Как определить, какой шрифт использует веб-сайт
Вполне естественно быть очень впечатленным шрифтом, который использует веб-сайт, и начать задаваться вопросом, как определить, что это за шрифт. Например, вы новичок в CodeWatchers и вам действительно нравится шрифт, который мы используем на нашем веб-сайте, вы, вероятно, захотите идентифицировать этот шрифт. Вот о чем этот урок. Фактически, мы собираемся рассмотреть несколько методов определения шрифта, который вы видите на любом веб-сайте.
Почему шрифты имеют значение?
Шрифты играют очень важную роль в улучшении работы вашего сайта. Важно привлечь внимание пользователя отличной читабельностью и стилем шрифта. Шрифты также играют огромную роль в том, чтобы читатель чувствовал себя комфортно и оставался сосредоточенным.
Для вышеуказанных целей хорошо иметь список этих шрифтов, чтобы в дальнейшем использовать их на вашем веб-сайте или для клиента.
Как определить шрифты с помощью Inspector Tool
Каждый браузер содержит инструмент инспектора, с помощью которого мы можем легко определить шрифт веб-сайта. Это один из самых простых и простых способов узнать о шрифте веб-сайта.
Это один из самых простых и простых способов узнать о шрифте веб-сайта.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВо-первых, вам нужно перейти на страницу, содержащую шрифт, который вы хотите идентифицировать. Затем щелкните страницу правой кнопкой мыши и в появившемся меню нажмите «Проверить».
Если вам нравятся ярлыки, вы также можете попробовать ctrl + shift + I для Windows и Linux и cmd + shift + I для IOS, чтобы напрямую открыть панель проверки.
На панели проверки найдите текст, шрифт которого вы хотите определить. Он автоматически выделится, когда вы дойдете до соответствующего HTML-элемента.
Затем вы можете проверить семейство шрифтов, перейдя на вкладку Computed.
Здесь вы сможете определить заголовок и стиль шрифта.
Как найти шрифты с помощью расширений браузера
Если вы считаете, что описанный выше метод сложен, им могут помочь расширения браузера. Есть несколько расширений для браузера, которые помогут вам добиться желаемых результатов еще быстрее.
1. Фонтанелло
С помощью этого расширения вы можете легко узнать почти все детали шрифта, просто щелкнув правой кнопкой мыши текст во время просмотра. Это бесплатное расширение, доступное в Firefox и Chrome.
2. WhatFont
С помощью WhatFont вы можете легко определить шрифт, просто наведя на него курсор. Это самый тонкий способ определить понравившийся шрифт. WhatFont доступен в Internet Explorer, Firefox, Chrome и Safari.
3. CSS Peeper
CSS Peeper специально разработан для дизайнеров, так как он также помогает определять стиль CSS различных элементов. Однако этот инструмент доступен только для Chrome.
Этот инструмент помогает найти гораздо больше информации, которая важна для дизайнеров и разработчиков. Однако, если вы не один из них, мы рекомендуем вам попробовать первые два варианта.
Как управлять шрифтами с помощью плагинов
Возможно, вам будет удобно иметь в WordPress инструмент, который можно использовать для управления шрифтами. Вот ресурсы, которые вы можете использовать для этого.
Вот ресурсы, которые вы можете использовать для этого.
Плагин шрифтов | Типография Google Fonts
В настоящее время библиотека Google шрифты содержит 998 уникальных шрифтов. Плагин Fonts позволяет легко использовать любой из этих шрифтов на вашем веб-сайте WordPress.
Поскольку нелегко узнать, насколько хорошо будет выглядеть ваш веб-сайт со шрифтом, в этот плагин встроен предварительный просмотр. Как только ваш идеальный шрифт будет найден, вам просто нужно нажать «Сохранить» и сделать изменения общедоступными.
Ключевая особенность
- Предварительный просмотр Live Customizer
- Более 900+ шрифтов Google
- Работает с любой темой WordPress. Кодирования не требуется.
- Легкие обновления в один клик.
- Перевод готов.
- Совместимость с SSL и HTTPS.
- Эффективная загрузка шрифтов
- SEO-дружественный
- Протестировано на PHP7.
- Выборочная загрузка шрифтов.
- Предварительные подсказки ресурсов.

- Разместите шрифты Google локально.
Custom Fonts — это плагин WordPress с более чем 100 000 активных установок. Он позволяет вам легко и просто встраивать файлы пользовательских шрифтов на ваш сайт WordPress, чтобы ваш сайт выглядел гораздо более привлекательным для пользователей.
Ключевая особенность
- Работает с Elementor
- Работает с бобрами
- Пользовательские шрифты
- Поддерживает все форматы
- Работает с Астрой
- Легко использовать
Использовать любой шрифт — это плагин WordPress, с помощью которого вы можете устанавливать пользовательские шрифты на свой сайт WordPress. Он позволяет использовать любой шрифт, доступный в формате ttf, otf или woff. Кроме того, он работает быстрее и помогает загружать только один формат, а остальную часть можно автоматически собрать и преобразовать в один и тот же формат.
Ключевая особенность
- Быстро и просто
- Поддержка всех основных браузеров
- Преобразование шрифта
- Файл пользовательского шрифта до 25 МБ
- SEO дружественный
- Добавлено свойство font-display
FontPress — менеджер шрифтов WordPress
Font Press — это небольшой и мощный плагин WordPress с широким спектром настроек и опций, чтобы ваш веб-сайт WordPress выглядел лучше и помогал улучшить взаимодействие с пользователем с помощью настраиваемых параметров шрифта.
Ключевая особенность
- Предварительный просмотр визуальных шрифтов
- Неограниченные шрифты и комбинации
- Полная настройка шрифтов и эффекты CSS3
- Шорткод типографики
- Блок выделения текста
- Интеграция конструкторов без кодов
Это все для этого урока. Мы надеемся, что это руководство поможет вам в поиске потрясающих шрифтов для использования на ваших сайтах или для ваших клиентов.
Чтобы и дальше оставаться в курсе наших публикаций, подписывайтесь на наши номера Facebook и Twitter.
Какой шрифт используется на сайте госуслуг?
Статьи › ИНВИТРО › Какой шрифт у ИНВИТРО?
Helvetica.
Для основного текста используется Georgia. Этот шрифт является, на взгляд авторов проекта, одним из самых удобочитаемых. Кстати, этот стиль изобрел британец. Для всего остального применяется Helvetica (если он установлен у пользователей) или Arial.
- Как определить какой шрифт используется на сайте?
- Как узнать какой шрифт используется?
- Какой шрифт используется в документах Сбербанка?
- Какой шрифт очень похож на Times New Roman?
- Как посмотреть установленный шрифт?
- Как узнать лицензионный шрифт или нет?
- Какой шрифт используется в документах?
- Какой шрифт используется в документе?
- Какой шрифт использует Тинькофф в документах?
- Как называется диснеевский шрифт?
- Каким шрифтом заполнять основную надпись?
- Какой шрифт используется на банковских картах?
- Какой шрифт запретили в России?
- Какой самый легко читаемый шрифт?
- Какой шрифт похож на Ариал?
- Какой шрифт используется в Google?
- Как отличить хороший шрифт от плохого?
- Как определить шрифт в HTML?
- Что З Ашрифт?
- Как узнать какой шрифт PDF?
- Как определить размер шрифта?
- Какие реквизиты оформляются полужирным шрифтом?
- Как узнать какой шрифт на компьютере?
- Как узнать какой шрифт используется в ворде?
- Какой шрифт сейчас в моде?
- Какой шрифт самый приятный?
- Какие шрифты запретили?
- Какой шрифт используется в интернете?
- Как определить шрифт текста онлайн?
Как определить какой шрифт используется на сайте?
Кликаем правой кнопкой мыши в любом месте страницы интересующего сайта и выбираем «Посмотреть код» (или Ctrl+Shift+I для Google Chrome). Выделяем нужный фрагмент сайта и ищем атрибут font-family.
Выделяем нужный фрагмент сайта и ищем атрибут font-family.
Как узнать какой шрифт используется?
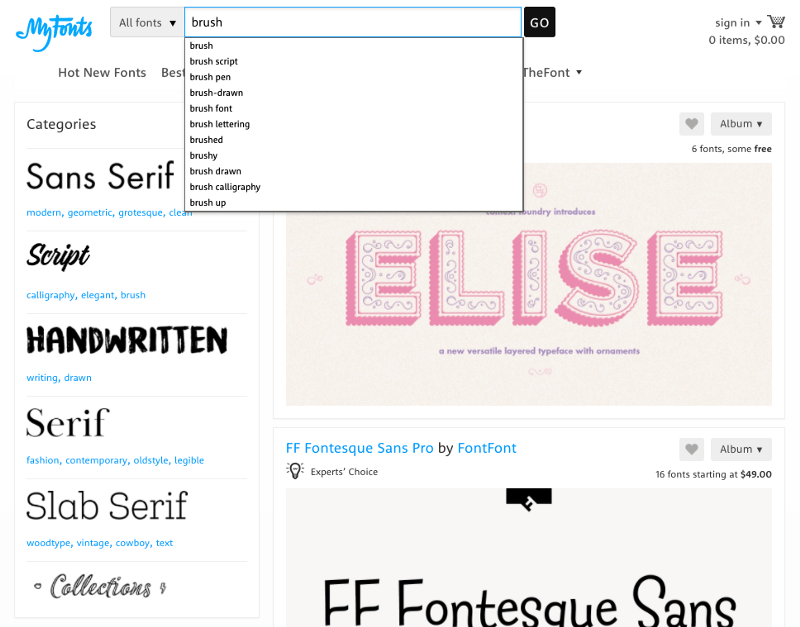
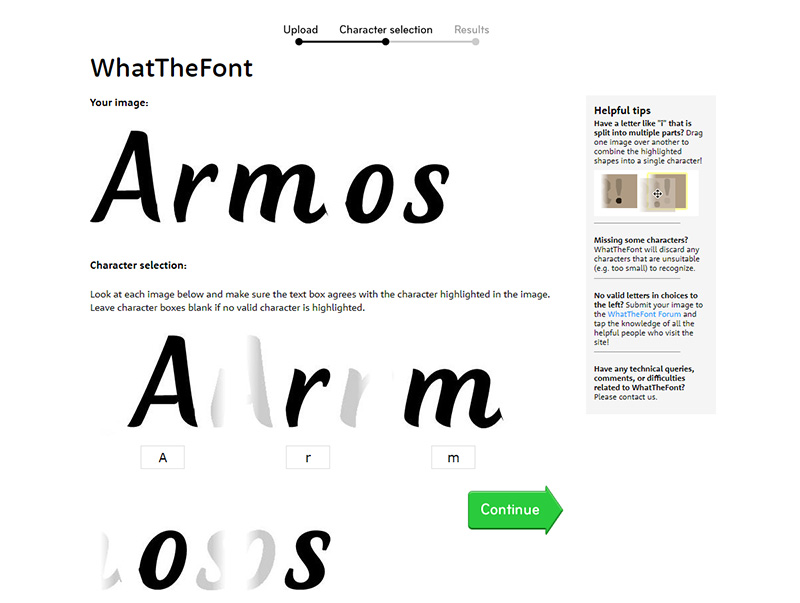
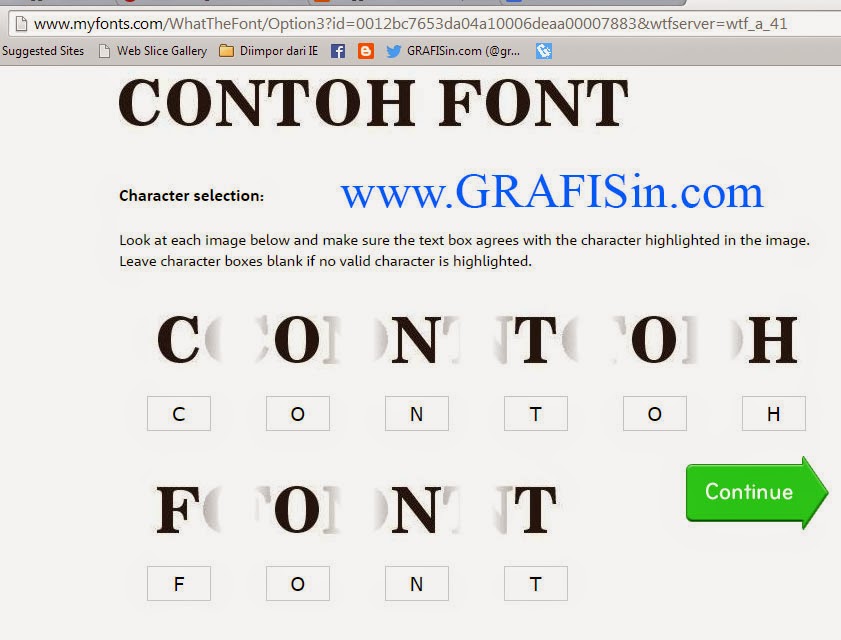
Самый известный способ определить шрифт с фотографии или скриншота — приложение WhatTheFont. Для распознавания нужно загрузить картинку или указать её адрес, программа выдаст наиболее похожие варианты из тех, которые можно купить на MyFonts.
Какой шрифт используется в документах Сбербанка?
Шрифт San Francisco, который с 2015 года используется во всех их продуктах, делится на две основные части: более широкую для набора текстов и более узкую для элементов интерфейса.
Какой шрифт очень похож на Times New Roman?
Если вы не можете или не хотите использовать Times New Roman, но при этом нужно сохранить форматирование всех набранных им документов (т. к. Таймс — де-факто стандарт оформления), то, возможно, PT Astra Serif — именно тот шрифт, который вам нужен.
Как посмотреть установленный шрифт?
Если вы хотите увидеть, как выглядит шрифт, откройте папку «Fonts», щелкните нужный файл правой кнопкой мыши и выберите команду Просмотр. Еще один способ посмотреть установленные шрифты — в панели управления. В Windows 7 и Windows 10 откройте меню Панель управления > Шрифты.
Еще один способ посмотреть установленные шрифты — в панели управления. В Windows 7 и Windows 10 откройте меню Панель управления > Шрифты.
Как узнать лицензионный шрифт или нет?
Самый простой способ выяснить, платный перед вами шрифт или нет, погуглить: забить в строку поиска его название и слово «лицензия» или «license». Полезные расширения для браузера, которые помогут узнать название использованных в дизайне сайтов шрифтов: WhatFont и Fonts Ninja.
Какой шрифт используется в документах?
Для создания документов необходимо использовать свободно распространяемые бесплатные шрифты. Для оформления документов рекомендуется использовать размеры шрифтов N 12, 13, 14. При составлении таблиц допускается использовать шрифты меньших размеров.
Какой шрифт используется в документе?
Какие требования устанавливает ГОСТ
Официального шрифта для документов в России нет. ГОСТ рекомендует оформлять документы таким образом: реквизиты — шрифтами Times New Roman, размер 13 — 14, Arial, 12–13; Verdana, 12–13; Calibri, 14 (п.
Какой шрифт использует Тинькофф в документах?
У нас используется 2 основных шрифта: Roboto — на Windows и San Francisco на MacOS. Добавлять другие шрифты в приложение мы пока не планируем.
Как называется диснеевский шрифт?
Waltograph — название популярного бесплатного шрифта, основного на шрифте из логотипа Walt Disney Company.
Каким шрифтом заполнять основную надпись?
Высота основного шрифта должна быть 3,5..5,0 мм, при этом высота шрифта однотипных надписей (например, надписи номеров помещений) должна быть одинаковой. В качестве основного шрифта желательно использовать стандартный чертежный шрифт (см. рис. 2) либо шрифт, близкий по начертанию (romans.
Какой шрифт используется на банковских картах?
А название фирмы было даже отражено в международном стандарте ИСО 7811-3, посвященном пластиковым картам: шрифт, который описан в нем, используется для тиснения карточек, он так и называется — Farrington 7B.
Какой шрифт запретили в России?
Monotype ограничила доступ из России к шрифтам Times New Roman и Arial на своем сайте.
Какой самый легко читаемый шрифт?
Читаемость шрифтов на электронных экранах
Интересно, что самым читаемым оказался экранный шрифт со сглаживанием (а не напечатанный), и это шрифт без засечек — Arial. Второй после него — Verdana, тоже без засечек. Зато без сглаживания лучше всего читалась Georgia — шрифт с засечками.
Какой шрифт похож на Ариал?
Шрифт Arial достаточно сильно похож на шрифт Helvetica и если не знать, на какие детали смотреть, их можно спутать.
Какой шрифт используется в Google?
Дизайнеры Google собрались в Нью-Йорке для проведения недельного спринта с целью разработать новый логотип и брендинг. В результате логотип изменился кардинально. Компания сохранила свой характерный цветовой узор, но сменила шрифт Catull на Product Sans.
Как отличить хороший шрифт от плохого?
Для текста формы знаков должны быть легко считываемыми, глаз не должен спотыкаться о формы букв. Шрифт с плохим кернингом или его отсутствием может сработать в логотипе, где дизайнер сам настроит расстояния между буквами.
Как определить шрифт в HTML?
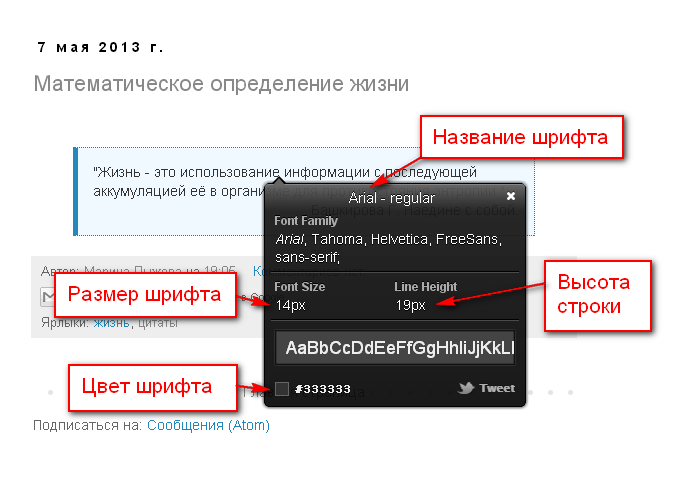
Для начала нужно открыть страницу, на которой нужно определить шрифт. Затем щелкните значок расширения в своем браузере, наведите указатель мыши на текст, шрифт которого вы хотите идентифицировать, и в появившемся модальном окне будет вся информация: размер шрифта html, цвет, семейство шрифтов.
Что З Ашрифт?
Шрифт (нем. Schrift от schreiben «писать») — графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определённого размера и рисунка. Типографским шрифтом называется комплект типографских литер, предназначенных для набора текста.
Как узнать какой шрифт PDF?
Чтобы узнать какие шрифты используются в документе, открываем его в Adobe Reader (Adobe Acrobat), меню Файл –> Свойства. Откроется окно Свойства документа, вкладка Шрифты. Нашли опечатку в тексте? Пожалуйста, выделите ее и нажмите Ctrl+Enter!
Как определить размер шрифта?
Размер шрифта — величина, определенная высотой прописных букв в миллиметрах. 1.2. Высота прописных букв измеряется перпендикулярно к основанию строки. Высота строчных букв определяется из отношения их высоты (без отростков) к размеру шрифта, например, =7/10 (черт.
1.2. Высота прописных букв измеряется перпендикулярно к основанию строки. Высота строчных букв определяется из отношения их высоты (без отростков) к размеру шрифта, например, =7/10 (черт.
Какие реквизиты оформляются полужирным шрифтом?
Реквизит «Адресат» оформляется строчными буквами, полужирным шрифтом.
Как узнать какой шрифт на компьютере?
Список шрифтов, установленных на Вашем компьютере, можно увидеть, открыв в Панели управления (Control Panel) папку с характерным названием «Шрифты» («Fonts»). Точнее, следует пройти по маршруту «Пуск» — «Панель Управления» — «Шрифты».
Как узнать какой шрифт используется в ворде?
Программа UsedFonts работает очень просто. После ее запуска открывается окно, в котором необходимо выбрать документ Word для анализа. Приложение сразу покажет шрифты, использованные в этом файле.
Какой шрифт сейчас в моде?
В трендах 2023 шрифты с засечками, ультратонкие линии, «сплющенные» буквы, контролируемый хаос, упрощение и минимализм, градиенты, надписи «от руки» и отсылки к ретро, брутализм, экспериментальные и сугубо декоративные шрифты, азиатская тематика, игры с объемом и формой. Рассмотрим их детальнее.
Рассмотрим их детальнее.
Какой шрифт самый приятный?
Verdana является самым безопасным для зрения экранным шрифтом — к такому выводу пришли ученые из Лаборатории зрительной эргономики в США в 2010 году. Оптимальный для глаз размер экранного шрифта — 10–12 пунктов.
Какие шрифты запретили?
Times New Roman и Arial им больше недоступны Каталог шрифтов Monotype, в числе которых Times New Roman и Arial больше недоступен с российских IP. Официальных заявлений по этому поводу компания не делала.
Какой шрифт используется в интернете?
Следовательно, для веба обычно используются шрифты без засечек (так называемые sans-serif: Arial, Verdana, Trebuchet, Helvetica), потому что на экране, в отличие от бумаги, засечки превращаются в помехи, которые только усложняют восприятие текста.
Как определить шрифт текста онлайн?
Определяем шрифт на фото с помощью WhatTheFont:
- Открываем онлайн-инструмент WhatTheFont и загружаем в него картинку со шрифтом, который мы хотим найти.

- В результате получаем список похожих шрифтов, которые есть на WhatTheFont.
Как узнать, какой шрифт использует веб-сайт
Последнее обновление:
Существует несколько различных методов, которые можно использовать для определения шрифта на любом веб-сайте.
Выяснение того, какой шрифт используется на веб-сайте, является полезным инструментом, независимо от того, являетесь ли вы дизайнером веб-сайта или любопытным посетителем.
Если вы изо всех сил пытаетесь определить шрифты, это единственная статья, которая вам когда-либо понадобится.
Когда этот урок закончится, вы узнаете, как легко узнать, какой шрифт используется на веб-сайте.
- Часто задаваемые вопросы
- Может ли Chrome узнать, какой шрифт используется на веб-сайте?
- Можно ли определить шрифт по изображению?
- Что вам понадобится для этого руководства
- Узнайте, какой шрифт используется веб-сайтом с расширением браузера
- d Узнайте, какой шрифт использует веб-сайт с расширением браузера
- Найдите шрифт с помощью WhatFont
- Найти шрифт с помощью Fontanello
- Найти шрифт с помощью FontFinder
- Найти шрифт с помощью сканера шрифтов
- Найти шрифт с помощью WhatRuns
- Найти шрифт с помощью FontPicker
- Найти шрифт с помощью сканирования CSS
- Узнать, какой шрифт A Веб-сайт используется с инструментами инспектора браузера
- Поиск шрифта с помощью инструмента Inspect Element
- Поиск шрифта с помощью инструментов разработчика
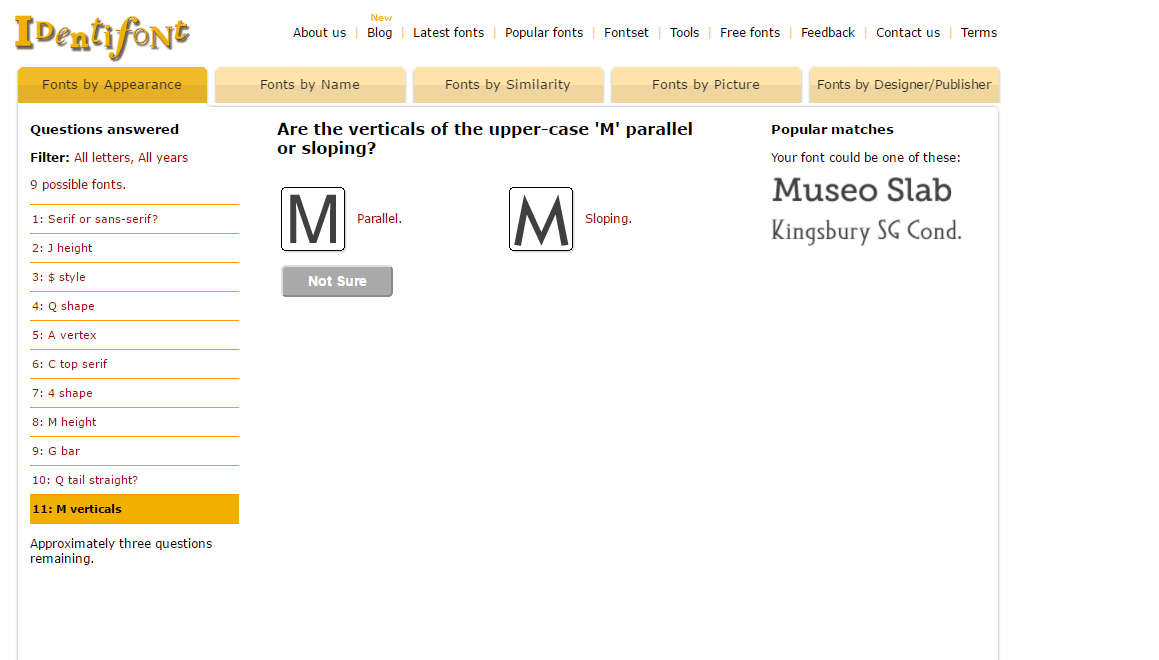
- Поиск шрифта на изображении с помощью Identifont
- Поиск шрифта на изображении с помощью Font Squirrel Matcherator
- Подведение итогов
Часто задаваемые вопросы
Прежде чем мы начнем, важно ответить на некоторые из наиболее распространенных вопросов по этой теме.
Может ли Chrome определить, какой шрифт используется на веб-сайте?
Да. Google Chrome имеет встроенные инструменты инспектора браузера и предлагает несколько параметров расширения браузера, которые вы можете использовать, чтобы определить, какой шрифт используется на веб-сайте.
Мы рассмотрим все это в этом уроке.
Можно ли определить шрифт по изображению?
Да. Есть несколько различных способов сделать это, и мы рассмотрим их в разделе учебника.
У вас есть множество вариантов поиска шрифта по изображению. Вы можете решить, какой из них подходит именно вам, основываясь на имеющейся у вас информации.
Что вам понадобится для этого урока
Хотя поиск шрифта не займет много времени, есть несколько вещей, которые вам понадобятся, чтобы многие из этих методов работали.
- Доступ к веб-браузеру.
- URL-адрес веб-сайта или изображение текста.
- Если у вас есть URL-адрес веб-сайта, это лучший вариант для использования.

- С помощью URL-адреса вы можете просмотреть исходный код и найти свойство семейства шрифтов, чтобы узнать, какой шрифт используется. Если у вас есть только изображение текста, это займет немного больше времени.
- Компьютер с подключением к Интернету.
- Расширение браузера, Инспектор браузера или веб-сайт, который идентифицирует шрифт в изображениях.
Когда у вас есть все необходимое, можно начинать.
Узнайте, какой шрифт используется веб-сайтом с расширением браузера
d Узнайте, какой шрифт используется веб-сайтом с расширением браузера
Расширения браузера — это быстрый и простой способ узнать, какой шрифт используется веб-сайтом.
Сегодня мы рассмотрим множество вариантов.
Поиск шрифта с помощью WhatFont
WhatFont — это простой в установке подключаемый модуль.
В один клик вы узнаете, какой шрифт используется на вашем сайте.
В этом кратком руководстве вы узнаете, как его использовать.
- Установите расширение WhatFont
- Щелкните значок WhatFont
- Значок WhatFont — это буква «f» в правом верхнем углу.
- Щелкните по нему при переходе на новую веб-страницу, и вы получите информацию о шрифте при наведении указателя мыши на любой текст.
Использовать расширения браузера несложно, и я собираюсь рассказать о других параметрах, которые очень похожи на этот способ использования.
Поиск шрифта с помощью Fontanello
Fontanello — универсальное расширение для браузера, которое может рассказать вам все, что вам нужно знать о шрифте, от свойств CSS до размера.
Выполните три простых шага, чтобы начать работу с Fontanello.
- Установка расширения Fontanello
- Нажмите на значок Фонтанелло.
- Он покажет вам название шрифта, а также другую полезную информацию, такую как размер, вес и стиль.
Поиск шрифта с помощью FontFinder
FontFinder — это расширение для браузера, разработанное специально для разработчиков веб-сайтов и типографов.
Позволяет любому проанализировать любую часть элемента или шрифта.
Самое приятное то, что его так же легко использовать, как и любое другое расширение для браузера, но при этом у него есть более продвинутые возможности.
Перейдите в FontFinder с помощью этого простого руководства.
- Установите расширение FontFinder.
- Щелкните значок FontFinder, а затем наведите указатель мыши на текст, который хотите идентифицировать.
- Имя шрифта появится в маленьком поле.
- Вы также можете щелкнуть значок «i» для получения дополнительной информации о шрифте, включая размер, толщину и стиль.
Поиск шрифта с помощью сканера шрифтов
FontScanner — это расширение, которое также удобно для разработчиков веб-сайтов и тестировщиков.
Он специально смотрит на семейства шрифтов, которые он может найти на странице, и помечает элементы, у которых нет имени шрифта, нужного разработчику.
Следующие шаги помогут вам начать работу с FontScanner.
- Установите расширение FontScanner.
- Щелкните значок FontScanner. Наведите курсор на текст, который хотите идентифицировать.
- Имя шрифта появится в маленьком поле.
Вы также можете щелкнуть значок «i», чтобы получить дополнительную информацию о шрифте, в том числе о размере, толщине и стиле.
Найдите шрифт с помощью WhatRuns
WhatRuns создан для веб-разработчиков, поэтому знайте, что при установке WhatRuns вы получите больше, чем просто информацию о шрифте.
Это расширение идеально подходит для тех, кто создает веб-сайт — оно может предоставить вам информацию о шрифте, а также инструменты аналитики и плагины WordPress.
Если это звучит так, как будто это ваш переулок, вы можете установить WhatRuns с помощью приведенного ниже руководства.
- Установите расширение WhatRuns.
- Щелкните значок WhatRuns, а затем введите URL-адрес веб-сайта, который вы хотите просканировать.
WhatRuns покажет вам список всех шрифтов, используемых на этом веб-сайте, а также другую информацию, такую как размер, вес и стиль.
Поиск шрифта с помощью FontPicker
FontPicker идеально подходит, если вы не очень хорошо разбираетесь в компьютерах и просто хотите узнать, какой шрифт вы видели на веб-сайте.
FontPicker прост в установке и использовании.
Для этого не требуются какие-либо инструменты, которые были бы у веб-разработчика, и не нужно предоставлять вам какую-либо информацию, которая может вам не понадобиться.
Установите средство выбора шрифтов с помощью нашего руководства ниже.
- Установите расширение выбора шрифтов.
- Щелкните значок средства выбора шрифтов, чтобы активировать его.
- Щелкните правой кнопкой мыши любой текст и выберите «Сведения о шрифте», чтобы получить дополнительные сведения о нем, такие как размер, вес и стиль.
Поиск шрифта с помощью сканирования CSS
- Установите расширение сканирования CSS.
- Щелкните значок сканирования CSS и наведите указатель мыши на текст, который хотите идентифицировать.

- Имя шрифта появится в маленьком поле.
- Вы также можете щелкнуть значок «i», чтобы получить дополнительную информацию о шрифте.
Узнайте, какой шрифт использует веб-сайт, с помощью инструментов Browser Inspector
Инструменты инспектора браузера требуют немного больше усилий, чем расширения браузера.
Однако пусть это вас не пугает; Инструменты инспектора браузера просты в использовании, как показано в этих руководствах.
Поиск шрифта с помощью инструмента «Проверка элемента»
Инструмент проверки элемента так же прост, как выделение, щелчок правой кнопкой мыши и движение в направлении, указанном в этом руководстве.
Это быстрый способ найти шрифт веб-страницы, ничего не устанавливая.
Следуйте инструкциям ниже, чтобы узнать больше.
- Откройте веб-сайт в веб-браузере.
- Щелкните правой кнопкой мыши текст, который вы хотите идентифицировать, и выберите «Проверить» в раскрывающемся меню.

- Откроется новое окно с кодом HTML для этого элемента.
- Найдите свойство font-family и обратите внимание на значение, указанное после него. Это название шрифта.
- Вы также можете найти другую информацию о шрифте, такую как размер, насыщенность и стиль.
Поиск шрифта с помощью инструментов разработчика
Вам когда-нибудь нравился шрифт в публикации в Instagram, и вам хотелось узнать, что это такое?
Сегодня мы собираемся представить один инструмент, который позволит вам находить графические шрифты.
Это важный инструмент для всех.
Давайте приступим к обучению.
- Откройте веб-сайт в веб-браузере.
- Нажмите F12, чтобы открыть инструменты разработчика. Инструменты разработчика — это та же вкладка, которая открывается, когда вы щелкаете правой кнопкой мыши по тексту и нажимаете «Проверить».
- Наведите указатель мыши на текст, который хотите идентифицировать, и найдите свойство «font-family» на панели «Стили».

- Вы также можете найти другую информацию о шрифте, такую как размер, насыщенность и стиль.
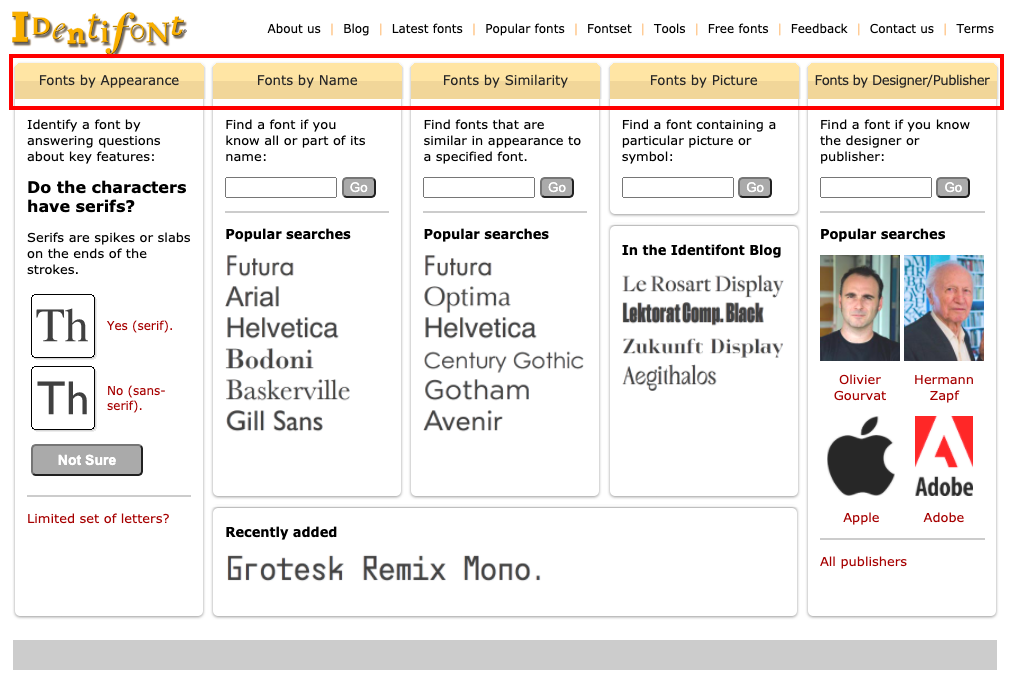
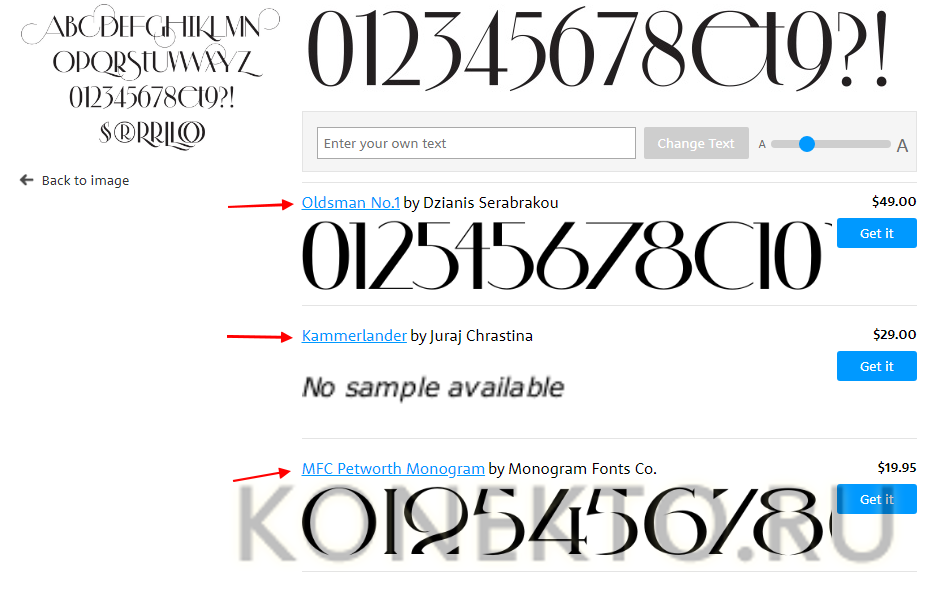
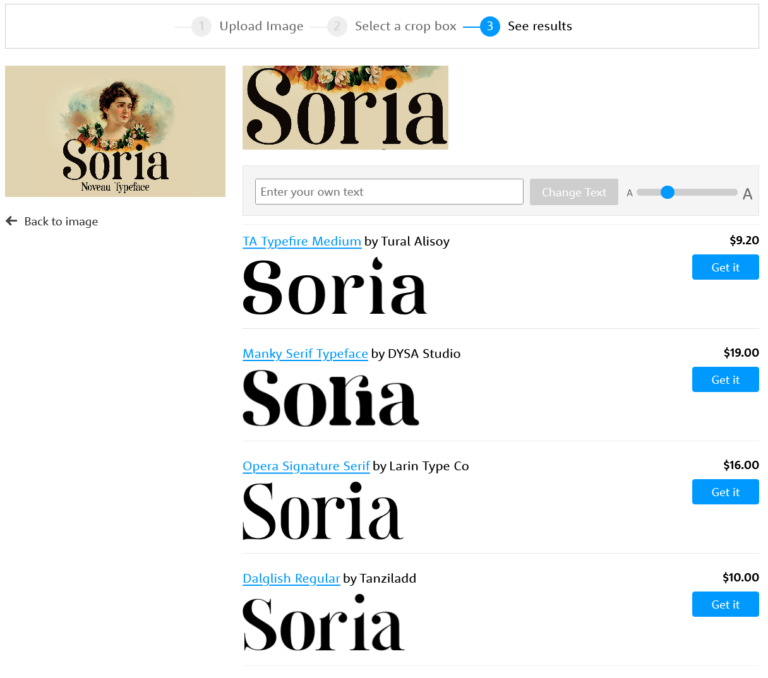
Найдите шрифт на изображении с помощью Identifont
- Перейдите на сайт Identifont.com и нажмите кнопку «Начать идентификацию».
- Загрузите изображение текста или введите URL-адрес веб-сайта, на котором находится изображение.
Identifont покажет вам список шрифтов, которые соответствуют тексту на изображении, а также другую информацию, такую как размер, вес и стиль.
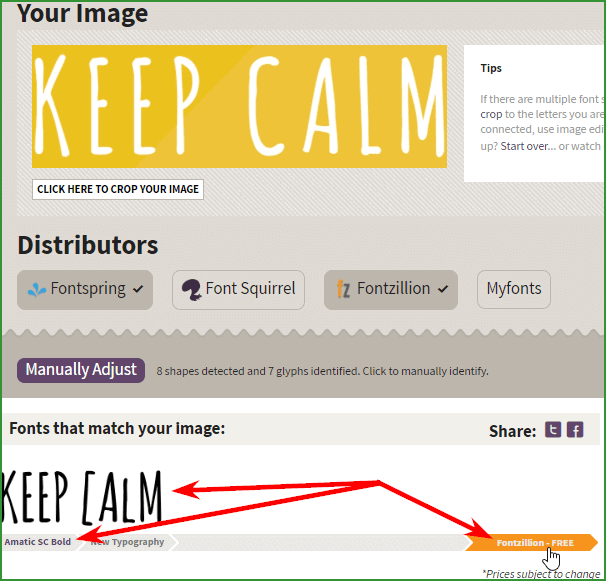
Поиск шрифта на изображении с помощью средства сопоставления шрифтов Font Squirrel
Средство сопоставления шрифтов Font Squirrel — проверенный и надежный инструмент для обнаружения изображения шрифта.
Использовать его так же просто, как загрузить изображение.
Следуйте нашему руководству, чтобы узнать, насколько удобен этот инструмент.
- Перейдите на сайт FontSquirrel.com и загрузите изображение на вкладке «Идентификатор шрифта».

- Нажмите кнопку «Сопоставить».
- Font Squirrel покажет вам список всех шрифтов, используемых на этом веб-сайте, а также другую информацию, такую как размер, вес и стиль.
Подведение итогов
Вам понравилось расширять свои знания об идентификации шрифтов на веб-страницах?
Приведенные выше методы являются одними из лучших способов поиска шрифта.
Все они получили высокую оценку, и мы рады предоставить большему количеству людей доступ к этим инструментам в их повседневной жизни.
Расскажите нам о своем любимом методе из этой статьи в комментариях и поделитесь этой статьей, если она вам понравилась.
Справочное руководство по типографике в мобильном веб-дизайне — Smashing Magazine
- 20 минут чтения
- Типографика, Мобильный, Шрифты, Адаптивный дизайн
- Поделиться в Twitter, LinkedIn
Об авторе
Сюзанна Скакка — независимый писатель, специализирующийся на веб-дизайне, WordPress и SEO. В свободное время она создает новые сайты, экспериментирует с популярными…
Больше о
Suzanne ↬
В свободное время она создает новые сайты, экспериментирует с популярными…
Больше о
Suzanne ↬
В связи с тем, что мобильные устройства занимают лидирующие позиции в поиске, важно, чтобы веб-сайты были спроектированы таким образом, чтобы приоритет отдавался наилучшему возможному опыту для их пользователей. В то время как Google привлек внимание к таким элементам, как всплывающие окна, которые могут нарушить работу мобильных устройств, как насчет такой, казалось бы, простой вещи, как выбор типографики?
Ответ на вопрос о типографике может показаться достаточно простым: то, что работает на настольных компьютерах, должно работать и на мобильных устройствах, если оно хорошо масштабируется. Верно?
Хотя это определенно облегчило бы работу веб-дизайнеров, это не обязательно так. Проблема сделать это утверждение решающим заключается в том, что в последние годы было проведено не так много исследований на тему мобильной типографики. Итак, что я намерен сделать сегодня, так это дать краткий обзор того, что мы знаем о типографике в веб-дизайне, а затем посмотреть, что эксперты по UX и тесты смогли раскрыть об использовании типографики для мобильных устройств.
Проблема сделать это утверждение решающим заключается в том, что в последние годы было проведено не так много исследований на тему мобильной типографики. Итак, что я намерен сделать сегодня, так это дать краткий обзор того, что мы знаем о типографике в веб-дизайне, а затем посмотреть, что эксперты по UX и тесты смогли раскрыть об использовании типографики для мобильных устройств.
Послушайте, я знаю, что типографика — не самая гламурная тема. И, будучи веб-дизайнером, вы, возможно, не тратите слишком много времени на размышления, особенно если клиенты приносят вам свои собственные руководства по стилю до начала проекта.
Тем не менее, с появлением мобильных устройств типографика требует дополнительного внимания.
Больше после прыжка! Продолжить чтение можно ниже ↓
Терминология типографики
Начнем с основ: терминологии, которую вам необходимо знать, прежде чем углубляться в лучшие практики мобильной типографики.
Типография: Этот термин относится к методу , используемому для стилизации, форматирования и упорядочения «печатного» (в отличие от рукописного) текста.
Гарнитура: Это система классификации, используемая для обозначения семейства символов. Таким образом, это может быть что-то вроде Arial, Times New Roman, Calibri, Comic Sans и т. д.
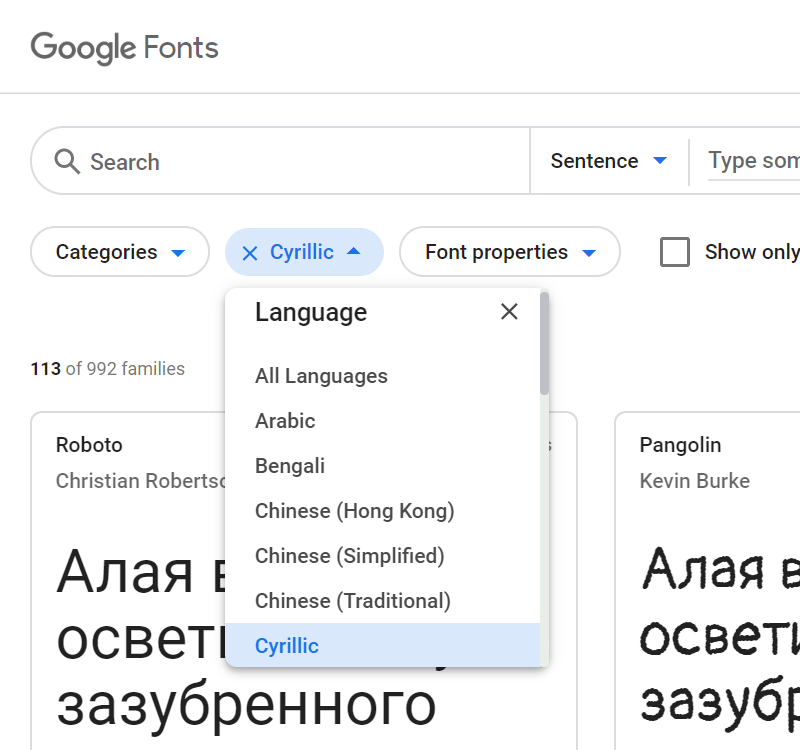
Типичное предложение шрифтов в приложениях для обработки текстов. (Источник: Google Docs) (Большой предварительный просмотр)Шрифт: Это углубляется в шрифт веб-сайта. Шрифт подробно описывает семейство гарнитур, размер шрифта и любые примененные специальные стилизации. Например, шрифт Arial размером 11 пунктов жирным шрифтом.
Пример трех элементов, определяющих шрифт. (Источник: Документы Google) (Большой предварительный просмотр)Размер: Существует два способа указать размер (или высоту) шрифта: размер обработки текста в пунктах или размер веб-дизайна в пикселях. Говоря о мобильном веб-дизайне, мы используем пиксели.
Вот построчное сравнение различных размеров шрифта:
Пример того, как одна и та же строка текста выглядит при разных размерах. (Источник: Документы Google) (Большой предварительный просмотр)
(Источник: Документы Google) (Большой предварительный просмотр)Как вы можете видеть в WordPress, размеры шрифта важны, когда дело доходит до установления иерархии в тексте заголовка:
Размер заголовка по умолчанию доступен с темой WordPress. (Источник: WordPress) (Большой предварительный просмотр)Вес: Это другая часть определения гарнитуры как шрифта. Вес относится к любым специальным стилям, применяемым к лицу, чтобы сделать его тяжелее или легче. В веб-дизайне вес играет важную роль в шрифтах заголовков, которые дополняют обычно невесомый основной текст.
Вот пример параметров, которые вы можете выбрать в настройщике темы WordPress:
Пример веса шрифта, доступного в теме WordPress. (Источник: WordPress) (Большой предварительный просмотр) Кернинг: Это относится к пространству между двумя буквами. Его можно отрегулировать, чтобы создать более эстетичный результат, а также улучшить читаемость. Вам понадобится программное обеспечение для дизайна, такое как Photoshop, чтобы сделать эти типы корректировок.
Трекинг: Трекинг или межбуквенный интервал часто путают с кернингом, так как он также связан с добавлением пробела между буквами. Однако в то время как кернинг регулирует расстояние между двумя буквами для улучшения внешнего вида, отслеживание используется для регулировки интервала по всей строке. Это используется больше для устранения проблем с плотностью при чтении.
Чтобы дать вам представление о том, чем это отличается, вот пример от Mozilla о том, как использовать отслеживание для изменения межбуквенного интервала:
Вот как выглядит обычное отслеживание. (Источник: Mozilla) (Большой предварительный просмотр) Вот как выглядит (более точное) отслеживание -1px. (Источник: Mozilla) (Большой предварительный просмотр) Вот как выглядит (более слабое) отслеживание в 1 пиксель. (Источник: Mozilla) (Большой предварительный просмотр) Интерлиньяж: Интерлиньяж или межстрочный интервал — это расстояние между базовыми линиями текста (нижней строкой, на которую опирается шрифт). Как и отслеживание, это можно настроить, чтобы исправить проблемы с плотностью.
Как и отслеживание, это можно настроить, чтобы исправить проблемы с плотностью.
Если вы какое-то время пользовались программами для обработки текстов, вы уже знакомы с интерлиньяжем. Текст с одинарным интервалом. Текст с двойным интервалом. Даже текст через 1,5 интервала. Это ведущий.
Что касается того, почему мы заботимся о типографике и каждой из ее определяющих характеристик в современном веб-дизайне, то на это есть веская причина. Хотя было бы здорово, если бы хорошо написанная запись в блоге или очень убедительный жаргон продаж на целевой странице были достаточными, чтобы посетители были довольны, это не всегда так. Выбор, который вы делаете с точки зрения типографики, может иметь серьезные последствия в отношении того, будут ли люди вообще читать текст вашего сайта.
Вот некоторые из способов, которыми типографика влияет на ваших конечных пользователей:
Усиление брендинга
Типографика — это еще один способ создания определенного стиля для вашего веб-дизайна. Если все изображения содержат четкие линии и серьезные лица, вам следует использовать одинаково застегнутый шрифт.
Если все изображения содержат четкие линии и серьезные лица, вам следует использовать одинаково застегнутый шрифт.
Установите настроение
Помогает создать настроение или эмоции. Например, более легкомысленный и легкий шрифт сигнализировал бы пользователям, что бренд веселый, молодой и не воспринимает себя всерьез.
Дай голос
Он передает ощущение индивидуальности и голоса. Хотя фактическое сообщение в тексте сможет передать это хорошо, использование шрифта, усиливающего тон, будет хорошим выбором.
Поощрение чтения
Как видите, существует несколько способов настройки отображения текста на экране. Если вы можете придать ему правильное ощущение скорости и легкости, вы можете побудить больше пользователей прочитать его целиком.
Разрешить сканирование
Сканирование или взгляд (о котором я вскоре расскажу) становится все более и более распространенным явлением, поскольку люди взаимодействуют с Интернетом на своих смарт-устройствах. Из-за этого нам нужны способы форматирования текста для улучшения сканируемости, и это обычно включает в себя множество заголовков, кавычек и встроенных списков (маркированных, нумерованных и т. д.).
Из-за этого нам нужны способы форматирования текста для улучшения сканируемости, и это обычно включает в себя множество заголовков, кавычек и встроенных списков (маркированных, нумерованных и т. д.).
Улучшить доступность
Многое еще предстоит сделать, чтобы обеспечить доступность. Ваш выбор шрифта играет большую роль в этом, тем более, что мобильный опыт должен меньше полагаться на большие, смелые рисунки и образцы цвета, а больше на то, насколько быстро и хорошо вы можете привлечь посетителей к своему сообщению.
Поскольку типографика играет такую разнообразную роль в пользовательском опыте, к этому вопросу нужно относиться серьезно при разработке стратегии нового дизайна. Итак, давайте посмотрим, что говорят эксперты и тесты о работе с мобильными устройствами.
Слишком маленькие, слишком легкие, слишком причудливые, слишком близко расположенные друг к другу… Вы можете столкнуться с массой проблем, если не найдете идеальный баланс при выборе типографики в дизайне. Однако на мобильных устройствах это немного другая история.
Однако на мобильных устройствах это немного другая история.
Я не хочу сказать, что перестраховаться и использовать систему по умолчанию от Google или Apple — это правильный путь. В конце концов, вы так усердно работаете над созданием уникальных, креативных и привлекательных дизайнов для своих пользователей. Зачем вам сдаваться в этот момент и просто шлепать Roboto по всему мобильному веб-сайту?
Мы знаем, каковы ключевые элементы в определении и формировании шрифта, и мы также знаем, насколько эффективны шрифты в контексте веб-сайта. Итак, давайте углубимся и посмотрим, что именно вам нужно сделать, чтобы ваша типографика хорошо работала с мобильными устройствами.
1. Размер
Как правило, размер шрифта для мобильных веб-сайтов должен составлять 16 пикселей. Все, что меньше этого размера, может поставить под угрозу читаемость для слабовидящих читателей. Все, что слишком велико, также может затруднить чтение. Вы хотите найти идеальную формулу Златовласки, и снова и снова она возвращается к 16 пикселям.
В общем, это правило безопасно, когда дело доходит до основного текста вашего мобильного сайта. Однако что именно вам разрешено делать с текстом заголовка? Ведь вам нужно уметь отличать ваши основные заголовки от остального текста. Не только для того, чтобы привлечь внимание к большим сообщениям, но и для повышения сканируемости мобильной веб-страницы.
Группа Nielsen Norman сообщила об исследовании Массачусетского технологического института, в котором рассматривался именно этот вопрос. Что вы можете сделать с текстом, который пользователи могут только взгляд на? Другими словами, какой размер вы можете использовать для коротких строк текста заголовка?
Вот что они обнаружили:
Короткие, легко читаемые строки текста способствуют более быстрому чтению и лучшему пониманию, когда:
- Они больше по размеру (в частности, 4 мм, а не 3 мм).
- Все они написаны заглавными буквами.
- Ширина шрифта обычная (не сжатая).
Итого:
Строчные буквы требуют на 26% больше времени для точного чтения, чем прописные, а сжатый текст требует на 11,2% больше времени, чем обычный.Также наблюдались значительные эффекты взаимодействия между регистром и размером, что позволяет предположить, что негативное влияние строчных букв усугубляется маленьким размером шрифта.
В таком случае мне было бы интересно посмотреть, как работает веб-сайт NerdWallet. Хотя мне нравится, как это выглядит, они нарушили ряд следующих рекомендаций по размеру и стилю:
NerdWallet использует заглавные буквы и меньшие размеры шрифта на мобильных устройствах. (Источник: NerdWallet) (Большой предварительный просмотр)Посмотрев на это несколько раз, я действительно думаю, что выбор шрифта меньшего размера для заголовка, состоящего только из заглавных букв, является странным выбором. Мой взгляд сразу же привлекает более крупный и жирный текст под основным заголовком. Итак, я думаю, что в исследованиях Массачусетского технологического института есть что-то.
Flywheel Sports, с другой стороны, прекрасно иллюстрирует этот момент. Умный выбор шрифтов
Flywheel Sports для мобильных устройств. (Источник: Flywheel Sports) (Большой превью)
(Источник: Flywheel Sports) (Большой превью)Совершенно очевидно, на что должно быть направлено внимание посетителей: на привлекающий внимание заголовок. Он написан заглавными буквами, крупнее всего остального текста на странице, и, хотя шрифт невероятно простой, его сочетание с пользовательским рукописным шрифтом здесь выглядит чертовски круто. Думаю, единственное, что я бы здесь поправил, — это контраст между белым и желтым шрифтом и синим фоном.
Помните: это относится только к размеру (и стилю) текста заголовка. Если вы хотите, чтобы большие объемы текста оставались читаемыми, придерживайтесь вышеупомянутых рекомендаций по изменению размера.
2. Цвет и контраст
Цвет в целом является важным элементом веб-дизайна. Вы можете многое передать посетителям, выбрав правильную цветовую палитру для дизайна, изображений и, да, вашего текста. Но важен не только основной цвет шрифта, но и контраст между ним и фоном, на котором он расположен (о чем свидетельствует моя заметка выше о Flywheel Sports).
Для некоторых пользователей белый шрифт поверх загруженной фотографии или более светлый фон не представляют особой проблемы. Но «слишком много» не совсем приемлемо в веб-дизайне. У пользователей не должно возникнуть проблем при чтении текста на веб-сайте, особенно в уже скомпрометированном виде на мобильном устройстве.
Вот почему цвет и контрастность являются главными факторами, которые необходимо учитывать при оформлении типографики для мобильных устройств.
Руководство по обеспечению доступности веб-контента (WCAG) содержит четкие рекомендации относительно того, как решить проблему цветового контраста в разделе 1.4.3. WCAG предлагает установить как минимум контраст между текстом и фоном от 4,5 до 1 для оптимальной читабельности. Есть несколько исключений из правил:
- Текст, размер которого составляет 18 пунктов или полужирный шрифт 14 пунктов, нуждается только в контрасте от 3 до 1.
- Текст, который не отображается в активной части веб-страницы, не должен подчиняться этому правилу.

- Контрастность текста внутри логотипа может быть установлена на усмотрение дизайнера.
Если вы не знаете, как установить соотношение между цветом вашего шрифта и фоном, на котором он расположен, используйте инструмент проверки цветового контраста, такой как WebAIM.
Пример использования инструмента проверки цветового контраста WebAIM. (Источник: WebAIM) (Большой превью)Единственное, о чем я прошу вас помнить, это использование непрозрачности или других настроек цвета, которые могут поставить под угрозу выбранный вами цвет. Хотя шестнадцатеричный код цвета будет хорошо проверяться в инструменте, он может не быть точным представлением того, как цвет на самом деле отображается на мобильном устройстве (или на любом экране, на самом деле).
Чтобы решить эту проблему и обеспечить достаточную контрастность шрифтов, используйте встроенный в браузер инструмент цветной пипетки, такой как в Firefox или Chrome. Просто наведите пипетку на цвет фона (или шрифта) на вашей веб-странице, и она подскажет, какой сейчас фактический цветовой код.
Вот пример этого в действии: Dollar Shave Club.
Этот веб-сайт имеет ротацию изображений в верхнем баннере главной страницы. Шрифт всегда остается белым, но фон вращается.
Баннер домашней страницы Dollar Shave Club с серым фоном. (Источник: Dollar Shave Club) (Большой превью) Баннер домашней страницы Dollar Shave Club с бежевым/серо-коричневым фоном. (Источник: Dollar Shave Club) (Большой превью) Баннер домашней страницы Dollar Shave Club с фиолетовым фоном. (Источник: Dollar Shave Club) (Большой превью)Исходя из того, что мы знаем сейчас, фиолетовый, вероятно, единственный, который пройдет с честью. Однако, чтобы показать вам, как работать с этим упражнением, вот что инструмент «Пипетка» говорит о цветовых кодах HEX для каждого из фонов:
- Серый: #9a9a9a
- Бежевый/серо-коричневый: #ffd0a8
- Фиолетовый: #4c2c59.
Вот контраст между этими цветами и белым шрифтом:
- Серый: от 2,81 до 1
- Бежевый/серо-коричневый: от 1,42 до 1,
- Фиолетовый: от 11,59 до 1.

Очевидно, что серый и бежевый фоны будут плохо восприниматься мобильными посетителями.
Кроме того, если бы мне пришлось гадать, я бы сказал: «Попробуйте безрисковый стартовый набор прямо сейчас». это всего лишь 10-точечный шрифт (что составляет всего около 13 пикселей). Таким образом, размер шрифта также влияет на удобство чтения, не говоря уже о плохом выборе цветов, используемых на светлом фоне.
Урок здесь состоит в том, что вы действительно должны уделить время тому, чтобы подумать о том, как цвет и контраст типографики будут работать на благо ваших читателей. Без этих дополнительных шагов вы можете непреднамеренно препятствовать переходу посетителей на ваш сайт.
3. Отслеживание
Просто и понятно: отслеживание в мобильном веб-дизайне необходимо использовать для контроля плотности. Стандартная рекомендация состоит в том, что в строке должно быть не более 30–40 символов. Все, что больше или меньше, может отрицательно повлиять на читабельность.
Хотя кажется, что Dove раздвигает границы этого ограничения в 40 символов, я думаю, что это сделано хорошо.
Dove использует равномерное отслеживание и (в основном) не выходит за пределы 40 символов. (Источник: Dove) (Большой превью)
Шрифт такой простой и чистый, а отслеживание равномерное. Вы можете видеть, что, удерживая количество слов в строке в рекомендуемых пределах, это придает этому сегменту страницы видимость, что его будет легко читать. И это именно то, что вы хотите, чтобы ваши варианты типографики делали: приглашали посетителей остановиться на короткое время, прочитать не угрожающее количество текста, а затем продолжить свой путь (который, надеюсь, приведет к конверсии).
4. Ведущий
По данным NNG, содержимое, которое появляется в верхней части экрана на 30-дюймовом мониторе настольного компьютера, соответствует пяти пролистываниям на 4-дюймовом мобильном устройстве. Конечно, эти данные немного устарели, так как большинство смартфонов сейчас имеют размер от пяти до шести дюймов:
Средний размер экрана смартфона с 2015 по 2021 год. (Источник: TechCrunch) (Большой предварительный просмотр) хорошие движения по экрану смартфона, чтобы добраться до кончика сгиба на рабочем столе. Это большая работа, которую должны проделать ваши мобильные посетители, чтобы добраться до нужного материала. Это также означает, что их терпение уже будет на исходе к тому времени, когда они туда доберутся. Как указала NNG, мобильная сессия в среднем обычно длится всего около 72 секунд. Сравните это со 150 секундами на рабочем столе, и вы поймете, почему это так важно.
(Источник: TechCrunch) (Большой предварительный просмотр) хорошие движения по экрану смартфона, чтобы добраться до кончика сгиба на рабочем столе. Это большая работа, которую должны проделать ваши мобильные посетители, чтобы добраться до нужного материала. Это также означает, что их терпение уже будет на исходе к тому времени, когда они туда доберутся. Как указала NNG, мобильная сессия в среднем обычно длится всего около 72 секунд. Сравните это со 150 секундами на рабочем столе, и вы поймете, почему это так важно.Это означает для вас две вещи:
- Вам абсолютно необходимо избавиться от лишнего на мобильном телефоне. Если это означает создание совершенно отдельного и более короткого набора контента для мобильных устройств, сделайте это.
- Будьте очень осторожны с интерлиньяжем.
Вы уже позаботились об оптимизации размера и ширины шрифта, и это хорошо. Тем не менее, слишком много интерлиньяжа, и вы можете непреднамеренно просить пользователей прокручивать даже больше, чем им нужно. И с каждым свитком появляется возможность усталости, скуки, разочарования или отвлечения внимания.
И с каждым свитком появляется возможность усталости, скуки, разочарования или отвлечения внимания.
Таким образом, вам нужно найти хороший баланс между использованием межстрочного интервала для повышения удобочитаемости, а также тем, сколько работы им нужно сделать, чтобы добраться до конца страницы.
Веб-сайт Хилл Холлидей не только вдохновляет на то, как немного «сходить с ума» с мобильной типографикой, но и проделал фантастическую работу по использованию интерлиньяжа, чтобы облегчить чтение больших объемов текста:
Хилл Холлидей использует идеальное соотношение интерлиньяжа между строками и абзацами. (Источник: Хилл Холлидей) (Большой превью)Различные ресурсы дадут вам разные рекомендации по созданию интервалов для мобильных устройств. Я видел предложения где-то между 120% и 150% размера шрифта в пунктах. Поскольку вам также необходимо учитывать доступность при разработке дизайна для мобильных устройств, я предлагаю вам следовать рекомендациям WCAG:
- Расстояние между строками должно быть 1,5 (или 150%, в зависимости от того, какое соотношение вам подходит).

- Расстояние между абзацами тогда должно быть 2,5 (или 250%).
В конце концов, речь идет о принятии разумных решений с тем пространством, которое вам предоставлено для работы. Если у вас есть только минута, чтобы зацепить их, не тратьте ее впустую на слишком большое вертикальное пространство. И не выключайте их слишком мало.
5. Приемлемые шрифты
Прежде чем я расскажу, что делает шрифт приемлемым, я хочу сначала посмотреть, какие шрифты по умолчанию используются в Android и Apple. Я думаю, что мы можем многому научиться, просто взглянув на эти варианты:
Android
Google использует два шрифта для своих платформ (как настольных, так и мобильных): Roboto и Noto. Roboto является основным по умолчанию. Если пользователь посещает веб-сайт на языке, который не поддерживает Roboto, то Noto является вторичной резервной копией.
Это Roboto:
Снимок набора символов Roboto. (Источник: Roboto) (Большой предварительный просмотр)Также важно отметить, что Roboto предлагает несколько семейств шрифтов на выбор:
Другие варианты шрифтов Roboto на выбор. (Источник: Roboto) (Большой предварительный просмотр)
(Источник: Roboto) (Большой предварительный просмотр)Как вы можете видеть, существуют версии Roboto со сжатым кернингом, более тяжелым шрифтом с засечками, а также с более рыхлым, похожим на засечки вариантом. В целом, однако, это действительно чистый и просто стилизованный шрифт. Вы вряд ли вызовете какие-либо настоящие эмоции при использовании этого на веб-сайте, и это может не передать большую часть личности, но это безопасный и разумный выбор.
Apple
У Apple есть собственный набор правил оформления для iOS, а также собственный системный шрифт: San Francisco.
По большей части то, что вы видите, это то, что вы получаете в Сан-Франциско. Это обычный шрифт без засечек. Если вы посмотрите на рекомендации Apple по настройкам по умолчанию для шрифта, вы также обнаружите, что они даже не рекомендуют использовать смелую стилизацию или диковинные правила размера, интерлиньяжа или отслеживания:
Настройки по умолчанию и предложения для шрифта Сан-Франциско. (Источник: Сан-Франциско) (Большой превью)
(Источник: Сан-Франциско) (Большой превью)Как и во всем остальном, что делает Apple, формула типографики очень проста. И знаешь, что? Это действительно работает. Вот он в действии на веб-сайте Apple:
Apple использует собственные передовые методы типографики. (Источник: Apple) (Большой предварительный просмотр)Подобно системному шрифту Google, Apple выбрала простой и классический шрифт. Хотя это может и не помочь вашему сайту выделиться среди конкурентов, оно никогда не ухудшит удобочитаемость или читабельность вашего текста. Это также будет хорошим выбором, если вы хотите, чтобы ваши визуальные эффекты производили большее впечатление.
Мои рекомендации
Итак, это подводит меня к моим собственным рекомендациям о том, что вы должны использовать с точки зрения шрифта для мобильных веб-сайтов. Вот вердикт:
- Не бойтесь начинать с системного шрифта по умолчанию. Они будут вашим самым безопасным выбором, пока вы не поймете, как далеко вы можете раздвинуть границы мобильной типографики.

Используйте только шрифты без засечек или с засечками. Если на вашем настольном веб-сайте используется декоративный или рукописный шрифт, замените его на что-то более традиционное для мобильных устройств.
Тем не менее, вам не нужно полностью игнорировать декоративные шрифты. В примерах из Hill Holliday или Flywheel Sports (как показано выше) вы можете увидеть, как небольшие штрихи нестандартного, нетрадиционного шрифта могут добавить изюминку.
Никогда не используйте более двух шрифтов на мобильных устройствах. Посетителям просто не хватает места, чтобы визуально обрабатывать такое количество опций.
Убедитесь, что ваши два шрифта дополняют друг друга. В частности, ищите лица, которые используют одинаковую ширину символов. Дизайн каждого лица может быть уникальным и хорошо контрастировать с другим, но все же должно быть некоторое единообразие в том, что вы представляете глазам мобильных посетителей.
Избегайте шрифтов, не имеющих четкого набора символов.
Шрифт Myriad Pro в действии. (Источник: Typekit) (Большой предварительный просмотр) Например, сравните, как буквы «i» в верхнем регистре, «l» в нижнем регистре и цифра «1» расположены рядом друг с другом. Вот пример шрифта Myriad Pro с веб-сайта Typekit:
Например, сравните, как буквы «i» в верхнем регистре, «l» в нижнем регистре и цифра «1» расположены рядом друг с другом. Вот пример шрифта Myriad Pro с веб-сайта Typekit:Хотя число «1» не слишком проблематично, прописная «i» (первая буква в этой последовательности) и строчная «l» (вторая) слишком похожи. Это может привести к нежелательным замедлениям чтения на мобильных устройствах.
Также обязательно проверьте, как ваш шрифт обрабатывает сочетание букв «r» и «n» рядом друг с другом. Можете ли вы различить каждую букву или они сливаются в одну неразличимую единицу? У мобильных посетителей нет времени, чтобы остановиться и понять, что это за символы, поэтому убедитесь, что вы используете шрифт, который дает каждому символу свое место.
Используйте шрифты, совместимые с максимально возможным количеством устройств. Лучше всего подойдут: Arial, Courier New, Georgia, Tahoma, Times New Roman, Trebuchet MS и Verdana.
Список системных шрифтов по умолчанию для различных мобильных устройств. (Источник: tinytype) (Большой предварительный просмотр) Еще одно представление таблицы, включающее некоторые шрифты, поддерживаемые Android. (Источник: tinytype) (Большое превью)
Я думаю, что веб-сайт Typeform является хорошим примером того, что использует «безопасный» выбор шрифта, но не мешает им удивлять посетителей своим сообщением или дизайном. Яркий шрифт
Typeform не имеет ничего общего с реальным шрифтом. (Источник: Typeform) (Большой превью)Он короткий, по делу, идеального размера, хорошо расположен и в целом является хорошим выбором, если они пытаются продемонстрировать стабильность и профессионализм (а я думаю, что они так и делают).
- Если вы чувствуете себя комфортно с мобильной типографикой и хотите немного расшириться, взгляните на этот список лучших веб-безопасных шрифтов от WebsiteSetup. Здесь вы обнаружите, что большинство вариантов — это ваши основные шрифты с засечками и без засечек.