Веб-сайт — что это такое простыми словами
Под словом сайт многие пользователи понимают домен, фактический адрес, что написан латинскими или русскими буквами. В последнее время русские домены набирают популярность, но доменный адрес с российскими символами некорректно отображается в поисковой системе Google. Кроме того, в Sitemap ссылки также будут отображаться некорректно. При транслитерации вместо понятных человеку слов происходит замена символов в длинную строку с непонятными знаками.
Официальный портал даёт возможность организациям получить больше клиентов, если они до сих пор не ищут заказы в интернете. Простыми словами говоря, с помощью сайта можно продавать. На продажах можно и нужно акцентировать внимание. Именно коммерческая сторона вебсайтов столь привлекательная. Сайт должен размещаться на сервере, для этого предназначены хостинги. Чтобы продвигать проекты, необходимо применять главные принципы СЕО. Для того чтобы сайт хорошо ранжировался, первым делом необходимо прописать правильные URL адреса.
Сайты, раскрученные по SEO, позволяют владельцам получать бесплатный трафик. Чтобы продвинуть ресурс в поисковых системах, необходимо учесть все факторы, технические, такие как верстка и алгоритмы оптимизации. С помощью сео продвижения, страницы могут получать тысячи бесплатных посетителей ежедневно. Каждая страница сайта имеет свой статический вес и позиции в ранжировании. Контент, что ранжируется на этой странице должен быть оптимизирован под ключевые слова. Сайт, чтобы продвинуться по SEO, должен быть многостраничным, не лишним будет, если предусмотрена регистрация на ресурсе.
Качественная разработка и продвижение в интернете
Рассматривая тему разработки, важно понимать, что такое URL, как влияет тот или иной фактор на ранжирование. Что же такое сайт и где его можно применить, в каких областях. По адресу домена в некоторых случаях можно судить о региональности.
На этом примере можно посмотреть, зачем нужны сайту качественный дизайн и исходный код. Оригинальный website в сочетании с правильной оптимизацией позволяет получить трафик. При ранжировании важны ссылки: чем их будет больше, тем у сайта будет выше траст. В процессе продвижения важно учитывать наличие зеркал, CMS, доменное имя, исходный код. Каждый из этих параметров буде влиять на индексацию. Чтобы сайт индексировался и продвигался быстро, необходимо собрать семантическое ядро. Правильная работа с ключами позволяет повысить конверсию.
Делая SEO продвижение, особое внимание уделите структуре. А также, если контента на портале много, обязательно нужна карта сайта, это поможет поисковому роботу правильно индексировать внутреннее содержимое. Простыми словами, все вышеперечисленные моменты необходимо соблюдать, чтобы сделать правильный ресурс, и правильно его продвинуть в поисковых системах.
Простыми словами, все вышеперечисленные моменты необходимо соблюдать, чтобы сделать правильный ресурс, и правильно его продвинуть в поисковых системах.
Для чего нужен — целевое назначение сайтов
Рассмотрим, для чего нужен сайт, в каких случаях его наличие будет незаменимым. Для официальной организации, которая занимается производством товаров и их реализацией, очень важно иметь свой вебсайт. Домен для сайта можно назвать созвучно имени организации. Сразу стоит сказать, что лучше выбирать хороший хостинг для вашего вебсайта. Не столь важно, есть ли регистрация или нет, как необходимо знать, что для создания качественного сайта лучше продумывать многостраничную структуру.
Вебсайт компании должен представлять её в лучшем свете, показывать самые сильные стороны и значимые преимущества. Создавать сайт – это творческий процесс. Для создания проекта с нуля требуется первым делом купить домен и хостинг. Это базовые расходы, всё остальное можно сделать бесплатно самому. Для продвижения сайта лучше всего использовать SEO, так как в конечном итоге при поисковом продвижении цена клика будет меньше всего, сравнивать с другими способами рекламировать товары и услуги. Для корректной работы проекта важно правильно настроить ссылки, что ведут на разделы и контент. Важно понимать, что у вас под рукой есть всё необходимое для самостоятельного создания сайта.
Для продвижения сайта лучше всего использовать SEO, так как в конечном итоге при поисковом продвижении цена клика будет меньше всего, сравнивать с другими способами рекламировать товары и услуги. Для корректной работы проекта важно правильно настроить ссылки, что ведут на разделы и контент. Важно понимать, что у вас под рукой есть всё необходимое для самостоятельного создания сайта.
Для того чтобы разместить сайт в интернете, необходимо зарегистрировать домен, купить место на сервере, и собственно создать сам сайт. После создания рекомендуется сделать Sitemap, который можно не делать разве что для одностраничного сайта-визитки. Но на личном многостраничном вебсайте обязательно должна присутствовать карта. Продвижение с помощью создания сайта актуально для магазинов, при этом можно поискать бесплатные варианты. Для того чтобы зарегистрироваться и при этом быть уверенным, что ваши данные будут надёжно храниться и к ним невозможно будет добраться третьим лицам, необходимо иметь SSL сертификат для вашего вебсайта.
Чтобы сайт правильно оптимизировать содержимое, необходимо прописать мета-теги для всех страниц. Сайт организации может насчитывать сотни и тысячи страниц. Это помогает привлекать новых клиентов из поисковых систем. Для разработки качественного веб-проекта, важно понимать принципы его создания и ранжирования. Для написания чистого кода потребуются навыки разработчика. Не все понимают, для чего сайту нужен движок. А необходимо это для того, чтобы делать многостраничники. Также и для чего нужна качественная верстка – чтобы код был чистым, а скорость загрузки составляла 1 с.
Дополнительные данные — как правильно разрабатывать
Многие владельцы сайтов хотят видеть на их портале личный кабинет. Если сайт новый, личный кабинет может присутствовать, но такие проекты обычно стоят заметно больше, чем порталы без личных кабинетов в функционале. Для интернет-магазина больше актуально не наличие личного кабинета, а правильно продуманные фильтры. Если система фильтрации будет реализована неудачно, интернет-магазин продвинуть в поиске может оказаться проблематично. Для заказа качественного многостраничника, необходимо понимать, чем отличаются хорошие вебсайты от плохих.
Для заказа качественного многостраничника, необходимо понимать, чем отличаются хорошие вебсайты от плохих.
Этот сайт, на котором вы сейчас — хороший, он грузится быстро и имеет оригинальный дизайн. Для заказа подобного проекта, необходимо иметь идею и бюджет. Детские сайты или проекты другой тематики, должны быть реализованы качественно. Для открытия новых возможностей, необходимо понять, насколько это выгодно в перспективе. Представителю любой профессии, скажем, воспитателю, можно создать сайт, купить место на сервере, разместить его там и заняться оптимизацией. Это позволит спустя 1 год иметь источник пассивного дохода от контента, размещённого на сайте. Или как максимум – сделать сайт для продаж, чтобы на нём продавать товары и услуги. Некоторые проекты не работают попросту от того, чтоб их оптимизация выполнена неправильно, с нарушениями ключевых правил SEO. В таком случае поможет аудит. Закажите аудит у нас бесплатно.
Знаем точно, что на хорошем сайте есть блог. Также рассмотрим, для чего нужен MYSQL — это база, где хранятся данные. Любой сайт, в том числе и корпоративный, лучше, если на нём будет база данных. Делать вебсайты без базы данных имеет смысл только для одностраничников. Все многостраничные ресурсы тесно взаимодействуют с базой данных. Персональный сайт — это возможность для предпринимателей выйти на новый уровень в бизнесе.
Любой сайт, в том числе и корпоративный, лучше, если на нём будет база данных. Делать вебсайты без базы данных имеет смысл только для одностраничников. Все многостраничные ресурсы тесно взаимодействуют с базой данных. Персональный сайт — это возможность для предпринимателей выйти на новый уровень в бизнесе.
Чем отличаются сайты — основные различия
Важно знать, чем отличаются вебсайты. Лендинг от многостраничного сайта отличается тем, что Landing имеет одну страницу, а многостраничник много. Сами термины портал и сайт – это одно и то же. Портал от сайта ничем не отличается кроме того, что портал может состоять из нескольких вебсайтов. Принципиально от сайта отличается блог. Потому что блог – это раздел, категория, часть внутреннего содержимого. Термин сайт и вебсайт – это два понятия синонима. Мобильное приложение от сайта отличается всем. Приложение – это сервис, упакованный, как программа, сайт – это ресурс, куда может зайти любой пользователь, если введёт доменный адрес. Примечательны только разновидности проектов, основанные исключительно на различии в функционале, например, сайт-визитка предназначен для рекламы. Качество вебсайта зависит от оптимизации страниц, это самое главное.
Примечательны только разновидности проектов, основанные исключительно на различии в функционале, например, сайт-визитка предназначен для рекламы. Качество вебсайта зависит от оптимизации страниц, это самое главное.
Можно сказать, что обычный сайт ничем не отличается от интернет-магазина, если его адаптировать под продажи. Только такой виртуальный магазин будет находиться в интернете, а зайти на страницы, чтобы купить товар, за 1 день, могут десятки тысяч покупателей, в отличие от обычного прилавка на рынке и магазина. Сайт-визитка от лендинга отличает тем, что на лендинге обязательно должны быть формы сбора данных. На сайте-визитке форм обратной связи может и не быть, зато будут указаны контактные данные или будет предусмотрена функция позвонить. В России предпочтительнее взять доменное имя для сайта в зоне ру.
Часто можно услышать вопрос, чем же отличается мобильная версия от адаптивной. Это два одинаковых понятия, мобильная версия – это и есть адаптив. Файл от сайта отличается тем, что при разработке необходимо создать много файлов, одним обойтись в большинстве случаев не получится.
Полезная информация о веб-разработке
Просмотры от посетителей отличаются тем, что посетителей может быть 10, а просмотров в 2 раза больше. За просмотром страниц и количеством посетителей можно следить с помощью Яндекс Метрики и других сервисов сбора статистики. Сайт должен быть на сервере, и никуда оттуда не деваться. Только проекты, созданные на конструкторах могут быть на общем сервере, для персонального ресурса понадобиться отдельный хостинг, это важно для продвижения. Сайт может представлять собой сервис, если его структура адаптирована для этих задач.
Любые CMS, в отличие от конструкторов, дают возможность качественного управления с админ-панели. Одностраничный сайт от многостраничного отличается количество страниц. Корпоративный от сайта-визитки отличается целевой аудиторией. Корпоративные веб-проекты нужны для внутренних нужд предприятия, в то время как сайты визитки больше покупают фотографы, актёры и представители малого бизнеса. С помощью промо-страниц можно делать эффективные презентации, а лендинг больше предназначен для продаж товаров и работает в связке с платной рекламой, обычно, контекстной или таргетированной.
Одностраничники часто называют лендингами, они от обычных многостраничных сайтов отличаются тем, что 1 страничники плохо продвигаются по SEO. Лендинг, в отличие от обычного сайта, имеет меньше шансов попасть в топ по выбранным поисковым запросам. В разделах могут быть форумы, бесплатный и платный контент, это может быть сетевое издание, но все проекты должны ориентироваться на клиентов, целевую аудиторию. В современных условиях важно, чтобы вебсайт был адаптирован для просмотра на мобильных устройствах. Мобильная версия отличает тем, что в отличие от сайтов, где адаптива нет, можно удобнее просматривать контент со смартфонов и планшетов.
В современных условиях важно, чтобы вебсайт был адаптирован для просмотра на мобильных устройствах. Мобильная версия отличает тем, что в отличие от сайтов, где адаптива нет, можно удобнее просматривать контент со смартфонов и планшетов.
Рассмотрим, чем сайт визитка отличается от одностраничника. Если два ресурса имеют по одной странице, то ничем, – оба можно считать одностраничными. Официальные сайты используют организации, юридические лица, представители крупного, среднего и малого бизнеса, в отличие от неофициальных ресурсов, официальные, будут сделаны качественнее, и их цена будет больше.
Виды сайтов — подробная классификация
Не все знают, какие виды вебсайтов бывают, хотя знать это крайне важно, чтобы при заказе хоть как-то быть уверенным, что получишь то, что нужно. Бывают такие сайты, что адаптированы под продажи, а есть такие виды, что служат исключительно для увеличения деловой репутации. Можно выделить следующие разновидности:
- Корпоративный сайт.

- Интернет-магазин.
- Сайт-портфолио.
- Сайт-визитка.
- Landing Page.
- Промо-сайт.
Для продвижения сайтов используют социальные сети и поисковые системы. Источники трафика и направления работы:
- Таргетированная реклама.
- Контекстная реклама.
- Написание текстов.
- SEO продвижение.
- Веб-дизайн.
- SMM.
Для официальных продаж вид сайта не имеет значение, но важно, как проект продвигать, за счёт чего, каких рекламных действий это будет достигнуто. Перейдите по ссылкам выше, чтобы выбрать разновидность проекта, познакомьтесь со всеми категориями, и вы узнаете, какой вида проект вам подойдёт. Главное – подбирать вид сайта под те задачи, что существуют, на какие нужно тратить время. По названию становится интуитивно понятно, какой вид сайта для чего предназначен, поэтому какие бывают разновидности, необходимо знать. Рассмотрена схема классификации, какие виды вебсайтов бывают, теперь важно понимать, какие из них сейчас наиболее востребованы. Знать разновидности вебсайтов нужно для того, чтобы эффективно продавать товары и услуги в интернете.
Знать разновидности вебсайтов нужно для того, чтобы эффективно продавать товары и услуги в интернете.
Что должно быть на сайте — базовая комплектация
Важно понимать, что должно быть на сайте, так как то, что там размещено, напрямую влияет на качество продвижения и ранжирование, контент важен. На вебсайте учреждения или школы, обязательно должны присутствовать контактные данные, а также полезная информация, чтобы её было интересно читать читателю. На сайте организации может быть предусмотрена кнопка для совершения звонка онлайн. На каждой странице может быть форма, важно чтобы рядом с формой были призывы к действию. На главной странице обычно указана информация о продукте, отзывы клиентов, услуги, портфолио и другие важные сведения.
На медицинских сайтах можно разместить сертификаты качества, лицензии, другие документы. То же самое относится и к сайтам, связанных с законом и юридической направленности. На сайте ДОУ должны быть продуманы преимущества и уникальность дошкольного учреждения. Потому что на сайтах образовательных учреждений часто не хватает удобства для пользователей. Обязательно на портале медицинской организации нужно, чтобы присутствовали авторитетные мнения. На сайте компании должны бать представлена полная информация о предоставляемых услугах и производимых товарах. На школьном сайте и портале образовательной организации, должна быть обеспечена коммуникация между школьниками и преподавателями.
Потому что на сайтах образовательных учреждений часто не хватает удобства для пользователей. Обязательно на портале медицинской организации нужно, чтобы присутствовали авторитетные мнения. На сайте компании должны бать представлена полная информация о предоставляемых услугах и производимых товарах. На школьном сайте и портале образовательной организации, должна быть обеспечена коммуникация между школьниками и преподавателями.
На сайте учителя рекомендуется разместить видеоотзывы, видео контент обязательно должен быть на хорошем веб-ресурсе. Для сайта воспитателя это тоже актуально. А вот на сайте гостиницы можно воплотить идею онлайн бронирования номеров, что очень удобно для постояльцев. Часто на сайте визитке делают формы, и так делать можно, это не является ошибкой. Такой ресурс становится функциональнее. На сайте поликлиники и больницы удобно скачать образец справки, это помогает противодействию коррупции. А вот для бюджетных учреждений и сайтах библиотеки, должно быть всё оформлено в строгом стиле. Для автошколы будет удобно, если онлайн можно будет записать на права. Сайты должны быть продающими, продавать — их основное целевое назначение.
Для автошколы будет удобно, если онлайн можно будет записать на права. Сайты должны быть продающими, продавать — их основное целевое назначение.
Веб-сайт — выводы, ответы на вопросы
Часто можно услышать вопросы, что являются типичными. Следующая информация будет вам полезной:
- Что такое сайт простыми словами — это мощный инструмент для продаж и продвижения.
- Можно ли создать свой сайт бесплатно самому с нуля — да, можно, главное постараться. Информации в интернете очень много, на освоение темы могут уйти годы кропотливого труда.
- Как сделать сайт бесплатно самому с нуля — скачать книгу Где Деньги, где описан процесс создания, раскрутки и монетизации проекта.
- Индексация сайта — что это такое, простыми словами, это связано с продвижением. Индексация – это то, что делают поисковые системы, индексируют содержимое.
- Что такое конверсия сайта простыми словами, читайте в статье по этой ссылке.

- Что такое хостинг сайта, простыми словами, это — сервер, где хранятся данные.
- Интерфейс сайта — это простыми словами то, как оформлен сайт, его графическая составляющая.
- Что такое лендинг — простыми словами это одностраничный сайт для продаж товаров и услуг.
- Движок сайта, что это такое — простыми словами это админ панель, иначе админку ещё называют CMS.
- Что такое домен сайта — простыми словами, это зарегистрированный адрес, доменное имя то, как называется проект.
Читайте другие наши статьи, для этого перейдите в блог.
В конце сказано
Рассмотрена тема веб сайтов, рассказано, что это такое, простыми словами даны понятные объяснения, для чего нужен онлайн проект, какие преимущества он даёт. Чтобы создать сайт на Вордпрес самому с нуля, нажмите на кнопку вверху страницы и скачайте книгу Gdedengi. Для того, чтобы связаться с нами по вопросам бесплатной консультации, создания проектов под ключ и продвижению, оставьте заявку на странице контакты.
Что такое сайт?
Сайт представляет собой совокупность логически связанных между собой страниц и функций. Это то место, где владельцем выкладывается информация на общее обозрение в сети. Все сайты имеют свой уникальный адрес, по которому пользователи попадают на ресурс.
На вопрос «что такое веб-сайт?» есть простой ответ — это в первую очередь источник прибыли как для компаний, так и для частных предпринимателей. Причём даже информационные ресурсы, блоги, в перспективе очень хорошо монетизируются. Когда вы делитесь с людьми своим опытом и рассказываете о себе и своей работе (что в формате личной беседы не всегда возможно), они более склонны доверять Вам, а не безликому специалисту компании. Поэтому сейчас популярен формат instagram и рассылок. Большие компании говорят с потенциальными покупателями от лица одного рядового сотрудника. Который и нативную интеграцию предложит, и расскажет как живой человек о плюсах и минусах сервиса.
Который и нативную интеграцию предложит, и расскажет как живой человек о плюсах и минусах сервиса.
К размышлению. Вам когда-нибудь приходили на почту сообщения с заголовками «От Евгения из компании Creative IT Company»?. После какой рекламы вы шли покупать технику или, например, косметику — рекламы блогера или привычной рекламы на билбордах?
Для чего нужен сайт?
Кто-то до сих пор задаётся вопросом «для чего нужен веб сайт». Но всё чаще в мире прогресса нужная человеку информация ищется в интернете. Сейчас можно найти ответ на интересующий вопрос, купить товар с доставкой на дом и даже получить консультацию юриста не выходя из дома.
Уже трудно представить уважающую себя компанию без наличия интернет-ресурса. Сайт может быть как презентацией человека или фирмы, так и площадкой для продажи услуг и товаров.
Виды сайтов
Виды веб-сайтов можно разделить на три основных группы, которые в свою очередь разбиваются на подкатегории.
Основные группы:
- Интернет представительства;
- Информационные услуги;
- Веб-сервисы.
Рассмотрим каждый из пунктов подробнее.
Представительства
К таким сайтам в интернете относятся сайты-визитки, корпоративные сайты, интернет-магазины или витрины и промо-сайты.
Сайт-визитка – один из первых веб-ресурсов на старте зарождения всемирной паутины. Сейчас такие проекты преобразились, но сохранили свою суть.
Это всего одна или несколько статичных страниц, с презентацией компании. Общей информации, сведений о предлагаемых товарах или услугах, контактов – достаточно для визитки. Иногда добавляются разделы с новостями или актуальными акциями.
Корпоративный сайт – это уже многофункциональный проект, работающий на бизнес. В отличие от предыдущего вида, здесь предоставляется больше страниц и функций клиенту. Приятный дизайн, периодически выкладывается полезная развёрнутая информация, обновляются новости, удобное управление и активное взаимодействие с потребителем – отличительные характеристики. Такие сайты вызывают больше доверия и уважения к компании.
Приятный дизайн, периодически выкладывается полезная развёрнутая информация, обновляются новости, удобное управление и активное взаимодействие с потребителем – отличительные характеристики. Такие сайты вызывают больше доверия и уважения к компании.
Промо-сайты – обычно идут в дополнение к уже существующему ресурсу крупного бизнеса. Предназначены для проведения масштабных акций, презентации нового товара, организации конкурсов или розыгрышей призов. Разумеется, создавать отдельный проект для акции на неделю – глупо и не практично. Но для предстоящего конкурса продолжительностью от месяца и больше – разумнее выделить отдельную площадку, чтобы не загромождать основной сайт.
Интернет магазин – популярный и актуальный, особенно для городов России, способ коммерции. Согласитесь, приятно, сидя дома купить товар и получить его в ближайшее время с доставкой. Функционал сайта позволяет выбрать, заказать и оплатить. Задача владельца магазина сделать сайт максимально понятным и простым для клиента.
Интернет прилавок или сайт-каталог отличается от магазина тем, что его страницы несут исключительно информационную функцию. Предоставленный товар или услугу нельзя купить через интернет – сейчас это не самый лучший вариант бизнеса.
Виды сайтов группы информационные услуги:
- Интернет порталы;
- Тематические сайты;
- Блоги.
Интернет портал – это прокаченный корпоративный ресурс. Где помимо всевозможной информации может быть страница галереи с аудио, видео и фотографиями, блог или форум для пользователей, возможность оставить отзыв или комментарий, кабинет с функцией обмена личными сообщениями и многое другое. Функционал выбирается, ориентируясь на потребности пользователей сайта.
Блог – это дневник, который владелец ведёт в интернете с целью донести до читателей определённую информацию. Это может быть независимый проект или дополнение к основному ресурсу.
Успех зависит от способности интересно писать и регулярного обновления контента. Если это блог компании, то по дате последней записи клиент делает выводы актуальности предоставленной информации.
Если это блог компании, то по дате последней записи клиент делает выводы актуальности предоставленной информации.
Тематический сайт – здесь всё предельно ясно. Это ресурс для размещения контента в определённой сфере. Например, это площадка, посвящённая юриспруденции, где можно найти всевозможные ответы на вопросы в юридической области.
Ну и последняя разновидность – веб-сервисы. Эта группа включает: поисковые и почтовые системы, форумы, доски объявлений, социальные сети и хостинги для фото, видео и аудио.
Поисковики – это сервисы, вроде Yandex или Google, предназначенные для поиска других сайтов с содержанием искомой информации.
Почтовые системы – современная технология для обмена почтой в электронном виде. Интересно, что в некоторых странах уже заменили бумажные заказные письма электронными почтовиками.
Форумы – сайт для общения между пользователями, где можно задать вопрос или найти уже существующий ответ в ранее оставленных комментариях. Так же могут быть самостоятельным ресурсом или приятным дополнением. Как правило, форумы посвящают одной теме, например, программированию.
Так же могут быть самостоятельным ресурсом или приятным дополнением. Как правило, форумы посвящают одной теме, например, программированию.
Доска объявлений – площадка, где каждый желающий может разместить объявление о продаже, аренде, взаимопомощи и так далее.
Социальные сети – платформы для взаимоотношений и общения пользователей между собой.
Фото- видео- аудио-хостинг – это разновидность веб-сайтов облачного типа для хранения фотографий, видео или музыки в интернете. Пользователю выделяется определённый объём памяти бесплатно, если же этого не хватает, то придётся заплатить за дополнительное место.
Этапы создания веб сайта
И так мы разобрали, что такое веб-сайт, и каких видов они бывают, пора приступить к его созданию. Вот чек-лист первых действий при начале работы с проектом.
- Выбрать идею проекта, определиться с типом сайта.
- Приступить к разработке дизайна.
- Как только дизайн-макет готов, занимаемся вёрсткой и программированием будущего ресурса.

- Запускаем готовый сайт в интернете.
- Теперь, необходимо заполнить страницы информацией.
- Последний и самый важный этап – продвижение и развитие проекта.
Вам могут пригодиться дополнительные материалы о продвижении и развитии сайтов:
1.SEO-продвижение и оптимизация сайтов
2. Что такое SSL — сертификат.
3.Создать сайт.
4.Внутренняя и внешняя оптимизация сайта.
сайт — что это такое, история появления, структура и виды сайтов
Привет уважаемые читатели seoslim.ru! Весь интернет с самого своего зарождения был построен на сайтах.
Изначально это были обычные страницы с информацией, а также возможностью интеграции с ними, а сейчас же на них продвигаются товары, находятся работники, зарождаются отношения, а некоторые просто проводят там свой досуг.
В этой статье будет подробно рассказано о том, что такое вообще сайт, как он работает, будут подробно описаны его составляющие, а также виды.
Что такое сайт
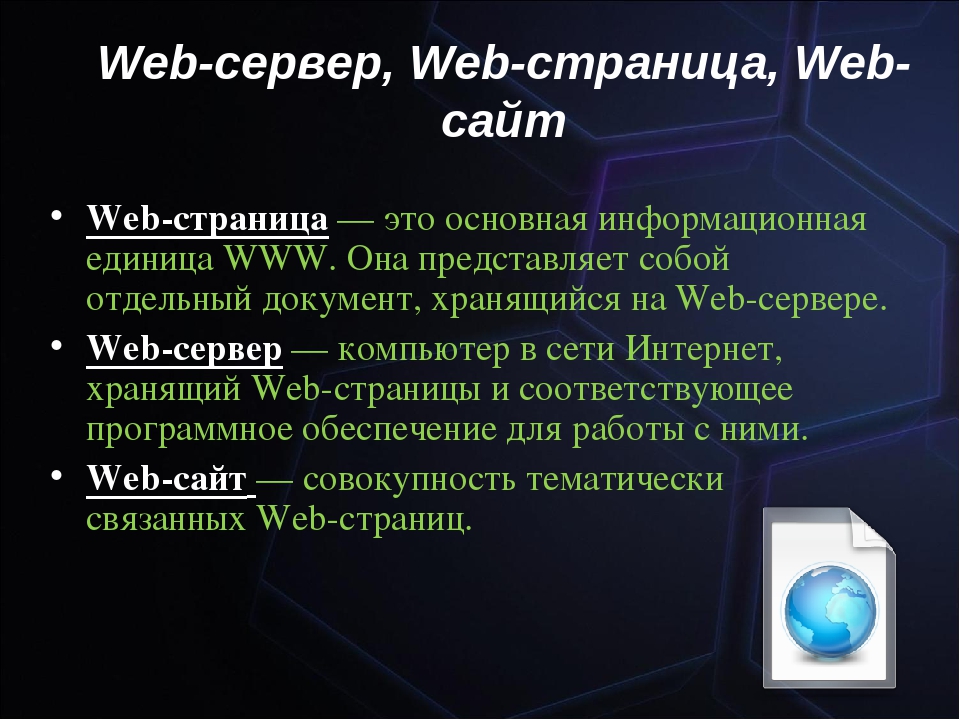
По своей сути, он представляет из себя множество связанных между собой страниц, которые находятся на внешнем сервере.
Внутри он представляет из себя массив программного кода, а также привязанного к нему оформления, однако пользователь воспринимает его как единое целое.
Сайт может принадлежать организации или частному лицу, и тогда иметь ограниченный доступ, либо же быть доступным, иметь общеизвестное доменное имя и открытый IP-адрес.
Если говорить об истории, то самая первая веб-страница был написан в 1991 году и носит название info.cern.ch. Он работает до сих пор, и на его примере можно увидеть, как вообще выглядели первые веб-страницы.
На нем создатель, Тим Бертенс-Ли, разместил описание технологии WWW, которой до сих пор пользуются абсолютно все.
Стоит отметить, что зародившиеся в то время страницы относятся к такому понятию, как Web 1.0, и представляли из себя практически голый текст с гиперссылками, которые отсылали на разные страницы.
Уже позднее, в 2005 году, появился стандарт так называемого Web 2.0 – создание новых движков, появление более мощных компьютеров, после чего интернет оформился в то самое явление, которое мы наблюдаем сейчас.
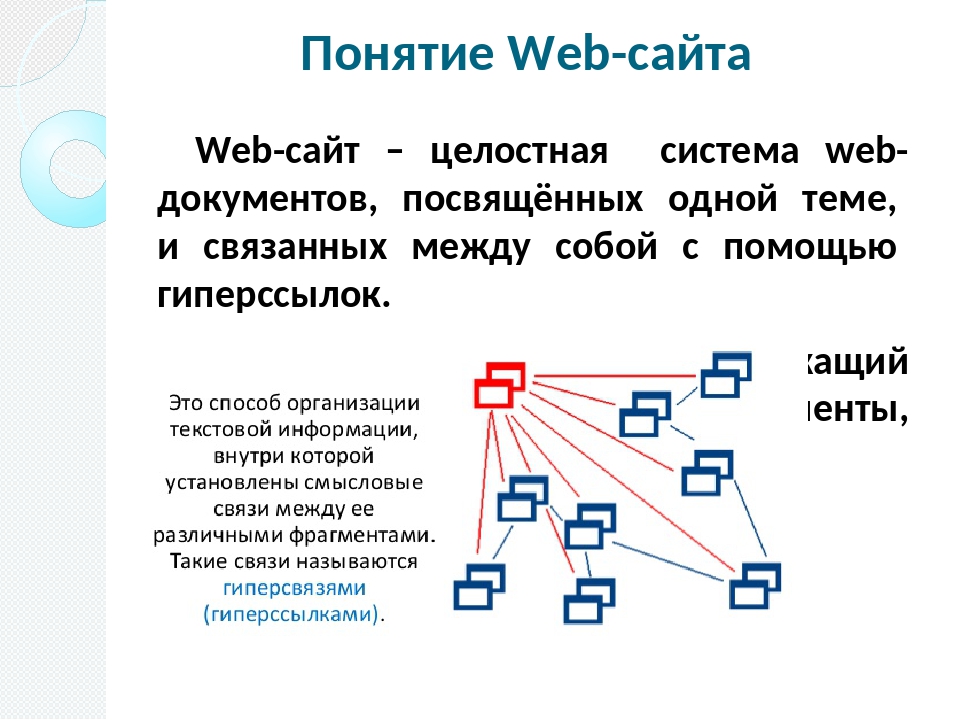
Из чего состоит сайт
Любая интернет-страница состоит из одной или нескольких web-страниц, связанных между собой гиперссылками. Главная страница – та, которая выводится первой, и с которой, как правило, и происходит вся навигация по ресурсу.
Кроме того, страницы включают в себя различный контент – это оформление, картинки, видеоролики, аудиозаписи и текст.
Переход в другие разделы ресурса совершается при помощи гиперссылок, которые могут быть оформлены в какой-то вид – например, иконок или картинок с надписями.
Это то, что видит пользователь.
Для разработчика же веб ресурс выглядит как огромный массив кода, а также большое количество папок с изображениями, которые используются в оформлении, а также прописанные скрипты.
Виды сайтов
Страницы можно классифицировать по направлению и содержанию: информационные, веб-ресурсы, а также по тому, открытые они или закрытые.
Виды информационных сайтов:
- Сайт-визитка, в котором идет представление пользователя или компании.
 Еще такие страницы называют лендингами.
Еще такие страницы называют лендингами.
- Корпоративная страница, в которой представлена полная информация о компании, с указанием адресов, почтовых ящиков и описанием деятельности.
- Личный сайт (блог), в котором указана информация о конкретном человеке, либо же который он сам ведет. Может быть вариант, что ресурс нужен для поиска работы, и на нем указаны услуги, которые человек предлагает.
- Интернет-магазин, на котором происходит купля и продажа различных вещей через интернет.
Виды веб-ресурсов:
- Поисковые системы, которые служат посредником между пользователем и страницами с нужной ему информацией.
- Электронная почта, на которую мгновенно приходят письма, и в которой происходит общение между пользователями.
- Доски объявлений.
- Социальные сети и форумы.
- Файлообменники – специальные склады, при помощи которых пользователи могут быстро передавать друг другу объемные файлы.
- Файловые хранилища.

Кроме того, все сайты разделяются на два типа:
1. Открытые. Доступ к ним имеется у любого желающего человека, на такую страницу можно свободно заходить, общаться, оставлять свои сообщения и прикреплять файлы.
Иногда на подобных сайтах существуют ограничения, выставленные администрацией, а также зачастую необходима регистрация для получения полных прав.
2. Закрытые. Зачастую, на эти страницы даже невозможно зайти без получения прав. Обычно это корпоративные ресурсы крупных фирм, технические страницы администраторов.
Как работает сайт
Принцип действия web содержимого крайне прост. Итак, на каком-то сервере, в другой стране, на определенном компьютере, есть специальная программа.
Как только пользователь вводит название страницы в адресную строку, она запускается, и через интернет загружает на компьютер пользователя все данные о сайте – скрипты, код, картинки, виджеты, и все остальное.
Это сохраняется в так называемом кэше, который очищается каждый раз, когда вы выключаете браузер. То есть по факту, все видео на YouTube, которые вы смотрите, скачиваются напрямую на компьютер.
То есть по факту, все видео на YouTube, которые вы смотрите, скачиваются напрямую на компьютер.
Браузер же обрабатывает всю эту информацию и выводит ее на экран пользователя.
Тут в дело вступает небольшой нюанс – хоть и механизм этого одинаков, однако браузеры все равно по-разному воспроизводят код, из-за чего сайты сейчас адаптируют под сразу несколько наиболее популярных браузеров.
В целом, это все, что можно рассказать о такой вещи как веб-страница. А есть ли у вас своя личная страница в интернете?
Веб-страница — Википедия
Материал из Википедии — свободной энциклопедии
Скриншот веб-страницы английской ВикипедииВеб-страница (англ. Web page) — документ или информационный ресурс Всемирной паутины, доступ к которому осуществляется с помощью веб-браузера. Типичная веб-страница представляет собой текстовый файл в формате HTML, который может содержать ссылки на файлы в других форматах (текст, графические изображения, видео, аудио, мультимедиа, апплеты, прикладные программы, базы данных, веб-службы и прочее), а также гиперссылки для быстрого перехода на другие веб-страницы или доступа к ссылочным файлам. Многие современные браузеры позволяют просмотр содержания ссылочных файлов непосредственно на веб-странице, содержащей ссылку на данный файл. Современные браузеры также позволяют прямой просмотр содержания файлов определённых форматов, в отрыве от веб-страницы, которая на них ссылается.
Многие современные браузеры позволяют просмотр содержания ссылочных файлов непосредственно на веб-странице, содержащей ссылку на данный файл. Современные браузеры также позволяют прямой просмотр содержания файлов определённых форматов, в отрыве от веб-страницы, которая на них ссылается.
Информационно значимое содержимое веб-страницы обычно называется контентом (от англ. content — «содержание»).
Несколько веб-страниц, объединённых общей темой и дизайном, а также связанных между собой ссылками, образуют веб-сайт. При этом образующие веб-сайт страницы могут находиться на одном или нескольких веб-серверах, которые могут располагаться в одном дата-центре или удалённо друг от друга, зачастую в разных странах.
Динамическая страница
Динамическая страница — веб-страница, сгенерированная программно, в отличие от статичной страницы, которая является просто файлом, лежащим на сервере. Сервер генерирует HTML-код динамической страницы для обработки браузером или другим агентом пользователя.
Динамические страницы обычно обрабатывают и выводят информацию из базы данных. Наиболее популярные на данный момент технологии для генерации динамических страниц:
Персональная интернет-страница
Персональная интернет-страница — веб-страница, представляющая (официально или нет) личность той или иной персоны или персонажа.
Предназначена для представления информации о человеке, его хобби, интересах, увлечениях для пользователей всемирной паутины.
См. также
Литература
Что такое сайт — определение и виды сайтов, какие бывают?
Сайт – это ресурс, состоящий из веб-страниц (документов), объединенных общей темой и взаимосвязанных между собой с помощью ссылок. Сайт регистрируется на одно физическое, либо юридическое лицо и обязательно привязывается к конкретному домену, который также является его адресом.
Первый в мире веб-сайт был презентован в августе 1991 года. Его разработчиком стал британский ученый и изобретатель Тимоти Джон Бернерс-Ли. А первыми сведениями, которые он опубликовал на своем сайте, стала информация, описывающая новейшую технологию World Wide Web.
А первыми сведениями, которые он опубликовал на своем сайте, стала информация, описывающая новейшую технологию World Wide Web.
Сайт также представляет собой информационную единицу в сети Интернет. Один сайт может иметь как одну единственную страницу, так и огромное их количество.
Каждая страница сайта — это текстовый файл или их набор, который написан на языке разметки или программирования (php, html, css и т.д.). После загрузки на наш компьютер, все файлы такого формата проходят обработку браузером, и в конечном итоге перед нами предстает готовая страница сайта.
Из чего состоит сайт? Тут все просто:
- Доменное имя проекта — адрес сайта, например, albakoff.ru. Данный домен — это домен второго уровня. Есть третьего, четвертого и т.д. Для SEO самым эффективным является доменное имя 2-го уровня;
- Хостинг или сервер — место, где расположены файлы вашего сайта. Все файлы вашего сайта не хранятся в облаках, а физически находятся на каком-либо устройстве, место на котором предоставляет хостинг;
- Файлы сайта и система управления проектом (cms) — большинство современных сайтов построено на определенной системе управления для удобства использования.
 Самыми популярными являются wordpress, prestashop, opencart, drupal, joomla и т.п. Все их файлы хранятся на определенном сервере. Кроме того, у сайта есть база данных, различные файлы (картинки, видео и т.д.) — которые тоже хранятся на сервере.
Самыми популярными являются wordpress, prestashop, opencart, drupal, joomla и т.п. Все их файлы хранятся на определенном сервере. Кроме того, у сайта есть база данных, различные файлы (картинки, видео и т.д.) — которые тоже хранятся на сервере.
Что такое язык программирования и зачем его нужно знать?
Это определенная система знаков, при помощи которой пишутся программы и веб-сайты. Язык программирования позволяет изменять содержание страниц сайта, добавлять на него ссылки на другие страницы сайта, а также добавлять медиа-файлы. Страницы сайта могут состоять исключительно из текста, но очень часто текст разбавляется фото-, аудио- или видеоматериалами.
Сайт как пазл, который собирают программисты, верстальщики, дизайнеры, интернет-маркетологиВ создании сайта участвует множество специалистов. Сначала веб-дизайнер составляет дизайн будущего сайта. При этом следует учитывать не только желания заказчика, но и цель создания сайта, аудиторию, на которую нацелен сайт. Кроме того, дизайнер подбирает подходящие шрифты, определяет расположение медиа-файлов. Таким образом дизайнер создает макет – наглядное представление будущего сайта картинкой.
Кроме того, дизайнер подбирает подходящие шрифты, определяет расположение медиа-файлов. Таким образом дизайнер создает макет – наглядное представление будущего сайта картинкой.
Потом за работу берется верстальщик. Его работа сводится к тому, чтобы, учитывая уже готовый дизайн, «подстроить» будущий сайт под различные браузеры. Этот процесс называется версткой макета.
Далее программист формирует структуру сайта и создает систему управления проекта. Информация на сайт добавляется только тогда, когда работа над ним завершена. Кроме того, есть отдельная команда специалистов, занимающаяся раскруткой вашего сайта, усовершенствующая его деятельность. Иногда за данный процесс отвечает один человек, но может и целая команда от специалистов по юзабилити до маркетологов.
Виды и классификации сайтов
Создание всех сайтов нацелено на достижение какой-либо конкретной задачи. Все сайты можно отнести к коммерческим, некоммерческим и информационным.
К некоммерческим сайтам относятся правительственные и социальные ресурсы, сайты, принадлежащие учебным учреждениям или определенным лицам. Как правило, главной целью создания таких сайтов является своевременное донесение информации до населения. Второстепенной целью обычно ставится организация обратной связи.
Как правило, главной целью создания таких сайтов является своевременное донесение информации до населения. Второстепенной целью обычно ставится организация обратной связи.
Коммерческие сайты преследуют несколько целей компании, но, одновременно с этим, и решают множество задач. Например, коммерческий сайт может поспособствовать увеличению клиентской базы компании, повышению продаж (некоторые фирмы специально организовывают интернет-площадки для предоставления своих услуг или продаже товаров в режиме онлайн).
Сайты, относящиеся к информационным, созданы для простой цели – снабдить пользователей Интернета информацией. Данный вид сайтов захватывает бесконечное количество тем: они повествуют нам о новостях политики, общества, о последних достижениях науки и множестве других моментов. Для информационных веб-порталов характерны достаточно широкие целевые аудитории, максимально полная и доступная всем пользователям информация.
Помимо этого, по информации, которая представлена на веб-страницах, все сайты делятся на несколько видов:
- Сайт-визитка – сайт, который рассказывает о работе компании.

- Промо-сайт, лендинг – данный вид уже дает потребителям более подробную и полезную для них информацию о конкретном продукте или услуге. Цель – представить максимально подробно продукт в хорошем свете.
- Личный сайт, блог – сайт об одном конкретном человеке. На сайте представляется его биографические и личные данные.
- Интернет-магазин – для удобства пользователей (и, соответственно, для увеличения клиентской базы) многие компании располагают свою продукцию в Интернете. Интернет-магазины позволяют нам не только что-то купить, но и продать.
- Сайты-услуг – специально созданные ресурсы с описанием всех предоставляемых услуг. Происходят от сайтов-визиток.
Кроме того, есть еще также сайты, преследующие другие цели:
- Поисковики
- Почтовые порталы
- Форумы
- Файлообменники
- Хранилища медиа-файлов
- Социальные сети и сервисы
- Порталы
Для создания сайта требуется проделать огромную работу, а потому он должен окупаться и помогать своим владельцам выполнять те задачи, для которых сайт был создан.
Если вы решили создать сайт самостоятельно или заказать его в студии, вы должны четко осознавать цель разработки ресурса. Независимо от цели, сайт должен давать трафик (посетителей), а для этого необходимо привлекать SEO-специалиста уже при создании ресурса для экономии бюджета!
Сайт, что это такое? виды сайтов.
Что такое сайт?
Так как история создания Интернета, а соответственно и сайтов уходит своими корнями в США, то соответственно Сайт – слово английское, и означает оно место. Но в сети Интернет сайт имеет развернутое название.
Веб-сайт – это место в интернете, где определенный человек или группа лиц (создатели сайта) могут располагать необходимую информацию для других пользователей Интернета.
Если рассматривать с точки зрения программ и систем, то сайт — это набор файлов, объединенных единым адресом, проще говоря, это совокупность информационных страниц, которые при помощи гиперссылок становятся взаимосвязанными и называются сайтом.
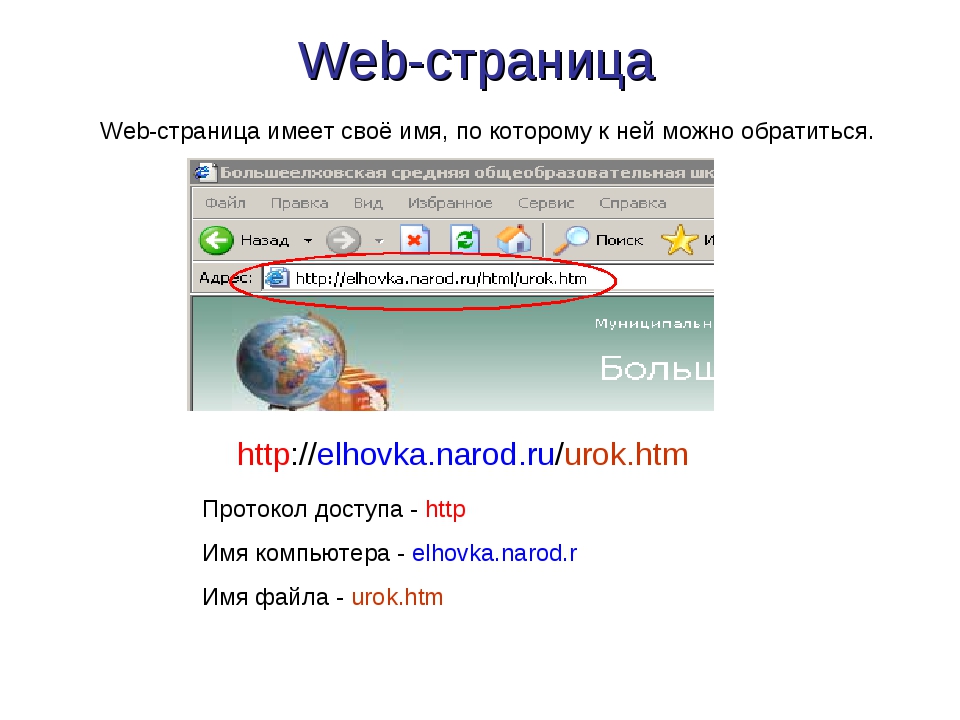
Веб-страница – это одна из страниц веб-сайта, обладает определённым адресом. К примеру, сейчас Вы находитесь на одной из веб-страниц веб-сайта Infoogle.ru
Виды сайтов.
Существует множество классификаций сайтов. Рассмотрим более подробно основные из них:
- блог – сайт определенного автора, который рассказывает в нем о своей жизни, о своем хобби и т.д. в стиле повествования и обсуждения. В самом начале существования блогов, их авторы писали просто о жизни, в настоящее же время блоги приобрели определенную тематику;
- информационный сайт – самый обычный вид сайта, на нем располагается информация о каком-либо определенном предмете, действии, процессе;
- сайт новостей – в принципе, сродни информационному сайту. Информация на новостном сайте более строгая и выдержанная;
- форум – представляет собой сайт осуждений по определенной тематике;
- портал – тот же информационный сайт, только гораздо объемнее по своим размерам;
- интернет-магазины – сайты, на которых размещены товары и услуги, предназначенные для продажи;
- игровые порталы – обширные сайты, на которых пользователи могут поиграть в различные увлекательные игры.

Зачем нужен сайт?
Необходимость существования сайтов в интернете сложно переоценить. Благодаря информационным и новостным сайтам вы всегда можете узнавать свежие новости в режиме реального времени. Благодаря игровым порталам вы можете прекрасно провести время за любимой игрой, причем не в одиночестве, а в компании единомышленников. При помощи сайтов интернет-магазинов можно экономить время на походах по магазинам.
Ну и невозможно не отметить сайты-помощники, без которых человеческая жизнь уже не представляется возможной. Это сайты, но которых через платежные системы вы, не выходя из дома, можете оплачивать счета, переводить деньги родственникам, партнерам, заключать договора и все это в режиме реального времени.
Похожие статьи
Что такое веб-сайт? — Что такое определение веб-сайта и его компонентов.
Веб-сайт — это набор веб-страниц, размещенных в общем домене. Обычно все страницы веб-сайта хранятся на одном физическом сервере, имеют одинаковый базовый макет и интерфейс и связаны между собой гиперссылками. Это довольно общее определение часто исключается, поскольку многие популярные веб-сайты распределяют нагрузку на полосу пропускания между несколькими серверами (например, google.com), а другие веб-сайты размещаются под одним общим доменным именем (geocities.com, например). Хотя формального определения того, что является веб-сайтом, а что нет, не существует, любая коллекция документов во всемирной паутине, которые доступны под общим адресом и ссылаются друг на друга, считаются одним веб-сайтом. Термин веб-сайт часто сокращается до просто «сайт» в речи и записывается как два отдельных слова «веб-сайт» в некоторых строгих публикациях.
Обычно все страницы веб-сайта хранятся на одном физическом сервере, имеют одинаковый базовый макет и интерфейс и связаны между собой гиперссылками. Это довольно общее определение часто исключается, поскольку многие популярные веб-сайты распределяют нагрузку на полосу пропускания между несколькими серверами (например, google.com), а другие веб-сайты размещаются под одним общим доменным именем (geocities.com, например). Хотя формального определения того, что является веб-сайтом, а что нет, не существует, любая коллекция документов во всемирной паутине, которые доступны под общим адресом и ссылаются друг на друга, считаются одним веб-сайтом. Термин веб-сайт часто сокращается до просто «сайт» в речи и записывается как два отдельных слова «веб-сайт» в некоторых строгих публикациях.
Первым общедоступным веб-сайтом был сайт ЦЕРН, целью которого было продвижение Всемирной паутины.Действительно, веб-сервер, веб-браузер, протокол HTTP и язык разметки HTML были изобретением одного сотрудника ЦЕРН. Исходная первая веб-страница по-прежнему размещается в ЦЕРНе по историческим причинам, хотя и по архивному адресу, а не по первоначальному адресу. Все ранние веб-сайты имеют четко очерченную форму, которая отражает структуру структуры HTML. Даже сегодня считается правильным кодировать веб-сайты в схематической форме, от структуры каталогов до семантической структуры страниц.
Исходная первая веб-страница по-прежнему размещается в ЦЕРНе по историческим причинам, хотя и по архивному адресу, а не по первоначальному адресу. Все ранние веб-сайты имеют четко очерченную форму, которая отражает структуру структуры HTML. Даже сегодня считается правильным кодировать веб-сайты в схематической форме, от структуры каталогов до семантической структуры страниц.
Хотя концепция веб-сайта и всемирной паутины в целом была разработана для облегчения обмена информацией, многие веб-сайты имеют такой код, который фактически препятствует их доступности и доступности. Некоторые инструменты для создания веб-сайтов, такие как Microsoft FrontPage, создают веб-сайты в нестандартном коде, что делает их недоступными для всех, кроме проприетарных веб-браузеров, таких как собственный Internet Explorer от Microsoft. Часто веб-мастера этих веб-сайтов не информированы и, поскольку фактически сделали невозможным для пользователей других веб-браузеров доступ к любому вектору жалоб, не имеют возможности узнать о проблеме. Это явление привело к ситуации, когда авторство веб-сайтов перестало быть простой процедурой, которую мог бы изучить любой опытный человек, скорее, тестирование разных браузеров в разных условиях — это то, что может выполнить только опытный профессионал.
Это явление привело к ситуации, когда авторство веб-сайтов перестало быть простой процедурой, которую мог бы изучить любой опытный человек, скорее, тестирование разных браузеров в разных условиях — это то, что может выполнить только опытный профессионал.
Вопросы
Что такое веб-сайт — собрание веб-страниц
Одна из наиболее частых причин, по которой мы каждый день торчаем в Интернете, — это обилие информации, которой он загружен.Информация генерируется из нескольких источников и тщательно организована в виде файлов и веб-страниц, которые, будучи сгруппированы вместе в единое целое, становятся веб-сайтом.
Сайт
В этом смысле веб-сайт представляет собой централизованно управляемую группу веб-страниц, содержащую текст, изображения и все типы мультимедийных файлов, представленных вниманию пользователей Интернета в эстетичном и легкодоступном виде. Все веб-сайты, доступные через Интернет, составляют Всемирную паутину (WWW).
Пример веб-сайта Joomla
Данные, содержащиеся на веб-сайтах, организованы и сделаны доступными для общественности в Интернете с помощью таких языков программирования, как (X) HTML и PHP, и это лишь некоторые из них. Программирование веб-сайта — это основной метод определения структуры веб-сайта и управления его поведением, когда посетители просматривают его страницы. С помощью методов веб-дизайна хорошо структурированной информации придается удобный внешний вид.Чтобы правильно запрограммированные веб-страницы отображались на мониторах посетителей, они должны быть размещены на веб-сервере, который позволит передавать их в любой веб-браузер через HTTP, основной протокол WWW и 4- буквенное сокращение, которое мы видим в начале названия каждого сайта.
Программирование веб-сайта — это основной метод определения структуры веб-сайта и управления его поведением, когда посетители просматривают его страницы. С помощью методов веб-дизайна хорошо структурированной информации придается удобный внешний вид.Чтобы правильно запрограммированные веб-страницы отображались на мониторах посетителей, они должны быть размещены на веб-сервере, который позволит передавать их в любой веб-браузер через HTTP, основной протокол WWW и 4- буквенное сокращение, которое мы видим в начале названия каждого сайта.
Посещение сайтов
Посетители могут получить доступ к определенному веб-сайту, просто набрав его имя в адресной строке своих веб-браузеров. Имена веб-сайтов составлены их владельцами и представляют собой легко запоминающуюся комбинацию букв и цифр, более популярную в качестве доменных имен или субдоменов.Когда вы посещаете веб-сайт, вы просто используете доменное имя сайта, а система доменных имен (DNS) заботится о размещении домена на указанном сервере веб-хостинга. В зависимости от цели, которую он выполняет, веб-сайт может принадлежать и управляться физическим лицом, организацией или компанией.
В зависимости от цели, которую он выполняет, веб-сайт может принадлежать и управляться физическим лицом, организацией или компанией.
Элементы сайта
Значительный прогресс в технологиях создания веб-сайтов и безграничные возможности человеческого воображения определили огромное разнообразие веб-сайтов, которые мы видим сегодня в сети.Однако все они содержат некоторые основные элементы, которые делают их легко узнаваемыми пользователями с точки зрения функциональности: домашняя страница (также известная как индексная страница), первая страница, которую мы видим при входе на сайт; меню навигации — главный справочник по содержанию сайта; область нижнего колонтитула с важными ссылками, информацией об авторских правах и т. д. С помощью гиперссылок посетитель перемещается с одной веб-страницы сайта на другую логическим способом, что значительно повышает удобство использования веб-сайта.
Статические и динамические сайты
Креативная концепция и программное обеспечение веб-сайта определяют, является ли он статическим или динамическим. Статические веб-сайты представляют информацию онлайн для посетителя в простой форме — поскольку она хранится на сервере. Хорошим примером статического веб-сайта является любой простой веб-сайт компании, содержащий подробную информацию о портфолио компании, контактах, будущих проектах и т. Д. Для его настройки обычно требуются некоторые базовые навыки работы с веб-сайтом и знание HTML и CSS. Динамические веб-сайты, в свою очередь, используют базы данных для хранения и обработки информации, что позволяет автоматически изменять содержимое веб-страниц в определенных заранее определенных случаях.Например, динамический веб-сайт — это каждый портал, блог или магазин электронной коммерции, которые вы можете посещать ежедневно. Список программного обеспечения для динамических веб-сайтов намного длиннее, включая PHP, JSP, Perl, ASP и многие другие.
Статические веб-сайты представляют информацию онлайн для посетителя в простой форме — поскольку она хранится на сервере. Хорошим примером статического веб-сайта является любой простой веб-сайт компании, содержащий подробную информацию о портфолио компании, контактах, будущих проектах и т. Д. Для его настройки обычно требуются некоторые базовые навыки работы с веб-сайтом и знание HTML и CSS. Динамические веб-сайты, в свою очередь, используют базы данных для хранения и обработки информации, что позволяет автоматически изменять содержимое веб-страниц в определенных заранее определенных случаях.Например, динамический веб-сайт — это каждый портал, блог или магазин электронной коммерции, которые вы можете посещать ежедневно. Список программного обеспечения для динамических веб-сайтов намного длиннее, включая PHP, JSP, Perl, ASP и многие другие.
Веб-сайт PHP
PHP — один из самых популярных инструментов для создания сайтов. Этот язык сценариев прост в изучении и дает кодировщику большие возможности для создания своего веб-сайта, а также расширяет его функциональные возможности. Веб-сайты PHP составляют сегодня большинство личных веб-сайтов.PHP также является предпочтительным языком сценариев для большинства популярных блогов, форумов и сайтов электронной коммерции. Он также легко сочетается с базами данных, такими как MySQL и PostgreSQL, что позволяет хранить и упорядочивать данные в легкодоступном виде.
Веб-сайты PHP составляют сегодня большинство личных веб-сайтов.PHP также является предпочтительным языком сценариев для большинства популярных блогов, форумов и сайтов электронной коммерции. Он также легко сочетается с базами данных, такими как MySQL и PostgreSQL, что позволяет хранить и упорядочивать данные в легкодоступном виде.
Сайты с хостингом NTC
NTC Hosting был основан с одной целью — предоставлять доступные предложения веб-хостинга и предоставлять своим пользователям все инструменты, необходимые для быстрого и легкого создания собственного сайта. С каждым планом хостинга NTC наши клиенты могут использовать наш собственный инструмент установки скриптов, с помощью которого они могут установить более 30 популярных скриптов php менее чем за минуту.Пользователи также могут воспользоваться нашим конструктором веб-сайтов — Site Studio — создателем веб-сайтов на основе шаблонов, позволяющим создавать дизайн и создание веб-сайтов таким образом, с которым справится каждый.
Определить, какую CMS использует сайт
Наш алгоритм обнаружения проверяет тысячи артефактов, чтобы определить, была ли запрошенная страница сгенерирована CMS.
Подождите, мы ответим вам через несколько секунд.
Недавние обнаружения
| URL | CMS | Версия | |
|---|---|---|---|
| posterstore.co.uk | Не найдено | 10 секунд назад | |
| www.flordaimaculada.com.br | Не найдено | 18 секунд назад | |
| www.shv-gmbh.de | Contao | 20 секунд назад | |
| www.eqsystem.pl | WordPress | 5.6 | 20 секунд назад |
| www.villatravellers.com | Not Found | 20 секунд назад | |
| www.etecture.de/themen | Drupal | 8.7.2 | 22 секунды назад |
www. apotheke-grossefehn.de apotheke-grossefehn.de | MONO | 24 секунды назад | |
| lacantinettadellostradone.sm/shop/ | WordPress | 4.9.16 | 41 секунду назад |
| www.nationaltiles.com.au | Magento | 43 секунды назад | |
| yondershore.com | WordPress | 5.5.3 | 49 секунд назад |
| www.usanotebook.com/laptops/ | PrestaShop | 53 секунды назад |
Что такое CMS?
Система управления контентом или CMS — это программное обеспечение, предназначенное для помощи пользователям в создании и редактировании веб-сайтов. Однако важно отметить, что CMS делает гораздо больше, чем просто помогает управлять содержимым текста и изображений, отображаемым на веб-страницах. Они эволюционировали, чтобы помогать создавать внешний вид веб-сайтов, отслеживать сеансы пользователей, обрабатывать поиск, собирать комментарии посетителей, размещать форумы и многое другое.
были обнаружены более чем на половине всех веб-сайтов, а еще больший процент обнаружен на самых популярных доменах. Если вы когда-нибудь задумывались, какая CMS стоит за веб-сайтом, который вы просматриваете, просто вставьте URL-адрес в форму выше, и мы сделаем все возможное, чтобы обнаружить его за вас.
Как мы обнаруживаем системы управления контентом
WhatCMS.org учитывает множество факторов, чтобы определить, какую CMS использует веб-сайт. Сначала мы выбираем веб-страницу для рассматриваемого URL, а затем начинаем искать индикаторы в разметке и заголовках HTML.Индикаторы варьируются от очень очевидного тега или заголовка x-powered-by до менее очевидных структур каталогов, файлов ресурсов, кода JavaScript и многого другого.
Мы разработали алгоритмы для обнаружения всех основных CMS, но если вы чувствуете, что нам не хватает одной или наш алгоритм работает хорошо, дайте нам знать, и мы сделаем все возможное, чтобы улучшить.
