Векторная графика доступна не только с Adobe Illustrator
Разница между ними в том, что векторная графика использует различные линии, формы и кривые для создания изображения, а растровая конечное число пикселей и точек, поэтому растровые изображения плохо масштабируются и при увеличении распадаются на пиксели, тогда как векторные изображения могут быть неограниченно увеличены без потери качества.
Пример, показывающий разницу между растровой и векторной графикой при увеличении.
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей. Самый популярный редактор векторной графики — Adobe Illustrator. Новая покупка этой программы на российском рынке сейчас не доступна, поэтому дизайнеры и частные лица находятся в поиске доступных альтернатив. Мы отобрали 10 лучших приложений и инструментов для графического дизайна, которые вы можете использовать вместо Adobe Illustrator.
AliveColors
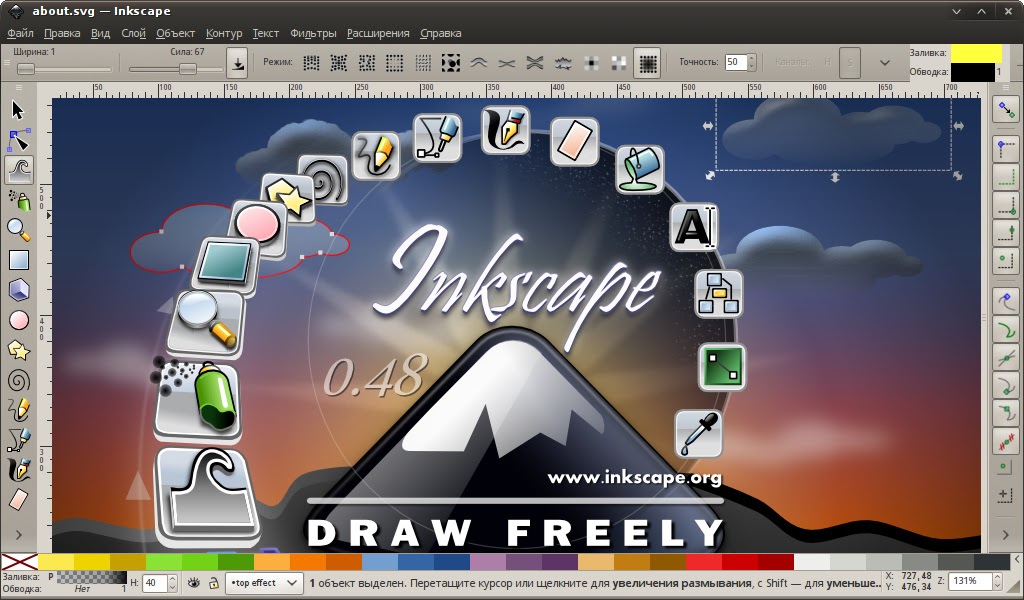
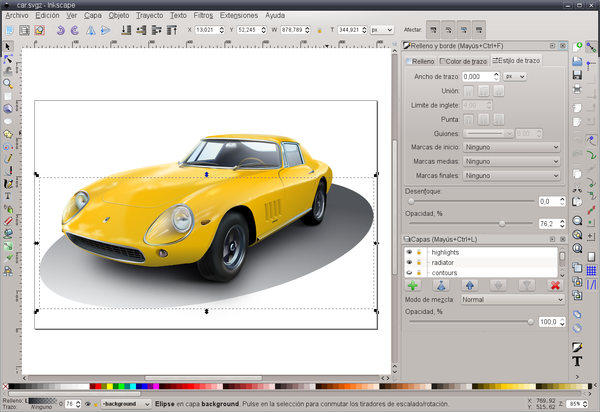
Inkscape
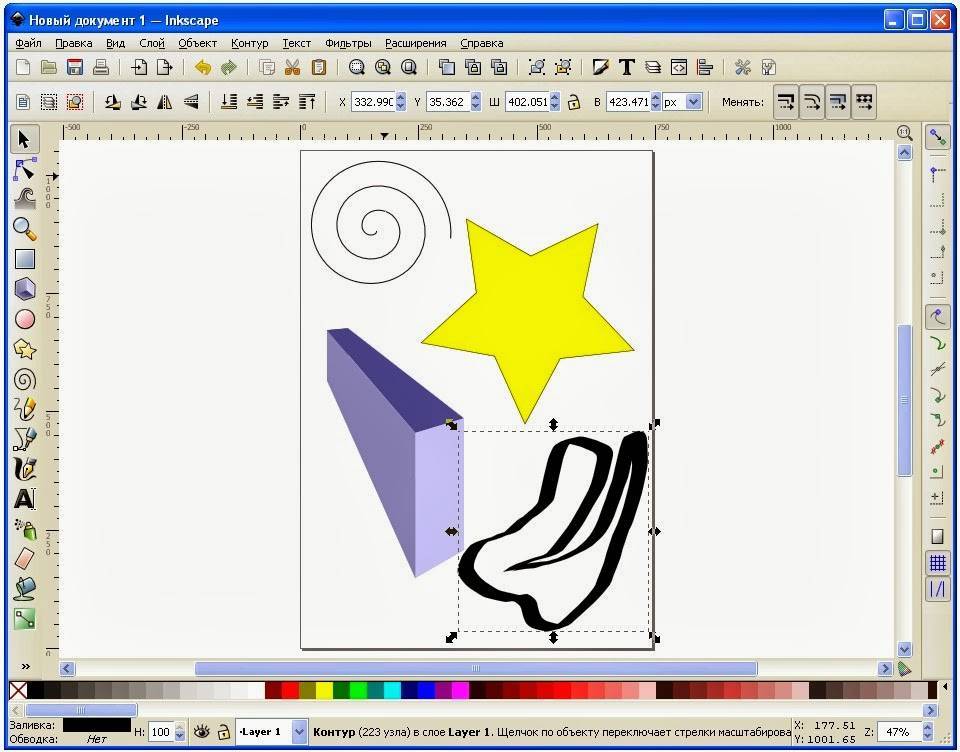
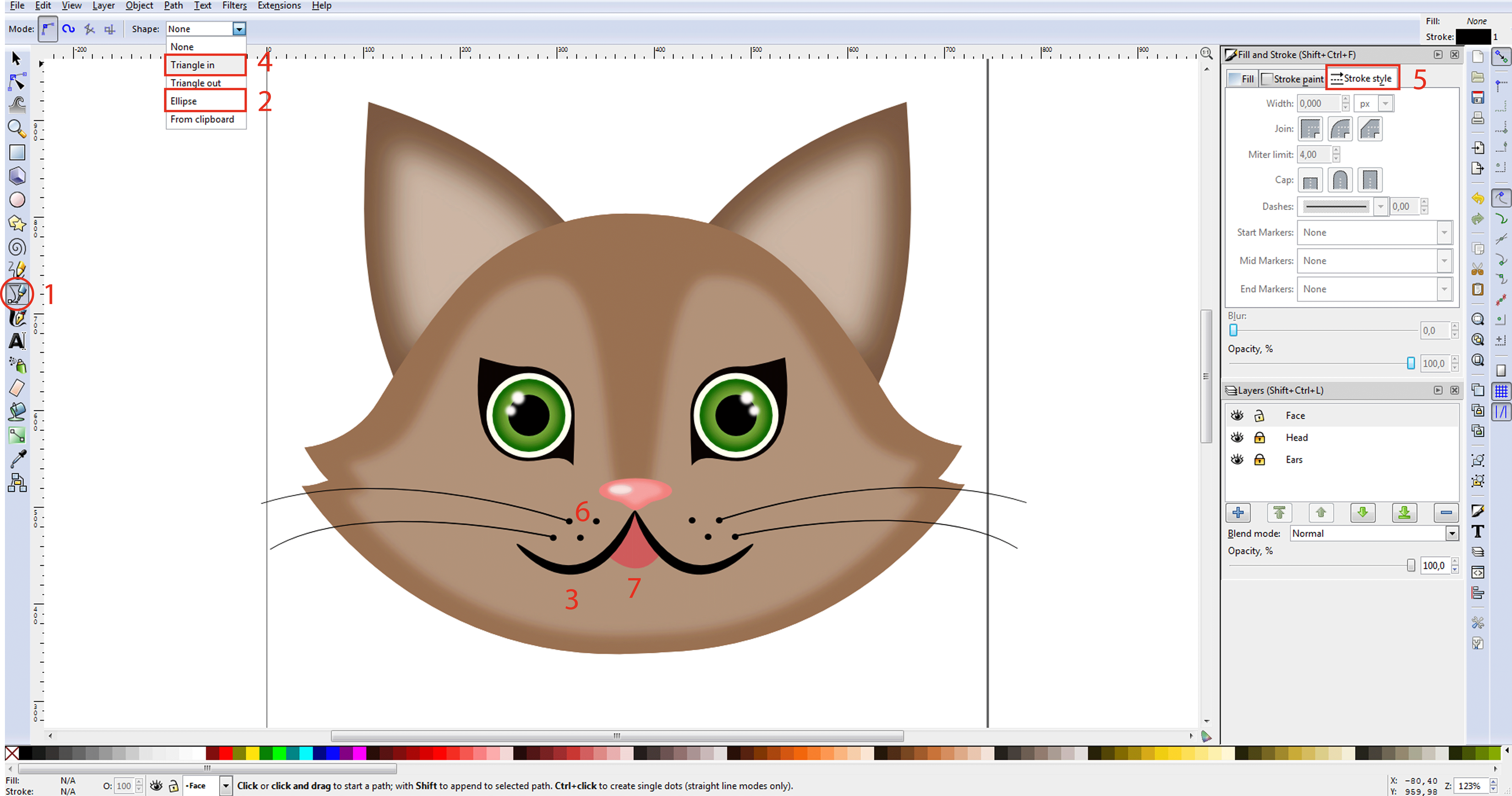
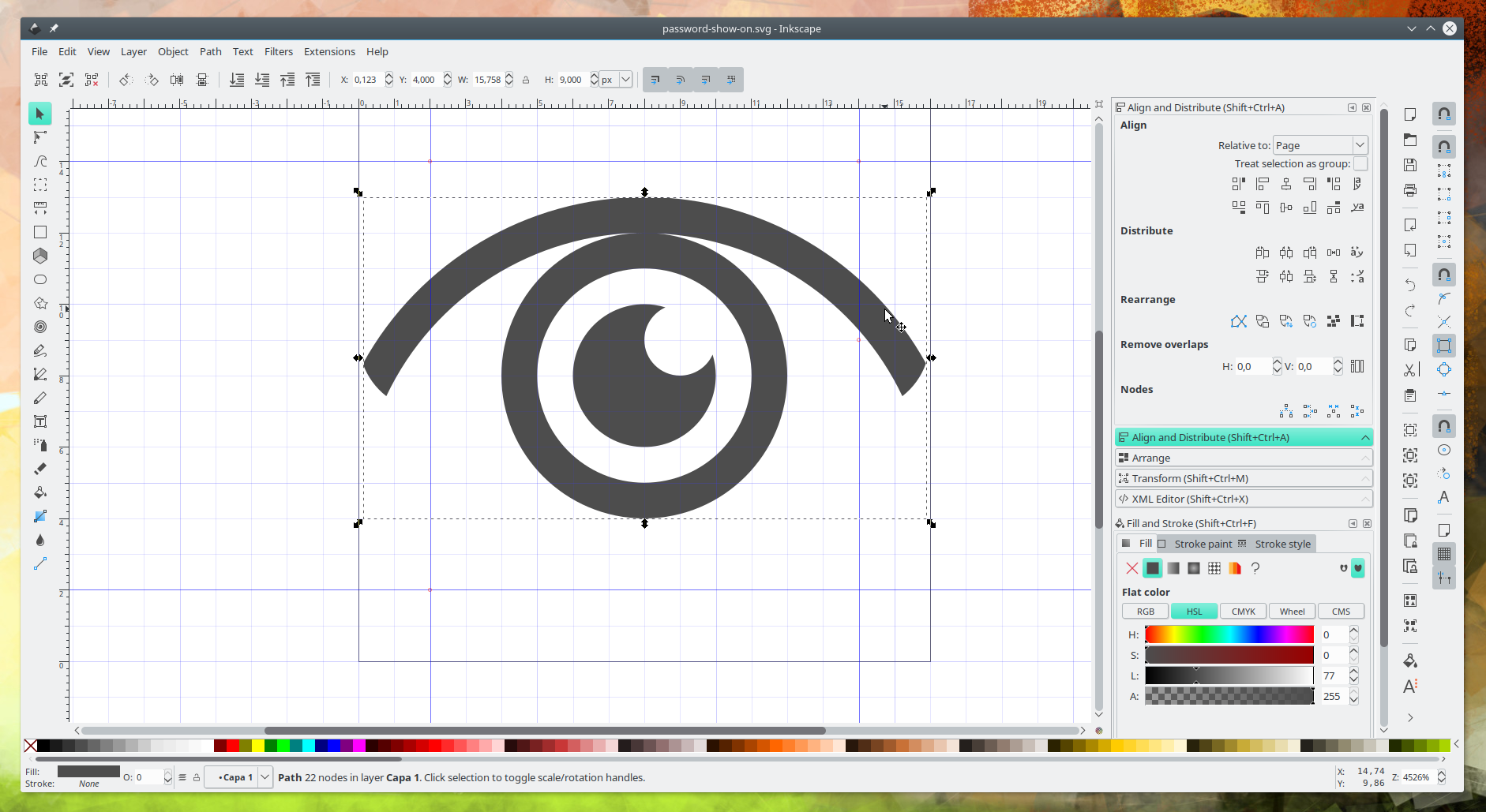
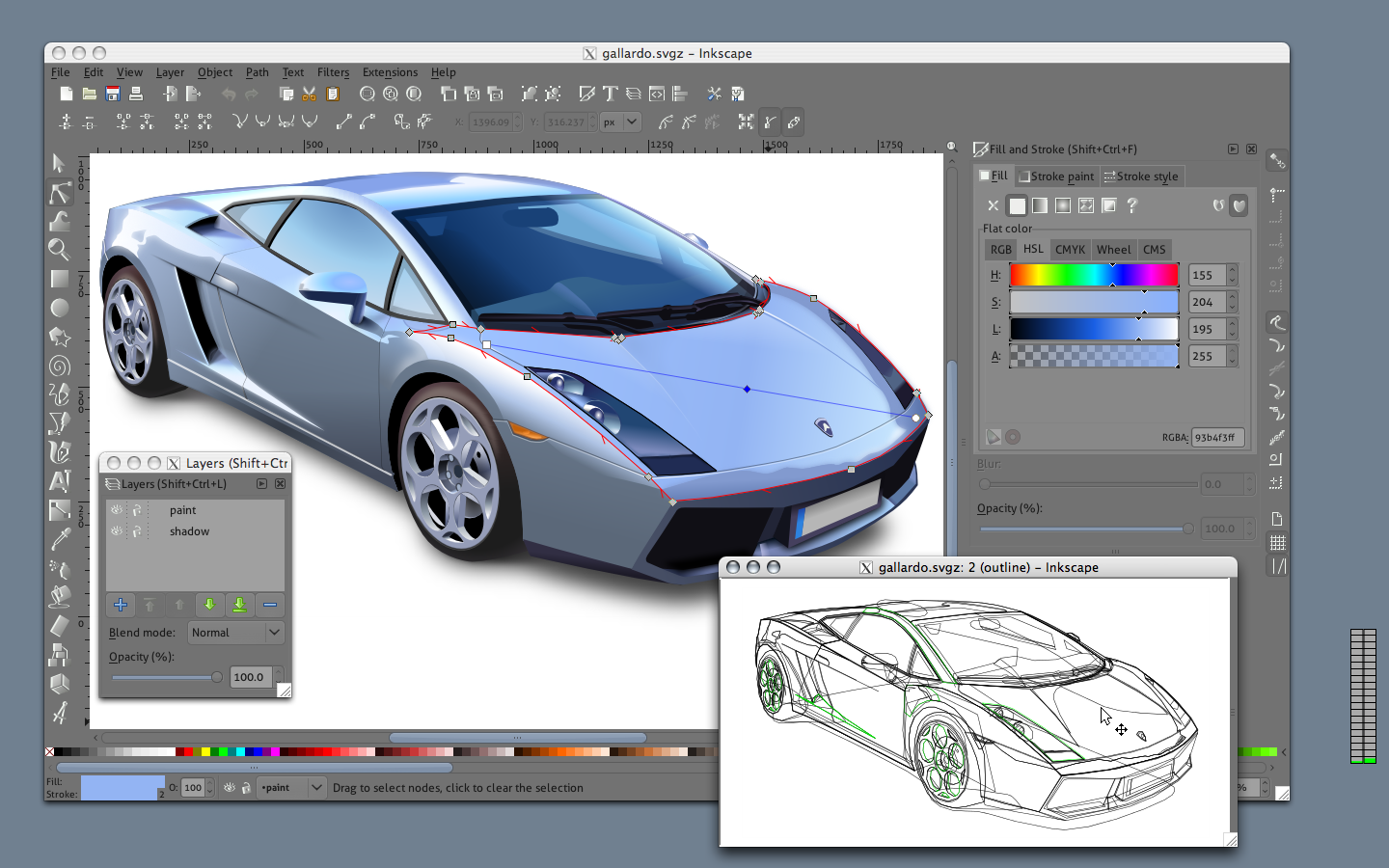
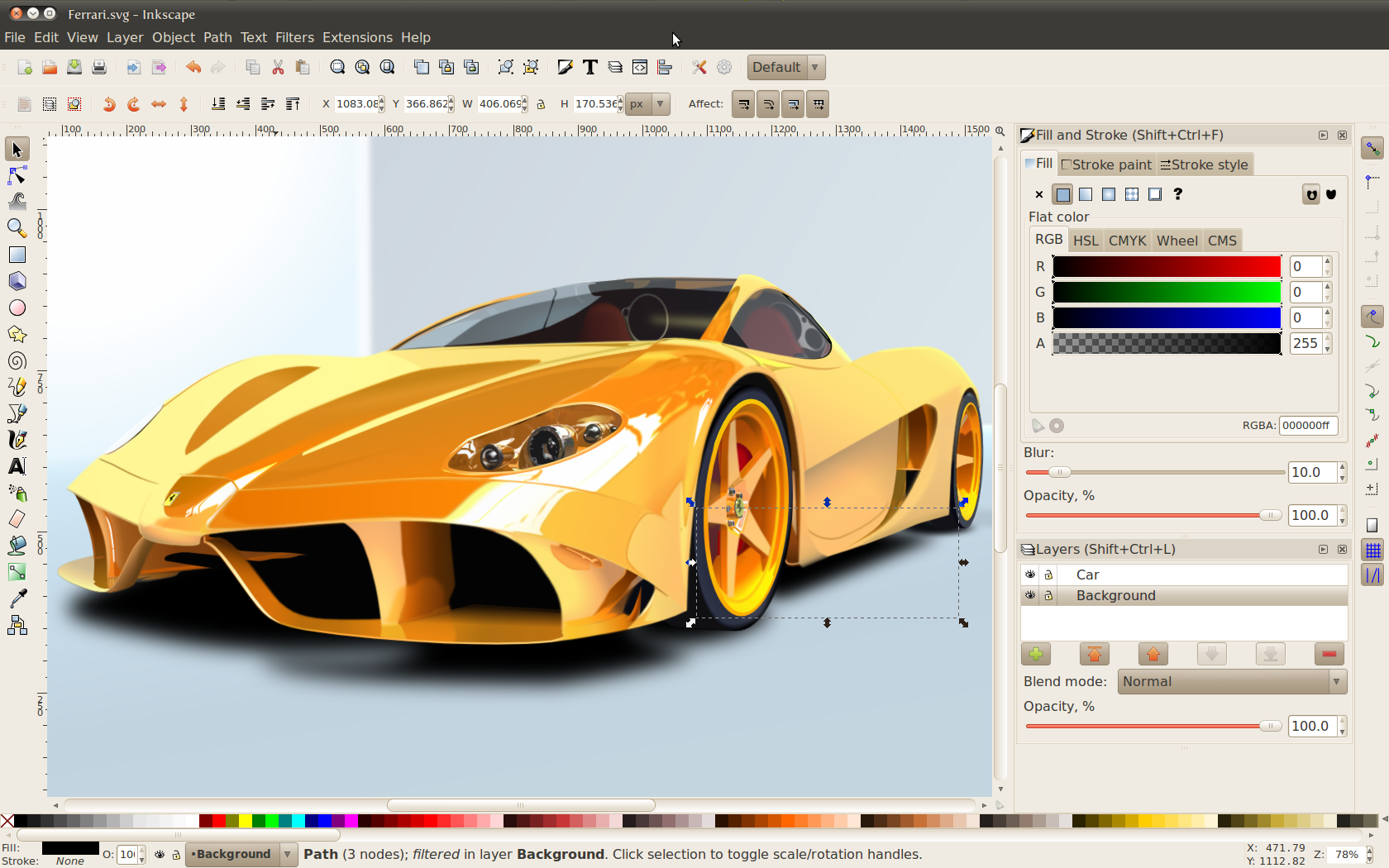
Inkscape — бесплатное кроссплатформенное приложение, поддерживающее кроме Windows и Mac еще и Linux. Отличная альтернатива Illustrator для освоения векторной графики или несложной дизайнерской работы. В Inkscape поддерживаются все основные возможности SVG. Преобразование растровых изображений в векторные, формирование обводки с переменной шириной и поддержка файлов Illustrator — возможности, которые стоит отметить.
Отличная альтернатива Illustrator для освоения векторной графики или несложной дизайнерской работы. В Inkscape поддерживаются все основные возможности SVG. Преобразование растровых изображений в векторные, формирование обводки с переменной шириной и поддержка файлов Illustrator — возможности, которые стоит отметить.
Полная поддержка различных цветовых моделей делает Inkscape подходящим как для веб‑дизайна, так и в сфере полиграфии. Несмотря на простой интерфейс, в программе можно создавать и комплексные работы.
Vectr
Vectr — еще один бесплатный инструмент для редактирования вектора, который можно установить локально на Mac, Linux или Windows или использовать в веб-версии. Подойдет новичкам, так как интуитивно понятен. При работе в веб-версии Vectr для каждого изображения формируется уникальный URL-адрес, которым легко поделиться. Vectr пригодится для дизайнеров пользовательского интерфейса, веб-сайтов, логотипов и создания контента для социальных сетей.
Vectr предлагает все функции, которые только могут понадобиться для создания векторной графики, а также множество опций для использования фильтров, теней и шрифтов. Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми.
Krita
Krita — это полноценное бесплатное приложение для рисования, создания изображений и манипулирования ими. Пользовательский интерфейс позволит переместить докеры и панели в удобное для вас место на рабочем столе. Krita поставляется с векторными слоями. Часто применяемые функции – это векторные инструменты, такие как Path Tool, Gradient Tool, Object Manipulation Tool, Freehand Paint Tool, инструменты выбора или формы.
Программа включает набор самых разных кистей и поддерживает множество плагинов: от продвинутых фильтров до вспомогательных инструментов для работы с перспективой. Самые интересные функции — стабилизаторы кистей, которые сглаживают линии, режим зацикливания для создания бесшовных паттернов и текстур, а также всплывающая палитра для быстрого выбора цвета.
Самые интересные функции — стабилизаторы кистей, которые сглаживают линии, режим зацикливания для создания бесшовных паттернов и текстур, а также всплывающая палитра для быстрого выбора цвета.
LibreCAD
LibreCAD — система автоматизированного проектирования, используемая не только художниками, но и инженерами. В основе проекта движок QCad с открытым исходным кодом. Решение предназначено для двумерного проектирования с использованием векторной графики. Чаще всего его задействуют для составления планов, схем и чертежей, но возможны и другие применения.
В качестве основного формата используется DXF (R12 или 200x), а экспорт доступен в форматы SVG и PDF. Из-за обилия функций начинающим пользователям будет сложно работать с программой, но наглядные подсказки и русскоязычный интерфейс помогают с освоением.
SVG‑Edit
SVG‑edit — веб‑редактор с открытым исходным кодом. Поддерживается любым браузере — Chrome, Firefox, Opera, Safari, Edge и имеет большинство необходимых функций для работы с векторной графикой, поддерживает только формат SVG, поэтому подходит для создания и редактирования несложных SVG‑файлов.
Этот графический редактор целиком создан на HTML5, CSS3 и JavaScript и не использует серверы для обработки данных. Так как код SVG‑Edit открыт, есть возможность его скачать и модифицировать, чтобы создать свою версию программы.
Janvas
Janvas популярный SVG-редактор, обладает большим набором функций, включая поддержку масок и множества инструментов, а также опций для работы с текстом. Сервис подходит новичкам благодаря наличию библиотеки шаблонов, поддерживающий почти все: от иконок и элементов пользовательского интерфейса до шаблонов букв. Дополнительная серия предустановленных градиентов, шаблонов, текстур и фильтров помогает получить доступ к основным элементам одним щелчком мыши. Сохранить работу можно в форматах SVG, JPEG или PNG.
Figma
Сервис предназначен для профессиональных пользователей, которые уже используют Illustrator. Бесплатно можно создать три проекта и работать в команде с двумя участниками, а также есть собственная подписка. Figma в основном предназначен для дизайна интерфейса и полностью поддерживает файлы, созданные в Sketch — еще одном инструменте для дизайна. Figma также предлагается в виде мобильных приложений для iOS и Android, которые можно использовать для предварительного просмотра проектов.
Figma в основном предназначен для дизайна интерфейса и полностью поддерживает файлы, созданные в Sketch — еще одном инструменте для дизайна. Figma также предлагается в виде мобильных приложений для iOS и Android, которые можно использовать для предварительного просмотра проектов.
В сервисе есть поддержка Google Fonts и пользовательских шрифтов. В нем можно создавать собственные фигуры с помощью специального инструмента, а также присутствует полная поддержка масок, которые можно сохранить в качестве компонентов для повторного использования в других проектах. По окончании работы можно экспортировать проект в виде файлов PNG, JPEG или SVG или просто скопировать стили как CSS-код.
Vecteezy
Vecteezy – подходит для редактирования SVG-файлов, создания очень простых значков и логотипов. В нем есть множество предварительно разработанных фигур и нарисованных иллюстраций, которые можно импортировать в проект. Сохранение файлов происходит довольно просто. Проекты можно сохранять в форматах SVG и PNG.
Проекты можно сохранять в форматах SVG и PNG.
Boxy SVG
Boxy SVG – редактор SVG, который работает в браузерах на базе Chromium, таких как Chrome или Opera, а также имеет локальную редакцию для Windows, Mac и Chrome OS. В сервисе есть множество инструментов для рисования фигур, в том числе «Перо» и различные инструменты для рисования кривых линий, доступна интеграция с Google Fonts. Поддержка масок позволяет создавать более сложные работы.
Простой инструмент для создания масштабируемой векторной графики, который пригодится как начинающим веб‑дизайнерам и разработчикам, так и профессионалам. Приложение отличается интуитивным интерфейсом и высокой скоростью работы. BoxySVG поддерживает горячие клавиши и все популярные форматы файлов для экспорта готовых проектов. Есть возможность выводить HTML-код для своих изображений, который затем можно вставлять прямо в web-страницу. Также в сервисе можно создавать обычные файлы изображений в форматах JPEG, PNG, WebP и GIF.
Заключение
Нет необходимости тратить большие средства на профессиональное программное обеспечение, чтобы использовать его в проектах. Можно найти хорошие альтернативы. Некоторые приложения доступны бесплатно и способны удовлетворить потребности новичков. Другие программы способны работать только в сфере веб-дизайна и проектирования интерфейсов, что скорее всего не устроит иллюстраторов. При выборе аналога необходимо изучить, какая программа подойдет для решения тех или иных задач. Несмотря на то, что ни одно из перечисленных приложений не имеет полного набора функций, доступных в Adobe Illustrator, они подходят для создания таких вещей, как плакаты, иллюстрации, логотипы и пр.
40 туториалов для создания векторных иллюстраций / Хабр
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Но думаю, что специалисты также смогут найти для себя полезные уроки.Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
Приступая к работе
1. Изучение векторной иллюстрации за 10 шаговВ этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
2. Руководство для начинающих векторных художников
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
3. Инструмент «Перо»
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
А также с наиболее рациональными способами его использования.
4. Рисование векторной графики
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
5. Illustrator для начинающих: 11 лучших советов
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
6. Создание простых органических форм в векторе
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
8. Создание линейного графика
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глазаЭто очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
10. Векторные портреты для начинающих
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
11. Создание векторного портрета основанного на линиях
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
12. Как создать Геометрический, Векторный WPAP Портрет в Adobe Illustrator
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
13. Как создать векторные волосы
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
14. Создание автопортрета в геометрическом стиле
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей
15. Создание аватаров профессии в Illustrator
Создание аватаров профессии в IllustratorИллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
16. Самый простой способ для создания причудливых персонажей в Illustrator
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
17. Тематический урок на тему «Алиса в Стране чудес»
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
18. Как нарисовать и перевести в вектор Kawaii Vampire Chibi с помощью Illustrator
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
19. Создание векторного аниме персонажа в Photoshop
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
20. Как создать милого векторного кролика
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
21. Создание клевого векторного йети в Illustrator
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
22. Как спроектировать и перевести в вектор набор персонажей для видео игр
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
23. Создание векторного монохромного портрета
Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.
24. Создание ретро футболиста
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
25. Создание векторной картины-инфографикиВ этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
26. Создаем эффектный ландшафт окружающей среды
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
27. Рисуем векторные цветы с помощью gradient mesh
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты
28. Высокое напряжение — опасно для жизни! Создайте электрический текстовый эффект в IllustratorВ этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
29. Как создать портрет с drip-effect
Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
30. Создание нежного восточного узора в Adobe Illustator
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
31. Создаем винтажную векторную текстуру
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
32. Векторные скетч-рисунки
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
33. Как создать сияющий текст
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
34. Полутона (Halftone) в векторе
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
35. Создаем коронную эмблему Бэтмена в векторе
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
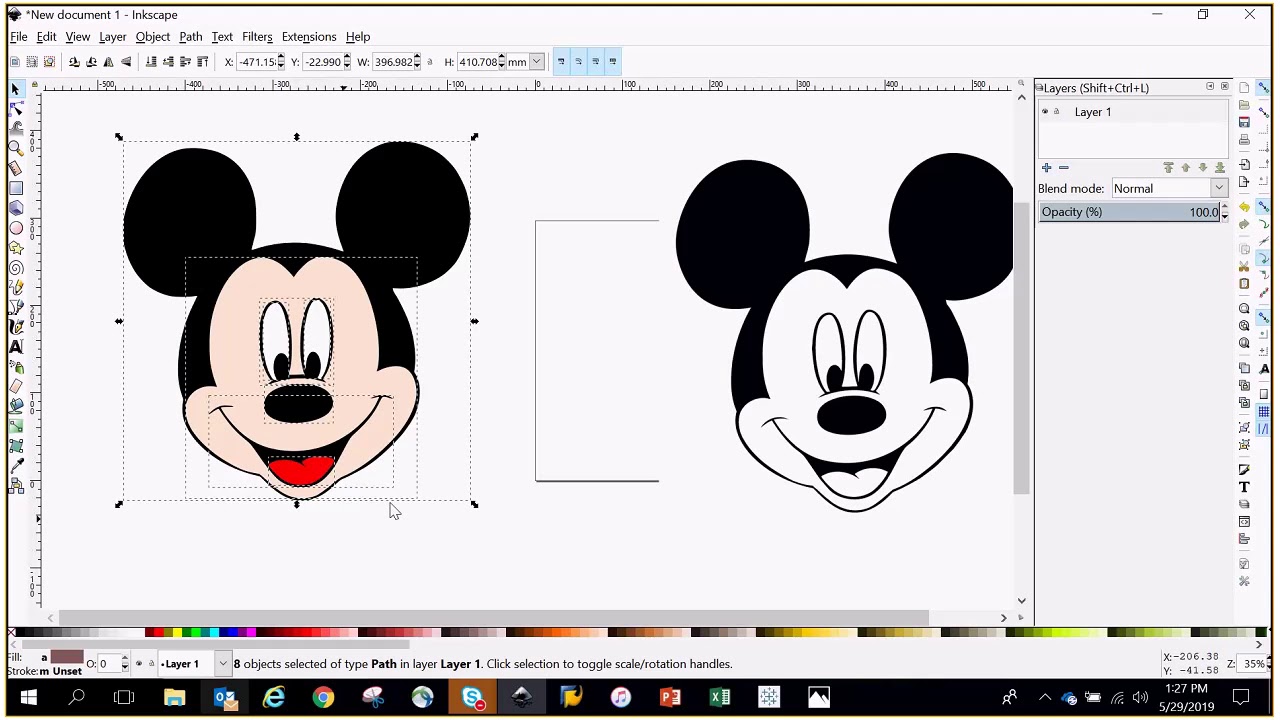
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
37. Как создать векторный слайдер
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
38. Создание коллажа из векторных и растровых изображений
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
39. Простая трассировка фотографий
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
40. Как создавать векторную вышивку в Adobe Illustrator
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Для этого будет использоваться панель Appearance и образцы.
Графический дизайн в App Store
Описание
Vectornator — это революционная платформа для дизайна, которая позволяет графическим дизайнерам, маркетологам и иллюстраторам визуализировать свои идеи.
От красивых иллюстраций и графических макетов до эффектных логотипов и надписей — все это можно сделать с помощью мощных инструментов и функций Vectornator. Наше приложение для iPadOS оптимизировано для iPad Pro и Apple Pencil, и мы также поддерживаем сторонние стилусы. Версия для iOS поддерживает сенсорное управление, позволяя рисовать с телефона кончиками пальцев. А для тех, кто предпочитает работать на настольном компьютере, приложение macOS идеально подходит для работы с планшетом для рисования или клавиатурой и мышью. Благодаря синхронизации с iCloud ваши документы будут синхронизироваться на всех устройствах, что позволит вам создавать дизайн в любом месте и в любое время.
МОЩНЫЕ ВЕКТОРНЫЕ ИНСТРУМЕНТЫ
— Создавайте точные кривые Безье с помощью инструмента «Перо». Вы можете редактировать направление и угол ваших путей с помощью инструмента «Узел».
— Нарисуйте жидкие векторные фигуры с помощью нашего чувствительного к давлению настраиваемого инструмента «Кисть».
— Превратите любое растровое изображение в векторные контуры одним нажатием с помощью Auto Trace. Эта функция поставляется с тремя режимами для разных вариантов использования — эскиз, фотография и иллюстрация.
— Рисование геометрических фигур, таких как прямоугольники, круги и многоугольники, с помощью инструмента «Форма».
— Используйте расширенные векторные инструменты, такие как угловой радиус, логические операции и контуры контуров.
— Добавьте красивые шрифты с помощью нашего текстового инструмента. У вас будет контроль над высотой строки, кернингом и отслеживанием.

СОВРЕМЕННЫЙ ИНТЕРФЕЙС
— На нашей вкладке «Слои» представлены полностью редактируемые вложенные группы, так что вы можете легко организовать свои проекты.
— Вкладка «Инспектор» позволяет просматривать и редактировать свойства выбранных объектов, слоев и монтажных областей.
— Работайте с несколькими монтажными областями в одном документе для оптимального пользовательского интерфейса и веб-дизайна.
ЦВЕТА И ГРАДИЕНТЫ
— Наша палитра цветов поддерживает градиенты, палитры, шестнадцатеричные коды, HSB, RGB, смешивание цветов и широкую цветовую гамму.
— Импортируйте цветовые палитры из сторонних инструментов или создайте новую палитру из фотографии.
УДОБНЫЕ ЯРЛЫКИ
— Панель быстрых действий берет наиболее полезные инструменты и параметры и помещает их под выбранным объектом, что значительно ускоряет рабочий процесс.
— Интуитивно понятное управление жестами позволяет перемещаться по холсту, отменять или повторять действие, очищать, копировать, вставлять, управлять инструментами и находить полезные меню под рукой.
— Сочетания клавиш позволяют быстро и эффективно проектировать.
TOTAL CONTROL
— Вставляйте значения с помощью ползунков или добивайтесь еще большей точности с помощью клавиатуры.
— Перемещайте свои объекты точка за точкой с помощью нашего встроенного джойстика.
— Легко выравнивайте, группируйте, маскируйте, упорядочивайте, масштабируйте, поворачивайте, дублируйте или удаляйте свои объекты.
МОЩНЫЕ ДОПОЛНЕНИЯ
— Iconator содержит обширную библиотеку из более чем 80 000 бесплатных иконок, которые вы можете использовать в своих проектах.
— Наша интеграция с Unsplash дает вам доступ к более чем 1 миллиону бесплатных изображений с высоким разрешением.
— Используйте Fontinator, чтобы выразить себя с помощью бесконечных шрифтов.
— Сканер камеры в приложении для быстрого фотографирования и импорта эскизов в Vectornator.
ПОДДЕРЖКА НЕСКОЛЬКИХ ФАЙЛОВ
— Импортируйте или перетаскивайте файлы непосредственно в Vectornator (JPEG, PNG, TIFF, HEIC, PDF, SVG, Sketch, Figma и AI).
— Экспортируйте и делитесь своими творениями в растровых и векторных форматах файлов (JPG, PNG, PDF, SVG и AI).
— Снимайте и экспортируйте свой творческий процесс с помощью покадровых видеороликов.
СОВМЕСТИМОСТЬ:
— Совместимость с Adobe Illustrator и Creative Cloud.
— поддерживает цифровые устройства ввода, такие как Apple Pencil, Bamboo Slate и Bamboo Folio.
КОНТАКТ:
У вас есть вопросы или пожелания? Свяжитесь с нами по адресу [email protected]
Узнайте больше о Vectornator на www.vectornator.io
Подпишитесь на нас в Instagram, Twitter и TikTok @vectornator. Подпишитесь на наш канал на YouTube и поставьте лайк нашей странице в Facebook.
Версия 4.13.5
Привет, Vectornators! В этом обновлении мы внесли следующие улучшения в приложение:
УМНЫЕ НАПРАВЛЯЮЩИЕ ДЛЯ МОНТАЖНЫХ ОБЛАСТЕЙ
— Умные направляющие теперь применяются к монтажным областям, обеспечивая привязку и отображение направляющих при перемещении и изменении размера монтажных областей.
— эта расширенная функциональность обеспечивает повышенную точность и выравнивание, что позволяет создавать более совершенные и профессиональные конструкции.
ИНТЕЛЛЕКТУАЛЬНЫЕ НАПРАВЛЯЮЩИЕ КАК НАСТРОЙКА ПО УМОЛЧАНИЮ
— Смарт-направляющие включаются по умолчанию при создании документа для повышения скорости и точности рабочего процесса пользователя.
ОБНОВЛЕННАЯ СИСТЕМА НАЗВАНИЯ ЭЛЕМЕНТОВ
— Усовершенствованная функция именования помогает пользователям управлять и организовывать свои проекты, назначая индивидуальные имена каждому элементу.
— По умолчанию фигуры и группы создаются с последовательной индексацией, например, «Прямоугольник 1», «Прямоугольник 2», «Группа 1», «Группа 2» и т. д.
НОВЫЙ Ярлык для переименования выбранных объектов
— Теперь вы можете использовать сочетание клавиш cmd + r для быстрого переименования выбранных объектов.
— переименовывает верхний слой, если выбрано несколько объектов, и активный слой, если ни один из них не выбран.
ОПТИМИЗИРОВАННАЯ ПРОИЗВОДИТЕЛЬНОСТЬ ИЗОБРАЖЕНИЙ
— Значительно улучшено высокое потребление памяти при работе с изображениями на монтажных областях.
— Теперь вы можете плавно перемещать изображения по монтажным областям без проблем с производительностью.
—
Мы постоянно стремимся улучшить качество нашего программного обеспечения, и для этого нам нужны ваши отзывы! Не стесняйтесь задавать нам вопросы, высказывать мнения и делиться идеями. Мы всегда рады общению с нашими пользователями. Вы можете связаться с нами напрямую на форуме Vectornator или написать нам по адресу [email protected]. Если вам нравится использовать Vectornator, пожалуйста, оцените приложение и поделитесь своим отзывом. Спасибо, что являетесь частью нашего сообщества!
Рейтинги и обзоры
3,5 тыс. оценок
Выбор редакции
Бесплатное приложение для иллюстраций Vectornator предоставляет возможности векторной графики на всех ваших устройствах, независимо от того, создаете ли вы на Mac, iPhone или iPad. Он предоставляет как начинающим, так и профессиональным художникам инструменты, необходимые им для создания высокодетализированных и масштабируемых рисунков — будь то логотип компании, макет веб-сайта или план ремонта дома.
Он предоставляет как начинающим, так и профессиональным художникам инструменты, необходимые им для создания высокодетализированных и масштабируемых рисунков — будь то логотип компании, макет веб-сайта или план ремонта дома.
Любить это.
Я нашел это приложение около года назад, и оно мне очень понравилось. Возможность открывать несколько художественных досок — огромное преимущество перед Inkscape. Я только что сделал на заказ два шрифта (две версии двух шрифтов) за последние две недели. Это было связано с тем, что программа создания шрифтов была непроста в использовании, но могла импортировать файлы SVG для шрифтов. Одновременно было открыто около 300 артбордов примерно на 150 персонажей. К сожалению, я хочу встроить шрифты, и мне может понадобиться Word, который плохо работает с файлами SVG. Ищем обходной путь сейчас. Я только что прочитал обзор 6 месяцев назад, который сказал, что это слишком сложно.
Я не согласен на 100%. Мне потребовался день, чтобы понять, как отменить заливку и использовать обводку только для быстрого создания фигур и линий, как я делал это в MS Word. После этого он был очень интуитивным и очень мощным. Помимо изготовления шрифтов, я сделал герб. Также начну делать клип-арты для книг. 2 года обновления. Я все еще люблю это приложение. Я использовал его для создания двух разных шрифтов. Для каждого требовалось создать около 150 монтажных областей для символов, чтобы экспортировать их в программу-генератор шрифтов. Я также сделал файл с более чем 100 клипартами, которые я планирую использовать позже.
Обновление на 1 год. Сейчас я работаю над художественным стилем, чтобы улучшить свои навыки рисования, чтобы проиллюстрировать свою собственную книгу. Способ группировки элементов был значительно улучшен, чтобы упростить рабочий процесс.
Спасибо, что выбрали Vectornator! Нам невероятно приятно слышать ваши добрые отзывы, они вдохновляют нас работать еще усерднее, чтобы продолжать улучшать наш инструмент для вас.
Оставайтесь с нами, чтобы получить еще больше интересных функций! Ура 🎉
Отличное приложение до обновления IOS14
Это приложение было отличным, но теперь, когда я обновился до нового обновления для iOS 14, я чувствую, что некоторые вещи не работают. Я не могу изменить размер текстового поля после его создания. Предполагается, что инструмент узла изменит его, но я могу только выбрать его. Инструмент выделения тоже ничего не делает. Он просто показывает опорные точки, но я не могу выбрать их или выбрать что-либо еще. Я должен изменить его, чтобы сделать что-нибудь. Я думал, что инструмент узла добавляет опорные точки, если вы хотите, но он не делает ничего, кроме возможности перемещать его.
РЕДАКТИРОВАТЬ: Похоже, проблема возникла с одной из вещей, над которыми я работал до и после обновления. Сразу после обновления я снова начал работать над этим, и у меня были проблемы с инструментом выбора, который не мог ничего сделать вместе с другими вещами, но я просто попробовал еще раз, и это идеально.
Так что я не уверен, в чем была проблема, но сейчас все хорошо. Может для обновления просто нужно было время? Однако мне интересно, есть ли ярлык или другой способ ввода логотипов товарных знаков (и тому подобных вещей). Я пытался это сделать (у меня есть iPad), и он просто исчезает при вводе. Я проверил цвет и все, он занимает место для символа, но его там нет.
Очень жаль слышать, что вы столкнулись со всеми этими проблемами при редактировании текста в последней версии приложения. Я пытался воспроизвести их с нашей стороны, но безуспешно, все работает отлично. Я могу легко выбрать опорные точки и изменить размер текстового поля с помощью инструмента «Выделение». Вот почему я должен просить вашей помощи. Не могли бы вы связаться по электронной почте [email protected], чтобы обсудить все в деталях! Пожалуйста, оставайтесь с нами на связи, мы хотели бы помочь.
Разработчик Linearity GmbH указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, связанные с вами
Следующие данные могут быть собраны и связаны с вашей личностью:
- Контактная информация
- Идентификаторы
- Данные об использовании
Данные, не связанные с вами
Могут быть собраны следующие данные, но они не связаны с вашей личностью:
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Узнать больше
Информация
- Продавец
- Линейность ГмбХ
- Размер
- 410,8 МБ
- Категория
- Графика и дизайн
- Возрастной рейтинг
- 4+
- Авторское право
- © 2023 Linearity GmbH
- Цена
- Бесплатно
- Сайт разработчика
- Тех. поддержка
- политика конфиденциальности
Еще от этого разработчика
Вам также может понравиться
Vectornator: Программное обеспечение для графического дизайна
Используется ведущими брендами и миллионами креативщиков по всему миру.
Профессиональный дизайн. Доступно для всех.
Иллюстрация
Создавайте без ограничений.
Независимо от того, являетесь ли вы дизайнером, создающим прототип нового логотипа на своем диване, или иллюстратором, создающим векторную картину Млечного Пути с тысячами звезд, инструмент «Перо» легко справится с этим.
Используйте наши мощные элементы управления жестами, чтобы изменить типы узлов или изменить типы всех узлов одним касанием экрана.
Благодаря нашей технологии Auto Trace часы отслеживания изображений вручную сокращаются до простого нажатия кнопки.
Pen Tool
Жесты и ярлыки
Auto Trace
Узнать больше
Печать
Публикации, которые говорят сами за себя.
У нас есть множество функций, которые сделают вашу следующую публикацию блестящей. Наш инструмент для редактирования текста позволяет вам легко обрабатывать весь текст вашего документа.
Редактируйте маски, перетаскивайте изображения, создавайте направляющие и шаблоны или используйте собственные шрифты для печатного документа. Вместе с нашей универсальной системой сеток наш инструмент графического дизайна выведет ваши проекты на новый уровень.
Вместе с нашей универсальной системой сеток наш инструмент графического дизайна выведет ваши проекты на новый уровень.
Предварительный просмотр CMYK помогает просматривать ваши проекты с высокой точностью, чтобы убедиться, что ваши цвета точны и точны.
Направляющие
Неограниченное количество монтажных областей
Кернинг, трекинг, высота линии
Подробнее
Леттеринг
Лучшая типографика в Галактике.
Работа с типографикой сложна и требует большой практики. Мы верим, что волшебство происходит, когда инструменты не мешают, поэтому мы разработали Vectornator так, чтобы работа с буквами доставляла вам удовольствие.
Наши путеводители позволяют идеально оформить контент. Преобразуйте любой текст в векторные фигуры, импортируйте пользовательские шрифты и измените типографику по своему вкусу.
Контурный текст
Пользовательские шрифты
Путеводители
Узнать больше
Простое редактирование PDF-файлов
Свободно редактируйте PDF-документы.

Переписывайте и редактируйте текст, меняйте изображения и поворачивайте страницы. Вы даже можете подписать свое имя с помощью инструмента «Кисть», как настоящей ручкой!
Vectornator позволяет экспортировать новый PDF-документ в различных форматах. Мир это твоя жемчужина.
Несколько страниц
Редактировать текст
Добавить подписи
Подробнее
Сделано с #Vectornator
Вдохновитесь потрясающими произведениями искусства, созданными нашим прекрасным сообществом из сотен тысяч талантливых графических дизайнеров. Их навыки работы с Vectornator не перестают нас удивлять!
Гибкость
Точность уровня рабочего стола? Элементарно.
Независимо от того, используете ли вы мышь, клавиатуру, цифровой карандаш или пальцы для создания своих проектов, мы считаем, что новое поколение инструментов дизайна должно поддерживать вас творчески независимо от того, на какое устройство или инструмент вы полагаетесь.
Следующее поколение программного обеспечения для графического дизайна будет мобильным. Вот почему Vectornator работает на всех ваших устройствах Apple, так что независимо от того, где вы находитесь и работаете ли вы на iPad, Mac или iPhone, вы получаете наилучшие возможности. Выбор ваш.
Вот почему Vectornator работает на всех ваших устройствах Apple, так что независимо от того, где вы находитесь и работаете ли вы на iPad, Mac или iPhone, вы получаете наилучшие возможности. Выбор ваш.
Неограниченная и сохраненная история отмен
Одинаковая кодовая база на всех платформах
Поддержка сенсорного ввода, пера, мыши, клавиатуры и Wacom Pad
Загрузка
Инструмент «Перо»
Чудовище за каждой иллюстрацией.
В основе каждого мощного инструмента дизайна лежит перо. С Vectornator у вас будет лучший опыт создания сложных и подробных путей благодаря нашему рабочему процессу Pen tool нового поколения. Благодаря точному управлению как на настольном компьютере, так и на iPad, наш инструмент «Перо» делает Vectornator незаменимым для каждого иллюстратора.
Поддержка жестов пера
Опции пути
Типы узлов
Инструмент узла
Загрузить
Кисти
Векторные иллюстрации. Повышенный.

Создавайте контуры произвольной формы для еще более реалистичных иллюстраций. Вы можете редактировать, настраивать или даже создавать собственные кисти. При использовании Apple Pencil каждый штрих чувствителен к давлению, поэтому весь процесс рисования действительно похож на рисование ручкой на бумаге.
Разработка прототипов и макетов еще никогда не была такой быстрой, а инфографика стала проще простого. Возможности буквально безграничны.
Переменная ширина
Пользовательские кисти
Чувствительность к давлению
Загрузить
Быстрые действия
Лучший способ работы.
Благодаря нашим интеллектуальным контекстным меню все необходимые инструменты всегда будут у вас под рукой.
В зависимости от типа выбранного вами объекта вы можете легко получить доступ к основным действиям, таким как изменение непрозрачности, порядок стека, логические операции и многое другое, без дополнительных меню.
Быстрые действия ускоряют процесс обучения и позволяют работать на 30 % быстрее.
Контекстные меню
Core Toolbox
Более быстрый рабочий процесс
Загрузка
Самый плавный рабочий процесс
Непрерывность от начала до конца.
Иногда вам нужно использовать несколько инструментов дизайна для ваших проектов. Особенно в команде дизайнеров. Благодаря нашим многочисленным интеграциям, обширным функциям импорта/экспорта, готовым шаблонам социальных сетей и параметрам перетаскивания вы можете легко переключаться между различными приложениями в своем рабочем процессе.
То же самое относится и к оборудованию: работаете ли вы на своем телефоне, с планшетом для рисования или карандашом стороннего производителя, мы обеспечим бесперебойную работу вашего рабочего процесса, независимо от вашей персональной системы дизайна. Это лучший пользовательский опыт.
Импорт
.AI
.sketch
.svg
.figma
.png 90 005
.jpg
Экспорт
AI
. pdf
pdf
.svg
.png
.jpg
Скачать
«Машина для иллюстраций».
Vectornator действительно превратил мой iPad Pro в профессиональную машину для иллюстраций. Он просто работает так же, как я, с узнаваемыми инструментами, которые мне нужны для создания векторных изображений от начала до конца.
Работал с:
Скорость через это.
Вдохновились крутыми видеороликами в социальных сетях, где сложная графика материализуется перед вашими глазами? С автоматической покадровой записью Vectornator вы можете запечатлеть процесс проектирования от начала до конца, чтобы создать точно такое же видео! Плагин не требуется! Идеально подходит для отправки вашим клиентам, вашим заинтересованным сторонам или для публикации вашего процесса проектирования в ваших собственных социальных сетях.
Скачать
Пропустить суету.
Превратите свои любимые изображения в красивые векторные иллюстрации одним волшебным нажатием; экономия часов ручного отслеживания.

 Я не согласен на 100%. Мне потребовался день, чтобы понять, как отменить заливку и использовать обводку только для быстрого создания фигур и линий, как я делал это в MS Word. После этого он был очень интуитивным и очень мощным. Помимо изготовления шрифтов, я сделал герб. Также начну делать клип-арты для книг. 2 года обновления. Я все еще люблю это приложение. Я использовал его для создания двух разных шрифтов. Для каждого требовалось создать около 150 монтажных областей для символов, чтобы экспортировать их в программу-генератор шрифтов. Я также сделал файл с более чем 100 клипартами, которые я планирую использовать позже.
Я не согласен на 100%. Мне потребовался день, чтобы понять, как отменить заливку и использовать обводку только для быстрого создания фигур и линий, как я делал это в MS Word. После этого он был очень интуитивным и очень мощным. Помимо изготовления шрифтов, я сделал герб. Также начну делать клип-арты для книг. 2 года обновления. Я все еще люблю это приложение. Я использовал его для создания двух разных шрифтов. Для каждого требовалось создать около 150 монтажных областей для символов, чтобы экспортировать их в программу-генератор шрифтов. Я также сделал файл с более чем 100 клипартами, которые я планирую использовать позже. Оставайтесь с нами, чтобы получить еще больше интересных функций! Ура 🎉
Оставайтесь с нами, чтобы получить еще больше интересных функций! Ура 🎉 Так что я не уверен, в чем была проблема, но сейчас все хорошо. Может для обновления просто нужно было время? Однако мне интересно, есть ли ярлык или другой способ ввода логотипов товарных знаков (и тому подобных вещей). Я пытался это сделать (у меня есть iPad), и он просто исчезает при вводе. Я проверил цвет и все, он занимает место для символа, но его там нет.
Так что я не уверен, в чем была проблема, но сейчас все хорошо. Может для обновления просто нужно было время? Однако мне интересно, есть ли ярлык или другой способ ввода логотипов товарных знаков (и тому подобных вещей). Я пытался это сделать (у меня есть iPad), и он просто исчезает при вводе. Я проверил цвет и все, он занимает место для символа, но его там нет.