О сервисе W3C для проверки CSS
Содержание
- О сервисе
- Что это? Зачем это мне?
- Описание выше слишком путанное! Объясните!
- Это официальная проверка на корректность CSS?
- Сколько это стоит?
- Кто написал это приложение? Кто его поддерживает?
- Как мне связаться с авторами? Сообщить об ошибке?
- Могу ли я помочь?
- Уголок разработчика
- На чем написан сервис проверки CSS? Доступны ли исходники?
- Могу ли я установить и запустить сервис проверки сам?
- Могу ли я построить приложение с использованием данного сервиса? Есть ли API?
О сервисе
Что это? Зачем это мне?
Сервис проверки CSS — бесплатное приложение, созданное организацией W3C для помощи веб-дизайнерам и веб-разработчикам в проверке каскадных таблиц стилей (CSS). Он может быть использован как бесплатный сервис в сети или загружен для запуска на веб-сервере в качестве Java-приложения или сервлета.
Зачем это вам? Если вы веб-разработчик или веб-дизайнер, то этот сервис может стать бесценным помощником: он не только сравнивает таблицы стилей со спецификациями и помогает обнаружить ошибки, опечатки, неправильное использование CSS, но и сообщает о риске возникновения проблем с доступностью контента.
Описание выше слишком путанное! Объясните!
Большинство документов в сети написаны на компьютерном языке HTML. Он может быть использован для создания страниц со структурированной информацией, ссылками, мультимедийными объектами. Для цветов, шрифтов и верстки HTML использует язык описания стилей CSS («Cascade Style Sheets», «каскадные таблицы стилей»). Этот сервис позволяет людям проверить написанные ими таблицы стилей и, если потребуется, внести в них изменения.
Это официальная проверка на корректность CSS?
Нет. Это надежная и полезная утилита, но это всего лишь программа, и, как у любого программного обеспечения, у нее есть ошибки и проблемы & ошибки и проблемы. Актуальный справочник по таблицам каскадных стилей есть в их спецификации.
Актуальный справочник по таблицам каскадных стилей есть в их спецификации.
Сколько это стоит?
Нисколько, это бесплатный сервис. Исходный код открыт, и вы можете свободно загрузить его, использовать, модифицировать, распространять — делать с ним что угодно. Если этот сервис нравится вам, то вы можете присоединиться к проект или добровольно спонсировать W3C через программу поддержки, но никто не заставляет вас это делать.
Кто написал это приложение? Кто его поддерживает?
Данный сервис размещается и обслуживается на сервере W3C, благодаря вкладу и работе членов W3C, добровольных разработчиков и переводчиков. Для подробной информации смотрите страницу создателей и участников. Вы также можете внести свой вклад.
Могу ли я помочь?
Конечно. Если вы программируете на Java, то можете помочь проекту, проверяя, улучшая, исправляя & исправляя исходный код, либо добавляя новые функции.
Для помощи в разработке и поддержке вам не обязательно быть программистом — вы можете помочь улучшить документацию, перевести интерфейс на свой язык или подписаться на лист рассылки для обсуждения сервиса и помощи другим пользователям.
Есть еще вопросы?
Если у вас возникли вопросы по CSS или сервису проверки CSS, задайте их в доступных рассылках и форумах. Но перед этим убедитесь, что ответа нет в FAQ сервиса проверки CSS.
Уголок разработчика
На чем написан сервис проверки CSS? Доступны ли исходники?
Сервис W3C для проверки CSS написан на Java; исходный код открыт и доступен через CVS. Вы можете посмотреть код в сети, либо скачать его в соответствии с инструкциями. Для быстрого ознакомления с используемыми классами, ознакомьтесь с файлом README.
Могу ли я сам установить и запустить сервис проверки?
Да, можете скачать и установить сервис проверки и запустить его, либо из командной строки, либо как сервлет. Ознакомьтесь с инструкциями по установке и запуску.
Могу ли я построить приложение с использованием данного сервиса? Есть ли API?
Да, и еще раз да. Сервис проверки обладает интерфейсом SOAP (RESTful), с помощью которого достаточно легко использовать его в приложениях (веб- или любых других). Если вы пользуетесь доступом к общему ресурсу, то учтите правила сетевого этикета: убедитесь, что приложение вызывает функцию sleep() между вызовами сервиса, либо установите свою копию.
Если вы пользуетесь доступом к общему ресурсу, то учтите правила сетевого этикета: убедитесь, что приложение вызывает функцию sleep() между вызовами сервиса, либо установите свою копию.
HTML-валидатор W3C (W3C HTML Validator)
Что такое валидация html кода?
Содержание
- 0.1 Что такое валидация html кода?
- 0.2 Спецификации. Что это?
- 0.3 Cколько спецификаций существует.
- 0.4 Зачем нужна валидация?
- 1 Как проверить html код на валидность онлайн ?
- 2 Как влияет валидный HTML на поисковые системы?
- 3 Плюсы и минусы валидного HTML?
- 4 Вывод:
- 5 «Что такое валидация сайта?»
- 6 «На что влияет валидация сайта?»
- 7 Способы проверки валидации
- 7.
 0.1 1 способ. Сервис validator.w3.org
0.1 1 способ. Сервис validator.w3.org - 7.0.2 2 способ. Плагины для браузеров
- 7.
- 8 Вывод
- 9 validator.w3.org
- 9.1 Проверка по адресу
- 9.2 Проверка локальных файлов
- 9.3 Использование формы для ввода кода
- 10 Расширение HTML Validator для браузера Firefox
- 10.1 Установка расширения
- 10.2 Использование HTML Validator
- 11 Нахождение ошибок в HTML с помощью валидатора w3c и их исправление
- 11.1 1. No space between attributes.
- 11.2 2. The width attribute on the td element is obsolete. Use CSS instead.
- 11.3 3. An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
- 11.4 4. Section lacks heading. Consider using h3-h6 elements to add identifying headings to all sections.
- 11.5 5. The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h2-h6 element containing the main heading,
- 11.
 6 6. Element «noindex» undefined
6 6. Element «noindex» undefined - 11.7 7. End tag for element «div» which is not open
- 11.8 8. Document type does not allow element «li» here; missing one of «ul», «ol», «menu», «dir» start-tag
- 11.9 9. End tag for «div» omitted, but OMITTAG NO was specified
- 11.10 10. There is no attribute «border»
- 11.11 11. Character «<» is the first character of a delimiter but occurred as data
- 11.12 12. Saw » when expecting an attribute name. Probable cause: = missing immediately before.
- 11.13 13. The align attribute on the img element is obsolete. Use CSS instead.
- 11.14 14. Bad value for attribute href on element link: Illegal character in path segment: not a URL code point.
- 11.15 Описание работы с валидатором “W3C”, поиск и устранение HTML багов на сайте.
- 11.16 Описание ошибок, найденных W3C.
- 12 Валидатор HTML
- 13 Валидатор CSS
- 14 Совмещенный валидатор HTML и CSS
Html, как известно, язык разметки, который является основой для подавляющего большинства страниц в интернете. Как у любого другого языка, у html есть правила написания — синтаксис. Валидный html-код это код, который соответствует всем рекомендациям написания кода — спецификации.
Как у любого другого языка, у html есть правила написания — синтаксис. Валидный html-код это код, который соответствует всем рекомендациям написания кода — спецификации.
Спецификации. Что это?
Как у любого другого языка, у HTML существуют свои правила написания — синтаксис. Эти правила пишет команда профессионалов, заинтересованных в развитии html и занимающихся разработкой новых элементов, отвечающих параметрам современных устройств, актуальных современным технологиям и, самое главное, отвечающих современным требованиям безопасности. Именно правила написания элементов html, установленные разработчиками языка, называются спецификацией.
После разработки основной части нового релиза html, разработчики языка выкладывают спецификацию к нему в публичный доступ на обсуждение всех желающих вебмастеров мира, внимательно читают комментарии и, если потребуется, вносят правки. После завершения всеобщего обсуждения, новый релиз языка выходит в мир и им можно пользоваться.
Каждый документ, использующий html код, должен следовать правилам языка. Последняя опубликованная версия HTML — пятая и стала относительно сложная, так что вебмастера, не прочитавшие последнюю версию спецификации, легко могут сделать ошибки в коде.
Последняя опубликованная версия HTML — пятая и стала относительно сложная, так что вебмастера, не прочитавшие последнюю версию спецификации, легко могут сделать ошибки в коде.
Cколько спецификаций существует.
Начиная с HTML5, разработчики и производители браузеров могут выбирать между двумя разновидностями одного и того же языка разметки: спецификациями, разработанными консорциумом W3C, и тех, что разработаны WHATWG.
В принципе эти спецификации очень похожи, однако, с годами, между ними все больше и больше отличий. Большинству вебмастеров не стоит сильно беспокоиться по этому поводу: или эти отличия спецификаций не скажутся на их проектах, или разработчики браузеров будут поддерживать оба стандарта языка.
Однако при использовании в своих проектах только что появившихся нововведениях в одной из спецификаций, у вебмастеров могут возникнуть проблемы. Например Дэвид Бэрон из Mozilla заявил:
Если HTML-спецификации W3C и WHATWG различаются, то мы стараемся следовать спецификации WHATWG.
Зачем нужна валидация?
Поисковые роботы сканируют страницы вашего сайта для поиска релевантного контента. Поисковые роботы подчиняются стандартам HTML. Если в вашем HTML коде есть грубые ошибки, то роботы могут запутаться и не найти контенте на вашей странице. Не закрытый тег или кривая верстка сильно ударят по изучению вашего сайте роботами. Наличие битых ссылок существенно замедлит индексацию вашего ресурса. Валидный код в разы упрощает индексацию страниц вашего сайта и позволяет им быстрее оказаться в выдаче.
klondike-studio.ru
Как проверить html код на валидность онлайн ?
Использовать оригинальный валидатор W3C, он находится адресу validator.w3.org/#validate_by_uri+with_options
Как влияет валидный HTML на поисковые системы?
Никак.
Наличие ошибок в коде страницы напрямую не влияет на ранжирование страницы.
Взять ради эксперимента выдачу по любому высоко конкурентному запросу и проверить страницы из топа. Почти все они содержат десятки или сотни ошибок, если бы поисковые системы учитывали ошибки, то топ был бы валиден до последнего тега.
Почти все они содержат десятки или сотни ошибок, если бы поисковые системы учитывали ошибки, то топ был бы валиден до последнего тега.
Иногда читаю в seo-блогах, что мол, поисковые сканеры работают согласно стандартам W3C, по этому документ, содержащий грубые ошибки может быть не верно индексирован или не индексирован вообще.
Вообще-то я с трудом, представляю себе такую ситуацию. Поисковые системы не настолько тупые, что бы не индексировать страницу из-за неправильно закрытого тега или атрибута.
Плюсы и минусы валидного HTML?
Мифический , как по мне, плюс это кроссбраузерность. Кроссбраузерность — это когда Ваш сайт одинаково отображается в разных браузерах, и в «теории» код удовлетворяющий стандарты W3C, должен был бы помочь.
Но, к примеру этот сайт выглядит в Firefox,IE и Chrome c небольшими различиями, и я почти день потратил, что бы они стали действительно небольшими, хотя изначально шаблон сайта делался правильным, и прошел валидацию HTML и CSS.
Получается проверка страниц сайта на ошибки в HTML и CSS коде, через валидатор W3C, может быть пустой тратой времени и к кроссбраузерности имеет весьма отдаленное отношение.
Так же в «теории» может повысится скорость отображения страницы в браузерах, так как обработка ошибок в сложном по структуре документе требует времени, но как правило оно ничтожно мало.
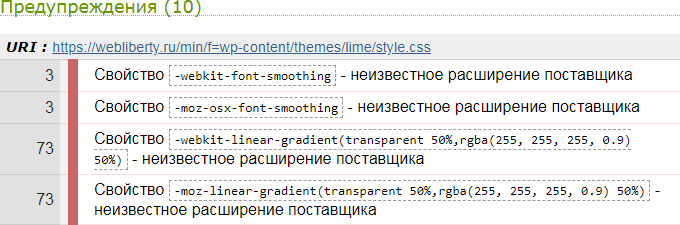
Вот результат проверки любимого яндекса:
Как видно из картинки выше web-дизайнеры яндекса имели в виду W3C и их стандарты, я то же, главное что бы страница нормально выглядела в разных браузерах, а остальное не важно.
Вывод:
Соблюдать или нет стандарты W3С, дело Ваших личных, эстетических предпочтений, на практике их соблюдение ни на что не влияет.
seozaz.ru
«Что такое валидация сайта?»
Как я уже говорил выше, валидация — это соответствие HTML-кода определенным правилам и стандартам. На смену XHTML пришла технология HTML5, которая значительно облегчила жизнь разработчикам. Дело в том, что в версии XHTML синтаксис был очень строгим. Если в HTML5 вы можете писать тэг переноса <br> как без наклонной черты, так в таком виде <br />, то в XHTML будет верным только последний вариант. HTML5 не так строг, да и к тому же появилось множество полезных тегов, но не об этом сейчас 🙂 .
Дело в том, что в версии XHTML синтаксис был очень строгим. Если в HTML5 вы можете писать тэг переноса <br> как без наклонной черты, так в таком виде <br />, то в XHTML будет верным только последний вариант. HTML5 не так строг, да и к тому же появилось множество полезных тегов, но не об этом сейчас 🙂 .
«На что влияет валидация сайта?»
А сейчас ответим на второй вопрос.
Валидация сайта позволяет следить за правильным отображением сайта в разных браузерах. Например, если не закрыть тэг или где-то сделать опечатку в коде, в дальнейшем одна и та же страница может отображаться в разных браузерах по-разному. Также стили для сайта (CSS) могут отображаться не так как вы этого ожидали. Поэтому необходимо внимательно следить за этим.
Также я не мог не сказать что валидация влияет на поисковые системы: поисковые системы отдают предпочтение сайтам с валидным HTML-кодом. Имейте это в виду!
Ну что, я вас убедил в том, что валидация сайта действительно необходима? Тогда с теорией закончили и переходим к практике!
Способы проверки валидации
О каждом из способов я написал подробные инструкции в виде текста, а также, если кому-то лень читать и вникать, снял видео 😉 .
1 способ. Сервис validator.w3.org
Суть первого способа состоит в использовании сервиса для проверки валидности сайта. Как проверить валидность сайта с помощью сервиса validator.w3.org
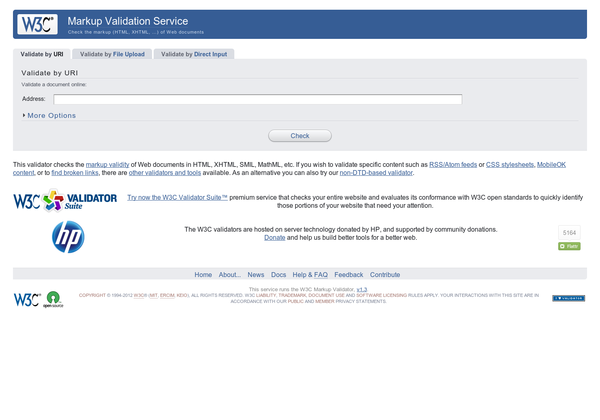
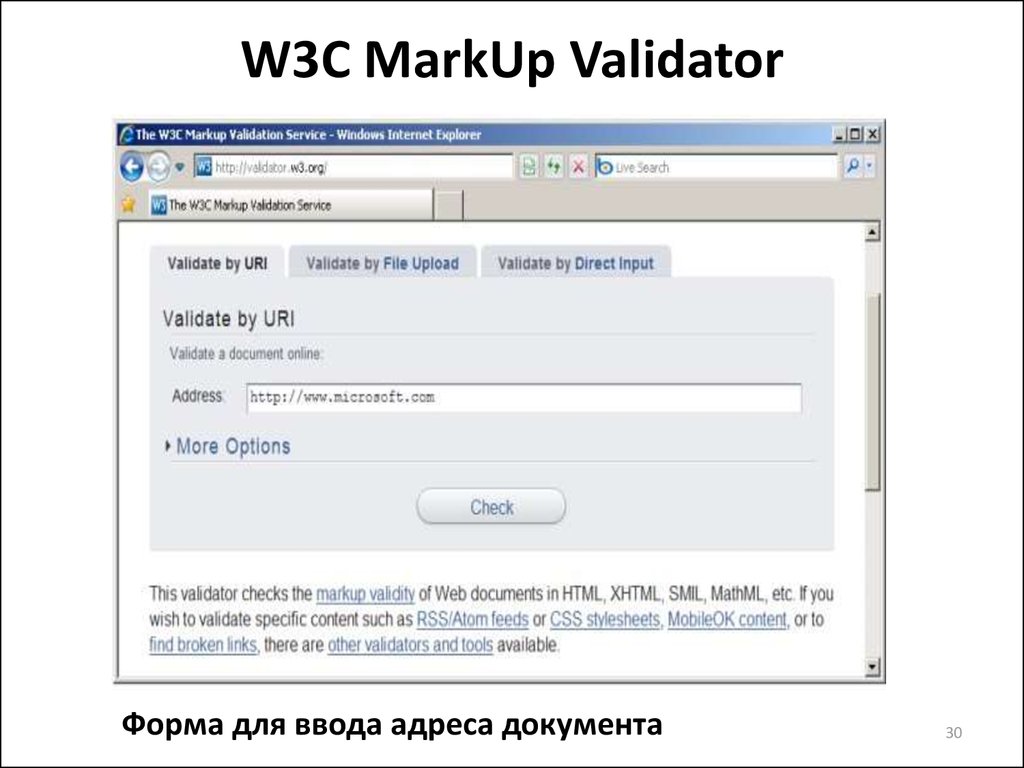
:1. Переходим по адресу: validator.w3.org. Перед нами откроется страница, на которой есть 3 вкладки. На первой вкладке «Validate by URI» вы можете проверить валидность сайта размещенного в интернет, на второй «Validate by File Upload» — загрузить файл с компьютера, и на третьей «Validate by Direct Input» — вставить содержимое файла непосредственно в форму для ввода. Я буду рассказывать о первом варианте, то есть когда сайт размещен в интернет (думаю и с другими способами у вас проблем не возникнет). Поэтому выбираем первую вкладку как на изображении ниже:
2. Далее нажимаем на кнопку «More options» и здесь необходимо выставить следующие значения:
- Character Encoding — кодировку вашего сайта. НО! Если она уже есть между тегами <head> (у себя на сайте в браузере нажимаете на сочетание клавиш CTRL+U, и ищете в начале документа примерно такую строку
), то здесь оставляем выбранным (detect automatically)

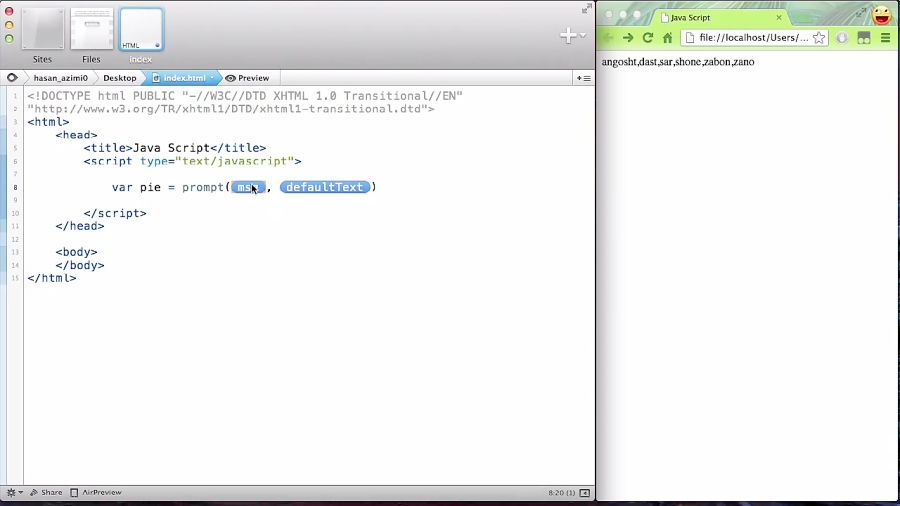
- Document Type — тип текущего документа. Он указывается первой строкой в HTML (когда находитесь на своем сайте, в браузере нажимаете сочетание клавиш CTRL+U, и смотрите самую первую строчку
). Если же в первой строчке присутствует что-то похожее, тогда и здесь оставляйте значение (detect automatically).
Если у вас что-то из того, что я описал выше нету, тогда вам самостоятельно необходимо будет выставить эти значения. Я здесь ничего не менял и оставил всё как есть.
3. Затем в поле «Address» вводим адрес вашего сайта как сделал я:
После чего нажимаем на кнопку «Check», которая расположена по середине серого блока:
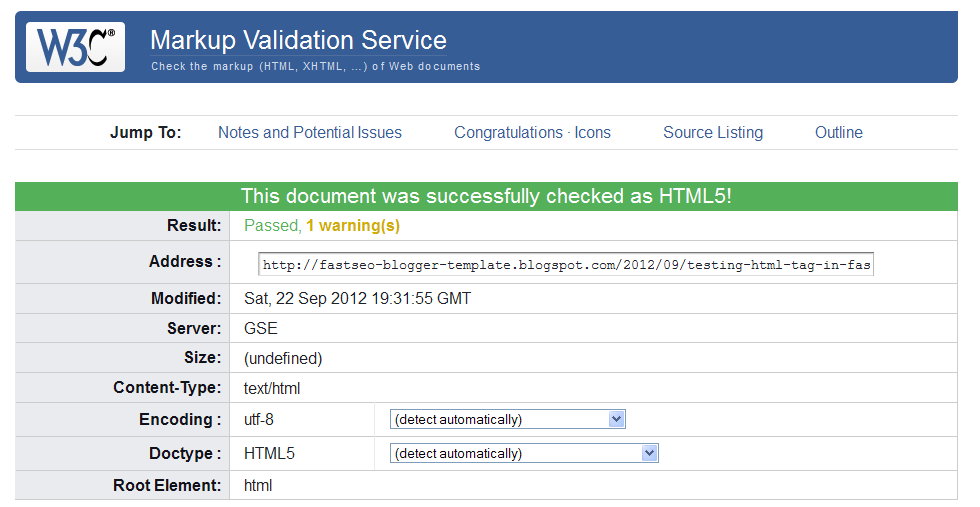
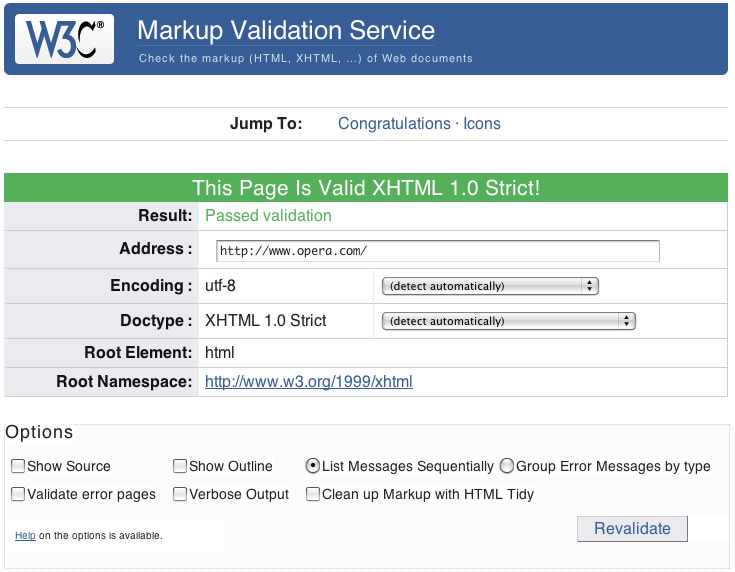
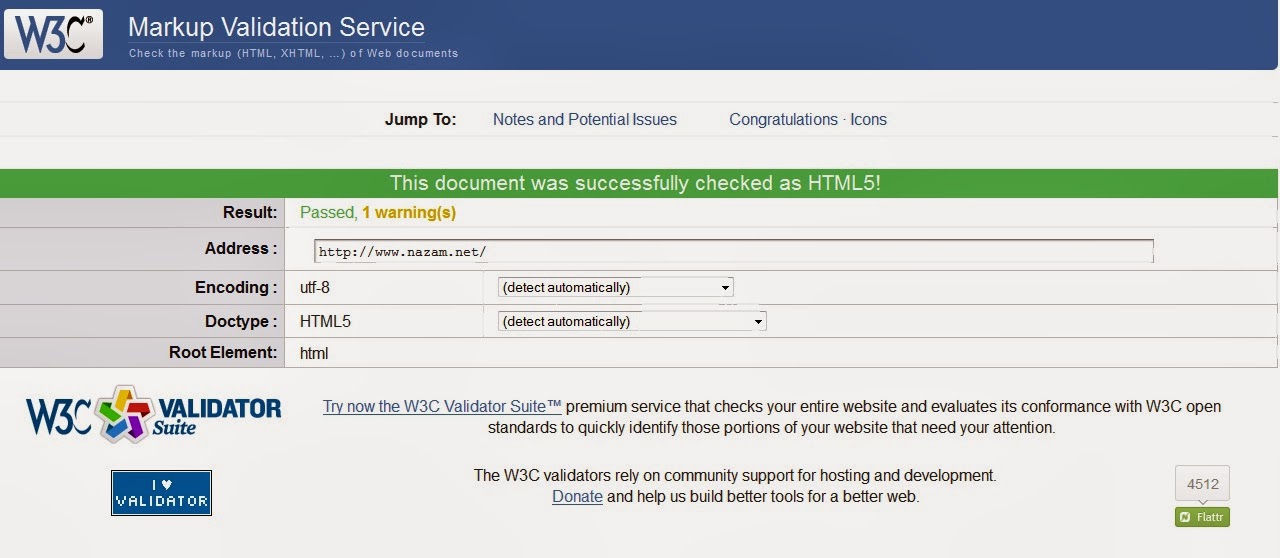
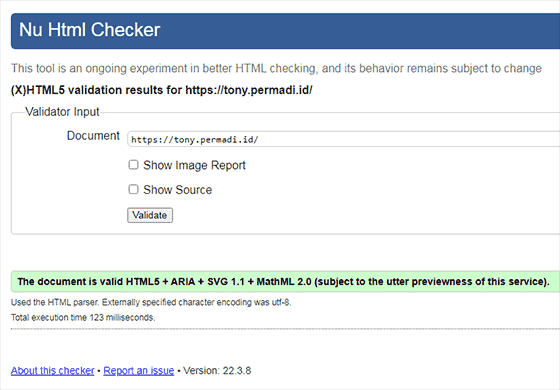
4. Далее идет валидация вашего сайта и через некоторое время появится результат валидации. Будет похожая страница с сообщением «This document was successfully checked as HTML5!» (что значит что ваш сайт успешно прошел проверку на валидность определенному типу документа, то есть в моем случае HTML5):
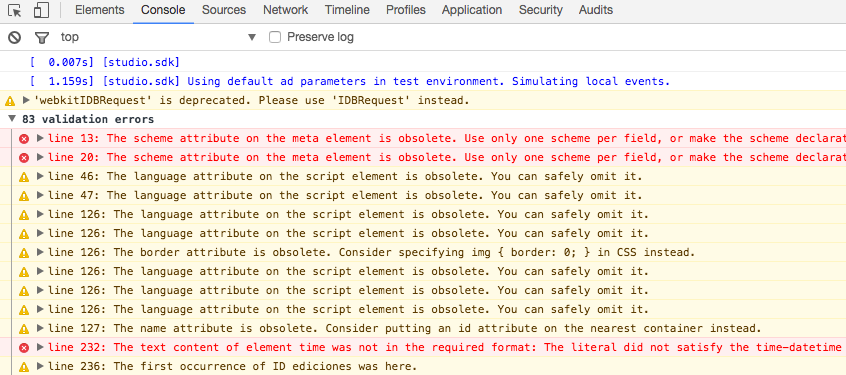
Если у вас надпись на красном фоне — это значит что у вас присутствуют ошибки в вашем HTML-документе. Их необходимо исправить. Для этого просто выделяете название ошибки (в видео я всё это показываю как делать) и вставляете ее, например, в Google. Далее просто читаете как с этой ошибкой боролись другие веб-мастера и исправляете ее следуя этим советам. Также у вас есть другой выход — поручить это дело знающему человеку, который разбирается в коде, и пусть он это сделает за вас.
Их необходимо исправить. Для этого просто выделяете название ошибки (в видео я всё это показываю как делать) и вставляете ее, например, в Google. Далее просто читаете как с этой ошибкой боролись другие веб-мастера и исправляете ее следуя этим советам. Также у вас есть другой выход — поручить это дело знающему человеку, который разбирается в коде, и пусть он это сделает за вас.
Для тех, кто не понял или поленился почитать — смотрите видео ниже 🙂
2 способ. Плагины для браузеров
1. Плагин для браузера Mozilla Firefox — Перейти
Переходите по ссылке выше, выбираете версию браузера Firefox и нажимаете на кнопку «Download». Затем выбираете необходимую операционную систему и устанавливаете как обычное дополнение. (те, кто не понял, смотрите видео 🙂 )
2. Плагин для браузера Google Chrome — Перейти
Здесь вам необходимо нажать на кнопку «Бесплатно» и затем во всплывающем окошке нажать «Добавить».
3. Плагин для браузера Opera — Перейти
Здесь также происходит обычная установка дополнения.
4. Плагин для браузера Safari — Перейти
Установка:
- Распакуйте архив с плагином.
- Скопируйте файл «Safari Validator.webplugin» в папку, где установлен браузер, затем /Library/Internet Plug-Ins (создайте папку, если она отсутствует)
- Сделайте двойной клик на файле Safari Validator.safariextz.
- Перезапустить браузер Safari.
Как установить плагин в Firefox и как пользоваться им я рассказываю во втором видео:
Вывод
Вот и вся статья. Надеюсь видеоматериалы, а также текстовая информация, которую я здесь представил поможет вам улучшить ваш сайт и сделать его еще более «привлекательным» для поисковых систем 🙂 , ведь мы все так к этому стремимся. Если возникают вопросы и сложности на каком-либо этапе — пишите в комментариях, будем вместе разбираться! Тот, кто дочитал до конца статью и проделал всё, о чем я писал — уже улучшил свой сайт и результат не заставит себя ждать. 🙂
www.sitehere.ru
validator.w3.org
По адресу http://validator. w3.org располагается, пожалуй, самый распространенный инструмент для проверки отдельных страниц на валидность. Этот сайт предлагает три способа проверки: по адресу, локального файла и введенного в форму кода.
w3.org располагается, пожалуй, самый распространенный инструмент для проверки отдельных страниц на валидность. Этот сайт предлагает три способа проверки: по адресу, локального файла и введенного в форму кода.
Проверка по адресу
Если ваш сайт уже опубликован в Интернете, то любую страницу можно проверить, вводя в текстовое поле ее адрес (рис. 14.1).
Рис. 14.1. Форма для ввода адреса документа
Так, вводя http://htmlbook.ru в форме «Validate by URI» (валидация по адресу) и нажав кнопку Check (проверить) получим сообщение о том, валидный документ или нет.
Хотя в текстовом поле вводится адрес сайта, проверяется не сайт целиком, а только одна главная страница. Учтите, что, к примеру, адрес http://htmlbook.ru равнозначен вводу http://htmlbook.ru/index.php.
Валидатор проверяет HTML-код страницы и в случае отсутствия ошибок докладывает о валидности документа (рис. 14.2).
Рис. 14.2. Отчет о проверке и валидности веб-страницы
При обнаружении ошибок выводится уведомление о том, что страница не валидна и список ошибок с указанием строк, где встречаются ошибки (рис. 14.3).
14.3).
Рис. 14.3. Отчет о проверке и вывод ошибок
Проверка локальных файлов
Документы, еще не выставленные в Интернете, можно проверить с помощью формы, озаглавленной «Validate by File Upload» (валидация загруженных файлов), как показано на рис. 14.4.
Рис. 14.4. Форма ввода пути к локальному файлу для его проверки
Вначале следует указать путь к HTML-файлу, после чего нажать кнопку Check. Файл будет загружен на сервер и проверен на ошибки.
Использование формы для ввода кода
В некоторых случаях требуется проверить код без сохранения его в отдельный файл. В этом случае пригодится форма для прямого набора текста и отправки его на сервер для валидации (рис. 14.5).
Рис. 14.5. Форма для ввода HTML-кода
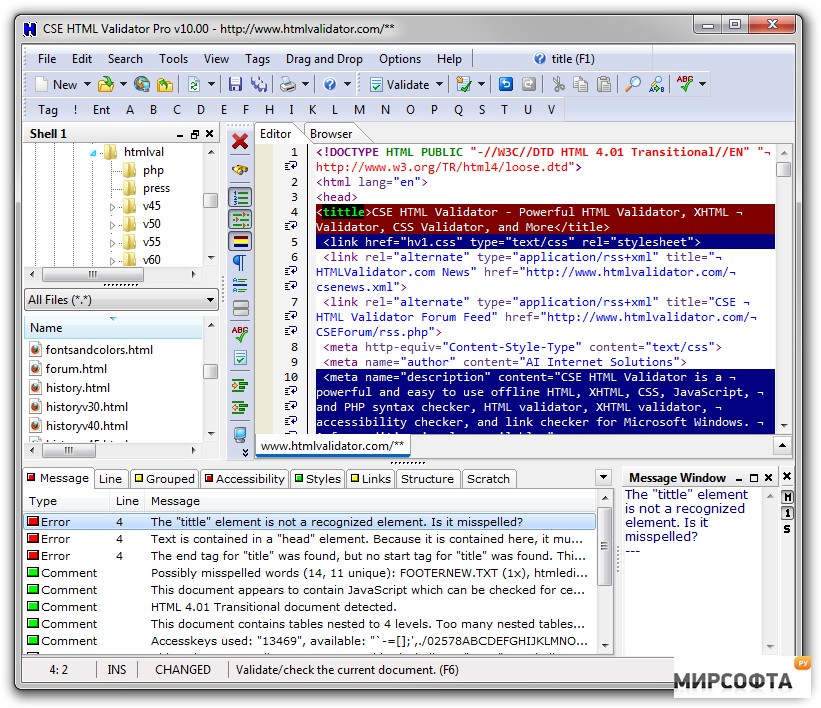
Расширение HTML Validator для браузера Firefox
Популярность браузера Firefox обусловлена наличием для него большого количества разнообразных расширений — программ, которые добавляют новые возможности в браузер. Расширения построены по открытой технологии и написать их может любой разработчик. Не оставлены без внимания и веб-разрабочики — для их удобства создано множество расширений, в том числе и для валидации документа прямо в браузере. В данном случае нас интересует HTML Validator. Эта программа построена по той же технологии, что и валидатор W3C, но не требует подключения к Интернету и работает прямо «на лету».
Расширения построены по открытой технологии и написать их может любой разработчик. Не оставлены без внимания и веб-разрабочики — для их удобства создано множество расширений, в том числе и для валидации документа прямо в браузере. В данном случае нас интересует HTML Validator. Эта программа построена по той же технологии, что и валидатор W3C, но не требует подключения к Интернету и работает прямо «на лету».
Где скачать
http://users.skynet.be/mgueury/mozilla/
Установка расширения
После скачивания файла установить расширение можно несколькими способами.
1. Через менеджер расширений
Запустите Firefox и откройте меню Инструменты > Расширения. Перетащите мышью загруженный файл (он имеет расширение xpi) в открывшееся окно. Далее расширение будет установлено автоматически.
2. С помощью открытия файла
Выберите в меню Firefox пункт Файл > Открыть файл… и укажите путь к файлу с расширением, дальнейшие действия браузер выполнит сам.
3. Копирование файла в папку extension
Откройте папку на диске, где установлен Firefox (к примеру c:Program FilesMozilla Firefox) и найдите в ней подпапку extension, в которую скопируйте расширение. После запуска браузера дальнейшая установка пройдет самостоятельно.
Все приведенные методы установки требуют перезагрузки браузера после установки расширения. Работа HTML Validator начинается сразу же после повторного запуска Firefox.
Если указанные способы по каким-либо причинам не помогли, вы можете обратиться на сайт поддержки браузера Mozilla Firefox и прочитать обо всех возможных методах установки расширений по адресу
http://forum.mozilla-russia.org/doku.php?id=general:extensions_installing
Использование HTML Validator
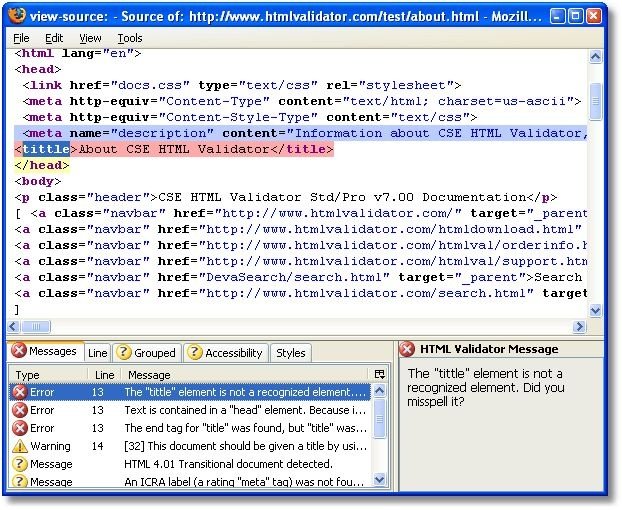
При открытии веб-страницы HTML Validator начинает сразу же свою работу, и результат проверки отображается в строке состояния, в ее правом нижнем углу в виде небольшой картинки. Изображение зависит от статуса проверки и показано на рис. 14.6.
14.6.
Рис. 14.6. Виды картинок, отображаемых при проверке документа
Кружок с галочкой (рис. 14.6а) показывает, что документ валидный, желтый треугольник с восклицательным знаком (рис. 14.6б) — по коду имеются замечания, которые могут быть исправлены автоматически. А красный кружок с крестиком (рис. 14.6в) предупреждает, что есть серьезные ошибки.
Просмотреть все ошибки можно двояко. Во-первых, заглянуть в HTML-код документа через меню Вид > Исходный код страницы или щелкнуть правой кнопкой и в контекстном меню выбрать Просмотр исходного кода страницы (рис. 14.7).
Рис. 14.7. Контекстное меню с пунктом выбора исходного кода
Окно исходного кода веб-страницы разделено на три части (рис. 14.8), где верхний блок содержит собственно HTML-код. В левом нижнем блоке отображается список ошибок и замечаний или информационные сообщения в случае валидного документа. Правый нижний блок предназначен для подробных подсказок о текущих замечаниях.
Рис. 14.8. Результат работы расширения HTML Validator
14.8. Результат работы расширения HTML Validator
htmlbook.ru
Нахождение ошибок в HTML с помощью валидатора w3c и их исправление
Ищите в списке ниже свою ошибку и кликнуть по ней, вас автоматически «прокрутит» куда надо.
- No space between attributes.
- The width attribute on the td element is obsolete. Use CSS instead.
- An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
- Section lacks heading. Consider using h3-h6 elements to add identifying headings to all sections.
- The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h2-h6 element containing the main heading, or…
- Element «noindex» undefined.
- End tag for element «div» which is not open
- Document type does not allow element «li» here; missing one of «ul», «ol», «menu», «dir» start-tag.

- End tag for «div» omitted, but OMITTAG NO was specified.
- There is no attribute «border».
- Character «<» is the first character of a delimiter but occurred as data.
- Saw » when expecting an attribute name. Probable cause: = missing immediately before.
- The align attribute on the img element is obsolete. Use CSS instead.
- Bad value Блог Алексея Смирнова for attribute href on element link: Illegal character in path segment: not a URL code point.
1. No space between attributes.
…rel=»shortcut icon» href=»http://arbero.ru/favicon.ico» ; type=»image/x-icon» Просто убираем «точку с запятой».
2. The width attribute on the td element is obsolete. Use CSS instead.
td valign=»center» width=»80″ height=»80″ >
Подобное преобразуем к виду
td style=»align:center; width:80; height: 80;»>
3. An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.

Одна из самых частых ошибок. Просто не хватает альтернативного текста для картинки. Прописываем тег alt.
4. Section lacks heading. Consider using h3-h6 elements to add identifying headings to all sections.
section id=»comments» >
Внутри блока section должны содержаться что-то из тегов h3-h6, если их нет, просто переименовываем слово section на div
5. The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h2-h6 element containing the main heading,
or else putting the subheading directly within the h2-h6 element containing the main heading, but separated from the main heading by punctuation and/or within, for example, a span class=»subheading» element with differentiated styling. To group headings and subheadings, alternative titles, or taglines, consider using the header or div elements.
Аналогично предыдущему пункту. Просто меняем фразу hgroup на div. Вы можете использовать инструмент «Найти/заменить все» в текстовом редакторе, чтобы ускорить подобные процессы.
6. Element «noindex» undefined
Чтобы тег noindex стал валидным, пишем его в виде комментирования, то есть так:
<!--noindex-->Неиндексируем<!--/noindex-->
7. End tag for element «div» which is not open
Закрывающий тег div лишний. Убираем его.
Неправильное использование тега «li»: отсутствует тег «ul», «ol» и др. Проверьте.
9. End tag for «div» omitted, but OMITTAG NO was specified
Не хватает закрывающего тега div.
10. There is no attribute «border»
alt=»» width=»1″ height=»1″ border=»0″/>
Просто удаляем фразу border=»0″.
11. Character «<» is the first character of a delimiter but occurred as data
Не используйте тег «<» перед обычными словами, используйте лучше разные кавычки.
12. Saw » when expecting an attribute name. Probable cause: = missing immediately before.

Лишняя кавычка, удалите ее.
13. The align attribute on the img element is obsolete. Use CSS instead.
Не используйте значение align внутри тега img. Пропишите ее отдельно, в таком виде:
<div align="center">тут картинка (img src)</div>
14. Bad value for attribute href on element link: Illegal character in path segment: not a URL code point.
То, что идет в href должно быть ссылкой, начинаться с http, но никак не слово.
wpnew.ru
Описание работы с валидатором “W3C”, поиск и устранение HTML багов на сайте.
Красивый и чистый сайт – это не только визуально, аккуратно оформленный внешний вид. Есть у сайтов ещё и скрытая сторона. Эта сторона невидима для непосвящённых пользователей, но очень заметна поисковым роботам. Речь идет о самой составляющей сайта – файл разметки HTML документ.
Для хорошего сайта также важен порядок и на уровне кода “HTML разметки”. Разработчики стандарта W3C позаботились о том, чтобы любой веб-мастер мог легко проверить и легко исправить свой код. И для этого был создан замечательный ресурс – W3C validator.
И для этого был создан замечательный ресурс – W3C validator.
W3C validator – это бесплатный веб сайт, на котором вы можете проверить ваш ресурс (HTML код) на соответствие с требованиями заявленной вами версии.
Многие веб разработчики пренебрегают таким правилом, как чистота и валидность кода вёрстки. Они ленятся потратить время на проверку по банальной причине – самоуверенность, что их разметка правильна и нет необходимости в ее изменении. Но поверьте, ошибки все же будут попадаться. Их допускают не из-за незнания правил HTML, а по большей части играют роль случайные опечатки. К опечаткам можно отнести – пропуск закрытия тега, или закрытие тега дважды. На визуальном отображении объектов это ничуть не сказывается, так как браузеры сами закрывают основные теги.
Проверка и исправление ошибок это не сложная задача, которая не требует специальных навыков и досконального знания версии HTML. Валидатор сам покажет, что является неприемлемым и опишет причину несоответствия с требованиями.
Сам validator для проверки сайта расположен здесь:
https://validator.w3.org/
В форме есть одно окно, в которое нужно вписать URL проверяемой страницы. После чего, скорее всего, вы будете удивлены количеством найденных ошибок.
Описание ошибок, найденных W3C.
Валидатор показывает два типа ошибок:
- Error: – критическая ошибка.
- Warning: – предупреждение, не критическая ошибка, но также желательно устранить.
Обычно ошибки связаны с какой-то мелочью, например: отсутствие атрибута “alt” в тегах “img”, спецсимволы должны быть преобразованы в аналог или устаревший атрибут тега. Следующий тип ошибок — не закрытый тег или дублирование тега.
vnete.org
Валидатор HTML
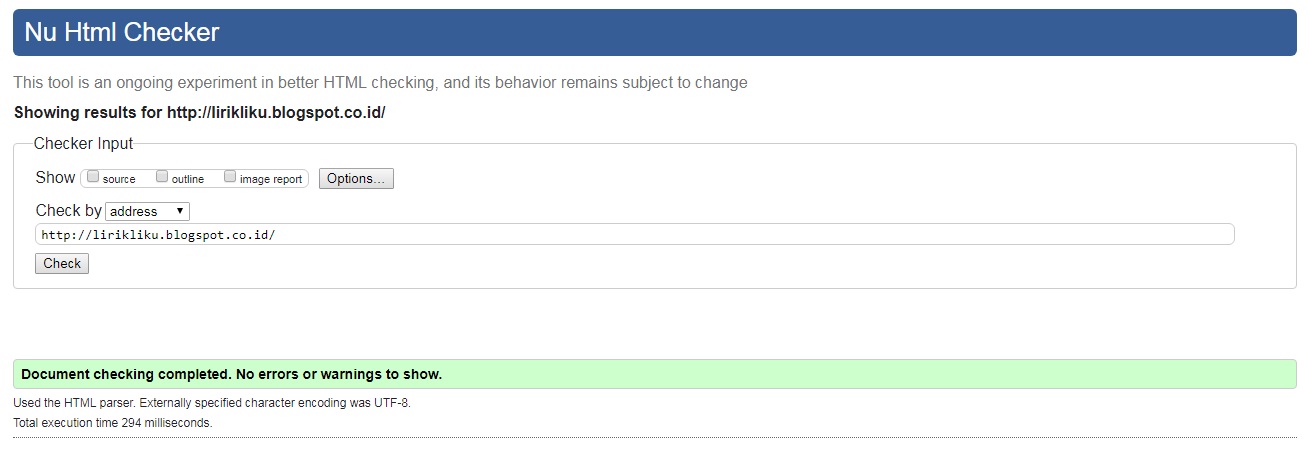
W3C HTML Validator — HTML-валидатор W3C, который проверяет синтаксис HTML и XHTML-кода. Проверку можно осуществлять тремя способами: указать адрес страницы в интернете (Validate by URI), загрузить проверяемый файл с компьютера (Validate by File Upload) или вставит HTML-код непосредственно в проверочное окно (Validate by Direct Input).
Нажав кнопку «More Options» можно установить дополнительные настройки проверки, такие как кодировка документа, тип документа (используемый <!DOCTYPE>) и т.д.
Проверка осуществляется на правильность написания тегов, атрибутов и их некоторых значений, правильную вложенность и закрытие тегов, а также на модель содержимого HTML-элементов, так как каждый элемент может содержать только определенный список тегов.
Обращаю ваше внимание на то, что данный валидатор, как и любой другой, не производит проверку HTML на семантику кода, то есть на логичность его структурирования, так как данная задача не относится к синтаксису HTML. Поэтому, например, если вы будете использовать тег выделения длинных цитат (<BLOCKQUOTE>) для создания меню сайта, что ж, Бог вам судья и поисковики, так как они уже довольно неплохо в этом разбираются.
Валидатор CSS
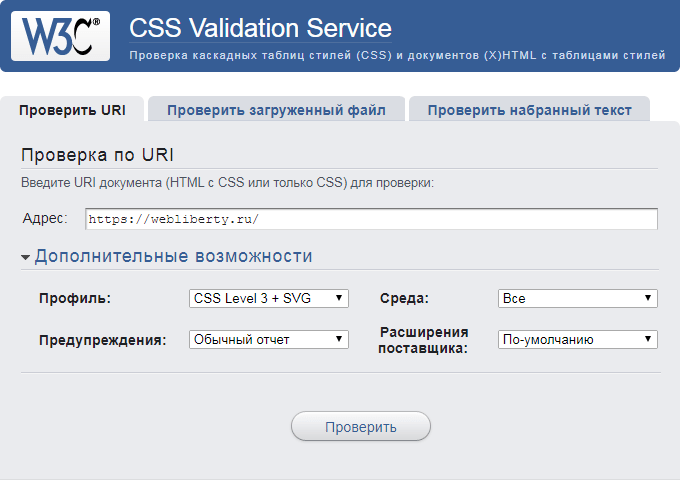
W3C CSS Validator — CSS-валидатор W3C на русском языке, предназначен для проверки CSS (Каскадные таблицы стилей). Как и в предыдущем случае, существует три способа проверки: указать адрес проверяемой страницы, загрузить файл с компьютера или вставить код CSS в окно валидатора.
Как и в предыдущем случае, существует три способа проверки: указать адрес проверяемой страницы, загрузить файл с компьютера или вставить код CSS в окно валидатора.
Нажав на «Дополнительные возможности» вы сможете выбрать версию языка, тип устройства и настроить отчет о проверке.
Данный валидатор проверяет правильности написания селекторов CSS, свойств CSS и их значений, наличие фигурных скобок { } и точек с запятой (;), но он не отслеживает наличие дубликатов свойств для одного и того же элемента, так как синтаксис CSS это позволяет. Поэтому, если ошибок в вашей таблице стилей не обнаружено, но при этом какие-то из параметров не работают, то скорее всего тут дело в приоритетах стилей.
Совмещенный валидатор HTML и CSS
W3C Unicorn Validator — совмещенный валидатор W3C на русском языке, который может проводить не только проверку синтаксиса HTML и CSS, но и RSS, Atom и некоторых других кодов. Здесь вы также можете указать URL проверяемого файла, загрузить его с локальной машины или ввести код непосредственно в окно валидатора.
В меню «Задача» вы можете выбрать тип проверки или сделать ее общей (установлено по умолчанию).
seodon.ru
Поделиться:
- Предыдущая записьКак сделать абзац в HTML
- Следующая записьКак в HTML выровнять текст по центру
×
Рекомендуем посмотреть
Adblock
detector
О службе проверки CSS W3C
Содержание
- Об этой службе
- Что это? Мне это нужно?
- Объяснение выше непонятно! Помощь!
- Итак, это авторитет в отношении того, что является правильным CSS, а что нет?
- Что означает «Действительный CSS»? Какую версию CSS использует этот валидатор?
- Сколько это стоит?
- Кто написал этот инструмент? Кто его поддерживает?
- Как связаться с авторами? Сообщить об ошибке?
- Могу я помочь?
- Уголок разработчиков
- На чем написан CSS Validator? Источник доступен где-то?
- Могу ли я самостоятельно установить и запустить средство проверки CSS?
- Могу ли я создать приложение на этом валидаторе? Есть ли API?
Об этой услуге
Что это? Мне это нужно?
Служба проверки CSS W3C — это бесплатное программное обеспечение, созданное W3C. чтобы помочь веб-дизайнерам и веб-разработчикам проверить каскадные таблицы стилей (CSS).
Его можно использовать в этом бесплатном сервисе в Интернете или загрузить
и используется либо как программа Java, либо как сервлет Java на веб-сервере.
чтобы помочь веб-дизайнерам и веб-разработчикам проверить каскадные таблицы стилей (CSS).
Его можно использовать в этом бесплатном сервисе в Интернете или загрузить
и используется либо как программа Java, либо как сервлет Java на веб-сервере.
тебе это нужно? Если вы веб-разработчик или веб-дизайнер, это инструмент будет неоценимым союзником. Он не только сравнит ваши таблицы стилей с спецификации CSS, помогая найти ошибки, опечатки или неправильное использование CSS. также сообщать вам, когда ваш CSS представляет некоторые риски с точки зрения удобства использования.
Объяснение выше непонятно! Помощь!
Большинство документов в Интернете написано на компьютерном языке под названием HTML. Этот язык
можно использовать для создания страниц со структурированной информацией, ссылками и мультимедийными объектами. За
цвет, текст и макет, HTML использует язык стилей, называемый CSS, сокращение от «Каскадные таблицы стилей».
Этот инструмент помогает людям, создающим CSS, проверять и при необходимости исправлять свои таблицы стилей CSS.
Итак, это авторитет в отношении того, что является правильным CSS, а что нет?
Нет. Это полезный и надежный инструмент, но программный инструмент, и, как и у любого программного обеспечения, у него есть некоторые ошибки и проблемы (и устаревшие ошибки). Фактическая ссылка на каскадные таблицы стилей — это CSS Характеристики.
Что означает «Действительный CSS»? Какую версию CSS использует этот валидатор?
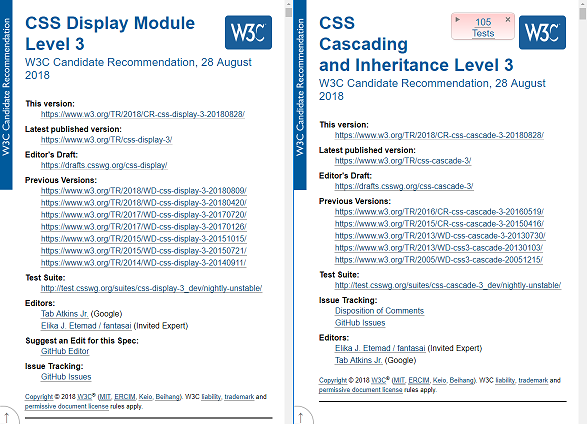
Согласно спецификации CSS 2.1: Действительность таблицы стилей зависит от уровня
CSS, используемый для таблицы стилей. […] допустимая таблица стилей CSS 2.1 должна быть написана в соответствии с грамматикой CSS 2.1.
Кроме того, он должен содержать только at-правила, имена свойств и значения свойств, определенные в этой спецификации.
По умолчанию этот валидатор проверяет таблицы стилей на соответствие грамматике, свойствам и значениям, определенным в
спецификация CSS 2.1,
но другие профили CSS можно проверить с помощью параметров.
CSS — это развивающийся язык, и многие считают, что «CSS» — это единая грамматика. (тот, что определен в последней спецификации) с рядом свойств и приемлемым значения, определенные в различных профилях. В будущей версии этого валидатора поведение по умолчанию может заключаться в проверке таблицы стилей против этой последней «грамматики CSS» и облака всех стандартизированных свойств и значений CSS.
Сколько это стоит?
Ничего. Услуга бесплатна. Исходник открыт и вы свободны скачивать, использовать, модифицировать, распространять, и более. Если вам это действительно нравится, вы можете присоединиться к проекту или сделать пожертвование W3C через Программа сторонников W3C, но вас никто не заставляет.
Кто написал этот инструмент? Кто его поддерживает?
W3C поддерживает и размещает инструмент благодаря работе и вкладу сотрудников W3C,
волонтеры-разработчики и переводчики. См. страницу кредитов и благодарностей
для деталей. Вы тоже можете помочь.
Могу ли я помочь?
Конечно. Если вы Java-программист, вы можете помочь проекту CSS Validator, проверка кода, принятие и исправление ошибок и устаревших ошибок, или помощь в создании новых функций.
Но вам не нужно быть программистом, чтобы создавать и поддерживать этот инструмент: вы также можете помочь улучшить документацию, принять участие в переводе валидатора на ваш язык или подписаться на список рассылки и обсуждение инструмента или помочь другим пользователям.
Еще вопросы?
Если у вас есть какие-либо вопросы относительно CSS или валидатора CSS, ознакомьтесь с доступными списки рассылки и форумы. Но перед этим убедитесь, что ваш вопрос или комментарий еще не охвачен CSS Validator Документ часто задаваемых вопросов.
Уголок разработчика
На чем написан CSS Validator? Источник доступен где-то?
Валидатор W3C CSS написан с использованием языка java, и да, его источник
доступен, используя Git: вы можете
просматривать код онлайн
или следуйте инструкциям, чтобы загрузить все исходное дерево. Для быстрого
обзор классов, используемых в коде CSS Validator, см.
README-файл.
Для быстрого
обзор классов, используемых в коде CSS Validator, см.
README-файл.
Могу ли я самостоятельно установить и запустить средство проверки CSS?
Можно скачать и установить валидатор CSS, а запустить его либо из командной строки, либо как сервлет на веб-сервере. Прочтите инструкцию по установке и использованию.
Могу ли я создать приложение на основе этого валидатора? Есть ли API?
Да, и да. CSS Validator имеет интерфейс SOAP (RESTful). что должно упростить создание приложений (веб- или иных) на его основе. Хорошие манеры и уважительное использование общих ресурсов, конечно, принято: убедитесь, что ваши приложения спят() между вызовы валидатора или установите и запустите собственный экземпляр валидатора.
Как ускорить процесс проверки таблиц стилей с помощью W3C CSS Validator?
Как ускорить процесс проверки таблиц стилей с помощью W3C CSS Validator?Переводы этой страницы: in het Nederlands
Главная > Поддержка > Часто задаваемые вопросы > Авторская разработка > How can I Spe. ..
..
Как ускорить процесс проверки таблиц стилей WC3 CSS-валидатор?
Ответ 1 . Внешние таблицы стилей
Файлы *.css (или внешние / автономные таблицы стилей) можно проверить, щелкнув значок «W3C CSS Validator» на вкладке «Онлайн» в HTML-Kit. Чтобы открыть внешнюю таблицу стилей, связанную с текущим файлом HTML, поместите курсор на тег ссылки, щелкните правой кнопкой мыши и выберите «Открыть связанный файл».
Ответ 2 . Встроенные таблицы стилей
Для проверки блоков стилей, встроенных в HTML-документы, требуются дополнительные шаги, поскольку для текущей версии W3C CSS Validator требуется файл *.css или автономная таблица стилей в качестве входных данных.
- Скопируйте код CSS в новое окно редактора
- Вызвать средство проверки CSS W3C
Следующие шаги можно использовать для автоматизации этого процесса и сокращения его до одного нажатия клавиши с помощью функции настройки клавиатуры HTML-Kit:
- Выберите «Инструменты | Настройка | Сочетания клавиш» в главном меню HTML-Kit.

- Нажмите «Добавить», чтобы создать новый ярлык.
- Нажмите комбинацию клавиш (например, Ctrl+Shift+F5) или выберите ее из списка. Новая команда будет назначена этой клавише.
- Нажмите «Команда меню», выберите «MTagGoToTagSTYLEStart» в раскрывающемся списке и нажмите «Добавить».
- Нажмите «Команда меню», выберите «MSelectTagBlockStyle» в раскрывающемся списке и нажмите «Добавить».
- Нажмите «Команда меню», выберите «MCopy» в раскрывающемся списке и нажмите «Добавить».
- Нажмите «Команда меню», выберите «MNewDocumentClipboard» в раскрывающемся списке и нажмите «Добавить».
- Нажмите «Действие», выберите «Онлайн > W3C CSS Validator» в раскрывающемся списке и нажмите «Добавить».
- Нажмите «ОК», а затем еще раз «ОК», чтобы сохранить новый ярлык.
Теперь можно проверить блок основного стиля в файле HTML, нажав Ctrl+Shift+F5 (или назначенное сочетание клавиш).

 0.1 1 способ. Сервис validator.w3.org
0.1 1 способ. Сервис validator.w3.org 6 6. Element «noindex» undefined
6 6. Element «noindex» undefined


