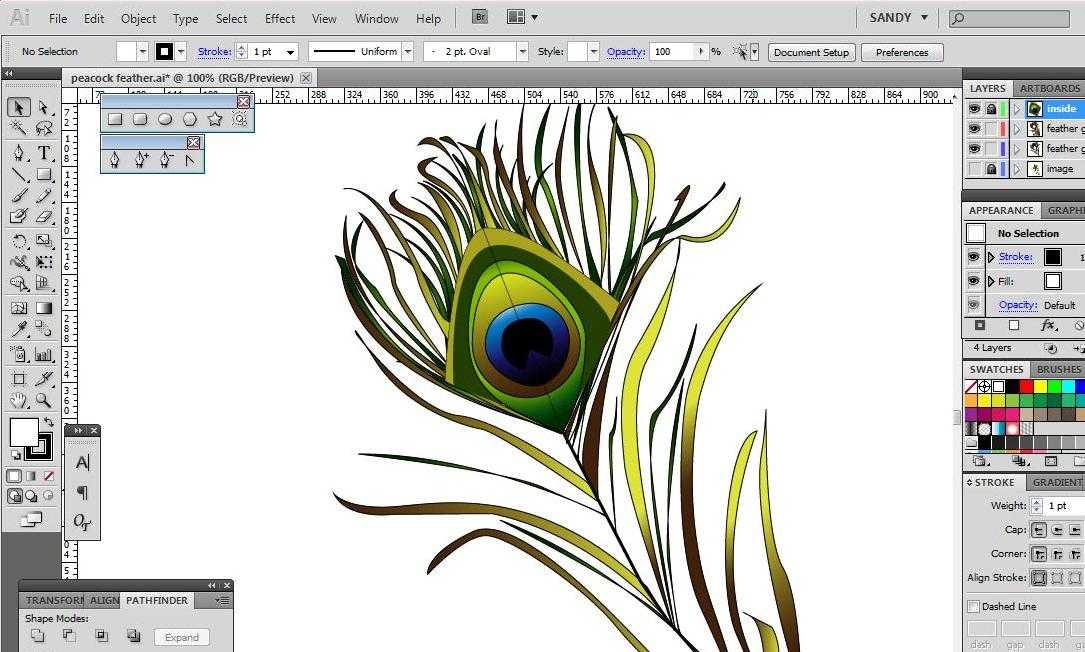
обзор инструмента и примеры — Gamedev на DTF
Рассказываем, как работать с вектором, почему его лучше использовать при отрисовке пропсов и на что обращать внимание при рисовании.
5011 просмотров
Растр слева и вектор справа. Работа художницы студии Canoe Ксении Сеньковской
Когда нужно отрисовать пропсы или стикеры, часто используют вектор — с ним края изображения получаются ровными, а работа выглядит аккуратней. Но это не единственное достоинство вектора в геймдев-индустрии — подробнее о них поговорим в статье и рассмотрим на примерах, как работать с инструментом.
Вектор и его место в геймдев-индустрии
В геймдеве используют векторную графику, потому что такие изображения можно бесконечно увеличивать и уменьшать без потери качества. Кроме того, их края будут ровными и четкими.
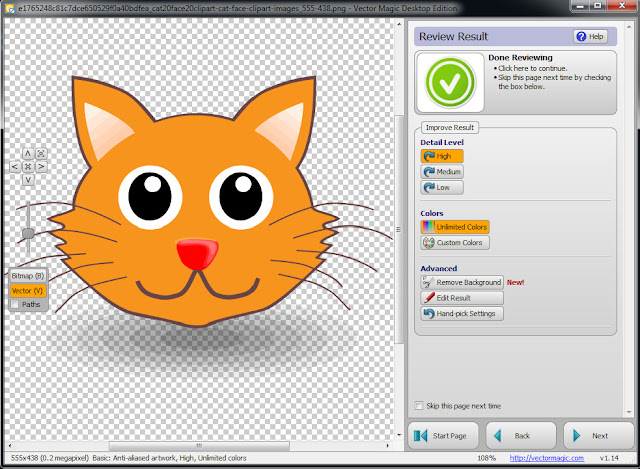
При увеличении векторного изображения глаз и мордочка кота остаются в изначальном качестве
Если рисовать скетч с помощью обычной кисти в Фотошопе, получится растровое изображение.
Глаз кота при увеличении словно покрывается кубиками — это и есть пиксели
Чтобы сделать векторное изображение в Фотошопе, нужно использовать инструменты Перо и Фигуры, подробнее о них поговорим ниже. Когда картинка готова, ее или отдельные части можно заливать цветом.
Поэтому вектор используют не только для отрисовки казуальных пропсов для игр, но и для создания стикеров. Иногда растровую и векторную графику могут объединять — например, рисовать казуальную иллюстрацию животного и на одном слое использовать Перо, а на другом добавлять текстуры и градиенты. Это помогает сделать изображение реалистичней, как если бы оно было полностью растровым.
В геймдев-индустрии художнику мало знать пару инструментов в Фотошопе — для одних работ может пригодиться вектор, а для других — кисть. Поэтому для работы важно освоить программу и знать не только слои и кисти.
Никогда не останавливайтесь на достигнутом, изучайте новые инструменты и программы — так вы станете супер-крутым специалистом. Художник должен знать хотя бы примерно принцип работы программ анимации, программ сбора игр и т.д. Ведь именно мы создаем графику для всего этого. Наше незнание усложняет жизнь нашим коллегам. Поэтому для достижения качественной работы все приемы хороши. Пользуйтесь!
Ксения Сеньковская, Художница студии Canoe
Преимущества векторных рисунков для художников
Условно можно выделить четыре преимущества векторных изображений в контексте работы — они экономят время, не изменяются в качестве при растяжении, мало весят и выглядят ровными и аккуратными.
Экономят время. Если освоить вектор, простую иконку для игры можно сделать за пару минут. Например, основу баночки с зельем можно отрисовать с помощью эллипса и пера, после чего залить цветом. Конечно, для реалистичности картинку надо будет рендерить, зато основу получится сделать быстро.
Источник
Не изменяются в качестве. Как бы не увеличивали векторную картинку, ее качество не изменится. Кроме того, линии и обводка останутся плавными и четкими, даже если изображение обработать повторно, заскринить, а потом снова обработать.
Изображение заскринили, добавили эффекты и немного увеличили — его качество не изменилось. Diego Monardes
Мало весят. Векторные изображения легкие, поэтому они не будут утяжелять игру или долго прогружаться. Например, в игре Cooking Craze персонажи, объекты и иконки — полностью векторные.
Выглядит ровными и аккуратными. Неважно, будет ли предмет нарисован пером или с помощью фигуры — его края всегда будут ровными и четкими. Такие картинки выглядят качественными и аккуратными, а для геймдева это важно.
Вектор слева vs растр справа
Векторные инструменты и как с ними работать
Как уже сказали выше, для создания векторного изображения нужно использовать Перо и Фигуры. При создании каждой фигуры в Фотошопе появляется новый слой, на котором она будет находиться.
При создании каждой фигуры в Фотошопе появляется новый слой, на котором она будет находиться.
Если тапнуть на каждый векторный инструмент в Фотошопе, то рядом с ним появится меню с набором дополнительных инструментов. У Пера это обычное Перо, «Свободное перо», «Перо кривизны», «Перо+», «Перо-» и «Угол».
Перо
Важно в конце закрыть фигуру — для этого нужно дойти до первой точки и тапнуть на нее. Если нужно сделать плавный переход без углов, при создании зажимают кнопку мыши и оттягивают. После этого около точки появятся усики — это лучи. Если их двигать, можно изменять направление линии и скруглять ее.
Инструмент «Свободное перо» помогает рисовать изображения разной формы. Это выглядит так, будто рисунок делают с помощью обычной кисти. Но края по-прежнему будут ровными.
Инструмент «Перо кривизны» появился в версии Фотошопа от 2018 года. Он упрощает работу с Пером. Для отрисовки любого предмета достаточно отметить точки, которые автоматически соединяются линиями. Инструмент интуитивно пытается понять, какая фигура нужна, поэтому подстраивает форму под расположение точек. Так, они могут быть ровными, а могут быть изогнутыми — зависит от того, какую часть нужно отрисовать.
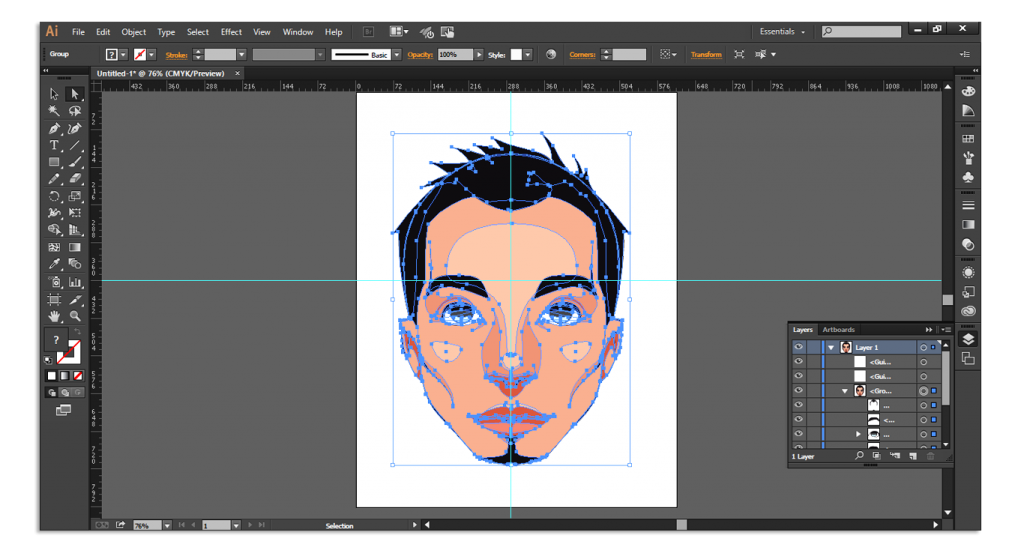
«Перо+» добавляет дополнительные точки на уже готовое векторное изображение — так его можно сильнее искривить. Например, нарисовали профиль персонажа — теперь нужно сделать небольшой выступ, чтобы отметить нос. Для этого на линии лица отмечаются дополнительные точки, положение и усики которых можно изменять.
«Перо-», наоборот, убирает лишние точки. Например, если одна точка искривляет линию, а она должна быть ровной.
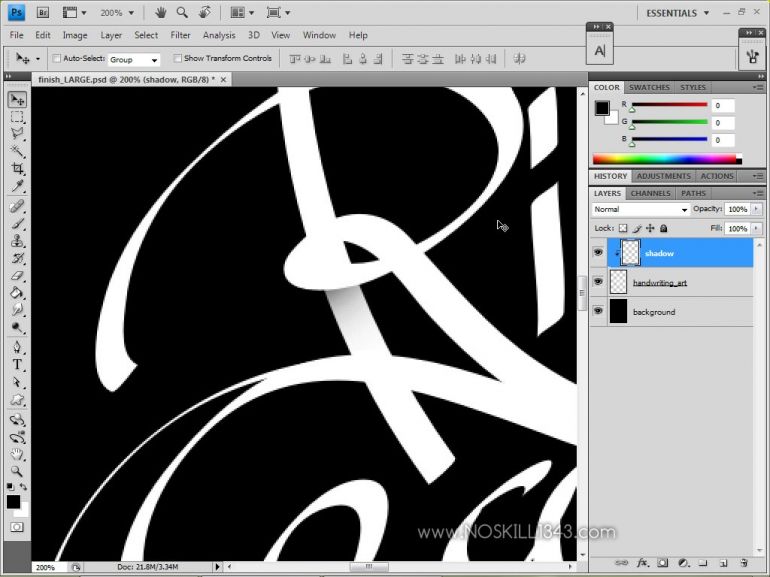
«Угол» настраивает положение усиков уже после окончания отрисовки. Например, нужно сделать более явный угол, чтобы отрисовать ухо кота. Нужно нажать на «Угол», выбрать точку и подвигать ее усики.
Нужно нажать на «Угол», выбрать точку и подвигать ее усики.
Векторы представлены и обычными геометрическими фигурами. Среди них есть окружность, прямоугольник, прямоугольник со скругленными краями, шестиугольник, линия и пятно. В зависимости от того, с какой фигурой работают, функции на панели редактирования меняются.
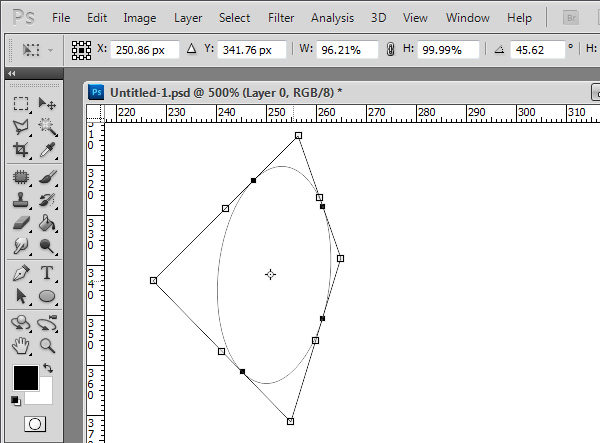
Окружность можно делать произвольной — это необязательно ровный эллипс. Но если нужно сделать ровный круг, тогда на панели редактирования указывают одинаковые высоту и ширину — фигура выравнится.
У прямоугольника можно делать обводку, менять ее ширину и вид. Кроме того, фигуру можно превратить в квадрат — на панели редактирования нужно указать одинаковую ширину и высоту.
Прямоугольник со скругленными краями можно скруглить еще сильнее, чтобы сделать овал.
У шестиугольника можно изменять количество его углов. Например, сделать семь углов вместо шести.
Линия тоже изменяется — ее можно сделать прерывистой или цельной, сделать шире или тоньше.
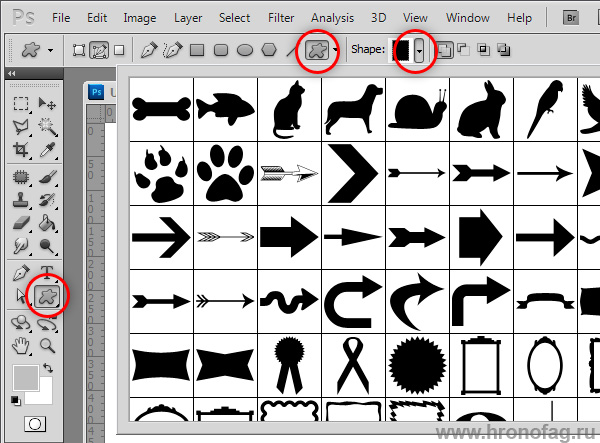
Пятно можно видоизменять — на панели редактирования вверху есть раздел с фигурами. Например, там получится превратить пятно в стрелки, галочки или письмо.
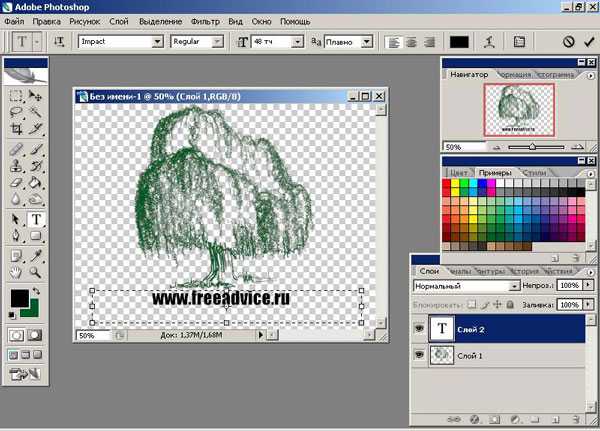
В вектор можно превратить и текст — для этого нужно выбрать инструмент Текст и написать нужное слово или букву. На панели со слоями текст будет выделяться иконкой с буквой Т. Чтобы превратить его в вектор, нужно нажать правой кнопкой мыши на слой и выбрать «Преобразовать в кривые».
Операции и редактирование векторных фигур
Чтобы редактировать фигуры и изменять их положение или вид, можно использовать панель редактирования, стрелки и операции.
Панель редактирования. Панель редактирования появляется после нажатия на Фигуры или Перо. Там можно менять цвет заливки, добавлять или убирать обводку любого цвета. Кроме того, можно изменять вид обводки — это может быть пунктир или единая линия. Важно перед работой с вектором на панели указывать, что это фигура. Если указать вместо фигуры пиксели, тогда изображение получится растровым.
Стрелки. Чтобы изменять положение точек или фигур после отрисовки, можно использовать стрелки — инструмент расположен на панели слева и отмечен значком курсора.
Белая стрелка двигает точки — например, когда нужно из тупого треугольника сделать равнобедренный. Если нажать на белую стрелку, откроется меню — в нем будет инструмент с черной стрелкой. Когда нужно двигать фигуру по полю и изменять ее положение, нужно зажать ее черной стрелкой и подвигать.
С помощью белой стрелки можно изменить расположение точек и сделать другую фигуру, а с помощью черной — сдвинуть целую фигуру на другое место
Операции. При работе с фигурами на панели редактирования есть иконка квадрата — это операции, которые можно проделать с фигурами.
С помощью операций фигуры можно объединить, вычесть друг из друга, извлечь пересекающуюся часть или выделить пересекающуюся часть. Принцип такой: сначала отрисовывается первая фигура, потом на панели нужно выбрать одну из операций. Например, объединение. Если нарисовать другую фигуру поверх первой, то они автоматически объединятся и окажутся на одном слое. Но при этом они не становятся одной фигурой — их по-прежнему можно изменять отдельно друг от друга.
Например, объединение. Если нарисовать другую фигуру поверх первой, то они автоматически объединятся и окажутся на одном слое. Но при этом они не становятся одной фигурой — их по-прежнему можно изменять отдельно друг от друга.
Объединение. При объединении две фигуры соединяются в одну. Например, можно объединить два квадрата и сделать прямоугольник, но они по-прежнему могут изменяться независимо друг от друга.
Вычитание друг из друга. Чтобы вычесть верхнюю фигуру из нижней, достаточно нарисовать основную фигуру и нажать на «Вычесть переднюю фигуру» в операциях. Потом поверх отрисовывают вторую — тогда контур второй фигуры вырезается из первой.
Извлечение пересекающейся части. Нужно по той же схеме отрисовать фигуры друг за другом и нажать на команду извлечения в середине пути — часть, которая была пересечением, исчезнет.
Выделение пересекающейся части. В этом случае делается все то же самое, что и при извлечении, только команда будет другая — «Область пересечения фигур». Тогда на поле останется только часть, которая была пересечением двух форм.
Тогда на поле останется только часть, которая была пересечением двух форм.
В операциях есть функция «Объединить компоненты фигуры» — если выбрать одну фигуру после любой операции и нажать эту команду, тогда компоненты сольются. Это значит, что изменять объект по частям не получится.
Простой план векторной отрисовки от художницы Ксении Сеньковской
Разберем работу с вектором на примере отрисовки основы тарелки с супом.
Чтобы сделать иллюстрацию, сначала нужно использовать эллипс и с его помощью сделать дно тарелки, тарелку и суп внутри.
Для отрисовки ингредиентов супа тоже используется эллипс, а также прямоугольник со скругленными краями и перо. Чтобы изменять положение точек — например, из ровного прямоугольника сделать скошенный — нужно использовать белую стрелку.
Заливка рисунка происходит с помощью градиента, чтобы изображение получилось более живым.
Когда основа готова, можно и дальше ее изменять — для этого создают корректирующий слой и выделяют контур фигуры. Теперь работа с цветом и размером фигуры происходит на новом слое.
Теперь работа с цветом и размером фигуры происходит на новом слое.
Финальный вид работы
Кроме того, некоторые объекты можно полностью рендерить в векторе — это значит, что можно там же расставить тени или блики света с помощью фигур.
Например, вот это изображение делали и рендерили полностью в векторе. Автор: Ксения Сеньковская
Обязательно ли использовать вектор?
Использовать векторную графику можно тогда, когда это облегчает работу или указано в техническом задании. Например, чтобы отрисовать иконки в игре или мелкие казуальные детали. Тогда эти детали не будут перегружать игру из-за тяжелого веса, как если бы их рисовали растровыми.
В остальном зависит от вас — если вам кажется, что лучше и легче отрисовать некоторые детали растровой картинки вектором, то сделайте это.
Важно помнить особенности работы с вектором — их три:
1. На слое с фигурой нельзя изменить кривые цвета или настроить яркость с контрастностью — для этого придется создавать корректирующий слой и работать на нем.
2. Картинку не получится обработать с помощью фильтров.
3. Вектор может влиять на стилистику из-за четкого деления слоев на основные фигуры.
Чтобы научиться использовать любой инструмент или программу, нужно некоторое время потратить на обучение. Поэтому рекомендуем больше практиковаться — тогда у вас получится довести подобные навыки до автоматизма.
Статью написала Анастасия Терентьева. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Основы рисования в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Вы начинаете работу над своим творческим проектом с создания наброска или прототипа на iPad или iPhone?
Представляем Adobe Illustrator Draw — приложение для iPad и iPhone. Это приложение содержит все популярные инструменты и функции для создания векторных изображений с помощью современного оптимизированного интерфейса. Вы сможете рисовать линии, фигуры и любые иллюстрации, используя десять слоев для рисования и один фотослой. А затем вы сможете доработать проект в приложении Illustrator или Photoshop благодаря подключению к Creative Cloud.
Это приложение содержит все популярные инструменты и функции для создания векторных изображений с помощью современного оптимизированного интерфейса. Вы сможете рисовать линии, фигуры и любые иллюстрации, используя десять слоев для рисования и один фотослой. А затем вы сможете доработать проект в приложении Illustrator или Photoshop благодаря подключению к Creative Cloud.
Важная информация! |
Adobe Illustrator Draw больше не будет доступен для загрузки в App Store и Google Play Store с 19 июля 2021 года. Если приложение уже установлено, вы можете продолжать использовать его до 10 января 2022 года. Чтобы без перебоев пользоваться аналогичными и расширенными функциями, попробуйте Adobe Fresco бесплатно. Ваши ресурсы из приложения Draw будут автоматически перенесены при первом входе в Fresco. |
Сведения о векторных изображениях
Векторные изображения (иногда называемые векторными фигурами или векторными объектами) состоят из линий и кривых, определяемых векторами — математическими объектами, которые описывают изображение в соответствии с его геометрическими характеристиками.
Векторные изображения можно свободно перемещать и изменять без потери детализации ичеткости,поскольку такие изображения не зависят от разрешения: их края остаются четкими при изменении размера, печати на принтере PostScript, сохранении в файле PDF и импорте в векторные графические приложения. Таким образом, векторные изображения — это наилучший выбор для иллюстраций, которые выводятсянаразличные носители и размер которых приходится часто изменять, например логотипы.
В качестве примера векторных изображений можно привести объекты, которые создаются в Adobe Creative Cloud инструментами рисования и инструментами фигур. С помощью команд копирования и вставки можно использовать одни и те же векторные объектыв различных компонентахCreativeCloud.
С помощью команд копирования и вставки можно использовать одни и те же векторные объектыв различных компонентахCreativeCloud.
О контурах
При рисовании создается линия, называемая контуром. Контур состоит из одного или нескольких сегментов прямой или кривой. Начало и конец каждого сегмента отмечаются опорными точками, напоминающими кнопки, на которых закреплена проволока. Контур может быть замкнутым (например, круг) или открытым, имеющим отдельные конечные точки (например, волнообразная линия).
Форму контура можно изменять путем перетаскивания его опорных точек, управляющих точек на концах управляющих линий, которые отображаются рядом с опорными точками, или самого сегмента контура.
Компоненты контура A. Выделенная (сплошная) конечная точка B. Выделенная опорная точка C. Невыделенная опорная точка D. Сегмент кривой в контуре E. Управляющая линия F. Управляющая точка
Управляющая точка
У контуров бывают опорные точки двух видов: угловые точки и гладкие точки. В угловой точке контур резко меняет направление. В гладкой точке сегменты контура соединены в виде непрерывной кривой. Контуры можно рисовать, используя любые сочетания угловых и гладких точек. Если была нарисована точка не того типа, ее всегда можно заменить.
Точки на контуреA. Четыре угловые точки B. Четыре гладкие точки C. Сочетание угловых и гладких точек
В угловой точке могут соединяться любые два сегмента прямой или кривой, в то время как в гладкой точке соединяются только два сегмента кривой.
В угловой точке могут соединяться как сегменты прямой, так и сегменты кривой.Не следует путать угловые точки и гладкие точки с сегментами прямой или кривой.
Линия контура называется обводкой. Цвет или градиент, примененный к внутренней области открытого или замкнутого контура называется заливкой. Обводка обладает такими свойствами, как толщина линии, цвет и пунктирный узор (в Illustrator и InDesign) или стилизованный узор линии (в InDesign). После создания контура или фигуры можно изменять характеристики обводки и заливки.
Обводка обладает такими свойствами, как толщина линии, цвет и пунктирный узор (в Illustrator и InDesign) или стилизованный узор линии (в InDesign). После создания контура или фигуры можно изменять характеристики обводки и заливки.
В InDesign для каждого контура всегда отображается центральная точка, которая находится в центре фигуры, но не является частью самого контура. С помощью этой точки можно перетаскивать контур, выравнивать его по отношению к другим элементам или выбирать все опорные точки контура. Центральная точка видна всегда, ее нельзя скрыть или удалить.
Об управляющих линиях и точках
Если выделить опорную точку, соединяющую сегменты кривой (или выделить сам сегмент), на опорных точках соединенных сегментов отображаются управляющие маркеры, которые состоят из управляющих линий, оканчивающихся управляющими точками. Форма кривой определяется длиной и углом управляющих линий. Кривые перерисовываются путем перемещения управляющих точек. Управляющие линии не отображаются при окончательном выводе.
Управляющие линии не отображаются при окончательном выводе.
У гладкой точки всегда есть две управляющих линии, которые перемещаются вместе как единый прямой элемент. При перемещении управляющей линии в гладкой точке сегменты кривой по обе стороны точки изменяются одновременно, при этом непрерывность кривой в данной опорной точке сохраняется.
С другой стороны, у угловой точки может быть две, одна или ни одной управляющей линии, в зависимости от того, сколько сегментов кривой связано с этой точкой: соответственно, два, один или ни одного. Управляющие линии угловой точки поддерживают преломление с помощью различных углов. При перемещении угловой точки настраивается только кривая с той стороны точки, где расположена управляющая линия.
После выбора опорной точки (слева) отображаются управляющие линии на всех сегментах кривой, соединенных в опорной точке (справа) Настройка управляющих линий для гладких точек (слева) и угловых точек (справа)Управляющие линии в опорных точках всегда расположены по касательной к кривой. Угол каждой управляющей линии определяет крутизну кривой, а длина линии определяет высоту, или глубину, кривой.
Угол каждой управляющей линии определяет крутизну кривой, а длина линии определяет высоту, или глубину, кривой.
В Illustrator опорные точки, управляющие линии и управляющие точки можно отображать или скрывать с помощью меню «Просмотр» > «Показать границы» или «Просмотр» > «Скрыть границы».
Настройка оформления управляющих линий и точек
При работе с опорными точками и контурами иногда нужно видеть управляющие линии (маркеры), а в некоторых случаях они могут мешать. Управляющие линии для нескольких выбранных опорных точек можно показать или скрыть. Для одиночной опорной точки линии отображаются всегда.
Можно отображать и скрывать управляющие линии дляконкретных выделенныхэлементов, а можно задать параметр для отображения управляющих линий.
Отображение и скрытие управляющих линий для выделенных опорных точек
Выделите нужные опорные точки с помощью инструмента «Частичное выделение».

На панели «Управление» нажмите кнопку «Показать маркеры для нескольких выделенных опорных точек» > или «Скрыть маркеры для нескольких выделенных опорных точек» .
Регулировка размера отображения опорных точек, маркеров и ограничительных рамок
Выберите Редактирование > Установки > Отображение выделенного и опорных точек (Windows) или Illustrator > Установки > Отображение выделенного и опорных точек (macOS).
В области «Отображение опорных точек и маркеров» выберите параметр:
Размер
Перемещайте ползунок для изменения размера отображения опорных точек, маркеров и ограничительных рамок.
Подсвечивать опорные точки при наведении курсора
Выделяется опорная точка, расположенная непосредственно под курсором.
Стиль маркеров
Задает способ отображения конечных точек маркеров (управляющих точек).

Показывать маркеры при выделении нескольких опорных точек
При выборе объекта с помощью инструмента «Частичное выделение» или «Групповое выделение» отображаются управляющие линии для всех выбранных опорных точек. Если этот параметр не выбран, то управляющие линии для опорной точки будут отображаться только в том случае, если это единственная опорная точка, выделенная в этом контуре, либо если сегмент Безье для управляющей линии выделен, а опорная точка, из которой выходит линия, — нет.
Режимы рисования
Illustrator поддерживает следующие режимы рисования:
Рисовать в стандартном режиме ()
Рисовать за объектами ()
Рисовать внутри объектов ()
Режим «Рисовать в стандартном режиме» является параметром по умолчанию. Задать режим рисования можно на панели «Инструменты» с помощью кнопок, расположенных под инструментом «Выбор цвета».
Задать режим рисования можно на панели «Инструменты» с помощью кнопок, расположенных под инструментом «Выбор цвета».
Для переключения между режимами рисования нажмите соответствующую кнопку на палитре «Режимы рисования». Для циклического перемещения между режимами рисования можно использовать клавиши Shift+D.
При выполнении команд «Вставить», «Вставить на то же место» и Вставить на все монтажные области учитывается установленный режим рисования. Однако режимы рисования игнорируются при выполнении команд «Вставить на передний план» и «Вставить на задний план».
Режим «Рисовать за объектами»
Режим «Рисовать за объектами» позволяет рисовать за всеми иллюстрациями выбранного слоя, если ни одна иллюстрация не выбрана. Если иллюстрация выбрана, новый объект рисуется непосредственно под выбранным объектом.
Режим «Рисовать за объектами» может использоваться в следующих случаях:
создание новых слоев;
помещение символов;
помещение файлов с помощью меню «Файл»;
перетаскивание объектов для создания дубликатов с удерживанием нажатой клавиши «Alt»;
использование команд «Вставить на то же место» и «Вставить на все монтажные области»
Режим «Рисовать внутри объектов»
Режим «Рисовать внутри объектов» позволяет рисовать внутри выделенного объекта. Этот режим устраняет необходимость выполнения большого числа действий при выполнении таких задач, как рисование и изменение порядка следования объектов или рисование, выбор и создание обтравочной маски.
Этот режим устраняет необходимость выполнения большого числа действий при выполнении таких задач, как рисование и изменение порядка следования объектов или рисование, выбор и создание обтравочной маски.
Использование режима «Рисовать внутри объектов» возможно только в том случае, если выбран один объект (контур, составной контур или текст).
Для создания обтравочных масок в режиме «Рисовать внутри объектов» необходимо выбрать контур, внутри которого будет выполняться рисование, и перейти в режим «Рисовать внутри объектов». При переключении в режим «Рисовать внутри объектов» последующие контуры обрезаются по выбранному контуру, пока не будет выполнен переход в режим «Рисовать в стандартном режиме» («Shift»+«D» или двойной щелчок мышью).
В отличие от команды меню «Объект» > «Обтравочная маска» > «Создать», при создании обтравочных масок в режиме «Рисовать внутри объектов» оформление обтравочного контура сохраняется.
Связанные материалы
- Настройка параметров выделения
- О растровых изображениях
- Рисование простых линий и фигур
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Редактирование контуров
- Трассировка графического объекта с использованием команды «Быстрая трассировка» и шаблонных слоев
- Символы
Вход в учетную запись
Войти
Управление учетной записью
лучших программ для векторной графики в 2023 году
Используйте инструмент сравнения ниже, чтобы сравнить лучшее программное обеспечение для векторной графики на рынке. Вы можете фильтровать результаты по отзывам пользователей, ценам, функциям, платформе, региону, вариантам поддержки, интеграции и многому другому.
Вы можете фильтровать результаты по отзывам пользователей, ценам, функциям, платформе, региону, вариантам поддержки, интеграции и многому другому.
- 1
См. Программное обеспечение
Создавайте, просматривайте и редактируйте документы PDF с помощью этого полнофункционального редактора PDF, доступного для Windows, Mac и Linux. PDF Studio проста в использовании и является надежной заменой таких редакторов PDF, как Adobe® Acrobat®. Он содержит все необходимые функции и инструменты PDF по очень доступной цене, сохраняя полную совместимость со стандартами PDF. Стандартные функции PDF Studio: -Создание PDF-файлов -Сканировать в PDF — Аннотировать и размечать PDF-файлы -Точные измерительные приборы -Заполнить и сохранить PDF-формы -Безопасные документы -Добавить/удалить страницы -Создание водяных знаков, заголовков, нижних колонтитулов -Лупа, панорамирование и масштабирование, линейки и т.
 д.
-Интеграция с хранилищем документов
-Интеграция с документами
-Поддерживает стандарты PDF 2.0 Возможности PDF Studio Pro: -Все функции в Standard, Plus…
-Интерактивный конструктор форм
-OCR (распознавание текста).
-Редактирование контента (текст и изображения)
-Редактировать и очищать PDF-файлы
-Сравнить PDF-файлы
-Оптимизировать PDF-файлы
-Цифровая подпись PDF-файлов
-Расширенное наложение
д.
-Интеграция с хранилищем документов
-Интеграция с документами
-Поддерживает стандарты PDF 2.0 Возможности PDF Studio Pro: -Все функции в Standard, Plus…
-Интерактивный конструктор форм
-OCR (распознавание текста).
-Редактирование контента (текст и изображения)
-Редактировать и очищать PDF-файлы
-Сравнить PDF-файлы
-Оптимизировать PDF-файлы
-Цифровая подпись PDF-файлов
-Расширенное наложение - 2
См. Программное обеспечение
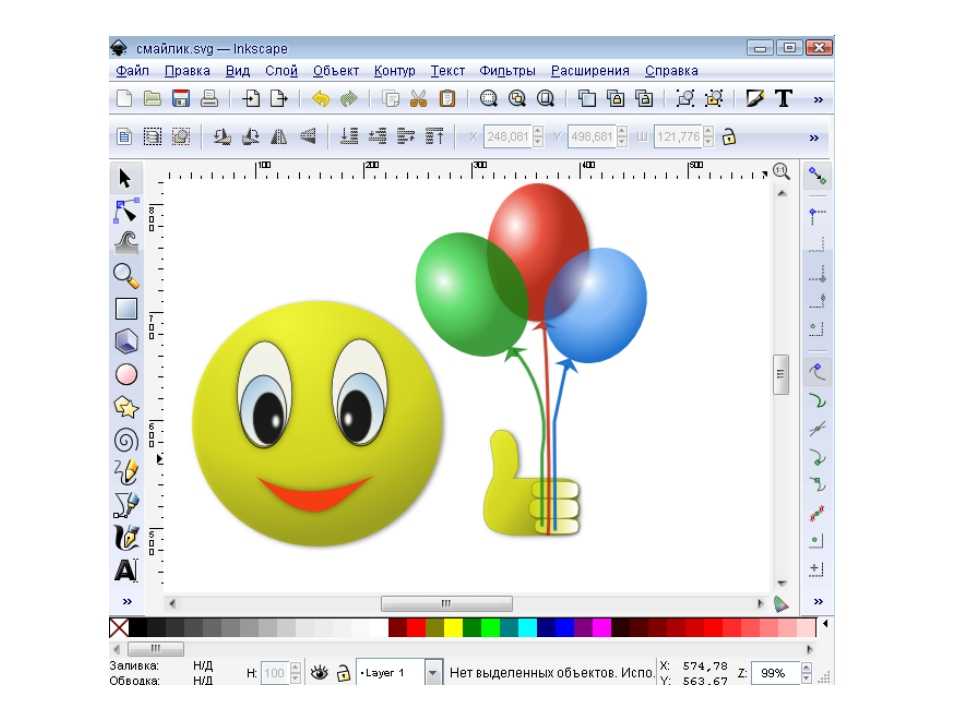
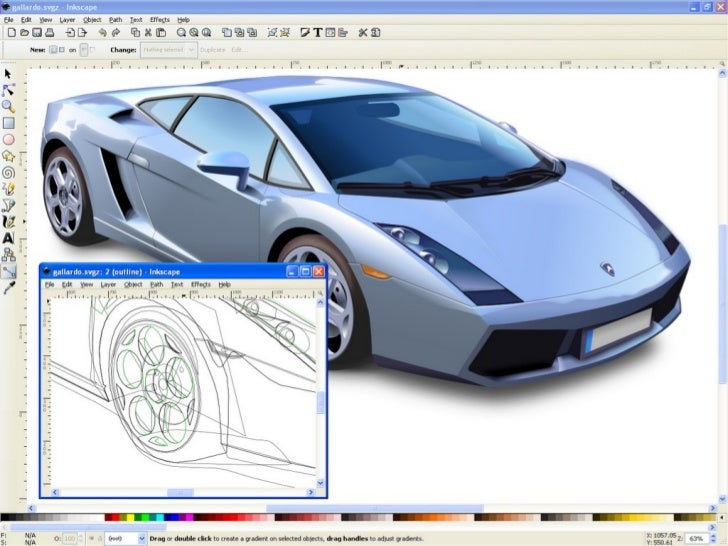
Inkscape — идеальный инструмент для любого дизайнера, иллюстратора, веб-дизайнера или любого, кому необходимо создавать векторные изображения. Inkscape — отличный инструмент для создания векторных изображений. Вы можете начать с эскиза на салфетке, эскиза ментальной карты, фотографии уникального объекта или мокапа в программе, которая не работает. Inkscape может помочь вам перейти от этого этапа к окончательному формату дизайна профессионального уровня, который готов к публикации в Интернете или в печатной форме.
 Inkscape абсолютно бесплатен! Мы имеем в виду, что это бесплатно, с открытым исходным кодом и бесплатно для использования и распространения.
Inkscape абсолютно бесплатен! Мы имеем в виду, что это бесплатно, с открытым исходным кодом и бесплатно для использования и распространения. - 3
См. Программное обеспечение
Corel Vector — это полнофункциональное приложение для векторного дизайна, которое можно использовать на всех платформах. Получите максимальную отдачу от своего творчества, используя быстрые и гибкие инструменты, разработанные специально для профессиональных дизайнеров. Откройте для себя новый мир творчества с помощью точных векторных инструментов. Вы можете создавать фигуры, линии и точки, которые оживят вашу работу. Все, что вам нужно для создания дизайна пользовательского интерфейса. Создавайте каркасы и макеты с общими стилями, символами и якорями. Corel Vector предлагает все фотоэффекты, необходимые для редактирования изображений, включая настройку цвета и освещения, фильтры и смешивание.
 Corel Vector позволяет создавать крутые произведения искусства, независимо от того, создаете ли вы графику для маркетинговых материалов, веб-сайтов или значков, дизайна пользовательского интерфейса, презентаций или социальных сетей.
Corel Vector позволяет создавать крутые произведения искусства, независимо от того, создаете ли вы графику для маркетинговых материалов, веб-сайтов или значков, дизайна пользовательского интерфейса, презентаций или социальных сетей. - 4
См. Программное обеспечение
Vectornator позволяет вам проектировать почти все, что вы можете придумать, до 30% быстрее. Вы можете создавать потрясающие макеты макетов и выразительные надписи, где бы вы ни находились. Инструмент «Перо» отлично подходит для любого типа проекта, от дизайнера, создающего логотип на вашем диване, до иллюстратора, создающего векторную картину, изображающую Млечный Путь с тысячами звезд. Вы можете изменить тип своих узлов или всех своих узлов, используя наши мощные элементы управления жестами. Наша технология Auto Trace сокращает время, необходимое для ручной трассировки изображений, за счет уменьшения объема требуемой работы.
 Наши функции сделают вашу следующую публикацию сияющей. Вы можете легко управлять всем текстом в документе с помощью нашего инструмента редактирования текста. Перетаскивайте изображения, редактируйте маски, создавайте шаблоны и направляющие и используйте пользовательские шрифты в документе для печати. Наш инструмент графического дизайна, который включает нашу гибкую систему сетки, выведет ваши проекты на совершенно новый уровень.
Наши функции сделают вашу следующую публикацию сияющей. Вы можете легко управлять всем текстом в документе с помощью нашего инструмента редактирования текста. Перетаскивайте изображения, редактируйте маски, создавайте шаблоны и направляющие и используйте пользовательские шрифты в документе для печати. Наш инструмент графического дизайна, который включает нашу гибкую систему сетки, выведет ваши проекты на совершенно новый уровень. - 5
См. Программное обеспечение
Synfig Studio — это бесплатное программное обеспечение для 2D-анимации с открытым исходным кодом. Он разработан как мощный промышленный инструмент для создания анимации кинематографического качества с использованием векторных и растровых изображений. Это устраняет необходимость создания покадровой анимации, позволяя создавать 2D-анимацию с меньшими ресурсами и людьми.
 Преобразуйте любую векторную фигуру в другую! Synfig предоставляет мощные инструменты для управления векторными изображениями. Просто установите ключевые позиции, и промежуточные кадры будут рассчитаны автоматически. Synfig имеет более 50 слоев, которые можно использовать для создания анимации и иллюстраций любой сложности. Вы можете выбирать из множества слоев, включая геометрию, фильтры градиентов, искажения и преобразования, а также фильтры. Вы можете создавать анимацию вырезания из растровых изображений с помощью полнофункциональной программы для костей или управлять своими векторными изображениями.
Преобразуйте любую векторную фигуру в другую! Synfig предоставляет мощные инструменты для управления векторными изображениями. Просто установите ключевые позиции, и промежуточные кадры будут рассчитаны автоматически. Synfig имеет более 50 слоев, которые можно использовать для создания анимации и иллюстраций любой сложности. Вы можете выбирать из множества слоев, включая геометрию, фильтры градиентов, искажения и преобразования, а также фильтры. Вы можете создавать анимацию вырезания из растровых изображений с помощью полнофункциональной программы для костей или управлять своими векторными изображениями. - 6
См. Программное обеспечение
Photopea — это передовая программа редактирования изображений, которая может работать как с векторной, так и с растровой графикой. Его можно использовать для простых задач, таких как изменение размера изображений или создание иллюстраций.
 Этот веб-сайт покажет вам, как использовать Photopea шаг за шагом. Мы начнем с основ и перейдем к более продвинутым функциям. Главы (слева) организованы таким образом, что в каждой главе используются только знания из предыдущих глав. Это позволяет учиться продуктивно и продуктивно. Photopea совместима с любым устройством, будь то настольный компьютер, ноутбук, планшет или телефон. Однако для оптимального комфорта мы рекомендуем большой экран, точный указатель (стилус или мышь) и клавиатуру.
Этот веб-сайт покажет вам, как использовать Photopea шаг за шагом. Мы начнем с основ и перейдем к более продвинутым функциям. Главы (слева) организованы таким образом, что в каждой главе используются только знания из предыдущих глав. Это позволяет учиться продуктивно и продуктивно. Photopea совместима с любым устройством, будь то настольный компьютер, ноутбук, планшет или телефон. Однако для оптимального комфорта мы рекомендуем большой экран, точный указатель (стилус или мышь) и клавиатуру. - 7
См. Программное обеспечение
Adobe Illustrator — это стандартное программное обеспечение для векторного графического дизайна, с помощью которого можно создавать красивые логотипы, рисунки и значки. Его также можно использовать для создания иллюстраций для печати, Интернета, видео и мобильных устройств. Adobe Illustrator предназначен для дизайнеров, фотографов, студентов, представителей малого и среднего бизнеса.
 Он позволяет пользователям создавать графический дизайн для брендов, упаковки товаров общего назначения и рекламных щитов, а также линий одежды и оберток для автобусов. Adobe Illustrator поставляется с тысячами бесплатных стоковых изображений и может быть интегрирован в видео- и анимационные приложения, такие как After Effects, Animate CC и Premiere Pro.
Он позволяет пользователям создавать графический дизайн для брендов, упаковки товаров общего назначения и рекламных щитов, а также линий одежды и оберток для автобусов. Adobe Illustrator поставляется с тысячами бесплатных стоковых изображений и может быть интегрирован в видео- и анимационные приложения, такие как After Effects, Animate CC и Premiere Pro. - 8
См. Программное обеспечение
Lunacy — это векторное графическое программное обеспечение для UI/UX и веб-дизайна. Это быстрее, чем Figma, умнее, чем Sketch! 100% БЕСПЛАТНО Lunacy абсолютно бесплатна для личного и коммерческого использования. КРОСС-ПЛАТФОРМЕННОЕ ПРИЛОЖЕНИЕ Lunacy работает на Windows, macOS и Linux. СОТРУДНИЧЕСТВО В РЕАЛЬНОМ ВРЕМЕНИ Пользователи, работающие на разных платформах, могут совместно работать над одним и тем же дизайном в режиме реального времени.
 НИЗКИЕ СИСТЕМНЫЕ ТРЕБОВАНИЯ
Lunacy не требовательна к железу и работает без сбоев даже на средних ноутбуках. ВСТРОЕННАЯ ГРАФИКА
Иконки
Фото
Иллюстрации ВСТРОЕННЫЕ ИНСТРУМЕНТЫ С ИИ
Удаление фона
Масштабирование изображения
Генератор аватаров
Генератор текста РАБОТАЕТ ОНЛАЙН И ОФЛАЙН
Вы можете работать как с облачными, так и с локальными документами. Вам решать. Вы можете переключаться между облачным и локальным режимами в любое время. МИНИМАЛЬНАЯ КРИВАЯ ОБУЧЕНИЯ
Если у вас есть опыт работы со Sketch или Figma, в Lunacy вы будете чувствовать себя как дома. ПОЛНАЯ ПОДДЕРЖКА ФАЙЛОВ ЭСКИЗОВ
Открыть
Редактировать
Сохранять НЕТ ГРАНИЦ
Благодаря встроенной поддержке формата Sketch вы можете использовать Lunacy со всеми основными инструментами передачи и контроля версий, такими как Avocode, Zeplin, Abstract, Simpli и т. д.
При необходимости вы можете легко импортировать файлы .sketch в Figma или XD.
НИЗКИЕ СИСТЕМНЫЕ ТРЕБОВАНИЯ
Lunacy не требовательна к железу и работает без сбоев даже на средних ноутбуках. ВСТРОЕННАЯ ГРАФИКА
Иконки
Фото
Иллюстрации ВСТРОЕННЫЕ ИНСТРУМЕНТЫ С ИИ
Удаление фона
Масштабирование изображения
Генератор аватаров
Генератор текста РАБОТАЕТ ОНЛАЙН И ОФЛАЙН
Вы можете работать как с облачными, так и с локальными документами. Вам решать. Вы можете переключаться между облачным и локальным режимами в любое время. МИНИМАЛЬНАЯ КРИВАЯ ОБУЧЕНИЯ
Если у вас есть опыт работы со Sketch или Figma, в Lunacy вы будете чувствовать себя как дома. ПОЛНАЯ ПОДДЕРЖКА ФАЙЛОВ ЭСКИЗОВ
Открыть
Редактировать
Сохранять НЕТ ГРАНИЦ
Благодаря встроенной поддержке формата Sketch вы можете использовать Lunacy со всеми основными инструментами передачи и контроля версий, такими как Avocode, Zeplin, Abstract, Simpli и т. д.
При необходимости вы можете легко импортировать файлы .sketch в Figma или XD. - org/ListItem»>
9
См. Программное обеспечение
Это мощный векторный редактор для Mac и ПК, который можно использовать для создания планов этажей, информационных панелей и блок-схем. Он отлично совместим с другими форматами файлов, такими как PDF, PNG и SVG. Вы можете сэкономить время, рисуя фигуры, слои, сетки и линейки, а также смарт-карты, гиперзаметки и режим презентации. Он доступен на пожизненной основе и не требует ежегодных сборов.
- 10
См. Программное обеспечение
MyDraw — мощный инструмент для создания векторной графики и диаграмм. MyDraw — это мощный, доступный, но простой в использовании инструмент, с помощью которого можно создавать множество диаграмм, таких как блок-схемы и организационные диаграммы, интеллект-карты, инфографику или сетевые диаграммы. Его также можно использовать для создания планов этажей, диаграмм генеалогического древа и диаграмм бизнес-моделей.
 Листовки, информационные бюллетени и другие типы диаграмм.
MyDraw работает как на ОС Windows, так и на macOS. Он также обладает лучшей совместимостью с Microsoft Visio®, что позволяет импортировать и экспортировать файлы из различных форматов Visio. Расширенные функции включают расширенные инструменты рисования, непревзойденные параметры форматирования таблиц, автоматические макеты, а также импорт и экспорт в различные форматы (PDF, SVG и JPEG), а также расширенные инструменты рисования. Умные формы и соединители — это лишь некоторые из многих функций, включенных в программное обеспечение.
Программное обеспечение также поставляется с тысячами фигур и большим количеством готовых шаблонов. Это программное обеспечение поможет вам быть вдохновленным и более продуктивным.
Листовки, информационные бюллетени и другие типы диаграмм.
MyDraw работает как на ОС Windows, так и на macOS. Он также обладает лучшей совместимостью с Microsoft Visio®, что позволяет импортировать и экспортировать файлы из различных форматов Visio. Расширенные функции включают расширенные инструменты рисования, непревзойденные параметры форматирования таблиц, автоматические макеты, а также импорт и экспорт в различные форматы (PDF, SVG и JPEG), а также расширенные инструменты рисования. Умные формы и соединители — это лишь некоторые из многих функций, включенных в программное обеспечение.
Программное обеспечение также поставляется с тысячами фигур и большим количеством готовых шаблонов. Это программное обеспечение поможет вам быть вдохновленным и более продуктивным. - 11
См. Программное обеспечение
Получите наш бесплатный редактор SVG! Этот редактор позволяет любому изменять содержимое Vecteezy перед его загрузкой.
 Или создавайте красивые векторные рисунки прямо в браузере. Это легко для начинающих. Это мощно для профессионалов. Создан для современного Интернета с заботой о каждом. Он включает в себя все необходимые функции, в том числе сочетания клавиш, расширенные преобразования и многое другое. На нашем веб-сайте есть все функции, необходимые для упрощения рабочего процесса. Нет необходимости устанавливать какое-либо программное обеспечение или загружать какие-либо приложения. Vecteezy понимает, что творчество не всегда прямолинейно. Мы хотим помочь дизайнерам найти лучшие фоторесурсы, независимо от того, на каком этапе творческого процесса они находятся. Мы хотим, чтобы вы уверенно творили, используя свежие фотографии, созданные нашим сообществом.
Или создавайте красивые векторные рисунки прямо в браузере. Это легко для начинающих. Это мощно для профессионалов. Создан для современного Интернета с заботой о каждом. Он включает в себя все необходимые функции, в том числе сочетания клавиш, расширенные преобразования и многое другое. На нашем веб-сайте есть все функции, необходимые для упрощения рабочего процесса. Нет необходимости устанавливать какое-либо программное обеспечение или загружать какие-либо приложения. Vecteezy понимает, что творчество не всегда прямолинейно. Мы хотим помочь дизайнерам найти лучшие фоторесурсы, независимо от того, на каком этапе творческого процесса они находятся. Мы хотим, чтобы вы уверенно творили, используя свежие фотографии, созданные нашим сообществом. - 12
См. Программное обеспечение
Vectr — это бесплатное графическое программное обеспечение, позволяющее быстро и интуитивно создавать векторную графику.
 Это мощный, но простой веб- и настольный инструмент, который может помочь вам воплотить ваши идеи в жизнь. Вы можете сразу приступить к работе без какого-либо сложного обучения. Интуитивно понятные инструменты Vectr позволяют вам сосредоточиться на том, что действительно важно: на создании красивого графического дизайна. Для совместной работы в режиме реального времени отправьте кому-либо файл Vectr. Вы можете позволить другим видеть, как вы создаете и редактируете проекты, независимо от того, используете ли вы веб-приложение или настольную версию. Векторная графика более четкая и чистая, чем растровая. Vectr позволяет создавать четкие логотипы и презентации, открытки, брошюры или макеты веб-сайтов.
Это мощный, но простой веб- и настольный инструмент, который может помочь вам воплотить ваши идеи в жизнь. Вы можете сразу приступить к работе без какого-либо сложного обучения. Интуитивно понятные инструменты Vectr позволяют вам сосредоточиться на том, что действительно важно: на создании красивого графического дизайна. Для совместной работы в режиме реального времени отправьте кому-либо файл Vectr. Вы можете позволить другим видеть, как вы создаете и редактируете проекты, независимо от того, используете ли вы веб-приложение или настольную версию. Векторная графика более четкая и чистая, чем растровая. Vectr позволяет создавать четкие логотипы и презентации, открытки, брошюры или макеты веб-сайтов. - 13
См. Программное обеспечение
Графический дизайн и рисование DrawPad включает инструменты карандаша и кисти, векторные и растровые изображения, слои изображений для неразрушающего редактирования и такие эффекты, как тени и фаски.
 Вы можете легко рисовать и создавать графические изображения. Вы можете создавать рекламные баннеры, приглашения и картины. Параметры редактирования включают обрезку, поворот и изменение размера, а также отражение. DrawPad отлично подходит для создания изображений, рисунков и набросков. DrawPad поддерживает форматы jpg, gif и pdf.
Вы можете легко рисовать и создавать графические изображения. Вы можете создавать рекламные баннеры, приглашения и картины. Параметры редактирования включают обрезку, поворот и изменение размера, а также отражение. DrawPad отлично подходит для создания изображений, рисунков и набросков. DrawPad поддерживает форматы jpg, gif и pdf. - 14
См. Программное обеспечение
Векторная графика — это компьютерная графика, которая хранит информацию о формах и изображениях в виде набора точек, линий и кривых. Векторная графика необходима, потому что она масштабируема, может быть отредактирована в любое время без потери качества и может быть преобразована в другие типы изображений, такие как растровая графика. Векторную графику можно масштабировать до любого размера без потери четкости и четкости изображения. Мы создали Drawtify с использованием высокопроизводительной технологии и кроссплатформенности.
 Это инструмент SaaS для людей, которые хотят легко и быстро создавать проекты с помощью шаблонов. Рабочие процессы просты. Люди выбирают шаблоны, корректируют и экспортируют. Но они также могут использовать наши профессиональные инструменты, чтобы сделать свой дизайн гибким. Это продуктивный инструмент для векторной графической иллюстрации. Векторный редактор Drawtify предоставляет дизайнерам несколько мощных инструментов для рисования того, что они хотят, а также предоставляет множество красивых шаблонов и элементов дизайна для тех, кто не является дизайнером, для быстрого создания дизайна. С нашим мощным программным обеспечением для векторного дизайна вы можете бесплатно создавать эксклюзивную почти любую красивую графику онлайн, такую как SVG-графика, векторные логотипы, инфографика, листовки, плакаты, баннеры и т. д. Я надеюсь, что каждый сможет создать фантастический дизайн с помощью Drawtify.
Это инструмент SaaS для людей, которые хотят легко и быстро создавать проекты с помощью шаблонов. Рабочие процессы просты. Люди выбирают шаблоны, корректируют и экспортируют. Но они также могут использовать наши профессиональные инструменты, чтобы сделать свой дизайн гибким. Это продуктивный инструмент для векторной графической иллюстрации. Векторный редактор Drawtify предоставляет дизайнерам несколько мощных инструментов для рисования того, что они хотят, а также предоставляет множество красивых шаблонов и элементов дизайна для тех, кто не является дизайнером, для быстрого создания дизайна. С нашим мощным программным обеспечением для векторного дизайна вы можете бесплатно создавать эксклюзивную почти любую красивую графику онлайн, такую как SVG-графика, векторные логотипы, инфографика, листовки, плакаты, баннеры и т. д. Я надеюсь, что каждый сможет создать фантастический дизайн с помощью Drawtify. - org/ListItem»>
15
См. программное обеспечение
Программа Graphic Tracer Professional позволяет быстро и легко преобразовывать растровые изображения в векторные с помощью усовершенствованного Sensedge™. Технологии AutoTrace Черно-белые изображения и изображения в оттенках серого Автоматическое распознавание шрифтов с очисткой и заменой Совместимость со всеми основными графическими программами Преобразование высококачественного растра в вектор Создавайте идеальные векторные оригиналы за короткое время Интуитивно понятные инструменты редактирования преобразуют отсканированные или импортированные изображения в масштабируемую графику идеальной формы, которую можно использовать практически для любых целей. Graphic Tracer может быстро идентифицировать шрифты в растровых или отсканированных текстовых файлах. Он может даже обнаружить текст, который был изменен любым количеством способов. За считанные секунды выполните поиск в базе данных из более чем 100 000 шрифтов и любых шрифтов в ваших коллекциях.
 Вы можете быстро заменить тип низкого качества.
Graphic Tracer позволяет изменять размер логотипов и графики без ущерба для их качества. Эту графику можно экспортировать в форматы AI, EPS и DXF.
Вы можете быстро заменить тип низкого качества.
Graphic Tracer позволяет изменять размер логотипов и графики без ущерба для их качества. Эту графику можно экспортировать в форматы AI, EPS и DXF. - 16
См. Программное обеспечение
Canvas Envision позволяет раскрыть ценность данных о продуктах и трансформировать визуальную коммуникацию в рамках предприятия и экосистемы. Это будущее визуальной командной работы. Есть сотни, если, конечно, тысячи нижестоящих коллег, которые имеют доступ к богатым данным о продуктах, таким как модели 3DCAD, и чей успех зависит от их способности создавать, потреблять, взаимодействовать и визуально взаимодействовать с этими данными. Слишком часто успеху препятствует отсутствие доступа к данным, а также отсутствие обучения и программного обеспечения для их эффективного использования. Canvas Envision — это визуальный инструмент для совместной работы, который позволяет командам на предприятии совместно работать с данными и содержимым в более чем 120 форматах файлов, включая 3DCAD, для создания богатых динамических визуальных ресурсов.
 Это делает эти активы интерактивными, обеспечивая подлинное сотрудничество между распределенными командами и экосистемами.
Это делает эти активы интерактивными, обеспечивая подлинное сотрудничество между распределенными командами и экосистемами. - 17
См. Программное обеспечение
Amadine — идеальное решение для профессионалов и любителей векторной графики с творческим мышлением. Это приложение для графического дизайна тщательно разработано с вниманием к деталям и функциями, которые позволяют вам воплощать в жизнь самые смелые идеи. Удобный интерфейс и первоклассные инструменты векторного рисования обеспечивают беспроблемное обучение. Различные платформы: iOS, iPadOS и macOS обеспечивают идеальный баланс. Инструмент «Перо» — это инструмент высокого класса, который позволяет создавать точные кривые с несколькими эффектами обводки. Вы можете контролировать каждый модификатор с большой точностью. Это дает жизнь каждой кривой, которую вы рисуете.
 Инструмент «Рисование» прост в использовании и сочетает в себе кисть с инструментом «Перо» для создания плавных векторных линий.
Инструмент «Рисование» прост в использовании и сочетает в себе кисть с инструментом «Перо» для создания плавных векторных линий. - 18
См. Программное обеспечение
Целью проекта Boxy SVG является создание наилучшего инструмента для редактирования файлов SVG. Как для профессионалов, так и для новичков. Любое устройство, любая операционная система. Boxy SVG был разработан с идеей, что пользовательские интерфейсы не должны мешать. Нет загроможденных рабочих пространств с множеством открытых палитр и панелей инструментов или перекрывающихся диалогов. Ваша иллюстрация является основным направлением. Большинство действий происходит на холсте, будь то редактирование фигур или настройка градиентной заливки. Вы можете точно контролировать изменения с помощью панелей, которые можно развернуть или свернуть одним щелчком мыши. Сочетания клавиш упрощают доступ ко многим функциям, которые можно настроить в соответствии со своими потребностями.
 Это особенно полезно для людей, у которых хорошая мышечная память из-за многолетнего использования других векторных графических редакторов.
Это особенно полезно для людей, у которых хорошая мышечная память из-за многолетнего использования других векторных графических редакторов. - 19
См. Программное обеспечение
Canvas X Draw предлагает темный режим, который позволяет вам сосредоточиться на творческой работе с иллюстрациями. Он прост в использовании и затемняет панели управления и панели инструментов, чтобы выделить содержимое, над которым вы работаете. Есть одно приложение, которое может делать все это. Зачем покупать несколько графических пакетов? Canvas X Draw сочетает в себе профессиональную векторную графику с богатыми инструментами редактирования фотографий в одном простом в использовании приложении. Canvas X Draw — универсальное решение для всех векторных задач. Функция Canvas Auto Trace преобразует растровые изображения в векторные иллюстрации, которые можно масштабировать до бесконечности.
 Получайте точные и идеальные результаты каждый раз, когда вы трассируете все изображение или любой канал в нем. Инструмент кривизны холста позволяет создавать красивые кривые с точным контролем.
Получайте точные и идеальные результаты каждый раз, когда вы трассируете все изображение или любой канал в нем. Инструмент кривизны холста позволяет создавать красивые кривые с точным контролем. - 20
См. Программное обеспечение
Программа векторного редактирования Action Illustrated Action Pro-Studio лучше всего подходит для трафаретной печати, прямой печати на одежде, сублимационной резки винила, гравировки и изготовления вывесок. Action Pro-Studio мгновенно настраивает шаблоны и графику, а также создает собственные монограммы, а также футболки команд и спортивные костюмы. И все это, не выходя из CorelDRAW. Action Illustrated Action Pro-Studio позволяет легко настраивать иллюстрации для клиентов. Action Pro-Studio имеет множество замечательных функций! Вы можете настроить векторную графику и шаблоны. Окончательный предварительный просмотр продукта.
 Утверждение производства. Винтажная накладка с потертым видом. Прямо на виниловый резак. Иллюстрированная библиотека действия поиска по ключевому слову и систематизация. Текст на круге, текст на пути. Мастера монограмм, индивидуальная персонализация. Хвост на тексте, спортивные эффекты. Текстовые эффекты, конверты и контуры для шрифтов. Инструмент для джерси, номера и названия спинок джерси.
Утверждение производства. Винтажная накладка с потертым видом. Прямо на виниловый резак. Иллюстрированная библиотека действия поиска по ключевому слову и систематизация. Текст на круге, текст на пути. Мастера монограмм, индивидуальная персонализация. Хвост на тексте, спортивные эффекты. Текстовые эффекты, конверты и контуры для шрифтов. Инструмент для джерси, номера и названия спинок джерси. - 21
См. Программное обеспечение
EazyDraw — это приложение для векторного рисования на macOS. Это позволяет вам пройти путь macOS от Jaguar (OS X 10.2 с 32-разрядным кодом Motorola) до Big Sur (macOS 11, изначально работающая на Apple Silicon) на экранах с широкой цветовой гаммой. EazyDraw версии 10.5.1 имеет новый внешний вид, соответствующий рекомендациям по дизайну Big Sur. Dual Binary с родным процессором Apple Silicon M1, архитектура Intel.
 Полностью управляемый цвет, поддержка широкой цветовой гаммы цветов P3. EazyDraw можно использовать для выражения и передачи знаний. Информация, понятия и идеи редко передаются с помощью языка (обработка текстов). EazyDraw, приложение для векторного рисования, может дополнить ваши идеи, интегрируя символы и диаграммы. EazyDraw совместим с macOS, iOS и iPadOS. Рисунки и отдельные графические элементы можно легко переносить между iPhone, iPad и iMac. Доступ к нескольким устройствам через копирование и вставку или мобильное приложение «Файлы».
Полностью управляемый цвет, поддержка широкой цветовой гаммы цветов P3. EazyDraw можно использовать для выражения и передачи знаний. Информация, понятия и идеи редко передаются с помощью языка (обработка текстов). EazyDraw, приложение для векторного рисования, может дополнить ваши идеи, интегрируя символы и диаграммы. EazyDraw совместим с macOS, iOS и iPadOS. Рисунки и отдельные графические элементы можно легко переносить между iPhone, iPad и iMac. Доступ к нескольким устройствам через копирование и вставку или мобильное приложение «Файлы». - 22
См. Программное обеспечение
Toukan — векторный графический редактор для Mac, упрощающий генеративный дизайн. Найдите новые способы создания визуального контента, уникального для Интернета, печати, социальных сетей и текстиля. Вы можете использовать генеративное искусство в своей повседневной работе дизайнера без необходимости программировать или изучать дорогостоящие 3D-программы.
 Вы можете создавать потрясающие узоры всего за несколько минут, используя интерактивный и полностью визуальный процесс проектирования. Вы можете создать то, что было невозможно или потребовало бы часов, используя существующие графические редакторы всего за несколько минут.
Вы можете создавать потрясающие узоры всего за несколько минут, используя интерактивный и полностью визуальный процесс проектирования. Вы можете создать то, что было невозможно или потребовало бы часов, используя существующие графические редакторы всего за несколько минут. - 23
См. Программное обеспечение
Избегайте сложной кривой обучения сложным программам проектирования. Набор инструментов для проектирования Assembly прост в использовании как обычными, так и профессиональными художниками-графиками. С легкостью привязки к сетке вы можете использовать базовые формы, готовые наклейки, повороты, заливки и штрихи и многое другое. Assembly — одно из лучших мобильных приложений для графического дизайна на iPhone и iPad. Все возможности профессионального редактора в одной мобильной студии. Вы можете заниматься дизайном в дороге, в зоне ожидания или в любом другом месте.
 Эта обширная библиотека содержит основные элементы дизайна. Исследуйте, экспериментируйте, а затем используйте в качестве творческих строительных блоков. Удобные для мобильных устройств, отзывчивые, интуитивно понятные и отличные, все те же мощные инструменты. Это профессионально и чисто. Вы можете экспортировать и использовать созданную вами работу где угодно, в Интернете, в печати или в другом программном обеспечении. Просмотрите наши варианты шрифтов или импортируйте свой любимый. Вы можете настроить межстрочный интервал, межбуквенный интервал и поддержку шрифтов.
Эта обширная библиотека содержит основные элементы дизайна. Исследуйте, экспериментируйте, а затем используйте в качестве творческих строительных блоков. Удобные для мобильных устройств, отзывчивые, интуитивно понятные и отличные, все те же мощные инструменты. Это профессионально и чисто. Вы можете экспортировать и использовать созданную вами работу где угодно, в Интернете, в печати или в другом программном обеспечении. Просмотрите наши варианты шрифтов или импортируйте свой любимый. Вы можете настроить межстрочный интервал, межбуквенный интервал и поддержку шрифтов. - 24
См. Программное обеспечение
Используйте нашу библиотеку шаблонов для создания красивых дизайнов и фотоколлажей, которые можно использовать для постов в социальных сетях, приглашений и поздравительных открыток. Наши программные инструменты просты в использовании и не требуют специальных навыков.
 Нажмите ниже, чтобы загрузить шаблон или создать свой собственный. CleverBrush — программа для редактирования векторной графики, которая решит все ваши проблемы. Он позволяет добавить на веб-сайт мощный графический онлайн-инструмент, такой как CleverBrush, для создания и редактирования высококачественных цифровых или печатных публикаций. Он прост в использовании и быстро настраивается. Вам даже не нужно устанавливать какое-либо сложное программное обеспечение или писать какой-либо код, чтобы начать работу. Вы можете добавить в нашу базу данных готовые шаблоны для цифровых издательских или печатных продуктов. Эти шаблоны могут быть открыты пользователями после интеграции.
Нажмите ниже, чтобы загрузить шаблон или создать свой собственный. CleverBrush — программа для редактирования векторной графики, которая решит все ваши проблемы. Он позволяет добавить на веб-сайт мощный графический онлайн-инструмент, такой как CleverBrush, для создания и редактирования высококачественных цифровых или печатных публикаций. Он прост в использовании и быстро настраивается. Вам даже не нужно устанавливать какое-либо сложное программное обеспечение или писать какой-либо код, чтобы начать работу. Вы можете добавить в нашу базу данных готовые шаблоны для цифровых издательских или печатных продуктов. Эти шаблоны могут быть открыты пользователями после интеграции. - 25
См. Программное обеспечение
TurboDraw упрощает создание потрясающих векторных рисунков и графических изображений. Чтобы создавать потрясающие иллюстрации для печатных или онлайн-проектов, вам не обязательно быть профессиональным графическим дизайнером.
 TurboDraw работает со слоями. Теперь вы можете изменять любой слой, выбирая его по одному. Слои справа позволяют увидеть, сколько слоев используется в одном изображении или проекте. Теперь вы можете скрыть или удалить любой слой из слоев. Boolean позволяет объединить две существующие фигуры в одну. Чтобы сделать ваши рисунки или документы более привлекательными, вы можете добавить как простой текст, так и текст с художественной обводкой. Доступ к этим функциям можно получить, нажав «Текст» в меню «Вставка». TurboDraw позволяет вам создать любой рисунок, используя ручку или карандаш от руки из меню «Вставка». Теперь можно создавать креативные рисунки всего за несколько секунд.
TurboDraw работает со слоями. Теперь вы можете изменять любой слой, выбирая его по одному. Слои справа позволяют увидеть, сколько слоев используется в одном изображении или проекте. Теперь вы можете скрыть или удалить любой слой из слоев. Boolean позволяет объединить две существующие фигуры в одну. Чтобы сделать ваши рисунки или документы более привлекательными, вы можете добавить как простой текст, так и текст с художественной обводкой. Доступ к этим функциям можно получить, нажав «Текст» в меню «Вставка». TurboDraw позволяет вам создать любой рисунок, используя ручку или карандаш от руки из меню «Вставка». Теперь можно создавать креативные рисунки всего за несколько секунд.
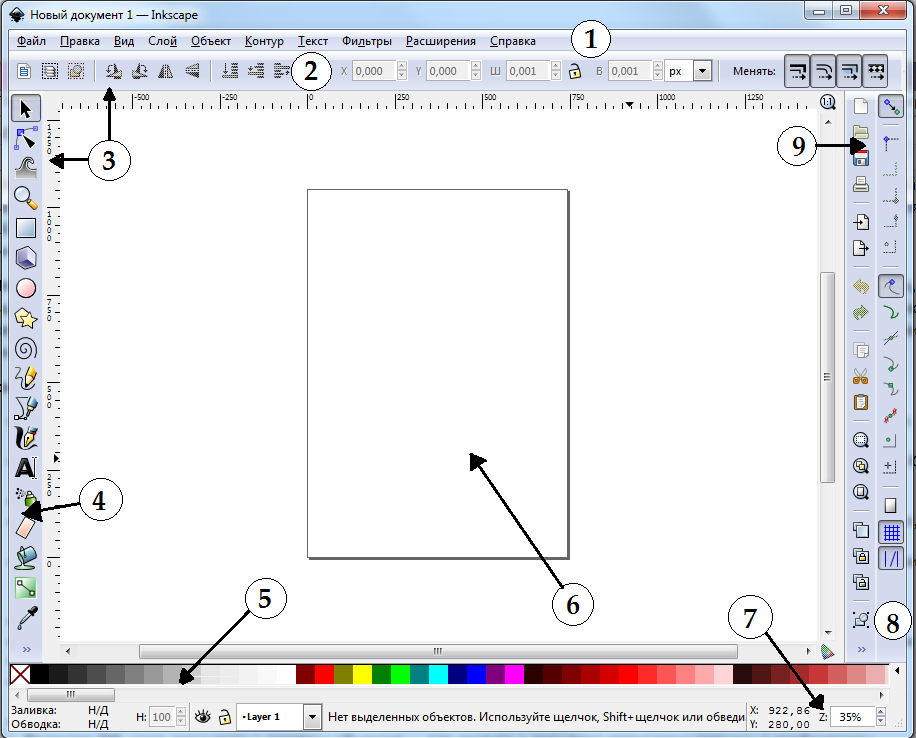
Программное обеспечение векторного рисования Inkscape с открытым исходным кодом
Программное обеспечение Inkscape позволяет создавать векторные рисунки и подготавливать векторные пути для резки или лазерной гравировки.
О программном обеспечении Inkscape
Inkscape — это бесплатная программа для редактирования векторной графики с открытым исходным кодом, обладающая возможностями, аналогичными Illustrator, Freehand, CorelDraw и Xara X, с использованием стандартного формата файлов W3C Scalable Vector Graphics (SVG).
Эта бесплатная программа для векторного рисования была создана на основе проекта Sodipodi и ответвления кода Гилла, программы, созданной Рафом Левиеном для рабочего стола GNOME. Основная цель Inkscape — создать мощный и простой в использовании инструмент для рисования, полностью совместимый со стандартами XML, SVG и CSS.
Inkscape доступен на платформах Windows, Mac Os X, Linux, Ubuntu и OpenSUSE.
Программное обеспечение Inkscape позволяет создавать векторные рисунки и подготавливать векторные пути для резки или лазерной гравировки.
Функции программного обеспечения Inkscape
- Создавайте рисунки и 2D-формы от руки или из заранее заданных форм (прямоугольник, овал, многоугольник, спираль и т. д.)
- Преобразование, группировка, выравнивание, объединение и упорядочивание 2D-фигур
- Заполнение 2D-фигур сплошными телами, градиентами или узорами
- Преобразование фигур и текстов в контуры, особенно для преобразования контуров в контуры.

- Преобразование фигур и текстов в контуры, особенно для преобразования контуров в контуры.
- Создавайте точечные контуры с несколькими предопределенными пунктирными узорами.
- Создавайте тексты на основе заранее определенных путей
- Создание текстов, встроенных в фигуру (с текстом, следующим за контуром фигуры)
- Создание визуализаций
- Экспорт во многие форматы векторного дизайна, в частности SVG
Векторные файлы с Inkscape: список форматов
Программное обеспечение Inkscape поддерживает импорт:
- Следующие форматы файлов фотографий: Postscript, EPS, JPEG, PNG и TIFF
- Следующие форматы векторных файлов: EPS и SVG
При экспорте файлы svg резервируются с единицами измерения в пикселях. Вы должны знать, что в Inkscape 90 dpi = 90 px = 1 дюйм = 25,4 мм (коэффициент преобразования в программе Illustrator другой).
Вы должны знать, что в Inkscape 90 dpi = 90 px = 1 дюйм = 25,4 мм (коэффициент преобразования в программе Illustrator другой).
Существуют очень полезные и простые в использовании плагины для программного обеспечения Inkscape для создания векторных файлов, которые будут использоваться для лазерной резки:
- Создание блоков с вкладками из ряда размеров
- Создание частей головоломки для заданной формы
- Создание шестерен и звездочек
Inkscape является бесплатным и может быть загружено на официальном сайте.
Inkscape не поддерживает 3D-файлы. Чтобы создать 3D-файл, обратитесь к нашим руководствам и советам по созданию 3D-моделей.
Легко ли освоить Inkscape?
Inkscape легко освоить , нужно просто выяснить, как лучше всего его использовать.
Возможно, начав с конкретного проекта, который вы хотите выполнить, вы сосредоточитесь и получите цели для работы.