Векторная графика — Онлайн-курс
Часть 1
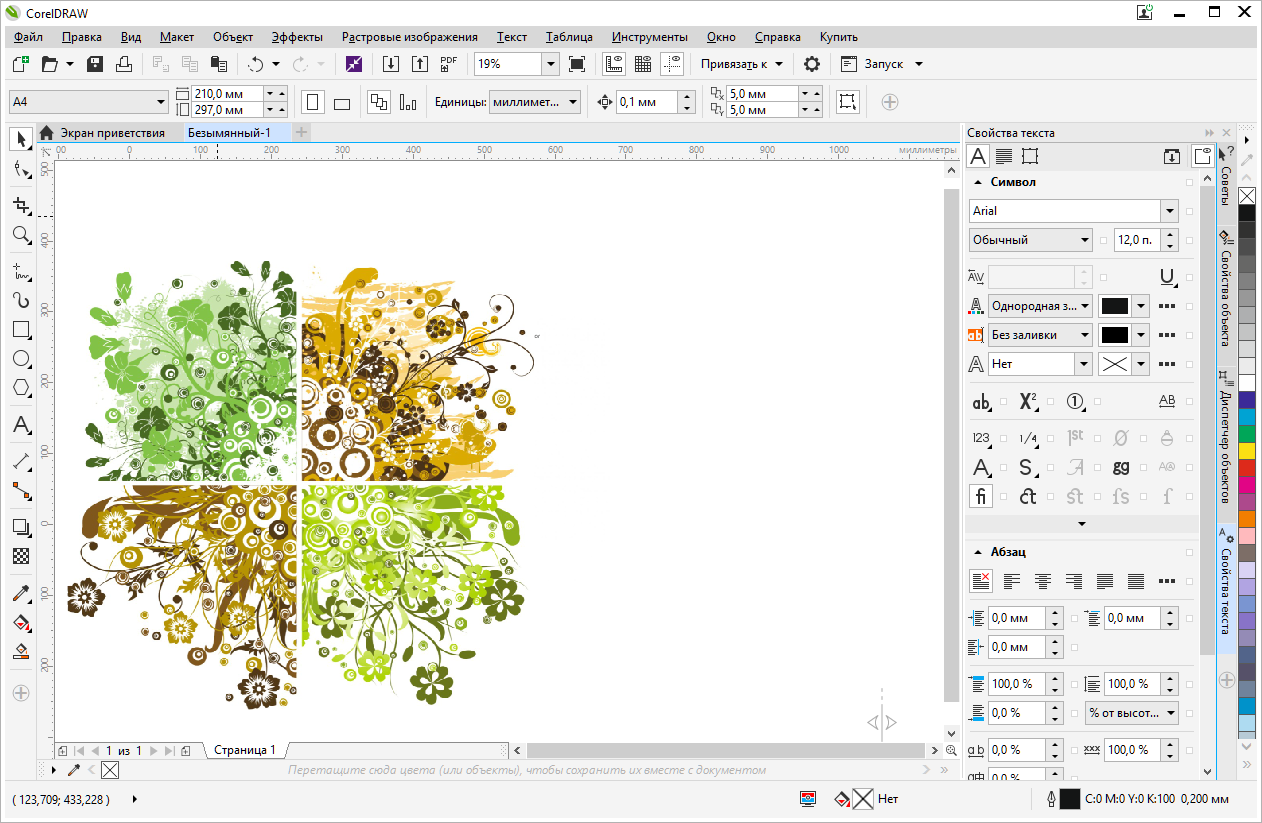
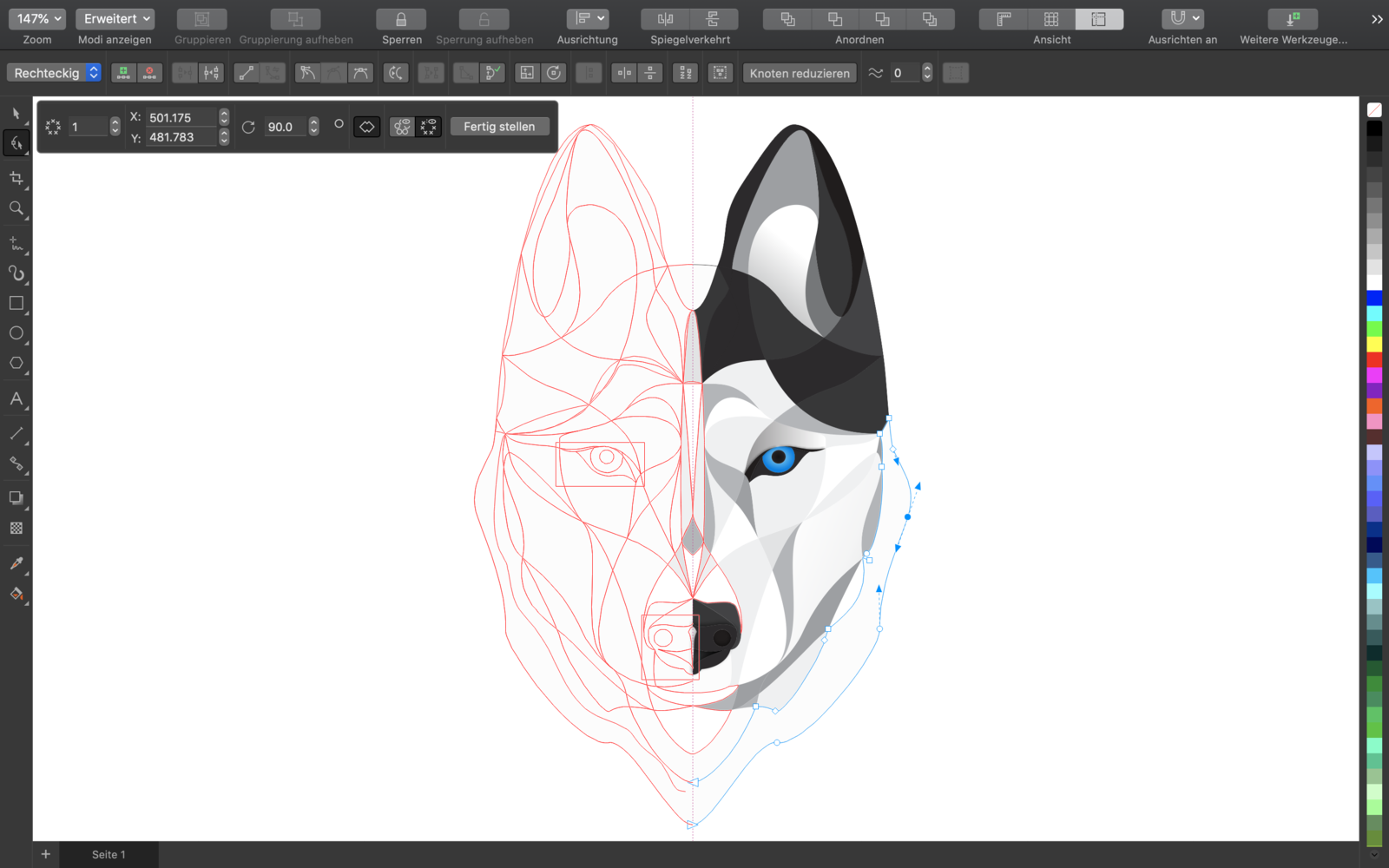
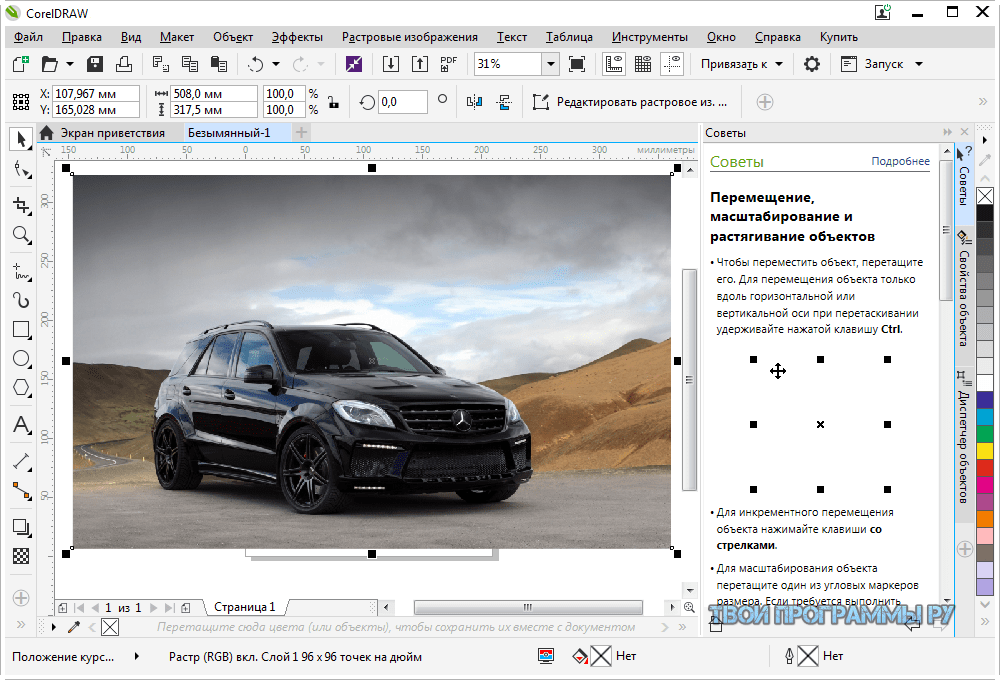
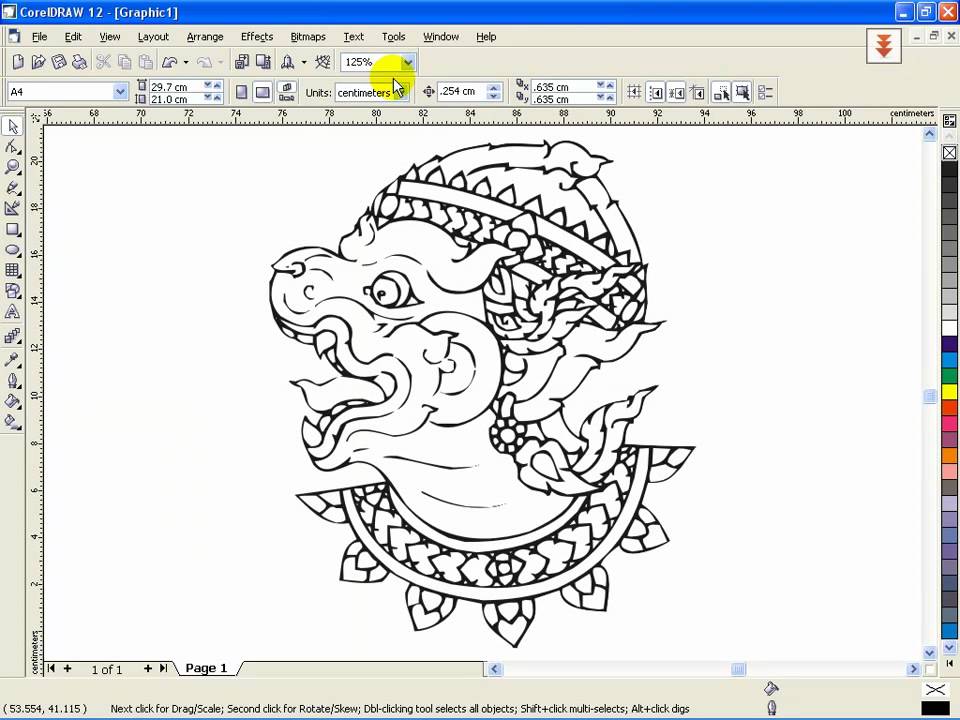
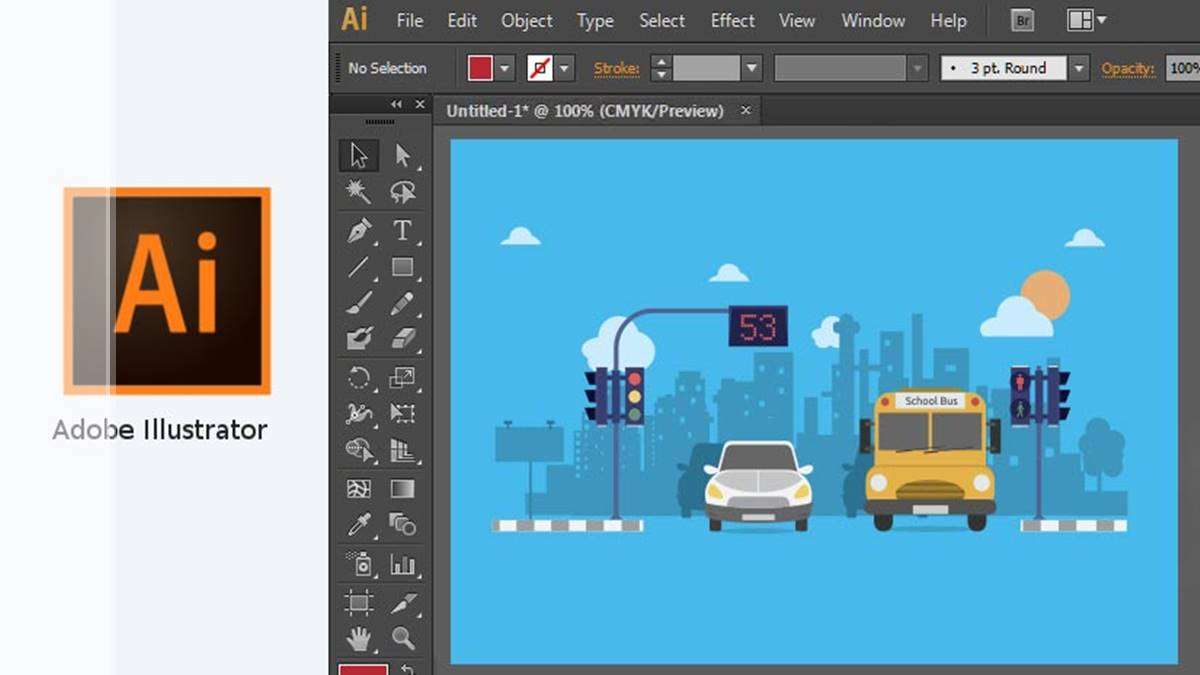
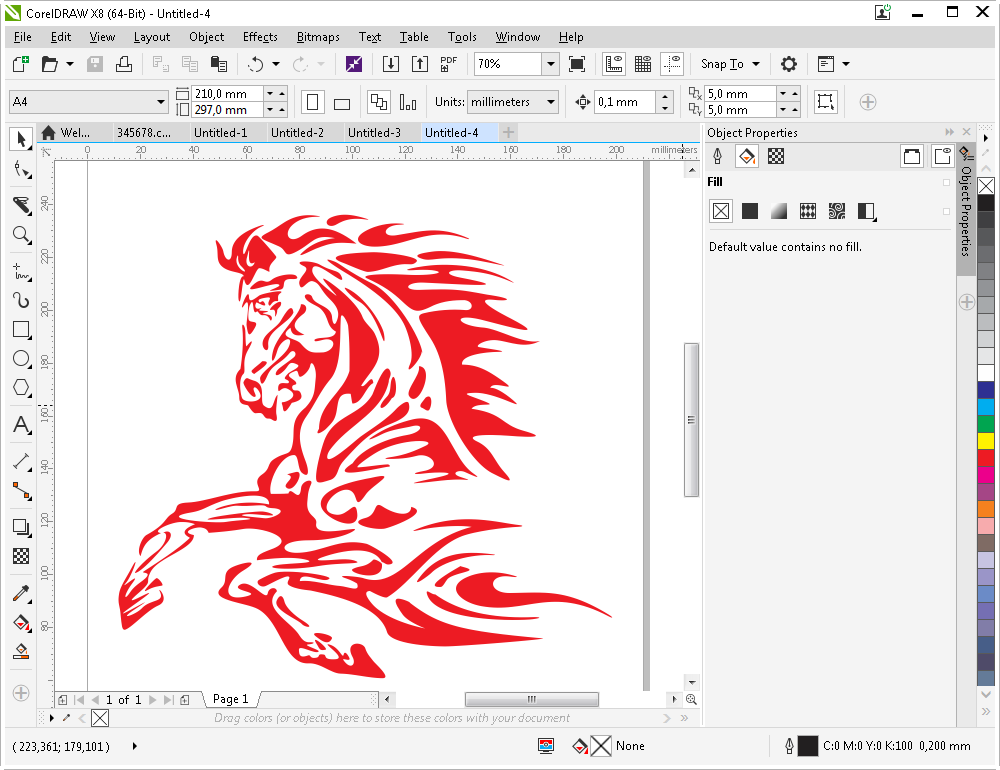
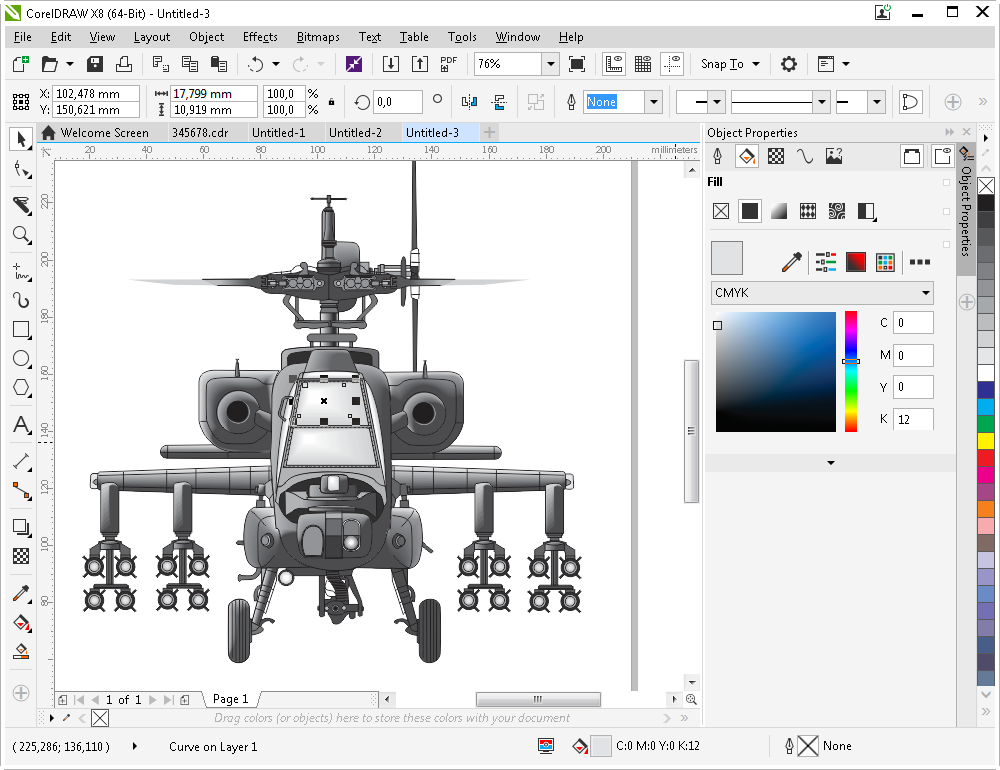
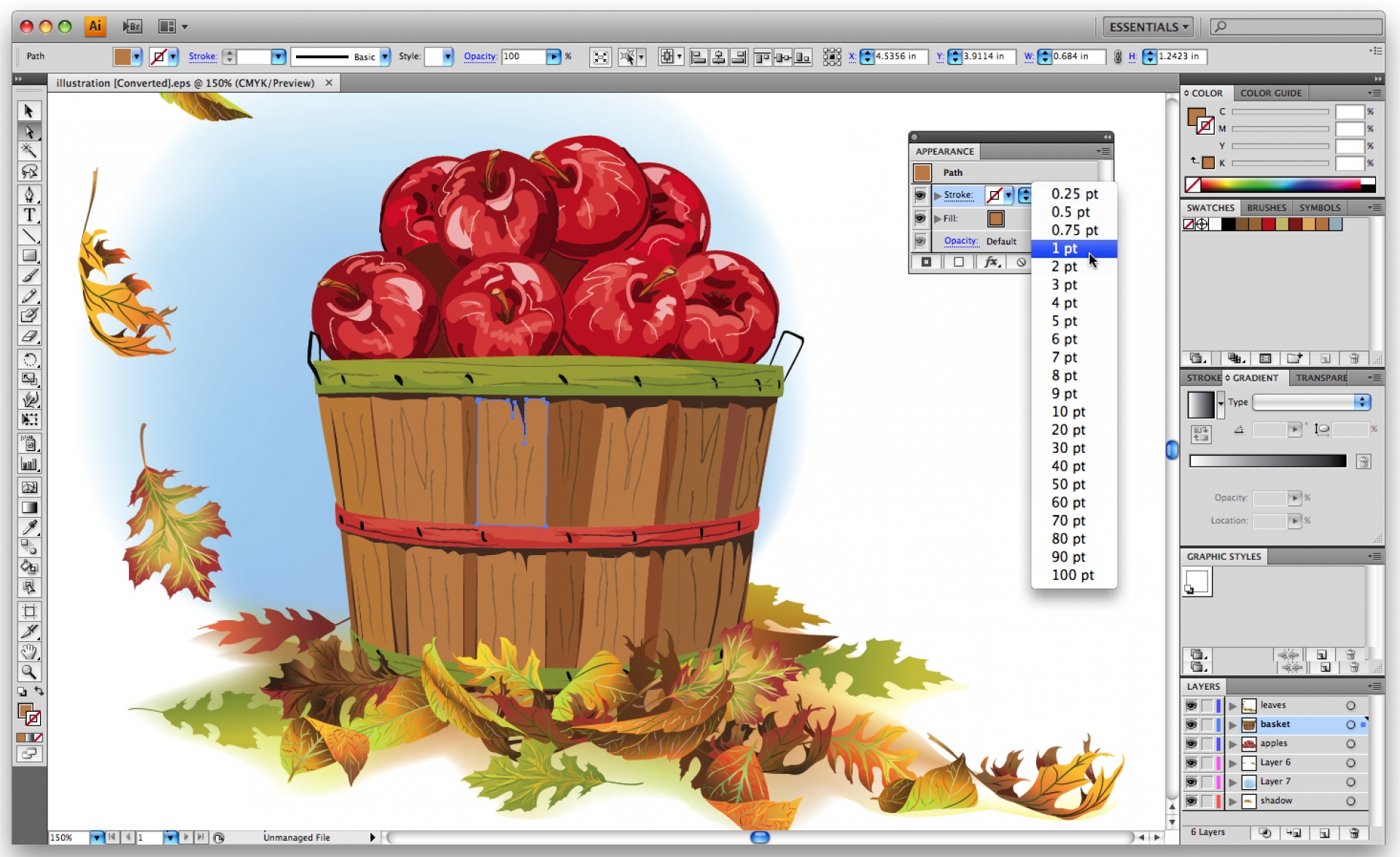
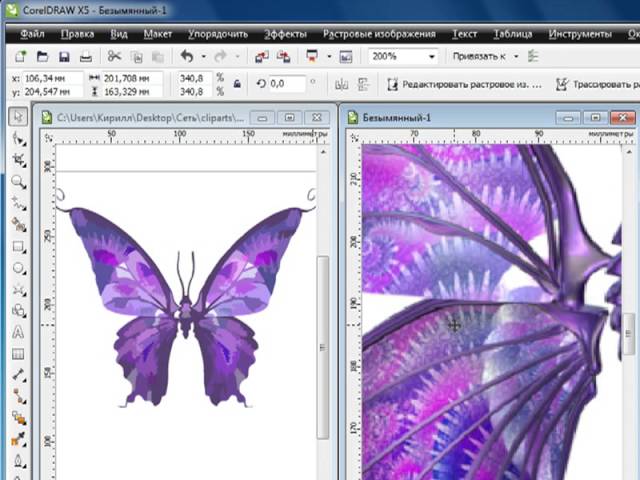
Знакомство с векторной графикой и основными редакторами. Мы освоим работу с инструментами трех наиболее распространенных редакторов векторной графики (CorelDRAW, Adobe Illustrator, Adobe Flash).
Введение
- Что такое векторная графика – понятия и особенности. Сравнение векторной и растровой графики
- Кривые Безье и особенности их создания и работы с ними
- Знакомство с программными пакетами и их инструментами
- Рассмотрение форматов и применение векторных изображений
- Создание примитивов, кривых. Свойства векторных объектов
Работа с цветом
- Назначения цвета области и контуру
- Виды заливок (однородная заливка, заливка градиентом, заливка сеткой)
- Виды градиентных заливок.
 Инструменты для работы с градиентом
Инструменты для работы с градиентом - Интеллектуальная заливка
- Важность и особенности настройки цветового пространства программы
Организация структуры документа
- Объекты, группы, слои
- Направляющие, сетка, измерительные линейки. Привязки
- Распределение и выравнивание, порядок объектов
- Перемещение, дублирование и клонирование
- Работа с символами
Эффекты
- Трансформации и искажения
- Эффект перетекания
- Эффекты прозрачности
- Другие векторные эффекты
- Растровые фильтры и эффекты
Заливка сеткой. Работа с кистями
Работа с кистями
- Способы создание mesh
- Работа с заливкой сеткой
- Создание эффекта 3D c помощью mesh-заливки
- Создание пользовательских кистей
Маскирование и пересечение
- Маски и виды масок
- Особенности маскирования в CorelDRAW, Adobe Illustrator, Adobe Flash
- Объединение и пересечение объектов
Организация обмена графикой между программами
- Работа с буфером обмена — Clipboard
- Взаимодействие форматов векторных изображений
- Особенности экспорта и импорта из приложения в приложение с обеспечением максимальной редактируемости графики
Часть 2
Работа над проектами с использованием полученных навыков.
Создание бесшовного паттерна (узора/текстуры)
Рисуем векторную иконку приложения
Создание неодушевленного объекта для Flash-игры
Работа над иллюстрацией (или сценой для Flash проекта)
- Сюжет, композиция, эскиз, цветовое решение. Черновая отрисовка
- Моделирование перспективы (линейная, воздушная). Планы (передний, средний, задний)
- Объем, глубина, атмосферность. Моделирование света
- Интеграция объектов или персонажей в сцену
Вектор для стоков
- Что такое микростоки?
- Обзор основных микростоков.

- EPS -основной формат векторных изображений для стоков.
- Соблюдение основных требований стоков к векторным изображениям.
- Подготовка EPS, совместимого с Adobe Illustrator v.8 или v.10.
31 бесплатная программа для работы с графикой
Существует много бесплатных графических программ и инструментов для редактирования изображений, которые могут рассматриваться как альтернатива Photoshop. Я составил список лучших из них. Некоторые из них являются бесплатными онлайн-сервисами, а другие доступны для бесплатного скачивания и установки на компьютер и мобильные устройства.
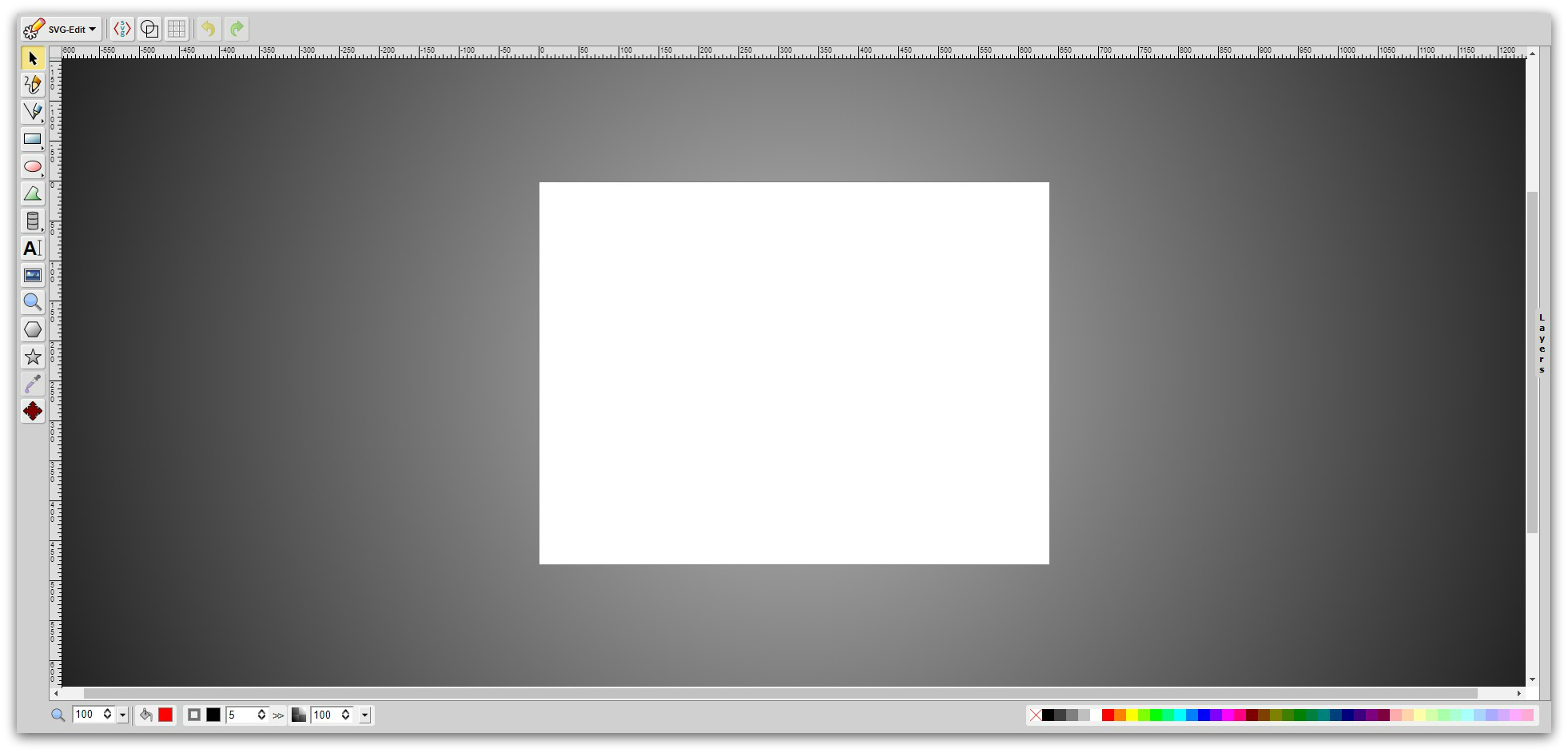
Если вам нужно программно воспроизвести рисунок или векторную графику, это можно сделать с помощью формата Scalable Vector Graphics (также известного как SVG). А программа для разработки Scalable Vector Graphics называется SVG-Edit.
Это программное обеспечение с открытым исходным кодом. SVG-Edit является мощным инструментом, который позволяет создавать или редактировать SVG-элементы. Инструмент построен на основе CSS3, HTML5 и JavaScript. С его помощью можно быстро редактировать и обрабатывать двумерную (2D) векторную графику:
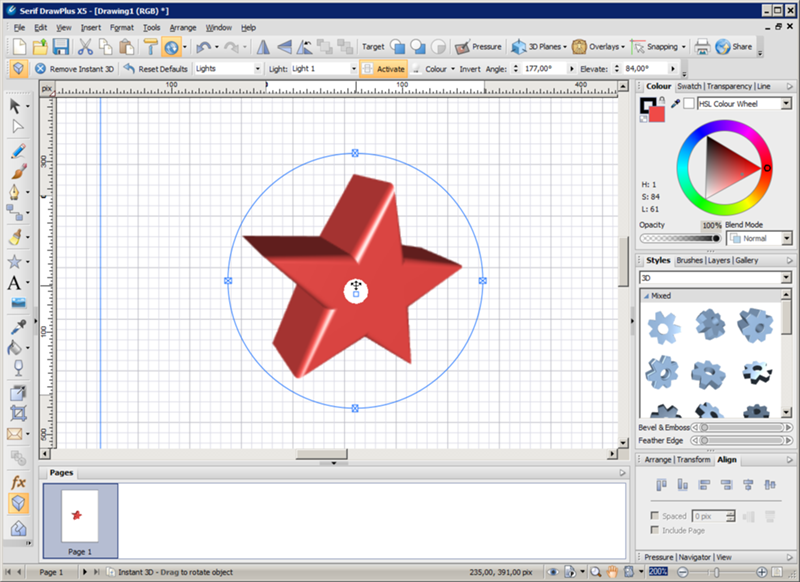
Бесплатное программное обеспечение для создания графического дизайна. Это программа графический редактор векторной 2D-графики, которая позволяет рисовать, редактировать и создавать профессиональный дизайн.
DrawPlus также содержит ряд функций, которые позволяют с помощью экструзии создавать 3D-объекты, применять широкий спектр 3D-стилей с огромной коллекцией кистей:
В DrawPlus Можно легко разрабатывать графический дизайн, логотипы, технические чертежи, анимацию и многое другое. Существуют различные предустановленные шаблоны. Также доступны пособия для новичков, которые помогут начать работу в программе.
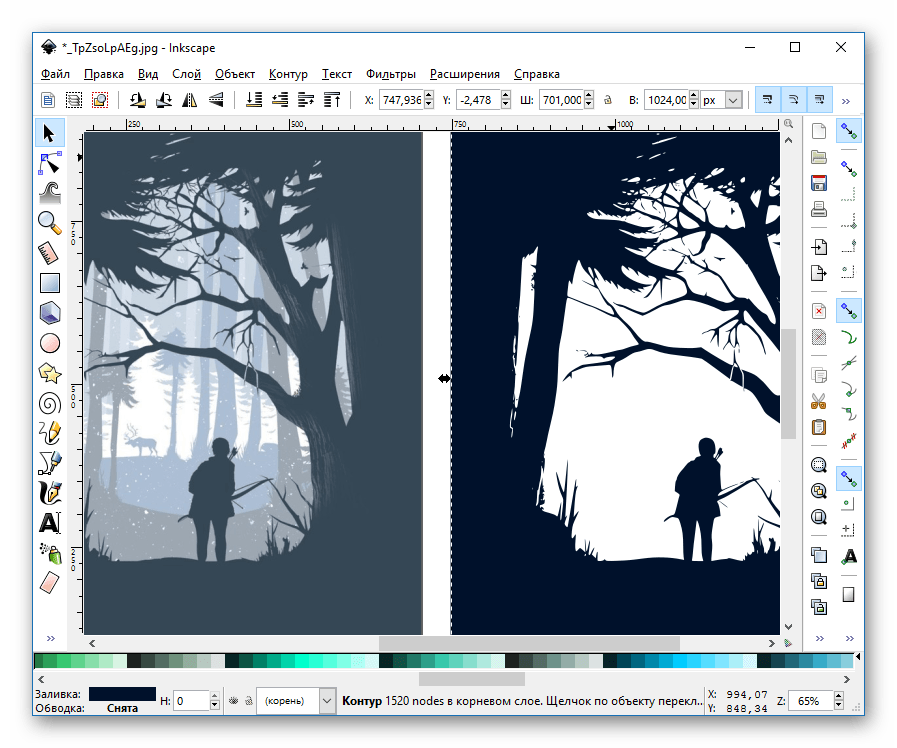
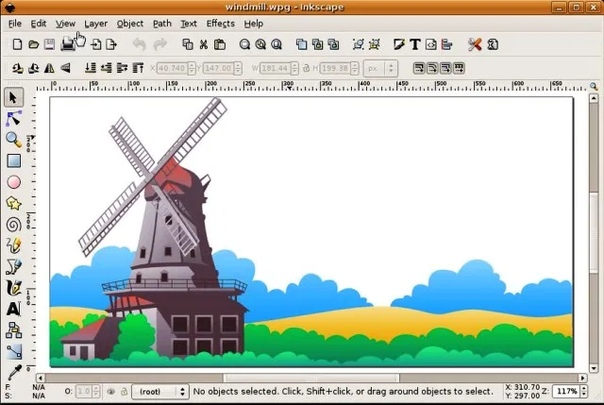
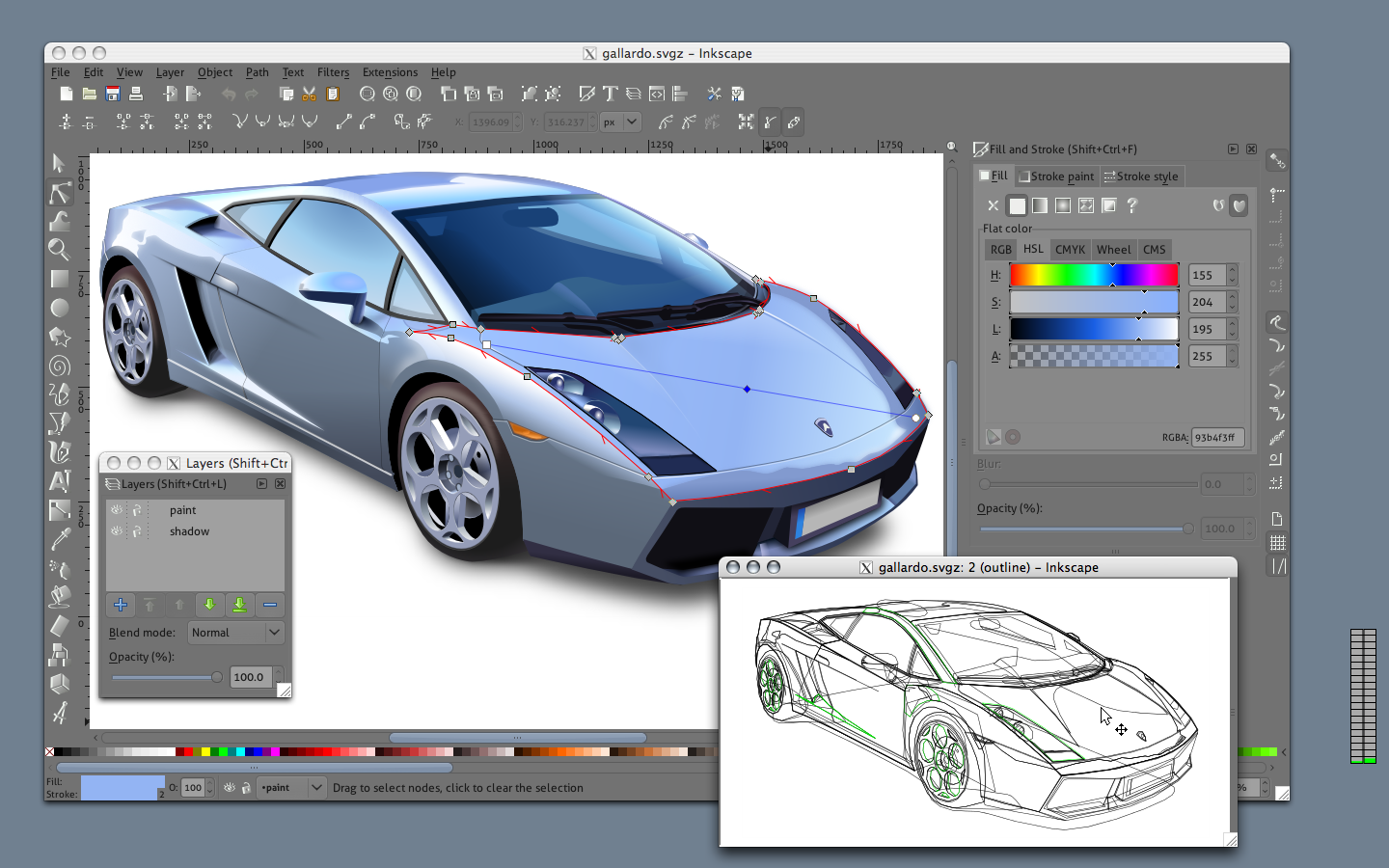
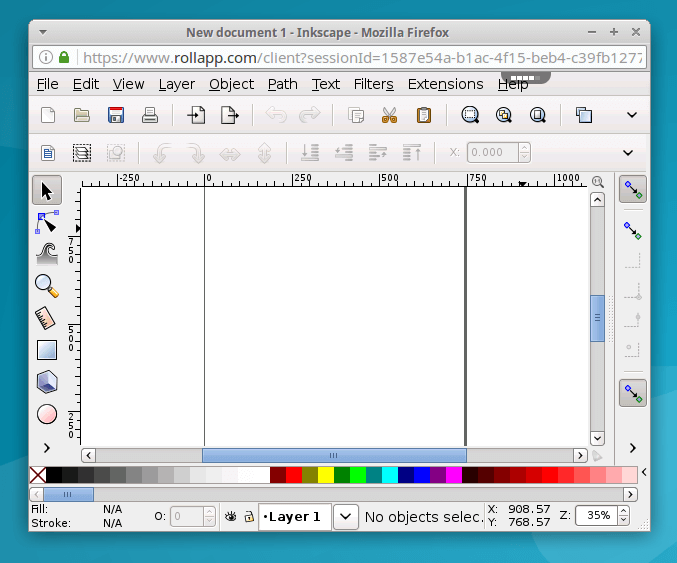
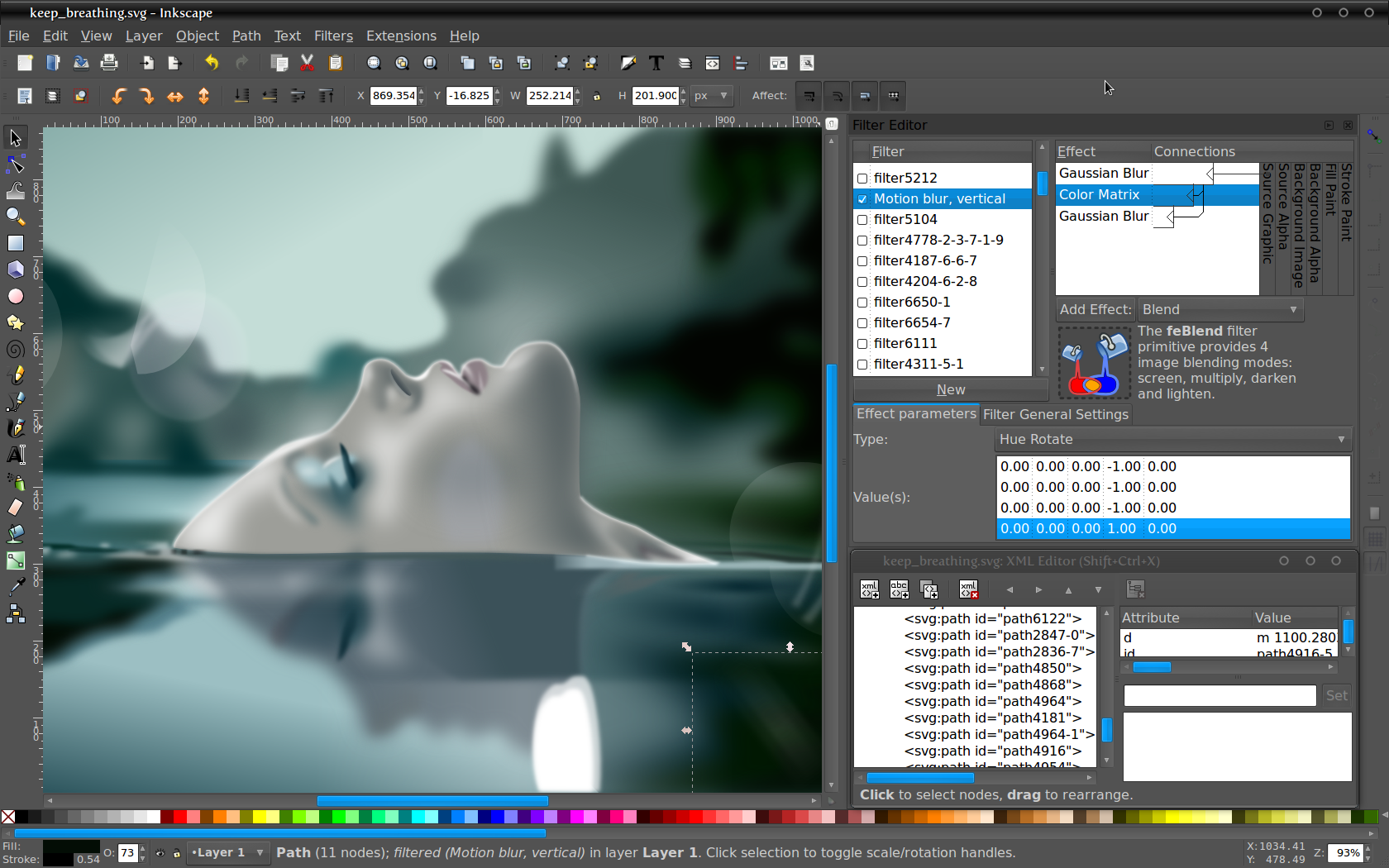
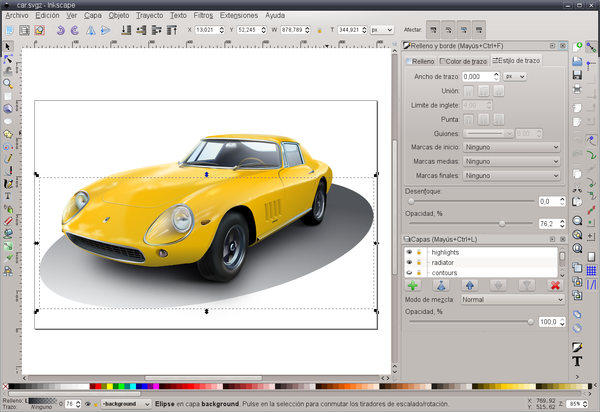
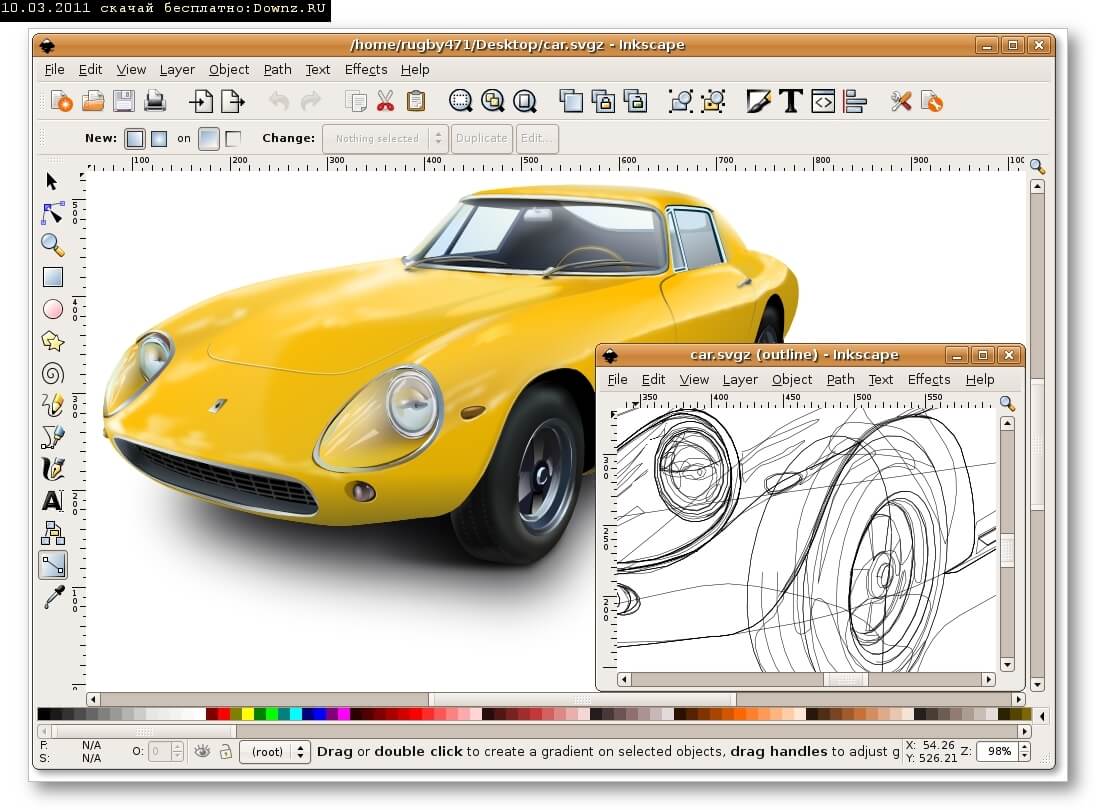
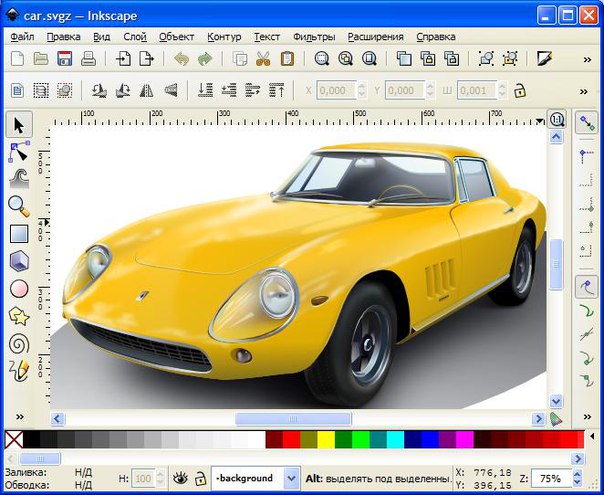
Если вы ищете замену Adobe Illustrator или CorelDraw, то InkScape это инструмент, который должен вам подойти. Это редактор векторной графики с открытым исходным кодом и множеством мощных функций:
Это редактор векторной графики с открытым исходным кодом и множеством мощных функций:
Он также поддерживает интеграцию SVG с расширенными возможностями для печати и веб-дизайна. Это профессиональный графический редактор с простым и легким в использовании интерфейсом.
Бесплатное графическое программное обеспечение для работы под Linux / Unix. Это гибкий и мощный инструмент для создания иллюстраций, диаграмм и т.д.:
Функциональная 32-битная программа для графического рисования. Последняя версия поддерживает набор базовых функций, которые можно использовать без каких-либо ограничений:
Ultimate Paint поддерживает гибкие функции управления кистями, которые позволяют создавать креативный дизайн. А также форматы PEG, GIF, PNG, BMP, PCX, AVI (только чтение), TGA, WMF / EMF, ICO (только чтение), IFF / LBM и WAP BMP, а также и Twain-совместимые сканеры.
Простой сенсорный инструмент для рисования от руки, который можно использовать для получения изображений высокого качества. Он поддерживает множество видов кистей (перо, карандаш, аэрография, естественная кисть и т.д.), инструменты для ретуширования, слои и т.д.:
Он поддерживает множество видов кистей (перо, карандаш, аэрография, естественная кисть и т.д.), инструменты для ретуширования, слои и т.д.:
Fat Paint известен как лучшее программное обеспечение для графического дизайна, рисования и создания логотипов. Это бесплатная программа для редактирования изображений, которая позволяет создавать страницы, векторные иллюстрации, логотипы, редактировать фотографии и разрабатывать веб-дизайн:
Программа для графического дизайна, которая позволяет сосредоточиться на творчестве, а не на вопросах управления интерфейсом:
Это быстрое и простое в использовании приложение с открытым исходным кодом для разработки графического дизайна, которое доступно для пользователей как Windows, так и Linux.
Paint.NET — это отличная альтернатива встроенному графическому редактору Paint. Это простой в использовании инструмент для редактирования изображений с набором базовых и дополнительных функций:
Благодаря мощным функциям этот редактор часто сравнивают с другими пакетами цифрового редактирования фотографий, такими как Adobe Photoshop, Corel Paint Shop Pro, Microsoft photo editor и GIMP.

Еще одна мощная графическая программа для компьютера, которая широко используется для ретуширования фотографий, обработки, создания композиции изображений и т.д.
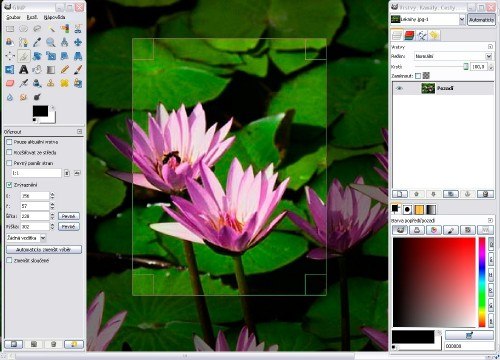
Это бесплатное программное обеспечение с открытым исходным кодом для разработки графического дизайна, которое широко известно как альтернатива Photoshop. Хотя GIMP изначально создавался для Unix, но теперь он доступен для других ОС: Windows, Mac OS X и т.д.
Мощное приложение для редактирования изображений под IOS и Android. Его можно бесплатно скачать с App Store или Google Play Store. Это интересный и мощный редактор фотографий, который позволяет быстро обрезать, поворачивать и настраивать любое изображение.
В Pixlr доступно более 2 миллионов комбинаций бесплатных эффектов, которые позволяют сделать изображение уникальным.
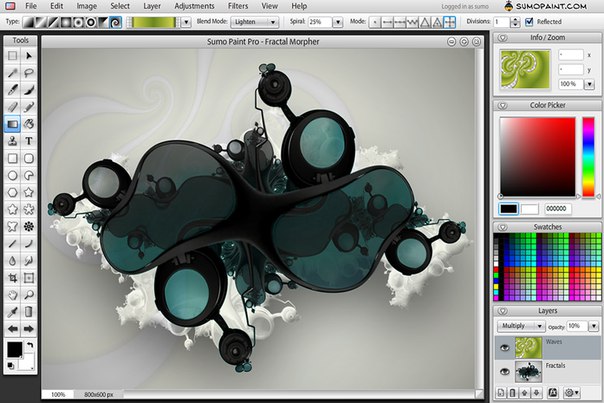
Если вы хотите начать работу с изображениями в браузере, Sumo Paint поможет в этом. Его можно использовать для редактирования фотографий онлайн или установить программу, чтобы получить доступ ко всем функциям в автономном режиме (платная подписка):
С помощью Sumo Paint можно редактировать фотографии прямо в браузере.
Мощный инструмент для преобразования изображений из одного формата в другой. Например, из .jpeg в .png. Это программа графический редактор растровых изображений, которая позволяет создавать, редактировать и конвертировать растровые изображения в другие форматы.
Программа содержит такие полезные функции, как обрезка, вращение и преобразование изображений, зеркальное отражение и т.д. Что делает ее удобным инструментом для графических дизайнеров.
Если вы хотите начать изучать 3D дизайн и анимацию, установите DAZ Studio. Вы получите в свое распоряжение достаточное количество учебных пособий, которые сделают вас «ниндзя» 3D-анимации, независимо от того, каков ваш уровень на данный момент:
С помощью DAZ Studio можно создавать собственных 3D-персонажей, аватары, элементы графического дизайна.
Создавайте свои собственные короткометражные фильмы и анимацию, иллюстрации для книг и журналов и т.д. Это бесплатное программное обеспечение будет весьма полезно при изучении 3D.
Если вы хотите раскрыть свой потенциал в 3D-скульптуре, 3D-живописи, то Pixologic поможет в этом.
Это инструмент для 3D-моделирования с мощными функциями, которые помогут вам освоиться в мире цифровой реальности. Если вы новичок в 3D-скульптуре и 3D-живописи, то Sculptris — это лучшая точка, с которой можно начать.
Одна из лучших графических программ для создания 3D-проектов. Это программное обеспечение с открытым исходным кодом, которое можно бесплатно загрузить и установить на Windows, Mac OS X, Linux и т.д.:
Blender содержит множество пособий по 3D и галерею ранее созданных проектов, доступных для скачивания. Также существует активное сообщество, участники которого готовы ответить на ваши вопросы.
3D SketchUp до сих пор является самым простым способом рисования в 3D. Это мощное программное обеспечение для 3D-моделирования, позволяющее быстро создавать 3D-объекты. Программа очень проста в использовании.
Представляет собой интуитивно понятное программное обеспечение для 3D-моделирования в режиме реального времени и 3D-анимации. Оно предоставляет инструменты для простого управления 3D-сценой с функциями drag-and-drop:
Оно предоставляет инструменты для простого управления 3D-сценой с функциями drag-and-drop:
Это программа для графического дизайна, разработанная Amabilis Software. Она доступна в трех версиях — 3D Crafter, 3D Crafter Plus и 3D Crafter Pro. Базовая версия является бесплатной, в то время как Pro и Plus — платные. Программа работает на Windows 7/8/Vista.
Программное обеспечение с открытым исходным кодом для 3D-моделирования и визуализации. Оно написано на Java, так что это мощная программа для 3D-дизайна, которую можно использовать на многих виртуальных машинах Java.
На сайте проекта можно найти много пособий, галереи работ. Кроме этого активные участники форума всегда готовы прийти на помощь. Поэтому, даже если вы новичок в 3D-моделировании и только делаете первые шаги, Art of Illusion идеально подойдет для вас.
Одна из старейших программ для 3D моделирования, которая представлена еще в 1999 году и до сих пор активно используется во всем мире. Она предназначена в основном для 3D-моделирования и анимации персонажей под Windows:
Anim8or включает в себя множество мощных функций: инструмент для создания и изменения 3D-моделей, поддержка шрифтов TrueType, встроенный браузер 3D-объектов, редактор персонажей Joint и многое другое.

Мощный инструмент для создания и настройки диаграмм с различными данными. Представляет собой простое в использовании бесплатное приложение для визуализации данных, которое облегчает создание интерактивных круговых диаграмм, линейных графиков, сегментированных диаграмм и т.д.
С помощью этой графической программы можно создать визуальное представление данных и получить код для его встраивания в веб-страницы, электронные таблицы и т.д.
Инфографика — это новый способ визуального представления данных, который развирается стремительными темпами. Visual.ly это лучшая программа для создания и публикации интерактивной инфографики:
Это социальная платформа для создания и публикации инфографики, что позволяет взаимодействовать с другими пользователями и обмениваться с ними интерактивными визуальными представлениями.
Еще один мощный интерактивный инструмент для создания потрясающих визуальных представлений и инфографики. С помощью Infog.am можно создавать инфографику, диаграммы, а также другие визуальные представления с помощью трех простых шагов: выберите шаблон, визуализируйте данные, а затем опубликуйте их.
Также можно бесплатно выбрать графики из коллекции, содержащей более 30 типов интерактивных диаграмм.
Еще один мощный инструмент для создания инфографики. Даже если вы не знаете, как создается инфографика, все, что вам нужно сделать, это зайти на сайт, выбрать шаблон и приступить к работе:
В рамках данного сервиса представлено огромное количество графических форм и объектов, а также шаблоны инфографики, с помощью которых можно создавать и публиковать визуальные представления онлайн.
Персонализированный инструмент, который позволяет создать и визуализировать резюме в один клик. Все это доступно бесплатно.
С более чем 500 000 уже созданных проектов Vizualize.me является сервисом №1 для создания резюме. Он содержит большее количество мощных инструментов, которые помогут создать резюме.
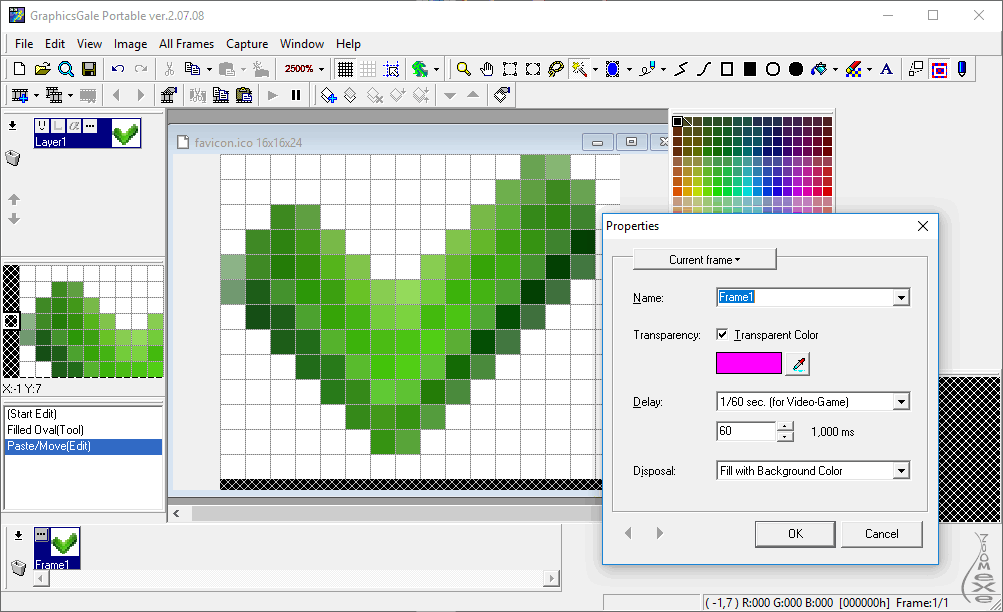
Этот инструмент представляет собой бесплатный генератор Favicon, который позволяет создавать иконки Favicon для сайта. Просто загрузите файл и нажмите кнопку «Сгенерировать».
ColorPic — это бесплатный инструмент для побора цвета с экрана монитора. Он позволяет захватывать цветовые палитры до 16 цветов за раз. Также можно использовать продвинутый микшер для смешения четырех цветов.
Эта графическая программа для художников поддерживает продвинутые функции, такие как удаление эффекта красных глаз, настройка цветов, просмотр фотографий, отправка по электронной почте, кадрирование и т.д.
Fast Stone Image Viewer — это еще один мощный функциональный инструмент для просмотра, редактирования и пакетного конвертирования фото.
Pixel Toolbox представляет собой мощный инструмент, предназначенный для создания впечатляющей графики для Windows. Создавайте, редактируйте и применяйте 1-битные узоры, обои, иконки и значки курсора — все это с помощью одного инструмента.
Мощное бесплатное программное обеспечение, которое позволяет создавать, редактировать и использовать презентации удаленно из любого места. Оно доступно для настольных ПК, смартфонов и планшетов.![]() Существует также интеграция с облачным сервисом, который расширяет функционал программы.
Существует также интеграция с облачным сервисом, который расширяет функционал программы.
Это бесплатное веб-приложение, которое позволяет разработать дизайн практически чего угодно. Простые drag-and-drop функции позволяют работать настолько легко, что не нужно быть дизайнером, чтобы создавать потрясающую графику.
С помощью рассмотренных выше сервисов и программ для графического дизайна начать работать очень просто! Желаю вам всего наилучшего!
Данная публикация является переводом статьи «31+ Best Free Graphic Design Software to Create Stunning Graphic Visuals» , подготовленная редакцией проекта.
Онлайн-курсы Adobe Illustrator 6800 р
{«0»:{«lid»:»1589391027970″,»ls»:»10″,»loff»:»»,»li_type»:»nm»,»li_name»:»first_name»,»li_ph»:»Ваше имя»,»li_nm»:»first_name»},»1″:{«lid»:»1589391036089″,»ls»:»20″,»loff»:»»,»li_type»:»ph»,»li_ph»:»Ваш телефон»,»li_req»:»y»,»li_masktype»:»a»,»li_nm»:»Phone»},»2″:{«lid»:»1589625371744″,»ls»:»30″,»loff»:»»,»li_type»:»hd»,»li_name»:»sendtypeprice»,»li_nm»:»sendtypeprice»},»3″:{«lid»:»1589625445002″,»ls»:»40″,»loff»:»»,»li_type»:»hd»,»li_name»:»sendquantity»,»li_nm»:»sendquantity»},»4″:{«lid»:»1589625470080″,»ls»:»50″,»loff»:»»,»li_type»:»hd»,»li_name»:»senditogo»,»li_nm»:»senditogo»},»5″:{«lid»:»1592255843786″,»ls»:»60″,»loff»:»»,»li_type»:»hd»,»li_name»:»city_id»,»li_value»:»smr»,»li_nm»:»city_id»},»6″:{«lid»:»1592255857231″,»ls»:»70″,»loff»:»»,»li_type»:»hd»,»li_name»:»course_id»,»li_value»:»4c0ac9b6-fe61-8d20-aa0c-5cbdf518e4a6″,»li_nm»:»course_id»},»7″:{«lid»:»1592255876462″,»ls»:»80″,»loff»:»»,»li_type»:»hd»,»li_name»:»msg»,»li_value»:»Спасибо! Ваша заявка отправлена!»,»li_nm»:»msg»},»8″:{«lid»:»1592255889709″,»ls»:»90″,»loff»:»»,»li_type»:»hd»,»li_name»:»project_id»,»li_value»:»spbsht»,»li_nm»:»project_id»},»9″:{«lid»:»1592255903871″,»ls»:»100″,»loff»:»»,»li_type»:»hd»,»li_name»:»study_form»,»li_value»:»group»,»li_nm»:»study_form»},»10″:{«lid»:»1592255917808″,»ls»:»110″,»loff»:»»,»li_type»:»hd»,»li_name»:»ref_keeper_eter»,»li_value»:»dXRtX3NvdXJjZT0mdXRtX3NvdXJjZV9sYXN0PSZyZWZzb3VyY2VfaWQ9ZTFkNzA1NDgtM2NmMi04N2EwLTQ1ZTctNTE5ZjQzMmM4MTZhJnJlZl91cmxfZXRoZXJuYWw9JnJlZl91cmxfbGFzdD0mcmVmX2ZpcnN0X3BhZ2U9b25saW5lLnZpZGVvZm9ybWUucnUlMkZkZXNpZ25zY2hvb2wlMkZpbGx1c3RyYXRvcl9jb3Vyc2VzLXdlYiZyZWZzb3VyY2VfY29kZT00MDAxJnJlZnNvdXJjZV9uYW1lPSVEMCU5RiVEMSU4MCVEMSU4RiVEMCVCQyVEMCVCRSVEMCVCOSslRDAlQjclRDAlQjAlRDElODUlRDAlQkUlRDAlQjQrJUQwJUJEJUQwJUIwKyVEMSU4MSVEMCVCMCVEMCVCOSVEMSU4MiZyZWZzb3VyY2Vfa2V5PWVtcHR5JnV0bV9zb3VyY2VfcmVjb3JkZWRfYXQ9″,»li_nm»:»ref_keeper_eter»},»11″:{«lid»:»1592255933956″,»ls»:»120″,»loff»:»»,»li_type»:»hd»,»li_name»:»ref_keeper_curr»,»li_value»:»dXRtX21lZGl1bT0mdXRtX3Rlcm09JnV0bV9jb250ZW50PSZ1dG1fY2FtcGFpZ249JmFkPSZhZGlkPSZrZXl3b3JkPSZ0eXBlPSZzb3VyY2VfdHlwZT0mc291cmNlPSZwb3NpdGlvbl90eXBlPSZwb3NpdGlvbj0mYWRkcGhyYXNlcz0mcGFyYW0xPSZwYXJhbTI9Jm5ldHdvcms9JnBsYWNlbWVudD0mYWRwb3NpdGlvbis9JmNyZWF0aXZlPSZtYXRjaHR5cGU9JmlmbW9iaWxlKz0mdGFyZ2V0PSZyYW5kb209JmFjZWlkPSZjYW1wYWlnbj0mY29weT0maWZzZWFyY2g9JmlmY29udGVudD0=»,»li_nm»:»ref_keeper_curr»},»12″:{«lid»:»1592416675610″,»ls»:»130″,»loff»:»»,»li_type»:»hd»,»li_name»:»amount»,»li_value»:»6800″,»li_nm»:»amount»},»13″:{«lid»:»1592416742901″,»ls»:»140″,»loff»:»»,»li_type»:»hd»,»li_name»:»comment»,»li_value»:»Заявка с новой формы тильды»,»li_nm»:»comment»}}
Топ 10: Онлайн графические редакторы
1
Полноценная онлайн альтернатива Photoshop.![]() Большое количество функций. Позволяет создать новый рисунок и работать с изображениями, загруженными с компьютера, с помощью URL или из различных библиотек. Есть русский язык интерфейса
Большое количество функций. Позволяет создать новый рисунок и работать с изображениями, загруженными с компьютера, с помощью URL или из различных библиотек. Есть русский язык интерфейса
2
Онлайн конструктор изображений для дизайнера. Есть готовые макеты и шаблоны для соцсетей, буклетов, визиток, конструктор логотипов, шрифты и образцы готового текста для листовок, презентаций, открыток, мемов и статусов Facebook или Instagram. Возможность совместной работы над изображением или проектом. Есть бесплатная версия. Русский интерфейс.
3
Простой и бесплатный онлайн-редактор изображений со стандартным набором функций. Позволяет обрезать и повернуть изображение, отрегулировать контраст и резкость, изменить яркость фото онлайн и прочее. Есть фотоэффекты, рамки, стикеры, ретушь и прочее. Позволяет работать с отдельными изображениями, создавать коллажи, а также использовать готовые темы для создания изображений. Есть русский интерфейс.
4
Визуальный онлайн-редактор, который позволяет создавать посты в соцсети, иллюстрации для рассылок и страниц бренда, открытки, визитки, постеры, флаеры, подарочные сертификаты, баннеры для рекламы онлайн и печатной рекламы.
5
Профессиональный онлайн редактор изображений. Множество уникальных фильтров. Позволяет сохранять историю редактирования, работать с цветопередачей, светом, деталями фото, добавлять водяные знаки и прочее. Есть возможность просматривать оригинал и отредактированное изображение в режиме сравнения.
6
Онлайн редактор изображений с эффектами, фильтрами, а также рядом базовых функций: обрезать фото, изменить его размер, повернуть, изменить яркость и контрастность, применить фильтры и эффекты, добавить текст, использовать инструменты для ретуши. Возможно применение различных текстур и тематических наклеек. Можно делать коллажи из фотографий.
7
Многофункциональное приложение по редактированию изображений онлайн. В бесплатной версии доступно большинство базовых опций: рисование, изменение размера, положения, цвета, добавление текста, работа со слоями.
8
Онлайн-редактор изображений, созданный для работы с растровой и векторной графикой. Предназначен для решения простых вопросов, таких как изменение размеров изображений, и сложных – создание веб-страниц, иллюстраций и редактирование фото. Оптимизирован для работы на любом устройстве: компьютер, ноутбук, планшет или телефон.
9
Онлайн версия фотошопа. Очень урезанная. Работает на Flash. Только редактирует загруженное изображение. Работает только с JPEG, JPG и JPE форматами изображений размером не более 16 мегабайт.
10
Простой онлайновый графический редактор. Позволяет рисовать от руки, сохранять изображение на компьютер
11
Быстрый и бесплатный графический редактор. Работает в браузере, т. е. практически на любом устройстве. Включает огромный набор инструментов, среди которых как традиционные для работы с графикой средства, так и уникальные, аналогов.
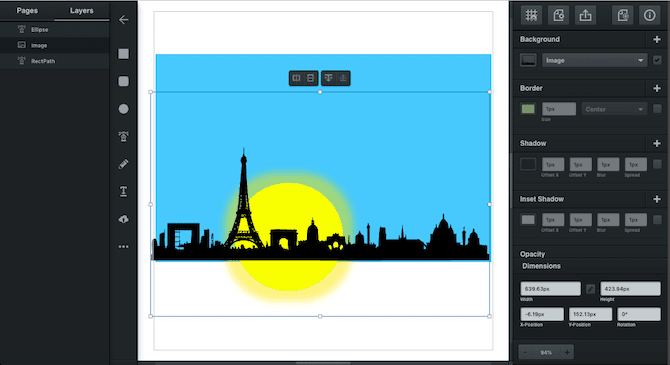
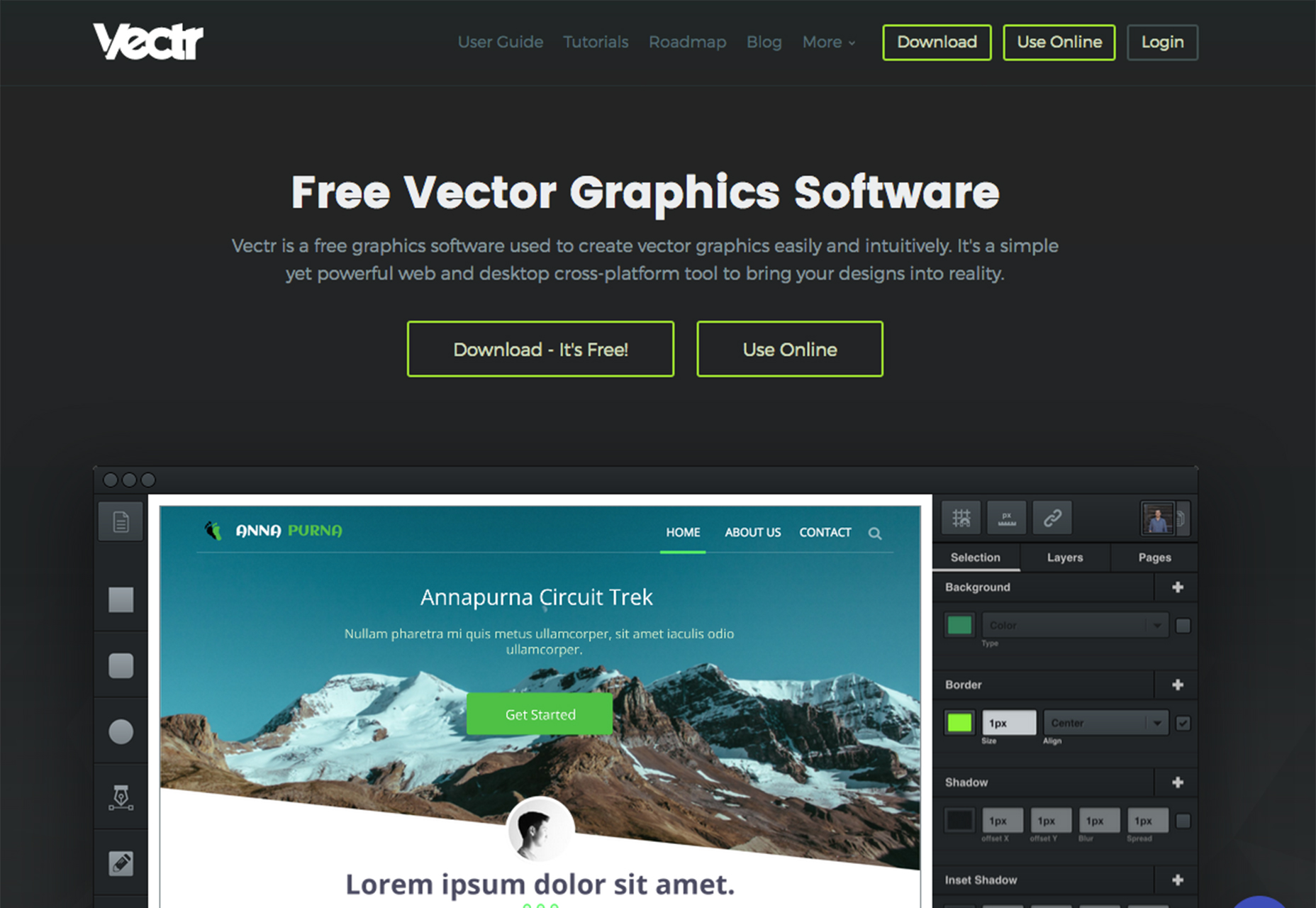
Работаем с векторной графикой онлайн. Vectr – простой бесплатный редактор векторной графики (онлайн и для ПК)
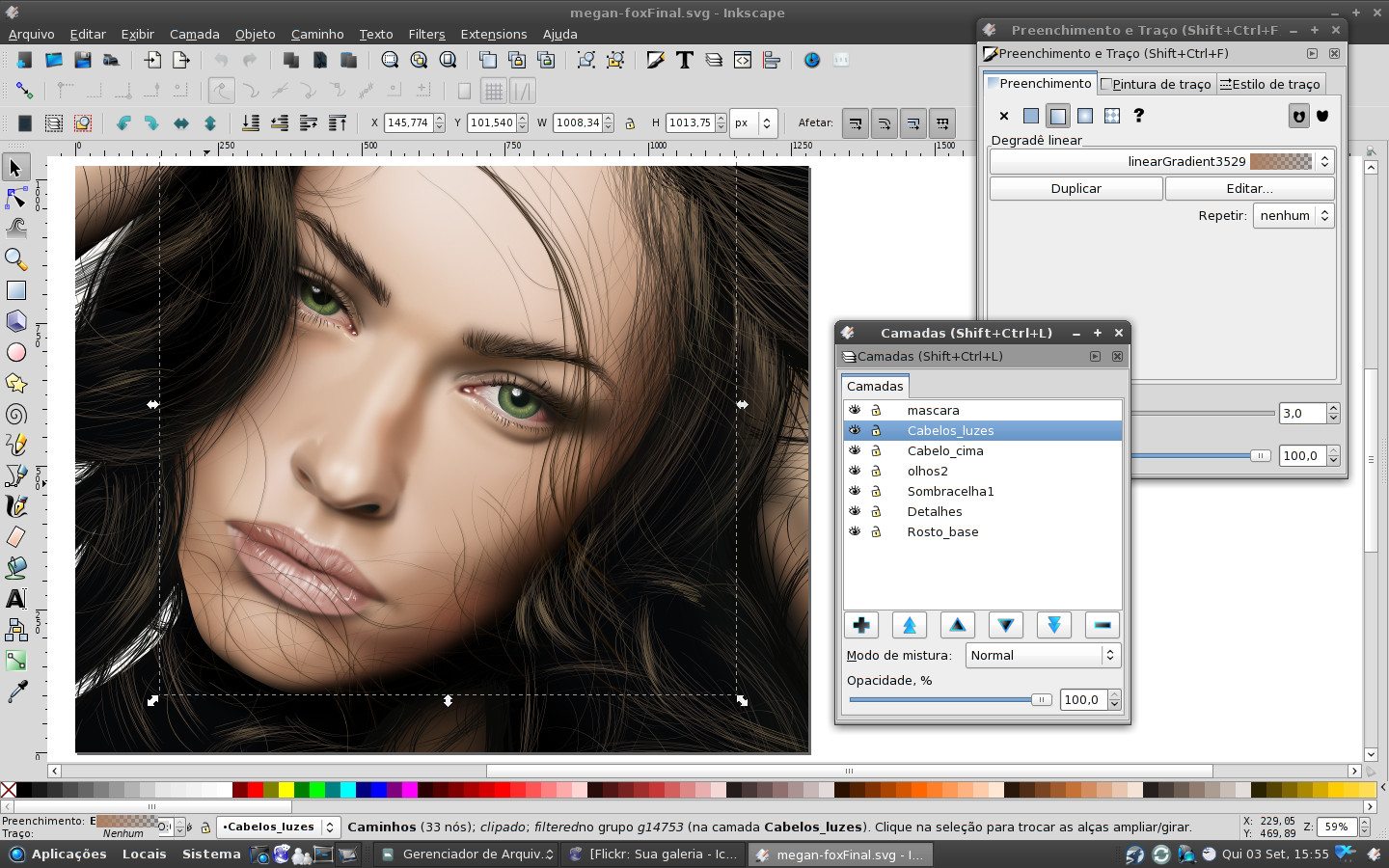
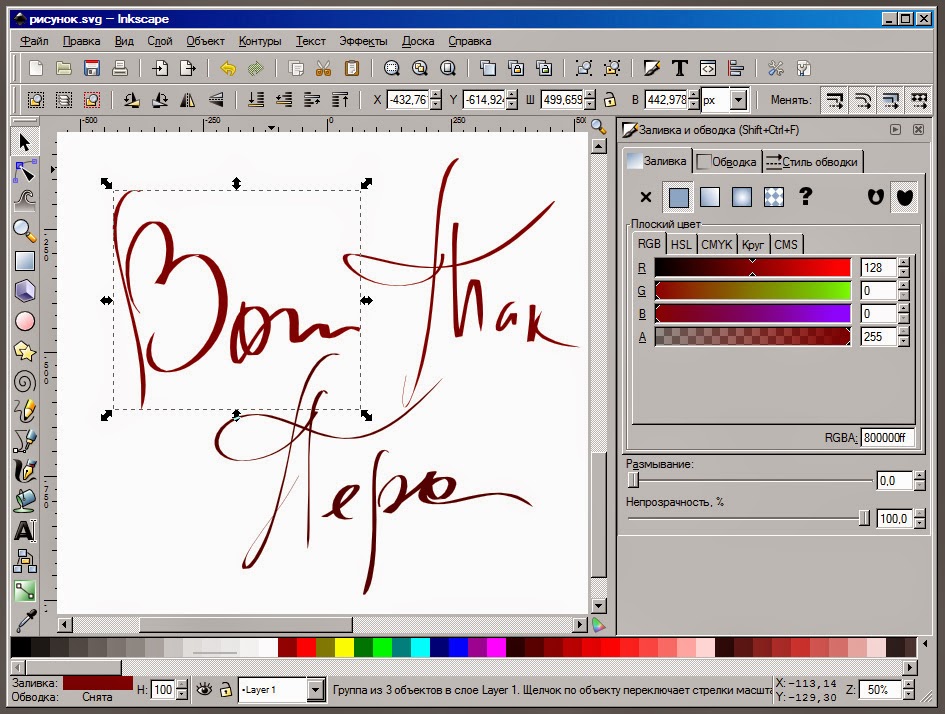
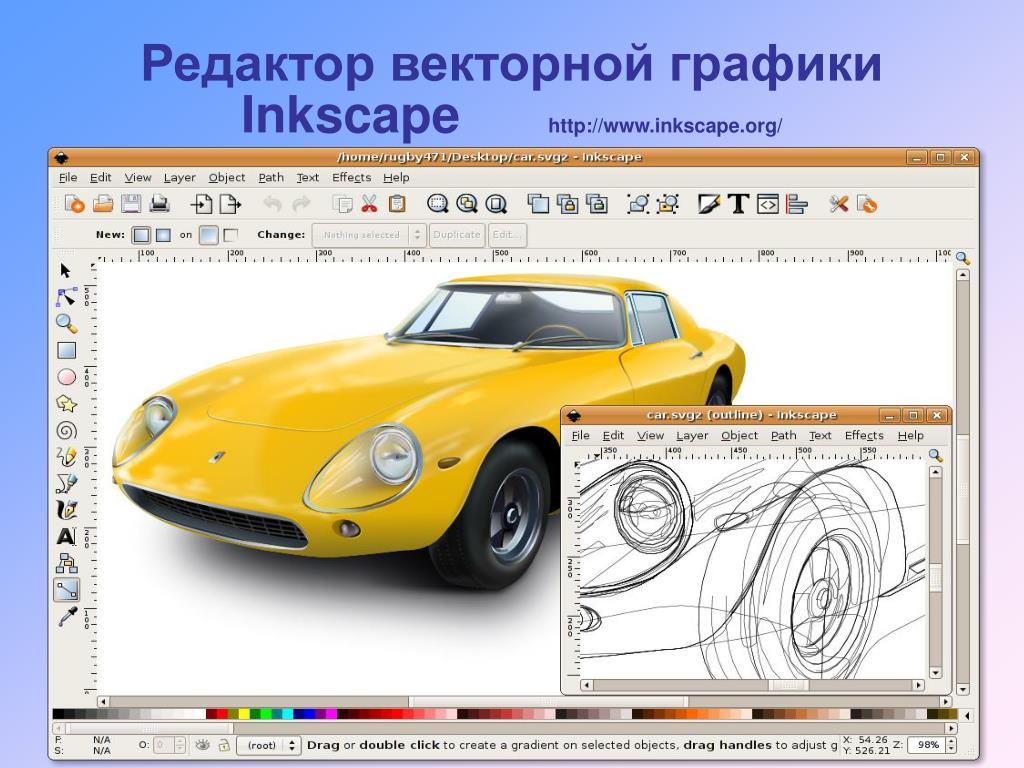
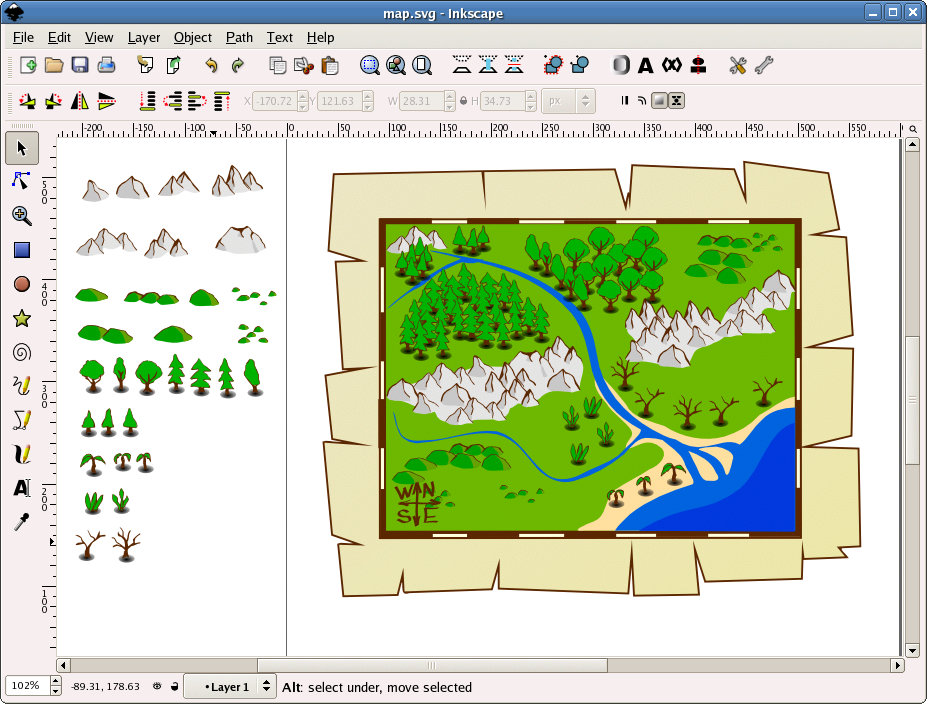
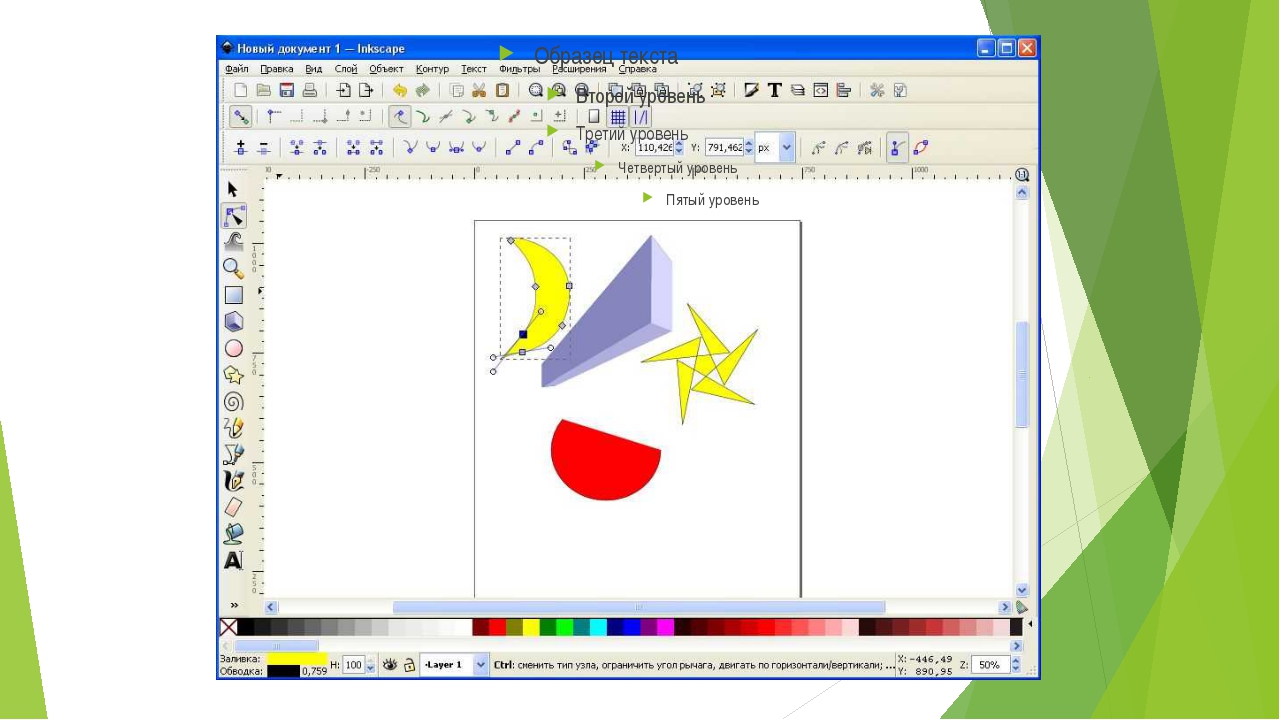
Inkscape – редактор, который применяется для работы с векторной графикой. По своим функциональным возможностям Инкскейп сходен с CorelDRAW и Adobe Illustrator. Программа позволяет создавать иллюстрации, логотипы, карты, диаграммы, веб-графики. Inkscape способен создать как техническую документацию, так и художественное изображение. Созданная при помощи утилиты векторная графика полностью соответствует современным стандартам. Программа способна трассировать растровые изображения, и добавлять в проекты графические изображения во всех популярных форматах. Inkscape скачать бесплатно вы можете прямо сейчас, на этом сайте.
По своим функциональным возможностям Инкскейп сходен с CorelDRAW и Adobe Illustrator. Программа позволяет создавать иллюстрации, логотипы, карты, диаграммы, веб-графики. Inkscape способен создать как техническую документацию, так и художественное изображение. Созданная при помощи утилиты векторная графика полностью соответствует современным стандартам. Программа способна трассировать растровые изображения, и добавлять в проекты графические изображения во всех популярных форматах. Inkscape скачать бесплатно вы можете прямо сейчас, на этом сайте.
Кроме работы с векторами, утилита позволяет создавать как простые, так и сложные конструкции, используя градиентные и узорчатые заливки, а также группировать и распределять объекты. Также при работе с программой можно редактировать метаданные, осуществлять просмотр создаваемых объектов в полноэкранном режиме, применять во время создания макетов направляющие, сетку, фильтры. Есть возможность применять такие эффекты, как размытие, текстуры, тени, искажения и т. п.
п.
В отличие от другого подобного ПО, интерфейс утилиты отличается своей простотой. Для удобства пользователей предусмотрена поддержка «горячих» клавиш: всего одним нажатием можно задать чувствительность мыши, начать проверку текста или изменить внешний вид интерфейса, а также осуществить настройку других параметров. Многим удобно пользоваться ПО на русском языке: интерфейс Inkscape позволяет установить, кроме английского и русского, еще множество других языков.
Основные достоинства Inkscape
- Наличие «горячих» клавиш.
- Импорт и экспорт файлов во многих известных форматах.
- Большое количество инструментов.
- Возможность тонкой настройки.
- Возможность работы с форматом SVG.
Редактор Inkscape отличается от подобных программ своей гибкостью, а также широкими возможностями. Так, утилита обладает большим набором всевозможных инструментов для работы со стилями и цветами – копирование и выбор цвета, маркеры контура. Функционал программы располагает такими инструментами, как «градиент», «пипетка» и многими другими.
Понятие векторных изображений подавляющему числу рядовых пользователей ПК не говорит ровным счетом ничего. Дизайнеры же, в свою очередь, все больше склоняются к использованию именно такого типа графики для своих проектов.
Раньше, чтобы работать с SVG-картинками, вам обязательно пришлось бы установить на свой компьютер одно из специализированных десктопных решений вроде или . Теперь же подобные инструменты доступны онлайн, без необходимости скачивания.
Выполнив соответствующий запрос в Google, вы сможете ознакомиться с огромным количеством всевозможных векторных онлайн-редакторов. Но подавляющее большинство таких решений предлагают довольно скудные возможности и чаще всего не позволяют работать с серьезными проектами. Мы же рассмотрим лучшие сервисы для создания и редактирования SVG-изображений прямо в браузере.
Конечно, онлайн-инструменты не могут полностью заменить соответствующие десктопные приложения, однако большинству пользователей предлагаемого набора функций будет более чем достаточно.
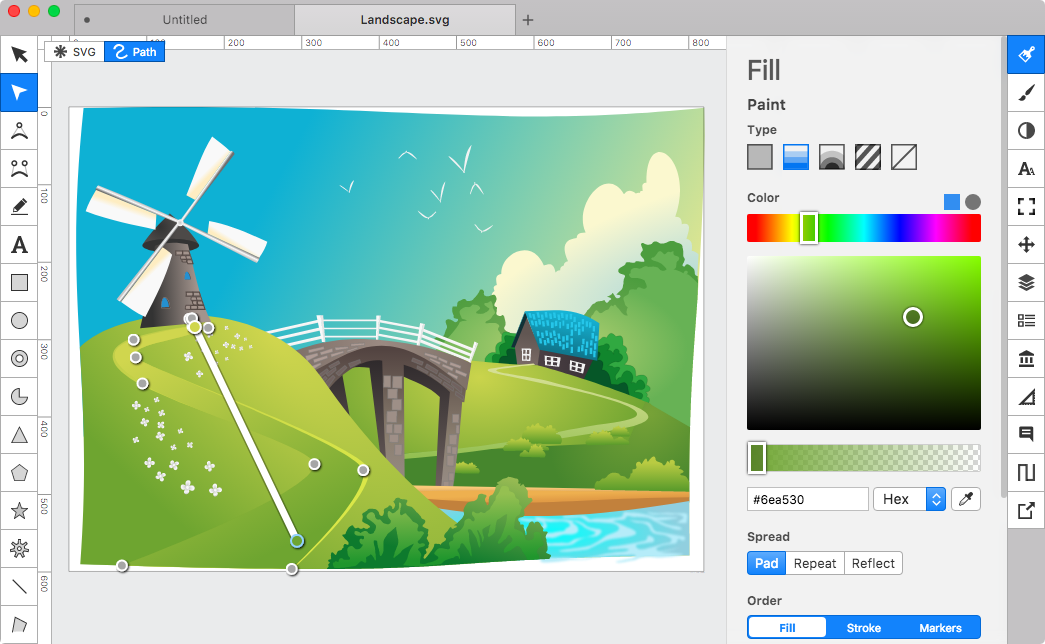
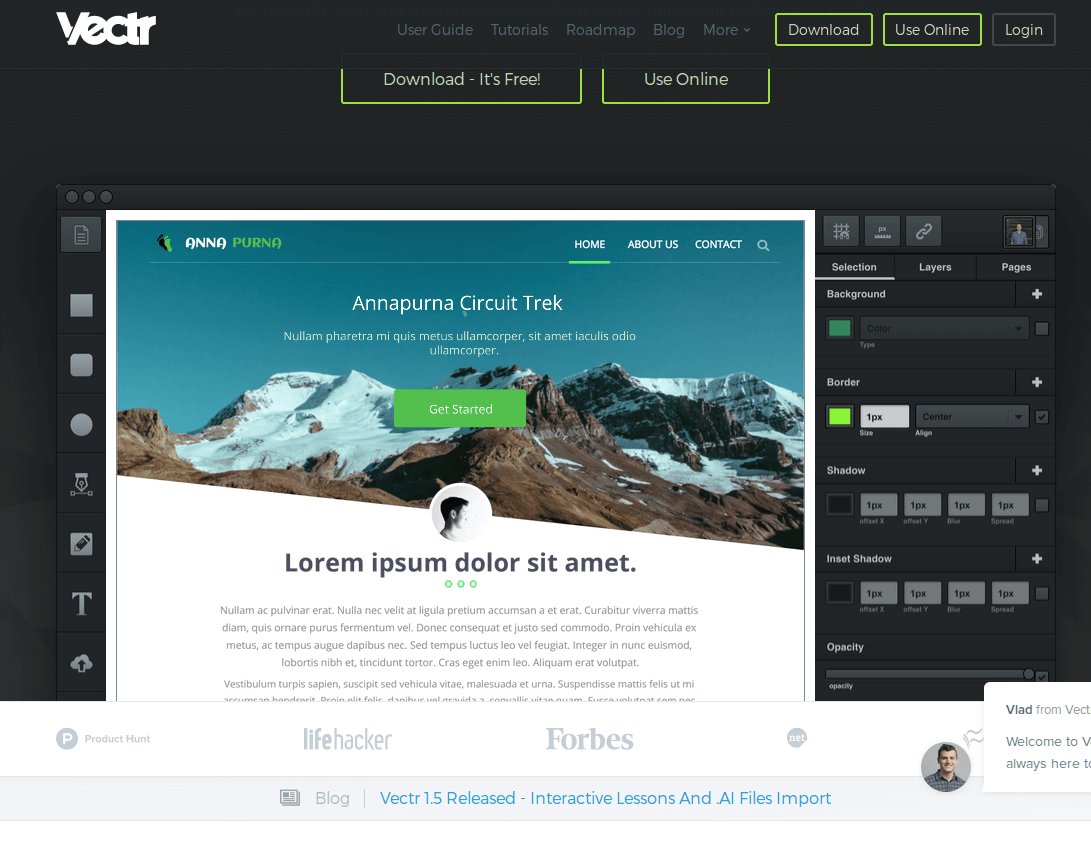
Способ 1: Vectr
Продуманный векторный редактор от создателей знакомого многим сервиса Pixlr. Этот инструмент будет полезен как новичкам, так и опытным пользователям в работе с SVG.
Несмотря на обилие функций, потеряться в интерфейсе Vectr будет достаточно сложно. Для начинающих предусмотрены подробные уроки и объемные инструкции по каждой из составляющих сервиса. Среди инструментов редактора имеется все для создания SVG-картинки: фигуры, иконки, рамки, тени, кисти, поддержка работы со слоями и т.п. Нарисовать изображение можно с нуля либо же загрузить собственное.
К возможностям экспорта относится также одна из наиболее отличительных возможностей Vectr — поддержка прямых ссылок на SVG-проект в редакторе. Многие ресурсы не позволяют загружать векторные картинки к себе напрямую, но тем не менее разрешают их удаленное отображение. В этом случае Вектр можно использовать как самый настоящий хостинг SVG, чего другие сервисы делать не позволяют.
Следует отметить, что редактор не всегда корректно обрабатывает сложную графику. По этой причине некоторые проекты могут открываться в Vectr с ошибками или визуальными артефактами.
По этой причине некоторые проекты могут открываться в Vectr с ошибками или визуальными артефактами.
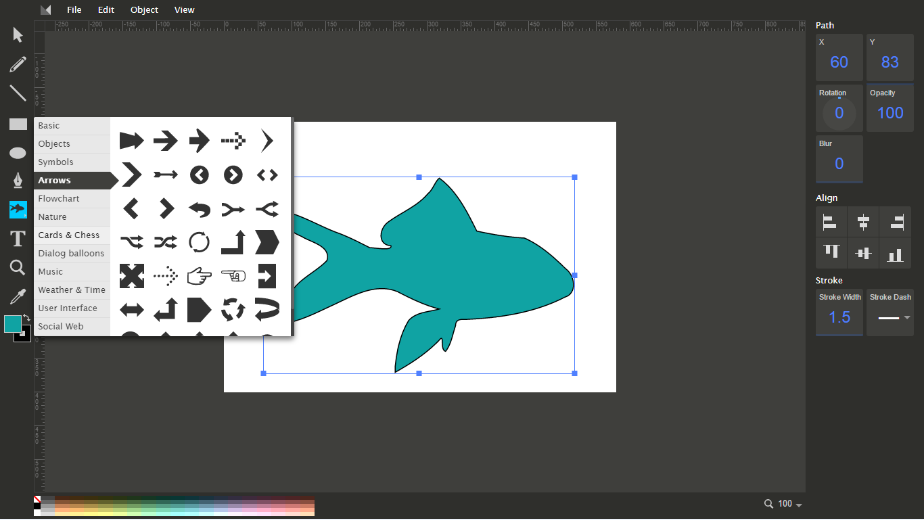
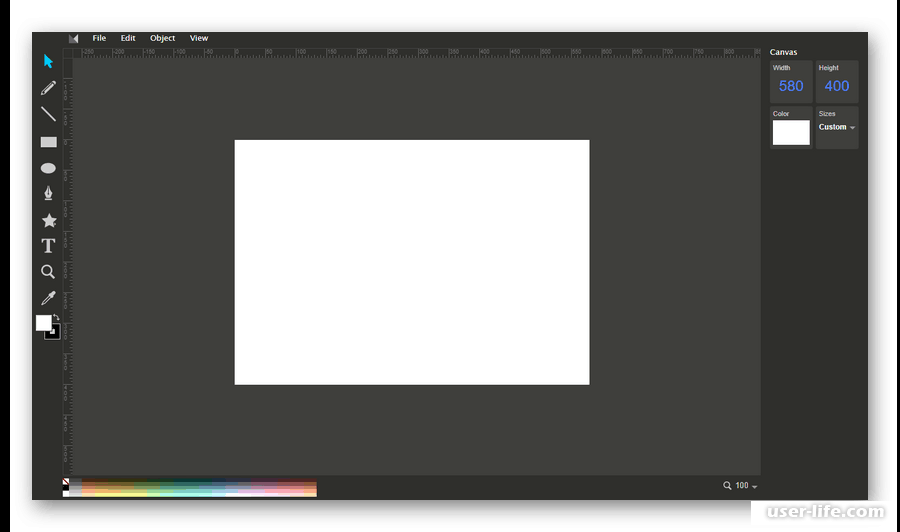
Способ 2: Sketchpad
Простой и удобный веб-редактор для создания SVG-изображений, основанный на платформе HTML5. Учитывая набор доступных инструментов, можно утверждать, что сервис предназначен исключительно для рисования. С помощью Sketchpad вы можете создавать красивые, тщательно проработанные картинки, но не более.
Инструмент располагает широким ассортиментом настраиваемых кистей различных форм и типов, набор фигур, шрифтов и стикеров для наложения. Редактор позволяет полноценно манипулировать слоями — контролировать их размещение и режимы смешивания. Ну и в качестве бонуса, приложение полностью переведено на русский язык, так что никаких сложностей с его освоением у вас возникнуть не должно.
Способ 3: Method Draw
Это веб-приложение предназначено для базовых операций с векторными файлами. Внешне инструмент напоминает десктопный Adobe Illustrator, но по части функционала здесь все значительно проще. Впрочем, есть в Method Draw и некоторые особенности.
Впрочем, есть в Method Draw и некоторые особенности.
Помимо работы с SVG-изображениями, редактор позволяет импортировать растровые картинки и создавать на их основе векторные. Делать это можно на основе ручной трассировки контуров при помощи пера. Приложение содержит все необходимые инструменты для компоновки векторных рисунков. Имеется расширенная библиотека фигур, полноцветная палитра и поддержка клавиатурных сокращений.
Method Draw однозначно не подойдет для создания серьезных векторных проектов — причиной тому нехватка соответствующих функций. Но благодаря отсутствию лишних элементов и грамотно организованному рабочему пространству, сервис может отлично служить для быстрого редактирования или точечной доработки простых SVG-картинок.
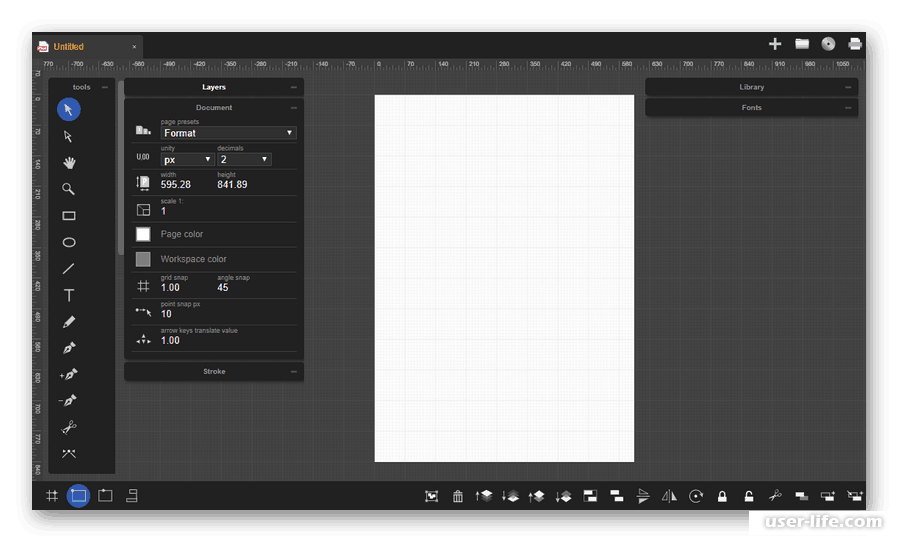
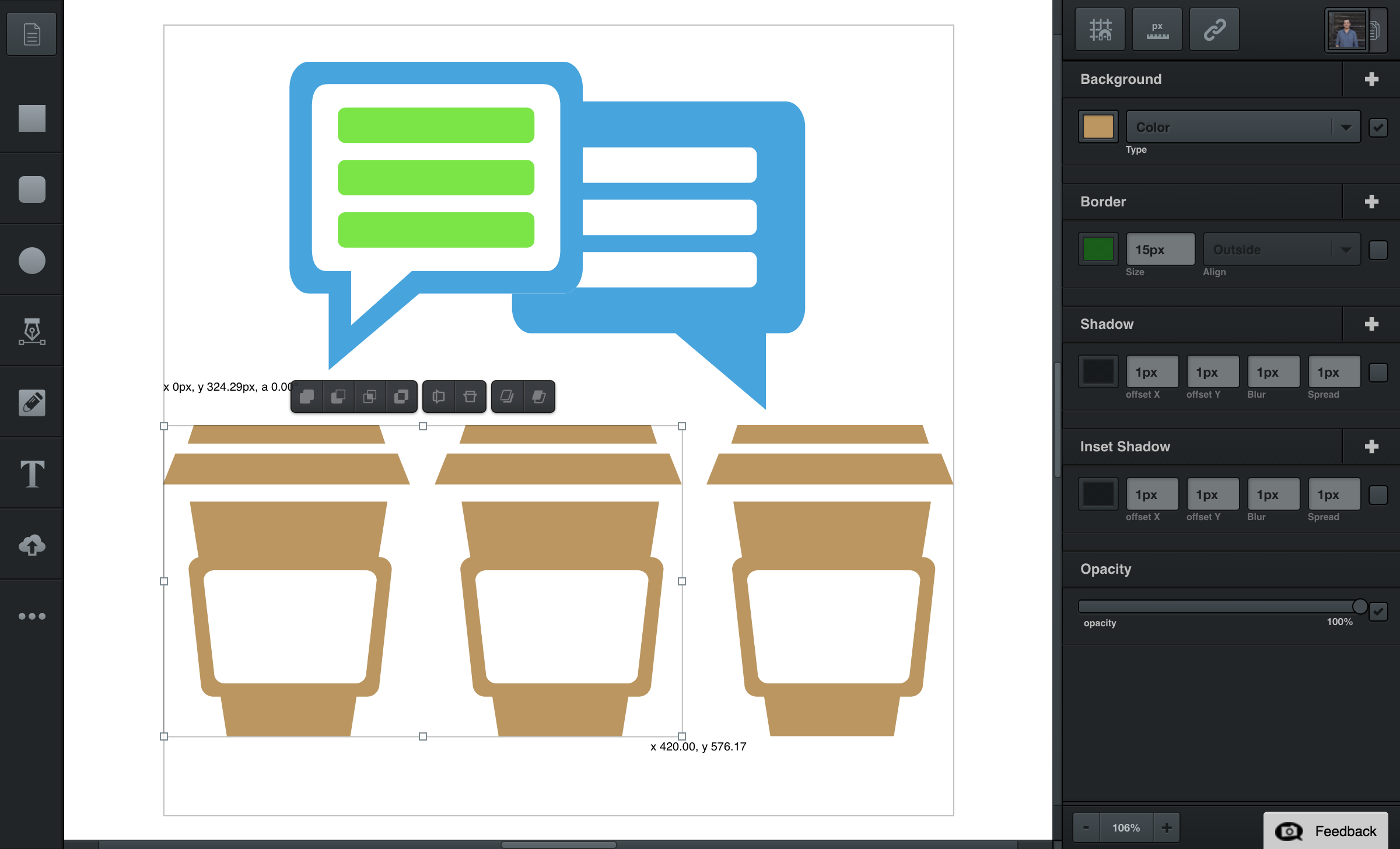
Способ 4: Gravit Designer
Бесплатный веб-редактор векторной графики для продвинутых пользователей. Многие дизайнеры ставят Gravit в один ряд с полноценными настольными решениями, как тот же Adobe Illustrator. Дело в том, что этот инструмент является кроссплатформенным, то есть в полном объеме доступен на всех компьютерных ОС, а также в качестве веб-приложения.
Gravit Designer находится в стадии активной разработки и регулярно получает новые функции, которых уже и так хватает для компоновки сложных проектов.
Редактор предлагает вам всевозможные инструменты для рисования контуров, фигур, путей, наложения текста, заливок, а также различных настраиваемых эффектов. Имеется обширная библиотека фигур, тематических картинок и значков. Каждый элемент в пространстве Gravit имеет перечень свойств, доступных для изменения.
Все это разнообразие «упаковано» в стильный и интуитивно понятный интерфейс, так, что любой инструмент доступен буквально в пару кликов.
Учитывая то, что сервис предназначен для полноценной работы с векторной графикой, его смело можно рекомендовать даже профессиональным дизайнерам. С помощью Gravit вы можете редактировать SVG-рисунки вне зависимости от платформы, на которой это делаете. Пока что данное утверждение применимо лишь для настольных ОС, но вскоре этот редактор появится и на мобильных устройствах.
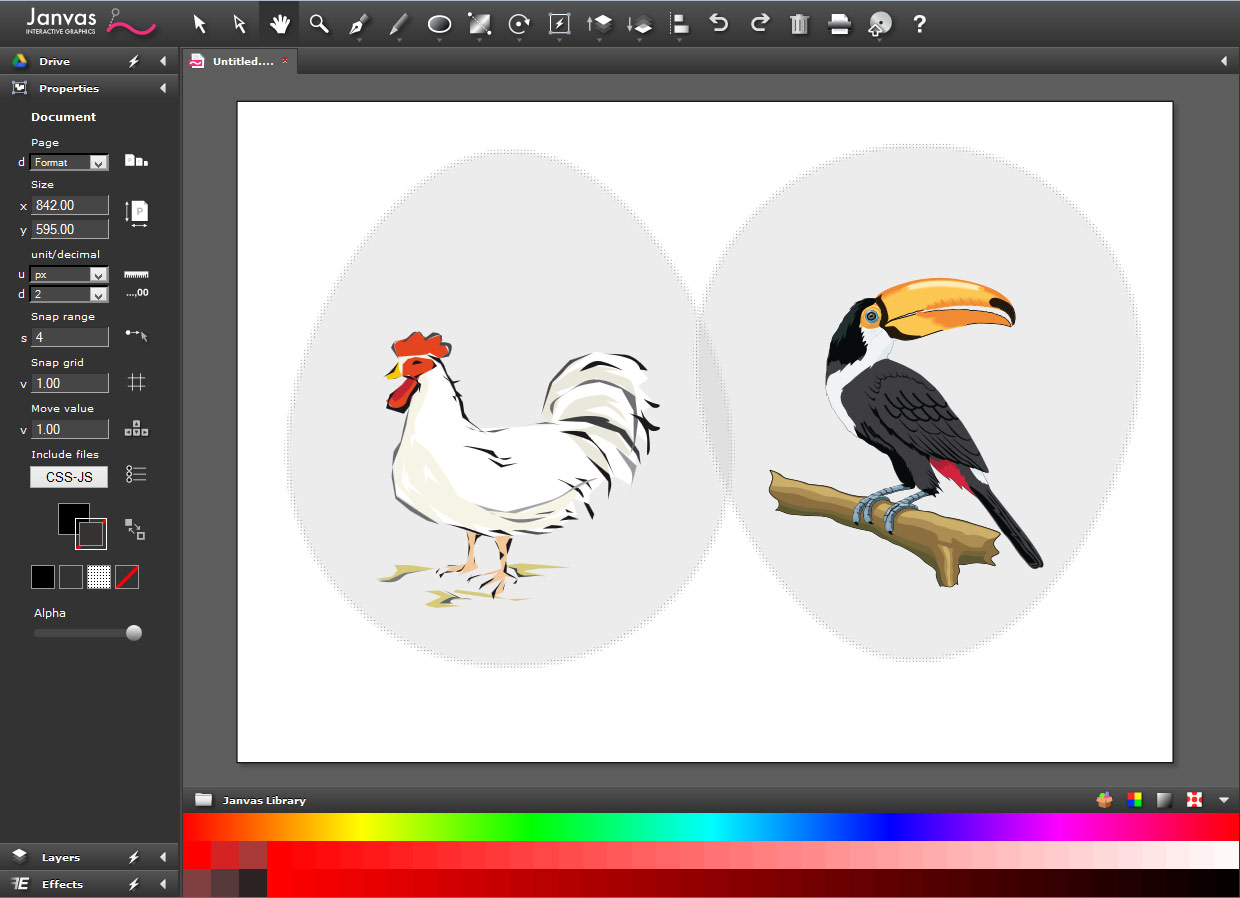
Способ 5: Janvas
Популярный среди веб-разработчиков инструмент для создания векторной графики. Сервис содержит ряд инструментов для рисования с детально настраиваемыми свойствами. Главная особенность Janvas — возможность создания интерактивных SVG-картинок, анимированных с помощью CSS. А в связке с JavaScript сервис и вовсе позволяет строить целые веб-приложения.
В умелых руках этот редактор является действительно мощным инструментом, тогда как новичок из-за обилия всевозможных функций скорее всего просто не поймет, что к чему.
Да, инструмент, к сожалению не бесплатный. Но это профессиональное решение, которое и пригодится далеко не каждому.
Способ 6: DrawSVG
Удобнейший онлайн-сервис, позволяющий вебмастерам максимально просто создавать качественные SVG-элементы для своих сайтов. Редактор содержит внушительную библиотеку фигур, иконок, заливок, градиентов и шрифтов.
С помощью DrawSVG можно конструировать векторные объекты любого вида и свойств, изменять их параметры и рендерить в качестве отдельных картинок. Имеется возможность встраивать в SVG сторонние мультимедийные файлы: видео и аудио с компьютера или сетевых источников.
Имеется возможность встраивать в SVG сторонние мультимедийные файлы: видео и аудио с компьютера или сетевых источников.
Этот редактор, в отличие от большинства других, не похож на браузерный порт настольного приложения. Слева расположены основные инструменты для рисования, а сверху — элементы управления. Основное пространство занимает холст для работы с графикой.
В настоящее время создано множество пакетов иллюстративной графики, которые содержат простые в применении, развитые и мощные инструментальные средства векторной графики, предназначенной как для подготовки материалов к печати, так и для создания страниц в интернете.
Для создания графического объекта потребуется программа иллюстративной векторной графики. Качество и полезность средств векторной графики определяются главным образом возможностями масштабирования.
Пакеты векторной или иллюстративной графики всегда основывались на объектно-ориентированном подходе, позволяющем рисовать контуры объектов, а затем закрашивать их или заполнять узорами. Вы можете очень точно воспроизводить эти контуры, задавая любой размер, поскольку они формируются при помощи математической модели из точек и кривых, а не как растровые изображения — в виде сетки, заполненной прямоугольными пикселями.
Вы можете очень точно воспроизводить эти контуры, задавая любой размер, поскольку они формируются при помощи математической модели из точек и кривых, а не как растровые изображения — в виде сетки, заполненной прямоугольными пикселями.
К числу новых возможностей, обнаруженных в этой категории изделий, относится многоцветная градиентная закраска. Такие примитивы, как многоугольники, звезды и спирали, стали обычными атрибутами подобных пакетов. Связанные цвета позволяют заменить красный цвет розы желтым, изменив только базовый цвет; все связанные оттенки изменятся автоматически. Многослойные интерактивные цветные «диапозитивы» обеспечивают ранее недостижимую глубину, и вы можете преобразовывать векторные изображения в растровые в рамках векторного графического файла. Если вчерашние пакеты векторной графики позволяли только помещать растровое изображение в ваш файл, то с помощью современных программ можно встраивать представленные в растровой форме изображения, изменять их размеры и даже накладывать специальные эффекты и маски. Это облегчает процесс получения окончательного изображения средствами многослойной графики — объединением векторных и растровых файлов необходимым, для создания логотипов, печатных рекламных объявлений и картинок для Web.
Это облегчает процесс получения окончательного изображения средствами многослойной графики — объединением векторных и растровых файлов необходимым, для создания логотипов, печатных рекламных объявлений и картинок для Web.
Принципы, лежащие в основе последних пакетов, полностью меняют представления о векторной графике. CorelXara 1.5 реализует качественно новый подход к визуализации, располагает потрясающими средствами создания выходных файлов.GIF и JPEG и феноменально быстрым внешним модулем браузера для работы с векторной графикой. Пакет Expression 1.0 фирмы Fractal Design позволяет строить контуры из других сложных векторных графических изображений, предоставляя в распоряжение пользователя бесконечное разнообразие визуальных возможностей, недостижимое с помощью других программ.
В отличие от предназначенного для начинающих пользователей программного обеспечения настольных издательских систем или программ редактирования фотоизображений, где, как правило, содержатся наиболее часто используемые средства редактирования, графические пакеты для новичков обычно ориентированы на решение конкретных задач, например построение диаграмм или техническое черчение. Приобрести навыки свободного рисования кривых Безье трудно даже для профессионала; не менее сложно освоить и основные принципы машинного черчения, например изображение разрезов и сечений. Кроме того, многие начинающие пользователи не ощущают различий между растровой и векторной графикой и могут не знать, в каких случаях какими пакетами пользоваться. По этим причинам начинающие должны соизмерять свои задачи с возможностями программы и переходить к полнофункциональному пакету рисования, только когда будут готовы к этому.
Приобрести навыки свободного рисования кривых Безье трудно даже для профессионала; не менее сложно освоить и основные принципы машинного черчения, например изображение разрезов и сечений. Кроме того, многие начинающие пользователи не ощущают различий между растровой и векторной графикой и могут не знать, в каких случаях какими пакетами пользоваться. По этим причинам начинающие должны соизмерять свои задачи с возможностями программы и переходить к полнофункциональному пакету рисования, только когда будут готовы к этому.
В большинстве случаев для создания простых иллюстраций начинающим достаточно уметь работать с теми программными средствами, которые, возможно, у них уже имеются. Комплекты программ Microsoft, Corel и Lotus содержат инструменты рисования в своих модулях текстового процессора и презентационной графики, а также библиотеки клипартов. Кроме того, с помощью функций AutoShape можно создавать большое число стандартную форм и даже символов для построения диаграмм (которые могут отбрасывать тени или даже получаться с помощью «экструзии» и благодаря этому приобретать объемность), а галерея WordArt предоставляет интересные и цветные стили текста, которыми можно пользоваться для заголовков или ярлыков.
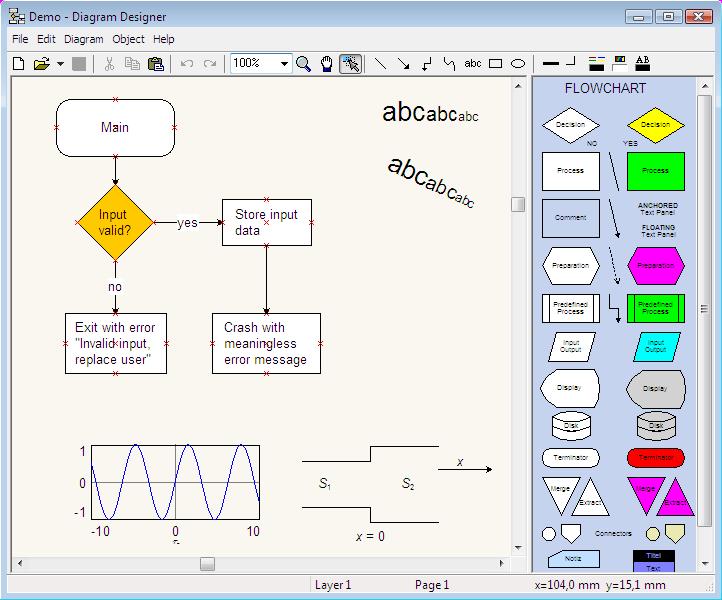
Для задач технического характера обратим внимание на такие программы построения диаграмм, как FlowCharter 7 фирмы Micrografx или Visio Professional 4.5 фирмы Visio Corp. Если же начать работать в области САПР, то существует несколько вполне доступных по ценам и возможностям пакетов, в том числе AutoCAD LT фирмы Autodesk или Design CAD фирмы ViaGrafx.
Чтобы подготовить чертежи для небольших строительных проектов, например реконструкции этапа дома или модернизации кухни, можно воспользоваться пакетами Planix и Draftix фирмы SoftDesk, Visual Home фирмы Books That Work или 3D Home Architect, Edition 2 фирмы Broderbund Software.
Редакторы векторной графики:
- 1. Коммерческие
- · Adobe Illustrator
- · Adobe Freehand
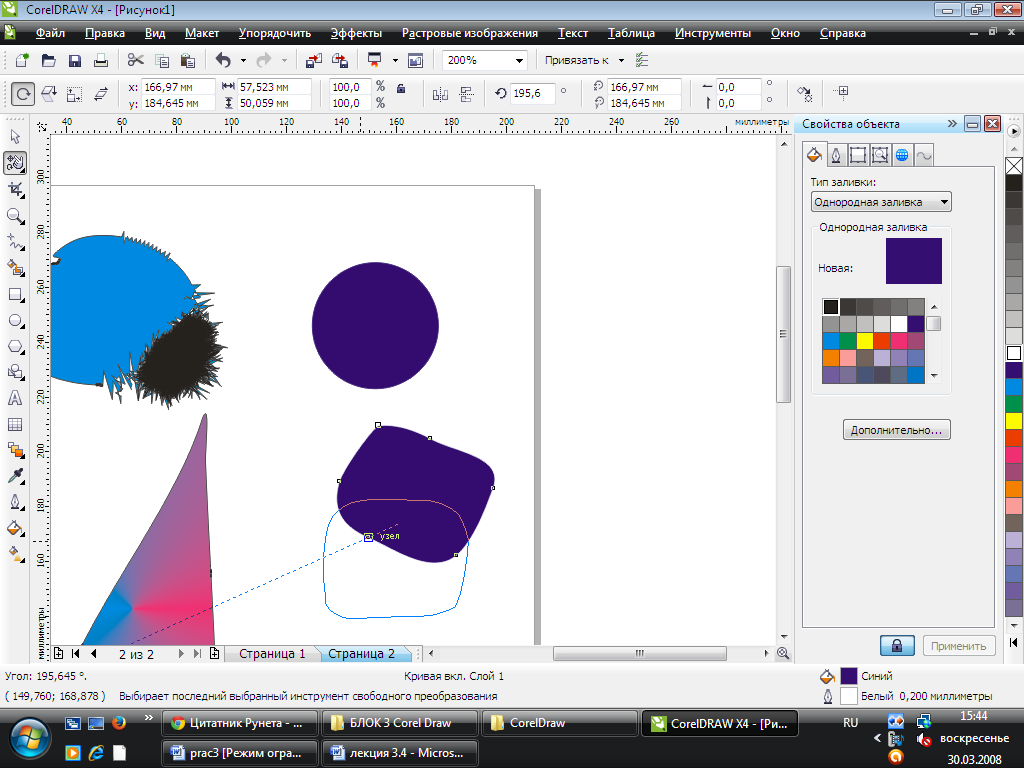
- · CorelDraw
- · Xara Xtreme
- · Adobe Flash
- 2. Бесплатные
- · Inkscape
- · Expression Design
Предлагаем сводную таблицу основных характеристик наиболее популярных программ для работы с векторной графикой:
Adobe Illustrator | Fractal Design Expression | Macromedia FreeHand 7 | Micrografx Designer 7 | ||||
функциональные возможности | |||||||
художественная иллюстрация | приемлемо | приемлемо | |||||
техническая иллюстрация | N/A N/A — неприменимо. | ||||||
цветная печать | приемлемо | ||||||
подготовка страниц Web | приемлемо | ||||||
простота применения | |||||||
художественная иллюстрация | приемлемо | ||||||
техническая иллюстрация | |||||||
цветная печать | |||||||
подготовка страниц Web | |||||||
работа с цветом | |||||||
цветовые модели |
Категория художественная иллюстрация характеризует многообразие и универсальность инструментальных средств рисования. Кроме того, программные продукты должны быть способны точно импортировать и экспортировать разнообразные типы файлов.
Кроме того, программные продукты должны быть способны точно импортировать и экспортировать разнообразные типы файлов.
Категория цветная печать отражает программные возможности согласования цветов и качество получаемых отпечатков. Программы иллюстративной графики должны определять участки смыкания пар цветов, выполнять преобразования специальных цветов (spot color) в составные цвета (process color) и точное цветоделение.
Векторные форматы:
- 1. CDR (CorelDraw)
- 2. CMX (CorelDraw)
- 3. AI (Adobe Illustrator)
- 4. EPS (Encapsulated PostScript)
- 5. WMF (Метафайлы Windows)
- 6. EMF (Метафайлы Windows)
- 7. SVG (Scalable Vector Graphics)
- 8. XAR (Xara Xtrem)
CDR — «родной» формат программы Corel Draw. Формат не совместим с другими редакторами векторной графики и со своими же более ранними версиями.
AI (Adobe Illustrator) — формат, создаваемый по_умолчанию программой Adobe Illustrator. Более поздние версии программы не совместимы с предшествующими, но, тем не менее, имеется возможность сохранения файла для более ранних версий. Текущая версия — Adobe Illustrator CS5.
Более поздние версии программы не совместимы с предшествующими, но, тем не менее, имеется возможность сохранения файла для более ранних версий. Текущая версия — Adobe Illustrator CS5.
EPS (Encapsulated PostScript) — формат, созданный компанией Adobe на основе языка PostScript. Eps, соответствующий разным версиям программы Adobe Illustrator, описывается разными версиями языка PostScript, этим объясняется несовместимость более поздних версий с другими программами. Для 8_ой версии это PostScript3. Именно в формате eps-8 все фотобанки принимают векторные иллюстрации. При сохранении в формате eps-8 из более поздних версий программы все эффекты, которые были не доступны в Illustrator8 становятся растровыми объектами. Не смотря на то, что по стандарту EPS может содержать растр, фотобанки такую иллюстрацию не примут. Так что если вы создаете изображения для последующей продажи на фотобанках — будьте внимательнее при использовании эффектов. Самая «популярная» ошибка начинающего стокера — использование прозрачности. С недавнего времени фотобанк ShutterStock.com стал принимать eps 10_ой версии. В этой версии прозрачность поддерживается.
С недавнего времени фотобанк ShutterStock.com стал принимать eps 10_ой версии. В этой версии прозрачность поддерживается.
Eps — самый универсальный формат для векторной графики, так как поддерживается большинством векторных редакторов (в основном более ранние версии, как раз такие как eps8).
SVG (Scalable Vector Graphics) — формат, созданный на основе языка разметки XML. Формат создавался в том числе для публикации векторной графики в сети Интернет, являетя открытым стандартом, поддерживает анимацию. Достоинством svg является еще и то, что это по сути текстовый файл и при наличии определенных навыков возможно редактировать и создавать векторное изображение в обычном текстовом редакторе. Кроме того, существует так же возможность управлять атрибутами изображения при помощи таблицы стилей CSS. Бесплатный векторный редактор Inkscape по умолчанию сохраняет файл в этом формате.
Для Интернета Консорциум W3C ввел открытый формат двумерной векторной графики SVG (Scable Vector Graphics), являющийся XML-подобным языком, позволяющим отображать три типа графических объектов: форм векторной графики (vector graphics shapes), изображений и текста. При этом графические объекты могут преобразовываться, группироваться и анимироваться. Спецификация SVG включает объектную модель документа — DOM (Document Object Model), облегчающую обработку графических объектов. Векторная графика отличается удобством использования для изображений, состоящих из элементов, которые могут быть разложены на простейшие геометрические объекты (линии, окружности, многоугольники, текст). Векторные данные масштабируются и поддаются различного рода манипуляциям (в том числе вращению, вытягиванию, сжатию). Векторные изображения адаптируются к различным устройствам вывода и могут быть преобразованы в другой векторный формат. К недостаткам векторной графики относят проблематичность ее использования для передачи сложных изображений (например фотографий). Визуализация векторных изображений может потребовать значительно больше времени, чем растрового файла такой же сложности, поскольку каждый элемент изображения должен быть воспроизведен отдельно и в определенной последовательности.
При этом графические объекты могут преобразовываться, группироваться и анимироваться. Спецификация SVG включает объектную модель документа — DOM (Document Object Model), облегчающую обработку графических объектов. Векторная графика отличается удобством использования для изображений, состоящих из элементов, которые могут быть разложены на простейшие геометрические объекты (линии, окружности, многоугольники, текст). Векторные данные масштабируются и поддаются различного рода манипуляциям (в том числе вращению, вытягиванию, сжатию). Векторные изображения адаптируются к различным устройствам вывода и могут быть преобразованы в другой векторный формат. К недостаткам векторной графики относят проблематичность ее использования для передачи сложных изображений (например фотографий). Визуализация векторных изображений может потребовать значительно больше времени, чем растрового файла такой же сложности, поскольку каждый элемент изображения должен быть воспроизведен отдельно и в определенной последовательности.
Программы векторной графики используются:
- 1. Полиграфия (визитки, буклеты, брошюры, конверты бланки и т. д.)
- 2. Мультимедиа
- 3. Графика и сайты для сети интернет (иконки, кнопки, иллюстрации)
- 4. Создание шрифтов
- 5. Офисная графика (диаграммы в Adobe Illustrator, схемы)
- 6. Создание фотореалистичных изображений
- 7. Предпечатная подготовка (работа с цветом и PostScript, PDF)
- 8. Наружная реклама
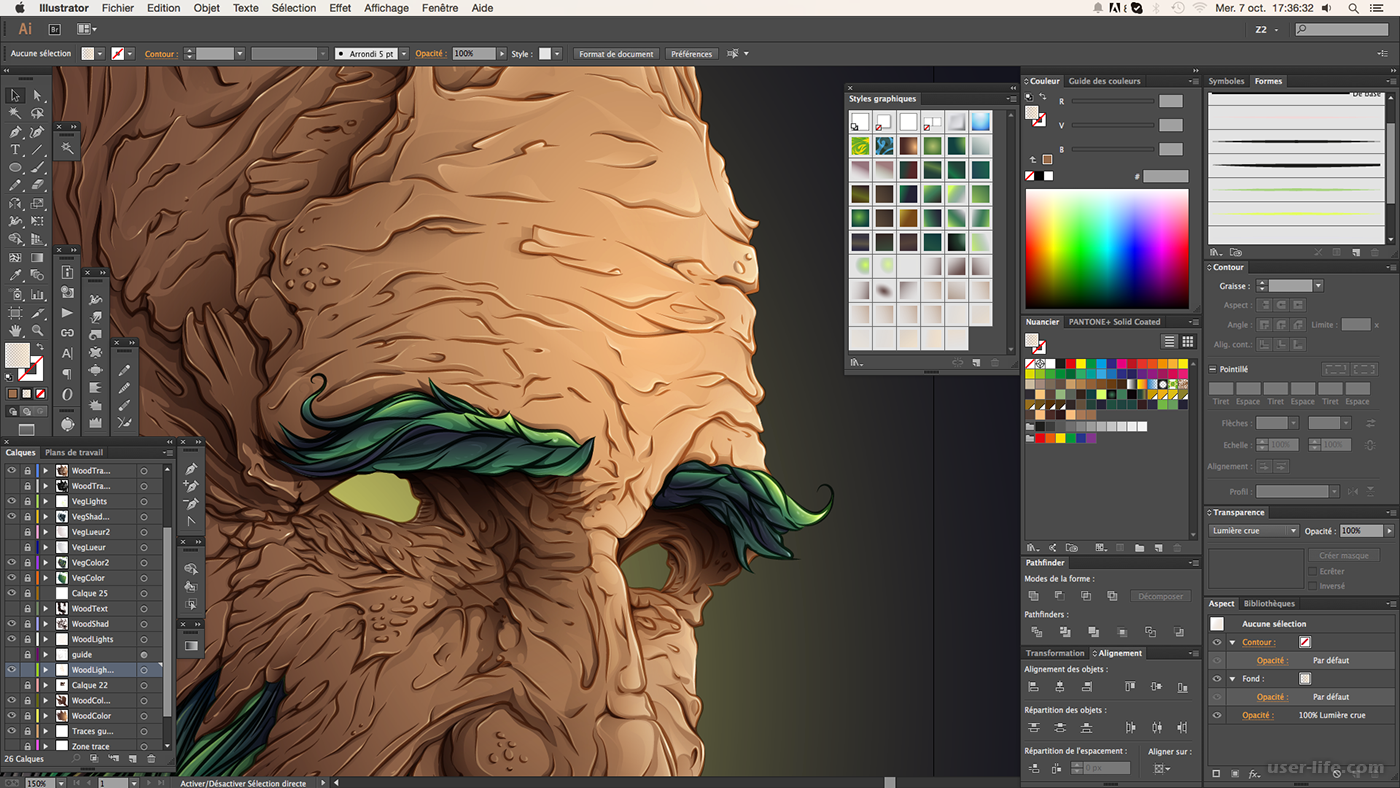
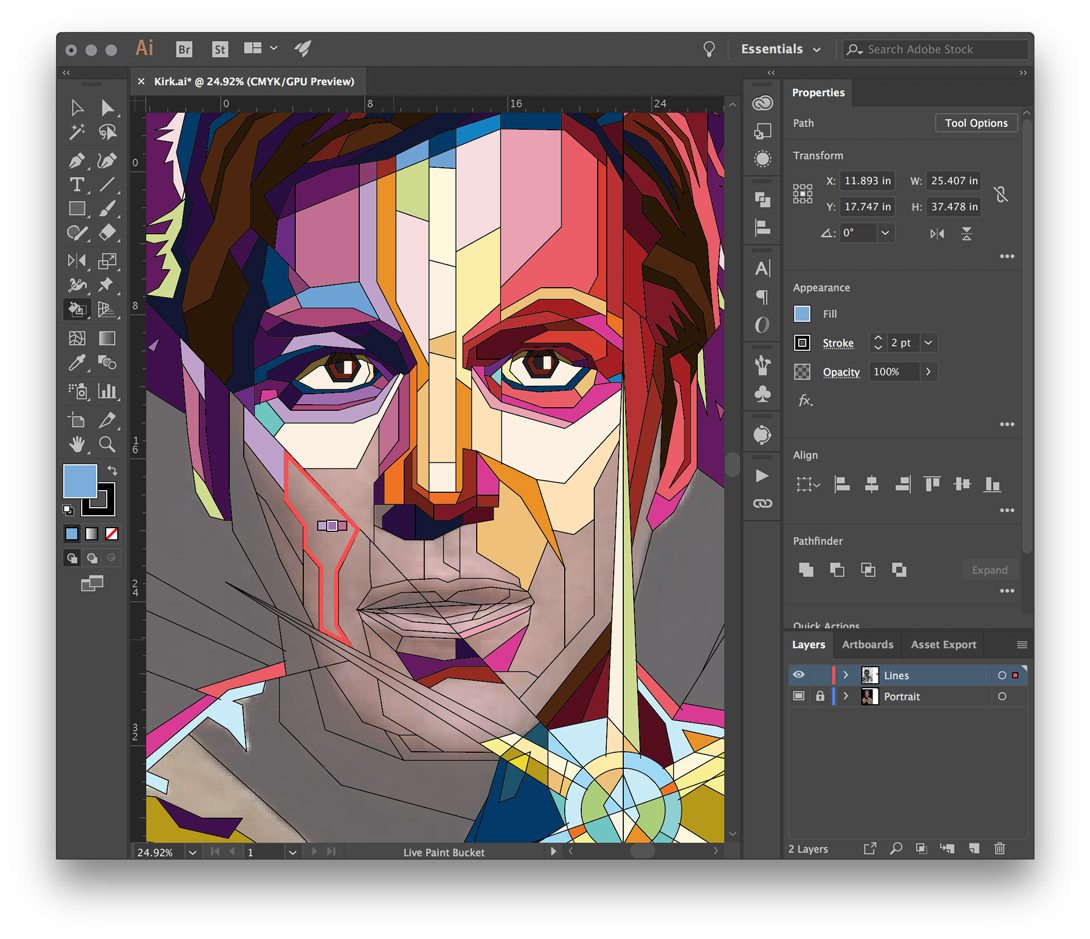
Adobe Illustrator — это стандарт векторной графики, благодаря разработкам специалистов компании Adobe языка PostScript, форматов PDF, EPS широко используемых в печати, веб дизайне, создании шрифтов.
Достоинства векторной графики:
- 1. Небольшой размер файла при относительно несложной детализации изображения.
- 2. Возможность неограниченного масштабирования без потери качества.
- 3. Возможность перемещения, вращения, растягивания, группировки и т. д. так же без потери качества.

- 4. Возможность позиционирования объектов по оси, перпендикулярной плоскости экрана (по оси z — «выше», «ниже», «выше всех», «ниже всех»).
- 5. Возможность выполнения булевых преобразований над объектами — сложение, вычитание, пересечение, дополнение.
- 6. Управление толщиной линий при любом масштабе изображения.
Инскейп — кроссплатформенный бесплатный полнофункциональный полупрофессиональный редактор для решения задач по созданию и редактированию векторной графики. Среди аналогичных программных продуктов Inkscape лучше других способен заменить такие мощные коммерческие продукты, как Adobe Illustrator и CorelDraw. Молодым дигитальным художникам и дизайнерам в обязательном порядке стоит программный продукт Inkscape скачать бесплатно для Windows 10, 8.1, 8, 7, Vista, XP (32-бит и 64-бит), не покидая сайт https://сайт без регистрирования и SMS, и изучить этот интересный продукт. Инкскейп свободно распространяется разработчиками на условиях GNU General Public License и имеет исходный код, открытый для всех желающих его улучшить. Полнофункциональные версии работают под OS MS Windows, Mac OS X и Linux.
Полнофункциональные версии работают под OS MS Windows, Mac OS X и Linux.
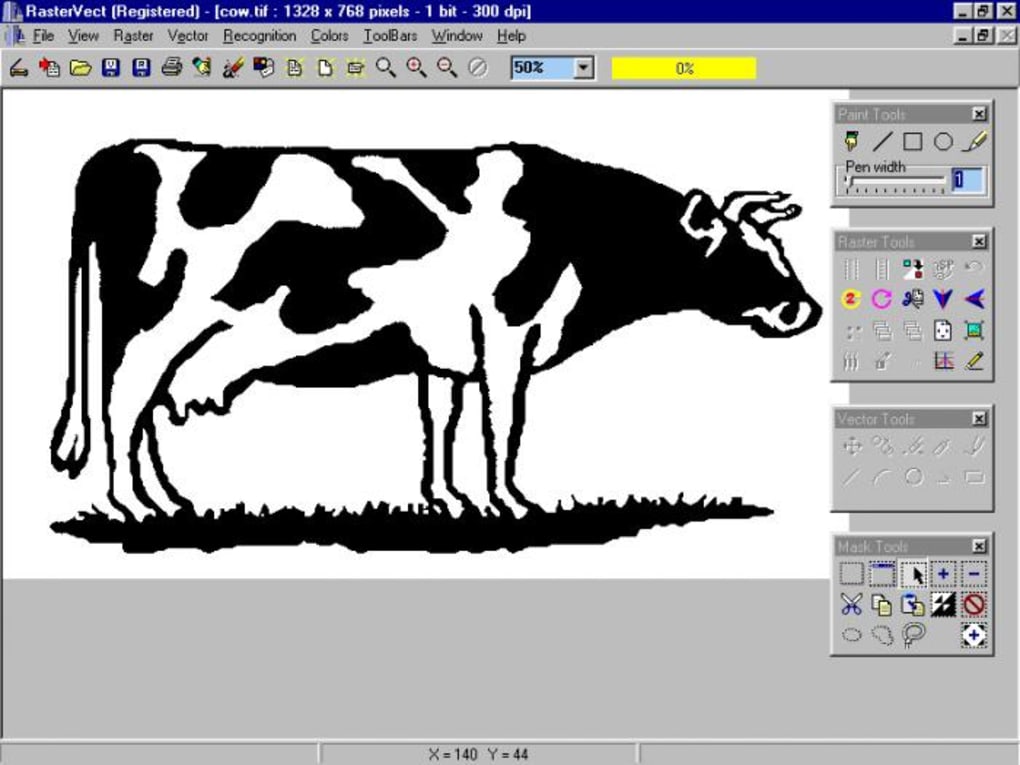
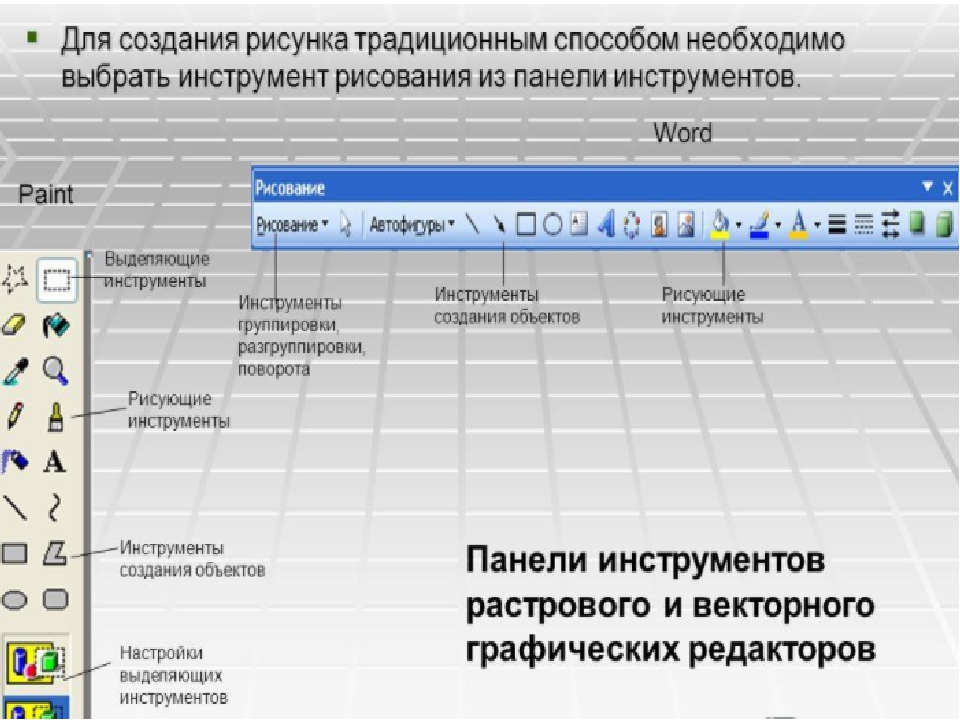
Растровые и векторные редакторы
Все цифровые изображения можно разделить на две большие принципиально отличающиеся группы. Первую, более многочисленную группу, образуют растровые картинки и фотографии, состоящие из множества цветных точек. Если максимально приблизить растровое изображение, то на экране можно увидеть, что оно состоит из квадратных точек — пикселов. Если увеличить растровое изображение в несколько раз, то и размер файла существенно увеличится. Вторую группу образуют изображения, состоящие из направленных отрезков — векторов, которые могут быть как прямолинейными, так и кривыми. Несколько векторов могут образовывать фигуры: овалы, многоугольники и другие графические примитивы. В отличие от пикселов масштабирование векторов происходит без потери качества, и увеличение геометрического размера рисунка не увеличивает размер файла. При увеличении рисунка в кривых, в зависимости от заданных настроек, толщина обводок может остаться неизменной или пропорционально увеличиваться.
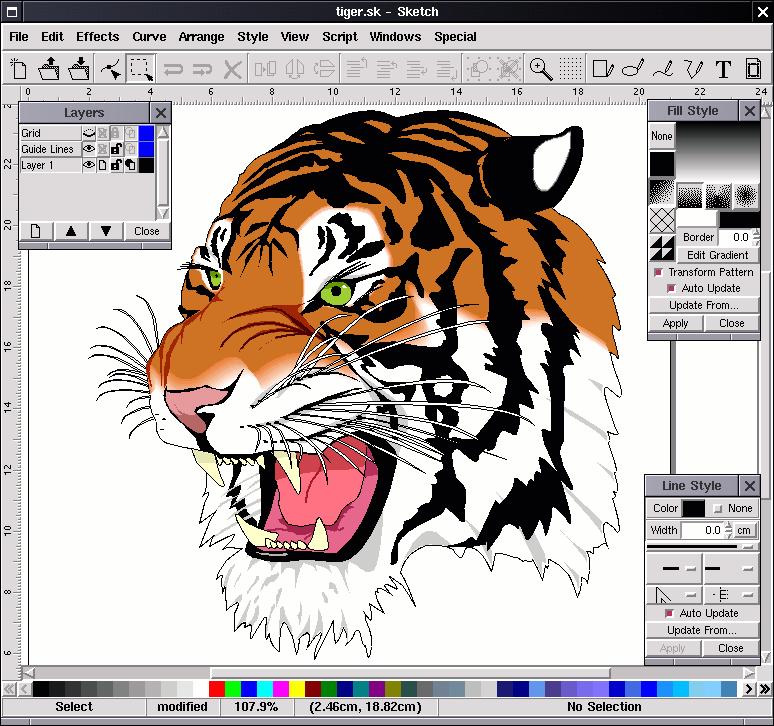
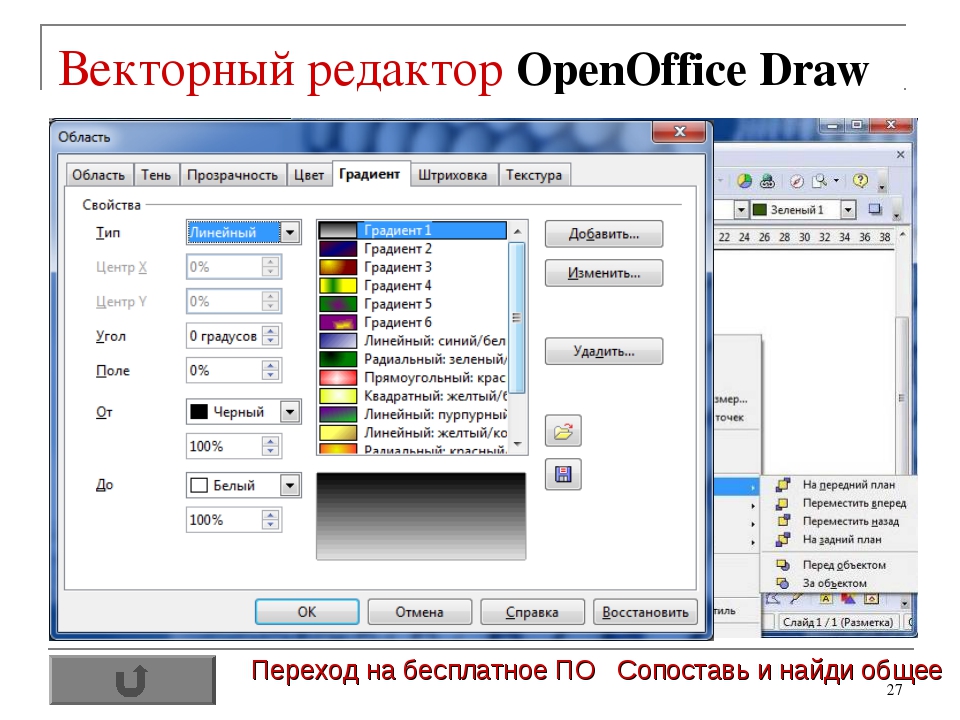
Соответственно типам изображений, существуют программы, редактирующие преимущественно один из двух типов графики. Для растра лучше других подходят Adobe Photoshop, Krita Studio, GIMP, PaintNET, Picasa, IrfanView, FastStone Image Viewer и другие. Лучшими для работы с векторами считаются Adobe Illustrator, FreeHand, CorelDraw и Xara. Среди свободно распространяемых векторных редакторов стоит отметить: Inkscape, Sodipodi, Skencil (SKetch), OpenOffice Draw, KOffice Karbon. На данной страничке сайта https://сайт без регистрации и СМС есть возможность скачать Inkscape на русском бесплатно для Windows 7, 8, 8.1, 10, а еще Vista и XP SP 3 (32-bit и 64-bit) для рисования и редактирования векторных изображений.
SVG в концепции Инкскейпа
Формат SVG, соответствующий стандартам XML и CSS, развивается знаменитым в узких профессиональных кругах консорциумом W3C. Открытый формат Scalable Vector Graphics поддерживает возможность прямого изменения XML-данных, для расширения функционала позволяет использовать расширения и дополнения сторонних разработчиков и имеет API для написания сценариев. Существуют дополнения для формул в стиле LaTeX, построения графиков с применением макросов PSTricks и другие. Инфраструктура графического редактора позволяет исполнять сценарии на таких языках программирования, как Perl, Ruby, Python.
Существуют дополнения для формул в стиле LaTeX, построения графиков с применением макросов PSTricks и другие. Инфраструктура графического редактора позволяет исполнять сценарии на таких языках программирования, как Perl, Ruby, Python.
Файлы SVG сохраняются как Plain SVG, а неподдерживаемые Инкскейпом составляющие преобразуются в простые контуры. Группы SVG могут использоваться в качестве слоев, при этом доступно передвижение объектов по слоям. Возможна работа с документами без извлечения из архива gzip. Если возникает необходимость редактирования контуров и кривых, то есть смысл последнюю версию векторного редактора Inkscape скачать бесплатно для компьютера. Инскейп оснащен всеми инструментами для полноценной работы. Инкскейпом поддерживаются: трансформирование, группирование, клонирование, альфа-каналы, текстовые блоки, стандартные фильтры, градиентные и текстурные заливки.
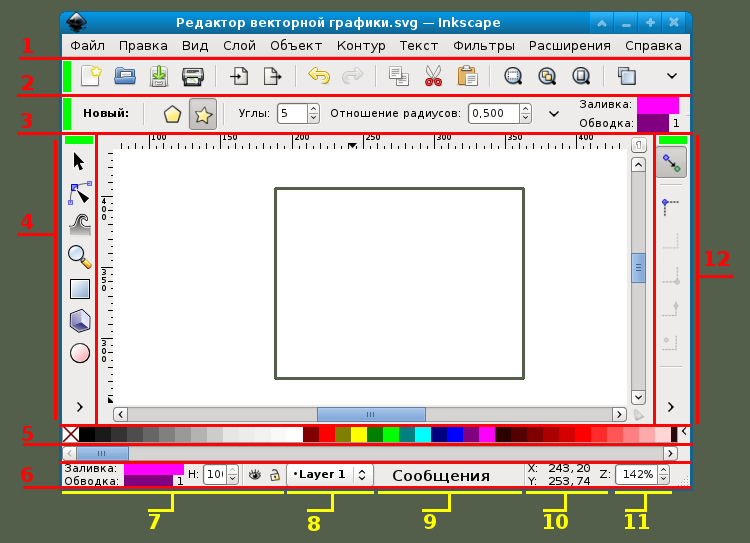
Интерфейс Инкскейпа
Программа Inkscape поддерживает возможность прямого изменения XML-данных SVG формата, и программисты пользуются этой возможностью. Однако, чтобы художники и дизайнеры могли с комфортом создавать и редактировать векторные изображения, Inkscape оснащен WYSIWYG-интерфейсом. Естественно, творческим людям управлять векторными объектами с помощью клавиатуры и мышки, сенсорного экрана или стилуса планшета в стандартном окне редактора гораздо удобнее, чем писать программный код.
Однако, чтобы художники и дизайнеры могли с комфортом создавать и редактировать векторные изображения, Inkscape оснащен WYSIWYG-интерфейсом. Естественно, творческим людям управлять векторными объектами с помощью клавиатуры и мышки, сенсорного экрана или стилуса планшета в стандартном окне редактора гораздо удобнее, чем писать программный код.
Интерфейс Инкскейпа прост, удобен и интуитивно понятен, главное разобраться с принципами манипулирования объектами, состоящими из контуров и кривых. Если потребовалось такого типа программное обеспечение, есть смысл векторный редактор Inkscape скачать бесплатно с официального сайта, не покидая сайт https://сайт без регистрации и СМС. С одной стороны, научиться работать в Inkscape просто, с другой — для овладения всеми возможностями программы потребуется посмотреть видео уроки и ознакомиться с инструкцией, помощью и справочным разделом. Во множестве видео уроков пошагово описано, как рисовать в Inkscape.
Официальный дистрибутив Inkscape поддерживает несколько языков, среди которых присутствует и русский.![]() Корректно локализованы все окна, настройки, меню и справочная система. Наличие русскоязычного интерфейса и отсутствие необходимости поиска и установки дополнительных русификаторов позволяет сразу начать работу в Inkscape. Статусная строка внизу рабочего окна отображает характеристики активного объекта и подсказывает сокращенные клавиатурные сочетания, соответствующие функциям. В настройках можно изменить множество параметров. Настраивается все: от чувствительности мыши, до персонализации внешнего вида.
Корректно локализованы все окна, настройки, меню и справочная система. Наличие русскоязычного интерфейса и отсутствие необходимости поиска и установки дополнительных русификаторов позволяет сразу начать работу в Inkscape. Статусная строка внизу рабочего окна отображает характеристики активного объекта и подсказывает сокращенные клавиатурные сочетания, соответствующие функциям. В настройках можно изменить множество параметров. Настраивается все: от чувствительности мыши, до персонализации внешнего вида.
Описание возможностей Inkscape
Программа Инкскейп отлично подойдет как для рисования иллюстраций, так и для выполнения чертежей, графиков, блок-схем и прочих технических изображений. В распоряжении пользователя находится огромный набор инструментов, сокращенные клавиатурные сочетания, размещение текста, импорт растра и его трассировка. Трассировка, или векторизация, позволяет получить из растра изображений их упрощенную копию в векторах. Далее элементы для удобства перемещения или трансформации можно сгруппировать. На этой странице сайта https://сайт есть возможность скачать бесплатно Inkscape для Windows XP SP 3, Vista, 7, 8, 8.1, 10 (x86 и x64) на русском языке, чтобы рисовать и редактировать картинки, в том числе анимированные. К сожалению, невозможен экспорт в формат векторной флеш-анимации и графики SWF (Shockwave Flash, позже Small Web Format). Также Inkscape не понимает многостраничные PDF-документы, поэтому редактирование и сохранение PDF-файла возможно только постранично.
На этой странице сайта https://сайт есть возможность скачать бесплатно Inkscape для Windows XP SP 3, Vista, 7, 8, 8.1, 10 (x86 и x64) на русском языке, чтобы рисовать и редактировать картинки, в том числе анимированные. К сожалению, невозможен экспорт в формат векторной флеш-анимации и графики SWF (Shockwave Flash, позже Small Web Format). Также Inkscape не понимает многостраничные PDF-документы, поэтому редактирование и сохранение PDF-файла возможно только постранично.
Среди технологических достоинств следует упомянуть следующие:
- создание простых и составных контуров, графических примитивов, фигур,
- вращение, растяжение, наклон фигур,
- клонирование и передача параметров одного объекта другому,
- управление формой объектов через регулировку узлов и формы кривых,
- корректировка узлов,
- примитивное редактирование растровых компонентов,
- векторизация растра,
- работа с фигурным текстом и текстовыми блоками,
- поддержка шрифтов SVG-библиотеки,
- выравнивание текста влево-вправо, вниз-вверх, по центру,
- выделение текста жирным и курсивным начертанием шрифта,
- группировка кривых и графических примитивов,
- работа со слоями, альфа-каналами, градиентными заливками, текстурами,
- встроенная система управления цветом,
- поддержка цветовой модели CMYK,
- соответствие требованиям высококачественной печати,
- возможность исполнения сценариев,
- расширения для поддержки новых графических форматов,
- работа с использованием хоткей,
- средство Inkboard для совместного творчества с использованием XMPP (или Jabber).

Inkscape оснащен стандартными для таких программ инструментами: выделение, текст, ластик, пипетка, аэрограф, работа с узлами, линиями, фигурами, масштабирование. Доступно рисование графических примитивов: прямоугольника, многоугольника, эллипса и других, в том числе и в перспективе. Можно рисовать от руки или редактируя кривые Безье или клотоиды — идеально гладкие, без ломаных углов кривые. Особый инструмент Каллиграфическое перо позволяет создавать сложную каллиграфию, используя графический планшет и стилус. В этом случае на параметры линии влияет интенсивность надавливания и угол наклона стилуса. Особое место занимают инструментарий цвета и стиля: назначение цвета, копипаст цвета и стиля, изменение градиентной заливки, маркеры контура. Работа с текстом обеспечена функциями: рендеринга, размещения текста в контуре, корректировки многострочного текстового блока и текста на кривой.
Импортирование и экспортирование
Инкскейп поддерживает работу со многими форматами графики. Почти без проблем импортируются корректно созданные профессионалами для печати файлы Adobe Illustrator, CorelDRAW, Post Script, Encapsulated PostScript, Portable Document Format. Помимо профессиональных форматов AI, CDR PS, EPS, PDF, редактор Inkscape понимает SVGZ, EMF, DXF, Sketch и другие. Идеально импортируется растр в файлах: TIFF, GIF, JPEG, BMP, PCX, TGA и других. Экспорт возможен в растровый и множество векторных форматов, среди которых нужно упомянуть наиболее важные. Растровый формат для экспортирования — PNG. Векторные — SVG, AI, PS, EPS, PDF, Sketch, Open Document Draw, EMF и другие. Инкскейп хорошо взаимодействует с Adobe Illustrator, возможен как импорт, так и экспорт в понятный для Аишки формат.
Почти без проблем импортируются корректно созданные профессионалами для печати файлы Adobe Illustrator, CorelDRAW, Post Script, Encapsulated PostScript, Portable Document Format. Помимо профессиональных форматов AI, CDR PS, EPS, PDF, редактор Inkscape понимает SVGZ, EMF, DXF, Sketch и другие. Идеально импортируется растр в файлах: TIFF, GIF, JPEG, BMP, PCX, TGA и других. Экспорт возможен в растровый и множество векторных форматов, среди которых нужно упомянуть наиболее важные. Растровый формат для экспортирования — PNG. Векторные — SVG, AI, PS, EPS, PDF, Sketch, Open Document Draw, EMF и другие. Инкскейп хорошо взаимодействует с Adobe Illustrator, возможен как импорт, так и экспорт в понятный для Аишки формат.
Для рисования, редактирования, допечатной подготовки и веб-публикации
Рекомендуем официальный дистрибутив Inkscape скачать бесплатно на русском языке, чтобы получить свободный полупрофессиональный инструмент, соответствующий стандартам XML, CSS и SVG. Эта подойдет для рисования, редактирования, допечатной подготовки и веб-публикации баннеров, плакатов, буклетов, обложек, иллюстраций, карт, схем, чертежей, графиков, диаграмм, листов презентаций, страниц сайтов, веб-графики и анимации, пиктограмм, графических элементов для игр. Свободный исходный код программы обуславливает активное развитие силами интерактивного сообщества. Многие разработчики используют возможность расширения и увеличения функционала за счет создания разрабатываемых отдельно модулей и плагинов. Участники комьюнити Inkscape создали много изображений для библиотеки Open Clip Art Library.
Свободный исходный код программы обуславливает активное развитие силами интерактивного сообщества. Многие разработчики используют возможность расширения и увеличения функционала за счет создания разрабатываемых отдельно модулей и плагинов. Участники комьюнити Inkscape создали много изображений для библиотеки Open Clip Art Library.
сайта , где каждый имеет возможность легально бесплатные программы для компьютера с Microsoft Windows скачать бесплатно без капчи, без вирусов и без СМС. Эта страница существенно обновлена 18.01.2019. Начав свое знакомство с легально бесплатными программами с этой страницы, обратите внимание и на другие материалы дома или на работе. Спасибо, что посетили раздел .
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых.![]() Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
⇡ «Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск» . Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).
⇡ Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer . С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
⇡ Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню.:max_bytes(150000):strip_icc()/xara-designer-pro-x-5c5dbe48c9e77c0001d31c23.png) Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
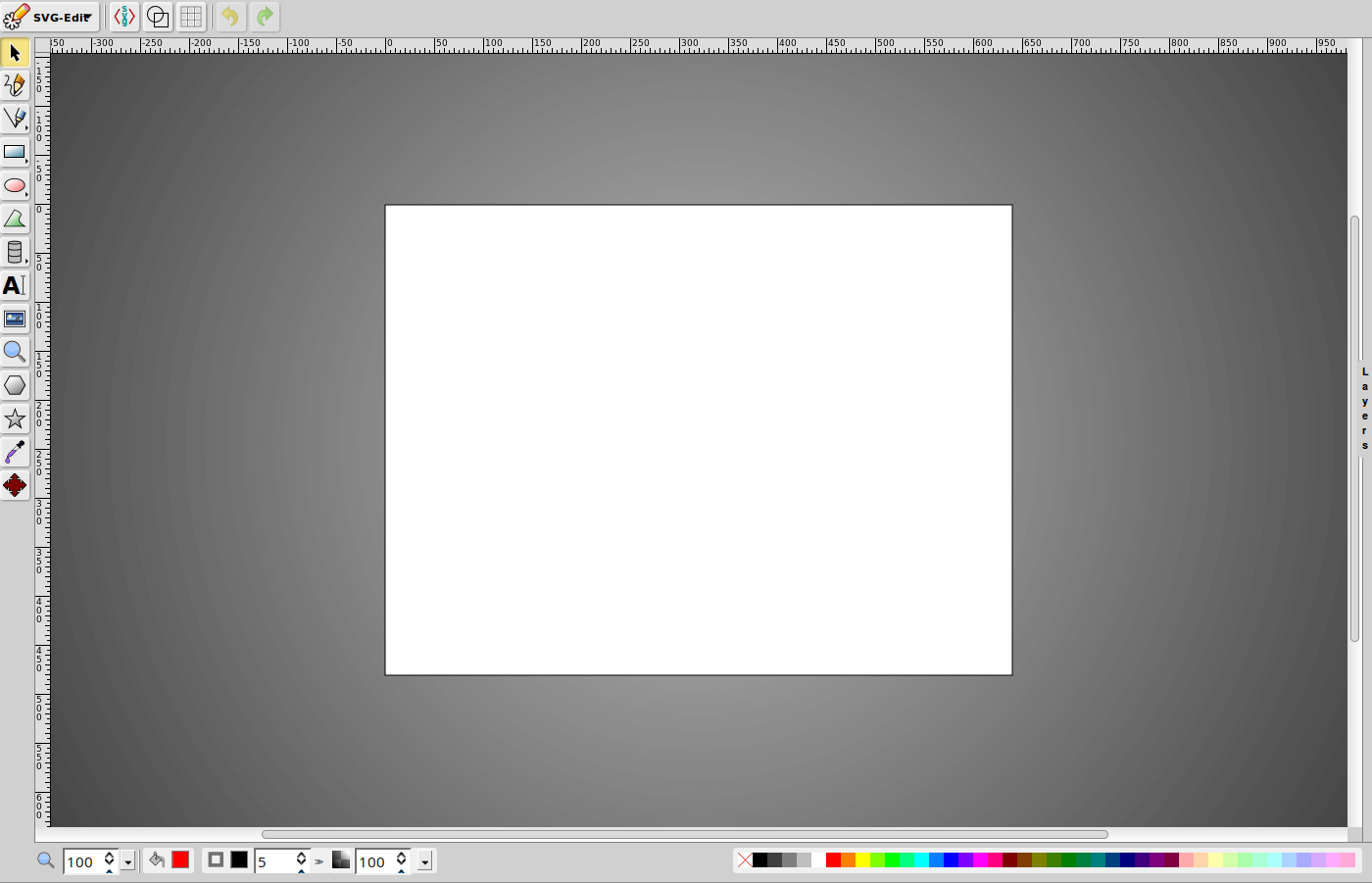
⇡ SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
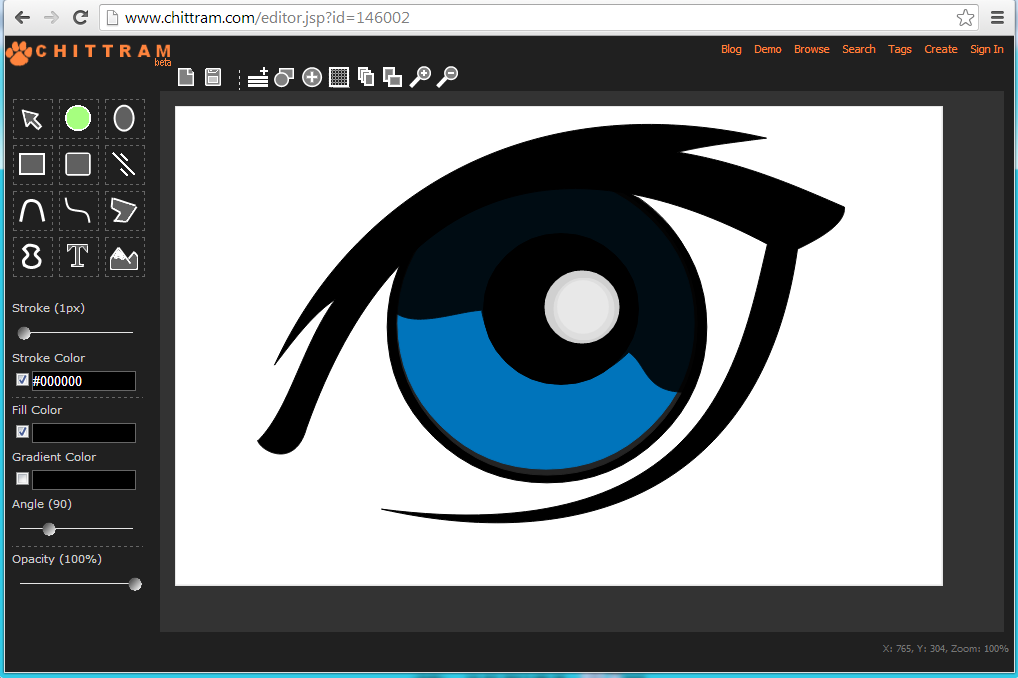
⇡ Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
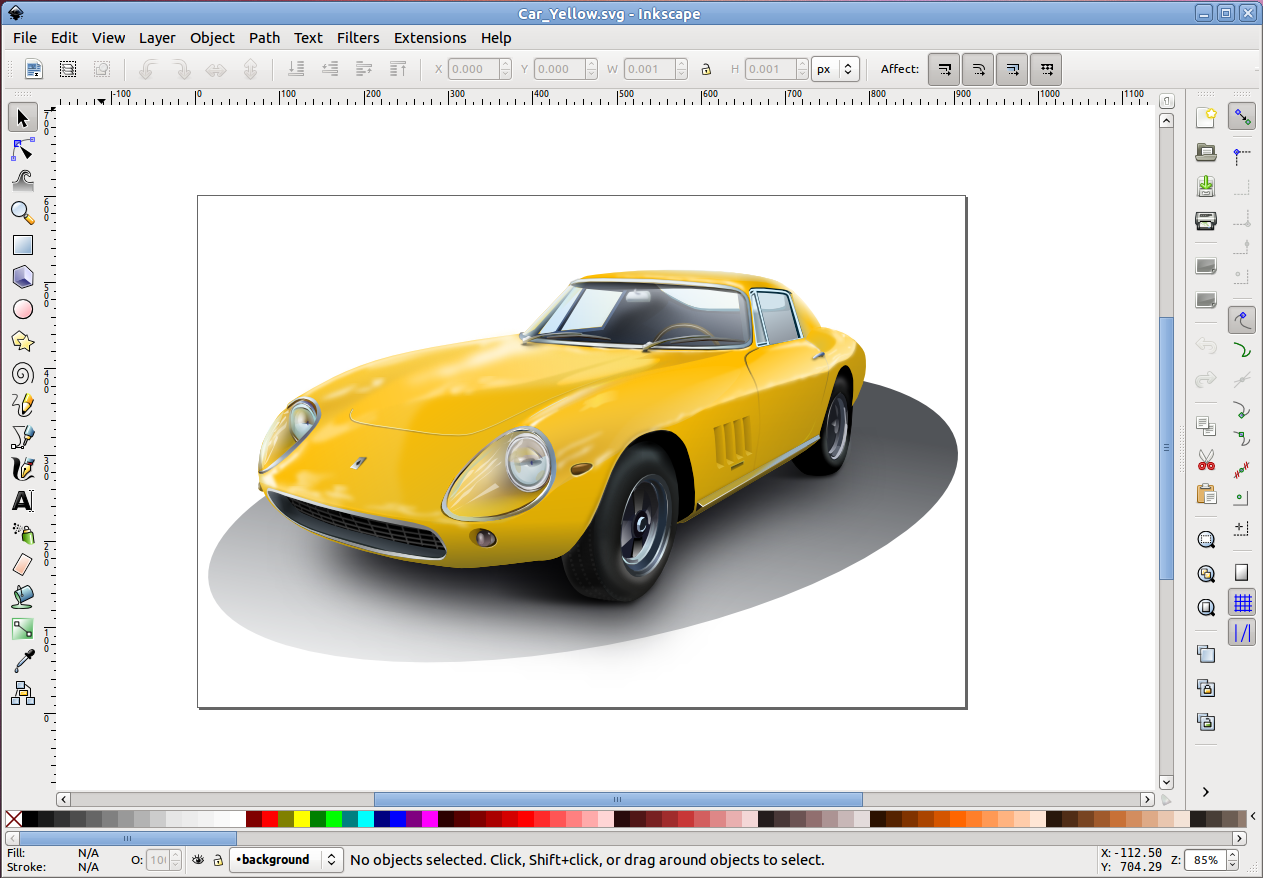
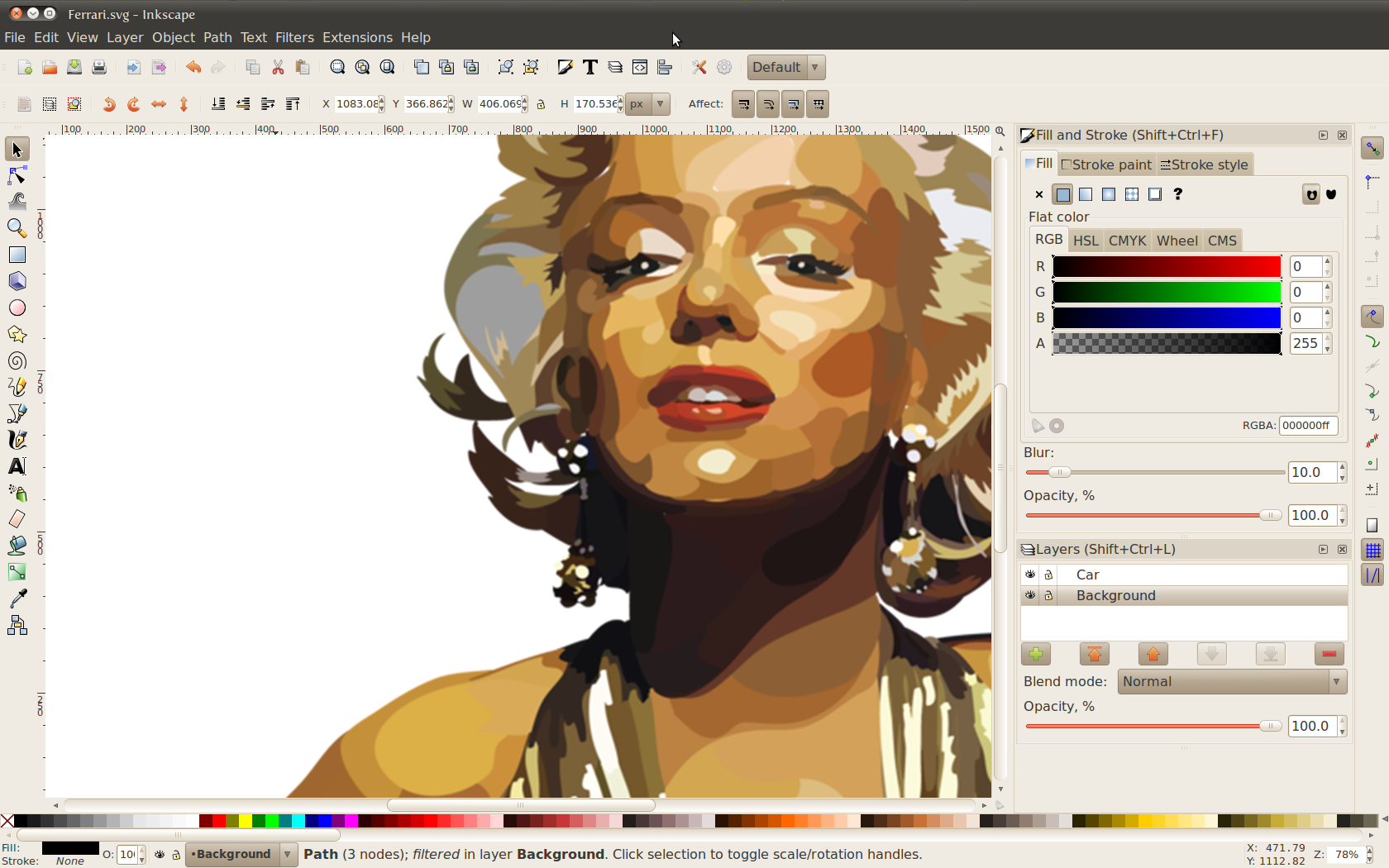
⇡ Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
⇡ ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡ Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Онлайн конвертер векторной графики. Программы для работы с SVG ↓ Программы для работы с svg графикой
SVG (Scalable Vector Graphics) является файлом масштабированной векторной графики с очень широкими возможностями, написанным на языке разметки XML. Давайте выясним, с помощью каких программных решений можно просмотреть содержимое объектов с данным расширением.
Учитывая, что Scalable Vector Graphics — это графический формат, закономерно, что просмотр этих объектов поддерживают, в первую очередь, просмотрщики изображений и графические редакторы. Но, как ни странно, до сих пор редкие просмотрщики изображений справляются с задачей открытия SVG, опираясь только на свой встроенный функционал. Кроме того, объекты изучаемого формата можно посмотреть при помощи некоторых браузеров и ряда других программ.
Способ 1: Gimp
Прежде всего, рассмотрим, как просмотреть рисунки изучаемого формата в бесплатном графическом редакторе Gimp .
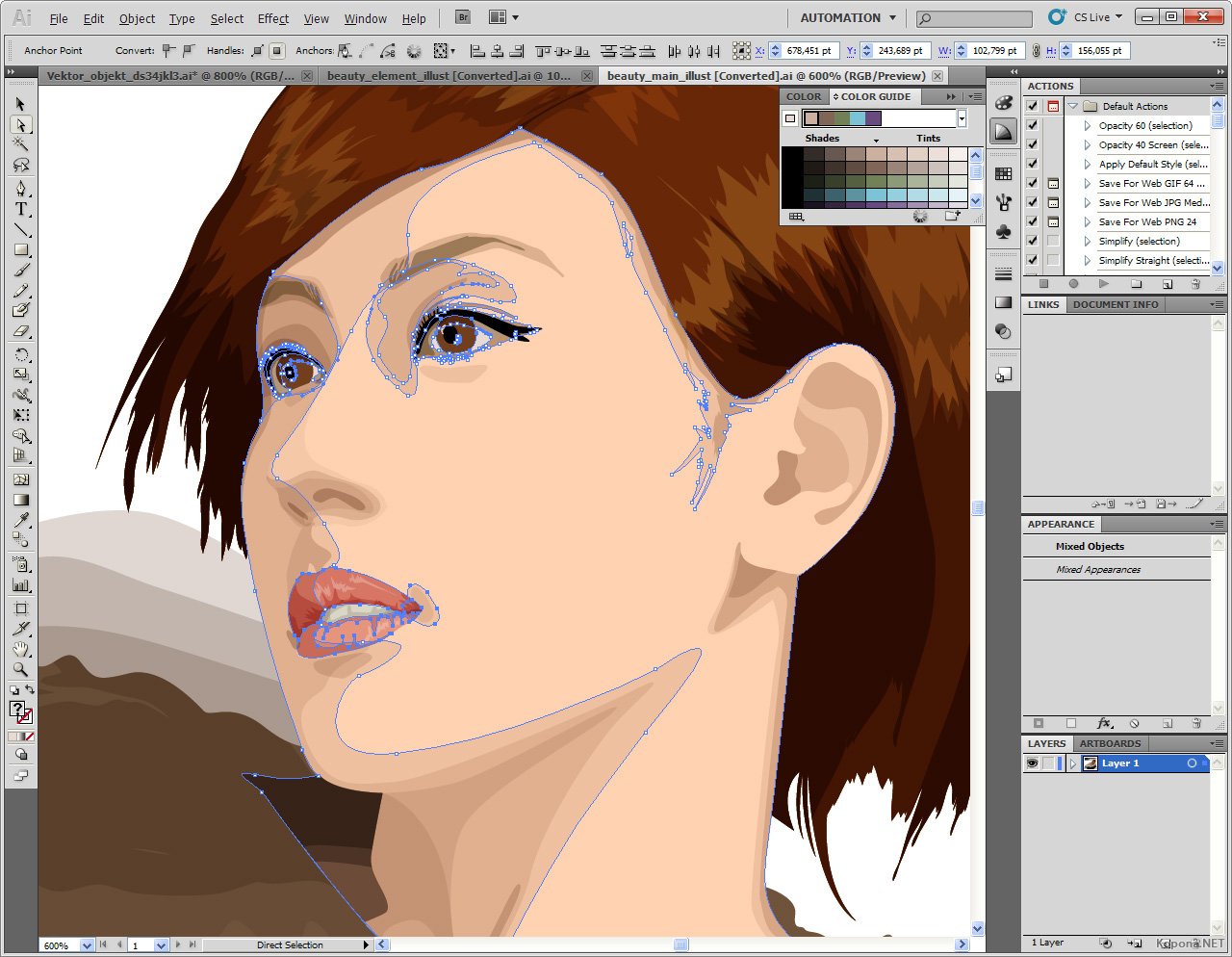
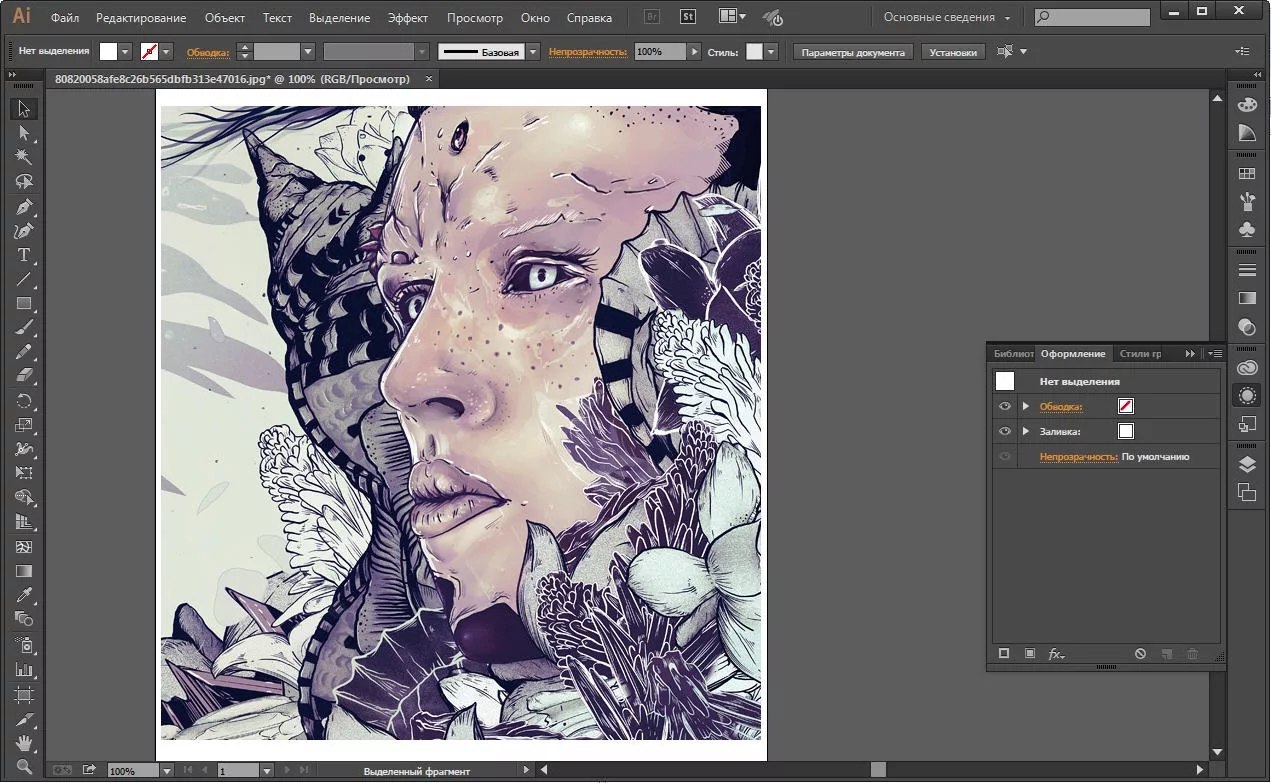
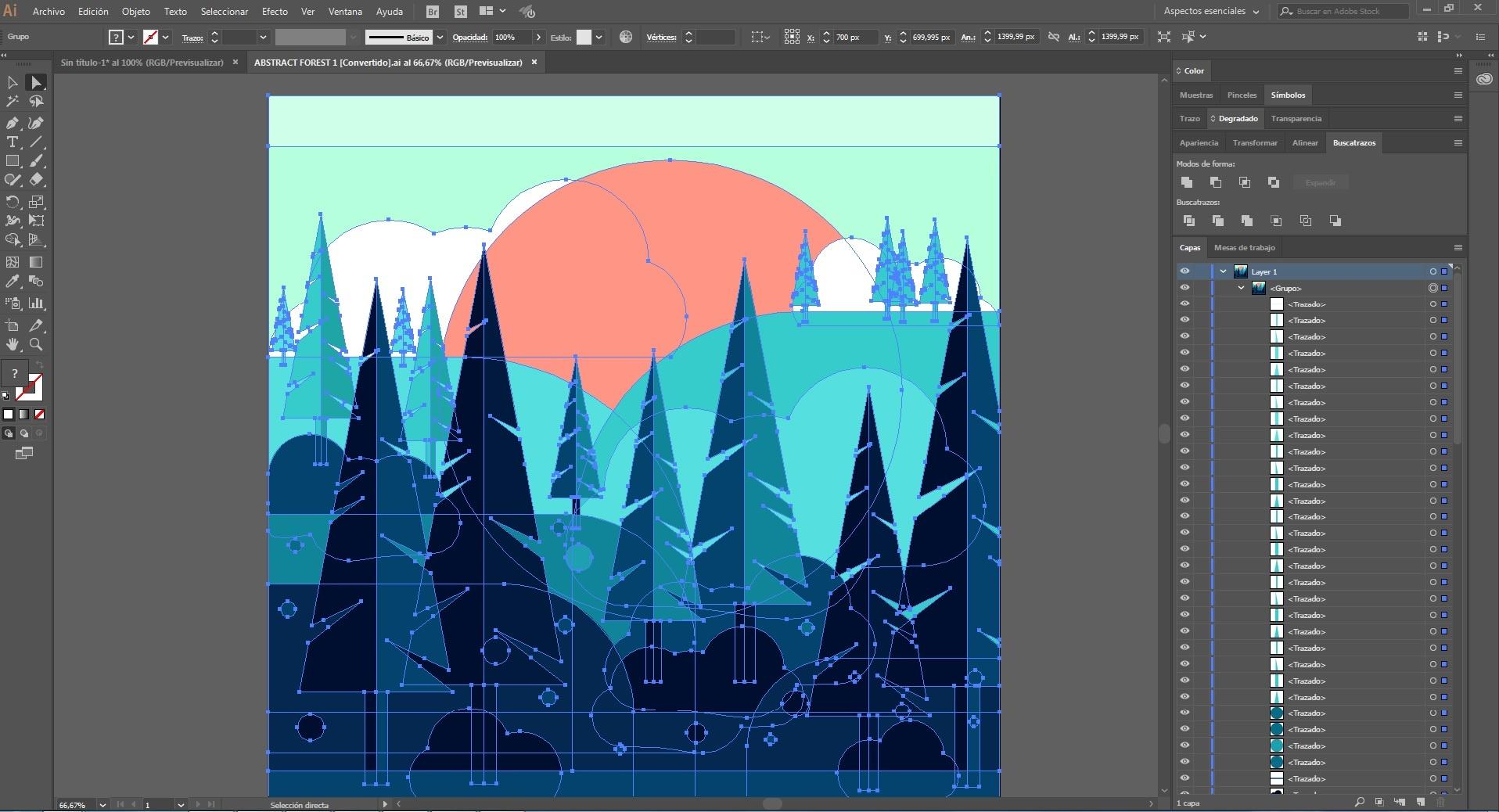
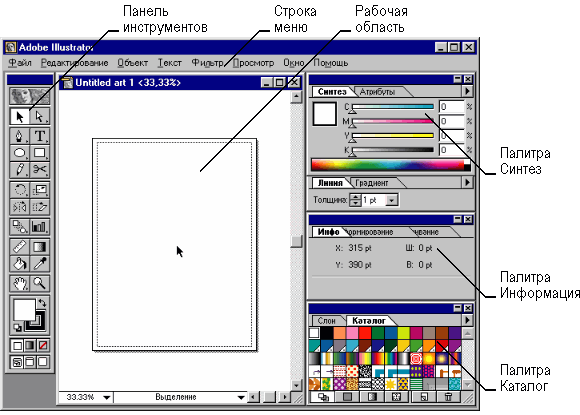
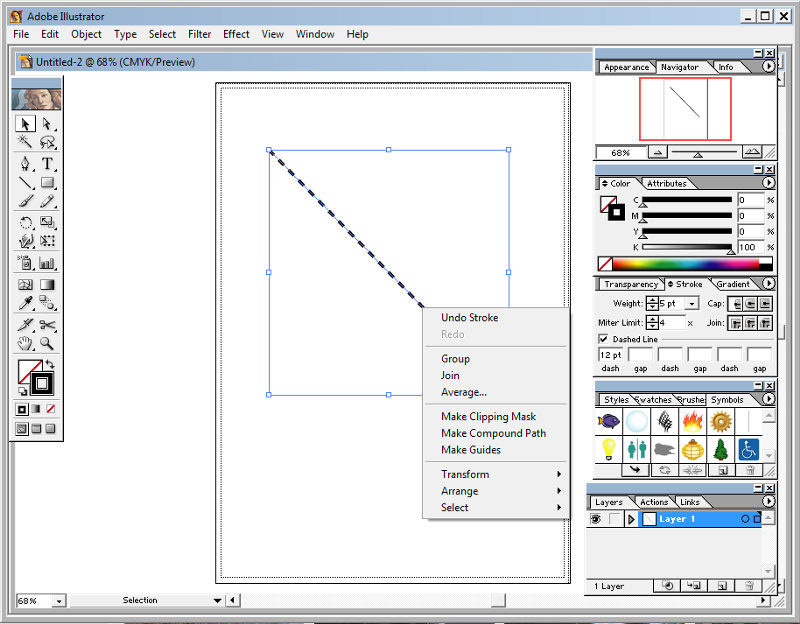
Способ 2: Adobe Illustrator
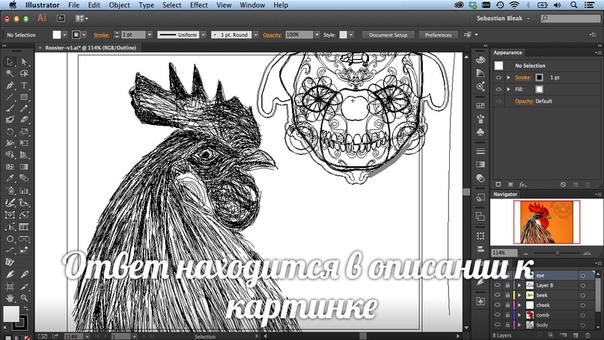
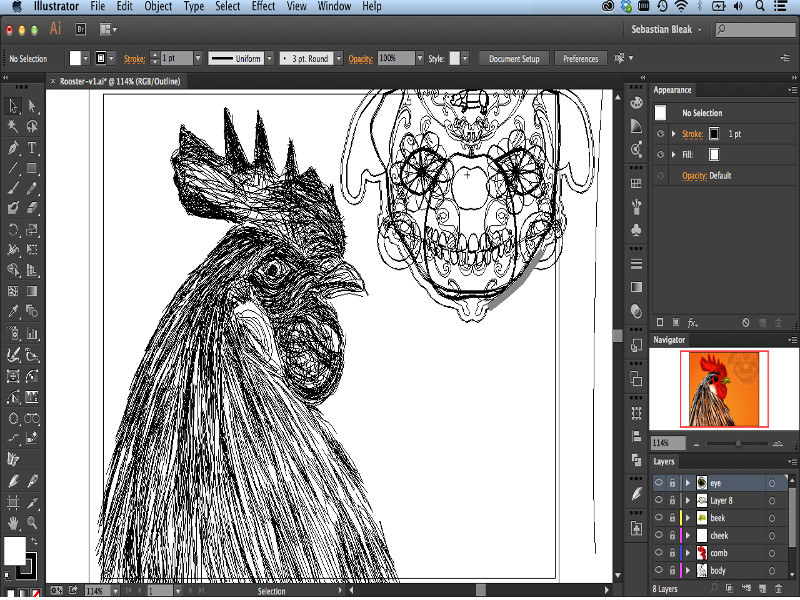
Следующей программой, умеющей отображать и изменять изображения указанного формата, является Adobe Illustrator .
Способ 3: XnView
Рассмотрение просмотрщиков изображений, работающих с изучаемым форматом, мы начнем с программы XnView .
Существует и другая возможность просмотреть SVG в XnView. Она осуществляется с помощью встроенного обозревателя.
Способ 4: IrfanView
Следующим просмотрщиком изображений, на примере которого мы рассмотрим просмотр изучаемого вида рисунков, является IrfanView . Для показа SVG в названной программе тоже требуется плагин CAD Image DLL, но в отличие от XnView, он изначально не установлен в указанном приложении.
Картинку в этой программе можете просмотреть методом перетягивания файла из «Проводника» в оболочку IrfanView.
Способ 5: OpenOffice Draw
Просматривать SVG умеет также приложение Draw из офисного пакета OpenOffice .
Также изображение можно просмотреть путем перетаскивания файла в стартовую оболочку OpenOffice.
Можно произвести запуск и через оболочку Draw.
Способ 6: LibreOffice Draw
Поддерживает отображение Scalable Vector Graphics и конкурент OpenOffice – офисный пакет LibreOffice , который в своем составе также имеет приложение для редактирования изображений под названием Draw.
Другой метод открытия предусматривает перетягивание файла из файлового менеджера в стартовую оболочку LibreOffice.
Также в LibreOffice, как и у предыдущего описанного нами пакета программ, можно просмотреть SVG и через оболочку Draw.
Способ 7: Opera
SVG можно просмотреть в целом ряде браузеров, первый из которых называется Opera .
Способ 8: Google Chrome
Следующим браузером, умеющим отображать SVG, является Google Chrome .
Способ 9: Vivaldi
Следующим веб-обозревателем, на примере которого будет рассмотрена возможность просмотра SVG, является Vivaldi .
Способ 10: Mozilla Firefox
Определим, как отобразить SVG в ещё одном популярном браузере – Mozilla Firefox .
Способ 11: Maxthon
Довольно необычным способом можно просмотреть SVG в браузере Maxthon . Дело в том, что в этом веб-обозревателе активация окна открытия в принципе невозможна: ни через графические элементы управления, ни посредством нажатия горячих клавиш. Единственным вариантом просмотреть SVG является внесение адреса данного объекта в адресную строку браузера.
Единственным вариантом просмотреть SVG является внесение адреса данного объекта в адресную строку браузера.
Безусловно, данный вариант открытия локально расположенных на жестком диске векторных рисунков намного неудобнее и сложнее, чем у других браузеров.
Способ 12: Internet Explorer
Рассмотрим варианты просмотра SVG еще и на примере стандартного браузера для операционных систем линейки Виндовс по Windows 8.1 включительно — Internet Explorer .
Несмотря на то, что SVG является форматом векторных изображений, большинство современных просмотрщиков картинок не умеют его отображать без установки дополнительных плагинов. Также с этим типом картинок работают далеко не все графические редакторы. Зато практически все современные браузеры умеют отображать этот формат, так как он был в свое время создан, в первую очередь, для размещения картинок в интернете. Правда, в браузерах возможен только просмотр, а не редактирование объектов с указанным расширением.
Для оформления любой web-страницы необходима как статичная графика, так и разнообразные анимационные и интерактивные элементы, которые, во-первых, обеспечивают большую привлекательность представленной на ней информации, а во-вторых, способствуют лучшему восприятию материала.
рафическая информация передается намного медленнее текстовой, а время загрузки изображений находится в прямой зависимости от размера их графических файлов, поэтому быстрая загрузка web-страниц предполагает небольшой размер внедренных в них графических изображений. Последнее достигается путем оптимального выбора формата графического файла, а также за счет оптимизации, задача которой найти компромисс между скоростью загрузки страницы и качеством представленных на ней изображений. Однако возможности оптимизации небезграничны, а высококачественные изображения, как правило, имеют внушительный объем, вследствие чего достижение высокого качества представленных в web изображений при их небольших размерах по-прежнему остается серьезной проблемой.
Но вопрос не только в размере и качестве разработка дизайна для web-страницы оказывается делом, требующим от дизайнера знания широкого спектра разноплановых технологий и программных продуктов, поскольку для разных видов графической информации приходится использовать разнообразные форматы файлов и различные технологии их создания. Для статичной графики применяют форматы GIF, JPG или PNG, создавать которые можно в самых разных графических пакетах. Для анимационных объектов используют форматы animation GIF и Flash, а разрабатывают такие объекты в специализированных программных приложениях (особых для каждого из названных типов форматов). Интерактивные элементы (ролловеры, карты ссылок ImageMap и т.п.) тоже, как правило, создаются в специализированных приложениях и представляют собой набор графических изображений, связь между которыми устанавливается в дополняющем их файле с HTML-кодом.
Удачным решением названных проблем может стать переход на графический формат SVG (Scalable Vector Graphics масштабируемая векторная графика), основанный на языке XML, благодаря чему любое SVG-изображение можно представить набором командных строк (рис. 1), а сам SVG-файл можно открыть в любом текстовом редакторе, включая блокнот. Эта сравнительно новая технология изначально разрабатывалась компанией Adobe специально для web, а сегодня представляет большой интерес и для мобильных устройств, обеспечивая создание высококачественной статичной, анимационной и интерактивной графики. Поэтому нет ничего удивительного в том, что она активно поддерживается консорциумом W3C (http://www.w3.org/Graphics/SVG) в 2003 году стандарт SVG 1.1 был принят в W3C в качестве рекомендации, а на данный момент идет разработка спецификации SVG 1.2 (http://www.w3.org/TR/SVG12/).
1), а сам SVG-файл можно открыть в любом текстовом редакторе, включая блокнот. Эта сравнительно новая технология изначально разрабатывалась компанией Adobe специально для web, а сегодня представляет большой интерес и для мобильных устройств, обеспечивая создание высококачественной статичной, анимационной и интерактивной графики. Поэтому нет ничего удивительного в том, что она активно поддерживается консорциумом W3C (http://www.w3.org/Graphics/SVG) в 2003 году стандарт SVG 1.1 был принят в W3C в качестве рекомендации, а на данный момент идет разработка спецификации SVG 1.2 (http://www.w3.org/TR/SVG12/).
с соответствующим ему изображением
Технология SVG позволяет объединить в одном формате текст, графику, анимацию и интерактивные компоненты и базируется на трех типах графических изображений: векторных формах, рисунках и тексте. Формы, как это принято в векторной графике, представлены либо прямолинейными и криволинейными контурами, либо графическими примитивами (прямоугольниками, эллипсами и др. ), а рисунки представляют собой импортированные растровые изображения. Помимо этого формат SVG поддерживает различные виды анимационных (напоминающих GIF- и flash-анимацию) и интерактивных объектов, таких как ролловеры, карты ссылок и прочие элементы навигации. А поскольку данный стандарт основан на языке XML, то SVG-файл наряду с элементами, предназначенными для визуального отображения, может содержать также различные метаданные.
), а рисунки представляют собой импортированные растровые изображения. Помимо этого формат SVG поддерживает различные виды анимационных (напоминающих GIF- и flash-анимацию) и интерактивных объектов, таких как ролловеры, карты ссылок и прочие элементы навигации. А поскольку данный стандарт основан на языке XML, то SVG-файл наряду с элементами, предназначенными для визуального отображения, может содержать также различные метаданные.
Плюсы и минусы применения формата SVG
Использование формата SVG позволяет разрабатывать для Сети и мобильных устройств более компактную, быстро загружающуюся, высококачественную разноплановую графику, чего не может обеспечить никакой другой графический формат. К основным достоинствам графического формата SVG можно отнести следующие:
- высокое качество изображений независимо от их размеров, что объясняется векторной природой SVG-формата. Изображения могут неограниченно уменьшаться или увеличиваться без потери качества (рис. 2) в соответствии с размером дисплея, что позволяет получать качественное изображение графической информации на различных типах устройств (десктопах, карманных компьютерах и пр.
 ), а также дает возможность более тщательно рассмотреть отдельные детали это важно, например, при работе с техническими рисунками;
), а также дает возможность более тщательно рассмотреть отдельные детали это важно, например, при работе с техническими рисунками; - гораздо меньший размер файлов по сравнению с форматами GIF, JPG, PNG и animation GIF, а тем более с форматом Flash. Например, если протестированный для статьи файл формата GIF, сжатый в режиме LZW-компрессии, составлял 26 Кбайт, то размер соответствующего ему SVG-файла занял 1220 байт, а при сжатии в формате SVGZ составил всего 685 байт.
Но дело не только в этом. По сравнению с традиционными вариантами графического представления Сети применение SVG-формата имеет немало других неоспоримых преимуществ.
Так, для разработчиков важными плюсами являются:
- возможности совмещения в одном формате разработки статичных, анимационных и интерактивных элементов, а также сочетания векторных и растровых объектов;
- улучшенная работа с текстом, включая кернинг, текст по кривой и неограниченное использование шрифтов;
- более эффективное управление точностью передачи цветов и широчайшие возможности в плане использования в web-изображениях градиентных заливок высокого разрешения, теней, фильтров и т.
 п.;
п.; - текстовая природа SVG-формата и поддержка им каскадных таблиц стилей, что значительно упрощает процесс обновления web-сайта и позволяет при необходимости вносить в него изменения без обращения к специальным программам;
- интеграция с построенными на стандартах XML (Extensible Markup Language) и CSS (Cascading Style Sheets) базами данных, что позволяет сохранять SVG-изображения в базе данных и создавать с их использованием динамические web-страницы различные для разных платформ, персональных настроек и т.д.;
- отсутствие проблем индексации SVG-файлы индексируются любыми поисковыми машинами (в отличие, например, от SWF-файлов).
Пользователей порадует высококачественный и быстро загружающийся SVG-контент. Кроме того, предусмотрена возможность копировать текст, находящийся на SVG-изображении, и тем самым сохранять некоторую полезную для себя информацию, а также проводить поиск текста в изображении, что в ряде случаев может оказаться крайне необходимым, например при поиске нужного названия на карте или чертеже.
Тем не менее, как водится, наряду с плюсами у технологии SVG имеются и минусы, причем весьма серьезные.
- SVG-изображения слабо поддерживаются производителями Интернет-браузеров. В результате для просмотра SVG-графики из браузера пользователи вынуждены дополнительно устанавливать обеспечивающий данную возможность плагин от сторонних производителей, например SVG Viewer от компании Adobe. Теоретически это несложно соответствующие плагины просты в установке, бесплатны, имеют небольшой объем и их можно быстро скачать по Сети. На практике все оказывается гораздо сложнее, поскольку большинство Интернет-пользователей не догадываются о существовании данных возможностей и потому не могут просматривать данный вид графики без плагина она просто не видна. Однако ситуация постепенно меняется, и в прошедшем году два ведущих разработчика web-браузеров внедрили поддержку формата SVG. Весной компания Opera Software выпустила 8-ю версию браузера Opera, поддерживающую SVG 1.
 0 Tiny; в появившейся чуть позже версии Opera 9.0 реализована частичная поддержка формата SVG 1.0 Basic. Вторым разработчиком, включившим поддержку SVG, стала The Mozilla Organization в состав выпущенного ею браузера Firefox 1.5 включен модуль Mozilla SVG project, обеспечивающий просмотр SVG-графики спецификации 1.1. Кроме того, в середине 2005 года активную работу по внедрению поддержки SVG 1.1 начали разработчики браузера Safari, функционирующего на компьютерах под управлением Mac OS X;
0 Tiny; в появившейся чуть позже версии Opera 9.0 реализована частичная поддержка формата SVG 1.0 Basic. Вторым разработчиком, включившим поддержку SVG, стала The Mozilla Organization в состав выпущенного ею браузера Firefox 1.5 включен модуль Mozilla SVG project, обеспечивающий просмотр SVG-графики спецификации 1.1. Кроме того, в середине 2005 года активную работу по внедрению поддержки SVG 1.1 начали разработчики браузера Safari, функционирующего на компьютерах под управлением Mac OS X; - в сравнении с другими графическими форматами формат SVG пока слабо поддерживается и разработчиками графического ПО, хотя такие ведущие графические пакеты, как Adobe Illustrator, Corel DRAW и др., позволяют экспортировать графику в SVG-файлы. Конечно, SVG-файлы могут быть созданы и в любом текстовом редакторе, однако это нецелесообразно в смысле быстроты и дешевизны разработки. В текстовом редакторе удобно подправить файл в случае необходимости (что, кстати, возможно только при наличии глубоких знаний о XML-технологии), но создавать его с нуля неразумно, поскольку это потребует чрезмерных затрат времени и сил.
 Для этого нужны простые и удобные средства быстрой визуальной разработки графики в формате Scalable Vector Graphics с возможностью правки в этой же среде соответствующего изображению программного кода, однако таких продуктов совсем немного и они недостаточно известны.
Для этого нужны простые и удобные средства быстрой визуальной разработки графики в формате Scalable Vector Graphics с возможностью правки в этой же среде соответствующего изображению программного кода, однако таких продуктов совсем немного и они недостаточно известны.
В итоге складывается весьма печальная ситуация многие пользователи пока не могут просматривать SVG-графику по причине отсутствия ее поддержки web-браузерами на должном уровне, web-разработчики практически не разрабатывают SVG-графику, как бы она ни была привлекательна, а разработчики ПО не балуют web-дизайнеров разнообразием приложений, ориентированных специально на SVG. В результате получается замкнутый круг: «Если нет контента, то людям не нужна реализация SVG, а если нет реализации, то нет и контента» именно так охарактеризовали создавшуюся ситуацию на одном из заседаний консорциума W3C.
Но можно посмотреть на ситуацию и с другой стороны: поддержка SVG (хотя пока и не в полном объеме) двумя популярными Интернет-браузерами, равно как и интерес к технологии именитых разработчиков говорит о том, что «лед тронулся» и что у SVG появился реальный шанс превратиться в один из популярных форматов для представления web-информации. Этот шанс повышается и в связи с ростом интереса к технологии SVG в отношении мобильных устройств, где требования к размеру и качеству изображений гораздо выше. Компания Opera Software, например, предполагает вначале реализовать полную поддержку формата SVG на десктопах и лишь затем перенести ее на мобильные платформы. Поэтому самое время задуматься об использовании SVG и web-дизайнерам иначе они рискуют в ближайшем будущем оказаться в числе отстающих.
Этот шанс повышается и в связи с ростом интереса к технологии SVG в отношении мобильных устройств, где требования к размеру и качеству изображений гораздо выше. Компания Opera Software, например, предполагает вначале реализовать полную поддержку формата SVG на десктопах и лишь затем перенести ее на мобильные платформы. Поэтому самое время задуматься об использовании SVG и web-дизайнерам иначе они рискуют в ближайшем будущем оказаться в числе отстающих.
Плагины для просмотра SVG-графики
Как уже было отмечено, пока что большинству пользователей для просмотра SVG-графики в полном объеме в окне Интернет-браузера придется воспользоваться одним из подходящих плагинов, наиболее известными из которых являются бесплатные модули Adobe SVG Viewer и Corel SVG Viewer. Первый из них Adobe SVG Viewer поставляется как отдельное приложение, отличается компактностью и удобством, работает на разных платформах, поддерживает большое количество Интернет-браузеров и потому гораздо более популярен среди пользователей. Приложение Corel SVG Viewer входит в состав пакета Corel Smart Graphics Studio, но доступно и как freeware.
Приложение Corel SVG Viewer входит в состав пакета Corel Smart Graphics Studio, но доступно и как freeware.
Существуют и другие варианты просмотра SVG-графики можно, например, воспользоваться соответствующими модулями из пакетов Amaya (http://www.w3.org/Amaya/), Apache Batik (http://xml.apache.org/batik), KDE KSVG (http://www.kde.org) и др. Полный список приложений, обеспечивающих просмотр SVG-изображений, приведен по адресу: http://wiki.svg.org/Viewer_Implementations .
Adobe SVG Viewer
Разработчик: Adobe Systems, Inc.
Размер дистрибутива: 2,25 Мбайт
Способ распространения: freeware (http://download.adobe.com/pub/adobe/magic/svgviewer/win/3.x/3.03/en/SVGView.exe)
Цена: бесплатно
Работа под управлением : Windows 95/98/Me/NT/2000/XP, Mac OS 8.6/9/X, Linux, Solaris
Поддержка браузеров: Internet Explorer версии 4.0 и выше, Netscape Navigator или Communicator версий от 4.5 до 4.78 (за исключением версий 6. x)
x)
Corel SVG Viewer
Разработчик: Corel Corp
Размер дистрибутива: 4,9 Мбайт
Способ распространения: freeware (модуль можно скачать по адресу: http://www.corel.com/servlet/Satellite?pagename=Corel/Downloads/Details&id=1042152917172)
Цена: бесплатно
Работа под управлением: Windows 98/NT/2000/Me/XP
Поддержка браузеров: Microsoft Internet Explorer 5.5 и выше, Netscape Navigator или Communicator версий 4.79, 7.02
Программы для создания SVG-графики
Все программы для создания SVG-графики можно разбить на три большие группы. В первую входят популярные двумерные графические пакеты, ориентированные на работу с векторной графикой и позволяющие вместе с тем экспортировать изображения в формат SVG. Наиболее популярные из них Adobe Illustrator и CorelDRAW; кроме того, подобный экспорт в той или иной мере поддерживает множество других приложений: AutoCAD, Microsoft Visio и пр. Основным преимуществом данной группы приложений является то, что они обладают расширенным инструментарием для создания векторных изображений и позволяют добиться уникальных эффектов за счет использования прозрачностей, градиентных заливок, разнообразных фильтров и пр. Но указанные приложения требуют серьезной специальной подготовки и потому в большей степени рассчитаны на профессиональных дизайнеров. Кроме того, они по большому счету не ориентированы на SVG-дизайн (хотя и позволяют получать графику в формате Scalable Vector Graphics) обеспечивая удобное визуальное создание и отображение изображений, эти приложения не допускают корректировки их на текстовом уровне, что актуально в отношении SVG-графики. Существенным является и тот факт, что поддержка формата Scalable Vector Graphics в них реализована не в полном объеме, в результате чего не все элементы векторного изображения могут быть без ошибок экспортированы в SVG.
Но указанные приложения требуют серьезной специальной подготовки и потому в большей степени рассчитаны на профессиональных дизайнеров. Кроме того, они по большому счету не ориентированы на SVG-дизайн (хотя и позволяют получать графику в формате Scalable Vector Graphics) обеспечивая удобное визуальное создание и отображение изображений, эти приложения не допускают корректировки их на текстовом уровне, что актуально в отношении SVG-графики. Существенным является и тот факт, что поддержка формата Scalable Vector Graphics в них реализована не в полном объеме, в результате чего не все элементы векторного изображения могут быть без ошибок экспортированы в SVG.
Вторую группу программных продуктов образуют пакеты, предназначенные исключительно для создания SVG-графики. Они обладают гораздо меньшими возможностями в плане визуальной разработки векторных изображений, хотя и включают весь необходимый инструментарий. Но зато они предоставляют удобные средства для редактирования исходного кода и позволяют работать с SVG-объектами параллельно и в визуальном режиме, и на уровне кода, причем между этими вариантами представления информации можно легко переключаться. Все приложения из этой группы очень просты и доступны и не требуют много времени на освоение. К тому же они имеют относительно небольшие по объему дистрибутивы (в сравнении с приложениями первой группы), поэтому без проблем могут быть приобретены через Интернет. Однако программ с такими возможностями совсем немного, и ниже мы подробно рассмотрим лишь четыре, представляющие наибольший интерес и рассчитанные на разные категории пользователей. С полным списком доступных для создания SVG-графики приложений можно ознакомиться по адресу: http://wiki.svg.org/Design_Tools .
Все приложения из этой группы очень просты и доступны и не требуют много времени на освоение. К тому же они имеют относительно небольшие по объему дистрибутивы (в сравнении с приложениями первой группы), поэтому без проблем могут быть приобретены через Интернет. Однако программ с такими возможностями совсем немного, и ниже мы подробно рассмотрим лишь четыре, представляющие наибольший интерес и рассчитанные на разные категории пользователей. С полным списком доступных для создания SVG-графики приложений можно ознакомиться по адресу: http://wiki.svg.org/Design_Tools .
И наконец, в третью группу можно включить любые текстовые редакторы, в том числе обычный блокнот. Как было отмечено выше, формат Scalable Vector Graphics базируется на языке XML, что позволяет при необходимости создавать и редактировать SVG-файлы на текстовом уровне в текстовом редакторе.
Полнофункциональные графические приложения, позволяющие создавать SVG-графику
Adobe Illustrator CS2
Разработчик: Adobe Systems, Inc.
Размер дистрибутива: Macintosh-версия 428,9 Мбайт, Windows-версия 398,6 Мбайт
Способ распространения: shareware (30-дневная демонстрационная версия пакета доступна по адресу: http://www.adobe.com/products/tryadobe/main.jsp#product=27)
Цена: 665 долл.
Работа под управлением: Windows 2000 с Service Pack 3 или Windows XP, Mac OS X версий от 10.2.4 до 10.2.7, Java Runtime Environment 1.4.1
Начиная с 9-й версии в Adobe Illustrator (рис. 3) реализованы импорт и экспорт SVG-файлов, причем на гораздо более высоком в сравнении с аналогичными графическими приложениями уровне. Пакет поддерживает все существующие SVG-спецификации, кодировки ISO 8859-1, UTF-8 и UTF-16, различные варианты экспорта текста и позволяет экспортировать изображения как в обычном формате SVG, так и в сжатом SVGZ.
В создаваемой в его среде SVG-графике можно использовать градиенты, прозрачности, а также целую серию специально предусмотренных для этого SVG-эффектов (Effect=>SVG Filters) в виде различных теней, размытия и пр. Изображения с такими эффектами сохраняют четкость при просмотре в web-браузере с любым увеличением. Помимо статичной графики Illustrator позволяет получать и интерактивную графику в формате SVG для этой цели предусмотрена специальная палитра SVG Interactivity (ее можно открыть из меню Window=>SVG Interactivity), в которой задаются действия для интерактивных объектов. Стоит отметить, что работа над интерактивными SVG-элементами в программе Illustrator требует знания языка Java Script и понимания основных принципов объектно-ориентированного программирования. Кроме того, с помощью формата Scalable Vector Graphics в данной программе можно создавать графику динамических данных (Dynamic Data-Driven Graphics).
Изображения с такими эффектами сохраняют четкость при просмотре в web-браузере с любым увеличением. Помимо статичной графики Illustrator позволяет получать и интерактивную графику в формате SVG для этой цели предусмотрена специальная палитра SVG Interactivity (ее можно открыть из меню Window=>SVG Interactivity), в которой задаются действия для интерактивных объектов. Стоит отметить, что работа над интерактивными SVG-элементами в программе Illustrator требует знания языка Java Script и понимания основных принципов объектно-ориентированного программирования. Кроме того, с помощью формата Scalable Vector Graphics в данной программе можно создавать графику динамических данных (Dynamic Data-Driven Graphics).
CorelDRAW Graphics Suite 12
Разработчик: Corel Corp.
Размер дистрибу тива: 200 Мбайт
Способ распространения: shareware (демонстрационную версию можно скачать с сайтов Интернет-магазинов, например по адресу: http://allsoft.ru/Download. php?ver=17605)
php?ver=17605)
Цена: 290 долл. (Allsoft.ru)
Работа под управлением: Windows NT/2000/XP
Известное приложение для разработки профессиональной векторной графики CorelDRAW (рис. 4), входящее в состав пакета CorelDRAW Graphics Suite 12, обеспечивает импорт и экспорт в форматах SVG и SVGZ на базовом уровне, а следовательно, может использоваться для создания статичной и интерактивной SVG-графики.
в SVG-файл в CorelDRAW
В приложении реализована поддержка нераспознанных данных, атрибутов и метаданных, а также предусмотрена возможность предварительного просмотра SVG-файлов в браузере перед экспортом. Кроме того, возможна кодировка Unicode для методов кодирования UTF-8 и UTF-16 и различные варианты экспорта текста и bitmap-изображений. В последней версии значительно улучшена поддержка экспорта символов, текста, теней, контуров, слоев, внедренных двоичных изображений и пр.
Mayura Draw 4.3
Разработчик: Mayura Software
Размер дистрибутива: 1,3 Мбайт
Способ распространения: shareware (демонстрационная версия http://www. mayuradraw.com/mdraw.zip)
mayuradraw.com/mdraw.zip)
Цена: 39 долл.
Работа под управлением: Windows 95/98/Me/NT/2000/XP
Mayura Draw (рис. 5) очень простая и дешевая программа создания векторной графики, рассчитанная на широкого пользователя. Полученные в ней векторные изображения при желании можно экспортировать в формат SVG, и потому Mayura Draw может стать возможным решением для разработки статичной SVG-графики. Программа поддерживает все основные инструменты векторной графики и позволяет получать векторные изображения на основе графических примитивов, линейных и криволинейных контуров и текста. В перечне ее возможностей удобные средства выравнивания, распределения и упорядочения объектов, управление прозрачностью, использование направляющих и линеек для точного размещения объектов и разнообразные трансформации.
Специализированные пакеты для создания SVG-графики
EvolGrafiX XStudio 6.1
Разработчик: EvolGrafiX
Размер дистрибутива: 7,25 Мбайт
Способ распространения: http://www. evolgrafix.de/htDocs/files/trials/xstudio6x/XStudio6-Trial.exe)
evolgrafix.de/htDocs/files/trials/xstudio6x/XStudio6-Trial.exe)
Цена: 449 долл. коммерческая лицензия, 249 долл. академическая лицензия
Работа под управлением: Windows 2000/XP
Профессиональный пакет XStudio (рис. 6) представляет собой удобный инструмент для создания разноплановой SVG-графики для Сети и мобильных устройств и обеспечивает полный контроль как над SVG-проектом в целом, так и над векторными изображениями, анимацией, скриптами и пр. Приложение отличается удобным, интуитивно понятным и легко настраиваемым пользовательским интерфейсом, предоставляет широкий набор инструментальных средств, имеет высокую скорость работы, позволяет создавать SVG-графику всех существующих спецификаций и поддерживает все стилевые оформления Scalable Vector Graphics. Все это в сочетании с относительно невысокой для профессионального пакета ценой позволяет считать его лучшим профессиональным решением подобного плана. Пакет XStudio поставляется с подробной документацией, дополненной серией уроков, и прост в освоении.
Рис. 6. Совмещение визуального создания изображения с правкой исходного кода
в EvolGrafiX XStudio
Приложение обладает всеми необходимыми возможностями для создания и обработки векторных изображений и в этом плане очень напоминает пакет Adobe Illustrator. При этом XStudio ориентирован непосредственно на подготовку статичной, интерактивной и анимационной SVG-графики и потому наряду с классическими средствами работы с векторными объектами дополнен специфическими SVG-возможностями. Встроенная инструментальная панель Document Object Model (DOM) обеспечивает иерархическое представление SVG-объектов, удобный XML-редактор позволяет исправлять исходный код на текстовом уровне, а скриптовой редактор дополнять его Java-скриптами. Работа с кодом организована очень удобно: автоматически выделяются фрагменты кода выбранного объекта, имеется возможность поиска текста и установки закладок и пр. Любые изменения кода мгновенно отражаются в визуальном окне просмотра, а визуальные изменения в окне редактора.
Inkscape
Разработчик : IOSN (International Open Source Network Международная сеть открытого ПО)
Размер дистрибутива: 8,7 Мбайт
Цена: бесплатно
Работа под управлением: Windows 9x/NT/2000/XP, Mac OS X, Linux
Inkscape (рис. 7) самый перспективный векторный редактор на базе модели Open Source, являющийся многоплатформенным и представляющим собой мощный инструмент для разработки графики в соответствии со стандартом Scalable Vector Graphics. Своими функциональными возможностями работы с векторными изображениями, равно как и интерфейсом, Inkscape очень напоминает CorelDRAW. В нем реализованы поддержка alpha-каналов, работа со слоями, использование обтекаемого текста, эффектные градиентные заливки, большое число фильтров и эффектов, разнообразные трансформации, удобная работа с контурами и объектами, группировка объектов и многое другое. Возможны импорт данных из файлов JPEG, PNG и TIFF и внедрение их в SVG-изображения.
встроенного редактора Inkscape
Однако в отличие от CorelDRAW пакет Inkscape позиционируется как приложение для SVG-дизайнеров, поэтому в нем наряду с классическим визуальным созданием графики предусмотрены возможности непосредственной обработки XML-кода в среде встроенного текстового редактора. Программа настроена на сохранение изображений в обычных и сжатых SVG-файлах, хотя при желании их можно конвертировать в распространенные векторные и растровые форматы.
Пакет Inkscape отличается удобным русифицированным интерфейсом, прост в освоении и поставляется с неплохой справочной системой, включающей разнообразные примеры использования, а кроме того, данное приложение бесплатно все это делает его очень привлекательным для широкого круга пользователей. Основными недостатками программы являются ее невысокая скорость работы и повышенные требования к системным ресурсам.
Corel WebDraw
Разработчик: Corel Corp
Размер дистрибутива: 15,6 Мбайт
Способ распространения: shareware (30-дневная демонстрационная версия http://www5. jasc.com/pub/wdw102ev.exe)
jasc.com/pub/wdw102ev.exe)
Цена: 179 долл. download-версия, 199 долл. CD-версия
Работа под управлением: Windows 98/NT4/2000/Me/XP
Пакет Corel WebDraw (рис. 8), более известный как Jasc WebDraw, универсальное решение для создания высококачественной графики и анимации в формате SVG, ориентированное на профессиональных дизайнеров. А интуитивно понятный интерфейс программы делает ее привлекательной и для широкого круга пользователей.
В приложении доступен обширный набор стандартных графических инструментов, характерных для полнофункционального приложения работы с векторной графикой: базовые формы (эллипс, прямоугольник, звезда и пр.), перо, полигон, полилиния, текст и т.п. Наряду с векторными объектами WebDraw позволяет дополнять SVG-объекты внешними растровыми изображениями. Помимо обычных заливок и наложения готовых стилей можно использовать сложные градиенты, заливки, в том числе и созданные собственноручно узоры. Для получения более эффектных изображений можно воспользоваться фильтрами как достаточно простыми (размытие и наложение тени), так и сложными (текстурирование и освещение). Для точного размещения объектов предназначены сетки, направляющие и линейки, а встроенная инструментальная панель Document Object Model (DOM) представляет SVG-объекты в виде иерархического дерева, что существенно упрощает управление.
Для точного размещения объектов предназначены сетки, направляющие и линейки, а встроенная инструментальная панель Document Object Model (DOM) представляет SVG-объекты в виде иерархического дерева, что существенно упрощает управление.
WebDraw оснащен универсальной линейкой раскадровки анимации Animation Timeline, которая построена на базе объектной модели SVG DOM (Document Object Model), что позволяет выбирать и анимировать практически любой атрибут или свойство объекта всех типов в любое время. Механизм перетаскивания позволяет редактировать непосредственно в монтажной линейке начальную и конечную точки анимации, а также продолжительность каждой фазы анимации. Поскольку ключевые точки анимации (keytime) вставляются каждый раз при установке параметров анимации для атрибута или свойства объекта, их можно переносить на другие участки раскадровки в целях автоматической настройки распределения эффектов анимации во времени.
Пакет позволяет работать с SVG-графикой в двух вариантах: как с набором визуально отображаемых графических объектов, так и с соответствующим исходным кодом. Редактирование исходного кода во встроенном текстовом редакторе файлов SVG обеспечивает дополнительную гибкость и контроль над содержимым файлов. Автоматическая проверка изменений в исходном коде помогает добиться гарантированной корректности поведения создаваемой графики, а найденные ошибки отмечаются цветом, что избавляет дизайнера от многочасовых поисков среди сотен строк кода. Результат любых изменений в исходном коде сразу отображается на экране. При желании в WebDraw можно импортировать, редактировать и оптимизировать SVG-файлы, созданные в среде других приложений.
Sketsa SVG Editor 3.2.3
Разработчик: KIYUT
Размер дистрибутива: 5,99 Мбайт
Способ распространения : shareware (демонстрационная версия, добавляющая метку на изображение, http://www.kiyut.com/products/sketsa/sketsa.zip)
Цена: 49 долл.
Работа под управлением : Windows 2000/XP, Java VM (JRE) 1.5 и выше (http://www.java.com/getjava), UNIX и Linux
Приложение Sketsa (рис. 9) относится к самым популярным из SVG-редакторов и позволяет создавать профессиональную SVG-графику, в том числе с оптимизацией в формате SVGZ. Пакет удачно сочетает в себе простоту и удобство работы с широким перечнем возможностей и совместим с Windows-, Mac- и Linux-системами.
9) относится к самым популярным из SVG-редакторов и позволяет создавать профессиональную SVG-графику, в том числе с оптимизацией в формате SVGZ. Пакет удачно сочетает в себе простоту и удобство работы с широким перечнем возможностей и совместим с Windows-, Mac- и Linux-системами.
Sketsa поддерживает классический набор характерных для любого векторного приложения инструментальных средств, позволяющих создавать и трансформировать любые векторные объекты на основе как контуров, так и графических примитивов и текста, которые при желании несложно дополнить растровыми изображениями. Возможно управление прозрачностью, использование градиентных заливок и фильтров. Все это удачно дополнено специализированными SVG-возможностями, благодаря которым любое изображение можно редактировать не только визуально, но и в текстовом режиме. Для редактирования SVG-кода в пакете предусмотрен встроенный текстовый редактор XML. В целях удобства управления объектами имеется встроенная инструментальная панель Document Object Model (DOM), представляющая собой иерархический древовидный набор объектов в документе SVG, что позволяет выбрать любой объект документа для редактирования его свойств.
Editor Ratings:
Here is a list of 5 free online SVG editors using which you can view and edit any SVG file with ease. SVG file is a vector image format based on XML for 2D graphics and it also supports the interactivity and animation (Source: Wikipedia). These websites are extremely easy to use and save your time of downloading a software to view and edit SVG files.
All of these websites offer different set of features for helping you edit SVG files and none of them asks you to register. Simply open the web site you want to use and start working on it. Apart from editing, some of them also let you create new SVG file. So let’s get started.
1.
The first website to edit SVG files online is . It lets you create new SVG document and edit an existing one. For editing, you can also choose the canvas size. All the tools for editing the SVG file are on left side. It includes tools like pencil tool, pen tool, shapes, add text, zoom feature, eye dropper tool, etc. It also lets you choose to view the wireframe view mode. There are few element specific options which you can access by right clicking on that particular element. When you are done editing, you can choose to save the file as image or PNG.
It also lets you choose to view the wireframe view mode. There are few element specific options which you can access by right clicking on that particular element. When you are done editing, you can choose to save the file as image or PNG.
2.
Is the second online SVG editor which is hosted on Google Code. It is a very feature rich SVG editor when you think about the fact that it is completely free to use. It lets you upload images from PC and you can also create new ones. All the editing tools are on the left and you can easily switch between tools with one click. Some of the tools are pen, pencil, zoom, text, shape library, etc. It also lets you edit the source file and apply the corresponding changes. As for saving the file, you can save it as images and PNG file.
There are many more features which varies with different elements that you will use while editing the SVG file.
3.
Now let’s move to the third online SVG editor known as . It lets you add SVG file by uploading from PC, adding URL, or via clipart. It also has some sample files which you can use to try out its features. When you have added the file, then you can use the editing tools by clicking on the specific section. The editing tools section has Selection, Draw Elements, Draw Shapes, Stroke Style, Fill Style, Text Style, Marker Style, and Options. Clicking on the section displays all the tools available under it and you can use them.
It lets you add SVG file by uploading from PC, adding URL, or via clipart. It also has some sample files which you can use to try out its features. When you have added the file, then you can use the editing tools by clicking on the specific section. The editing tools section has Selection, Draw Elements, Draw Shapes, Stroke Style, Fill Style, Text Style, Marker Style, and Options. Clicking on the section displays all the tools available under it and you can use them.
4.
The second last SVG editor in the list is . It lets you open SVG file from PC as well as via OpenClipart RSS feed. On opening the file, you will see different elements used in making the SVG file on the left side. The controls for rotating the file content and zoom in/out are on top right side. All other options can be accessed by right-clicking on the element. These options are Edit Geometry, Edit Transform, Remove Element(s), and Properties.
5.
Is the last online SVG editor in the list. It supports file uploading only from PC. On opening the file, you will see the file content on the right side and all the editing options on the left side. These options are Optimization, Namespaces related, remove whitespace, elements, attributes, and styles. It also lets you view the source code of the imported SVG file.
It supports file uploading only from PC. On opening the file, you will see the file content on the right side and all the editing options on the left side. These options are Optimization, Namespaces related, remove whitespace, elements, attributes, and styles. It also lets you view the source code of the imported SVG file.
These were the 5 free online SVG editors which you can use to view and edit SVG files with ease. Try them out to see which one fits your need best.
Вы должны понимать, что файл рисунка представляет из себя набор обычных текстовых данных в формате XML, а это значит, что отредактировать изображение можно любым текстовым редактором. Смотрите , изучить его совсем несложно.
Чем открыть SVG рисунок?
SVG — формат, созданнй специально для Интернета, для описания векторных примитивов на веб-странице. Разумеется, среди программ-просмотрщиков SVG, флагманами выступают современные браузеры (последние версии Opera, Firefox, Chrome, а также IE 9 версии). Браузеры поддерживают почти все элементы SVG (в том числе анимацию и ECMAScript), уровень поддержки в Opera стремится к 100%.
Браузеры поддерживают почти все элементы SVG (в том числе анимацию и ECMAScript), уровень поддержки в Opera стремится к 100%.
Таблица, показывающая уровень поддержки SVG разными браузерами по состоянию на июль 2010 года:
| Браузер | Уровень поддержки |
|---|---|
| Opera 10.53 | 95 % |
| Chrome 4 | 82 % |
| Safari 4.0.5 | 82 % |
| Firefox 3.6 | 62 % |
| Internet Explorer 9 prev 3 | 52.55 % |
Из этих данных следует, что открывать SVG лучше всего браузером Opera последней версии. Данный браузер имеет версии как для Windows, так и Linux, потому проблем не должно возникнуть ни у кого.
А вообще, почти все программы для просмотра и редактирования изображений поддерживают SVG, однако большинство из них не умеет воспроизводить анимацию, не говоря о скриптах.
Чем отредактировать SVG рисунок?
SVG существует с 1999 года, однако начал активно развиваться лишь через много лет после создания, благодаря поддержке крупнейших iT-компаний мира. Формат далеко не новый, поэтому любое сколько-нибудь уважающее себя программное обеспечение для работы с просто обязано поддерживать этот формат.
Формат далеко не новый, поэтому любое сколько-нибудь уважающее себя программное обеспечение для работы с просто обязано поддерживать этот формат.
Таблица со списком ПО для работы с векторной графикой, многие элементы списка поддерживают SVG:
| Название | Разработчик | Цена |
|---|---|---|
| AutoTrace | Martin Weber | свободная |
| Easy Trace | Easy Trace Group | 1500 €, 750 € upgrade |
| Freehand | Macromedia | $399, $99 upgrade |
| Illustrator | Adobe Systems | $499, $169 upgrade |
| MagicTracer | Elgorithms MagicTracer | $59 |
| MST Viewer | MS Technology | Commercial Use Only |
| PhotoLine | Computerinsel GmbH | 59 € |
| Potrace | Peter Selinger | свободная |
| R2V Toolkit | AlgoLab | $99 |
| Ras2Vec | Davide Libenzi | свободная |
| Image2XAML | Roman Kalachik | свободная |
| Raster to Vector | Raster to Vector | $99 |
| RasterVect | RasterVect | $79 |
| RaveGrid | RaveGrid | свободная для персонального использования (доступна коммерческая версия) |
| Scan2CAD Pro | Softcover Intn»l | $469, $190 upgrade |
| Silhouette Pro | Free Soft S. A. A. | $359 |
| Adobe Streamline | Adobe Systems | ? |
| Vector Magic | Vector Magic | $7.95/mo, $295/lic, tokens |
| Vextractor | VextraSoft | $99 |
| VPHybridCAD | softelec | $1400 |
| WinTopo Freeware | SoftSoft | свободная |
| WiseImage | Consistent Software | $1400 |
| RasVector | Daniel Lu | GPL |
| Xara Xtreme | Xara Group Ltd. | 79$ Windows версия, Linux версия свободная |
| XTrace | Ronny Schütz | 25$ for Amiga (доступна демоверсия) |
| VectorNow | AutoDWG | $120.00 |
| DesignPresentation | DesignPresentation | Pay Per Use |
Ниже — список самых популярных прогамм, позволяющих создавать и редактировать SVG.
Inkscape (Инкскейп)
Inkscape — программа для создания и редактирования векторных изображений, основная сфера применения — создание технических иллюстраций и схем. Написана на C++ и GTK+. Умеет сохранять созданные изображения в формат SVG 1.1. Inscape выпускается для многих платформ (Windows, Linux, Mac OS), относится к категории свободного программного обеспечения, распространяется на основе лицензии GNU General Public License.
Программа позволяет использовать все необходимые для дизайнера фильтры и инструменты: геометрические примитивы (многугольники, окружности, линии, кривые, кубы и т.д.), кисти, заливка, ластик. Помимо визуального редактора, присутствует и текстовый, позволяющий наглядно увидеть и отредактировать дерево XML элементов.
Inkscape активно развивается уже много лет, разработчики контактируют и обмениваются опытом с коллегами из Gimp, Scribus.
Бесплатно скачать Inkscape для любой ОС можно на официальном сайте inkscape.org .
Image Magick
Почти весь функционал консольной утилиты для работы с графикой Image Magick распространяется и на SVG. Image Magick бесплатна, для множества приложений существуют библиотеки, позволяющие контактировать с этой утилитой через собственный интерфейс. Например — Imagick в PHP.
Image Magick бесплатна, для множества приложений существуют библиотеки, позволяющие контактировать с этой утилитой через собственный интерфейс. Например — Imagick в PHP.
Платные программы для работы с SVG
Adobe Illustrator CS2
Разработанная компанией «Adobe Systems, Inc.» программа Adobe Illustrator CS2 несет в себе достаточно мощные инструменты редактирования SVG. Программа не бесплатная и совсем недешевая, стоит больше 600 долларов, но имеет бесплатную демонстрационную версию, ограниченную 30 днями. На первый взгляд никаких особых преимуществ в области работы с SVG по сравнению с Inkscape не имеет, разве что любителям Photoshop понравится уровень сходства двух программ. Бсспорно, Adobe за долгое время своей работы создали самый удобный интерфейс для дизайнеров.
CorelDRAW Graphics Suite
С развитием SVG не могла остаться в стороне и Corel Corp. В состав пакета CorelDRAW Graphics Suite входит поддержка масштабируемой векторной графики. Стоимость — почти 300 долларов, но есть демонстрационная версия. Выпускается только для Windows.
Стоимость — почти 300 долларов, но есть демонстрационная версия. Выпускается только для Windows.
Corel также предлагает купить Corel WebDraw (Jasc WebDraw) , более ориентиванную на векторную веб-графику и профессиональных веб-дизайнеров программу. Стоимость — 180 долларов.
Sketsa SVG Editor
Программа полностью написана на Java, работает под Windows, Linux, Mac OS. В отличие от других программ для работы с векторной графикой в целом, Sketsa строго ориентирована на SVG. Имеет достаточно приятный и удобный интерфейс. Однако стоит почти 90 долларов.
Mayura Draw 4.3
Есть и более простые платные решения. Например — Mayura Draw за 39 долларов, размер дистрибутива — всего 1,3 мб. Программа поддерживает все основные инструменты для редактирования SVG графики, легкая и сравнительно быстрая.
Онлайн редактор SVG
Дата: 2010.05.27 в 14:20:46Пожалуйста, при копировании материала ставьте активную ссылку на статью.
Векторные форматы представления графики дают дизайнерам и художникам колоссальные возможности, однако наличие множества собственных форматов у различных графических редакторов создает серьезные трудности, возникающие при обмене файлами.
Для вас может стать настоящей проблемой перевести, например, формат SVG в AI или PDF в AI для того, чтобы иметь возможность работать в привычном формате. Возможен и другой вариант, когда вас попросят представить работу в формате, в который не умеет экспортировать ваш графический редактор, например, вам может понадобиться преобразовать формат AI в SVG вектор. Но с нашим сервисом это не проблема и мы предлагаем вам онлайн конвертер, который умеет конвертировать векторную графику следующих форматов: AI, CDR, CDT, CCX, CMX, SVG, FIG, CGM, AFF, WMF, SK, SK1, PLT, DXF, DST, PES, EXP, PCS.
С нашим онлайн сервисом вы забудете о том, что задача перевести вектор в другой формат могла созвать какие-то трудности. Чтобы перевести, например, eps to ai вам достаточно просто выбрать файл на вашем компьютере или указать ссылку на него, затем выбрать требуемый формат и нажать кнопку «конвертировать». Через несколько секунд вы можете скачать вектор в требуемом формате с нашего сайта себе на компьютер.
Для конвертирования графических вектор файлов наш онлайн конвертер использует пакет UniConvertor , поддерживающий работу с большинством векторных форматов. Конвертация файлов векторного формата пакета Corel Draw (CDR) реализована с помощью графического пакета LibreDraw, обеспечивающего качественную работу с форматом, и более подробно с ней вы сможете ознакомится, изучив наш материал «Конвертация из CDR (Corel Draw) ». Перед вами также может возникнуть задача преобразования растра в вектор, например, вам требуется преобразовать jpg to ai или png to ai, что вы можете также без труда сделать на нашем сервисе. Вам достаточно в качестве исходного файла указать изображение в растровом формате, выбрать векторный формат, который вам требуется, и наш конвертер выполнит это преобразование для вас за несколько секунд. В качестве программы трассировщика растровых изображений в векторные на нашем сервисе используется программный продукт Potrace. Более подробно ознакомиться с возможностями трассировщика Potrace вы сможете в нашей статье «Перевод графического изображения в векторный формат ». С нашим сервисом вы всегда сможете свободно конвертировать векторные изображения между форматами, не заботясь об установке дополнительного программного обеспечения на свой компьютер.
Поддерживаемые форматы векторной графики:
| Чтение: | Запись: |
|
|
Программа для создания векторных изображений. Vectr – простой бесплатный редактор векторной графики (онлайн и для ПК). ⇡ SVG-Edit — онлайновый векторный редактор
Vectr – простой бесплатный редактор векторной графики (онлайн и для ПК). ⇡ SVG-Edit — онлайновый векторный редактор
Наверное многие знают программу CorelDRAW , которая является векторным графическим редактором. Я использую векторный графический редактор практически во всем, так как в нем достаточно удобно работать, и наверное в первую очередь из за того что мне больше по душе векторная графика. Конечно о преимуществах векторной графики над растровой графикой можно говорить много, но это отдельная тема для разговора. Я лишь скажу что векторная графика меня привлекает тем что при увеличении качество изображения не ухудшается, что дает много преимуществ перед растровой графикой. А редакторы векторный графики нравятся тем что там без особых знаний и умений в рисовании, можно создать что то красивое и гениальное. Естественно многие могут сказать что и в редакторах растровой графики можно создать шедевры. В основном решение о том какой редактор использовать зависит во многом от поставленной задачи, и от вкусов человека, который будет решать ту или иную задачу. Я долго использовал редактор векторной графики для решения большинства задач, к примеру таких как: создание диаграмм, блок схем, логотипов, схем и др. И при переходе на лицензионное и бесплатное ПО я стал искать подходящую по функциональности замену CorelDRAW . Главными критериями поиска были бесплатность, удобство работы, сходство интерфейса. И мне долго искать не пришлось, хоть и бесплатных редакторов векторной графики существует достаточно большое количество. Первым понравившимся и подходящим под критерии поиска оказался бесплатный редактор векторной графики Inkscape , о котором собственно я и попытаюсь сегодня рассказать.
Я долго использовал редактор векторной графики для решения большинства задач, к примеру таких как: создание диаграмм, блок схем, логотипов, схем и др. И при переходе на лицензионное и бесплатное ПО я стал искать подходящую по функциональности замену CorelDRAW . Главными критериями поиска были бесплатность, удобство работы, сходство интерфейса. И мне долго искать не пришлось, хоть и бесплатных редакторов векторной графики существует достаточно большое количество. Первым понравившимся и подходящим под критерии поиска оказался бесплатный редактор векторной графики Inkscape , о котором собственно я и попытаюсь сегодня рассказать.
Inkscape — кроссплатформенный, достаточно мощный и во многом конкурентоспособный бесплатный редактор векторной графики с открытым исходным кодом, и в котором в качестве основного стандарта для работы используется формат SVG.
Программа Inkscape обновляется и пополняется новыми функциями каждый год. Разработчики часто исправляют ошибки и недоработки. И программа Inkscape с каждым годом усовершенствуется на столько, что мне кажется через несколько лет станет мощным бесплатным конкурентом CorelDRAW . Конечно к различным особенностям Inkscape нужно привыкнуть, и в программе свой собственный интерфейс и свои функциональные возможности, хоть и во многом напоминающие тот же CorelDRAW . Да и вообще в векторному редактору нужно привыкнуть, так различия с растровыми редакторами очень велики.
И программа Inkscape с каждым годом усовершенствуется на столько, что мне кажется через несколько лет станет мощным бесплатным конкурентом CorelDRAW . Конечно к различным особенностям Inkscape нужно привыкнуть, и в программе свой собственный интерфейс и свои функциональные возможности, хоть и во многом напоминающие тот же CorelDRAW . Да и вообще в векторному редактору нужно привыкнуть, так различия с растровыми редакторами очень велики.
По утверждению разработчиков главная цель — это создание мощного инструмента, а главное удобного для рисования, и полностью совместимого со стандартами SVG, CSS, XML.
Основные характеристики Inkscape
- программа бесплатна и распространяется на условиях лицензии GNU General Public License
- кроссплатформенность
- программа поддерживает следующие форматы документов: импорт — практически все популярные и часто используемые форматы SVG, JPEG, GIF, BMP, EPS, PDF, PNG, ICO, и много дополнительных, таких как SVGZ, EMF, PostScript, AI, Dia, Sketch, TIFF, XPM, WMF, WPG, GGR, ANI, CUR, PCX, PNM, RAS, TGA, WBMP, XBM, XPM; экспорт — основной форматы PNG и SVG и много дополнительных EPS, PostScript, PDF, Dia, AI, Sketch, POV-Ray, LaTeX, OpenDocument Draw, GPL, EMF, POV, DXF
- есть поддержка слоев
- как и во многих программах Inkscape поддерживает клавиатурные комбинации клавиш, что ускоряет в разы разработку того или иного макета или рисунка
- есть много встроенных расширений, многие из которых позволяют автоматизировать тот или иной процесс, или же просто позволяют сделать прорисовку большого объема информации
- расширенная статусная строка, которая содержит много полезной информации, а именно — информация о выделенных объектах, подсказки для клавиатурных комбинаций
- Inkscape имеет редактор XML с деревом объектов, связанный с рабочим пространством
- очень полезная и часто используемая мной функция, это возможность векторизировать растровое изображение
- есть возможность писать свои расширения, и сценарии на Perl, Python и Ruby
- программа доступна на нескольких языках, включая и русский и украинский
Конечно о всех плюсах и особенностях программы не расскажешь за короткое время, поэтому я рассказал лишь о некоторых.
Основными сферами применения являются:
- создание логотипов, визиток, плакатов, иллюстраций для презентаций
- технические схемы, графики и др.
- web-графика — баннеры, макеты сайтов, кнопки для сайта, логотипы, полноценный дизайн сайта
Больше всего Inkscape я использую при создании сайта, будь то макет, или же готовый дизайн сайта. Но иногда приходится перерабатывать какой то логотип, или создать схему БД. В общем сфер применения программы очень много и использоваться Inkscape может для многих задач. А для того что бы узнать что это за программа лучше установить и попробовать ее на деле.
Установка Inkscape
Для загрузки Inkscape , есть несколько вариантов официальных версий: архив с исходным кодом — .gz, архив с исходным кодом — .bz2, Mac OS X — .dmg, Windows — установочный пакет.exe, 7zip. Так как у меня установлена ОС Windows, то я выбираю соответственно установочный пакет в формате.exe. Все остальные вариации для загрузки доступны на странице — http://inkscape. org/download/?lang=ru . Для того чтобы загрузить версию 0.48 в формате 7zip, нужно перейти последующему адресу — . Файл весит примерно ~33МB, для его загрузки можно воспользоваться программой .
org/download/?lang=ru . Для того чтобы загрузить версию 0.48 в формате 7zip, нужно перейти последующему адресу — . Файл весит примерно ~33МB, для его загрузки можно воспользоваться программой .
После загрузки у Вас должен появится файл Inkscape-0.48.0-1.exe , после запуска которого появится окно выбора языка, на выбор доступные следующие языки: English, Indonesian, Russian, Ukrainian . Выбираем нужный нам язык и нажимаем кнопку ОК . (в моем случае это Russian )
После чего появится окно приветствия, в котором нужно нажать кнопку Далее > .
В следующем окне приводится текст лицензии, читаем и нажимаем кнопку Далее > .
В следующем окне нужно выбрать те, компоненты которые Вы хотите что бы установились с программой. Здесь есть два обязательных компонента, которые нужно установить:
- Inkscape, редактор SVG(требуется) ,
- Среда исполнения GTK+(требуется) .
Также можно выбрать дополнительные компоненты для установки:
- Для всех пользователей (если поставить флажок то программа установится для всех пользователей компьютера),
- Ярлыки (здесь можно выбрать места, куда будут установлен ярлык для программы — Рабочий стол, Панель быстрого запуска, Открывать файлы SVG в Inkscape(будет произведена ассоциация файлов SVG с программой), Контекстное меню),
- Удалить личные настройки (если у Вас уже была установлена программа Inkscape то нажав здесь флажок все сохраненные настройки будут удалены),
- Дополнительные файлы (если поставить здесь флажок, то установятся Примеры и Уроки),
- Переводы (здесь можно выбрать один или несколько переводов, и доступно для этого большое количество языков, выбираем Русский(ru) или Украинский(uk)).

После того как Вы выберите все дополнительные компоненты нужно нажать на кнопку Далее > .
В следующем окне будет информация о том в какую директорию установить Inkscape , по умолчанию C:\Program Files\Inkscape , для того что бы выбрать другую директорию нужно нажать кнопку Обзор … . После чего следует нажать на кнопку Установить для продолжения установки.
После чего будет выведено следующее окно в котором будет происходить сам процесс установки, нужно будет подождать примерно 2-3 минуты. Для того что бы отобразить подробные сведения об установке нужно нажать на кнопку Детали … . После того как в полосе статуса установки появится слово Готово , станет активной кнопка Далее > , на которую собственно и нужно нажать.
И в последнем окне, которое говорит о том что программа установилась, нужно нажать кнопку Готово . Если Вы не убирали флажок рядом с надписью Запустить Inkscape , то после нажатия кнопки Готово программа запустится автоматически.
Если же Вы убрали флажок, то можно запустить программу с помощью ярлыка, будь то ярлык на рабочем или в меню Пуск.
После запуска программы появится главное окно программы, которое собственно и является основной областью для работы.
В использовании программа не очень сложна и практически все здесь можно изучить самому, потому все на русском, да и в добавок есть ряд примеров и уроков, которые устанавливаются вместе с программой.
Ссылки
- http://inkscape.org — официальный сайт программы Inkscape
Говоря в общем о программе могу сказать что программа не только проста в использовании, но и как я говорил Выше удобна и многофункциональна, и ее возможности помогут решить большое количество задач. Здесь есть и возможность работы с слоями и градиенты, и многие другие инструменты, которые повторяются в большинстве графических редакторов. Как я и говорил раньше в Inkscape , сможет рисовать даже не имеющий художественных навыков человек. Да и редакторы векторной графики, как то приятнее в использовании чем редакторы растровой. В общем что бы понять что из себя представляет Inkscape, нужно просто установить, запустить и попробовать что то сделать.
Да и редакторы векторной графики, как то приятнее в использовании чем редакторы растровой. В общем что бы понять что из себя представляет Inkscape, нужно просто установить, запустить и попробовать что то сделать.
Inkscape – редактор, который применяется для работы с векторной графикой. По своим функциональным возможностям Инкскейп сходен с CorelDRAW и Adobe Illustrator. Программа позволяет создавать иллюстрации, логотипы, карты, диаграммы, веб-графики. Inkscape способен создать как техническую документацию, так и художественное изображение. Созданная при помощи утилиты векторная графика полностью соответствует современным стандартам. Программа способна трассировать растровые изображения, и добавлять в проекты графические изображения во всех популярных форматах. Inkscape скачать бесплатно вы можете прямо сейчас, на этом сайте.
Кроме работы с векторами, утилита позволяет создавать как простые, так и сложные конструкции, используя градиентные и узорчатые заливки, а также группировать и распределять объекты. Также при работе с программой можно редактировать метаданные, осуществлять просмотр создаваемых объектов в полноэкранном режиме, применять во время создания макетов направляющие, сетку, фильтры. Есть возможность применять такие эффекты, как размытие, текстуры, тени, искажения и т.п.
Также при работе с программой можно редактировать метаданные, осуществлять просмотр создаваемых объектов в полноэкранном режиме, применять во время создания макетов направляющие, сетку, фильтры. Есть возможность применять такие эффекты, как размытие, текстуры, тени, искажения и т.п.
В отличие от другого подобного ПО, интерфейс утилиты отличается своей простотой. Для удобства пользователей предусмотрена поддержка «горячих» клавиш: всего одним нажатием можно задать чувствительность мыши, начать проверку текста или изменить внешний вид интерфейса, а также осуществить настройку других параметров. Многим удобно пользоваться ПО на русском языке: интерфейс Inkscape позволяет установить, кроме английского и русского, еще множество других языков.
Основные достоинства Inkscape
- Наличие «горячих» клавиш.
- Импорт и экспорт файлов во многих известных форматах.
- Большое количество инструментов.
- Возможность тонкой настройки.
- Возможность работы с форматом SVG.

Редактор Inkscape отличается от подобных программ своей гибкостью, а также широкими возможностями. Так, утилита обладает большим набором всевозможных инструментов для работы со стилями и цветами – копирование и выбор цвета, маркеры контура. Функционал программы располагает такими инструментами, как «градиент», «пипетка» и многими другими.
Инскейп — кроссплатформенный бесплатный полнофункциональный полупрофессиональный редактор для решения задач по созданию и редактированию векторной графики. Среди аналогичных программных продуктов Inkscape лучше других способен заменить такие мощные коммерческие продукты, как Adobe Illustrator и CorelDraw. Молодым дигитальным художникам и дизайнерам в обязательном порядке стоит программный продукт Inkscape скачать бесплатно для Windows 10, 8.1, 8, 7, Vista, XP (32-бит и 64-бит), не покидая сайт https://сайт без регистрирования и SMS, и изучить этот интересный продукт. Инкскейп свободно распространяется разработчиками на условиях GNU General Public License и имеет исходный код, открытый для всех желающих его улучшить. Полнофункциональные версии работают под OS MS Windows, Mac OS X и Linux.
Полнофункциональные версии работают под OS MS Windows, Mac OS X и Linux.
Растровые и векторные редакторы
Все цифровые изображения можно разделить на две большие принципиально отличающиеся группы. Первую, более многочисленную группу, образуют растровые картинки и фотографии, состоящие из множества цветных точек. Если максимально приблизить растровое изображение, то на экране можно увидеть, что оно состоит из квадратных точек — пикселов. Если увеличить растровое изображение в несколько раз, то и размер файла существенно увеличится. Вторую группу образуют изображения, состоящие из направленных отрезков — векторов, которые могут быть как прямолинейными, так и кривыми. Несколько векторов могут образовывать фигуры: овалы, многоугольники и другие графические примитивы. В отличие от пикселов масштабирование векторов происходит без потери качества, и увеличение геометрического размера рисунка не увеличивает размер файла. При увеличении рисунка в кривых, в зависимости от заданных настроек, толщина обводок может остаться неизменной или пропорционально увеличиваться.
Соответственно типам изображений, существуют программы, редактирующие преимущественно один из двух типов графики. Для растра лучше других подходят Adobe Photoshop, Krita Studio, GIMP, PaintNET, Picasa, IrfanView, FastStone Image Viewer и другие. Лучшими для работы с векторами считаются Adobe Illustrator, FreeHand, CorelDraw и Xara. Среди свободно распространяемых векторных редакторов стоит отметить: Inkscape, Sodipodi, Skencil (SKetch), OpenOffice Draw, KOffice Karbon. На данной страничке сайта https://сайт без регистрации и СМС есть возможность скачать Inkscape на русском бесплатно для Windows 7, 8, 8.1, 10, а еще Vista и XP SP 3 (32-bit и 64-bit) для рисования и редактирования векторных изображений.
SVG в концепции Инкскейпа
Формат SVG, соответствующий стандартам XML и CSS, развивается знаменитым в узких профессиональных кругах консорциумом W3C. Открытый формат Scalable Vector Graphics поддерживает возможность прямого изменения XML-данных, для расширения функционала позволяет использовать расширения и дополнения сторонних разработчиков и имеет API для написания сценариев. Существуют дополнения для формул в стиле LaTeX, построения графиков с применением макросов PSTricks и другие. Инфраструктура графического редактора позволяет исполнять сценарии на таких языках программирования, как Perl, Ruby, Python.
Существуют дополнения для формул в стиле LaTeX, построения графиков с применением макросов PSTricks и другие. Инфраструктура графического редактора позволяет исполнять сценарии на таких языках программирования, как Perl, Ruby, Python.
Файлы SVG сохраняются как Plain SVG, а неподдерживаемые Инкскейпом составляющие преобразуются в простые контуры. Группы SVG могут использоваться в качестве слоев, при этом доступно передвижение объектов по слоям. Возможна работа с документами без извлечения из архива gzip. Если возникает необходимость редактирования контуров и кривых, то есть смысл последнюю версию векторного редактора Inkscape скачать бесплатно для компьютера. Инскейп оснащен всеми инструментами для полноценной работы. Инкскейпом поддерживаются: трансформирование, группирование, клонирование, альфа-каналы, текстовые блоки, стандартные фильтры, градиентные и текстурные заливки.
Интерфейс Инкскейпа
Программа Inkscape поддерживает возможность прямого изменения XML-данных SVG формата, и программисты пользуются этой возможностью. Однако, чтобы художники и дизайнеры могли с комфортом создавать и редактировать векторные изображения, Inkscape оснащен WYSIWYG-интерфейсом. Естественно, творческим людям управлять векторными объектами с помощью клавиатуры и мышки, сенсорного экрана или стилуса планшета в стандартном окне редактора гораздо удобнее, чем писать программный код.
Однако, чтобы художники и дизайнеры могли с комфортом создавать и редактировать векторные изображения, Inkscape оснащен WYSIWYG-интерфейсом. Естественно, творческим людям управлять векторными объектами с помощью клавиатуры и мышки, сенсорного экрана или стилуса планшета в стандартном окне редактора гораздо удобнее, чем писать программный код.
Интерфейс Инкскейпа прост, удобен и интуитивно понятен, главное разобраться с принципами манипулирования объектами, состоящими из контуров и кривых. Если потребовалось такого типа программное обеспечение, есть смысл векторный редактор Inkscape скачать бесплатно с официального сайта, не покидая сайт https://сайт без регистрации и СМС. С одной стороны, научиться работать в Inkscape просто, с другой — для овладения всеми возможностями программы потребуется посмотреть видео уроки и ознакомиться с инструкцией, помощью и справочным разделом. Во множестве видео уроков пошагово описано, как рисовать в Inkscape.
Официальный дистрибутив Inkscape поддерживает несколько языков, среди которых присутствует и русский. Корректно локализованы все окна, настройки, меню и справочная система. Наличие русскоязычного интерфейса и отсутствие необходимости поиска и установки дополнительных русификаторов позволяет сразу начать работу в Inkscape. Статусная строка внизу рабочего окна отображает характеристики активного объекта и подсказывает сокращенные клавиатурные сочетания, соответствующие функциям. В настройках можно изменить множество параметров. Настраивается все: от чувствительности мыши, до персонализации внешнего вида.
Корректно локализованы все окна, настройки, меню и справочная система. Наличие русскоязычного интерфейса и отсутствие необходимости поиска и установки дополнительных русификаторов позволяет сразу начать работу в Inkscape. Статусная строка внизу рабочего окна отображает характеристики активного объекта и подсказывает сокращенные клавиатурные сочетания, соответствующие функциям. В настройках можно изменить множество параметров. Настраивается все: от чувствительности мыши, до персонализации внешнего вида.
Описание возможностей Inkscape
Программа Инкскейп отлично подойдет как для рисования иллюстраций, так и для выполнения чертежей, графиков, блок-схем и прочих технических изображений. В распоряжении пользователя находится огромный набор инструментов, сокращенные клавиатурные сочетания, размещение текста, импорт растра и его трассировка. Трассировка, или векторизация, позволяет получить из растра изображений их упрощенную копию в векторах. Далее элементы для удобства перемещения или трансформации можно сгруппировать. На этой странице сайта https://сайт есть возможность скачать бесплатно Inkscape для Windows XP SP 3, Vista, 7, 8, 8.1, 10 (x86 и x64) на русском языке, чтобы рисовать и редактировать картинки, в том числе анимированные. К сожалению, невозможен экспорт в формат векторной флеш-анимации и графики SWF (Shockwave Flash, позже Small Web Format). Также Inkscape не понимает многостраничные PDF-документы, поэтому редактирование и сохранение PDF-файла возможно только постранично.
На этой странице сайта https://сайт есть возможность скачать бесплатно Inkscape для Windows XP SP 3, Vista, 7, 8, 8.1, 10 (x86 и x64) на русском языке, чтобы рисовать и редактировать картинки, в том числе анимированные. К сожалению, невозможен экспорт в формат векторной флеш-анимации и графики SWF (Shockwave Flash, позже Small Web Format). Также Inkscape не понимает многостраничные PDF-документы, поэтому редактирование и сохранение PDF-файла возможно только постранично.
Среди технологических достоинств следует упомянуть следующие:
- создание простых и составных контуров, графических примитивов, фигур,
- вращение, растяжение, наклон фигур,
- клонирование и передача параметров одного объекта другому,
- управление формой объектов через регулировку узлов и формы кривых,
- корректировка узлов,
- примитивное редактирование растровых компонентов,
- векторизация растра,
- работа с фигурным текстом и текстовыми блоками,
- поддержка шрифтов SVG-библиотеки,
- выравнивание текста влево-вправо, вниз-вверх, по центру,
- выделение текста жирным и курсивным начертанием шрифта,
- группировка кривых и графических примитивов,
- работа со слоями, альфа-каналами, градиентными заливками, текстурами,
- встроенная система управления цветом,
- поддержка цветовой модели CMYK,
- соответствие требованиям высококачественной печати,
- возможность исполнения сценариев,
- расширения для поддержки новых графических форматов,
- работа с использованием хоткей,
- средство Inkboard для совместного творчества с использованием XMPP (или Jabber).

Inkscape оснащен стандартными для таких программ инструментами: выделение, текст, ластик, пипетка, аэрограф, работа с узлами, линиями, фигурами, масштабирование. Доступно рисование графических примитивов: прямоугольника, многоугольника, эллипса и других, в том числе и в перспективе. Можно рисовать от руки или редактируя кривые Безье или клотоиды — идеально гладкие, без ломаных углов кривые. Особый инструмент Каллиграфическое перо позволяет создавать сложную каллиграфию, используя графический планшет и стилус. В этом случае на параметры линии влияет интенсивность надавливания и угол наклона стилуса. Особое место занимают инструментарий цвета и стиля: назначение цвета, копипаст цвета и стиля, изменение градиентной заливки, маркеры контура. Работа с текстом обеспечена функциями: рендеринга, размещения текста в контуре, корректировки многострочного текстового блока и текста на кривой.
Импортирование и экспортирование
Инкскейп поддерживает работу со многими форматами графики. Почти без проблем импортируются корректно созданные профессионалами для печати файлы Adobe Illustrator, CorelDRAW, Post Script, Encapsulated PostScript, Portable Document Format. Помимо профессиональных форматов AI, CDR PS, EPS, PDF, редактор Inkscape понимает SVGZ, EMF, DXF, Sketch и другие. Идеально импортируется растр в файлах: TIFF, GIF, JPEG, BMP, PCX, TGA и других. Экспорт возможен в растровый и множество векторных форматов, среди которых нужно упомянуть наиболее важные. Растровый формат для экспортирования — PNG. Векторные — SVG, AI, PS, EPS, PDF, Sketch, Open Document Draw, EMF и другие. Инкскейп хорошо взаимодействует с Adobe Illustrator, возможен как импорт, так и экспорт в понятный для Аишки формат.
Почти без проблем импортируются корректно созданные профессионалами для печати файлы Adobe Illustrator, CorelDRAW, Post Script, Encapsulated PostScript, Portable Document Format. Помимо профессиональных форматов AI, CDR PS, EPS, PDF, редактор Inkscape понимает SVGZ, EMF, DXF, Sketch и другие. Идеально импортируется растр в файлах: TIFF, GIF, JPEG, BMP, PCX, TGA и других. Экспорт возможен в растровый и множество векторных форматов, среди которых нужно упомянуть наиболее важные. Растровый формат для экспортирования — PNG. Векторные — SVG, AI, PS, EPS, PDF, Sketch, Open Document Draw, EMF и другие. Инкскейп хорошо взаимодействует с Adobe Illustrator, возможен как импорт, так и экспорт в понятный для Аишки формат.
Для рисования, редактирования, допечатной подготовки и веб-публикации
Рекомендуем официальный дистрибутив Inkscape скачать бесплатно на русском языке, чтобы получить свободный полупрофессиональный инструмент, соответствующий стандартам XML, CSS и SVG. Эта подойдет для рисования, редактирования, допечатной подготовки и веб-публикации баннеров, плакатов, буклетов, обложек, иллюстраций, карт, схем, чертежей, графиков, диаграмм, листов презентаций, страниц сайтов, веб-графики и анимации, пиктограмм, графических элементов для игр. Свободный исходный код программы обуславливает активное развитие силами интерактивного сообщества. Многие разработчики используют возможность расширения и увеличения функционала за счет создания разрабатываемых отдельно модулей и плагинов. Участники комьюнити Inkscape создали много изображений для библиотеки Open Clip Art Library.
сайта , где каждый имеет возможность легально бесплатные программы для компьютера с Microsoft Windows скачать бесплатно без капчи, без вирусов и без СМС. Эта страница существенно обновлена 18.01.2019. Начав свое знакомство с легально бесплатными программами с этой страницы, обратите внимание и на другие материалы дома или на работе. Спасибо, что посетили раздел .
Существует много бесплатных графических программ и инструментов для редактирования изображений, которые могут рассматриваться как альтернатива Photoshop
. Я составил список лучших из них. Некоторые из них являются бесплатными онлайн-сервисами, а другие доступны для бесплатного скачивания и установки на компьютер и мобильные устройства.
Векторная графика
1. SVG-Edit — разработка векторной графики в браузере
Если вам нужно программно воспроизвести рисунок или векторную графику, это можно сделать с помощью формата Scalable Vector Graphics (также известного как SVG ). А программа для разработки Scalable Vector Graphics называется SVG-Edit .
Это программное обеспечение с открытым исходным кодом. SVG-Edit является мощным инструментом, который позволяет создавать или редактировать SVG-элементы . Инструмент построен на основе CSS3 , HTML5 и JavaScript . С его помощью можно быстро редактировать и обрабатывать двумерную (2D ) векторную графику:
2. DrawPlus Starter Edition от Serif — бесплатное программное обеспечение для графического дизайна в Windows
Бесплатное программное обеспечение для создания графического дизайна. Это программа графический редактор векторной 2D-графики , которая позволяет рисовать, редактировать и создавать профессиональный дизайн.
DrawPlus также содержит ряд функций, которые позволяют с помощью экструзии создавать 3D-объекты , применять широкий спектр 3D-стилей с огромной коллекцией кистей:
В DrawPlus
Можно легко разрабатывать графический дизайн, логотипы, технические чертежи, анимацию и многое другое. Существуют различные предустановленные шаблоны. Также доступны пособия для новичков, которые помогут начать работу в программе.
Существуют различные предустановленные шаблоны. Также доступны пособия для новичков, которые помогут начать работу в программе.
3. Inkscape — редактор векторной графики для Windows, Mac OS X и Linux
Если вы ищете замену Adobe Illustrator или CorelDraw , то InkScape это инструмент, который должен вам подойти. Это редактор векторной графики с открытым исходным кодом и множеством мощных функций:
Он также поддерживает интеграцию SVG с расширенными возможностями для печати и веб-дизайна. Это профессиональный графический редактор с простым и легким в использовании интерфейсом.
4. Skencil — программа для векторной графики под Unix / Linux
Бесплатное графическое программное обеспечение для работы под Linux / Unix . Это гибкий и мощный инструмент для создания иллюстраций, диаграмм и т.д.:
5. Ultimate Paint — инструмент для обработки изображений на Windows
Функциональная 32-битная программа для графического рисования. Последняя версия поддерживает набор базовых функций, которые можно использовать без каких-либо ограничений:
Ultimate Paint
поддерживает гибкие функции управления кистями, которые позволяют создавать креативный дизайн. А также форматы PEG
, GIF
, PNG
, BMP
, PCX
, AVI
(только чтение
), TGA
, WMF / EMF
, ICO
(только чтение
), IFF / LBM
и WAP BMP
, а также и Twain-совместимые
сканеры.
А также форматы PEG
, GIF
, PNG
, BMP
, PCX
, AVI
(только чтение
), TGA
, WMF / EMF
, ICO
(только чтение
), IFF / LBM
и WAP BMP
, а также и Twain-совместимые
сканеры.
6. SmoothDraw NX — бесплатный инструмент обработки изображений для мобильных устройств
Простой сенсорный инструмент для рисования от руки, который можно использовать для получения изображений высокого качества. Он поддерживает множество видов кистей (перо, карандаш, аэрография, естественная кисть и т.д. ), инструменты для ретуширования, слои и т.д.:
7. Fat Paint — лучшая программа для рисования
Fat Paint известен как лучшее программное обеспечение для графического дизайна, рисования и создания логотипов. Это бесплатная программа для редактирования изображений, которая позволяет создавать страницы, векторные иллюстрации, логотипы, редактировать фотографии и разрабатывать веб-дизайн:
8. My Paint — приложение для создания графического дизайна под Windows и GNU / Linux с открытым исходным кодом
Программа для графического дизайна, которая позволяет сосредоточиться на творчестве, а не на вопросах управления интерфейсом:
Это быстрое и простое в использовании приложение с открытым исходным кодом для разработки графического дизайна, которое доступно для пользователей как Windows
, так и Linux
.
Инструменты для редактирования изображений (пиксельная графика)
9. Paint.net — бесплатное программное обеспечение для редактирования изображений под Windows
Paint.NET — это отличная альтернатива встроенному графическому редактору Paint . Это простой в использовании инструмент для редактирования изображений с набором базовых и дополнительных функций:
Благодаря мощным функциям этот редактор часто сравнивают с другими пакетами цифрового редактирования фотографий, такими как Adobe Photoshop , Corel Paint Shop Pro , Microsoft photo editor и GIMP .
10. GIMP — GNU-программа для обработки изображений под Linux, Windows и Mac OS
Еще одна мощная графическая программа для компьютера, которая широко используется для ретуширования фотографий, обработки, создания композиции изображений и т.д.
Это бесплатное программное обеспечение с открытым исходным кодом для разработки графического дизайна, которое широко известно как альтернатива Photoshop
. Хотя GIMP
изначально создавался для Unix
, но теперь он доступен для других ОС
: Windows
, Mac OS X
и т.д.
Хотя GIMP
изначально создавался для Unix
, но теперь он доступен для других ОС
: Windows
, Mac OS X
и т.д.
11. Pixlr — редактор фото для iPhone, iPad, Mac OS и Android
Мощное приложение для редактирования изображений под IOS и Android . Его можно бесплатно скачать с App Store или Google Play Store . Это интересный и мощный редактор фотографий, который позволяет быстро обрезать, поворачивать и настраивать любое изображение.
В Pixlr доступно более 2 миллионов комбинаций бесплатных эффектов, которые позволяют сделать изображение уникальным.
12. Sumo Paint — браузерное приложение для создания графического дизайна
Если вы хотите начать работу с изображениями в браузере, Sumo Paint поможет в этом. Его можно использовать для редактирования фотографий онлайн или установить программу, чтобы получить доступ ко всем функциям в автономном режиме (платная подписка ):
С помощью Sumo Paint
можно редактировать фотографии прямо в браузере. Хотя для этого требуется наличие Adobe Flash
.
13. Image Magick — конвертер Bitmap-изображений для Windows, Linux, Mac OS X, Android и iOS
Мощный инструмент для преобразования изображений из одного формата в другой. Например, из .jpeg в .png . Это программа графический редактор растровых изображений, которая позволяет создавать, редактировать и конвертировать растровые изображения в другие форматы.
Программа содержит такие полезные функции, как обрезка, вращение и преобразование изображений, зеркальное отражение и т.д. Что делает ее удобным инструментом для графических дизайнеров.
2D / 3D и анимации
14. Daz Studio — 3D-модели, 3D-анимации для Windows и Mac
Если вы хотите начать изучать 3D дизайн и анимацию , установите DAZ Studio . Вы получите в свое распоряжение достаточное количество учебных пособий, которые сделают вас «ниндзя » 3D-анимации , независимо от того, каков ваш уровень на данный момент:
С помощью DAZ Studio
можно создавать собственных 3D-персонажей
, аватары, элементы графического дизайна.
Создавайте свои собственные короткометражные фильмы и анимацию, иллюстрации для книг и журналов и т.д. Это бесплатное программное обеспечение будет весьма полезно при изучении 3D .
15. Sculptris — программное обеспечение для разработки 3D под Windows и Mac
Если вы хотите раскрыть свой потенциал в 3D-скульптуре , 3D-живописи , то Pixologic поможет в этом.
Это инструмент для 3D-моделирования с мощными функциями, которые помогут вам освоиться в мире цифровой реальности. Если вы новичок в 3D-скульптуре и 3D-живописи , то Sculptris — это лучшая точка, с которой можно начать.
16. Blender — бесплатное программное обеспечение с открытым исходным кодом для создания 3D под Windows, Mac и Linux
Одна из лучших графических программ для создания 3D-проектов . Это программное обеспечение с открытым исходным кодом, которое можно бесплатно загрузить и установить на Windows , Mac OS X , Linux и т.д.:
Blender
содержит множество пособий по 3D
и галерею ранее созданных проектов, доступных для скачивания. Также существует активное сообщество, участники которого готовы ответить на ваши вопросы.
Также существует активное сообщество, участники которого готовы ответить на ваши вопросы.
17. Google SketchUp — 3D для каждого на Windows и Mac
3D SketchUp до сих пор является самым простым способом рисования в 3D. Это мощное программное обеспечение для 3D-моделирования , позволяющее быстро создавать 3D-объекты . Программа очень проста в использовании.
18. 3D Canvas — программное обеспечение для 3D-моделирования под ОС Windows
Представляет собой интуитивно понятное программное обеспечение для 3D-моделирования в режиме реального времени и 3D-анимации . Оно предоставляет инструменты для простого управления 3D-сценой с функциями drag-and-drop :
Это программа для графического дизайна, разработанная Amabilis Software . Она доступна в трех версиях — 3D Crafter , 3D Crafter Plus и 3D Crafter Pro . Базовая версия является бесплатной, в то время как Pro и Plus — платные. Программа работает на Windows 7/8/Vista .
19. Art of Illusion — программное обеспечение с открытым исходным кодом для 3D-моделирования на Java
Программное обеспечение с открытым исходным кодом для 3D-моделирования
и визуализации. Оно написано на Java
, так что это мощная программа для 3D-дизайна
, которую можно использовать на многих виртуальных машинах Java
.
Оно написано на Java
, так что это мощная программа для 3D-дизайна
, которую можно использовать на многих виртуальных машинах Java
.
На сайте проекта можно найти много пособий, галереи работ. Кроме этого активные участники форума всегда готовы прийти на помощь. Поэтому, даже если вы новичок в 3D-моделировании и только делаете первые шаги, Art of Illusion идеально подойдет для вас.
20. Anim8or — программное обеспечение для 3D-моделирования под Windows
Одна из старейших программ для 3D моделирования , которая представлена еще в 1999 году и до сих пор активно используется во всем мире. Она предназначена в основном для 3D-моделирования и анимации персонажей под Windows :
Anim8or включает в себя множество мощных функций: инструмент для создания и изменения 3D-моделей , поддержка шрифтов TrueType, встроенный браузер 3D-объектов , редактор персонажей Joint и многое другое.
Визуализация данных
21. Google Developers — Google Chart Tool Web Apps
Мощный инструмент для создания и настройки диаграмм с различными данными. Представляет собой простое в использовании бесплатное приложение для визуализации данных, которое облегчает создание интерактивных круговых диаграмм, линейных графиков, сегментированных диаграмм и т.д.
Представляет собой простое в использовании бесплатное приложение для визуализации данных, которое облегчает создание интерактивных круговых диаграмм, линейных графиков, сегментированных диаграмм и т.д.
С помощью этой графической программы можно создать визуальное представление данных и получить код для его встраивания в веб-страницы, электронные таблицы и т.д.
22. Visual.ly — веб-приложение для создания интерактивной инфографики
Инфографика — это новый способ визуального представления данных, который развирается стремительными темпами. Visual.ly это лучшая программа для создания и публикации интерактивной инфографики:
Это социальная платформа для создания и публикации инфографики, что позволяет взаимодействовать с другими пользователями и обмениваться с ними интерактивными визуальными представлениями.
23. Infogr.am — создание инфографики и визуальных диаграмм онлайн
Еще один мощный интерактивный инструмент для создания потрясающих визуальных представлений и инфографики. С помощью Infog.am
можно создавать инфографику, диаграммы, а также другие визуальные представления с помощью трех простых шагов: выберите шаблон, визуализируйте данные, а затем опубликуйте их.
С помощью Infog.am
можно создавать инфографику, диаграммы, а также другие визуальные представления с помощью трех простых шагов: выберите шаблон, визуализируйте данные, а затем опубликуйте их.
Также можно бесплатно выбрать графики из коллекции, содержащей более 30 типов интерактивных диаграмм.
24. Easel.ly — создание и публикация визуальных идей онлайн
Еще один мощный инструмент для создания инфографики. Даже если вы не знаете, как создается инфографика, все, что вам нужно сделать, это зайти на сайт, выбрать шаблон и приступить к работе:
В рамках данного сервиса представлено огромное количество графических форм и объектов, а также шаблоны инфографики, с помощью которых можно создавать и публиковать визуальные представления онлайн.
25. Visualize.me — визуализируйте свое резюме онлайн
Персонализированный инструмент, который позволяет создать и визуализировать резюме в один клик. Все это доступно бесплатно.
С более чем 500 000 уже созданных проектов Vizualize. me
является сервисом №1 для создания резюме. Он содержит большее количество мощных инструментов, которые помогут создать резюме.
me
является сервисом №1 для создания резюме. Он содержит большее количество мощных инструментов, которые помогут создать резюме.
Другие программы для графического дизайна
26. Favicon Generator — бесплатный генератор Favicon
Этот инструмент представляет собой бесплатный генератор Favicon , который позволяет создавать иконки Favicon для сайта. Просто загрузите файл и нажмите кнопку «Сгенерировать ».
27. ColorPic — подбор цветов на стационарном компьютере
ColorPic — это бесплатный инструмент для побора цвета с экрана монитора. Он позволяет захватывать цветовые палитры до 16 цветов за раз. Также можно использовать продвинутый микшер для смешения четырех цветов.
28. Fast Stone Image Viewer — инструмент для просмотра, редактирования и пакетного конвертирования фото
Эта графическая программа для художников поддерживает продвинутые функции, такие как удаление эффекта красных глаз, настройка цветов, просмотр фотографий, отправка по электронной почте, кадрирование и т. д.
д.
Fast Stone Image Viewer — это еще один мощный функциональный инструмент для просмотра, редактирования и пакетного конвертирования фото.
29. Pixel Toolbox — разработка дизайна для Windows
Pixel Toolbox представляет собой мощный инструмент, предназначенный для создания впечатляющей графики для Windows . Создавайте, редактируйте и применяйте 1-битные узоры, обои, иконки и значки курсора — все это с помощью одного инструмента.
30. Prezi — бесплатная программа для презентаций
Мощное бесплатное программное обеспечение, которое позволяет создавать, редактировать и использовать презентации удаленно из любого места. Оно доступно для настольных ПК, смартфонов и планшетов. Существует также интеграция с облачным сервисом, который расширяет функционал программы.
Хорошо Плохо
В настоящее время создано множество пакетов иллюстративной графики, которые содержат простые в применении, развитые и мощные инструментальные средства векторной графики, предназначенной как для подготовки материалов к печати, так и для создания страниц в интернете.
Для создания графического объекта потребуется программа иллюстративной векторной графики. Качество и полезность средств векторной графики определяются главным образом возможностями масштабирования.
Пакеты векторной или иллюстративной графики всегда основывались на объектно-ориентированном подходе, позволяющем рисовать контуры объектов, а затем закрашивать их или заполнять узорами. Вы можете очень точно воспроизводить эти контуры, задавая любой размер, поскольку они формируются при помощи математической модели из точек и кривых, а не как растровые изображения — в виде сетки, заполненной прямоугольными пикселями.
К числу новых возможностей, обнаруженных в этой категории изделий, относится многоцветная градиентная закраска. Такие примитивы, как многоугольники, звезды и спирали, стали обычными атрибутами подобных пакетов. Связанные цвета позволяют заменить красный цвет розы желтым, изменив только базовый цвет; все связанные оттенки изменятся автоматически. Многослойные интерактивные цветные «диапозитивы» обеспечивают ранее недостижимую глубину, и вы можете преобразовывать векторные изображения в растровые в рамках векторного графического файла. Если вчерашние пакеты векторной графики позволяли только помещать растровое изображение в ваш файл, то с помощью современных программ можно встраивать представленные в растровой форме изображения, изменять их размеры и даже накладывать специальные эффекты и маски. Это облегчает процесс получения окончательного изображения средствами многослойной графики — объединением векторных и растровых файлов необходимым, для создания логотипов, печатных рекламных объявлений и картинок для Web.
Если вчерашние пакеты векторной графики позволяли только помещать растровое изображение в ваш файл, то с помощью современных программ можно встраивать представленные в растровой форме изображения, изменять их размеры и даже накладывать специальные эффекты и маски. Это облегчает процесс получения окончательного изображения средствами многослойной графики — объединением векторных и растровых файлов необходимым, для создания логотипов, печатных рекламных объявлений и картинок для Web.
Принципы, лежащие в основе последних пакетов, полностью меняют представления о векторной графике. CorelXara 1.5 реализует качественно новый подход к визуализации, располагает потрясающими средствами создания выходных файлов.GIF и JPEG и феноменально быстрым внешним модулем браузера для работы с векторной графикой. Пакет Expression 1.0 фирмы Fractal Design позволяет строить контуры из других сложных векторных графических изображений, предоставляя в распоряжение пользователя бесконечное разнообразие визуальных возможностей, недостижимое с помощью других программ.
В отличие от предназначенного для начинающих пользователей программного обеспечения настольных издательских систем или программ редактирования фотоизображений, где, как правило, содержатся наиболее часто используемые средства редактирования, графические пакеты для новичков обычно ориентированы на решение конкретных задач, например построение диаграмм или техническое черчение. Приобрести навыки свободного рисования кривых Безье трудно даже для профессионала; не менее сложно освоить и основные принципы машинного черчения, например изображение разрезов и сечений. Кроме того, многие начинающие пользователи не ощущают различий между растровой и векторной графикой и могут не знать, в каких случаях какими пакетами пользоваться. По этим причинам начинающие должны соизмерять свои задачи с возможностями программы и переходить к полнофункциональному пакету рисования, только когда будут готовы к этому.
В большинстве случаев для создания простых иллюстраций начинающим достаточно уметь работать с теми программными средствами, которые, возможно, у них уже имеются. Комплекты программ Microsoft, Corel и Lotus содержат инструменты рисования в своих модулях текстового процессора и презентационной графики, а также библиотеки клипартов. Кроме того, с помощью функций AutoShape можно создавать большое число стандартную форм и даже символов для построения диаграмм (которые могут отбрасывать тени или даже получаться с помощью «экструзии» и благодаря этому приобретать объемность), а галерея WordArt предоставляет интересные и цветные стили текста, которыми можно пользоваться для заголовков или ярлыков.
Комплекты программ Microsoft, Corel и Lotus содержат инструменты рисования в своих модулях текстового процессора и презентационной графики, а также библиотеки клипартов. Кроме того, с помощью функций AutoShape можно создавать большое число стандартную форм и даже символов для построения диаграмм (которые могут отбрасывать тени или даже получаться с помощью «экструзии» и благодаря этому приобретать объемность), а галерея WordArt предоставляет интересные и цветные стили текста, которыми можно пользоваться для заголовков или ярлыков.
Для задач технического характера обратим внимание на такие программы построения диаграмм, как FlowCharter 7 фирмы Micrografx или Visio Professional 4.5 фирмы Visio Corp. Если же начать работать в области САПР, то существует несколько вполне доступных по ценам и возможностям пакетов, в том числе AutoCAD LT фирмы Autodesk или Design CAD фирмы ViaGrafx.
Чтобы подготовить чертежи для небольших строительных проектов, например реконструкции этапа дома или модернизации кухни, можно воспользоваться пакетами Planix и Draftix фирмы SoftDesk, Visual Home фирмы Books That Work или 3D Home Architect, Edition 2 фирмы Broderbund Software.
Редакторы векторной графики:
- 1. Коммерческие
- · Adobe Illustrator
- · Adobe Freehand
- · CorelDraw
- · Xara Xtreme
- · Adobe Flash
- 2. Бесплатные
- · Inkscape
- · Expression Design
Предлагаем сводную таблицу основных характеристик наиболее популярных программ для работы с векторной графикой:
Adobe Illustrator | Fractal Design Expression | Macromedia FreeHand 7 | Micrografx Designer 7 | ||||
функциональные возможности | |||||||
художественная иллюстрация | приемлемо | приемлемо | |||||
техническая иллюстрация | N/A N/A — неприменимо. Данное изделие не предоставляет такой возможности. | ||||||
цветная печать | приемлемо | ||||||
подготовка страниц Web | приемлемо | ||||||
простота применения | |||||||
художественная иллюстрация | приемлемо | ||||||
техническая иллюстрация | |||||||
цветная печать | |||||||
подготовка страниц Web | |||||||
работа с цветом | |||||||
цветовые модели |
Категория художественная иллюстрация характеризует многообразие и универсальность инструментальных средств рисования. Кроме того, программные продукты должны быть способны точно импортировать и экспортировать разнообразные типы файлов.
Категория цветная печать отражает программные возможности согласования цветов и качество получаемых отпечатков. Программы иллюстративной графики должны определять участки смыкания пар цветов, выполнять преобразования специальных цветов (spot color) в составные цвета (process color) и точное цветоделение.
Векторные форматы:
- 1. CDR (CorelDraw)
- 2. CMX (CorelDraw)
- 3. AI (Adobe Illustrator)
- 4. EPS (Encapsulated PostScript)
- 5. WMF (Метафайлы Windows)
- 6. EMF (Метафайлы Windows)
- 7. SVG (Scalable Vector Graphics)
- 8. XAR (Xara Xtrem)
CDR — «родной» формат программы Corel Draw. Формат не совместим с другими редакторами векторной графики и со своими же более ранними версиями.
AI (Adobe Illustrator) — формат, создаваемый по_умолчанию программой Adobe Illustrator. Более поздние версии программы не совместимы с предшествующими, но, тем не менее, имеется возможность сохранения файла для более ранних версий. Текущая версия — Adobe Illustrator CS5.
Более поздние версии программы не совместимы с предшествующими, но, тем не менее, имеется возможность сохранения файла для более ранних версий. Текущая версия — Adobe Illustrator CS5.
EPS (Encapsulated PostScript) — формат, созданный компанией Adobe на основе языка PostScript. Eps, соответствующий разным версиям программы Adobe Illustrator, описывается разными версиями языка PostScript, этим объясняется несовместимость более поздних версий с другими программами. Для 8_ой версии это PostScript3. Именно в формате eps-8 все фотобанки принимают векторные иллюстрации. При сохранении в формате eps-8 из более поздних версий программы все эффекты, которые были не доступны в Illustrator8 становятся растровыми объектами. Не смотря на то, что по стандарту EPS может содержать растр, фотобанки такую иллюстрацию не примут. Так что если вы создаете изображения для последующей продажи на фотобанках — будьте внимательнее при использовании эффектов. Самая «популярная» ошибка начинающего стокера — использование прозрачности. С недавнего времени фотобанк ShutterStock.com стал принимать eps 10_ой версии. В этой версии прозрачность поддерживается.
С недавнего времени фотобанк ShutterStock.com стал принимать eps 10_ой версии. В этой версии прозрачность поддерживается.
Eps — самый универсальный формат для векторной графики, так как поддерживается большинством векторных редакторов (в основном более ранние версии, как раз такие как eps8).
SVG (Scalable Vector Graphics) — формат, созданный на основе языка разметки XML. Формат создавался в том числе для публикации векторной графики в сети Интернет, являетя открытым стандартом, поддерживает анимацию. Достоинством svg является еще и то, что это по сути текстовый файл и при наличии определенных навыков возможно редактировать и создавать векторное изображение в обычном текстовом редакторе. Кроме того, существует так же возможность управлять атрибутами изображения при помощи таблицы стилей CSS. Бесплатный векторный редактор Inkscape по умолчанию сохраняет файл в этом формате.
Для Интернета Консорциум W3C ввел открытый формат двумерной векторной графики SVG (Scable Vector Graphics), являющийся XML-подобным языком, позволяющим отображать три типа графических объектов: форм векторной графики (vector graphics shapes), изображений и текста. При этом графические объекты могут преобразовываться, группироваться и анимироваться. Спецификация SVG включает объектную модель документа — DOM (Document Object Model), облегчающую обработку графических объектов. Векторная графика отличается удобством использования для изображений, состоящих из элементов, которые могут быть разложены на простейшие геометрические объекты (линии, окружности, многоугольники, текст). Векторные данные масштабируются и поддаются различного рода манипуляциям (в том числе вращению, вытягиванию, сжатию). Векторные изображения адаптируются к различным устройствам вывода и могут быть преобразованы в другой векторный формат. К недостаткам векторной графики относят проблематичность ее использования для передачи сложных изображений (например фотографий). Визуализация векторных изображений может потребовать значительно больше времени, чем растрового файла такой же сложности, поскольку каждый элемент изображения должен быть воспроизведен отдельно и в определенной последовательности.
При этом графические объекты могут преобразовываться, группироваться и анимироваться. Спецификация SVG включает объектную модель документа — DOM (Document Object Model), облегчающую обработку графических объектов. Векторная графика отличается удобством использования для изображений, состоящих из элементов, которые могут быть разложены на простейшие геометрические объекты (линии, окружности, многоугольники, текст). Векторные данные масштабируются и поддаются различного рода манипуляциям (в том числе вращению, вытягиванию, сжатию). Векторные изображения адаптируются к различным устройствам вывода и могут быть преобразованы в другой векторный формат. К недостаткам векторной графики относят проблематичность ее использования для передачи сложных изображений (например фотографий). Визуализация векторных изображений может потребовать значительно больше времени, чем растрового файла такой же сложности, поскольку каждый элемент изображения должен быть воспроизведен отдельно и в определенной последовательности.
Программы векторной графики используются:
- 1. Полиграфия (визитки, буклеты, брошюры, конверты бланки и т. д.)
- 2. Мультимедиа
- 3. Графика и сайты для сети интернет (иконки, кнопки, иллюстрации)
- 4. Создание шрифтов
- 5. Офисная графика (диаграммы в Adobe Illustrator, схемы)
- 6. Создание фотореалистичных изображений
- 7. Предпечатная подготовка (работа с цветом и PostScript, PDF)
- 8. Наружная реклама
Adobe Illustrator — это стандарт векторной графики, благодаря разработкам специалистов компании Adobe языка PostScript, форматов PDF, EPS широко используемых в печати, веб дизайне, создании шрифтов.
Достоинства векторной графики:
- 1. Небольшой размер файла при относительно несложной детализации изображения.
- 2. Возможность неограниченного масштабирования без потери качества.
- 3. Возможность перемещения, вращения, растягивания, группировки и т. д. так же без потери качества.

- 4. Возможность позиционирования объектов по оси, перпендикулярной плоскости экрана (по оси z — «выше», «ниже», «выше всех», «ниже всех»).
- 5. Возможность выполнения булевых преобразований над объектами — сложение, вычитание, пересечение, дополнение.
- 6. Управление толщиной линий при любом масштабе изображения.
Курсы векторной графики — обучение с нуля рисованию графики онлайн
Курсы векторной графики
Рисование векторных иллюстраций — важный навык для тех, кто занимается разработкой логотипов, рекламных макетов, чертежей, иконок. Суть и главное отличие векторной графики от растровой в том, что изображение задается математическими формулами, а формируется пикселями. Это позволяет создавать иконки, логотипы, пиктограммы и другие элементы дизайна, которые можно масштабировать как угодно — одно и то же изображение будет одинаково четким на огромной вывеске, в маленькой листовке и на сайте.
Самый популярный редактор для работы с векторной графикой — Adobe Illustrator CC. У нас в PentaSchool можно научиться работать с этим инструментом с нуля. Практикующим дизайнерам также будет проходить обучение на курсе по Adobe Illustrator CC, поскольку оно включает в себя большой объем практических работ и мастер-классы по декоративным методам.
На наших онлайн-курсах по векторной иллюстрации вы научитесь:
Профессионально работать с Adobe Illustrator CC: создать логотипы, иконки, пиктограммы и пр.
Использовать растровые эффекты в векторной графике. Переводить фотографии и изображения в вектор.
Создавать 3D-иллюстрацию и работать с текстом в графическом редакторе (леттеринг, цветовая палитра, объемные буквы, добавление авторских элементов в шрифты и пр.).
Имитировать академические техники.
 Например, «рисовать акварелью» в векторной графике.
Например, «рисовать акварелью» в векторной графике.Работать с композицией, создавать макеты рекламных материалов, лендингов и пр.
Разрабатывать собственные узоры (паттерны) в редакторе.
В ходе обучения векторной графики вы создаете краткое изображение, которое сможете использовать при поиске заказов и трудоустройстве. В это портфолио можно включить практические работы — они есть в каждом модуле. Все практические задания проверят эксперты, укажут на ошибки и недочеты, убедятся, что вы верно внесли правки, так что результаты можно смело показывать клиентам.
Векторная графика — Онлайн-курс
Часть 1
ство с векторной графикой и знаком редакторами. Мы освоим работу инструмента трех наиболее распространенных редакторов векторной графики (CorelDRAW, Adobe Illustrator, Adobe Flash).
Введение
- Что такое рисунок графика — понятия и особенности.Сравнение векторной и растровой графики
- Кривые Безье и особенности их создания и работы с ними
- Знакомство с программными пакетами и их инструментами
- Рассмотрение форматов и применение векторных изображений
- Создание примитивов, кривых. Свойства векторных объектов
Работа с цветом
- Назначение цвета области и контуру
- Виды заливок (однородная заливка, заливка градиентом, заливка сеткой)
- Виды градиентных заливок.Инструменты для работы с градиентом
- Интеллектуальная заливка
- Важность и особенности настройки цветового пространства программы
Организация структуры документа
- Объекты, группы, слои
- Направляющие, сетка, измерительные линейки.
 Привязки
Привязки - Распределение и выравнивание, порядок объектов
- Перемещение, дублирование и клонирование
- Работа с символами
Эффекты
- Трансформации и искажения
- Эффект перетекания
- Эффекты прозрачности
- Другие эффекты
- Растровые фильтры и эффекты
Заливка сеткой.Работа с кистями
- Способы создания сетки
- Работа с заливкой сеткой
- Создание эффекта 3D с помощью меш-заливки
- Работа с кистями
- Создание пользовательских кистей
Маскирование и пересечение
- Маски и виды масок
- Особенности маскирования в CorelDRAW, Adobe Illustrator, Adobe Flash
- Объединение и пересечение объектов
Организация обмена графикой между программами
- Работа с буфером обмена — Буфер обмена
- Взаимодействие форматов векторных изображений
- Особенности импорта и импорта из приложения с максимальной редактируемости графики
Часть 2
Работа над проектомми с использованием примененных.
Создание бесшовного паттерна (узора / текстуры)
Рисуемую векторную иконку приложения
Создание неодушевленного объекта для Flash-игры
Работа над иллюстрацией (или сценой для Flash проекта)
- Сюжет, композиция, эскиз, цветовое решение.Черновая отрисовка
- Моделирование перспективы (линейная, воздушная). Планы (передний, средний, задний)
- Объем, глубина, атмосферность. Моделирование света
- Интеграция объектов или персонажей в сцену
Вектор для стокового
- Что такое микростоки?
- Обзор основных микростоков.

- EPS -основной формат векторных изображений для стоков.
- Соблюдение основных требований стоковым к векторным изображениям.
- Подготовка EPS, совместимого с Adobe Illustrator v.8 или v.10.
Топ 10: Онлайн графические редакторы
1
Полноценная онлайн альтернатива Photoshop.Большое количество функций. Позволяет создать новый рисунок и работать с изображениями, загруженными с компьютера, с помощью URL или из различных библиотек. Есть русский язык интерфейса
2
Онлайн конструктор изображений для дизайнера. Есть готовые макеты и шаблоны для соцсетей, буклетов, визиток, конструктор логотипов, шрифты и образцы готового текста для листовок, презентаций, открыток, мемов и статусов Facebook или Instagram. Возможность совместной работы над изображением или проектом.Есть бесплатная версия. Русский интерфейс.
Русский интерфейс.
3
Простой и бесплатный онлайн-редактор изображений со стандартным набором функций. Позволяет обрезать и повернуть изображение, отрегулировать контраст и резкость, изменить яркость фото онлайн и прочее. Есть фотоэффекты, рамки, стикеры, ретушь и прочее. Позволяет работать с отдельным человеком, создавать коллажи, а также использовать готовые темы для создания изображений. Есть русский интерфейс.
4
Визуальный онлайн-редактор, который позволяет создавать посты в соцсети, иллюстрации для рассылок и страниц бренда, открытки, визитки, постеры, флаеры, подарочные сертификаты, баннеры для рекламы онлайн и печатной рекламы.Большая библиотека готовых шаблонов для рекламных и промо-материалов. Есть возможность создания анимированных изображений.
5
Профессиональный онлайн редактор изображений. Множество уникальных фильтров. Позволяет изменить редактирование, работать с цветопередачей, светом, смайликами, водяными знаками и прочее. Есть возможность просмотреть оригинал и отредактированное изображение в режиме сравнения.
Есть возможность просмотреть оригинал и отредактированное изображение в режиме сравнения.
6
Онлайн редактор изображений с эффектами, фильтрами, а также рядом базовых функций: обрезать фото, изменить его размер, повернуть, изменить яркость и контрастность, применить фильтры и эффекты, добавить текст, использовать инструменты для ретуши.Возможно применение различных текстур и тематических наклеек. Можно делать коллажи из фотографий.
7
Многофункциональное приложение по редактированию изображений онлайн. В бесплатной версии основных базовых опций: рисование, изменение размера, положения, цвета, добавление текста, работа со слоями. Есть русский язык интерфейса.
8
Онлайн-редактор изображений, созданный для работы с растровой и векторной графикой. Предназначен для решения простых вопросов, таких как изменение размеров изображений и сложных — создание веб-страниц, иллюстраций и редактирование фото.Оптимизирован для работы на любом устройстве: компьютер, ноутбук, планшет или телефон.
9
Онлайн версия фотошопа. Очень урезанная. Работает на Flash. Только редактирует загруженное изображение. Работает только с JPEG, JPG и JPE форматами изображений размером не более 16 мегабайт.
10
Простой онлайновый графический редактор. Позволяет рисовать от руки, изображение на компьютер
11
Быстрый и бесплатный графический редактор.Работает в браузере, т. е. практически на любом устройстве. Включает набор огромных инструментов, среди которых как традиционные для работы с графикой средств, так и уникальные, аналогов.
Inkscape — мощный и удобный инструмент для создания художественных и технических иллюстраций в формате векторной графики, полностью совместимый со стандартами XML, SVG и CSS . Редактор отличается широким набором инструментов для работы с цветами и стилями (выбор цвета, копирование цвета, копирование / вставка цвета, редактор градиента, маркеры контура). В Inkscape поддерживаются все основные возможности SVG: контуры, текст, маркеры, клоны, альфа-канал, трансформации, градиенты, текстуры и группировка. Также Inkscape поддерживает метаданные Creative Commons, правку узлов, слоев, сложные операции с контурами, векторизацию растровой графики, редактирование текста прямо на изображении, заверенный в фигуру текст. Основные возможности Inkscape:
Скачать Inkscape можно здесь Окно программы Inkscape Интерфейс графического редактора Inkscape состоит из управляющих элементов и функций, призванных сделать работу художника простой и удобной. Интерфейс графического интерфейса Inkscape главным образом из рабочего окна, в котором можно создать и управлять чертежами.
|
15 лучших платных и покупаю онлайн-курсов по программе Adobe Illustrator
Adobe Illustrator — это программа, используемая художниками и графическими дизайнерами для создания векторных изображений.
В отличие от знаменитого Adobe Photoshop, Illustrator работает с векторными изображениями, а не растровыми (создается каждый из которых хранит свой собственный цвет).
На онлайн курсах по Adobe Illustrator вы познакомитесь с этим графическим редактором, освоите его инструменты, научитесь работать со шрифтами, эффектами. В ходе обучения вы создадите свои первые цифровые рисунки.
В нашей подборке — комплексные программы обучения, короткие курсы, видео-уроки и бесплатные материалы по Adobe Illustrator, которые помогут вам освоить программу, не выходя из дома.
Skillbox
Сайт: https://skillbox.ru
Телефон: +7 800 222 86 49
Стоимость: от 19 800 р. за курс
Adobe Illustrator для иллюстрации
Вы освоите дизайнерский графический редактор, создайте программу рисования персонажей.
Кому подойдёт этот курс
- Тем, кто всегда мечтал рисовать
Вы освоите популярный графический редактор, научитесь рисовать в нём с нуля и сделаете первый шаг к творческой профессии. - Иллюстраторы, которые хотят создать в цифровой форме
Вы научитесь создавать целые миры на бумаге и для себя. - Дизайнерам
Вы освоите свои навыки иллюстрации, примените навыки в дизайне, сделайте более эффектные работы и зарабатывать больше.
Чему вы научитесь
- Работать в Adobe Illustrator на продвинутом уровне
- Работать с перспективой, цветом и композицией
- Находить идеи для иллюстраций и подбирать референсы
- Рисовать векторных персонажей
- Создавать иллюстрации в разных стилях
- Оформлять портфолио и общаться с заказчиками
HEDU
Онлайн-курс по Adobe Illustrator
Пройдя обучение, вы создадите уникальные иллюстрации для сайтов, соцсетей и других ресурсов, сможете работать с полиграфией, создать логотипы и многое другое. Здесь вы получите основу графического дизайна.
Здесь вы получите основу графического дизайна.
Как проходит обучение:
- Занятия проходят в формате вебинаров. Просмотр видеозаписей лекций доступ в личном кабинете. Каждый урок один раз в неделю, с учётом того, что домашнее задание по предыдущему уроку выполнено.
- Тестирование или практическое домашнее задание с проверкой и обратной связью.
- Каждый студент может пообщаться с экспертами курса, получить помощь координатора по учебному процессу.
- Защита собственного проекта.
- По окончанию обучения вы получите сертификат, подтверждающий, что вы прослушали 14 уроков онлайн-курса Adobe Illustrator.
Программа
- Урок № 1 — Векторная графика
- Урок № 2 — Фигуры и контуры
- Урок № 3 — Основные инструменты создания векторных изображений
- Урок № 4 — Как набор полиграфические макеты?
- Урок № 5 — Кисти, оттенки и цвета
- Урок № 6 — Как создать логотип?
- Урок № 7 — Работа с текстом
- Урок № 8 — Монетизация и фриланс
Удеми
Adobe Illustrator для всех: создание векторной иллюстрации
Шаг за шагом вам покажут, как:
- Нарисовать скетч
- Превратить ваш скетч в векторную график
- А затем добавить цвета, тени и эффекты, транспортное средство выглядело великолепно!
Вот основные темы, которые были рассмотрены в классе:
- Рисование эскиза
- Подготовка рабочего пространства Adobe Illustrator
- От эскиза к векторной иллюстрации — отрисовка
- Работа с кистями
- Коррекция контуров
- Метод заливки при помощи панели Pathfinder
- Выбор цвета
- Где искать интересные комбинации цветов
- Добавление теней
- Добавление света
- Финальные штрихи, чтобы оживить вашу иллюстрацию
Этот класс идеально подходит для практикующих иллюстраторов, новичков в графическом дизайне и всех, кто хочет улучшить свои навыки работы в Adobe Illustrator.
Национальный исследовательский институт дополнительного образования и профессионального обучения
Сайт: https://niidpo.ru
Телефон: +7 (800) 707-52-87, +7 (495) 150-17-11
Стоимость: от 4800 р. за курс
программа Эта для вас, если вам нужно:
- Ознакомиться с возможностями графического редактора Adobe Illustrator CC.
- Понять преимущества векторных изображений в сравнении с растровыми.
- Научиться использовать основные инструменты графического редактора.
Курс реализуется заочно с использованием дистанционных образовательных технологий и продолжается 6 недель (108 часов).
Курс направлен на повышение уровня компетентности, работающих с графическими изображениями программы Adobe Illustrator CC и предусматривает изучение следующих тем:
- Специфика векторной графики, области ее применения.
- Создание новой формы методов способами.

- Создание собственной цветовой палитры для макета.
- Работа с текстом. Разработка элементов авторского шрифта.
- Нюансы использования шрифтов.
- Проблемы, связанные со шрифтами, связанные при оформлении изданий, макетов и т. д.
- Основы композиции макета.
- Растровые эффекты в векторной графике.
Обучение проходит в специальном разделе сайта.Слушатели получают после зачисления. Раздел содержит учебные материалы, тесты, настройки, электронную зачётную книжку, расписание вебинаров.
Теоретическая подготовка включает изучение текстов лекций, учебников, просмотр записей видеолекций.
Практическая часть заданий, основанных на профессиональных ситуациях.
Слушателю выдаётся дополнительный сертификат. Общаться с экспертами-практиками можно на форуме, вебинарах.
Школа визуальных коммуникаций
Бесплатный онлайн-Курсор.Создание цифровых векторных иллюстраций в программе Adobe Illustrator и монетизация творчества.
Бесплатно создать живые и атмосферные иллюстрации. С нуля за 4 дня.
Откроете для себя мир иллюстрации, научитесь зарабатывать на этом и получать наслаждение от своего нового увлечения.
Для прохождения вам потребуется компьютер и программа Adobe Illustrator.
В этом курсе тебя ждет 4 видео-урока, которых вам расскажут:
- Как и сколько могут зарабатывать иллюстраторы и что это за профессия.
- Как быстро научиться создавать трендовые иллюстрации.
- Как лучше работать с вдохновением и механиками формирования идей.
- Как устроена программа Adobe Illustrator и какие инструменты лучше использовать.
- Как и где получить свои первые заказы и как правильно работать с клиентом.
- Как развивать навыки и прокачивать уровень нормы и вкуса.
- Какие ошибки всего совершают начинающие иллюстраторы и как их избежать.
Умные люди
Чему можно научиться:
- Создавать на профессиональном уровне иллюстрации и логотипы.

- Разрабатывать макеты визиток, флаеров, буклетов и брошюр.
- Научиться самых распространенных ошибок при работе и ускорить свою работу.
- узнать основные требования типографии к печати и готовить макеты в соответствии с техническими требованиями.
Что вас ждет:
- 6 занятий по Adobe Illustrator
- каждое занятие состроит из нескольких разноплановых тем
- 40 видео уроков и более 70 тем
большое количество практических домашних заданий - творческие задачи для формирования портфолио
Что требуется?
Установить программу Adobe Illustrator.
Доступы к остальным занятиям с видео-уроками, презентациями, материалами будут открываться каждую неделю. Программа курса интенсивная, к каждому уроку выполнить несколько заданий — стандартные и творческие. Необходимо выполнять все домашние задания, даже если вам кажется, что вам это не пригодится.
Одно занятие содержит несколько видео-уроков по разным темам, логично построенных, которые дают возможность после выполнения задания получить конечный результат.
В среднем, общее количество времени на просмотр видео-уроков к одному занятию 1,5 — 2 часа. Примерное количество времени на выполнение всех домашних заданий к одному уроку от 3-х часов. Доступ к урокам будет закрыт через 60 дней, но по запросу его можно бесплатно возобновить.
У вас есть возможность проконсультироваться с преподавателем по всем домашним заданиям и пообщаться в чате с остальными участниками обсуждения. Все вопросы вы можете направлять по электронной почте или в закрытом чате во время обучения и после, даже если курс закончился год назад.
Если в процессе выполнения домашних заданий возникнут трудности, можно смело задать вопрос преподавателю.
ООО «Профайл коннект»
Это практический онлайн-курс по развитию навыков в Adobe Illustrator и повышения эффективности и качества работы.
На курсе вы изучите продвинутые приёмы работы в Illustrator, выйдете на новый уровень качества в создании векторной графики и добавите в портфолио несколько ярких профессиональных работ.
Чему вы научитесь:
- Систематизируете навыки работы с инструментами трансформации и преобразования графики.
- Оптимизируете рабочую среду и инструментарий.
- Освоите методики редактирования большого количества графики.
- Изучите работу с кистями для создания иллюстраций, освоите графический планшет и создадите качественные иллюстрации.
- Освоите особенности и технические приемы подготовки узорных заливок разных стилистик и форм.
- Научитесь управлять текстом для создания качественной типографики.
- Научитесь визуализировать данные инструментальных средств Иллюстратор, создать и оформить диаграммы и графики, импортировать их из других приложений.
- Освоите специфику рисования в изометрии и необходимые приемы, научитесь применять секту перспективы.
- Научитесь создавать и правильно подготавливать графику для цифровых сред, освоите приемы создания Pixel Perfect графики.
- Научитесь применять график в Adobe XD и других приложенийх.

- Разберетесь с тонкостями подготовки макетов к печати, включая ручной трепинг цветов.
- Научитесь правильно использовать векторную графику в Photoshop и InDesign, узнаете, с помощью каких инструментов создать портфолио.
Для успешной работы с материалами на вашем компьютере должен быть установлен Adobe Illustrator CC, рекомендуется актуальная версия (CC 2020).
На курсе также понадобится приложение Adobe Photoshop CC и опыт работы в нем, на двух занятиях понадобятся InDesign и Acrobat Pro (приложения также входят в состав подписки Creative Cloud).
Школа цифровых искусств «Юниверс»
Этот онлайн-курс не содержит абстрактных примеров, перечисления кнопок и прочей воды. Вы изучите инструменты и команды, создавая стильную современную графику.
Специалисты включили в курс работы в плоском стиле, полигональную графику, минималистичные рисунки линии, изометрию, трассировку леттеринга, работу с градиентами и много других актуальных подходов.
Преимущества:
- Здесь делят процесс изучения Illustrator на мелкие части.Ученики шаг за шагом осваивают простые приемы и не замечают, как начинаются сложные сложные процедуры.
- Проверяют и комментируют все домашки, соответствуют на все вопросы, разбирают каждый пример. Это дает слушателям ощущение, что они с преподавателем один на один.
- Никто не опаздывает на занятия. Никто не томится в ожидании, когда же расскажут то, ради чего он пришел на курс. Уроки подходят даже для космонавтов на орбите и кормящих мам!
- Авторы курса — признанные эксперты в цифровом и талантливые преподаватели.Они не начинают каждую фразу с «э-э-э-э» и не показывают абстрактных примеров.
- Курс состоит из 5 онлайн-встреч и 41 видео с уроками и домашними заданиями. Для удобства курс разбит на 8 тематических блоков.
- В каждом уроке есть текстовые инструкции, подборки вдохновляющих примеров и учебные файлы. Каждое видео-занятие — это студийный ролик длиной до 20 минут, где подробно разбирается конкретная тема.

DSGNCLUB
Сайт: https: // dsgnclub.ru
Телефон: +7 (909) 792-62-02
Стоимость: от 8990 р. за курс
Занятия проходят на онлайн платформе Google classroom, с домашними разговорами и обратной связью + общий чатик курса в Telegram.
Особенности курса:
- 50 уютных видеоуроков по 15-25 минут специально для тебя + 15 видеопошаговок
- 15 иллюстраций для твоего крутого портфолио
- 3 программы для создания цифровых иллюстраций
Бонус: при покупке любого курса «Набор иллюстратора» полезные книги, ссылки, туториалы, таблицы для расчеты работы фрилансера, 200 агенств для отправки портфолио и много всего!
Онлайн курс для начинающих «Основы Adobe Illustrator» от Анны Волковой
Курс доступен для индивидуального изучения.Вы можете заниматься без группы самостоятельно в удобном для вас темпе.
Курс «Основы Adobe Illustrator» очень простой для понимания. Выполнение каждого урока займёт 30-60 минут. И вы освоите базовый функционал Adobe Illustrator быстро и легко.
Выполнение каждого урока займёт 30-60 минут. И вы освоите базовый функционал Adobe Illustrator быстро и легко.
Если вы впервые открыли Adobe Illustrator, то описание функций, инструментов и меню можно подсмотреть в этом официальном меню — ВВЕДЕНИЕ В ИЛЛЮСТРАТОР.
Все уроки курса «Основы Adobe Illustrator» сделаны для русскоязычной версии Иллюстратора.
Школы Монетизации Творчества
ЧЕМУ ВЫ НАУЧИТЕСЬ:
- откроете свой западный онлайн-магазин
- рисовать в четырех востребованных стилях
понимать текущие тренды и использовать их в работе - с легкостью пользоваться самыми важными инструментами в Adobe Illustrator
- создать востребованный графический дизайн: принты на футболку, дизайн открыток, фон для ежедневника, чехлов для телефона и ноутбука, и многое другое
БОНУС: раздел по леттеринг-иллюстрации в подарок!
Более 20 видеоуроков с фото- и текстовыми материалами.
Только работающие алгоритмы, прикладные примеры и задания. Никаких общих рассуждений!
Никаких общих рассуждений!
Доступ к следующему разделу курса предоставляется только после выполнения предыдущего — на всех тарифах!
Курс проходит на удобной обучающей платформе. Вам понадобится устройство для просмотра видеоуроков, доступ в интернет, а также программа Adobe Illustrator на английском языке.
Доступ к занятиям вы получаете в день начала курса. Занятия можно смотреть в любое время дня и ночи.Доступ к следующему разделу вы получаете только после выполнения предыдущего (на всех тарифах).
Компактная и структурированная подача материала. Специалисты делают максимально эффективными и короткими, без воды, так как считают, что время сегодня — на вес золота!
Онлайн курсы от Вероники Поляковой
Практический курс, который научит вас работе в программе Adobe Illustrator с нуля до уровня профессионального дизайнера.
Автор курса — профессиональный графический дизайнер, успешный выпускник Британской Высшей Школы Дизайна Вероника Полякова.
Ключевые особенности курса:
- При прохождении курса на учебной онлайн-платформе, у вас есть возможность напрямую общаться с автором курса. Задавать Веронике любые вопросы и получать своевременные ответы.
- Позволяют закрепить усвоенный материал. Домашние задания выполнять необязательно, однако преподаватели постарались сделать их максимально интересными, чтобы вам было интересно их выполнять. Все задания будет проверять ваш наставник — вы будете получать подробные комментарии.
- Видеокурс содержит бонусную главу по работе в программе After Effects. Дизайнеры используют эту программу, чтобы сделать их динамичными и эффектными. Научитесь и вы создать потрясающую анимацию для своих иллюстраций в After Effects!
- Состоит из 71 урока, которые объединены в 12 глав и 11 увлекательных домашних заданий. Длительность курса составляет 15 часов (одних только видеоуроков!). В детально исследуются все возможности и инструменты программы Adobe Illustrator с самого нуля до профессиональных вершин.

- Помимо этого курса содержит особые авторские приёмы профессиональных иллюстраций, а также вероника поделится с вами своим опытом проектов и общения с крупными проектами, что позволит избежать типичных ошибок в данной сфере.
- В обучении сделали упор на практику, поэтому в каждой главе вы создаете несколько шикарных иллюстраций.
«Буболаб»
Сайт: https://bubolab.ru
Телефон: +7 (800) 600-54-53
Стоимость: от 3100 р.за курс
Получите безлимитный доступ к полному онлайн-курсу «Adobe Illustrator с нуля до профессионала»!
Данный курс подойдет для тех, кто еще не умеет работать в программе Adobe Illustrator, а также для тех, кто хочет повысить уровень своих знаний в этой программе.
Данный курс включает в себя 65 пошаговых видеоурокову более 12 часов по принципу «от простого к сложному».
Курс проходит онлайн, видео уроки можно просматривать в любое удобное время. Неограниченный доступ к курсу. Видео хорошего качества, материал пошагово сгруппирован от азов и до получения результата!
Неограниченный доступ к курсу. Видео хорошего качества, материал пошагово сгруппирован от азов и до получения результата!
Освоить курс абсолютно любой пользователь независимо от возраста и технических знаний компьютера.
Ренташкола
Сайт: https://pentaschool.ru
Телефон: +7 (800) 550-76-72
Стоимость: от 4100 р. за курс
Курс поможет:
- Освоить инструменты и возможности программы с нуля.
- Создавать иконки, логотипы.
- Разрабатывать рекламные макеты, работать с текстом.
- Освоить различные иллюстрации, имитировать растровые эффекты и академические техники (например, акварель).
- Превращать растровые изображения в контуры.
Какие знания и навыки вы получите с собой после курса:
- Знание интерфейса, функции и возможности Adobe Illustrator CC, владение инструментами и горячими клавишами.
- Основные приёмы работы с векторными объектами.

- Как работать с цветовыми моделями и составлять палитры.
- Методы создания узорной кисти и паттерна, сетчатого градиента.
- Инструменты работы с текстом: базовые палитры, создание авторских элементов шрифта, создание объемного 3D текста и изометрического текстового эффекта, леттеринг.
- Разработка макетов: работа с направляющими, композицией.
- Создание векторных иллюстраций в различных техниках: реалистичная, имитации академических техник (акварель, графика) и растровых эффектов.
- Как превращать растровые изображения в редактируемые контуры.
Что входит в стоимость курса:
- Видеолекции + учебные статьи.
- Практические задания по каждой дисциплине проверкой от преподавателей.
- Созданное вами портфолио с пиктограммами, логотипами, паттернами, иллюстрациями, авторским макетом собственной визитки, 3D-иллюстрацией и макета лендинга.
- Ежемесячные вебинары по дизайну.
- Возможность задать вопрос напрямую преподавателю и форумы по каждой дисциплине для общения с другими студентами.

- Итоговая работа в конце курса с обратной связью от преподавателя.
- Бессрочный доступ к материалам занятий.
- Доступ к архиву из вебинаров по дизайну во время обучения и в течение трех месяцев после его окончания.
ООО «СПБШТ»
Курс для тех, кто давно хочет изучить Adobe Illustrator, но не знает с чего начать. На курсе вы получите все основы работы с векторной графикой, а также все навыки, необходимые вам в работе.
Чему вы научитесь на курсе:
- Вы сможете познакомиться с одной из самых популярных программ, которая имеет огромные возможности
- Вы научитесь использовать каждый графический формат по назначению, что поможет вам достичь в работе поистине впечатляющих результатов
- Вы научитесь правильно использовать в работе палитры, модульную сетку, паттерны и прочие инструменты программы
- Вы можете использовать новые заказы для вашего портфолио, чтобы ваша деятельность приносила доход
Чем школа отличается от других:
- Обучение в формате онлайн с получением обратной связи от преподавателя и домашних заданий к каждому уроку.

- Теория на живых вебинарах и практические домашние задания для закрепления навыков.
- Полное сопровождение и поддержка преподавателя через чат на протяжении всего курса.
- После обучения и сдачи итоговых работ по курсу вы получаете сертификат подтверждающий успешное прохождение курса.
- После прохождения курса и успешной сдачи итоговых работ устроиться на практику в реальной компании.
Академия Media Geek
Adobe Illustrator обладает богатым функционалом и большим набором инструментов, поэтому без предварительного обучения работать с ним довольно сложно, а самостоятельное изучение его возможностей займёт длительное время.
С помощью опытных преподавателей вам освоить весь инструментарий программы и на практике использовать готовые продукты в векторном графическом редакторе.
Вы научитесь:
- Понимать, что такое изображение графика, и чем она отличается от растровой;
- Работать с цветом и градиентами;
- Правильно организовывать документ в Adobe Illustrator;
- Использовать фильтры и символы на иллюстрациях;
- Работать с кистями и правильно применить заливку сеткой;
- Рисовать в Adobe Illustrator персонажей, масштабируемые иконки и другую востребованную графику.

Информация о курсе:
- Продолжительность курсов — 10 занятий
- Количество часов — 20
- 10 «живых» онлайн вебинаров с преподавателем
- Занятия курсов проходят в живом онлайн с преподавателем
- Сертификат после окончания
- Проверка домашних заданий
- Тестирование
Бесплатные изображения — 30 лучших сайтов
Вам знакомо чувство, когда при создании дизайна для создания каких-либо элементов просто не хватает сил, ни вдоха? В таких ситуациях на помощь дизайнеру приходят бесплатные изображения.Да-да, таких ресурсов это ни в коей мере не признак халтуры и наплевательского отношения к заказу, а скорее способ оптимизации трудозатрат и сокращение времени на исполнение.
Бесплатные изображения изображения — где же вы?
В общем, так или иначе, все мы время от времени пользуемся бесплатной векторной графикой. И хороший выбор бесплатных ресурсов — включая бесплатные шрифты и кругом — может стать спасательным кругом для любого дизайнаера.
К сожалению, чаще всего поиск того, что вам нужно, становится занятием не для слабонервных из-за загроможденных, запутанных страниц, или коммерческих ресурсов, которые ограничивают возможность скачивания и подсовывают под нос доверчивому пользователю платные картинки вместо желаемых векторов.
помочь вам избежать такого негативного опыта, мы собрали подборку из 30 лучших сайтов, которые предоставляют бесплатные изображения, которые вы можете скачать в свободном доступе.
Итак, перейдем непосредственно к нашему списку и рассмотрим, какие сайты по бесплатному празднику «без регистрации и смс».
Векторная графика скачать бесплатно — топ 30 сайтов
1. Vexels
Ранее известный как VectorOpenStock, Vexels по-прежнему содержит тысячи бесплатных векторных изображений и дизайнов, собранных в категории для удобства пользователей.Новая фишка, которую добавили на сайт — это онлайн-редактор, позволяет настроить настройку дизайны в браузере, настроить и настроить макеты, добавить новые элементы и пробовать такие вещи, как цвета и текст исходников. Это может быть довольно полезным, так как позволяет вделать все изменения онлайн и скачать с сайта уже готовый проект вместо отдельных исходников.
Это может быть довольно полезным, так как позволяет вделать все изменения онлайн и скачать с сайта уже готовый проект вместо отдельных исходников.
2. Векторные картинки Freedesignfile
Freedesignfile постоянно обновляется и пополняется коллекцию высококачественных векторов.Это отличное место для быстрого поиска элементов дизайна и целых векторных изображений, готовых к редактированию в Иллюстраторе. Все изображения бесплатны для личного использования, так же многие из них можно использовать в коммерческих целях.
3. Бесплатные стандарты Винтаж
Этот ресурс довольно тематический и подойдет для создания ретро дизайнов разного рода. Винтаж — отличный источник иллюстрационных иллюстраций из антикварных каталогов, книг и журналов, которые тщательно сконвертировали в бесплатные изображения и сделали доступными в формате PDF и PSD.Выбор на сайте не такой большой, но для такой узкой ниши направленной и библиотеки векторных изображений обширного спектра.
4. Векторный клипарт BrandEPS
BrandEPS это отличный сайт с великолепными логотипами и иконками. На сайте в данный момент находится более 9 000 фирменных логотипов и более 3000 фирменных иконок. Это отличное место, если вам быстро нужно сделать логотип в формате SVG, JPG и PNG, поскольку скачивание в этом формате происходит в открытом открытом доступе.
5. Бесплатные изображения изображения Vector4Free
Коллекция Vector4Free не такая большая — чуть более 1500 векторов. Вы можете найти намного меньше, чем у многих других сайтов, представленных здесь, но качество поиска и разметки выше всяких похвал, тут очень легко найти то, что вы ищете. Все изображения изображений для личного использования, но если вы планиреуте использовать изображения для коммерческих проектов, советуем обязательно проверять их лицензию.
6. Векторные картинки Vector.Me
Vector.Me содержит коллекцию из более 280 000 векторных изображений. Поисковая система сайта не интегрирована с поиском векторов в сети, но зато на сайте есть большое количество уникальных продуктов разработки. На так же есть отдельные разделы сайта и иконок, так что ан одном ресурсе можно найти все, что вам нужно.
Поисковая система сайта не интегрирована с поиском векторов в сети, но зато на сайте есть большое количество уникальных продуктов разработки. На так же есть отдельные разделы сайта и иконок, так что ан одном ресурсе можно найти все, что вам нужно.
7. Векторный клипарт Freepik
Бесплатные изображения появляются на этом сайте сотнями каждый день.Freepik называет себя «ведущей поисковой системой векторных проектов». Сайт создан для того, чтобы помочь вам найти бесплатную векторную графику, иллюстрации, иконки, PSD и фотографии. В общей сложности на сайте есть более миллиона бесплатных векторов и фотографий, которые можно загрузить в формате AI, EPS или SVG.
8. Бесплатные изображения изображения FlatIcon
Flaticon — векторная поисковая система векторных изображений в мире
На сайте есть более 107 150 векторных иконок.Его база данных заполнена бесплатными изображениями, доступными в форматах PNG, SVG, EPS, PSD и BASE 64, поэтому независимо от типа устройства изображения, который вы ищете, вы, вероятно, найдете его здесь.
9. Векторные картинки Fudgegraphics
Fudgegraphics — это творческий блог, созданный дизайнером Францом Джецем. Выбор и количество продуктов небольшие, но все здесь сделано в высоком качестве изображения, в том числе коллекция из лучших векторных файлов с эффектом векторных изображений, доступных онлайн, поэтому его определенно стоит включить в топ ресурсов с бесплатными векторными изображениями.
10. Векторный клипарт FreeVectors.net
FreeVectors.net — это легко просматриваемый каталог векторной графики и векторных клипартов. Сам по себе сайт имеет измененное сообщество любителей векторов, которые делятся. Комментируют и загружают бесплатную векторную графику. Последние добавленные уровни верхней части.
11. 1001FreeDownloads
1001FreeDownloads — это быстрая и простая в использовании сеть лучшей бесплатной графики для дизайнеров.С тысячами векторов наряду с фотографиями, кистями, градиентами, PSD, шрифтами, а также высококачественной графикой, собственными силами, вам не потребуется много времени, чтобы найти нужный вам вектор.
12. Бесплатные изображения изображения DryIcons
DryIcons представляет коллекцию из более 5000 высококачественных веб- и векторных иконок в 77 категориях. Этот сайт создает уникальные изображения и подборки иконок, векторную графику и веб-шаблоны.Все доступные материалы можно скачать в свободном доступе с бесплатной лицензией.
Это значит, что вы можете использовать иконки DryIcons, векторную форму сайта и веб-шаблоны на любом приложении, или в любом приложении общедоступной презентации в соответствии с определенными условиями и положениями, которые вы найдете на сайте.
13. Векторные картинки Snap2Objects
Snap2Objects — это сайт с фотореалистичными продуктами Apple, которые идеально подходят для создания макетов или превью.Это хороший сайт с большим количеством бесплатных векторных изображений. Навигация сайта не очень удобна в использовании, так как он сделан в виде блога, и вам понадобится довольно много времени, чтобы подборки и находить нужные материалы. Тем не менее, в этом месте можно найти множество драгоценных камней, включая отличные города городов (Нью-Йорка, Парижа, Лондона, Москвы и Токио).
Тем не менее, в этом месте можно найти множество драгоценных камней, включая отличные города городов (Нью-Йорка, Парижа, Лондона, Москвы и Токио).
14. Векторный клипарт Vectorportal
Vectorportal создает набор векторных рисунков, дизайнеры могут использовать как в личных, так и в коммерческих проектах.Простота навигации просто поразительна. Вы можете отфильтровать поиск, используя раскрывающийся список категорий или панель поиска. На сайте довольно обширная библиотека векторных изображений и вы обязательно найдете здесь что-то полезное.
15. DeviantArt
DeviantArt — одна из сообществ художников и дизайнеров в Интернете, полная и полезные материалы, включая структуру. Однако найти то, что вам нужно в этом скоплении хаоса, может быть довольно сложно.Панель поиска и ссылка «Ресурсы и изображения» могут сузить круг поиска, и, без сомнений, вам найти нужные бесплатные настройки изображения.
16. Векторные картинки Dafont
На этом ресурсе собраны очень полезные монохромные версии логотипов социальных сетей. Шрифты Dingbat — это по сути, коллекции небольших векторных иллюстраций. Просто введите нужную букву в Illustrator CS6, чтобы превратить ее в объект. Не все шрифты бесплатны для коммерческого использования, поэтому перед поиском проверьте лицензионные фильтры.
Шрифты Dingbat — это по сути, коллекции небольших векторных иллюстраций. Просто введите нужную букву в Illustrator CS6, чтобы превратить ее в объект. Не все шрифты бесплатны для коммерческого использования, поэтому перед поиском проверьте лицензионные фильтры.
17. Бесплатные изображения изображения FontSpace
Веб-сайты со шрифтами, как правило, более удобны для пользователя и приятны для просмотра, чем сайты с бесплатными векторными картинками. FontSpace, в частности, обладает отличным пользовательским интерфейсом, где можно увидеть бесплатный шрифт для коммерческого использования, просто наведя на него курсор.
18. Мировые бренды
На этом сайте вы найдете логотипы почти каждой крупной компании в высоком разрешении.Brands of the World — бесценный ресурс, если вы разрабатываете дизайны для корпоративных клиентов и не хотите ждать, когда кто-то перешлет вам качественные исходники логотипов их партнеров. Вы можете просто найти его здесь.
19. Векторные картинки Spoongraphics
Spoongraphics это личный блог, принадлежащий дизайнеру Крису Спунеру. Сайт содержит большое количество хорошо сделанных оригинальных дизайнов. Большинство лучших дизайнов можно найти в авторских статьях и подборках.
20. Векторный клипарт Vecteezy
Vecteezy это один из лучших ресурсов векторов в мире. Несмотря на большую популярность, качество изображений довольно разное, и на сайте нет фильтров по качеству. Поэтому вам, возможно, придется потратить время, пробираясь через посредственные методы, прежде чем найти то, что можно использовать ля проектов. Тем не менее результат часто оправдывает себя и стоит потраченного времени, потому что здесь есть довольно качественная уникальная бесплатная графика.
21. DesignContest
Если хотите найти хороший бесплатный шаблон для принта футболки — это хорошее хорошее место для поисков. DesignContest сложный для навигации, и если вам просто нужны бесплатные изображения, то придется повозиться. Тем не менее, он предлагает хорошо продуманные бесплатные шаблоны для футболок и бесплатные иконки, и элементы в нижнем правом меню.
Тем не менее, он предлагает хорошо продуманные бесплатные шаблоны для футболок и бесплатные иконки, и элементы в нижнем правом меню.
22. Векторный клипарт Бесплатный векторный архив
Большой сайт с отличными возможностями просмотра и хорошей навигацией.Вы можете искать по цвету, теме, развитию или расширению файла. В целом, отличное место для поиска бесплатных векторов.
23. Векторные картинки All-Silients.com
Несмотря на то, что здесь довольно много рекламы и надоедливых роликов, сайт превосходит другие бесплатные порталы, посвященные векторному искусству по навигации и структуре. В навигации все четко обозначено, довольно быстрый скрол и общая скорость загрузки, а так же есть сортировка по типам, где находятся в виде тематических коллекций, а не отдельных изображений.
24. VectorStock
Основным бизнесом VectorStock является библиотека недорогих изображений, но она также содержит значительную коллекцию векторов. Все они доступны в формате EPS, и на сайте довольно легко прости регистрацию для того, чтобы начать загрузку.
Все они доступны в формате EPS, и на сайте довольно легко прости регистрацию для того, чтобы начать загрузку.
25. Бесплатные изображения изображения FreeVector
Благодаря коллекции из более 16 000 наборов векторов, доступных для загрузки, у вас есть довольно хороший шанс найти то, что вы хотите на сайте FreeVector.Чтобы облегчить жизнь пользователям, на сайте создают удобную сетку категорий, а так же довольно внушительную коллекцию векторных логотипов.
26. Векторный клипарт Скачать бесплатно
Коллекция сайта содержит около 190 000 векторов для некоммерческого использования. На сайде доступен поиск по 15 имеющимся тегам, что упрощает навигацию.
27. Векторные картинки Vectorish
Vectorish это место для поиска элементов векторной графики, подходящих для конкретного использования.Используйте категории в меню заголовка для поиска нужных вам векторов.
28. Распространение
Распространение предлагает различные фоны, элементы дизайна, иллюстрации, рамки, орнаменты, открытки, шаблоны и логотипы.
29. Векторный клипарт Pixabay
Pixabay — это не только хранилище для выдающихся изображений общедоступного пользования, но и ресурс с множеством векторных изображений.
30. Бесплатные изображения Dribbble
Dribble — удивительное, хорошо известное сообщество дизайнеров со всего мира, где они от времени обмениваются бесплатной векторной графикой.
Вам также могут быть интересными статьи
Год хостинга за $ 1
Избранные изображения разработаны Freepik
Поделитесь этим постом: ai cdr cmx eps fla, fh svg swf wmf Смотрите http://uyutnydvor.ru цена брусчатки казань. | Новости и события в области векторной графики: Вышел CorelDraw Graphics Suite X4 / 24.01.2008 Векторные редаторы для российских школ / 21. Оставить комментарий
|

 Данное изделие не предоставляет такой возможности.
Данное изделие не предоставляет такой возможности.
 В окне расположены управляющие и информационные инструменты
В окне расположены управляющие и информационные инструменты Изменить настройку измерения можно в свойствах документа в меню «файл» — «Свойства документа».
Изменить настройку измерения можно в свойствах документа в меню «файл» — «Свойства документа». Чтобы применить цвет к контуру, нажмите Shift во время выбора цвета.
Чтобы применить цвет к контуру, нажмите Shift во время выбора цвета. Эти команды также доступны в главном меню или по комбинации клавиш. Панель инструментов для более легкого доступа к наиболее используемым функциям редактора.
Эти команды также доступны в главном меню или по комбинации клавиш. Панель инструментов для более легкого доступа к наиболее используемым функциям редактора. д.), но не может быть открыт в более старой версии программы (Adobe Illustrator 8, 7, 6 и т.д.), хотя с версии Adobe Illustrator 10 поддерживается возможность импорта файлов более новых версий. Формат обеспечивает очень высокое качество рисунков, но по ряду параметров плохо совместим с другими программами (например, различные эффекты Adobe Illustrator и градиентная заливка может не передаваться в форматы).
д.), но не может быть открыт в более старой версии программы (Adobe Illustrator 8, 7, 6 и т.д.), хотя с версии Adobe Illustrator 10 поддерживается возможность импорта файлов более новых версий. Формат обеспечивает очень высокое качество рисунков, но по ряду параметров плохо совместим с другими программами (например, различные эффекты Adobe Illustrator и градиентная заливка может не передаваться в форматы).
 Поддержка веб-браузеров и может быть использована при оформлении веб-страниц.К сожалению, формат не обеспечивает высокого качества в сфере сложных рисунков и имеет ограничения по сфере своего использования.
Поддержка веб-браузеров и может быть использована при оформлении веб-страниц.К сожалению, формат не обеспечивает высокого качества в сфере сложных рисунков и имеет ограничения по сфере своего использования.