Основы веба, которые должен знать начинающий разработчик / Хабр
В этом посте я объясню, как работает Интернет. Мы ответим на вопросы наподобие «Как браузер находит файл HTML для запрошенной веб-страницы?», «Как файл HTML превращается в интерфейс пользователя?», «Что можно сделать, чтобы ускорить этот процесс?», «Как устанавливается и поддерживается связь с сервером?», а также рассмотрим следующие концепции:
- Клиент-серверную модель
- Жизненный цикл запроса веб-страницы
- Hypertext Transfer Protocol
- Как браузеры рендерят контент
Клиент-серверная модель
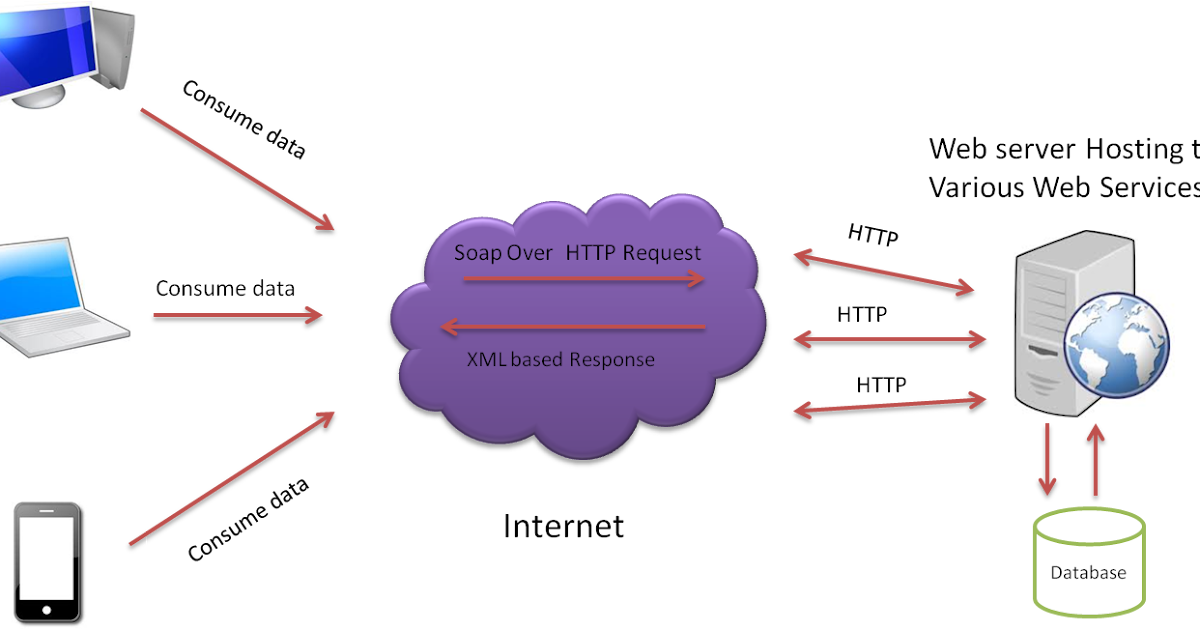
Термин «клиент-серверная модель» — это обобщённое понятие, описывающее взаимодействие друг с другом двух компьютеров; один из компьютеров является клиентом, запрашивающим информацию, другой — сервером, отправляющим эту информацию. Эту модель можно использовать во множестве различных проектов, и одним из самых популярных примеров его применения является Интернет.
Когда мы пытаемся перейти на какой-нибудь веб-сайт, допустим, на linkedin.com, то наш браузер превращается в клиент. Он выполняет запрос к серверу. Сервер создаётся LinkedIn. Когда кто-то создаёт веб-сайт, он должен содержать этот веб-сайт на каком-то сервере. Иногда для этого используется поставщик облачных услуг наподобие AWS или Azure, или же можно создать сервер самостоятельно.
Сервер будет отправлять клиенту HTML, после чего клиент, который, повторюсь, является обычным веб-браузером, интерпретирует этот HTML и генерирует пользовательский интерфейс. Пока вы продолжаете пользоваться linkedin.com и взаимодействовать со страницей, браузер продолжает обмениваться данными с сервером.
Иногда один компьютер может быть в двух разных взаимодействиях и клиентом, и сервером. Например, одна машина может быть сервером для конечных пользователей и клиентом для базы данных.
Жизненный цикл запроса веб-страницы
Что же происходит, когда мы переходим на linkedin.
https://www.linkedin.com:443/feed. Давайте его разберём.HTTPS— это протокол, определяющий, как будет отформатирован этот запрос. HTTPS и HTTP — это стандартные протоколы для обмена данными в Интернете.- После протокола идут двоеточие и две косые черты, затем поддомен, а также доменное имя.
linkedin.com— это доменное имя, а также имя веб-сайта.www— это поддомен, его можно воспринимать как домен внутри домена linkedin. Доменное имя разбито на имя веб-сайта и домен верхнего уровня, то есть часть.com. Большинство доменов верхнего уровня связано с какой-нибудь страной. - Далее указан порт
443, который можно не указывать, потому что это стандартный порт. Для HTTPS по умолчанию используется порт 443, а для HTTP — 80. В URL почти никогда не требуется указывать порт.
В URL почти никогда не требуется указывать порт. - Затем идёт путь к ресурсу, который мы запрашиваем. Если вы просто запрашиваете домашнюю страницу, то большинство серверов позволяет не указывать путь. Однако если вам нужен конкретный ресурс, например, лента новостей LinkedIn, то нужно будет добавить косую черту и путь
feed.
Мы рассмотрели основные части URL, но он может включать в себя и другие элементы. Например, параметры запросов — пары «ключ-значение», которые мы передаём серверу, чтобы предоставить ему больше информации, обычно для фильтрации контента. Также можно добавить фрагмент. В нём используется символ фунта #, после чего добавляется ID какого-то элемента в HTML и браузеры обрабатывают это, по умолчанию выполняя скроллинг к этому элементу.
Разобравшись с URL, нам нужно найти сервер и отправить ему запрос HTML. Когда вам нужно отправить запрос к серверу, вы знаете, что его доменное имя linkedin. com, но необходимо ещё и определить адрес этого сервера. Его можно узнать при помощи IP-адреса. Это уникальный идентификатор компьютера в Интернете. Для поиска IP-адреса нужного домена используется Domain Name System (DNS, система доменных имён).
com, но необходимо ещё и определить адрес этого сервера. Его можно узнать при помощи IP-адреса. Это уникальный идентификатор компьютера в Интернете. Для поиска IP-адреса нужного домена используется Domain Name System (DNS, система доменных имён).
Когда браузер ищет IP-адрес веб-сайта, сначала он проверяет локальный кэш. Операционная система на вашей машине хранит локальный кэш каждого IP-адреса, который недавно был обнаружен при помощи DNS. Благодаря этому, ей не приходится выполнять повторные сетевые запросы. Если IP-адрес не найден в локальном кэше, в сеть передаётся DNS-запрос.
Сначала этот запрос передаётся на сервер ресолвинга имён, который проверяет собственный кэш. Сервер ресолвинга имён (resolving name server) обычно принадлежит вашему Интернет-провайдеру. Далее, если сервер ресолвинга имён не знает IP-адреса, то он будет искать корневой сервер имён. На этом сервере хранятся сопоставления доменов верхнего уровня наподобие . с IP-адресами серверов доменных имён верхнего уровня. Для каждого домена верхнего уровня существует сервер, который знает, как найти IP-адреса всех доменов, зарегистрированных в этом домене верхнего уровня. com
com
Корневой сервер имён может сообщить серверу ресолвинга имён, где искать, и где находится сервер домена верхнего уровня. Сервер ресолвинга имён использует эту информацию для выполнения запроса к нужному серверу доменных имён верхнего уровня (серверу имён TLD). Мы достигли сервера доменов верхнего уровня, который перенаправит нас на полномочный сервер имён. Полномочный сервер имён (authoritative name server) знает IP-адрес домена, который мы ищем, поэтому он отправит этот IP-адрес серверу ресолвинга имён, который, в свою очередь, вернёт его вашему компьютеру, и браузер будет знать, где искать.
Теперь мы знаем IP-адрес linkedin.com, но у нас возникает следующий вопрос: как браузер подключается к linkedin.com? Каким образом два компьютера связываются друг с другом? Это соединение происходит по TCP, что расшифровывается как Transmission Control Protocol. Это сетевой протокол, используемый для установки соединения между двумя компьютерами в Интернете. TCP — это основной механизм доставки HTTP-запросов. Он передаёт информацию от одного компьютера другому при помощи
Это сетевой протокол, используемый для установки соединения между двумя компьютерами в Интернете. TCP — это основной механизм доставки HTTP-запросов. Он передаёт информацию от одного компьютера другому при помощи
Чтобы создать TCP-соединение, клиент должен инициировать подключение. Клиент делает это, отправляя пакет синхронизации (SYN), а сервер отвечает клиенту подтверждением синхронизации. Затем клиент отвечает серверу, подтверждая, что получил подтверждение синхронизации. Это называется подтверждением клиентом и сервером, а также трёхэтапным рукопожатием (three-way handshake).
После этого два компьютера подключены друг к другу по TCP, поэтому могут начать передавать HTTP-сообщения. Когда пользователь уходит с веб-сайта, соединение завершается. Для завершения этого TCP-соединения каждая из сторон отправляет другой стороне пакет завершения (fin), который другая сторона подтверждает.
Hypertext Transfer Protocol (HTTP)
HTTP — это стандартный сетевой протокол, используемый для отправки запросов и ответов в вебе. HTTP-запросы в общем случае состоят из трёх компонентов:
- Строка запроса — включает в себя метод, путь и версию HTTP
- Заголовки — содержат пары «ключ-значение» дополнительной информации для сервера
- Тело — содержимое запроса, например, новые данные, загружаемые в POST-запросе.
HTTP-ответы соответствуют тому же стандартному формату, что и запросы, однако в верхней строке (строке состояния) отсутствует метод и путь. В этой строке содержится код состояния и сообщение. Например, код состояния 200 с сообщением OK включается в ответ на успешный GET-запрос.
Распространённые методы запросов:
- GET-запрос — это запрос серверу с просьбой отправки какой-то информации.

- POST-запрос используется, когда клиент отправляет информацию на сервер.
- PUT заменяет данные на сервере
- DELETE удаляет данные с сервера
- PATCH частично обновляет данные на сервере
- HEAD — это то же самое, что и GET, но без тела
Распространённые коды состояния, которые сервер может отправлять в качестве ответа:
- 200: OK (запрос выполнен)
- 201: создан (часто с POST-запросами)
- 301: перемещён навсегда (перенаправление)
- 302: обнаружен (перемещён временно)
- 400: плохой запрос
- 401: не авторизован (без аутентификации)
- 403: запрещён (у клиента отсутствует доступ к тому, что он пытается использовать)
- 404: не найден (указанный путь не содержит ресурса)
- 500: внутренняя ошибка сервера
- 503: сервис недоступен (если сервер отключён на запланированное обслуживание)
В HTTP не реализована конфиденциальность. Маршрутизаторы и промежуточные устройства, контролируемые вашим провайдером Интернета, а также веб-сайты могут читать и изменять всю информацию, передаваемую по HTTP, в том числе HTTP-заголовки, IP-адреса отправителя и получателя, и даже данные ответа. Причина этого заключается в том, что HTTP не зашифрован.
Маршрутизаторы и промежуточные устройства, контролируемые вашим провайдером Интернета, а также веб-сайты могут читать и изменять всю информацию, передаваемую по HTTP, в том числе HTTP-заголовки, IP-адреса отправителя и получателя, и даже данные ответа. Причина этого заключается в том, что HTTP не зашифрован.
Hypertext Transfer Protocol Secure (HTTPS) — это расширение HTTP, используемое для безопасных онлайн-коммуникаций. Этот протокол требует, чтобы у серверов были доверенные сертификаты и чтобы они использовали Transport Layer Security (TLS) — протокол безопасности, надстроенный поверх TCP и предназначенный для шифрования данных, передаваемых между клиентом и сервером.
Перед передачей HTTP-сообщения по сети HTTPS оборачивает его в зашифрованные конверты. HTTPS скрывает тело сообщения и HTTP-заголовки, но не IP-адреса отправителя и получателя, показывающие, какие узлы общаются друг с другом.
Как браузеры рендерят контент
Что делает браузер с файлами HTML, получив их от сервера? Как он превращает этот HTML в страницу, с которой может взаимодействовать пользователь? Процесс получения файла HTML и его преобразования в пользовательский интерфейс называется критическими этапами рендеринга (critical rendering path). Всего существует пять критических этапов рендеринга:
Всего существует пять критических этапов рендеринга:
- Парсинг HTML, создание дерева DOM и запросы всех найденных ресурсов (изображений, скриптов, шрифтов и таблиц стилей).
- Парсинг CSS в дерево CSS Object Model (CSSOM).
- Объединение DOM и CSSOM в дерево рендеринга, содержащее информацию об узлах, которые будут рендериться на странице.
- Вычисление структуры (ширины, высоты, местоположения) узлов на основании размера вьюпорта.
- Отрисовка экрана на основании дерева рендеринга и вычислений структуры.
▍ Динамические изменения
Что происходит, когда JavaScript пытается изменить какие-то элементы на странице? Мы можем разделить такие изменения на три типа:
- Изменение цвета: узел будет перерисован, это очень быстрая операция.
- Изменение позиции: повторный перерасчёт и перерисовка изменённого узла и одноуровневых узлов.

- Крупные изменения: повторный перерасчёт и перерисовка всей страницы.
На этапе парсинга HTML браузер находит различные ресурсы и запрашивает их, например, изображения. Но в случае высокоприоритетных ресурсов наподобие таблиц стилей и скриптов, которые необходимы для работы страницы, используется нечто под названием сканер предварительной загрузки (pre-load scanner). Во время парсинга HTML он проходит по HTML в поисках всех ресурсов, имеющих высокий приоритет, и делает к ним HTTP-запросы ещё в процессе парсинга. Благодаря этому, нам не приходится ждать возврата этих запросов, как бы это происходило, если бы HTML искал их.
▍ Оптимизация под критические этапы рендеринга
Что же мы можем сделать для оптимизации своего кода? Вот несколько идей:
- Использовать defer/async-скрипты — смысл заключается в том, чтобы скрипты не мешали рендерингу.

- Минимизировать размер DOM — чем глубже идёт наш код HTML, тем сложнее должно быть дерево DOM и тем дольше занимает парсинг такого HTML. Однако никогда не стоит жертвовать accessibility.
- Уменьшить размеры файлов при помощи сжатия/минификации.
- Использовать ленивую загрузку — определите, какой минимальный объём контента требуется вашей странице и не запрашивайте всё за раз. Когда страница становится интерактивной, начинайте запрашивать дополнительные ресурсы в фоновом режиме.
- Анимации с аппаратным ускорением — анимации сложны и способны сильно замедлить страницу. Если у вас есть замедляющая страницу анимация, то можно повысить её скорость рендеринга, добавив CSS-правило
transform:translate 3D(0,0,0). Это один из способов, которым можно сообщить браузеру, что необходимо использовать композитинг. При работе с трёхмерным пространством нам нужно выстраивать элементы послойно. Когда браузер выполняет это выстраивание, он понимает, насколько сложна анимация и применяет её аппаратное ускорение. Он будет обрабатывать её в GPU, а не в CPU, что обычно повышает производительность. Можно воспользоваться этим способом, если у вас есть проблемы со скоростью рендеринга анимаций.
Когда браузер выполняет это выстраивание, он понимает, насколько сложна анимация и применяет её аппаратное ускорение. Он будет обрабатывать её в GPU, а не в CPU, что обычно повышает производительность. Можно воспользоваться этим способом, если у вас есть проблемы со скоростью рендеринга анимаций.
Это ключевые концепции, необходимые для понимания работы веба. Надеюсь, они будут вам полезны.
🏆 Голосуй за нас на премии «ЦОДы РФ»!
Интернет и ТВ Сети Веба , тарифы на домашний интернет и ТВ от weba
Подключение:
8 (800) 700-36-27
Заказать консультацию
ТарифыАкции
Проверить подключение дома
ОтзывыОставить заявку
Высокая скорость интернет-канала делает работу в Интернете удовольствием. Вы сможете все: быстро перекачивать большие информационные объемы; работать с мультимедиа; участвовать в видеоконференциях играть в компьютерные игры по Интернет Вы приобретаете явные преимущества: Вам не требуется дозваниваться до модемного пула провайдера. Вы подключены к Интернет 24 часа в сутки. Телефон всегда свободен Надежность работы интернет-канала обеспечивается современным оборудованием и службой технической поддержки. Доступ в сеть Интернет осуществляется по скоростному выделенному каналу со скоростью подключения до 100 Мб/c.
Вы подключены к Интернет 24 часа в сутки. Телефон всегда свободен Надежность работы интернет-канала обеспечивается современным оборудованием и службой технической поддержки. Доступ в сеть Интернет осуществляется по скоростному выделенному каналу со скоростью подключения до 100 Мб/c.
Проверьте подключение домашнего интернета Сети Веба по вашему адресу
Укажите адрес
Проверить адрес
Укажите ваш адрес
Выберите тарифный план
Оформите заявку на подключение
Выгодные тарифы на домашний интернет Сети Веба
Интернет + ТВ
3
Интернет
3
Нет тарифов Сети Веба по город Москва
Показаны тарифы по город Санкт-Петербург
изменить
Ракета
100 МБит/с
Роутер:
Нет
Без Тв
Без моб. связи
Без моб. интернета
интернета
Подробнее
550Р
Подключить
Планета
300 МБит/с
Роутер:
Нет
Без Тв
Без моб. связи
Без моб. интернета
Подробнее
750Р
Подключить
Галактика
800 МБит/с
Роутер:
Нет
Без Тв
Без моб. связи
Без моб. интернета
Подробнее
1050Р
Подключить
Ракета + IPTV
100 МБит/с
Роутер:
Нет
167
каналов ТВ
Без моб. связи
Без моб. интернета
Подробнее
725Р
Подключить
Планета + IPTV
300 МБит/с
Роутер:
Нет
167
каналов ТВ
Без моб. связи
связи
Без моб. интернета
Подробнее
925Р
Подключить
Галактика + IPTV
800 МБит/с
Роутер:
Нет
167
каналов ТВ
Без моб. связи
Без моб. интернета
Подробнее
1225Р
Подключить
Подбери свой тариф!
Ответьте на 3 вопроса, чтобы подобрать свой оптимальный тариф!
Подобрать тариф
Подключиться к Сети Веба
Выберите желаемую дату подключения и наш консультант поможет вам с выбором тарифа
Лучшие акционные тарифы Сети Веба
Найдите провайдеров, которые подключают домашний интернет и ТВ по вашему адресу
К сожалению, мы не нашли тарифы Сети Веба с данной услугой
Подключайся прямо сейчас!
Найдите провайдеров, которые подключают домашний интернет и ТВ по вашему адресу
Подключитесь по телефону:
8 (800) 700-36-27
Закажите бесплатную консультацию
Позвоните мне
Тарифы Сети Веба по городам
город Санкт-Петербург
internet. gde-luchshe.ru — официальный партнёр «Сети Веба».
gde-luchshe.ru — официальный партнёр «Сети Веба».
Информация размещена на сайте на основании договора с «Сети Веба» и не является публичной офертой.
Веб-определение и значение | Dictionary.com
- Верхние определения
- Синонимы
- Quiz
- Связанный контент
- Примеры
- British
- Scientific
- Cultural
Это показывает уровень класса, основанный на сложности слова.
[ Интернет ]
/ wɛb /
Сохранить это слово!
См. синонимы для: web / webbed / webbing на Thesaurus.com
Показывает уровень оценки в зависимости от сложности слова.
сущ.
что-то, образованное или как бы путем переплетения или переплетения.
Тонкий шелковистый материал, сотканный пауками и личинками некоторых насекомых, таких как паутинные черви и тентовые гусеницы; паутина.
Текстиль.
- тканая ткань, особенно цельный кусок ткани в процессе ткачества или после того, как он выходит из ткацкого станка.
- плоская тканая полоса без ворса, часто встречающаяся на одном или обоих концах восточного ковра.
что-то похожее на тканый материал, особенно что-то переплетенное или похожее на решетку: Он посмотрел на паутину ветвей старого дерева.
сложная совокупность обстоятельств, фактов и т. д.: вор был осужден на основании паутины улик. Кто может понять паутину жизни?
то, что затягивает или запутывает; ловушка: невинные путешественники, попавшие в паутину международного терроризма.
лямки.
Зоология. перепонка, соединяющая пальцы животного, как пальцы ног водоплавающих птиц.
Орнитология.
- ряд зазубрин на каждой стороне стержня пера.
- ряд с обеих сторон, в совокупности.
неотъемлемая или отдельная часть балки, рельса, фермы или аналогичного изделия, которая образует непрерывное, плоское, узкое, жесткое соединение между двумя более прочными, более широкими параллельными частями, такими как полки конструктивной формы, оголовок и подошва рельса или верхний и нижний пояс фермы.
Машины. рычаг кривошипа, обычно один из пары, удерживающий один конец шатунной шейки на его внешнем конце.
Архитектура. (в своде) любая поверхность, обрамленная оребрением.
большой рулон бумаги, как для непрерывной подачи рулонного пресса.
сеть взаимосвязанных станций, служб, средств связи и т. д., охватывающая регион или страну.
Неофициальный. сеть радио- или телевещательных станций.
Иногда Интернет .Цифровые технологии. World Wide Web (с предшествующим словом the, за исключением случаев, когда оно используется перед существительным).
глагол (используется с дополнением), webbed, web·bing.
покрыть паутиной или как бы паутиной; окутывать.
, чтобы заманить в ловушку или заманить в ловушку.
глагол (используется без дополнения), webbed, web·bing.
для изготовления паутины.
ДРУГИЕ СЛОВА ДЛЯ сети
1 сеть.
5 ткань, клубок, лабиринт.
6 малый барабан.
См. синонимы слова web на Thesaurus.com
ВИКТОРИНА
ВСЕ ЗА(U)R ЭТОГО БРИТАНСКОГО ПРОТИВ. АМЕРИКАНСКИЙ АНГЛИЙСКИЙ ВИКТОРИНА
Существует огромная разница между тем, как люди говорят по-английски в США и Великобритании. Способны ли ваши языковые навыки определить разницу? Давай выясним!
Вопрос 1 из 7
Правда или ложь? Британский английский и американский английский различаются только сленговыми словами.
Происхождение паутины
Впервые записано до 900 г.; среднеанглийский (существительное), древнеанглийский; родственен голландскому, нижненемецкому webbe, древнескандинавскому vefr; сродни плетению
историческое использование сети
16. См. Интернет
См. Интернет
ДРУГИЕ СЛОВА ИЗ сети
webless, прилагательноеweblike, прилагательноеСлова рядом с сетью
weave bead, weave in and out, weaver, weaverbird, weaver’s hitch, web, Web 2.0, web address, webapp, Webb, web-based
Dictionary.com Unabridged Основано на словаре Random House Unabridged Dictionary, © Random House, Inc., 2023
Слова, связанные с паутиной
сеть, сеть, экран, паутина, сложность, запутанность, ткань, волокно, филигрань, паутинка, взаимосвязь, переплетение, участие, лабиринт , кружево, решетка, коврик, лабиринт, сетка, сетка
Как использовать слово паутина в предложении
На сегодняшний день в Поиске Google ничего не меняется, но подумайте об этих изменениях в долгосрочной перспективе и продолжайте улучшать свой веб-сайт.
Google теперь использует BERT для сопоставления историй с проверкой фактов|Барри Шварц|10 сентября 2020 г.|Search Engine Land
Для сбора фактов ИИ Diffbot читает Интернет так же, как человек, но намного быстрее.

Этот всезнайка ИИ учится, непрерывно читая всю сеть|Will Heaven|4 сентября 2020 г.|MIT Technology Review
Ни Google Analytics, ни Facebook Connect не являются необходимыми для запуска этих веб-страниц и являются службами, которые к настоящему времени можно заменить или, по крайней мере, деактивировать.
Европейские регуляторы конфиденциальности формируют рабочую группу для рассмотрения жалоб на код Google и Facebook|Дэвид Мейер|4 сентября 2020 г.|Fortune
Комната представляет собой двухмерный пиксельный рисунок, отображаемый в веб-браузере.
Создайте свою собственную музыку для карантина с помощью искусственного интеллекта Google|Карен Хао|4 сентября 2020 г.|MIT Technology Review
Сайт в темной сети, связанный с группой вымогателей NetWalker, опубликовал скриншоты внутренних сетевых файлов и каталогов, которые, как считается, связаны с Cygilant.
Стартап киберугроз Cygilant атакован программой-вымогателем|Зак Уиттакер|3 сентября 2020 г.
 |TechCrunch
|TechCrunchОн имел в виду веб-цензуру за Великим брандмауэром.
Интернет в Китае свободнее, чем вы думаете|Брендон Хонг|27 декабря 2014 г.|DAILY BEAST
Благодаря обширной сети ресурсов и услуг, включая группы поддержки, Центр часто помогает спасать жизни этих людей.
ЛГБТ-центр, изменивший нашу жизнь|Джастин Джонс|22 декабря 2014 г.|DAILY BEAST
Как на ваш опыт повлияли цифровые встречи и социальные сети?
Невыносимая белизна протеста|Равия Камеир, Джадник Мэйард|10 декабря 2014 г.|DAILY BEAST
Звонивший упомянул мою работу, которая была сосредоточена в основном на потребительских товарах, мобильных приложениях, новых стартапах и веб-тенденциях.
Новая веха писательницы: ее первая угроза смерти|Энни Гаус|1 декабря 2014|DAILY BEAST
Это заставляет нас задаться вопросом, почему галактики и их черные дыры каким-то образом «знают», где они находятся в космической сети.

Танго черной дыры|Мэттью Р. Фрэнсис|24 ноября 2014|DAILY BEAST
Неудивительно, что он чувствовал себя как дома в утином пруду, созданном для перепончатых людей.
Сказка о дедушке Кроте|Артур Скотт Бейли
«Сейчас не удручающе спокойно», — сказали сверхпрочные рамы — их называли паутинными рамами — в машинном отделении.
Рассказы и стихи Киплинга, которые должен знать каждый ребенок, Книга II|Rudyard Kipling
Прикосновение к мягкой ткани успокоило его: она была мягкой, словно соткана из паутины, и прочной, как стальные волокна.
Поразительные истории, май 1931 года|Разное
Эти нити в паутине промышленности, впервые засиявшие в тот день, были жизнями двух маленьких детей.
Подземный мир|Джеймс С. Уэлш
Сначала балки имели сплошные или пластинчатые стенки, но для пролетов более 100 футов теперь стенка всегда состоит из распорных стержней.
Encyclopaedia Britannica, 11th Edition, Volume 4, Part 3|Various
Британский словарь определений слова web
web
/ (wɛb) /
существительное 90 родственное прилагательное: retiary
сетка из тонких прочных нитей склеропротеина, построенная пауком из жидкости, выделяемой его фильерами, и используемая для ловли насекомыхСм. также паутина (по умолч. 1)
также паутина (по умолч. 1)
аналогичная сеть нитей, сплетенная личинками определенных насекомых, например тутового шелкопряда
ткань, особенно в процессе плетения
перепонка, соединяющая пальцы ног некоторых водоплавающих птиц или пальцы таких водных млекопитающих, как выдра
лопасть птичьего пера
архитектор поверхность ребристого свода между ребрами
центральная часть двутавровой или двутавровой балки, соединяющая две полки балки
любая ребристая часть отливки, используемая для усиления
радиальная часть кривошипа, соединяющая шатунную шейку с коленчатым валом
тонкий кусок лишнего материала, оставленный прикрепленным к поковке; плавник
- непрерывная полоса бумаги, сформированная на бумагоделательной машине или подаваемая с рулона в некоторые печатные машины
- (в качестве модификатора) офсетная лента; веб-пресс
тканый край, без ворса, некоторых ковров
- паутина (часто заглавная) сокращение от World Wide Web
- (как модификатор) веб-сайт; веб-страницы
любая структура, сооружение и т. д., которые представляют собой замысловатые или сложные паутину интриг
д., которые представляют собой замысловатые или сложные паутину интриг
глагольные паутины, паутины или паутины
(tr) покрывать паутиной или как бы паутиной
(tr) запутывать или заманить в ловушку
(intr) для создания паутины
Производные формы паутины
webless, прилагательноеweblike, прилагательноеWord Origin for web
Старый английский webb; связанные со старосаксонским , древневерхненемецким webbi , древнескандинавским vefr
Английский словарь Коллинза — полное и полное цифровое издание 2012 г. © William Collins Sons & Co. Ltd., 1979, 1986 © HarperCollins Publishers 1998, 2000, 2003, 2005, 2006, 2007, 2009, 2012
Научные определения паутины
паутина
[ wĕb ]
Структура из тонких, цепких, эластичных, нитевидных волокон . Личинки некоторых насекомых также плетут паутину, которая служит защитным убежищем для кормления и может включать в себя листья или другие части растений.
Перепонка или кожная складка, соединяющая пальцы ног у некоторых животных, особенно плавающих, таких как водоплавающие птицы и выдры. Паутина улучшает способность стопы отталкиваться от воды.
также Web Всемирная паутина.
Научный словарь American Heritage® Авторские права © 2011. Опубликовано издательством Houghton Mifflin Harcourt Publishing Company. Все права защищены.
Культурные определения для Интернета
См. Интернет.
Новый словарь культурной грамотности, третье издание Авторское право © 2005 г., издательство Houghton Mifflin Harcourt Publishing Company. Опубликовано издательством Houghton Mifflin Harcourt Publishing Company. Все права защищены.
Документы Google: онлайн-редактор документов
Создавайте и совместно работайте над онлайн-документами в режиме реального времени и с любого устройства.
Попробуйте Документы для работы Перейти к Документам
я
д
е
а
с
Посмотрите, что вы можете сделать с Документами Google
Делайте больше с дополнениями
Доступ к различным сторонним приложениям прямо из Документов. Будь то приложение электронной подписи или инструмент управления проектами, откройте его из Документов, чтобы работать быстрее.
Будь то приложение электронной подписи или инструмент управления проектами, откройте его из Документов, чтобы работать быстрее.
Работайте над свежим контентом
В Документах все работают над последней версией документа. А благодаря тому, что изменения автоматически сохраняются в истории версий, их легко отслеживать или отменять.
Оставайтесь продуктивными даже в автономном режиме
Вы можете получать доступ к Документам, создавать и редактировать их даже без подключения к Интернету, что поможет вам оставаться продуктивным из любого места.
Безопасность, соответствие требованиям и конфиденциальность
Частный по дизайну
Документы придерживаются тех же надежных обязательств в отношении конфиденциальности и защиты данных, что и остальные корпоративные сервисы Google Cloud.
Вы контролируете свои данные.
Мы никогда не используем содержимое ваших Документов в рекламных целях.
Мы никогда не передаем вашу персональную информацию третьим лицам.
Найдите план, который подходит именно вам
Документы Google являются частью Google Workspace.
Попробуйте Документы для работы | Для личного (бесплатно) | Бизнес стандарт12 долларов США /пользователь/месяц |
|---|---|---|
Документы, листы, слайды, формы создание контента | сделанный | сделанный |
Привод Безопасное облачное хранилище | 15 ГБ на пользователя | 2 ТБ на пользователя |
Общие диски для вашей команды | удалять | сделанный |
Gmail Защищенная электронная почта | сделанный | сделанный |
Персонализированная деловая электронная почта | удалять | сделанный |
Встреча Видео и голосовая конференция | 100 участников | 150 участников |
Записи совещаний сохранены на Диске | удалять | сделанный |
Администратор Централизованное администрирование | удалять | сделанный |
Групповые политики безопасности | удалять | сделанный |
Служба поддержки | Самообслуживание в Интернете и на форумах сообщества | Круглосуточная онлайн-поддержка и форумы сообщества |
Сотрудничайте из любого места, на любом устройстве
Получайте доступ, создавайте и редактируйте свои документы, где бы вы ни находились — с любого мобильного устройства, планшета или компьютера — даже в автономном режиме.