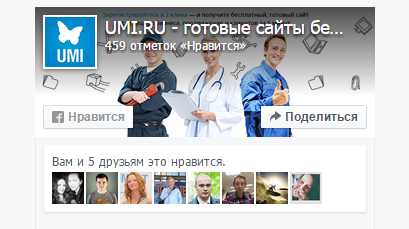
Виджет сообщества Facebook
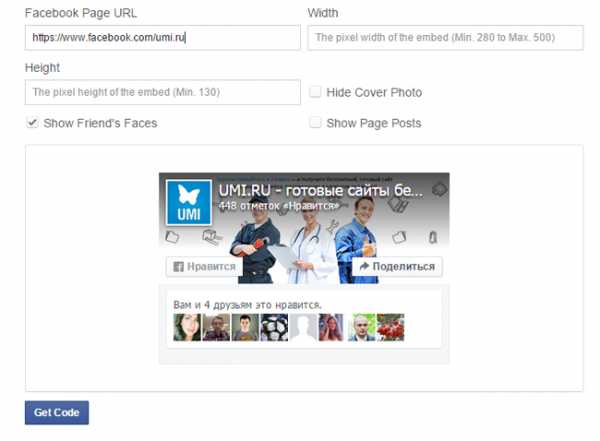
Чтобы получить код вставки виджета сообщества Facebook, перейдите на страницу разработчика. Здесь вам нужно заполнить форму с настройками виджета:
- Facebook Page URL — url адрес вашего сообщества
- Width и Height — ширина и высота виджета соответственно
- Color Scheme — темная или светлая цветовая схема для виджета
- Show Friends’ Faces — показывать участников сообщества
- Show Posts — показывать последние публикации
- Show Header — показывать надпись «Найдите нас на Facebook»
- Show Border — показывать рамку

После настроек нажмите кнопку Get Code (получить код)

Вставьте код на свой сайт

Виджет сообщества Facebook одновременно повышает доверие к вашей компании и дает возможность пользователям присоединиться к группе
***
Виджет комментариев Facebook
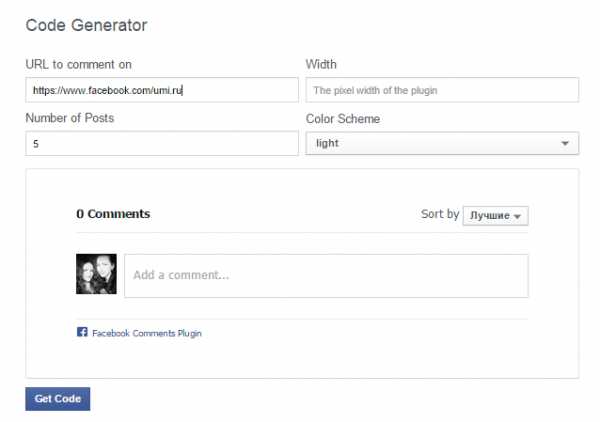
Зайдите на страницу настроек блока комментариев и установите нужные параметры.

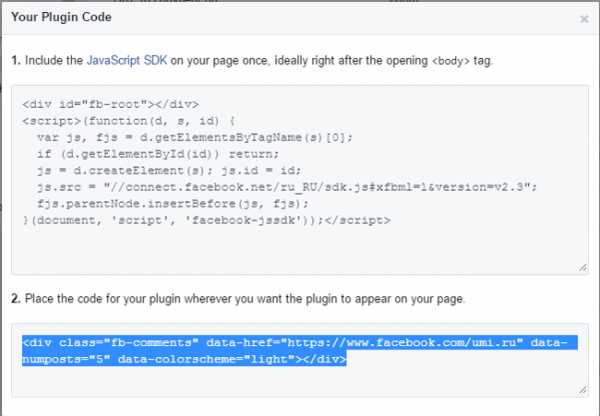
Нажмите кнопку Get Code

Скопируйте код на свою страницу, после чего появится виджет комментариев
Пользователь, который оставил комментарий, может направить его также в свою ленту, поставив соответствующую галочку
***
Виджет Twitter-ленты
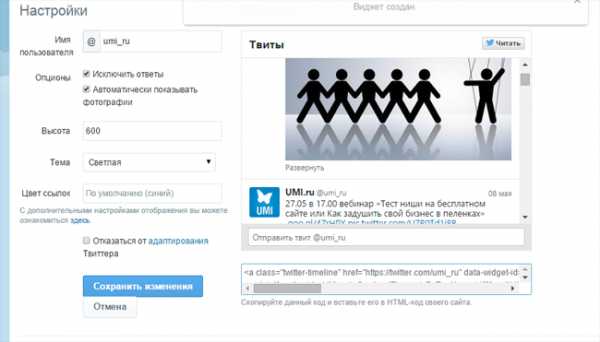
Для того, чтобы добавить twitter-ленту на сайт, зайдите на страницу настроек (Настройки → Виджеты → Создать новый). Если вы вошли с профиля того аккаунта, виджет которого хотите создать, то у вас уже будет представлен готовый его вариант, который при необходимости можно подкорректировать. Ширина блока адаптивная, то есть виджет будет подстраиваться под ширину блока, в котором его разместят, регулировать можно лишь высоту.

Нажмите кнопку «Создать виджет» и скопируйте появившийся код в поле «Исходный код» на вашем сайте

Виджет делает контент из вашей ленты в Twitter видимым на вашем сайте большому количеству пользователей, а значит, привлекает потенциальных клиентов
***
Лайки в «Одноклассниках»
Теперь в «Одноклассниках» создана новая кнопка «Класс». Если у вас установлена старая кнопка, рекомендуем сменить ее на новую хотя бы потому, что работает она намного быстрее.
Как и ее предыдущая версия, кнопка позволит посетителям вашего сайта отмечать особо понравившиеся материалы и делиться ими с друзьями в социальной сети. Она поможет вам понять, что больше нравится вашей аудитории, и заодно привлечет новых посетителей на ваш сайт.
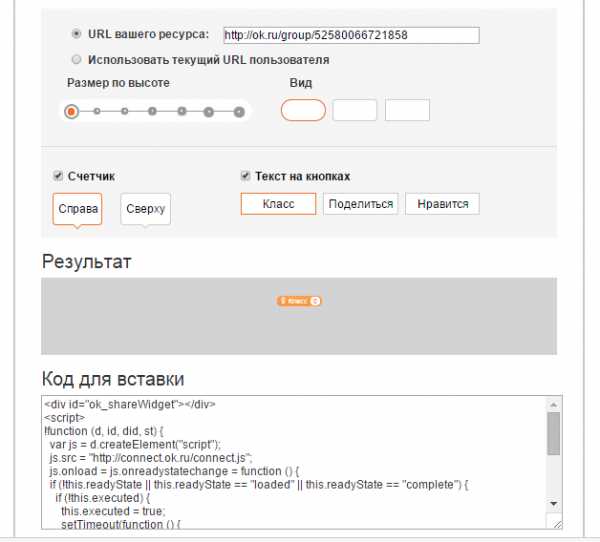
Откройте конструктор кнопки «Класс» и скопируйте URL вашего ресурса в соответствующую строку. Если вы хотите, чтобы пользователь выражал отношение к конкретной странице сайта, то включите опцию «Использовать текущий URL пользователя».

Выберите в конструкторе подходящий размер по высоте, вид, расположение счетчика

Кнопка, размещенная на вашем сайте, привлечет дополнительных посетителей
***
Группа в «Одноклассниках»:
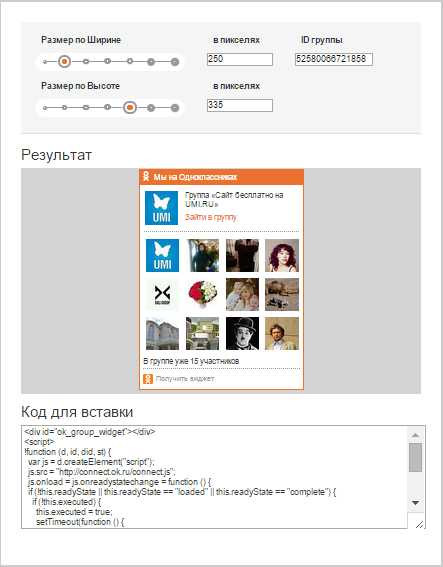
Зайдите на страницу настроек, вставьте в соответствующее поле ID вашей группы в «Одноклассниках». Задайте нужные параметры по высоте и ширине.

Скопируйте код для вставки в поле «Исходный код» и сохраните изменения на странице

Этот плагин, размещенный на вашем сайте, будет рекламировать вашу группу в «Одноклассниках» и позволит пользователям присоединиться к ней буквально в один клик
Как получить ID своей группы:
- Вы должны быть администратором группы.
- Зайдите в свою группу.
- Слева под аватаркой группы в меню есть опция «Изменить настройки». Выберите ее.
- В низу открывшейся страницы найдите надпись «ID этой группы на Одноклассниках:».
- Скопируйте указанный ID и подставьте в код встраивания виджета.
Ваша группа должна быть открытой для вступления.
Виджет доступен и по https протоколу.
umi.ru
6 сервисов кнопок социальных сетей для сайта
Приветствую! Недавно меня в обратной связи спросили, как сделать такие же кнопки социальных сетей, которые установлены у меня на сайте. И я решил дать ответ в статье, сделав обзор 6 сервисов соц. кнопок для сайта.
Преимущества и недостатки
Любой пользователь интернета при просмотре сайтов наверняка замечал на них кнопки соц. сетей, пример такие, как представлены у меня на блоге в конце статьи. Чаще всего, это небольшие значки, на которых расположена символика социальной сети и надписи типа: «рассказать другу», «поделиться» и так далее. Размещение таких кнопок принесет выгоду как автору блога, так и его читателям.
Однако необходимо отметить, что в некоторых случаях размещение кнопок может иметь небольшие минусы. Рассмотрим, зачем необходимо размещать кнопки социальных сетей на созданном блоге, а также рассмотрим основные положительные и отрицательные стороны размещения таких иконок.
Преимущества
- Возможность легко и просто делиться полезным контентом в социальных сетях.
- Увеличение посещаемости созданного интернет-проекта.
- Увеличение популярности.
- Простота установки.
- Увеличение трафика из соц. сетей.
- Это один из бесплатных способов продвижения.
- Поисковики любят, когда посетители делятся в соц. сетях.
- Доступность многих социальных сетей в одном коде.
- Огромный выбор дизайна.
- Выбор расположения кнопок.
- Возможно установить плагин.
Недостатки
- Может снизиться скорость загрузки страниц.
- При узкоспециализированной направленности интернет-проекта, можно не получить желаемого эффекта.
Обзор сервисов кнопок социальных сетей
Рассмотрим самые популярные сервисы, которые можно использовать для добавления кнопок социальных сетей на сайт.
Pluso.ru

Это полностью бесплатный сервис, который работает следующим образом. Он автоматически генерирует специальный скрипт, при помощи которого имеется возможность посетителям интернет-проекта публиковать ссылки в социальные сети. Выглядит сервис в виде кнопочек. Установка очень проста и удобна, а размещенные кнопочки красиво смотрятся на странице.
Сервис предлагает более трехсот вариантов разных кнопок! Можно очень просто выбрать наиболее понравившиеся.
Установка происходит буквально в один клик. Имеется статистика переходов.
Share42.com

Это, наверное, один из самых интересных онлайн сервисов, при помощи которого имеется возможность сгенерировать кнопку по нескольким параметрам: размеру и внешнему виду. Кроме этого можно выбрать, как будет располагаться панель с кнопками (горизонтально или вертикально). Можно также указать кодировку. После выбора всех необходимых настроек, сгенерированный скрипт нужно скачать и поместить на свой интернет-проект в необходимое место. В основном, сразу после статьи.
Tech.Yandex.ru
Этот удобный сервис от Яндекса позволяет быстро и просто разместить специальный блок под названием «Поделиться». Кнопки очень удобные и пользователь сможет очень быстро добавить анонс статьи в свой аккаунт. Для установки необходимо поместить скрипт в необходимое место на созданном сайте.
Яндекс предлагает самостоятельно выбрать, какие социальные сети будут отображаться. Пользователь может это сделать путем простой установки галочек напротив тех кнопок, которые будут размещены на блоке. Можно отредактировать их внешний вид.
Далее система автоматически сгенерирует исходный код, который нужно будет установить у себя на блоге. К основным преимуществам этого сервиса можно отнести то, что скрипт не ставит на созданном блоге исходящие ссылки. Также имеется возможность подключения Яндекс.Метрики, для ведения статистики.
Social-Likes

Данный сервис предлагает пользователям разместить на своем сайте очень красивые и стильные кнопочки социальных сетей. Созданная сервисом форма использует css и javascript. Сгенерированная форма будет прекрасно вписываться в дизайн любого интернет-проекта. Кнопки «лайков» выполнены с использованием современной технологии jquery. Подключение очень простое и не вызовет трудностей даже у начинающих. Загрузка происходит очень быстро.
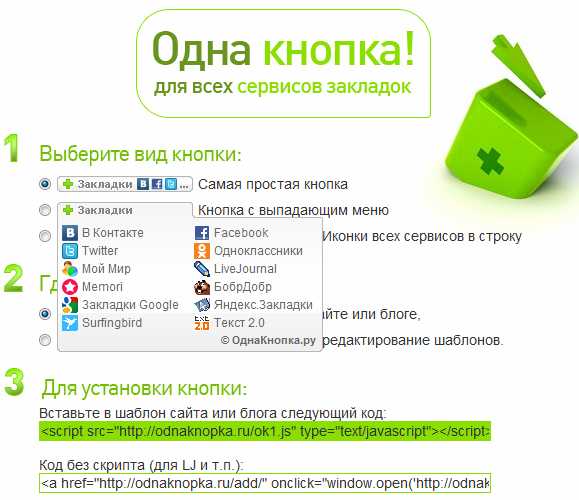
Odnaknopka.ru

Это полезный и полностью бесплатный онлайн сервис, который предлагает пользователям разместить кнопки таким образом: в один ряд, расположение в виде выпадающего меню, иконки всех сервисов в строку. После выбора вариантов отображения сервис автоматически сгенерирует специальный javascript код, который нужно будет поместить в необходимо место на сайте.
Кроме этого сервис рассказывает, как нужно добавить созданный код в шаблоны популярных CMS.
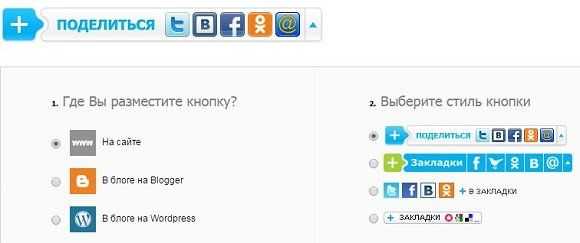
Pip.Qip.ru

При использовании данного сервиса, можно очень быстро и просто добавить необходимые кнопочки на свой сайт или блог. Для этого необходимо выполнить всего лишь три простых шага: выбрать место, где будет расположен созданный виджет, выбрать стиль кнопок и получить код. Разместивши на созданном блоге такие кнопки, посетители смогут добавлять интересные материалы в свои собственные закладки и социальные сети.
Итак, установка кнопок социальных сетей для сайта происходит очень просто, и не вызовет затруднений даже у начинающих интернет-пользователей. По желанию, можно установить или же кнопки всех имеющихся сетей, или же выбрать только какие-то определенные сети. Для этого необходимо использовать официальные виджеты или сторонние онлайн сервисы. Наиболее большой популярностью пользуются кнопочки, установленные на личных блогах, или же на новостных или развлекательных интернет-проектах. 🙂
P.S. Спасибо за внимание. А какой сервис предпочитаете вы? Жду ваши комментарии. 🙂
blogoshpora.ru
Пять полезных сервисов для социальной интеграции вашего сайта / Habr
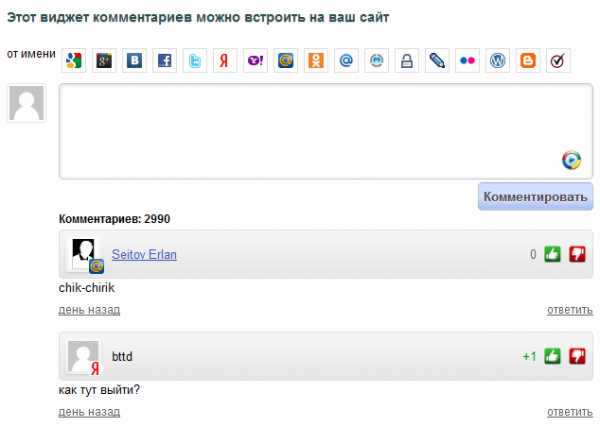
Все мы, программисты, любим писать велосипеды. Безусловно, занятие это интересное, помогает развиваться, но иногда есть резон воспользоваться чужими, уже проверенными временем решениями. Информацию о сервисах, добавляющих на ваш сайт немного социальности без какого либо программирования я и решил собрать в этой статье. О каких то наверняка слышали многие, какие то будут внове. Если хоть один человек отыщет в данном посте что-то новое — значит этот текст писался не зря!Cackle
http://cackle.ru/

Позволяет оставлять комментарии на странице, используя существующих аккаунт в… да много где. Поддерживает Google аккаунт, Вконтакт, Facebook, Твиттер, Одноклассников и ещё 12 различных соц.сетей для авторизации. Плюс можно оставить комментарий просто введя email и капчу (при попытке оставить комментарий появится окошко со ссылкой «или войдите анонимно»).
В принципе бесплатен, но если вы хотите данные одновременно сохранять в свою базу и использовать расширенное API (с возможностью кастомизации и по сути, написать собственную админку для управления комментариями) — придется раскошелиться на безумную сумму — 250р. в месяц.
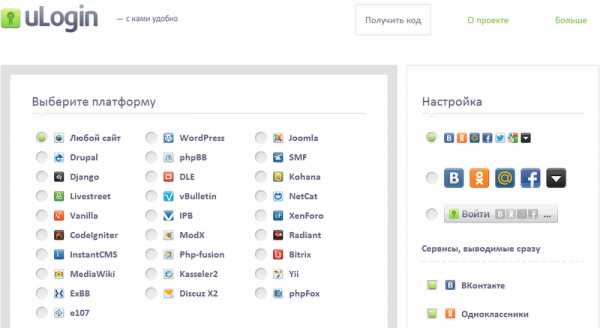
uLogin
http://ulogin.ru/

Виджет для авторизации на сайте использую все описанные выше (а так же несколько иных) социальных сервисов. Классная штука, если вы не хотите разбираться с OpenID или иным методом/у вас нет на это времени/вы хотите переложить ответственность на третью сторону. Бесплатен.
В-закладки
http://v-zakladki.ru/

Универсальная кнопка «поделиться» для дюжины различных соц.сетей. Бесплатна.
GoTalk
http://www.gotalk.ru/

Кнопочка (может висеть слева или справа).

А вот так примерно выглядит окно обращения.
Онлайн-консультация (техническая или иная поддержка) для посетителя сайта. Поддерживет jabber, собственный клиент, обладает приятным дизайном. Найти столь же качественный, простой и красивый сервис пока не вышло, если кто предложит альтернативу — буду благодарен. Стоит просто неподъемную сумму в 600р./месяц на оператора (если операторов больше 3х и/или оплачиваете на срок от 6 месяцев — будет скидка).
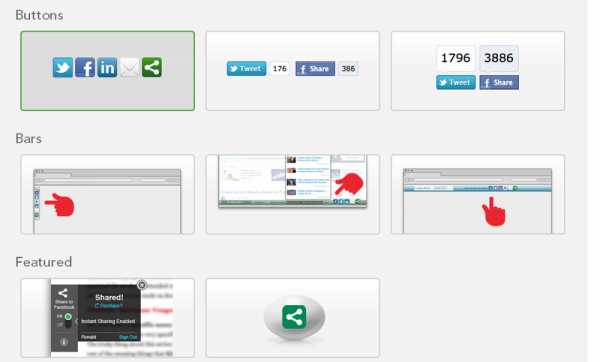
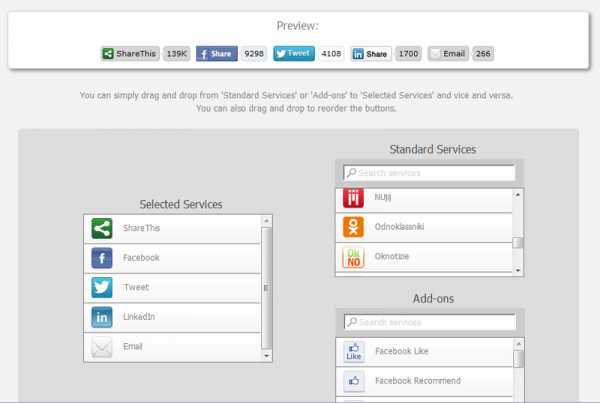
ShareThis
http://sharethis.com/publishers/get-sharing-tools


Универсальный набор кнопочек «мне нравится» со счетчиками и несколькими видами дизайна. Поддерживает не только самые популярные сервисы, но и многие другие — не дадут соврать, там их под сотню! Великолепный сервис. Поддерживает русские социальные сети.
habr.com
Виджеты социальных сетей для сайта
Параллельно с сайтом или блогом полезно вести группу в социальных сетях. Там вы можете выкладывать анонсы своих новых статей, делиться информацией по смежной тематике и просто писать свои мысли. А в ответ получите дополнительные приток посетителей.
Связать два этих проекта вам помогут виджеты социальных сетей для сайта. После несложной настройки в сайдбаре появятся ссылки на ваши группы, и люди смогут сразу подписаться на них.
Содержание статьи
Виджеты социальных сетей для сайта
В основном речь пойдет о том, как привязать группу в социальных сетях к вашему сайту. И разместить форму подписки в сайдбар, чтобы людям было проще подписаться на обновления. Но помимо этого некоторые соц.сети предлагают и другие полезные функции, о которых стоит упомянуть. Так что помимо этого рассмотрела и создание опросов, и лайки, и репосты, и комментарии от соц.сетей – информации много и вся полезная.
Но тут опять же стоит знать меру, ведь чем больше разных виджетов, тем дольше будет грузиться сайт и могут возникнуть проблемы.
Перед добавлением виджетов рекомендую сделать резервную копию сайта, чтобы можно было вернуть оригинал, если что-то пойдет не по плану.
Виджет группы вконтакте на сайт
Мне очень нравится соц.сеть вконтакте, так что начну именно с нее. Хотела рассказать только о том, как добавить виджет группы, но заодно рассмотрю и остальные – вдруг вас что-то еще заинтересует.
Чтобы получить доступ ко всем виджетам нужно зайти в раздел Настройки и внизу страницы нажать на кнопку Разработчикам.
На следующей странице выбираем среднюю иконку с надписью Подключение сайтов и виджетов.
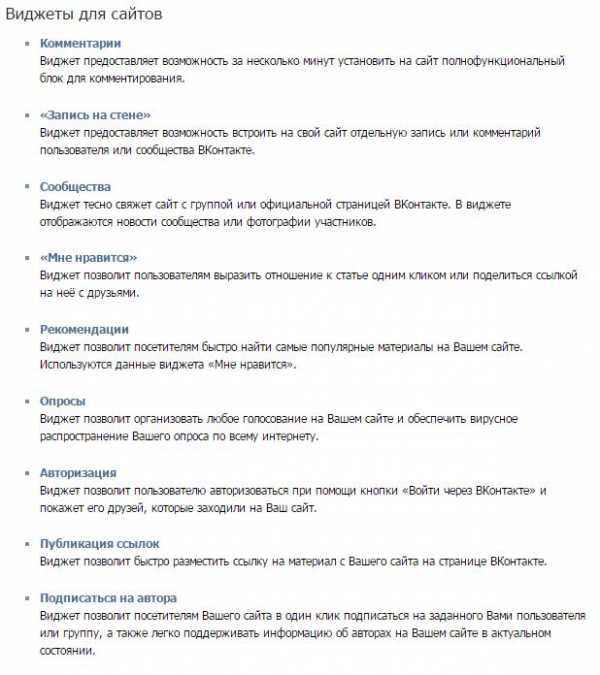
И здесь можно посмотреть все виды виджетов для вашего сайта:

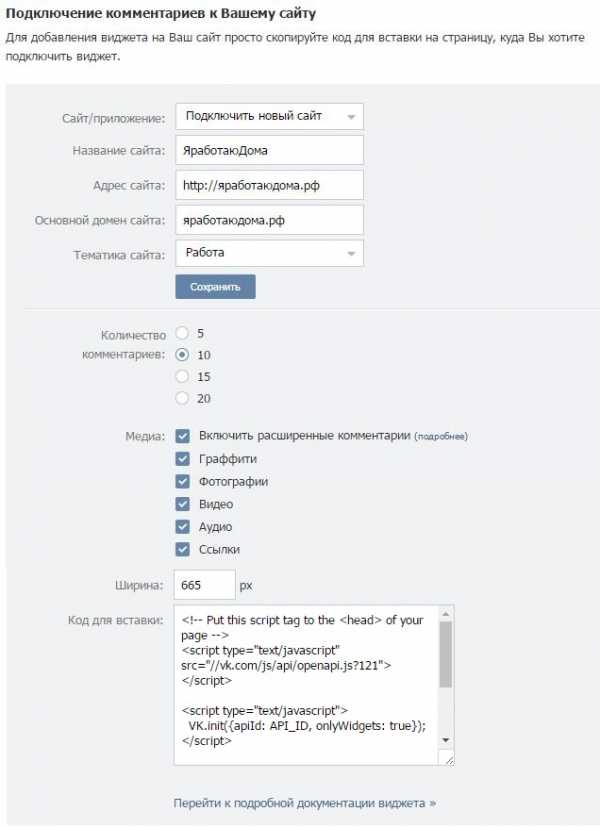
Виджет «Комментарии» — можно разместить блок с комментариями от ВК на вашем сайте, как это сделано у меня. Людям удобней и быстрей оставить запись в этой форме, чем вписывать имя и почту в стандартную. Да и при таких комментариях автоматически делается репост на стену комментатора, что будет для вас большим плюсом.
Настройки не сложные. Вам нужно вписать название сайта, адрес, выбрать тематику – это регистрация вашего сайта в системе. Один раз добавите, потом можно просто выбирать из списка.
Затем настройки непосредственно самой формы: выберите число комментариев, которые будут отображаться на странице (остальные будут под спойлером «показать другие комментарии»). Нажмите на подробнее возле Медиа, и можно отключить некоторые функции. Укажите ширину поля для комментария, чтобы она не была слишком короткой и не вылезала за края. Если сразу не угадали с шириной, можно исправить прямо в коде – замените цифры в «width: «665».

Скопируйте код и разместите в нужное место на странице. Вы можете удалять комментарии, заносить некоторых пользователей в черный список или нанимать модератора, чтобы он просматривал комментарии – бывает много спама.
Если возникли сложности с размещением этого кода, можно добавить комментарии с помощью специального плагина VK Comments. Узнать ID можно в этом же разделе разработчикам, просто в верхнем меню выберите Мои приложения и откройте нужный сайт. Цифры в конце ссылки и будут вашим ID (к примеру, vk.com/editapp?id=123456).
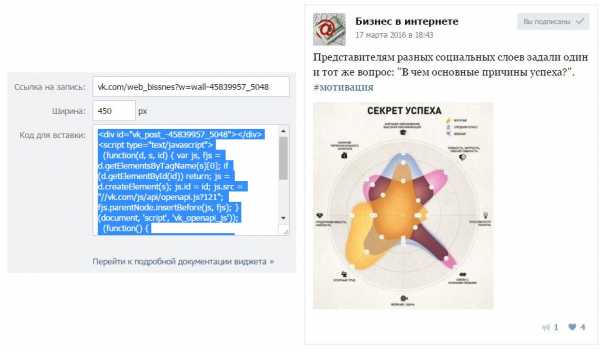
Виджет «Запись на стене» — применяется редко, но может кому-то пригодится. С его помощью можно вставить пост из вконтакте в статью. Все лайки при этом сохраняются и отображаются на записи в группе. Еще один метод использования – дословно цитировать важную информацию, сразу давая ссылку на источник.
Откройте нужный пост, нажав на его дату, скопируйте ссылку из адресной строки. Вставьте в верхнее поле, установите ширину. После этого скопируйте код, вставьте его в статью в режиме Текст/Html. Справа можно сразу посмотреть, как это будет выглядеть.

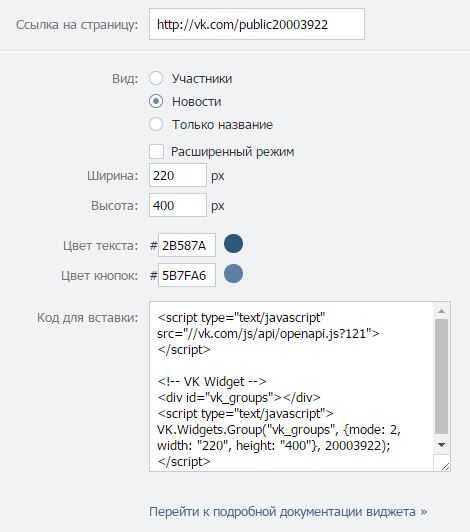
Виджет «Сообщества» — отличный способ связать свою группу и сайт, чтобы люди активней подписывались. Добавьте этот виджет в сайдбар и он всегда будет на глазах.
Настройки очень просты – укажите ссылку на вашу группу, выберите формат отображения (список участников, последние записи или просто название). Установите ширину и высоту, чтобы красиво выглядело в вашем сайдбаре.

Ниже можно настроить цвет, если стандартные расцветки вас не устраивают. После этого копируйте код и вставляйте в виджет Текст, чтобы добавить в сайдбар. Либо в любое другое место на сайте, как вам будет удобно.
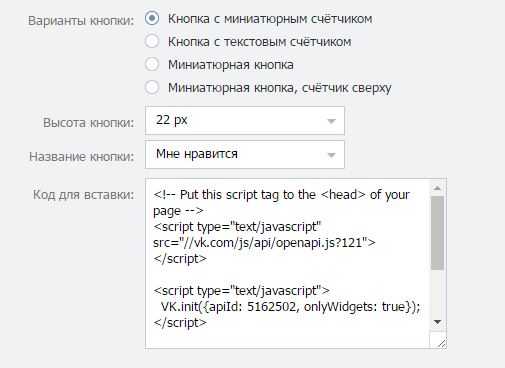
Виджет «Мне нравится» предназначен для того, чтобы пользователи могли ставить лайки вашим статьям и делиться ссылками на них с друзьями. Достаточно настроить внешний вид кнопки на ваше усмотрение, а затем скопировать код и вставить на сайт.
В варианте «Кнопка с текстовым счетчиком» вы можете самостоятельно выбрать надпись для кнопки.

Виджет «Рекомендации» работает только совместно с предыдущим. Он анализирует число лайков на статьях, и выводит список самых популярных записей. Настройки все интуитивно понятные: количество записей, за какой период выводятся данные (день, неделя, месяц) и текст над разделом (Понравилось/Интересно …. Людям).
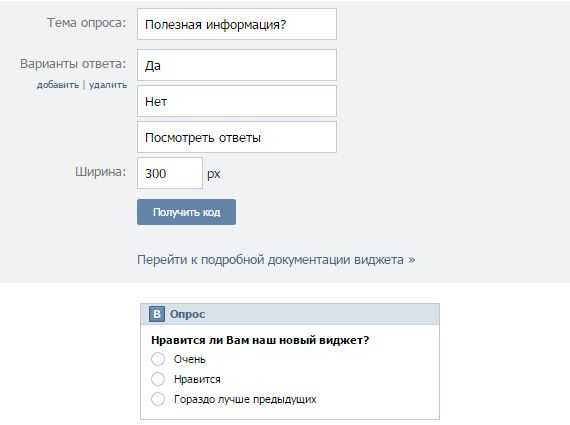
Виджет «Опросы» позволяет быстро и просто запустить опрос на вашем сайте. В поле с темой вводите вопрос, а ниже перечисляете все варианты ответов, добавляя новые с помощью кнопки Добавить. Выбирайте размер под ширину сайдбара или страницы, копируйте текст и вставляйте в нужное место.

Виджет «Авторизация» применяется крайне редко, и честно говоря даже не знаю зачем это может понадобиться.
Виджет «Публикация ссылок», который позволяет людям быстро поделиться статьей со своими друзьями. Для настройки выберите внешний вид кнопки, замените текст на свой, если хотите. Копируйте код и вставьте под нужными статьями.
Виджет «Подписаться на пользователя» выводит отдельную кнопку, которая позволяет одним кликом стать вашим подписчиком вконтакте. Речь не про группу, а именно про ваш аккаунт. Укажите ссылку на пользователя, на которого можно подписаться, а затем выберите внешний вид кнопки из 4 вариантов.
Вот и все виджеты виджеты вконтакте, которые можно разместить на сайте.
Виджет одноклассники на сайт
Заходим в раздел для разработчиков. Для этого перейдите в Настройки, затем спуститесь вниз и найдите Разработчикам. В следующем окне выбираем Социальные виджеты.

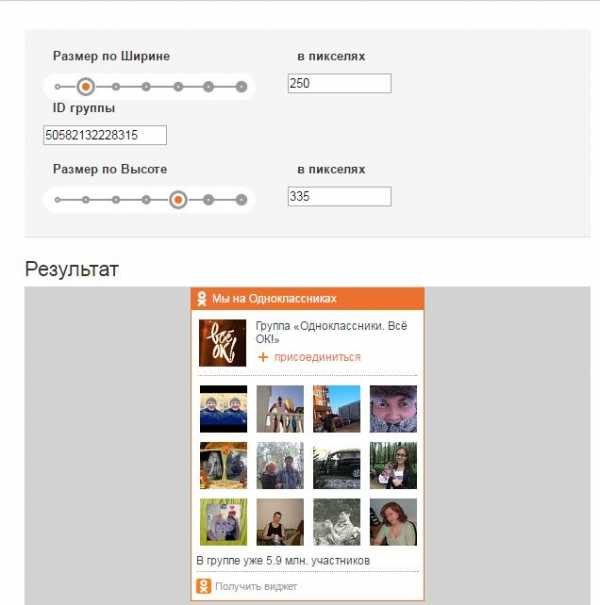
Настроек здесь не очень много, так что вы без труда разберетесь:

- Ширину и Высоту выбирайте сами по своим пожеланиями.
- ID группы – зайдите в свою группу, и посмотрите на адресную строку. Цифры в строчке и будет ваш ID (например, http://ok.ru/group/50582132228315). Замените цифры на свои.
Скопируйте код, затем зайдите в админку Дизайн – Виджеты, перетащите виджет Текст в левую область и вставьте этот код.
Виджет фейсбук на сайт
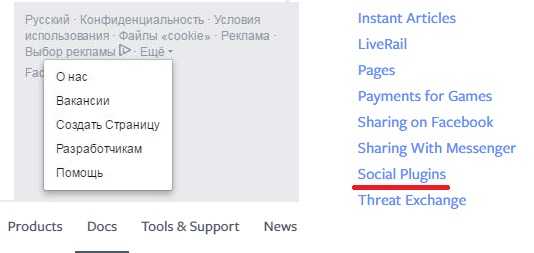
Переходим в страницу для разработчиков: под правым разделом «вы можете их знать» есть перечень различных ссылок, но вам нужно нажать на «еще», и уже в этом выпадающем списке выбрать Разработчикам.

Затем перейдите в верхнем меню в раздел Docs и здесь найдите в списках Social Plugins.
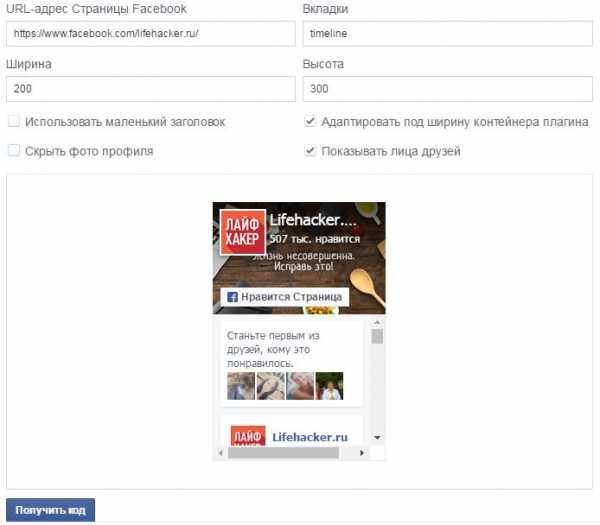
Перейдите в раздел Page Plugin и тут заполните информацию о своей группе: ссылку на страничку, ширину и высоту виджета и внешний вид.

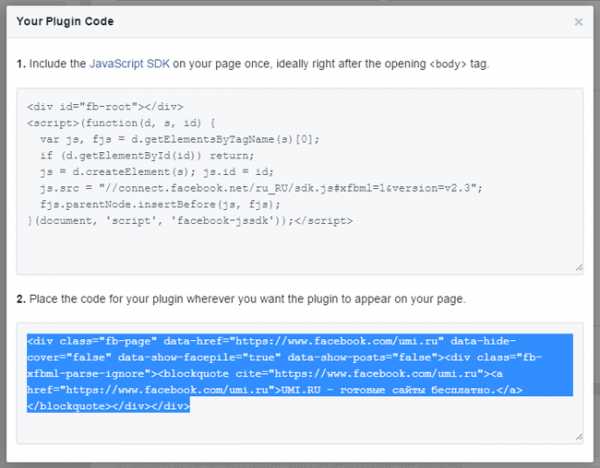
Когда вас устроит результат, просто нажмите «Получить код» и тут вам предложат два кода.
Сделайте резервную копию сайта, чтобы при ошибке быстро восстановить.
- Вставляем часть, над которой написано Include the SDK JavaScript on your page once, ideally right after the opening body tag — зайдите в админку, выберите Дизайн – Редактор и здесь найдите footer. Запустите окно поиска (ctrl + F) и найдите body. Нам нужно именно закрывающееся -< /body >. И строчкой выше, прямо над ним, вставляем код из верхнего окна. Сохранить.
- Вторую часть нужно вставить в виджетах. Для этого зайдите в Дизайн – Виджеты и перетащите виджет Текст в левую область и вставьте этот код. Проверьте работоспособность и чтобы все правильно отображалось.
Виджет твиттера на сайт
Напоследок рассмотрю и добавление твиттера, хотя его добавляют довольно редко.
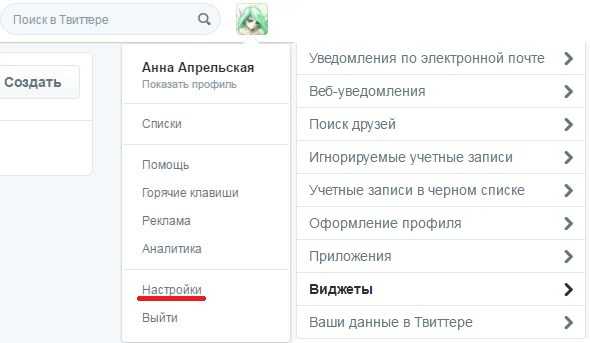
Зайдите в Настройки и выберите Виджеты.

После этого нажмите на большую кнопку Создать и настройте внешний вид виджета.
Теперь вы знаете, где взять виджеты социальных сетей для сайта и как их разместить. Пробуйте, экспериментируйте, но не стоит добавлять все и сразу одновременно – сайт может медленно грузиться из-за этого.
Читайте также:
xn--80aaacq2clcmx7kf.xn--p1ai
Виджет «Кнопки-ссылки на социальные сети»
Содержание:
1.Как установить виджет?
2.Настройки виджета «Кнопки на социальные сети»:
2.1. Вкладка «Иконки»
2.2. Вкладка «Вид»
2.3. Вкладка «Положение»
3.Как отправить сообщение в WhatsApp?
4.Как отправить сообщение в Telegram?
5.Как отправить сообщение в ВКонтакте?
Больше соц.сетей и способов установки
Шаг 1. Установим виджет «Кнопки-ссылки на социальные сети» на страницу.
В настройках виджета можно добавлять, редактировать или удалять социальные сети.
По умолчанию добавлены 3 социальные сети: Twitter, ВКонтакте и Facebook.
Шаг 2. Откроем «Настройки» виджета, вкладку «Иконки» и нажмём кнопку редактирования «ВКонтакте».
Шаг 4. Вставим ссылку на нашу группу https://vk.com/platformalp и нажмём «ОК».
Теперь кнопка в виджете с иконкой VK ведет на нашу группу. Так же добавляются другие социальные сети.
Настройки виджета «Кнопки на социальные сети»
Соц. сети – список добавленных социальных сетей, иконки которых отображаются на вашем сайте.
В списке социальных сетей можно:
Изменять положение нужной социальной сети в списке и положение иконки на сайте.
Редактировать ссылку на социальную сеть.
Удалить социальную сеть.
Добавить социальную сеть
При нажатии на кнопку «Добавить соц. сеть», откроется список с доступными сервисами:
- ВКонтакте
- Одноклассники
- Youtube
- Google+
- Telegram
- Trip Advisor
Можно выбрать нужную социальную сеть, создать кнопку, указать ссылку. При нажатии на кнопку клиент будет перенаправлен в вашу группу или канал.
Действие по клику:
- Открыть страницу
При нажатии на иконку посетитель перейдет по указанной ссылке. - Открыть страницу в новой вкладке
При нажатии на иконку посетитель перейдет по указанной ссылке, которая откроется в новой вкладке.
Переходим во вкладку «Вид» – там можно выбрать один из предустановленных шаблонов иконки.
Если нужен уникальный стиль иконки, его можно настроить вручную.
Сделать это можно во вкладках: Размер, Цвета, Обводка, Углы, Эффекты и Тень.
Положение иконок в виджете предустановлено «По центру», но его можно изменить на «Слева» или «Справа»
Шаг 1. Создадим ссылку.
Ссылка: https://api.whatsapp.com/send?phone=ВашНомер
Заменим ВашНомер на номер телефона для связи, который вы хотите указать. Телефон необходимо вводить в формате 71234567890, без пробелов).
Пример
Возьмём номер 71234567890. Ссылка будет выглядеть так: https://api.whatsapp.com/send?phone=71234567890
Шаг 2. Создадим новую социальную сеть WhatsApp и в поле «Ссылка на соц. сеть» укажем созданную ранее ссылку https://api.whatsapp.com/send?phone=71234567890
Готово! Теперь при нажатии на иконку WhatsApp клиент сможет отправить вам сообщение на указанный номер.
Шаг 1. Создадим ссылку:
https://telegram.im/@UserNameЗамените UserName на ваше имя в Телеграме.
Если вы не знаете его, то ознакомьтесь с данной статьей.
Пример
Возьмём имя «PLPbot» Ссылка будет выглядеть так: https://telegram.im/@PLPbot
Шаг 2. Создадим новую социальную сеть Telegram и в поле «Ссылка на соц. сеть» укажем созданную ранее ссылку https://telegram.im/@PLPbot
Готово! Теперь при нажатии на иконку Telegram клиент сможет отправить вам сообщение на указанный аккаунт.
Шаг 1. Создадим ссылку.
Ссылка: http://vk.com/writeВашID
Заменим ВашID на ваш id аккаунта ВКонтакте. ID профиля необходимо вводить в формате 1234567, без пробелов.
Пример
Возьмём id 1234567. Ссылка будет выглядеть так: http://vk.com/write1234567
Шаг 2. Создадим новую социальную сеть ВКонтакте и в поле «Ссылка на соц. сеть» укажем созданную ранее ссылку http://vk.com/write1234567
Готово! 😊
Теперь при нажатии на иконку ВКонтакте клиент сможет отправить вам сообщение на указанный аккаунт.
support.platformalp.ru
Сайт и социальные сети | Интернет-агентство «Клевер»
Пользователи социальных сетей — это могучий ресурс для продвижения вашего бизнеса. Они не только посещают сайты, но и разносят информацию о них по всем уголкам интернета, делятся материалами с друзьями, активно комментируют и обсуждают контент.
 Взаимодействие с ними может стать мощным источником трафика для вашего веб-ресурса, но одного интересного контента для этого, как правило, недостаточно. Важно понимать, как побудить пользователей распространять понравившиеся им материалы, когда вовремя напомнить им о такой возможности, где и как правильно разместить кнопки социальных сетей на сайт.
Взаимодействие с ними может стать мощным источником трафика для вашего веб-ресурса, но одного интересного контента для этого, как правило, недостаточно. Важно понимать, как побудить пользователей распространять понравившиеся им материалы, когда вовремя напомнить им о такой возможности, где и как правильно разместить кнопки социальных сетей на сайт.
Виджеты социальных сетей которые можно установить на сайт
Виджеты — это графически оформленные ссылки, позволяющие связать сайт с социальными сетями. Пользователь, впервые попавший на ваш ресурс по наличию кнопок соцсетей уже делает определенные выводы о вашей компании. Поэтому их отсутствие может представить весь ваш бизнес в невыгодном свете. Существует несколько типов виджетов социальных сетей, которые служат разным целям и по-разному интегрируют в мир соцсетей ваш сайт.
Кнопка регистрации на сайте через соцсети
- Не нужно сохранять логины и пароли от каждого сайта.
- Не нужно загружать изображение для аватара, поскольку оно автоматически импортируется из аккаунта социальной сети.
- Пользователю удобнее оставлять комментарии, делиться информацией, отмечать понравившиеся записи.
Основное предназначение этих кнопок — упростить пользователю доступ к сервисам сайта. Поэтому процедура регистрации через социальные сети должна быть как можно более легкой и скоротечной. Размещать виджет «войти как пользователь…» лучше в том месте сайта, которое бросается в глаза уже при беглом просмотре. Считается, что это середина верхней части главной страницы.
Существенную помощь в распространении контента вашего сайта могут оказать сами его посетители. Но для этого нужно дать им возможность поделиться понравившимся материалом с друзьями. Делается это при помощи кнопок «Поделиться», «Like» и им подобных. Эта опция полезна, прежде всего, для самого владельца сайта или веб-мастера, поскольку:
- Способствует привлечению новых посетителей за счет друзей поделившегося.
- Увеличивает внешнюю ссылочную массу на сайт. Ссылки, размещенные в соцсетях, при ранжировании сайтов высоко оцениваются поисковиками.
Такие виджеты можно располагать под каждым информационным блоком на веб-ресурсе. Это, ко всему прочему, увеличивает долю переходов по ссылкам не только на главную, но и на внутренние страницы вашего сайта. Поисковые системы при выдаче учитывают и этот фактор. Наилучшим местом share-кнопок на веб-странице считается расположение непосредственно под материалом и перед комментариями.
Совет: Что касается оптимального количества share-кнопок на сайте, то здесь лучше всего руководствоваться принципом золотой середины. Принести определенную пользу теоретически может каждая ссылка, но их переизбыток увеличивает время загрузки страницы. Поэтому выбирайте иконки только тех социальных сетей, где с наибольшей вероятностью находятся ваши посетители.
Виджет групп и сообществ компании в соцсетях
Если компания активно использует соцсети в своем продвижении, то установка этого виджета на сайт может стать ей большим подспорьем.
Пользователей, попавших на веб-ресурс по ссылкам с других сайтов или из поисковых систем, броская ссылка на группу будет побуждать присоединиться к сообществу.
Таким образом, они будут регулярно получать новости о вашей компании и со временем смогут перейти в число ваших клиентов.
Если группа популярна, то существует значительная вероятность, что пользователь найдет в списке подписчиков и своих друзей, что послужит вам прекрасной рекомендацией.
Все это, несомненно, хорошо как для компании в целом, так и для ее сайта в отдельности, но есть важный момент. Ссылка на запущенную группу с редко обновляемой лентой и малым числом подписчиков может представить вашу компанию далеко не в лучшем свете. Поэтому, разместив такой виджет, не забывайте заниматься развитием своего сообщества.
Как правило, виджет групп и сообществ располагают в сайдбаре (боковой части веб-страницы).
Как добавить виджеты социальных сетей на сайт
Вообще-то социальные сети сами заинтересованы в том, чтобы на них ссылались. Поэтому стараются максимально упростить работу по добавлению их виджетов на сайты. У всех наиболее популярных в России социальных сетей есть страницы для веб-разработчиков, позволяющие в несколько шагов вставить код ссылки.
Но существуют возможности добавить виджеты на сайт еще проще. Так, на сегодняшний день довольно много сервисов помогают сгенерировать код вставки share-кнопок одновременно для нескольких социальных сетей. Помимо экономии времени, это позволяет выполнить все иконки в одном стиле и подключить на сайт меньшее количество скриптов, что положительно сказывается на скорости загрузки.
Самые популярные сервисы по добавлению социальных кнопок
Pluso
Схема работы с этим сервисом достаточно проста. Вы отбираете кнопки тех социальных сетей, которые хотите установить, выбираете дизайн кнопок, после чего сервис самостоятельно генерирует для вас скрипт, который останется лишь скопировать в выбранное вами место на веб-странице. К достоинствам Pluso можно отнести большой ассортимент предлагаемых социальных кнопок и вариантов их дизайна.
Addthis
Также достаточно простой в эксплуатации сервис с большим набором возможностей. Принцип действия во многом идентичен Pluso. Настроек чуть больше, но и работать с Addthis чуть труднее.
Сервис Goodshare предоставляет не такой богатый выбор кнопок, но все основные кнопки для рунета в нем, разумеется, есть. Большими преимуществами этого сервиса являются малый вес скрипта и хороший выбор дизайна иконок. Схема работы с Goodshare аналогична двум предыдущим сервисам.
Uptolike
Этот сервис более сложный по сравнению с вышеописанными, поскольку предлагает дополнительные модули в виде опросов, рейтингов и другого функционала. Отлично подойдет для «продвинутых» разработчиков.
Сервис от главного поисковика рунета. Очень простой в эксплуатации, присутствуют все основные социальные сети для русскоязычных сайтов.
hare42
Разобраться в работе этого сервиса несколько сложнее, изучение пошаговой инструкции займет определенное время. Из преимуществ можно отметить огромный выбор социальных сетей.
Виджет комментариев из соцсетей
 Отдельно поговорим про возможность комментирования материалов сайтов при помощи аккаунтов социальных сетей.
Отдельно поговорим про возможность комментирования материалов сайтов при помощи аккаунтов социальных сетей.
Комментарии играют важную роль в жизни современных сайтов. Однозначный совет по выбору системы комментирования дать невозможно, поскольку каждый вариант сопряжен с определенными проблемами, но имеет и свои плюсы. В частности, установка виджетов комментариев от соцсетей имеет такие преимущества:
- гости могут оставлять комментарии по факту авторизации в соцсетях, авторизоваться на сайте не требуется;
- как показывает практика, при такой системе комментирования пользователи активнее взаимодействуют друг с другом, охотнее вступают в дискуссии, оперативнее отвечают;
- как правило, возможность комментировать из соцсетей благотворно влияет на посещаемость сайта;
- комментарии из соцсетей проще модерировать.
С другой стороны, у таких виджетов комментирования есть недостатки:
- комментарии не индексируются поисковыми системами;
- невозможно редактировать стиль комментариев под дизайн сайта;
- для каждой социальной сети необходимо устанавливать отдельную форму комментирования.
И все же для многих сайтов именно этот вариант будет оптимальным. В сочетании с другими виджетами социальных сетей он позволит повысить интерактивность веб-ресурса и поспособствует еще большей интеграции вашей компании в социальные сети.
Подводя итог, можно сказать, что продвижение сайта в соцсети — это технически несложный и весьма эффективный способ без существенных затрат увеличить узнаваемость бренда или решить иные маркетинговые задачи компании. Но конкуренция в современной онлайн-индустрии диктует необходимость использовать его грамотно и технологично. При правильном подходе взаимодействие вашего сайта с соцсетями способно не только увеличить его трафик, но и улучшить качество аудитории, привлечь ваших целевых посетителей. Упускать такую возможность — значит давать конкурентам заведомое преимущество.
clever-dm.ru
Кнопки соцсетей для сайта — обзор виджетов кнопок социальных сетей
Обзор отечественных конструкторов и скриптов кнопок социальных сетей для сайтов, а также зарубежных аналогов. Коротко, понятно и наглядно.

Конструкторы кнопок социальных сетей для сайта
1. Блок «Поделиться» — Технологии Яндекс
Блок «Поделиться» помогает посетителям сайта быстро публиковать ссылки на понравившиеся страницы в соцсетях и блогах. Создайте блок «Поделиться» с помощью конструктора, а дополнительные параметры ищите в документации.

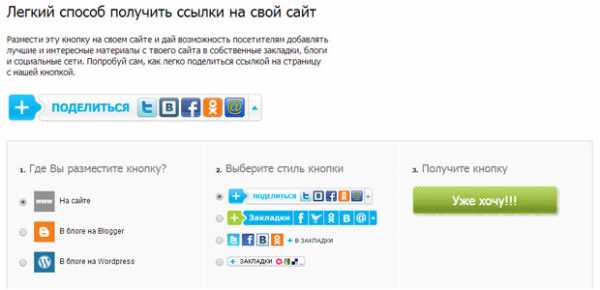
2. Лёгкий способ получить ссылки на сайт – QIP.RU
Разместите кнопку на сайте и дайте посетителям возможность добавлять понравившиеся материалы сайта в закладки, блоги и соцсети. Три шага: где разметите кнопку (сайт, Blogger или WordPress), стиль кнопок (готовые варианты) и получить кнопку.

3. Кнопки для добавления контента в соцсети — Pluso
Разместите кнопки и дайте посетителям возможность делиться понравившимися страницами в соцсетях, а также печатать, отправлять письмо и добавлять закладки.

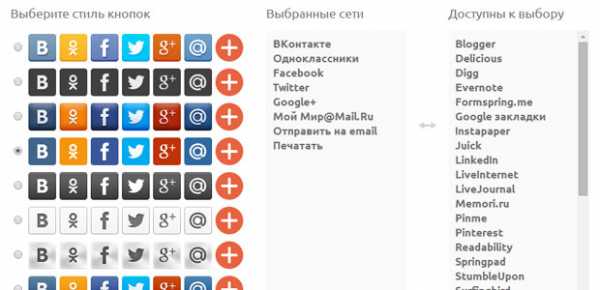
4. Сервис социальной активности — UpToLike
Кастомизированные кнопки соцсетей с возможностью задать цвет, форму, размер и спецэффекты. Дополнительные фишки – виджет расшаривания картинок PicShare, функция «Цитирование» и кастомизированная функция Following.

5. Одна кнопка! — для всех сервисов закладок и соцсетей
Выберите вид кнопку. Где будет установлена кнопка: сайт, Blogger или WordPress. Добавьте кнопку.

Скрипты кнопок социальных сетей для сайта
1. Красивые социальные кнопки для сайта — goodshare.js
Отображение кнопок практически на любом устройстве. Чистый код. Краткая документация. SEO friendly.

2. Скрипт кнопок социальных закладок и сетей — Share42
Выберите размер и отметьте иконки сервисов, которые хотите использовать на сайте. Выберите нужные опции. Посмотрите, как это будет выглядеть и/или скачайте готовый скрипт. Установите скрипт на сайт WordPress, Drupal, другое.

3. Красивые кнопки «лайков» соцсетей с использованием jQuery — Social Likes
Скрипт кнопок «лайков» со счётчиками в едином стиле для соцсетей: Facebook, Twitter, ВКонтакте, Одноклассники, Мой мир, Google+ и Pinterest.

Зарубежные аналоги кнопок социальных сетей для сайта
1. Share Buttons — AddThis
Кнопки шаринга помогут вам увеличить аудитория сайта, путем привлечения посетителей с других ресурсов и соцсетей, через распространяемый контент.

2. Get the Share Button — ShareThis
Выберите платформу: WordPress, Drupal, Joompla!, Blogger, TypePad, tumblr, Newsletter, IOS & Android, другое. Выберите стиль снопок (кнопки или тулбар), Настройте кнопки: выберите сервисы (кнопки поделиться или социальные плагины), укажите размер кнопок, другое. Получите код.

3. Share buttons for WordPress, Tumblr, Drupal, Joomla and all website — Shareaholic
Сделайте так, чтобы посетители сайта могли поделиться вашим контентом с друзьями в один клик. Выберите: тему, размещение, размер, счётчик, выравнивание и другие настройки кнопок и получите код.

4. Social Sharing — Po.st
Получить больше пользы от шаринга в соцсетях. Сервис позволит облегчить процесс шаринга в соцсетях для посетителей, что позволит увеличить органический трафик сайта.

5. Share Buttons for Any Website — AddToAny
Получите код кнопок социальных сетей для любого сайта. Выберите тип и стиль кнопок, укажите e-mail и другие опции или выберите одну из платформ: WordPress, Drupal, Tumblr, Joomla, Elgg, WordPress.com, Blogger, TypePad или FeedFlare. Получите код кнопок.

Короткая ссылка: http://goo.gl/XjatQ7
chuvyr.ru
