О сервисе W3C для проверки CSS
Содержание
- О сервисе
- Что это? Зачем это мне?
- Описание выше слишком путанное! Объясните!
- Это официальная проверка на корректность CSS?
- Сколько это стоит?
- Кто написал это приложение? Кто его поддерживает?
- Как мне связаться с авторами? Сообщить об ошибке?
- Могу ли я помочь?
- Уголок разработчика
- На чем написан сервис проверки CSS? Доступны ли исходники?
- Могу ли я установить и запустить сервис проверки сам?
- Могу ли я построить приложение с использованием данного сервиса? Есть ли API?
О сервисе
Что это? Зачем это мне?
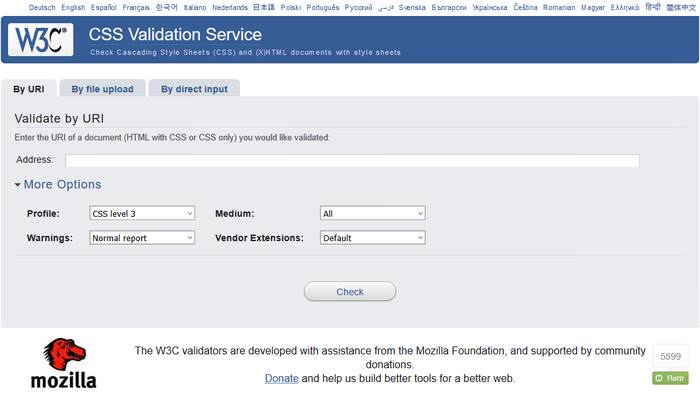
Сервис проверки CSS — бесплатное приложение, созданное организацией W3C для помощи веб-дизайнерам и веб-разработчикам в проверке каскадных таблиц стилей (CSS). Он может быть использован как бесплатный сервис в сети или загружен для запуска на веб-сервере в качестве Java-приложения или сервлета.
Зачем это вам? Если вы веб-разработчик или веб-дизайнер, то этот сервис может стать бесценным помощником: он не только сравнивает таблицы стилей со спецификациями и помогает обнаружить ошибки, опечатки, неправильное использование CSS, но и сообщает о риске возникновения проблем с доступностью контента.
Описание выше слишком путанное! Объясните!
Большинство документов в сети написаны на компьютерном языке HTML. Он может быть использован для создания страниц со структурированной информацией, ссылками, мультимедийными объектами. Для цветов, шрифтов и верстки HTML использует язык описания стилей CSS («Cascade Style Sheets», «каскадные таблицы стилей»). Этот сервис позволяет людям проверить написанные ими таблицы стилей и, если потребуется, внести в них изменения.
Это официальная проверка на корректность CSS?
Нет. Это надежная и полезная утилита, но это всего лишь программа, и, как у любого программного обеспечения, у нее есть ошибки и проблемы & ошибки и проблемы. Актуальный справочник по таблицам каскадных стилей есть в их спецификации.
Актуальный справочник по таблицам каскадных стилей есть в их спецификации.
Сколько это стоит?
Нисколько, это бесплатный сервис. Исходный код открыт, и вы можете свободно загрузить его, использовать, модифицировать, распространять — делать с ним что угодно. Если этот сервис нравится вам, то вы можете присоединиться к проект или добровольно спонсировать W3C через программу поддержки, но никто не заставляет вас это делать.
Кто написал это приложение? Кто его поддерживает?
Данный сервис размещается и обслуживается на сервере W3C, благодаря вкладу и работе членов W3C, добровольных разработчиков и переводчиков. Для подробной информации смотрите страницу создателей и участников. Вы также можете внести свой вклад.
Могу ли я помочь?
Конечно. Если вы программируете на Java, то можете помочь проекту, проверяя, улучшая, исправляя & исправляя исходный код, либо добавляя новые функции.
Для помощи в разработке и поддержке вам не обязательно быть программистом — вы можете помочь улучшить документацию, перевести интерфейс на свой язык или подписаться на лист рассылки для обсуждения сервиса и помощи другим пользователям.
Есть еще вопросы?
Если у вас возникли вопросы по CSS или сервису проверки CSS, задайте их в доступных рассылках и форумах. Но перед этим убедитесь, что ответа нет в FAQ сервиса проверки CSS.
Уголок разработчика
На чем написан сервис проверки CSS? Доступны ли исходники?
Сервис W3C для проверки CSS написан на Java; исходный код открыт и доступен через CVS. Вы можете посмотреть код в сети, либо скачать его в соответствии с инструкциями. Для быстрого ознакомления с используемыми классами, ознакомьтесь с файлом README.
Могу ли я сам установить и запустить сервис проверки?
Да, можете скачать и установить сервис проверки и запустить его, либо из командной строки, либо как сервлет. Ознакомьтесь с инструкциями по установке и запуску.
Могу ли я построить приложение с использованием данного сервиса? Есть ли API?
Да, и еще раз да. Сервис проверки обладает интерфейсом SOAP (RESTful), с помощью которого достаточно легко использовать его в приложениях (веб- или любых других). Если вы пользуетесь доступом к общему ресурсу, то учтите правила сетевого этикета: убедитесь, что приложение вызывает функцию sleep() между вызовами сервиса, либо установите свою копию.
Если вы пользуетесь доступом к общему ресурсу, то учтите правила сетевого этикета: убедитесь, что приложение вызывает функцию sleep() между вызовами сервиса, либо установите свою копию.
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» | |
| «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> | |
| <html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»ru» lang=»ru»> | |
| <head> | |
| <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ /> | |
| <title>Документация для сервиса W3C проверки CSS</title> | |
<link rev=»made» href=»mailto:www-validator-css@w3. org» /> org» /> | |
| <link rev=»start» href=»./» title=»Home Page» /> | |
| <style type=»text/css» media=»all»> | |
| @import «style/base.css»; | |
| @import «style/docs.css»; | |
| </style> | |
| <meta name=»revision» content=»$Id$» /> | |
| <!— SSI Template Version: $Id$ —> | |
| </head> | |
| <body> | |
| <div> | |
<h2><a href=»http://www. w3.org/»><img alt=»W3C» src=»./images/w3c.png» /></a> w3.org/»><img alt=»W3C» src=»./images/w3c.png» /></a> | |
| <a href=»./»><span>Сервис проверки CSS</span></a></h2> | |
| <p> | |
| Проверка таблиц каскадных стилей (CSS) и документов (X)HTML с таблицами стилей | |
| </p> | |
| </div> | |
| <div> | |
| <!— This DIV encapsulates everything in this page — necessary for the positioning —> | |
| <div> | |
| <h3>Документация для сервиса проверки CSS</h3> | |
| <p></p> | |
| <h4>Для пользователя</h4> | |
| <dl> | |
<dt><a href=». /manual.html»>Руководство пользователя</a></dt> /manual.html»>Руководство пользователя</a></dt> | |
| <dd>— документация по использованию сервиса проверки CSS.</dd> | |
| <dt><a href=»about.html»>О сервисе</a></dt> | |
| <dd>— информация о сервисе проверки CSS и ответы на общие вопросы.</dd> | |
| <dt><a href=»http://www.websitedev.de/css/validator-faq»>FAQ</a></dt> | |
| <dd>— ответы на часто задаваемые технические вопросы.</dd> | |
| </dl> | |
| <h4>Для разработчика</h4> | |
| <dl> | |
<dt><a href=»DOWNLOAD. html»>Загрузка и установка</a></dt> html»>Загрузка и установка</a></dt> | |
| <dd>— информация о загрузке исходного кода и запуске сервиса проверки из командной строки или в качестве сервлета.</dd> | |
| <dt><a href=»README»>Введение для разработчиков</a></dt> | |
| <dd>— обзор кода сервиса проверки CSS.</dd> | |
| <dt><a href=»./api.html»>API веб-сервиса</a></dt> | |
| <dd>— документация по интерфейсу взаимодействия через SOAP 1.2.</dd> | |
<dt><a href=»https://github. com/w3c/css-validator/issues»>Ошибки</a> & <a href=»http://www.w3.org/Bugs/Public/buglist.cgi?bug_status=__open__;product=CSSValidator»>Ошибки</a></dt> com/w3c/css-validator/issues»>Ошибки</a> & <a href=»http://www.w3.org/Bugs/Public/buglist.cgi?bug_status=__open__;product=CSSValidator»>Ошибки</a></dt> | |
| <dd>— известные ошибки и проблемы работы текущей версии сервиса, форма для сообщения о новых ошибках и проблемах. Также смотрите <a href=»Email.html»>инструкции по составлению отзывов</a>.</dd> | |
| </dl> | |
| </div> | |
| </div> | |
<!— End of «main» DIV. —> —> | |
| <ul > | |
| <li><strong><a href=»./» title=»Главная страница сервиса W3C по проверке CSS»>Главная страница</a></strong> <span>|</span></li> | |
| <li><a href=»documentation.html» title=»Документация по сервису W3C для проверки CSS»>Документация</a> <span>|</span></li> | |
| <li><a href=»DOWNLOAD.html» title=»Скачивание приложения проверки CSS»>Скачивание</a> <span>|</span></li> | |
| <li><a href=»Email.html» title=»Как оставить отзыв»>Отзывы</a> <span>|</span></li> | |
<li><a href=»thanks. html» title=»Создатели и участники»>Создатели</a><span>|</span></li> html» title=»Создатели и участники»>Создатели</a><span>|</span></li> | |
| </ul> | |
| <ul> | |
| <li><a href=»documentation.html.bg» | |
| lang=»bg» | |
| xml:lang=»bg» | |
| hreflang=»bg» | |
| rel=»alternate»>Български</a></li> | |
<li><a href=»documentation. html.de» html.de» | |
| lang=»de» | |
| xml:lang=»de» | |
| hreflang=»de» | |
| rel=»alternate»>Deutsch</a> | |
| </li> | |
| <li><a href=»documentation.html.en» | |
| lang=»en» | |
| xml:lang=»en» | |
| hreflang=»en» | |
| rel=»alternate»>English</a> | |
| </li> | |
<li><a href=»documentation. html.es» html.es» | |
| lang=»es» | |
| xml:lang=»es» | |
| hreflang=»es» | |
| rel=»alternate»>Español</a> | |
| </li> | |
| <li><a href=»documentation.html.fr» | |
| lang=»fr» | |
| xml:lang=»fr» | |
| hreflang=»fr» | |
| rel=»alternate»>Français</a> | |
| </li> | |
<li><a href=»documentation. html.ko» html.ko» | |
| lang=»ko» | |
| xml:lang=»ko» | |
| hreflang=»ko» | |
| rel=»alternate»>한국어</a> | |
| </li> | |
| <li><a href=»documentation.html.it» | |
| lang=»it» | |
| xml:lang=»it» | |
| hreflang=»it» | |
| rel=»alternate»>Italiano</a> | |
| </li> | |
<li><a href=»documentation. html.nl» html.nl» | |
| lang=»nl» | |
| xml:lang=»nl» | |
| hreflang=»nl» | |
| rel=»alternate»>Nederlands</a> | |
| </li> | |
| <li><a href=»documentation.html.ja» | |
| lang=»ja» | |
| xml:lang=»ja» | |
| hreflang=»ja» | |
| rel=»alternate»>日本語</a> | |
| </li> | |
<li><a href=»documentation. html.pl-PL» html.pl-PL» | |
| lang=»pl-PL» | |
| xml:lang=»pl-PL» | |
| hreflang=»pl-PL» | |
| rel=»alternate»>Polski</a> | |
| </li> | |
| <li><a href=»documentation.html.pt-BR» | |
| lang=»pt-BR» | |
| xml:lang=»pt-BR» | |
| hreflang=»pt-BR» | |
| rel=»alternate»>Português</a> | |
| </li> | |
<li><a href=»documentation. html.ru» html.ru» | |
| lang=»ru» | |
| xml:lang=»ru» | |
| hreflang=»ru» | |
| rel=»alternate»>Русский</a> | |
| </li> | |
| <li><a href=»documentation.html.sv» | |
| lang=»sv» | |
| xml:lang=»sv» | |
| hreflang=»sv» | |
| rel=»alternate»>Svenska</a> | |
| </li> | |
<li><a href=»documentation. html.zh-cn» html.zh-cn» | |
| lang=»zh-cn» | |
| xml:lang=»zh-cn» | |
| hreflang=»zh-cn» | |
| rel=»alternate»>简体中文</a> | |
| </li> | |
| </ul> | |
| <div> | |
| <p> | |
<a href=»http://www. w3.org/QA/» title=»Сообщество контроля качества в W3C, распространяющее бесплатные утилиты»><img src=»http://www.w3.org/QA/2002/12/qa-small.png» alt=»Сообщество контроля качества» /></a><a href=»http://www.w3.org/Style/CSS/learning» title=»Изучите больше о Cascading Style Sheets»><img src=»images/woolly-icon» alt=»CSS» /></a> w3.org/QA/» title=»Сообщество контроля качества в W3C, распространяющее бесплатные утилиты»><img src=»http://www.w3.org/QA/2002/12/qa-small.png» alt=»Сообщество контроля качества» /></a><a href=»http://www.w3.org/Style/CSS/learning» title=»Изучите больше о Cascading Style Sheets»><img src=»images/woolly-icon» alt=»CSS» /></a> | |
| </p> | |
| <p> | |
| <a href=»http://www.w3.org/QA/Tools/Donate»> | |
| <img src=»http://www.w3.org/QA/Tools/I_heart_validator» alt=»I heart Validator logo» title=» Validators Donation Program» /> | |
| </a> | |
| </p> | |
| <p> | |
<a rel=»Copyright» href=»http://www. w3.org/Consortium/Legal/ipr-notice#Copyright»>Copyright</a> © 1994-2007 w3.org/Consortium/Legal/ipr-notice#Copyright»>Copyright</a> © 1994-2007 | |
| <a href=»http://www.w3.org/»><acronym title=»World Wide Web Consortium»>W3C</acronym></a>® | |
| (<a href=»http://www.csail.mit.edu/»><acronym title=»Massachusetts Institute of Technology»>MIT</acronym></a>, | |
| <a href=»http://www.ercim.eu/»><acronym title=»European Research Consortium for Informatics and Mathematics»>ERCIM</acronym></a>, | |
| <a href=»http://www.keio.ac.jp/»>Keio</a>), | |
| All Rights Reserved. | |
W3C <a href=»http://www. w3.org/Consortium/Legal/ipr-notice#Legal_Disclaimer»>liability</a>, w3.org/Consortium/Legal/ipr-notice#Legal_Disclaimer»>liability</a>, | |
| <a href=»http://www.w3.org/Consortium/Legal/ipr-notice#W3C_Trademarks»>trademark</a>, | |
| <a rel=»Copyright» href=»http://www.w3.org/Consortium/Legal/copyright-documents»>document use</a> | |
| and <a rel=»Copyright» href=»http://www.w3.org/Consortium/Legal/copyright-software»>software licensing</a> | |
| rules apply. Your interactions with this site are in accordance | |
| with our <a href=»http://www.w3.org/Consortium/Legal/privacy-statement#Public»>public</a> and | |
<a href=»http://www. w3.org/Consortium/Legal/privacy-statement#Members»>Member</a> privacy w3.org/Consortium/Legal/privacy-statement#Members»>Member</a> privacy | |
| statements. | |
| </p> | |
| </div> | |
| </body> | |
| </html> | |
О службе проверки CSS W3C
Содержание
- Об этой службе
- Что это? Мне это нужно?
- Объяснение выше непонятно! Помощь!
- Итак, это авторитет в отношении того, что является правильным CSS, а что нет?
- Что означает «Действительный CSS»? Какую версию CSS использует этот валидатор?
- Сколько это стоит?
- Кто написал этот инструмент? Кто его поддерживает?
- Как связаться с авторами? Сообщить об ошибке?
- Могу я помочь?
- Уголок разработчиков
- На чем написан CSS Validator? Источник доступен где-то?
- Могу ли я самостоятельно установить и запустить средство проверки CSS?
- Могу ли я создать приложение на этом валидаторе? Есть ли API?
Об этой услуге
Что это? Мне это нужно?
Служба проверки CSS W3C — это бесплатное программное обеспечение, созданное W3C. чтобы помочь веб-дизайнерам и веб-разработчикам проверить каскадные таблицы стилей (CSS).
Его можно использовать в этом бесплатном сервисе в Интернете или загрузить
и используется либо как программа Java, либо как сервлет Java на веб-сервере.
чтобы помочь веб-дизайнерам и веб-разработчикам проверить каскадные таблицы стилей (CSS).
Его можно использовать в этом бесплатном сервисе в Интернете или загрузить
и используется либо как программа Java, либо как сервлет Java на веб-сервере.
тебе это нужно? Если вы веб-разработчик или веб-дизайнер, это инструмент будет неоценимым союзником. Он не только сравнит ваши таблицы стилей с спецификации CSS, помогая найти ошибки, опечатки или неправильное использование CSS. также сообщать вам, когда ваш CSS представляет некоторые риски с точки зрения удобства использования.
Объяснение выше непонятно! Помощь!
Большинство документов в Интернете написано на компьютерном языке под названием HTML. Этот язык
можно использовать для создания страниц со структурированной информацией, ссылками и мультимедийными объектами. Для
цвет, текст и макет, HTML использует язык стилей, называемый CSS, сокращение от «Каскадные таблицы стилей».
Этот инструмент помогает людям, создающим CSS, проверять и при необходимости исправлять свои таблицы стилей CSS.
Итак, это авторитет в отношении того, что является правильным CSS, а что нет?
Нет. Это полезный и надежный инструмент, но программный инструмент, и, как и у любого программного обеспечения, у него есть некоторые ошибки и проблемы (и устаревшие ошибки). Фактическая ссылка на каскадные таблицы стилей — это CSS Технические характеристики.
Что означает «Действительный CSS»? Какую версию CSS использует этот валидатор?
Согласно спецификации CSS 2.1: Действительность таблицы стилей зависит от уровня
CSS, используемый для таблицы стилей. […] допустимая таблица стилей CSS 2.1 должна быть написана в соответствии с грамматикой CSS 2.1.
Кроме того, он должен содержать только at-правила, имена свойств и значения свойств, определенные в этой спецификации.
По умолчанию этот валидатор проверяет таблицы стилей на соответствие грамматике, свойствам и значениям, определенным в
спецификация CSS 2.1,
но другие профили CSS можно проверить с помощью параметров.
CSS — это развивающийся язык, и многие считают, что «CSS» — это единая грамматика. (тот, что определен в последней спецификации) с рядом свойств и приемлемым значения, определенные в различных профилях. В будущей версии этого валидатора поведение по умолчанию может заключаться в проверке таблицы стилей против этой последней «грамматики CSS» и облака всех стандартизированных свойств и значений CSS.
Сколько это стоит?
Ничего. Услуга бесплатна. Исходник открыт и вы свободны скачивать, использовать, модифицировать, распространять, и более. Если вам это действительно нравится, вы можете присоединиться к проекту или сделать пожертвование W3C через Программа сторонников W3C, но вас никто не заставляет.
Кто написал этот инструмент? Кто его поддерживает?
W3C поддерживает и размещает инструмент благодаря работе и вкладу сотрудников W3C,
волонтеры-разработчики и переводчики. См. страницу кредитов и благодарностей
для деталей. Вы тоже можете помочь.
Могу ли я помочь?
Конечно. Если вы Java-программист, вы можете помочь проекту CSS Validator, проверка кода, принятие и исправление ошибок и устаревших ошибок, или помощь в создании новых функций.
Но вам не нужно быть программистом, чтобы создавать и поддерживать этот инструмент: вы также можете помочь улучшить документацию, принять участие в переводе валидатора на ваш язык или подписаться на список рассылки и обсуждение инструмента или помочь другим пользователям.
Еще вопросы?
Если у вас есть какие-либо вопросы относительно CSS или валидатора CSS, ознакомьтесь с доступными списки рассылки и форумы. Но перед этим убедитесь, что ваш вопрос или комментарий еще не охвачен CSS Validator Документ часто задаваемых вопросов.
Уголок разработчика
На чем написан CSS Validator? Источник доступен где-то?
Валидатор W3C CSS написан с использованием языка java, и да, его источник
доступен, используя Git: вы можете
просматривать код онлайн
или следуйте инструкциям, чтобы загрузить все исходное дерево. Для быстрого
обзор классов, используемых в коде CSS Validator, см.
README-файл.
Для быстрого
обзор классов, используемых в коде CSS Validator, см.
README-файл.
Могу ли я самостоятельно установить и запустить средство проверки CSS?
Можно скачать и установить валидатор CSS, а запустить его либо из командной строки, либо как сервлет на веб-сервере. Прочтите инструкцию по установке и использованию.
Могу ли я создать приложение на основе этого валидатора? Есть ли API?
Да, и да. CSS Validator имеет интерфейс SOAP (RESTful). что должно упростить создание приложений (веб- или иных) на его основе. Хорошие манеры и уважительное использование общих ресурсов, конечно, принято: убедитесь, что ваши приложения спят() между вызовы валидатора или установите и запустите собственный экземпляр валидатора.
w3c-css-validator — Анализ работоспособности пакетов npm
Все уязвимости безопасности принадлежат производственных зависимостей прямых и косвенных
пакеты.
Риск безопасности и лицензии для основных версий
Все версии
| Версия | Уязвимости | Лицензионный риск | |||
|---|---|---|---|---|---|
| 07/2022 | Популярный |
|
| ||
1. 2.1 2.1 | | | 01/2022 |
|
| |
91. 1.18 | 1.18 | | 05/2021 |
|
| ||
1. 0.3 0.3 | | | 02/2021 |
|
| |
Ваш проект подвержен уязвимостям?
Сканируйте свои проекты на наличие уязвимостей. Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Начните бесплатно
Еженедельные загрузки (599)
Скачать тренд
- Звезды GitHub
- 12
- Вилки
- 3
- Авторы
- 4
Популярность прямого использования
Пакет npm w3c-css-validator получает в общей сложности 599 загрузок в неделю. Таким образом, мы забили Уровень популярности w3c-css-validator будет ограничен.
На основе статистики проекта из репозитория GitHub для
npm пакет w3c-css-validator, мы обнаружили, что он был
снялся 12 раз.
Загрузки рассчитываются как скользящие средние за период из последних 12 месяцев, за исключением выходных и известных отсутствующих точек данных.
Частота фиксации
- Открытые вопросы
- 1
- Открытый PR
- 0
- Последняя версия
- 8 месяцев назад
- Последняя фиксация
- 9 дней назад
Дальнейший анализ состояния обслуживания w3c-css-validator на основе
каденция выпущенных версий npm, активность репозитория,
и другие точки данных определили, что его обслуживание
Устойчивый.
