Что такое UX/UI дизайн на самом деле? / Habr
Очень много недопонимания в среде дизайнеров и разработчиков. Также много глупых вопросов, связанных с UX и UI у новичков. Часто просто из-за того, что люди не знают сути понятия UX/UI и, не зная о чем говорят, называют вещи не своими именами.Я хочу раз и навсегда поставить точку и простым понятным языком объяснить, что значит «UX/UI дизайн».
Разные типы интерфейсов для заточки лезвий.
Нажимаете ли вы кнопки на арифмометре, крутите рукоятку точильного камня или делаете свайп по экрану смартфона — все это интерфейсы, с помощью которых вы взаимодействуете с механизмами. При этом интерфейс совсем не обязательно должен быть цифровым. Просто само слово «интерфейс» было заимствовано из английского совсем недавно и докатилось до нас в только цифровую эпоху.
Цель UI/UX дизайнера — довести пользователя до какой-то логической точки в интерфейсе. Сделать так, чтобы пользователь достиг своей цели.
Что такое UX/UI, прямым текстом
(в этом разделе будут банальные фразы)UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
А UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…
UX/UI дизайн — это проектирование любых пользовательских интерфейсов в которых удобство использования так же важно как и внешний вид.
Что такое UX и UI дизайн, другими словами
Прямая обязанность UX/UI дизайнера — это, например, «продать» товар или услугу через интерфейс. Именно на основе работы UX/UI дизайнера пользователь принимает решение: «Быть или не быть?» Нравится или не нравится. Купить или не купить.
На самом деле цели дизайнера могут быть разными. Не обязательно что-то «продавать». Но я специально не хочу использовать слишком абстрактные фразы, чтобы этот текст был понятен новичкам; чтобы стиль изложения не превратился в хрестоматию по языку программирования образца 90х годов.
UX/UI дизайн не относится только к смартфонам и веб-сайтам. Более того, профессия UX/UI дизайнера существовала с незапамятных времен. Просто раньше она так не называлась. Точнее, раньше она вообще никак не называлась, а была частью других профессий.
Вот первый пример: когда Вильгельм Шиккард в 1623 году изобретал арифмометр, он уже был UX/UI дизайнером.
Потому что именно он придумывал, какие тумблеры и в какой последовательности должен крутить человек, чтобы получить результат вычислений. И он же придумывал, в каком логическом порядке они будут располагаться. Да и вообще придумывал, как все эти ручки будут выглядеть. Он создал интерфейс для взаимодействия с машиной.
Ещё один более древний и примитивный пример — точильный камень (колесо). Уже даже в раннем средневековье было много разновидностей и механизмов такого колеса:
- его можно было крутить рукояткой вручную
- колесо мог крутить другой человек
- или его можно было раскручивать даже без рук, нажимая педаль ногой
- и другие…
Всё это были разные типы интерфейсов.
Так вот, когда изобретатель очередного точильного камня думал:
- будет ли он сидеть и сам нажимать педаль
- или он упростит механизм, но приставит раба который будет раскручивать колесо рукой,
то в тот момент он был UX дизайнером.
А тот человек, который думал, какой величины будет камень, какого цвета выбрать дерево для подставки и чем скрепить деревянные жерди (гвоздями или кожаными жгутами?) и какой длины будет ручка, был
И тот способ, каким бы вы затачивали меч — назывался бы интерфейс.
Разница между UX и UI в том, что UX дизайнер планирует то, как вы будете взаимодействовать с интерфейсом и какие шаги вам нужно предпринять, чтобы сделать что-то. А UI дизайнер придумывает, как каждый из этих шагов будет выглядеть. Как видите из примеров выше, UX и UI так тесно связаны, что иногда грань между понятиями смывается. Поэтому и UX, и UI обычно занимается один дизайнер и его профессия пишется через /.
В последнее время популяризация профессии UX/UI дизайнера связана скорее с развитием цифровых технологий. А вот именно тот «бум» (когда мы стали видеть термин «UX/UI» в каждом втором объявлении о работе) связан с самим названием, которое кто-то придумал совсем недавно.
UI/UX дизайн — это сейчас одна из самых востребованных профессий в цифровой индустрии. Сколько времени она будет востребована зависит от развития этой отрасли. И, судя по всему, она только набирает обороты. UX и UI — это не тренды. Технологи развиваются. Спрос на сайты растёт. Цифровые приложения появляются как грибы. А инструменты дизайна и разработки упрощаются настолько, что уже практически любой человек без знания программирования может «на коленке» сделать сайт-визитку. Вот только этот сайт должен как-то выглядеть. И не просто как абстрактный каркас из текста и кнопок. Тут программистам и нужна помощь UX/UI дизайнера.
Разделение на веб-дизайнеров и UX/UI дизайнеров появилось с развитием интернета. Со временем понадобились более узкие специалисты, которые делали бы интерфейсы именно для веб-сайтов.
Да, UI/UX дизайн — это более широкое и емкое понятие чем веб-дизайн.
P.S. Некоторые люди пишут UI/UX, но я предпочитаю писать UX/UI. И это только потому, что в рабочем процессе сначала делается UX, а потом UI. Но это не важно — пишите как хотите. Главное не путать этот порядок во время самого рабочего процесса. Потому что многие начинающие дизайнеры начинают сначала придумывать какие классные кнопки и фишки будут в их интерфейсе. Но не думают о том, как вообще пользователь будет переходить от одного шага к другому.
что это такое? — статьи на Skillbox
UX (англ. user experience) — дословно означает «опыт пользователя». В более широком смысле это понятие включает в себя весь опыт, который получает пользователь при взаимодействии с вашим сайтом или приложением.
UX-дизайн отвечает за функциональность, адаптивность продукта и то, какие эмоции он вызывает у пользователей. Чем проще ваш интерфейс, тем проще пользователю получить результат и совершить целевое действие.
UX-дизайн — это проектирование интерфейса на основе исследования пользовательского опыта и поведения.
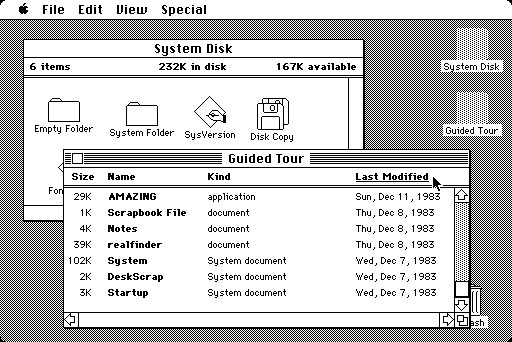
Одним из ярких примеров работы UX-дизайнеров можно назвать первый персональный компьютер компании Apple — Macintosh. Идея использовать окна вместо командной строки существовала и до1984 года, но именно инженеры и проектировщики Apple сделали графический интерфейс массово доступным.
 Графический интерфейс Macintosh в 1984.
Графический интерфейс Macintosh в 1984.Некоторые дизайнеры считают, что UX — это только про посещение сайта или работу с приложением. На деле же опыт пользователя этим не ограничивается. Например, если клиент оставил заявку, но не получил смс с подтверждением или звонок от менеджера, — это симптомы плохого UX. Если же пользователь легко и без преград сделал заказ, оплатил сервис или купил товар, — это положительный UX.
UX не заканчивается на красивой и понятной форме на сайте. UX — это путь пользователя от точки входа до точки выхода, из пункта А в пункт Б.

Сергей Попков
шеф-дизайнер AIC
Другими словами, UX — это впечатления, которые клиент получает от работы с интерфейсом. Опыт пользователя зависит от различных компонентов: архитектуры сайта, графического дизайна, понятного текста и отзывчивости интерфейса на конкретные действия пользователя.
Так как впечатления пользователей абстрактны, в UX-дизайне нужно изучать их привычки, разрабатывать прототипы поведения и проводить тестирования. Всей этой работой занимается UX-дизайнер.
UX-дизайнер (англ. user experience designer) — это проектировщик, который изучает потребности пользователей, строит логические схемы работы интерфейса, тестирует прототипы на целевой аудитории и составляет техническое задание для UI-дизайнера.
По сути, это инженер-маркетолог, который исследует опыт пользователей: изучает аналитику, продумывает логические связи между элементами интерфейса и их расположение, составляет техническое задания для редакторов. И на основе исследования разрабатывает наиболее эффективный прототип.
UI (англ. user interface) переводится как «пользовательский интерфейс». Он может быть не только графическим, но и тактильным, голосовым, аудио-. Мы рассмотрим только графический интерфейс, так как дизайнеры в основном работают с ним.
UI-дизайн — процесс визуализации прототипа, который разработали на основании пользовательского опыта и исследования целевой аудитории.
UI-дизайн включает в себя работу над графической частью интерфейса: анимацией, иллюстрациями, кнопками, меню, слайдерами, фотографиями и шрифтами.
UI-дизайнер определяет цветовую палитру и расположение объектов в интерфейсе: удобно ли попасть пальцем по кнопке «Заказать», правильно ли работает выпадающее меню, удобно ли заполнять форму, хорошо ли читается текст со смартфона, какое сообщение выдает сайт при том или ином действии.
UI-дизайнер (англ. user interface designer) — дизайнер интерфейсов, который визуализирует рабочий прототип, отрисовывает кнопки, иконки, формы и другие его компоненты и собирает их в гармоничный работающий макет.
UI-дизайнер отвечает за то, как выглядит интерфейс продукта и как пользователь взаимодействует с его элементами. Для этого необходимо грамотно организовать элементы интерфейса и выдержать единые стиль и логику их взаимодействия.
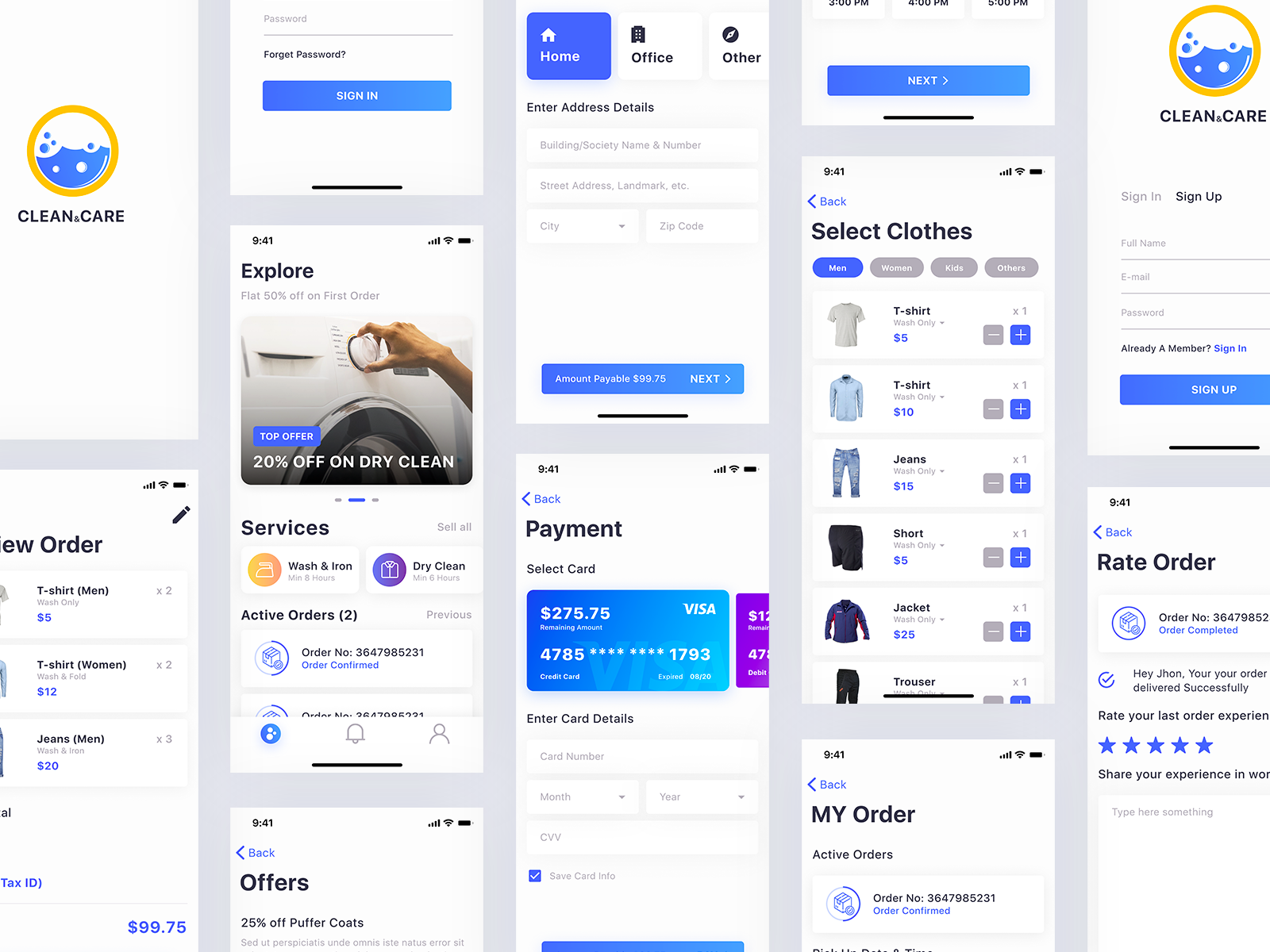
 Концепция интерфейса для мобильного приложения Clean & Clear. Автор Абир Махмуд.
Концепция интерфейса для мобильного приложения Clean & Clear. Автор Абир Махмуд.Главная задача UI-дизайнера — помочь пользователю быстро и без стресса понять, как пользоваться вашим продуктом: сайтом, приложением, программой, платежным терминалом, микроволновкой или пультом от телевизора. Для этого дизайнер следит, чтобы интерфейс соответствовал восьми требованиям.
В интерфейсе нет двусмысленности, а текст и структура направляют пользователя к цели.
Важно не перегружать интерфейс подсказками, всплывающими окнами и анимацией. Задавайте себе вопросы: «А нужно ли это здесь? Для чего?» Это поможет не перегрузить страницу и сфокусировать внимание пользователя на конкретном элементе.
Элементы должны быть узнаваемыми, даже если пользователь видит ваш сайт впервые. Для этого делайте интерфейс интуитивно понятным. Например, не нужно делать оранжевой кнопку подтверждения, если на большинстве сайтов она зеленая. Или не стоит использовать горизонтальную прокрутку, если ваши клиенты привыкли скроллить сверху вниз.
Хороший интерфейс реагирует на действия пользователя мгновенно. Человек должен понимать, что происходит на экране прямо сейчас: прошла ли оплата, получил ли менеджер заявку, отправилось ли сообщение? За это отвечают понятный текст, иконки и анимация.
Соблюдайте постоянство для всех разделов сайта и приложения. Элементы интерфейса — меню и слайдеры — должны вести себя одинаково на любой странице.
Визуально интерфейс должен быть привлекательным. Хороший интерфейс тот, где пользователю приятно работать, ничто не раздражает и не отвлекает его от решения задачи.
Эффективность
Помимо внешней привлекательности, хороший интерфейс экономит время пользователя и доставляет его в нужную точку с минимальными усилиями.
Снисходительность
Даже при самом продуманном интерфейсе ни один пользователь не застрахован от ошибки. Продумайте заботливые сообщения на случай, если что-то пошло не так. Это поможет сохранить деньги, время и лояльность клиентов в случае сбоя.
Разница между UX и UI — в том, что UX-дизайнер планирует, как пользователь будет взаимодействовать с интерфейсом, какие шаги ему нужно предпринять, чтобы достичь цели. А UI-дизайнер продумывает, как будут выглядеть эти шаги и путь к цели в целом.
На деле UX и UI так тесно связаны, что иногда грань между понятиями размывается. Поэтому обычно проектированием интерфейсов занимается один дизайнер и его профессия пишется через слеш.
Пользовательский опыт — это впечатления пользователя от взаимодействия с интерфейсом. UX-дизайнер работает с абстрактной информацией: схемами, таблицами, данными — на их основе проектируется интерфейс сайта, приложения или программы.
Пользовательский интерфейс — это конечный результат работы дизайнера, то, что увидит пользователь. UI-дизайнер визуализирует пользовательский опыт и «оживляет» интерфейс продукта. Интерфейс создается на основе пользовательского опыта — UX.
Для начала нужно понять, кем вы хотите быть: UX- или UI-дизайнером. Сати Тачиба, старший дизайнер в Wargaming, советует, как легко и быстро выбрать между UX и UI.
Если вам нравится работать над визуальной частью дизайна, — занимайтесь UI или визуальным дизайном. Если вам больше нравится продумывать логику взаимодействия пользователя с продуктом, анализировать, тестировать и делать интерфейс удобным, — вам в дизайнеры пользовательского опыта или UX.
На курсе «UX-дизайн» вы научитесь проектировать удобные и функциональные интерфейсы сайтов, приложений и программ. Вы узнаете не только, как разрабатывать визуально привлекательные проекты, но и создавать новый положительный опыт пользователей и менять мышление бизнеса об интерфейсах.
После прохождения курса по UX-/UI-дизайну вы получите диплом, пополните портфолио сильными работами и сможете пройти стажировку в одном из топовых дизайн-агентств России.
Курс «UX-дизайн»
Создавайте эффективные и полезные решения при помощи нового уникального подхода в дизайне. В течение курса вы узнаете, как сделать не просто визуально привлекательные проекты, но и кардинально изменить мышление бизнеса в диджитал, оцифровать любой продукт и сделать его максимально конкурентоспособным.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Что такое UX и UI — бесплатный вебинар Skillbox+AIC.
Что такое UX-дизайн в блоге Tilda.
Что такое UX и UI на примере средневековых профессий.
Чем отличается UX-дизайнер и UI-дизайнер в блоге ADN.
Зачем учить UX, или почему простые дизайнеры скоро станут не нужны.
Как стать UX/UI-дизайнером без образования и опыта.
Карта талантов UX-дизайнера: что стоит развивать.
Прошлое, настоящее и будущее UX: что ждет дизайн интерфейсов в 2018 году.
52 термина из области UX-исследований.
Бесплатный курс «Дизайн интерфейсов для нормальных людей» Антона Жиянова.
skillbox.ru
основные характеристики и особенности элементов
Привет, дорогой читатель! Вы наверняка встречали в статьях загадочные аббревиатуры UX и UI дизайн, но возможно, не вникали в смысл. На самом деле в этих буквах нет ничего сложного. Сегодня расскажем, что такое UX/UI дизайн простыми словами, кто этим занимается и как не перепутать эти понятия. Начали!
Что такое UX-дизайн?
Термин UX впервые появился в 1993 году в компании Apple. Аббревиатура означает User eXperience, или “пользовательский опыт”. То есть UX-дизайн — это работа, направленная на эффективное взаимодействие пользователя с интерфейсом сайта, мобильного приложения или любой компьютерной программы. Проще говоря, UX-дизайн нужен, чтобы пользователю было удобно и приятно. Ведь если это не так, человек вряд ли будет залезать в дебри структуры ресурса — просто покинет его и уйдет. А вы потеряете прибыль и лиды.
Но это еще не все: UХ-дизайн должен мягко довести пользователя до какой-то логической точки. Это может быть совершение заказа, подписка на рассылку, регистрация. Суть в том, что вместо преодоления преград, сопротивления неудобному интерфейсу посетителя несет по страницам сайта, как по мягким теплым волнам. Он и сам толком не заметил, а уже оказался в нужной вам точке.
Опыт Apple оказался удачным: они сделали ставку на максимальное удобство для пользователя и не прогадали. Все больше людей предпочитают “яблочную” продукцию любой другой, даже несмотря на высокую стоимость. Потому что приятно, когда о твоем комфорте заботятся и постоянно делают продукты еще лучше.
Конечно, разрабатывать такой дизайн нужно на начальном этапе создания ресурса — чтобы потом не переделывать сайт заново. А представьте, что вам создали сайт без учета UX-дизайна! Вы приняли работу, потому что не являетесь профессионалом и доверились специалисту, и начали работу по продвижению сайта. Заказали контекстную рекламу, нашли лучшего сеошника, продвинули сайт в топ и уже потираете руки: вот-вот пойдут клиенты! И они идут. А потом уходят. А деньги, выброшенные на рекламу, улетели в трубу.
Итак, заказывать UX-дизайн нужно на начальном этапе создания сайта. Давайте возьмем любой сайт. Если у вас есть — то ваш ресурс, если нет — любой другой. Представьте, что вам в голову только что пришла идея его создания. Вряд ли вы сразу четко представляете его структуру — в голове будут роиться мысли, увиденный где-то дизайн и контент, будущие разделы… Пока это похоже на разобранный пазл, который нужно сложить воедино, чтобы получилась красивая картинка.
Вот за это и отвечает UX-дизайн: с его помощью выстраивается архитектура сайта начиная от общей канвы и заканчивая проработкой каждого раздела. Все для того, чтобы создать хорошее первое впечатление и положительные эмоции. Как раньше говорили, “дружественный интерфейс” — но не только интерфейс. Еще и графический дизайн, и юзабилити, и оформление, и качественный контент, и интерактивные элементы, и общая контент-стратегия.

Кто такой UX-дизайнер?
Человек, который все это делает. А именно:
- прорабатывает цели и задачи клиента и определяет, как их можно достичь (например, привлечь трафик, увеличить продажи, количество клиентов). Внимание заказчику! Чтобы исполнитель лучше понял, что вам нужно, составьте ТЗ для веб-дизайнера. Расскажите, для чего создается сайт, какие продукты вы собираетесь реализовывать, на какую целевую аудиторию рассчитываете. В ответ хороший дизайнер также пришлет вам ТЗ, где распишет свое видение будущего сайта: общую структуру, детальную проработку каждой страницы, дизайн сайта, место для рекламных баннеров и виджетов обратной связи, интерактивные элементы — кнопки корзины, иконки, и их расположение и многое другое;
- подбирает подходящие UX-инструменты, которые помогут в создании дизайна. Обычно это специальные сервисы и программы, заточенные конкретно под каждый элемент дизайна. Например, Perfect Icons – инструмент для создания иконок соцсетей, который можно применить и в обычной, и в мобильной версии. Или Flat UI Color Picker – инструмент для создания цветовых нюансов будущего сайта. Заказчику не обязательно вникать в эти инструменты, главное — получившийся результат;
- разрабатывает UX-дизайн прототипа (эскиза, наброска) сайта, опираясь на собственные знания и опыт, пожелания заказчика и возможности инструментов. Лучше составить несколько вариантов и потом сравнить их;
- далее дизайнер проектирует взаимодействие и тестирует продукт на соответствие тому самому “пользовательскому опыту”- продумывает, как посетитель будет пользоваться сайтом. Для этого составляются несколько вариантов каркасов сайта, карт маршрутов пользователей, проверяется и сравнивается несколько вариантов и выбирается лучший. Также на помощь приходят специальные инструменты: например, UX Checklist. Это реальный чек-лист на соответствие каждого параметра принципам UX-дизайна. Если программа показывает, что сайт оставляет желать лучшего — значит, придется подождать еще немного. Хороший веб-дизайнер не успокоится, пока не доведет дело до конца;
- согласует получившийся результат с заказчиком, при необходимости вносит правки и выслушивает пожелания. На этом этапе вы вспомните про ТЗ и возблагодарите Бога, что составили его. Дело в том, что получившийся результат и ваши пожелания могут существенно отличаться. Без обид, но вы — не специалист в сфере дизайна. Успешный бизнесмен — да, талантливый менеджер — да, но не дизайнер. Поэтому то, что вы придумали и представляли себе долгими вечерами, специалист может забраковать. Не обижайтесь: это значит, что придуманные вами идеи не помогут развитию вашего бизнеса, а может быть, и оттолкнут посетителей. Придется довериться дизайнеру: он лучше знает, как привлечь трафик и сделать сайт продающим.

Еще лучше, когда дизайнер работает в связке с другими специалистами: программистами, вебмастерами, маркетологами, рекламщиками (например, в студии веб-дизайна). Они делят ответственность пополам и принимают оптимальное решение в процессе мозгового штурма.
Что такое UI-дизайн
Если UХ-дизайн — это скелет будущего сайта, то UI-дизайн — его детальная проработка и визуальное воплощение. Грубо говоря, первое понятие можно сравнить с планировкой дома, второе — с покупкой мебели и деталей интерьера. UI-дизайн (User Interface) переводится как “пользовательский интерфейс”. Это комплекс графических решений, которые определяют, удобно пользователям будет находиться на сайте или не очень.
Рассмотрим основные правила UI-дизайна:
- все элементы интерфейса должны быть логически структурированы и связаны между собой. Например, когда человек делает заказ в интернет-магазине, при просмотре карточки товаров он должен иметь возможность попасть в корзину и добавить туда товар, а из корзины свободно переместиться обратно или на форму заказа. Если сделать это невозможно — дизайн нужно дорабатывать;
- элементы должны быть сгруппированы в разделы, меню (горизонтальное или вертикальное). Если товаров в интернет-магазине много, лучше разработать систему фильтров, чтобы пользователю было удобно сделать выбор;
- элементы должны быть выровнены. Дизайнер должен разбираться в типографике сайта и иметь понятие о правиле золотого сечения, иначе у пользователя глаза разбегутся;
- элементы должны сочетаться по цвету. В этом поможет карта цветов и знание основ сочетания. Если заказчик настаивает на выполнении сайта в фирменном стиле (то есть у компании есть корпоративные цвета, сайт должен не отступать от них) — нужно максимально передать глубину и контрастность цвета;
- все элементы и страницы сайта должны быть выполнены в едином стиле. И это не только цвет: важна любая деталь (размеры блоков элементов, шрифты, интерактивные элементы).

Что делает UI-дизайнер?
Часто UX- и UI-дизайнер — это один и тот же человек. Универсальный специалист обычно умеет создавать прототипы сайта и прорабатывать его детальное наполнение:
- разрабатывает дизайн и элементы управления каждой страницы. Дизайнер продумывает даже такие на первый взгляд мелочи, как расположение личного кабинета — слева или справа на верху страницы, цвет кнопки призыва к действию и количество слов, написанных на ней, количество шагов, который должен сделать пользователь, чтобы сделать заказ в интернет-магазине или зарегистрироваться;
- подбирает подходящие UX-инструменты и программы. В основном это графические редакторы: Photoshop, Illustrator, Sketch, Adobe XD, Figma и другие;
- следит за тем, чтобы каждая страница и каждый элемент органично смотрелись и вызывали положительные эмоции на всех носителях: стационарном компьютере, планшете или ноутбуке, смартфоне. То есть иметь адаптивную верстку;
- учитывает основные тренды веб-дизайна: наличие свободного пространства, смелые сочетания шрифтов, четкие крупные шрифты, минимализм и лаконичность. Польза — это здорово, но красоту и приятный взгляду интерфейс тоже никто не отменял. Впрочем, почти всегда UX-дизайн и современные решения идут рука об руку;
- так же согласовывает проект с заказчиком, при необходимости вносит правки, тестирует и принимает окончательное решение.

Что еще должен уметь дизайнер?
UI/UX дизайнер — одна из самых востребованных профессий на рынке интернет-специальностей. Все больше людей понимает, что мало сделать современный сайт — надо, чтобы он приносил пользу и нравился пользователям.
Однако хорошего специалиста найти не так-то легко. Профессионалами себя называют и новички-фрилансеры, и переквалифицировавшиеся управдомы. Как выбрать среди них лучшего? Какими качествами должен обладать хороший веб-дизайнер?
- Различать специализацию. Веб-дизайнер — понятие широкое. Среди них и визуальные дизайнеры, и графические дизайнеры и, конечно, UX (дизайнеры пользовательского опыта) и UI (дизайнеры интерфейса). Если специалист говорит, что он мегапрофи в любой области — проверьте его слова. Как правило, если человек действительно профи, он сам понимает, какое направление ему ближе, и начинает совершенствоваться именно в этой сфере.
- Постоянно развиваться. Тренды дизайна меняются каждый год, чтобы не отставать от модных тенденций, нужно постоянно адаптироваться к изменениям. Для этого дизайнер просто обязан изучать тематические статьи, читать книги, мониторить новости. В то же время слепое поклонение трендам — тоже не есть хорошо. Важно найти баланс между пользой для пользователя и погоней за модой.
- Иметь чувство прекрасного. Проверить это можно одним способом — попросить дизайнера показать свое портфолио, лучшие работы. Если ваши вкусы различаются — лучше найдите другого специалиста. Иначе готовьтесь к бесконечным баталиям и непредсказуемому результату.
Надеюсь, мы сумели объяснить, что такое UX/UI дизайн, простыми словами. Желаем найти хороших специалистов, которые заставят ваш сайт работать. Удачи в продвижении!
idbi.ru
«Чем отличаются дизайн UX и дизайн UI?» – Яндекс.Знатоки
UX [юикс] расшифровывается как user experience и переводится на русский как «пользовательский опыт». Термин придумал Дональд Норман.
.
Пользовательский опыт — взаимодействие пользователя с интерфейсом или иным продуктом. Он может быть продуманным, лёгким и комфортным, либо тяжёлым, расстраивающим и неудачным. Хороший UX — это когда продукт удобен и продуман. Кипяток из чайника не выливается на руки, нож удобно лежит в ладони и остро режет, а сайт открывается быстро и не требует 10 кликов, чтобы выдать нужную информацию. Клиентский опыт — это тоже пользовательский опыт и его тоже можно проектировать как сайты.
.
UX-дизайнер или проектировщик действует на основе наблюдений за пользователями и строит гипотезы, как должен работать продукт, а затем проверяет их тестами и исследованиями. Такая практика широко применяется в дизайне интерфейсов.
.
UI [юай] расшифровывается как user interface и переводится «пользовательский интерфейс». Поскольку в последние десятилетия произошёл бум в интерфейсах, под термином UI обычно понимают экранные интерфейсы и их внешний вид. UI – это про визуальный стиль, графический дизайн на экране. UI-дизайнер умеет работать с типографикой, цветами, композицией, анимацией. На основе черновых схематичных набросков (вайрфреймов) UI-дизайнер собирает финальный дизайн-макет.
.
Компетенции UX и UI часто сочетаются в лице одного человека, поэтому можно встретить резюме UX/UI-дизайнеров. Сравнивать UX и UI — дело бессмысленное, они совсем про разное. Но в контексте разработки экранных интерфейсов их можно представить как две стадии дизайна: проектирование и визуализация. Подход этот очень грубый и не раскрывает полной картины, потому что UX больше, чем экранный дизайн.
.
Термины UX и UI так часто путают и пытаются сравнить в презентациях для руководства, что это стало мемом. Дизайнер Себастиан Виз запостил эту картинку с подписью: «Я помечаю заведомо бессмысленные картинки словами UI и UX в надежде, что их когда-нибудь используют в серьёзных презентациях.» Это было в точку и набрало 10 000 ретвитов, потому что мы устали видеть глупые аллегории про UX и UI. Другой дизайнер Брэд Фрост даже завёл смешной блог Shitty UI UX Analoguies на ту же тему.
yandex.ru
В чем отличие UI от UX? Подробный разбор часто используемых терминов
В сегодняшней креативной и технической среде термины UI (user interface/пользовательский интерфейс) и UX (user experience/опыт взаимодействия) используются больше, чем когда-либо. В целом, они относятся к деталям и идеям, которые были актуальны в течение многих лет, еще до появления этих аббревиатур.Но проблема, связанная с этими понятиями, становится все острее. Эти термины превратились в модные словечки. Зачастую неверное их использование в совершенно неуместных ситуациях вводит в заблуждение растущее число специалистов в сфере дизайна и не только. Понимание различий, взаимоотношения и использования данных терминов крайне необходимо для корректной работы с ними.
UI != UX
Наиболее распространенное заблуждение, с которым вы скорее всего столкнетесь на рабочем месте, встрече с заказчиком либо в списке вакансий и требований, это непреднамеренная комбинация или взаимозаменяемость данных терминов. Во многих случаях, ошибкой является ожидание, что дизайнер интерфейса по умолчанию понимает либо фокусируется на UX, лишь только потому, что его работа напрямую связана с пользователями. Факт в том, что пользовательский интерфейс (UI) не является опытом взаимодействия (UX). Возможно, путаница возникает из-за буквы «U» в обеих аббревиатурах. Более вероятно, это происходит из-за совпадения набора навыков, требующихся для обеих дисциплин. Они безусловно связаны между собой, и, на самом деле, многие дизайнеры хорошо осведомлены и компетентны в обоих.
Однако, несмотря на совпадения, обе области существенно различаются по своей природе, и, что более важно, по общим целям и задачам. Пользовательский интерфейс (UI) ориентирован на фактические элементы взаимодействия с пользователем — в основном, физические и технические методы ввода и вывода. UI относится к накоплению подходов и элементов, которые позволяют пользователю взаимодействовать с системой. Он не затрагивает такие детали, как, например, реакция пользователя на систему.
Это приводит нас к UX. Но будьте внимательны! UX — это гораздо больше, чем просто конечный результат пользовательского взаимодействия. Напротив, его лучше рассматривать как «ядро» бренда. Бренд, по сути, является совокупностью опыта, которым человек владеет по отношению к компании либо организации. Опыт взаимодействия (UX) — это цель. Не только для интерфейса, но и для продукта, организации. Когда вы достигнете высокого уровня в UX, каждый желаемый или положительный эффект, который только можно вообразить, будет происходить именно оттуда. UX ориентирован на успех в целом. В действительности, не продукт является совокупностью составляющих UX, а опыт.
В конце концов, все, что остается пользователю, это запоминать. Как мы все знаем, человеческая память поразительна, но отнюдь не совершенна. Буквально каждая деталь способствует развитию опыта взаимодействия, но на выходе пользователь будет помнить все несколько искаженно. UX содержит гораздо больше элементов, чем UI, но он также опирается на большое количество деталей. Понимание этого является самым мощным активом, который только можно вообразить в разработке продукта.
UI это инструмент
Пользовательский интерфейс — один из самых мощных инструментов, имеющихся в нашем распоряжении для UX. Почему? Да просто интерфейс — это самый осязательный и видимый метод, посредством которого пользователи взаимодействуют с нами. UI это линия фронта. Скорее всего, это более или менее приемлемое объяснение, почему эти два термина так часто путают либо используют вместе.
Неправильное использование это риск
Общение порой вводит нас в заблуждение. Разработка точных и специализированных терминологических средств упрощает общение. Как думаете, что произойдет, если мы будем неправильно использовать термины, говорить одно, а подразумевать другое? Не конец света, конечно, но все же последствия будут… Потратится куча времени, денег, а результат вряд ли порадует. В конечном счете, все это может привести к банкротству, или выходу компании с рынка. Вывод — некорректное использование терминов несет катастрофические последствия.
Поиск подходящего дизайнера
Наиболее часто ошибаются в определении UI и UX там, где это наиболее важно: списки вакансий и требований. С каждым днем найти хорошего кандидата по такой узкой специальности, как UI и UX, становится все сложнее. Хуже, если вы наймете человека, чей набор навыков будет не соответствовать занимаемой должности. Нанять хорошего специалиста будет стоить вам денег, но кандидат, который не сможет решить поставленную задачу, впоследствии обойдется вам гораздо дороже. Чаще всего, при описании вакансии указывают обязанности и требования UI, а ожидания как от UX дизайнера.
Ответственность за проблему
UI или UX, это всегда дизайн. Дизайн — это решение проблемы. Когда роли четко определены и понятны всем и каждому, гораздо проще атаковать проблему, предложить решение и воплотить его. В случае с UI и UX, проблема как правило возникает, когда ответственность за оба аспекта ложится на плечи одного человека, который просто не сможет контролировать и то и другое.
Довольно сложно решить проблему, которая тебе не по силам, ввиду банальной некомпетентности. UI-дизайнер может создавать интерактивные проекты, иконки, цвет, текст и влиять на ряд других элементов, которые непосредственно связаны с взаимодействием пользователя и системы. Такие элементы являются фантастическими инструментами, влияющими на работу пользователя, но они лишь часть уравнения. На UX влияет множество факторов таких, как маркетинг, скорость, эксплуатационные качества, цветовая гамма, индивидуальность, клиентская поддержка, установленные ожидания, финансовый подход, визуализация и тд.
Было бы довольно странно взвалить ответственность за все это на UI разработчика. Тоже самое касается и UX. Чтобы разработчик по праву взял на себя ответственность за проблему UX, он должен иметь возможность рекомендовать и вносить изменения, реализовывать решения проблемы и контролировать процесс. Понимание процесса зависит от возможностей и сосредоточенности дизайнера. Дело не в том, что одному дизайнеру не по силам справится с обеими областями. Речь идет об инструментах и способности решать задачи. Фактически, строитель не имея никаких материалов и инструментов — не сможет строить, как и человек без определенных навыков и знаний.
Вывод
Первым шагом к штурму любой задачи является её определение. Понимание различий между UI и UX — это ваш интеллектуальный актив с положительными последствиями.
От найма подходящего человека, до простого понимания требований и терминологии. Это отличный способ облегчить коммуникацию, улучшить дизайн и пользовательский интерфейс.
Перевод статьи подготовлен по инициативе команды Pixli.
habr.com
UI vs. UX: в чем различие?
Какова разница между UI (user interface, пользовательский интерфейс) и UX (user eXperience, пользовательский опыт)?
Если бы у нас было 30 секунд на объяснение, мы бы дали такое блиц-описание.
На самом базовом уровне пользовательский интерфейс представляет собой ряд экранов, страниц и визуальных элементов, таких как кнопки и иконки, предназначенных для взаимодействия с устройством.
Пользовательский опыт, с другой стороны, — это внутренний опыт, получаемый человеком при взаимодействии с каждым аспектом продукта компании.
Плохой UX: «Я ненавижу всех! Включая тебя!». Великолепный UX: «Люблю жизнь! И тебя! И щеночков!».
Однако данное объяснение не является всеобъемлющим. Копнем немного глубже в область UI и UX для лучшего понимания различий между ними.
Что такое пользовательский интерфейс?
В 1970-е годы, если вам требовалась помощь компьютера, вы должны были использовать интерфейс командной строки, выглядевший следующим образом:
Вы не могли купить компьютер с графикой, иконками, кнопками или мышкой — их еще просто не было в продаже. Чтобы заставить компьютер делать то, что нужно, вы должны были говорить с ним на языке программирования.
Затем в 1981 году группа специалистов в области вычислительной техники компании Xerox PARC разработала и запустила Xerox Star — персональный компьютер с самым первым графическим пользовательским интерфейсом (Graphical User Interface, GUI). Он использовал окна, иконки, раскрывающееся меню, радиокнопки (Radio Buttons) и чекбоксы (Checkboxes, флажки для выбора функций). Пользователи теперь могли открывать, перемещать и удалять файлы:
Возможно, тот прототип не мог сравниться с компьютерами, доступными сегодня. Но на ранних стадиях развития персональных вычислительных машин внедрение GUI было революцией.
Оно означало, что вам больше не нужно было полагаться на знание кода для использования компьютеров, и это сделало их гораздо более доступными для масс.
Команда компании Apple Computer продолжила свое развитие и расширение именно на базе идеи GUI. И в 1984 году они выпустили Macintosh, ставший первым коммерчески успешным десктопным компьютером. Он имел интерфейс с несколькими окнами и мышку, работавшую по принципу «наведи и кликни» (point-and-click).
Появление GUI вызвало потребность в новом типе дизайнеров — тех, кто работал с графическим интерфейсом персональных компьютеров. И именно тогда UI-дизайнеры вышли на широкую сцену.
Эта область развивалась на протяжении последних нескольких десятилетий, и она будет продолжать эволюционировать в будущем.
Проектировщики UI сегодня работают над веб-сайтами, приложениями, так называемыми «носимыми» гаджетами (wearables) и программами. Пожалуй, на них также лежит ответственность за возникновение таких вещей, как визуальные элементы страниц или экранов системы, а также дизайн интерфейса цифровых продуктов.
Что такое пользовательский опыт?
Термин «пользовательский опыт» был придуман ученым-когнитивистом Доном Норманом (Don Norman) в начале 1990-х, когда он был вице-президентом группы разработки новейших технологий в компании Apple.
Вот как звучит определение Нормана: «Пользовательский опыт охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и ее продукцией».
Объясняя происхождение термина, Норман писал:
«Я придумал термин, потому что такие понятия, как «интерфейс человек-компьютер» и «юзабилити», казались мне слишком узкими. Я хотел охватить все аспекты опыта пользователя, возникающие при взаимодействии с системой, включая промышленный дизайн, графику, интерфейс, физическое взаимодействие и руководства к действию. С тех пор термин получил столько коннотаций, что он потерял свое первоначальное значение».
Согласно определению Нормана, пользовательский опыт охватывает очень широкий спектр дисциплин, и его понимание может вызвать у некоторых трудности.
В более поздних работах Норман уточнил, что входит в комбинацию ингредиентов, необходимых для достижения высококачественного пользовательского опыта:
«Первым требованием образцового пользовательского опыта является точное следование потребностям клиента, без лишней суеты и помех. Далее идут простота и элегантность, сопутствующие продуктам, которые приносят радость их владельцам — радость использования.
Но действительно хороший пользовательский опыт выходит далеко за эти рамки, давая клиентам то, чего они хотят. Для того чтобы добиться достойного UX, компания должна предлагать органичное слияние услуг нескольких областей, включая инжиниринг, маркетинг, графический и промышленный дизайн и дизайн интерфейса».
UX не ограничивается визуальным интерфейсом вашего продукта. Это концепция, имеющая много аспектов и охватывающая весь путь, совершаемый пользователями, в том числе:
- Процесс, через который они проходят, когда ищут продукт вашей компании.
- Последовательность действий, выполняемых ими при взаимодействии с интерфейсом.
- Мысли и чувства, возникающие у них при выполнении своей задачи.
- Впечатления, получаемые ими от взаимодействия в целом.
UX должен быть: полезным (useful), удобным (usable), востребованным (desirable), имеющим ценность (valuable), находимым (findable), доступным (accessible), вызывающим доверие (credible)
Обязанность UX-дизайнеров заключается в том, чтобы гарантировать: поставляемые компанией товары или услуги отвечают потребностям клиента и позволяют им беспрепятственно достичь желаемого результата. Чтобы добиться этого, дизайнеры могут обратиться к исследованиям для получения как можно большего количества информации о контексте взаимодействия пользователя с продуктом, чтобы затем с помощью этих сведений смоделировать структурные схемы (Wireframes) и прототипы (Prototypes), позволяющие пользователю добраться из точки А в точку Б.
Какова разница между UI и UX?
Дон Норман и Якоб Нильсен (Jakob Nielsen) кратко и понятно резюмировали разницу между двумя понятиями:
«Важно отделять пользовательский интерфейс (UI) от общего пользовательского опыта, имея при этом в виду, что пользовательский интерфейс, безусловно, является чрезвычайно важной частью дизайна.
В качестве примера рассмотрим веб-сайт с обзорами фильмов. Допустим, пользовательский интерфейс идеален для поиска фильмов. Но если основная база данных сайта содержит только фильмы от крупных студий, сайт будет обладать бедным UX для тех пользователей, нуждающихся в информации о релизах независимого кино».
Еще одним удачным примером является Google. Его интерфейс очень прост. Он почти ничего не содержит — только логотип, строку поиска и несколько кнопок:
Но когда вы вводите что-либо в поле поиска, менее чем за секунду вы получаете доступ к почти полной базе человеческих знаний в оцифрованном виде:
Теперь представьте, что каждый раз, когда вы ищете что-то в Google, для получения результата вам приходится ждать 15 секунд, то есть вы больше не можете получить ответ на свой вопрос мгновенно. Даже если интерфейс останется прежним, ваш опыт работы с Google будет существенно отличаться.
Мнения
Как это часто случается, профессионалы по-разному воспринимают одни и те же вещи. Поэтому приведем мнения нескольких умных и талантливых людей, работающих в сфере хай-тек. Вот что они говорят о разнице между UI и UX.
1. UX ориентирован на путь пользователя, ищущего решение своей проблемы, в то время как UI сфокусирован на том, как продукт выглядит и работает на внешнем уровне.
Кен Нортон (Ken Norton), один из партнеров в Google Ventures, бывший руководитель отдела по разработке новой продукции в Google:
«Начнем с проблемы, которую мы бы хотели решить. UX-дизайн ориентирован на путь пользователя, ищущего способы решения этой проблемы, он затрагивает положительные и негативные стороны этого вопроса, на экране компьютера и вне его. UI-дизайн сфокусирован на том, как продукт выглядит и работает на внешнем уровне. Иными словами, UI представляет собой лишь часть пользовательского пути. Мне нравится аналогия с рестораном. Пользовательский интерфейс – это столы, стулья, тарелки, стаканы и столовые приборы. UX — это качество подаваемой еды, обслуживания, особенности парковки, освещения и музыки».
2. UX-дизайнер занимается концептуальными аспектами процесса дизайна, а UI-дизайнер сосредоточен на более материальных элементах.
Энди Бадд (Andy Budd), соучредитель компании Clearleft и основатель UX Лондон:
«Логично было бы предложить, что, если вы занимаетесь дизайном UI, а клиент испытывает продукт как раз через пользовательский интерфейс, то это также делает вас дизайнером UX. Однако, следуя этой логике, проектирование собственного дома делает вас архитектором, а ремонт крана в ванной – профессиональным сантехником.
Часто слова, используемые для описания какой-либо области знаний, оказываются оторванными от первоначально вложенного в них смысла. Например, слово «архитектор» в переводе с древнегреческого буквально означает «главный строитель». Такое определение в наши дни уже не передает суть профессии.
В профессиональном контексте понятие «дизайнер пользовательского опыта» имеет конкретное значение и подразумевает набор определенных навыков, основу которым положили более 20 лет практики специалистов данной отрасли. Работа UX-дизайнера связана с концептуальными аспектами процесса дизайна, при этом UI-дизайнеры сосредоточены на более материальных элементах.
Джейсон Мисут (Jason Mesut) отлично описал разницу между UX и UI (а также и частичное совпадение их смыслов) в его «дважды бриллиантовой» модели (Double Diamond Model). Согласно этой модели, разработчик UX имеет глубокие познания в стратегии, практике исследований, информационной архитектуре и дизайне взаимодействия (Interaction Design).
UI-дизайнер (или, как теперь его принято называть в Кремниевой долине, дизайнер цифровых продуктов) также имеет навыки в области дизайна взаимодействия. Однако фокус его работы тяготеет больше к таким областям, как информационный дизайн (Information Design), «движущийся дизайн» (Motion Design) и брендинг.
Хотя некоторые люди утверждают, что они являются экспертами во всех этих областях, такое встречается довольно редко. В конце концов, если вы являетесь экспертом во всем, вы, вероятнее всего, эксперт ни в чем конкретно».
3. Нет никакой разницы между UX- и UI-дизайном, потому это два несопоставимых понятия.
Крейг Моррисон (Craig Morrison), руководитель отдела по разработке продукции компании RecordSetter и основатель Usability Hour:
«Я слышу этот вопрос все время, и я много раз отвечал на него. В итоге я пришел к такому выводу.
Нет никакой разницы между UX- и UI-дизайном, поскольку эти две вещи не сопоставимы друг с другом. Это то же самое, что спрашивать, к примеру, какова разница между красной краской и химическими веществами, из которых состоит эта краска?
Нет никакой разницы.
Красную краску дает соединение различных химических веществ…
Так же и пользовательский опыт состоит из множества различных компонентов, и дизайн пользовательского интерфейса является лишь одной из его составляющих.
Вот еще несколько вопросов из этой серии, чтобы проиллюстрировать мою точку зрения.
Какова разница между MacBook и формой клавиш?
Какова разница между чаем и видом материала, из которого сделан чайный пакетик?
Какова разница между автомобилем и цветом, в который он окрашен?
Если провести сравнение с вкусным тортом (а почему бы и нет?), UI будет глазурью, коржами, вкусом, способом подачи и оформления. UX же будет первопричиной того, почему мы вообще решили сделать торт и почему люди предпочтут его, скажем, гамбургерам».
4. Пользовательский интерфейс, как правило, связан с визуальным и информационным дизайном. UX охватывает весь опыт пользователя, даже вне экрана его компьютера.
Патрик Ниман (Patrick Neeman), начальник отдела дизайна продуктов компании Apptio, основатель Usability Counts:
«Дизайн пользовательского опыта охватывает весь опыт пользователя, даже вне экрана его компьютера. Дизайн пользовательского интерфейса, как правило, связан с визуальным и информационным дизайном, то есть с тем, что происходит на экране. Современное определение UX восходит к тому, что дала Nielsen Norman Group: UX — это любая точка контакта пользователя или клиента с системой, как в цифровом ее виде, так и в других проявлениях».
5. UI ориентирован на продукт и представляет собой серию визуальных характеристик за отрезок времени. UX фокусируется на пользователе и его пути «через продукт».
Скотт Дженсон (Scott Jenson), руководитель отдела стратегического развития продуктов в Google:
«Я не слишком углубляюсь в эти различия, так как эти понятия часто используются как взаимозаменяемые. Однако если меня спрашивают, мое видение заключается в следующем. Пользовательский интерфейс ориентирован на продукт и представляет собой серию визуальных характеристик за отрезок времени.
UX фокусируется на пользователе и его пути «через продукт».
UI больше нацелен на специфику экранного отображения: ярлыки, визуальный стиль, основные принципы дизайна и структуру.
UX — путь «через продукт». Не ограничиваясь рамками экрана, он определяет путь пользователя и дает объяснение тому, почему были использованы отдельные моменты в UI и, что гораздо важнее, почему какие-то моменты из него убрали. UI имеет дело с ограничениями и проблемами, UX решает их».
6. UX представляет собой опыт, переживаемый пользователем при работе с продуктом в целом, а UI — это те конкретные вещи, с которыми пользователь фактически будет взаимодействовать.
Клейтон Янь (Clayton Yan), UX-дизайнер компании UserTesting:
«Существует много путаницы вокруг понятий «пользовательский интерфейс» и «пользовательский опыт», а также вокруг того, в чем заключаются их основные различия, если таковые существуют. Определенно, это разные вещи, но они должны идти рука об руку для создания красивого и интуитивного опыта.
Я всегда объясняю эту тему, используя аналогию со строительством дома. Когда вы строите дом, вы думаете о его планировке и расположении комнат.
Сколько спален вам нужно, 2 или 3? Будет ли каждая из этих спален иметь собственную ванную комнату? Будет ли гостиная располагаться сразу у входа? Будет ли дом одноэтажным или сделать два этажа?
Для меня UX представляет общий опыт и впечатление, получаемые от вашего дома (или продукта). Все ли имеет смысл? Как ваш пользователь чувствует себя при взаимодействии с продуктом?
Следующим уровнем пути пользователя является интерфейс, с которым он фактически взаимодействует. Продолжая пример с домом, интерфейс равнозначен общему направлению декора. Какой тип обоев вы будете использовать? Поставите ли вы везде одинаковые вазы или выберете разные?
Пользовательский интерфейс представляет собой, как явствует из его названия, те моменты, которые пользователь будет видеть и с которыми будет взаимодействовать. Сюда входят кнопки, формы, рисунки и т.д.
UX без UI означает, что у вашего дома есть фундамент и стены, но нет красивого единого оформления. UI без UX — это как привнести потрясающие цвета и детали во весь дом, но при этом сконструировать его так, чтобы главный вход ведет в ванную комнату. Очень важно создавать изумительный опыт от начала до конца.
Обычно UX-дизайн предшествует дизайну UI, потому что вам сначала нужно провести все исследования, подготовить эскизы и отладить процессы. После того как вы закончили с общей картиной, вы начинаете работать над дизайном пользовательского интерфейса, сводя все части воедино так, чтобы получился красивый продукт с хорошим дизайном».
А каково ваше мнение?
Многие путают понятия UX и UI и используют их как взаимозаменяемые. Как сказал Дон Норман, «они просто вошли в лексикон и больше не имеют какого-либо специального смысла. Люди используют их, часто не имея никакого понятия о том, что означают эти слова, каково их происхождение, история или какой круг явлений они затрагивают».
А что думаете вы? Какова разница между UI и UX? Могут ли они использоваться взаимозаменяемо или означают разные вещи?
Высоких вам конверсий!
По материалам: usertesting.com
23-06-2016
lpgenerator.ru
Что такое UI и UX дизайн? Что в них общего и что различного? / Habr
Всем привет! Предлагаем вам изучить простой в освоении материал, чтобы лучше понять разницу между дизайном пользовательского интерфейса (UI) и пользовательским интерфейсом (UX)UI-дизайн и UX-дизайн — два наиболее часто запутанных и противоречивых понятия, использующихся как в веб-дизайне, так и в дизайне приложений. Обычно их совмещают вместе в один термин — UI/UX-дизайн и с первого взгляда кажется, что они описывают один и то же процесс. Часто бывает трудно найти четкое описание для каждого из них в отдельности, не опускаясь при этом до профессионального жаргона. Однако мы постараемся сделать это!
Ниже, мы подготовили простой в освоении материал по этим терминам.
К концу этой статьи вы будете достаточно хорошо понимать, Что в них схожего и что различного. Итак, давайте приступим!
Что такое UI Design?
«UI Design» переводится как «дизайн пользовательского интерфейса». Пользовательский интерфейс представляет собой графическую структуры приложения. Он состоит из кнопок, нажимаемых пользователями, текстов, которые они читают, изображений, полей ввода текста и всех остальных элементов, с которыми взаимодействует пользователь. Кроме того, он включает в себя макет экрана, переходы, анимацию интерфейса и каждое микро-взаимодействие. Любой визуальный элемент, взаимодействие или анимация должны быть разработаны в процессе UI-дизайна.
Эта работа ложится на дизайнеров пользовательского интерфейса (UI-дизайнер). Они решают, как визуально будет выглядеть приложение. Именно они должны выбирать цветовые схемы и формы кнопок — ширину линий и шрифты, используемые для текста. Если обобщить, то дизайнеры пользовательского интерфейса создают внешний вид интерфейса приложения.
Процесс проектирования пользовательского интерфейса от команды Ramotion
UI-дизайнеры это в первую очередь графические дизайнеры. Они связаны с эстетикой и должны убедиться, что интерфейс приложения привлекателен, визуально стимулирует пользователя и соответствует тематике, которая в свою очередь должна соответствовать целям и задачам приложения. Поэтому нужно убедиться, что каждый визуальный элемент является единым, как в эстетическом, так и в целевом смысле.
Что такое UX Design?
«UX» переводится как «пользовательский опыт». Пользовательский опыт приложения определяется тем, как пользователи взаимодействуют с приложением. Является ли опыт пользователя интуитивно-понятными или наоборот запутывает его? Навигация в приложении кажется логичной или не поддающейся логике? Дает ли людям взаимодействие с приложением ощущение, что они эффективно выполняют задачи, которые они поставили перед собой, или это похоже на блуждание по замкнутому кругу и ощущение безысходности? Опыт пользователя определяется тем, насколько легко или сложно взаимодействовать с элементами пользовательского интерфейса, созданными дизайнерами пользовательского интерфейса.
Фото CareerFoundry
При этом UX-дизайнеры также заботятся о пользовательском интерфейсе приложения, и именно поэтому люди часто путаются, не находя разницу между ними. Но в то время, как UI- должны решать, как будет выглядеть пользовательский интерфейс, UX-дизайнеры отвечают за определение того, как работает пользовательский интерфейс.
Они определяют структуру интерфейса и функциональность и то, как все части приложения организованы и связаны друг с другом. В общем говоря, они проектируют работу интерфейса. Если он работает хорошо, то у пользователя будет хороший опыт после взаимодействия с таким интерфейсом. Но если навигация сложная или не интуитивно понятная, то скорее всего, пользователь испытает отвращение при взаимодействии с интерфейсом. Основная задача UX дизайнера и состоит в том, чтобы избежать второго сценария.
Как эти дизайнеры работают сообща?
Итак, как мы говорили выше, UX-дизайнер решает, как будет работать пользовательский интерфейс, а UI-дизайнер решает, как будет выглядеть пользовательский интерфейс. Это параллельный процесс, и две команды дизайнеров, как правило, работают в тесном сотрудничестве. В то время, как команда UX-дизайнеров разрабатывает, так называемый поток приложения (application flow) и определяет каким образом все элементы будут навигировать пользователя по его запросам и как интерфейс эффективно удовлетворит потребности пользователя в информации, команда UI-дизайнеров работает над тем, как будут выглядеть все эти элементы интерфейса непосредственно на экране.
Предположим, что на каком-то этапе процесса разработки было решено, что на экран необходимо добавить дополнительные кнопки. Естественно, это изменит порядок организации кнопок и может потребовать изменения их формы или размера. UX-команда определит лучший способ размещения кнопок, в то время как UI-команда адаптирует свой дизайн, чтобы всё соответствовало новому макету. Постоянное общение и сотрудничество между UI- и UX-командой дизайнеров позволяет гарантировать, что конечный пользовательский интерфейс выглядит настолько хорошо, насколько это возможно, и при этом работает эффективно и интуитивно понятно.
Исследование — ключ к успеху
Исследование является жизненно необходимым процессом как для UI-, так и для UX-дизайнеров. Для обоих направлений важно собрать как можно больше полезной информации, которая поможет им в процессе разработки соответствующих проектов. При этом оба направления придерживаются схожего подхода.
Естественно и UI- и UX-дизайнеры будут исследовать то, чего хотят пользователи. А именно, чего же они ожидают от разрабатываемых приложений? Это исследование повторяется с определенной частотой и включает в себя сеансы так называемых юзабилити-тестов, где реальные пользователи будут взаимодействовать с масштабированными версиями некоторых определенных функций приложения, чтобы определить, в правильном ли направлении движутся дизайнеры. Обратная связь интегрируется с каждой итерацией.
Этот процесс включает в себя создание прототипов, таких как каркасная визуализация элементов интерфейса, который необходим для более точного измерения реакции пользователя на тестируемую функциональность. Это может также включать быстрые визуальные прототипы и A/B-тесты различных возможных версий внешнего вида интерфейса, чтобы определить, какую из версий предпочитают пользователи.
Tweet by LukeW
Во всех описанных случаях исследования помогают дизайнерам при финальном принятии решений. Однако информация, которую ищут UI- и UX-дизайнеры, сильно отличается.
Исследования в UI-дизайне.
Прежде всего, UI-дизайнеры должны убедиться, что выбранный ими визуальный язык соответствует классу приложения. Если ваша команда разрабатывает приложение для путешествий, важно изучить, как другие приложения для путешествий разрабатывались в прошлом. Какие из них решили свою задачу? Из решений, которые другие команды делали раньше, можно извлечь хороший урок для того чтобы приступить к дизайну своего приложения.
Например, исследования могут определить, что люди предпочитают иконки с линиями вместо иконок с заливкой. Это визуальная стенография, которая удобна и приятна людям.
Точная эстетика, которую они выбирают, зависит от них, но основные «правила» или необходимость соответствовать ожиданиям пользователей — это то, что дизайнеры игнорируют на свой страх и риск.
Дизайнеры пользовательского интерфейса хотят, чтобы их дизайн интерфейса выделялся и был запоминающимся. Но это должно быть сбалансировано с тем, чтобы люди понимали назначение элементов, которые вы размещаете на экране.
Исследования в UX-дизайне
Те кто работают в UX-дизайне наиболее заинтересованы в ожиданиях пользователей. Все события и взаимодействия, которые пользователи имели с каждым приложением ранее в своей жизни, помогают установить их ожидания относительно того, как интерфейсы должны работать. Если UX-дизайнер не знаком с этими ожиданиями, он может непреднамеренно спроектировать интерфейсное взаимодействие, которое кажется им логичным, но нарушает общепринятые представления. Пользователям не нравится, когда интерфейс ведёт себя совершенно иначе, чем они ожидали, и это может негативно повлиять на их работу.
Если UX-дизайнер решит сделать что-то другое, у него должна быть очень веская причина, потому что нарушение ожидаемого поведения, вероятно, заставит людей часто совершать неправильные действия.
Например, большинству людей нравится идея того, что если вы дважды щелкаете файл для того чтобы открыть его, и один раз, чтобы выбрать его.
UI и UX: две совершенно разные дисциплины, которые работают в гармонии
UI-дизайн и UX-дизайн включают в себя разные наборы навыков, но они являются неотъемлемой частью успеха друг друга. Красивый дизайн не может спасти интерфейс, который неудобен и запутан в навигации, а блестящий, идеально подходящий пользовательский интерфейс может быть испорчен плохим визуальным интерфейсом, который делает использование приложения эстетические неприятным для пользователя.
Как UI-дизайн, так и UX-дизайн должны быть безупречно выполнены и идеально согласованы с ранее существовавшими ожиданиями пользователей для создания лучшего пользовательского опыта. И лишь когда эти две «звезды совпадут», результаты могут быть поразительными.
Ссылка на английскую версию
habr.com
