Векторный шрифт — frwiki.wiki
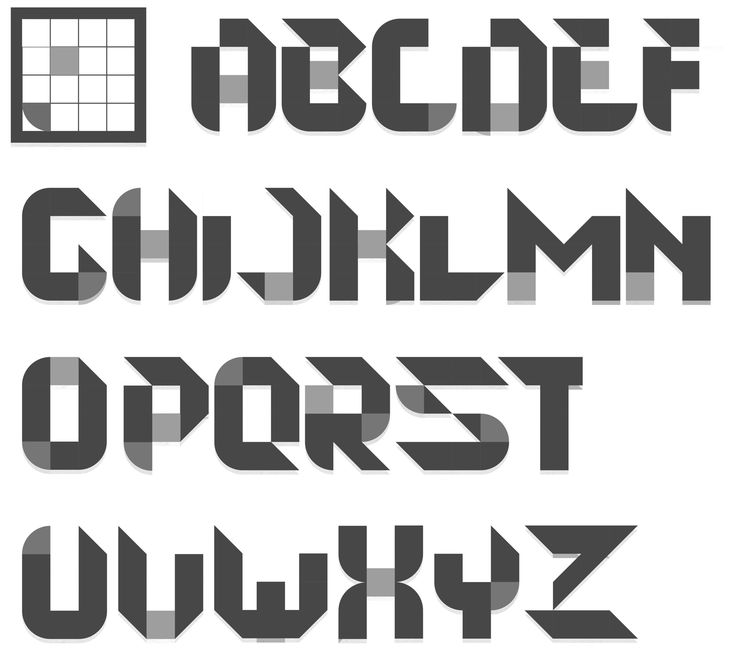
Пример векторного шрифта
Векторный шрифт или «векторный шрифт» является символом шрифтом, символы которой описывается серией графических команд, которые указуют движения должны быть выполнены для того, чтобы нарисовать контуры символа. Символ представлен сопоставлением линий и дуг, а не массивом точек, как в случае растровых шрифтов .
Резюме
- 1 История
- 2 Особенности
- 3 Общие форматы
- 4 Примечания и ссылки
- 5 См. Также
Исторический
Metafont, векторный формат TeX, созданный в 1979 году, вероятно, является старейшим из успешных, поскольку TeX использовался для большей части работы в то время, и сегодня остается одним из любимых форматов редактирования исследовательских отчетов. Шрифты были созданы с помощью метаязыка, а также документа.
В 1982 году Adobe создала язык PostScript (PS), а в 1984 году — шрифты PostScript Type1 и Type3, также для печати заданий.
Шрифты операционных систем оставались в растровом формате до появления MacOS System 7 в мае 1991 года, которая затем предложила новый формат TrueType (TTF) в качестве формата векторных шрифтов. Он также используется Microsoft с 1992 года с Windows 3.1 через Adobe Type Manager и разработку этой системы корпорацией Monotype . Форматы Microsoft и MacOS несовместимы, что требует преобразования между двумя форматами.
В 1996 году Adobe в партнерстве с Microsoft анонсировала OpenType (OTF), это эволюция TrueType, которая добавляет небольшие скрипты, позволяя изменять определенное поведение шрифтов.
В 1998 году Adobe создала формат PostScript Font Type 42 (42 — это ссылка на « Автостопом по галактике» ), он позволяет инкапсулировать шрифты TrueType на языке PostScript и, таким образом, отправлять их на принтеры, распознающие язык PostScript.
В W3C интегрирует директиву font-face в окончательные спецификации CSS2 . Эта директива используется для загрузки шрифта с сервера на клиентскую рабочую станцию и, таким образом, для улучшения управления визуальным оформлением страницы.
В 1999 году W3C выпустила первый проект векторных шрифтов, названных SVG Fonts, подходящими для Интернета, в формате векторного дизайна SVG со сценариями . Преимущество этого формата заключается в предоставлении цветных шрифтов, которые можно анимировать с помощью CSS или javaScript . Проект станет стандартом на в рамках окончательной спецификации SVG 1.1
В 2003 году OpenType 1.4 был принят Группой экспертов по движущимся изображениям в рамках видеостандарта MPEG-4 .
В 2005 году OpenType начинает переходить на более открытый формат, который в 2007 году станет Open Font Format (OFF) и будет стандартизирован Международной организацией по стандартизации в соответствии с ISO / IEC 14496-22 (MPEG-4, часть 22). , доработана в 2009 г.
, доработана в 2009 г.
В , Microsoft, отправляет в W3C формат Embedded OpenType (EOT). Это сжатая версия OpenType, использующая специализированное сжатие MicroType Express, спецификации которого одновременно отправляются в W3C, что позволяет ускорить передачу в случае использования на веб-странице, которая добавляется к спецификациям, но только поддерживается Internet Explorer .
В W3C предлагает первый проект формата веб-открытого шрифта (WOFF), нового формата, инкапсулирующего OpenType (версия открытого формата шрифта), добавляющего метаданные (автора, лицензия и т. д. ) и сжимающего их в формате gzip, чтобы уменьшить размер шрифта в переводах. Окончательные спецификации WOFF 1.0 выпущены
Требования к веб-приложениям и приложениям epub, использующим HTML5, к цветным шрифтам, в частности к использованию шрифтов для представления значков или к отображению смайлов в цвете, которые тем временем были введены в стандартный UTF-8 : становится все более востребованным.
В октябре 2011 года Adobe представила идею интеграции шрифтов SVG в качестве формата OpenType, что позволило интегрировать его в сжатый формат открытых веб-шрифтов. В феврале 2013 года фонд Mozilla предложил интегрировать формат шрифтов SVG в качестве подгруппы формата OpenType под названием SVG OpenType или
Примерно в 2012 году некоторые веб-разработчики начали привыкать интегрировать все значки, когда они являются векторными в шрифте, чтобы загружать только один файл вместо нескольких, как это было сделано с растровыми изображениями. В формате JPEG, PNG или gif (CSS спрайты). Хотя на практике возможно сделать это более гибко с графическим форматом SVG, авторы описывают поддержку сглаживания систем шрифтов как лучшую.
Хотя на практике возможно сделать это более гибко с графическим форматом SVG, авторы описывают поддержку сглаживания систем шрифтов как лучшую.
В 2013 году Google предлагает формат Web Open Font Format 2 (WOFF2), он заменяет алгоритм сжатия на brotli, близкий к принципам LZMA . Он сжимает немного меньше, чем LZMA, но все же на 30-50% больше, чем gzip, используемый WOFF, и обеспечивает скорость распаковки примерно в 10 раз выше, чем LZMA. Он также включает, вдохновленный форматом MicroType Express (MTX), возможность запоминания тела символа без акцента и повторного использования его для представления его с акцентом, а не запоминания одного и того же символа для каждого акцента, этот формат официально поддерживает разноцветные шрифты SVG, принятые в OpenType.
Характеристики
Векторные шрифты позволяют из одного шрифта данного семейства с помощью простых преобразований получить параметры контуров символов, другие описания символов и, таким образом, генерировать курсивные, полужирные шрифты. …
…
Векторный шрифт занимает больше места в памяти, чем растровый шрифт, но векторный шрифт легко превращается во все возможные шрифты, и, поскольку вам нужно сохранить только один шаблон векторного шрифта, он занимает меньше места, чем все матричные шрифты та же семья.
Символы в векторном шрифте могут отображаться любого размера и их легче преобразовать, чем символы в растровом шрифте, что дает более привлекательные результаты, хотя для этого требуется гораздо больше численных расчетов. Кроме того, символы в векторном шрифте часто преобразуются в точечные матрицы для отображения, и во избежание повторения вычислений в случае, если символы все еще необходимо рисовать, результат преобразования сохраняется в памяти в виде таблиц.
Общие форматы
- Формат Metafont по-прежнему используется в документе TeX и его производных ( LaTeX ) наряду с другими форматами.
- PostScript остается широко используемым языком печати; особенно через Ghostscript, и системы иногда преобразуют свои шрифты в системы PostScript, прежде чем доставить их на принтер.

- Формат TrueType оставался самым популярным до недавнего времени .
- Формат OpenType изначально был проприетарным форматом, который стал бесплатным после стандартизации ISO, что позволило унифицировать преимущества различных шрифтов; это веб-стандарт и видео ( MPEG-4 ), но он также поддерживается различными операционными системами.
- Формат Embedded OpenType — это сжатая версия OpenType, разработанная Microsoft и поддерживаемая только Internet Explorer .
- Формат открытого веб-шрифта — это инкапсуляция OpenType, добавляющая метаданные (лицензия, автор и т. Д.) И сжимающая файл; он стал веб-стандартом.
- Формат SHX относится к типу файла формы и остается форматом, созданным и используемым программным обеспечением САПР (Autocad Police также используется на Microstation). Этот векторный файл определяет контуры или скелеты персонажей без заливки (толщина «0» = 1 экранный пиксель независимо от масштаба или используемого экрана). Связь толщины в файле поддержки дает «жир» для печати на бумаге всех линий, составляющих символы.

- Формат шрифтов SVG — это формат, созданный в формате SVG, позволяющий получать цветные и анимированные шрифты. От него постепенно отказываются в пользу SVG OpenType, интегрированного в OpenType и Web Open Font Format.
Примечания и ссылки
- ↑ (в) » Windows 3.1 «, Старый музей компьютеров (доступ на 1 — е октября 2014 года )
- ↑ (в) » тип 42 шрифта Формат спецификации «, Adobe (доступ к которым осуществляется доступ к = 1 — го октября 2014 )
- ↑ « Каскадные таблицы стилей, уровень 2 — Спецификация CSS2 — 15.
 3 Выбор шрифта », w3.org,(доступ на 1 — е октября 2014 )
3 Выбор шрифта », w3.org,(доступ на 1 — е октября 2014 ) - ↑
- ↑ (in) « Шрифты », w3.org,(доступ на 1 — е октября 2014 )
- ↑ (в) » ISO / IEC 14496-22: 2007 — Информационные технологии — Кодирование аудиовизуальных объектов — Часть 22: Open Font Format «, iso.
 org (доступ на 1 — го октября 2014 )
org (доступ на 1 — го октября 2014 ) - ↑ (in) « Встроенный формат файла OpenType (EOT) » ,(доступ на 1 — е октября 2014 )
- ↑ (in) » Формат файла WOFF 1.0 » ,(доступ на 1 — е октября 2014 )
- ↑ (in) » Формат файла WOFF 1.
 0 » ,(доступ на 1 — е октября 2014 )
0 » ,(доступ на 1 — е октября 2014 ) - ↑ (в) » Для справки: Проект компании Adobe 1 таблицы ВЗ„SVG“ ‘, w3.org (доступ на 1 — й октября 2014 )
- ↑ (в) « SVG в OpenType глифов — Проект Неофициальный редактора 1 февраля 2013 » (доступ на 1 — й октября 2014 года )
- ↑ (in) « Глифы SVG в спецификации OpenType » ,(доступ на 1 — е октября 2014 )
- ↑ « Шрифты для пиктограмм или как упростить управление иконками », front-back.com,(доступ на 1 — е октября 2014 )
- ↑ (in) « Прогресс меньше и шрифты ярче » ,(по состоянию на 18 октября 2014 г. )
Смотрите также
- Векторный рисунок
- Программное обеспечение для создания персонажей
<img src=»//fr.wikipedia.org/wiki/Special:CentralAutoLogin/start?type=1×1″ alt=»» title=»»>
Векторный шрифт — Большая Энциклопедия Нефти и Газа, статья, страница 1
Cтраница 1
Лестничный эффект при масштабировании растрового шрифта. [1]
[1] |
Векторные шрифты не имеют лестничного эффекта для всех кеглей, так как рисунок контура строится на основе математического описания формы символа. Эти шрифты используют упрощенную технологию масштабирования и могут применяться на безрастровых устройствах вывода, например на графопостроителях. [2]
Векторные шрифты могут использоваться как в качестве экранных, так и в качестве печатных. В соответствии с этим принципом мы наблюдаем оформление документа на экране таким, каким оно будет при выводе с помощью печатающего устройства. [3]
Векторные шрифты Triplex, SmallFont, SansSerif и Gothic не содержат русских символов, однако, в упоминавшемся уже программном продукте фирмы Borland BGI TOOLKIT содержится редактор шрифтов, который позволяет создавать новые векторные шрифты или менять отдельные символы в уже имеющихся. [4]
Символы векторных шрифтов представляют собой криволинейные контуры, составные элементы которых описываются математическими формулами. Это позволяет не хранить отдельно символьные наборы разных размеров. Управление размером ( и некоторыми видами начертания) шрифта происходит программно. При отображении на экране или при выводе на печать символы любых размеров строятся из одного и того же символьного набора, поэтому векторные шрифты называют также масштабируемыми.
[5]
Это позволяет не хранить отдельно символьные наборы разных размеров. Управление размером ( и некоторыми видами начертания) шрифта происходит программно. При отображении на экране или при выводе на печать символы любых размеров строятся из одного и того же символьного набора, поэтому векторные шрифты называют также масштабируемыми.
[5]
Запрещает выбирать векторные шрифты. [6]
| Растровый и векторный шрифты. [7] |
При создании векторного шрифта рисунок символа не кодируется явно по точкам, а описывается совокупностью геометрических фигур, которые и определяют контур рисунка. Другими словами, при воспроизведении символа его контур просто рассчитывается по определенным формулам, не зависящим ни от размера шрифта, ни от разрешающей способности устройства. Поэтому векторные шрифты легко масштабировать без потери качества изображения. Иногда векторные шрифты называют масштабируемыми, но это не совсем точно, так как масштабировать можно и растровые шрифты. [8]
[8]
При растеризации векторного шрифта основная проблема состоит в том, что пиксел, имеющий конечный физический размер, может быть закрашен либо белым, либо черным. Возьмите лист разграфленной бумаги, строки и столбцы которой состоят из маленьких квадратиков. [9]
При реализации концепции векторных шрифтов возможны различные подходы к методу построения контуров символов из простейших кривых линий, а также различия в формате записи файла данных, описывающих шрифт. [10]
| Растровый и векторный шрифты. [11] |
Следует помнить, что векторный шрифт воспроизводится, строго Говоря, как и растровый, — по точкам. Просто для крупных векторных символов распределение окрашенных точек будет более плавным, чем для таких же растровых символов. [12]
Программа предлагает прямой доступ к векторным шрифтам Graphisoft из ArchiCAD. Даже диакритические знаки обрабатываются правильно. Технология Graphisoft вывода на плоттер обеспечивает оптимальную подстановку шрифтов TrueType в векторные шрифты, гарантируя вам тот же самый размер текста на печатной копии, что и на экране, независимо от типа шрифта.
[13]
Даже диакритические знаки обрабатываются правильно. Технология Graphisoft вывода на плоттер обеспечивает оптимальную подстановку шрифтов TrueType в векторные шрифты, гарантируя вам тот же самый размер текста на печатной копии, что и на экране, независимо от типа шрифта.
[13]
Он создает экранные растровые изображения прямо из векторного шрифта, избегая таким образом зазубренных контуров глифов, которые появляются при обычном масштабировании шрифтов. ATM также позволяет печатать шрифтами Туре 1 на большом числе не — PostScript овских принтеров, растеризуя векторные шрифты и автоматически загружая их в принтер. [14]
Различные проблемы и нестыковки, связанные с использованием векторных шрифтов разных форматов, могут возникать и сегодня, особенно при применении программ прошлых лет выпуска. В операционной системе Windows XP вероятность возникновения проблем при применении векторных шрифтов сведена к минимуму, хотя и не исключена полностью. Проблемы могут возникать при использовании старых файлов шрифтов, не содержащих полного описания свойств используемого шрифтового набора.
[15]
Проблемы могут возникать при использовании старых файлов шрифтов, не содержащих полного описания свойств используемого шрифтового набора.
[15]
Страницы: 1 2 3
Создайте векторный шрифт, шаг за шагом
Использование Illustrator для создания шрифтов OpenType
Вот чему вы научитесь на этой странице:
Подготовьте иллюстрацию
Превратите свою иллюстрацию в шрифт
3
3 Редактирование и повторное открытие шрифтов
Удаление или замена глифа
Нелатинские алфавиты
Акценты, пунктуация и многое другое0003
Подготовьте рисунок
Нарисуйте любую букву, букву или символ как единый объект . Так что, если у вас есть сложные формы, вы можете Сгруппировать их или использовать Навигатор > Инструмент Объединить , после включения опции Удалить лишние точки в меню параметров Навигатора.
Фактический размер ваших фигур в документе Illustrator не имеет большого значения, когда вы начинаете использовать новый шрифт. Что важно, так это одинаковый размер для всех фигур (вы пока не можете масштабировать глифы в расширении)
Прочие рекомендации
Все буквы должны быть выровнены по одной строке чтобы импортировать их сразу.
Алфавиты тоже должны быть выровнены, упорядочены слева направо: от A до Z .
Номера должны быть выровнены, упорядочены слева направо: от 0 до 9 .
Превратите свое изображение в шрифт
Выберите одну или несколько фигур, которые вы хотите преобразовать в глифы.
Нажмите на кнопки панели Fontself, чтобы превратить выделение в символы: — Чтобы создать один символ, введите или вставьте соответствующий символ в текстовое поле Fontself и нажмите «Создать глиф».
 — Чтобы создать целый алфавит, нажмите кнопку «a-z», если это набор строчных букв, или нажмите «A-Z» для прописных букв.- Чтобы создать любой другой набор символов, нажмите «Пакетная обработка». Глифам, созданным с помощью этого метода, назначается уникальный ключ символа, который вы можете изменить (он выглядит как пустой квадрат). На самом деле это персонажи частной зоны (PUA), которых вы можете скопировать/вставить в другие приложения .
— Чтобы создать целый алфавит, нажмите кнопку «a-z», если это набор строчных букв, или нажмите «A-Z» для прописных букв.- Чтобы создать любой другой набор символов, нажмите «Пакетная обработка». Глифам, созданным с помощью этого метода, назначается уникальный ключ символа, который вы можете изменить (он выглядит как пустой квадрат). На самом деле это персонажи частной зоны (PUA), которых вы можете скопировать/вставить в другие приложения .Перетаскивание на панели Fontself также работает как альтернативный способ создания глифов. Просто поместите свой выбор поверх соответствующей области.
Отрегулируйте базовую линию и поля вокруг каждого глифа на панели Fontself (просто щелкните и перетащите), и вы также можете изменить клавишу клавиатуры, введя новый символ под каждым глифом.
Нажмите «Сохранить», чтобы сохранить шрифт в виде файла OpenType .otf, и щелкните ссылку «Открыть шрифт» в зеленом предупреждении, чтобы установить шрифт в вашей операционной системе.

На Mac вы также можете нажать «Установить », чтобы автоматически сгенерировать и установить шрифт прямо из Illustrator, чтобы он автоматически отображался в палитре символов. Но имейте в виду, что на самом деле он установлен в определенной папке шрифтов, которая недоступна для других приложений. Используйте Сохранить для всех других вариантов использования.
Вот и все. Теперь прополощите, повторите и получайте удовольствие!
Редактирование и повторное открытие шрифтов
Пока вы сохраняете свою работу непосредственно в виде файла шрифта, вы можете очень легко повторно открывать и редактировать шрифты, созданные в Fontself: просто нажмите кнопку «Открыть» .
Обратите внимание, что вы пока не можете редактировать любой шрифт, который не был создан с помощью Fontself. Однако вы можете открыть любой шрифт, созданный с помощью этого инструмента.
Вы можете изменить поля, базовую линию и символ для каждого созданного вами глифа, а также изменить общий интервал между символами и строками текста.
Вы можете легко переименовать любой глиф, нажав на текст под каждым глифом: просто введите (или скопируйте/вставьте) нужный символ. Легкий!
Удалить или заменить глиф
Чтобы удалить глиф, просто наведите на него курсор на панели Fontself и нажмите на перечеркнутый кружок ⊗
Если вы хотите обновить глиф новым дизайном или заменить его чем-то другим, нет необходимости чтобы удалить его: просто выберите новую фигуру (вместе с горизонтальной направляющей, чтобы точно определить ее базовую линию), введите тот же символ, который вы хотите заменить, и нажмите кнопку Create Glyph , а затем нажмите Replace .
Нелатинские алфавиты
Fontself хорошо работает с языками на основе латиницы и кириллицей, но еще не оптимизирован для нелатинских языков таких как арабский, иврит, тайский, греческий, китайский и т. д. .
Наша цель — расширить поддержку большего количества скриптов позже, когда мы сможем должным образом управлять ключевыми функциями OpenType, такими как поток письма справа налево.
Эти обновления будут выпущены как часть наших бесплатных обновлений.
При этом вы можете назначить любой символ Unicode глифу, так что это также может быть один символ в нелатинском письме, который еще не поддерживается Fontself, например китайский 爱 или арабский ﷺ.
Акценты, знаки препинания и многое другое
Пока вы можете печатать, вы можете назначить любой символ любой форме или изображению, которое вы хотите. И если вы когда-либо мечтали о создании пользовательских маркеров или инопланетного языка, вы можете использовать любой из следующих символов:
Символы с диакритическими знаками , такие как à, È, ñ, å
Другие символы как ø, ß, ş
Нелатинские символы как Ω, β, Д, б
Символы , например, €, √, ☞
Пуль и стрелки , например, ☑︎, •, ⇒, ➽
Прецент НАД Пиктограммы как ☼ , ♛, ☯
Вы можете легко переименовать любой созданный глиф, нажав на текст под каждым глифом: просто введите (или скопируйте/вставьте) нужный символ. Легкий!
Легкий!
#Совет: на Mac нажмите Ctrl+ ⌘ + Пробел, чтобы отобразить палитру символов в большинстве приложений Mac… ну, кроме Illustrator 🙁
Учебник: Создание нового шрифта
Этот учебник был написан Говардом Пеннером и опубликован здесь с его разрешения.
Скачать учебник (PDF)
Введение от автора
Чуть больше года назад один близкий друг указал мне на Vector Magic. Очень короткое электронное письмо. Тема была
«Have U Seen» и содержание были ссылкой на когда-то существовавший сайт Vector Magic в Стэнфорде. Мой друг знал, что я был
играя с приложениями для генерации/отслеживания векторов более 15 лет. Нам обоим еще предстояло найти тот, который обеспечил бы
качество трассировки, которое фактически сэкономило время по сравнению с трассировкой вручную с помощью инструмента «Перо». Когда я увидел термин «вращательный
инвариантность» на веб-сайте я улыбнулся. Затем я увидел примеры и понял, что грядут хорошие вещи.
Затем я увидел примеры и понял, что грядут хорошие вещи.
Сначала это было только веб-приложение с очень ограниченным размером изображения, которое можно было загрузить и обработать. я кладу собрал набор из 20 изображений всех типов и загрузил их на сервер, по одному, снова и снова, обязательно попробовав каждой из настроек. Это был разнообразный набор растровых изображений плоских цветных логотипов, штриховых рисунков, литографии и глубокой печати, фотографии, акварели и картины маслом. Весь векторный вывод, который я загрузил, был исключительным.
Это изменило то, как я работаю, и значительно увеличило объем работы, которую я могу выполнять за то же время. Не позволяйте вашим клиентам узнать, что вы используете это, или насколько это помогает вам реагировать на их потенциально склонные к перипетиям предпочтения.
Использование настольной версии Vector Magic, а также Photoshop, Illustrator и Fontographer или их эквивалентов. учебник покажет вам, как отсканировать алфавит (страница из 100-летней книги по дизайну шрифтов) и преобразовать его
в пригодный для использования, хотя и не полностью настроенный, шрифт TrueType. Если у вас нет Fontographer, вы все равно можете использовать эту процедуру для создания
векторы из изображений, отличных от форм букв. Отдельные буквы по-прежнему должны быть обработаны вручную при окончательном макете, чтобы
получить оптимальные результаты. Однако при использовании для заголовков, баннеров и кратких списков это может реально сэкономить время и позволяет
доступ к пользовательским и устаревшим шрифтам с разумным временем обработки и редактирования. Этот учебник предполагает знакомство
с рабочим столом компьютера и базовым использованием графических приложений.
учебник покажет вам, как отсканировать алфавит (страница из 100-летней книги по дизайну шрифтов) и преобразовать его
в пригодный для использования, хотя и не полностью настроенный, шрифт TrueType. Если у вас нет Fontographer, вы все равно можете использовать эту процедуру для создания
векторы из изображений, отличных от форм букв. Отдельные буквы по-прежнему должны быть обработаны вручную при окончательном макете, чтобы
получить оптимальные результаты. Однако при использовании для заголовков, баннеров и кратких списков это может реально сэкономить время и позволяет
доступ к пользовательским и устаревшим шрифтам с разумным временем обработки и редактирования. Этот учебник предполагает знакомство
с рабочим столом компьютера и базовым использованием графических приложений.
Я надеюсь, что вы найдете это руководство интересным и, возможно, информативным.
— Ховард Пеннер, внештатный график
Что описывает этот учебник?
В этом руководстве описывается, как создать шрифт TrueType из растрового изображения или отсканированного печатного алфавита шрифта.
