Создание веб-формы для сайтов
Размещайте формы подписки в любом месте своего сайта без изменения его кода.
Важно
Чтобы форма работала, на вашем сайте должен быть установлен скрипт eSputnik. Для получения скрипта перейдите на вкладку “Сайт” → “Виджеты”, нажмите кнопку «Получить скрипт» и укажите домен вашего сайта. Добавьте этот скрипт в код сайта перед закрывающим тегом body. Скрипт должен быть установлен на всех страницах.
Ниже – инструкция по созданию виджета для сайта.
1. Тип формы и поля
- Перейдите на вкладку «Сайт» –> «Виджеты», нажмите «Создать форму подписки».
- Выберите тип формы, которую хотите создать: Встроенная, Поп ап, Плавающее окно или Плавающая панель. Для примера мы создадим встроенную форму.
- Укажите название формы. Обратите внимание, что название формы используется для поиска внутри системы; посетители не увидят ее на вашем сайте.
- Выберите типы данных, которые собираются из формы: email, номер телефона и/или имя.

- По завершении внесения настроек на этой вкладке нажмите кнопку “Далее”.
2. Настройка стиля формы
На вкладке «Стили сайта» вы можете настроить:
- Цвет основной кнопки, основного заголовка и фона: кликните элемент, выберите колорпикером цвет или введите его код, отрегулируйте прозрачность и выберите цветовую модель.
- Дизайн формы: классический, минимализм
3. Выбор вида формы
На этой странице вы можете выбрать один из четырех способов размещения полей формы:
- Вертикальный с сопроводительным текстом:
- Вертикальный с картинкой и сопроводительным текстом:
- Вертикальный в рамке и сопроводительным текстом:
- Вертикальный с изображением сбоку и сопроводительным текстом:
После того, как вы нажмете кнопку “Выбрать” возле одного из вариантов, откроется страница редактирования контента формы.
4. Редактирование контента формы
Здесь вы можете отредактировать контент формы в четырех базовых состояниях:
- Форма подписки – состояние, которое видит новый пользователь.
- Успешная подписка – состояние, которое видит пользователь, успешно отправивший запрос.
- Повторная подписка – состояние, которое видит уже подписанный пользователь, повторно отправивший запрос.
- Ошибка – состояние, которое видит пользователь в случае неудачной попытки отправить запрос.
Левая панель настроек
Редактор форм работает по принципу Drag-n-Drop конструктора. Если вам нужно добавить элемент, просто нажмите на него левой кнопкой мыши и перенесите в соответствующее место формы.
В левом верхнем углу расположены кнопки для копирования, дублирования и вырезания элементов формы, а также инструменты для редактирования текста.
Правая панель настроек
Справа на странице размещены три вкладки с настройками редактирования: «Оформление», «Контент» и «Общие».
Вкладка «Оформление»
Эта вкладка предназначена для редактирования шрифта и адаптивности (ширина экрана для перехода к мобильной версии).
Стиль текста
Установите шрифт для заголовков и текста. Обратите внимание, что по умолчанию формы подписки используют шрифт, установленный на вашем сайте в качестве основного. Если вы хотите, чтобы на виджете был другой шрифт, его название следует указать в соответствующей строке. Его также нужно установить на веб-сайт.
Адаптивность
Выберите ширину экрана, начиная с которой отображение формы переходит на мобильную версию. По умолчанию это меньше 576 пикселей.
Чтобы изменить отображение элементов на мобильном, нажмите на элемент и перейдите на вкладку «Контент» → «Мобильные настройки».
Вкладка «Контент»
Отредактируйте отдельные структурные части формы.
Форма может состоять из следующих уровней:
- структура
- контейнер (для некоторых видов форм)
- элемент
Чтобы внести изменения, выберите структуру, контейнер или элемент, который необходимо изменить. После этого вы увидите параметры для выбранного элемента для десктопа и мобильных устройств.
После этого вы увидите параметры для выбранного элемента для десктопа и мобильных устройств.
Важно
Параметры, отмеченные значком замка, касаются всех элементов на том уровне, который вы редактируете. Изменить настройки синхронизации можно нажав значок и выбрав нужный параметр.
Параметры поля ввода, такие как фон, тень и обводка, установлены «для всех» по умолчанию. Это означает, что они остаются неизменными при ошибке. Если вы хотите изменить их в случае ошибки, в раскрывающемся списке выберите «Не синхронизировать».
Изменить расположение элементов можно перетаскиванием. Измените поля, скругление и обводку справа.
На уровне структуры и контейнера можно изменять вид полей: от вертикального до горизонтального и наоборот.
Чтобы показать родительский элемент, нажмите на него или воспользуйтесь стрелкой на панели параметров формы.
В редакторе форм можно изменить код страны по умолчанию для поля телефона. По умолчанию устанавливается код страны, которая указана в параметрах вашей учетной записи.
Наши формы имеют встроенную проверку. Если формат вводимых данных неверен, автоматически отображается текст ошибки. Можно выбрать обязательные поля. Пытаясь подтвердить форму с пустым полем, пользователь увидит текст ошибки.
Все ошибки отображаются на одном из языков: английский, русский, украинский. Язык текста определяется по языку браузера контакта.
Можно установить изображение в качестве фона структуры, контейнеров или элементов (например, кнопок).
Вкладка «Общие»
В этой вкладке выберите действие по клику:
Верхняя панель настроек
- С помощью стрелок «Назад» и «Вперед» вы можете отменить или повторить изменения, внесенные в форму.
- Настройка мультиязычности:
- настройки внешнего вида формы осуществляются только для основного языка и копируются оттуда в другие языковые версии;
- в языковых версиях можно изменить только текст;
- форма отображается на языке сайта, который определяется по значению атрибута lang в теге html; если же он отсутствует – по языку браузера.

- Цвет фона используется для того, чтобы увидеть, как форма будет выглядеть на фоне веб-страницы.
- Кнопки перехода на мобильную и десктопную версии формы.
- Предварительный просмотр формы и ее состояний.
- Закрыть без сохранения.
- Сохранить.
5. Выбор места размещения
- Введите CSS-селектор элемента, который вы хотите сделать местом размещения формы.
- Укажите, как разместить форму относительно найденного элемента:
- перед элементом;
- после элемента;
- внутри элемента вначале;
- внутри элемента вконце;
- заменить элемент.
Если вы не готовы указать местоположение формы, активируйте переключатель «Указать местоположение позже».
Нажмите кнопку «Готово». Сначала форму будете видеть только вы, на следующей странице вы можете сделать ее общедоступной.
6. Проверка корректности настроек
После сохранения вида формы вы будете автоматически перенаправлены к параметрам. Позже вы можете найти их во вкладке «Сайт» → «Виджеты» → конкретная форма → «Параметры».
Позже вы можете найти их во вкладке «Сайт» → «Виджеты» → конкретная форма → «Параметры».
Во вкладке «Параметры» вы можете:
- изменить название формы;
- отредактировать внешний вид
- отредактировать условия отображения;
- изменить размещение;
- установить действия после подписки:
- определить группу для сохранения контактов;
- включить или выключить DOI;
- добавить или изменить письмо-подтверждение;
- выбрать, куда перенаправить пользователя по нажатию ссылки для подтверждения;
- подключить или отключить онбординг.
По умолчанию в форму автоматически подставляется письмо для подтверждения email, которое ранее было создано в аккаунте. Если в аккаунте нет письма-подтверждения, будет автоматически добавлен базовый шаблон. При необходимости можно отредактировать или создать другое письмо; главное условие – оно должно содержать кнопку подтверждения email-адреса контакта.
К кнопке будет автоматически привязан тип события SysConactConfirmed, запускающий системный сценарий.
Затем выберите, куда перенаправлять пользователя после нажатия кнопки: на стандартную страницу переадресации с благодарностью за подписку или на другую страницу вашего сайта.
Отправляйте онбординг-листы, чтобы привлечь подписчиков и рассказать о своем продукте. Вы можете создать серию писем или сложные многоканальные сценарии в нашем конструкторе сценариев.
По умолчанию видите эту форму только вы. Прежде чем публиковать форму, не забудьте проверить, как она выглядит на веб-странице. Для этого нажмите кнопку «Тестировать виджет», введите веб-адрес страницы с формой и нажмите еще раз «Тестировать виджет».
Когда все необходимые настройки добавлены, нажмите кнопку «Опубликовано» и сохраните настройки.
Чтобы настроить дату начала и конца отображения формы, воспользуйтесь кнопкой расписания, расположенной на созданной странице виджета.
7. Статистика
Чтобы увидеть статистику, перейдите на вкладку “Сайт” → “Виджеты”, кликните название интересующей вас формы, перейдите на вкладку «Статистика». Здесь вы можете увидеть:
- просмотры
- подписки
- конверсии
Статистические данные обновляются ежеминутно. Информация представлена в виде графиков за определенный период для удобного отслеживания эффективности формы.
Как создать свою эффективную форму подписки на сайт
Форма подписки на рассылку — один из важных элементов сайта или блога, который привлекает целевую аудиторию к вашей email-рассылке. Для многих компаний форма подписки стала неотъемлемой частью маркетинговой стратегии, так как это основной источник роста базы.
Красивая и заметная форма подписки увеличит шансы на получение дополнительных контактов. Давайте рассмотрим, как сделать ее максимально привлекательной.
Местонахождение формы подписки на рассылку
Форма подписки должна быть частью дизайна сайта, но выделяться на общем фоне так, чтобы это было гармонично и со вкусом. Форма регистрации не должна быть сложной задачей для подписчиков. Вот шесть заповедей для форм подписки, которые будут с большей вероятностью конвертировать посетителей в подписчиков:
Форма регистрации не должна быть сложной задачей для подписчиков. Вот шесть заповедей для форм подписки, которые будут с большей вероятностью конвертировать посетителей в подписчиков:
✔ Размещайте форму на видном месте
Чтобы посетители заполнили форму, важно, чтобы они её заметили на сайте. Если вашу форму подписки легко пропускают посетители — вы бросаете деньги на ветер.
✔ Выделяйте на общем фоне
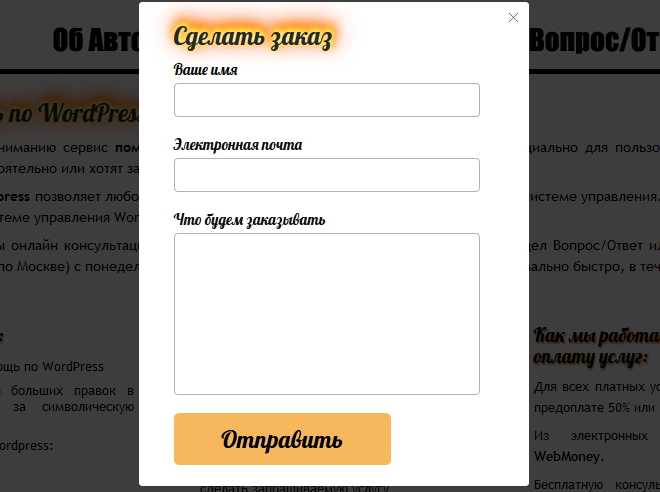
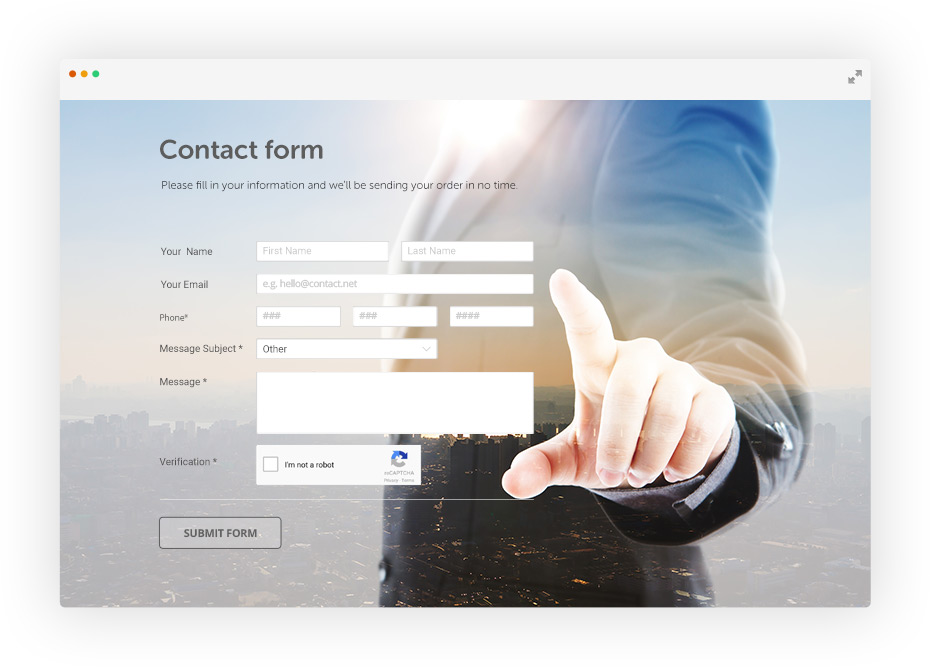
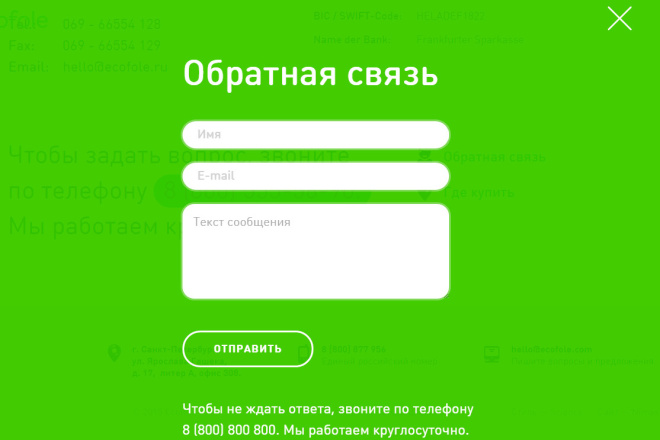
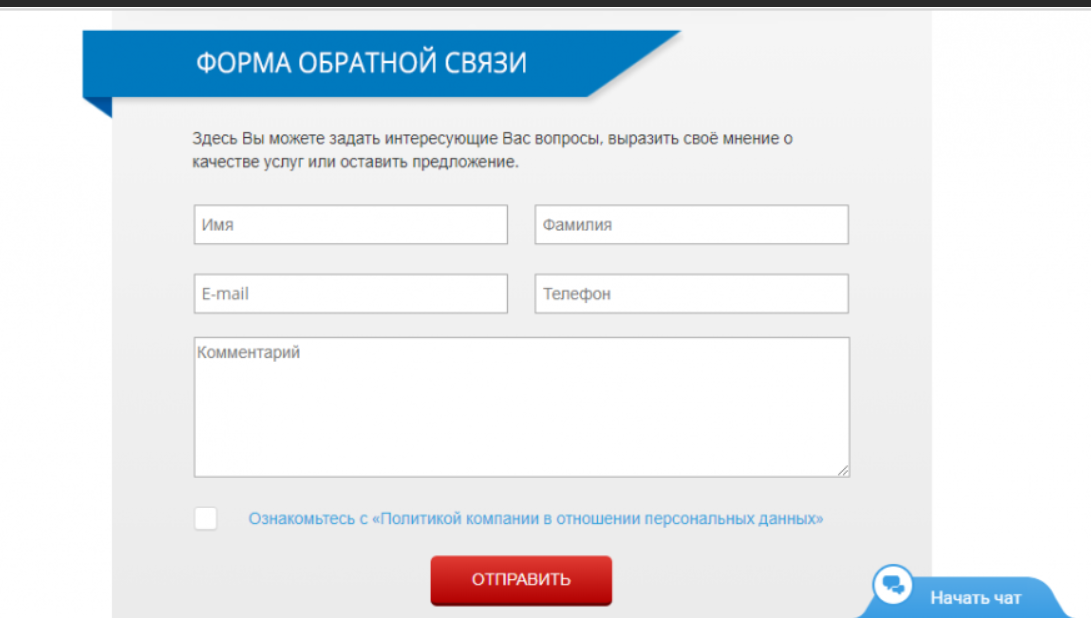
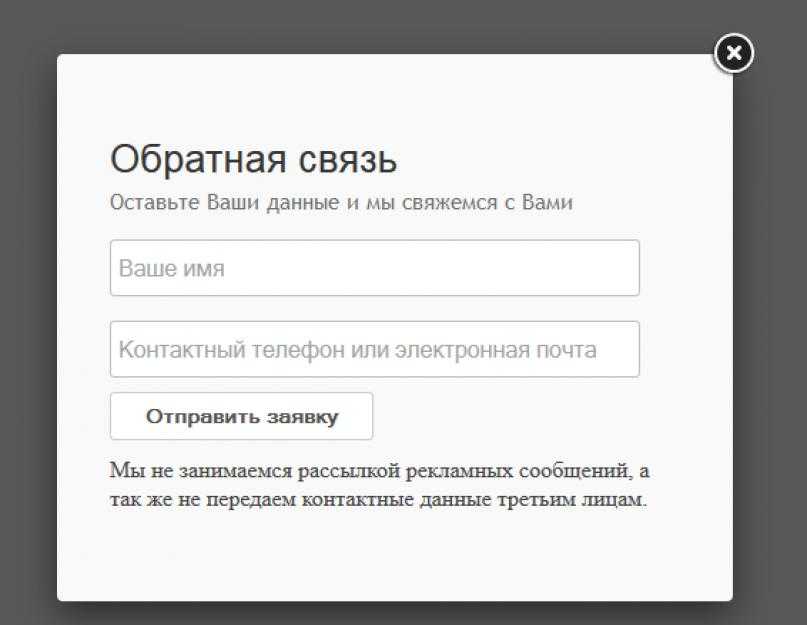
Например, добавьте её в некий визуальный контейнер, выделив как отдельное окно:
✔ Добавляйте визуальные направляющие
Используйте стрелки или жесты, указывающие на форму подписки. Исследования THiNK Eye Tracking показали, что направленный взгляд человека на продукт на 84% увеличивает шанс, что люди заметят его на странице, так почему бы это не использовать для формы?
✔ Делайте формы сквозными
На многих отечественных сайтах форма сбора контактов надежно спрятана, и найти её не так-то просто, хотя она заслуживает самого видного места. Посетитель не должен блуждать по страницам, разыскивая её. Важно делать форму сквозной, чтобы у человека всегда была возможность подписаться на email-рассылку.
Посетитель не должен блуждать по страницам, разыскивая её. Важно делать форму сквозной, чтобы у человека всегда была возможность подписаться на email-рассылку.
✔ Используйте несколько форм
Если на сайте есть поп-апы, убедитесь, что в футере есть не только ваши контакты и ссылки на категории, а и дублирующая подписка. Это нужно для того, чтобы закрывшие всплывающую форму могли связаться с вами любым удобным способом, в том числе — подписаться на рассылку.
✔ Отслеживайте активность по каждой форме
Например, можно добавить разные id или передавать контакты в разные группы. Так вы будете знать, какая форма работает лучше, а какую вовсе стоит отключить.
Описание в форме
Клиентам не всегда охота отдавать свой адрес для сторонних рассылок, важно дать им понять, что это выгодно. Необязательно расписывать все плюсы вашей рассылки, достаточно уместить всё в одно предложение. «Бесплатных», «уникальных» и «ограниченных» рассылок в сети тьма, поэтому прежде всего делайте акцент на том, что будет полезно для ваших клиентов.
✔ Контрастные призывы к действию на кнопке и в заголовке формы
Заметная кнопка СТА даёт клиентам понять, что нужно делать на странице.
Если не уверены в оформлении, то тестирование скажет вам, какой цвет, внешний вид, заголовок формы лучше работают для привлечения и увеличения количества подписчиков.
✔ Списки вместо длинных и скучных описаний
Форма подписки может сразу сказать людям, что именно они получат в обмен на оставленную информацию. Если у вас запланирован не один, а сразу несколько бонусов для новых лидов — используйте для наглядности маркированные или нумерованные списки:
✔ Периодичность
- просто периодичность,
- только дни недели,
- дата и время, и т. д.
✔ Привлекайте эксклюзивными предложениями
При просмотре сайта далеко не все сразу же оставляют контактные данные, поэтому подписку клиента важно стимулировать.
Давайте бонусы за подписку. Допустим, электронные книги или чек-листы неплохо помогают привлечь аудиторию. Но старайтесь выбрать бонус таким, чтобы те, кто регистрируются, были действительно вашей целевой аудиторией.
Если вы предлагаете в подарок какой-либо товар — можно добавить его изображение, чтобы пользователю захотелось скорее его получить.
✔ Играйте с подписчиками
Правильно подобранные видео или динамично меняющиеся картинки могут привлечь читателя и повысить конверсию формы. Важно, чтобы анимация не отвлекала от основного действия, а наоборот побуждала к нему.
Получить форму подписки бесплатно
✔ Добавьте социальные доказательства
Посетители боятся отдавать свои контакты в чужие руки, но если это уже сделало несколько сотен или тысяч человек — всё не так страшно. Утверждение, что клиент является частью общества, развеивает страхи, и клиенты готовы дать свою информацию.
✔ Устанавливайте ожидания
Чётко изложите, как ваша рассылка может помочь клиентам и установите ожидания от того, какие сообщения они будут получать.
✔ Играйте с текстом кнопки “Подписаться”
Попробуйте использовать другие глаголы, которые смогут более эффективно побудить посетителей дать свои контакты.
О полях формы подписки
Если вы хотите, чтобы клиенты остались и заполнили форму, подумайте, какие мелочи раздражают вас, и исключите их. Вот несколько идей, которые помогут вам уменьшить раздражительность и улучшить конверсию.
✔ Добавьте в форму проверку адресов
Это нужно, чтобы исключить ошибки в адресах и номерах телефонов (ivan@mail>ru, 098456123458).
Первый этап – показывать ошибки при заполнении формы. Правильные поля должны сохраняться, и должна появляться надпись, какое поле заполнено неправильно и почему именно. Повторные заполнения формы раздражают, и клиент может вовсе отказаться от подписки. Показывайте ошибки сразу в форме, а не перебрасывайте вверх или вниз.
Реализация такого решения чаще всего ложится на плечи ваших разработчиков, но в результате вы получите более качественную базу.
Второй этап — подтверждение подписки. Случайные посетители не захотят переходить в свою почту и выполнять какие-то дополнительные действия. Такими методами вы хотя бы частично обезопасите себя от несуществующих адресов и части неактивных подписчиков.
Last post
✔ Сокращайте форму подписки
Длинную форму с десятком полей вряд ли захочет кто-то заполнять. Если вам важно узнать дополнительные данные — добавьте возможность их заполнить в личном кабинете или разбейте форму на шаги. Оставьте только самые важные поля, для начала будет достаточно от 1 до 2 полей: email, имя подписчика.
Если же вы остановили выбор на длинной форме, лучше использовать горизонтальные блоки с небольшими чекбоксами, чтобы не пришлось пролистывать страницу вниз для просмотра всей формы и призыв к действию будет всё время на виду.
Длинная форма невероятно утомляет пользователя и раздражает при неправильном заполнении. Небольшая хитрость: делая форму меньше в размере, но с тем же количеством полей, пользователь будет чувствовать, что он выполнил меньше работы, чем заполняя ту же, но размашистую и широкую форму.
✔ Делайте необязательные поля
Если вы все же хотите сделать много полей в форме, то оставляйте хотя бы 1-2 обязательных поля для заполнения, а остальные оставьте на усмотрение пользователя.
✔ Прекратите использовать капчи
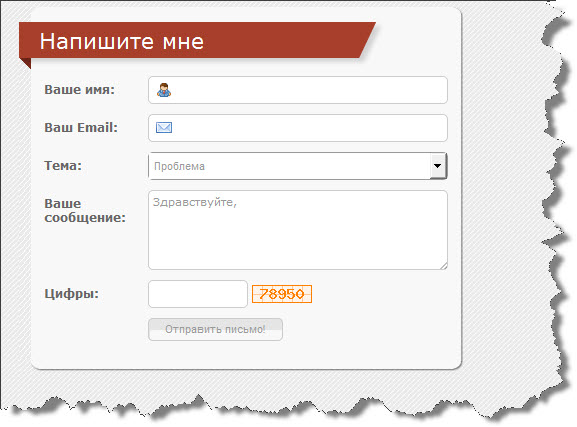
Капчи стали настоящей головной болью для пользователей, а также убийцей значительной доли конверсии. Если картинка плохо отображается и клиент раз за разом ошибается при вводе — он может просто отказаться от подписки.
✔ Добавляйте подсказки или полезные ссылки
В полях, где некоторые люди могут не знать ответа, добавляйте подсказки или заменяйте на выпадающие списки.
Проверка и другие улучшения
✔ Проверяйте перед публикацией
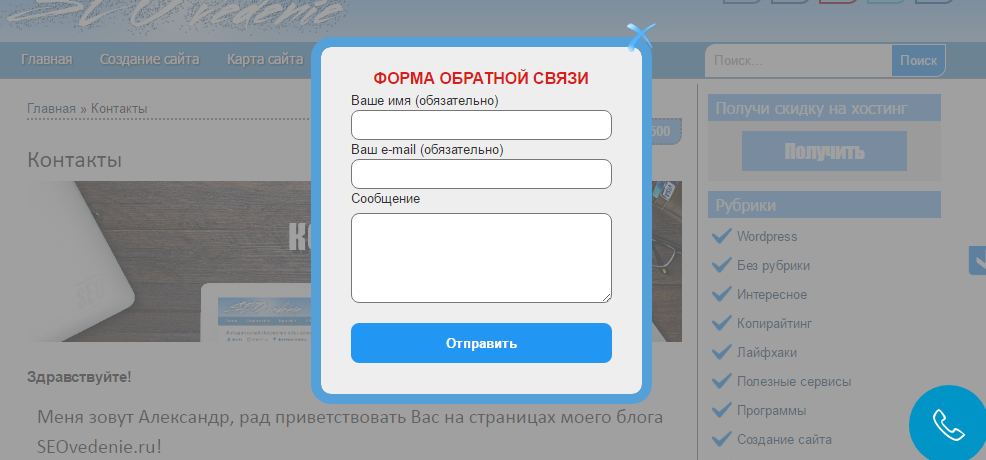
Обратите внимание: что здесь странного?
Да, поле расползлось по всей форме, а то и дальше. Хорошо продуманная форма должна быть с ровными четкими границами, а форма и размер кнопки СТА выделяться на их фоне или быть немного больше. Как пример:
Обязательно проверяйте отображение формы перед публикацией, в том числе и на разных устройствах.
✔ Не заставляйте вводить одну и ту же информацию дважды
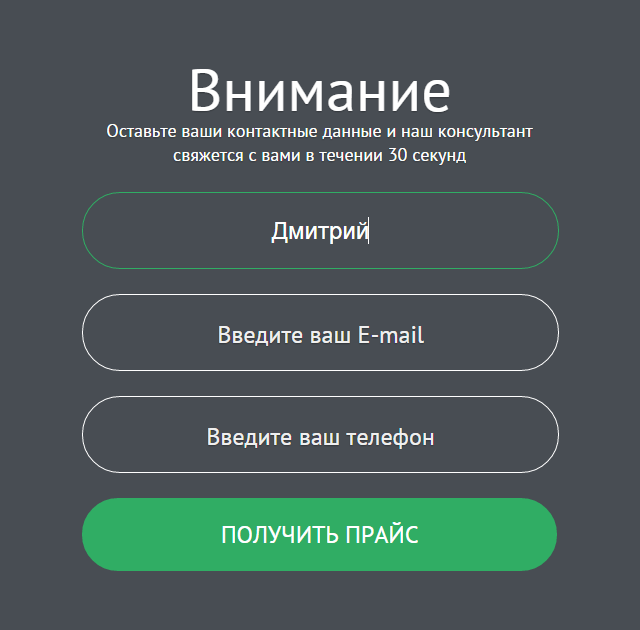
Если пользователь желает подписаться на несколько категорий — можно просто поставить флажок, а не повторно вводить данные. Довольно неудачный вариант:
Вряд ли один и тот же человек будет подписывать выбранные разделы на разные ящики. Можно было просто отметить, на что подписываешься, а не вводить четыре раза свой email.
✔ Делайте пошаговую подписку
Можете разбивать форму подписки на новостную рассылку на 2-3 последовательных блока для удобства заполнения и визуального восприятия. Например, в интернет-магазине «Дочки-Сыночки» так выглядит первый шаг:
Второй шаг непосредственно с полем для емейла.
Если вам не хватит двух шагов и потребуются дополнительные данные — подумайте о создании страницы профиля на сайте, где пользователи смогут добавить информацию или изменить свои предпочтения.
✔ Давайте ссылку на политику конфиденциальности
Этот документ регулирует работу с персональными данными пользователей, которые они оставляют на сайте. В разных странах есть законы, которые требуют указывать эту информацию. Даже если ваше законодательство еще не настолько строгое, лишней эта ссылка точно не будет.
В разных странах есть законы, которые требуют указывать эту информацию. Даже если ваше законодательство еще не настолько строгое, лишней эта ссылка точно не будет.
Как вариант, можно показывать всю важную информацию сразу возле чекбокса, чтобы пользователь мог легко с ней ознакомиться без перехода.
✔ Разделяйте по интересам
Чтобы сразу вовлечь подписчика, попробуйте использовать категории подписок. В зависимости от предпочтений подписчика ему и будут отправляться письма только выбранной тематики.
✔ Тестируйте форму подписки
Возможно, что-то в вашей форме будет не так, как вы задумали. Для любого сайта важно всё время экспериментировать с формой подписки и анализировать результаты. Только так вы узнаете, что лучше работает конкретно для вашей компании. Периодически меняйте местонахождение формы подписки на сайте и смотрите, какой вариант приносит больше результата.
✔ Используйте разные форматы
Например, на главной странице уместно показать pop-up, а в блоговых статьях боковую статичную форму.
Где создать форму онлайн?
В нашем блоге мы описывали разные сервисы, где можно создать форму. Остановимся подробнее только на подписных окнах eSputnik.
Прямо сейчас в eSputnik доступны три вида форм:
- Встроенные
- Модальные
- Плавающие
Их легко настроить в блочном редакторе без работы с кодом. Останется только разместить готовый HTML на вашем сайте.
Помимо этого, можно использовать кнопки вызова, которые будут все время на виду, и пользователь сам сможет вызывать окно подписки в любой момент.
Запустить email-маркетинг
Советы
-
Задавайте настройки отображения формы. Не стоит нападать на посетителя сайта сходу. Возможно, лучше установить настройки показа формы после проведения N секунд на странице или N% дочитывания страницы.
-
Давайте веские причины подписаться, чтобы клиенты охотнее подписывались на рассылки. Например, акцентируйте, что подписчики будут получать информацию раньше тех, кто не подписан.
 Указывайте периодичность или дату последней рассылки.
Указывайте периодичность или дату последней рассылки. -
Настраивайте Double Opt-In после подписки. Во-первых, это требование почтовиков. Во-вторых, это поможет поддерживать базу в актуальном состоянии сразу на входе.
-
Автоматизируйте процесс отправки приветственных писем для новичков. Это поможет им лучше ознакомиться с вашей компанией и адаптироваться.
-
Делайте легким возвращение после процесса подписки на сайт. Посетители могут захотеть посетить другие страницы, чтобы изучить их детальнее.
Чем проще и в то же время убедительнее будет ваша подписная страница — тем больше посетителей сайта обратят на неё внимание и захотят подписаться, а следовательно и вырастет база подписчиков.
Общайтесь с клиентами эффективно
P. S. Если вам понадобится помощь в создании классного email-письма — оставляйте заявку на создание шаблона, и мы вам подготовим красивый, современный шаблон письма в вашем аккаунте eSputnik абсолютно бесплатно.
Статья обновлена от 14.10.2013
Как установить и использовать надстройку Form Pages в WPForms
Хотите создать специальные целевые страницы только для своих форм? Надстройка Form Pages для WPForms позволяет легко создавать настраиваемые автономные страницы для любой новой или существующей формы.
В этом руководстве мы покажем вам, как использовать надстройку Form Pages с WPForms.
- Установка надстройки Form Pages
- Настройка страниц форм
1. Установка дополнения Form Pages
Если вы хотите увидеть пример того, как выглядит страница формы, прежде чем создавать свою собственную, ознакомьтесь с нашей демо-версией.
Прежде чем перейти к этому руководству, обязательно установите и активируйте WPForms на своем сайте WordPress.
После того, как основной плагин WPForms будет установлен и вы подтвердите свою лицензию, вы сможете быстро установить и активировать надстройку Form Pages.
2. Настройка страниц форм
После того, как вы установили надстройку Form Pages Addon, вам нужно будет создать новую форму или отредактировать существующую. В конструкторе форм перейдите к Настройки » Страницы форм . Затем установите флажок Включить режим страницы формы .
После установки этого флажка появится много дополнительных опций. Мы подробно рассмотрим каждый из них ниже.
Предварительный просмотр страницы формы
Если вы хотите увидеть, как выглядит страница формы в любой момент ее редактирования, Сохраните форму и нажмите синюю кнопку Предварительный просмотр страницы формы .
Заголовок и сообщение страницы формы
Сначала добавьте заголовок страницы формы . Вы также можете добавить сообщение , если хотите. В большинстве случаев этот текст используется, чтобы поделиться инструкциями или другими подробностями с пользователями, заполняющими форму.
Вы также можете добавить сообщение , если хотите. В большинстве случаев этот текст используется, чтобы поделиться инструкциями или другими подробностями с пользователями, заполняющими форму.
И заголовок страницы формы, и сообщение будут отображаться в верхней части страницы над формой.
Постоянная ссылка
Постоянная ссылка — это URL-адрес, по которому посетители могут просматривать страницу вашей формы. Вы поделитесь этой ссылкой со своими пользователями, поэтому рекомендуется сделать ее короткой и простой.
Примечание: Как и любая другая страница вашего сайта, URL-адрес вашей страницы формы должен быть уникальным. Если в конце созданной вами постоянной ссылки добавлено число, это означает, что этот URL-адрес уже существует где-то еще на вашем сайте.
Для логотипа заголовка можно дополнительно добавить изображение или логотип, который будет отображаться над заголовком страницы формы. После того, как вы нажмете кнопку Загрузить изображение и выберите логотип, появится предварительный просмотр изображения.
После того, как вы нажмете кнопку Загрузить изображение и выберите логотип, появится предварительный просмотр изображения.
Если вы хотите использовать большое изображение, обратите внимание на приведенные ниже ограничения по размеру. Изображение будет автоматически масштабироваться в соответствии с этими ограничениями. Максимальная ширина будет зависеть от стиля, который вы выберете ниже в настройках.
- Максимальная ширина логотипа (современный стиль): 660 пикселей
- Максимальная ширина логотипа (классический стиль): 570 пикселей
Максимальная высота логотипа всегда составляет 125 пикселей.
Вот пример того, как логотип заголовка может выглядеть во внешнем интерфейсе.
Текст нижнего колонтитула страницы формы — это простая строка текста, которая отображается внизу страницы. По умолчанию он гласит: «Этот контент не создан и не одобрен WPForms».
Вы можете настроить текст нижнего колонтитула, введя свой собственный текст в поле, предусмотренное в настройках страниц форм.
Чтобы удалить текст нижнего колонтитула, просто оставьте это поле пустым.
Скрыть брендинг WPForms
По умолчанию на странице формы будет отображаться фраза «создано с помощью WPForms» под текстом нижнего колонтитула.
Вы можете удалить это, установив флажок Hide WPForms Branding .
Цветовая схема
Выбранная вами цветовая схема будет определять цвет фона страницы формы и кнопки отправки.
Существует несколько популярных вариантов цветовой схемы по умолчанию, из которых вы можете выбирать.
Или вы можете щелкнуть значок пипетки, чтобы выбрать любой цвет.
Стиль
Вы можете выбрать один из двух стилей страницы формы: современный или классический.
Стиль Modern Design будет отображать более широкий макет с закругленными углами. Кроме того, нижняя часть фона страницы будет использовать более темный цвет в рамках вашей цветовой схемы.
Стиль Classic Design будет иметь более узкую форму с прямыми углами. Кроме того, в нижней части фона страницы будет использоваться более светлый цвет в рамках вашей цветовой схемы.
Вот и все! Теперь вы знаете, как создать отдельную страницу формы для любой формы на вашем сайте.
Далее, хотите ли вы связать свою форму с маркетинговой службой, чтобы вам было проще собирать потенциальных клиентов и отслеживать их? Обязательно ознакомьтесь с нашими дополнениями для маркетинговой интеграции, включая Mailchimp, Constant Contact, AWeber, Drip, Campaign Monitor и GetResponse.
Была ли эта статья полезной?
Спасибо за отзыв!
Все еще зависает? Как мы можем помочь?
Последнее обновление 09 августа 2022 г.
Как установить Formidable Forms на свой сайт WordPress
Загрузка и установка
Выполните следующие действия, чтобы установить расширенную версию Formidable Forms. Прежде чем начать, у вас должна быть лицензия Formidable, которую вы можете приобрести на странице цен, и вы должны использовать WordPress.
Прежде чем начать, у вас должна быть лицензия Formidable, которую вы можете приобрести на странице цен, и вы должны использовать WordPress.
Formidable Forms — лучший плагин для конструктора форм WordPress. Получите это бесплатно!
Обратите внимание, , что для премиум-версии Formidable Forms требуется установленный и активный подключаемый модуль Formidable Forms Lite. Обычно это добавляется автоматически во время установки. Если безопасность вашего хостинга запрещает это действие, его можно добавить вручную. Узнайте, как установить Formidable Forms Lite.
Рекомендуемый способ
Установить Formidable Forms Lite
Если у вас еще не установлена версия Lite, сделайте это в первую очередь.
- Перейдите на панель инструментов WordPress и перейдите на страницу Плагины → Добавить новый .
- Найдите «Грозный» и нажмите кнопку «Установить ». После установки нажмите появившуюся кнопку Activate .
Или добавьте сюда URL своего сайта, и мы сразу перейдем на страницу установки.
Установить Formidable Forms Premium
- После установки версии Lite перейдите на страницу Formidable → Глобальные настройки и нажмите кнопку Подключить учетную запись .
- Это приведет вас на сайт FormidableForms.com для подключения вашей учетной записи. Если вы не вошли в систему, сначала вы увидите форму входа. Войдите сейчас.
- После входа в систему нажмите Подключиться и установить Formidable Forms Pro .
- Подождите несколько секунд, пока мы получим пакет загрузки, установим его и свяжем ваш сайт с вашим лицензионным ключом.
 Теперь он будет отображать ваш активный тип лицензии.
Теперь он будет отображать ваш активный тип лицензии.
Теперь ваш сайт должен быть полностью готов к созданию расширенных форм.
Если FormidableForms.com не может подключиться к вашему сайту или установить плагин, вы получите сообщение об ошибке. Это произойдет на локальных сайтах и других сайтах, недоступных для всех. В этом случае вам нужно будет установить вручную.
Ручной способ
Если ваш сайт не позволяет автоматически устанавливать плагины, вы можете настроить их вручную.
- Загрузите Formidable Forms со страницы учетной записи .
- У вас есть два варианта загрузки грозных форм на ваш сайт. Вы либо загружаете файлы через администратора WordPress, либо через FTP.
Для загрузки через WordPress:
- Перейдите в раздел Плагины → Добавьте новый в панель администратора WordPress.
- Вместо поиска плагина вы можете загрузить Formidable Forms, нажав Загрузить плагин .

- Загрузите ZIP-файл Formidable, загруженный на первом шаге, и нажмите 9.0026 Установить сейчас .
Для загрузки через FTP:
- Разархивируйте файл Formidable, загруженный на шаге 1.
- Загрузите прилагаемую огромную папку в каталог плагинов WordPress.
- Активируйте плагин Formidable на странице плагинов WordPress.
- Перейдите к Грозный → Глобальные настройки . Выберите «Нажмите, чтобы ввести лицензионный ключ вручную» и введите свой лицензионный ключ, чтобы активировать дополнительные функции.
Вы можете найти свой лицензионный ключ на странице учетной записи. Примечание. Если вы не видите ссылку «Нажмите, чтобы ввести лицензионный ключ вручную», значит, вы все еще используете облегченную версию. Вернитесь к шагу 1 и загрузите премиум-версию.
Если у вас возникли проблемы с процессом установки, отправьте заявку в службу поддержки.
Установка надстройки
Чтобы установить надстройку Formidable, включенную в ваш план, перейдите на панель управления WordPress. После установки и подключения Formidable Forms перейдите к Грозный → Страница дополнений . Эта страница позволит вам загружать и активировать любые надстройки, разрешенные вашим планом Formidable, одним щелчком мыши.
Вы также можете увидеть в списке надстройки, к которым у вас в данный момент нет доступа. Чтобы получить доступ, проверьте необходимый уровень лицензии и обновите или обновите план Formidable Forms.
Установка предыдущей версии
Выполните следующие действия, чтобы установить предыдущую версию Formidable Forms.
- Деактивируйте и удалите с вашего сайта как Formidable Forms (Lite), так и Formidable Forms, если они уже установлены.
- Войдите в свою учетную запись и загрузите предыдущую версию премиум-версии Formidable со страницы своей учетной записи.
- Загрузите предыдущую версию Formidable Forms (Lite) на WordPress.
 org.
org. - Перейдите на панель управления WordPress → Плагины → Добавить новый и нажмите кнопку Загрузить плагин вверху.
- Выберите ZIP-файл Formidable Forms (Lite), загруженный на шаге 3, и нажмите Установить сейчас .
- После завершения установки плагина нажмите кнопку Активировать плагин ссылка.
- Проделайте то же самое с zip-файлом премиум-класса Formidable Forms, начиная с шага 2.
- После активации плагинов вы можете начать использовать предыдущую версию Formidable Forms.
Установка на сайте разработки
Вы можете настроить любое количество локальных сайтов и промежуточный сайт с определенным поддоменом. Параметры URL-адреса промежуточного сайта включают:
- staging.yoursite.com
- dev.yoursite.com
- yoursite.dev
- test.yoursite.com
- local.yoursite.com
- yoursite.local
- вашдомен.
 wpengine.com
wpengine.com - beta.yoursite.com
Если у вас многосайтовая установка WP, наша поддержка распространяется на основной сайт, если у вас есть поддержка одного сайта.
Установка на мультисайте
Чтобы активировать Formidable Forms Pro для всей сети, следуйте приведенным ниже инструкциям:
- Установите Formidable Forms Pro на главном сайте.
- В Formidable → Глобальные настройки → Общие настройки, Нажмите, чтобы ввести лицензию вручную и введите свою лицензию.
- Установите флажок Используйте эту лицензию, чтобы включить Formidable Pro для всего сайта . Это позволит использовать Formidable Forms Pro для всех ваших дочерних сайтов.
Если у вас многосайтовая установка WP, наша поддержка распространяется на основной сайт, если у вас есть поддержка одного сайта.
Как переключить лицензию на моем сайте
Если ваша лицензия принадлежит разработчику, вы можете приобрести собственную лицензию, чтобы иметь больший контроль над своим сайтом. Следуйте приведенным ниже инструкциям по переключению лицензии.
Следуйте приведенным ниже инструкциям по переключению лицензии.
- Выберите тип лицензии, которую вы хотите приобрести.
- Перейдите к Formidable → Global Settings и нажмите ссылку «Отключить этот сайт». Затем нажмите «Подключить учетную запись». Следуйте инструкциям на экране.
Переключение подключенной учетной записи не повлияет на ваши формы, представления и т. д., и они останутся на вашем сайте.
Устранение неполадок
Загрузка не удалась. Неавторизованный.
Если вы пытаетесь автоматически обновить плагин на своем сайте и получаете сообщение о том, что обновление не удалось, решение обычно простое. В большинстве случаев это означает, что сайт, который вы пытаетесь обновить, не авторизован по вашей лицензии. Перейдите на страницу Formidable → Global settings , вставьте лицензионный ключ и снова сохраните лицензию. Теперь вернитесь на страницу своих плагинов и повторите попытку обновления.
Если обновление по-прежнему не удается, перейдите на панель инструментов WordPress → Страница «Обновления » и попробуйте выполнить обновление оттуда. Эта страница будет содержать более подробную информацию о том, почему обновление не работает. Вы увидите длинный URL-адрес, используемый для загрузки плагина. Вставьте эту ссылку в свой браузер (без окончания …). Какое сообщение вы видите?
Если загрузка проходит без проблем, возможно, ваш сайт блокирует связь с нашим сайтом. Возможно, вам придется связаться с вашим хостом и спросить, как внести IP-адрес в белый список. IP-адрес FormidableForms.com — 9.0026 52.0.78.177 .
Отсутствующие таблицы базы данных
После установки Formidable у вас должен быть хотя бы один шаблон формы на странице Formidable → Forms . Если вы этого не сделаете, у вас проблемы с базой данных. Наиболее распространенной причиной этого является то, что в вашем файле wp-config.php для DB_CHARSET установлено значение, которое не поддерживает ваш сервер. Лучшим вариантом было бы связаться с вашим веб-хостингом и попросить его обновить версию MySQL на вашем сервере.
Лучшим вариантом было бы связаться с вашим веб-хостингом и попросить его обновить версию MySQL на вашем сервере.
Быстрое решение — удалить строку DB_CHARSET из файла wp-config.php. Как только вы это сделаете, создание таблицы нужно будет запустить снова. Сделайте это, удалив Formidable Forms. Это приведет к сбросу всех настроек Formidable, безвозвратному удалению любых данных Formidable, которые могут быть на вашем сайте, и деактивации плагина. Повторно активируйте Formidable еще раз, и теперь вы должны увидеть шаблон формы.
Пожалуйста, создайте заявку в службе поддержки, если у вас все еще есть проблемы или вопросы по поводу ваших обновлений.
Для Formidable Forms Premium требуется Formidable Forms
Начиная с версии 3.0, Formidable Forms Lite и премиальная версия Formidable Forms представляют собой два отдельных подключаемых модуля, чтобы предотвратить проблемы с автоматическим обновлением на некоторых веб-хостах. Эти два плагина работают бок о бок, и оба необходимы.
Установите Formidable Forms Lite, перейдя на страницу Плагины . Нажмите на Добавьте новый и найдите «Грозный».
В качестве альтернативы вы можете напрямую загрузить плагин бесплатных форм.
Не удалось создать каталог
Если вы пытаетесь выполнить автоматическое обновление подключаемого модуля на своем сайте и получаете сообщение о том, что обновление не удалось, поскольку не удалось создать определенный каталог, у вас могут быть проблемы с разрешениями или длиной файла.
- Убедитесь, что ваш веб-сервер владеет каталогом WordPress. Вы также можете проверить, установлены ли правильные разрешения.
- Если ваши разрешения установлены правильно и ваш сайт работает на сервере Windows, вероятно, вы столкнулись с ограничением длины пути. Каталог вашего сайта /upgrade в сочетании с токенизированным ключом может превышать ограничение в 256 байт, которое есть на серверах Windows. Если возможно сократить путь к каталогу обновлений вашего сайта, вы можете это сделать.


