Плагины для Sublime Text 3
Все статьи | Дневник студентаСтатья написана студентом Хекслета. Мнение автора может не совпадать с позицией редакции
Друзья! Я бы хотела поделиться минимальным необходимым списком плагинов для Sublime Text 3.
Для того, чтобы устанавливать плагины для Sublime Text 3, нужно сначала установить Package Control, если он у вас еще не установлен. Для этого нужно использовать вот эту инструкцию.
Далее в Sublime переходим Preferences – Package Control. Во всплывающем окне вводим Install Package. Это нужно проделывать каждый раз, когда вы хотите установить какие-либо плагины.
Первый плагин, который необходимо установить – Emmet. Он позволяет ускорить верстку за счет готовых конструкций.
Следующий плагин, который нам необходимо установить – AutoFileName. Он нужен для того, чтобы помогать прописывать путь к файлам. Например, если мы в html-файле пропишем , то при установке курсора на атрибут src плагин автоматически откроет список файлов и папок в той директории, в которой хранится файл html.
Не стоит оставлять без внимания плагин AllAutoComplete. Он помогает нам при указании нового класса или идентификатора воспользоваться теми классами или идентификаторами, которые уже использовались ранее. Причем не только в том документе, который открыт сейчас, а еще и в тех документах, которые привязаны к этому документу.
Также хотелось обратить внимание на плагин BracketHighlighter. Он подсвечивает начало или конец тех тегов, которые мы выделяем. При большом количестве кода это незаменимо. Вы никогда не ошибетесь, какой div вы нажали.
На мой взгляд, этих плагинов будет достаточно новичку для работы в Sublime Text 3.
Мария Мардеева 30 января 2020
Рекомендуемые программы
Профессия
с нуля
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
9 марта 10 месяцев
Профессия
Новый с нуля
Онлайн-буткемп. Фронтенд-разработчик
Фронтенд-разработчик
Интенсивное обучение профессии в режиме полного дня
20 апреля 4 месяца
Профессия
с нуля
Python-разработчик
Разработка веб-приложений на Django
9 марта 10 месяцев
Профессия
с нуля
Java-разработчик
Разработка приложений на языке Java
9 марта 10 месяцев
Профессия
с нуля
PHP-разработчик
Разработка веб-приложений на Laravel
9 марта 10 месяцев
Профессия
с нуля
Инженер по тестированию
Ручное тестирование веб-приложений
9 марта 4 месяца
Профессия
Node.js-разработчик
Разработка бэкенд-компонентов для веб-приложений
9 марта 10 месяцев
Профессия
с нуля
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
9 марта 16 месяцев
Профессия
c опытом
Разработчик на Ruby on Rails
Создание веб-приложений со скоростью света
9 марта 5 месяцев
Профессия
с нуля
Верстальщик
Верстка с использованием последних стандартов CSS
в любое время 5 месяцев
Профессия
В разработке с нуля
Аналитик данных
Сбор, анализ и интерпретация данных
16 марта 9 месяцев
Please enable JavaScript to view the
comments powered by Disqus.
Редактор кода Sublime Text. Установка и настройка
Переходим на сайт редактора Sublime Text https://www.sublimetext.com/
Находим вкладку Download.
Выбираем Windows 64 bit и скачиваем инсталлятор Sublime Text Build 3211 x64 Setup.exe.
Запускаем инсталлятор. Нажимаем Запустить.
В следующем окне видим стандартный путь для установки программы. Нажимаем Next.
Далее инсталлятор предлагает включить запуск программы в контекстное меню, т.е. при нажатии на файл правой кнопкой мыши в контекстном меню мы будем видеть SublimeText для открытия файла. Это очень удобно. Поэтому устанавливаем флажок Add to explorer context menu и нажимаем кнопку Next.
В следующем окне нажимаем Install.
По окончании установки нажимаем Finish.
После этого запускаем программу, щелкнув по ярлыку на рабочем столе.
Программа платная, но разработчики не ограничивают ее использование ни по функциональным возможностям, ни по времени.
Отличие бесплатной версии от платной в том, что в шапке программы присутствует надпись UNREGISTERED
И иногда появляется окно, предлагающее зарегистрировать и оплатить программу. Можно нажать Отмена и работать дальше.
Настройка внешнего вида программы Sublime Text. Настройка цветовых схемСначала отобразим боковую панель. Для этого надо выполнить команду Yiew – Side Bar – Show Side Bar
Слева откроется панель, в которой будут отображаться файлы и папки верстки.
Можно перетащить папку с файлами на левую панель.
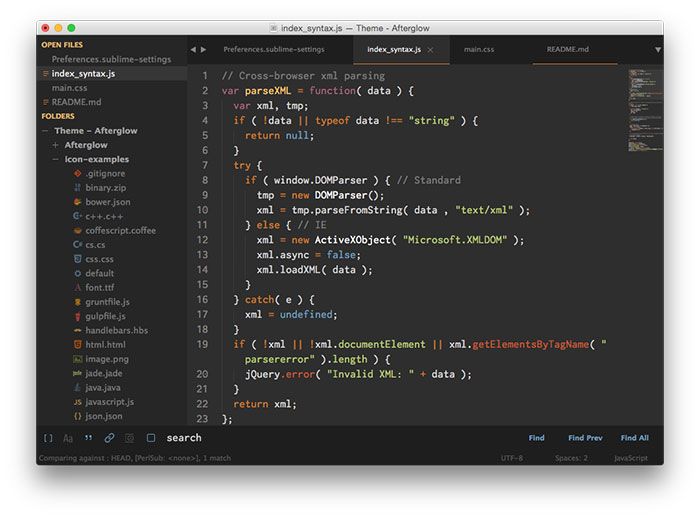
Настроим цветовую схему программы и кода. Для этого откроем файл с кодом html и перейдем по команде Preference – Color Scheme…
Открывается окно с предустановленными цветовыми схемами
При выборе любой из схем, изменяется цветовое оформление окна программы Sublime Text.
Можно установить дополнительные цветовые схемы, которые можно найти на сайте с дополнениями SublimeText — https://packagecontrol. io/ в разделе https://packagecontrol.io
io/ в разделе https://packagecontrol.io
Для того, чтобы подгружать в программу дополнительные цветовые схемы, необходимо сначала установить установщик.
Для этого переходим в меню Tools – Command Palette…
Появится окно с полем поиска.
В поле поиска вводим install, пока не появится Install Package Control и нажимаем на него.
Через некоторое время появится окно об успешной установке Package Control.
Снова вызываем команду меню Tools – Command Palette…, в поле вводим install, пока не появится Package Control: Install Package и нажимаем на него.
Через некоторое время появится окно со списком доступных дополнений.
В поле поиска вводим название темы Base 16 Color Scheme.
Нажимаем на этот пункт и ждем установки.
После установки переходим к смене схем. Выполняем команду Preferences – Color Scheme.
И видим, что в списке появилось гораздо больше цветовых схем.
Наберем в строке поиска Ocean и выбираем эту тему.
Видим, что цветовое оформление изменилось.
Методом перебора Вы можете подобрать для себя другую понравившуюся цветовую схему.
После этого выберем команду Preference – Theme…
И в появившемся окне щелкнем по Adaptive.sublime-theme.
После этого левая панель программы и окружение также стали темными.
Сделаем еще дополнительные настройки. Выполним команду Prefernce — Settings
Откроется новое окно, разделенное на две части. В левой части прописаны настройки по умолчанию. Их изменить нельзя, их можно только переопределить в правой части. Каждая следующая настройка должна отделяться запятой.
В правом окне уже прописаны некоторые настройки цветовой схемы.
Внесите запись «margin»: 0, //Убираем отступ
И сохраните файл командой File – Save. Весь код немного подвинулся влево.
Чтобы увеличить или уменьшить размер шрифта в окне программы, достаточно зажать клавишу Ctrl и крутить колесико. Чтобы вернуться к настройкам по умолчанию, надо выполнить команду Preference – Font – Reset
Пропишем еще несколько настроек:
“tab_size”: 3, //Размер табуляции – т.е. насколько сместится курсор влево при нажатии клавиши Tab
«word_wrap»: «true», //Перенос строк всегда
Закройте это окно.
Продолжим настраивать окно программы. Часто в ходе верстки необходимо отображать два файла: html и css. Для этого необходимо разделить окно программы на две части. Сделать это можно командой Yiew – Layout – Columns: 2
Теперь мы можем расположить два файла с кодом рядом.
Синтаксис имеет определенную подсветку для каждого языка. Чтобы увидеть весь список языков и синтаксисов, надо нажать в правом нижнем углу программы на пиктограмму языка. Например, для файла html в правом нижнем углу будет запись HTML, для файла css соответственно запись CSS. Надо щелкнуть по этой записи и появится весь доступный список.
Чтобы увидеть весь список языков и синтаксисов, надо нажать в правом нижнем углу программы на пиктограмму языка. Например, для файла html в правом нижнем углу будет запись HTML, для файла css соответственно запись CSS. Надо щелкнуть по этой записи и появится весь доступный список.
Но, чтобы синтаксис подсвечивался должны быть установлены соответствующие схемы.
Установим дополнительные схемы подсветки синтаксиса.
Например, для файлов SCSS в программе нет предустановленной подсветки синтаксиса. Если мы откроем файл SCSS, то увидим только белый цвет.
Выбираем команду меню Tools – Command Palette…, далее вводим install и выбираем Package Control: Install Package.
Вводим SCSS.
После установки в левом нижнем углу окна программы появится запись об успешной установке, но запись быстро исчезнет. Можно проверить, что синтаксис SCSS появился в общем списке. Т.е. в правом нижнем углу вызываем список и видим SCSS в конце списка.
Auto File Name – необходим для того, чтобы Sublime Text автоматически прописывал пути к файлам, например, к картинкам.
Выполняем знакомую нам команду Tools – Command Palette…, далее вводим install и выбираем Package Control: Install Package и затем AutoFileName.
После установки этого плагина в коде можно видеть содержимое папки, например, img и выбрать соответствующий файл.
Bracket Highlighter – плагин подсветки начальных и конечных элементов, например открывающего и закрывающего тегов, начальной и конечной кавычки, открывающей и закрывающей скобки и т.д.
Color Highlighter – показывает образец цвета в коде. Например, на рисунке ниже рядом с записью color: #f00 появился желтый квадрат (образец цвета). Так работает плагин Color Highlighter.
Дополнительные настройки плагина можно сделать, выполнив команду Tools – Color Highlighter
Emmet – позволяет с помощью сокращений писать команды кода.
Например, чтобы написать такой код <div class=”main”></div> необходимо в редакторе набрать только имя класса и нажать клавишу Tab. Т.е. надо записать .main и нажать Tab
После установки необходимо перезапустить программу.
Список сокращений Emmet можно посмотреть по ссылке https://webdesign-master.ru/blog/html-css/2.html
Goto Css Declaration – навигация в коде. Например, чтобы найти блок стилей для какого-либо класса в большом файле css, необходимо в html файле установить курсор на имя этого класса и нажать горячую клавишу. После этого в файле css курсор автоматически переместится в соответствующий блок стилей.
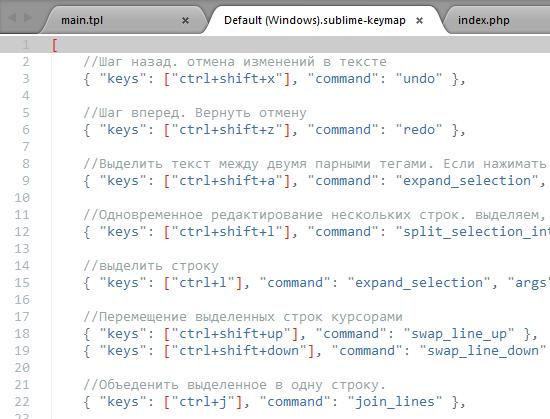
Чтобы создать горячую клавишу, необходимо после установки плагина выполнить команду Preferences – Key Bindings.
После этого появится экран из двух окон. В левом окне предустановленные настройки, которые нельзя изменить, но можно переопределить в правом окне.
Например, сделаем следующую запись
[
{
«keys»: [«ctrl+q»], «command»: «goto_css_declaration»,
«args»: {«goto»: «next»}
}
]
Тогда переход из html файла на нужный класс в таблице стилей css будет по нажатию клавиш ctrl+q. Не забываем, что в html-файле курсор должен стоять на имени класса, который ищем в таблице стилей.
Не забываем, что в html-файле курсор должен стоять на имени класса, который ищем в таблице стилей.
eCSStractor – плагин позволяет извлекать селекторы sass из html-кода.
Выберите в меню программы Preferences – Package Settings – eCSStractor – Key Bindings – User. Наберите следующий код.
Выберите в меню программы Preferences – Package Settings – eCSStractor – Settings – User. Наберите следующий код.
Теперь можно извлекать селекторы, соответствующие методолигии БЭМ, прямо из HTML кода сочетанием клавиш Ctrl+`(ё).
Tag – позволяет извлекать css селекторы из выделенного фрагмента html-кода.
Устанавливает плагин вручную. Сначала скачайте сам плагин здесь. Затем распакуйте в папку по следующему адресу
C;\Users\Твое имя пользователя\AppData\Rroaming\Sublime Text 3\ Packages
После этого надо перезапустить Sublime Text.
Теперь надо добавить горячую клавишу. Заходим Preferences – Key Bindings. Если была предыдущая запись, новую пишем через запятую. Введите следующий код.
Если была предыдущая запись, новую пишем через запятую. Введите следующий код.
Весь наш файл с учетом предыдущих установок и настроек выглядит следующим образом. У Вас он может выглядеть по-другому. Главное обратите внимание на то, что записи разделяются запятыми (строки 5 и 9).
Таким образом:
Ссылки для редактора Sublime Text:Сайт программы — https://sublimetext.com/
Дополнения — https://packagecontrol.io/
Цветовые схемы — https://packagecontrol.io
AutoFileName – необходим для того, чтобы Sublime Text автоматически прописывал пути к файлам, например, к картинкам.
BracketHighlighter – плагин подсветки начальных и конечных элементов, например открывающего и закрывающего тегов, начальной и конечной кавычки, открывающей и закрывающей скобки и т.д.
ColorHighlighter – показывает образец цвета в коде. Например, на рисунке ниже рядом с записью color: #f00 появился желтый квадрат (образец цвета).
Например, на рисунке ниже рядом с записью color: #f00 появился желтый квадрат (образец цвета).
Emmet – позволяет с помощью сокращений писать команды кода. https://emmet.io/
Ссылка на справочник сокращений плагина Emmet – https://webdesign-master.ru/blog/html-css/2.html
Goto-CSS-Declaration – навигация в коде. Чтобы найти блок стилей для какого-либо класса в большом файле css, необходимо в html файле установить курсор на имя этого класса и нажать горячую клавишу. После этого в файле css курсор автоматически переместится в соответствующий блок стилей.
eCSStractor – плагин позволяет извлекать селекторы sass из html-кода. https://packagecontrol.io
Tag – позволяет извлекать селекторы css из выделенного фрагмента html-кода.Tag.zip Путь для распаковки плагина — C:\Users\ Твое имя пользователя \AppData\Roaming\Sublime Text 3\Packages
а также цветовую схему Base16 Color Scheme и подсветку синтаксиса SASS.
Просмотреть все установленные плагины в Sublime Text можно командой Preferences – Package Settings
sublimetext2 — Sublime Text 3: Как установить плагины с Github
спросил
Изменено 2 года, 11 месяцев назад
Просмотрено 45 тысяч раз
Как установить плагины с github для Sublime Text 3? Я пытаюсь установить это. То, что я сделал до сих пор, это установка displayfunctions.py в Packages/Display-Functions/displayfunctions.py (я создал новую папку Display-Functions в папке Packages для хранения displayfuntions.py ). Это все еще не работает. Как я могу это исправить?
- sublimetext2
- sublimetext
- sublimetext3
Этот процесс установки работает для любых плагинов Sublime-Text 2/3.

Выйти из Sublime
Перейти в папку
Пакеты:- Windows:
%APPDATA%\Sublime Text 3\Пакеты - OS X:
~/Library/Application\ Support/Sublime\ Text\ 3/Packages - Linux:
~/.config/sublime-text-3/Пакеты/
- Windows:
Выполнить: клон
git https://github.com/BoundInCode/Display-Functions.gitОткройте Sublime и попробуйте использовать.
5
В Sublime Text 3, если у вас уже есть Package Control, но пакет не отображается в Install Packages , например, ChainOfCommand , вам нужно «Добавить репозиторий», чтобы добавить пакет в Package Control, только тогда можно установить.
Вот пошаговый процесс:
В веб-браузере перейдите к вашему плагину, скопируйте URL-адрес git (должен заканчиваться на
.). git
git - для ChainOfCommand, это
https://github.com/jisaacks/ChainOfCommand.git
- для ChainOfCommand, это
В Sublime, управление открытым пакетом
Выберите
Управление пакетами: Добавить репозиторийВ нижней части окна Sublime появится поле ввода. Вставьте URL-адрес. И УДАЛИТЕ РАСШИРЕНИЕ .GIT ; нажмите Enter.
- Теперь репозиторий добавлен в Package Control, но не установлен
Снова откройте Управление пакетами (как в шаге 2).
Выберите
Управление пакетами: Установить пакетыТеперь вы сможете найти и установить ранее отсутствовавший пакет, то есть ChainOfCommand.
В качестве альтернативы, если у вас есть TortoiseGit, вы можете выполнить установку вручную:
Аналогично предыдущему, скопируйте URL-адрес (на этот раз включите .

В Sublime перейдите в «Настройки» > «Просмотр пакетов» (откроется папка «Пакеты»).
Щелкните правой кнопкой мыши пустое место в папке > Git Clone
Поскольку URL-адрес уже находится в буфере обмена, он должен автоматически появиться в URL-адресе окна Git Clone. Нажмите OK и вуаля, установлено.
2
Для Sublime text 3 я установил несколько пакетов с GitHub следующим образом:
Вы закончили и готовы использовать пакеты.
Обновление: спасибо @GMunguia за то, что помните предупреждение.
1
Так как этот плагин доступен через Управление пакетами, что я считаю наиболее удобным способом установки пакетов, вам следует изучить возможность его установки. Это широко поддерживаемый менеджер пакетов для Sublime Text 2/3.
2
Перейдите к
tools, затемпалитре команд., затем введите..
управление пакетами: установите пакети нажмите Enter. после этого введите имя пакета, который вы хотите. это очень просто
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
sublimetext3 — Экспорт списка установленных пакетов в SublimeText
спросил
Изменено 2 года, 9 месяцев назад
Просмотрено 8к раз
Я знаю, что могу видеть все установленные пакеты в Sublime, используя Ctrl+Shift+P и выбирая Package Control: List Packages .
У меня установлено много пакетов (> 20), и мне нужен способ экспортировать их имена (и в идеале также ссылку на их страницу https://packagecontrol.io/) в текстовый файл или аналогичный вывод.
Это вообще возможно?
- sublimetext3
- sublimetext
Вы можете легко получить список установленных пакетов, просмотрев файл пользовательских настроек Package Control: Preferences -> Package Settings -> Package Control -> Preferences - User и проверив installed_packages ценить.
Получение URL-адреса также немного сложнее, но его можно сделать, например, выполнив следующее в консоли ST Python (меню «Вид» -> «Показать консоль»):
импорт ОС; [(os.path.dirname(file)[len('Packages/'):], sublime.decode_value(sublime.load_resource(file))['url']) для файла в sublime.find_resources('package-metadata. json')]
1
Принятый ответ, к сожалению, мне не помог.
C:\Users\\AppData\Roaming\Sublime Text 3\Installed Packages
Но некоторые установленные пакеты могут отсутствовать в этом списке! Перепроверьте свой результат с содержимым каталога
C:\Users\\AppData\Roaming\Sublime Text 3\Packages
- Установить Sublime Package Control
- Изнутри Sublime Text откройте панель управления пакетами: CTRL SHIFT P (Windows, Linux) или CMD SHIFT P (Mac).
- Введите install package, выберите команду Package Control: Install Package и нажмите Return/Enter. Отобразится список доступных пакетов.
- Изнутри Sublime Text откройте панель управления пакетами: CTRL SHIFT P (Windows, Linux) или CMD SHIFT P (Mac).
- Введите PackageSync, выберите пакет PackageSync и нажмите Return/Enter. Пакет будет загружен в соответствующий каталог.

