Как увеличить шрифт на Huawei Honor 3 Yandex
Рейтинг телефона:
- 1
- 2
- 3
- 4
- 5
(4.4 — 5 голосов)
Владельцам Huawei Honor 3 Yandex далеко не всегда удобно считывать текст с экрана. И дело тут даже не в диагонали дисплея, а в размере шрифта. Из-за маленьких букв приходится буквально вглядываться, пытаясь разобрать буквы. Поэтому важно разобраться, как увеличить шрифт на телефоне Huawei Honor 3 Yandex. Для этого предусмотрено несколько способов.
Через настройки
Самый простой вариант, который подходит в большинстве случаев. Пользователю не нужно скачивать дополнительное ПО, а достаточно выполнить пару несложных шагов:
- Откройте настройки телефона.
- Перейдите в раздел «Дисплей».
- Кликните по заголовку «Шрифт и масштаб экрана».
- Передвиньте ползунок «Размер» в правую сторону.

В процессе передвижения ползунка текст будет увеличиваться. Когда размер станет подходящим, нужно нажать кнопку «Применить», чтобы сохранить изменения.
Если текст не увеличивается через настройки
Как правило, сделать шрифт на Huawei Honor 3 Yandex крупнее ни для кого не составляет труда. Однако в некоторых случаях пользователю не удается найти соответствующий пункт меню. Дело в том, что названия некоторых заголовков могут отличаться в зависимости от версии оболочки. Поэтому для перехода в нужный раздел стоит воспользоваться поисковой строкой настроек.
Кроме того, пункт изменения шрифта бывает доступен только при получении прав разработчика. Чтобы открыть доступ, необходимо перейти в раздел «О телефоне» и несколько раз кликнуть по версии операционной системы.
Если и это не поможет – останется только один выход. Необходимо будет обратиться к помощи специальных приложений, которые тоже располагают функцией увеличения текста.
Через сторонние программы
Телефон Huawei Honor 3 Yandex позволяет менять размер текста не только в настройках, но и через специальные приложения. В магазине Google Play есть несколько десятков программ, предназначенных для регулировки шрифта. Пользователь может выбрать любую из них.
В магазине Google Play есть несколько десятков программ, предназначенных для регулировки шрифта. Пользователь может выбрать любую из них.
Идеальный вариант – программа Big Font (change font size). Она доступна для бесплатного скачивания и предлагает в несколько шагов изменить шрифт:
- Запустите приложение.
- Ознакомьтесь с описанием.
- Выберите подходящий размер текста.
- Дайте разрешение на изменение настроек системы.
После этого смартфон порадует владельца более крупным шрифтом, который можно легко разобрать даже человеку с плохим зрением. А если подогнать текст под нужный размер все-таки не получится – попробуйте скачать альтернативное приложение Big Font от студии We Choice Mobile.
Поделитесь страницей с друзьями:
Если все вышеперечисленные советы не помогли, то читайте также:
Как прошить Huawei Honor 3 Yandex
Как получить root-права для Huawei Honor 3 Yandex
Как сделать сброс до заводских настроек (hard reset) для Huawei Honor 3 Yandex
Как разблокировать Huawei Honor 3 Yandex
Как перезагрузить Huawei Honor 3 Yandex
Что делать, если Huawei Honor 3 Yandex не включается
Что делать, если Huawei Honor 3 Yandex не заряжается
Что делать, если компьютер не видит Huawei Honor 3 Yandex через USB
Как сделать скриншот на Huawei Honor 3 Yandex
Как сделать сброс FRP на Huawei Honor 3 Yandex
Как обновить Huawei Honor 3 Yandex
Как записать разговор на Huawei Honor 3 Yandex
Как подключить Huawei Honor 3 Yandex к телевизору
Как почистить кэш на Huawei Honor 3 Yandex
Как сделать резервную копию Huawei Honor 3 Yandex
Как отключить рекламу на Huawei Honor 3 Yandex
Как очистить память на Huawei Honor 3 Yandex
Как раздать интернет с телефона Huawei Honor 3 Yandex
Как перенести данные на Huawei Honor 3 Yandex
Как разблокировать загрузчик на Huawei Honor 3 Yandex
Как восстановить фото на Huawei Honor 3 Yandex
Как сделать запись экрана на Huawei Honor 3 Yandex
Где находится черный список в телефоне Huawei Honor 3 Yandex
Как настроить отпечаток пальца на Huawei Honor 3 Yandex
Как заблокировать номер на Huawei Honor 3 Yandex
Как включить автоповорот экрана на Huawei Honor 3 Yandex
Как поставить будильник на Huawei Honor 3 Yandex
Как изменить мелодию звонка на Huawei Honor 3 Yandex
Как включить процент заряда батареи на Huawei Honor 3 Yandex
Как отключить уведомления на Huawei Honor 3 Yandex
Как отключить Гугл ассистент на Huawei Honor 3 Yandex
Как отключить блокировку экрана на Huawei Honor 3 Yandex
Как удалить приложение на Huawei Honor 3 Yandex
Как восстановить контакты на Huawei Honor 3 Yandex
Где находится корзина в Huawei Honor 3 Yandex
Как установить WhatsApp на Huawei Honor 3 Yandex
Как установить фото на контакт в Huawei Honor 3 Yandex
Как сканировать QR-код на Huawei Honor 3 Yandex
Как подключить Huawei Honor 3 Yandex к компьютеру
Как установить SD-карту на Huawei Honor 3 Yandex
Как обновить Плей Маркет на Huawei Honor 3 Yandex
Как установить Google Camera на Huawei Honor 3 Yandex
Как включить отладку по USB на Huawei Honor 3 Yandex
Как выключить Huawei Honor 3 Yandex
Как правильно заряжать Huawei Honor 3 Yandex
Как настроить камеру на Huawei Honor 3 Yandex
Как найти потерянный Huawei Honor 3 Yandex
Как поставить пароль на Huawei Honor 3 Yandex
Как включить 5G на Huawei Honor 3 Yandex
Как включить VPN на Huawei Honor 3 Yandex
Как установить приложение на Huawei Honor 3 Yandex
Как вставить СИМ-карту в Huawei Honor 3 Yandex
Как включить и настроить NFC на Huawei Honor 3 Yandex
Как установить время на Huawei Honor 3 Yandex
Как подключить наушники к Huawei Honor 3 Yandex
Как очистить историю браузера на Huawei Honor 3 Yandex
Как разобрать Huawei Honor 3 Yandex
Как скрыть приложение на Huawei Honor 3 Yandex
Как скачать видео c YouTube на Huawei Honor 3 Yandex
Как разблокировать контакт на Huawei Honor 3 Yandex
Как включить вспышку (фонарик) на Huawei Honor 3 Yandex
Как разделить экран на Huawei Honor 3 Yandex на 2 части
Как выключить звук камеры на Huawei Honor 3 Yandex
Как обрезать видео на Huawei Honor 3 Yandex
Как проверить сколько оперативной памяти в Huawei Honor 3 Yandex
Как обойти Гугл-аккаунт на Huawei Honor 3 Yandex
Как исправить черный экран на Huawei Honor 3 Yandex
Как изменить язык на Huawei Honor 3 Yandex
Как открыть инженерное меню на Huawei Honor 3 Yandex
Как войти в рекавери на Huawei Honor 3 Yandex
Как найти и включить диктофон на Huawei Honor 3 Yandex
Как совершать видеозвонки на Huawei Honor 3 Yandex
Почему Huawei Honor 3 Yandex не видит сим-карту
Как перенести контакты на Huawei Honor 3 Yandex
Как включить и выключить режим «Не беспокоить» на Huawei Honor 3 Yandex
Как включить и выключить автоответчик на Huawei Honor 3 Yandex
Как настроить распознавание лиц на Huawei Honor 3 Yandex
Как настроить голосовую почту на Huawei Honor 3 Yandex
Как прослушать голосовую почту на Huawei Honor 3 Yandex
Как узнать IMEI-код в Huawei Honor 3 Yandex
Как увеличить шрифт на других моделях телефонов
Xiaomi Redmi K20 Pro Premium
teXet X-driver Quad TM-4082R
Alcatel Idol 2S 6050Y
Explay N1
Как изменить шрифт в браузере яндекс: инструкция
19 января, 2019 GoodUser
Обозреватель яндекс представляется одной из наиболее функциональных программ подобного рода. Он разработан отечественной корпорацией на основе знаменитого браузера Chrome, что объясняет наличие широчайших возможностей для персонализации и настроек под нужды пользователя. Одной из них, представляется выбор размера и вида шрифтов, а также их кодировки, что позволяет настроить вид браузера в соответствии с личными предпочтениями.
Он разработан отечественной корпорацией на основе знаменитого браузера Chrome, что объясняет наличие широчайших возможностей для персонализации и настроек под нужды пользователя. Одной из них, представляется выбор размера и вида шрифтов, а также их кодировки, что позволяет настроить вид браузера в соответствии с личными предпочтениями.
Важность выбора
Многие пользователи недооценивают важность правильного подбора шрифта, что является серьезным упущением с их стороны. Ведь от настройки данного параметра напрямую зависит уровень комфорта, которым будет сопровождаться изучение какой-либо информации. Знать, как изменить шрифт в браузере яндексважно еще и потому, что будучи некорректно подобранным, он повлечь неприятные последствия.
ВАЖНО! Если шрифт слишком мелкий и неразборчивый, во время использования браузера будут серьезно напрягаться глаза, что может привести к снижению остроты зрения.
Напротив, если шрифт будет слишком крупный, просмотр страниц будет неудобен и займет значительное время. Поскольку этот параметр является одной из основных настроек, позволяющих персонализировать обозреватель, следует научиться изменять его.
Поскольку этот параметр является одной из основных настроек, позволяющих персонализировать обозреватель, следует научиться изменять его.
Смена размера
Для того, чтобы менять любые настройки данного обозревателя, в нем предусмотрена специальная страница. Получить доступ к подобного рода параметрам, получить очень просто, выполнив несложный алгоритм действий.
Чтобы выбрать размер шрифта, потребуется:
- Выполнить запуск программы;
- Открыть панель настройки браузера, нажав на специальный символ трех полос в верхнем правом углу;
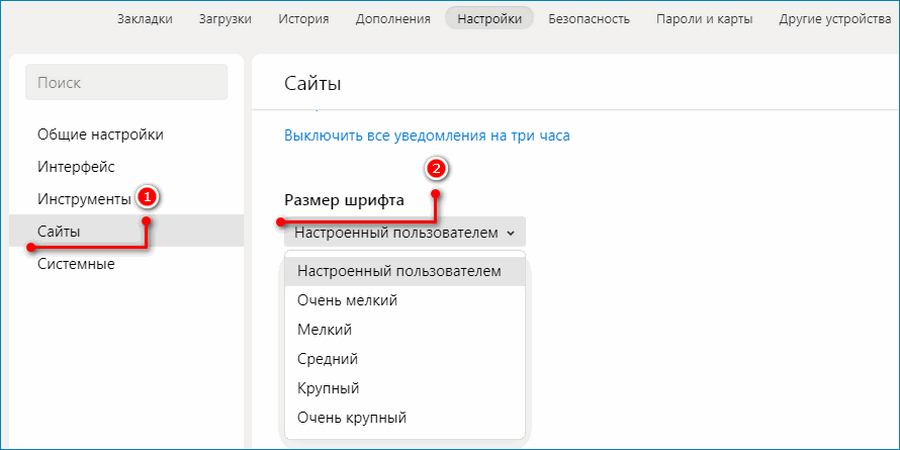
- В ниспадающем меню щелкнуть на пункте Настройки;
- В самом низу выбрать Дополнительные;
- Нужная пользователю категория, называется Web Content или Веб-содержимое в русской локализации.
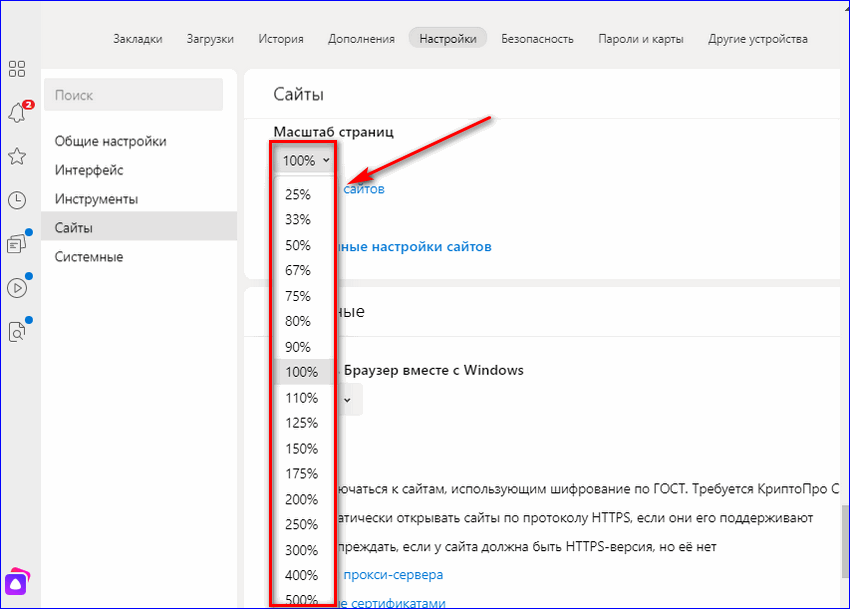
Здесь представлена возможность выбора размера шрифта, параметры увеличения страницы, а также специальные настройки.
СОВЕТ! Экспериментируя с размером шрифта, необходимо выбрать наиболее комфортный для восприятия вариант, что позволит сохранить зрение.
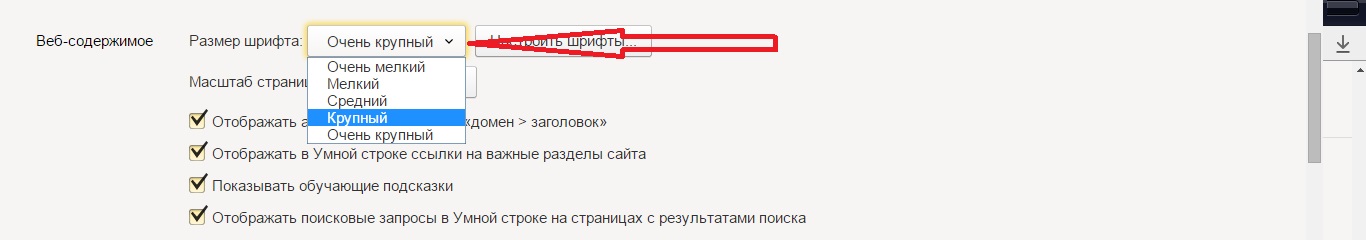
Однако, для более детальной настройки шрифта, потребуется выбрать кнопку Customize Fonts, которая отвечает за дополнительные параметры.
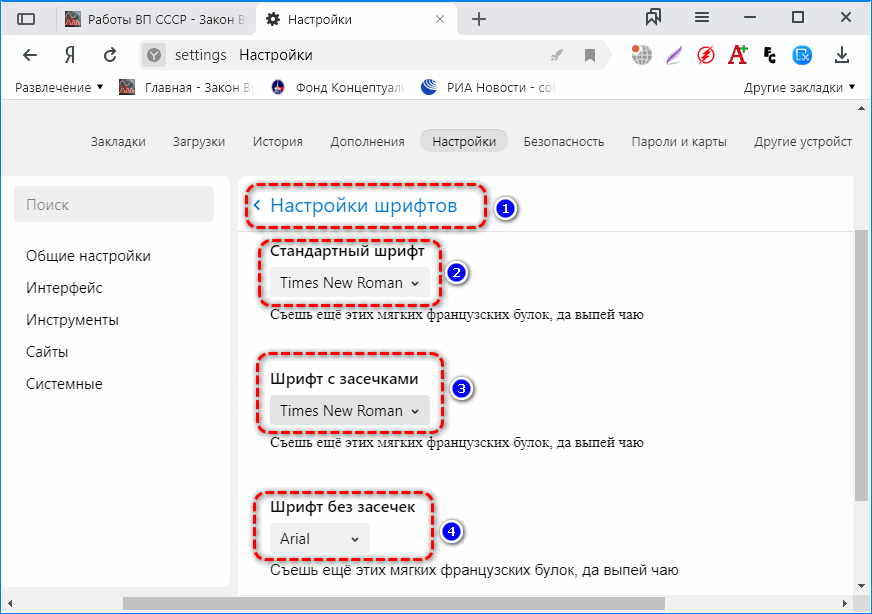
Выбор шрифта
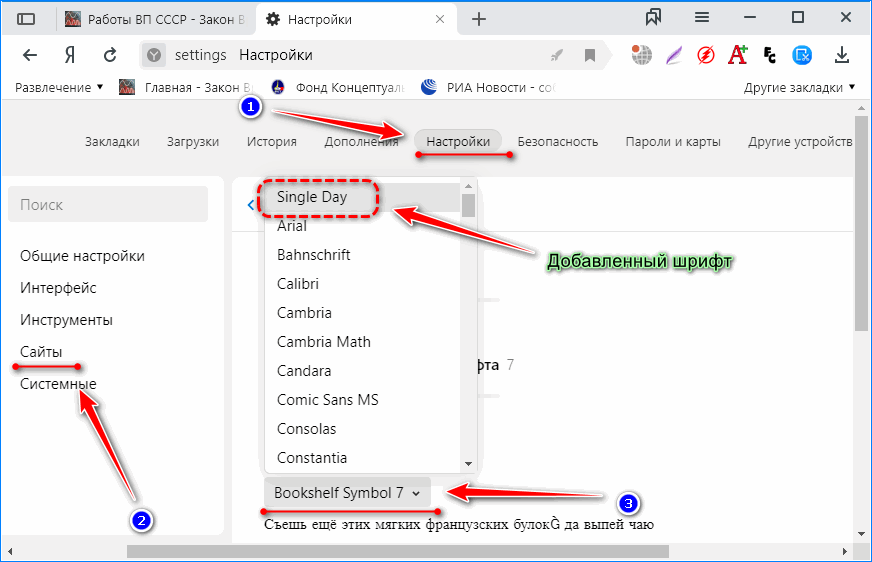
Браузер имеет ряд предустановленных шрифтов, которые можно без особых проблем настроить с помощью встроенного интерфейса. Прежде всего, потребуется выбрать желаемый вариант, используя кнопку Стандартный шрифт. В ниспадающем меню будут представлены все возможные вариации, а чуть ниже, регулировка его размера.
Если содержание какого-либо сайта или портала предполагает наличие текста с, так называемыми засечками, то за его внешний вид отвечает пункт, расположенный ниже настройки стандартных шрифтов. Далее, на странице размещены прочие параметры отображения, настраиваемые аналогично предыдущим пунктам.
Для опытных пользователей интерес может представлять пункт кодировка, который предполагает возможность выбора набора символов, использование которых подразумевает выбранный язык. Очень важно избежать регулировки данного пункта при отсутствии полного понимания своих действий, так как неумелое обращение способно сделать отображение текста в программе некорректным, что повлечет неприятные последствия для пользователя.
А вот показатели минимального допустимого размера следует увеличить, что особенно полезно при частом взаимодействии со страницами и контентом, активно использующим мелкий шрифт в целях маскировки важной информации. Подобное часто встречается в рекламе различных банковских и иных продуктов, предполагающих наличие множества условий для использования или предоставления их пользователю.
Яндекс выпускает DivKit, открытую платформу для серверного пользовательского интерфейса | от Тайринн | Яндекс
Опубликовано в
·
Чтение: 10 мин.
·
26 августа 2022 г.
Привет! Яндекс только что выложил DivKit в открытый доступ. Это фреймворк для серверного рендеринга пользовательского интерфейса; вы можете использовать этот подход, чтобы ускорить разработку приложения. Это позволяет развертывать серверные обновления для разных версий приложения. Кроме того, его можно использовать для быстрого прототипирования пользовательского интерфейса, позволяя вам написать макет один раз, а затем отправить его на платформы iOS, Android и веб-платформы.
Платформа включает в себя несколько инструментов: клиентскую часть для рендеринга пользовательского интерфейса и DSL для создания описания пользовательского интерфейса в Kotlin, TypeScript и Python. Исходный код доступен на GitHub под лицензией Apache 2.0.
На данный момент мы используем DivKit в приложении Яндекс, голосовом помощнике Алиса, Edadeal (сервис, который отслеживает скидки в продуктовых сетях), платформе электронной коммерции Маркет, приложении Smart TV и некоторых других. В этом посте я начну с воспоминаний об истории фреймворка. После этого мы напишем скромный просмотрщик новостей блога Medium, а в завершение я продемонстрирую несколько интересных примеров интеграции.
Долгое время мы в команде приложения Яндекса задавались вопросом, как быстрее донести изменения до наших пользователей. Главная страница приложения Яндекс состоит из карточек, каждая из них может быть использована для решения задачи пользователя. Например, карта может показывать прогноз погоды, пробки на маршруте или перекрытие дорог в городе. Но как мы можем предупредить человека, если станция метро закрылась, начался внезапный град или произошло что-то еще, что требует немедленного изменения как данных, так и пользовательского интерфейса?
Но как мы можем предупредить человека, если станция метро закрылась, начался внезапный град или произошло что-то еще, что требует немедленного изменения как данных, так и пользовательского интерфейса?
Наше первое решение состояло в том, чтобы добавить в фид карточку на основе WebView, предназначенную для отображения пользовательских сообщений. Но, пол года парясь со странными вылетами WebView, мы решили поискать другое решение.
Во-первых, мы посмотрели на ленту карточек и увидели множество повторяющихся шаблонов: каждая карточка имеет заголовок с тремя точками и нижний колонтитул в стиле униформы. Самое основное тело карты содержит текст или текст и изображение.
Это привело к первой версии Divs, состоящей из высокоуровневых семантических блоков. Сервер будет отправлять минимальную информацию:
{
«type»: «title»,
«title»: «Hello World!»,
«title_style»: «title_s»
} Мы научили клиентскую сторону, какие параметры необходимо устанавливать для стиль title_s, такой как размер, вес шрифта, межстрочный интервал и межбуквенный интервал.
Около года все шло хорошо. Запуск новой карты и игра с ее внешним видом и содержимым заняли бы всего неделю. Это позволило нам создать множество карточек и легко интегрировать новые сервисы в основную ленту приложения. Достичь идеального пикселя от макета до производства не составило большого труда: если все элементы макета были переданы правильно, в производстве они выглядели одинаково.
Но философия дизайна постоянно меняется, как и в разработке. Во-первых, стало очевидно, что предустановленных стилей текста недостаточно. Позже в горизонтальных промежутках также появились трещины. Мы могли постепенно менять текущий стиль блока, но решили работать с совершенно другим подходом и начали с нуля.
Мы решили отказаться от предустановки чего-либо на стороне клиента и вместо этого начали отправлять все с сервера. Вместе с этим мы предусмотрели возможность максимально гибко настраивать карты, не сильно теряя в производительности.
Текст, изображение, линейный контейнер для размещения элементов и сетка стали нашими базовыми элементами.
В качестве примера, вот список параметров, которые в настоящее время могут быть настроены для текстового элемента:
font_size
font_family
line_height: межстрочный интервал (межстрочный интервал) текстового диапазона. Счет начинается с базовой линии шрифта.
max_lines: максимальное количество строк, которые не будут усечены при выходе за пределы.
min_hidden_lines: Минимальное количество усеченных строк при выходе за пределы.
auto_ellipsize: Автоматическое усечение текста в соответствии с размером контейнера.
letter_spacing
font_weight
text_alignment_horizontal
text_alignment_vertical
text_color
focus_text_color: Цвет текста при фокусировке на элементе.
text_gradient: Цвет градиента текста.
текст: сам текст.
underline: подчеркивание текста.
страйк: зачеркнутый текст. Диапазоны
: Диапазон символов, в пределах которого могут быть установлены дополнительные параметры стиля.Определяется обязательными полями
началоиконец.
изображений: изображения, встроенные в текст.
многоточие: маркер обрезки текста; отображается, когда размер текста превышает ограничение на количество строк
. Доступно для выбора: Выбор и копирование текста.
Переход на новую технологию был постепенным. Мы приняли решение запускать только новые карты на Div2, в то время как неизмененные карты будут по-прежнему приниматься и поддерживаться на стороне клиента. Но когда возникла потребность в редизайне, мы сделали большую чистку на бэкенде и перевели все карты на новую технологию, покончив со старой навсегда.
За это время мы почти не ретушировали DivKit, так как были довольны его возможностями. Технология вступила в свой «золотой век»: все карты можно было поставить на версии приложения до года, и они работали и функционировали одинаково на каждой версии.
Еще через год нам стало тесно с текущими функциями, так как мы хотели менять все с сервера, а не только карточки в ленте.
Итак, медленно, но верно, главный заголовок (который мы внутри называем «Bender») также переместился в Divs. Профиль пользователя, нижний лист и другие блоки также включают элементы Div.
Эти чистые планшеты остро нуждались в свежих функциях. Таким образом, разработка снова ускорилась, и мы продолжаем совершенствовать технологию по сей день.
Edadeal
Каждый сценарий продукта в мобильном приложении Edadeal представляет собой отдельное мини-веб-приложение. Такой подход имеет свои преимущества, но те экраны, где важно поддерживать нативную скорость и плавность загрузки, например главный экран, реализованы без использования веб-технологий. В результате главный экран не мог развиваться так же быстро, как остальные разделы приложения.
Чтобы увеличить количество времени, которое пользователи проводят в приложении, и привлечь больше людей к иерархическому пользовательскому интерфейсу службы, разработчики создали новую домашнюю страницу в виде динамической персонализированной ленты. Это открыло свободу экспериментов, независимый цикл выпуска и унифицированные инструменты отладки на обеих мобильных платформах.
Это открыло свободу экспериментов, независимый цикл выпуска и унифицированные инструменты отладки на обеих мобильных платформах.
Это история создания Mosaic, автономного сервиса для создания экранного пользовательского интерфейса. Он основан на DivKit — инструменте для пользовательского интерфейса, управляемого серверной частью. В дополнение к Mosaic мы создали редактор WYSIWYG для удобства дизайнеров макетов и администраторов домашней страницы. Mosaic разрабатывается уже почти два года и продолжает пополняться новыми функциями.
Яндекс Маркет
Команда Маркета рассмотрела несколько вариантов:
- Создание специального движка для кроссплатформенной разработки. Дорого и непрактично.
- Flutter/React Native. Дорого в обучении и интеграции в текущий проект, непродуктивно, а гибкость конфигурации ограничена.
- КММ. Это не решает проблему компоновки и не позволяет динамически изменять бизнес-логику.
DivKit был наиболее подходящей технологией, которая отвечала всем требованиям. В качестве доказательства концепции мы набросали самую сложную карточку для отображения заказов в онлайн-просмотрщике. Наша цель состояла в том, чтобы увидеть, сколько времени потребуется, чтобы сделать его с нуля, без посторонней помощи, если не считать документации. В результате человеку, никогда ранее не сталкивавшемуся с DivKit, удалось создать макет чуть более чем за час.
В качестве доказательства концепции мы набросали самую сложную карточку для отображения заказов в онлайн-просмотрщике. Наша цель состояла в том, чтобы увидеть, сколько времени потребуется, чтобы сделать его с нуля, без посторонней помощи, если не считать документации. В результате человеку, никогда ранее не сталкивавшемуся с DivKit, удалось создать макет чуть более чем за час.
В плане интеграции все прошло гладко. Все, что потребовалось, это:
- Подключение библиотеки с предварительно предоставленным образцом приложения и документацией в качестве справочной информации.
- Написание шаблонов для существующих функций с последующим вызовом их непосредственно из DivKit.
- Отправка серверного макета на iOS и Android.
Яндекс ТВ
Это приложение — особый случай: прошивка Smart TV обновляется гораздо реже, чем обычные приложения, а цена ошибки слишком высока. Пользовательский интерфейс, управляемый сервером, позволяет нам тестировать гипотезы с желаемой периодичностью, внедрять новые функции сразу после их появления и лишь изредка выпускать новые прошивки. Один из модулей актуальной главной страницы Яндекс ТВ построен с использованием DivKit.
Один из модулей актуальной главной страницы Яндекс ТВ построен с использованием DivKit.
Мы напишем очень простую программу просмотра лент блогов Medium для Android и iOS.
Во-первых, нам нужно создать конфигурацию DivKit для запуска библиотеки. Для Android это выглядит так:
Загрузчик изображений обязателен. Я буду использовать стандартный вариант, входящий в состав фреймворка, но вы можете использовать любую удобную для вас библиотеку: Glide, Picasso и другие.
.supportHyphenation(true) — включаю переносы по слогам. Это нужно сделать явно, потому что включение переносов по умолчанию может привести к падению производительности.
.typefaceProvider(YandexSansTypefaceProvider(this)) — подключаемый шрифт. Yandex Sans поставляется в отдельном пакете и не входит в основной модуль.
.visualErrorsEnabled(true) — включение сообщений об ошибках на мой взгляд. Это упрощает отладку: я увижу счетчик в верхнем левом углу, если в моем макете div есть какие-либо ошибки. Эти визуальные подсказки помогают сократить время разработки. Естественно, я буду отключать сообщения об ошибках в рабочей версии.
Эти визуальные подсказки помогают сократить время разработки. Естественно, я буду отключать сообщения об ошибках в рабочей версии.
Вот версия iOS:
DivKitComponents — фронт для работы с DivKit
updateCardAction — вызывается, когда DivKit хочет обновить представление
urlOpener — открыватель внешнего URL
Здесь мы можем поговорить еще немного об обработке ошибок в Divs. Если макет недействителен, неправильные блоки просто игнорируются и удаляются из рендеринга. Какие случаи считаются недействительными? Например, если нет "текст" 9Поле 0063 обязательно для текстового элемента div, элемент div не будет отображаться. Контейнер должен иметь хотя бы один дочерний элемент из "элементов" . Это и другие правила описаны в нашей схеме JSON.
Пришло время проанализировать JSON. Давайте просто воспользуемся предустановленными данными: DivKit все равно, откуда берется макет.
Android:
iOS:
DivJson — структура, в которую десериализуется наш ответ сервера.
DivData.resolve() — создает макет карты на основе данных из ответа.
«Что такое divJson.optJSONObject («шаблоны») ?» Вы можете спросить. Макет состоит из данных и шаблонов, необходимых для того, чтобы код был кратким и легким для понимания. Шаблон должен иметь тип div или наследовать его от другого шаблона с этим типом.
Если нам нужно вставить данные в определенные поля, мы должны пометить их знаком $ в имени поля. Пример: "$text": "card_title" , где "card_title" — имя поля шаблона.
Вот как будут выглядеть шаблоны карточек:
Вставка данных в шаблон:
Как видите, данные не занимают много места. Шаблоны выделяют повторяющиеся части и помогают сделать код макета коротким. Вот как выглядит полученная карта:
Давайте добавим фабрику представлений. Android:
DivParsingEnvironment — библиотека разобранных шаблонов, которые будут использоваться при создании карточек. С помощью метода
С помощью метода createView мы создаем представление из шаблонов и данных. В конструкторе фабрик мы упомянули DivContext , который аналогичен классу контекста Android и используется для тех же целей: в данном случае для разделения зависимостей между представлениями.
Здесь для создания контекста:
val divContext = Div2Context(baseContext = this, configuration = createDivConfiguration())
Нам нужно добавить данные в представление: setData(divData, DivDataTag(divData,logId) . DivData is объект передачи данных карты, состоящий из шаблонов и данных
iOS:
component.makeContext() — создание контекста. Для этого нам нужно передать идентификатор карты, уникальный в контексте, а также хранилище изображений, чтобы изображения не мерцали при повторном использовании.
block.reuse() создаст новое представление или повторно использует существующее.
Вы можете просмотреть исходный код приложения на GitHub, хотя эта версия более доработана, чем та, которую мы изучали выше: она включает не одну карточку, а целую ленту на основе DivKit, а также пример интеграции с iOS.
В заключение позвольте мне показать еще один пример интерфейса на основе DivKit. С помощью переменных и функций можно построить, например, виджет выбора цвета:
Все больше и больше команд Яндекса используют DivKit в своих приложениях, и мы постоянно совершенствуем технологию под их требования.
Наши краткосрочные планы включают:
- Поддержка новых ограничений макета
- Поддержка использования DivKit в приложениях Flutter
- Дополнительные высокоуровневые компоненты, основанные на DivKit
DivKit — отличный выбор, чтобы начать использовать серверный пользовательский интерфейс в вашем проекте, поскольку его можно легко интегрировать как простое представление в любую часть вашего приложения. На начальном этапе вам не нужна интеграция с сервером. Вы можете включить все JSON на стороне клиента, чтобы попробовать их в реальном приложении.
Кроме того, мы сделали для вас песочницу, с которой вы можете поэкспериментировать. Вы можете попробовать разные образцы в веб-редакторе и посмотреть результаты в Интернете или в демонстрационном приложении для Android, оба из которых доступны в Google Play. Вскоре мы опубликуем демо-приложение для iOS. Пользовательский интерфейс в демо-версии можно обновлять в режиме реального времени: песочница подключается к демо-приложению через веб-сокеты. Вы можете использовать веб-сайт DivKit, чтобы найти много полезных примеров и документации, но не стесняйтесь спрашивать нас здесь, в комментариях или в чате сообщества Telegram.
Вы можете попробовать разные образцы в веб-редакторе и посмотреть результаты в Интернете или в демонстрационном приложении для Android, оба из которых доступны в Google Play. Вскоре мы опубликуем демо-приложение для iOS. Пользовательский интерфейс в демо-версии можно обновлять в режиме реального времени: песочница подключается к демо-приложению через веб-сокеты. Вы можете использовать веб-сайт DivKit, чтобы найти много полезных примеров и документации, но не стесняйтесь спрашивать нас здесь, в комментариях или в чате сообщества Telegram.
Яндекс: Неопределенность существует, несмотря на высокие показатели (NASDAQ:YNDX)
sommersby/iStock От редакции через Getty Images
Введение
Несмотря на то, что Яндекс (NASDAQ:YNDX) продолжает показывать сильные операционные и финансовые результаты, торговля в акциях по-прежнему приостановлено. Кроме того, неопределенность в отношении будущих перспектив компании возрастает из-за продажи части медиа-активов группы и неясных планов реструктуризации бизнеса, что усиливает опасения инвесторов.
Обзор результатов за 3 квартал
Компания опубликовала операционные и финансовые результаты за 3 квартал 2022 года, которые оказались сильнее ожиданий инвесторов. Выручка компании выросла на 46%, а EBITDA выросла на 256%. Маржа EBITDA компании увеличилась с 6,2% в 3К21 до 15% в 3К22. Кроме того, ему удалось продемонстрировать положительную чистую прибыль за период.
Кроме того, компания продолжает сокращать операционные расходы для поддержания прибыльности и создания финансовой подушки в условиях экономической и геополитической неопределенности на российском рынке, однако, как я писал ранее, снижение инвестиций в новые продукты, рекламу и персонал может иметь негативное влияние на будущие темпы роста выручки, как я отмечал в своей статье ранее.
Информация о компании
Поиск и портал
Информация о компании
Рост выручки в сегменте поиска и портала составил 45%, продемонстрировав ускорение по сравнению со 2 кварталом 2022 года за счет: 1) снижения конкуренции за счет выход из иностранные компании с рынка 2) разработка рекламных продуктов на платформе электронной коммерции. Компания продолжает наращивать свою долю на российском рынке поиска, по итогам 3 квартала доля рынка составила 62%. Также руководство компании отметило, что рост выручки связан с ускорением деловой активности крупных клиентов.
Компания продолжает наращивать свою долю на российском рынке поиска, по итогам 3 квартала доля рынка составила 62%. Также руководство компании отметило, что рост выручки связан с ускорением деловой активности крупных клиентов.
Информация о компании
Оборот в сегменте такси показал рост на 27% за счет роста количества пользователей и частоты поездок, что вызвано уход конкурентов компании с российского рынка. Компания продолжает сохранять монопольное положение на российском рынке услуг такси, что позволяет: 1) повышать цены для конечного потребителя 2) снижать комиссию водителей. В сегменте электронной коммерции рост оборота составил 73%.
Продажа активов
В третьем квартале Яндекс продал собственные новостные и контентные порталы, такие как Яндекс.Новости и Яндекс.Дзен, где пользователи могли читать новости и делиться своими статьями с другими пользователями. Таким образом, основной домен поисковой системы изменился с yandex. ru на ya.ru, что должно негативно сказаться на сегменте «Поиск и Портал» в будущем, так как такое изменение может привести к уменьшению количества пользователей. и, соответственно, снижение выручки от рекламного сегмента.
ru на ya.ru, что должно негативно сказаться на сегменте «Поиск и Портал» в будущем, так как такое изменение может привести к уменьшению количества пользователей. и, соответственно, снижение выручки от рекламного сегмента.
Планы реструктуризации бизнеса
Менеджмент планирует реструктуризацию бизнеса, но не дает точных комментариев о том, как будет разделен российский бизнес компании. На данный момент известно, что материнская компания, которая зарегистрирована в Нидерландах, выйдет из состава акционеров российского юридического лица, которому принадлежат все основные бизнес-единицы в России, такие как поиск, такси, электронная коммерция и доставка еды.
Прогноз
Из-за геополитической и экономической неопределенности на российском рынке компания решила не публиковать прогнозы на следующие периоды. На мой взгляд, такое решение компании выглядит ожидаемым и логичным для инвесторов.
Риски
Реструктуризация: компания планирует реструктуризацию бизнеса, но механизм данного действия до сих пор не ясен инвесторам, что несет значительные риски
Макро:
Снижение уровня реальных доходов населения в г.

