Векторная графика без лицензионных платежей и стоковые векторные изображения
Все изображения
Выбирайте векторные фоны, клип-арт, значки и иллюстрации в масштабируемом формате EPS.
Популярные поисковые запросы
Искусство, векторная графика
Сердце, векторная графика
Дома, векторная графика
Ананас, векторная графика
Горы, векторная графика
Стрелка, векторная графика
Руки, векторная графика
Орнамент, векторная графика
Звезда, векторная графика
Цветок, векторная графика
Дерево, векторная графика
Баннер, векторная графика
Машина, векторная графика
Корона, векторная графика
Лист, векторная графика
Логотип, векторная графика
Векторная графика: музыкальные ноты
Векторная графика: карта мира
Векторная графика: Хеллоуин
Векторная графика: листья
Что такое векторная графика?
Векторная графика — это изображения, размер которых можно изменять без потери качества, что идеально подходит для печати и дисплеев с высоким разрешением.
Векторная графика по категориям
Фоны и обои
Логотипы
Значки
Клип-арт
Текстуры и узоры
Часто задаваемые вопросы о векторной графике
Что представляет собой файл векторной графики?
Векторная графика — это цифровые изображения, которые состоят из точек и линий. В отличие от других форматов изображений, которые состоят из пикселей, векторную графику можно редактировать практически как угодно и изменять ее размер так, как вам нужно, без потерь в качестве. Подробнее о файлах векторной графики…
Как открывать и использовать векторные изображения?
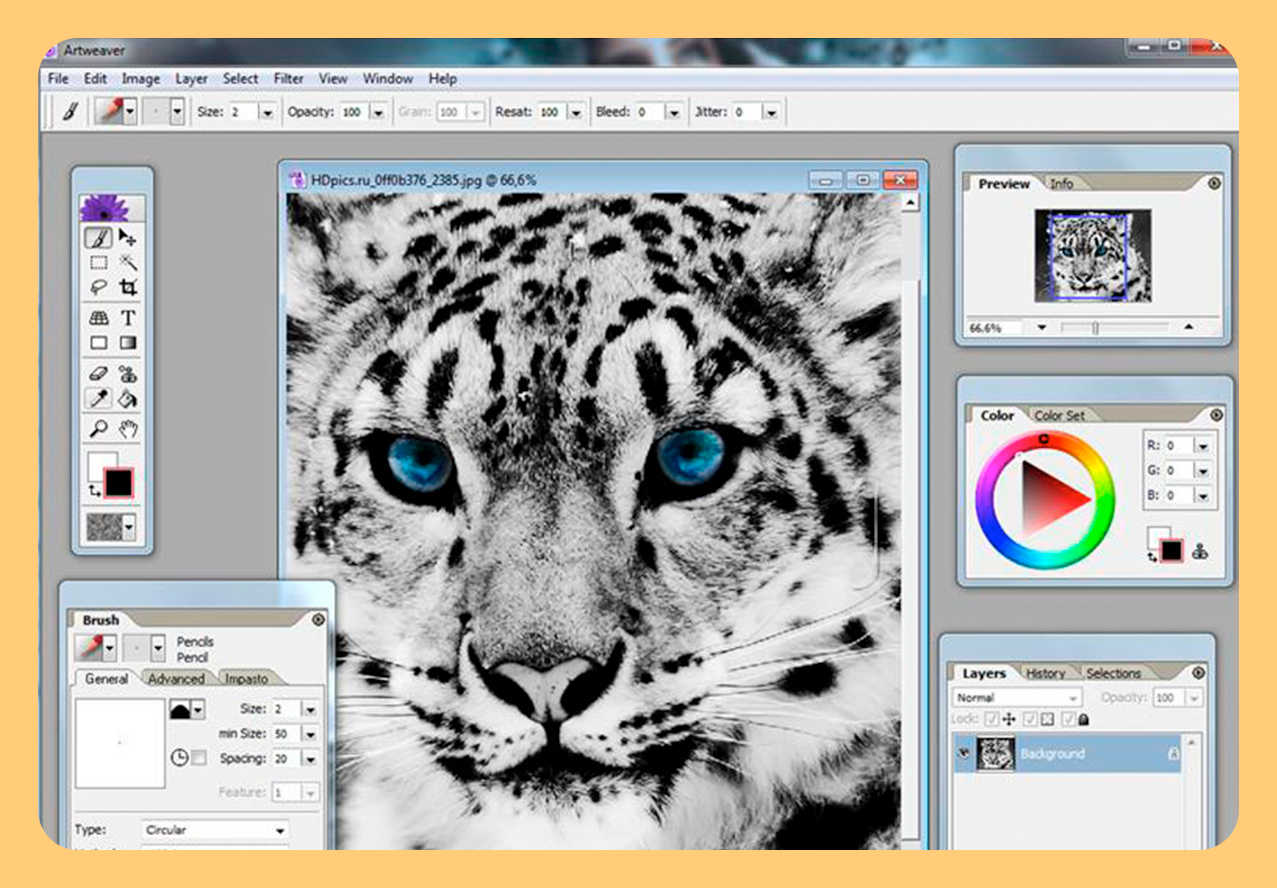
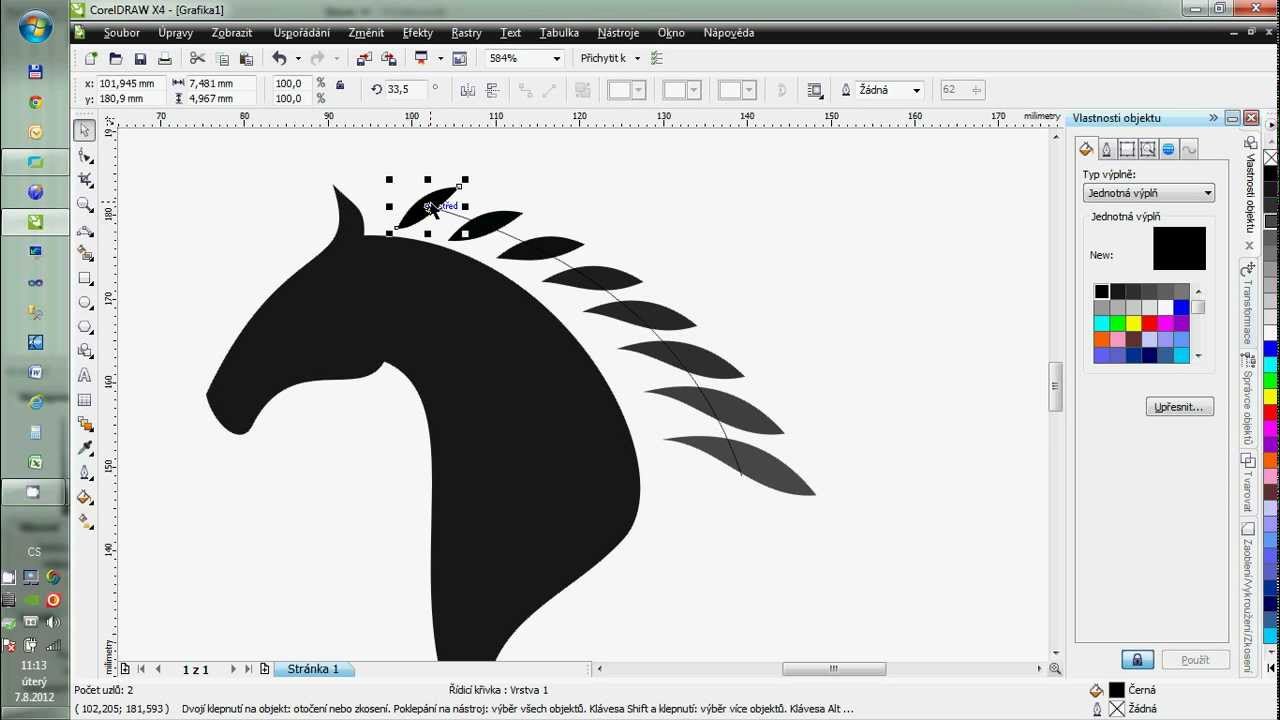
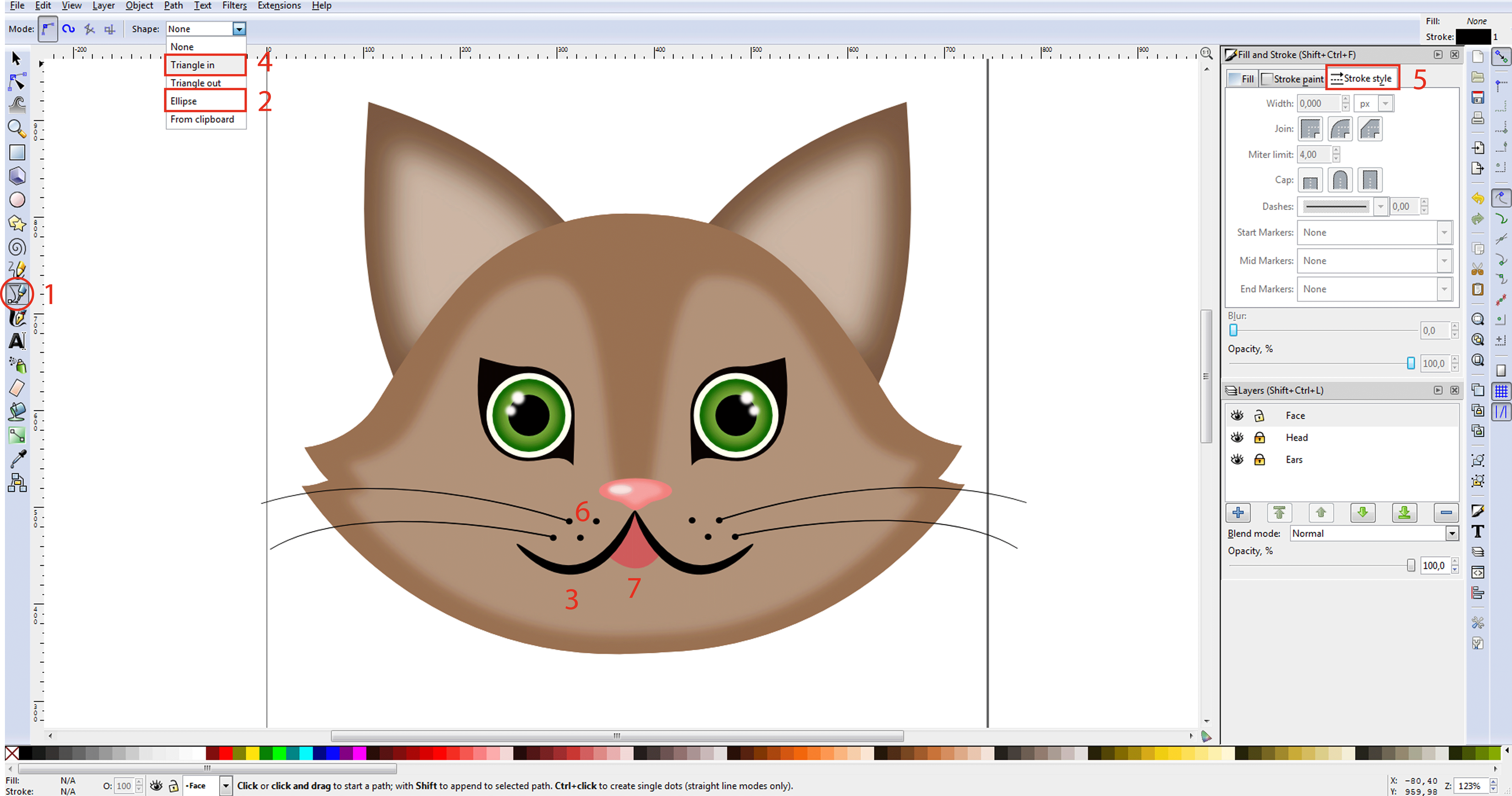
Многие программы для графического дизайна позволяют редактировать файлы векторной графики. Отраслевым стандартом является Adobe Illustrator, но также можно использовать такие программы, как Adobe Photoshop, CorelDRAW и Inkscape. Подробнее о том, как открывать и использовать векторные изображения.
Какие существуют форматы файлов векторной графики?
Существует 4 формата файлов векторной графики: AI, EPS, SVG и PDF.
Что представляет собой стоковая векторная графика?
Как и в случае со стоковыми фотографиями, на которые кто угодно может приобрести лицензию и использовать их, не привлекая фотографа для работы, так и стоковая векторная графика представляет собой иллюстрации, на которые можно приобретать лицензию, не привлекая к работе иллюстратора. Вся стоковая векторная графика на Shutterstock предназначена для использования без лицензионных платежей (роялти), то есть ее можно многократно использовать после оформления лицензии, не оплачивая роялти за каждый случай использования.
Подробнее о векторной графике в дизайне
Как создать векторное изображение с нуля?
Создать векторное изображение на основе сделанного вручную рисунка очень просто — вам понадобится только Adobe Illustrator. Выполните инструкции из этой статьи, чтобы превратить свои рисунки в масштабируемые файлы векторной графики, которые можно будет удобно редактировать.
Выполните инструкции из этой статьи, чтобы превратить свои рисунки в масштабируемые файлы векторной графики, которые можно будет удобно редактировать.
Как преобразовать JPEG в файл векторной графики?
Кроме того, можно перевести в формат векторной графики обычный JPEG-файл, чтобы его было удобнее редактировать. Такую возможность поддерживают и Adobe Illustrator, и Adobe Photoshop. Выполните инструкции из этой статьи, чтобы превратить свое изображение в файл векторной графики.
Как создать векторный логотип?
Векторная графика особенно полезна для работы с изображениями, которые нужны в разных размерах, такими как логотипы, баннеры и другие маркетинговые материалы. Из этой статьи вы узнаете, как создать векторный логотип, выполнив всего 7 действий.
Свежее за май
Мы тщательно отобрали векторные изображения на май 2023 года. Такие визуальные материалы вы, вероятнее всего, будете искать для своего следующего проекта. Просмотрите векторную графику на тему 2000-х, лета и фитнеса.
Векторные изображения фитнеса
Летняя векторная графика
Векторная графика: 2000-е
Зарегистрируйтесь и получайте изображение или фотографию бесплатно каждую неделю
Приступить
Бесплатное стоковое векторное изображение недели
Автор: Net Vector
Топ-10 графических редакторов для iPad — Дизайн на vc.ru
При поддержке канала https://t.me/uxidesign
52 703 просмотров
В современном мире потребность в людях, владеющих художественными навыками и опытом работы с графическими редакторами, особенно на iPad, растёт с неумолимой скоростью. Особенно в сфере дизайна. Специалист в нашей области считается хорошим кадром, если он готов выполнять все задачи быстро и качественно. Но больше всего он ценится за свою мобильность – способность реализовать самые сложные графические задачи «здесь и сейчас». За годы существования профессии дизайнера было испробовано огромное количество разнообразных по функционалу инструментов и устройств, но на данный момент эталон у всех один – iPad в связке с графическими редакторами, представленными в этом топе.
Итак, поехали!
10 место: iPastels
Стоимость: Бесплатно
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 4.7 (390 оценок)
Поддерживаемые форматы:
Интересное приложение, позволяющее почувствовать себя художником эпохи Ренессанса, создавая забавные картины пастельными красками.
Помимо обычного набора из огромного количества кистей, цветов, и прочих очень полезных инструментов, iPastels хвастается реалистичными текстурами холста и симуляцией наложения краски «как в жизни».
9 место: Vectornator X
Стоимость: Бесплатно
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 4.7 (3.2k оценок)
Поддерживаемые форматы: AI*, PDF*, SVG, PNG, JPG
Если вы иллюстратор, то вам обязательно понравится набор здешних инструментов и функций. С помощью фигур, контуров, символов и шаблонов можно быстро обрабатывать свои проекты.
Широкие возможности импорта/экспорта позволяют приложению стать блокнотом для идей, которые можно будет продолжить развивать на десктопе.
8 Место: Assembly: Graphic Design & Art
Стоимость: Бесплатно
Поддержка Apple Pencil: Нет
Вектор/растр: Вектор
Оценка в App Store: 4.6 (6,3k оценок)
Поддерживаемые форматы: SVG, PDF, PNG, JPEG
Простое приложение для создания иконок, логотипов и иллюстраций с помощью уже созданных форм. На борту имеет порядка 2000 уже готовых фигур и около 25 шрифтов (с возможностью добавления своих). Можно создавать собственные стикеры и обмениваться ими в iMessage.
7 место: Linea Sketch
Стоимость: 4.99$ || 125₴ || 342₽
Поддержка Apple Pencil:
Вектор/растр: Вектор
Оценка в App Store: 4.3 (133 оценки)
Поддерживаемые форматы: PNG, JPEG, PSD
Самый простой, по нашему мнению, графический редактор для iPad. Благодаря крайне понятному и минималистическому интерфейсу с приложением может подружиться даже ребёнок, а автокоррекция кривых делает рисование ещё проще.
Благодаря крайне понятному и минималистическому интерфейсу с приложением может подружиться даже ребёнок, а автокоррекция кривых делает рисование ещё проще.
Помимо этого, Linea Sketch наделено возможностью импорта/экспорта через Slack, Dropbox, и AirDrop. А также изображение с приложения можно транслировать на телевизор с помощью AirPlay.
6 место: Clip Studio Paint
Стоимость: Бесплатно
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 3.1 (908 оценок)
Поддерживаемые форматы: PNG, JPEG, MP4, GIF
Это приложение – хороший пример портирования декстопного софта на iPad. Причём буквально это точь в точь такая же программа, как и на ПК, что можно понять по панели вкладок на изображении выше.
Clip Studio Paint особенно ценится среди создателей манги за своё удобство. Прямо тут можно покадрово отрисовать анимацию, смонтировать её, и экспортировать в DropBox.
5 место: Concepts
Стоимость: Бесплатно
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 4. 8 (158 оценок)
8 (158 оценок)
Поддерживаемые форматы: PNG, PSD, SVG, DXF, CPT
Прекрасное приложение для создания макетов, концептов и скетчей. В принципе, набор инструментов такой же, как и везде, но есть несколько отличительных особенностей: экспорт напрямую в вашу электронную почту, поддержка AirPlay, бесконечный холст, и тонкая настройка всего: начиная галереей и заканчивая жестами.
4 место: Artstudio Pro
Стоимость: 11.99$ || 300₴ || 820₽
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 4.7 (1.2k оценок)
Поддерживаемые форматы: PNG, JPEG, PSD, HEIC, TIFF, GIF, PDF
Переработанная версия известного ArtStudio, которая теперь умеет в Apple Pencil и поддерживает iCloud Drive.
Главной фичей переработанной версии стал новый мощный графический движок ArtEngine, который, по заявлениям, работает в 5-10 раз быстрее предыдущего. Он позволяет работать с несколькими документами одновременно, поддерживает большое разрешение холста (64 мегапикселя) и может работать с неограниченным количество слоёв.
Он позволяет работать с несколькими документами одновременно, поддерживает большое разрешение холста (64 мегапикселя) и может работать с неограниченным количество слоёв.
3 место: Autodesk SketchBook
Стоимость: Бесплатно
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 4.6 (318 оценок)
Поддерживаемые форматы: PSD, TIFF, PNG, PDF, JPEG
С недавних пор полнофункциональная версия Autodesk Sketchbook стала абсолютно бесплатной. В связи с этим событием для приложения вышло обновление, включающее в себя в том числе и поддержку Apple Pencil.
Традиционно, как и во всех остальных редакторах такого типа, здесь есть огромное количество кистей, доступ к которым осуществляется через простой интерфейс и возможность закрепления ваших любимых инструментов на панели. Благодаря интеграции Dropbox, а также возможности импортировать и экспортировать файлы, удобные для Photoshop, это отличное решение для работы вне дома.
2 место: Affinity Designer
Стоимость: 19.99$ || 490₴ || 1283₽
Поддержка Apple Pencil: Есть
Вектор/растр: И то и другое
Оценка в App Store: 4.0 (545 оценок)
Поддерживаемые форматы: PSD, AI, PDF, EPS, SVG, JPG, TIFF, EXR
Неплохой редактор для iPad с огромным количеством инструментов, что даёт возможность использовать его в чём угодно: от иллюстраций до UI-дизайна. Главная фишка – переключение между растром и вектором в один клик.
Приложение отлично работает как с Apple Pencil, так и с вашими пальцами. С помощью последних можно пользоваться интеллектуальной системой жестов, которыми можно группировать слои, создавать маску, и т.д. Из-за обилия разнообразных инструментов новичок может запутаться, именно поэтому приложение больше подойдёт опытным художникам и дизайнерам.
1 место: Procreate
Стоимость:
9.99$ || 248₴ || 662₽Поддержка Apple Pencil: Есть
Вектор/растр: Растр
Оценка в App Store: 4. 6 (318 оценок)
6 (318 оценок)
Поддерживаемые форматы: PSD, TIFF, PNG, PDF, JPEG, GIF, MP4
Как фотошоп, только на iPad. Растровый мастодонт в мире приложений для рисования, который предлагает буквально всё, что можно себе представить. Тут и собственный графический движок, и сотни кистей ручной работы, и революционный QuickShape, и поддержка клавиатуры, и даже холсты с разрешением в 16k!
На первый взгляд приложение может показаться очень сумбурным и сложным для того, что бы с ним начал работать новичок. Но стоит только немного разобраться в базовых инструментах и возможностях, как вы и не заметите, что попросту не сможете оторваться!
Наш блог
Что такое векторная графика?
Векторное искусство — это тип цифрового искусства, созданного с помощью программного обеспечения для векторного дизайна. Эти программы создают изображения, используя математические формулы для создания простых форм между точками вместо пикселей.
Векторная графика создается путем создания точек (или узлов) и их соединения линиями (известными как пути) для построения фигур. Мы случайно знаем отличное векторное программное обеспечение. Может быть, вы слышали об этом? Vectornator — это бесплатное программное обеспечение для дизайна, которое идеально подходит для создания векторной графики.
Мы случайно знаем отличное векторное программное обеспечение. Может быть, вы слышали об этом? Vectornator — это бесплатное программное обеспечение для дизайна, которое идеально подходит для создания векторной графики.
Программное обеспечение Vector позволяет создавать высококачественные изображения, которые не становятся пикселизированными, независимо от того, насколько сильно вы их увеличиваете. Это связано с тем, что векторный формат (тип формата файла, созданный в векторном программном обеспечении) не использует пиксели, а вместо этого использует четкие линии и геометрические формы, которые можно масштабировать бесконечно.
Для визуалов: посмотрите это видео, чтобы получить представление о том, о чем мы говорим.
Посмотрите, как Лаура строит свое изображение из фигур, соединяя точки для создания каждой формы и кривой? Это векторное искусство. Это весело, эффективно и важно для большинства графических дизайнеров и иллюстраторов.
Это весело, эффективно и важно для большинства графических дизайнеров и иллюстраторов.
В этой статье мы рассмотрим все, что вам нужно знать, чтобы получить хорошее представление о том, что такое векторное искусство, от различия между векторными изображениями и растровыми изображениями до идентификации векторных файлов, а также идеи и вдохновение для того, как использовать вектор. искусство.
И то, и другое.
Векторы можно использовать исключительно для создания цифровых изображений и иллюстраций, а также для таких дизайнерских проектов, как логотипы, плакаты, реклама и т. д.
Векторные и растровые изображения
Является ли векторное изображение таким же, как растровое? Не обязательно. В отличие от кривых, точек и форм, из которых состоят векторные изображения, растровая графика состоит из пикселей.
Основное различие между векторной графикой и растровой графикой заключается в том, что растр зависит от разрешения, то есть разрешение может быть таким же четким, как и количество пикселей в изображении, тогда как векторные изображения можно масштабировать бесконечно без потери качества.
Растровые изображения чаще всего используются для цифровой фотографии и лучше подходят, когда требуется очень пристальное внимание к деталям. Векторная графика более распространена в иллюстрации и графическом дизайне, потому что часто эти материалы нуждаются в увеличении и являются скорее стилизованными, чем реалистичными.
Векторные формы обеспечивают сохранение качества, поскольку они не содержат пикселей. Форма может растягиваться и растягиваться без каких-либо компромиссов.
Что такое векторный файл?
Под векторным файлом понимается формат, в котором создается окончательное изображение. Различные программные инструменты используют разные форматы файлов, и вы сможете определить, в каком формате находится ваше векторное изображение, прочитав несколько последних букв файла. имя после точки.
Подумайте о документе Microsoft Word. Любой документ, созданный в Word, будет содержать «.doc» в конце, например, «Term Paper.doc». Это означает, что формат файла взят из Microsoft Word.
Типы векторных файлов, которые вы получаете, говорят вам, в какой программе они были созданы и с чем совместимы.
Существует несколько разновидностей векторных файлов, а именно:
- AI — Adobe Illustrator
- EPS — формат файла PostScript с инкапсуляцией
- SVG — масштабируемая векторная графика
- PDF — формат переносимого документа 90 042
- CDR- CorelDRAW
- FH- Freehand MX
- EMF- расширенный метафайл
Наиболее распространенным форматом векторных файлов является EPS. Это отраслевой стандарт в печати и маркетинге.
Растровый файл, с другой стороны, будет иметь расширения GIF, PNG, JPEG, DOC, PPT, EPS, PDF, TIF, PSD или BMP.
Вы заметите, что некоторые расширения могут быть как векторными, так и растровыми форматами файлов, такими как PDF и ESP. Это связано с тем, что является ли файл растровым или векторным, будет зависеть от того, как он был создан — использовались ли векторные или растровые инструменты для построения или захвата изображения.
Также можно конвертировать векторные файлы в растровые и наоборот с помощью программного обеспечения.
Например, в Vectornator вы можете использовать функцию Auto Trace для преобразования растровых изображений в красивые векторные фигуры за считанные секунды.
Как использовать векторную графику
Источник изображения: Sara Alice RabbitВекторная графика используется для различных типов дизайнерских проектов. Он используется для графического дизайна, иллюстрации и цифрового искусства.
Программное обеспечение Vector можно использовать для большинства форм графического дизайна. Дизайнер должен решить, какой тип программного обеспечения наиболее подходит для его конкретного дизайнерского проекта.
Вот некоторые из основных областей, в которых векторное искусство используется для создания высококачественных, творческих, масштабируемых изображений.
Иллюстрация
Иллюстрация стала очень востребованной профессией, и бренды сходят с ума от аутентичного визуального контента, чтобы красиво запечатлеть свою личность и продукты. Иллюстрация используется для редакционного контента (печатного и онлайн), социальных сетей, дизайна UX/UI и многого другого. Посмотрите эти портфолио иллюстраций, чтобы получить вдохновение для собственных иллюстраций.
Иллюстрация используется для редакционного контента (печатного и онлайн), социальных сетей, дизайна UX/UI и многого другого. Посмотрите эти портфолио иллюстраций, чтобы получить вдохновение для собственных иллюстраций.
Иллюстрация — захватывающая отрасль, которая обещает много свободы. Многие иллюстраторы предпочитают работать на фрилансе и управлять собственной личной студией. Какое фантастическое время для жизни, когда художники могут хорошо зарабатывать, занимаясь любимым делом, верно?
Узнайте, как стать иллюстратором, воспользовавшись нашими десятью простыми советами.
Дизайн веб-сайта
Векторные изображения используются для многих элементов дизайна веб-сайта, включая значки, логотипы, иллюстрации и макет. Вам нужно знать, как создавать векторную графику в качестве графического дизайнера веб-сайта или дизайнера пользовательского интерфейса. Если вы внештатный графический дизайнер или иллюстратор, ваши услуги могут быть переданы на аутсорсинг дизайнерам и разработчикам веб-сайтов.
Дизайн плаката
Для успешной печати плакатов вам понадобятся векторные изображения. Дизайн плаката можно использовать для искусства и декора, кино и маркетинга. Нужно вдохновение для дизайна плаката? Посмотрите эти страшные постеры фильмов, которые точно не дадут вам уснуть ночью.
Дизайн логотипа
Большинство графических дизайнеров используют векторное программное обеспечение для создания логотипов. Почему? Потому что векторная графика легко масштабируется, легко редактируется и имеет множество параметров экспорта.
Прочтите этот пост в блоге, чтобы узнать все о том, почему все логотипы должны создаваться с помощью векторной графики.
Дизайн рекламных щитов
Как и плакаты и логотипы, векторные рисунки идеально подходят для рекламных щитов, поскольку они печатаются в огромных масштабах. Ваши векторные файлы будут необходимы для поддержания качества изображения.
Видеоигры
Разработчики видеоигр используют все виды программного обеспечения. Это очень сложная форма дизайна. Критический компонент произведения искусства создается с использованием векторного искусства. Этот вид векторной графики особенно популярен в последнее время в связи с ростом популярности видеоигр и виртуальной реальности.
Это очень сложная форма дизайна. Критический компонент произведения искусства создается с использованием векторного искусства. Этот вид векторной графики особенно популярен в последнее время в связи с ростом популярности видеоигр и виртуальной реальности.
Начало работы с векторной графикой
Если вы хотите начать работу с векторной графикой, вам нужно немного поучиться. В настоящее время доступно множество онлайн-курсов и даже бесплатных видеороликов на YouTube, на которых вы можете учиться, если у вас есть терпение и внимание к самообучению.
Преимущество онлайн-курсов в том, что они хорошо структурированы и используют проверенные методики обучения (которые не дают вам заблудиться и перегрузиться в кроличьей норе YouTube). Социальные сети и онлайн-видео идеально подходят для получения дополнительных советов и поиска вдохновения.
Youtube-канал Vectornator предназначен для дизайнеров и цифровых художников (как опытных, так и начинающих) с советами и идеями, которые помогут вам стать лучше.
Наряду с правильными учебными материалами вам понадобится правильное программное обеспечение для векторной графики.
Какая программа для работы с векторной графикой самая лучшая?
Как вы уже должны знать, для создания векторной графики требуется программное обеспечение.
Рынок дизайна переполнен программами для векторной иллюстрации и векторной графики, так как же узнать, какую из них выбрать? Требуется немного изучить, чтобы увидеть, что лучше всего подходит для вас, и это также зависит от бюджета. Мы перечислили некоторые из лучших программ для векторного дизайна, которые стоит изучить ниже.
Vectornator
Источник изображения: Charis TsevisДа, это беззастенчивая похвала нашему бренду, но очевидно, что мы верим в наш продукт. И мы готовы признать, что это вилка. Извините, вините нашу маркетинговую команду!
Наша команда разработчиков годами работала над созданием программного инструмента для работы с векторной графикой, который был бы чрезвычайно прост в использовании, но обладал бы всеми функциями, которые вы могли бы пожелать, чтобы быть максимально творческим и не обходиться в кругленькую сумму.
Vectornator — это бесплатный программный инструмент, потому что мы стремимся предоставить любому человеку с творческим желанием возможность без ограничений выражать себя с помощью цифрового искусства.
Adobe Illustrator
Adobe Illustrator — стандартное программное обеспечение для векторного дизайна. Он высококачественный и многофункциональный, так что вы можете создать все, что только может представить ваше воображение. Единственное, у него крутая кривая обучения, с которой можно справиться с помощью бесплатных видеороликов на YouTube, но обычно требуется немного надлежащей подготовки.
Это также один из самых дорогих вариантов программного обеспечения для графического дизайна, особенно с учетом возможности использования бесплатного программного инструмента. Тем не менее, Adobe Illustrator — это мощный инструмент, с которым необходимо работать, если вы серьезно относитесь к графическому дизайну и иллюстрации.
Affinity Designer
Это программное обеспечение является достойным конкурентом Adobe (но гораздо более доступным — баллов . )
)
Affinity Designer — это программа для векторной графики и векторный редактор, который обладает всеми функциями, необходимыми для создания фантастических дизайнов. Многие графические дизайнеры открыты для программного обеспечения, которое более доступно, чем творческий пакет Adobe, и считают, что Affinity Designer на самом деле является отличной альтернативой.
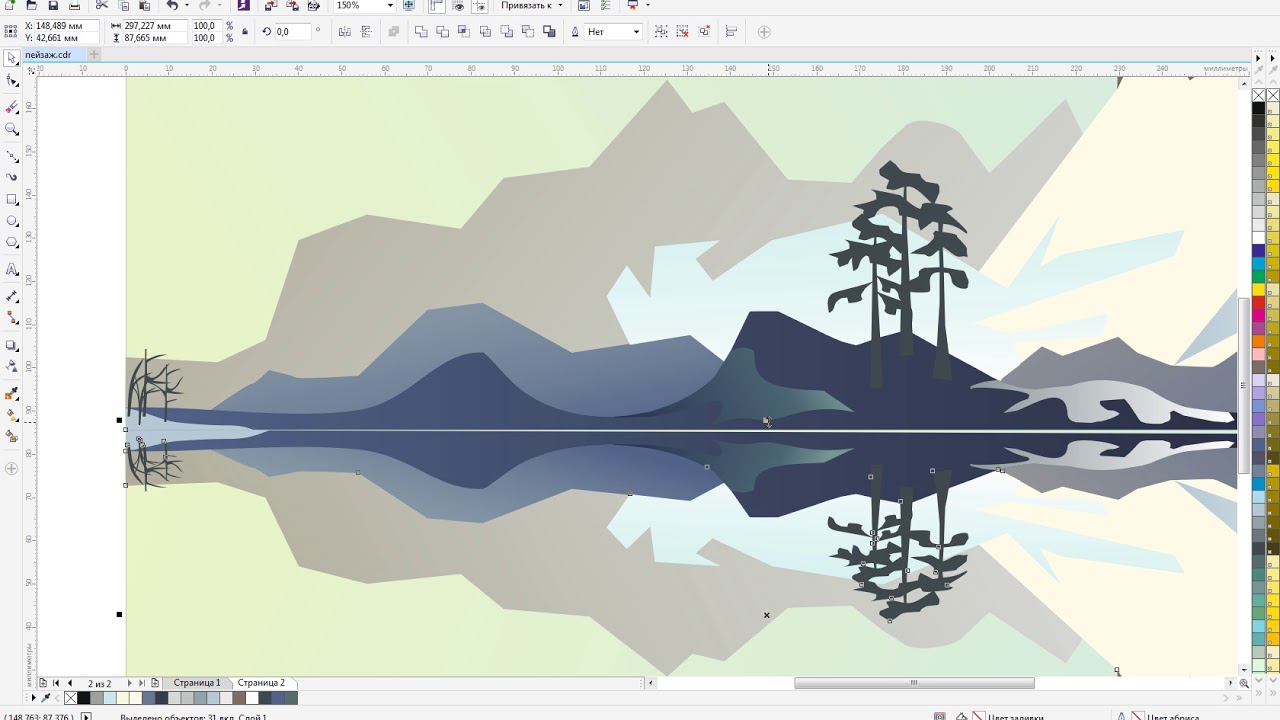
CorelDRAW
CorelDRAW Graphics Suite — это полный набор приложений для графического дизайна.
От векторного дизайна до редактирования фотографий, редакционного дизайна и многого другого — CorelDRAW предлагает широкий спектр инструментов для удовлетворения всех потребностей графического дизайна, будь то создание одежды, визитных карточек и всего, что между ними. CorelDRAW поставляется с LiveSketch на основе технологии искусственного интеллекта, которая преобразует эскизы в векторные кривые.
Тем не менее, он довольно дорогой и немного стареет.
А фотошоп?
Для тех, кто новичок в дизайне или не совсем в курсе, мысли автоматически обращаются к Photoshop, когда они думают о программном обеспечении для дизайна, потому что оно стало нарицательным. Adobe Photoshop является частью Adobe Creative Cloud, но это инструмент растровой графики (именно поэтому он используется для цифровой фотографии).0003
Adobe Photoshop является частью Adobe Creative Cloud, но это инструмент растровой графики (именно поэтому он используется для цифровой фотографии).0003
О каждой из упомянутых здесь программ можно узнать гораздо больше, поэтому обязательно ознакомьтесь с нашей статьей о программных инструментах для графического дизайна, где мы подробно расскажем все, что вам нужно знать о 21 различных программных инструментах для графического дизайна.
Vector Artists for Inspiration
Charles Williams
Charles Williams из студии Make Up создает красивый графический дизайн и иллюстрации для журналов, брендинга и рекламных кампаний. Он использует векторную графику, чтобы оживить изображения движением, геометрическими фигурами и трехмерной эстетикой.
Посмотреть эту публикацию в Instagram
Пост, опубликованный Made Up Studio (@thisismadeup)
Marly Gallardo
Удивительное портфолио этого эквадорского иллюстратора может похвастаться впечатляющим списком клиентов, включая Adobe, Apple, Netflix и The New. Йорк Таймс.
Йорк Таймс.
Посмотреть эту публикацию в Instagram
Пост, опубликованный Mar (@bymarfigueroa)
Line Birgitte
Line Биргитте отточила использование линейной работы в своем векторном искусстве, создавая изображения, которые часто имеют непринужденный, Эстетика эскизного стиля.
Посмотреть эту публикацию в Instagram
Публикация, опубликованная Лайн Биргитте (@linebirgitte.dk)
Бето Гарза
Векторная графика этого иллюстратора из Дубая потрясающе яркая, живая, с формой и цветом, что показывает, как многое возможно с помощью простых геометрических форм.
Посмотреть эту публикацию в Instagram
Пост, опубликованный Beto Garza «Helbetico» (@el.helbetico)
Хотите сделать свой собственный векторный рисунок?
Надеюсь, теперь вы лучше понимаете, что такое векторное искусство и насколько много возможно с помощью этой невероятно захватывающей и разнообразной формы цифрового искусства.
Мы (очевидно) одержимы им, поэтому мы прилагаем все усилия, чтобы сделать его доступным как можно большему количеству людей.
Попробуйте Vectornator сегодня и поделитесь с нами своими работами!
Нам не терпится увидеть, что вы создадите!
Что такое векторная графика? Объяснение векторного искусства
- Бен Луткевич, Технические характеристики Писатель
Векторная графика — это компьютерные изображения, созданные с помощью последовательности команд или математических выражений, размещающих линии и фигуры в двухмерном или трехмерном пространстве.
В векторной графике работа художника-графика или файл создается и сохраняется как последовательность операторов вектора. Файл векторной графики описывает набор точек, которые необходимо соединить.
Эти файлы иногда называют геометрическими файлами . Изображения, созданные с помощью таких инструментов, как Adobe Illustrator и CorelDRAW от Corel, обычно представляют собой файлы векторных изображений.
Упрощенная векторная графика похожа на рисунки, составленные методом соединения точек.
Для чего используется векторная графика?Художники-графики, иллюстраторы и дизайнеры используют векторную графику по разным причинам, включая следующие:
- Масштабируемость.
 Векторные форматы хороши для проектов, требующих масштабируемой графики, включая масштабируемый тип и текст. Например, логотипы компаний и брендов отображаются в разных размерах; они появляются в углу мобильного приложения или на придорожном рекламном щите. Логотип, созданный с помощью векторной графики, можно увеличивать или уменьшать без потери качества и без создания большого файла.
Векторные форматы хороши для проектов, требующих масштабируемой графики, включая масштабируемый тип и текст. Например, логотипы компаний и брендов отображаются в разных размерах; они появляются в углу мобильного приложения или на придорожном рекламном щите. Логотип, созданный с помощью векторной графики, можно увеличивать или уменьшать без потери качества и без создания большого файла.Это была функция масштабируемости векторной графики, которая привела к ее возвращению после того, как растровая графика потеряла популярность в 19 веке.80-е годы. Первоначально векторная графика использовалась в компьютерных дисплеях в 1960-х и 1970-х годах. Консорциум World Wide Web работал над языком векторной разметки, который превратился в язык с открытым исходным кодом масштабируемой векторной графики, содержащий векторные и растровые элементы.
- Приложение и веб-разработка . Векторная графика полезна при разработке приложений и веб-приложений, поскольку веб-приложения и содержащаяся в них графика должны работать с различными размерами экрана и типами устройств.
 Например, Amazon WorkLink — это мобильное приложение, которое обеспечивает полностью интерактивное представление корпоративных данных на мобильном устройстве сотрудника.
Например, Amazon WorkLink — это мобильное приложение, которое обеспечивает полностью интерактивное представление корпоративных данных на мобильном устройстве сотрудника. - Анимация. Анимированные изображения также обычно создаются в виде векторных файлов, которые обеспечивают более чистое и плавное изображение.
- Автоматизированное проектирование (САПР). Программы CAD часто используют векторные файлы для производства, проектирования и проектирования из-за их масштабируемости и простоты редактирования математических формул.
Биты растрового графического изображения сопоставляются непосредственно с пространством отображения, также называемым растровое изображение . Растровая графика состоит из фиксированного количества пикселей, что делает ее менее масштабируемой, чем векторную графику. В определенный момент, когда растровое изображение достаточно увеличено, края становятся рваными, и оно выглядит пикселизированным, т. е. когда пиксели становятся видимыми. Растровую графику нельзя масштабировать без ущерба для качества изображения.
е. когда пиксели становятся видимыми. Растровую графику нельзя масштабировать без ущерба для качества изображения.
Существует также отношение один к одному между каждым пикселем и объемом памяти, занимаемой растровой графикой на компьютере. Компьютеры должны хранить информацию о каждом пикселе растрового изображения, тогда как векторные изображения хранят только ряд точек, которые необходимо соединить линиями, кривыми и т. д. Следовательно, векторные файлы обычно меньше растровых файлов. По этой причине файлы векторных изображений легче модифицировать, чем файлы растровых изображений.
Векторные и растровые изображения можно конвертировать друг в друга с помощью подходящего программного обеспечения. Adobe Illustrator и Adobe Photoshop являются примерами программного обеспечения, которое позволяет пользователям преобразовывать один формат изображения в другой.
Растровые файлы особенно хороши для изображения глубины цвета, так как каждый пиксель может иметь свой цвет. И существует больше пикселей, которые могут быть уникальными цветами, чем векторов, которые могут быть уникальными цветами. Это делает форматы растровых файлов удобными для редактирования цифровых фотографий.
Некоторые типы файлов могут включать векторные и растровые элементы — два примера — файлы PDF и SVG.
Преимущества и недостатки векторной графикиВажно учитывать как преимущества, так и недостатки использования векторных файлов.
Преимущества
- Масштабируемость. Как было сказано ранее, это основное преимущество векторной графики.
 Поскольку векторная графика создается на основе математических отношений векторов или отношений между точками, которые создают линии и кривые, они выглядят чистыми и точными при любом размере.
Поскольку векторная графика создается на основе математических отношений векторов или отношений между точками, которые создают линии и кривые, они выглядят чистыми и точными при любом размере. - Небольшой размер файла. Файлы векторной графики обычно имеют небольшой размер, поскольку в них хранится лишь небольшое количество точек и математические соотношения между ними. Эти отношения выражаются в коде, который требует меньше памяти по сравнению с хранением пикселей.
- Легко редактировать. Векторные файлы легко редактировать, потому что пользователи могут быстро изменять отношения векторов, например, менять местами цвета или формы линий. Это полезно в итеративном процессе, таком как графический дизайн, который требует много редактирования.
- Легко загружается. Поскольку размеры файлов меньше, векторные файлы легко портировать и загружать на различные устройства и программы.
- Легко дублировать.
 Также легко создавать клоны векторного изображения и копировать определенные элементы одного изображения в другое.
Также легко создавать клоны векторного изображения и копировать определенные элементы одного изображения в другое. - Точность. Возможность масштабировать векторную графику вверх или вниз означает, что она имеет точный внешний вид.
Недостатки
- Меньше деталей. Векторные файлы ограничены в работе со сложными изображениями. Например, для фотографий требуется цветокоррекция и смешивание, которые не могут обеспечить векторные файлы, а также растровые файлы.
- Требования к навыкам и времени. Для создания векторных файлов может потребоваться больше навыков и времени.
- Ограниченная поддержка браузеров. Веб-браузеры меньше поддерживают векторную графику, чем растровую.
- Несоответствие. Векторные изображения могут варьироваться от одного приложения к другому, в зависимости от того, насколько совместимы приложения для рендеринга и создания, среди прочих факторов.

Существует несколько широко используемых типов векторных файлов. Среди них:
- .ai — Файл Adobe Illustrator
- .cdr — файл изображения CorelDRAW
- .dxf — файл формата обмена чертежами
- .eps — Инкапсулированный файл PostScript
- .svg — Файл масштабируемой векторной графики
- .wmf — метафайл Windows
Для разных задач используются разные типы файлов. Например, файлы AI обычно используются в печатных СМИ и цифровой графике. Файлы EPS могут быть как растровыми, так и векторными файлами. Обычно они содержат меньший элемент дизайна, который может быть встроен в более крупный дизайн. Это делает их подходящими для отправки логотипов, которые часто включаются в более крупные проекты.
Последнее обновление: июнь 2021 г.
Продолжить чтение О векторной графике- Принципы дизайна интерфейса приложений, которые должны знать все разработчики
- 10 советов по внедрению визуализации для проектов с большими данными
- Как справиться с растущими потребностями в обработке графики VDI
управление правами на информацию (IRM)
Управление правами на информацию (IRM) — это дисциплина, которая включает в себя управление, контроль и защиту содержимого от нежелательного доступа.
Сеть- CSU/DSU (блок обслуживания канала/блок обслуживания данных)
CSU/DSU (Channel Service Unit/Data Service Unit) — аппаратное устройство размером примерно с модем. Он преобразует цифровые данные …
- потоковая передача данных
Потоковая передача данных — это непрерывная передача данных из одного или нескольких источников с постоянной высокой скоростью для обработки в определенные .
 ..
.. - граница службы безопасного доступа (SASE)
Пограничный сервис безопасного доступа, также известный как SASE и произносится как «дерзкий», представляет собой модель облачной архитектуры, объединяющую сеть и …
- черный список приложений (занесение приложений в черный список)
Занесение приложений в черный список — все чаще называемое занесением в черный список приложений — представляет собой практику сетевого или компьютерного администрирования, используемую …
- соковыжималка
Juice jacking — это эксплойт безопасности, в котором зараженная зарядная станция USB используется для компрометации устройств, которые к ней подключаются.
- безопасность гипервизора
Безопасность гипервизора — это процесс обеспечения безопасности гипервизора (программного обеспечения, обеспечивающего виртуализацию) на протяжении.
 ..
..
- Общепринятые принципы ведения учета (Принципы)
Общепринятые принципы ведения документации — это основа для управления записями таким образом, чтобы поддерживать …
- система управления обучением (LMS)
Система управления обучением представляет собой программное приложение или веб-технологию, используемую для планирования, реализации и оценки конкретных …
- Информационный век
Информационная эпоха — это идея о том, что доступ к информации и контроль над ней являются определяющими характеристиками нынешней эпохи …
- аутсорсинг процесса подбора персонала (RPO)
Аутсорсинг процесса найма (RPO) — это когда работодатель передает ответственность за поиск потенциальных кандидатов на работу …
- специалист по кадрам (HR)
Специалист по персоналу — это специалист по кадрам, который выполняет повседневные обязанности по управлению талантами, сотрудникам .

