что это такое, виды, инструменты для работы с CSS и HTML, что нужно знать, чтобы правильно верстать современные сайты
Подробное руководство и подборка инструментов.
«Верстка сайта — это сложно? А если я совсем новичок, у меня получится?»
В этой статье мы рассказываем, что такое верстка сайта, какие виды верстки бывают и как новичку разобраться во всём этом.
Что такое верстка сайта
Это реализация макета веб-сайта с помощью HTML- и CSS-разметки. Верстка — это когда в определенном порядке располагают разные элементы на странице документа. Верстальщик упорядоченно размещает на странице сайта изображения, таблицы, текст.
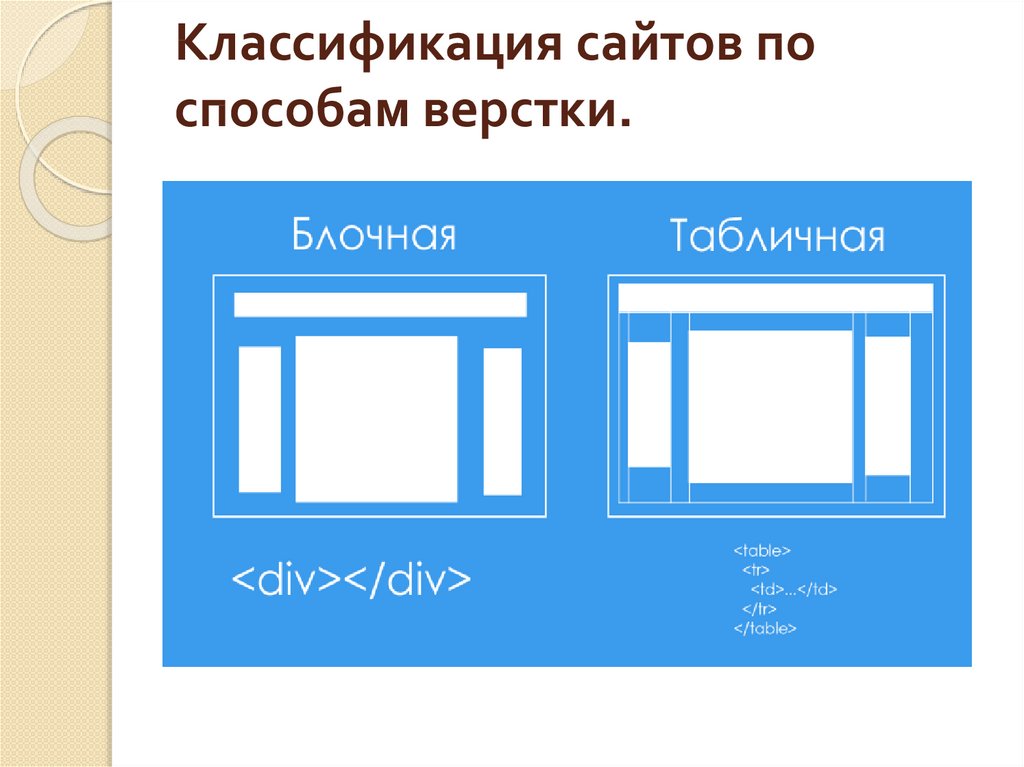
Виды верстки
Табличная
Ею пользовались, когда верстали первые страницы. Табличная верстка — это набор таблиц с контентом внутри. Верстальщики создавали слишком много таблиц, в которых не всегда был контент, — это занимало очень много места и сайт становился тяжелым.
Так получалось чаще всего при работе с изображениями — при фиксации положения картинки создавалась новая строка и делилась на несколько столбцов. Остальные ячейки оставались пустыми. Это сильно перегружало сайт и плохо влияло на поисковую выдачу. Поэтому табличная верстка осталась в прошлом — сейчас ею не пользуются.
Остальные ячейки оставались пустыми. Это сильно перегружало сайт и плохо влияло на поисковую выдачу. Поэтому табличная верстка осталась в прошлом — сейчас ею не пользуются.
<table> <tr> <td> Side block (menu, ads…) </td> <td> Main block with content </td> </tr> </table>
Блочная
Более современная версия верстки. В ней пустые ячейки задаются с тегом <div>, при этом параметры размера и расположения выставляются сразу. На основе этого тега можно выделить текст, категории, лого и многое другое.
Блочный тип тесно связан с CSS — это позволяет легко менять размеры, цвета и внешний вид страниц и блоков на ней. Этот вид верстки легко считывают поисковые роботы — и сайт положительно ранжируется.
<div id=”page”> <div id=”side-block”> Menu… </div> <div id=”content”> Main block with content </div> </div>
Инструменты верстальщика
Есть разные инструменты для верстки. Они различаются функциями. Выбор инструментов зависит от задач и целей верстальщика.
Они различаются функциями. Выбор инструментов зависит от задач и целей верстальщика.
Графические
Помогают верстальщику с визуалом сайта: они сразу позволяют видеть результат. Для этой цели хорошо подойдет Adobe Photoshop, Gimp, Krita и другие приложения, которые позволяют взять элемент из макета и изучить его, чтобы наметить будущий пул задач.
Для работы с кодом
Редакторы кода — это основные программы для работы с кодом, которые понадобятся верстальщику. Есть много разных редакторов: Notepad++, Adobe Dreamweaver, CSS3 Generator, UltraEdit, SublimeText, CoffeeCup HTML Editor, Winless, Firebug, WinMerge, JetBrains WebStorm, Visual Studio Code.
Один из бесплатных лидеров — Visual Studio Code: в нём самое большое количество интеграций, плагинов, расширений. Из платных — JetBrain WebStorm. Он позволяет еще глубже интегрироваться с инструментами разработки и имеет дополнительные функции: автодополнение кода, автоформатирование и так далее.
Гибридные
С гибридными инструментами можно верстать вручную в блочном конструкторе. Adobe Dreamweaver — один из мощнейших редакторов, ведь он позволяет не только создавать код или дизайн по отдельности, но и совмещать два в одном.
Adobe Dreamweaver — один из мощнейших редакторов, ведь он позволяет не только создавать код или дизайн по отдельности, но и совмещать два в одном.
Что такое валидность верстки
Валидная верстка — это корректное отображение сайта на всех возможных устройствах. Валидная верстка соответствует стандарту W3C.
Валидность — это про строгие правила написания кода и его оптимизацию. В итоге сайт выходит на первые строки в поисковой системе, потому что хорошо ранжируется.
При валидной верстке все элементы HTML-кода находятся строго на своих местах: в начале пишется
<!doctype html> <html> <head> <title>Title</title> </head> <body> </body> </html>
Какая верстка считается правильной
Есть разные правила верстки сайта:
- Разделить HTML-код, CSS-стили и JavaScript-код на различные файлы.
- Использовать чистый, легко читаемый код.

- Верстать макет сайта пиксель в пиксель.
- Делать сайт, который будет работать одинаково во всех браузерах.
- Использовать по одному заголовку h2 на одной странице, а также использовать заголовки h3-H6
- Заполнять метаинформацию: description, title, alt и другое.
- Использовать «легкие» изображения.
- Адаптировать сайт для мобильных устройств.
Если нарушать эти правила, это приведет к плохому ранжированию и займет низкие позиции в поисковой выдаче.
Как проверить верстку
После верстки нужно протестировать сайт на всех возможных устройствах.
- С помощью сервисов Jigsaw.W3 и Validator.W3 можно протестировать верстку и получить подробный отчет.
- WellDoneCode подойдет, когда хотите узнать, есть ли соответствие пиксель в пиксель.
- Сервис Page Ruler подходит в качестве линейки. Таким образом можно измерить в пикселях сверстанные блоки и другие элементы страниц.
- Window Resizer — покажет, каким образом страница адаптирована под разные устройства.
 Идёт в качестве расширения для браузера Google Chrome.
Идёт в качестве расширения для браузера Google Chrome.
Советы для верстальщиков
Анализ макета
Перед тем как начать верстать, необходимо провести анализ дизайна и представить его внешний вид в HTML. Это облегчит процесс и поможет избежать неправильной вложенности тегов, расположения макета и обработки событий на сайте. Всё это может замедлить скорость разработки.
Среда разработки
HTML-код можно писать где угодно, эффективнее всего — в среде разработки. Лучше установить IDE — интегрированную единую среду разработки. В ней есть такие функции:
- встроенный проводник;
- подсветка синтаксиса;
- управление форматированием;
- возможность работы с Git.
Один из самых популярных инструментов этого класса — JetBrains WebStorm.
Препроцессор Sass
Это надстройка, которая делает работу с CSS легче. С его помощью можно выгружать файлы, работать с вложенностью селекторов. Это поможет организовать код и сэкономить время.
Методология «Яндекса»: БЭМ
БЭМ — методология разработки, которая построена на трех основных понятиях: блок, элемент, модификатор.
БЭМ упрощает понимание сущности элементов, их зависимость друг от друга и определять имена классов. Чтобы научиться методологии, нужно потратить некоторое время, но она сэкономит время в будущем. БЭМ упорядочивает структуру кода и его элементов — и это позволяет тратить меньше времени на поддержку кода.
Вебинары
Сборщики проекта
Данные программы помогают автоматизировать некоторую ручную или рутинную работу: например, Gulp. Они умеют собирать все файлы в один, проставлять префиксы для кроссбраузерности, создавать спрайты SVG-элементов, а также дают возможность верстать в реальном времени с сохранением кода даже после обновления браузера.
Выводы
Верстка является ответственной частью разработки сайта. Чем глубже погрузитесь в данную тему и чем больше времени потратите на обучение, тем легче и быстрее вольетесь в процесс.
Есть много программ, которые облегчают работу, но лучше развивать профессиональные навыки и быть уверенными в своих силах.
Что такое верстка сайта и её виды
Верстка сайта – это преобразование макета дизайна в рабочий сайт с помощью программного кода. Как правило, макет создается с помощью графического редактора, а после верстается. В процессе верстки создается код страницы языками HTML и CSS, благодаря которым браузеры узнают сайт и отображают его так, как вам это нужно.
Верстка – один из важных этапов создания сайта. Это достаточно сложный процесс, от которого зависит качество отображения сайта в браузере, скорость загрузки, общий вид и так далее. Плохая верстка с неправильным кодом даст большую нагрузку на ресурс, неправильно отобразит элементы. Как итог: нулевая посещаемость и неизбежная потеря клиентов.
Логично, что без специальной подготовки стать хорошим верстальщиком невозможно. Опытные верстальщики годами изучают коды, чтобы безошибочно добиться хорошего результата.
Виды верстки сайтов
- Табличная;
- Блочная;
- Адаптивная.
Табличная верстка использовалась на заре сайтостроения. В ее основу положено представление веб-сайта в виде табличного расположения графических и текстовых элементов. Такой тип верстки используется для типовых сайтов и помогает детализировать его под любую задачу.
Блочная верстка позволяет размещать все элементы по вертикали сверху вниз в том порядке, каким он был прописан на языке HTML. С помощью данного вида можно делать элементы плавучими, размещая их в той последовательности и отображении, в которой требуется. Это более универсальный вид верстки, благодаря которому можно создавать уникальные сайты под конкретную тематику.
Адаптивная верстка за последние 2-3 года сайтостроения набрала ошеломительную популярность. С появлением многофункциональных мобильных устройств, позволяющих пользователю серфить Интернет, появилась необходимость предоставить удобство посетителю просматривать ресурсы с помощью гаджета.
Адаптивная верстка «подстраивает» страницы сайта под ширину и высоту экрана мобильного устройства, правильно отображая сайт для чтения и просмотра графических элементов.
Какой программой верстается сайт?
Верстальщики могут использовать два типа программ для верстки: текстовые и визуальные. Считается, что программы визуального характера – удел новичков, так как значительно упрощают работу. На самом же деле существуют визуальные программы, которые становятся полноценным профессиональным инструментом (например, Dreamweaver). К тому же, такие программы имеют гибридный режим: в одной части экрана пишется код, в другой – сразу визуально отображаются изменения.
3 главных правила верстки сайта
Существует более 20 требований, которым должна соответствовать верстка. Мы же рассмотрим 3 ключевых, которые отличают хорошую верстку от плохой.
Итак, правильная HTML-CSS верстка должна быть:
- Кроссбраузерной;
- Семантической;
- Валидной.

Рассмотрим подробнее требования.
Кроссбраузерная верстка
Кроссбраузерность – возможность одинаково отображаться сайту во всех популярных интернет-браузерах. Нет смысла верстать сайт под все существующие браузеры в мире, однако для самых популярных (Мозилла, Опера, Гугл Хром, Интернет Эксплорер) – обязательно.
Иногда добиться идентичности в браузерах невозможно из-за их специфики. В таком случае приходится жертвовать какими-либо эффектами. Например, 6 версия Интернет Эксплорера не распознает свойство CSS «text-shadow». Это свойство несет исключительно декоративную функцию. Если ее убрать, то сайт сильно не пострадает. Можно «маневрировать» функциями. Главное требование – сохранить основную функциональность сайта и его читабельность.
Семантическая верстка
Семантическая верстка предполагает максимальное совпадение предназначения тегов к элементам страниц, с помощью которых они сверстаны. Имеется в виду, что конкретному элементу должен соответствовать свой тег.
Валидная верстка
Валидность – это соответствие CSS-HTML кодов с W3C-стандартами. Проверить его можно с помощью специального сайта-валидатора. Для проверки соответствия ХТМЛ-кода используется сайт validator.w3.org, для CSS — jigsaw.w3.org/css-validator.
Дополнительные правила:
- Читаемость при отсутствии графического контента;
- Понятный код;
- Оптимальное количество графики и строк кода.
Сверстанные с учетом этих требований страницы будут одинаково хорошо восприниматься поисковыми роботами и посетителями, а владелец веб-ресурса может быть уверен о правильной технической составляющей.
Напоследок. Верстка дизайна сайта так же важна, как и сам дизайн, поэтому работа требует знаний и подготовки. Если вы не готовы тратить свое время на изучение теории и практику, проще заказать создание сайта и получить полноценно рабочий проект, чем потратить уйму времени и сил и остаться ни с чем.
Понравилась статья? Ставьте лайк!
Подписывайтесь на наш блог, мы готовим новые интересные и полезные статьи!
Автор — Игорь Кобылянский
Основатель студии
Антиспам поле. Его необходимо скрыть через css
Ваша оценка:
Официальный сайт NYX Professional Makeup
- Перейти к содержанию
- Перейти к нижней части навигации
FAT OIL LIP DRIP
RICH IN FAT SHINE WITH
12 ЧАСОВОЕ УВЛАЖНЕНИЕ, ЗАЩИТА И ЛЮБОВЬ.
ОФОРМИТЕ ПРЕДЗАКАЗ
ПОВЫСЬТЕ СВОЮ ИГРУ ДЛЯ ГУБ
бестселлер попробуй
Тонкий карандаш для губ
Стойкая подводка для губ, выглядящая естественной
22 — Downtown Beauty
Бестселлер попробуй
Мягкий матовый крем для губ
Плюшевая матовая формула
Выберите цвет
Antwerp
new besteller vegan try it on
Lip Lingerie XXL Matte Liquid Lipstick
Насыщенная гладкая матовая помада
Выберите цвет
новинка tryvegan 9000 — On Fuego9 0000 it on
SHINE LOUD HIGH SHINE LIP COLOR
Стойкий блеск для губ с ярким блеском
Выберите цвет
28 — Stay Stuntin
new Vegan попробовать
Smooth Whip Matte Lip Cream
Ultra-Smooth Vegan Lip Cream
Select a color
07 — Pushin’ Cushion 9 try on it
9 9002 хит продаж
9 9002 Замшевая матовая губная помада Матовая жидкая губная помада
Выберите цвет
Dainty Daze
новый бестселлер веганский попробовать
Стойкая веганская подводка для губ Line Loud
С маслом жожоба и витамином Е
Выберите цвет
12 — On A Mission
new vegan try it on
Люминесцентные блески для губ
Ограниченная серия биолюминесцентных блесков для губ 3 оттенки, вдохновленные Avatar: The Way of Water
Выберите цвет
02 — Biolume Glow
МАГАЗИН БЕСПРОДАЖИ:
бестселлер попробовать
Тонкий карандаш для губ
Натуральный стойкий карандаш для губ
Выберите цвет
809 — Красное дерево
новинка бестселлера попробуйте
Butter Gloss Non-Sticky Lip Gloss
Fave4 Buttery Gloss Fave4 Gloss Fan Выберите цвет
54 — Sugar Glass
новый бестселлер, веганский, попробуйте
Lip Lingerie XXL Matte Liquid Lipstick
Полноцированная гладкая матовая помада
Выберите «Цвет
27»-на Fuego
Бестселлер, попробуйте его на
Gumbo Eye Pencil
Multi-Use Eye Crayon
Выберите цвет
Milk
20202020202020202020202 it on
ЖИДКАЯ МАТОВАЯ ПОДВОДКА ДЛЯ ВИДОВ — ЧЕРНАЯ
Жидкая матовая подводка для глаз
Доступен один цвет
01 — Черный
best seller vegan try it on
Suede Matte Lip Liner
Matte Lip Liner Pencil
Select a colour
22 — Downtown Beauty
best seller try it on
Slim Eye Pencil
Creamy Eyeliner Pencil
Select цвет
Cafe
бестселлер попробовать
Soft Matte Lip Cream
Plush Matte Formula
Выберите цвет
Antwerp
Бестселлер Попробуйте его на
Выдвижной глазной лайнер
Карандаш с закручиванием глаз
Выберите цвет
Белый
Продажа VEGAL Попробуйте его на
2222, чтобы сдвинуться! Naturally Radiant Foundation
Radiant Buildable Coverage
Выберите цвет
Porcelain
Butter Gloss Trio
Ограниченная серия. Butter Gloss Trio с тремя культовыми классическими оттенками. (стоимостью $15)
Butter Gloss Trio с тремя культовыми классическими оттенками. (стоимостью $15)
УЗНАЙТЕ НОВЫЕ ПРОДУКТЫ И УСЛУГИ
iHeartLand x NYX PMU
Исследуйте образы, вдохновленные NYX Professional Makeup, для вашего аватара Roblox в iHeartLand.
УЗНАЙТЕ СЕЙЧАС
ПОПРОБУЙТЕ, ПРЕЖДЕ ЧЕМ КУПИТЬ
Протестируйте свои любимые образы и продукты NYX Professional Makeup, используя наш виртуальный примерочный инструмент.
Для получения наилучших результатов переверните устройство
Криолан — Профессиональная косметика
Гигиена и чисткаПора почистить
Пора тщательно почистить кисти. Нажмите здесь, чтобы найти все гигиенические продукты для ваших инструментов и себя.
макияж — это наука
Магазин
Бестселлер
Жидкая тональная основа для лица Digital
29,90 $
другие цвета Цифровой корректор для лица
18,90 $
другие цвета Краска для губ
25,00 $
другие цвета Vitacolor
от 10,80 $
другие цвета и размеры Тушь для ресниц Supreme Volume
15,80 $
Натуральное очищающее масло
от 28,90 $
другие размеры Цифровая отделка лица
29,90 $
TV Paint Stick
27,80 $
другие цвета Камуфляжный крем Dermacolor
от 19,50 $
другие цвета и размеры Консилер Circle
39,90 $
другие цвета Ультра фиксирующий спрей
18,30 $
Полупрозрачная пудра
от 16,10 $
другие цвета и размеры Закрепляющая пудра Dermacolor
от 18,90 $
другие цвета и размеры Тональный крем HD Micro 8,5 г
21,70 $ 8,95 $
другие цвета HD
HD Skinliner
12,50 $
другие цвета HD
Фиксирующий спрей Dermacolor
25,50 $
HD Micro Foundation в эфире
от 11,25 $
другие цвета и размеры HD Micro Foundation Smoothing Fluid
27,10 $ 11,95 $
другие цвета HD
Набор Supracolor
115,00 $
Aquacolor
от 9,40 $
другие цвета и размеры Супраколор
от 11,90 $
другие цвета и размеры HD Cream Liner
17,40 $ от 12,76 $
другие цвета HD
Digital Complexion Primer для жирной кожи
20,90 $
Цветной спрей
9,95 $
другие цвета Блог
Продукты в фокусе
Pro Tips
Устойчивость
Pro 11 июля 2022 г.
 Butter Gloss Trio с тремя культовыми классическими оттенками. (стоимостью $15)
Butter Gloss Trio с тремя культовыми классическими оттенками. (стоимостью $15)