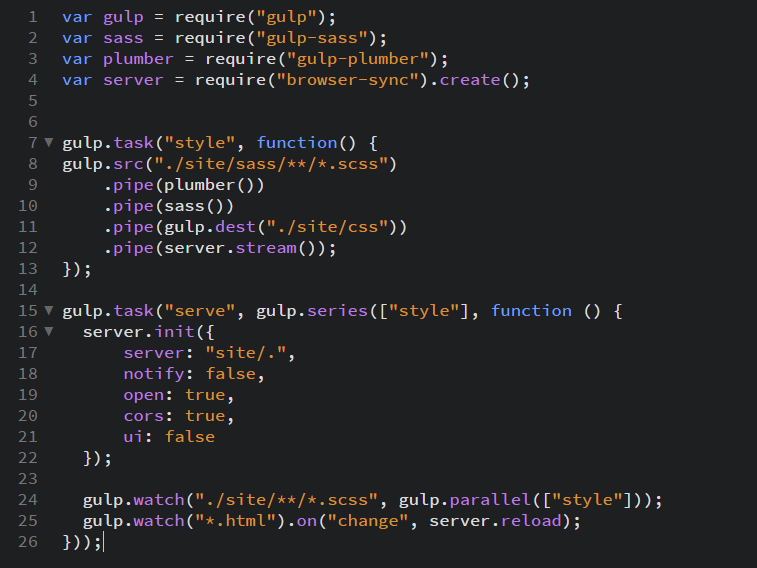
javascript — GULP. Установка. Ошибка. HELP!
Вопрос задан
Изменён 10 месяцев назад
Просмотрен 150 раз
Уважаемые программисты. 4 день мучаюсь с Gulp проект закончен и все файлы проверенны. Но галп упорно отказывается работать. Переустановил его, node.js, перенес проект в другую папку, удалял и устанавливал все с 0. Помогите, подскажите в чем моя ошибка и что нужно сделать. Либо на крайней случай подскажите как совместить все файлы scss/html/js/img. в один готовый проект и запустить его хотя бы на локалке для проверки работоспособности скриптов
Что делал по пунктам.
- установил node.js
- npm install —global gulp-cli
- npm init
- npm install —save-dev gulp
- все остальное снизу
`
$ node —version
v16.
$ npm install —save-dev gulp
up to date, audited 1485 packages in 10s
57 vulnerabilities (1 low, 33 moderate, 23 high)
$ gulp -v CLI version: 2.3.0 Local version: 4.0.2
$ gulp Error [ERR_REQUIRE_ESM]: require() of ES Module C:\Users\anton\OneDrive\Рабочий стол\123\node_modules\gulp-imagemin\index.js from C:\Users\anton\OneDrive\Рабочий стол\123\gulpfile.js not supported. Instead change the require of index.js in C:\Users\anton\OneDrive\Рабочий стол\123\gulpfile.js to a dynamic import() which is available in all CommonJS modules. at Object. (C:\Users\anton\OneDrive\Рабочий стол\123\gulpfile.js:14:18) at async Promise.all (index 0) { code: ‘ERR_REQUIRE_ESM’ } `
После npm audit fix —force Ошибок становиться еще больше 74 vulnerabilities (35 moderate, 20 high, 19 critical) Подскажите как полностью очистить систему, какими командами можно удалить все файлы и пакеты и установить с нуля чистый галп, без лишних пакетов
- javascript
- node.
 js
js - gulp
- scss
- gulp4
@Neverm1ndo спасибо за ответ, но там все равно 74 ошибки совместимости. В итоге удалил, все почистил и аккуратно поставил с учётом ошибок и версий
Начиная с версии 8.0.0, gulp-imagemin использует только ESM и не поддерживает CommonJS. Чтобы этой ошибки не возникало, установите [email protected] — это последняя версия с поддержкой CommonJS.
npm install --save-dev [email protected]
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Ошибка при установке «gulp-cli» из «npm» 1: предупреждения, философия Unix, зависимости, es5-ext: ilyachalov — LiveJournal
Я решил попробовать поработать с менеджером задач «Gulp». Тут подробнее про эту программу: Википедия: https://ru.wikipedia.org/wiki/Gulp
Тут подробнее про эту программу: Википедия: https://ru.wikipedia.org/wiki/GulpОфициальный сайт: https://gulpjs.com
Вот тут инструкция по установке «Gulp»:
https://gulpjs.com/docs/en/getting-started/quick-start
Программа «Gulp» написана на языке JavaScript, поэтому для ее работы требуется предварительно установленная среда выполнения «Node.js» (в том числе входящие в нее менеджер пакетов «npm» и утилита «npx»). Если устанавливать среду выполнения «Node.js», скачав дистрибутив с официального сайта этой среды выполнения, то менеджер пакетов «npm» и утилита «npx» будут установлены вместе со средой выполнения «Node.js» автоматически. У меня всё это уже давно сделано, про это у меня был отдельный пост.
По вышеуказанной инструкции сначала следует установить глобально пакет «gulp-cli» (утилита командной строки для работы с программой «Gulp»), а затем следует установить локально (в папку проекта) сам пакет «gulp». По этой инструкции для установки этих пакетов используется менеджер пакетов «npm».
Вот команда, которую следует вводить в командной строке, для установки глобально пакета «gulp-cli» (местоположение при запуске команды не имеет значения, так как речь идет об установке пакета глобально):
> npm install --global gulp-cli
При установке пакета глобально он устанавливается у меня в следующую папку (мой компьютер работает под управлением операционной системы «Windows 10 Pro»):
C:\Users\Илья\AppData\Roaming\npm\
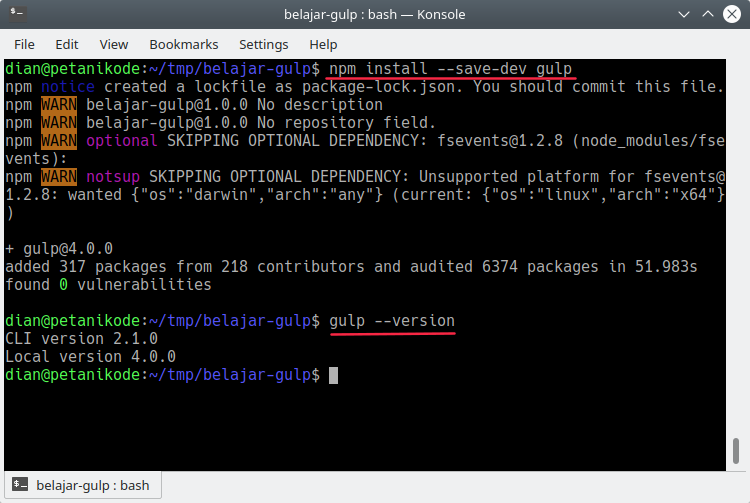
Вот что у меня получилось в ходе установки:
На вышеприведенной иллюстрации видно, что выскочила ошибка, а пакет не установился.
Начало разбора ошибки
Сначала мне тут было ничего не понятно (через сутки я уже понимал в этом тексте каждую буковку).
Первые четыре строки после запуска — это лишь предупреждения, они не прекращают установку пакета и не являются причиной последовавшей ошибки. Об этом свидетельствует пометка «WARN» (сокращение от английского слова «warning», которое по-русски значит «предупреждение») в начале каждой из этих строк.
Вообще менеджер пакетов «npm» при установке пакета «gulp-cli» выполняет больше тысячи разных действий, но не о каждом из них остается сообщение в консоли. Все сообщения о действиях менеджера пакетов «npm» фиксируются в лог-файле. Лог-файлы в данном случае сохраняются у меня в следующую папку:
C:\Users\Илья\AppData\Local\npm-cache\_logs\
На вышеуказанной иллюстрации в конце есть ссылка на нужный лог-файл и его местонахождение.
Почему менеджер пакетов «npm» выполняет больше тысячи действий? Дело в том, что пакет «gulp-cli» имеет огромное дерево зависимостей от других пакетов. Поэтому, чтобы пакет «gulp-cli» работал, сначала должны быть установлены пакеты, от которых он зависит. Эти пакеты можно просмотреть тут:
https://www.npmjs.com/package/gulp-cli?activeTab=dependencies
Там указано всего 18 пакетов. Однако, каждый из этих 18 пакетов тоже зависит от ряда других пакетов. Поэтому в итоге для работы пакета «gulp-cli» должны быть установлены не только эти 18 пакетов, а гораздо больше.
Так устроено сообщество программ с открытым исходным кодом на языке JavaScript. (Сообщества программ с открытым исходным кодом на других языках программирования устроены примерно так же.) Такая система работы, когда вы используете для своей программы множество программ других программистов, родилась из так называемой «философии Unix», сформулированной в конце 70-х годов прошлого века. Два принципа из трех «философии Unix» гласят: 1) пишите программы, которые делают что-то одно, но делают это хорошо; 2) пишите программы, которые работали бы вместе. Эти принципы много критикуют, но пока что на них стоит и работает вся система пакетов, получаемых через менеджер пакетов «npm» (или альтернативные менеджеры пакетов).
Таким образом, так как программа (пакет) зависит от множества других программ, то бывают случаи, когда авторы каких-то пакетов из дерева зависимостей нашего пакета перестают поддерживать свои пакеты или вообще вставляют в свои пакеты вредоносный код. Организация «npm» («npm» — это не только менеджер пакетов, но еще это сайт, база данных с пакетами и организация, следящая за работой сайта и базы данных) отслеживает «устаревающие» пакеты и помечает их, из-за чего при установке пакета (как в нашем случае) выскакивают предупреждения об этом. Пользователь тут ничего не может сделать. Это задача авторов пакета — подобрать замены «устаревшим» пакетам. Однако, авторы пакетов частенько игнорируют эти сообщения и не заменяют «устаревшие» пакеты. В принципе, это не так важно, пока пакет работает без ошибок.
Пользователь тут ничего не может сделать. Это задача авторов пакета — подобрать замены «устаревшим» пакетам. Однако, авторы пакетов частенько игнорируют эти сообщения и не заменяют «устаревшие» пакеты. В принципе, это не так важно, пока пакет работает без ошибок.
Итак, игнорируем предупреждения и переходим к следующей строке:
npm ERR! code 1
Хоть слова «code» на иллюстрации не видно, но оно там есть. Думаю, в данном случае цвет этого слова совпал с цветом фона консоли, поэтому его и не видно. (В данном случае на вышеприведенной иллюстрации показана работа в программе «Windows Powershell», но я пробовал использовать командную строку «cmd.exe» и командную строку «Git Bush», которую получил при установке системы управления версиями «Git», в них это слово видно, потому что там фон по умолчанию используется черный).
Многие носятся по интернетам с вопросом «Как исправить ошибку npm ERR! code 1?». Вопрос смешной (хотя я тоже это делал, так что смеюсь и над собой), потому что, как я понимаю, данное сообщение ничего не значит кроме того, что произошла ошибка.
Ниже идет следующее:
npm ERR! path C:\Users\Илья\AppData\Roaming\npm\node_modules\gulp-cli\node_modules\es5-ext
Тут показан путь, куда устанавливаются пакеты, от которых зависит пакет «gulp-cli». Видно, что ошибка произошла при установке пакета «es5-ext». Вообще, в ходе установки менеджер пакетов «npm» создает все вышеуказанные папки, но при ошибке (как в данном случае) удаляет их. Поэтому после установки с ошибкой в следующей папке:
C:\Users\Илья\AppData\Roaming\npm\вы не найдете ничего, кроме нескольких маленьких файлов с простыми скриптами.
Пакет «es5-ext» некоторое время назад был на слуху в связи с протестной позицией его автора. Поэтому я при виде этого пакета немного насторожился.
Продолжение следует.
Установка глотка
Курс содержит ссылку на официальную документацию по началу работы здесь. Я проведу вас через это.
Я проведу вас через это. Примечание. При выполнении команд npm на терминале на Mac вы можете начать получать ошибки разрешений, которые требуют, чтобы вы предшествовали своим командам, например, sudo sudo npm install --global gulp-cli . Это один из способов сделать это. Многим это не нравится по той или иной причине (об этом есть масса сообщений в блогах). Я рекомендую ознакомиться с этим сообщением StackOverflow, которое дает вам несколько вариантов исправления этого..
Установка Gulp шаг за шагом
- Проверка узла и npm
В терминале введите
node --versionЭто проверяет, какая версия Node у вас установлена. «Node — это кроссплатформенная среда выполнения JavaScript с открытым исходным кодом, которая выполняет код JavaScript на стороне сервера». Википедия. В нашем случае это просто означает, что он может запускать некоторые действительно крутые и полезные инструменты для нас.

В терминале введите
npm --versionТо же, что и выше, только это npm — диспетчер пакетов узлов. Итак, в Node есть все эти классные инструменты, но может быть сложно следить за ними, обновлять их, запускать, организовывать их и т. д. Npm дает нам способ справиться со всем этим.
- Установите команду
gulpВ терминале введите
npm установить --global gulp-cliХорошо, давайте разберем это.
Мы используем npm, менеджер пакетов, для установки.
Мы устанавливаем его глобально (—global), это означает, что он будет доступен на всем нашем компьютере, а не только в папке нашего проекта.
Теперь обратите внимание, что в нем говорится, что мы устанавливаем команду gulp . Мы устанавливаем это, чтобы мы могли запускать gulp в нашей командной строке или терминале.

Посмотрите на конец этой строки кода, там написано не просто «глоток», а «глоток-кли». CLI обычно означает интерфейс командной строки. Итак, мы устанавливаем интерфейс с gulp в командной строке.
- Создайте файл package.json
У вас есть несколько способов сделать это.
- Мой предпочтительный способ: В терминале, в корне каталога проекта,
введите
npm initОн задаст вам несколько вопросов, а пока вы можете просто нажимать Enter на каждом из них. Значения по умолчанию будут работать нормально для вас. - Через терминал без настройки: просто введите
touch package.json - В редакторе кода просто создайте файл с именем package.json
- Мой предпочтительный способ: В терминале, в корне каталога проекта,
введите
- Установите
gulpв свои devDependenciesЕсли вы хотите следить за видео и не вносить никаких изменений, используйте для этого этот код:
Проекты могут иметь зависимости (вещи, на которые они полагаются для работы) в различных «этапы» проекта.npm install --save-dev gulp Обычно делится на
Обычно делится на производство,разработкаитестирование. С помощью--save-devмы сообщаем npm, что наш проект зависит от глотка, но только пока он находится в разработке. Проекту не потребуется запускать Gulp после того, как он будет подключен к сети, таким образом, иметь его там было бы расточительно.gulp@next указывает npm установить более позднюю версию. В настоящее время устанавливается
gulpустанавливает версию 3.9.1. Установкаgulp@nextустанавливает версию 4.0.0npm install --save-dev gulp@next
Mea culpa — всегда устанавливайте gulp-cli глобально, а не gulp
Photo by Annie Spratt на Unsplash
Это история о моей вине. Это я говорю: «Я ошибся, и я хочу это исправить», и хотя я не говорю от имени Microsoft в своем блоге, я думаю, что также говорю и от их имени.
Долгое время разработчикам SharePoint Framework (SPFx) предлагалось установить глоток глобально при настройке среды разработки. Однако все это время было неправильно. Вы должны были установить глоток-cli пакет глобально ( как показывают документы ), а не gulp глобально.
Чтобы лучше понять почему, продолжайте читать.
TL;DR: всегда устанавливайте gulp-cli глобально, никогда не устанавливайте gulp глобально
Чтобы лучше понять, почему вы должны устанавливать gulp-cli глобально, а не gulp, вам нужно понять, почему существуют два разных пакета. Хотя это и не полная история, проще всего понять переход от gulp v3 к gulp v4. Но сначала давайте посмотрим, как организован gulp.
Gulp изначально содержал две вещи в одном пакете:
- Библиотека JavaScript, которая позволяла вам использовать gulp из кода JavaScript , например ваш gulpfile.
 js или при создании пользовательских библиотек задач; думайте об этом как о React. Вы не запускаете React в своих проектах, скорее ваш проект использует библиотеку React для реализации вашего пользовательского опыта.
js или при создании пользовательских библиотек задач; думайте об этом как о React. Вы не запускаете React в своих проектах, скорее ваш проект использует библиотеку React для реализации вашего пользовательского опыта. - Программа или интерфейс командной строки для доступа и запуска gulp с консоли. Это то, что ищет для вашего проекта gulpfile.js для загрузки задач, которые вы можете запускать из консоли или можете перечислить все доступные задачи при указании аргумента командной строки
--tasks.
Первоначально руководство заключалось в том, чтобы установить gulp как глобально, так и локально в вашем проекте. Это было нормально, когда была только одна версия gulp, потому что CLI-часть gulp могла вызывать и запускать часть gulp с библиотекой JavaScript. Если все проекты в вашей среде разработки используют одну и ту же версию gulp, нет проблем!
Но команда может предвидеть момент в будущем, когда это может быть не так — что, если некоторые проекты используют одну версию gulp, а другие проекты используют другую версию. Команда gulp решила разделить эти две вещи на отдельные пакеты:
Команда gulp решила разделить эти две вещи на отдельные пакеты:
- gulp-cli. : отдельная автономная программа (CLI), позволяющая запускать gulp из консоли
- gulp : библиотека JavaScript, которую вы можете использовать в своем gulpfile.js ( в этом пакете все еще был интерфейс командной строки, так что)
Большинство людей не обратили внимания на это изменение, несмотря на то, что интерфейс командной строки v1 был представлен в ноябре 2015 года. читатели этого сайта, возможно, вы никогда не слышали о gulp-cli . Microsoft и другие сказали вам просто установить gulp глобально. Все работало просто отлично, потому что мы все использовали gulp v3 в наших проектах.
Глоток v3 ⇒ Глоток v4
Когда был выпущен Node.js v12, команда gulp поняла, что им необходимо внести существенные изменения в gulp для поддержки новой версии Node. В конце концов они решили, что вместо добавления сложных модификаций в gulp v3 лучшим подходом будет выпуск новой основной версии, не имеющей обратной совместимости.
В конце концов они решили, что вместо добавления сложных модификаций в gulp v3 лучшим подходом будет выпуск новой основной версии, не имеющей обратной совместимости.
Итак, они решили, что gulp v3 будет продолжать работать только до Node.js v11, а новая версия, gulp v4, будет поддерживаться в Node.js v12+.
Но это не ответ на почему gulp-cli вопрос. Правильно… останься со мной…
Конфликтующие версии gulp между глобальной и локальной установками
gulp (программа) может выполнять только задачи gulp, которые используют одну и ту же версию соответствующей библиотеки.
Итак, если вы установите gulp v3 глобально, вы сможете запускать задачи только в проектах, использующих библиотеку gulp v3.
Gulp v3 установлен глобально
Когда все v3, оно работает
И наоборот, если вы устанавливаете gulp v4 глобально, вы можете запускать задачи только в проектах, использующих библиотеку gulp v4.
Gulp v4 установлен глобально
Когда все v4, все работает
Но что произойдет, если у вас разные версии? Чего вы не можете сделать, так это запускать задачи gulp, написанные с одной версией библиотеки, например, v3, но вы установили другую версию gulp, например gulp v4, глобально.
Gulp установлен глобально со смешанными версиями проекта
Когда версия, используемая в проектах, не соответствует глобально установленной версии, могут произойти плохие вещи…
Разработчики SPFx, возможно, уже сталкивались с этим. Начиная с выпуска SPFx v1.12.1, Microsoft обновила новые проекты, чтобы использовать библиотеку gulp v4 вместо библиотеки gulp v3. Таким образом, в примечаниях к выпуску они также дали нам указание установить gulp v4 глобально.
Все в порядке, и наши проекты работали нормально, за исключением случаев, когда мы пытались запустить gulp v3 для более старого проекта SPFx. Например, если у вас есть проект SPFx v1.11+ в той же среде, вы можете столкнуться с ошибкой. Опять же, в зависимости от того, что делала задача, которую вы запускали, вы можете не столкнуться с ошибкой. Но однажды вы можете это сделать, потому что запуск одной основной версии gulp для несоответствующего проекта, использующего другую основную версию, просто не поддерживается; в какой-то момент он сломается.
Опять же, в зависимости от того, что делала задача, которую вы запускали, вы можете не столкнуться с ошибкой. Но однажды вы можете это сделать, потому что запуск одной основной версии gulp для несоответствующего проекта, использующего другую основную версию, просто не поддерживается; в какой-то момент он сломается.
Вот где руководство из документов Microsoft SPFx было… ну… ошибочным.
И я признаю это… мое руководство, которое я говорил разработчикам, тоже было неверным. На самом деле, я являюсь одним из сопровождающих документации разработчиков SPFx и примечаний к выпуску новых версий. Это попадалось мне неоднократно.
Но когда вы ошибаетесь, вы ошибаетесь и должны признать это, чтобы исправить это. Это то, что я делаю здесь.
Всегда устанавливайте gulp-cli глобально, а не gulp
Как я упоминал ранее, команда gulp решила эту проблему, выпустив другой пакет, gulp-cli , предназначенный для глобальной установки. Как только вы это сделаете, у вас будет программа gulp, которая не зависит от версии библиотеки gulp, которую вы используете в разных проектах в вашей среде.
Как только вы это сделаете, у вас будет программа gulp, которая не зависит от версии библиотеки gulp, которую вы используете в разных проектах в вашей среде.
Интерфейс командной строки Gulp по сравнению с gulp v3 и v3
Gulp-cli исправляет эту проблему с несовпадением версий
Gulp, библиотеку JavaScript, следует установить как devDependency в вашем проекте, если он использует задачи gulp.
Для разработчиков SPFx об этом позаботятся, когда мы создадим новые проекты — проект содержит нужную ему версию gulp.
У меня никогда не было проблем с глобальным запуском gulp — какое это имеет значение?
Если у вас не было проблем, это не значит, что их не будет в будущем. Если вы используете gulp v3 глобально, рано или поздно у вас возникнут проблемы. Gulp v3 не поддерживается ни в Node.js v12+, ни в проектах gulp v4.
Хотя это может сработать, в какой-то момент в будущем это не сработает.
Да… это не проблема SharePoint Framework. Эта проблема не имеет ничего общего с SPFx.
Эта проблема полностью связана с выполнением задач gulp и версией Node.js, установленной в вашей среде.
Я использовал SPFx в качестве примера в этом посте, но только потому, что это то, что ищут многие люди на этом сайте. Если вы просто разработчик Node.js, который работает над проектами, использующими gulp, это на 100 % относится и к вам.
Это история о моей вине. Это я говорю: «Я ошибся, и я хочу это исправить», и хотя я не говорю от имени Microsoft в своем блоге, я думаю, что также говорю и от их имени.
Разработчик и главный мастер курсов, Voitanos LLC. | Microsoft MVP
Автор: Эндрю Коннелл
Эндрю Коннелл — веб-разработчик, специализирующийся на Microsoft Azure и Microsoft 365.
