Установка панели управления Vesta (VestaCP)
Инструкция по установке и использованию панели управления хостингом Vesta на виртуальный сервер под управлением операционной системы Linux.
Что это такое?
Vesta — панель управления Vesta (VestaCP) представляет собой панель управления хостингом с открытым исходным кодом, которая может использоваться для управления несколькими веб-сайтами, создания и управления учетными записями электронной почты, учетных записей FTP и баз данных MySQL или PostgreSQL и пр.
С подробной документацией можно ознакомиться на сайте разработчиков.
Первоначальные требования
Минимальные системные требования: 512Mb RAM, 1 CPU, 20Gb HDD.
На сервере не рекомендуется иметь уже настроенное ПО, например СУБД, почтовые или файловые сервера, в противном случае могут возникнуть проблемы при установке. Панель Vesta рекомендуется устанавливать на “чистый” сервер.
Загрузка и установка
Подключитесь к виртуальному серверу по протоколу SSH. С помощью утилиты curl скачайте установщик панели Vesta:
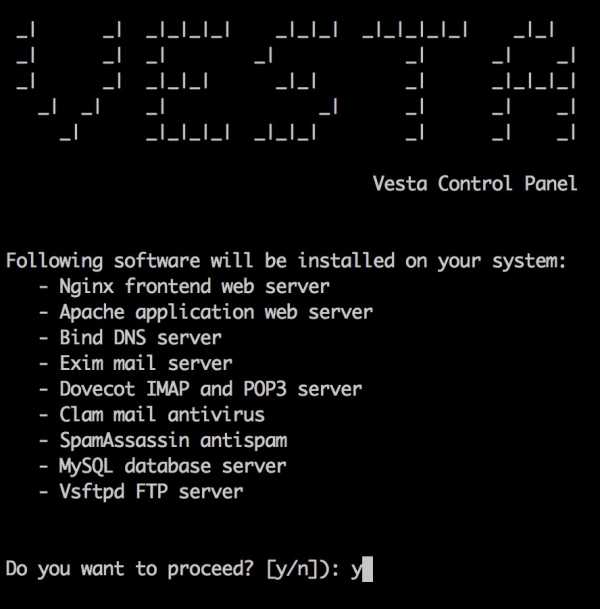
curl -O http://vestacp.com/pub/vst-install.shЗапустите загруженный скрипт:
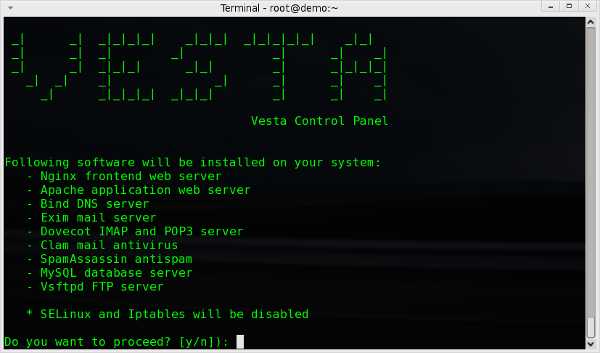
bash vst-install.shПри появлении вопроса о продолжении установки введите y:
Would you like to continue [y/n]: yВведите e-mail адрес администратора сервера:
Please enter admin email address: [email protected]Введите имя хоста или IP-адрес:
Please enter FQDN hostname [CentOS7x64]: CentOS7x64Установка займет около 15 минут.
В конце установки в консоли отобразятся данные для входа в панель:
https://111.111.111.111:8083
username: admin
password: qwerty1234
Не забудьте открыть порт 8083 для подключения к web-интерфейсу:
iptables -A INPUT -p tcp --dport 8083 -j ACCEPTПодключитесь к панели управления хостингом и введите выданные логин и пароль.

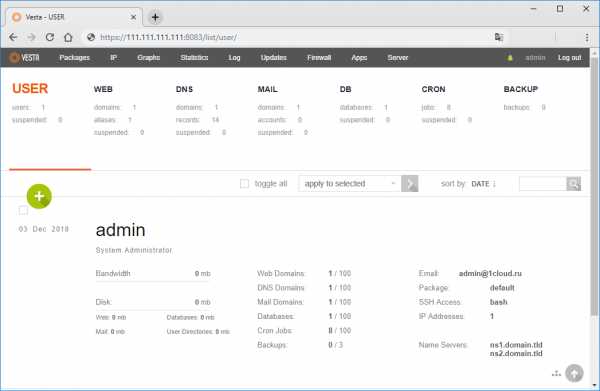
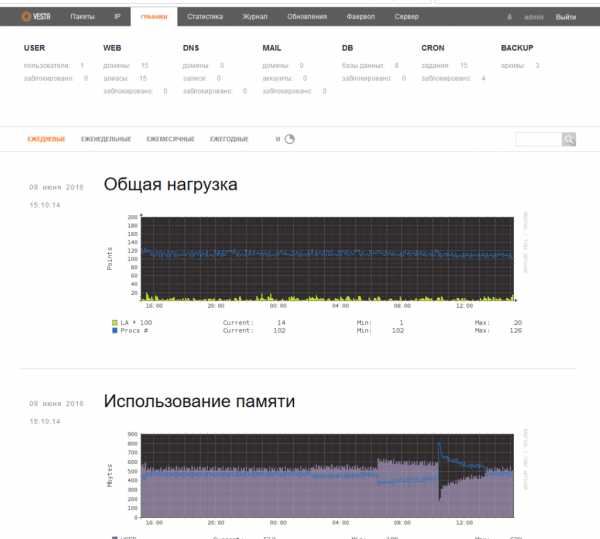
Перед вами откроется главная страница панели Vesta.

Примеры работы с панелью Vesta
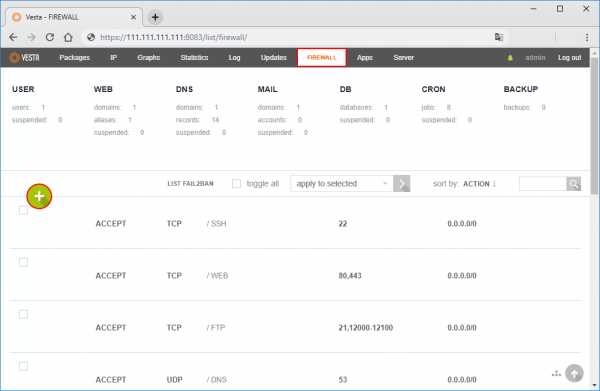
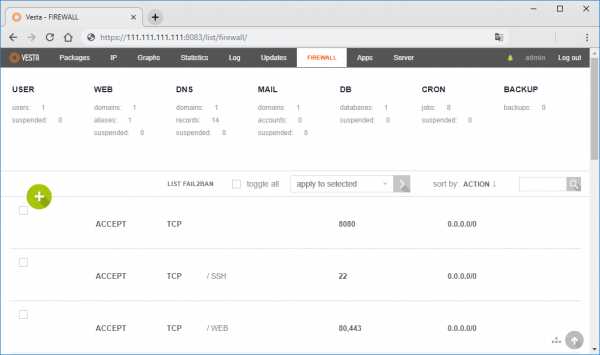
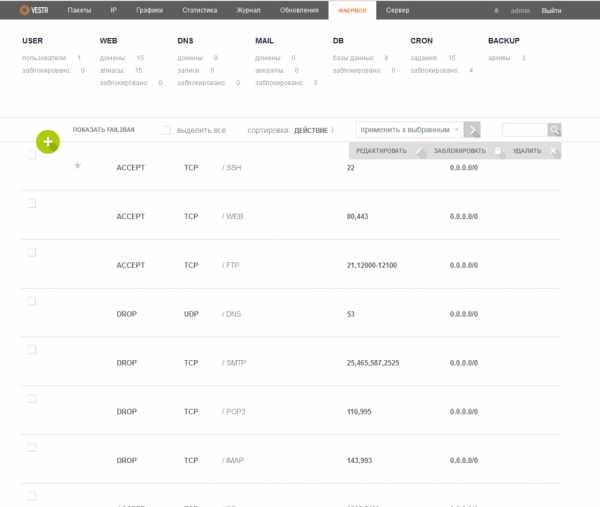
С помощью панели Vesta можно настроить брандмауэр на своем сервере. Для этого откройте вкладку Firewall в горизонтальном меню. Перед вами появится страница правил, чтобы добавить новое — нажмите зеленый плюс.

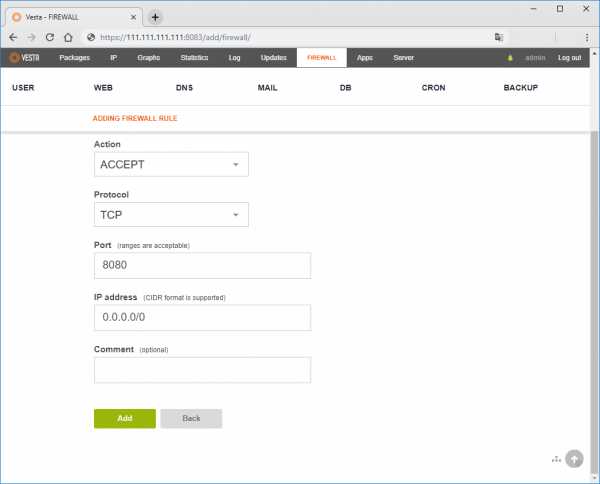
Выберете действие (Accept/Drop), протокол, номер порта и IP-адрес. Чтобы открыть порт для всех, в качестве IP- адреса введите 0.0.0.0/0.

Новое правило отобразится в списке.

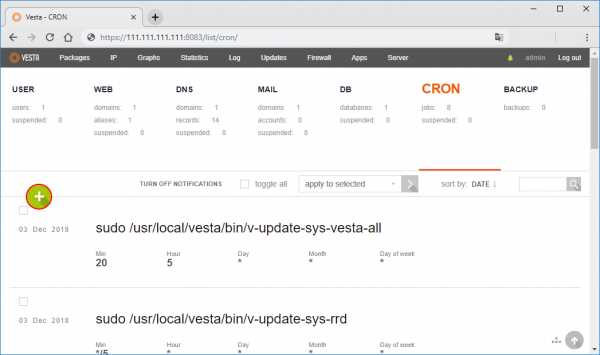
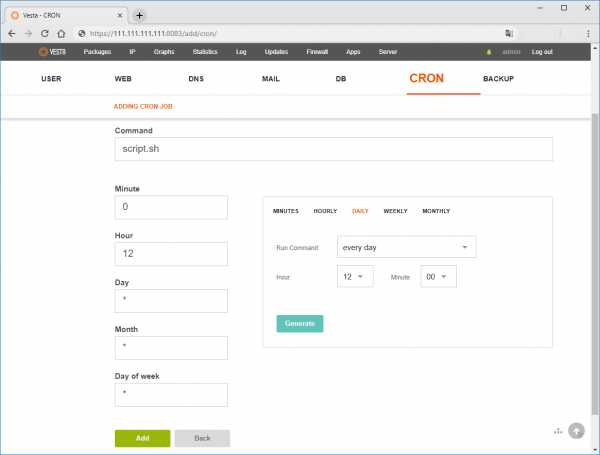
С помощью Vesta также можно настраивать и планировать выполнение тех или иных скриптов или программ. Откройте планировщик Cron и с помощью зеленого плюса добавьте новую запись.

Здесь можно указать путь до скрипта или название команды. И указать частоту и время запуска. С помощью генератора расписания в правой части экрана можно сформировать нужное расписание.

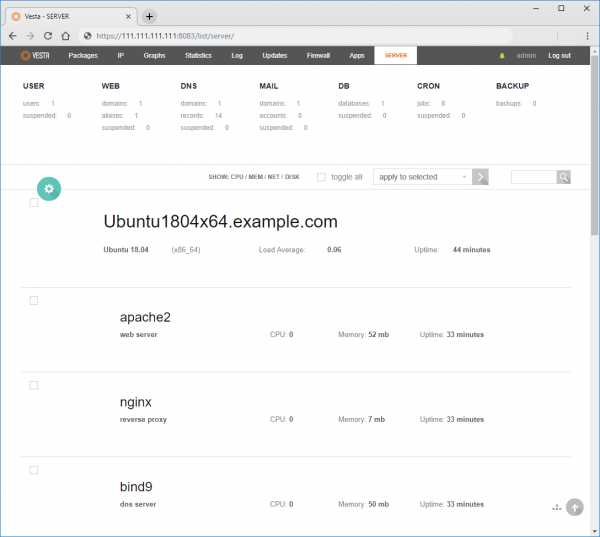
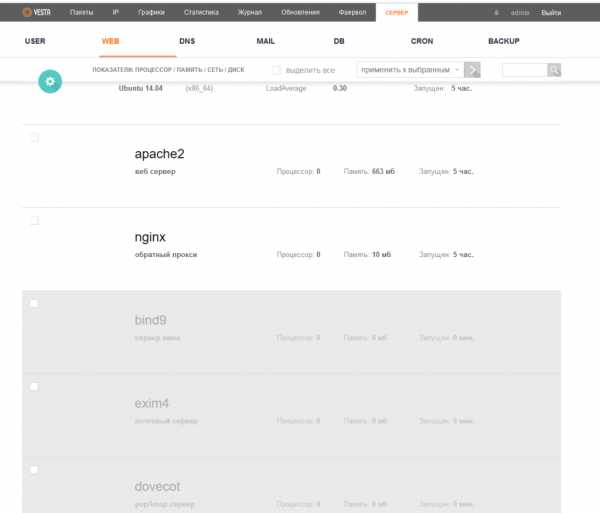
Если вам требуется настроить веб-сервер или базу данных, это можно сделать во вкладке Server, сконфигурировав соответствующее ПО.

Также в VestaCP доступны для установки сторонние приложения, например различные CMS, почтовые программы и другой полезный инструментарий.


P. S. Другие инструкции:
Поделиться в соцсетях:Спасибо за Вашу оценку! К сожалению, проголосовать не получилось. Попробуйте позже
ru191014 Санкт-Петербург ул. Кирочная, 9
+7(812)313-88-33 235 70 1cloud ltd 2019-01-09 Установка и использование панели Vesta191014 Санкт-Петербург ул. Кирочная, 9
+7(812)313-88-33 235 70 1cloud ltd 2019-01-09 Установка и использование панели Vesta 600 auto1cloud.ru
Vesta Control Panel / Habr

Полгода непрерывной работы. Более тысячи установок. Добавлено 95 тысяч новых строк. Удалено 84 тысячи. Было сделано 360 комитов. Вышла новая версия.
Я хочу рассказать о наиболее важных изменениях.
● Начну с интерфейса.
Была проделана серьезная работа. Новый интерфейс получился четче и легче. Все внимание сфокусированно на тексте. Нет сложных фоновых рисунков или красочных иконок. Акценты строятся за счет формы, расстояний и контраста. Но речь не только о графическом минимализме. Мы точно так же упрощаем сценарии работы с интерфейсом.
Например, для того чтобы выделить объект, не обязательно прицельно кликать по чекбоксу, достаточно нажать на любую часть блока. Привет jquery.
При создании ftp пользователя или базы данных, можно отправить информацию по почте. Для удобства, поле для почтового адреса уже содержит email из профиля. Конечно, при желании, адрес можно изменить.
Или, вот отличный пример того, как формат даты влияет на восприятие.
Некоторые кнопки выступают индикаторами. Это может сэкономить 1 клик. К тому же усиливается ощущение прозрачности. В примере видна кнопка для отображения днс записей.
Таких улучшений много. Едем дальше.
● Помимо английского, Vesta заговорила на русском, украинском, румынском и испанском. История о том как внедрялась поддержка i18n заслуживает отдельной статьи. По целому ряду причин, версия 0.9.7 была english only. Однако, на форуме начали всерьез обсуждать поддержку русского языка. Было предложено сразу несколько вариантов реализации. Наиболее подходящий по стилю сделал ZonD80, за что ему отдельное спасибо. Все происходило очень стремительно. Обсуждение. Прототип. Merge! Через несколько дней у нас появился перевод на испанский. Его прислал Omar из Чили. Теряюсь в догадках каким образом он узнал о проекте. Потом COLOBOCman сделал украинскую версию. Чуть позже мы коллективно подготовили румынскую версию. Думаю, что такая бешеная динамика родилась только благодаря GPL.
● Vesta научилась комфортно работать в облачных средах. Когда панель устанавливается в сети за NAT-ом (как ec2 в Amazon-е), то внешний и внутренний ip адрес будут автоматически распознан, после чего конфигурационные файлы будут формироваться с учетом этой специфики.
● Мы написали плагин смены пароля в почтовом веб-клиенте roundcube.
● Сделали модуль интеграции с биллинг системой WHMCS

● Добавили возможность обновить панель при помощи веб-интерфейса. Традиционный способ через yum update никуда не исчез.
● Значительно улучшили систему резервного копирования. Бэкапы создаются с сохранением прав на файлы и директории. Можно отдельно восстановить базу, сайт или cron задания. Еще появилась возможность хранить резервные копии на удаленном ftp.
● Логи сайтов теперь можно просматривать прямо из панели.
● Появился раздел для управления системными службами.
● Несколько панелей можно связать между собой для создания DNS кластера (это пока бета функционал — еще тестируем).
● Полноценно поддерживается SNI, а ssl cайты легко проходят тесты на PCI Compliance с рейтнгом A.
● Установщик стал информативнее и теперь явно говорит о том, что будет установлено. На всякий случай создаются бэкапы, но мы рекомендуем устанавливать панель только на чистую систему. Сейчас поддерживается RHEL и Centos актуальных версий.

Для полной установки нужно примерно 15 минут. Инструкция чуть ниже.
# Зайдите на сервер под root-ом
ssh [email protected]
# Скачайте установочный скрипт
curl -O http://vestacp.com/pub/vst-install.sh
# Запустите его
bash vst-install.sh
Теперь о планах.
1. Кодовая база была максимально унифицирована, поэтому в ближайшее время мы хотим выпустить порт для Ubuntu LTS.
2. Важной, но еще не решенной задачей, является документация. Будем решать.
На всякий случай, укажу ссылку на обзор предыдущей версии.
Еще хочу написать несколько слов о команде.
— Дмитрий Наумов, он же theDmitry, проектирует UI. Можно сказать он переводит консольный интерфейс в веб.
— Дмитрий Малышев, наш гуру по JS. Всего за каких-то полчаса он может ускорить прорисовку dom модели в 10 раз.
— Антон Реутов отвечает за вопросы по service&delivery и активно помогает на форуме.
habr.com
Панель управления сервером Vesta Control Panel
Всю основную информацию о панели можно найти на официальном сайте
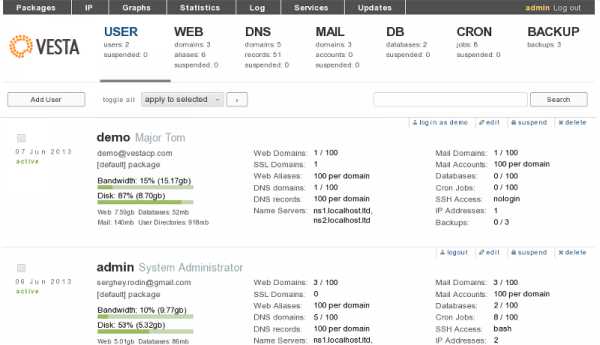
Рассмотрим административный интерфейс панели, она имеет два основных блока управляющих элементов.
В первом блоке находятся выпадающие меню администраторских задач, такие как настройки IP сервера, графики нагрузки, журналы работы с системой, настройки обновлений и сервера:
«Пакеты» — раздел предназначен для создания шаблонов выделяемых ресурсов и технологий.
«IP» — здесь указывается IP, на котором работает панель управления.
«Графики» — раздел предназначен для мониторинга нагрузки на сервер в разрезе времени — день, неделя, месяц, год.
Помимо графика LA присутствуют графики по расходу диска, памяти и трафика.
«Статистика» — можно увидеть помесячно, сколько было добавлено доменов и т.д. Можно посмотреть как сводный отчет, так и по пользователям.
«Журнал» — отображает записи действий, которые производились в аккаунте.
«Обновление» — раздел управления обновлениями самой Панели. Тут можно увидеть текущие версии компонентов, применить доступные обновления, включить или выключить автоматическое их применение.
«Сервер» — здесь можно производить настройку или перезапускать apache или nginx, переименовать имя сервера, произвести настройки подключенных модулей.
Во втором блоке находятся разделы настроек для наиболее популярных и типичных операций с сервером, где можно добавить сайт, почтовый ящик и базу данных, настроить бэкапы:
В разделе «USER» можно создать нового пользователя, а также назначить или убрать администратора.
В разделе «WEB» добавляются новые сайты которые в будущем будут расположены на сервере. При добавлении нового сайта мы можем настроить SSL в том числе и Letsencrypt с помощью интегрированной установки, создать FTP пользователя, подключить систему для сбора статистики сайта.
В разделе «DNS» настраиваются зоны DNS для домена.
В разделе «MAIL» мы можем полноценно создавать и управлять почтовыми ящиками для каждого домена. В качестве веб-интерфейса используется RoundCube. При добавлении домена, присутствует поддержка анти-спам решения, антивирусное сканирование, а также создание DKIM записей для предотвращения попадания ваших рассылок в спам принимающего пользователя.
В разделе «DB» можно создавать базы данных. При создании базы можно указать куда будет отправлена информация с данными для подключения.
В разделе «CRON» происходит управление расписаниями запуска скриптов. Здесь можно добавить задание, а также произвести операции с уже существующим расписанием.
В разделе «BACKUP» находятся резервные копии. По умолчанию VESTA делает 3 копии, каждая новая заменяет предыдущую. Из копий можно восстановить отдельно базу данных, почту, настройки домена или файлы сайта. Можно и всё сразу.
Также в работе с панелью очень помогают горячие клавиши «SHORTCUTS», которые упрощают навигацию по меню и позволяют производить управления с помощью клавиатуры. Для открытия списка всех доступных SHORTCUTS воспользуйтесь клавишей h на клавиатуре или одной из кнопок в правом нижнем углу экрана.
fornex.com
Панель управления Vesta
Сейчас выполним задачу по настройке панели Vesta, размещению через ее интерфейс своего сайта на VPS сервере. В принципе в ней все довольно интуитивно понятно, но отдельные функции при первом использовании вызывают вопросы, поэтому на них мы и сконцентрируемся.
При выполнении данной задачи предполагается, что у вас уже:
Предварительная настройка панели Vesta
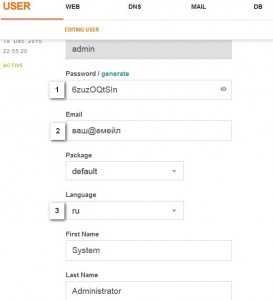
Заходим в панель Vesta с имеющимися у вас реквизитами (логином и паролем от нее) по адресу https://IP-адрес-сервера:8083 В первую очередь идем в меню администратора панели. Здесь меняем если нужно:
- пароль администратора
- Е-мэйл администратора
- выбираем русскую локализацию панели
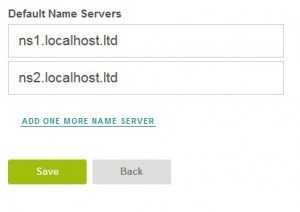
 Далее вносим вместо типовых DNS адреса, полученные у своего хостера (подробнее об этом здесь), если хостер выделяет больше двух адресов, поля для их добавления вставляются по ссылке ниже. После этого сохраняем данные. Это делать не обязательно, в случае, если управление DNS происходит непосредственно на стороне хостера, например такого как simplecloud.
Далее вносим вместо типовых DNS адреса, полученные у своего хостера (подробнее об этом здесь), если хостер выделяет больше двух адресов, поля для их добавления вставляются по ссылке ниже. После этого сохраняем данные. Это делать не обязательно, в случае, если управление DNS происходит непосредственно на стороне хостера, например такого как simplecloud.
Добавляем базу данных в панели Vesta
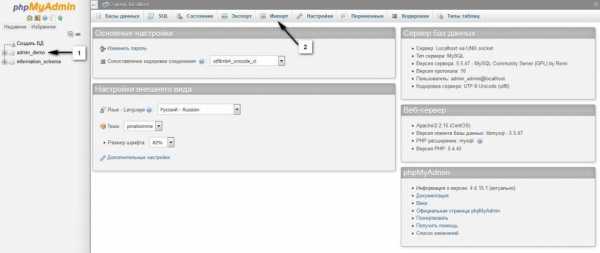
В меню панели DB указываем имя базы, имя пользователя базы данных и пароль. Остальное менять не обязательно если вы не знаете для чего эти настройки понадобятся. После сохранения, на свой почтовый ящик вы получите письмо с этими данными и ссылку на доступ к интерфейсу управления базой данных phpMyAdmin. Этих действий достаточно при размещении нового сайта.

Если у вас база сохранена в виде отдельного файла (при переносе сайта с другого хостинга), на помощь ка раз и придет phpMyAdmin.
- наша созданная база (пока пуста)
- переходим во вкладку импорта уже имеющейся базы
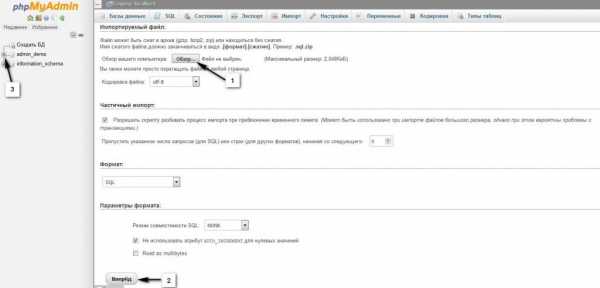
 Далее интерфейс прост:
Далее интерфейс прост:
- выбираем на компьютере файл базы вида имя-базы.sql или архивированный файл с соответствующими расширениями: имя-базы.sql.gzip, или имя-базы.sql.bzip2, или имя-базы.sql.zip
- жмем кнопку Вперед
- после импорта получаем на экране сообщение о завершении. Нажав на имя базы или знак + рядом с названием, видим, что ниже появился список строк нашей базы.

Обращаю внимание на то, что по умолчанию в настройках установлено ограничение на загрузку файла базы в 2,048 КиБ. Преодолеваем это ограничение двумя способами:
- архивируем файл базы при помощи архиваторов, добавляющих указанные выше расширения (gzip, bzip2, zip)
- редактируем файл php.ini нижеуказанным способом в консоли:
mcedit /etc/php.ini
нажимаем внизу поле под № 7, копируем в поле поиска директиву (Shift+Insert) post_max_size подтверждаем Enter, изменяем значение post_max_size = 8M на необходимое, допустим 10М. Таким же образом и в том же размере задаем значение директиве upload_max_filesize = 2M. Выходим с сохранением файла, после чего перезапускам сервис httpd командойservice httpd restart
Теперь перезагружаем окно импорта базы данных phpMyAdmin и наблюдаем увеличившееся значение размера загружаемого файла.
Добавляем сайт (наш домен) в панели Vesta
В панели WEB указываем домен вашего сайта. IP адрес уже указан (если их больше одного, выбираете тот с которым хотите ассоциировать домен), в алиасах домен прописывается автоматически с добавлением к имени www. Остальные настройки можно оставить по умолчанию (правда я не использую почту домена, поэтому снимаю галочку Поддержка почты). В дополнительных опциях включаем поддержку Proxy, остальное я оставляю все как есть по умолчанию отключенным. Жмем Добавить.
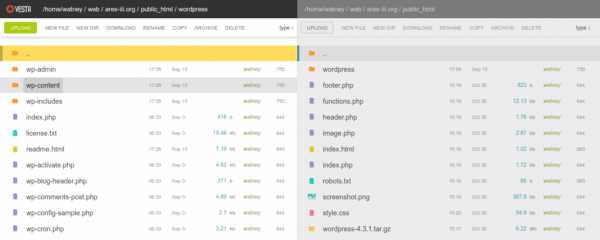
 Теперь на нашем сервере содержится папка добавленного домена, а в ней его служебные каталоги. Нам важен один из них, куда нужно закачать файлы нашей системы управления контентом (CMS). Перейти в него можно соединившись с сервером по ftp или через установленный вместе с панелью Vesta редактор MC следующими командами соответственно:
Теперь на нашем сервере содержится папка добавленного домена, а в ней его служебные каталоги. Нам важен один из них, куда нужно закачать файлы нашей системы управления контентом (CMS). Перейти в него можно соединившись с сервером по ftp или через установленный вместе с панелью Vesta редактор MC следующими командами соответственно:mc /home/admin/web/имя-домена.ру/public_html
Загружаем файлы CMS по FTP
Производим инсталляцию CMS или подключение ее к базе данных согласно инструкции используемой системы управления контентом. Если все сделано верно, введя в браузере свой домен, вы увидите там главную страницу вашего сайта.
Изменяем настройки работы домена в панели Vesta
Для ускорения работы сервера существующий шаблон NGINX (прокси-сервер) настраиваем на хеширование и отдачу пользователям сайта статики (неизменяемое содержимое сайта), а динамически изменяемое содержимое отдаем на обслуживание громоздкому Apache (HTTP-серверу) по шаблону CGI – благодаря ему при работе с файлами и папками в каталогах сайтов пользователя панели не будет наблюдаться проблем с правами доступа к ним.
Для этого в меню WEB – наводим курсор на домен – появляется дополнительное меню управления доменом – жмем Редактировать. Установите настройки как на приведенном ниже скриншоте и сохраните результат.
Благодаря этому нагрузки на системные ресурсы VPS сократятся, а работа самого сайта заметно ускорится.
Настройка почты в панели Vesta
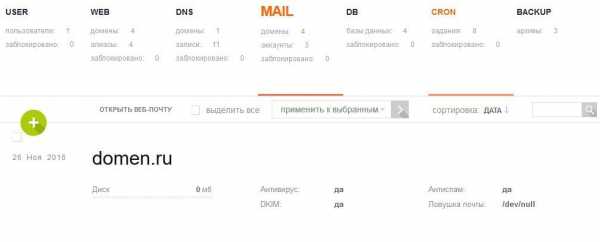
При создании домена в панели, он создается и в разделе MAIL. 
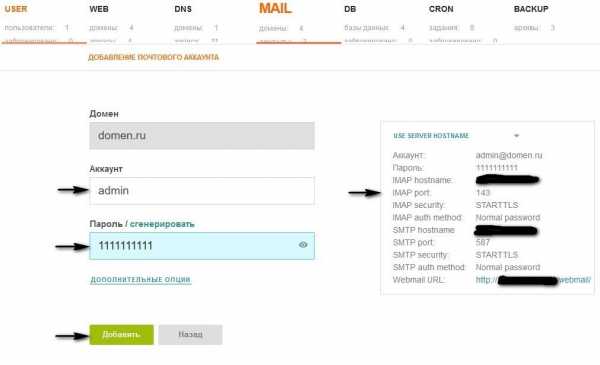
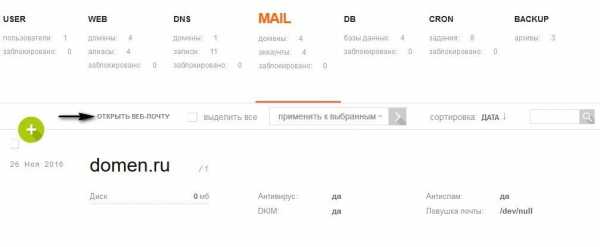
Для настройки почты домена нужно создать почтовый аккаунт в соответствующем всплывающем меню. Далее необходимо ввести наименование аккаунта и пароль для него. Итоговая информация отображается в правой панели. Затем жмем кнопку Далее.  Чтобы попасть в почтовый ящик домена, необходимо нажать ссылку Открыть веб почту в разделе MAIL.
Чтобы попасть в почтовый ящик домена, необходимо нажать ссылку Открыть веб почту в разделе MAIL. 
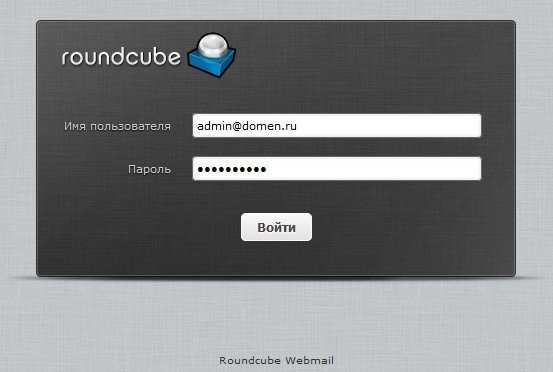
В соседней вкладке откроется форма входа веб-интерфейса управления почтой Roundcube, вводим название аккаунта полностью и пароль для него. После чего войдем в привычный и интуитивно-понятный интерфейс.
 Другие полезные и часто используемые функции панели Vesta
Другие полезные и часто используемые функции панели Vesta
В верхнем меню заслуживают внимание следующие вкладки:
- Графики – показываются обновляемые графики работы систем сервера. По ним видно текущее потребление ресурсов.
- Сервер – здесь отображается активность основных служебных систем сервера. Данные службы можно остановить, запустить, перезапустить – эти функции служат заменой консольным аналогам команд. Т.к. мной не используется почта домена, я отключаю все службы, связанные с почтой (exim, dovecot, clamd, spamassassin). Также здесь в верхней части имеется знак общей настройки – из полезных функций, которые открываются – это настройка серверного времени, другие я пока не оценил.
Во втором меню следует обратить внимание на следующие вкладки:
- DNS – после добавления домена, записи для него создаются автоматически. При изменении IP адреса или DNS адресов при переезде на другой сервер VPS, следует отредактировать соответствующие записи домена.
- Backup – по умолчанию здесь ежесуточно автоматически создается один бэкап (есть возможность в любое время запустить создание бэкапа вручную – может понадобится чтобы сохранить внесенные на сайте крупные изменения или перед тем как руками лезть в конфиги сервера – в этом случае резервное сохранение крайне показано). Хранится 3 последних бэкапа соответственно за последние трое суток.
Остальные меню не столь важны в них вы со временем сами разберетесь если понадобится.
www.region-brand.ru
Vesta CP бесплатная панель для управления сервером
VestaCP это легкая и бесплатная панель для управления сервером.
Минимальные требования:
Поддерживаются следующие OS:
- RHEL / CentOS 5,6,7
- Debian 7,8,9
- Ubuntu 12.04-18.04
Поддерживается русский язык. Приятный и удобный дизайн.

Из коробки поставятся:
- WEB: Nginx / Apache
- DNS: Bind
- MAIL: Exim / Dovecot / ClamAV / SpamAssasin / RoundCubeMail
- DB: MySQL / phpMyAdmin
- FTP: VsFTPD
Nginx по дефолту ставится на фронтенд.
Также есть встроенная поддержка Lets Encrypt.
NB — Vesta ставит ту версию PHP, которую поддерживает OS.
То есть если вы поставите Vesta на Debian 8, то у вас будет PHP 5.6, а если на Debian 9 или Ubuntu 18, то у вас будет PHP 7
Есть втроенный фаервол:

Есть возможность отключать/запускать/перезапускать службы из панели:

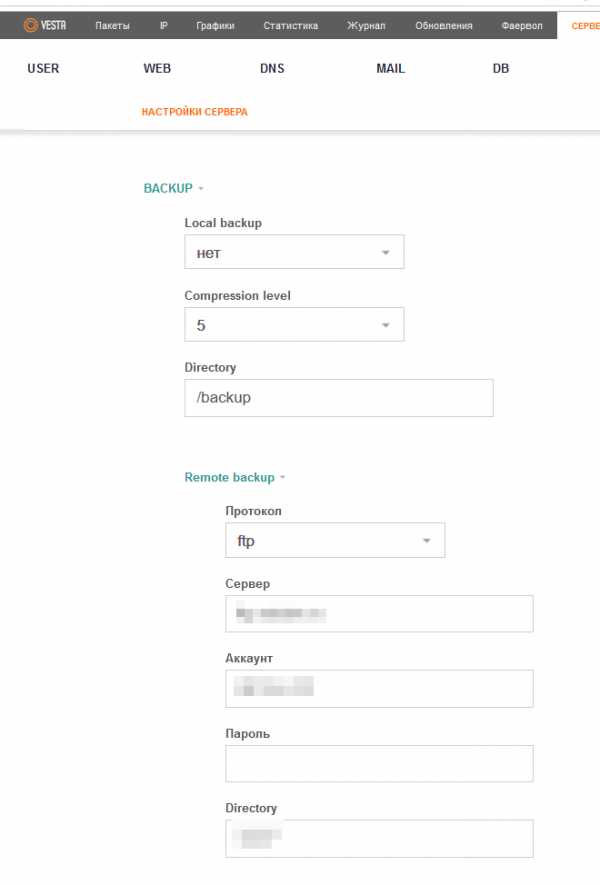
Бекапы можно делать или локально или на удаленый сервер по FTP:

В разделе «Графики» можно посмотреть нагрузку на сервер:

Также есть функция автообновления, есть возможность посмотреть логи прямо из панели и посмотреть текущую нагрузку по серверу.
Отдельно, если нужно, можно купить плагин «Менеджер файлов»

Инструкция по установке:
1. подключаемся к серверу через консоль, если у вас Linux
ssh [email protected]
или через PuTTY, если у вас винда или через Xshell
2. качаем пакет через wget
wget http://vestacp.com/pub/vst-install.sh
или через curl
curl -O http://vestacp.com/pub/vst-install.sh
// при установке на debian качаем
wget http://vestacp.com/pub/vst-install-debian.sh
3. запускаем установку
bash vst-install.sh
/// при установке на debian установку запускаем так
bash vst-install-debian.sh --force
Далее запускается графический установщик, в котором подтверждаете установку, указываете email (на него придут доступы к панели) и имя хоста.

Установка занимает 5-10 минут. После завершения установки показывается адрес панели и логин-пароль.

Из плюсов можно отметить:
- бесплатная
- минимальные требования к железу
- достаточно стабильная и быстрая
К минусам стоит отнести:
- нет поддержки нескольких версий PHP
- иногда бывают баги
- есть проблемы с настройкой DNS и почты
Я бы рекомендовал использовать данную панель на слабых VPS и там где нет важных проектов.
ggds.ru
GPL панель управления сервером Vesta / Habr

Сейчас уже сложно сказать, когда именно я начал работу над вестой. Если считать первые скрипты добавления виртуальных хостов в апач, то это был 2007 год. Получается 5 лет тому назад. Помню тогда на работе состоялся примерно такой диалог:
— Ты решил написать свою панель управления?
— Ага, ведь cPanel это ужас, Plesk хоть и лучше, но сильно дорогой. Да и вообще у меня уже почти все готово
— Хм… для того чтобы просто приблизиться к сPanel тебе потребуется минимум 2 года
Не помню, что тогда ответил, но фразу про то, что почти все готово, я повторял еще не раз. Сейчас еще я хочу рассказать что готово в версии 0.9.7
Панель переписывалась с нуля по нескольку раз. Переписывалась она в основном потому, что я системный администратор, а не программист. Думаю, что именно по этой причине панель получилась во многом лучше других. В том смысле, что обычно панели управления пишутся программистами для вебмастеров, а системные администраторы остаются без внимания. Ну если и учавствуют в процессе проектирования, то очевидно, весьма посредственно. В то же самое время, именно системные администраторы работают с панелями управления больше всего. Это был серьезный мотив для старта, но еще большим мотивов послужило отсутсвие GPL аналогов решениям типа Plesk, cPanel и DirectAdmin.
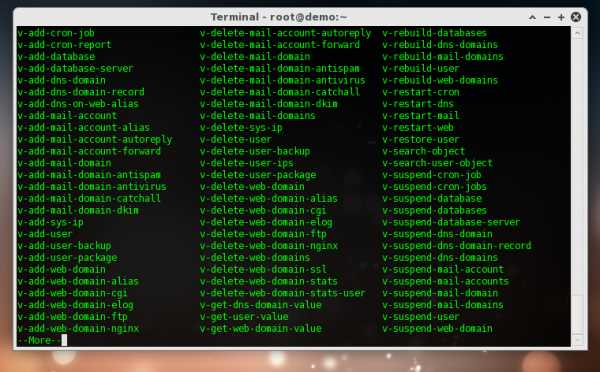
Все началось со скрипта по созданию виртуального хоста apache. Потом появился скрипт удаления. Затем скрипт отображения существующих хостов. Если сейчас набрать в терминале v- и дважды нажать tab, то появится список из 214 доступных команд

Vesta пропитана идеями unix и ее философией. Каждый скрипт решает одну задачу и делает это хорошо. Данные хранятся в простых текстовых файлах. Если скрипт завершился успешно, то он ничего не выведет на экран. Зато, если он завершился неудачно, то помимо кода возврата, будет отображено подробное сообщение об ошибке. Благодаря этим концепциям, скрипты отлично подошли на роль API для веб-интерфейса.
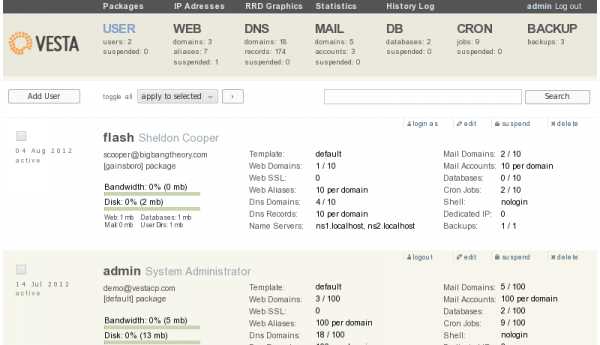
Перед тем как перейти к описанию веб-интерфейса, приведу несколько скриншотов.
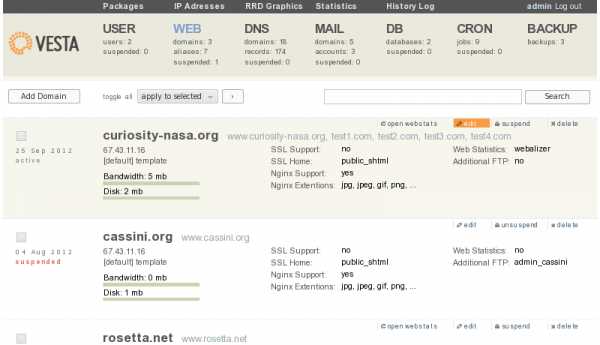
Вот так выглядит список пользователей
ниже список web доменов
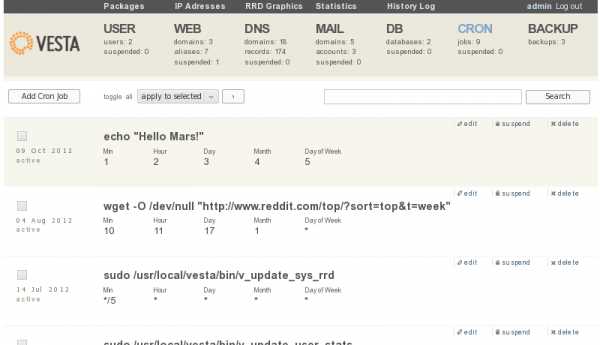
а в от список крон заданий
Если вы поняли как можно управлять пользователями, это значит, что вы автоматически поняли как можно управлять веб доменами, почтовыми доменами, заданиями планировщика и всей панелью в общем. Через пару минут вы сможете работать в vesta так же быстро, как это делаю я сейчас. Веб-интерфейс максимально сфокусирован на решении конкретных задач. Нужно добавить домен? Пожалуйста, 1 клик. Нужно добавить базу данных? Запросто и снова в 1 клик. Нужно узнать сколько занято дискового пространства? Тут даже кликать не надо. Причем верхняя панель, на которой расположены кнопки сервисов и информационная сводка, всегда остается наверху. Даже если вы просматриваете список из 300 доменов, панель будет всегда оставаться сверху.
На данный момент поддерживаются 5 и 6 версии дистрибутивов RHEL, и CentOS. После установки панели управления vesta, вы получите следующий набор ПО:
WEB: Nginx / Apache + mod_ruid2
DNS: Bind
MAIL: Exim / Dovecot / ClamAV / SpamAssasin / RoundCubeMail
DB: MySQL / phpMyAdmin
FTP: VsFTPD
На самом деле vesta поддерживает более широкий набор программного обеспечения. Во время установки, в систему добаляются репозитарии EPEL и Remi. То есть, при желании можно обновить php до версии 5.4. Можно дополнительно установить сервер PostgreSQL, а затем управлять его базами данных используя интерфейс панели. Причем, на одном сервере вполне могут жить, и MySQL, и PostgreSQL. Можно переключиться на использование httpd-mpm-itk или отказаться от nginx. В общем текущий набор ПО пока ограничен возможностями установщика.
В этом скринкасте можно посмотреть на работу панели управления вживую.
P.S. Официальный сайт панели vestacp.com
P.P.S. Версия 0.9.7 должна говорить о том, что почти все готово 🙂 уже сейчас ее можно использовать как замену проприетарным решениям.
habr.com
Настраиваем под себя панель VestaCP, ставим свой логотип

- Доступ root по sftp (Ubuntu).
- Меняем стандартные картинки VestaCP.
- Редактируем стандартные файлы VestaCP.
- Окончательные настройки.
Привет, друзья, сегодня мы будем подгонять нашу панель VestaCP под себя, уберём некоторую обезличенность и сделаем использование панели более комфортным. Пример конечных перевоплощений виден вам на картинке выше. Правда, смотрится намного лучше? Уверен, что если вы постараетесь, у вас получиться намного красивее.
Ещё в статье про активацию файлового менеджера я сомневался в законности такого решения, эти сомнения перекочевали и в эту тему. Но после детального прочтения лицензии GPLv3 сомнения пропали. Из лицензии можно вынести 4 основные свободы пользователя (т. е. наши свободы): мы можем применять программное обеспечение в любых (добрых, злых) целях, дорабатывать программы под свои нужды, без ограничений делиться программами, без ограничений обмениваться изменениями внесёнными в программы. В общем ван лав GPLv3.
Доступ к серверу через SFTP для root (Ubuntu)
Если вы не устанавливали файловый менеджер SPRUT, то для вас это особенно актуально (таких скорее большинство). *Для тех, кто установил SPRUT нужно просто войти под root. К сожалению, при работе с этим файловым менеджером у меня возникла странная проблема: при загрузке небольшого файла на сервер приходит файл размером в 0 байт :с Приходилось архивировать с файлами среднего размера. Не уверен, может, эта проблема индивидуальна. *
Зачем редактировать от root? Дело в правах на файлы панели: от обычного юзера вы не сможет ничего удалить, изменить и редактировать. Так что подключаемся к серверу по SSH и вводим следующие команды:
Вот и все, теперь можно подключиться под root через sftp. Для этого можно использовать любой sftp клиент, к примеру, FileZilla. В ячейку хост вводим sftp://pupi-boy.ru или sftp://ВАШ_IP, в имя пользователя — root, в ячейку пароля — пароль, сделанный нами выше (строка 2).
Меняем стандартные картинки VestaCP
Подключиться под root через sftp, переходим в каталог /usr/local/vesta/web/images. Тут нас интересуют 4 файла: logo.png, vesta_logo.png, favicon.ico, sprite.png. Давайте разберётся, где встречаются эти файлы.
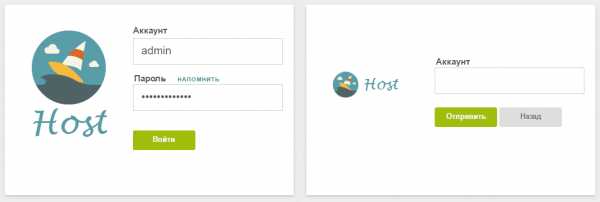
- logo.png — логотип, который отображается на страницах восстановления пароля.
- vesta_logo.png — логотип, который отображается на странице авторизации.
- favicon.ico — думаю понятно, что это значок, который отображает браузер в адресной строке.
- sprite.png — это спрайт с целой кучей картинок, объединённых в одну, отображается повсюду в панели.
Первым делом скачиваем файлы себе на компьютер. Первые две картинки нужно просто заменить на свои с примерно таким же разрешением. Если у вас ещё не придуман логотип, то советую поискать красивые иконки в интернете (благо добра хватает) и в фотошопе ниже картинки написать что-нибудь лаконичное. Вот так получилось у меня:

Третий файл можно сгенерировать онлайн из той же иконки и заменить им оригинал. А вот с четвёртым придётся повозиться, так как свои новые картинки мы должны точь-в-точь наложить на старые, это можно сделать все в том же фотошопе. Я особо не мучился и заменил только ту, что на сером фоне, кстати, именно она высвечивается в панели слева вверху (скрин).
Редактируем стандартные файлы VestaCP
Переходим в /usr/local/vesta/web/templates → скачиваем файлы header.html, login.html, reset_1.html, reset_2.html, reset_3.html → перед редактированием делаем копию. Пройдёмся по всем файлам:
- header.html — это шапка панели, там прописываются стили, скрипты, метатеги и т. д. Находим тут строку
<title>Vesta - <?=__($TAB)?></title>слово «Vesta» меняем на своё. Этот параметр говорит браузеру, какое название выводить в поисковой строке. - login.html — этот файл отвечает за форму входа на сайт. Находим там ссылку
<a href="http://vestacp.com" >vestacp.com</a>, изменяем на свою, я её просто удалил. Можно также изменить содержимое атрибутаalt="Vesta Control Panel"на своё. - reset_1.html, reset_2.html, reset_3.html — это файлы, отвечающие за форму восстановления пароля. Во всех файлах можно удалить параметры
width="124px"height="46px", т. к. в действительности они не нужны и только ломают картинку. И также изменяем / удаляем ссылку<a href="http://vestacp.com" >vestacp.com</a>.
Переходим в /usr/local/vesta/data/templates/web/skel. Файлы, папки в этом каталоге автоматически переносятся в каждый сайт при его создании. Сюда, к примеру, я добавил архивы с популярными CMS, что улучшает юзабилити. Думаю, что тут также логично оставить какую-нибудь пояснительную записку для новых пользователей. В каталоге document_errors лежат файлы со страницами ошибок, я их не редактировал. В каталогах public_html и public_htmls лежат автоматически генерируемые файлы сайта. Тут можно отредактировать стандартные файлы index.html и robots.txt, а также добавить файл .htaccess.
index.html — изменяем ссылку <a href="http://vestacp.com/">Powered by VESTA</a> на свою. А также <title>%domain% — Coming Soon</title>. Думаю, что тут также можно написать что-нибудь пояснительное, к примеру, пояснительное предложение котором указан каталог файла public_html или public_htmls.
Окончательные настройки панели
- Подключаем SSL сертификат к панели.
- Бесплатно активируем файловый менеджер.
- Увеличиваем максимальный размер загружаемого файла. Авторизация от admin→ вкладка «Сервер»→ находим «apache2» → кнопка «CONFIGURE» → вкладка «НАСТРОИТЬ PHP.INI» → меняем параметр
upload_max_filesize. Думаю, 10 мегабайт будет достаточно. - Если вы подключали домен к панели через A запись в DNS, то для работы почты следует перенести все данные (кроме ns записей) DNS домена в панели VestaCP в панель где был куплен домен.
- Советую поставить редирект в
.htaccessдля домена панели (подразумевается существование 2 привязанных доменов: 1 только под нужды панели cp.pupi-boy.ru, 2 ваш веб-сайт pupi-boy.ru). Для этого заходим в директорию с сайтом панели (в моем случае это/home/admin/web/cp.pupi-boy.ru/public_html) → создаем там файл.htaccess→ прописываем в нем следующие строки:<IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{HTTP_HOST} ^www\.(.*)$ RewriteRule ^(.*)$ http://%1/$1 [L,R=301] Redirect 301 / https://cp.pupi-boy.ru:8083/login/ </IfModule>Будет пересылать как с домена, так и с IP-адреса на страницу авторизации панели, очень удобно, своеобразная заглушка IP VestaCP. Не забудьте заменить домен на ваш.
- Создание пользовательского шаблона force-https nginx в VestaCP.
- NS сервера для панели VestaCP с помощью кластера DNS.
На этом я с вами прощаюсь, оставляйте свои комментарии, живите долго и счастливо. Это одна из завершающих статей по циклу «VestaCP», но если я найду ещё чем вас порадовать, то обязательно напишу об этом, предлагайте свои темы статей (о VestaCP и не только) в комментариях.
pupi-boy.ru

 Другие полезные и часто используемые функции панели Vesta
Другие полезные и часто используемые функции панели Vesta