Типографика в вебе
Помимо знания базовых терминов типографики дизайнеру будет полезно знать и основные правила и принципы оформления текста на странице.
Соблюдайте иерархию заголовков и подзаголовков
Весь контент на веб-странице должен быть структурирован по степени важности и приоритетности. Для оформления текста нельзя использовать только один шрифт. На странице всегда должен быть заголовок и основной текст. Также могут использоваться дополнительные подзаголовки и текст подсказок, пояснения, дополнительная информация, которые оформлены самым маленьким по размеру шрифтом.
Для выделения заголовков, подзаголовков, текстов для кнопок используются такие элементы как размер, цвет, масштаб, рамки и линии. При создании дизайн проекта рекомендуется разработать шрифтовую схему — т.е. определенный набор шрифтов, которые вы будете использовать для конкретного проекта (шрифт для заголовков, подзаголовков, основного текста, ссылок, кнопок и т.д.). Шрифтовая схема позволяет облегчить процесс создания макетов.
Рассмотрим базовую схему заголовков, которую можно кастомизировать под конкретную страницу:
- заголовок страницы (h2),
- заголовок/подзаголовок раздела (h3),
- заголовок/подзаголовок блока (h4),
- заголовок/подзаголовок карточки (h5),
- акцидентный текст (цитаты, слоганы, врезки),
- основной текст (содержательная часть статьи, новости, карточки, вакансии),
- дополнительный текст (подсказки, ссылки и т.д.).
Выравнивайте текст по левому краю
Выравнивание по левому краю — это самый удобный для чтения вид выравнивания текста. В редких случаях заголовки/подзаголовки и основной текст могут быть выровнены по центру. Выравнивание по правому краю для текстов не используется (исключение – числовые значения в таблицах).
Ограничьте длину строки
Один из главных принципов типографики — удобочитаемость. Длина строки на нее влияет напрямую. Оптимальной длиной строки для того, чтобы пользователь не терял концентрацию внимания и с комфортом перемещался по странице, составляет 60 знаков.
Отдавайте предпочтение стандартным шрифтам
Несмотря на то, что различные сервисы и источники предлагают множество вариантов шрифтов и готовых цветовых схем для проектов, их использование часто не оправдано. Дело в том, что пользователи привыкли к стандартным шрифтам, поэтому им труднее воспринимать оригинальные авторские шрифты и гарнитуры. Прибегать к ним нужно только в случае необходимости.
При выборе шрифтов также нужно ограничить себя в их количестве. Оптимальным будет наличие до 3 шрифтов на одном сайте. Использование большего количества шрифтов делает страницу визуально менее структурированной и портит разметку на странице. При выборе гарнитуры или шрифта позаботьтесь о том, чтобы текст оставался читабельным в любом размере.
Откажитесь от капса
Люди воспринимают капс на сайтах также, как они воспринимают его в повседневном онлайн-общении. Пользователи не любят текст, написанный исключительно капсом, его неудобно читать, и он привлекает излишнее внимание к себе.
Добавьте пространства
Как новички, так и опытные дизайнеры часто забывают об интерлиньяже. Это межстрочное пространство, которое необходимо добавлять для улучшения удобочитаемости текста. Интерлиньяж рекомендуется делать таким, чтобы он был на 30% больше высоты знака.
Внимательно подходите к выбору цветов
Возможно, вы замечали, что в большинстве случаев ссылки в текстах сайтов выделяются синим цветом. Это не случайно. Синий является оптимальным цветом, так как он воспринимается, в том числе и дальтониками. Худший в этом случае вариант — использовать красный и желтый. Человек с дальтонизмом с высокой долей вероятности не заметит ссылки или не сможет распознать текст на странице.
Научитесь работать с символами
К сожалению, многие дизайнеры не умеют работать с символами и знаками препинания. Конечно, в большинстве случаев эта проблема решается наличием в команде профессионального редактора или корректора, который сможет почистить все ошибки и устранить недочеты. Но случаются ситуации, когда таких специалистов нет, а проект сдавать необходимо. Поэтому нужно брать ответственность на себя.
Но случаются ситуации, когда таких специалистов нет, а проект сдавать необходимо. Поэтому нужно брать ответственность на себя.
Не путайте тире и дефис
Разберитесь с кавычками
Запомнить правила оформления кавычек очень просто. Кавычки-ёлочки — для русского языка. Кавычки лапки — в русском языке только для выделения цитируемого текста в цитате. В британском английском языке — одинарные лапки, а двойные лапки — для выделения цитируемого текста в цитате. В американском английском наоборот, снаружи текста — двойные лапки, для цитируемого текста в цитате — одинарные.
Пробелы
Следите за тем, чтобы в тексте не было двойных и лишних пробелов. Пробелов не должно быть перед точкой, запятой, восклицательным и вопросительным знаками. Нельзя отбивать пробелами дефис, тире нужно отбивать либо с двух сторон, либо вовсе обойтись без пробелов. Математические знаки отбиваются только в том случае, если они стоят между двумя цифрами. Если знаки стоят рядом с одной цифрой (например, +2), то отбивать пробел не нужно.
Текст, в котором неправильно расставлены пробелы, смотрится неаккуратно и неэстетично. Такой текст неудобно читать, так как слова сливаются друг с другом.
Избегайте курсива
Если у вас есть возможность избежать использования курсива на веб-странице, воспользуйтесь ей. Курсив, в отличие от классического прямого начертания, воспринимается трудно. Текст, написанный курсивом, выглядит для пользователя более объемным. Уровень мотивации посетителя страницы падает, когда возникает необходимость читать много текста, написанного курсивом. К тому же курсив плохо воспринимается людьми, имеющими дислексию. Курсивом можно выделить небольшие фрагменты текста (цитаты, врезки и определения).
Не публикуйте непроверенный текст
В команде разработчиков сайта, как мы уже сказали, как правило, есть редакторы и корректоры. Однако мы советуем обращать внимание на содержание текстов, которые вы добавляете в свой проект. Потратьте несколько минут и будьте дополнительным фильтром для контента, это поможет избежать ошибок, которые могут возникнуть из-за человеческого фактора (копирайтер опечатался, редактор не заметил, верстальщик допустил дополнительные ошибки при размещении текста и т. д.).
д.).
как с его помощью подпортить образ компании в Интернете?
Дизайн web-сайтов – сфера, в которой нет мелочей… Даже шрифты играют здесь важную роль: и не только внешний вид самих букв, но и расстояние между ними. Как бы странно это ни прозвучало, большой выбор шрифтов способен сыграть злую шутку, когда замена на, казалось бы, просто похожий негативно влияет на всё оформление.
Шрифт является важной составляющей любого дизайна – его настроением, если хотите. Подобранный правильно, он создаст ощущение стиля, завершённости и гармоничности сайта. Благодаря ему последний будет выглядеть более продуманным, а информация, представленная на нём, – более уместной. В этом посте мы ответим на целый ряд вопросов относительно выбора шрифта для сайта и всего, что касается данной темы.
Вопрос #1: Слышал о разных видах шрифтов… Какими они бывают?
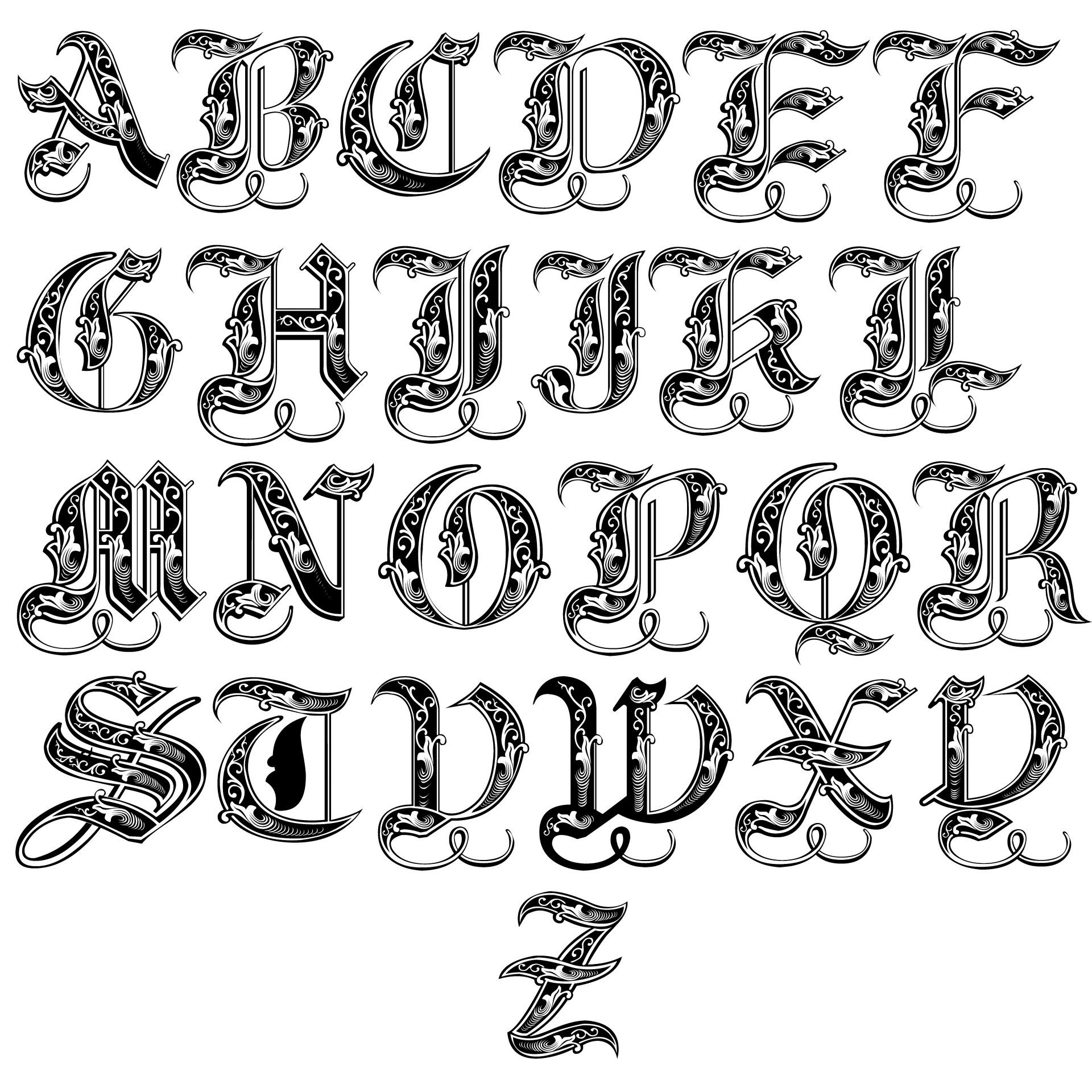
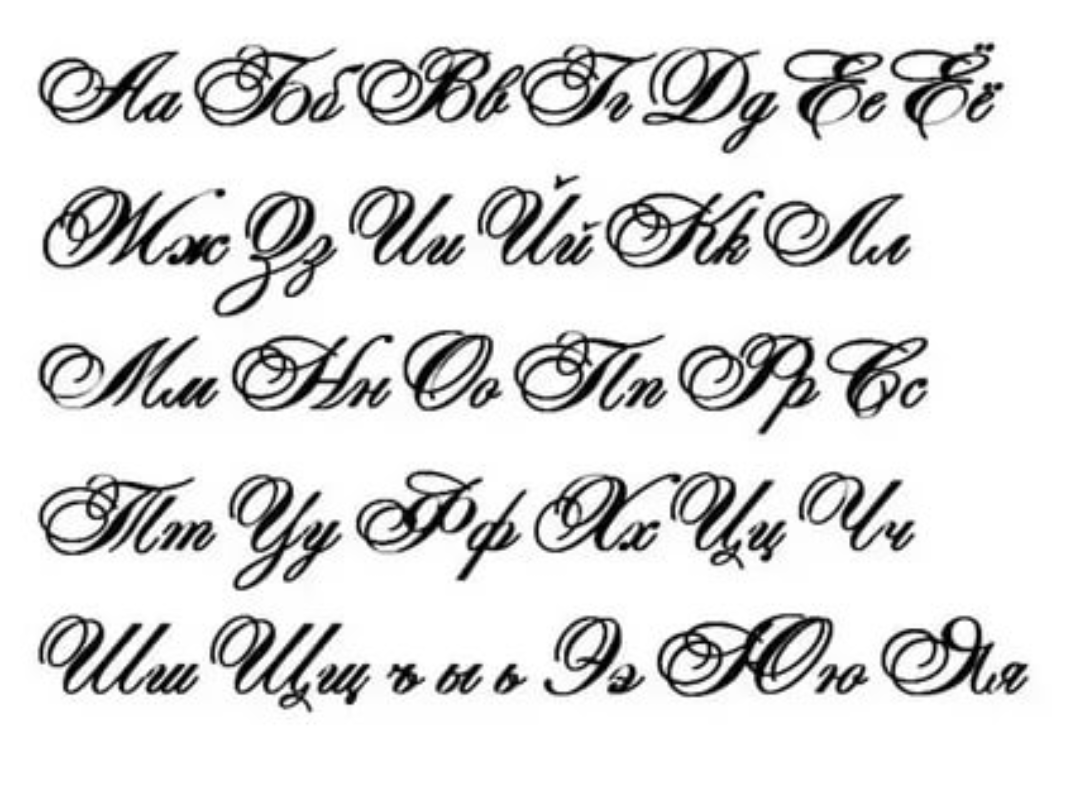
Действительно, принято выделять такие виды шрифтов, как акцидентные, антиквы и гротески. Первые представлены рукописными шрифтами, которые имитируют написание кистью, готическое письмо или декоративное. Говоря о выборе красивого шрифта, обращаются к ним.
Говоря о выборе красивого шрифта, обращаются к ним.
Что касается вторых, то они имеют засечки (или «серифы»), которые представляют собой декоративные элементы, выступающие за штрихи символов. А вот третьи в основном состоят из прямых линий и простых геометрических форм и не имеют засечек. Вторые и третьи виды шрифтов применяются практически везде.
Вопрос #2: Нашёл в интернете симпатичный шрифт и хотел бы использовать его у себя на web-сайте… Можно?
Осуществляя выбор шрифта онлайн, не забывайте о том, что каждый из них был кем-то разработан, а следовательно – у каждого есть свой владелец. Это может быть целое бюро, которое специализируется на разработке шрифтов, дизайнер-одиночка или компания, которая торгует шрифтами. Каждый правообладатель устанавливает свои правила использования своей продукции для решения как коммерческих, так и некоммерческих задач, как платно, так и бесплатно, исключительно для определённых продуктов или брендов. Ознакомиться с ними можно на его официальном сайте или на сайте компании, которая их распространяет. Некоторые дизайнеры и компании предлагают свои шрифты совершенно бесплатно, нередко – в целях продвижения себя в качестве разработчика.
Ознакомиться с ними можно на его официальном сайте или на сайте компании, которая их распространяет. Некоторые дизайнеры и компании предлагают свои шрифты совершенно бесплатно, нередко – в целях продвижения себя в качестве разработчика.
Разработаем систему визуальной коммуникации
Изучив продукт, миссию и ценности компании, мы создаём не просто логотип или фирменный стиль, а знаки, выделяющие клиента
Вопрос #3: Может ли один бренд применять сразу два шрифта? Не окажет ли это негативного влияния на его узнаваемость?
Конечно же может! Более того: такая практика считается достаточно распространённой, главное – правильно их сочетать. В частности, возможно применение двух контрастных шрифтов: декоративного для оформления заголовков и гротескного для основного текста. Что касается влияния на узнаваемость, то данный вопрос достаточно непрост.
Оптимальным решением станет использование оригинального семейства шрифтов для логотипов и материалов, в том числе и маркетинговых, а также на сайтах и в приложениях. Его применение сохранит узнаваемость на том же уровне, исключив её снижение. Будет идеально если оно будет уникальным, разработанным специально для компании. Такой подход исключит риск нарушения авторских прав и станет огромным преимуществом.
Его применение сохранит узнаваемость на том же уровне, исключив её снижение. Будет идеально если оно будет уникальным, разработанным специально для компании. Такой подход исключит риск нарушения авторских прав и станет огромным преимуществом.
Вопрос #4: На что нужно обращать внимание, выбирая шрифт для бизнеса?
Оптимально доверять выбор шрифта профессионалам, но если вы решились делать это самостоятельно, учитывайте следующее:
- Стиль вашего бренда;
- Предпочтения представителей вашей ЦА.
К примеру, если компания занимается разработкой высоких технологий, используйте современный гротескный шрифт, а вот от шрифта с серифами лучше откажитесь. Последний будет хорошо выглядеть на сайте модного бутика или косметической торговой марки, особенно – в сочетании с гротеском.
“Vogue” использует антиквуВопрос #5: Какое количество различных шрифтов допускается задействовать на одной web-странице?
Оптимально – не более трёх шрифтов из одного или разных семейств. Для оформления интерфейса подойдёт несколько шрифтов, принадлежащих одному семейству (к примеру, “CalibriLight” – для заголовков, “Calibri” – для основного текста). В редких случаях (к примеру, если нужно оформить баннер без изображений) можно использовать больше шрифтов, поскольку они необходимы для коммуникации и декора.
Для оформления интерфейса подойдёт несколько шрифтов, принадлежащих одному семейству (к примеру, “CalibriLight” – для заголовков, “Calibri” – для основного текста). В редких случаях (к примеру, если нужно оформить баннер без изображений) можно использовать больше шрифтов, поскольку они необходимы для коммуникации и декора.
Вопрос #6: Почему шрифт на английском и русском языках на web-сайтах с одинаковым оформлением выглядит по-разному: ужасно во втором случае?
Да, такое вполне может случиться если сам шрифт не поддерживает кириллическую версию или она была разработана неполноценно или некачественно.
Вопрос #7: Существуют ли чёткие правила применения курсива и жирных шрифтов?
Вышеупомянутые шрифты идеально подходят для того, чтобы выделить те или иные фрагменты текста. При этом следует руководствоваться следующими правилами:
- Жирный даёт возможность обратить внимание читателя на определённое слово или фразу. Не стоит использовать его часто, поскольку это вызовет раздражение и усталость;
- Полужирный даёт возможность выделять отдельные слова, но не настолько ярко, как жирный, оставаясь при этом достаточно выразительным приёмом;
- Курсив даёт возможность сделать выделение более однородным и проще воспринимаемым.
 Его считают самым комфортным для читателя, но не рекомендуют им злоупотреблять.
Его считают самым комфортным для читателя, но не рекомендуют им злоупотреблять.
Вопрос #8: Существуют ли негласные правила выбора шрифтов?
Да, несомненно, ведь сами шрифты, будучи инструментами коммуникации, имеют свою стилистическую специфику. Последняя задаёт им своё настроение и свой характер толщиной линий и штрихов, контрастностью, размером серифов, сглаженностью или остротой углов. Стоит понимать, что массовая культура создаёт определённые примеры того, каким именно образом должен выглядеть бренд из той или иной сферы. Руководствуясь ими, дизайнеры создают или подбирают шрифт для создания определённого образа.
Как не испортить классный шрифт: инструкция
- Не набирайте заголовки и основной текст заглавными буквами, которые выглядят как набор однотипных символов. Это бы вызвало у читателя усталость и раздражение;
- Не используйте эффекты, которые затрудняют восприятие текста;
- Правильно выставляйте межстрочный интервал, исключая его чрезмерную сжатость или разреженность;
- Исключите растягивания и деформации текста, которые отнюдь не украшают его, как считают некоторые;
- Откажитесь от изменения расстояния между символами, прибегайте к нему только в исключительных случаях;
- Откажитесь от выравнивания объёмных текстов по центру или по правому краю (оптимально – по левому).

Сомневаетесь в правильности выбора? Обращайтесь в “SerpTop”! Мы расскажем и покажем, как нужно делать для того, чтобы ваш сайт выглядел блестяще!
Типы шрифтов: Руководство дизайнера
Геометрический гротеск Kano, Фредерик Ли (Изображение предоставлено Кано Фредериком Ли)Типы шрифтов: Быстрые ссылки
01. С засечками
02. Без засечек
03. Шрифт
04. Моноширинный
05. Дисплей
Выяснение различных типов шрифтов может привести к путанице. В этом руководстве мы рассмотрим категории, которые вам нужно знать, определяющие функции, на которые следует обращать внимание, и способы их использования. Может показаться, что существует множество разных типов шрифтов, но основные, с которых стоит начать, это: serif , sans-serif
, script , monospace и display (плюс несколько подкатегорий, к которым мы вернемся в свое время). Типографика — это творческая дисциплина, ориентированная на разработку символов для алфавитов всего мира — латинского, кириллического, арабского… список можно продолжить. Будучи такой технической дисциплиной, кажется, что она разработала собственный язык. Более того, с развитием программного обеспечения, позволяющего каждому создавать свой собственный шрифт, количество доступных шрифтов растет, как никогда раньше.
Будучи такой технической дисциплиной, кажется, что она разработала собственный язык. Более того, с развитием программного обеспечения, позволяющего каждому создавать свой собственный шрифт, количество доступных шрифтов растет, как никогда раньше.
Не все красиво, многие никогда не найдут применения. Но здесь мы возвращаемся к основам и рассматриваем основные типы шрифтов, которые вам нужно знать, а также то, в чем эта категория лучше всего (имейте в виду, что это очень приблизительное руководство — дизайнеры могут и используют разные типы шрифтов в всевозможными способами), и какую классику рассмотреть.
Следующим шагом является сопоставление пар шрифтов. Или для программистов ознакомьтесь с нашей подборкой лучших моноширинных шрифтов.
Serif
- Определяющий признак: Расширение конца символа
- Основное применение: Печать
- Классические примеры: Bodoni, Caslon, Trajan , Eames Century Modern
- Подробнее: Бесплатные шрифты с засечками
В классическом шрифте есть засечки — тонкие точки, отходящие от концов большинства штрихов, составляющих буквы. Например, засечки образуют ноги в нижней части строчной буквы L, заземляя ее и придавая ей ощущение структуры вместе с расцветкой.
Например, засечки образуют ноги в нижней части строчной буквы L, заземляя ее и придавая ей ощущение структуры вместе с расцветкой.
Хотя засечки напоминают штрихи, соединяющие рукописный почерк, на самом деле они восходят к гравированным буквам римского периода. Таким образом, засечки неразрывно связаны с самим латинским алфавитом.
Шрифты с засечками берут свое начало в латинских надписяхНаборщики и типографы со временем обнаружили, что хорошо продуманный шрифт с засечками может иметь большое значение для удобочитаемости и экономии места. Засечки помогают глазу переходить от одного символа к другому, от одного слога к другому, придавая печатным словам мгновенно узнаваемую форму.
Они считаются отличными копиями в книгах и журналах. Более сложным был переход к цифровым технологиям, где разборчивость шрифта с засечками зависит от качества отображения.
Не все шрифты с засечками кажутся классическими – шрифт Rockwell от Monotype одновременно сильный и несентиментальный.
Наряду с высотой по оси X, пропорциями, контрастом (толщиной вертикальных и горизонтальных штрихов) шрифты с засечками предлагают типографам фантастический способ придать своим творениям… характер. Тонкие, как рапира, засечки Bodoni — это функция, которая привлекает шрифтовых дизайнеров, которые ее используют. Засечки Copperplate острые, короткие и характерные, в то время как Rockwell — это архетип плоских засечек, в котором очень мало контраста между толщиной засечек и основными штрихами.
Помимо Bodoni, к классике относятся шрифт 18-го века Caslon; Траян, который черпает вдохновение непосредственно из сокращений римских букв; и Eames Century Modern для ощущения дизайна 20-го века.
Без засечек
- Определяющий признак: Без расширений на концах штрихов букв
- Основное применение: Экранный шрифт
- Классические примеры: Helvet ica, Gotham, Akzidenz Grotesk, Futura
- Посмотреть больше: Бесплатные шрифты без засечек
Как следует из названия, шрифты без засечек не содержат засечек. Первоначально разработанные для целей отображения, шрифты без засечек были доработаны, чтобы хорошо работать в основном тексте и других элементах макета, таких как заголовки и аннотации. Отсутствие узких и неудобных засечек означает, что они лучше работают на экранах, что делает их идеальными для веб-сайтов, приложений и экранных идентификаторов.
Первоначально разработанные для целей отображения, шрифты без засечек были доработаны, чтобы хорошо работать в основном тексте и других элементах макета, таких как заголовки и аннотации. Отсутствие узких и неудобных засечек означает, что они лучше работают на экранах, что делает их идеальными для веб-сайтов, приложений и экранных идентификаторов.
Они популярны в корпоративном контексте, их часто считают шрифтами «больших технологий». Дизайнеры находят их особенно полезными для плакатов, вывесок и цифровых экранов. На знаменитом плакате «Надежда», рекламирующем Барака Обаму, используется один из самых популярных в мире шрифтов без засечек: Gotham.
Sans-serif Futura сегодня является шрифтом Dolce & Gabbana, Calvin Klein и Absolut Vodka На самом деле, политика является постоянной темой при разработке шрифтов без засечек. Первые из них, такие как Akzidenz Grotesk, были разработаны в конце 19 века с рациональной целью создания четких вывесок и разборчивых заголовков. Это может показаться не революционным, но идея улучшения читабельности наряду с грамотностью была идеалом утопических и социалистических движений по всей Европе.
Это может показаться не революционным, но идея улучшения читабельности наряду с грамотностью была идеалом утопических и социалистических движений по всей Европе.
Отказ от засечек как регалий прошлого не только создал проблемы для типографов начала 20-го века, но и привел их к конфликту с правом. Например, Пауль Реннер, разработавший шрифт Futura, был арестован Третьим рейхом в 1933 году. Его модернистская философия не приветствовалась при режиме, отдающем предпочтение свирепым старым черным шрифтам.
без засечек Джонстон полон гениальных штрихов Реннер, а позже и Ян Чихольд считали, что чистые, эффективные шрифты могут быть разработаны с использованием основных строительных блоков геометрии — кругов, треугольников и квадратов. Типографы-гуманисты, такие как Эдвард Джонстон, смягчили этот подход, введя изменение ширины и признав, что, например, буква O не обязательно должна быть идеальным кругом и может быть более удобочитаемой и эффективной, чем более узкий овал.
После ареста Реннер бежал в Швейцарию, где оказал влияние на швейцарский модернизм, движение, породившее самый мощный из всех шрифтов без засечек: Helvetica. Meta Эрика Шпикермана считается Helvetica с индивидуальностью, в то время как Frutiger мгновенно стал бестселлером, когда был представлен в 1977 году. Для современного, минимального и доступного дизайна шрифты без засечек — это путь вперед.
Шрифт
- Определяющий признак: Имитирует почерк или каллиграфию
- Основное использование: Различные
- Примеры: Shelley, Bickham
- См. также: Наш выбор лучших рукописных шрифтов
Рукописные шрифты имитируют особенности рукописного ввода. В результате существует множество различных стилей. Некоторые современные рукописные шрифты пытаются воспроизвести естественный поток письма очень элегантно, с галочками и конечными штрихами, которые откидываются назад под буквы для акцента. Они очень похожи на экранные шрифты.
Они очень похожи на экранные шрифты.
Другие используют аутентичность в другом направлении, изображая более честный почерк – каракули, царапанье и практичность. Между тем, старые рукописные шрифты отражают почерк обученных писцов или каллиграфов, восходящий к шрифту Клода Гарамонда «grecs du roi», разработанному в 1541 году.
Стоит подчеркнуть, что не все рукописные шрифты имитируют скоропись. Например, многие старомодные блэклеттер или готические шрифты состоят из каллиграфических надписей, но не пытаются соединить буквы вместе, как это делают писцы.
Легкий и воздушный шрифт Bellissima является фаворитом для роскошных этикеток и свадебных приглашений. В век машин — механических, а затем и цифровых — рукописные шрифты предлагают противоядие геометрическому совершенству и массовому внешнему виду типографики без засечек. По иронии судьбы, однако, именно интеллектуальный и адаптивный компьютерный код цифровой эпохи позволил создавать шрифты, которые воспроизводят недостатки и поток рукописного текста, который полностью слит.
При поиске рукописных шрифтов дизайнеры обычно ищут уникальный внешний вид, и, следовательно, этот жанр шрифтов не содержит больших хитов. Например, ни один шрифт не имеет такого профиля, как Times New Roman или DIN.
Тем не менее, Шелли и Бикхэм считаются классикой и обе очень элегантны. Bellissima легкая и воздушная, она стала хитом для шрифтовой студии Sudtipos. Для более мужественных каракулей попробуйте Christopher Hand или Black Jack, в то время как Adventure имеет приземленный и современный вид.
Большинство рукописных шрифтов относятся к категории экранных и обычно используются в работе с идентификацией, для обложек книг и проектов, где требуется уникальный и аутентичный вид.
Моноширинный
- Определяющий признак: Каждый символ занимает одинаковое пространство по горизонтали
- Основное использование: Кодирование
- Примеры: FF Trixie, Inconsolata
Подавляющее большинство шрифтов пропорциональны и позволяют количество горизонтального пространства для каждой буквы. Строчная буква L — самая узкая, буква O занимает больше места, а буква W — еще шире. Точно так же заглавная буква обычно требует больше места, чем строчная. Однако моноширинные шрифты дают каждому символу одинаковое количество места.
Строчная буква L — самая узкая, буква O занимает больше места, а буква W — еще шире. Точно так же заглавная буква обычно требует больше места, чем строчная. Однако моноширинные шрифты дают каждому символу одинаковое количество места.
Первоначально моноширинные шрифты были разработаны для пишущих машинок и других печатных машин по механическим причинам. Courier, разработанный Говардом Кеттлером для пишущих машинок IBM, является самым известным шрифтом в этой категории и представляет собой плитку с засечками. Как и IBM, Olivetti создала целый ряд различных типов букв для своих машин. Когда были изобретены пишущие машинки с пропорциональным шрифтом, моноширинные шрифты стали аномалией, которая каким-то образом застряла по ностальгическим и эстетическим причинам.
Однако они увидели возрождение с появлением первых компьютеров. Ограничения памяти и кода означали, что снова для каждой буквы было выделено определенное количество места. По сей день многие программисты работают в монопространственной среде.
По сей день многие программисты работают в монопространственной среде.
Дизайнеры, с другой стороны, используют моноширинные шрифты, когда хотят придать наивный, недизайнерский или ретро-вид. Такие шрифты, как FF Trixie и Chapter 11, имитируют грубый результат нажатия клавиши пишущей машинки на ленту, чтобы оставить отпечаток на бумаге. Более чистые и элегантные варианты включают Inconsolata, GT Pressura Mono и Nitti. Кроме того, доступны моноширинные версии многих популярных шрифтов, таких как Helvetica и DIN.
Дисплей
- Определяющий признак: Не предназначен для основного текста
- Основное использование: Заголовки заявлений и вывески 9003 1 Примеры: Bella, Karloff, Neu Alphabet, Impact
Дисплей A шрифт специально разработан для вывесок, рекламы и заголовков, а не для основного текста. Это может быть шрифт с засечками, без шрифта, шрифт, моно или из одной из многих специализированных подкатегорий шрифта.
Это может быть шрифт с засечками, без шрифта, шрифт, моно или из одной из многих специализированных подкатегорий шрифта.
Большинство экранных шрифтов рассчитаны на максимальную разборчивость при больших размерах, а некоторые из них большие, дерзкие и кричащие, хотя это не всегда так. Все чаще экранные шрифты создаются для того, чтобы вызвать эмоциональный отклик. Для бескомпромиссной элегантности есть Bella, которая выставляет напоказ свой крайний контраст. Попробуйте Karloff с его обратным контрастом, чтобы получить резкую реакцию — противоположность элегантности. Neu Alphabet говорит о классическом футуризме. Impact — это постмодернистский гротеск, который был настолько пробивным, когда он был представлен в 1965, что он чуть не убил свой, ну… удар… для будущих конструкторов.
Разработанный Алексом Трочутом, шрифт Neo Deco получил награду D&AD и по-прежнему выглядит современно спустя десятилетие после Оцифровка типографики привела к тому, что дизайнеры надписей раздвинули границы — см. , например, Neo Deco, который включает в себя огромные, толстые вертикальные штрихи с десятками тонкие линии. Встроенные шрифты, в которых буквально есть линии внутри каждой буквы, расцвели в своем разнообразии и привлекательности, больше не похожие на 19-дюймовые.Анахронизм 70-х. Трехмерные шрифты предлагают целый ряд новых возможностей не только с экструзией и тенями, но и с надписями, которые выглядят архитектурно построенными. См., например, Бездельника.
, например, Neo Deco, который включает в себя огромные, толстые вертикальные штрихи с десятками тонкие линии. Встроенные шрифты, в которых буквально есть линии внутри каждой буквы, расцвели в своем разнообразии и привлекательности, больше не похожие на 19-дюймовые.Анахронизм 70-х. Трехмерные шрифты предлагают целый ряд новых возможностей не только с экструзией и тенями, но и с надписями, которые выглядят архитектурно построенными. См., например, Бездельника.
Конечно, существует множество традиционных экранных шрифтов для распространения ретро-послания, от Cooper Black и Avant Garde до Metropolis и Old English Text. Интересно, что в то время как шрифты без засечек изначально разрабатывались как экранные шрифты и до сих пор функционируют как таковые, многие из них были усовершенствованы для использования в основном тексте, в то время как палитра экранных шрифтов пополнилась некоторыми действительно безумными засечками и плоскими засечками.
Подробнее:
- Идеальное сочетание шрифтов
- Лучшие ресурсы по типографике
- Правила и термины типографики, которые должен знать каждый дизайнер
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Ежедневные новости дизайна, обзоры, практические советы и многое другое, выбранное редакторами.
 Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.Гаррик Вебстер — независимый копирайтер и специалист по брендингу. Он работал с крупными компаниями, занимающимися возобновляемыми источниками энергии, такими как Ecotricity и Green Britain Group, а также помог разработать удостоенный наград брендинг и упаковку для нескольких ликероводочных заводов в Великобритании, США и Австралии. Он бывший редактор журнала Computer Arts и пишет о дизайне, творчестве и технологиях с 19 лет.95.
4 типа шрифтов и их варианты в веб-дизайне (+ПРИМЕРЫ)
Хотя точное число неизвестно, по оценкам, в мире существует более полумиллиона шрифтов.
Широкий выбор шрифтов открывает безграничные возможности для персонализации творческих проектов.
Будь то классический вариант или что-то совершенно новое и уникальное, диапазон вариантов шрифта гарантирует, что каждый проект может быть индивидуальным.
Вот почему необходимо знать как можно больше различных типов шрифтов и какие из них использовать для достижения наилучших результатов.
Сегодня мы собираемся представить вам все, что вы должны знать о типах шрифтов — от четырех основных типов шрифтов, различных стилей и классификации шрифтов до многих других вещей, которые будут вам очень полезны.
Итак, приступим!
Различные стили шрифтов
Прежде чем мы начнем говорить о различных типах, вы должны знать, что существует нечто, называемое анатомией шрифтов.
Шрифты тщательно разработаны, чтобы соответствовать базовой линии и средней линии. Все, что находится за пределами этих двух строк, называется верхним или нижним элементом, что придает вашему тексту глубину и индивидуальность.
По возрастанию — это когда часть строчной буквы идет выше средней линии, а по нижнему краю — это когда часть строчной буквы располагается ниже базовой линии.
Эти элементы являются общими для всех шрифтов. Что отличает шрифты, так это форма, толщина, высота и многое другое, что фактически классифицирует шрифты по разным группам.
В целом, основное различие между шрифтами — это различие между шрифтами с засечками и шрифтами без засечек. Шрифт без засечек выглядит очень просто, а шрифт с засечками выглядит декоративно.
Пример шрифта с засечками и без засечекНекоторые части шрифта с засечками, которые выглядят как орнаментальные и называются «засечками», не существуют в шрифте без засечек, что на самом деле означает «без засечек». Это принципиальное различие между ними.
Существует множество подкатегорий внутри шрифтов с засечками и без засечек, а также еще несколько типов, которые мы обсудим ниже.
Какие существуют четыре основных типа шрифтов?
Существует четыре основных типа шрифтов , с которыми вы будете часто сталкиваться, и большинство шрифтов являются просто вариациями одного из этих четырех типов.
В дополнение к уже упомянутым шрифтам с засечками и без засечек, два других типа шрифтов — это рукописные шрифты и экранные шрифты.
Давайте узнаем о них больше и упомянем некоторые из самых известных вариантов этих 4 основных типов:
- Шрифты с засечками
- Шрифты без засечек
- Шрифты Script
- Шрифты дисплея
1. Шрифты с засечками 9030 9
Причина, по которой шрифт с засечками стоит первым в нашем списке, заключается в следующем. что это самый старый тип шрифта.
Шрифты с засечками — самый старый тип шрифта.Буквы с засечками стали стандартными и использовались веками, поэтому, когда Гутенберг изобрел печатный станок с подвижным шрифтом, книги печатались буквами с засечками.
Из-за своего происхождения шрифты с засечками ассоциируются со старыми и традиционными, но это не значит, что они больше не используются.
Существует 4 типа шрифтов с засечками , которые имеют свои варианты использования и варианты, поэтому давайте рассмотрим: 031 Шрифты с засечками
Старые шрифты с засечками
Старые шрифты с засечками появились в 1465 году, вскоре после того, как Гутенберг изобрел печатный станок с подвижными литерами.
Эти шрифты характеризуются небольшой разницей между толстыми и тонкими линиями, а также изгибами, соединяющими засечки со штрихами.
Другие старых шрифтов с засечками включают Bembo, Bookerly, Cartier, Callisto, Gentium, Palatino, Requiem и многие другие.
В настоящее время они редко используются в веб-дизайне, но нашли свое применение в полиграфии, обложках книг и кинопостерах.
Например, Penguin Books, Oxford University Press, Cambridge University Press, Национальная галерея и многие другие используют Bembo в качестве основного шрифта. 9Шрифт 0003 Bembo используется многими и сегодня.
Забавный факт: Шрифт Requiem чаще всего используется для титров в фильмах и телешоу.
Переходные шрифты с засечками
Эти шрифты также называются барочными и стали широко использоваться в середине 18 века.
Они получили свое название, потому что представляют собой смесь старинных и более современных шрифтов. Например, Times New Roman также является одним из типов переходного шрифта.
Например, Times New Roman также является одним из типов переходного шрифта.
Разница между толстыми и тонкими линиями более очевидна, и многие из них имеют более круглые засечки (в отличие от штрихов) и более вертикальную ось.
Кроме того, они по-прежнему широко используются, а другие переходные шрифты включают Baskerville, Georgia, Bookman, Cambria, Perpetua и другие.
Шрифты с засечками Didone
Didone — более современная версия шрифтов с засечками, впервые появившаяся в конце 18 века. Эти шрифты сразу же стали хитом, и их можно было найти повсюду.
По сравнению с двумя предыдущими типами засечек, этот шрифт более гладкий и выглядит аккуратнее и аккуратнее. Вот пример шрифта Didone:
Шрифт Libre BodoniЭти шрифты характеризуются узкими засечками постоянной ширины, толстыми вертикальными штрихами букв и сильным контрастом между горизонтальной и вертикальной частями букв.
Шрифты Didone обычно ассоциируются с модой, но их можно найти повсюду. И из четырех типов засечек шрифты Didone чаще всего используются в веб-дизайне.
И из четырех типов засечек шрифты Didone чаще всего используются в веб-дизайне.
Шрифты с засечками
Шрифты с засечками появился в начале 19 века. Их целью было привлечь внимание, отсюда и их главная характеристика: толстые и жирные засечки.
За последние несколько лет их использование значительно увеличилось, вероятно, из-за их смелого и чистого дизайна.
Раньше они были повсюду: от обложек журналов и книг до логотипов брендов и веб-дизайна. Например, такие бренды, как Honda, Sony и Volvo, до сих пор используют этот тип шрифта.
Honda использует шрифт с засечками2. Шрифты без засечек
С ростом популярности минимализма возникла потребность в более простых и понятных шрифтах. Таким образом, на сцену вышли шрифтов без засечек.
Эти шрифты, как упоминалось ранее, не имеют засечек и выглядят более современно и изящно. Шрифты без засечек
выглядят стильно. Как и шрифты с засечками, шрифты без засечек также имеют вариации в зависимости от периода их создания и внешнего вида.
Их гладкий внешний вид прекрасно сочетается с современным веб-дизайном, а когда дело доходит до веб-статей, отсутствие засечек делает текст более четким и читабельным.
Давайте посмотрим на варианты шрифта без засечек , которых существует 4 типа.
- Гротескные шрифты без засечек
- Нео-гротескные шрифты без засечек
- Геометрические шрифты без засечек
- Гуманистические шрифты без засечек
Гротескные шрифты без засечек
К характеристикам этих шрифтов относятся небольшой контраст и равномерная ширина линий.
Действительно интересно то, что некоторые буквы явно выделяются среди других , например, заглавная R, как во многих гротескных шрифтах.
Неправильные пропорции широко распространены и в гротескных шрифтах.
Кроме того, когда впервые появились гротескные шрифты без засечек , многие из них не имели полужирных и курсивных вариаций, что ограничивало их использование, поэтому основной текст в газетах часто был шрифтом с засечками.
Сегодня люди все еще создают гротескные шрифты, и некоторые из них выглядят довольно удивительно и уникально, как, например, этот:
Нео-гротескные шрифты без засечек
Как следует из названия, эти шрифты без засечек представляют собой более современных вариантов гротескных шрифтов. Разница между ними в том, что неогротескный вариант выглядит проще.
Удивительно, что до сих пор широко используется . Например, взгляните на этот потрясающий веб-сайт, на котором он используется в качестве основного шрифта:
Пример неогротескного шрифта, используемого в веб-дизайне | SourceДругие неогротескные шрифты включают знаменитый Arial, Android Roboto, Impact, а также Microsoft Sans Serif и многие другие.
Геометрические шрифты без засечек
Геометрические шрифты без засечек имеют геометрический вид, что означает квадратов и почти идеальные круги.
Эти типы шрифтов стали популярными потому, что они выглядели даже чище и современнее, чем неогротескные.
Когда дело доходит до этих шрифтов, буква «о» представляет собой почти идеальный круг, а заглавные буквы имеют разную ширину. Кроме того, буква «М» часто расплывается.
Другие геометрические шрифты включают знаменитый и очень популярный шрифт Gotham, Brandon Grotesque, Century Gothic, Nobel и Metro.
Гуманистические шрифты без засечек
Вопреки геометрическому виду вышеупомянутых шрифтов, гуманистические шрифты без засечек выглядят так, как будто они были нарисованы от руки, и имеют более органичный вид, отсюда и их название.
Гуманистические шрифты без засечек выглядят так, как будто они были нарисованы от руки.Контраст между толстыми и тонкими штрихами низкий, буква «е» имеет наклонную перекладину, а буквы «а» и «g» — двойные, с целью повышения читабельности.
Они использовали его в тексте под заголовком , который набран шрифтом Jubilat с засечками. Тело в Freight Sans имеет естественный вид и контрастирует с коренастым заголовком.
Тело в Freight Sans имеет естественный вид и контрастирует с коренастым заголовком.
Он также придает более дружелюбную и легкую нотку очень серьезному веб-сайту.
Это было о шрифтах с засечками и без засечек и их вариантах. Но в веб-дизайне есть и другие типы шрифтов, это скриптовые шрифты и экранные шрифты.
Продолжайте читать, чтобы узнать.
3. Рукописные шрифты
Как следует из их названия, эти шрифты должны напоминать рукописный текст .
Из-за того, что они очень богато украшены, они имеют очень ограниченное применение в веб-дизайне. Вы не увидите, чтобы они использовались для основного текста.
Они нашли свое применение в очень коротких фразах, чаще всего в названиях.
Кроме того, у скриптовых шрифтов мало общего, кроме того, что они выглядят очень элегантно. Мазки кисти варьируются от шрифта к шрифту, а также по ширине и способу рисования букв.
Вы найдете их на :
- логотипы изысканных ресторанов,
- элегантные бутылки с ликером,
- логотипы косметических брендов и упаковки,
- плакаты и т.
 д. 9 0047
д. 9 0047 - шрифты, выглядящие как рукописные
- шрифты с тенями и гравировкой
- шрифты, в которых прописные и строчные буквы смешаны
- искаженные шрифты
- очень светлые или очень жирные шрифты
- шрифты с обратным контрастом 900 34
- изменение дизайна алфавита
- What The Font
- Font Squirrel
- Fonts Ninja
- What Font Is
- Font Matcherator
- тип бренда,
- количество шрифтов,
- язык и
- количество контента.

Вот несколько популярных шрифтов:
Некоторые рукописные шрифты поставляются с компьютерами.Даже если вы думаете, что некоторые из них выглядят хорошо, это не так. Избегайте использования любых шрифтов сценария, поставляемых с вашим компьютером.
Неправильное использование скриптового шрифта может испортить весь сайт и заставить людей думать, что это сделал любитель.
Если вы действительно хотите использовать рукописный шрифт, найдите его в Интернете. Вам придется заплатить за лучшие, но вы можете найти красивые и бесплатные, если потратите некоторое время на поиск.
4. Экранные шрифты
Вот последние типы шрифтов в веб-дизайне в нашем списке. Экранные шрифты, также известные как декоративные шрифты , представляют собой самую разнообразную группу шрифтов.
Шрифты, принадлежащие к декоративной группе, настолько сильно различаются по внешнему виду, что часто выглядят так, как будто они не входят в одну группу.
Вот примеры некоторых из них:
Показать шрифты на сайте google fontКак видите, их внешний вид различается: есть высокодекоративные (Monoton), есть минималистичные (Poiret One), Bangers выглядит очень комично , а Special Elite — шрифт для пишущей машинки.
Все они выглядят так, будто у них нет ничего общего, за исключением того, что они используются для заголовков, а не для основного текста.
Кроме того, существуют различные стили шрифтов дисплея , и они включают:
Как определить шрифт?
Из-за огромного количества существующих шрифтов невозможно распознать большинство шрифтов, за исключением нескольких наиболее распространенных, которые мы упомянули.
Но так как даже у этих самых распространенных типов есть много подкатегорий, часто бывает так, что вы где-то видите шрифт, который вам нравится, и думаете, что вам следует его реализовать, но не можете его идентифицировать.
К счастью, есть несколько инструментов , которые могут сделать это за вас, например:
В случае неудачи чтобы найти его после использования всех этих инструментов, вашим последним средством будет связаться с кем-то, кто является экспертом по шрифтам, или загрузить изображение на форумы, где кто-то, вероятно, решит вашу дилемму.
Лучшие шрифты для веб-сайтов и как их выбрать
Когда вы ищете лучших типов шрифтов для своего веб-сайта , первое, что вы должны учитывать, это то, относится ли понравившийся шрифт к категории веб-безопасных шрифтов. .
Веб-безопасные шрифты — это шрифты, которые подходят для разных браузеров, а также для разных устройств, таких как смартфоны, планшеты и т. д.
д.
Но это еще не все. Веб-безопасные шрифты, как и небезопасные, существенно влияют на SEO.
Вы не хотите, чтобы вся ваша тяжелая работа была уничтожена только потому, что вы не выбрали веб-безопасный шрифт. | Источник: UnsplashЕсли вы используете веб-безопасные шрифты, скорость загрузки будет значительно выше, чем при использовании тех шрифтов, которые хранятся локально и устанавливаются не везде, и тогда посетители вашего сайта будут испытывать медленную загрузку.
Это губительно как для SEO, так и для общего впечатления о вас у пользователей.
Поэтому, прежде чем выбрать тот или иной шрифт или несколько из них, сначала убедитесь, что они являются веб-безопасными шрифтами, и только после этого приступайте к дизайну своего веб-сайта.
Вам нужна помощь в улучшении SEO вашего сайта?
Связаться с нами
Как выбрать шрифт для сайта?
Есть несколько факторов, которые следует учитывать при выборе подходящих шрифтов для вашего веб-сайта при условии, что вы собираетесь выбрать некоторые из веб-безопасных шрифтов, а именно:
Тип вашего бренда
Шрифт следует выбирать исходя из характеристик вашего бренда.
Каждый бренд в силу своих характеристик и ниши, к которой он принадлежит, имеет определенные визуальные характеристики. Например, бренд красоты по сравнению с брендом, связанным с ИТ, совершенно другой.
Итак, сначала вам нужно подумать и изучить , какие шрифты чаще всего используются такими брендами, как вы. Плагиатом конечно не стоит заниматься, но какое-то впечатление должно получиться.
Определите количество шрифтов, которые вы собираетесь использовать.
Золотое правило: на вашем веб-сайте не должно быть более 3 разных шрифтов. В некоторых случаях можно использовать более 3 шрифтов, но для лучше всего использовать от 2 до 3 .
Лучше всего использовать 2 типа шрифтов для вашего сайта. Во-первых, выберите основной шрифт, который будет наиболее заметным, и вы будете использовать его для названия вашего бренда и другого крупного текста, например заголовков.
Второстепенный шрифт также важен, потому что он чаще всего представлен на вашем веб-сайте. Вы будете использовать его для всего текста, поэтому он должен быть легко читаемым.
Вы также можете реализовать третий шрифт, но только в нескольких местах, таких как призыв к действию, меню и тому подобное. Он может выглядеть приукрашенным, чтобы привлечь внимание, но он не должен доминировать.
Язык
Ваша цель, вероятно, состоит в том, чтобы люди со всего мира посетили ваш веб-сайт.
Многие знают английский язык и будут просматривать ваш сайт в его первоначальном виде, но также многие воспользуются вариантами перевода и перейдут на свой язык.
Это может быть проблемой, если ваш шрифт состоит только из латинских букв и тогда при переводе сайт полностью потеряет свой вид.
Невозможно найти шрифт, поддерживающий все языки мира, но убедитесь, что в нем есть хоть какие-то символы из других языков.
Подумайте о для какого рынка ваш бренд наиболее интересен , и выберите шрифт, адаптированный к конкретным иностранным языкам.
Количество письменного контента
Количество текста на вашем веб-сайте также определяет выбор всех используемых вами шрифтов.
Если письменного контента очень мало, у вас больше выбора, чем если бы вы сосредоточились на блоге и т.п. Если ваш блог и обычно письменный контент являются вашим основным делом, вам нужно выбрать шрифт, который легко читается.
Смысл блога в том, чтобы люди узнавали что-то новое, а не привлекали внимание ярким дизайном и вычурными шрифтами.
Итак, если у вас много контента , мы рекомендуем выбрать один из шрифтов без засечек.
Где найти веб-шрифты?
Существует множество веб-сайтов , где вы можете скачать различные шрифты , попробовать их и внедрить.
Не всегда выбирайте шрифты по умолчанию, потому что это совсем не креативно. Изучите, что вам доступно, убедитесь, что это веб-безопасный шрифт, а затем впишите его в свой фирменный стиль.
Шрифты Google, вероятно, являются самым популярным сайтом для поиска шрифтов, как следует из названия.
Все шрифты, которые вы можете найти, имеют открытый исходный код, что дает вам большую свободу использовать их по своему усмотрению.
Наряду со шрифтами Google существует множество других надежных сайтов, таких как Font Squirrel и FontSpace, где доступны десятки тысяч различных шрифтов, так что найдите время, чтобы найти нужный.
Font space — один из инструментов, который мы рекомендуем при поиске шрифтов.Тест на шрифты
Как вы думаете, вы освоили четыре основных типа шрифтов и их подкатегории?
Чтобы проверить свои знания , перейдите на страницу нашего портфолио и попробуйте определить шрифты 3-4 наших проектов.
После того, как вы закончите и захотите узнать, правы ли вы в отношении типов шрифтов, вы можете связаться с нами, и мы ответим вам в ближайшее время. Или вы можете просто написать свой ответ в разделе комментариев ниже.