«Как узнать CMS сайта?» — Яндекс Кью
Популярное
Сообщества
SeoСоздание сайтовПродвижение сайтов
Анонимный вопрос
·
49,0 K
На Кью задали 1 похожий вопросОтветитьУточнитьВладислав Фисенко
6,5 K
Предприниматель. Маркетолог. Спортсмен. Турист. · 30 мар 2019 ·
vladislavfis
Для того, чтобы узнать на какой платформе сделан сайт, нужно скопировать ссылку сайта и вставить на одном из нижеперечисленных сервисов. Если сайт не самописный, то вы узнаете CMS.
2ip.ru
itrack.ru
seotoolz.ru
raskruty.ru
IT-предприниматель, SMM, SEO, спортсмен.
12,2 K
Mikheil Elizarov
17 сентября 2020
ответ 4 — https://prnt.sc/uj0fn1 вообще не занимается тем что предлагает автор ответ 3 — https://prnt.sc/uj0gks ана… Читать дальше
Комментировать ответ…Комментировать…
Firemarketing
504
🖥 Разработка и продвижение сайтов · 22 мар 2020 · firemarketing.ru
Отвечает
Дмитрий Титов
Самый быстрый способ — проверить в файле robots.txt.
Для этого в адреса сайта после домена необходимо добавить «/robots.txt».
Пример: https://вашсайт.рф/robots.txt
Все популярные CMS используют свои именные файлы в корневом каталоге сайта. Например, CMS WordPress содержит в файле robots.txt записи «wp-content», «wp-admin» и т.
Заказать продвижение
Перейти на firemarketing.ruКомментировать ответ…Комментировать…
Firemarketing
504
🖥 Разработка и продвижение сайтов · 25 авг 2020 · firemarketing.ru
Отвечает
Дмитрий Титов
Быстрее всего зайти в файл robots.txt (yoursite.com/robots.txt). В нем обязательно будут идентификаторы разных CMS. Если ничего нет, то скорее всего, сайт самописный.
Заказать продвижение
Перейти на firemarketing.ruКомментировать ответ…Комментировать…
Евгений Юдин
Маркетинг
371
Seo-оптимизатор · 14 нояб 2018 · rotgar.ru
Проще простого!
Используете этот сервис, он знает все популярные CMS и с 95% вероятностью угадывает CMS по особым отличиям. Вот два бесплатных проверенных сервиса:
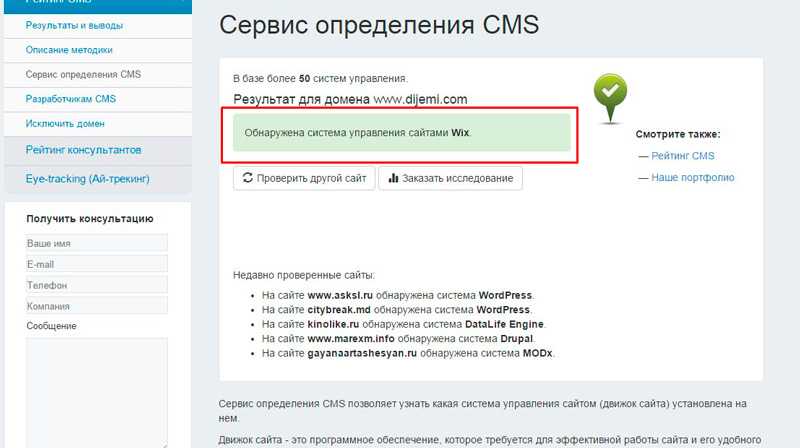
— https://2ip.ru/cms/
— https://itrack.ru/whatcms/
Переходите, вводите адрес сайта и получаете результат. Читать далее
Вот два бесплатных проверенных сервиса:
— https://2ip.ru/cms/
— https://itrack.ru/whatcms/
Переходите, вводите адрес сайта и получаете результат. Читать далее
26,3 K
Юрий Бедулин
21 сентября 2019
крывенькия … мой сайт http://seo.siltri.by распознали как Вордпресс — хотя это на моём же мною написанном движке… Читать дальше
Комментировать ответ…Комментировать…
Дима Былов
4
Специалист по поисковому продвижению сайтов. · 18 окт 2019
Самый популярный сервис по проверке cms сайта : https://2ip.ru/cms/
Очень часто движок сайта можно определить по самой структуре визуально, например опенкарт.
И еще если сервис не видит какой у сайта cms можно зайти в код, часто используют Вордпресс, там в начале вы увидите /wp-content, системные папки, которые принадлежат данному движку.
Комментировать ответ…Комментировать…
Hardkod.ru
212
Hardkod оказывает услуги удаленной технической поддержки и продвижения сайтов в Москве и… · 16 мар 2020 · hardkod.ru
Отвечает
Эксперт по SEO
Нажать на странице Ctrl+U и попробовать найти в коде сайта: — wordpress — joomla — bitrix Также посмотреть в каких папках лежат файлы CSS и медиаконтент — адреса папок могут рассказать о CMS. Также загляните в robots.txt Читать далее
🚀 Окажем техническую поддержку сайта и поможем достигнуть ТОПа Яндекса и Google
Перейти на hardkod.ru/poiskovoe-prodvizhenie-saytovКомментировать ответ…Комментировать…
Инна Самарина
1
28 мая 2020
https://pr-cy. ru/cms-checker/
ru/cms-checker/
Cервис от PR-CY определяет CMS, может не показать результат, если движок самописный, но все популярные движки определяет точно.
Комментировать ответ…Комментировать…
Zoola
324
Комплексный Digital-маркетинг для бизнеса · 6 мая 2020 · zoola.ru
Отвечает
Константин Шумейко
Раньше, помню, когда не было готовых сервисов, определяли по наличию соответствующей админки. Например: — Битрикс — /bitrix/admin, — WordPress — /wp-login.php — Joomla — /administrator — Opencart — /admin — Drupal — /user — ModX — /manager Еще вариант — по записям в файле /robots.txt. Там часто видно, к какой CMS относятся записи. К примеру строка «Allow: /bitrix/js/»… Читать далее
Узнайте подробнее об агентстве Zoola на нашем сайте
Перейти на zoola. ru
ruКомментировать ответ…Комментировать…
Игорь Волков
20
Частный SEO-специалист, интернет-маркетолог https://astrid-media.ru/ · 3 янв 2020
Если давно занимаешься разработкой сайтов, то можно на глаз увидеть элементы на сайте, которые присуще той или другой CMS. Если нет, то можно в браузере открыть исходный код Ctrl + U и по названиям и путям файлов определить систему. Ещё как вариант попробовать зайти в админку /bitrix /admin /administrator /manager и т.д.
Комментировать ответ…Комментировать…
Виктория Пинина
Маркетинг
3
Пишу информационные и продающие статьи, SEO-тексты, тексты для лендингов, создаю… · 5 февр 2021
Есть несколько способов определить движок сайта. Сначала нужно понимать какие бывают виды систем, есть хороший обзор самых популярных CMS, смотрите по ссылке https://workspace. ru/cms/. На разных страницах сайта могут стоять разные движки, например, главная – на самописной системе, а блог – на WordPress. Поэтому проверять нужно конкретную страницу.
Узнать CMS можно… Читать далее
ru/cms/. На разных страницах сайта могут стоять разные движки, например, главная – на самописной системе, а блог – на WordPress. Поэтому проверять нужно конкретную страницу.
Узнать CMS можно… Читать далее
Комментировать ответ…Комментировать…
Как узнать на каком движке сделан сайт? Разработка веб сайтов
Иногда нужно узнать, на какой CMS (движке) или конструкторе был создан сайт. Возможно, захотелось создать себе похожий. Либо вообще скопировать сайт от корки до корки.
Суть сводится к одному – как получить информацию о движке любого сайта? Мы нашли ответ и готовы показать самые эффективные методы проверки.
Лучшие сервисы определения движка сайта Самый оптимальный вариант узнать на чем написан сайт – использовать онлайн-сервисы для определения движка веб-сайта, интернет-магазина или форума. Достаточно зайти на один из них, вписать домен в поиск, и через несколько секунд получить ответ. В качестве примера покажем несколько лучших сервисов.
WebDataStats – лучший бесплатный онлайн сервис для определения движка сайта, в его базе содержится более 1000 платформ для создания сайтов. Среди них конструкторы сайтов, популярные и малоизвестные CMS, фреймворки и различное десктопное ПО.
В базовой бесплатной версии любой желающий может проверить интересующий его сайт. В день доступно 5 проверок – больше, в принципе, ни к чему, если только вы не являетесь веб-студией или маркетинговым агентством. Для тех, кому нужно сканировать сайты и собирать данные в промышленных масштабах, предусмотрены платные пакеты услуг. После короткого процесса регистрации сможете зайти в личный кабинет со всеми сводками и тарифами. Минимально можно заказать от 100 проверок, не ограниченных по времени использования, – хоть на пару лет их растягивайте, если вам так удобно. Средства оплаты: PayPal, Webmoney, Яндекс.Деньги.
Есть и готовые пакетные тарифы, стоимость которых варьируется по ступеням: за 1 месяц (полная цена), за полгода (-10%) и за год (-30%).
В личном кабинете хранится полная история проверок доменов. Помимо тарифных пакетов услуг, можно заказать и дополнительные вроде сбора базы сайтов на отдельно взятом движке, статистики по нему, по возрасту доменов, рейтингам и тематикам сайтов, истории переходов домена с одной CMS на другую и прочие. Вообще, если у вас есть какой-то особый запрос по тематике анализа доменов, можете смело обращаться к разработчикам. Договоритесь индивидуально за получение любых отчётов в требуемом формате – система позволяет гибко импровизировать, проблем не будет.
Каждый месяц разработчики обновляют базу данных, вручную обрабатывая запросы, по которым система не смогла выдать ответ. Кстати, на платных тарифах учитываются лишь положительные результаты проверок: если вдруг система не сможет опознать движок, проверка не спишется. И ещё: образцы отчётов по индивидуально подобранным критериям вы получите бесплатно для оценки качества.
Таким образом, WebDataStats в бесплатной версии подходит для личного использования, разовых проверок, в коммерческой – для компаний: студий SEO и веб-дизайна, маркетинговым агентствам, профессиональным веб-мастерам и вообще всем, кому подробная информация по доменам нужна в больших масштабах для анализа тенденций рынка и конкурентов.
iTrack – простой в использовании определитель, база содержит порядка 50 CMS. Скорость распознавания очень сильно варьируется, в иных случаях можно уснуть. Если знает движок, то отвечает более-менее быстро. Интерфейс простейший: вписали домен, чекнули капчу, запустили проверку и ждёте. Ошибается нечасто, зато очень часто не может определить движок. Сервис надёжный, но претендовать на роль рабочего инструмента не может. Да, WordPress, Bitrix и Joomla он быстренько вычислит. Но отойди чуть влево, чуть добавь кастомизации кода сайта – и всё, уже ошибка.
Явно уступает WebDataStats по всем параметрам: скорости, точности определения, объёмности базы движков. Ну и коммерческих тарифов здесь нет, можно использовать разве что для разовых проверок от случая к случаю, надеясь, что искомый движок входит в небольшую базу данных. Так, для себя иногда поклацать из любопытства. Кстати, ограничений на количество проверок нет – это плюс. Хотя радоваться особо нечему – где взять столько терпения, чтобы проверить здесь хотя бы 10 сайтов, непонятно.
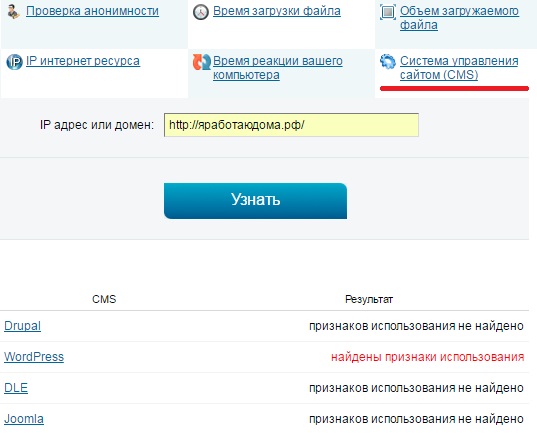
2ip – сервис проверки с базой объёмом около 70 CMS. Основной недостаток – долго думает, перечисляя все движки, признаки использования которых не найдены. Придётся ждать минуты 2-3 до получения ответа, а потом искать его в списке: напротив движка будет указано, что найдены признаки его использования. Странный формат, неопределённый – писали бы просто: сайт на WordPress, Drupal, uCoz или ещё чём-то. Совершенно неудобно, да и точность определения не очень высокая.
Сервис можно использовать как страховочный в виде дополнительного источника информации в спорных моментах. На роль основного определителя не тянет, как минимум, из-за низкой скорости и неопределённости результатов проверок. До WebDataStats ему очень далеко по этим параметрам – тот быстро щёлкает сайты пачками, давая чёткие ответы. 2IP – простенькая, некоммерческая веб-утилита, которую даже для разовых проверок использовать неудобно. Уж очень она медленно работает.
На роль основного определителя не тянет, как минимум, из-за низкой скорости и неопределённости результатов проверок. До WebDataStats ему очень далеко по этим параметрам – тот быстро щёлкает сайты пачками, давая чёткие ответы. 2IP – простенькая, некоммерческая веб-утилита, которую даже для разовых проверок использовать неудобно. Уж очень она медленно работает.
Источник: uguide.ru
Лидогенерация
Найдите новых клиентов и потенциальных клиентов во всем Интернете
Быстро получайте нужную информацию. Мы объединяем все, что вам нужно знать, в сводный список потенциальных клиентов, включая технологии, ключевые слова, расходы и многое другое.
Бесплатно зарегестрироваться
Том Круз
Я использовал большинство инструментов анализа продаж и составления списков потенциальных клиентов, и у BuiltWith, безусловно, самые лучшие и точные данные. Мы можем быстро определить наших конкурентов и составить целевой список лучших потенциальных клиентов, которому мы можем отправить электронное письмо и показать им лучшую альтернативу.
Доступ к данным, охватывающим потенциальных клиентов на веб-сайтах по всему миру.
Расширенная фильтрация списков потенциальных клиентов позволяет перейти к нужным результатам.
Предсказывать будущие лиды на основе истории использования технологий за 22 года.
Дает представление об использовании существующих технологий для потенциальных клиентов, расходах и истории.
Определите веб-сайты с низким, средним и высоким бюджетом расходов на веб-технологии.
Сотни других атрибутов, прикрепленных к веб-сайтам.
Списки на основе технологий
61 803 технологии, отслеживаемые в течение 22 лет почти на каждом веб-сайте в Интернете, дают нам беспрецедентный охват данных и самые большие и подробные данные об использовании технологий в Интернете.
Фильтрация отчетов о технологиях
- Продолжительность использования
- Индивидуальное использование технологий
- Категория технологии Использование
- Доход от продаж
- Подписчики бренда
- Расчетное количество сотрудников
- Расходы на технологии
- Рейтинг трафика
- Ключевые слова
- Вертикали
Списки на основе ключевых слов и фраз
Создание списков сайтов с определенными ключевыми словами или фразами на главной странице веб-сайта на основе веб-сайтов в нашей базе данных, которые имеют технологически отслеживаемый профиль.
Нужен список стоматологов в Калифорнии, которые не занимаются автоматизацией маркетинга? Или список сайтов электронной коммерции, которые продают часы? Или список блогов, в которых упоминается Starbucks™?
Это поисковая система в стиле Google™, но она ищет только релевантные ключевые слова, найденные на главной странице веб-сайта, и возможность разбивки по веб-сайтам с использованием определенных технологий, категорий технологий, местоположений, рейтингов трафика и их затрат на веб-технологии и, конечно же. , полностью экспортный.
Global eCommerce Retail Leads
С BuiltWith Pro у вас будет доступ к данным миллионов интернет-магазинов. Огромный объем данных ставит нас в авангарде выявления мировых тенденций в розничной торговле.
Вы можете получить доступ к нашим отфильтрованным спискам розничной торговли, чтобы лучше понять интересующий вас сектор, или создать свои собственные списки потенциальных клиентов с пользовательской фильтрацией. Например, очень легко отфильтровать данные BuiltWith, чтобы показать только список сайтов, посвященных покупкам одежды, в странах по всему миру.
У нас есть правильные данные, и мы предоставляем вам инструменты для их фильтрации и сортировки наиболее значимым для вашего бизнеса способом.
Импортируйте собственные списки
Импортируйте существующие списки потенциальных или существующих клиентов в BuiltWith. Вы можете загрузить свой список, а мы позаботимся обо всем остальном. Вы сможете увидеть все, что вам нужно знать об использовании ваших лид-технологий с 2000 года, а также возможность экспортировать всю информацию и атрибуты, которые у нас есть, до 2000 года.
Вы даже можете импортировать список названий компаний, мы постараемся преобразовать его в список веб-сайтов для вас.
Расширенная фильтрация и выбор технологий
BuiltWith Pro содержит базовые и расширенные методы фильтрации, чтобы сузить список потенциальных клиентов до чего-то полезного.
Чем больше фильтров вы применяете, тем более релевантными для вас становятся ваши списки потенциальных клиентов. Он также служит основой для любых программ холодного охвата, к которым вы применяете список потенциальных клиентов.
См. нашу запись в блоге «Еда собственного корма для собак», чтобы узнать, как мы сами использовали этот подход.
Контакты и метаданные
Получите настоящие имена, должности и адреса электронной почты людей в компаниях за пределами ЕС и ЦА. Имея исторические данные за 22 с лишним года, мы создали исчерпывающий список контактов и адресов электронной почты, предоставляющий вам возможность просматривать подходящие электронные письма для компаний, в которых мы нашли названия и источник известных адресов электронной почты для компании.
Расширьте свои знания с помощью телефонов, социальных сигналов, рейтинга трафика и других атрибутов данных в полностью экспортируемых отчетах.
В целях соблюдения GDPR/CCPA мы не предоставляем личную информацию резидентам ЕС/Канады.
Бесплатно зарегестрироваться
Характеристики
Лучший способ узнать, на какой платформе создан веб-сайт [2022]
Вы когда-нибудь задумывались, как узнать, на какой платформе создан веб-сайт? Это распространенный вопрос для многих веб-разработчиков и владельцев веб-сайтов, поскольку сегодня на рынке доступно так много веб-платформ.
Этот блог призван дать представление о тактике как узнать на какой платформе создан сайт и какую пользу эта информация может принести владельцу сайта.
Знание платформы, используемой веб-сайтом, необходимо не только для того, чтобы сказать, что вы знаете, как это сделать. Это также может быть полезно, если вы хотите нанять веб-разработчиков или заняться внештатной работой. Тем не менее, вам нужно знать конкретные функции, которые нужно искать. Вот несколько методов, которые помогут вам определить, на какой платформе создан веб-сайт:
1. Проверка исходного кода
Чтение исходного кода
Если вы опытный пользователь или веб-разработчик, вы, вероятно, знакомы с исходным кодом, и это может быть быстрым вариантом для вас.
Вы можете напрямую проверить код, используя CMD + Option + u на Mac или CTRL + u на Windows, или вы также можете использовать инструменты разработчиков веб-браузера, чтобы сделать это.
В этом случае поищите слова, которые могут дать вам подсказку. Например wp-content для страниц WordPress, wf для страниц Webflow, Shopify для страниц Shopify и т. д.
Использование инструментов веб-разработчика
Чтобы использовать инструменты разработчика веб-браузера, вы можете открыть браузер, например Chrome, и перейти к Вид > Инструменты разработчика . В большинстве современных веб-браузеров вы также можете щелкнуть правой кнопкой мыши любой элемент на экране и выбрать что-то вроде «Проверить элемент». «Проверить» в Chrome и «Проверить элемент» в Firefox и Safari.
После этого вы можете щелкнуть изображение, чтобы проверить его путь, или в любом месте страницы, чтобы увидеть HTML и проверить его вручную.
Ваш браузер не поддерживает видео тег.
Далее посмотрите на строку кода, которая выглядит как wp-content . Эта строка указывает, например, что ваш сайт использует WordPress.
Вы также можете использовать инструмент поиска для поиска слова в нескольких исходных файлах. Большинство современных браузеров также имеют возможность сделать это. Вот пример того, как это выглядит в Chrome:
2. Использование сервисов и инструментов веб-сайта
Существует несколько инструментов веб-сайтов, которые позволяют вам определить, какую платформу использует веб-сайт :
Wappalyzer
Wappalyzer — это инструмент, который проверяет, на чем построены веб-страницы и какие технологии они используют. Программа сканирует исходный код веб-сайта, а затем предоставляет вам подробную информацию о том, какие платформы он использует, какие фреймворки и библиотеки используются и откуда берутся ресурсы.
NetCraft
Инструмент NetCraft покажет вам сервер, на котором размещен веб-сайт, а также язык программирования, использованный для его создания. Эта информация может помочь вам определить, был ли сайт создан на WordPress, Joomla или Drupal.
Эта информация может помочь вам определить, был ли сайт создан на WordPress, Joomla или Drupal.
WhoIsHostingThis.
Он позволяет вам искать любой URL-адрес веб-сайта и сообщать вам, какую услугу хостинга использует сайт, включая тему и плагины, используемые на сайте.
Это отличный способ узнать, использует ли веб-сайт WordPress, Joomla или одну из других популярных сегодня систем управления контентом.
3. Использование расширений веб-браузера
Многие расширения, доступные как для Chrome, так и для Firefox, могут сообщить вам, использует ли веб-сайт WordPress, Joomla или Drupal.
Ваппалайзер
Еще одно отличное расширение для вашего браузера, которое поможет вам узнать, какие технологии стоят за веб-сайтом.
Он обнаруживает не только системы управления контентом (CMS), но и инструменты аналитики, библиотеки JavaScript, средства отслеживания проблем, языки программирования, CDN, хостинг и многое другое.
Один из самых полных, что я пробовал. А то, как отображаются данные, делает их очень простыми для проверки.
WhatRuns
WhatRuns показывает практически все, на чем работает конкретный веб-сайт.
Он так же прост в использовании, как и BuiltWith, и предоставляет информацию в удобном для восприятия виде.
Вы получите не только CMS, на которой работает страница, но и список фреймворков, библиотек, шрифтов, аналитики и сторонних сервисов.
Встроенный
Ваш браузер не поддерживает видео тег.
С BuiltWith все, что вам нужно сделать, это щелкнуть значок, чтобы узнать, какая платформа использовалась для создания сайта.
Например, если вы хотите узнать, использует ли веб-сайт WordPress, создайте тестовый сайт WordPress для Chrome или Firefox. Затем перейдите на интересующий вас сайт и щелкните значок рядом с адресной строкой. Расширение поможет определить, на какой платформе построен сайт.
Он предоставляет довольно много информации, но вам придется потратить некоторое время на то, чтобы переварить ее или найти именно то, что вы ищете.
PageXray
PageXray — это инструмент, который сообщит вам, какой тип сервера, фреймворка и CMS (системы управления контентом) использует ваш целевой веб-сайт.
4. Проверка торговой марки платформы
Например, если это сайт WordPress, в нижней части страницы может быть уведомление об авторских правах с надписью «Powered by WordPress» или что-то подобное.
Несколько распространенных:
- «Powerd by WordPress»
- «На платформе WordPress»
- «На платформе Shopify»
- «На базе Joomla»
- «Сделано с Кардом»
- «На базе Elementor»
- «На платформе Magento»
Вы также можете найти логотип бренда вместо текста:
Нижний колонтитул веб-сайта обычно легко найти, так как он виден на каждой странице. Если вам все еще не удается его найти, поищите ссылки с надписью «Политика конфиденциальности», «Условия использования» или что-то подобное. Если вы видите нижний колонтитул с надписью «Powered by WordPress», это означает, что сайт работает на WordPress.
Если вам все еще не удается его найти, поищите ссылки с надписью «Политика конфиденциальности», «Условия использования» или что-то подобное. Если вы видите нижний колонтитул с надписью «Powered by WordPress», это означает, что сайт работает на WordPress.
6. Обращение к владельцу веб-сайта
Вы можете сделать это по электронной почте или задать вопрос на форуме поддержки сайта.
Однако, если вы решите связаться с владельцем веб-сайта напрямую, убедитесь, что этот человек знает, что вы пытаетесь выяснить, какую платформу он использует, чтобы он не считал вас докучливым.
7. Использование службы проверки разметки W3C
Для этого вам нужно будет найти URL-адрес страницы, которую вы хотите проверить. Вы можете сделать это, щелкнув правой кнопкой мыши на этой странице в браузере и выбрав «Просмотреть исходный код страницы».
Затем скопируйте и вставьте URL-адрес в поле ввода W3C Markup Validator. Сервис просканирует вашу страницу и предоставит информацию, которая поможет вам определить, на какой платформе создан веб-сайт.
Сервис просканирует вашу страницу и предоставит информацию, которая поможет вам определить, на какой платформе создан веб-сайт.
8. Поиск метатегов
Метатеги — это скрытый текст, который вы видите при просмотре веб-сайта в браузере. Обычно они располагаются в верхней части страницы и содержат информацию о содержании сайта, его авторе и другие метаданные.
Выполнив несколько поисковых запросов по метатегам, вы сможете узнать, какой тип CMS (система управления контентом) или платформа для ведения блогов поддерживает сайт.
9. Проверка поддомена URL
Иногда URL может дать вам информацию о том, на какой платформе создан веб-сайт. Например, веб-сайты, созданные с помощью Webflow, могут использовать субдомен url.webflow.com. Есть два способа сделать это.
Во-первых, посмотрите на адресную строку вашего браузера, находясь на сайте. Второй — посетить веб-сайт, например whois.domaintools.com, и ввести URL-адрес соответствующего сайта.
10. Поиск домашней страницы
Чтобы найти домашнюю страницу отдельного веб-сайта, введите его URL-адрес в адресную строку браузера в верхней части экрана (это будет выглядеть как http://www.websiteaddress.com). Затем нажмите Enter или нажмите кнопку «Перейти» в окне браузера.
Если вы используете Google Chrome, автоматически откроется новая вкладка. Тем не менее, если вы используете Firefox или Microsoft Edge, вам может потребоваться открыть несколько вкладок, чтобы увидеть все страницы на данном веб-сайте одновременно.
Эти страницы часто содержат контактную информацию и основную информацию о том, кто управляет компанией или организацией в Интернете.
Преимущества знания платформы, на которой создан веб-сайт
Есть несколько причин, по которым владелец веб-сайта должен знать, на какой платформе создан его сайт. Эти причины включают:
- Это помогает с безопасностью и резервным копированием.
- Знания можно использовать в качестве основы для создания нового веб-сайта.