Веб страница что это такое, для чего нужна
- Что такое web-страница
- Требования, предъявляемые к веб-страницам
- Какие бывают виды страниц
- Как просматривать такие страницы?
- Как создать веб страницу?
- Как сохранить веб страницу?
- Разновидности сайтов
- Что такое веб адрес страницы?
- Что можно делать на web страницах?
- Как составить сниппет для веб страницы?
Что такое
web—страницаВеб страница — представляет из себя электронный документ, который может располагаться как на локальном компьютере, так и в глобальной сети.
Представляет из себя в самом простом виде, просто текстовую страницу в формате html. Может так же внутри себя размещать графические элементы, видео, аудио, ссылки на другие страницы, гиперссылки.
Совокупность веб страниц, объединенных тематически и связанных общим дизайном, называют сайтом.
Требования, предъявляемые к веб-страницам
- качественное оформление и наполнение;
- удобная навигация
Как правило, в большинстве случаев оформление всех страниц сайта выполняется в одном стиле.
Какие бывают виды страниц?
- Статические
- Динамические
- Подробнее тут
Как просматривать такие страницы?
Просматривать web-страницы можно при помощи специальных программ под названием браузеры.
Браузеры используемые для просмотра:
- Яндекс Браузер
- Mozilla Firefox
- Google Chrome
- Safari
- Опера
- Tor
Как создать веб страницу?
Создается веб-страница одним из способов:
-
При помощи HTML
Для этого потребуется специалист, знающий язык разметки html. Который напишет код, где будут прописаны различные условия для правильного отображения текстов, картинок, навигации и многое другое.
Который напишет код, где будут прописаны различные условия для правильного отображения текстов, картинок, навигации и многое другое.
После этого страница сохраняется на сервере и к ней можно будет обратиться через интернет при помощи браузера. -
С помощью CMS
На данный момент существует огромное множество различных систем управления контентом. Которые в том числе умеют легко создавать страницы для веба.
Вот некоторые из них:- Битрикс
- WordPress
- Joomla
- MODx
- Drupal
Как сохранить веб страницу?
В виде текста.
Прежде всего такую страницу можно сохранить в виде простого текста. В дальнейшем этот текст можно будет просматривать в любом текстовом файле.
Сохранить как есть, полностью.
В данном случае страница сохранится в том виде как она есть. Будет создана на компьютере отдельная папка, куда будут скопированы все элементы страницы. Это могут быть: картинки, элементы дизайна, разделители, маркеры и многое другое.
В виде Html
В данном варианте будет сохранен только текст и структура. Стили, картинки и все остальное сохранено не будет. Позволяет экономить место на устройстве.
Частичное сохранение
Иногда бывает нужно не сохранять страницу полностью, а только ее часть. В таком случае можно например текст сохранить отдельно, а фото при помощи варианта сохранения — «Сохранить как».
Разновидности сайтов
Если страница не одна, а их несколько или даже очень много и они посвящены одной теме или группе тем связанных по смыслу, это называется сайтом.
Сайты могут быть различных видов:
- Сайт визитка
- Для компании
- Интернет магазин
- Новостной сайт
- Блог
Что такое веб адрес страницы?
После того как страница сделана и выложена на сервер хостера, к ней нужно как то обратиться чтобы ее увидеть.
По простому говоря это некий идентификатор страницы или указатель ресурса.
Что можно делать на web страницах?
- Прежде всего на них как правило бывает представлена полезная информация, которая может оказаться полезной и интересной.
- Также на страницах как правило присутствуют гиперссылки, которые как правило расширяют и дополняют основной контент. Пользователь может переходить по таким ссылкам.
- Как правило есть возможность как почитать комментарии о данном контенте, так и самому поучавствовать в обсуждении.
- Возможно посмотреть видео, если оно имеется.
- Послушать музыку.
- Пообщаться как со знакомыми, так и с незнакомыми людьми, если веб страница находится например в социальной сети или на форуме.
Как составить сниппет для веб страницы?
Сниппет — это небольшой фрагмент текста который показывается в результатах поиска поисковой системы. Иногда сниппет берется из метатега description. Чаще же поисковая система сама произвольно выбирает из текста произвольный кусок и показывает его в поисковой выдаче.
Иногда сниппет берется из метатега description. Чаще же поисковая система сама произвольно выбирает из текста произвольный кусок и показывает его в поисковой выдаче.
Однако определенными действиями можно ненавязчиво ей подсказать что именно желательно выбрать.
Что можетотображаться в сниппете?
- Иконка фавиконка
- Заголовок и текст
- Навигационная цепочка «Хлебные крошки»
- Адрес сайта
- Дата публикации
Подробнее можно посмотреть здесь.
Похожие статьи
- Увеличение уровня конверсии на вебсайте. Как это сделать?
- Дизайн сайта, как инструмент продвижения ресурса
- Виды рекламы в Интернете
- Реклама сайта в Интернете
Похожие вопросы
- Как происходит кража паролей в интернете?
- Как помочь поисковику проиндексировать видео на сайте
- Какая поисковая система самая популярная на данный момент?
- Как создать динамический сайт
- Что такое сниппет и для чего он нужен?
Похожие термины
- Видеозвонок
- Веб страница что это такое, для чего нужна
- Индекс
- Кликфрод (click fraud)
- Внутренние факторы ранжирования
Комментарии
Комментарий добавил(а): Александр
Дата: 2021-05-25
Конечно можно, хоть на сто, хоть на двести. Только это будет неудобно для пользователя. Гораздо удобней разбить эти ваши сто экранов на сто отдельных веб страниц и перевязать их гиперссылками. Это и называется сайт.
Только это будет неудобно для пользователя. Гораздо удобней разбить эти ваши сто экранов на сто отдельных веб страниц и перевязать их гиперссылками. Это и называется сайт.
Комментарий добавил(а): Masha
Дата: 2021-05-21
А есть ли ограничения по длине веб страницы? Если мне например нужно создать страницу на сто экранов вниз? Так можно?
Написать комментарий
Ваше имя:
Введите дату добавления коментария
Текст комментария:
Введите код с картинки
Облако тегов
- AdSense
- CMS
- CSS
- Chrome
- Dmoz
- Drupal
- Evernote
- Firefox
- ICQ
- Joomla
- Linux
- Mac OS X
- Microsoft
- Photoshop
- Sape
- Skype
- Telegram
- WebMoney
- Windows
- YouTube
- html
- iOS
- iPad
- Антивирусные программы
- Аудит
- Блог
- Видео
- Графика
- Дизайн
- Домен
- Заработок в Интернет
- Игры
- Индексация
- Интернет магазин
- Интернет-реклама
- Конверсия
- Контекстная реклама
- Контент
- Метрика
- Мобильные приложения
- Настройка компьютера
- Облачные сервисы
- Онлайн сервисы
- Перелинковка
- Поведенческие факторы
- Поисковые запросы
- Почта Яндекс
- Роботы
- Семантическое ядро
- Спам
- Ссылки
- Статистика
- Текст
- Траст
- Трафик
- Фильтры Яндекс
- Форматы
- Хостинг
- Электронные книги
- Юзабилити
- Яндекс
- Яндекс.
 Деньги
Деньги
Веб-страница против веб-сайта — разница между — Жизнь
Видео: Чем веб-приложения отличаются от веб-сайтов | Иван ПетриченкоСодержание
- Определения
- Веб-страница против Веб-сайта
- Сравнительная таблица
Условия «страница интернета’ и ‘интернет сайт’ легко спутать друг с другом и часто используются как синонимы. Компьютерные энтузиасты могут найти это удивительным, но на самом деле это обычное дело. Изучение различий может не сделать вас компьютерным гуру, но наверняка поможет вам лучше понять Интернет.
Определения
Страница интернета
Веб-страница или страница интернета вот что заставляет веб-сайт работать. Это единый документ, подходящий для вашего веб-браузеры (Google Chrome, Internet Explorer, Mozilla Firefox, Safari и т. д.). Обычно это пишется на HTMLилиЯзык гипертекстовой разметки (язык программирования), который будет представлен в виде веб-страницы через веб-браузеры. Некоторые из наиболее часто используемых веб-ресурс элементы таблицы стилей (визуальный стиль), сценарии (позволяют веб-страницам выполнять действия в соответствии с вводом пользователя) и изображения представить веб-страницу.
Некоторые из наиболее часто используемых веб-ресурс элементы таблицы стилей (визуальный стиль), сценарии (позволяют веб-страницам выполнять действия в соответствии с вводом пользователя) и изображения представить веб-страницу.
Проще говоря, веб-страница — это отдельная страница на веб-сайте. Например, эта статья, которую вы сейчас читаете, находится на веб-странице. Объединение всего содержимого на этой странице, которую вы сейчас смотрите, — вот что делает веб-страницу. Кроме того, веб-страница также имеет уникальный URL или Единый указатель ресурсов (адрес) со ссылкой на ресурс в Интернете. Это означает, что веб-страницу можно дублировать или скопировать визуально, но если URL не тот, то это все равно другая веб-страница.
Интернет сайт
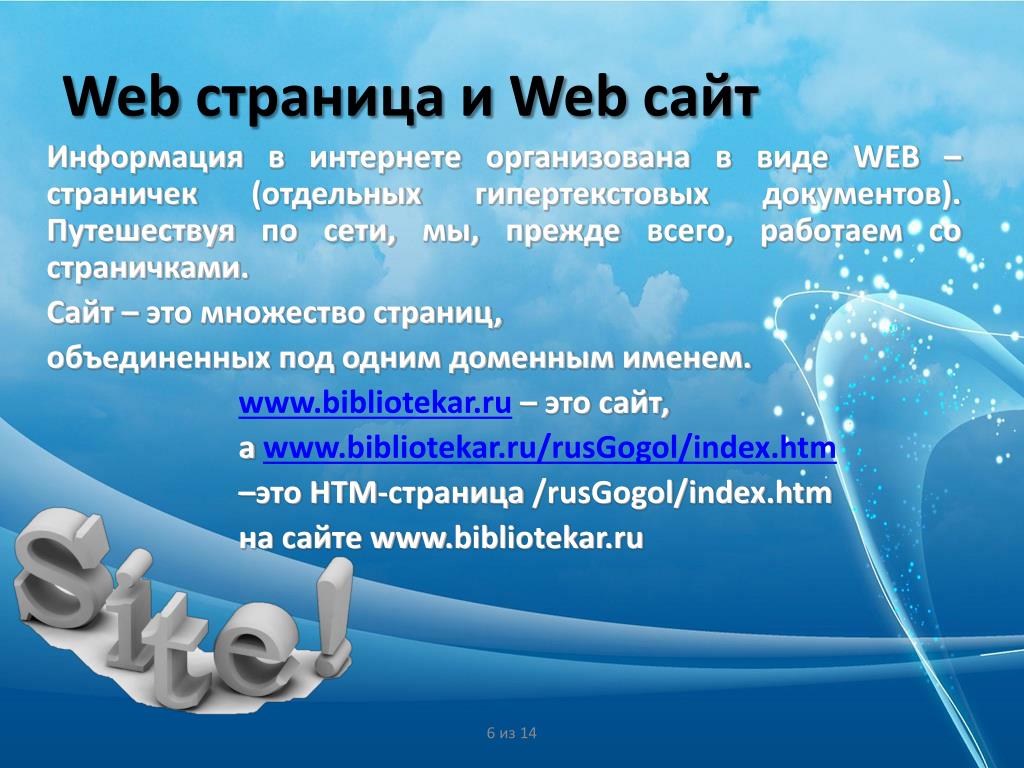
Веб-сайт или веб-сайт — это совокупность веб-страниц под одним доменным именем. Эти веб-страницы теперь будут идентифицироваться с общим доменным именем. Например, ‘wikipedia.org/wiki/Website ’ представляет собой отдельную веб-страницу и идентифицируется ее доменным именем ‘wikipedia. org ’. С другой веб-страницей ‘https://en.wikipedia.org/wiki/Web_page ’, вы заметите, что он также идентифицируется тем же доменным именем ‘wikipedia.org ». Объединение этих двух веб-страниц и многих других веб-страниц — вот что делает веб-сайт.
org ’. С другой веб-страницей ‘https://en.wikipedia.org/wiki/Web_page ’, вы заметите, что он также идентифицируется тем же доменным именем ‘wikipedia.org ». Объединение этих двух веб-страниц и многих других веб-страниц — вот что делает веб-сайт.
Веб-сайты делятся на две большие категории: статические и интерактивные. Статические веб-сайты — это, как правило, сайты, которые предоставляют информацию, но не позволяют взаимодействовать со зрителями или читателями. Хороший пример статического сайта — wikipedia.org. С другой стороны, интерактивные веб-сайты — это сайты, на которых как владелец / автор, так и посетители могут взаимодействовать через поле для комментариев, окно чата или публикации. Хорошим примером интерактивного сайта может быть facebook.com. Хотя существует только две категории веб-сайтов, существуют различные типы веб-сайтов, в том числе блог, сайт знаменитостей, партнерский сайт, краудфандинговый сайт, сайт знакомств, сайт социальной сети, и многие другие.
На веб-сайте обычно есть много других страниц, помимо главной, например продукты, обращение в службу поддержки, форум, блоги, новости и т. д., но в некоторых случаях существует только одна веб-страница, и в этом случае сайт называется одностраничный сайт.
Веб-страница против Веб-сайта
В чем разница между веб-страницей и веб-сайтом?
Основное различие между ними — содержание. В то время как веб-страница предлагает информацию по теме, веб-сайт предлагает большой объем информации по этой теме. (Учитывая, что веб-сайт ориентирован на свою тему, что обычно и бывает). Помимо информации, предоставляемой веб-страницей, веб-сайт может предлагать гораздо больше возможностей, например страница регистрации, подписка, страница контактов, страница новостей, дополнительная информация и т. д.
С технической точки зрения, это обе закодированные программы для отображения в веб-браузере. Однако вы должны отметить, что веб-страница — это всего лишь одна страница веб-сайта. Один из способов легко понять это — связать это с книгой. Одна страница представляет собой веб-страницу, и вместе вы получите историю или, другими словами, действующий веб-сайт.
Один из способов легко понять это — связать это с книгой. Одна страница представляет собой веб-страницу, и вместе вы получите историю или, другими словами, действующий веб-сайт.
Сравнительная таблица
| Страница интернета | Интернет сайт |
| Единый документ, отображаемый в браузере | Коллекция из нескольких документов, отображаемых в браузере |
| Делит уникальное доменное имя | Имеет собственное уникальное доменное имя |
| Делает сайт | Содержит одну или несколько веб-страниц |
Самый быстрый словарь в мире | Vocabulary.com
ПЕРЕЙТИ К СОДЕРЖАНИЮ
веб-страница документ, подключенный к всемирной паутине и доступный для просмотра всем, кто подключен к Интернету и имеет веб-браузер
- 47″>
веб-страница документ, подключенный к всемирной паутине и доступный для просмотра всем, кто подключен к Интернету и имеет веб-браузер
словоблудие переизбыток слов
оснащение и снаряжение вооруженных сил
эпос длинная поэма, повествующая о подвигах героя
обязывать кого-либо что-либо делать
жаропонижающее любое лекарство, снижающее температуру тела для предотвращения или облегчения лихорадки
полная страница, занимающая всю страницу в книге или газете
- 05″>
полная страница То, что занимает всю страницу
переплетение чего-либо, образующего паутину (например, между пальцами ног птиц)
сокращать уменьшать, уменьшать или сокращать
амбэдж стиль, включающий непрямые способы выражения вещей
придаток часть, соединенная с чем-то большим
веб-журнал общий онлайн-журнал, в котором люди могут публиковать дневниковые записи о своем личном опыте и увлечениях
паутинообразные с открытыми промежутками или напоминающие паутину
- 56″>
Платформенные весы для мостовых весов заподлицо с проезжей частью для взвешивания транспортных средств, крупного рогатого скота и т. д.
непрозрачный, не пропускающий и не отражающий свет или лучистую энергию
Бербедж Английский актер, впервые сыгравший главную роль в нескольких трагедиях Шекспира (1567-1619)
трубопровод длинная труба из металла или пластмассы, используемая для транспортировки воды, нефти, газа и т. д.
волчья стая группа волков, вместе охотящихся
Определение, элементы и типы веб-страниц
Вы когда-нибудь задумывались, что это за экраны, которые мы постоянно переключаем на веб-сайте?
Есть ли термин для этих динамических экранов? Как мы переключаемся с одного экрана на другой? Сегодня на все подобные вопросы будут даны ответы в этой статье, так что продолжайте читать.
Всякий раз, когда мы открываем страницу через веб-сайт, например ту, которую вы сейчас читаете, она является частью самого веб-сайта. Этот экран называется веб-страницей или просто страницей. Веб-страница является частью веб-сайта, который, в свою очередь, является частью Интернета.
Давайте прочитаем, что такое веб-страница? В деталях.
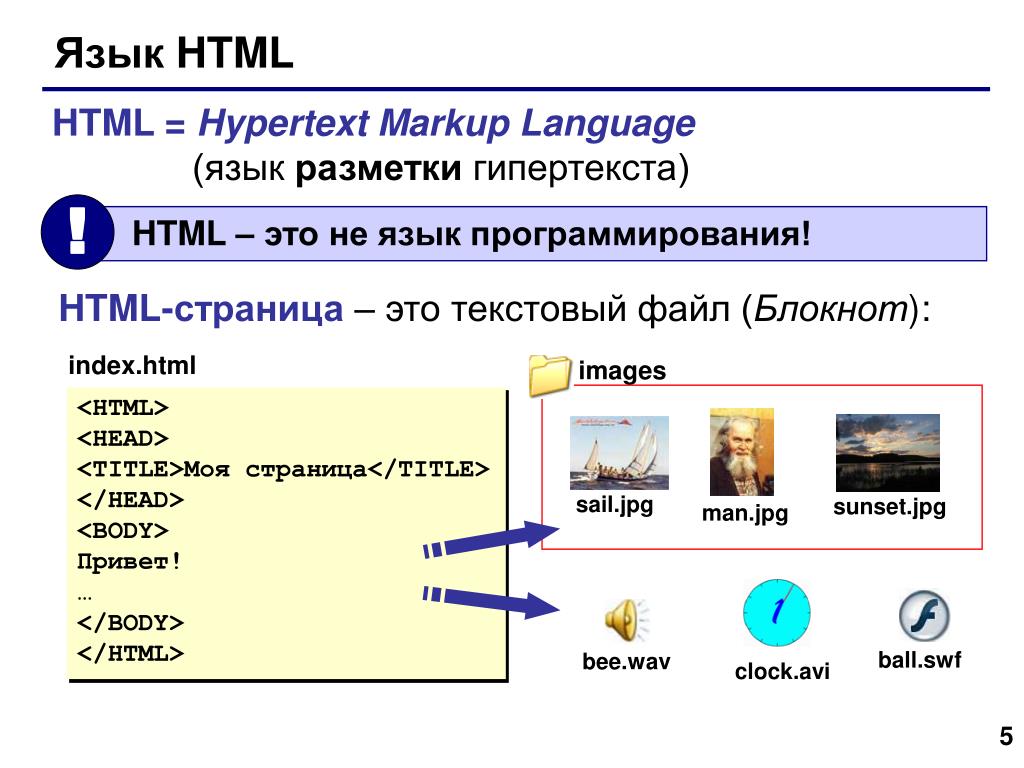
Что такое веб-страница?Веб-страница — это HTML-документ, предоставляемый любым веб-сайтом, который отображается в вашем веб-браузере. Веб-сайт имеет не одну, а группу взаимосвязанных веб-страниц. Эти веб-страницы содержат информацию, графику, видеоконтент и т. д.
Другими словами, веб-страница — это просто страница из большой книги — веб-сайта, который является частью библиотеки — Интернета.
Например, вы могли слышать или не слышать такие слова, как веб-сайт, HTML и другие ключевые слова. Итак, позвольте мне упростить концепцию веб-страницы, объяснив эти ключевые слова.
Веб-браузер — это приложение, через которое осуществляется доступ ко всем веб-сайтам. Chrome, Mozilla Firefox, Internet Explorer, Safari — примеры некоторых распространенных веб-браузеров. Это веб-браузер, который отображает HTML-код конкретной веб-страницы, которую вы искали.
HTMLЯзык гипертекстовой разметки полезен для структуры и дизайна любой веб-страницы. Он просто обеспечивает основную структуру, которой помогают более продвинутые языки программирования, такие как javascript и Django.
Веб-сайтВеб-сайт представляет собой набор веб-страниц, связанных между собой под одним доменным именем, то есть веб-сайтом. Этот веб-сайт может быть представлен отдельной отраслью, учебным заведением, физическим лицом или любой другой организацией. Например, Facebook — это веб-сайт с многочисленными веб-страницами.
URL У каждого из нас свой домашний адрес. Адрес определяет, где мы живем. Точно так же URL-адрес (унифицированный указатель ресурсов) является локатором адресов каждой веб-страницы или веб-сайта. URL-адрес также обычно называют веб-адресом.
Адрес определяет, где мы живем. Точно так же URL-адрес (унифицированный указатель ресурсов) является локатором адресов каждой веб-страницы или веб-сайта. URL-адрес также обычно называют веб-адресом.
Как только мы вводим URL-адрес любой веб-страницы или веб-сайта в веб-браузере, страница появляется на экране. Как и наши домашние адреса, каждая веб-страница имеет уникальный URL-адрес.
Элементы веб-страницыКаждый веб-сайт имеет собственный набор веб-страниц, и все они отличаются друг от друга. Однако каждый из них содержит некоторые общие элементы. Вот список этих элементов, из которых состоит веб-страница.
- Логотип или название веб-сайта вверху. Размещение значения не имеет. Он определяет веб-страницу, которая принадлежит какому веб-сайту.
- Панель поиска позволяет пользователям искать связанную информацию на определенной странице или на всем веб-сайте.
- Под него кладут панировочные сухари. Они помогают читателю определить, где он находится на веб-сайте, и помогают ему перейти на предыдущую страницу или домашнюю страницу.

- Должен быть размещен заголовок или заголовок веб-страницы. Он должен быть с тегом HTML
.
- Под ним начинается содержимое, разделенное на разные абзацы для большей ясности. Эти параграфы могут быть помещены под разными заголовками. Эти заголовки могут быть созданы с тегами от
до
в зависимости от их важности.
- Многие информативные веб-страницы содержат ссылку для обратной связи. Хорошая веб-страница всегда будет спрашивать читателя, была ли информация полезной или нет.
- В конце идет нижний колонтитул. Нижний колонтитул включает название и любую другую информацию о веб-сайте.
- Уведомление об авторских правах и юридическом статусе должно быть указано в конце каждого веб-сайта. Это предотвращает доступную информацию от любой кражи контента. Это гарантирует, что предоставленная информация останется уникальной.
Если на вашем устройстве установлен стабильный веб-браузер, открыть веб-страницу не составит труда.
Выполните следующие действия, чтобы открыть веб-страницу.
- Загрузите веб-браузер, доступный на вашем устройстве.
- Введите URL-адрес искомого веб-сайта.
- Альтернативой этому является ввод имени веб-сайта (доменного имени) в строку поиска/поисковую систему.
- Вы также можете скопировать и вставить ссылку, если она доступна, прямо в строку поиска. Веб-браузер автоматически перенаправит вас на соответствующую веб-страницу или сайт.
1. Протокол . Протокол — это главное в любом URL-адресе. Он используется браузером для запроса информации с ресурса.
2. Имя домена — Имя домена — это имя веб-сайта, на котором находится веб-страница, которую вы хотите просмотреть. Это номинальная стоимость организации, которая им управляет.
3. Веб-страница . Имя веб-страницы определяет, на какой части веб-сайта вы находитесь в данный момент.
4. Якорь — определяется знаком «#» и используется для обозначения того, что страница связана с ресурсом. Якорь находится где-то внутри самой страницы. Нет необходимости запрашивать сервер для его загрузки.
Заключение
На этом мы подошли к концу этой статьи — Что такое веб-страница?
Интернет — это огромное пространство с почти тысячами веб-сайтов. Эти веб-сайты имеют, даже больше, почти бесчисленные веб-страницы. Поэтому для облегчения был создан этот URL. Кроме того, вам не нужно специально искать URL-адреса каждой веб-страницы.
На странице всегда слишком много ссылок, которые приведут вас к контенту по вашему выбору. Поэтому всегда внимательно ищите такие гиперссылки на веб-странице. Продолжай учиться!
Кулдип Рана
Кулдип — основатель и ведущий автор ArtOfTesting. Он имеет опыт автоматизации тестирования, тестирования производительности, больших данных и CI-CD. Он привносит свой десятилетний опыт в свою нынешнюю должность, где он занимается обучением специалистов по контролю качества.