Проигрывание видео в Браузере — Яндекс Браузер для смартфонов с Android. Справка
- Управление видео
- Перевод и озвучка видео
- Проблемы с видео
Мобильный Яндекс Браузер умеет открывать видеофайлы с расширениями mp4, webm, ogv, x-m4v, wmv, HLS.
Видеофайлы Flash не поддерживаются.
- Промотать видео
Чтобы промотать видеоролик на 10 секунд вперед или назад, дважды нажмите правый или левый край видеоролика соответственно.
- Просматривать видео поверх приложений
Примечание. Функция доступна не для всех пользователей, так как находится в процессе разработки.
Если при просмотре видео в Браузере в полноэкранном режиме вы перейдете в другое приложение, видео будет вынесено в маленькое окно поверх этого приложения. Нажав на окно, вы вернетесь к просмотру видео в Браузере. Окно с видео можно перетащить в любое место экрана.
Чтобы включить эту возможность:
Нажмите → Настройки.

Перейдите в раздел Видео.
Включите опции:
Показывать видео поверх других приложений — чтобы при выходе из полноэкранного режима видео продолжало проигрываться в отдельном окне.
Показывать видео при уходе со вкладки — чтобы при переходе на другую вкладку Браузера или в другое приложение видео продолжало проигрываться в отдельном окне.
Смотрите видео на русском языке с помощью функции закадрового перевода.
Звук может опережать видео, или вместо видео отображается черный экран.
Отключите на время расширения и режим энергосбережения, очистите кеш и файлы cookie. Проверьте, не сохраняется ли кеш Браузера на карту памяти.
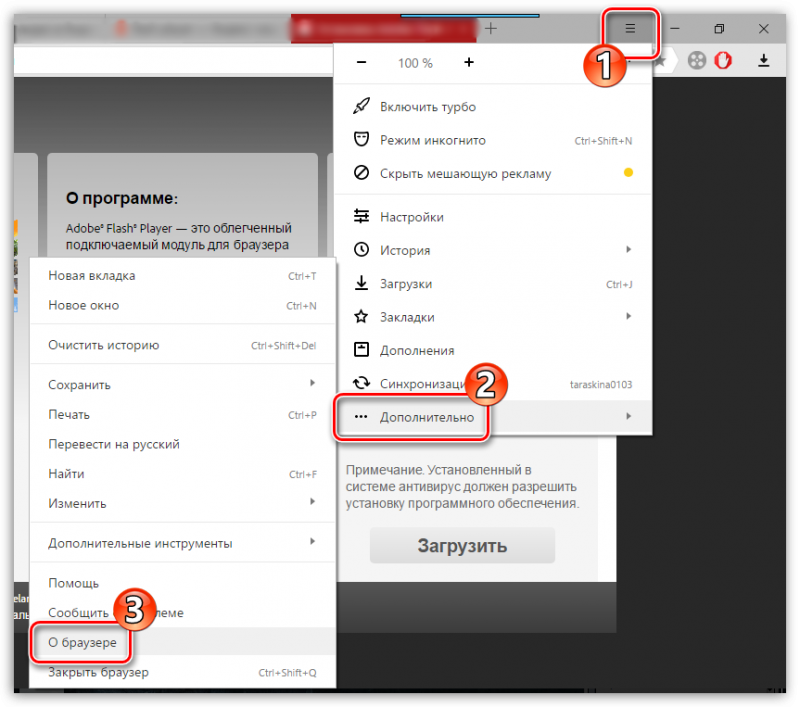
Нажмите на открытой вкладке → Дополнения.
Найдите в списке нужное расширение и установите переключатель в положение Выкл.

Нажмите → Настройки.
Нажмите Режим энергосбережения.
В поле Управление энергосбережением сдвиньте ползунок влево до положения Выкл.
Нажмите → Настройки.
Перейдите в раздел Конфиденциальность.
Нажмите Очистить данные.
Отметьте Кеш.
Снимите отметки со всех остальных пунктов (если вы хотите очистить только кеш Браузера).
Нажмите Очистить данные.
Подтвердите удаление данных.
Нажмите → Настройки.
Перейдите в раздел Конфиденциальность.
Нажмите Очистить данные.
Отметьте Данные веб-страниц.

Снимите отметки со всех остальных пунктов (если вы хотите удалить только файлы cookie).
Нажмите Очистить данные.
Подтвердите удаление данных.
Нажмите → Настройки.
Перейдите в раздел Дополнительно.
Если опция Хранить кеш на SD-карте включена, отключите ее.
Отключить расширения
Отключить энергосбережение
Очистить кеш
Очистить cookie
Вернуть кеш Браузера с карты памяти
Качество воспроизведения видео обычно зависит от скорости интернета. Если оно необъяснимо низкое, попробуйте очистить кеш:
Нажмите → Настройки.
Перейдите в раздел Конфиденциальность.
Нажмите Очистить данные.
Отметьте Кеш.
Снимите отметки со всех остальных пунктов (если вы хотите очистить только кеш Браузера).
Нажмите Очистить данные.
Подтвердите удаление данных.

При переходе на некоторые сайты автоматически начинает проигрываться видео. В Браузере отключить автозапуск видео на сайтах невозможно.
Если вы не нашли информацию в Справке или у вас возникает проблема в работе Яндекс Браузера, напишите нам. Подробно расскажите, что вы делали и что происходило. Если возможно, прикрепите скриншот. Так мы поможем вам быстрее.
Примечание. Чтобы решить проблему в работе сервисов Яндекса, обращайтесь в службу поддержки этих сервисов:
Яндекс Браузер на компьютере
О проблемах Яндекс Браузера на компьютере пишите прямо из Браузера: → Дополнительно → Сообщить о проблеме или через форму.
Мобильное приложение Яндекс — с Алисой
О проблемах в работе приложения Яндекс — с Алисой пишите через форму.
Главная страница Яндекса
Если вопрос касается главной страницы Яндекса (изменить тему оформления, настроить блоки главной страницы или иконки сервисов и т. д.), пишите через форму. Выберите опцию Вопрос о главной странице Яндекса.
д.), пишите через форму. Выберите опцию Вопрос о главной странице Яндекса.
Яндекс Почта
О работе Почты (отключить рекламу, настроить сбор писем с других ящиков, восстановить удаленные письма, найти письма, попавшие в спам и т. д.) пишите через форму.
Поиск и выдача
О работе Поиска и выдачи (ранжирование сайта в результатах Поиска, некорректные результаты и т. д.) пишите через форму.
Как посмотреть локальное видео в браузере без проигрывателя
28.11.18 ИТ / Разное 18715
Иногда случается, что необходимо посмотреть какое-либо видео, но программы для просмотра видео на устройстве не работают или не воспроизводят именно это конкретное видео. Устранять проблему может быть некогда или не хочется искать и скачивать новые программы, а тем более из-за одного видео подвергать компьютер угрозам заражения вирусами. В таком случае на помощь может прийти Ваш браузер.
В этой статье рассказывается, как посмотреть видео без проигрывателя. Современные браузеры обладают мощной функциональностью, они способны заменить многие программы благодаря встроенным возможностям или при помощи расширений. Такие браузеры сегодня поддерживают HTML5, а это значит, что можно достаточно просто воспроизвести видео при помощи браузера.
Но как это сделать,
<video src="file.mp4" controls></video>
После чего необходимо сохранить его и поменять расширение с txt на html, или же можно сразу сохранять в html формате.
Что делает этот код? Тег video создает на странице видеоплеер, а так как мы указали атрибут controls – будут показаны кнопки управления плеером. Главный атрибут тега — это src, в нем необходимо прописать путь к нужному видеофайлу. Можно, например, сохранить видеофайл и этот html документ на рабочем столе, важно чтобы имена файлов в атрибуте src и имя видео совпадали.
Можно, например, сохранить видеофайл и этот html документ на рабочем столе, важно чтобы имена файлов в атрибуте src и имя видео совпадали.
Когда всё готово – открываем html файл в браузере, для этого можно нажать правой кнопкой мыши на нем и выбрать «Открыть с помощью», в выпадающем списке выбрать нужный браузер. В результате откроется браузер и начнется воспроизведение локального видео в браузере. Также вместо этого, если браузер уже был открыт, можно вручную перейти по адресу, где располагается сохраненный html файл и открыть видео для воспроизведения. Пример локального адреса:
file:///C:/Users/User/Desktop/video.html
Также существует более простой способ — воспроизвести видео (а также другие мультимедийные файлы) можно простым перетаскиваем файла на браузер (выделить файл и перетащить на открытое окно браузера). Или аналогичный способ, отрыть файл с помощью браузера при помощи контекстного меню — выделить файл, нажать правую кнопку мыши и выбрать «Открыть с помощью», далее «Выбрать программу», после чего найти нужный браузер. Чтобы не делать этого в дальнейшем — достаточно поставить галочку напротив «Использовать выбранную программу для всех файлов такого типа» и нажать подтвердить. В результате файлы данного типа будут воспроизводиться в браузере без лишнего ПО.
Чтобы не делать этого в дальнейшем — достаточно поставить галочку напротив «Использовать выбранную программу для всех файлов такого типа» и нажать подтвердить. В результате файлы данного типа будут воспроизводиться в браузере без лишнего ПО.
Встроенный в браузер видеоплеер может воспроизводить даже файлы, которые не воспроизводятся стандартными проигрывателями системы. К примеру, если отсутствуют кодеки в системе или если видеофайл не содержит метаданных и прочее. Поэтому может пригодится данное решение — посмотреть видео без проигрывателя при помощи браузера. Браузер может решать и другие задачи, но об этом в следующих статьях.
HTMLVideoElement — веб-API | MDN
Интерфейс HTMLVideoElement предоставляет специальные свойства и методы для управления видеообъектами.
HTMLMediaElement и HTMLElement .Список поддерживаемых форматов мультимедиа варьируется от одного браузера к другому. Вы должны либо предоставить свое видео в одном формате, который поддерживают все соответствующие браузеры, либо предоставить несколько источников видео в достаточно разных форматах, которые охватывают все браузеры, которые вам необходимо поддерживать.
Цель события Узел Элемент HTMLЭлемент HTMLMediaElement HTMLVideoElement Наследует свойства интерфейсов-предков, HTMLMediaElement и HTMLElement .
-
HTMLVideoElement.height Строка, отражающая HTML-атрибут
-
HTMLVideoElement.poster Строка, отражающая HTML-атрибут
poster, указывающий изображение для показа при отсутствии видеоданных.
-
HTMLVideoElement.videoHeightТолько чтение Возвращает целочисленное значение без знака, указывающее внутреннюю высоту ресурса в пикселях CSS, или 0, если носитель еще не доступен.
-
HTMLVideoElement.videoWidthТолько чтение Возвращает целочисленное значение без знака, указывающее внутреннюю ширину ресурса в пикселях CSS, или 0, если носитель еще не доступен.
-
HTMLVideoElement.width Строка, отражающая HTML-атрибут
width, указывающий ширину отображаемой области в пикселях CSS.-
HTMLVideoElement.autoPictureInPicture Атрибут autoPictureInPictureбудет автоматически входить и выходить из режима «картинка в картинке» для видеоэлемента, когда пользователь переключает вкладку и/или приложения-
HTMLVideoElement. disablePictureInPicture
disablePictureInPicture Свойство
disablePictureInPictureподскажет пользовательскому агенту не предлагать пользователям функцию «картинка в картинке» или запрашивать ее автоматически
Специфические свойства гекконов
-
HTMLVideoElement.mozParsedFramesНестандартный Только чтение Возвращает
unsigned longс количеством видеокадров, которые были проанализированы из медиа-ресурса.-
HTMLVideoElement.mozDecodedFramesНестандартный Только чтение Устаревший Возвращает
длинное числобез знака с количеством проанализированных видеокадров, которые были декодированы в изображения.
-
HTMLVideoElement.mozPresentedFramesНестандартный Только чтение Устаревший -
Возвращает
длинное числобез знака с количеством декодированных кадров, которые были представлены конвейеру рендеринга для рисования. -
HTMLVideoElement.mozPaintedFramesНестандартный Только чтение Устаревший Возвращает
unsigned longс количеством представленных кадров, которые были нарисованы на экране.-
HTMLVideoElement.mozFrameDelayНестандартный Только чтение Not for use in new websites.»> Устаревший Возвращает
двойноесо временем задержки последнего нарисованного видеокадра в секундах.-
HTMLVideoElement.mozHasAudioНестандартный Только чтение Устаревший Возвращает логическое значение, указывающее, есть ли звук, связанный с видео.
Расширения Microsoft
-
HTMLVideoElement.msFrameStep()Нестандартный Перемещает видео на один кадр вперед или на один кадр назад.
-
HTMLVideoElement.msHorizontalMirrorНестандартный Получает или задает, отображается ли элемент видео на экране по горизонтали.

-
HTMLVideoElement.msInsertVideoEffect()Нестандартный Вставляет указанный видеоэффект в медиаконвейер.
-
HTMLVideoElement.msIsLayoutOptimalForPlaybackНестандартный Только чтение Указывает, можно ли рендерить видео более эффективно.
-
HTMLVideoElement.msIsStereo3DНестандартный Только чтение Определяет, считает ли система загруженный источник видео стереофоническим 3-D или нет. Значение true указывает, что источником является стерео 3D.
-
HTMLVideoElement.msZoom Определяет, обрезается ли видеокадр, чтобы соответствовать размеру видеоизображения.

Наследует методы от своего родителя, HTMLMediaElement и от своего предка HTMLЭлемент .
-
HTMLVideoElement.getVideoPlaybackQuality() Возвращает объект
VideoPlaybackQuality, содержащий текущие показатели воспроизведения. Эта информация включает в себя такие вещи, как количество потерянных или поврежденных кадров, а также общее количество кадров.-
HTMLVideoElement.requestPictureInPicture() Запрашивает, чтобы пользовательский агент переводил видео в режим «картинка в картинке»
Наследует события от своего родителя, HTMLMediaElement , и от своего предка HTMLElement . Прослушивайте эти события с помощью addEventListener() или путем назначения прослушивателя событий свойству oneventname этого интерфейса.
-
Enterpictureinpicture Отправляется в
HTMLVideoElement, когда он переходит в режим «картинка в картинке».
-
оставить картинку в картинке Отправляется в
HTMLVideoElement, когда он выходит из режима «картинка в картинке».
| Спецификация |
|---|
| Стандарт HTML # htmlvideoelement |
Загрузка таблиц браузера только в1 BCD9. Включите JavaScript для просмотра данных.
- Элемент HTML, реализующий этот интерфейс:
<видео>. - Поддерживаемые форматы носителей
Последнее изменение: , участниками MDN
Элемент видео | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
Могу ли я использовать
Поиск?
Видео элемент
— ЛС- global»>
Глобальное использование
98,72% + 0,12% знак равно 98,84% Способ воспроизведения видео на веб-страницах (без плагина). Включает в себя поддержку следующих свойств медиа: CurrentsRC , Currenttime , , , Playbackrate , буферированные , Продолжительность , . , управление , громкость и приглушенный звук
Хром
- 4 — 107: поддержан
- 108: поддержан
- 109 — 111: Поддерживается
Edge
- 12–106: поддержал
- 107: Подпоход
- 12 — 106: поддержал
- 107: Поддержание 46% — Supported»> 12 — 106: поддержал
- : Подпоход
- 12 — 106: поддержал
- : Подпоход
- 12 — 106: поддержал
- 107: Поддержание
- 12 — 106: поддержал
- : Подпоход
- 12 — 106: поддержал
- : Подпоход
- 12 — 106:
- 4 — 10.1: Supported
- 11 — 16.0: Supported
- 16.1: Supported
- 16.2 — TP: Supported
Firefox
- 01% — Not supported»> 2 — 3: Not supported
- 3.5 — 19: Partial support
- 20 — 106: Supported
- 107: Supported
- 108 — 109: Supported
Opera
- 9 — 10.1: Not supported
- 10.5 — 91: Supported
- 92: Supported
IE
- 5.5 — 8: Not supported
- 9 — 10: Supported
- 11: Supported
Chrome for Android
- 107: Supported
Safari on iOS
- 18% — Supported»> 3.2 — 10.3: Supported
- 11 — 16.0: Supported
- 16.1: Supported
Samsung Internet
- 4 — 18.0: Supported
- 19.0: Supported
Opera Mini
- all: Not supported
Opera Mobile
- 10 : Not supported
- 11 — 12.1: Supported
- 72: Supported
UC Browser for Android
- 13.4: Supported
Android Browser
- 2.1 — 2.2: Partial support






 disablePictureInPicture
disablePictureInPicture