Верстка сайта: профессия html верстальщик
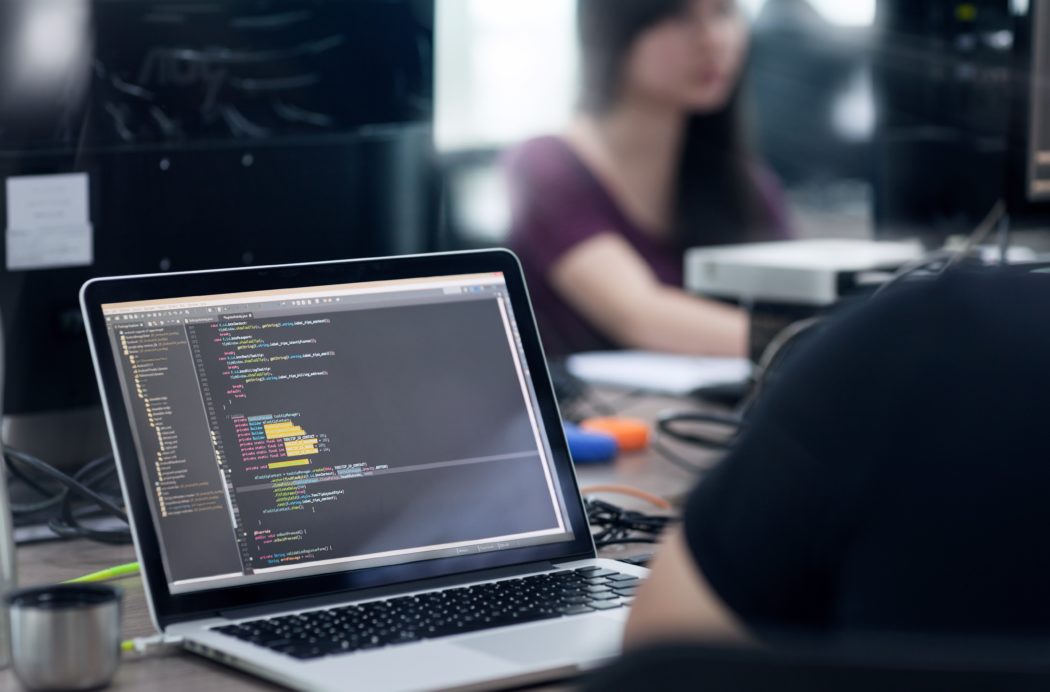
В наше время интернет и, в частности, сайты, являются неотъемлемой частью жизни. Но как же появляются эти самые сайты, как создаются и кто за этим стоит? Конечно, разработкой сайтов занимаются несколько различных специалистов, но созданием сайта, а именно вёрсткой и кодом, занимается html-верстальщик.
Кто же такие эти верстальщики? Сейчас подробнее расскажем.
HTML-верстальщик – это специалист, который превращает дизайн из макета в код и, соответственно, делает сам сайт, который потом мы посещаем, либо находим через поисковую систему. Верстальщик делает сначала построение самого сайта/лендинга, а потом «оживляет» его стилями и скриптами: вставляет изображения, делает блоки цветными, а кнопки и прочие элементы кликабельными.
Обучение
Для того чтобы работать верстальщиком, необязательно иметь высшее образование по IT-специальности. Для этого существует множество курсов: как платных, так и бесплатных, в свободном доступе в интернете. Можно, конечно, быть и самоучкой, но для лучшего результата следует пройти несколько курсов. Обучение обычно длится от нескольких месяцев до двух лет, в зависимости от самого курса. Есть курсы «экстерном», которые могут занять всего пару недель.
Можно, конечно, быть и самоучкой, но для лучшего результата следует пройти несколько курсов. Обучение обычно длится от нескольких месяцев до двух лет, в зависимости от самого курса. Есть курсы «экстерном», которые могут занять всего пару недель.
Приведём несколько примеров курсов, на которых вы можете обучиться html-вёрстке. Данные курсы не являются рекламой, а приведены как пример.
- Курс «Профессия HTML верстальщик»
Данный курс предлагает получить профессию за 8 недель, а после курса – трудоустройство
в веб-студию или работа на фрилансе. Курс включает в себя множество технологий, а именно: изучение кода и CSS-стилей, основы программирования, работу с макетами в Figma и Photoshop, адаптивную вёрстку и т.д.
К урокам прилагаются видеоматериалы, чат для общения, домашние задания и консультации с наставниками.
Стоимость курса зависит от его формата
- Курс «Веб-вёрстка»
В этом курсе вам предлагают научиться работать с макетами, форматированием кода и адаптивной вёрсткой. Длительность курса 6 месяцев, по окончании которых вы будете иметь 2 работы в портфолио и пожизненный доступ к материалам курса.
Длительность курса 6 месяцев, по окончании которых вы будете иметь 2 работы в портфолио и пожизненный доступ к материалам курса.
Стоимость курса будет зависеть от того, выберете вы полную оплату, или же будете брать рассрочку.
- Видеокурс «Вёрстка — быстрый старт»
Здесь вы научитесь делать разметку для элементов, стилизовать их, а также получите основы Javascript.
Этот курс предлагает несколько бесплатных видеоуроков, а для доступа к остальным урокам вам нужно будет заплатить.
Если же вы ограничены в финансах или же просто хотите сами обучиться профессии html-верстальщика, в интернете в свободном доступе есть сотни бесплатных видеоуроков, которые ничуть не хуже платных курсов. Нужна только мотивация, много свободного времени и желания выучиться на эту интересную профессию.
Обязанности
У html-верстальщика есть много обязанностей по вёрстке и поддержанию сайта/лендинга, но мы опишем несколько основных.
- Знание графических редакторов и умение с ними работать.
 Самые распространённые графические редакторы – это Figma и Photoshop. Тут в обязанности html-верстальщика входят умение разбирать макеты, обработка и вырезание изображений, разбор заголовков, текста и шрифтов. Без опыта работы с графическими редакторами практически невозможно создать сайт/лендинг, поскольку их создание начинается именно с работы дизайнера, который воплощает пожелания клиента в картинку, а уже верстальщик будет из этой картинки делать будущий сайт/лендинг.
Самые распространённые графические редакторы – это Figma и Photoshop. Тут в обязанности html-верстальщика входят умение разбирать макеты, обработка и вырезание изображений, разбор заголовков, текста и шрифтов. Без опыта работы с графическими редакторами практически невозможно создать сайт/лендинг, поскольку их создание начинается именно с работы дизайнера, который воплощает пожелания клиента в картинку, а уже верстальщик будет из этой картинки делать будущий сайт/лендинг. - Знание кода, CSS-стилей и хотя бы базовых скриптов. Тут всё просто: без этих знаний невозможно сделать сам код. Но даже если вы знаете html, то без стилей вы не сможете украсить страницу, а без скриптов и нужных плагинов вы не сделаете слайдеры, поп-ап окошки и прочие прелести, которые украшают и оживляют страницу.
- Умение сделать адаптив. Адаптив сайта – это его корректное отображение на разных устройствах и экранах, будь то большой монитор, или же маленький мобильный телефон. В наше время многие для просмотра сайтов пользуются именно телефонами, отчего делаем вывод: в обязанности html-верстальщика входит умение сделать адаптив сайта/лендинга так, чтоб он красиво смотрелся на разных устройствах.

- Выгрузка на домен/создание архива. По окончании вёрстки сайта/лендинга верстальщику нужно либо выгрузить все нужные файлы на домен клиента по FTP-доступам, либо сформировать из файлов архив и предоставить его клиенту. Но для выполнения этого пункта html-верстальщику необходимо сделать несколько действий, чтоб у клиента всё корректно работало. Мы написали подробную инструкцию «Публикация сайта: чек-лист» (https://convertmonster.ru/blog/marketing-blog/publikacziya-sajta-chek-list/).
- И наконец, одной из необходимых обязанностей html-верстальщика является поддержка свёрстанного им сайта/лендинга, а именно: по просьбе клиента менять стили и тексты, добавлять слайдеры и изображения, подключать нужные скрипты и плагины, а так же следить за тем, чтоб всё работало корректно.
Конечно, у верстальщиков есть и другие обязанности, но эти являются самыми основными, без которых работать html-верстальщиком сложно, или практически невозможно.
Зарплата
И, наконец, подойдём к одной из самых животрепещущих тем: зарплата верстальщика сайтов. Эта профессия оплачивается довольно хорошо, и конечно, чем лучше ваш навык и чем больше опыт работы, тем больше зарплата. При просмотре вакансий на сайтах люди в первую очередь смотрят на размер заработной платы. Если указанная сумма нас не устраивает, мы просматриваем следующие вакансии.
Эта профессия оплачивается довольно хорошо, и конечно, чем лучше ваш навык и чем больше опыт работы, тем больше зарплата. При просмотре вакансий на сайтах люди в первую очередь смотрят на размер заработной платы. Если указанная сумма нас не устраивает, мы просматриваем следующие вакансии.
Давайте рассмотрим несколько вакансий на примере сайта https://hh.ru/
В среднем, зарплата html-верстальщика варьируется от 40 000 ₽ до 70 000 ₽, и зависит от региона, требований в вакансии и графика работы: удалённо или в офисе, полная или частичная занятость. Также важным фактором является опыт работы верстальщика, соответственно: чем больше опыт, тем выше будет зарплата. Но, как говорится, нет предела совершенству. Всегда можно проходить дополнительно другие курсы, чтобы повышать свою квалификацию, а с ней и зарплату.
Из всего этого можно сделать вывод: если вы хотите работать в IT-сфере, любите создавать код или хотите сменить род деятельности на что-то более креативное, профессия html-верстальщика вам подойдёт. Главное не забывать, что периодически стандарты вёрстки меняются, и нужно время от времени обновлять свои знания, проходить различные курсы, либо следить за изменениями в этой сфере.
Главное не забывать, что периодически стандарты вёрстки меняются, и нужно время от времени обновлять свои знания, проходить различные курсы, либо следить за изменениями в этой сфере.
Получайте бесплатные уроки и фишки по интернет-маркетингу
Курс обучения HTML-ВЕРСТАЛЬЩИК САЙТОВ
Мария Русанова, 24 года, Гримёр
Спасибо большое коллективу Нового бизнес университета за организацию обучения. Прошла курс по специальности гримёр. Всё вопросы решались оперативно. Курс проходится очень быстро, у меня ушёл всего месяц. Диплом официальный, его присылают вам по почте. Благодаря вам смогла сменить сферу деятельности, теперь занимаюсь любимым интересным делом!
Антон Демыкин, 32 года, Повар
Обратился за помощью в НБУ для повышения поварской квалификации. Прошел учебу дистанционно, сдал тесты и получил желаемый документ гос. Образца. Документ был быстро доставлен по почте. Спасибо за Ваш труд, оперативную работу и профессиональный подход!
Прошел учебу дистанционно, сдал тесты и получил желаемый документ гос. Образца. Документ был быстро доставлен по почте. Спасибо за Ваш труд, оперативную работу и профессиональный подход!
Олег Романов, 26 лет, Психолог
В НБУ все быстро, грамотно, лаконично. Я искал место, где можно было пройти профессиональную переподготовку по психологии. Искал долго. Сравнивал. Читал отзывы. Остался здесь. Только нужная информация. Никакой воды. Все по делу. Обучающий сайт очень удобен. Справятся даже те, кто на Вы с компьютером. Документы вручаются быстро и по почте. Никаких задержек со стороны НБУ.
Михаил Запевин, 31 год, Менеджер
Благодарю сотрудников НБУ за отлично подобранный материал, удобную навигацию в личном кабинете. Обучение возможно с любого устройство, необходим только интернет. Было интересно, познавательно и очень полезно! Обучался по программе менеджера по корпоративной культуре, получил диплом о проф.переподготовке на двух языках, что существенно расширяет возможности для дальнейшей деятельности.
Было интересно, познавательно и очень полезно! Обучался по программе менеджера по корпоративной культуре, получил диплом о проф.переподготовке на двух языках, что существенно расширяет возможности для дальнейшей деятельности.
Арина Тагаева, 35 лет, Отельер
Всегда мечтала о собственном небольшом отеле. Несколько лет мы с мужем копили деньги на это дело. Но ведь нужно и понимать, как сделать так чтоб все работало! Ведь так? Вот я и решила получить образование в этом деле. Ох, как же долго я искала и выбирала курсы! Остановилась на курсе отельера в Новом бизнес университете. Мне очень понравились короткие сроки прохождения курса и получения диплома, плюс все это можно пройти удалённо. Персонал и преподаватели очень отзывчивы и всегда помогают и объясняют. Короче говоря, все отлично!
Владимир Щербаков, 41 год, Ресторатор
Окончил курс «Кейтеринг» в Новом Бизнес Университете.
Анастасия Усанова, 28 лет, Дизайнер
Учитесь, и все получится! Особенно быстро можно пройти материал, если у вас уже есть небольшой опыт в данной сфере. Взяла в nbu.su курс «Дизайн интерьера». И получила новую профессию всего за месяц! Уже начала создавать уют в домах 🙂
Евгения Коротченкова, 42 года, Предприниматель
Короткие сроки обучения. Самостоятельная организация учебного процесса. Прекрасно подобранная и современная информация из авторитетных источников. Очень удобная форма подачи — можно заниматься хоть с телефона. Быстрое оформление документов. Ощущение от сотрудничества положительные.
Выражаю благодарностью коллективу Нового бизнес университета.
Очень удобная форма подачи — можно заниматься хоть с телефона. Быстрое оформление документов. Ощущение от сотрудничества положительные.
Выражаю благодарностью коллективу Нового бизнес университета.
Эля Корчагина, 26 лет, Журналист
Прошла за последнее время два курса в Новом Бизнес Университете: интернет-журналистика и создание интернет-проектов.
Познавательно, увлекательно, но надо иметь силу воли и интерес, чтобы заставлять себя действительно учиться, т.к. никто тебя не контролирует. График обучения выстраиваешь сама. Просто имейте в виду это. Но после обучения — открываются новое возможности в жизни : )
Маргарита Диденко, 31 год, Звукорежиссер
Прошла в Новом Бизнес Университете курс звукорежиссер, звукооператор. Давно хотела обучится на звукорежиссера, базовые знания были со времен института, но хотелось их расширить..jpg)
Благодаря NBU появилась такая возможность, к тому же в удобное для меня время, т.к . дистанционное обучение!
В данном курсе много свежей полезной. Думаю, в моей профессиональной деятельности данные знания обязательно пригодятся! А официальные документы уже хорошо помогают во время собеседований.
Марина Никулина, 36 лет, Дизайнер
Уже прошла в Новом Бизнес Университете курсы по профессиональной переподготовке и получила диплом по специальности дизайнера интерьера. Обучение очень удобно организовано, позволяет без проблем совмещать с работой. В плане стоимости оказалось довольно недорого, причем качество и подача материала на высоком уровне. Не зря обратилась. Результатом довольна, рекомендую.
Константин Д., 35 лет, Проектировщик
2 месяца обучался, все нравится, удобно, понятно. Проектирование зданий и сооружений. В этом деле не первый год, многое повторил, многое узнал. Менеджеры отзывчивые, специалист отвечает, если есть вопросы. Скоро заканчиваю, диплом поможет в будущем, сюда на обучение направил директор организации, в которой работаю.
Все отлично, советую!!!
Проектирование зданий и сооружений. В этом деле не первый год, многое повторил, многое узнал. Менеджеры отзывчивые, специалист отвечает, если есть вопросы. Скоро заканчиваю, диплом поможет в будущем, сюда на обучение направил директор организации, в которой работаю.
Все отлично, советую!!!
Елена Курбатова, 29 лет, Психолог
Прошла образовательные курсы в Новом Бизнес университете. Быстро, доступно, качественно. Среди многих, выбрала его, из-за адекватной цены, удобного обучения дистанционно и оперативности. Диплом переслали Почтой России, вовремя и без задержек.
Екатерина Тихомирова, 26 лет, Менеджер по персоналу
Новый бизнес университет меня приятно удивил, искала курсы на разных сайтах, остановилась на этом. Понравился подбор материала для изучения. Сразу после заявки позвонили и очень понятно все разъяснили. Видео очень доступное.
Мне подходит, что обучение дистанционное, можно заниматься в любое свободное время, но конечно вся ответственность на себе. Но если интересна профессия, то это лучший вариант.
Видео очень доступное.
Мне подходит, что обучение дистанционное, можно заниматься в любое свободное время, но конечно вся ответственность на себе. Но если интересна профессия, то это лучший вариант.
Людмила Гущина, 32 года, Социолог
Это просто супер. Я очень рада, что в долгих поисках нашла то, что мне действительно подходит. Знали бы вы сколько сайтов я перелистала, но в направлении, интересующим меня, ничего не могла найти. Либо очно, либо цена космос. Здесь удобно все. График выстраиваете сами. Можно обучаться хоть где и хоть когда. Подача информации удобная и понятная. Я на одном дипломе точно не остановлюсь, уже выбрала, что буду изучать дальше. В общем — прям рекомендую!
Елена Анащенко, 28 лет, Юрист
НБУ один из немногих вузов, который представляет курсы юристов по недвижимости, очень долго искала именно это направление. Курс очень хорошо и грамотно составлен, обучение понятное, все четко и по делу, большой плюс, что обучение дистанционное, но это никак не сказывается на качестве, здесь действительно дают знания.
Курс очень хорошо и грамотно составлен, обучение понятное, все четко и по делу, большой плюс, что обучение дистанционное, но это никак не сказывается на качестве, здесь действительно дают знания.
Алина, 20 лет, Маркетолог
Добрый день. Прошла обучение здесь: все расписано, грамотно и понятно. В конце каждой темы сдаешь тесты, что очень хорошо. Думаю, что с удовольствием возьму и другие курсы. Пришла сюда по совету мамы, она уже прошла обучение, ей понравилось. Радует, что цены доступные.
Илья Душков, 43 года, Кардиолог
Внимательное отношение, удобный интерфейс. После регистрации и выбора курса сразу позвонили, уточнили, рассказали что к чему, очень вежливо и ненавязчиво. Очень рекомендую, цены очень доступные.
Мария Толкачева, 28 лет, Косметолог
Всем доброго здравия! Я успешна прошла курс по эстетической косметологии. Не могу не оставить свой отзыв. Все, кто хочет связать свой жизненный путь с косметологией, пожалуйста, обратите внимание на курс косметолог — эстетист от NBU. Материал без воды, доступно изложен. Доступ к пройденным темам сохраняется и после завершения обучения, как оказалось, за что отдельное спасибо. Приятным бонусом для меня стала возможность получить документы об образовании: не просто сертификат на листочке а4, а полноценное свидетельство об обучении. :)
Не могу не оставить свой отзыв. Все, кто хочет связать свой жизненный путь с косметологией, пожалуйста, обратите внимание на курс косметолог — эстетист от NBU. Материал без воды, доступно изложен. Доступ к пройденным темам сохраняется и после завершения обучения, как оказалось, за что отдельное спасибо. Приятным бонусом для меня стала возможность получить документы об образовании: не просто сертификат на листочке а4, а полноценное свидетельство об обучении. :)
Александр Г., 46 лет, Юрист
Проходил обучение в НБУ на дистанционном курсе обучения по программе «Юрист- медиатор».
Главное, что я почерпнул на этих курсах:
— появилась новая точка зрения на конфликт и перспективы в его разрешении;
— расширился кругозор, появились новые силы для развития и самообразования.
Узнал много нового, в основном в поведенческом аспекте при ведении переговоров. Обучение изменило само отношение к пониманию конфликта, его сути и возможностей по его разрешению. Выражаю огромную признательность и благодарность организаторам и преподавателям Нового Бизнес Университета за высокий профессионализм и знания!
Выражаю огромную признательность и благодарность организаторам и преподавателям Нового Бизнес Университета за высокий профессионализм и знания!
Юлия Бочарова, 23 года, Психолог
Прошла в НБУ курс по специальности «Эксперт по психологии отношений». Большой плюс, что обучаться можно дистанционно, без отрыва от работы. Цена за весь курс была адекватная. По окончании получила диплом.
Анара, 31 год, Педагог
УЦ «Новый бизнес университет» лично для меня самая удобная площадка для обучения. Удобство в том, что учиться можно дистанционно, стоимость выгодная и, главное, что качество программ на высоте! По окончанию курса получила диплом государственного образца! Однозначно рекомендую для обучения!
Алёна Жукова, 24 года, Менеджер
Обучалась в Новом Бизнес Университете на курсах менеджеров маркетплейсов, понравилось, что очень удобно учиться дистанционно, особенно когда работаешь, а охота получить новую профессию, новые навыки. Всё подробно и понятно. И ещё диплом государственного образца.
Всё подробно и понятно. И ещё диплом государственного образца.
Игорь Курносов, 35 лет, Юрист
На курс «Юрист-медиатор» пришёл я с целью подкрепить свои практические навыки в переговорах теоретической базой, а также познакомиться с профессией «медиатор», поскольку тема разрешения споров путем переговоров мне близка. Данный курс обучения охватывает не только медиацию, но затрагивают и такие сферы, как юриспруденция, психология, конфликтология. В любой профессии, где присутствует хоть небольшая доля общения с людьми, эти навыки поистине неоценимы. Выражаю огромную признательность и благодарность организаторам и преподавателям Нового Бизнес Университета за высокий уровень профессионализма и за внимание к каждому студенту!
Введение в Webflow | Университет Webflow
В этом видео используется старый пользовательский интерфейс. Скоро будет обновленная версия!
Скоро будет обновленная версия!
Конструктор Webflow позволяет создавать структуру сайта, разрабатывать его внешний вид и добавлять контент, взаимодействие, анимацию и пользовательский код для создания полнофункциональных веб-сайтов, целевых страниц, прототипов, презентаций и многого другого.
В Конструкторе вы можете управлять содержимым HTML, задавать свойства CSS и создавать взаимодействия без написания единой строки кода. Когда вы создаете свой веб-сайт, Конструктор выводит чистый, семантический, готовый к использованию в Интернете код, который веб-браузеры будут использовать для отображения вашего сайта. Вы также можете экспортировать этот код из конструктора в другие приложения.
В этом уроке вы узнаете:
- Как получить доступ к Конструктору
- Анатомия Конструктора
- Совместная работа нескольких пользователей
- Почему Конструктор является сетевым приложением
Как получить доступ к Конструктору 90 023
Существует 3 способа доступа к Webflow Designer:
- Из панели инструментов , щелкнув миниатюру сайта
- Из Настройки сайта , нажав Designer на верхней панели инструментов сайта
- Из Редактора , нажав кнопку Меню в нижнем левом углу Редактора и выбрав Designer
Требования Designer: поддерживаемые браузеры
Webflow официально поддерживает Designer в последних 3 основных версиях всех современные браузеры, включая Chrome, Edge, Firefox и Safari.
Степень поддержки браузером зависит от используемых функций (например, фильтр имеет частичную поддержку в Edge). Дополнительные сведения о функциях, которые имеют ограниченную поддержку в некоторых браузерах, можно найти в соответствующих статьях:
- CSS-преобразования 3d — используются взаимодействиями
- CSS-переходы — используются взаимодействиями
- CSS flexbox — используются на панели «Стиль» > «Макет»
- CSS-фильтры — используются взаимодействиями
- CSS-сетка — используется на панели «Стиль» > «Макет» 900 14
Webflow не поддерживает Internet Explorer. Хотя сайты, созданные в Webflow, будут по-прежнему поддерживать все стандартные отраслевые функции, поддерживаемые современными веб-браузерами, мы не можем гарантировать, что сайты будут правильно работать в Internet Explorer. Узнайте больше о прекращении поддержки Internet Explorer.
Совет для профессионалов: Вы можете определить свой браузер и версию операционной системы с помощью What’s My Browser.
Требования к разработчику: поддерживаемые разрешения экрана
Для разработчика требуется устройство с мышью и клавиатурой (например, настольный компьютер или ноутбук) с шириной экрана не менее 1268 пикселей . Это требование представляет собой сумму левой боковой панели, холста конструктора и правой боковой панели.
Анатомия конструктора
Конструктор состоит из основных холст и набор панелей инструментов и панелей. Ознакомьтесь с обзором:
- Левая панель инструментов и панели
- Холст
- Верхняя панель
- Панель навигации
- Правые панели
Левая панель инструментов и панели 90 047
Левая панель инструментов обеспечивает набор ссылок и инструментов, позволяющих структурировать ваш веб-сайт. Значки в верхней части левой панели инструментов скрывают многие панели конструктора, но раскрывают панели при нажатии:
- Главное меню
- Панель добавления
- Панель компонентов
- Панель навигатора
- Панель страниц
- Панель CMS
- Панель логики
- Панель пользователей
- Панель электронной торговли
- Панель ресурсов
- Панель настроек
- Журнал активности сайта
- Панель аудита
- Быстрый поиск
- Панель видеоуроков
- Настройки справки
Главное меню — логотип Webflow
0028 Dashboard , Editor или Настройки сайта открытого в данный момент сайта.
Панель «Добавить» — ярлык: A
Панель «Добавить» позволяет добавлять элементы с вкладки «Элементы» или предварительно созданные макеты с вкладки «Макеты» .
Панель «Компоненты» — сочетание клавиш: Shift + A
Панель « Компоненты» позволяет создавать компоненты и добавлять их на холст. Узнайте больше о компонентах.
Навигатор — ярлык: Z
Навигатор показывает иерархию элементов на холсте для текущей страницы. Здесь вы можете взаимодействовать с этими элементами. Узнайте больше о навигаторе.
Панель страниц — ярлык: P
Панель страниц позволяет организовывать и управлять страницами сайта и настройками страниц. Подробнее о панели «Страницы».
Панель CMS
Панель CMS позволяет создавать, просматривать и изменять коллекции и элементы коллекций. Узнайте больше о коллекциях CMS.
Логическая панель
Логическая панель позволяет создавать, просматривать и изменять автоматизированные рабочие процессы (также известные как «потоки»). Узнайте больше о Логике.
Узнайте больше о Логике.
Панель пользователей
Панель пользователей позволяет создавать и управлять учетными записями пользователей и группами доступа для участников вашего сайта. Подробнее о панели «Пользователи».
Панель электронной торговли
На панели электронной торговли можно создавать и изменять продукты и категории продуктов. Здесь вы также можете просмотреть заказы, которые вы получили. Узнайте больше об электронной торговле.
Панель ресурсов
Панель ресурсов позволяет загружать и упорядочивать ресурсы (например, документы, изображения и анимацию) для использования на вашем сайте. Узнайте больше о панели «Ресурсы».
Панель настроек
Панель настроек позволяет управлять различными настройками, такими как Настройки поиска и Настройки резервного копирования .
Журнал активности сайта
Журнал активности сайта дает вам и вашим коллегам ценную информацию о наиболее важных изменениях дизайна, внесенных в ваш сайт. Он регистрирует активность публикации, создание и восстановление резервной копии, создание, удаление, дублирование и переименование страниц, а также любые изменения в классах, компонентах и/или пользовательском коде. Узнайте больше о журнале активности сайта.
Он регистрирует активность публикации, создание и восстановление резервной копии, создание, удаление, дублирование и переименование страниц, а также любые изменения в классах, компонентах и/или пользовательском коде. Узнайте больше о журнале активности сайта.
Панель аудита — ярлык: U
Панель аудита отображает все распространенные проблемы, связанные с доступностью на вашем сайте, и дает предложения по их устранению. Подробнее о панели аудита.
Быстрый поиск — сочетание клавиш: Command + E (на Mac) или Control + E (на Windows)
Быстрый поиск — это инструмент поиска, который поможет вам ускорить рабочий процесс и повысить эффективность при создании сайта в Webflow. Узнайте больше о Быстрый поиск.
Панель видеоуроков
Панель видеоуроков обеспечивает удобный способ просмотра всех бесплатных видеокурсов Webflow.
Параметры справки
Параметры справки предоставляют вам инструменты, облегчающие использование Designer.
- Помощь и обратная связь — позволяет просматривать справочные руководства Webflow прямо в Дизайнере. Отсюда вы также можете перейти к руководствам Университета Webflow, видеокурсам или форуму Webflow. Вы также можете отправить нам отзыв или запрос о помощи.
- Сочетания клавиш — показывает сочетания клавиш, помогающие ускорить рабочий процесс проектирования в Designer. Вы также можете просмотреть эти ярлыки, нажав Shift + /.
- Предварительный просмотр CSS — показывает CSS, сгенерированный для выбранного элемента на холсте. Этот предварительный просмотр также позволяет вам копировать сгенерированный CSS для использования в любом месте.

Холст
Самая большая область в Конструкторе — холст . Здесь вы можете взаимодействовать со страницей и дизайном в режиме реального времени. Вы можете выбирать элементы, перемещать их и редактировать контент прямо на странице. Узнайте больше о холсте.
Верхняя панель
Верхняя панель содержит еще один набор настроек просмотра, а также некоторые полезные инструменты для сохранения, публикации и даже экспорта вашего сайта. Начиная с левой стороны, рядом с кнопкой меню и двигаясь по экрану вправо, у вас есть следующий набор инструментов:
Индикатор страницы
Индикатор страницы показывает, на какой странице вы сейчас находитесь. При щелчке индикатор страниц открывает панель страниц .
Индикатор страницы выделен на верхней панели Webflow Designer. ваш сайт будет отображаться и функционировать после публикации.
Примечание. В режиме предварительного просмотра не отображаются встроенные пользовательские коды и не применяются функции пользовательского кода для предварительного просмотра вашего сайта. Любые пользовательские сценарии кода или встраивания вступят в силу, когда сайт будет опубликован или экспортирован. Узнайте больше о предварительном просмотре пользовательского кода.
Любые пользовательские сценарии кода или встраивания вступят в силу, когда сайт будет опубликован или экспортирован. Узнайте больше о предварительном просмотре пользовательского кода.Точки останова
Значки точек останова позволяют переключаться между различными точками останова для предварительного просмотра и редактирования того, как ваш сайт выглядит на устройствах разных размеров. Узнайте больше о точках останова.
Отменить и Повторить
Кнопки Отменить и Повторить позволяют отменить или повторить действия, выполненные в Дизайнере, такие как применение стиля или удаление элемента.
Сохранить
Индикатор Сохранить показывает, когда ваша работа сохраняется (обозначается серыми многоточиями (т.
Ваша работа в Конструкторе сохраняется автоматически. Вы также можете вручную сохранить свой сайт, нажав CMD + S в iOS или CTRL + S в Windows. Нажатие индикатора Сохранить не сохранит ваш сайт.
Нажатие индикатора Сохранить не сохранит ваш сайт.
Экспортный код
Кнопка Экспортный код позволяет экспортировать код текущего сайта, подготовленный для загрузки в виде zip-файла. Подробнее об экспорте кода.
Поделиться
Кнопка Поделиться позволяет включить и поделиться ссылкой предварительного просмотра на текущую страницу конструктора с друзьями или сообществом Webflow, когда вам нужен совет или помощь в дизайне. Это также позволяет вам приглашать редакторов контента для совместной работы над вашим сайтом.
С помощью ссылки только для чтения любой, у кого есть ссылка, может открывать и изменять макет и дизайн вашего сайта в конструкторе. Изменения не могут быть внесены на ваш сайт, когда он открыт в режиме только для чтения — этот режим используется только для устранения неполадок и в целях исследования. Подробнее о том, как делиться ссылками только для чтения.
Любой приглашенный вами редактор контента может просматривать ваш сайт и редактировать контент сайта (например, текст, ссылки, изображения, продукты и контент CMS) или изменять настройки страницы в редакторе Webflow. Узнайте больше о приглашении редакторов контента.
Узнайте больше о приглашении редакторов контента.
Опубликовать
Кнопка Опубликовать позволяет вам выбрать место для публикации (т. е. домены, на которые вы хотите опубликовать) и опубликовать свои изменения. Подробнее об публикации.
Панель навигации
Панель навигации показывает иерархию выбранного элемента. Вы можете увидеть, где элемент находится внутри других родительских элементов (например, на изображении ниже Body является родительским элементом раздела Hero) и выбрать любой из его родительских элементов, щелкнув его метку в этой навигационной цепочке.
Правые панели
Остальные панели в правой части конструктора дают вам очень детальный контроль над вашими элементами.
Здесь 4 основных панели:
- Панель стилей
- Панель настроек элемента
- Диспетчер стилей
- Панель взаимодействий
Панель стилей — ярлык: S
9 0004 На панели стилей вы можете получить доступ ко всем Свойства CSS, доступные для выбранного элемента. Вы можете ввести или выбрать эти значения в соответствующих полях, и стили будут немедленно применены к вашим элементам на холсте. Подробнее о панели «Стиль».
Вы можете ввести или выбрать эти значения в соответствующих полях, и стили будут немедленно применены к вашим элементам на холсте. Подробнее о панели «Стиль».Панель настроек элемента — ярлык: D
Панель настроек элемента предоставляет доступ к различным настройкам, доступным для текущего выбранного элемента.
Диспетчер стилей — ярлык: G
Диспетчер стилей отображает полный список классов, комбинированных классов и тегов, которые вы создали или отредактировали на своем сайте. Это быстрый способ переименовать или даже очистить любые стили, которые больше не используются. Узнайте больше о менеджере стилей.
Панель взаимодействия — ярлык: H
Панель Взаимодействия позволяет создавать взаимодействия и применять их к выбранному элементу. Узнайте больше о взаимодействиях.
Совместная работа нескольких пользователей
Несколько товарищей по команде могут вместе редактировать контент в Webflow Designer, пока один из них проектирует и создает структуру сайта. Чтобы процесс проектирования оставался гибким, вы можете передать управление дизайном своим товарищам по команде и видеть, где другие люди работают на вашем сайте, в режиме реального времени. Узнайте больше о совместной работе в Webflow Designer.
Чтобы процесс проектирования оставался гибким, вы можете передать управление дизайном своим товарищам по команде и видеть, где другие люди работают на вашем сайте, в режиме реального времени. Узнайте больше о совместной работе в Webflow Designer.
Почему Designer — это онлайн-приложение
Webflow Designer — это онлайн-приложение/размещенная программа, потому что мы считаем, что инструменты веб-дизайна должны позволять вам проектировать в браузере и немедленно отражать результаты. Вот еще несколько причин, по которым Webflow является размещенной программой, а не загружаемой:
- Что видишь, то и получаешь (WYSIWYG) — все, что вы делаете в Webflow, напрямую влияет на HTML и CSS вашего Веб-сайт. То, что вы видите в Webflow, всегда совпадает с тем, что вы увидите при публикации своего сайта.
- Быстрая отправка обновлений и улучшений — в качестве размещенного приложения мы можем разрабатывать, тестировать и отправлять новые функции и исправления ошибок на наши серверы за считанные минуты.
 Таким образом, каждый всегда использует самую последнюю и лучшую версию Webflow без необходимости вручную устанавливать обновления.
Таким образом, каждый всегда использует самую последнюю и лучшую версию Webflow без необходимости вручную устанавливать обновления. - Настоящая совместная работа — поскольку рабочие процессы веб-дизайна становятся все более совместными, наличие онлайн-платформы упрощает доступ и редактирование веб-сайта для целых команд.
CMS для эффективного дизайна веб-сайтов
Текстура точек.Создавайте выдающиеся веб-сайты с богатым содержанием с помощью интуитивно понятной CMS. Создавайте и управляйте неограниченными коллекциями контента, а затем подключайте их к своему веб-дизайну — код не требуется.
Начало создания
Ручка перетаскивания на холсте Editor X. Справа есть пунктирная горизонтальная линия, заканчивающаяся сплошной вертикальной линией. Ручка перетаскивания на холсте Editor X. Слева есть пунктирная горизонтальная линия, оканчивающаяся сплошной вертикальной линией.Оптимизируйте работу с содержимым сайта.

Создание коллекций контента.
Импортируйте данные из CSV, скопируйте и вставьте их или введите элементы вручную. Коллекции могут включать любой тип контента, от текста до изображений, ссылок, видео, расширенного контента и многого другого.
Подробнее →
Сочетайте коллекции с любым дизайном.
Выберите один из готовых пресетов или начните с нуля и добавьте бесконечное количество элементов сайта, отображаемых в повторяющихся макетах. Идеально подходит для портфолио, рецептов, недвижимости и не только.
Подробнее →
Разрешить фильтрацию коллекций.
Категоризация вашего контента позволяет посетителям легко фильтровать и сортировать коллекции, чтобы найти именно то, что они ищут.
*Скоро.
Подробнее →
Соберите ценный пользовательский контент.
Создавайте значимые связи с пользователями, создавая настраиваемые формы и интерфейсы для сбора пользовательского контента, например отзывов, отзывов, потенциальных клиентов, данных и многого другого.
Узнать больше →
Подробнее
Используйте динамические страницы для ускорения создания сайтов.
Экономьте время в процессе проектирования, создавая несколько динамических страниц — каждая с одинаковым макетом, но отличающимся от CMS содержимым. Кроме того, каждая динамическая страница получает собственный URL-адрес для повышения вашего SEO.
Начало работы
Начните свой дизайн с динамических пресетов.
Продемонстрируйте коллекции контента, такие как разделы команд и портфолио, с готовыми макетами или настройте свой собственный и адаптируйте его сверху донизу.
Начать создание
Управление содержимым отдельно от дизайна.
Назначайте настраиваемые роли и разрешения, чтобы клиенты и члены команды, такие как SEO-специалисты и редакторы, могли управлять контентом в безопасной среде без изменения дизайна или кода сайта. Отлично подходит для предоставления клиентам индивидуального доступа для обслуживания сайта после передачи.
Подробнее
Ознакомьтесь с основными функциями CMS.
Автоматическое резервное копирование →
Защитите свой контент с помощью автоматического и ручного резервного копирования.
Богатый контент →
Форматируйте текст, изображения и многое другое прямо из своих коллекций. Богатое содержимое позволяет редактировать отображение в соответствии с содержимым вместо работы с единой структурой страницы.
Безопасность →
Защитите личную информацию владельцев и посетителей сайта с помощью шифрования PII.
Внешние API →
Используйте API для управления и организации данных сайта из ваших коллекций.
Получите вдохновение от сайтов, созданных с помощью Editor X CMS.
Посмотреть выставочный зал
Посмотреть сайт →
Emely Wensky
Посмотреть сайт →
Present To Succeed
Посмотреть сайт →
CSEdW 90 005
Посмотреть сайт →
OFFF Barcelona
Посмотреть сайт →
Subcultr
Просмотреть сайт →
Harbour Creativ
Урок: Управление контентом
Просмотреть урок →
Более подробно изучить CMS и узнать о фильтрации содержимого сайта, структурировании URL-адресов, сборе и представлении контента от посетителей сайта и многом другом.
Урок: наборы данных
Просмотреть урок →
Используйте наборы данных для отображения контента из Content Manager на сайте и обновляйте контент, не затрагивая дизайн.
Урок. Динамические страницы
Просмотреть урок →
Узнайте, как создавать динамические страницы для отображения различного контента из коллекции в Диспетчере контента с одинаковым дизайном и макетом.
Вебинар: CMS, часть 1
Посмотреть вебинар →
Узнайте, как создавать коллекции контента, собирать пользовательский контент и отображать контент на повторителях и динамических страницах.
Веб-семинар: CMS, часть 2
Посмотреть веб-семинар →
Узнайте, как создавать и хранить объемный или динамический контент с помощью коллекций CMS.
Часто задаваемые вопросы.
Что такое система управления контентом (или CMS)?
Система управления контентом, также известная как CMS, представляет собой программное обеспечение, которое позволяет вам и вашей команде управлять и обновлять цифровой контент для ваших веб-сайтов. Контент собирается вместе и хранится в CMS отдельно от сайта. Выберите отображение контента на сайте в заранее разработанных макетах сайта или используйте пустые страницы для создания собственного макета. Используйте динамические страницы для создания множества страниц, которые выглядят одинаково, но имеют разное содержание — огромная экономия времени, которая хорошо работает для всех сайтов, включая списки путешествий и недвижимости.
Контент собирается вместе и хранится в CMS отдельно от сайта. Выберите отображение контента на сайте в заранее разработанных макетах сайта или используйте пустые страницы для создания собственного макета. Используйте динамические страницы для создания множества страниц, которые выглядят одинаково, но имеют разное содержание — огромная экономия времени, которая хорошо работает для всех сайтов, включая списки путешествий и недвижимости.
Как работает CMS?
CMS Editor X без кода имеет интуитивно понятный интерфейс, который позволяет создавать базы данных контента, которые хранятся, управляются и обновляются отдельно от сайта. Затем вы можете связать базу данных контента с элементами на сцене. Кроме того, вы можете назначать индивидуальные роли и разрешения, чтобы предоставить членам вашей команды индивидуальный доступ к сайту и CMS.
Какой контент можно добавить в CMS?
Можно добавлять все типы цифрового контента, включая изображения, форматированный текст, мультимедиа, видео и текст.
Когда следует использовать CMS?
Система управления контентом идеально подходит для любого веб-сайта с большим объемом контента, такого как портфолио и списки.
Нужно ли мне знать код для использования CMS?
CMS Editor X полностью не содержит кода, поэтому вам не нужно знать какой-либо код для ее использования.
Могут ли мои клиенты использовать CMS?
Интуитивно понятная CMS Editor X позволяет клиентам беспрепятственно управлять своим контентом после передачи сайта. Кроме того, настраиваемые роли и разрешения могут гарантировать, что ваш клиент не обновит дизайн.
Могу ли я решить, как коллекция будет выглядеть на сайте?
Да, вы можете создать пустую страницу самостоятельно или использовать готовые макеты. Повторители — это инструменты макетирования Editor X, которые отображают контент в повторяющихся макетах, что делает их идеальными для использования на динамических страницах.
