Что такое веб | BeginPC.ru
Многие начинающие пользователи сети интернет, часто заблуждаются думая, что веб (web) или всемирная паутина это и есть сеть Internet. На самом деле, все далеко не так, как кажется на первый взгляд. Интернет является гораздо более широким понятием, включающем в себя, в том числе и веб или WWW. Давайте разберемся более подробно, что такое веб на самом деле.
Веб, web, всемирная паутина, WWW (World Wide Web) это разные названия одного и того же. Представляет собой систему взаимосвязанных гипертекстовых документов (веб-сайтов) расположенных на компьютерах по всему миру, подключенных к глобальной сети интернет. Другими словами то, что большинство людей в обиходе называют интернетом, на самом деле является всемирной паутиной или World Wide Web.
Отцом основателем World Wide Web считается Тимоти Джон Бернерс-Ли работавший в Европейском совете по ядерным исследованиям (CERN) и придумавший в 1989 году базовые основы всемирной паутины: протокол HTTP, язык HTML на основе гипертекстовой разметки документа и идентификаторы URI.
HTTP (HyperText Transfer Prоtocоl) — протокол передачи данных по схеме «запрос-ответ». Данные хранятся на веб-сервере, клиент делает запрос на сервер и получает обработанный результат запроса. Обычно в виде HTML страницы в браузере.
HTML (HyperText Markup Language) — стандартный язык составления гипертекстовых документов (страниц) в сети интернет. Представляет собой набор определенных правил и тегов для придания тексту определенной структуры и оформления. Наряду с CSS определяет внешний вид страницы в браузере. Посмотреть HTML страницы можно нажав в браузере комбинацию клавиш Ctrl+U или через меню.
IP-адрес (Internet Protocol Address) — сетевой адрес узла в компьютерных сетях в «машинном» формате, позволяет находить и устанавливать соединение с нужным компьютером. Можно сказать аналог обычного почтового адреса.
Доменное имя (Domain Name) — используется для обозначения областей или отдельных веб-сайтов в привычном для человека виде с помощью символьной записи. В некоторых случаях служит полным аналогом сетевого адреса. В данном случае домен равен beginpc.ru Стоит отметить, что раньше все адреса сайтов имели впереди домен www отделенный точкой от имени сайта (www.beginpc.ru), однако постепенно от этого стали уходить и теперь такой вариант встречается не часто.
В некоторых случаях служит полным аналогом сетевого адреса. В данном случае домен равен beginpc.ru Стоит отметить, что раньше все адреса сайтов имели впереди домен www отделенный точкой от имени сайта (www.beginpc.ru), однако постепенно от этого стали уходить и теперь такой вариант встречается не часто.
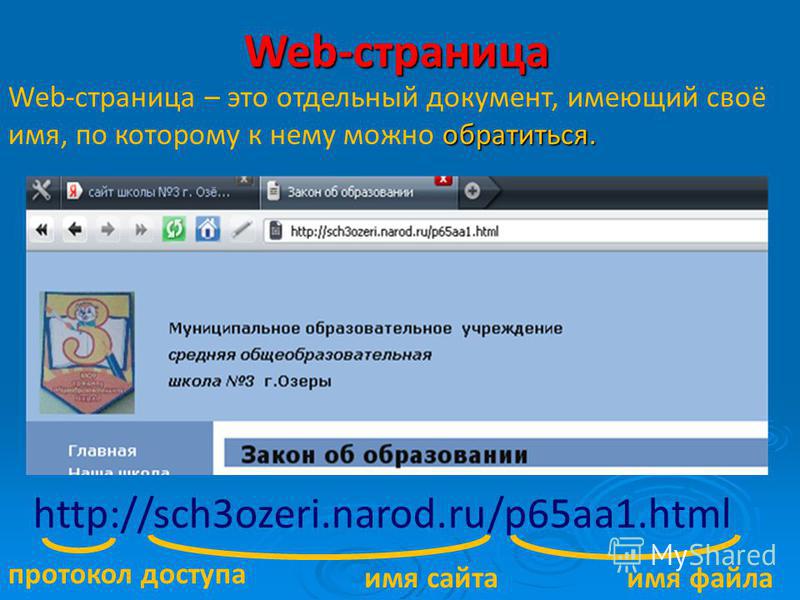
URI (Uniform Resource Identifier) — глобальный унифицированный идентификатор ресурса. В сети интернет применяется частный случай URI: URL — (Uniform Resource Locator), который кроме идентификации дает сведения о местонахождении ресурса. Позволяет однозначно указать требуемый ресурс, например: сайт, отдельную страницу или конкретный файл на этой странице. Представляет собой символьную запись, которую вы видите в адресной строке браузера. Например, URL этой страницы: https://beginpc.ru/internet/chto-takoe-web
Веб-сервер — компьютер и/или программное обеспечение, установленное на компьютере, подключенном к сети internet и обрабатывающее HTTP запросы пользователей и дающее им в ответ информацию с помощью HTTP ответов. Все сайты хранятся на веб-серверах и выдаются на экран компьютера по требованию пользователя.
Все сайты хранятся на веб-серверах и выдаются на экран компьютера по требованию пользователя.
DNS-сервер (Domain Name System server) — служит для сопоставления ip-адресов соответствующим им доменам. Именно благодаря их работе, мы можем вводить в адресную строку браузера URL в удобном текстовом виде, а не ip-адреса.
Браузер (Web browser) — программа для просмотра сайтов написанных на языке гипертекста, сейчас вы используете браузер: Firefox 33.0 Он преобразует страницу, созданную на основе HTML в графический вид и выводит на монитор. Вводя в адресную строку браузера URL сайта, вы тем самым делаете запрос на веб-сервер по HTTP протоколу и получаете запрошенную информацию на своем мониторе. Среди наиболее распространенных браузеров на сегодняшний день можно отметить следующие: Internet Explorer, Mozilla Firefox, Chrome, Opera, Safari.
Веб-сайт (website) — совокупность HTML страниц и других электронных документов, имеющих общий дизайн, взаимосвязанных гиперссылками и расположенных на одном доменном имени. Например, вы сейчас читаете эту статью, расположенную на сайте www.beginpc.ru.
Например, вы сейчас читаете эту статью, расположенную на сайте www.beginpc.ru.
Другими словами, веб — это глобальная совокупность сайтов расположенных на веб-серверах в сети internet и работающих в режиме 24/7. Именно с момента появления WWW и графических браузеров популярность интернета среди простых людей начинает расти лавинообразно. Появляется огромное количество сайтов и новых пользователей по всему миру. Со временем, популярность веба становится так велика, что в сознание многих людей он становится тождественен интернету, хотя сеть появилась на 20 лет раньше.
Интернет помимо веб, включает в себя множество других сервисов и служб: электронную почту, сервисы мгновенных сообщений и чаты, FTP серверы, файлообменные сети, IP-телефонию, IP-телевидение и так далее. Хотя многие из них могут быть встроены в веб-страницу, они являются независимыми частями глобальной сети интернет.
Возникает вопрос, кто владеет всем этим богатством и управляет им. Ответ несколько парадоксален для сегодняшнего мира, никто. Всемирная паутина, как часть глобальной сети интернет не имеет конкретного владельца или управляющего центра. У каждого веб-сервера, сайта, провайдера есть свой владелец. Фактически это добровольное объединение разрозненных серверов и сетей на общих стандартах обмена информацией.
Всемирная паутина, как часть глобальной сети интернет не имеет конкретного владельца или управляющего центра. У каждого веб-сервера, сайта, провайдера есть свой владелец. Фактически это добровольное объединение разрозненных серверов и сетей на общих стандартах обмена информацией.
С 1994 года разработкой технологических стандартов и путей развития всемирной паутины занимается некоммерческая организация World Wide Web Consortium (W3C) возглавляемая Тимоти Джон Бернерс-Ли. Разрабатываемые ей рекомендации являются необязательными к исполнению, однако они обеспечивают независимость от аппаратного и программного обеспечения отдельных компаний, обеспечивая взаимную совместимость и единообразность представления информации. Все серьезные разработчики стараются соблюдать их.
Развитие сети интернет и всемирной паутины приводит к совершенствованию старых и появлению новых технологий. Их взаимопроникновение в веб среде приводит к появлению новых возможностей. Действительно, веб начинался с простых статичных текстовых документов напоминающих вордовские файлы, а сейчас это сложные системы насыщенные графикой, мультимедиа контентом, активно реагирующие на действия пользователя.
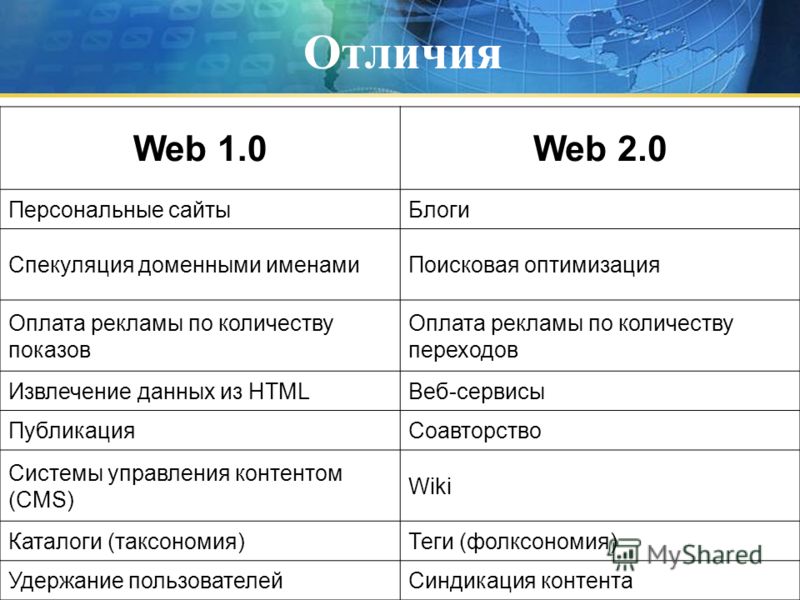
Возможно, вы слышали термин «Web 2.0» применительно к всемирной паутине. Точного определения не существует, однако обычно под ним понимается активное привлечение пользователей к наполнению и модернизации информации на веб сайте. Сюда можно отнести различные социальные сети, форумы, блоги, wiki и другие сайты и сервисы, где роль человека не ограничивается простым чтением информации.
На этом мы закончим наш краткий рассказ, что такое веб и чем он отличается от интернета. Всемирная паутина стремительно развивается, постоянно появляются новые возможности и сервисы, вчера казавшиеся невозможными. Какие новые возможности преподнесет нам веб завтра точно не известно, но точно будет интересно.
виды и алгоритм разработки — Разработка на vc.ru
6421 просмотров
Ещё 15–20 лет назад нельзя было предположить, что веб-приложения станут неотъемлемой частью жизни. Сегодня эта разновидность онлайн-инструментов используется для различных задач, включая оптимизацию бизнес-процессов, продажу товаров и услуг, распространение информации, общение пользователей друг с другом.
В нашей статье мы попытались подробно рассказать вам о веб-приложениях: по каким принципам работают эти инструменты, какие виды веб-приложений бывают, и как осуществляется разработка веб-приложений в соответствии с современным подходом.
Веб-приложение как инструмент развития бизнеса
В отличие от стандартных приложений, речь идет о программах, которые способны работать полноценно даже без установки на устройство. Смартфон, планшет или компьютер получает онлайн-доступ к данным, а пользователю не нужно проводить установку в постоянную память — это и есть главная отличительная черта веб-приложений.
Эту разновидность инструментов нельзя путать с сайтами. Веб-приложения интерактивны, пользователи могут совершать в них различные действия: заказать товар или услугу, забронировать билет, оставить комментарий или отзыв, редактировать контент и так далее. Примерами веб-приложений могут быть в том числе полноценные онлайн-редакторы, какие как «Документы» от Google или система управления контентом сайта (CMS) «Tilda».
Создание веб-приложения — это на сегодня однозначно один из самых прогрессивных путей инвестирования времени и ресурсов в развитие компании, ведь его внедрение позволяет:
- автоматизировать бизнес-процессы и для сотрудников, и для персонала;
- привлечь внимание целевой аудитории и выделиться на фоне конкурентов;
- сделать решение востребованных задач проще, надежнее и безопаснее.
Красноречивый пример — платформа электронной коммерции Shopify, которая была создана в 2004 году группой энтузиастов, желавших продавать спортивный инвентарь. На тот момент было трудно вообразить, что Shopify станет одной из крупнейших онлайн-платформ, благодаря которым будет развиваться электронная коммерция. Как зачастую бывает в подобных случаях, команда первопроходцев смогла решить собственные задачи — и впоследствии создала основу для достижения целей, которые часто ставят перед собой другие предприниматели.
Принципы работы веб-приложений
Функциональность веб-приложений подразумевает, что они могут работать с несколькими разновидностями страниц, среди которых:
- статистические — серверная часть создаёт страницу в ответ на запрос и отправляет её в браузер вне зависимости от действий пользователя, так что разные пользователи увидят по одному и тому же запросу одинаковый материал;
- динамические — серверная часть формирует страницу в ответ на запрос, только материал предварительно проходит через сервер приложений и формируется в зависимости от того, какие команды были отправлены.

Вне зависимости от того, существует веб-приложение для электронной коммерции, коммуникации, создания контента или других целей, данная разновидность приложений работает по клиент-серверному принципу. Именно поэтому в структуре выделяют следующие компоненты:
- клиентская часть — отвечает за действия, выполняемые пользователем;
- серверная часть — отвечает за процессы, происходящие на сервере;
- база данных — структура для упорядоченного хранения информации и доступа к ней.
В зависимости от того, какие задачи ставят перед собой создатели проекта, они используют те или иные средства разработки веб приложений. Главная задача — обеспечить функциональное взаимодействие между клиентской и серверной частью, доступ к базе данных, корректные возможности по формированию и отправке готовых страниц в ответ на запрос.
Исходя из поставленных задач, разработчики могут создать веб-приложение, к которому удастся получить доступ с любого устройства, или же требовательную среду разработки, для работы с которой подойдут только устройства с определенным уровнем аппаратных возможностей. Могут применяться различные методы разработки веб-приложений, в том числе с открытым доступом к архитектуре, как в «Википедии», или с отсутствием такого доступа для посторонних, как в любом коммерческом или новостном приложении.
Могут применяться различные методы разработки веб-приложений, в том числе с открытым доступом к архитектуре, как в «Википедии», или с отсутствием такого доступа для посторонних, как в любом коммерческом или новостном приложении.
Виды веб-приложений
Исходя из того, чем характеризуется проект, его можно классифицировать по нескольким главным признакам.
По шаблону построения сайта
Здесь выделяют веб-приложения нескольких категорий:
- многостраничные (MPA) — запрос отправляется на сервер, а страница полностью обновляется в результате ответа, заменяется на новую;
- одностраничные (SPA) — после отправки запроса на сервер обновляется часть той страницы, из которой состоит приложение, без полной перезагрузки;
- прогрессивные (PWA) — сохраняют свою функциональность, даже когда работают в режиме офлайн из-за отключения доступа к интернету.
В зависимости от того, какая среда разработки используется, можно получить шаблон сайта с заданными параметрами.
По предназначению
Современные веб-приложения могут выполнять множество разных функций. Например, это могут бытькорпоративные порталы, CRM (customer relationship management), ERP (enterprise resource planning), CMS (content management system), электронные коммерческие системыи так далее.
По используемым компонентным моделям
В этой категории выделяют несколько разновидностей:
- Абсолютно без компонентных моделей. Нередко простые скриптовые языки разработки помогают создать программу, которую условно относят к стилю CGI, хотя она является полноценным приложением.
- С универсальными компонентными моделями, которые не предназначены для одних лишь веб-приложений. Например, с помощью COM/ActiveX-объектов на платформе Windows удавалось расширить функциональность веб-сервера, реализовать ту или иную бизнес-логику.
- Со специализированными компонентными моделями. Примером являются сервлеты и документы — универсальные компоненты в мире разработки на языке Java.
 Управляет этими компонентами особый элемент — веб-контейнер.
Управляет этими компонентами особый элемент — веб-контейнер.
В зависимости от того, какая компонентная модель используется, оптимизация веб-приложений также проводится по совершенно иным принципам. Подходы могут существенно различаться исходя из функциональности и конечных целей.
Профессиональная разработка веб-приложений
В случае с каждым таким проектом совершается определенный цикл действий, в котором можно выделить следующие этапы:
- Сбор требований и разработка ТЗ. Заказчик озвучивает как основные задачи, так и более глобальные цели, а также дополняет это своими требованиями, чтобы была возможность ознакомить разработчиков с заданием.
- Прототипирование. Исполнитель создаёт прототип будущего проекта, где отражены будущие блоки и показано, как они будут взаимодействовать в web-среде. Важно выбрать надёжного и опытного исполнителя. Также на данном этапе определяются необходимые технологии разработки.

- Создание дизайна. Разработчики создают макет внешнего вида, чтобы согласовать его с заказчиком вслед за функциональным прототипом.
- Верстка и разработка. Теперь команда приступает к созданию страниц в том виде, в каком они должны быть. Здесь происходит два отдельных процесса: с точки зрения backend важно согласовать выполнение функций, а с точки зрения frontend — реакцию визуальных элементов на действия пользователя.
- Тестирование. Тестировщикам нужно убедиться, что веб-приложение полностью справляется со своими функциями.
- Документирование. На основе уже готового проекта создается документация, которая будет необходима пользователям, чтобы как можно быстрее освоить всю функциональность проекта.
От того, насколько профессионально команда будет подходить к выполнению перечисленных этапов работы, напрямую зависит результат. Важно сразу подобрать таких исполнителей, которые отлично будут понимать свои задачи.
Успех в достижении поставленных целей можно определить в зависимости от того, насколько заказчик доволен и в каком объеме он получит те функции, которые ему были нужны от проекта изначально. Платформы разработки приложений открывают для этого совершенно разные возможности — важно выбрать тот инструментарий, который поможет справиться с намеченной целью на 100%. С точки зрения электронной коммерции, веб-приложения имеют несколько заметных преимуществ:
- Безопасность. Минимальный доступ к серверным элементам и базам данных. А значит, меньше всего можно опасаться взлома и других негативных последствий.
- Доступ с разных устройств. Современные движки позволяют получать доступ к веб-приложению параллельно с разных платформ, например с компьютера или ноутбука на Windows, с мобильных устройств на Android и Apple.
- Отсутствие клиентского ПО. Не нужно расходовать лишние ресурсы — место и память на установку клиентского ПО на устройство.

- Масштабируемость — веб-приложение способно справляться с нужным объёмом задач в зависимости от их количества.
Обслуживать веб-проект намного проще, чем клиентское приложение. Особенно когда выполнены поставленные задачи и предоставлена документация.
Куда обратиться за качественной веб-разработкой?
Таким образом, веб-приложения — инструмент, с помощью которого удается достигать деловых, информационных, социальных целей с минимумом усилий и затрат.
Для разработки веб-приложения понадобится помощь специалистов. Используя современный инструментарий, команда опытных разработчиков может без особого труда справиться с проектом любой сложности. Заказчик останется доволен полученным результатом и сможет перейти к реализации дальнейших целей, которые ставит перед собой в рамках развития своего проекта.
Мы создаем адаптивные и функциональные веб-продукты, используя самые современные технологии в сфере разработки программного обеспечения, и с нетерпением готовы найти лучшее решение для вашей задачи. Чтобы обсудить оптимальные варианты реализации вашего проекта, оставьте заявку на нашем сайте.
Чтобы обсудить оптимальные варианты реализации вашего проекта, оставьте заявку на нашем сайте.
Если вам понравилась наша статья…
Ставьте лайк и подписывайтесь на наши обновления, впереди вас ждет еще много всего интересного)
404: Страница не найдена
Страница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы приносим свои извинения за доставленные неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Поиск- Пожалуйста, свяжитесь с нами, чтобы сообщить, что эта страница отсутствует, или используйте поле выше, чтобы продолжить поиск
- Наша страница «О нас» содержит дополнительную информацию о сайте, на котором вы находитесь, WhatIs.com.
- Посетите нашу домашнюю страницу и просмотрите наши технические темы
Просмотр по категории
ПоискСеть
- беспроводная ячеистая сеть (WMN)
Беспроводная ячеистая сеть (WMN) — это ячеистая сеть, созданная путем соединения узлов беспроводной точки доступа (WAP), установленных в .
 ..
.. - Wi-Fi 7
Wi-Fi 7 — это ожидаемый стандарт 802.11be, разрабатываемый IEEE.
- сетевая безопасность
Сетевая безопасность охватывает все шаги, предпринятые для защиты целостности компьютерной сети и данных в ней.
ПоискБезопасность
- Что такое модель безопасности с нулевым доверием?
Модель безопасности с нулевым доверием — это подход к кибербезопасности, который по умолчанию запрещает доступ к цифровым ресурсам предприятия и …
- RAT (троянец удаленного доступа)
RAT (троян удаленного доступа) — это вредоносное ПО, которое злоумышленник использует для получения полных административных привилегий и удаленного управления целью …
- атака на цепочку поставок
Атака на цепочку поставок — это тип кибератаки, нацеленной на организации путем сосредоточения внимания на более слабых звеньях в организации .
 ..
..
ПоискCIO
- пространственные вычисления
Пространственные вычисления широко характеризуют процессы и инструменты, используемые для захвата, обработки и взаимодействия с трехмерными данными.
- Пользовательский опыт
Дизайн взаимодействия с пользователем (UX) — это процесс и практика, используемые для разработки и реализации продукта, который обеспечит позитивное и …
- соблюдение конфиденциальности
Соблюдение конфиденциальности — это соблюдение компанией установленных правил защиты личной информации, спецификаций или …
SearchHRSoftware
- Поиск талантов
Привлечение талантов — это стратегический процесс, который работодатели используют для анализа своих долгосрочных потребностей в талантах в контексте бизнеса …
- удержание сотрудников
Удержание сотрудников — организационная цель сохранения продуктивных и талантливых работников и снижения текучести кадров за счет стимулирования .
 ..
.. - гибридная рабочая модель
Гибридная модель работы — это структура рабочей силы, включающая сотрудников, работающих удаленно, и тех, кто работает на месте, в офисе компании…
SearchCustomerExperience
- CRM (управление взаимоотношениями с клиентами) аналитика
Аналитика CRM (управление взаимоотношениями с клиентами) включает в себя все программные средства, которые анализируют данные о клиентах и представляют…
- разговорный маркетинг
Диалоговый маркетинг — это маркетинг, который вовлекает клиентов посредством диалога.
- цифровой маркетинг
Цифровой маркетинг — это общий термин для любых усилий компании по установлению связи с клиентами с помощью электронных технологий.
Что такое веб-сайт и как он работает? (Краткое руководство для начинающих)
Хотите знать, что такое веб-сайт и как он работает?
Если вам интересна современная тенденция онлайн-бизнеса, возможно, вы слышали о веб-сайтах. Или, если бы вы спросили людей, как создать крутое онлайн-присутствие, они могли бы предложить вам создать веб-сайт.
Или, если бы вы спросили людей, как создать крутое онлайн-присутствие, они могли бы предложить вам создать веб-сайт.
Итак, что такое веб-сайт?
Проще говоря, веб-сайт — это набор веб-страниц. «Веб-страницы» — это онлайн-страницы, которые вы можете просматривать с помощью Интернета и веб-службы на компьютере или смартфоне.
Например, SiteSaga.com — это веб-сайт, и в настоящее время вы просматриваете веб-страницу на нем (эту статью) с помощью Интернета.
Мы предоставим определение веб-сайта, как он работает, типы, примеры и т. д. в следующих разделах. Продолжайте читать, чтобы знать все о веб-сайтах!
А. Что такое веб-сайт? — Определение
B. Для чего используется веб-сайт? + Типы сайтов
C. Сколько веб-сайтов существует в Интернете?
D. Как работает веб-сайт? (объяснение)
Д. Что такое блог? Чем он отличается от веб-сайта?
Что такое блог? Чем он отличается от веб-сайта?
F. Статические и динамические веб-сайты
G. Нужен ли вам веб-сайт для вашего бизнеса?
H. Как создать новый веб-сайт?
Вывод
A. Что такое веб-сайт? – Определение
Как следует из названия, веб-сайт относится к «сайту» в «сети» , где вы можете разместить информацию о себе, своем бизнесе или любой другой теме, и пользователи могут получить к ней доступ через Интернет.
Что такое веб-сайт? (Руководство для начинающих)Чтобы лучше понять это, вот аналогия! Точно так же, как физический «сайт» на земле, где вы строите дом и живете, вы создаете веб-сайт в Интернете, и ваша информация живет на нем.
И так же, как адрес вашего дома , ваш веб-сайт также будет иметь уникальный адрес под названием « веб-адрес ». С веб-адресом пользователи Интернета могут легко найти ваш веб-сайт и получить доступ к информации на нем.
Технически веб-сайт представляет собой набор взаимосвязанных страниц в Интернете, сгруппированных под уникальным именем или онлайн-адресом.
Эти страницы, известные как веб-страницы , содержат информацию или услуги компании или организации. Информация может быть в разных форматах, таких как текст, изображения, видео, аудио и анимация и услуги могут быть похожими на покупку или продажу продуктов, загрузку цифровых продуктов и т. д.
Например, , страница, которую вы сейчас просматриваете, является веб-страницей. Это одна из нескольких страниц нашего веб-сайта SiteSaga.com. Эта и несколько других страниц организованы под названием «SiteSaga.com», доступ к которому можно получить, введя «www.sitesaga.com» в веб-браузере.
Пример доменного имени (www.sitesaga.com) Как пользователь, вам просто нужен компьютер, смартфон или любое устройство с веб-браузером и подключением к Интернету для доступа к веб-сайту.
Вам необходимо ввести веб-адрес в адресную строку веб-браузера вашего устройства. После этого вы попадаете на главную страницу , называемую домашней страницей этого сайта. Мы объясним больше о различных типах страниц на веб-сайте ниже.
B. Для чего используется веб-сайт? + Типы сайтов
Каждый веб-сайт в Интернете создается с определенной целью или задачей. Организации и предприятия через свои веб-сайты стремятся предоставлять информацию и услуги своим членам и клиентам.
Веб-сайты также стали средством развлечения , таким как онлайн-игры, просмотр фильмов, прослушивание музыки и так далее.
Точно так же веб-сайты электронной коммерции позволяют нам продавать и покупать вещи в Интернете . Например, www.amazon.com — одна из ведущих компаний электронной коммерции, которая управляет бизнесом на миллиард долларов через свой веб-сайт.
Пример веб-сайта электронной коммерции Aamazon. com
comТипы веб-сайтов с примерами
Вот некоторые из популярных типов веб-сайтов, а также то, для чего они используются:
- Веб-сайт блога — Предоставляйте информацию на различные темы. Пример: www.sitesaga.com (наш веб-сайт представляет собой технологический блог о создании веб-сайтов).
- Развлекательный веб-сайт — позволяет смотреть фильмы и видео, слушать песни, играть в игры и т. д. Пример: www.youtube.com (бесплатные видеоролики разных типов, такие как музыкальные клипы, фильмы, комедийные шоу и т. д.)
- Новостной портал – информирует читателей о последних новостях мирового сценария. Например, www.bcc.com (новостной сайт с новостями о здоровье, мировой политике, спорте, культуре, будущем и т. д.)
- Членский сайт — предлагает премиум-контент для зарегистрированных или платных участников. Пример: www.netflix.com (сайт потокового видео и фильмов, доступ к которому имеют только платные подписчики).
 Больше примеров.
Больше примеров. - Сайт социальной сети . Позвольте пользователям общаться и взаимодействовать с другими пользователями. Пример: www.facebook.com (сайт социальной сети, где люди могут общаться, общаться и делиться идеями друг с другом).
- Образовательный веб-сайт — веб-сайты школ, университетов или независимых академических организаций, которые предоставляют информацию о различных доступных курсах или предлагают онлайн-учебные материалы. Пример: www.yale.edu (веб-сайт Йельского университета, который предоставляет информацию о различных программах бакалавриата и магистратуры, процедурах поступления, а также предлагает некоторые онлайн-курсы).
- Правительственный веб-сайт. Предоставляет различные виды информации и услуг и экономит много времени. Пример: www.USA.gov (официальный веб-сайт правительства США, который содержит информацию о различных государственных программах, таких как здравоохранение, образование, паспорта и т.
 д.).
д.). - Сайт поисковой системы . Помогите пользователям найти что-то в Интернете и получить полезные результаты. Пример: www.google.com (самый популярный веб-сайт поисковой системы).
Если вы хотите узнать больше, вы можете посмотреть нашу статью о типах веб-сайтов с примерами.
C. Сколько веб-сайтов существует в Интернете?
Думая «Сколько существует веб-сайтов?»Ежедневно выпускается огромное количество веб-сайтов. Трудно сказать, сколько всего сайтов там существует. Таким образом, невозможно составить список всех сайтов.
Но мы всегда умеем считать! Вот некоторые поразительные статистические данные о веб-сайтах согласно Internet Live Stats (получено в декабре 2021 г.):
- Невероятное количество более 1,5 миллиарда веб-сайтов находятся во всемирной паутине.
- Среди них около 200 миллионов веб-сайтов активно работают в сети .
- По данным того же источника, по состоянию на декабрь 2021 года в мире насчитывается более 5 миллиардов пользователей Интернета .

- Эти пользователи делают около от 3 до 4 миллиардов поисковых запросов в Google в день !
- Ежедневно публикуется около 4 миллионов сообщений в блогах .
Дополнительную статистику можно найти на сайте www.internetlivestats.com/.
А теперь давайте выясним, какие сайты входят в десятку самых популярных в Интернете!
Какие самые популярные сайты в Интернете?
По данным Statista , самыми популярными веб-сайтами в 2021 году являются Google.com, YouTube.com, Facebook.com, Wikipedia.org и т. д. Статистика основана на опросе, проведенном в июне 2021 года (отчет, опубликованный в июле 2021 года). ).
Здесь мы представили список 7 лучших веб-сайтов по общему количеству ежемесячных посещений согласно отчету.
- www.Google.com – 86,9 млрд посетителей в месяц
- www.YouTube.com – 22,8 млрд посетителей в месяц
- www.Facebook.com – 20 млрд посетителей в месяц
- www.
 Wikipedia.org – 13,6 млрд посетителей в месяц
Wikipedia.org – 13,6 млрд посетителей в месяц - www.Yahoo.co.jo – 5,2 миллиарда посетителей в месяц
- www.Amazon.com – 4,4 миллиарда посетителей в месяц
- www.Instagram.com – 4,4 миллиарда посетителей в месяц
Вы можете узнать больше об этой статистике и ее источнике, перейдя в отчет Statista о лучших веб-сайтах мира за 2021 год.
Кроме того, вы можете проверить таблицу рейтинга лучших веб-сайтов от Similarweb в качестве альтернативного источника.
Таким образом, вы знаете, какие гиганты Интернета привлекают миллиарды пользователей Интернета каждый день. Итак, давайте вкратце узнаем о технологии работы веб-сайта.
D. Как работает веб-сайт? (Пояснение)
Проще говоря, веб-сайт создается с помощью некоторого программного обеспечения или набора кода. Но это работает только поверх мощных изобретений. Это технологии, которые делают контент, созданный на некоторых удаленных компьютерах, доступным для людей во всем мире.
Прежде всего, давайте кратко поговорим об Интернете и сети, которые обеспечивают основу для веб-сайтов. Обычно эти термины взаимозаменяемы, но это разные технологии.
- Интернет — это технология или инфраструктура, которая соединяет компьютеры по всему миру и позволяет обмениваться информацией.
- World Wide Web (или Web) — это система, позволяющая обмениваться информацией через Интернет.
Другими словами, Интернет — это обширная коллекция цифровых документов, веб-сайтов, веб-страниц, мультимедиа и т. д. Доступ к ним можно получить с помощью веб-браузеров, таких как Google Chrome, Microsoft Edge, Mozilla Firefox, Safari и т. д.
Точнее, Интернет — это один из многих способов обмена информацией через Интернет. Другие включают электронную почту, обмен мгновенными сообщениями, протокол передачи файлов (FTP) и т. д.
Итак, в двух словах, Интернет и Интернет — это фундаментальные технологии, на которых основаны веб-сайты.
Программное обеспечение для веб-сайтов, домен и хостинг для веб-сайтов
Следующий набор технологий, которые вам нужно понять, это 3 вещи, упомянутые ниже:
- Программное обеспечение веб-сайта/ код
- Доменное имя
- Веб-хостинг
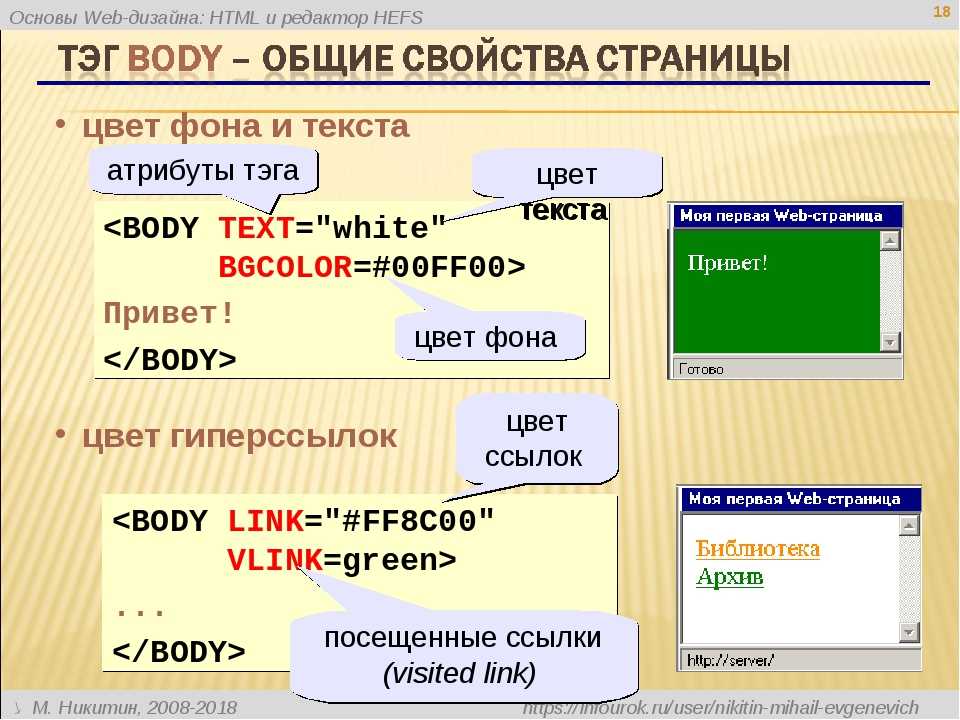
Прежде всего, , веб-сайт состоит из набора кода или языков программирования. Наиболее распространенными языками программирования являются HTML (язык гипертекстовой разметки), CSS (каскадные таблицы стилей), PHP (препроцессор гипертекста) и т. д.
Тем не менее, большинство веб-сайтов в настоящее время создаются с использованием программного обеспечения CMS, такого как WordPress, Joomla, или даже полностью размещенных конструкторов веб-сайтов, таких как Wix, Jimdo и HubSpot.
WordPress Лучшая платформа для создания веб-сайтов Эти платформы также используют кодирование, но вам не обязательно знать кодирование, чтобы использовать их. Они предоставляют удобный интерфейс для тех, кто не занимается кодированием, и позволяют всем создавать веб-сайты.
Они предоставляют удобный интерфейс для тех, кто не занимается кодированием, и позволяют всем создавать веб-сайты.
Далее идут доменное имя и веб-хостинг . Это две самые важные вещи, которые вам нужны для создания веб-сайта. Веб-сайт работает, когда эти две вещи работают вместе.
Проще говоря, доменное имя — это имя вашего веб-сайта. Чтобы получить уникальный веб-адрес, вам необходимо зарегистрировать имя вашего веб-сайта в компании по регистрации доменов.
Некоторыми из популярных компаний-поставщиков доменов являются Namecheap, Domain.com и т. д.
Поставщик услуг регистрации доменов NamecheapТаким образом, у каждого веб-сайта в Интернете есть веб-адрес, который определяет положение веб-сайта. Когда вы вводите веб-адрес веб-сайта в своем веб-браузере, браузер перемещается по сети, находит местоположение запрошенной страницы и выводит информацию для вас.
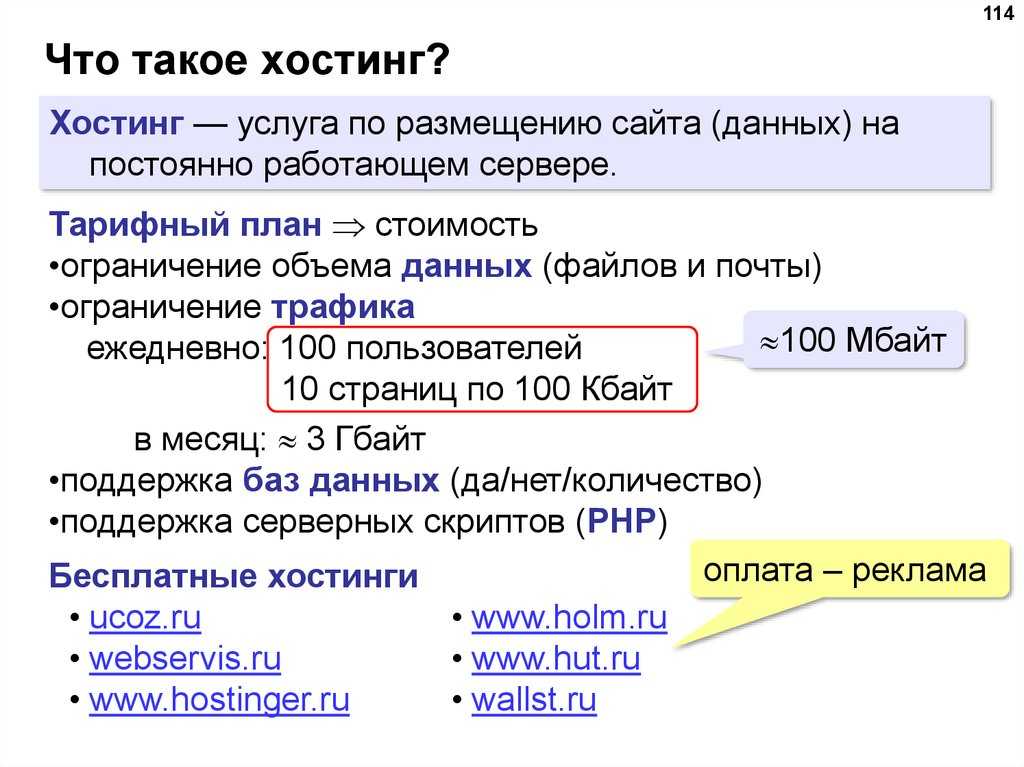
Здесь на помощь приходит веб-хостинг . Место хранения, в котором хранятся файлы и контент вашего веб-сайта, называется 9.0120 веб-хостинг .
Место хранения, в котором хранятся файлы и контент вашего веб-сайта, называется 9.0120 веб-хостинг .
Услуги хостинга также называются веб-хостами и серверами. Точнее, это специальные компьютеры, расположенные в удаленных местах. Они состоят из огромной памяти и очень мощных процессоров.
Некоторые из популярных веб-хостинговых компаний: Bluehost, DreamHost, Kinsta, Cloudways и т. д.
Bluehost Web Hosting ServiceКак веб-сайты обрабатывают информацию и обслуживают пользователей?
Незаметно, когда вы вводите веб-адрес в веб-браузере, он начинает поиск определенного веб-сайта на сервере, на котором он расположен.
Затем веб-браузер получает файлы веб-сайта и HTML-код с этого сервера, форматирует их в удобную веб-страницу и отображает ее в окне браузера.
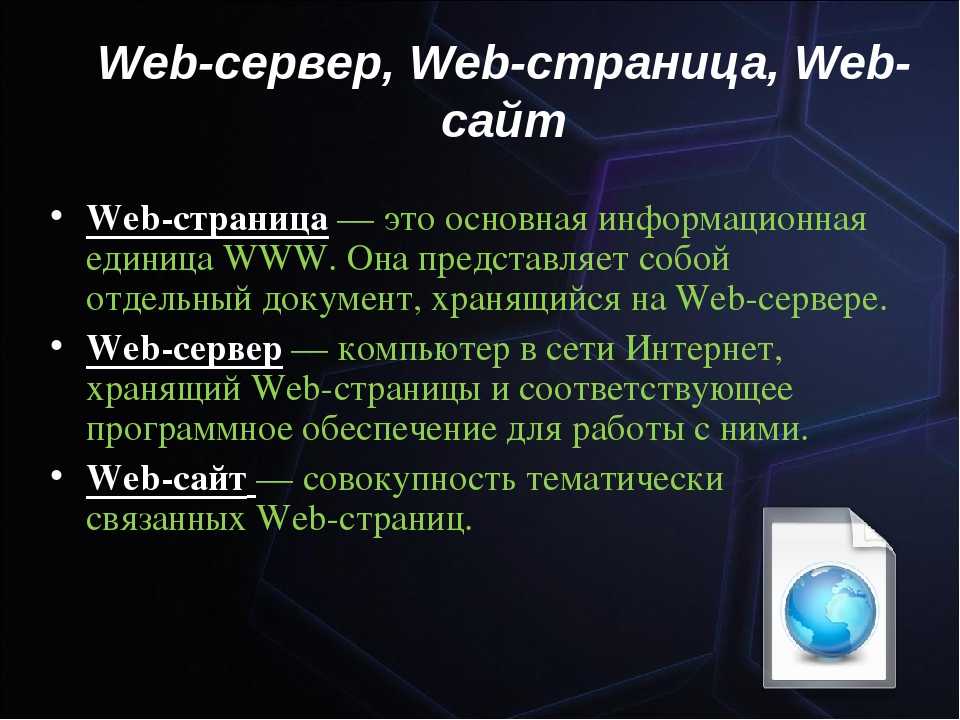
Веб-сайт и веб-страницы — в чем разница?
Как указано выше, веб-сайт представляет собой набор взаимосвязанных веб-страниц, сгруппированных под доменным именем. Принимая во внимание, что веб-страница — это любая отдельная страница веб-сайта.
Принимая во внимание, что веб-страница — это любая отдельная страница веб-сайта.
Веб-сайты обычно включают несколько страниц. Некоторые из 90 120 распространенных веб-страниц следующие:
- Домашняя страница — это первая страница, которая появляется при вводе доменного имени веб-сайта. Он содержит основную общую информацию о том, о чем сайт и какие услуги он предлагает. На главной странице есть ссылки, ведущие на внутренние страницы с более подробной информацией.
- Контактная страница — На большинстве веб-сайтов есть контактная страница. Он предлагает пользователям способ связаться с владельцем сайта через контактную форму. Или он может включать контактную информацию.
- Страница «О нас» — содержит общую информацию о человеке, организации или бизнесе, который управляет веб-сайтом. Он также может включать информацию об истории или графике пути организации.
- Блог – На этой странице представлен список самых последних статей или новостей, опубликованных на веб-сайте.
 Принимая во внимание, что некоторые веб-сайты являются полноценными веб-сайтами блогов. Мы объясним различия между блогом и веб-сайтом в следующем разделе ниже.
Принимая во внимание, что некоторые веб-сайты являются полноценными веб-сайтами блогов. Мы объясним различия между блогом и веб-сайтом в следующем разделе ниже.
Другими страницами могут быть услуги, портфолио, галереи, отзывы и т. д.
Важно отметить, что некоторые веб-сайты могут иметь только одну веб-страницу. Такие веб-сайты называются одностраничными веб-сайтами или одностраничными веб-сайтами.
E. Что такое блог? Чем он отличается от веб-сайта?
Блог — это тип веб-сайта, ориентированного на предоставление информации по различным темам. Содержание блога называется « запись в блоге ». Содержимое блога отображается в обратном хронологическом порядке (новые сообщения отображаются сверху).
Блог Блоги могут предоставлять общую информацию, опыт, обзоры, критику, предложения или реакции через свои сообщения. Читатель может получить представление о том, что пост пытается передать.
Сначала люди начинали вести блоги как личные дневники, в которых они делились своими повседневными делами. Со временем ведение блога стало популярным для обмена идеями по различным темам, таким как образование, здравоохранение, бизнес, фитнес, технологии, мотивация и т. д.
Некоторым кажется, что различение блогов и веб-сайтов вызывает некоторые затруднения. Вот некоторые из вещей, которые отличают блоги и веб-сайты.
- Блоги — это всего лишь тип веб-сайта. Блог предназначен для предоставления информации на различные темы. Итак, блог — это подмножество веб-сайтов.
- Блоги являются динамическими. Это означает, что они часто обновляются новым контентом. И пользователи могут взаимодействовать, добавляя комментарии и т. д. Принимая во внимание, что веб-сайты могут быть как статическими, так и динамическими по своей природе (объяснено в следующем разделе ).
- Блоги могут быть небольшой частью большого веб-сайта.
 На многих веб-сайтах блоги отображаются как часть крупных сайтов. Например, бизнес-сайты создают страницу блога, чтобы информировать пользователей о своих продуктах и услугах.
На многих веб-сайтах блоги отображаются как часть крупных сайтов. Например, бизнес-сайты создают страницу блога, чтобы информировать пользователей о своих продуктах и услугах.
Для получения дополнительной информации см. нашу подробную статью о том, что такое блог.
F. Статические и динамические веб-сайты
Существуют в основном 2 типа веб-сайтов в зависимости от их способности взаимодействия с пользователем.
- Статические веб-сайты
- Динамические веб-сайты.
Статические веб-сайты — это веб-сайты с фиксированной информацией и одинаковым содержимым для отображения. Принимая во внимание, что динамические веб-сайты — это те, которые могут изменять содержимое веб-страницы в соответствии с взаимодействием с пользователем.
Статический и динамический веб-сайт Например, возьмем в качестве примера наш блог www.sitesaga. com . Это динамический веб-сайт, поскольку после каждой статьи он включает форму для комментариев, где пользователи могут добавлять комментарии. После одобрения комментарий появится на странице.
com . Это динамический веб-сайт, поскольку после каждой статьи он включает форму для комментариев, где пользователи могут добавлять комментарии. После одобрения комментарий появится на странице.
Точно так же веб-сайт электронной коммерции www.amazon.com также является динамическим сайтом. На этом сайте вы можете просматривать товары, добавлять их в корзину, оформлять заказы и покупать вещи. По мере продвижения вы увидите разные дизайны на каждой странице.
Динамические веб-сайты могут обновлять веб-страницы в соответствии с поведением пользователей. Он способен привлекать пользователей к использованию базы данных. База данных позволяет добавлять и удалять компоненты веб-страницы.
Статические веб-сайты содержат несколько фиксированных страниц, содержащих только информацию, без интерактивных компонентов. Веб-сайты брошюр, веб-сайты портфолио, информационные веб-сайты и т. д. являются примерами статических веб-сайтов.
Они в основном созданы с использованием базовых языков кодирования HTML и CSS. Принимая во внимание, что динамические веб-сайты требуют более сложных языков программирования, таких как PHP.
Однако вы можете легко создавать статические или динамические веб-сайты с помощью конструкторов веб-сайтов без необходимости написания кода.
G. Вам нужен веб-сайт для вашего бизнеса?
Независимо от масштабов вашего бизнеса, наличие веб-сайта в наше время очень важно. Само собой разумеется, большинство из них проводят онлайн-исследования, прежде чем что-либо покупать.
Согласно статистике покупок Think with Google, 53% покупателей говорят, что они изучают информацию перед покупкой. Теперь предположим, что у вас нет веб-сайта. Тогда как люди узнают о ваших продуктах?
Веб-сайт для бизнесаЧтобы было понятнее, здесь мы перечислили основные причины, по которым вам нужен веб-сайт для вашего бизнеса:
- Увеличение охвата : Ваш веб-сайт помогает вашему продукту стать доступным большему количеству людей, которые могут стать вашими возможными клиентами.

- Онлайн-присутствие : Это позволяет вашим клиентам найти вас в любое время и в любом месте. И, будучи онлайн каждый раз, вы перестанете терять клиентов к своим конкурентам.
- Повышает доверие : Присутствие вашего бизнеса в Интернете делает ваш бизнес более профессиональным. Это повышает фактор доверия ваших клиентов.
- Расширение рынка : Ваш веб-сайт можно просматривать со всего мира. Таким образом, вы можете встретить своих потенциальных клиентов из разных уголков мира.
- Экономичность : Наличие сайта электронной коммерции может быть рентабельным по сравнению с реальным магазином. Это снижает эксплуатационные расходы, заработную плату, коммунальные услуги и т. д. Сокращение таких накладных расходов снизит цены на вашу продукцию и, следовательно, увеличит ваши продажи.
- Взаимодействие с клиентами : вашим клиентам будет проще связаться с вами в Интернете, задать вопросы и оставить отзыв.
 Общение с пользователями помогает вам улучшать свои продукты. И в конечном итоге это увеличит ваши продажи.
Общение с пользователями помогает вам улучшать свои продукты. И в конечном итоге это увеличит ваши продажи.
H. Как создать новый сайт?
Теперь, когда вы осознали важность веб-сайта, он может понадобиться для вашего бизнеса. Скорее всего, вы понятия не имеете о создании веб-сайтов.
Создание веб-сайтаОбычно создание веб-сайта требует изучения кодов, что требует месяцев практики и опыта. Мы предполагаем, что вы не хотите этому учиться.
Еще один способ получить веб-сайт — нанять веб-разработчика или компанию, занимающуюся веб-разработкой, чтобы они создали его для вас. Это мешает вам изучать коды самостоятельно, но вам придется заплатить большую сумму денег.
Но, к счастью, в настоящее время существует множество удобных для начинающих веб-платформ, таких как WordPress. Они позволяют создавать веб-сайты легко и по гораздо более доступной цене.
Например , чтобы создать сайт на платформе WordPress. com, все, что вам нужно сделать, это зарегистрироваться, выбрать красивую тему и добавить контент. WordPress.com — это полностью размещенная платформа, на которой вы можете создать бесплатный веб-сайт.
com, все, что вам нужно сделать, это зарегистрироваться, выбрать красивую тему и добавить контент. WordPress.com — это полностью размещенная платформа, на которой вы можете создать бесплатный веб-сайт.
Если вы хотите создать сайт с собственным хостингом WordPress (WordPress.org), вам необходимо установить WordPress в учетной записи хостинга и настроить свой сайт.
Вы можете изучить весь процесс создания веб-сайта, следуя приведенному ниже руководству!
Заключение
Вот и все. Мы надеемся, что эта статья помогла вам получить четкое представление о том, что такое веб-сайт, как он работает, его типы и способы использования, а также как получить его для вашего бизнеса или компании. Если у вас уже есть сайт, поделитесь с нами своим опытом.
И вам может показаться запутанным, какой из них использовать, «веб-сайт или веб-сайт». Они означают одно и то же. Иногда вы найдете единственный написанный «сайт». Это также означает веб-сайт. Так что не тратьте на это время.