все о профессии от навыков до зарплаты — Work.ua
HTML-верстальщик: все о профессии от навыков до зарплаты — Work.uaКем быть
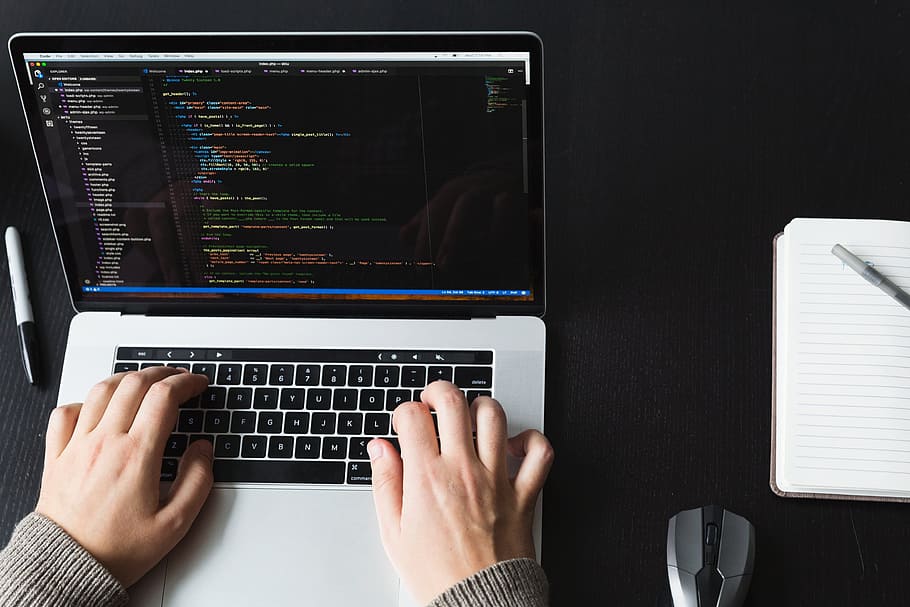
HTML-верстальщик — это тот, кто превращает нарисованный дизайнером макет в живой сайт, переводит картинку-макет на язык, понятный любому браузеру и видный посетителю.
Что делает HTML-верстальщик
Верстальщик — это переводчик между дизайнером и программистом. Верстальщик берет то, что нарисовал дизайнер и переводит его из формата PSD в код. Верстая компонент, он обязан понимать, как этот компонент будет реализован программистом, и сверстать его так, чтобы он не развалился, когда программист добавит в него логику.
В связке дизайнер-верстальщик-программист он находится между молотом «красиво» и наковальней «выполняемо» для конкретного ресурса, ситуации и ТЗ заказчика.
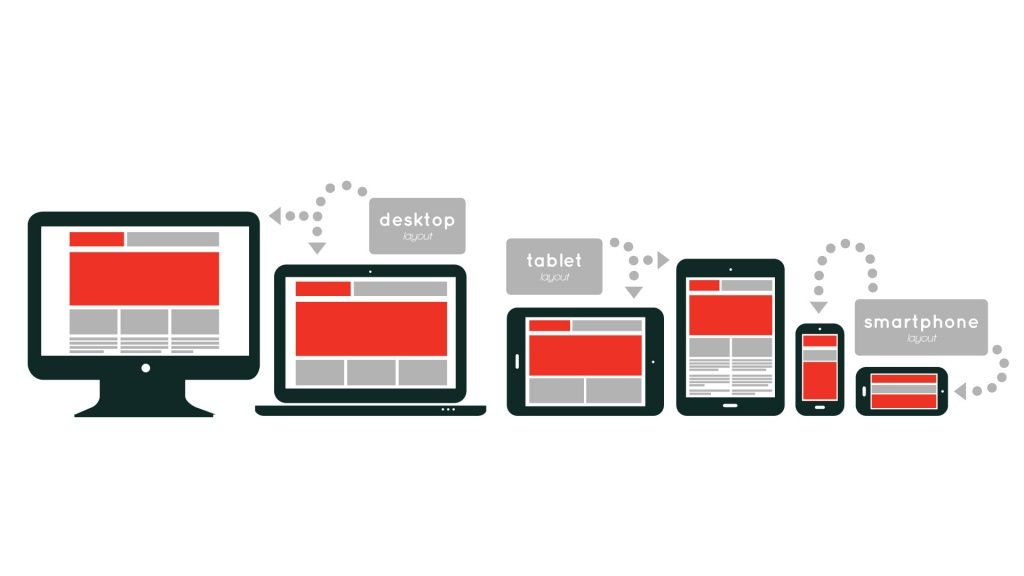
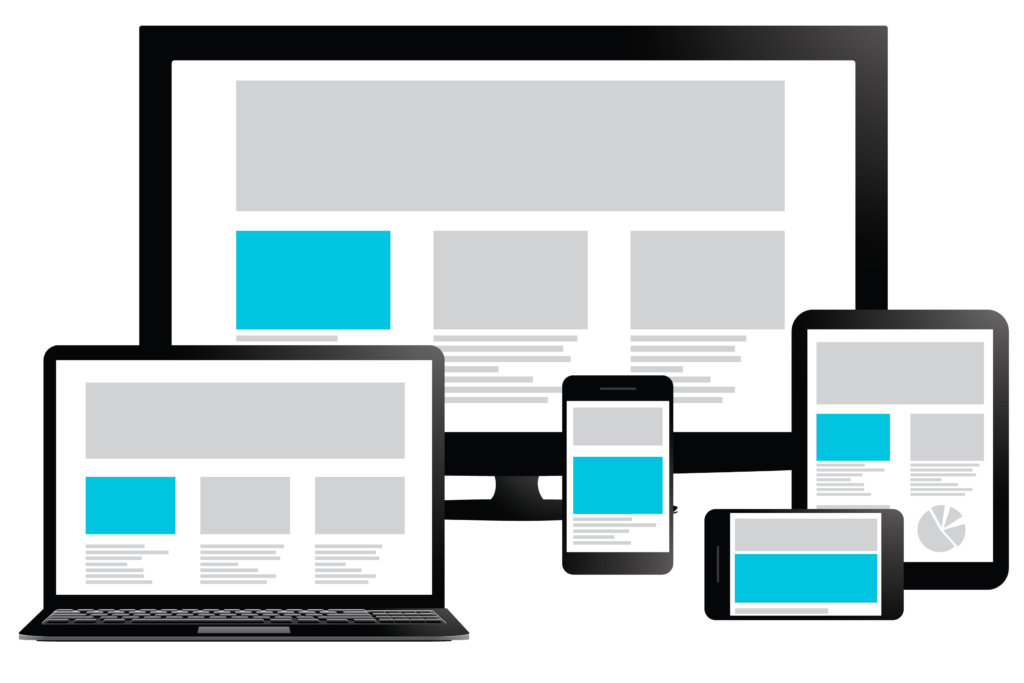
Этот человек отвечает за то, чтобы все шрифты, размеры шрифтов, цвет и размеры различных элементов, кнопки на созданной им страничке точно совпадали с нарисованным макетом. А еще именно благодаря работе верстальщика сайты выглядят одинаково хорошо на разных компьютерах, планшетах и телефонах.
А еще именно благодаря работе верстальщика сайты выглядят одинаково хорошо на разных компьютерах, планшетах и телефонах.
Сколько получает HTML-верстальщик
Зарплата верстальщика зависит от опыта, уровня владения HTML и CSS, знания кроссбраузерной и адаптивной верстки, немаловажен и регион, и размер компании, где работает специалист.
Вся Украина Удаленно
В среднем «HTML-верстальщик» в Украине зарабатывает 20000 грн. Это медиана заработных плат по данным из 27 вакансий, размещенных на Work.ua с заголовком «HTML-верстальщик» и по запросам-синонимам «HTML coder», «HTML-кодер», «HTML-разработчик» и др. за последние 3 месяца. Диапазон, который содержит медиану, выделен на графике.
Это медиана заработных плат по данным из 27 вакансий, размещенных на Work.ua с заголовком «HTML-верстальщик» и по запросам-синонимам «HTML coder», «HTML-кодер», «HTML-разработчик» и др. за последние 3 месяца. Диапазон, который содержит медиану, выделен на графике.
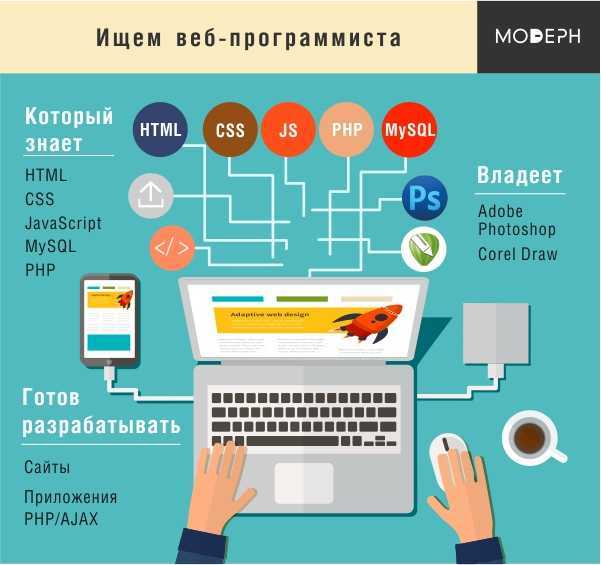
Какие навыки нужны HTML-верстальщику
- Понимание основ дизайна и композиции.
- Хорошее знание HTML, CSS. Это база, на которой строится работа.
- Навыки работы в графическом редакторе Photoshop: вырезание изображений, работа со слоями, определение размеров изображений, шрифтов и т.п.
- Знание языка программирования JavaScript.
- Навыки работы в текстовых редакторах.
- Умение создавать интерактивные сайты: с всплывающими окнами, слайдерами и пр.
- Умение создавать адаптативные сайты — то есть такие, которые корректно отображаются как на мониторе компьютера, так и на экранах мобильных устройств.
- Английский язык значительно облегчит работу.
 Руководство к основным инструментам работы HTML-верстальщика прописаны на английском. Также на английском языке всегда появляется актуальная информация, оптимизирующая процесс создания сайта. Далеко не всегда нужную информацию можно найти в переводе.
Руководство к основным инструментам работы HTML-верстальщика прописаны на английском. Также на английском языке всегда появляется актуальная информация, оптимизирующая процесс создания сайта. Далеко не всегда нужную информацию можно найти в переводе. - Аналитический склад ума необходим для видения целостной картины, визуализации желаемого на разных этапах работы над сайтом. Также пригодится готовность к монотонной однотипной работе.
Преимущества и недостатки в работе HTML-верстальщика
Как сами HTML-верстальщики оценивают свою профессию
По данным опроса Work.ua среди зарегистрированных соискателей с опытом работы HTML-верстальщиком.
Карьерный рост
4.5
Зарплата
4.0
Удовлетворенность профессией
4.5
Безопасность
4.5
Баланс между работой и жизнью
4.0
Насколько востребованы HTML-верстальщики
По статистике, каждую минуту в сети появляется около 500 новых сайтов. И кто-то же их верстает! Поэтому наш ответ — да. Профессия HTML-верстальщика очень даже востребована. Со временем меняются только инструменты, но необходимость в профессионалах, способных превратить дизайн-макет в работающий сайт, не исчезает.
И кто-то же их верстает! Поэтому наш ответ — да. Профессия HTML-верстальщика очень даже востребована. Со временем меняются только инструменты, но необходимость в профессионалах, способных превратить дизайн-макет в работающий сайт, не исчезает.
11
вакансий на сайте
Где учиться на HTML-верстальщика
- Научиться HTML-верстке под силу каждому человеку. Если вы планируете овладеть новой профессией, придется окунуться в мир HTML, CSS и JavaScript, следить за изменением стандартов и технологий и много практиковаться.
- Высшее или средне-специальное техническое образование станет хорошим подспорьем в изучении верстки. Но они не являются обязательными.
- Выучиться на HTML-верстальщика можно и самостоятельно, но начать все же легче из базовых курсов HTML, CSS.
Еще больше информации про курсы и учебные заведения.
4 апреля, вторник
Другие профессии
Медсестра или медбрат — это правая рука и помощник врача на приеме, во время лечения и операций.
Офтальмолог — это врач, который заботится о здоровье наших глаз.
Верстка сайта: профессия html верстальщик
В наше время интернет и, в частности, сайты, являются неотъемлемой частью жизни. Но как же появляются эти самые сайты, как создаются и кто за этим стоит? Конечно, разработкой сайтов занимаются несколько различных специалистов, но созданием сайта, а именно вёрсткой и кодом, занимается html-верстальщик.
Кто же такие эти верстальщики? Сейчас подробнее расскажем.
HTML-верстальщик – это специалист, который превращает дизайн из макета в код и, соответственно, делает сам сайт, который потом мы посещаем, либо находим через поисковую систему. Верстальщик делает сначала построение самого сайта/лендинга, а потом «оживляет» его стилями и скриптами: вставляет изображения, делает блоки цветными, а кнопки и прочие элементы кликабельными.
Обучение
Для того чтобы работать верстальщиком, необязательно иметь высшее образование по IT-специальности. Для этого существует множество курсов: как платных, так и бесплатных, в свободном доступе в интернете. Можно, конечно, быть и самоучкой, но для лучшего результата следует пройти несколько курсов. Обучение обычно длится от нескольких месяцев до двух лет, в зависимости от самого курса. Есть курсы «экстерном», которые могут занять всего пару недель.
Приведём несколько примеров курсов, на которых вы можете обучиться html-вёрстке. Данные курсы не являются рекламой, а приведены как пример.
- Курс «Профессия HTML верстальщик»
Данный курс предлагает получить профессию за 8 недель, а после курса – трудоустройство
в веб-студию или работа на фрилансе. Курс включает в себя множество технологий, а именно: изучение кода и CSS-стилей, основы программирования, работу с макетами в Figma и Photoshop, адаптивную вёрстку и т.д.
К урокам прилагаются видеоматериалы, чат для общения, домашние задания и консультации с наставниками.
Стоимость курса зависит от его формата
- Курс «Веб-вёрстка»
В этом курсе вам предлагают научиться работать с макетами, форматированием кода и адаптивной вёрсткой. Длительность курса 6 месяцев, по окончании которых вы будете иметь 2 работы в портфолио и пожизненный доступ к материалам курса.
Стоимость курса будет зависеть от того, выберете вы полную оплату, или же будете брать рассрочку.
- Видеокурс «Вёрстка — быстрый старт»
Здесь вы научитесь делать разметку для элементов, стилизовать их, а также получите основы Javascript.
Этот курс предлагает несколько бесплатных видеоуроков, а для доступа к остальным урокам вам нужно будет заплатить.
Если же вы ограничены в финансах или же просто хотите сами обучиться профессии html-верстальщика, в интернете в свободном доступе есть сотни бесплатных видеоуроков, которые ничуть не хуже платных курсов. Нужна только мотивация, много свободного времени и желания выучиться на эту интересную профессию.
Обязанности
У html-верстальщика есть много обязанностей по вёрстке и поддержанию сайта/лендинга, но мы опишем несколько основных.
- Знание графических редакторов и умение с ними работать. Самые распространённые графические редакторы – это Figma и Photoshop. Тут в обязанности html-верстальщика входят умение разбирать макеты, обработка и вырезание изображений, разбор заголовков, текста и шрифтов. Без опыта работы с графическими редакторами практически невозможно создать сайт/лендинг, поскольку их создание начинается именно с работы дизайнера, который воплощает пожелания клиента в картинку, а уже верстальщик будет из этой картинки делать будущий сайт/лендинг.
- Знание кода, CSS-стилей и хотя бы базовых скриптов. Тут всё просто: без этих знаний невозможно сделать сам код. Но даже если вы знаете html, то без стилей вы не сможете украсить страницу, а без скриптов и нужных плагинов вы не сделаете слайдеры, поп-ап окошки и прочие прелести, которые украшают и оживляют страницу.

- Умение сделать адаптив. Адаптив сайта – это его корректное отображение на разных устройствах и экранах, будь то большой монитор, или же маленький мобильный телефон. В наше время многие для просмотра сайтов пользуются именно телефонами, отчего делаем вывод: в обязанности html-верстальщика входит умение сделать адаптив сайта/лендинга так, чтоб он красиво смотрелся на разных устройствах.
- Выгрузка на домен/создание архива. По окончании вёрстки сайта/лендинга верстальщику нужно либо выгрузить все нужные файлы на домен клиента по FTP-доступам, либо сформировать из файлов архив и предоставить его клиенту. Но для выполнения этого пункта html-верстальщику необходимо сделать несколько действий, чтоб у клиента всё корректно работало. Мы написали подробную инструкцию «Публикация сайта: чек-лист» (https://convertmonster.ru/blog/marketing-blog/publikacziya-sajta-chek-list/).
- И наконец, одной из необходимых обязанностей html-верстальщика является поддержка свёрстанного им сайта/лендинга, а именно: по просьбе клиента менять стили и тексты, добавлять слайдеры и изображения, подключать нужные скрипты и плагины, а так же следить за тем, чтоб всё работало корректно.

Конечно, у верстальщиков есть и другие обязанности, но эти являются самыми основными, без которых работать html-верстальщиком сложно, или практически невозможно.
Зарплата
И, наконец, подойдём к одной из самых животрепещущих тем: зарплата верстальщика сайтов. Эта профессия оплачивается довольно хорошо, и конечно, чем лучше ваш навык и чем больше опыт работы, тем больше зарплата. При просмотре вакансий на сайтах люди в первую очередь смотрят на размер заработной платы. Если указанная сумма нас не устраивает, мы просматриваем следующие вакансии.
Давайте рассмотрим несколько вакансий на примере сайта https://hh.ru/
В среднем, зарплата html-верстальщика варьируется от 40 000 ₽ до 70 000 ₽, и зависит от региона, требований в вакансии и графика работы: удалённо или в офисе, полная или частичная занятость. Также важным фактором является опыт работы верстальщика, соответственно: чем больше опыт, тем выше будет зарплата. Но, как говорится, нет предела совершенству. Всегда можно проходить дополнительно другие курсы, чтобы повышать свою квалификацию, а с ней и зарплату.
Всегда можно проходить дополнительно другие курсы, чтобы повышать свою квалификацию, а с ней и зарплату.
Из всего этого можно сделать вывод: если вы хотите работать в IT-сфере, любите создавать код или хотите сменить род деятельности на что-то более креативное, профессия html-верстальщика вам подойдёт. Главное не забывать, что периодически стандарты вёрстки меняются, и нужно время от времени обновлять свои знания, проходить различные курсы, либо следить за изменениями в этой сфере.
Получайте бесплатные уроки и фишки по интернет-маркетингу
Знакомство с конструктором | Webflow University
В этом видео используется старый интерфейс. Скоро будет обновленная версия!
В этом уроке:
- Доступ к конструктору
- Анатомия конструктора
- Многопользовательская совместная работа
- Почему Designer представляет собой онлайн-приложение
Webflow Designer позволяет создавать структуру вашего сайта, дизайн внешний вид, добавляйте контент, взаимодействия, анимацию и пользовательский код для создания полнофункциональных веб-сайтов, целевых страниц, прототипов, презентаций и многого другого.
В Конструкторе вы можете визуально управлять содержимым HTML, задавать свойства CSS и создавать взаимодействия без написания кода JavaScript. Когда вы создаете свой веб-сайт, Designer создает чистый, семантический, готовый к использованию в Интернете код.
Доступ к Designer
Существует 3 способа доступа к Webflow Designer:
- Из панели управления , щелкнув миниатюру проекта
- Из настроек проекта , нажав Designer 0008 в верхней панели инструментов проекта
- Из редактора нажав кнопку меню в левом нижнем углу редактора и выбрав Designer
Требования к дизайнеру: официально поддерживаемые браузеры
3 Webflow поддерживает Конструктор в последней версии Chrome или вечнозеленой версии Safari, а также 2 версии для различных циклов обновления. Webflow также неофициально поддерживает использование всех современных браузеров.
Platform feature
IE
Edge
Chrome
Safari
Firefox
iOS Safari
Chrome for Android
Designer
x
x
Evergreen
+2
Evergreen
+2
Evergreen +2
(WIP)
x
x
Editor & Data Manager
x
9 Ever green0066 +2
Evergreen
+2
Evergreen
+2
Evergreen +2
(WIP)
x
x
Dashboard
x
Evergreen
+2
Evergreen
+2
Evergreen
+2
Evergreen +2
(WIP)
x
x
.0066
15 +*
Evergreen
+3
10,1 +*
Evergreen +3
9666966696669666966696669666966666666666666666666666666666666666666666666666666.
966966696669666966696666666666666666666666666666666666666661. *
Evergreen
+3
10.1 + *
Evergreen +3
Evergreen +3
Evergreen +3
* Учительную степень Броузера. Поддерживают зависимость от участия в фильмере (E.G. Dequial Is Partial Caleatial Is Particial Is Dequial Cleage A. Gif. поддержку в Edge). Подробности можно узнать по адресу:
- CSS-преобразования 3d — используется взаимодействиями
- CSS-переходы — используется взаимодействиями
- CSS flexbox — используется панелью макета стиля
- фильтры CSS — используются взаимодействиями
- сетка CSS — будет использоваться панелью макета стиля
15 июня 2022 г. Microsoft официально прекратила поддержку Internet Explorer 11 (IE11). Хотя сайты, опубликованные в Webflow, используют стандартные отраслевые функции, поддерживаемые современными веб-браузерами, некоторые функции, не поддерживаемые IE11, могут некорректно работать в этом браузере. Узнайте больше о поддержке IE11 от Microsoft.
Узнайте больше о поддержке IE11 от Microsoft.
Webflow ни при каких обстоятельствах не поддерживает IE 9 или IE 10. Узнайте больше об этом решении.
Полезно знать: Вечнозеленый браузер — это браузер, который обновляется автоматически, а это означает, что у большинства людей есть самая новая, автоматически обновляемая версия.
Если у вас возникнут проблемы с использованием Webflow в экспериментальных браузерах, сообщите о проблеме в категории экспериментальных браузеров на форуме Webflow.
Примечание: Вы можете определить версию используемого браузера и операционной системы с помощью What’s my Browser.
Требования к дизайнеру: поддерживаемые разрешения экрана
Дизайнеру требуется монитор или ноутбук с шириной экрана не менее 1268 пикселей. Это требование представляет собой сумму левой боковой панели, холста конструктора и правой боковой панели.
Анатомия Конструктора
Конструктор состоит из основного холста и набора панелей инструментов и панелей. Ниже приводится обзор:
- Левая панель инструментов и панели
- Холст
- Верхняя панель
- Нижняя панель навигации
- Правые панели
Левая панель инструментов
Левая панель инструментов содержит набор ссылок и инструментов, позволяющих структурировать веб-проект. Значки в верхней части левой панели инструментов скрывают многие панели дизайнера:
- Главное меню
- Панель добавления элементов
- Панель символов
- Панель навигатора
- Панель страниц
- Панель CMS
- Электронная торговля0012
- Панель активов
- Панель настройки
- Панель аудитов
- Найти что угодно, инструмент поиска
- Панель видеоуроков
- Настройки справки
. меню, позволяющее перейти к Dashboard , Editor или Project settings текущего открытого проекта.
меню, позволяющее перейти к Dashboard , Editor или Project settings текущего открытого проекта.
Откроется панель «Добавить», где можно добавить элементы с панели «Элементы» или готовые макеты с панели «Макеты».
Панель символов — сочетание клавиш: shift+AОткроется панель символов, откуда можно добавить символы с панели «Символы»
Навигатор — сочетание клавиш: Zв настоящее время включены. Здесь вы можете визуально взаимодействовать с этими элементами. Узнайте больше о навигаторе.
Панель страниц — ярлык: PОткроется панель страниц, где мы можем упорядочивать настройки страниц и управлять ими. Подробнее о панели «Страницы».
Панель CMS Открывает панель CMS Collections, где вы можете создавать и изменять Collections и элементы Collection.
Открывает панель электронной торговли, где вы можете создавать и изменять продукты и категории продуктов. Здесь вы также увидите заказы, которые вы получили. Узнайте больше о панели электронной торговли.
Панель ресурсовОткрывает панель ресурсов. Отсюда вы можете загружать и упорядочивать ресурсы, которые вы используете или на которые ссылаетесь в своем проекте. Узнайте больше о панели «Ресурсы».
Панель настроекОткрывает панель настроек, где вы можете установить различные настройки, такие как настройки поиска и Настройки резервного копирования .
Панель «Аудит» — ярлык: UОткрывает панель «Аудит», где вы можете решить распространенные проблемы, связанные с доступностью в вашем проекте. Подробнее о панели «Аудит».
Инструмент быстрого поиска — сочетание клавиш: Command + E (на Mac) или Control + E (на Windows) Открывает инструмент быстрого поиска, представляющий собой мощную панель поиска в Designer, которая ускорит ваш рабочий процесс и повысьте свою эффективность при создании Webflow. Узнайте больше о Быстрый поиск.
Узнайте больше о Быстрый поиск.
Открывает панель видеоуроков, где можно просмотреть все видеокурсы Webflow.
Настройки справкиПараметры справки предоставляют вам инструменты, облегчающие использование Конструктора.
- Справка и обратная связь — позволяет просматривать справочные руководства Webflow прямо в конструкторе. Отсюда вы также можете перейти к руководствам университета Webflow, видеокурсам или форуму Webflow. Или вы можете отправить нам отзыв или запрос о помощи.
- Сочетания клавиш — показывает сочетания клавиш, помогающие ускорить рабочий процесс проектирования в Designer. Вы также можете увидеть эти ярлыки, нажав Shift + / .
- Предварительный просмотр CSS — показывает CSS, сгенерированный для выбранного элемента на холсте. Этот предварительный просмотр также позволяет нам копировать сгенерированный CSS для использования в любом месте.

Холст
Основной областью Конструктора является Холст. Здесь вы можете взаимодействовать со страницей в режиме реального времени. Вы можете выбирать элементы, перемещать их и редактировать содержимое прямо на странице. Узнайте больше о холсте.
Верхняя панель
Верхняя панель предоставляет еще один набор настроек просмотра, а также некоторые полезные инструменты для сохранения, публикации и даже экспорта вашего сайта. Начиная с левой стороны, рядом с кнопкой меню и двигаясь вправо, у вас есть следующий набор инструментов:
Индикатор страницыПоказывает, на какой странице вы сейчас находитесь. И когда вы нажимаете на этот индикатор, он открывает панель страниц.
Индикатор страницы Предварительный просмотрПереключение между режимом предварительного просмотра и режимом разработки конструктора, позволяя вам увидеть, как ваш проект будет выглядеть после публикации.
Переключатель предварительного просмотра Кнопки точек останова Эти значки, расположенные в середине верхней панели, позволяют переключаться между различными точками останова, чтобы просматривать и редактировать дизайн вашего проекта на этих точках останова. Узнайте больше о точках останова.
Узнайте больше о точках останова.
Позволяет отменять или повторять действия, выполненные в Designer, такие как применение стиля или удаление элемента.
СохранитьПоказывает, когда ваша работа сохраняется – обозначено серыми многоточиями (…). а когда ваша работа будет сохранена – отмечена зеленой галочкой. Ваша работа в Конструкторе сохраняется автоматически. Вы можете вручную сохранить свой проект, нажав CMD+S в Mac или CTRL+S в Windows. Щелчок по этому значку не сохранит ваш проект.
Код экспортаПозволяет экспортировать код текущего проекта, подготовленный и загружаемый в виде ZIP-файла. Учить больше.
Поделиться Эта опция позволяет включить и поделиться ссылкой предварительного просмотра на текущую страницу конструктора с друзьями или сообществом и персоналом Webflow, когда вам нужен совет или помощь в дизайне. Эта ссылка открывает Конструктор в режиме только для чтения и позволяет любому, у кого есть доступ, просматривать макет и дизайн проекта и управлять ими. Изменения не могут быть внесены в ваш проект, когда он открыт в режиме только для чтения. Он используется только для устранения неполадок и в целях исследования.
Эта ссылка открывает Конструктор в режиме только для чтения и позволяет любому, у кого есть доступ, просматривать макет и дизайн проекта и управлять ими. Изменения не могут быть внесены в ваш проект, когда он открыт в режиме только для чтения. Он используется только для устранения неполадок и в целях исследования.
Отсюда вы также можете пригласить соавторов и разрешить им редактировать содержимое вашего сайта.
Позволяет выбрать место для публикации и мгновенно опубликовать изменения либо в вашем поддомене, либо в личном домене. Учить больше.
Нижняя панель навигации
Панель кнопок показывает иерархию выбранного элемента. Вы можете увидеть, где он расположен, внутри каких других родительских элементов. Вы даже можете выбрать любой родительский элемент, щелкнув его метку в этой навигационной цепочке.
Правые панели
Третий основной раздел — панели справа, дают вам очень детальный контроль над вашими элементами.
Здесь у вас есть 4 основные панели:
- Панель стилей (S)
- Панель настроек элемента (D)
- Диспетчер стилей (G)
- Панель взаимодействий (H)
Предоставляет доступ ко всем свойствам CSS, доступным для выбранного элемента. Вы можете просто ввести эти значения в соответствующие поля и сразу увидеть стиль, примененный к вашим элементам на холсте. Учить больше.
Панель настроек элемента — ярлык: DПредоставляет доступ к различным настройкам, доступным для выбранного элемента.
Диспетчер стилей — ярлык: GОтображает полный список классов, комбинированных классов и тегов, которые вы создали или отредактировали в своем проекте. Это быстрый способ переименовать или даже очистить любой стиль, который больше не используется. Учить больше.
Панель взаимодействий — ярлык: H Позволяет создавать взаимодействия и применять их к выбранному элементу. Учить больше.
Учить больше.
Совместная работа нескольких пользователей
Если у вас групповой план, несколько человек не могут получить одновременный доступ к одному и тому же проекту Webflow в Designer.
Редактор, с другой стороны, позволяет нескольким людям одновременно редактировать статическое и динамическое содержимое. Человек также может работать в Конструкторе, даже если в Редакторе одновременно работает несколько человек. Если два человека одновременно редактируют один и тот же контент, последние изменения «выигрывают», поэтому вам все равно нужно согласовывать время редактирования со своими товарищами по команде.
Почему Designer — это онлайн-приложение
Webflow Designer — это онлайн-приложение/размещенная программа, потому что мы считаем, что инструменты веб-дизайна должны позволять вам проектировать в браузере и сразу же видеть результаты. Вот еще несколько причин, по которым Webflow является размещенной программой, а не загружаемой: CSS вашего сайта. Поэтому то, что вы видите в Webflow, всегда совпадает с тем, что вы видите при публикации своего сайта.
Поэтому то, что вы видите в Webflow, всегда совпадает с тем, что вы видите при публикации своего сайта.
10 примеров макетов веб-сайтов Rock Solid
Макет может быть как одним из самых простых, так и одним из самых сложных аспектов веб-дизайна. Иногда дизайнер может создать удивительный макет за считанные минуты, а иногда тот же дизайнер может бороться большую часть дня с одной и той же задачей.
Иногда дизайнер может создать удивительный макет за считанные минуты, а иногда тот же дизайнер может бороться большую часть дня с одной и той же задачей.
Каждый проект уникален и требует уникального решения, но я счел полезным помнить о нескольких надежных и невероятно универсальных выравниваниях, которые я могу вырваться, когда застряну.
Приведенных ниже десяти макетов должно быть достаточно, чтобы помочь вам справиться даже с самыми тяжелыми случаями дизайнерского блока, когда вы не можете найти лучший способ упорядочить контент на своей странице.
The Ultimate Designer Toolkit: более 2 миллионов ресурсов
Envato Elements предоставляет вам неограниченный доступ к более чем 2 миллионам профессиональных дизайнерских ресурсов, темам, шаблонам, фотографиям, графике и многому другому. Все, что вам когда-либо понадобится в вашем наборе инструментов для проектирования.
Графические шаблоны
Логотипы, печать и макеты
Веб-шаблоны
Целевые страницы и электронная почта
Шаблоны CMS
Shopify, Tumblr и многое другое
Исследуйте элементы Envato
Все просто
Макет страницы в равной степени является искусством и наукой. Создание чего-то визуально привлекательного и уникального требует внимания художника. Тем не менее, есть несколько очень простых рекомендаций, которые вы можете использовать для создания надежных макетов, подходящих для любого количества случаев. Эти принципы включают в себя выбор и соблюдение выравнивания, правильное структурирование пробелов и выделение важных элементов с помощью размера, расположения и т. д.
Создание чего-то визуально привлекательного и уникального требует внимания художника. Тем не менее, есть несколько очень простых рекомендаций, которые вы можете использовать для создания надежных макетов, подходящих для любого количества случаев. Эти принципы включают в себя выбор и соблюдение выравнивания, правильное структурирование пробелов и выделение важных элементов с помощью размера, расположения и т. д.
Дизайнеры часто слишком много внимания уделяют процессу компоновки. У нас есть тенденция подходить к проекту, думая, что он должен быть совершенно уникальным во всех отношениях, чтобы стоить нашего времени и денег клиента.
Однако, если вы хорошенько покопаетесь в Интернете, то увидите, что это не обязательно так. Красиво выглядящие веб-сайты часто используют макеты, которые довольно просты и ничуть не уникальны. Это правда, что страницы, которыми мы, дизайнеры, восхищаемся больше всего, часто происходят со своеобразных сайтов, которые ломают стереотипы, но ваш обычный клиент просто хочет что-то полезное, чистое и профессиональное.
Великолепно выглядящие веб-сайты часто используют макеты, которые довольно просты и ничуть не уникальны.
В этой статье мы рассмотрим десять очень распространенных макетов, которые вы можете найти на бесчисленных сайтах в Интернете. Обратите внимание, что стили этих сайтов, то есть цвета, графика и шрифты, уникальны, но базовая структура самих сайтов основана на проверенных и проверенных методах оформления веб-страницы. Мы подчеркнем это, сначала показав вам простой силуэт макета, чтобы вы могли спроецировать на него свои собственные мысли и проекты, а затем мы продолжим его с одним или двумя примерами реальных сайтов, использующих макет.
Если вы веб-дизайнер, добавьте эту страницу в закладки и вернитесь в следующий раз, когда вы застрянете на макете страницы. Имейте в виду, что каждый из следующих макетов представляет собой базовое предложение для вас, чтобы сформировать и изменить. Я призываю вас не использовать их как есть, а использовать их по-своему, исходя из потребностей вашего проекта.
1. Три коробки
Вероятно, это самая простая раскладка в списке. На самом деле, у вас может возникнуть соблазн подумать, что это слишком просто, чтобы когда-либо соответствовать вашим собственным потребностям. Если это так, вы будете удивлены, если действительно задумаетесь о том, насколько универсальна эта аранжировка.
Макет с тремя блоками включает одну основную графическую область, за которой следуют два меньших блока под ним. Каждый из них может быть заполнен графикой, текстовым блоком или их смесью. Основное поле в этом макете часто представляет собой слайдер jQuery, способный отображать столько контента, сколько вы хотите!
Силуэты вверху — это области, которые можно использовать для логотипов, названий компаний, навигации, строк поиска и любого другого информационного и функционального контента, обычно используемого на веб-сайте.
Этот дизайн идеально подходит для страницы портфолио или чего-либо, что должно демонстрировать несколько образцов графики. Каждое изображение может быть ссылкой, ведущей на более крупную и сложную страницу галереи. Позже в статье мы увидим, как еще больше разнообразить эту идею.
Каждое изображение может быть ссылкой, ведущей на более крупную и сложную страницу галереи. Позже в статье мы увидим, как еще больше разнообразить эту идею.
Примеры шаблонов и тем веб-сайтов
С этой концепцией легко начать работу. Но вы можете получить преимущество в этом типе дизайна, используя готовый шаблон. Вы можете легко найти множество HTML-шаблонов и тем WordPress, использующих эти макеты, на популярных торговых площадках. Вот лишь пара замечательных примеров.
Hurst — это HTML-шаблон веб-сайта, в котором довольно эффективно используется макет из трех блоков. Как вы можете видеть в этом примере, макет хорошо работает, чтобы выделить как бизнес, так и его продукты, не добавляя беспорядка в дизайн.
Bloom — еще один отличный пример шаблона HTML, в котором концепция дизайна используется для создания привлекательного дизайна портфолио. Этот дизайн использует все преимущества экрана для создания хорошо организованного веб-сайта для демонстрации вашей работы.
2. Скриншоты 3D
Поскольку разработчики продолжают создавать бесконечную коллекцию веб-приложений, представленный ниже макет 3D-скриншотов или какой-либо его вариант становится все более и более популярным. Основная идея состоит в том, чтобы разместить на странице заголовок, а затем добавить несколько стилизованных предварительных просмотров вашего приложения. Они часто сопровождаются отражениями, тяжелыми тенями, большой фоновой графикой или даже сложными украшениями, такими как виноградные лозы, ползающие по скриншотам, но основная идея всегда очень проста.
Еще одно место, где я вижу, что этот трюк часто используется, — это готовые темы. В этих случаях дизайнер продает стандартный макет и ему действительно нужно, чтобы его/ее замещающая графика сияла, и ничто так не говорит о крутости и современности, как некоторые причудливые 3D-эффекты!
Примеры шаблонов и тем веб-сайтов
Хотя существуют способы создания 3D-эффектов даже с использованием только CSS, лучший и самый простой способ создать классные 3D-подобные заголовки на веб-сайтах — это использовать плагин WordPress, такой как Slider Revolution. Это позволяет вам дать волю своему воображению для создания завораживающих 3D-слайд-шоу и интерактивных объектов на веб-сайтах.
Это позволяет вам дать волю своему воображению для создания завораживающих 3D-слайд-шоу и интерактивных объектов на веб-сайтах.
Например, We Build — это тема WordPress, в которой используется плагин Slider Revolution для создания удивительных интерактивных разделов в шаблонах веб-сайтов с трехмерным дизайном.
Или вы можете сделать слайдер с 3D-изображениями на чистом CSS, как этот.
3. Расширенная сетка
Многие макеты, которые вы увидите в этой статье, придерживаются довольно строгого выравнивания по сетке. Однако по большей части они не просто предлагают страницу, полную одинаковых миниатюр. Например, макет ниже смешивает размеры изображений, чтобы избежать избыточности.
Как и в примере с тремя блоками, вверху страницы находится одно основное изображение. Затем следует простой поворот идеи единой сетки миниатюр. Пространство позволило бы разместить четыре квадрата по горизонтали, но вместо этого мы объединили первые две области, чтобы левая половина страницы отличалась от правой.
Как мы упоминали в первом макете, блоки не обязательно должны быть изображениями. Например, вы можете представить это как блоки текста слева, граничащие с квадратными изображениями справа.
Примеры шаблонов и тем веб-сайтов
Вы можете использовать множество подходов к разработке веб-сайтов на основе сетки. Фреймворки, такие как Bootstrap и Foundation, созданы для таких типов веб-сайтов. Тем не менее, расширенный макет сетки в основном популярен в дизайне веб-сайтов портфолио.
Leedo — отличный пример, который показывает, как создать чистый веб-сайт портфолио с использованием расширенной сетки.
Минималистский HTML-шаблон портфолио использует дизайн сетки по-другому, чтобы продемонстрировать свою галерею портфолио.
Вам решать, как сделать эту концепцию своей.
4. Избранное изображение
Иногда у вас недостаточно контента для страницы, полной изображений. Итак, что вы делаете, если хотите продемонстрировать один значок, фотографию или, возможно, даже символ, такой как амперсанд? Макет ниже — очень простое решение, которое довольно популярно и очень хорошо читается из-за отсутствия отвлекающих факторов.
В результате получается страница, выделенная жирным шрифтом, но минималистичная и чистая. Заявление, которое он делает, является сильным, и его невозможно не заметить, просто убедитесь, что ваша графика достаточно хороша, чтобы быть показанной так заметно!
Примеры шаблонов и тем веб-сайтов
Представленная графическая концепция является одной из наиболее часто используемых тенденций в дизайне веб-сайтов, особенно на веб-сайтах, посвященных бизнесу и продуктовым целевым страницам.
Lamira — это тема WordPress, которая показывает вам, как эффективно использовать эту тенденцию для продвижения вашего продукта на главной странице веб-сайта. Он идеально подходит для демонстрации ваших лучших продуктов.
Эта концепция также отлично подходит для бизнес-сайтов. HTML-шаблон веб-сайта FinWin использует стратегию гуманизации корпоративного бизнеса.
5. Пять ящиков
Схема с пятью блоками — это просто эволюция схемы с тремя блоками. Применяется вся та же логика, просто она была изменена, чтобы вмещать еще больше контента. Это также могут быть четыре коробки, все зависит от того, что вы хотите продемонстрировать. Это также создает впечатление, что вы приложили немного больше усилий к дизайну!
Применяется вся та же логика, просто она была изменена, чтобы вмещать еще больше контента. Это также могут быть четыре коробки, все зависит от того, что вы хотите продемонстрировать. Это также создает впечатление, что вы приложили немного больше усилий к дизайну!
Очевидно, что по мере добавления к макету второстепенные элементы становятся все меньше и меньше, поэтому для большинства применений пять блоков, вероятно, приближаются к пределу.
Так же, как и макет с тремя блоками, этот настолько универсален, что его можно использовать практически на любом типе сайта. Идеи для его переключения включают добавление большого фонового изображения, скругление углов, добавление теней и/или отражений или, возможно, даже добавление интерактивного элемента к меньшим эскизам. Вы можете легко добавить кнопки, которые заставляют их прокручиваться по горизонтали.
Примеры шаблонов и тем веб-сайтов
Five Boxes — это довольно дикая концепция, которую вы не увидите так часто, как раньше. Но вы то тут, то там встретите веб-сайт, который весьма блестяще использует эту стратегию.
Но вы то тут, то там встретите веб-сайт, который весьма блестяще использует эту стратегию.
ECOSHOP — это HTML-шаблон для магазинов электронной коммерции, в котором используется концепция пяти блоков для создания классного дизайна домашней страницы в виде сетки.
Вы также можете использовать его для блогов и веб-сайтов портфолио, хорошим примером является HTML-шаблон Voku.
6. Фиксированная боковая панель
До сих пор все сайты, которые мы видели, имели верхнюю горизонтальную навигацию. Другим популярным вариантом, конечно же, является вертикальная навигация, которая позволяет создать сильную вертикальную колонку в левой части страницы. Часто это фиксированный элемент, который остается на месте, пока остальная часть страницы прокручивается. Причина этого в том, что навигация может оставаться легкодоступной из любой точки сайта.
Остальной контент можно позаимствовать из одного из других макетов в этом списке. Обратите внимание, что я снова изменил макет из трех блоков, на этот раз в виде четырех блоков. Когда вы закончите читать эту статью, просмотрите все макеты еще раз и подумайте, как вы можете смешивать и сочетать идеи для создания новых макетов.
Когда вы закончите читать эту статью, просмотрите все макеты еще раз и подумайте, как вы можете смешивать и сочетать идеи для создания новых макетов.
Примеры шаблонов и тем веб-сайтов
Фиксированная боковая панель является распространенным дизайном, используемым в дизайне веб-сайтов-портфолио. Это особенно полезно для личных веб-сайтов в стиле резюме для добавления раздела, похожего на профиль.
Sonex — красивый HTML-шаблон портфолио с фиксированной боковой панелью. Это позволяет вам творчески добавлять меню и ссылки на ваши социальные каналы.
HTML-шаблонMoler покажет вам еще один способ использования концепции фиксированной боковой панели.
7. Заголовок и галерея
Всем нравится хорошая страница галереи. С точки зрения компоновки, что может быть проще? Все, что вам нужно, — это сплошная однородная сетка изображений и немного места для заголовка с дополнительным подзаголовком. Ключевым моментом здесь является сделать ваш заголовок большим и смелым. Не стесняйтесь использовать это как элемент творчества и включите сценарий или какой-нибудь сумасшедший шрифт.
Не стесняйтесь использовать это как элемент творчества и включите сценарий или какой-нибудь сумасшедший шрифт.
В этом примере используются сплющенные прямоугольники, чтобы отразить реальный сайт ниже, но его можно и нужно изменить, чтобы он соответствовал тому, что вы демонстрируете. Смысл здесь в том, чтобы заставить вас мыслить нестандартно, а не по умолчанию использовать квадрат, возможно, вы могли бы использовать вертикальные прямоугольники или даже круги в своей собственной галерее!
Примеры шаблонов и тем веб-сайтов
Эта концепция идеально подходит для создания веб-сайтов для дизайнерских агентств, а также для фотографов. При правильном использовании эта концепция отлично работает для создания современного минимального дизайна веб-сайта.
Satie — отличный HTML-шаблон, показывающий, как это делается.
Park — еще один пример, из которого вы можете черпать вдохновение для создания сайтов-портфолио.
8. Избранное фото
Приведенный ниже макет чрезвычайно распространен, особенно среди фотографов. Основная идея здесь состоит в том, чтобы иметь большое изображение, отображающее либо ваш дизайн, либо фотографию (на самом деле что угодно), сопровождаемую вертикальной навигацией слева.
Основная идея здесь состоит в том, чтобы иметь большое изображение, отображающее либо ваш дизайн, либо фотографию (на самом деле что угодно), сопровождаемую вертикальной навигацией слева.
Навигация может быть наиболее эффективной при выравнивании по левому краю, но не стесняйтесь экспериментировать с выравниванием по центру или даже по правому краю, чтобы дополнить прямой край фотографии.
Примеры шаблонов и тем веб-сайтов
Конечно, это очень распространенная концепция. Но проблема в том, насколько творчески вы можете подойти к этой концепции?
Возьмем, к примеру, Centrix, шаблон веб-сайта Vcard. Посмотрите, как он использует фотографию человека в качестве фона для всего сайта.
Или вы можете использовать ту же концепцию для создания лучших веб-сайтов электронной коммерции, таких как тема Flatsome WordPress.
9. Электросеть
Электросеть — самый сложный макет в этой статье, но это один из самых эффективных макетов, которые я видел для страниц, которые должны содержать все виды различного связанного контента. От изображений и музыкальных проигрывателей до текста и видео — вы можете втиснуть в этот макет практически все, что угодно, и он останется надежным.
От изображений и музыкальных проигрывателей до текста и видео — вы можете втиснуть в этот макет практически все, что угодно, и он останется надежным.
Ключ находится в нижней половине предварительного просмотра выше. Обратите внимание, что на самом деле это большой контейнер, содержащий ряд прямоугольников. Этот контейнер предоставляет вам границы вашего пространства, и все содержимое, которое вы размещаете внутри, должно быть отформатировано в строгой, но разнообразной сетке, мало чем отличающейся от расширенной сетки в начале этой статьи.
Примеры шаблонов и тем веб-сайтов
Новостные веб-сайты, журналы и блоги используют этот подход к разработке макетов, где они могут размещать как можно больше информации, не создавая беспорядка. И это тоже работает достаточно хорошо.
Тема Newspaper WordPress — одна из многих тем для ведения блога, в которых используется макет энергосистемы. Вы увидите такой же макет на многих авторитетных новостных сайтах, от BBC до CNN, Huffington Post и других.
10. Полноэкранное фото
Последний макет в списке — еще один, который идеально подходит для фотографов, но будет работать на любом сайте с большим привлекательным фоновым изображением для отображения и ограниченным объемом контента.
Контент, наложенный на фоновое изображение, может быть очень трудно читать, поэтому основная идея здесь состоит в том, чтобы создать непрозрачную (или почти непрозрачную) горизонтальную полосу, которая находится поверх изображения и служит контейнером для ссылок. копия, логотипы и другой контент.
Вместо того, чтобы использовать панель как одну действительно широкую область содержимого, попробуйте разделить ее на несколько разных разделов. Это можно сделать, изменив цвет фона, добавив несколько тонких вертикальных линий в качестве разделителей или даже фактически разбив большой блок на более мелкие несвязанные блоки, как я сделал выше.
Примеры шаблонов и тем веб-сайтов
Этот макет веб-сайта также является общей тенденцией дизайна, которую можно увидеть на всех типах веб-сайтов, от портфолио до личных веб-сайтов. Но он наиболее популярен на корпоративных и бизнес-сайтах.
Но он наиболее популярен на корпоративных и бизнес-сайтах.
Charles — это HTML-шаблон для веб-сайтов бизнес-консультаций. И он использует концепцию полноэкранных фотографий, чтобы создать более привлекающий внимание раздел заголовка для веб-сайта.
Вы также можете использовать этот макет для создания других типов веб-сайтов. Например, AppStorm — это веб-сайт целевой страницы приложения, который показывает, насколько творчески вы можете проявить себя с этой концепцией дизайна.
Заключение
Выше было сказано несколько ключевых моментов, которые я хочу повторить в заключение. Во-первых, несмотря на то, что макет страницы определенно не обязательно является практикой «один размер подходит всем», в нем есть наука, которая может быть быстро и легко применена в невероятно большом количестве обстоятельств.
Далее, идеи компоновки, представленные выше, не обязательно должны приводить к шаблонным веб-сайтам, которые все выглядят одинаково, а вместо этого просто предоставляют вам базовый холст, на котором можно построить особенно уникальный законченный дизайн.

 Руководство к основным инструментам работы HTML-верстальщика прописаны на английском. Также на английском языке всегда появляется актуальная информация, оптимизирующая процесс создания сайта. Далеко не всегда нужную информацию можно найти в переводе.
Руководство к основным инструментам работы HTML-верстальщика прописаны на английском. Также на английском языке всегда появляется актуальная информация, оптимизирующая процесс создания сайта. Далеко не всегда нужную информацию можно найти в переводе.