Что такое UI и UX дизайн design? Что в них общего и что различного? | by Writes
Всем привет! Предлагаем вам изучить простой в освоении материал, чтобы лучше понять разницу между дизайном пользовательского интерфейса (UI) и пользовательским интерфейсом (UX)
UI-дизайн и UX-дизайн — два наиболее часто запутанных и противоречивых понятия, использующихся как в веб-дизайне, так и в дизайне приложений. Обычно их совмещают вместе в один термин — UI/UX-дизайн и с первого взгляда кажется, что они описывают один и то же процесс. Часто бывает трудно найти четкое описание для каждого из них в отдельности, не опускаясь при этом до профессионального жаргона. Однако мы постараемся сделать это!
Ниже, мы подготовили простой в освоении материал по этим терминам.
К концу этой статьи вы будете достаточно хорошо понимать, Что в них схожего и что различного. Итак, давайте приступим!
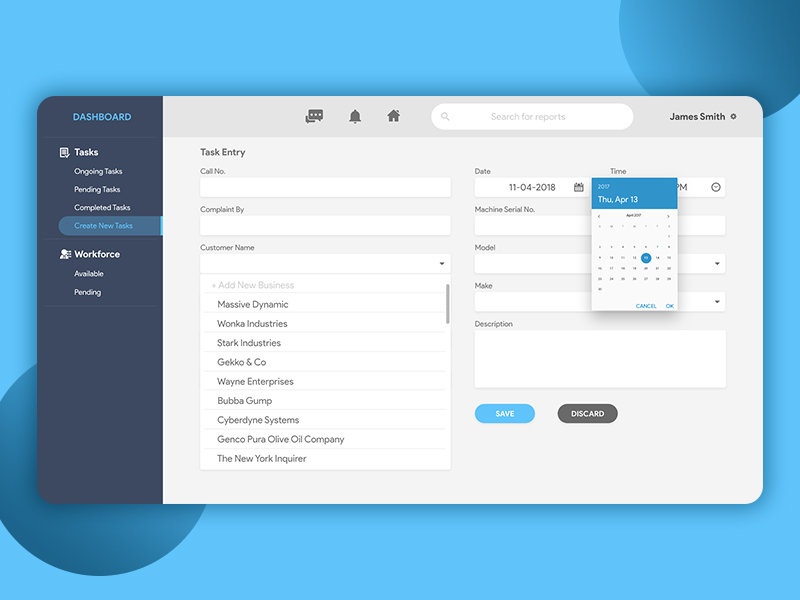
«UI Design» переводится как «пользовательский интерфейс». Пользовательский интерфейс представляет собой графическую структуры приложения. Он состоит из кнопок, нажимаемых пользователями, текстов, которые они читают, изображений, полей ввода текста и всех остальных элементов, с которыми взаимодействует пользователь. Кроме того, он включает в себя макет экрана, переходы, анимацию интерфейса и каждое микро-взаимодействие. Любой визуальный элемент, взаимодействие или анимация должны быть разработаны в процессе UI-дизайна.
Эта работа ложится на дизайнеров пользовательского интерфейса (UI-дизайнер). Они решают, как визуально будет выглядеть приложение. Именно они должны выбирать цветовые схемы и формы кнопок — ширину линий и шрифты, используемые для текста. Если обобщить, то дизайнеры пользовательского интерфейса создают внешний вид интерфейса приложения.
Процесс проектирования пользовательского интерфейса от команды Ramotion
UI-дизайнеры это в первую очередь графические дизайнеры. Они связаны с эстетикой и должны убедиться, что интерфейс приложения привлекателен, визуально стимулирует пользователя и соответствует тематике, которая в свою очередь должна соответствовать целям и задачам приложения. Поэтому нужно убедиться, что каждый визуальный элемент является единым, как в эстетическом, так и в целевом смысле.
Поэтому нужно убедиться, что каждый визуальный элемент является единым, как в эстетическом, так и в целевом смысле.
«UX» переводится как «пользовательский опыт». Пользовательский опыт приложения определяется тем, как пользователи взаимодействуют с приложением. Является ли опыт пользователя интуитивно-понятными или наоборот запутывает его? Навигация в приложении кажется логичной или не поддающейся логике? Дает ли людям взаимодействие с приложением ощущение, что они эффективно выполняют задачи, которые они поставили перед собой, или это похоже на блуждание по замкнутому кругу и ощущение безысходности? Опыт пользователя определяется тем, насколько легко или сложно взаимодействовать с элементами пользовательского интерфейса, созданными дизайнерами пользовательского интерфейса.
Фото CareerFoundry
При этом UX-дизайнеры также заботятся о пользовательском интерфейсе приложения, и именно поэтому люди часто путаются, не находя разницу между ними. Но в то время, как UI- должны решать, как будет выглядеть пользовательский интерфейс, UX-дизайнеры отвечают за определение того, как работает пользовательский интерфейс.
Они определяют структуру интерфейса и функциональность и то, как все части приложения организованы и связаны друг с другом. В общем говоря, они проектируют работу интерфейса. Если он работает хорошо, то у пользователя будет хороший опыт после взаимодействия с таким интерфейсом. Но если навигация сложная или не интуитивно понятная, то скорее всего, пользователь испытает отвращение при взаимодействии с интерфейсом. Основная задача UX дизайнера и состоит в том, чтобы избежать второго сценария.
Итак, как мы говорили выше, UX-дизайнер решает, как будет работать пользовательский интерфейс, а UI-дизайнер решает, как будет выглядеть пользовательский интерфейс. Это параллельный процесс, и две команды дизайнеров, как правило, работают в тесном сотрудничестве. В то время, как команда UX-дизайнеров разрабатывает, так называемый поток приложения (application flow) и определяет каким образом все элементы будут навигировать пользователя по его запросам и как интерфейс эффективно удовлетворит потребности пользователя в информации, команда UI-дизайнеров работает над тем, как будут выглядеть все эти элементы интерфейса непосредственно на экране.
Предположим, что на каком-то этапе процесса разработки было решено, что на экран необходимо добавить дополнительные кнопки. Естественно, это изменит порядок организации кнопок и может потребовать изменения их формы или размера. UX-команда определит лучший способ размещения кнопок, в то время как UI-команда адаптирует свой дизайн, чтобы всё соответствовало новому макету. Постоянное общение и сотрудничество между UI- и UX-командой дизайнеров позволяет гарантировать, что конечный пользовательский интерфейс выглядит настолько хорошо, насколько это возможно, и при этом работает эффективно и интуитивно понятно.
Исследование является жизненно необходимым процессом как для UI-, так и для UX-дизайнеров. Для обоих направлений важно собрать как можно больше полезной информации, которая поможет им в процессе разработки соответствующих проектов. При этом оба направления придерживаются схожего подхода.
Естественно и UI- и UX-дизайнеры будут исследовать то, чего хотят пользователи. А именно, чего же они ожидают от разрабатываемых приложений? Это исследование повторяется с определенной частотой и включает в себя сеансы так называемых юзабилити-тестов, где реальные пользователи будут взаимодействовать с масштабированными версиями некоторых определенных функций приложения, чтобы определить, в правильном ли направлении движутся дизайнеры. Обратная связь интегрируется с каждой итерацией.
Этот процесс включает в себя создание прототипов, таких как каркасная визуализация элементов интерфейса, который необходим для более точного измерения реакции пользователя на тестируемую функциональность. Это может также включать быстрые визуальные прототипы и A/B-тесты различных возможных версий внешнего вида интерфейса, чтобы определить, какую из версий предпочитают пользователи.
Tweet by LukeW
Во всех описанных случаях исследования помогают дизайнерам при финальном принятии решений. Однако информация, которую ищут UI- и UX-дизайнеры, сильно отличается.
Прежде всего, UI-дизайнеры должны убедиться, что выбранный ими визуальный язык соответствует классу приложения. Если ваша команда разрабатывает приложение для путешествий, важно изучить, как другие приложения для путешествий разрабатывались в прошлом. Какие из них решили свою задачу? Из решений, которые другие команды делали раньше, можно извлечь хороший урок для того чтобы приступить к дизайну своего приложения.
Если ваша команда разрабатывает приложение для путешествий, важно изучить, как другие приложения для путешествий разрабатывались в прошлом. Какие из них решили свою задачу? Из решений, которые другие команды делали раньше, можно извлечь хороший урок для того чтобы приступить к дизайну своего приложения.
Например, исследования могут определить, что люди предпочитают иконки с линиями вместо иконок с заливкой. Это визуальная стенография, которая удобна и приятна людям.
Точная эстетика, которую они выбирают, зависит от них, но основные «правила» или необходимость соответствовать ожиданиям пользователей — это то, что дизайнеры игнорируют на свой страх и риск.
Дизайнеры пользовательского интерфейса хотят, чтобы их дизайн интерфейса выделялся и был запоминающимся. Но это должно быть сбалансировано с тем, чтобы люди понимали назначение элементов, которые вы размещаете на экране.
Те кто работают в UX-дизайне наиболее заинтересованы в ожиданиях пользователей. Все события и взаимодействия, которые пользователи имели с каждым приложением ранее в своей жизни, помогают установить их ожидания относительно того, как интерфейсы должны работать. Если UX-дизайнер не знаком с этими ожиданиями, он может непреднамеренно спроектировать интерфейсное взаимодействие, которое кажется им логичным, но нарушает общепринятые представления. Пользователям не нравится, когда интерфейс ведёт себя совершенно иначе, чем они ожидали, и это может негативно повлиять на их работу.
Если UX-дизайнер решит сделать что-то другое, у него должна быть очень веская причина, потому что нарушение ожидаемого поведения, вероятно, заставит людей часто совершать неправильные действия.
Например, большинству людей нравится идея того, что если вы дважды щелкаете файл для того чтобы открыть его, и один раз, чтобы выбрать его.
UI-дизайн и UX-дизайн включают в себя разные наборы навыков, но они являются неотъемлемой частью успеха друг друга. Красивый дизайн не может спасти интерфейс, который неудобен и запутан в навигации, а блестящий, идеально подходящий пользовательский интерфейс может быть испорчен плохим визуальным интерфейсом, который делает использование приложения эстетические неприятным для пользователя.![]()
Как UI-дизайн, так и UX-дизайн должны быть безупречно выполнены и идеально согласованы с ранее существовавшими ожиданиями пользователей для создания лучшего пользовательского опыта. И лишь когда эти две «звезды совпадут», результаты могут быть поразительными.
UX/UI – что это? Разбираемся в терминах
В юзабилити одинаково важны и UX, и UI, которые используют широкий арсенал инструментов для достижения нужного результата.
| UX | UI |
Аналитика и исследование пользователей:
| Интерфейс сайта и его составляющие:
|
В UX все определяют аналитика и прототипы, а в UI – базовые правила юзабилити и UX. В аналитике и сборе данных UX сходен с DDD.
Тренды
Увлечение UX/UI породило несколько трендов, которые влияют и на дизайн, и на дизайнеров:
Упрощение визуальной части интерфейсов. Дизайнеру теперь не нужно тратить время на отрисовку рельефной кнопки и поиск хорошо считываемых образов. Современный пользователь без труда понимает условные обозначения. Уже не нужно объяснять, что цветной прямоугольник – это кнопка, а три горизонтальные полоски – меню.
Современный пользователь без труда понимает условные обозначения. Уже не нужно объяснять, что цветной прямоугольник – это кнопка, а три горизонтальные полоски – меню.
Усложнение самого дизайна как дисциплины. Интерфейсы упростились, но сам дизайн стал сложнее и многослойнее. Сейчас сайты представляют собой комплексные системы с множеством разных элементов: формами заявки, личным кабинетом, подписками и онлайн-консультантами. Нужно четко продумывать путь пользователя на сайте, чтобы он не заблудился, быстро находил нужные разделы, а в идеале – совершал целевые действия.
Пример хорошего UX. Картинка показывает, какие данные нужно ввести и как это будет выглядеть. Вводите данные, нажимаете на единственную кнопку и переходите к следующему шагу.
Появление профессии UX/UI дизайнера. Рынок наводнили разномастные узкие специалисты с приставкой UX/UI. Крутой UX/UI-дизайнер видит все стороны процесса и умеет хорошо делать и аналитику, и дизайн. Но в реальности каждый, кто наслышан об этих терминах и хоть немного имел дело с сайтами, стремится обозвать себя UX/UI.
Появление множества специализированных инструментов для веб-дизайна: Sketch, Figma, Readymag, Framer и другие. Это облегчило и ускорило работу дизайнерам.
Figma в действии
Вывод
Веб-дизайн прошел долгий путь становления и развития, и в итоге переродился в UX/UI. Сейчас это единственная форма существования сайтов, основные принципы которой – опора на потребности пользователей и юзабилити.
С появлением UX/UI работа дизайнера не стала легче. Упростилась только внешняя сторона. Внутри же все гораздо сложнее. UX/UI ввели ряд стандартов и методик, которые можно и нужно брать на вооружение при работе над проектами.
Теперь недостаточно просто работать в фотошопе и уметь рисовать макеты. Сильный дизайнер понимает запросы людей и делает дружелюбные интерфейсы.
Материалы по теме:
9 шагов как стать UX/UI дизайнером, если нет образования и опыта работы. | by Sati Taschiba
= Dare to dream BIG ⭐=В последнее время ко мне очень часто пишут ребята с приблизительно одинаковыми вопросами:
- Что можно посоветовать тому, кто хочет пройти подобный путь, как я, что рекомендую посмотреть, почитать, послушать и изучить?
- Проходила ли я какие-либо курсы и если да, то как они мне помогли?
- Какие навыки требуют в компаниях как Wargaming и пр.
- Какую роль сыграло портфолио? Какие работы в нем преобладали?
- Где найти работу (если нет ни образования ни опыта работы)?
Поэтому я решила посвятить этому вопросу целый пост, и описать как я начинала работать дизайнером и как, пройдя уже весь этот путь, я советую другим начать свою карьеру в области дизайна.
По специальности я графический дизайнер и работала с такими компаниями как Montblanc, Dunhill, Saks Fifth Avenue и многие другие. Итого у меня в общем около 10 лет опыта работы в сфере дизайна. Спустя 7 лет работы графическим дизайнером я решила переквалифицироваться в дизайнера с уклоном на web-дизайн, говорю просто о вебе, так как в то время не было таких делений как UX, UI и другие. (Причиной смены сферы деятельности был интерес к новому направлению в дизайне, большей свободе выражения своих идей и как бы это не звучало типично- больший спрос на рынке и большие перспективы в долгосрочном плане).
Напишу сразу, что у меня, как и у многих из вас сейчас, кто читает эту статью не было опыта в работе над веб и мобильным дизайном. Единственное преимущество, что у меня было- это то, что я боле-менее владела фотошопом. У меня не было подобающего портфолио и опыта. Но спустя некоторого времени подготовки, я все же нашла первую работу, потом другую, потом следующую, пока меня не заметили в Wargaminge и не пригласили на позицию Senior Visual Designer.
P.S: Если вам интересно как я устроилась на работу в Германии и мои наблюдения о жизни и работе дизайнера в Берлине, добро пожаловать на мой канал в Youtube — Design Lead.
Ниже скидываю свое портфолио👇.
И далее читайте, как у меня все это происходило, шаг за шагом и какой алгоритм действий я бы предприняла на вашем месте:
1. Поймите направления в дизайне
Самое ключевое для вас сейчас понять чем именно вы хотите заниматься? Многие мне пишут: “Хочу рисовать иллюстрации” и человек сам не знает, что за иллюстрации? Мультики или иконки или анимацию? Вы сами должны выбрать для себя то, что вы хотите. Никто не сделает это лучше вас.
- Нравится работать над визуальной частью дизайна?- то вам в визуальные дизайнеры (UI).
- Нравится продумывать саму логику работы продукта с пользователем, делать интерфейс удобным, анализировать, тестировать? — то вам в дизайнеры пользовательского опыта (UX).
- Нравится делать и первое и второе, и углубляться глубоко в продукт, полностью быть хозяином продукта, знать и улучшать его — то вам в продуктовые дизайнеры.
- Нравится верстать журналы, листовки, флайеры и другие POS-материалы, придумывать айдентику компании — то вам в графические дизайнеры .
- и так далее… Есть и универсалы, которые знают всего понемногу. Начните с того, что бы выяснить, какая специализация вас интересует. Направлений очень много (!) ищите, то, что будет нравится именно вам и вы сможете посвятить этому уйму времени!
2. Изучите инструменты для работы
Я думаю, что далее объяснять не нужно. Как работать, если еще не освоили нужной программы? Вам повезло, если вы новичок, то вам не прийдется переучиваться с Adobe Photoshop и Illustrator, переходите сразу на Sketch или Figma. Почитайте в чем их различия, подумайте, что вы бы хотели изучить. Лайфхак от меня, если уже выбрали то направление в дизайне, по которому хотите идти, зайдите не поленитесь на Headhunter, Linkedin или любую другую платформу по поиску работ и посмотрите, что ищут работодатели, какие программы вы должны знать и пляшите уже от этой информации.
Здесь ниже свежие программы, которые могут пригодиться в работе:
- Sketch для дизайна интерфейса
- Figma для дизайна интерфейса с возможностью совместной работы
- Balsamiq для создания макетов
- Adobe XD для дизайна интерфейса, создания прототипов
- Invision App для создания прототипов и совместной работы
- RedPen для совместной работы
3. Начинайте обращать внимание на дизайн
До того как стать веб-дизайнером я совершенно не обращала внимание на структуру и содержание сайтов и мобильных приложений, не видела используемые цвета и шрифты, не замечала составляющие. Если вы решили стать дизайнером интерфейсов начинайте обращать внимание на всё и задавать себе вопросы: а почему они поставили логотип сюда, а не сюда? А почему кнопка одна и в конце, а не в начале? Изучите из чего обычно состоит сайт? (я говорю про элементарные вещи как header, body и footer). Задавая себе вопросы и отвечая на них, прокручивая варианты в голове, вы начнете не просто использовать сайт, а оценивать его с профессиональной точки зрения.
4. Окружите себя дизайном
Советую погрузиться полностью в дизайн, каждый день смотреть чужие работы. Есть миллион ресурсов, вот те, чем пользуюсь я:
- Behance платформа-портфолио
- Dribbble платформа-портфолио
- Awwwards платформа-присуждающая звание лучших в веб-дизайне
Такая практика просмотров чужих работ и портфолио поможет вам войти в колею дизайна, видеть, что делают другие (так же в хороших проектах есть описания работы и описания принятия решений), вы будете в курсе модных тенденций, будете вдохновляться.
5. Смотрите и повторяйте за другими
У меня часто спрашивают как начать работать веб-дизайнером, не имея опыта и образования.![]() Начните тупо повторять и копировать чужие работы, те сайты, которые вам понравились. Вот сядьте, возьмите сайт, что хотите скопировать и скатайте весь сайт. Этот совет я даю, не для того, чтобы вы потом показывали чужую работу у себя портфолио, нет! А для того, чтобы набить руку и хоть как-то начать! Воспринимайте это как урок. У меня в художественной школе было занятие история искусств, там мы проходили разные направления в искусстве, разных художников и даже были занятия по копированию картин или стиля, потому что не попробовав чужое, вы не найдете своего.
Начните тупо повторять и копировать чужие работы, те сайты, которые вам понравились. Вот сядьте, возьмите сайт, что хотите скопировать и скатайте весь сайт. Этот совет я даю, не для того, чтобы вы потом показывали чужую работу у себя портфолио, нет! А для того, чтобы набить руку и хоть как-то начать! Воспринимайте это как урок. У меня в художественной школе было занятие история искусств, там мы проходили разные направления в искусстве, разных художников и даже были занятия по копированию картин или стиля, потому что не попробовав чужое, вы не найдете своего.
6. Найдите менторов и станьте менторами
У профессионалов очень мало свободного времени, тем более на новичков. Поэтому не буду давать такой совет, как найдите себе жертву и нудите ей, чтобы учила вас дизайнить. Я вот честно еще не встречала людей, которые готовы просто так помочь в смысле карьеры. Это очень много занимает времени, сил и нервов. А я говорю о менторах, тех дизайнерах, кто делится своим опытом в блогах, в влогах, в соц.сетях. Найдите топовых дизайнеров кто вам нравится и подпишитесь на них, следите за тем, что они читают, на какие конференции ездят, какие новые программы изучают, таким образом без особых усилий вы будете в курсе дизайн событий и новинок. Вот список дизайнеров (кого сразу вспомнила) чьи блоги и статьи я читаю:
- Yury Vetrov дизайн директор @ Mail.Ru. Пишет о UX дизайне, создатель ежемесячного дизайн-дайджеста (можно найти в фб), ежедневно публикует тучу новых штук и новинок в дизайне
- Tobias van Schneider был дизайнером Spotify. Еще делает кучу интересных вещей, пишет свой блог (где интересно почитать рубрики), даже кроссовки шьет
- Alexander Kirov для мотивации почитайте его статьи про то как он нашел работу и уехал в США
- Julie Zhuo вице-президент продукт дизайна facebook. Пишет свой блог о дизайне и о жизни.
Вы новичок, но можете и сами стать ментором. Например начните писать блог, про свои первые шаги в индустрии дизайна. Или, если у вас есть друг, можете рассказывать ему, что интересного вы узнали или нашли. Пересказывание недавно приобретенных знаний поможет наиболее глубоко изучить тему и лучше запомнить материал.
Пересказывание недавно приобретенных знаний поможет наиболее глубоко изучить тему и лучше запомнить материал.
7. Пройдите курсы
Многие задают вопрос нужны ли курсы? Есть разные типы личностей, кому-то интереснее и удобнее самому дома копаться в новой профессии, смотреть видео-ролики на ютубе, читать книжки и статьи. А кому-то нужно дизайн окружение и атмосфера. Если вы второй тип плюс у вас есть финансовые средства и время на прохождение курсов, то я скажу- да! Пройдите курсы! — это поможет. Только выбирайте курсы основательно, просмотрите комментарии и отзывы, посмотрите насколько популярна школа. Вот например список, что было в последнее время на слуху (сама эти курсы я НЕ проходила):
8. Читайте
Я не буду здесь описывать миллион книг и статей, что нужно прочитать, чтобы стать дизайнером, потому что в интернете полно информации на эту тему, стоит лишь поискать.
Напишу лишь парочку книг, что меня вдохновили и возможно и вам они дадут ускорение:
“Выйди из зоны комфорта. Измени свою жизнь. 21 метод повышения личной эффективности” — Брайан Трейси
Рекомендую книгу всем, кто любит саморазвитие. В книге очень четко описаны методы собственной дисциплины, постановления целей, способов и мотивации, как не отвлекаться и упрямо идти к своей цели, а тем самым и к успеху. Для меня было немного воды, когда автор повторяется и фиксирует свою мысль и все выводы в конце каждой главы, но возможно кому-то такая подача наоборот поможет запомнить полезную информацию. Для себя я вынесла кучу уроков, как точнее определить свои цели, быстрее взяться за план действий и самое главное начать действовать, не смотря ни на что! Очень мотивирующая книга, легко читается, отличный автор.
“Сожги свое портфолио! То, чему не учат в дизайнерских школах” — Майкл Джанда
Эта книга даст гораздо больше для успешной карьеры в дизайне, чем профильное дизайнерское образование или впечатляющее портфолио. Вы познакомитесь с реалиями дизайнерского бизнеса, существующими практиками и неписаными правилами ведения дел, о которых большинство дизайнеров, фотографов и представителей других творческих профессий узнают, только окунувшись в реальную работу. Автор книги, Майкл Джанда, владелец собственной дизайн-студии в утонченной юмористической манере делится сотнями советов, выстраданных за 10 лет, которые он провел в дизайнерском бизнесе.
Вы познакомитесь с реалиями дизайнерского бизнеса, существующими практиками и неписаными правилами ведения дел, о которых большинство дизайнеров, фотографов и представителей других творческих профессий узнают, только окунувшись в реальную работу. Автор книги, Майкл Джанда, владелец собственной дизайн-студии в утонченной юмористической манере делится сотнями советов, выстраданных за 10 лет, которые он провел в дизайнерском бизнесе.
“Кради как художник. 10 уроков творческого самовыражения” — Остин Клеон
Не нужно быть гением, достаточно быть самим собой! Эта книга родилась из лекции, с которой Остин Клеон выступил в одном Нью-Йоркском университете. Он дал студентам десять советов, которые хотел бы получить сам, когда был начинающим художником.
В мире нет ничего оригинального, поэтому не отвергайте чужое влияние, коллекционируйте идеи, обдумывайте их еще раз, аранжируйте по-новому в поисках собственного пути. Следуйте за своими интересами, куда бы они вас ни завели, и предоставьте свободу своему творческому «я»!
“Покажи свою работу! 10 способов сделать так, чтобы тебя заметили” — Остин Клеон
В своем бестселлере «Кради как художник» Остин Клеон показывал читателям, как развить креативность с помощью «кражи» идей. В этой еще более важной книге он показывает, как сделать следующий ключевой шаг — стать известным. Используйте свою сеть знакомств, вовлекайте других в творческий процесс и позволяйте красть свои идеи. Полная иллюстраций, статей, цитат и примеров, эта книга содержит 10 правил («Вам не обязательно быть гением», «Делитесь чем-то небольшим каждый день»), которые помогут вам стать смелым, продуктивным, открытым и известным.
UI, UX: Кто чем занимается? Руководство дизайнера по IT-индустрии.
ПЛЮС: Как Apple, Facebook, Google и другие тяжеловесы из мира высоких технологий характеризуют свою дизайнерскую работу.
Дизайн — довольно широкий и расплывчатый термин. Когда кто-то говорит: «Я дизайнер», не сразу понятно, чем он занимается изо дня в день. Есть целый ряд различных отраслей, входящих в это понятие.
Есть целый ряд различных отраслей, входящих в это понятие.
Должностные обязанности, связанные с дизайном, существуют в различных областях начиная от промышленного дизайна (авто, мебель), печати (журналы и прочие издания), и заканчивая веб-дизайном (веб-сайты, мобильные приложения). С недавним притоком высокотехнологических компаний, ориентированных на создание интерфейсов для экранов, в дизайне появилось много новой работы. Должность UX или UI дизайнера может быть непонятна не только непосвященным, но даже и самим дизайнерам, которые приходят из других отраслей.
«У этого вопроса нет единственного правильного ответа.»
Давайте попытаемся разобраться что на самом деле это означает в ИТ-индустрии.
UX дизайнер
UX дизайнеры в первую очередь озабочены тем, как продукт взаимодействует с пользователем. У этого вопроса нет единственного правильного ответа. UX дизайнеры исследуют различные подходы к решению конкретной проблемы пользователя. Основная задача UX дизайнера заключается в том, чтобы убедиться, что продукт логически перетекает от одного шага к другому. Один из способов, которым UX дизайнер может это выяснить — провести пользовательские тесты лично и сделать выводы из своих ощущений. Выявляя вербальные и невербальные преткновения, он корректирует и итерирует, создавая тем самым «лучшее» восприятие для пользователя. В качестве примера — создание потрясающего онбординга для нового пользователя.
«Определять модели взаимодействия, поток задач пользователя и специфику интерфейса. Разрабатывать сценарии, end-to-end взаимодействия, модели взаимодействия, разработка графического интерфейса пользователя. Работа с нашим креативным директором и графическим дизайнером, чтобы оъединить визуальную сторону Twitter с его функциональными особенностями. Разрабатывать и поддерживать, вайрфреймы, мокапы и спецификации по мере необходимости».
Описание должности UX дизайнера в Twitter.
Пример экрана приложения, разработанного UX дизайнером
Источник: Kitchenware Pro Kit Wireframe от Neway Lau на Dribbble.
Задача: Вайрфреймы экранов, раскадровки, план сайта
Инструменты: Photoshop, Sketch, Illustrator, Fireworks, InVision
Вы скорее всего слышали от него: «Страницу „Спасибо пользователь должен увидеть после окончания регистрации».
UI дизайнер
В отличие от UX дизайнеров, которые обеспокоены общим восприятием продукта, дизайнерам пользовательского интерфейса важно то,
«Концепция и реализация визуального языка Airbnb.com. Создание расширенного стайлгайда.»
Требования к UI дизайнеру в Airbnb
Границы между UI и UX дизайнером довольно размыты, и очень часто компании предпочитают объединять эти роли.
UI дизайнер определяет общее восприятие и внешний вид приложения.
Источник: Metro Style Interface 4 работа Ionut Zamfir на Dribbble.
Инструменты: Photoshop, Sketch, Illustrator, Fireworks
Вы скорее всего слышали от него: «Поля „войти и „зарегистрироваться нужно переместить в правый верхний угол».
Графический дизайнер
«Графические дизайнеры корпят над мелкими деталями, на которые другие не обращают внимания».
Графический дизайнер это тот, кто занимается графикой — скорее всего ответит вам не-дизайнер, если вы спросите у него, чем занимается дизайнер. Графических дизайнеров не волнует то, как экраны ссылаются друг на друга, ни как кто-то взаимодействует с продуктом. Вместо этого их внимание сосредоточено на разработке красивых иконок, средств управления и визуальных элементов и создание подходящего оформления. Графические дизайнеры прорабатывают мелкие детали, которые другие не видят, и часто работают в Photoshop с 4-х кратным и 8-ми кратным увеличением.
«Производить высококачественные визуальные проекты: от концепции до исполнения, в том числе для рабочего стола, Интернета и мобильных устройств с различным разрешением (иконки, графика, и маркетинговые материалы). Создание и итерация ресурсов, которые отражают бренд, делать продукт красивым и вдыхать в него жизнь».
Требования к графическому дизайнеру в Google
UI дизайнерам тоже часто приходится заниматься не только своей работой, но и делать пиксель-пёрфект верстку. Некоторые компании предпочитают не иметь отдельного человека на роль графического дизайнера.
Графический дизайнер проектирует, направляет и регулирует каждый пиксель, чтобы обеспечить идеальный конечный результат.
Источник: IOS 7 Guide Freebie PSD от Seevi kargwal на Dribbble.
Инструменты: Photoshop, Sketch
Вы скорее всего слышали от него: «Уменьшить кернинг и перенести кнопку на 1 пиксель влево!»
Моушн дизайнер
Помните еле заметное движение, когда вы тянете экран, чтобы обновить почту на вашем iPhone? Это работа моушн дизайнера. В отличие от графических дизайнеров, которые, как правило, имеют дело со статическими объектами, моушн дизайнеры создают анимацию внутри приложения. Они имеют дело с тем, что интерфейс делает после того, как пользователь дотрагивается до него. Например, они решают, как меню должно скользить, какие эффекты использовать для переходов, и как кнопка будет нажиматься. Когда все сделано хорошо, движение становится неотъемлемой частью интерфейса, предоставляя визуальные подсказки о том, как пользоваться продуктом.
Когда все сделано хорошо, движение становится неотъемлемой частью интерфейса, предоставляя визуальные подсказки о том, как пользоваться продуктом.
«Требуется знание графического дизайна, моушн дизайна, диджитал арт, чувство цвета и типографики, общая осведомленность материалов/текстур и практическое понимание анимации. Знание прошивок iOS, OS X, Photoshop и Illustrator, а также знакомство с Director (или эквивалент), Quartz Composer (или эквивалент), 3D компьютерное моделирование, моушн графика».
Требования к моушн дизайнеру в Apple
Инструменты: AfterEffects, Core Composer, Flash, Origami
Вы скорее всего слышали от него: «Меню должно всплывать слева через 800 мс.»
UX исследователь
UX исследователь знает все о потребностях пользователей.
UX исследователь знает все о потребностях пользователей. Цель исследователя — ответить на два главных вопроса: «Кто наши пользователи?» и «Чего наши пользователи хотят?». Как правило, это подразумевает под собой опрос пользователей, исследование рынка, и анализ данных. Дизайн это процесс постоянного итерирования. Исследователи могут помочь в этом процессе с помощью проведения тестов типа A/B, чтобы выяснить, какой вариант дизайна лучше удовлетворяет потребности пользователей. UX исследователи, как правило, главная опора крупных компаний, где доступ к большому количеству данных открывает им широкие возможности для статистически значимых выводов.
«Работа в тесном контакте с группами разработчиков для определения тем исследований. Дизайн исследования, относящиеся как к действиям пользователей, так и к их восприятию. Проведение исследований с использованием и применением разнообразных методов, таких, как опросы.»
Требования к UX Исследователю в Facebook
UX дизайнеры иногда выполняют роль UX исследователей.
Задача: персонажи, результаты А/B тестов, мониторинг действий пользователей и опросов.
Инструменты: Mic, Paper, Docs
Вы скорее всего слышали это от него: «Согласно нашему исследованию, типичный пользователь …»
Фронтенд-разработчик
Фронтенд-разработчики несут ответственность за создание функциональной реализации интерфейса продукта. Как правило, UI-дизайнер не работает со статическими макетами и передает их фронтедеру, который затем делает их интерактивными. Фронтенд-разработчики также отвечают за кодирование визуальных взаимодействий, которые придумывает моушн-дизайнер.
Инструменты: CSS, HTML, JavaScript
Вы скорее всего слышали это на практике: «Я использую 12-колоночную сетку на 960 пикселей.»
Продакт-дизайнер
Продакт-дизайнером обычно называют дизайнера, который участвует в создании внешнего вида продукта и его восприятия.
Роль продакт-дизайнера не совсем однозначно определена, и немного варьируется в разных компаниях. Он может немного заниматься фронтенд-кодированием, проводить исследования, разрабатывать пользовательский интерфейс, или создавать визуальные эффекты. От начала и до конца, продакт-дизайнер помогает определить исходную задачу, задает ориентиры для ее решения, а затем проектирует, тестирует и итерирует различные решения. Некоторые компании, которые не хотя четкого распределения ролей дизайнеров, побуждают всю команду вместе заниматься UX-дизайном, UX исследованиями, а также и элементами графического дизайна.
Некоторые компании используют «UX дизайнер» или просто «дизайнер» как всеобъемлющий термин. Лучший способ выяснить, как компания распределяет обязанности для дизайнера — прочитать описание должностных обязанностей.
«Владение всеми аспектами дизайна: взаимодействия, визуальным, продакт, прототипирования. Создание пиксельных макетов и кодов для новых функций интернета и мобильных.»
Требования к продакт дизайнеру в Pinterest
«Я ищу дизайнера»
Это самая распространенная фаза я слышу от новых стартапов. Тот, кого они, как правило, ищут, это человек, который может делать все, описанное выше. Они хотят кого-то, кто может делать красивые иконки, разрабатывать тестовые страницы, логически выстраивать UI элементы на экране, и, возможно, даже сделают некоторые фронтенд разработки. Из-за размытых полей понятия «дизайнер», мы часто слышим, как маленькие компании ищут дизайнера, вместо того, чтобы конкретно определить свои потребности.
Тот, кого они, как правило, ищут, это человек, который может делать все, описанное выше. Они хотят кого-то, кто может делать красивые иконки, разрабатывать тестовые страницы, логически выстраивать UI элементы на экране, и, возможно, даже сделают некоторые фронтенд разработки. Из-за размытых полей понятия «дизайнер», мы часто слышим, как маленькие компании ищут дизайнера, вместо того, чтобы конкретно определить свои потребности.
Границы между каждой из этих ролей очень размыты. Некоторые UX дизайнеры также должны делать интерактивный дизайн, а UI дизайнеров часто просят заниматься графикой. Лучший способ найти нужного человека — это описать то, что вы ожидаете от дизайнера в вашей компании, и выбрать название, которое лучше характеризует основную задачу этого человека.
Что такое UX/UI дизайн: основные характеристики
Термины UX и UI часто объединяют в один или считают их взаимозаменяемыми, но на деле эти направления в дизайне отличаются. Причем как в мелких деталях, так и в фундаментальных аспектах. Профессионалы из этих сфер занимаются разными вещами, хоть и смотрят в одном направлении.
В этой статье разберем обе области дизайна (UX и UI), посмотрим, чем они отличаются друг от друга и в чем оказываются схожи.
Что такое UI-дизайн?
UI – аббревиатура, которая расшифровывается как User Interface, что в переводе означает «Пользовательский интерфейс». Это направление развития цифровых продуктов, включающее в себя работу над визуальным оформлением бренда/сайта/приложения или сервиса.
Пользовательский интерфейс должен быть красивым, соответствовать современным стандартам и при этом оставаться удобным. Причем последний пункт особенно важен, ведь UI-дизайн включает в себя не только создание красивых иконок. Эти иконки должны с ходу давать клиенту понять, какую функцию они выполняют, а прочие части интерфейса иметь понятную иерархию и т.п.
Основные характеристики:
- Применяется только к цифровым продуктам.

- Фокусируется на элементах, с которыми непосредственно взаимодействует пользователь.
- Создает идеальную комбинацию шрифтов, цветовых палитр, форм и анимаций.
- В итоге получается продукт, удовлетворяющий эстетические предпочтения пользователя.
Что такое UX-дизайн?
UX расшифровывается как User Experience, что в переводе означает «Пользовательский опыт». Здесь и кроется ключевое отличие одной профессии от другой. UX-дизайнера заботит не только внешний вид сайта или сервиса, но и то, как с ним будет взаимодействовать клиент.
Такая дисциплина, как UX-дизайн, включает в себя массу смежных наук. В ней можно обнаружить элементы психологии, умение вести бизнес, аналитические навыки, понимание того, как работают современные сервисы, приложения и технологии. От специалистов такого рода ожидают целый спектр навыков, позволяющих создать идеальный опыт для потенциальных пользователей.
Основные характеристики:
- Применяется в цифровых и аналоговых продуктах.
- Фокусируется на пользовательском опыте клиента – от знакомства с продуктом до последнего взаимодействия с ним.
- Создает структуру будущего приложения, нивелирует все возможные сложности, возникающие у пользователей программы.
- В итоге получается продукт, помогающий людям решать их проблемы.
Что входит в задачи UX/UI-дизайнеров?
Мы уже выяснили, что специализация UX- и UI-дизайнеров заметно отличается. Они занимаются созданием одного продукта, но круг обязанностей у них сильно варьируется.
UX-дизайнер куда больше внимания уделяет тому, как будет чувствовать себя пользователь при взаимодействии с продуктом. Он гораздо ближе знакомится со структурой приложения, осознает, как оно работает, и улучшает его, ориентируясь на опыт других людей. UI-дизайнер смотрит на продукт с более творческой стороны и пытается сделать продуманный интерфейс красивым.
Далее подробно поговорим о пяти ключевых этапах развития проекта и о том, кто из дизайнеров принимает в них непосредственное участие. На их фоне разница между UX- и UI-дизайном видна еще лучше.
Изучение поведенческих особенностей пользователей
Для UX и UI
Процесс создания UX-дизайна начинается с исследования потенциальных пользователей. Продукт создается для конкретной целевой аудитории, поэтому UX-дизайнер начинает свою работу с анализа.
UX-дизайнер обязан узнать, какие задачи возлагают на ресурс клиенты и как они пользуются предлагаемыми продуктами. Так создается примерный план интерфейса и визуальных решений, связанных конкретно с действиями пользователей.
Необходимо изучить, как посетители сайта или пользователи приложения действуют. Какие ссылки открывают, как привыкли находить нужные материалы, как быстро находят ту или иную информацию и какое поведение ожидают от программы или веб-ресурса.
Из этого строится базовая абстрактная структура продукта, основанная на предпочтениях клиентов и их привычках.
Формирование образа типичного пользователя
Для UX
Процесс, описанный в предыдущем блоке статьи, не заканчивается на изучении поведенческих особенностей потенциального клиента. Как и в случае с определением ЦА, при разработке UX-дизайна нужно сформировать образ типичного пользователя.
- Сколько лет пользователю продукта?
- Кем он работает?
- Как много свободного времени у него остается после работы?
- Сколько он зарабатывает и готов заплатить за ваш сервис/продукт?
- Какими еще сервисами пользуется клиент?
Такой подход позволяет сформировать образ типичного пользователя, на которого ориентирован продукт. Например, у нас есть приложение для тех, кто занимается спортом и пытается перейти на здоровое питание с нуля. Идеальный пользователь – молодая девушка, много времени тратящая на работу, при этом следящая за собой и пытающаяся получить максимум от фитнес-приложения.
Обладая таким объемом информации, можно принять решение о том, какой порядок окон будет в программе, какой информацией она будет встречать клиентов на стартовом экране, как будет проходить выбор рецептов и упражнений. Их порядок и прочие аспекты будут зависеть от предпочтений «идеального пользователя».
Разработка интерфейсных решений
Для UI и UX
На этом этапе UX- и UI-дизайнеры работают более тесно. Оба специалиста пытаются сформировать определенное мнение о продукте, настроение и пользовательский опыт.
В ходе работы дизайнеры создают схему, в которой излагается путь человека – от появления намерения запустить приложение (открыть сайт) до совершения покупки или любого другого действия (логического завершения использования программы).
Команде разработчиков предстоит создать каркас для логики. Он включает в себя несколько схем, отображающих возможные варианты поведения пользователя. Впоследствии эти потенциальные сценарии станут основой для разработки интерфейсных решений, добавления функций, формирования общего стиля и прочих аспектов сервиса (сайта, приложения и т.п.).
Создание прототипов и тестирование разработанных функций
Для UX
Когда у команды разработчиков уже есть готовый каркас (схема того, как будет выглядеть приложение или сайт), она переходит к созданию первых прототипов. Важно на этом этапе создать несколько вариантов логики. UX-дизайнеры и тестировщики проверяют, насколько хорошо они работают и подойдут ли для решения стандартных пользовательских задач, описанных в ходе изучения целевой аудитории продукта.
Прототип становится уменьшенной версией приложения/сайта, подходящей для того, чтобы в полной мере оценить возможные сценарии использования. Чем он реалистичнее, тем лучше. Так удастся избежать необходимости в срочных исправлениях после релиза.
В ходе тестирования можно пригласить небольшую группу потенциальных пользователей и предложить им протестировать прототип. UX-дизайнер должен принять во внимание их опыт, отзывы, обнаруженные проблемы и прочие мелочи, связанные с интерфейсом (не только в плане расположения объектов, но и в плане доступных функций).
UX-дизайнер должен принять во внимание их опыт, отзывы, обнаруженные проблемы и прочие мелочи, связанные с интерфейсом (не только в плане расположения объектов, но и в плане доступных функций).
Создание визуального дизайна продукта
Для UI
UX-дизайнеры иногда участвуют в разработке визуальной составляющей интерфейса, но обычно этим занимается отдельный сотрудник. В его обязанности входит – создание внешнего вида для приложения/сайта, который будет ассоциироваться с брендом, привлекать пользователей и соответствовать современным стандартам дизайна.
UI-дизайнер создает цветовые схемы (основную палитру всех элементов страницы) и иконки, подбирает шрифты, визуальный контент.
Большая часть того, что увидит пользователь, зависит от UI-дизайнера. Он создает оформление для бренда. С этим оформлением его потом будут связывать клиенты. А цветовая гамма, иконки и шрифты станут узнаваемыми объектами, напоминающими о бренде.
Какими навыками должен обладать UX-дизайнер?
Некоторые требования к UX-дизайнерам схожи с таковыми к UI-дизайнерам. Например, умение коммуницировать, работать в команде и воспринимать чужую позицию. Зачастую профессионалы в области UX работают в больших компаниях, поэтому им приходится анализировать чужую точку зрения и уметь выстраивать свои идеи на базе уже существующих решений.
UX-дизайнер обязан постоянно заниматься изучением клиентов сервиса/приложения и обладать здоровым любопытством, которое поможет строить пользовательский опыт, опираясь на привычки и пожелания людей. Также UX-дизайнеры обязаны критически мыслить и адекватно оценивать результат своей работы, чтобы во главе угла всегда оставался опыт пользователей, а не личные предпочтения и взгляды на интерфейс и программную логику.
На ранних этапах работы UX-дизайнер занимается разработкой прототипов интерфейса. По ходе разработки он использует аналитические навыки, чтобы создать удобное пространство для потенциальных пользователей. Он же проводит первые тесты получившегося продукта, чтобы убедиться в его удобстве и эффективности (умение поставить себя на место пользователя в этом случае играет значимую роль). Хорошим подспорьем станут навыки в области менеджмента и общения с людьми.
Он же проводит первые тесты получившегося продукта, чтобы убедиться в его удобстве и эффективности (умение поставить себя на место пользователя в этом случае играет значимую роль). Хорошим подспорьем станут навыки в области менеджмента и общения с людьми.
Какими навыками должен обладать UI-дизайнер?
От UI-, как и от UX-дизайнеров, требуется повышенный уровень эмпатии, то есть возможность ставить себя на место пользователя. И хотя задача первых состоит в визуальном оформлении продукта, все же необходимо ориентироваться на предпочтения аудитории. Эту характеристику дополняет высокий уровень адаптивности и умение подстраиваться под изменения в индустрии. Пользовательский опыт, с точки зрения функциональности, может годами почти не меняться, а вот веяния в визуальном стиле меняются часто.
Также есть ряд профессиональных навыков, которыми должен обладать UI-дизайнер. В их числе:
- умение создать запоминающийся визуальный образ для бренда;
- навыки в работе с типографией;
- знания в области теории цвета;
- умение разрабатывать дизайн значков и элементов интерфейса с нуля;
- понимание того, как сделать визуальную составляющую сайта или приложения отзывчивой и наглядной;
- умение реализовывать подвижные элементы дизайна и анимации в соответствии с требованиями проекта.
Общие познания в области графического дизайна, менеджмента (управления проектом и командой) и продвижения приветствуются и нередко фигурируют в соответствующих вакансиях.
Ключевые принципы хорошего UX/UI-дизайна
Требования к дизайну приложений и сервисов меняются относительно часто, хоть и неравномерно. Визуальные новшества появляются в индустрии чаще, чем глобальные корректировки в UX-дизайне, принимаемые как стандарт.
Но есть общие идеи, помогающие создавать хорошие проекты, не следуя трендам. О них и пойдет речь ниже.
Пользователь во главе угла
Интерфейс должен строиться вокруг пожеланий пользователя. Важнейшее правило хорошего интерфейса – он должен быть очевидным. Не должно быть элементов, назначение которых может трактоваться двусмысленно.
Важнейшее правило хорошего интерфейса – он должен быть очевидным. Не должно быть элементов, назначение которых может трактоваться двусмысленно.
К примеру, у вас есть онлайн-магазин. Если вы используете на нем общепринятую иконку с корзиной, то будьте добры предоставить клиенту ожидаемую функциональность при клике по этой иконке. Если там вдруг окажется список избранных товаров или какой-то другой раздел, то клиент окажется в замешательстве.
Также стоит четко объяснить пользователям, на что можно нажимать, а на что нельзя. Никакого блеклого текста вместо полноценных кнопок. Это особенно важно при создании интерфейсов для мобильных устройств.
Создать хороший интерфейс, построенный вокруг пожеланий пользователя, помогает масштабное бета-тестирование с участием живых людей. Изучение их привычек поможет упростить некоторые функции или изменить приоритеты в изначальной структуре интерфейса.
Хороший интерфейс строится на шаблонах
Сразу за очевидностью в списке важных принципов дизайна идет последовательность. Эклектика в интерфейсах воспринимается плохо. Не стоит путать потенциальных клиентов массой разных элементов, за которыми не удается проследить четкой логики.
Допустим, у вас есть онлайн-магазин с определенным подходом к дизайну. Сделайте его понятным без дополнительных пояснений и инструкций. Если кнопка зеленая, то пусть это будет положительное действие, если красная – отрицательное. Крестик что-то закрывает, а три горизонтальных полоски открывают меню. А если страница с каталогом курток содержит фильтры в левой боковой панели, то пусть они будут и в других каталогах. Предсказуемость пойдет интерфейсу на пользу.
Следовать трендам нужно обдуманно
Это больше касается UI-дизайнеров. Если вы следите за тем, как выглядят современные сайты и приложения, то наверняка замечаете, что они приобретают общие черты. Здесь, как и в случае с одеждой, появляются модные веяния, за которыми все спешат следовать.
Нередко это выливается в весьма посредственный вид сайта/приложения. Причиной тому служит схожесть с конкурентами или избыточное влияние современных тенденций. Так, к примеру, сторонники неоморфизма забывают о здравом смысле и превращают свои продукты в «физические объекты», с которыми становится сложно взаимодействовать.
Причиной тому служит схожесть с конкурентами или избыточное влияние современных тенденций. Так, к примеру, сторонники неоморфизма забывают о здравом смысле и превращают свои продукты в «физические объекты», с которыми становится сложно взаимодействовать.
Конечно, игнорировать тренды не получится, но слепо бежать за ними не стоит. Нужно вбирать в свой продукт только лучшее, а каждое решение осмыслять. А стоит ли оно того? А действительно это будет хорошо смотреться? Будет ли новый облик соответствовать общему образу бренда? Всему нужно четкое объяснение.
Важно соблюдать фундаментальные приниципы дизайна
Хороший UI-дизайн не про то, как сделать сайт симпатичным. Есть вещи поважнее. Причем вещи, обоснованные психологией, работой человеческого сознания и мозга. Они могут даже не слишком удачный выбор шрифтов сделать сносным.
- Контраст – элементы не должны смешиваться в кашу. Каждый должен занимать свое место, не мешая остальным.
- Иерархия – элементы должны отличаться друг от друга по приоритетности в зависимости от выполняемых задач.
- Дистанцирование – между элементами должны наблюдаться пустые пространства, улучшающие читаемость контента.
- Выравнивание – элементы должны быть выровнены относительно друг друга.
Это не такие строгие правила и не религиозный догмат. При создании особо креативных решений частью правил можно пожертвовать. Но только в том случае, если вы точно осознаете, что делаете.
Какую профессию выбрать для себя?
Профессия UI-дизайнера подойдет тем, кто занимается версткой, понимает, как работать с CSS, знает, как выглядят современные сайты, и имеет хотя бы базовое чувство вкуса. Такие люди вполне способны создавать красивые проекты, не жертвуя удобством.
UX-дизайнерам лучше становиться тем, кто хочет создавать крутые интерфейсы и не особо переживает о том, какого уровня насыщенность теней на кнопках в приложении. Это работа для тех, кто больше выступает за практичность и кого заботит восприятие разрабатываемого продукта в целом.
Главное понимать, что это все еще разные специальности, и охватывать сразу обе вовсе необязательно. Вполне реально сделать выбор только в пользу направления, которое резонирует с вашим мировоззрением и восприятием цифровых продуктов.
Курс «UX/UI дизайнер»: обучение с нуля, удалённо
— Предпроектная работа
— Исследования
— Черновое проектирование
— Специфика платформ
— Финальное проектирование
— Дизайн-система
— Командная работа
— Взаимодействие с разработчиками
— Презентация дизайна и сбор обратной связи
— Работа с продуктом после сдачи
Результат обучения:
— Постановка и понимание задач
— Изучим процесс проектирования интерфейса
— Узнаем, как дизайнер взаимодействует с командой
— Научимся методикам, которые дизайнер применяет в работе
— Поймем, как устроен пайплайн работы продуктового дизайнера
Курсы дизайн интерфейса – обучение на дизайнера интерфейса онлайн
Евгений Плужников
Senior Product Designer в OZON. ru
ru
Был дизайнером в компании «Алмаз-Антей», также работал с облачными операционными системами, системами для удалённой работы и агротехническим мониторингом.
Мария Чугрина
Директор по рекламе в ГК «ХимАльянс»
Более 8 лет опыта в графическом дизайне: работала с Vitra, Mercedes-Benz, Unilever.
Сергей Чирков
Основатель CHYRKOV studio
В 2018 году студия заняла первое место в рейтинге Рунета «Лучшие digital-студии в сфере туризма». Креативный директор Intourist Thomas Cook.
Анастасия Чиханова
Дизайнер с 2007 года
Продуктовым дизайном в современном его понимании начала заниматься в 2011. Среди клиентов — МТС, ASUS, Intel, Microsoft, Mastercard, «РИВ ГОШ» и многие другие.
Анатолий Карев
UX/UI-дизайнер, фрилансер, владелец веб-студии
Начинал свой путь в IT-компании Demis Group.
Рената Ахмадеева
Работала в «Республике», Strelka, Red Keds и Яндексе
Умело пользуется модульными системами в различных форматах, рифмует изображения с текстом, умеет подавать информацию так, чтобы пользователь лучше её понимал.
Андрей Кицен
Автор и соведущий «Дизайнподкаста»
Почти 20 лет занимается визуальными коммуникациями. Работает с Tele2, Volvo, Mastercard, Procter&Gamble, Gillette, Shell, Nestle, Сбербанком, Газпромом. Продвигает ювелирный бренд E2J. В прошлом — дизайнер, арт- и креативный директор в компаниях Martdesign, Papshevstudio, PR Partner.
Эльвира Ковальчик
Автор мастер-классов по графическим техникам
Окончила Британскую высшую школу дизайна. Разрабатывала креативные концепты, фирменный стиль и инфографику, оформляла тематические выставки в Британском Совете.
Ирина Перевалова
Веб-дизайнер
Работала в Студии Артемия Лебедева. Была экспертом по лендингам в компании ACCEL. Преподавала в Санкт-Петербургской школе телевидения.
Ярослава Костицына
UI/UX-дизайнер
В профессии более 10 лет. Работала в компаниях Nimax и Clay. Один из последних проектов — внутренняя система оформления заказов крупного российского ретейлера.
Один из последних проектов — внутренняя система оформления заказов крупного российского ретейлера.
Михаил Кайнов
Lead product designer в российской IT компании R7 (rseven)
Занимается прототипированием и дизайном мобильных приложений, их промосайтов и лендингов. До этого работал старшим дизайнером в компании EMAILMATRIX: делал сайты, сервисы со сложными интерфейсами, письма, лонгриды, лендинги и промосайты.
Алексей Комаров
UX/UI-дизайнер в IBM
Проектирует аналитическую систему для нефтедобывающей компании, работает в команде, создающей российский аналог дизайн-системы Carbon для веб- и мобильных платформ. До этого в Сбербанке отвечал за разработку мобильных приложений для корпоративного блока.
Арина Троицкая
Design Lead в Memory AS
В прошлом — Senior Designer в Fantasy Interactive, работала над мобильным приложением и сайтом Royal Caribbean. Также была дизайнером интерфейсов в Redmadrobot.
Арсений Иванов
UX/UI-дизайнер в бюро Monographic
Работает над финансовым продуктом. До этого создавал интернет-каталоги, интернет-магазины и корпоративные сайты в веб-студии Sunmedia, проекты становились финалистами рейтинга Рунета и CSS Winner.
Алексей Кадочников
Frontend Developer в Mail.ru Group
Ведущий преподаватель GeekBrains, обучил более 30 000 студентов. Эксперт в области backend-разработки для интернет-магазинов.
Екатерина Тюхай
UX Lead в ВТБ
Фасилитатор курса UX/UI Британской высшей школы дизайна, исследователь, предприниматель. В 2019 году организовала «Дизайн-регату».
Ростислав Курьянов
Моушен-дизайнер, фрилансер
Разрабатывает медиаконтент для LED-стены шоу-пространства «Ленинград Центр». Сотрудничал с киностудией «Футурум», создавал медиаконтент на аутсорсе для различных клиентов компании.
UI против UX: в чем разница?
На самом базовом уровне пользовательский интерфейс (UI) представляет собой серию экранов, страниц и визуальных элементов, таких как кнопки и значки, которые позволяют человеку взаимодействовать с продуктом или услугой.
Пользовательский опыт (UX), с другой стороны, — это внутренний опыт, который человек получает при взаимодействии со всеми аспектами продуктов и услуг компании.
Люди часто используют эти термины как синонимы, а иногда и неправильно.Если вы когда-нибудь задавались вопросом: «Что такое UI, что такое UX и в чем разница между ними?» в сегодняшнем посте мы немного углубимся в UI и UX, чтобы лучше понять различия между ними.
Содержание
Что такое UI?
Проще говоря, пользовательский интерфейс (UI) — это все, с чем пользователь может взаимодействовать, чтобы использовать цифровой продукт или услугу. Это включает в себя все, от экранов и сенсорных экранов, клавиатуры, звуков и даже подсветки. Однако, чтобы понять эволюцию пользовательского интерфейса, полезно узнать немного больше о его истории и о том, как он превратился в передовые практики и профессию.
Краткая история пользовательского интерфейса
Еще в 1970-х годах, если вы хотели использовать компьютер, вам нужно было использовать интерфейс командной строки. Используемые сегодня графические интерфейсы еще не существовали в продаже. Чтобы компьютер работал, пользователям необходимо было общаться с помощью языка программирования, что требовало, казалось бы, бесконечных строк кода для выполнения простой задачи.
К 1980-м годам первый графический пользовательский интерфейс (GUI) был разработан компьютерными учеными из Xerox PARC. Благодаря этому революционному нововведению пользователи теперь могут взаимодействовать со своими персональными компьютерами, визуально отправляя команды с помощью значков, кнопок, меню и флажков.
Этот сдвиг в технологии означал, что каждый мог использовать компьютер без необходимости кодирования, и началась революция в области персональных компьютеров.
К 1984 году Apple Computer выпустила персональный компьютер Macintosh, который включал в себя мышь «укажи и щелкни». Macintosh был первым коммерчески успешным домашним компьютером, использующим этот тип интерфейса.
Доступность и распространенность персональных и офисных компьютеров означала, что интерфейсы нужно было разрабатывать с учетом потребностей пользователей.Если бы пользователи не могли взаимодействовать со своими компьютерами, они бы не продавали. В результате родился UI-дизайнер.
Как и в случае с любой другой развивающейся технологией, роль дизайнера пользовательского интерфейса менялась по мере того, как системы, предпочтения, ожидания и доступность все больше и больше требовали от устройств. Теперь дизайнеры пользовательского интерфейса работают не только с компьютерными интерфейсами, но и с мобильными телефонами, с дополненной и виртуальной реальностью и даже с «невидимыми» или безэкранными интерфейсами (также называемыми нулевым пользовательским интерфейсом), такими как голос, жесты и свет.
Сегодняшний дизайнер пользовательского интерфейса имеет почти безграничные возможности для работы с веб-сайтами, мобильными приложениями, носимыми устройствами и устройствами для умного дома, и это лишь некоторые из них.Пока компьютеры будут оставаться частью повседневной жизни, возникнет потребность в создании интерфейсов, которые позволят пользователям любого возраста, уровня подготовки и технического опыта эффективно использовать их.
>> Ссылки по теме: Невидимый пользовательский интерфейс, скрытая возможность для отличного UX
Что такое UX?
Пользовательский интерфейс, или UX, развился в результате улучшений пользовательского интерфейса. Когда пользователям было с чем взаимодействовать, их опыт, будь то положительный, отрицательный или нейтральный, изменил их отношение к этим взаимодействиям.
Источник: User Experience Rocks
Когнитивисту Дону Норману приписывают создание термина «пользовательский опыт» еще в начале 1990-х годов, когда он работал в Apple, и определяет его следующим образом:
«Пользовательский опыт». охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами.
Это широкое определение, которое может охватывать все возможные взаимодействия человека с продуктом или услугой, а не только цифровой опыт.Некоторые профессионалы UX предпочли называть опыт работы с клиентами на местах, а другие пошли еще дальше, просто назвав эту область дизайном опыта.
Независимо от того, как это называется, исходное определение UX, данное Норманом, лежит в основе любого дизайна мысленного опыта — оно всеобъемлющее и всегда сосредоточено на человеке, с которым взаимодействует.
Чтобы понять, что делает опыт приятным, Питер Морвилль разработал отличную визуализацию, чтобы подчеркнуть, что входит в эффективный UX-дизайн.
Источник: Питер Морвилл
Эти «соты юзабилити» стали основой лучших практик для профессионалов UX, которые помогают направлять их усилия через несколько точек взаимодействия с пользователем, в том числе:
- Как они узнают о вашей компании product
- Последовательность действий, которые они совершают при взаимодействии с интерфейсом
- Мысли и чувства, возникающие при выполнении своей задачи
- Впечатления, которые они получают от взаимодействия в целом
Дизайнеры UX несут ответственность для обеспечения того, чтобы компания поставляла продукт или услугу, которые удовлетворяют потребности клиентов и позволяют им беспрепятственно достичь желаемого результата.
UX-дизайнеры тесно сотрудничают с UI-дизайнерами, UX-исследователями, маркетологами и продуктовыми группами, чтобы понять своих пользователей с помощью исследований и экспериментов. Они используют полученную информацию для непрерывной итерации и улучшения опыта на основе как количественных, так и качественных исследований пользователей.
>> Чтение по теме: Что такое UX Research?
В чем разница между UI и UX?
На самом базовом уровне пользовательский интерфейс состоит из всех элементов, которые позволяют кому-либо взаимодействовать с продуктом или услугой. UX, с другой стороны, — это то, что человек, взаимодействующий с этим продуктом или услугой, забирает из всего опыта.
UX, с другой стороны, — это то, что человек, взаимодействующий с этим продуктом или услугой, забирает из всего опыта.
Дон Норман и Якоб Нильсен хорошо подытожили это, сказав:
Важно отличать общий пользовательский опыт от пользовательского интерфейса (UI), хотя пользовательский интерфейс, очевидно, является чрезвычайно важной частью дизайна. В качестве примера рассмотрим веб-сайт с обзорами фильмов. Даже если пользовательский интерфейс для поиска фильма идеален, пользовательский интерфейс будет плохим для пользователя, которому нужна информация о небольшом независимом выпуске, если базовая база данных содержит только фильмы от крупных студий.
Возьмем, к примеру, Google. Его знаменитый спартанский интерфейс подчеркивает, что отличный опыт не требует наворотов. Сосредоточив внимание на пользователях, Google знает, что, когда они заходят на сайт, они ищут одну вещь: информацию. И они хотят этого быстро.
Тот факт, что «google» является широко распространенным глаголом, показывает, насколько хорошо компания справляется с этим опытом и ожиданиями. Практически все, что человек когда-либо хотел узнать, можно получить в мгновение ока, и немногие другие поисковые системы выживают сегодня.
А теперь представьте, что каждый раз, когда вы выполняете поиск в Google, на получение результата уходит 15 секунд — вы больше не сможете мгновенно получить ответ на свой вопрос. Даже если бы интерфейс остался прежним, ваш опыт работы с Google был бы кардинально другим.
UI / UX экспертов весят
Неудивительно, что разные люди по-разному относятся к этой теме. Поэтому мы обратились к некоторым умным и талантливым людям из технологической индустрии, чтобы узнать их мнение.
Вот что они сказали о разнице между UI и UX:
1.UX ориентирован на путь пользователя к решению проблемы, пользовательский интерфейс ориентирован на то, как поверхность продукта выглядит и функционирует
Кен Нортон — партнер Google Ventures, бывший менеджер по продукту в Google
«Начнем с проблемы, которую мы бы люблю решать. UX-дизайн ориентирован на все, что влияет на путь пользователя к решению этой проблемы, положительный или отрицательный, как на экране, так и за его пределами. Дизайн пользовательского интерфейса ориентирован на то, как поверхности продукта выглядят и функционируют. Пользовательский интерфейс — лишь часть этого путешествия.Мне нравится аналогия с рестораном, которую я слышал от других: пользовательский интерфейс — это стол, стул, тарелка, стакан и посуда. UX — это все, от еды до обслуживания, парковки, освещения и музыки ».
UX-дизайн ориентирован на все, что влияет на путь пользователя к решению этой проблемы, положительный или отрицательный, как на экране, так и за его пределами. Дизайн пользовательского интерфейса ориентирован на то, как поверхности продукта выглядят и функционируют. Пользовательский интерфейс — лишь часть этого путешествия.Мне нравится аналогия с рестораном, которую я слышал от других: пользовательский интерфейс — это стол, стул, тарелка, стакан и посуда. UX — это все, от еды до обслуживания, парковки, освещения и музыки ».
2. UX-дизайнер занимается концептуальными аспектами процесса проектирования, оставляя UI-дизайнеру сосредоточиться на более осязаемых элементах
Энди Бадд — соучредитель Clearleft, основатель UX London
«Common Логика подсказывает, что если вы разрабатываете пользовательский интерфейс, и человек знакомится с продуктом через пользовательский интерфейс, это делает вас дизайнером пользовательского опыта.Однако это также означает, что проектирование собственного дома делает вас архитектором, а ремонт крана — сантехником.
Часто слова, используемые для описания дисциплины, в конечном итоге оказываются оторванными от их первоначального значения. Например, «архитектор» буквально означает «главный каменщик», а сантехник — «ведущий рабочий». Два имени, которые явно больше не означают и не объясняют, чем занимается эта профессия.
В профессиональном контексте «Дизайнер пользовательского опыта» имеет особое значение и набор навыков, основанных на сообществе практикующих, насчитывающем более 20 лет.В этом мире дизайнер пользовательского опыта занимается концептуальными аспектами процесса проектирования, позволяя дизайнеру пользовательского интерфейса сосредоточиться на более осязаемых элементах.
Джейсон Месут лучше всего описывает разницу (и совпадение) между UX и UI в своей модели «двойного ромба». В этой модели UX-дизайнер обладает глубокими навыками в области стратегии, исследований, информационной архитектуры и дизайна взаимодействия.
Дизайнер пользовательского интерфейса (теперь модно переименованный в дизайнера цифровых продуктов в Кремниевой долине) также обладает навыками интерактивного дизайна.Однако их внимание смещено в сторону таких областей, как информационный дизайн, моушн-дизайн и бренд.
Хотя некоторые люди заявляют о глубоком опыте во всех этих областях, это довольно редко. В конце концов, если вы эксперт во всем, вы, вероятно, не эксперт ни в чем.
3. Нет разницы между UX и UI дизайном, потому что это две несопоставимые друг с другом вещи
Крейг Моррисон, заместитель креативного директора Truvani
«Я постоянно слышу этот вопрос, и Я отвечал на него несколько раз.В конечном итоге я пришел к такому выводу…
Нет разницы между UX и UI дизайном, потому что это две вещи, которые не сопоставимы друг с другом.
Например, это все равно что спросить: «В чем разница между красной краской и химическими веществами, из которых она состоит?» Нет никакой разницы. Красная краска состоит из самых разных химикатов, которые в совокупности образуют красную краску.
Так же, как пользовательский интерфейс состоит из множества различных компонентов, и дизайн пользовательского интерфейса является лишь одним из них, которые в совокупности составляют пользовательский опыт.
Вот еще несколько вопросов, чтобы проиллюстрировать мою точку зрения:
- В чем разница между MacBook и формой клавиш клавиатуры?
- В чем разница между чаем и материалом, из которого сделан чайный пакетик?
- В чем разница между автомобилем и цветом, который он окрашен?
Если мы говорим о вкусном пироге (а почему бы и нет?), Пользовательский интерфейс — это глазурь, тарелки, аромат, посуда и презентация.UX — это причина, по которой мы в первую очередь подаем торт, и почему люди предпочитают его есть, чем гамбургеры.
(Примечание: Крейг еще более подробно описывает разницу между дизайнерами UI и UX в своем сообщении: Почему вам не следует нанимать дизайнера UI / UX )
4. Пользовательский интерфейс — это мост, который доставляет нас туда, куда мы хотим, UX — это чувство, которое мы получаем, когда приезжаем.
Джейсон Огл — ведущий и продюсер подкаста User Defenders, дизайнер CACI International
«Я думаю, что одна из самых важных вещей, о которых нужно помнить в нашем искусственно-интеллектуальном мире, в который мы стремительно летим, — это пользовательский интерфейс. это уже не просто набор кнопок, расположенных по четырем углам экрана, и UX — это не просто экранный прототип, предназначенный для увеличения конверсии на целевой странице.
Теперь это также можно считать нашим голосом и намерениями, основанными на том, что, по мнению машин, мы говорим или хотим в любом данном контексте.
UI — это мост, который ведет нас на другую сторону того места, где мы хотим идти.
UX — это ощущение, которое мы испытываем, когда добираемся туда, когда мост хорошо построен, или падая насмерть (говорите о плохом UX!).
Также возможно удобство работы пользователей без пользовательского интерфейса. На самом деле, если он действительно хорош, часто ваши пользователи даже не знают, что он там (сколько узлов вы замечаете на деревянном мосту по дороге?).
Имейте в виду, что мы всегда создаем UX, всегда ли за клавиатурой, в продуктовом магазине, на нашем рабочем месте или на автостраде (да поможет нам Бог).
Подводя итог, как я всегда говорю своим супергестям в конце каждого эпизода подкаста User Defenders: продолжайте сражаться, создавая отличный UX для других людей!
Независимо от того, требуется ли для этого пользовательский интерфейс ».
5. Пользовательский интерфейс ориентирован на продукт, серию снимков во времени. UX ориентирован на пользователя и его путешествие по продукту
Скотт Дженсон, бывший специалист по стратегии продукта в Google
«Я не слишком увлечен этим различием, поскольку они часто используются как взаимозаменяемые.Однако при нажатии я вижу пользовательский интерфейс как сосредоточенный на продукте, серию моментальных снимков.
UX фокусируется на пользователе и его путешествии по продукту. Пользовательский интерфейс имеет тенденцию быть спецификой экранов, фокусируясь на ярлыках, визуальном стиле, рекомендациях и структуре.
UX — это путь через продукт, выходящий за пределы экрана и формулирующий путь и мотивацию пользователя, обосновывающий, почему что-то находится в пользовательском интерфейсе, и, что еще более важно, почему что-то упущено. Пользовательский интерфейс справляется с ограничениями; UX бросает им вызов.”
6. UX включает в себя весь опыт взаимодействия человека с продуктом или услугой, тогда как UI специфичен для средств, с помощью которых люди взаимодействуют с продуктом или услугой.
Чинве Оби — старший научный сотрудник WW
«Пользовательский опыт (UX) — это взаимодействие и опыт пользователей с продуктами и услугами компании. Чтобы получить представление о UX, это может включать в себя проведение исследования, чтобы узнать о положительных и отрицательных моментах опыта, и использование этих знаний для внесения улучшений, которые положительно повлияют на пользовательский опыт.
Подумайте о заказе еды в Интернете с доставкой самовывозом. UX состоит из взаимодействия пользователя с размещением заказа на веб-сайте компании, опыта получения заказа в магазине, а также его удовлетворенности едой.
Пользовательский интерфейс (UI) — это конкретный актив, с которым взаимодействуют пользователи. Например, пользовательский интерфейс может работать с традиционными концепциями, такими как элементы визуального дизайна, такие как цвета и типографика. Он также может изучить функциональность экранов или более нетрадиционных систем, например, голосовых.
Продолжая пример онлайн-заказа еды, пользовательский интерфейс будет сосредоточен на визуальном дизайне экранов, с которыми взаимодействует пользователь, например, на каком цвете сделать кнопку заказа и где разместить ее на странице. Это также может включать любые интерфейсы, с которыми пользователь может контактировать в магазине ».
Как вы думаете?
По мере того, как термин «UX» стал нарицательным — по крайней мере, на корпоративном уровне — нередко можно было слышать, как люди путают термины или используют их как синонимы. Хотя область дизайна пользовательского опыта, несомненно, будет продолжать развиваться, важно понимать жизненно важную роль, которую каждая профессия играет в более широкой сфере дизайна, ориентированного на человека.
Итак, что вы думаете? В чем разница между UI и UX? Должны ли они использоваться как взаимозаменяемые или означают разные вещи? Поделитесь с нами своим мнением в Twitter, Facebook и Linkedin.
UI против UX-дизайна: сходства и различия
Когда дело доходит до дизайна продукта, мы часто слышим термины «User Experience (UX)» и «User Interface (UI)». Несмотря на то, что оба термина не новы, люди, занимающиеся дизайном цифровых продуктов, часто используют эти термины как синонимы, а иногда и неправильно.
В этой статье мы дадим определения UX и UI и исследуем нюансы между ними.
Что такое UI?
Пользовательский интерфейс — это место, где происходит взаимодействие между людьми и машинами. Он позволяет пользователям эффективно управлять машиной для выполнения задачи или достижения определенной цели, например, совершить покупку или загрузить приложение. Фактически, вы используете пользовательский интерфейс прямо сейчас, чтобы прочитать эту статью прямо сейчас.
Пользовательские интерфейсы состоят из оборудования ввода (устройства, которые управляют машиной от человека, например клавиатуры, мыши или джойстика) и оборудования вывода (устройства, которые предоставляют информацию пользователям, например мониторы, аудиоколонки или принтеры).Устройства ввода работают вместе с устройствами вывода, поэтому пользователи могут полностью управлять машиной.
Есть много разных типов пользовательского интерфейса. Вот три самых общие пользовательские интерфейсы — интерфейс командной строки, графические пользовательские интерфейсы и голосовой пользовательский интерфейс.
Интерфейс командной строки
Еще в 70-е, на заре компьютерной эры, люди взаимодействовал с компьютерами через интерфейс командной строки. Взаимодействия были линейный — пользователь («оператор») набрал команду, и машина ответила на команда либо с использованием печатного вывода, либо путем отображения сообщения на монитор.Поскольку пользователи должны знать машинный язык для взаимодействия с компьютеры, сложность такого взаимодействия была довольно высокой.
Код интерфейса командной строкиГрафический интерфейс пользователя
Графический интерфейс пользователя (GUI) — это форма пользователя. интерфейс, который позволяет пользователям взаимодействовать с цифровыми продуктами через визуальные элементы. Когда пользователи взаимодействуют с графическим интерфейсом, они просматривают серию страниц или экраны. Эти страницы / экраны содержат статические элементы (например, текстовые разделы). и активные элементы (например, кнопки и другие интерактивные элементы управления).
Первый графический интерфейс был разработан Xerox PARC в 80-х годах. был основан на метафоре офисного стола. В 1984 году Apple выпустила Macintosh. — первый коммерчески успешный домашний компьютер с графическим интерфейсом. Это было важный шаг в развитии технологий, потому что каждый может использовать компьютер (специального кодирования не требуется).
Старый компьютер Apple MacintoshСегодня графический пользовательский интерфейс является наиболее распространенным типом пользовательского интерфейса для цифровых продуктов. Популяризация GUI-интерфейсов также создала спрос на людей, которые будут разрабатывать продукты для этих интерфейсов — UI-дизайнеров.Сегодня спектр обязанностей UI-дизайнеров значительно расширился. Мобильные устройства, гарнитуры виртуальной реальности и автомобильные человеко-машинные интерфейсы имеют графические интерфейсы.
Голосовые интерфейсы
«Лучший интерфейс — это не интерфейс» — это известная цитата из книги Золотого Кришны «Простой путь к блестящей технологии». Кривая обучения — огромная проблема, с которой взаимодействует графический интерфейс. Каждый раз, когда пользователи взаимодействуют с новым продуктом с графическим интерфейсом пользователя, им нужно потратить некоторое время на изучение того, как его использовать. Как правило, чем больше времени пользователи тратят на изучение того, как использовать тот или иной продукт, тем выше становится кривая обучения.В течение долгого времени люди в индустрии дизайна мечтали о нулевом пользовательском интерфейсе.
Ближе всего к нулевому UI мы подошли к голосовым интерфейсам, которые позволяют голосу пользователя взаимодействовать с системой. Недавний прогресс в обработке естественного языка позволил разработать интеллектуальные системы на базе искусственного интеллекта, такие как Amazon Alexa.
Основные свойства хорошо спроектированного пользовательского интерфейса
Независимо от того, какой пользовательский интерфейс вы создаете, Вы всегда должны проверять, что он имеет следующие характеристики:
- Ясность. Все элементы пользовательского интерфейса, такие как визуальные метафоры, кристально понятны для пользователей. Пользователям не нужно расшифровывать значение определенного элемента.
- Знакомство. Ваш пользовательский интерфейс позволяет пользователям использовать свой предыдущий опыт при взаимодействии с вашим продуктом.
- Согласованность. Обеспечение единообразия интерфейса для всего продукта позволяет пользователям распознавать шаблоны использования.
- Прощение. Хороший интерфейс прощает пользователям их ошибки.
- Эффективность. Хороший пользовательский интерфейс позволяет пользователям предоставлять минимальный ввод для достижения желаемого результата. Он также предоставляет опытным пользователям ярлыки, чтобы сделать их взаимодействие более продуктивным.
Методы проектирования интерфейсов
Основными методами проектирования интерфейсов являются прототипирование и моделирование. Дизайнеры пользовательского интерфейса создают прототип на основе требований, которые они предъявляют к сеансам разработки идей и спецификациям взаимодействия. Моделирование — это часть проверки проектных решений путем тестирования прототипа на людях, представляющих целевую аудиторию.Это важная часть сеансов юзабилити-тестирования. При проведении юзабилити-тестирования продуктовая группа предоставляет участникам тестирования прототип и заранее определенный набор задач и видит, с какими проблемами они сталкиваются во время взаимодействия.
Что такое пользовательский опыт?
Теперь, когда мы познакомились со значением UI, пришло время изучить UX. Пользовательский опыт — это опыт взаимодействия человека с продуктом. Этот термин был придуман Доном Норманом еще в 90-х годах, когда он работал в Apple.Дон Норман говорит, что «пользовательский опыт» охватывает все аспекты взаимодействия конечных пользователей с компанией, ее услугами и продуктами ».
Дон Норман обсуждает, что на самом деле означает пользовательский опыт. Видео кредит NNGroup.
Поскольку дизайнеры UX сосредоточились на создание продуктов, которые просты в использовании и понимании, концепция Дизайн, ориентированный на пользователя, занимает центральное место в процессе проектирования UX.
Персона пользователя
UX-дизайн начинается с проведения исследование пользователей.UX-дизайнеры должны понимать свою целевую аудиторию и точно определить, что им нужно от продукта, который они разрабатывают. Как UX дизайнеры понимают это, они создают образы пользователей. Помощь с персонами пользователи видят цели, желания и ограничения целевых пользователей. Эти понимания помочь им предложить дизайнерские решения, которые лучше всего подходят их пользователям.
Концепция пути пользователя
Эмоции, которые испытывают пользователи при взаимодействии с продуктом, будь то отрицательный, нейтральный или положительный, оказывают огромное влияние на то, как пользователи думать о продукте.Вот почему концепция пути пользователя стала краеугольный камень дизайна пользовательского опыта. Путешествие пользователя или путь, по которому пользователь следует при взаимодействии с продуктом, имеет прямое влияние на пользователя опыт. UX ориентирован на путь пользователя к решению конкретной проблемы. А улучшить путешествие можно с помощью волшебного ингредиента — дизайна.
Что отличает хороший UX-дизайн
Чтобы понять, что делает хороший опыт, Ааррон Уолтер, в своей книге Designing for Emotion создал визуальную пирамиду потребностей пользователей.Эта пирамида стала для профессионалов UX справочником о том, как думать и применять дизайнерские решения.
Как связаны UI-дизайн и UX-дизайн?
Значения UX и UI подразумевают, что это связанные дисциплины дизайна, но они очень разные по своей природе. Дизайн пользовательского интерфейса больше связан с визуальными свойствами дизайна, а также с общим ощущением, которое он передает. Но без хорошего UX даже самый красивый пользовательский интерфейс вызовет плохой пользовательский опыт.
Роль UX-дизайнера
В последнее время многие компании осознали, что хороший дизайн — это конкурентное преимущество, и они готовы вкладывать значительные ресурсы в создание отличного пользовательского опыта.В результате роль UX-дизайнера появилась и пользуется большим спросом.
Проще говоря, UX-дизайн — это способ проектирования, ориентированный на человека. продукты. UX-дизайнеры несут ответственность за анализ целевой аудитории потребности и обеспечение того, чтобы компания создавала продукты, соответствующие этим потребностям. UX дизайн — это мультидисциплинарная область, в которой могут быть задействованы дизайнеры UX различные области разработки продукта, такие как исследование продукта, создание идей, прототипирование, тестирование.
Обязанности UX-дизайнера обычно включают:
- Понимание пользователей. UX-дизайн обычно начинается с обширного исследования, цель которого — понять целевую аудиторию, ее желания и потребности. Сочувствие — важнейший навык для UX-дизайнеров. Это помогает UX-дизайнерам понять и раскрыть скрытые потребности и эмоции людей, для которых они работают.
- Создание стратегии дизайна. Стратегия дизайна включает понимание цели продукта, составление логического маршрута.
- Анализ дизайна взаимодействий. UX-дизайнеры анализируют, как люди используют продукты — их привычки взаимодействия, личные предпочтения и ярлыки, которые они используют при взаимодействии с пользовательским интерфейсом.Все идеи используются для предложения лучших дизайнерских решений.
- Создание каркасов и прототипов. UX-дизайнерам часто нужно создавать каркасы или прототипы, чтобы предлагать свои идеи команде дизайнеров.
Дизайнеры UX постоянно участвуют в выполнении продукт. Они взаимодействуют со всеми членами команды, чтобы гарантировать, что дизайн продукта движемся в правильном направлении.
Роль дизайнера пользовательского интерфейса
Роль дизайнеров пользовательского интерфейса больше связана с визуальным представлением информации.Дизайнеры пользовательского интерфейса должны обладать навыками графического дизайна, визуального дизайна и брендинга, чтобы создавать интерфейсы, которые имеют хороший внешний вид. Обычно дизайнеры пользовательского интерфейса берут пользовательский поток и каркасы для отдельных экранов / страниц, созданных дизайнерами UX (скелет дизайна), и превращают их во что-то эстетически приятное (переодевают скелет).
Быть Хороший дизайнер означает несколько вещей, например:
- Внимание к деталям. Хорошие дизайнеры знают, что «дьявол кроется в деталях», и они постоянно совершенствуют даже крошечные элементы своих решений.
- Хорошие навыки решения проблем. Чем бы вы ни занимались в дизайне, вы всегда решаете конкретную проблему. Дизайнеры должны быть готовы потратить достаточно времени на поиск подходящего решения.
Но есть несколько конкретных вещей, которые имеют отношение к пользовательскому интерфейсу. дизайнер:
- Конкурентный анализ. Уметь анализировать и проводить конкурентный анализ продуктов и решений по визуальному дизайну, которые они принимают.
- Адаптивный дизайн. Убедитесь, что дизайн пользовательского интерфейса отлично смотрится на экране любого размера и разрешения.
- Связь. Обычно UI-дизайнер тесно сотрудничает с UX-дизайнерами и командой инженеров. Коммуникативные навыки, необходимые для понимания технической осуществимости (может ли команда реализовать дизайн)
Каковы недостатки комбинированной роли UI / UX?
Определения UX и UI имеют много общего, поэтому многие компании рекламируют UI и UX-дизайн как одну роль. В должностных инструкциях на такую должность обычно говорится, что человек будет работать как над концептуальной частью взаимодействия с пользователем, так и затем переносить эти знания в реальный дизайн пользовательского интерфейса.На самом деле это больше похоже на человека, который одновременно носит две шляпы. Каждая роль требует разного набора навыков и методов. И даже когда у одного человека есть все необходимые навыки, такое сочетание дисциплин плохо, потому что оно делает процесс дизайна менее целенаправленным. Когда человек постоянно переключается с концептуальной фазы на реализацию, он легко может упустить важную часть дизайна.
Заключение
Надеюсь, теперь вы понимаете нюансы различий между UI и UX дизайном.Да, они идут рука об руку, но они очень разные. UX-дизайн — это больше аналитический. Это связано с когнитивным поведением и психологией человека. UI дизайн гораздо больше ориентирован на визуальные эффекты — эстетически ли продукт.
Важно определить тип дизайна, который вам наиболее интересен, и сосредоточиться на признании навыков создания выдающихся дизайнерских решений. Если вы новичок в области дизайна, я предлагаю попробовать себя в обеих областях. Реальный практический опыт в обеих областях не только поможет вам понять, какая область лучше для вас, но и сделает вас лучшим дизайнером.Вы можете увидеть это в действии с этими примерами дизайна UX.
Почему UX и UI должны оставаться отдельными | Дэрил Дакмантон
Многие из нас наверняка слышали о термине «Взаимодействие с пользователем». Мы также слышали термин «пользовательский интерфейс». Знаете ли вы, что пользовательский интерфейс — это не то же самое, что пользовательский интерфейс? Так почему же я постоянно вижу, как рекламируются роли UX / UI Designer? Как будто они часть одной работы. Это не так. Вот почему.
Прежде всего, конструктор пользовательского опыта ориентирован в первую очередь на пользователей вашего продукта / услуги.Эти пользователи являются как потребителями, так и людьми в вашем бизнесе. Их конечная цель на высоком уровне — определить, для чего нужен ваш продукт / услуга, чтобы обеспечить максимальную ценность для вашей целевой аудитории. Имея это в виду, некоторые из задач, над которыми они работают (не полный список): —
- Стратегия — Проведение исследований, интервьюирование потенциальных пользователей, установление бизнес-целей, определение потребностей клиентов, построение дорожной карты и т. Д.
- Scoping — Составление списка требований, которые соответствуют целям вашей целевой аудитории и вашего бизнеса. Требования имеют высокий уровень выполнимости.
- Структура — Создание простой, но мощной информационной архитектуры, установление взаимодействия и / или потока между конкретными шагами в вашем продукте / услуге и т. Д.
- Скелет — Дизайн интерфейса высокого уровня (макеты и т. Д.). Дизайн навигации и т. Д.
- Поверхность — Визуальное представление конечного продукта / услуги.Сосредоточение внимания прежде всего на том, как взгляд направляется на каждый экран и т. Д. Обычно они помогают дизайнеру в том, как контент должен течь в дизайне.
Как видите, только последний элемент списка действительно фокусируется на дизайне, и это больше касается визуализации как информационной архитектуры, так и интерактивного потока приложения через дизайн. Итак, с учетом сказанного, дизайнер пользовательского опыта не обязательно должен обладать навыками или творческими способностями, чтобы спроектировать систему и сделать ее красивой.И даже если они это сделают, у них уже есть достаточно работы, чтобы гарантировать, что продукт / услуга создается так, как ожидается, чтобы удовлетворить нашу аудиторию.
Я считаю, что роль дизайнера — это отдельная индивидуальная роль. Почему? Что ж, давайте посмотрим, что они делают (список тоже не полный).
- Дизайн пользовательского интерфейса — Создание творческого и привлекательного пользовательского интерфейса в потенциально различных форм-факторах. Это могут быть разные устройства, такие как iPhone, iPad, Android, или просто разные размеры экрана для Интернета.Во многих случаях делается и то, и другое.
- Оформление темы — Связано с первой. Обеспечение согласованной темы для продукта / услуги, чтобы она запомнилась пользователям.
- Дизайн логотипа — Создание любых логотипов, которые могут потребоваться для продукта / услуги. Каждый логотип также может иметь несколько различных форм-факторов.
- Создание цифровых активов — На основе дизайна пользовательского интерфейса необходимо создать ресурсы для использования разработчиками. Некоторые интерфейсы будут указывать на то, что изменение состояния кнопки и других отдельных элементов. Эти изменения состояния необходимо надежно экспортировать.
- Веб-дизайн (необязательно) — Если этот продукт / услуга является веб-приложением, некоторые дизайнеры также возьмут на себя работу по созданию базового прототипа того, как будет выглядеть веб-приложение, без поддержки серверной части. Это может помочь проектировщику пользовательского опыта определить, находится ли он на правильном пути со своими предположениями о том, что ожидается от продукта / услуги, до того, как начнется разработка.
Теперь, пожалуйста, поймите: если вы читаете эту статью и являетесь либо дизайнером пользовательского интерфейса, либо дизайнером пользовательского интерфейса, я просто разработчик.Я не совсем понимаю все, что делают эти две роли. Я уверен, что эти роли делают еще кое-что. Однако моя цель этой статьи заключалась в том, чтобы подробно описать, как я считаю, что эти роли совершенно разные, и к ним следует относиться как к таковым.
Я видел, как многие компании вкладывают средства всего в 1 UX / UI Designer. Что я заметил в этих людях, так это то, что они либо перегружены работой, либо у них нет времени для точного выполнения всех требуемых задач, либо, что еще хуже, они простые дизайнеры пользовательского интерфейса, которые немного поработали над UX.Конечно, вы думаете, что это нормально, но для меня UX — это все, что нужно для продукта / услуги. Это собственная работа на полную ставку.
Для меня не только важно, чтобы эта роль была отделена от дизайнера пользовательского интерфейса, но и если бы я мог себе это позволить, у меня было бы как минимум 2 дизайнера UX для каждого моего проекта, требующего их услуг. Вот насколько они для меня ценны. Фактически, если бы я завтра начинал бизнес, основанный на продуктах / услугах, и мог бы начать только с одним сотрудником вместе со мной, я бы предпочел UX-дизайнера любой другой роли.Я не думаю, что достаточное количество людей понимают, насколько важен UX-дизайнер для бизнеса, основанного на продуктах / услугах. Если у вас нет четкого представления о том, что вам следует делать, чтобы получить максимальную отдачу от своего продукта / услуги, вы потерпите неудачу, независимо от того, насколько хорошо он выглядит или насколько хорошо разработан.
Итог. Держите роль UX Designer отдельно от UI Designer. Обе роли слишком важны, чтобы на них можно было сэкономить. Инвестируйте в две роли по отдельности, и я гарантирую, что это окупится.
Полное руководство о различиях между UI и UX-дизайном | Эми Смит
Здесь вы узнаете, что такое UI, что такое UX и чем отличается дизайн UI от UX. Также предоставлены полезные советы по курсу UI / UX дизайна и учебные пособия.
С развитием технологий все больше и больше людей вовлекаются в дизайн. Для новичков важно знать разницу между UI и UX-дизайном . Получение всестороннего теоретического понимания дизайна — первый и необходимый шаг в , когда вы станете дизайнером UI / UX .
Дизайн пользовательского опыта — это процесс построения отношений между компанией, ее продуктами и клиентами.
Дизайн пользовательского опыта — это процесс исследования, разработки и улучшения всех аспектов взаимодействия пользователя с продуктом компании для удовлетворения потребностей пользователей. Цель состоит в том, чтобы улучшить взаимодействие пользователей с продуктом с помощью результатов тестирования, в конечном итоге создав продукт, который будет полезным и ценным, а также простым в получении и приятным в использовании.
UX-дизайн способствует продукту, обеспечивающему эффективное взаимодействие с пользователем. Он включает в себя различные дисциплины, такие как визуальный дизайн, дизайн взаимодействия, удобство использования и многое другое.
Пользовательский интерфейс — это внешний вид продукта, и дизайнеры пользовательского интерфейса решают, как визуально разработать продукт для эффективного взаимодействия с пользователем. Хороший дизайн пользовательского интерфейса помогает привлечь пользователей и обеспечивает приятное впечатление от продукта.
Элементы дизайна пользовательского интерфейса включают контент, такой как документы, текст, изображения, видео; формы, включая кнопки, теги, текстовые поля, флажки, раскрывающиеся списки, графический дизайн; и поведение, например, что произойдет, когда пользователь щелкнет / перетащит / войдет.
Это требует от дизайнеров пользовательского интерфейса хорошего чувства эстетики и технических навыков. Творческая роль, цель дизайнера пользовательского интерфейса — создать привлекательный, красивый пользовательский интерфейс, вызывающий эмоциональный отклик у пользователя.
Проще говоря, если вы впервые увидели веб-сайт и поразились его визуальной привлекательности, то в основном это произошло благодаря дизайнеру пользовательского интерфейса.
Дизайн пользовательского интерфейса и дизайн пользовательского интерфейса всегда пересекаются, но действительно ли вы четко представляете их различия? Проще говоря, UX-дизайн относится к дизайну пользовательского опыта, а UI-дизайн — к дизайну пользовательского интерфейса.Они тесно связаны в дизайне продуктов, но выполняют разные роли.
С точки зрения функциональности, UI — это то, как все выглядит, а UX — это то, как все работает. UX — это процесс, а UI — результат. Но люди легко путают эти два понятия, поскольку у них обычно симбиотические отношения. По словам Рахула Варшни, соавтора Foster.fm:
«Пользовательский интерфейс (UX) и пользовательский интерфейс (UI) — одни из самых запутанных и неправильно используемых терминов в нашей области. Пользовательский интерфейс без UX подобен художнику, который, не задумываясь, наносит краску на холст; в то время как UX без пользовательского интерфейса похож на каркас скульптуры без бумажной спички.Хорошее впечатление от продукта начинается с UX, за которым следует UI. Оба важны для успеха продукта ».
Итак, очевидные различия между UI-дизайном и UX-дизайном приводят к разным ролям.
Прототип быстрее, умнее и проще с Mockplus
Начните работу БЕСПЛАТНО
Самое важное различие между дизайнерами UI и UX заключается в том, что они по-разному используют для создания прототипов. Многие дизайнеры пользовательского интерфейса считают, что прототип должен быть Hi-Fi моделью. Однако для UX-дизайнера о верности думают позже; они больше заботятся о логике.Проще говоря: когда вы собираетесь познакомиться со своими клиентами, покажите им дизайн, сделанный дизайнером пользовательского интерфейса. Собираясь познакомиться с программистами, возьмите прототип, сделанный дизайнером UX.
Причина очень проста. Дизайнеры пользовательского интерфейса уделяют больше внимания интерфейсу — интерфейсу, а дизайнеры UX — бэкенду.
Дизайнеры пользовательского интерфейса обычно создают полноцветные прототипы. И наоборот, дизайнеры UX обычно используют только три цвета в дизайне прототипов: черный, белый и серый.
Эту разницу обычно можно увидеть при разработке и использовании значков. Например, когда вам нужно создать нижнюю панель навигации, дизайнеры пользовательского интерфейса потратят много энергии, чтобы сделать ее максимально реалистичной, включая цвет кнопки до и после нажатия. Напротив, дизайнеры UX вставили бы кнопку в нужное место, а затем оставили бы заметку: серый цвет после нажатия.
Поскольку существует множество различий в ролях между дизайнерами UI и UX, инструменты, которые они используют, должны быть разными.Для дизайнеров пользовательского интерфейса создание изображений имеет первостепенное значение. Следовательно, такие инструменты, как Flinto и Principle, которые ограничены Sketch, имеют преимущество.
Mockplus iDoc также является вариантом, а функция совместной работы и передачи обслуживания с автоматическими пометками, спецификациями, активами и фрагментами кода делает его конкурентоспособным вариантом.
Дизайнеры UX отдадут предпочтение каркасному дизайну, так как он экономит время и делает проектирование более эффективным. Есть много квалифицированных инструментов для создания прототипов.
Mockplus с его простым и прозрачным управлением, Balsamiq со стилем эскиза и Axure с широким набором функций.Более того, использование Mockplus дает уникальное преимущество; у него есть 8 способов тестирования и предварительного просмотра проектов. Это особенно полезно во время тестирования.
«Дизайн — это не только то, как он выглядит и ощущается. Дизайн — это то, как это работает »
-SteveJobs
Теоретически, UX-дизайн включает каркасное моделирование / прототипирование, интерактивный дизайн и пользовательское тестирование. Дизайн пользовательского интерфейса включает в себя визуальный дизайн и дизайн взаимодействия.
Обратите внимание, что и UI-дизайн, и UX-дизайн требуют интерактивного дизайна.Дизайн взаимодействия определяет чувства и поведение пользователя.
Если вас смущают упомянутые выше термины, прочтите нашу статью UX vs UI vs IA vs IxD, чтобы укрепить свое дизайнерское мышление.
- UX — это не UI, но они дополняют друг друга:
- UX делает интерфейсы полезными, UI делает интерфейсы красивыми.
- UX помогает пользователям достигать целей, пользовательский интерфейс создает эмоциональные связи.
- UX-дизайн предшествует UI-дизайну.
- UX-дизайн проявляется во всех продуктах, интерфейсах и услугах; Пользовательский интерфейс относится только к интерфейсам.
Лучший способ узнать, что делает UI / UX дизайнер, — это просмотреть должностные инструкции. Вы можете найти множество реальных описаний вакансий UI / UX-дизайнеров на сайтах по подбору персонала.
Career Foundry иллюстрирует ключевые обязанности каждой должности.
- Контент / стратегия: анализ клиентов, анализ конкурентов, структура продукта / стратегия
- Прототипирование и каркасное моделирование: прототипирование, тестирование / итерация, разработка, планирование, каркасное построение
- Аналитика и выполнение: координация с разработчиками, координация с пользовательским интерфейсом Дизайнер (ы), анализ и итерация, отслеживание целей и интеграция
Итак, дизайнер пользовательского опыта несет ответственность не только за предварительное планирование и подготовку технологии, лежащей в основе продукта.Они также несут ответственность за взаимодействие пользователей онлайн и офлайн, включая обслуживание клиентов и аналитику.
Внешний вид: Разработка брендов и графики, Руководства пользователя / Сюжетная линия, Анализ клиентов, Исследования дизайна
Отзывчивость и интерактивность: Адаптация ко всем размерам экрана устройств, интерактивность и анимация, реализация с разработчиком, прототипирование пользовательского интерфейса, Реализация с помощью Developer
Дизайн пользовательского интерфейса создает оболочку и внешний вид продукта.Он формирует личность и бренд. Он связывает продукт с пользователем, укрепляет доверие и передает концепцию бренда. Роль UI-дизайнера требует сотрудничества с другими членами команды, такими как разработчики и UX-дизайнер.
Для большинства новичков прохождение курса — лучший и самый быстрый способ научиться быть UI / UX дизайнером. Это непросто, и быстрого пути нет.
Есть много способов пройти курс UI / UX-дизайна, с множеством бесплатных или платных вариантов.Бесплатные курсы UX-дизайна от ведущих университетов — хорошее начало, но недостаточно для продвижения по карьерной лестнице. Многие организации и платформы теперь предоставляют в Интернете хорошие курсы и учебные пособия. Вот 30 лучших веб-сайтов онлайн-курсов для изучения дизайна UI / UX, обобщенные командой Mockplus.
Заработная плата дизайнера UI / UX зависит от многих аспектов, включая местоположение, опыт, отрасль и тип проекта / продукта.
По данным Glassdoor, средняя базовая зарплата дизайнера пользовательского интерфейса в США составляет 80 450 долларов в год, или 90 260 долларов США, а средняя базовая зарплата дизайнера пользовательского интерфейса 90 259 составляет 90 697 долларов.
Для получения дополнительной информации, вот исследование зарплат UI / UX дизайнеров со всего мира.
Люди каждый день сталкиваются с выбором. Как только вы узнаете различия между UI / UX-дизайном, от теории до того, как они работают вместе, ресурсы, где изучать каждый, а также сколько им платят, ваша очередь принять решение стать UI-дизайнером. или дизайнер UX.
UX — это не пользовательский интерфейс: в чем разница между UX и дизайном пользовательского интерфейса? | Винсент Ся
UX был модным словом, которое ходит во всем мире дизайна, одобряется и принимается дизайнерами и разработчиками.Во многих случаях уважаемые разработчики, утверждающие, что говорят о «UX» при демонстрации продукта, на самом деле демонстрируют большое количество функций пользовательского интерфейса. Я очень сомневаюсь, что расплывчатое определение может объяснить такое недоразумение. Мы слышали о UI (пользовательский интерфейс) и UX (пользовательский интерфейс). Когда вы создаете приложение или веб-сайт, мы поговорим с вами об обоих. Если UX не является UI , в чем точная разница?
UX — это не UI , тогда каково точное определение UX? Здесь я не собираюсь снимать клише, но предлагаю вам интуитивно понятное введение, которое поможет вам быстро понять, почему UX не является UI.Хороший UX-дизайн фокусируется на интерактивной стороне продукта, на том, как он себя ведет, например, на выдвижении коробки, и на том, как люди могут с ней взаимодействовать, например, где они кликнут в первую очередь. UX обрабатывает архитектуру контента и карту сайта.
Если вы глубже взглянете на определение, которое теперь постепенно формируется в вашем сознании, вы могли заметить простейшее различие между UX и UI . Нам всем нравится использовать UX в качестве модного слова, но если вы говорите о том, как физически оформлена страница, где все должно быть, какие цвета использовать или что-то в этом роде, давайте примем тот факт, что это элементы пользовательского интерфейса и UX не является UI .
Чтобы лучше понять, почему UX не является UI , UI в некоторой степени является небольшой частью UX. Однако в дизайне пользовательского интерфейса больше внимания уделяется цветам и типографике. Возьмем пример из учебника. Если нужна кнопка, дизайнеры пользовательского интерфейса сконцентрируются на визуальной части. А именно, как будет выглядеть кнопка и какой цвет использовать, в то время как дизайнерыUX пытаются выяснить, где ее разместить, чтобы узнать, чего хотят пользователи, и разрешить эти болевые точки. Так что в следующий раз, если вы услышите что-то вроде «Создание отличного пользовательского опыта с помощью Silverlight 4» или «Освоение HTML5, CSS3 и JQuery для реализации потрясающего пользовательского опыта», вы можете просто посмеяться над этим или освистать их, если хотите.
Есть интересный аргумент, пытающийся упростить разницу между UX и UI: если вы продаете леденцы со вкусом дерьма, спасет ли вас лучший дизайн в мире? Мой короткий ответ — ДА.
Вот длинный ответ. В прошлом году я наткнулся на операционную систему Smartisan OS, претендующую на звание лучшей ОС в Восточном полушарии. Как и следовало ожидать, я купил телефон и обнаружил, что он просто кусок дерьма. Система падала всякий раз, когда я запускал более 3 приложений, и жар оборудования мог обжечь мне руки.Тем не менее, некоторые удобные конструкции в Smartisan OS действительно поразили меня, например, система поиска контактов и такие хитрости, как параметры отключения звука по времени. В совокупности эти детали позволили компании выиграть 60 тысяч пользователей на интенсивном мобильном рынке Китая.
Модные словечки соблазнительны. Мы все ощущаем превосходство профессионалов, используя запоминающиеся слова, но иногда пение Сирены убивает. Подобное банальное недоразумение создает беспорядок в процессе трудоустройства. Компании и таланты все облажались перед первой встречей друг с другом.Поэтому, пожалуйста, если мы хотим выглядеть как профессионалы, нам, во-первых, нужно действовать как профессионалы — по крайней мере, правильно использовать слово и признать, что UX — это не UI.
Подробнее:
5 лучших мобильных приложений UX для вашего вдохновения
4 лучших бесплатных инструмента для создания макетов веб-интерфейса, которые вы должны попробовать в 2017 году
10 вдохновляющих примеров лучшего адаптивного веб-дизайна
Как они работают вместе в Веб-дизайн
Как владелец малого бизнеса вы вкладываете много времени и усилий в управление своей компанией.У большинства владельцев есть несколько сфер ответственности: профессиональное развитие, бухгалтерский учет, менеджмент, стратегия, продажи, маркетинг и даже обслуживание клиентов.
С ростом числа людей, изучающих продукты и услуги в Интернете, ваш веб-сайт заслуживает такого же внимания, как и любая другая важная область вашего бизнеса.
Сотрудничество с агентством или внештатным дизайнером — отличный способ сэкономить время и силы, создавая при этом удобство работы с сайтом, в котором нуждаются ваши клиенты.Но как узнать, будут ли включены все важные аспекты бизнес-веб-дизайна и есть ли у вашего потенциального партнера эти навыки?
Вам нужно изучить две важные особенности веб-дизайна: UX и UI-дизайн . Они кажутся похожими, но не путайте их с одним и тем же. Они уникальны и вносят свой вклад в различные элементы общего дизайна — и в то, как ваш веб-сайт перемещает клиентов по вашей воронке продаж.
В этом посте вы узнаете, как UX и UI работают вместе в веб-дизайне, основные причины инвестировать в эти типы дизайна и передовые практики, связанные с успешным бизнес-сайтом.
Давайте нырнем!
Как UX и UI работают вместе в веб-дизайне
Для большинства владельцев малого бизнеса ваш веб-сайт представляет собой цифровое портфолио, которое больше расскажет о вашем бизнесе, ценностях и взглядах вашей компании, а также о ваших продуктах или услугах.
Но знаете ли вы, что хороший дизайн сайта также обеспечивает 75% доверия к вашему сайту? Вот почему важно иметь хотя бы базовое представление о UX и дизайне пользовательского интерфейса, чтобы вы знали, как они работают в тандеме, чтобы убедиться, что ваш веб-сайт способствует достижению ваших бизнес-целей.
Перво-наперво: давайте разберемся, , значение этих двух аббревиатур и их отношение к веб-сайту вашей компании .
- UX означает User Experience : Эта область веб-дизайна объединяет критический анализ и логику для понимания и планирования взаимодействия пользователя с продуктами, системами и услугами. Он включает удобство использования, дизайн, навигацию и впечатление. Проще говоря, речь идет о создании дизайна, ориентированного на пользователя. UX-дизайн похож на проект дома: он помогает людям входить и выходить, а также переходить из одной комнаты в другую.
- UI означает Пользовательский интерфейс : это все небольшие места встречи между пользователем и компьютерной программой, в данном случае вашим веб-сайтом. Интерфейс — это набор команд или меню, которые помогают пользователю общаться с программой. Дизайн пользовательского интерфейса определяет, насколько легко и интуитивно человек может делать с вашим сайтом то, что ему нужно. Дизайн пользовательского интерфейса подобен обстановке, краске и мелким деталям, которые вызывают настроение дома.
И UX, и UI — это согласованные дисциплины дизайна с одинаковым фокусом, которые открывают путь к фантастическому конечному продукту.Было бы неправильно утверждать, что UX и UI являются взаимодополняющими аспектами веб-дизайна, причем один из них неполон без другого.
Когда дело доходит до различий, важно представить эти дисциплины как отдельные организационные роли. В то время как UX — это в большей степени управляемая данными проекция того, как ожидается, что клиент будет чувствовать себя на вашем веб-сайте, пользовательский интерфейс учитывает шаблоны дизайна и даже мельчайшие детали.
Plus, UI-дизайн — это создание восхитительного и приятного вида макета, тогда как UX-дизайн — это простота использования.UX — это скорее концепция или, скорее, ощущение, которое обещает плавность, оперативность и общую предпосылку веб-сайта. С другой стороны, пользовательский интерфейс включает элементы, инструменты, технические лакомые кусочки и цифровые интерфейсы, непосредственно связанные с процессом проектирования.
Если вы визуально обучаетесь, взгляните на это изображение, которое показывает различия между UX и дизайном пользовательского интерфейса:
Источник
Основные причины инвестировать в UX-дизайн
Постпандемия может быть идеальным временем для инвестиций в UX-дизайн.Посетители и потенциальные клиенты обращают пристальное внимание на удобные для пользователя веб-сайты, а недавние обновления алгоритмов Google были в значительной степени ориентированы на сигналы ранжирования дизайна UX. Официально пользовательский опыт вашего сайта влияет на ваше положение в результатах поиска.
Вот пять основных причин инвестировать в UX-дизайн:
- Повысьте качество обслуживания клиентов: Правильный дизайн пользовательского интерфейса — это предугадывать потребности и желания ваших пользователей, а затем помочь им легко продвигаться по вашему веб-сайту к конечной цели.Отличный UX-дизайн поощряет широкое взаимодействие с вашим бизнесом с помощью предлагаемых следующих шагов, кнопок с призывом к действию (CTA), а также запросов на опросы или подписку на рассылку новостей.
- Уменьшить Показатель отказов : Когда непосредственным результатом попадания на ваш сайт является сильный UX-дизайн с четким путем для поиска релевантной информации, посетители с большей вероятностью будут оставаться на вашем сайте, что означает более низкий показатель отказов .
- Увеличение продаж электронной коммерции: Для веб-сайта электронной коммерции сильный UX-дизайн может привести к меньшему количеству случаев отказа от корзины, что приведет к увеличению количества покупок.Вы не поверите, но отзывчивый и ориентированный на клиента UX-дизайн на самом деле увеличивает конверсии и показатели продаж на 400%! Агентство веб-дизайна может создать для вас высококачественный веб-сайт электронной коммерции, или вы можете выбрать платформу электронной коммерции, такую как Shopify или Wix, которая дает некоторую гибкость для настройки вашего дизайна и увеличения продаж.
- Сократите расходы на обслуживание клиентов: Эффективный UX-макет может сэкономить огромную сумму денег на обслуживании клиентов, когда люди могут легко найти ответы на свои вопросы и им не нужно связываться с компанией через формы, чаты, звонки, электронные письма и т. Д. или социальные сети.Если веб-сайт интерактивен и прост в использовании, пути к информации и процессам будут очевидны.
- Улучшение сигналов ранжирования: Пользовательский опыт превратился в жизненно важный сигнал ранжирования. Поскольку Google считает удобство для мобильных устройств и скорость загрузки веб-сайтов жизненно важными винтиками в колесе ранжирования, нет другого выбора, кроме как включить UX-дизайн в качестве приоритета в свои стратегии SEO и роста бизнеса.
Лучшие практики UX для владельцев веб-сайтов
UX-дизайн — это, по сути, дом для вашего контента.Вы должны спланировать правильное количество комнат, дверей и окон, прежде чем сможете начать его строительство!
- Всегда начинайте проект редизайна веб-сайта с определения того, какой контент у вас есть и какой контент вам нужен . Контент должен определять структуру — вы же не хотите просто выбирать дизайн, а затем пытаться уместить контент в неудобных местах! Если вы думаете о редизайне веб-сайта, начните с составления схемы идей, основанных на потоке контента. Оцените существующий и запланированный контент, прежде чем представить рабочий прототип UX, в котором он все пойдет.Подход, ориентированный на контент, заботится о переходах между страницами и общем потоке веб-сайта.
- Хороший способ подойти к стратегии UX для вашего веб-сайта — это знать цели ваших пользователей . Почему они пришли на ваш сайт, что им нужно для этого и как вы можете помочь им быстро это сделать? Например, вы можете проводить опросы по телефону или чат-ботам или создавать всплывающие опросы на своем веб-сайте. Таким образом, вы можете взаимодействовать с заинтересованными пользователями и с легкостью собирать их отзывы.
- Хороший UX-дизайн — это примерно , создающий положительный результат , и все сводится к удобству использования. Хорошая UX-стратегия может означать необходимость отказаться от некоторых лишних элементов дизайна, чтобы обеспечить легкость, скорость и простоту. Чаще всего при таком подходе учитывается и аудитория. Поскольку положительный результат является сутью любого UX-дизайна, вы должны сосредоточиться на более простом принятии решений и более быстрой навигации.
- Не просите слишком много заранее в формах для потенциальных клиентов! Каждое поле, которое пользователь должен ввести, является небольшим препятствием для конверсии, поскольку требует усилий и готовности поделиться личными данными.Постарайтесь сократить количество отправляемых форм, призывов к действию и подобных элементов, особенно если вы только начинаете. Чем больше человек должен набирать текст и делиться им, тем более раздражающим становится этот процесс. Хороший UX-дизайн заключается в том, чтобы запрашивать только основные детали, необходимые для начала разговора с вашим клиентом.
Получите еще больше советов по UX-дизайну! Ознакомьтесь с разделом «Навигация по веб-сайту: лучшие практики UX-дизайна»
Основные причины инвестировать в дизайн пользовательского интерфейса
Дизайн пользовательского интерфейса (UI)— это мост между посетителями и вашим веб-сайтом, поскольку он содержит основные элементы дизайна, которые помогают пользователям перемещаться по вашему сайту и принимать решения.Вот три основные причины инвестировать в дизайн пользовательского интерфейса:
- Создайте фирменный стиль : пользовательский интерфейс — это выбор цвета, стиля кнопок и типографики, поэтому хороший дизайн пользовательского интерфейса многое говорит о вашем бренде! Пользовательский интерфейс вашего веб-сайта должен мгновенно отражать тон вашей компании, культуру, ценности и многое другое.
- Конвертируйте посетителей в клиентов: Как уже упоминалось, пользовательский интерфейс задает тон. Неправильный пользовательский интерфейс может предотвратить конверсию, тогда как идеальный пользовательский интерфейс заставит людей настроиться на конверсию — установить контакт, загрузить контент или совершить покупку.Бренды с приветливым или стимулирующим дизайном пользовательского интерфейса лучше находят отклик у посетителей и получают больше конверсий.
- Увеличить удержание клиентов: Помимо привлечения большего числа клиентов на веб-сайт, проактивный дизайн пользовательского интерфейса также помогает бренду лучше удерживать клиентов. Хороший пользовательский интерфейс сочетает в себе элементы страницы, которые вызывают приятную или иным образом положительную подсознательную эмоциональную реакцию, которая приводит к повторным посещениям.
Лучшие практики пользовательского интерфейса для владельцев веб-сайтов
В то время как UX создает дом для вашего контента, дизайн пользовательского интерфейса сводится к рисованию, декорированию и заполнению пространства соответствующими ресурсами.Таким образом, UI-дизайн строится на плане, изложенном в UX, делая дом эстетически привлекательным. Это также делает посещение более гостеприимным, продуктивным и приятным для ваших гостей.
- Всегда четко намечайте шаги к конверсии прежде чем вы начинаете проектировать или переделывать свой веб-сайт, чтобы спланировать удобную навигацию на любом этапе пути пользователя. Этот подход одинаково важен для предприятий электронной коммерции или B2B, поскольку он направлен на органическое продвижение клиентов вниз по воронке продаж с помощью привлекательного контента и возможностей навигации.
- Нет ничего лучше для UI-дизайнеров (или любого сотрудника вашей компании, создающего визуальный контент), чем наличие у руководства по стилю бренда . Такой подход помогает создавать последовательные дизайны. Макет дизайна пользовательского интерфейса должен выходить за рамки целевых страниц, на внутренние страницы, шаблоны сообщений в блогах и другие элементы веб-сайта. Это помогает добиться единообразного фирменного стиля на каждой странице, будь то основная страница, информация о продукте или настраиваемая целевая страница для цифровой рекламы.
- Спланируйте дизайн пользовательского интерфейса для сокращения концентрации внимания. При средней продолжительности концентрации внимания 8 секунд современные пользователи склонны сканировать контент. Таким образом, большая часть создаваемого вами контента веб-сайта сканируется и не читается. Это, в свою очередь, требует включения упрощенных элементов дизайна, чтобы направлять сканирование людей: меньшее количество кликабельных элементов, минимальный интерфейс, более четкие заголовки и четко определенные призывы к действию.
- Надежный подход к дизайну пользовательского интерфейса — держаться подальше от ярких изображений, видео и компонентов, которые могут замедлить скорость загрузки страницы .Насколько бы вас ни волновали причуды и острые ощущения, простота — это всегда победа в дизайне пользовательского интерфейса — и в вашем SEO.
- Когда дело доходит до дизайна пользовательского интерфейса, экспериментальных стратегий могут дать обратный эффект . Ваши клиенты и постоянные посетители знакомы с набором шаблонов CTA, навигации и стилей меню, используемых на каждом веб-сайте, который они используют в течение дня. Если вы действительно не хотите изобретать велосипед, чтобы продемонстрировать революционный образ мышления вашего бренда, нет смысла менять стандартные элементы.Любые изменения или необычные дополнения к норме могут фактически нарушить целостность процесса и стоить вам конверсии.
Бонусный совет: Чтобы охватить более широкую аудиторию и повысить доверие к бренду, важно позаботиться о клиентах с ограниченными возможностями, которым необходимо использовать ваш веб-сайт. Хороший дизайнер или агентство веб-дизайна поможет вам расставить приоритеты в доступном дизайне. Но если вы пытаетесь обновить свой сайт самостоятельно, вы все равно можете повысить его доступность!
Например, решения для обеспечения доступности веб-сайтов, такие как accessiBe, могут сделать ваш веб-сайт совместимым с ADA и сделать его доступным без ущерба для дизайна.Его интерфейс позволяет пользователям с нарушениями зрения настраивать дизайн и пользовательский интерфейс вашего веб-сайта в соответствии со своими потребностями и соответствовать международным стандартам.
Посмотри в действии: UX и UI работают вместе
Готовы увидеть, как UX и UI-дизайн работают вместе на бизнес-сайте? Именно этим мы и занимаемся здесь, в Forge and Smith — помогаем владельцам малого бизнеса создать удобный сайт, который будет стимулировать конверсии за счет веб-дизайна.
Вот три наших лучших примера гармоничного сочетания сильного UX и UI-дизайна:
Естественно: Дерево
Естественно: Вуд взял огромное количество контента с двух веб-сайтов и собрал все это на одном сайте, обеспечивая при этом интуитивно понятный пользовательский интерфейс и удобство просмотра.
SoftLanding
Softlanding взял очень сложный продукт с ранее громоздкими и отталкивающими меню и создал четкую структуру. Он в доступной форме сообщает о своем обширном объеме технической работы.
Envisio
Envisio — еще один сложный, нишевый продукт, который требовал сильного UX и UI, чтобы прояснить, кто они, чем они занимаются и какую пользу он приносит клиентам, чтобы стимулировать конверсии.
Одним словом
UX и UI — это разные и узкоспециализированные роли, связанные с дизайном веб-сайтов.Вы не можете предполагать, что каждый веб-дизайнер одинаково квалифицирован в обеих областях, но теперь, когда вы понимаете их, вы можете легко проверить их работу и задать вопросы!
Помните, что, несмотря на чрезвычайно тонкие различия между этими двумя дисциплинами, бренды должны подходить к ним согласованно, чтобы максимально использовать любую заданную стратегию. Если вы начинаете работу с новым бизнес-сайтом, еще более важно проводить различие между пользовательским интерфейсом (UX) и дизайном пользовательского интерфейса (UI), чтобы убедиться, что вы запланировали и то, и другое.
Хотите узнать больше о UX и дизайне пользовательского интерфейса в Forge and Smith? Ознакомьтесь с нашими кейсами по веб-дизайну и веб-разработке!
Вал Разо — внештатный консультант по SMM с более чем 6-летним опытом маркетинга в социальных сетях. В настоящее время Вэл считает Instagram мощным маркетинговым инструментом для предприятий любого размера и ниши, поэтому она также рада писать для первоклассных блогов и делиться своими советами по Instagram. Чтобы читать больше статей от Вэл, подпишитесь на нее в Twitter.
Чем занимается дизайнер UI / UX?
Узнайте больше о ключевых ролях, обязанностях и навыках UI / UX-дизайнера и узнайте, что работодатели ищут в потенциальных UI / UX-кандидатах в этом всеобъемлющем руководстве.
Хотите узнать больше об основах UI / UX-дизайна? Посетите наше подробное руководство о том, как стать дизайнером UI / UX здесь.
Что такое UX-дизайнер и чем занимается UX-дизайнер?
Дизайнеры взаимодействия с пользователем (UX) несут ответственность за создание оптимального взаимодействия с пользователем при взаимодействии с цифровым или физическим продуктом, например веб-сайтом или кофеваркой.Некоторые сосредотачиваются на дизайне услуг, таком как создание общего опыта использования общественного транспорта или посещения врача.
Их основная задача — изучать пользователей, понимать их поведение и планировать путь пользователя, который позволяет пользователю достичь желаемых задач с минимальными усилиями.
Повседневная деятельность UX-дизайнера сильно различается между компаниями или даже между проектами внутри одной компании, но некоторые общие должностные функции включают:
- Проведите исследование пользователей. Изучение пользователей и их поведения, целей, мотивации и потребностей. Команды UX могут собирать данные с помощью различных методов, таких как интервью с пользователями / заинтересованными сторонами, конкурентный анализ, онлайн-опросы и фокус-группы. Данные анализируются и преобразуются в качественную и количественную информацию, которая помогает принимать решения.
- Создайте образы пользователей. Выявление ключевых групп пользователей и создание репрезентативных образов их поведения и демографии. Персонажи могут использоваться для создания подробных сценариев, повседневного образа жизни, который показывает, как продукт вписывается в повседневную жизнь пользователя.
- Определите информационную архитектуру цифрового продукта. Организация контента в приложении или на веб-сайте, чтобы помочь пользователю выполнить задачи или рассказать ему о продукте. Эффективная информационная архитектура сообщает пользователям, где они находятся и как найти нужную информацию — подумайте о карте сайта или чат-боте с подсказками для быстрого ответа.
- Создавайте пользовательские потоки и каркасы. Создание низкокачественного представления дизайна.Каркасные модели представляют собой путь пользователя при взаимодействии с веб-сайтом или приложением, включая элементы пользовательского интерфейса, такие как кнопки или изображения. Они представлены в упрощенной версии с использованием заполнителей.
- Создайте прототипы. Создание интерактивной финальной версии предварительной разработки продукта, которая может быть кликабельна или осязаема. Это должно позволить пользователю протестировать основные взаимодействия продукта. Современные инструменты прототипирования даже позволяют дизайнерам записывать прототипы в виде видеороликов, чтобы направлять пользователей через функции дизайна продукта.
- Тестируйте товары на реальных пользователях. Сбор отзывов пользователей на основе минимально жизнеспособного продукта (MVP). MVP — это первая итерация продукта с минимальной квалификацией, необходимой для вывода на рынок. Тестирование продукта может быть структурированным (дизайнеры собирают отзывы пользователей, задавая конкретные вопросы) или неструктурированным (пользователь предоставляется самим себе, чтобы выяснить, как использовать продукт, и обратная связь собирается на основе их естественного ответа, а не явных вопросов).
Хотите посмотреть, как выглядит портфолио UX-дизайнера? Ознакомьтесь с портфолио выпускников Springboard здесь!
Что такое UI-дизайнер и чем занимается UI-дизайнер?
Дизайнеры взаимодействия с пользователем (UI) в первую очередь озабочены тем, как пользователь перемещается по цифровому продукту. Дизайн взаимодействия с пользователем считается функцией UX, поэтому вы часто будете видеть, что UI / UX взаимозаменяемо используются в названиях должностей и описаниях должностей, или это может подпадать под ответственность дизайнера продукта.
Повседневная деятельность дизайнера пользовательского интерфейса может включать:
- Определите, как пользователи взаимодействуют с продуктами. Дизайн пользовательского интерфейса касается визуального оформления приложения или веб-сайта. Подумайте о таких вещах, как дизайн иконок, их расположение на странице и их взаимосвязь. Элементы дизайна, такие как выбор шрифта, цветовая схема, графика, кнопки и стиль меню, являются элементами дизайна интерфейса. Вместе эти варианты дизайна помогают людям понять, какие элементы можно нажимать, нажимать или пролистывать, какая из кнопок наиболее важна и как распознавать призывы к действию.
- Тесно сотрудничать с UX-дизайнерами. UI-дизайнеры тесно сотрудничают с UX-дизайнерами, чтобы убедиться, что путь пользователя отражает видение продукта командой UX. Например, может ли пользователь выполнить все шаги при покупке в Интернете? Отвечают ли они на запросы дополнительных или перекрестных продаж при оформлении заказа? Некоторые дизайнеры пользовательского интерфейса работают над голосовыми пользовательскими интерфейсами для активируемых голосом устройств Интернета вещей, таких как интеллектуальные колонки или виртуальные помощники. Их работа состоит в том, чтобы разработать пути разговора, которые облегчают выполнение задач для пользователя без помощи визуального интерфейса.
Какова зарплата дизайнера UI / UX?
По данным Glassdoor,UX-дизайнеров зарабатывают в среднем 85 277 долларов в год. Согласно Payscale, UX-дизайнеры начального уровня могут рассчитывать на 64 622 доллара (включая зарплату, бонусы и сверхурочную оплату).
UI-дизайнеров зарабатывают немного меньше — 83 837 долларов, в то время как должности начального уровня платят 49 995 долларов.
Узнайте больше о зарплатах UI / UX дизайнеров здесь.
Что такое типичное описание работы дизайнера UI / UX?
Описание работы типичного UI / UX-дизайнера включает в себя сочетание ключевых обязанностей и квалификаций.Ожидается, что потенциальных кандидатов:
- Создавайте дизайн, ориентированный на пользователя, понимая бизнес-требования, мнение клиента, пути пользователя, отзывы клиентов и результаты удобства использования
- Быстро и итеративно создавайте пользовательские потоки, каркасы, прототипы, макеты с низкой и высокой точностью
- Взаимодействие с группами разработчиков и разработчиков, а также с заинтересованными сторонами бизнеса и высшим руководством
- Убедитесь, что голос клиента присутствует, включив в дизайн отзывы клиентов, показатели использования и выводы об удобстве использования.
- Выполнение анализа метрик после запуска для информирования о работе по оптимизации дизайна / UX
- Знать, как использовать инструменты для создания прототипов, такие как Sketch, Invision или аналогичные.
- Обладают отличными навыками общения, презентации, сотрудничества и межличностного общения
Что нужно, чтобы стать UX-дизайнером в Google? Узнайте в видео ниже!
Каковы ключевые навыки дизайнера UI / UX?
Должностные обязанности дизайнеров UI / UX сильно различаются.Многие профессиональные UI / UX-дизайнеры происходят из несвязанных областей и обладают передаваемыми навыками, такими как визуальный дизайн, разработка программного обеспечения или цифровой маркетинг.
Точно так же их образование разнообразно, хотя степень в области графического дизайна или веб-дизайна может помочь. Дизайнеры UI / UX нуждаются в ряде технических навыков, таких как исследование UX, создание каркасов и прототипов, дизайн взаимодействия, визуальная коммуникация и информационная архитектура.
Поскольку дизайн UI / UX — это работа, ориентированная на людей, менеджеры по найму больше различают кандидатов по их мягким навыкам, чем по их квалификационным данным.Мягкие навыки — вот что делает посредственного дизайнера исключительным. Таким образом, дизайнеры UI / UX должны показать, что они хорошие коммуникаторы, любопытные, гибкие и чуткие к пользователю.
Узнайте больше о ключевых навыках дизайнеров UI / UX здесь.
5 общих ролей UI / UX Designer
UI / UX-дизайн — это многопрофильная область с растущим спектром нишевых специализаций, включая UX-написание, дизайн взаимодействия, тестирование удобства использования, визуальный дизайн и многое другое. В описаниях должностей UI / UX обычно упоминается сочетание этих ролей.
- UI / UX дизайн. Объем этой работы заключается в создании пользовательского интерфейса на основе результатов исследований пользователей. Для этого дизайнеры используют такие процессы, как создание каркасов и прототипов, за которыми следует тестирование удобства использования. Название дизайна UI / UX является наиболее полным и может включать некоторые или все перечисленные ниже функции. В большинстве организаций функции UI / UX объединены под одним названием должности.
- Визуальный дизайн. Визуальные дизайнеры несут ответственность за внешний вид физического или цифрового продукта.Это может включать все, от упаковки до веб-дизайна. Они работают в тесном сотрудничестве с дизайнерами взаимодействия и копирайтерами UI / UX, чтобы создать эстетически приятный, удобный и эффективный пользовательский интерфейс. Они также могут помочь дизайнерам UI / UX в разработке прототипов с высокой точностью ближе к концу фазы проектирования.
- Исследование и удобство использования. Исследователи UI / UX сосредоточены на сборе информации от пользователей. Они проводят интервью с пользователями, наблюдают за пользователями в их естественной среде обитания или в тестовой среде, проводят фокус-группы и разрабатывают опросы.Они также несут ответственность за преобразование структурированных и неструктурированных качественных и количественных данных в полезные идеи для команды UI / UX, что означает, что они должны быть опытными аналитиками данных.
- Кодирование. Инженеры UX являются связующим звеном между командами разработчиков и разработчиков. Они несут ответственность за воплощение дизайна в жизнь с помощью кода. В арсенал UX-инженера входят компьютерные языки, такие как HTML, JS, CSS и так далее.
- Написание UI / UX. Написание UI / UX — это нишевая специальность, но она помогает понять ее.Микрокопия — мощный инструмент для создания приятных впечатлений для пользователей. Это слова, которые мы читаем или слышим, когда используем цифровой продукт, и являются ключевым элементом навигации по сайту и общего опыта.
Узнайте больше о ролях дизайнеров UI / UX здесь.
Каковы основные обязанности UI / UX-дизайнера?
UI / UX-дизайнеры несут ответственность за общую удовлетворенность пользователей продуктом. Их приоритетом является постоянный поиск способов улучшить впечатление от продукта, даже в отношении самых продаваемых продуктов, которые присутствуют на рынке в течение многих лет.
Они могут сделать это, сделав продукт быстрее, проще в использовании или увлекательнее.
Фактически, UI / UX-дизайн по своей сути охватывает весь пользовательский опыт. Для физического продукта это включает в себя упаковку, процесс покупки и транспортировку продукта. Для цифрового продукта это включает в себя устранение технических неполадок и даже то, насколько сложно или легко объяснить продукт другим людям.
Узнайте больше о ключевых обязанностях дизайнеров UI / UX здесь.
UI / UX Designer Job: часто задаваемые вопросы
Хотите узнать больше о дизайне UI / UX? Прочтите, чтобы найти ответы на некоторые часто задаваемые вопросы.
Подходит ли мне UI / UX-дизайн?
UI / UX-дизайн — это настолько многопрофильная область, что нет четких правил о том, кто может стать UI / UX-дизайнером. Тем не менее, определенные черты личности могут быть предрасположены к успешной работе.
- Пользователь прежде всего. UI / UX-дизайнеры отстаивают потребности пользователей на протяжении всего процесса проектирования и реализации, даже если исследования противоречат статус-кво.Возможно, вы работали в службе поддержки клиентов, проявляете чуткость или просто любите находиться рядом с людьми и узнавать, что их движет. Дело в том, что вы понимаете, что хотите что-то изменить.
- Гуманизирующая технология. Гаджеты, устройства и программное обеспечение эффективны только в том случае, если люди знают, как ими пользоваться. Работа дизайнера UI / UX заключается в создании удобных интерфейсов, которые позволяют пользователям понять, как использовать сложные технические продукты. Если вы увлечены новейшими технологическими тенденциями и устройствами, вы получите огромное удовлетворение, приняв участие в процессе разработки следующего популярного гаджета.
- Переключение между задачами. Разнообразие — одно из главных преимуществ UI / UX-дизайнера. Однажды вы проведете фокус-группу, а на следующий вы будете работать с графическим дизайнером, чтобы доработать несколько точных макетов. Гибкость и способность переходить от одной задачи к другой — важный мягкий навык для UI / UX-дизайнера.
- Общение с другими командами. Если вы ненавидите публичные выступления, подумайте о том, чтобы освежить их, прежде чем выходить на поле.Дизайнеры UI / UX обычно представляют заинтересованным сторонам свои исследования или выступают перед пользователями на обсуждениях в фокус-группах. Коммуникация — один из самых важных навыков для дизайнера UI / UX, потому что его роль предполагает совместную работу. Вы также должны иметь возможность обсуждать принципы дизайна с людьми, не занимающимися дизайном, например с разработчиками.
Будет ли автоматизирован UI / UX дизайн?
Определенные части процесса проектирования UI / UX могут обрабатываться AI, например, анализ данных для измерения производительности продукта.Однако дисциплина в целом настолько основана на понимании людей через исследования пользователей, процесс, который требует эмоционального интеллекта и общения с пользователями один на один в режиме реального времени, что маловероятно, что дизайн UI / UX может быть значительно автоматизирован. в ближайшее время.
С другой стороны, необходимость в кодировании стала немного меньше, поскольку все больше и больше инструментов для создания прототипов и каркасов разрабатываются с расчетом на непрограммистов.
Как вы оцениваете пользовательский опыт?
ДизайнUI / UX — это итеративный процесс, поэтому ключевым моментом является использование аналитики данных для оценки производительности и удобства использования.Показатели UX — это набор количественных данных, используемых для отслеживания взаимодействия пользователей с веб-сайтом или мобильным приложением с течением времени. Они также используются во время исследования удобства использования, такого как бенчмаркинг UX, который представляет собой способ сравнения определенных показателей продукта с показателями конкурентов.
Это важно, потому что каждая метрика относительна. Например, средний показатель времени на сайте в восемь минут отлично подходит для издателя, но для банка это может означать, что пользователь изо всех сил пытается выполнить определенную задачу или не может найти нужную информацию.
Метрики также необходимо скорректировать для измеряемого канала. Например, важные показатели веб-сайта включают такие факторы, как трафик, просмотры страниц и показатель отказов, а успех в социальных сетях измеряется количеством подписчиков и вовлеченностью. В целом, о качестве UX можно судить по данным о продажах, например по средней стоимости заказа или конверсиям, поскольку они представляют пользователей, которые имеют благоприятный пользовательский опыт и восприятие бренда.
Как улучшить пользовательский опыт?
Сокращение усилий — важный компонент улучшения дизайна UI / UX.Люди не хотят, чтобы им приходилось искать информацию или нажимать кнопки, ведущие к мертвым ссылкам. Они также выберут интерфейсы, которые позволят им выполнять задачи в кратчайшие сроки, и откажутся от брендов, которые не соответствуют этим стандартам эффективности и простоты использования.
Например, одна из самых больших проблем при записи на прием к врачу — это поиск поставщиков медицинских услуг, которые принимают вашу страховку. ZocDoc — это мобильное приложение, которое позволяет пользователям выбирать фильтры поиска для поиска врачей общей практики, принимающих определенные виды медицинского страхования.Они также могут записаться на прием через приложение, не звоня в кабинет врача, и получать автоматические календарные напоминания о своем посещении.
Готовы сменить профессию на UI / UX Design?
Springboard предлагает комплексный учебный курс по UI / UX-дизайну. Не требуется никакого опыта в дизайне — все, что вам нужно, — это хороший визуальный дизайн и способность сопереживать своему пользователю. В ходе курса вы будете работать над серьезными дизайн-проектами и пройти практическую стажировку у отраслевого клиента.Через девять месяцев вы выйдете из школы с мировоззрением UI / UX и портфолио, которое сможете продемонстрировать.
Посетите курс карьеры UI / UX-дизайнера Springboard, чтобы узнать, соответствуете ли вы требованиям.
Не уверены, подходит ли вам UI / UX-дизайн?
Springboard теперь предлагает курс «Введение в дизайн». Узнайте, что дизайнеры делают на работе, работая над проектом под индивидуальным наставничеством отраслевого эксперта.


