Конструктор форм для сайта. Как создать форму для сайта
Зачем на сайте онлайн формы? Во-первых, формы — это самый основной способ получения информации от посетителей сайта. Во-вторых, формы можно использовать независимо от типа сайта и его тематики: блог, корпоративный сайт, интернет-магазин, лендинг и т.п.
Какие есть виды онлайн форм?
Формы подразделяются на несколько видов:
- Формы обратной связи
- Формы подписки
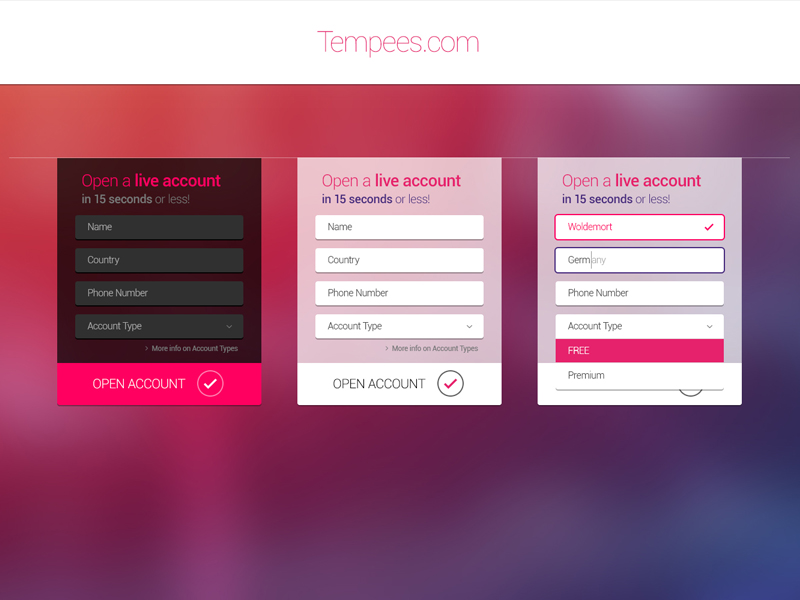
- Лид-формы
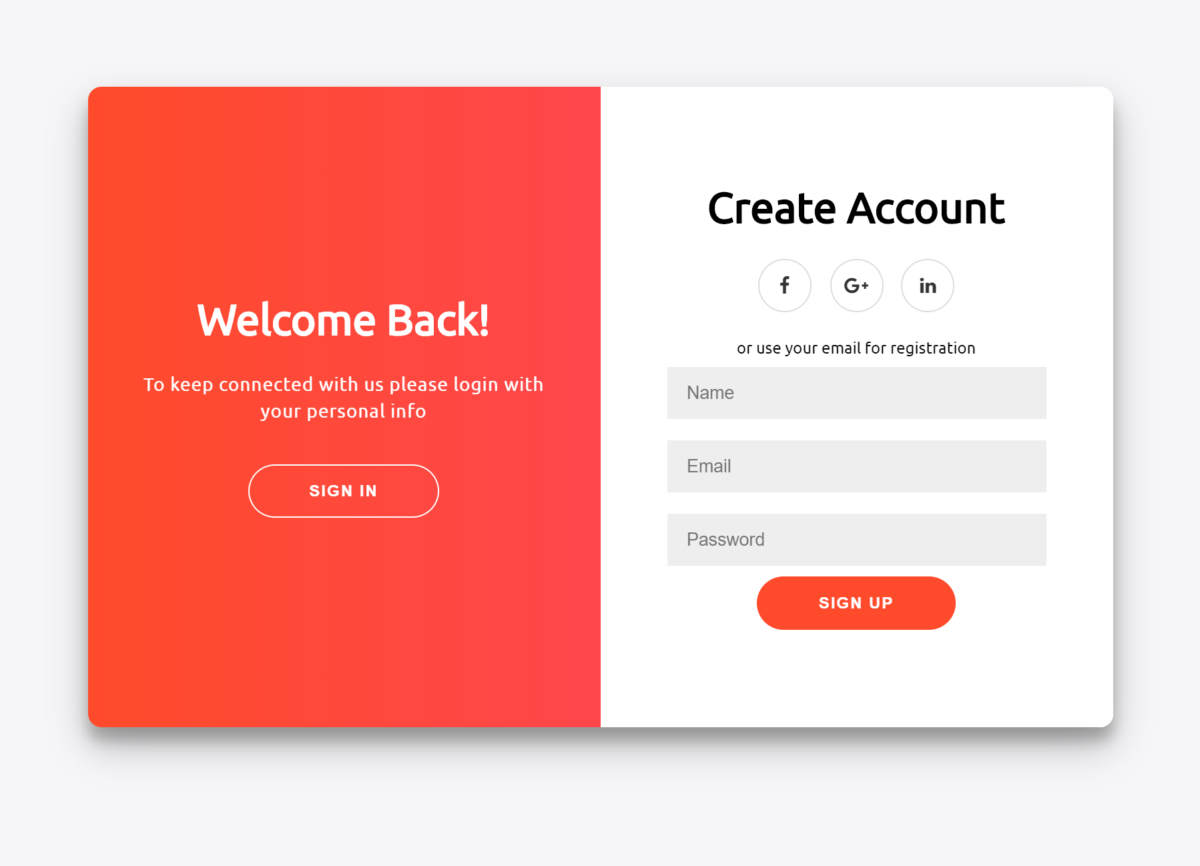
- Формы регистрации
- Форма бронирования
- Формы расчета
- Формы отзывов
- Формы оплаты
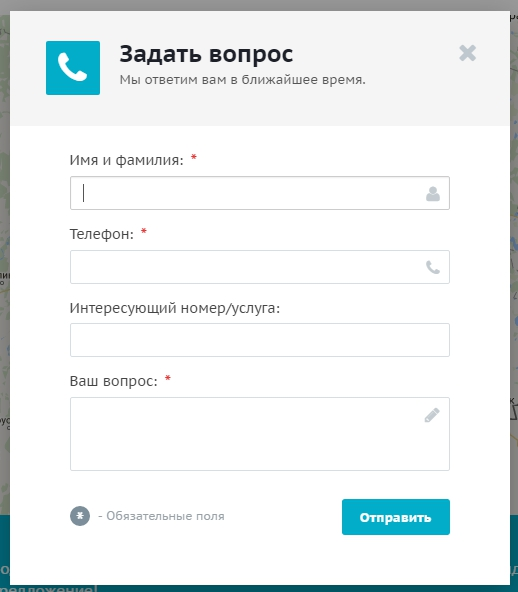
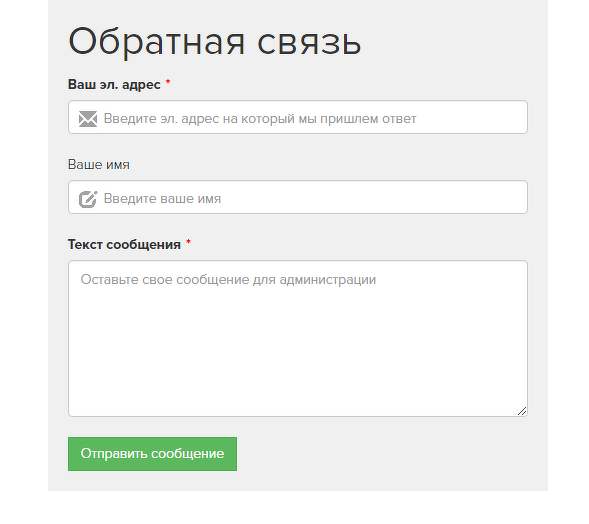
Формы обратной связи — позволяет установить связь между посетителями сайта и его владельцем. Как правило форма обратной связи содержит имя, email, телефон, текст сообщения и другие возможные поля. Форма обратной связи самая распространенная форма, которую можно встретить практически на любом сайте.
Формы подписки — предлагают посетителям сайта отправить через форму свой email для подписки на рассылку о новостях, предложениях, товарах, услугах и т. п. Формы подписки часто используются на различных блогах, для подписки на интересные материалы.
п. Формы подписки часто используются на различных блогах, для подписки на интересные материалы.
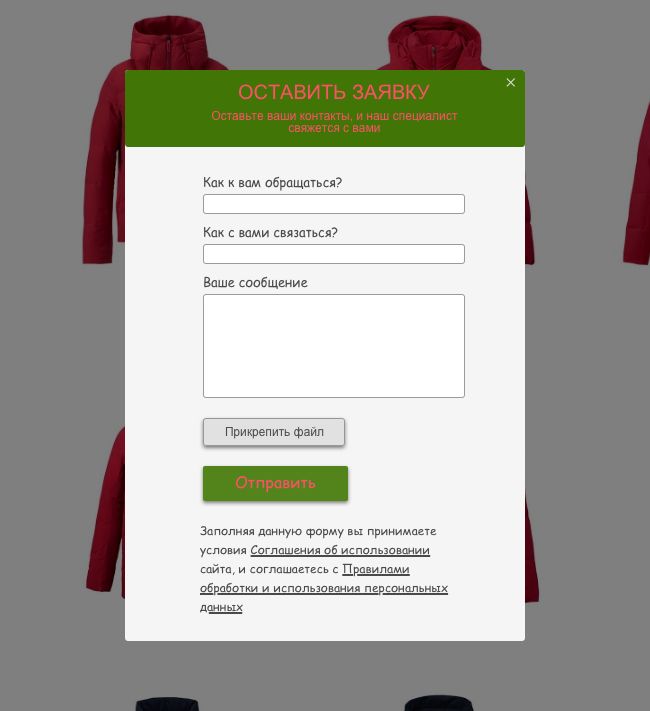
Лид-формы — это специальный вид форм, часто используемый на лендингах. Цель лид формы — получить контактные данные клиента (email или телефон) и затем продать ему товар или услугу.
Формы регистрации — используются для регистрации посетителей сайта на какое-то мероприятие, например, праздник или конференцию.
Форма бронирования — применяются на сайтах для оформления номера в гостинице или отеле, заказа путешествия или билетов на маршрут.
Формы расчета — позволяют клиентам сайта или интернет-магазина самостоятельно расчитать стоимость товаров или услуг через форму и получить итоговую цену.
Формы отзывов — предлагают посетителям сайта оставить свой отзыв с оценкой о работе компании, сделать предложение или отправить пожелание.
Формы оплаты — используются на сайтах электронной коммерции для приема оплат клиентов за покупку товаров или услуг.
Формы также подразделяются по типу размещения на сайте:
- Форма на странице
- Форма по ссылке
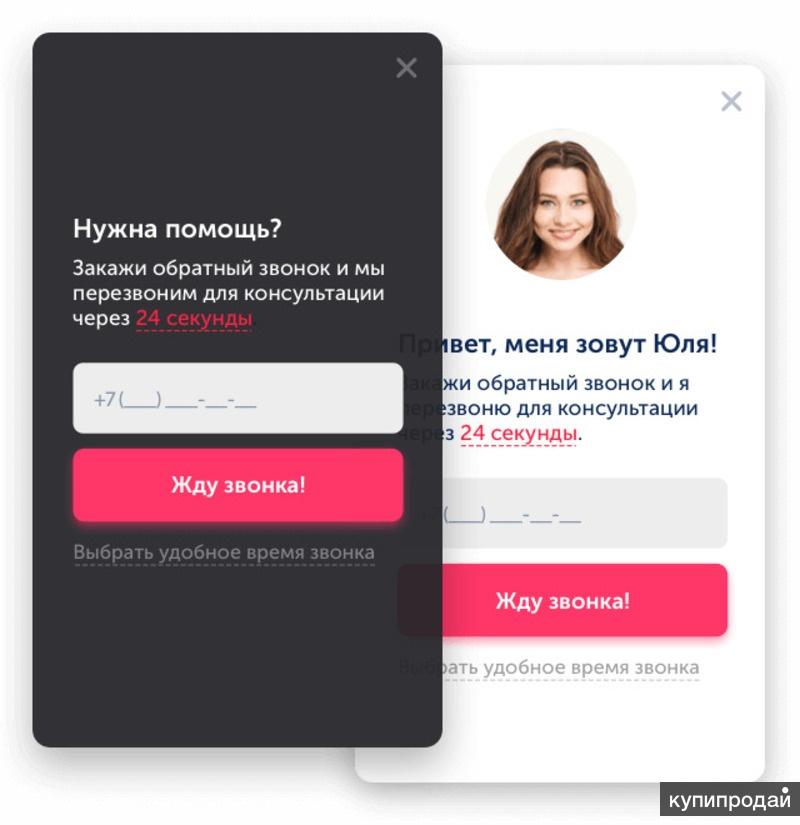
- Форма в всплывающем окне
Формы на странице — добавляются на сайт обычным размещением кода на странице.
Форма по ссылке — содержимое формы размещено на отдельной странице и форма может быть использована в рассылке, в социальных сетях или мессенджерах.
Форма в всплывающем окне — форму размещают внутри всплывающего окна, которое вызывается нажатие на кнопку или автоматически при истечении заданного количества времени.
Как видите, онлайн формы можно использовать для решения абсолютно разных задач.
Из чего состоит онлайн форма?
Любая онлайн форма состоит из разного рода элементов, необходимых для правильной работы формы и ее отображения на странице сайта. Самым главным элементом, является HTML тег — form

Элементами формы являются различные поля и переключатели:
- Текстовые поля
- Числовые поля
- Выпадающие списки
- Флажки
- Чекбоксы
- Кнопки
Каждый элемент формы имеет атрибуты, которые определяют состояние и вид элементов.
<form> — тег создает форму и может содержать следующие атрибуты:
action— адрес страницы, которая обрабатывает данные формыmethod— метод передачи данных из формы на сервер, например, GET — передача данных в виде параметров в URL, POST — передача данных в виде сообщения скрытого от пользователя.accept-charset— кодировка данныхautocomplete— включает или отключает автозаполнение полей формы.
Простой пример формы:
<form action="/contact" method="POST">
Имя: <input type="text" name="username"><br>
Email: <input type="email" name="email"><br>
<textarea name="content" rows="6"></textarea><br>
<input type="submit" value="Отправить">
</form><input> — универсальный тег, помогает создать элементы формы любого типа, указав его в атрибуте type.
type— определяет тип элемента:button— кнопкаcheckbox— чекбоксыradio— радио кнопкиimage— кнопка с картинкойfile— кнопка загрузки файлаhidden— скрытое полеpassword— поле для ввода пароляtext— текстовое полеinteger— числовое полеemail— ввод адреса электронной почтыtel— ввод номера телефонаdate— ввод датsubmit— кнопка отправки данных формыreset— кнопка сброса данных формы
<select> — тег для создания выпадающего списка, пункты списка размещаются внутри тега <option>.
Пример выпадающего списка:
<select>
<option value="0">Бекон</option>
<option value="1">Ветчина</option>
<option value="2">Колбаски</option>
<option value="3">Креветки</option>
</select> <label> — метка для указания заголовка полям формы.
Пример метки:
<label for="username">Имя</label>
<input type="text" name="username">
Как создать онлайн форму?
Существует множество различных способов создания онлайн форм для сайта.
Самостоятельное создание формы
Этот способ требует от вас как минимум знаний языка разметки HTML, а также CSS. А чтобы придать форме динамичность и какие-то визуальные эффекты, понадобится JavaScript. Не обойтись также без PHP, с помощью которого осуществляется прием данных с формы и отправка их на Email.
Как вы поняли, без минимальных знаний программирования самостоятельно создать форму не получится.
Готовые скрипты онлайн форм
Если вы не можете самостоятельно создать форму, то возможно сможете найти готовый скрипт или виджет, которых просто огромное количество. Вы можете бесплатно скачать скрипты форм и использовать их у себя на сайте.
Но есть здесь и свои минусы. С вероятностью 100% вы захотите что-то изменить в содержимом формы, ведь не всякая форма может с первого раза подойти под потребности посетителей вашего сайта. Поэтому все-таки придется копаться в коде формы самостоятельно, либо искать для этого специалиста. Некоторые из скриптов, как правило, оказываются нерабочими и не дают никаких гарантий безопасности при установке на сайт. Кроме этого, из-за отсутствия какой-либо защиты, формы становятся лакомым местом спамеров. Такие скрипты форм вы используете на свой страх и риск.
Индивидуальный заказ формы
Если вы не знаете программирование или у вас нет времени на самостоятельное создание онлайн форм, то можно обратиться к фрилансеру или веб-студию. Стоимость разработки формы будет зависеть от ваших требований, сроков и от самого исполнителя. Но в этом варианте стоит быть готовым к тому, что если вам понадобится сделать правки в форме, то придется обращаться к исполнителю снова.
Стоимость разработки формы будет зависеть от ваших требований, сроков и от самого исполнителя. Но в этом варианте стоит быть готовым к тому, что если вам понадобится сделать правки в форме, то придется обращаться к исполнителю снова.
Плагины для создания формы
Есть множество различных плагинов и модулей, которые могут помочь вам создать и добавить на сайт форму. Больше всего плагинов вы найдете конечно же для WordPress. Вот несколько самых популярных плагинов для создания формы:
stepFORM
stepFORM — WordPress плагин для создания форм любой сложности на базе визуального конструктора. В нем есть встроенная защита от спама, сбор ответов на email и CRM, интеграция с Google Analytics и Яндекс.Метрика, расчет стоимости по формулам, прием оплат на PayPal, Wallet One, Яндекс.Деньги и Яндекс.Касса, использование формы по ссылке в соцсетях и многое другое.
Установить плагин
Contact Form 7
Contact Form 7 — самый популярный плагин создания форм на WordPress..004.jpg) Он поможет очень гибко настраивать содержимое форм и отправку данных на почту. Плагин включает в себя ajax отправку, а также Captcha и Akismet против спама.
Он поможет очень гибко настраивать содержимое форм и отправку данных на почту. Плагин включает в себя ajax отправку, а также Captcha и Akismet против спама.
Установить плагин
WPForms
WPForms — позволяет создавать красивые формы обратной связи, формы подписки, формы оплаты и другие формы для вашего сайта в считанные минуты. Формы будут отлично смотреться на всех устройствах (мобильных, планшетных, портативных и настольных).
Установить плагин
Ninja Forms
Ninja Forms — помогает создавать онлайн формы для WordPress за считаные минуты с помощью простого перемещения полей формы используя мышь. Для разработчиков можно использовать встроенные хуки, фильтры и пользовательские шаблоны полей, чтобы делать все, что нужно, на любом этапе создания или отправки формы с использованием форм Ninja в качестве основы.
Установить плагин
Конструкторы создания форм
Конструкторы форм хороший вариант для тех, кто хочет с небольшой срок и с минимальным бюджетом создать онлайн форму и менять ее содержимое самостоятельно без программиста. Теперь для создания веб-форм не нужно знать языки программирования, а достаточно базовых навыков работы с компьютером. Существует большое количество конструкторов форм, каждый из которых имеет свои плюсы и минусы.
Теперь для создания веб-форм не нужно знать языки программирования, а достаточно базовых навыков работы с компьютером. Существует большое количество конструкторов форм, каждый из которых имеет свои плюсы и минусы.
Плюсы конструкторов форм:
- помогают организовать качественный процесс сбора и отправки данных с форм
- легкое изменение содержимого формы с помощью визуального редактора
- настройка оформления формы под дизайн сайта
- помогают легко добавить в форму разные элементы: поля, списки, чекбоксы, флажки, кнопки и т.п.
- помогают защитить формы от спама
- поддержка форм не требует особых затрат
Минусы конструкторов фом:
- исходный код формы хранится на стороннем сервере и вы не сможете скачать полностью код, если захотите
- не во всех конструкторах форм можно подключить свои скрипты и дополнительные сервисы, например, CRM, Google Analytics и т.
 п.
п.
После создания формы в конструкторе, вы получите код специального виджета, который можно добавить в любой сайт, при условии что мы можете изменять HTML-кода своего сайта.
Вот несколько самых популярных конструкторов для создания форм:
Google Forms
Google Forms — это бесплатный конструктор форм от компании Google. Конструктор является частью комплекта инструментов для создания документов, таблиц и презентаций. Конструктор позволяет добавлять в форму различные элементы:
- Текст
- Абзац текста
- Выпадающие списки
- Флажки
- Чекбоксы
- Шкала с диапазоном
- Изображения
- Загрузка файлов
- Сетка с флажками и чекбоксами
- Дата
- Время
Google Forms отлично подойдет для создания пошаговых форм. Также конструктор позволит создавать формы опросов и отслеживать результаты в виде наглядной статистики.
Создать форму
Typeform
Typeform — конструктор для создания форм и опросов с нуля или с помощью готовых шаблонов. Конструктор позволяет добавить в начало формы экран приветствия с заголовком и описанием, за которым уже можно располагать различные элементы формы:
- Короткий текст
- Длинный текст
- Множественный выбор
- Утверждение
- Изображения
- Шкала
- Рейтинг
- Дата
- Числа
- Группы вопросов
- Прием оплаты
- и другие
В конец формы возможно добавить экран с благодарностью за заполнение формы. Конструктор форм позволяет изменить оформление формы: цвет, шрифт, фон.
Создать форму
uCalc
uCalc — конструктор для создания форм в визуальном режиме без специальных знаний и затрат. Конструктор позволяет создавать формы-расчета и отправлять заявки на email и телефон. В форму можно добавлять следующие элементы:
В форму можно добавлять следующие элементы:
- Выпадающие списки
- Ползунки
- Галочки
- Флажки
- Числовое поле
- Текстовое поле
- Большое текстовое поле
- Email адрес
- Номер телефона
- Дата
- Время
- Загрузка файла
- Изображения
- Кнопки
Формы автоматически подстраиваются под мобильные устройства: телефоны и планшеты. Кроме этого, формы можно использовать по прямой ссылке: публиковать в социальных сетях, отправлять в письмах или мессенджерах.
Создать форму
Онлайн формы активно используют огромное количество людей по всему миру. Качественная форма способна стать отличным инструментом для получения не только обратной связи посетителя сайта, но и новых целевых заказов.
Как создать форму подписки на сайт и интегрировать ее с сервисом Mailigen
Здравствуйте.
Сегодня я расскажу, как можно быстро создать форму подписки на сайт и настроить интеграцию с сервисом email рассылок Mailigen. Весь процесс создания формы можно условно разделить на следующие этапы:
- Создание формы подписки на рассылку
- Настройка внешнего вида формы подписки
- Подключение модуля Mailigen к форме подписки
- Размещение формы подписки на сайте
Первое что нужно сделать – это войти в свой личный кабинет конструктора веб-форм FormDesigner. Если у вас еще нет аккаунта, то пройдите несложную регистрацию по этой ссылке.
Создание формы подписки на рассылку
После авторизации вы попадете на главную страницу конструктора веб-форм:
Для того, чтобы создать форму подписки, необходимо кликнуть по кнопке «Создать форму», после чего перед вами откроется всплывающее окно:
Здесь необходимо ввести название нашей будущей формы и нажать кнопку «Создать», после чего откроется страницу конструктора форм, где нам будет предложено добавить нужные элементы в форму:
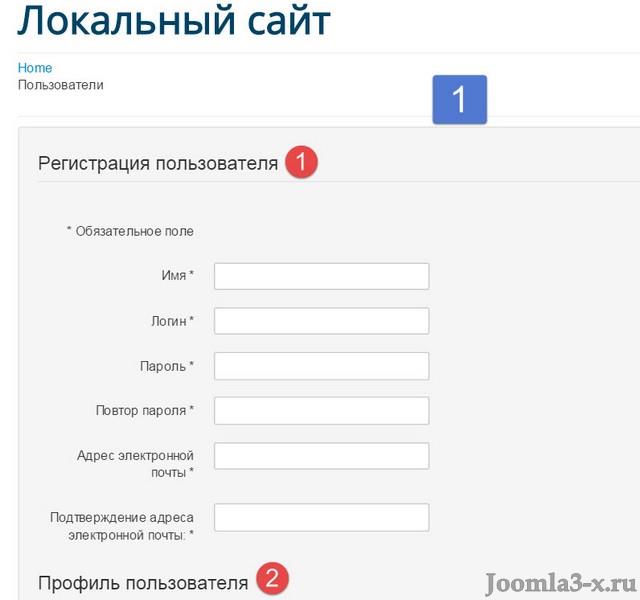
Обычно форма подписки на рассылку состоит из 2 элементов: поля для ввода имени и e-mail адреса.![]() Давайте добавим в нашу форму первое текстовое поле:
Давайте добавим в нашу форму первое текстовое поле:
Теперь нам необходимо отредактировать это поле и изменить название, и сделать это поле обязательным для заполнения. Для этого необходимо навести курсор мыши на иконку редактирования:
Теперь необходимо добавить в веб-форму специальный элемент для ввода e-mail адреса:
Обращаю ваше внимание на то, что нужно использовать элемент формы «E-mail адрес», а не обычное текстовое поле. Это нужно для того, чтобы форма автоматически проверяла формат ввода e-mail адреса.
Для того, чтобы пользователь не смог отправить 2 раза форму с одним и тем же e-mail адресом, можно активировать параметр «Уникальное поле».
Читайте также: Эффективное проектирование веб-форм: структура, поля ввода, метки и действия
Настройка внешнего вида формы подписки
Итак, минимальное количество полей, для формы подписки мы создали, теперь можно настроить внешний вид формы. Для этого необходимо перейти во вкладку «Тема оформления»:
Для этого необходимо перейти во вкладку «Тема оформления»:
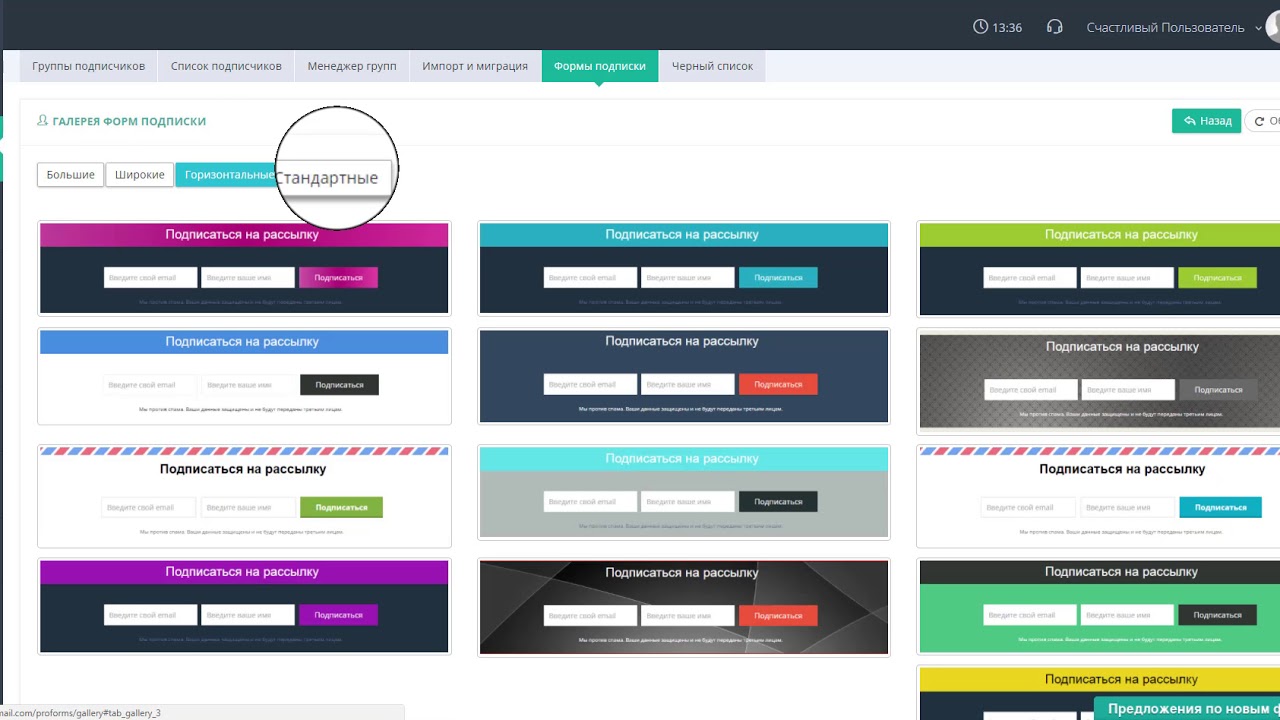
По умолчанию, используется стандартная тема оформления для формы. По середине экрана выводится превью формы подписки с вариантом вывода ошибок и сообщением об успешном заполнении формы.
В конструкторе форм FormDesigner, есть несколько стандартных тем оформления. Для того, чтобы изменить тему, необходимо кликнуть по кнопке «Выбрать тему»:
В любую стандартную тему оформления можно внести свои изменения: изменить фон, размер шрифта, отступы и т.д., но для этого сначала нужно скопировать тему оформления нажав на специальную иконку:
После того, как вы скопировали тему оформления, вы можете изменить любой элемент в этой форме: страница, форма, заголовок, элементы, кнопки, подсказки, ошибки, блок успешного заполнения формы.
Выберите необходимый элемент и кликните по ссылке в левом меню. Для примера, давайте изменим цвет фона кнопки «Отправить»:
Для примера, давайте изменим цвет фона кнопки «Отправить»:
Для каждой группы элементов можно изменить такие параметры как: фон, рамки, шрифт, выравнивание и отступы. Если возможностей «дизайнера форм» не хватает, то можно использовать свой собственный CSS код, для этого есть специальный раздел в левом меню.
Читайте также: Создаем форму захвата на сайт за 3 минуты
Подключение модуля Mailigen к форме подписки
Теперь давайте подключим модуль Mailigen, чтобы все данные из формы автоматически попадали в список контактов Mailigen. Для этого необходимо перейти во вкладку «Модули» и найти там модуль Mailigen:
Далее необходимо навести курсор на этот модуль и нажать на кнопку «Добавить», после чего перед вами откроется всплывающее окно с основными настройками модуля Mailigen:
Здесь нужно ввести ваш ключ API на сервисе Mailigen и нажать на кнопку «Синхронизация». Если ключ API верный, то перед вами откроется основное окно с настройками модуля:
Если ключ API верный, то перед вами откроется основное окно с настройками модуля:
Первым делом необходимо выбрать список подписчиков, в который будут попадать новые пользователи, заполнившие форму. Далее нужно выбрать элемент формы, который будет содержать e-mail адрес подписчика, телефон подписчика и имя подписчика. Обязательным условием является наличие в форме e-mail адреса или поля, для ввода номера телефона. Имя подписчика, может быть не заполнено.
Если в вашей форме есть еще дополнительные поля, которые необходимо передавать в Mailigen, то откройте вкладку «Дополнительные параметры»:
Для того, чтобы добавить новый параметр, необходимо нажать на ссылку «Добавить параметр из формы», после чего появится строка, в которой слева будут выводиться дополнительные поля из сервиса Mailigen, а справа – поля из формы. Таким образом вы сами настраиваете какие данные из формы и куда будут передаваться в сервисе Mailigen.
После того, как все данные заполнены, необходимо нажать на кнопку «Сохранить» и модуль интеграции с Mailigen будет активирован, а все пользователи заполнившие форму, будут автоматически попадать в список подписчиков Mailigen и Вам не потребуется загружать их вручную.
Размещение формы подписки на сайте
После того, как все настройки с формой выполнены, её можно размещать на вашем сайте. Для этого необходимо перейти во вкладку «Получить код»:
У нас есть несколько вариантов размещения формы на сайте. Список всех вариантов выводится в колонке слева.
Для встраивания веб-формы в нужное место на странице рекомендуем использовать javascript код для вставки на сайт. Если у вас нет возможности использовать javascript код, то тогда необходимо использовать iframe, но он имеет несколько минусов:
- Не передаются utm метки
- Не работает автонастройка высоты формы (может появляться скролл)
Также у нас есть возможности выводить форму в виде всплывающего окна. Доступно несколько вариантов:
Доступно несколько вариантов:
- Всплывающее окно — клик по ссылке
- Всплывающее окно — клик по кнопке
- Всплывающее окно – ушко
- Всплывающее окно – автопоказ
Для каждого типа всплывающего окна вы можете настроить свои параметры отображения. Для этого под каждым типом всплывающего окна есть кнопки «Просмотр» и «Настроить».
Если ваш сайт работает на wordpress, то для него у нас есть специальный плагин, который позволяет встраивать форму в нужное место страницы при помощи специального шорткода.
Читайте также: Подробная инструкция по созданию калькулятора для сайта
После того, как вы выбрали подходящий способ размещения формы, копируйте её готовый код и вставляйте к себе на сайт в нужное место.
На этом все!
Добавить формы | Microsoft Узнайте
Редактировать Твиттер LinkedIn Фейсбук Электронная почта- Статья
Форма — это управляемая данными конфигурация, которая собирает данные на сайтах Power Pages. Формы на страницах создаются из табличных форм Dataverse. Табличные формы Dataverse можно создавать с помощью рабочей области данных или приложений на основе моделей, созданных в Power Apps. Вы можете использовать их на страницах или со списками для создания полноценного веб-приложения.
Совет
Мы создали серию руководств и видеороликов, чтобы вы научились использовать Power Pages и создавать и добавлять формы на страницу. Дополнительные сведения см. в разделе Учебник. Добавление формы на страницу.
Для добавления формы:
Откройте студию дизайна для редактирования контента и компонентов сайта.
Перейти в рабочую область Pages .
Выберите страницу, которую хотите отредактировать.
Выберите раздел, в который вы хотите добавить компонент формы.

Наведите указатель мыши на любую редактируемую область холста, затем выберите значок формы на панели компонентов.
Вы можете либо создать новую форму, либо использовать существующую форму (если создатель уже создал ее ранее).
Если вы решите создать новую форму, вам потребуется ввести следующие критерии.
Опция Описание Выберите стол Выберите таблицу, в которой будут храниться данные. Выберите форму Выберите одну из форм Dataverse, доступных для выбранной таблицы. Назовите свою копию выбранной формы Дайте вашей копии формы имя. Данные Вы можете создать для данных, введенных пользователем, новую запись, обновить существующие записи или сделать данные доступными только для чтения. При отправке При необходимости можно выбрать отображение сообщения об успешном выполнении.  Вы должны ввести параметры для перенаправления на веб-страницу и перенаправления на URL-адрес.
Вы должны ввести параметры для перенаправления на веб-страницу и перенаправления на URL-адрес.КАПЧА Вы можете показывать капчу анонимным пользователям, пользователям, прошедшим проверку подлинности, или тем и другим. Вложения Позволяет включать и настраивать вложения для формы. Примечание
Вам необходимо включить разрешения для таблиц, чтобы пользователи могли взаимодействовать с данными в формах.
Вы можете выбрать многоточие ( … ), чтобы продублировать форму, переместить ее вверх или вниз в разделе или удалить ее.
Редактирование текстового поля в форме
Вы можете редактировать текстовые поля, включая адрес электронной почты, заголовок формы и заголовок.
Чтобы отредактировать текстовое поле в форме:
- Наведите указатель мыши и выберите текстовое поле на холсте.
- Отредактируйте текстовое поле и придайте ему нужный стиль (жирный, подчеркнутый или курсив).

Редактирование, проверка и удаление полей формы
Поля формы можно редактировать в рабочей области Pages.
Для редактирования поля формы:
Выберите поле и выберите Редактировать поле .
Установите свойства для вашего поля.
- Обновить метку/отображаемое имя поля.
- Отметьте поле как обязательное, затем настройте сообщение об ошибке, которое будет отображаться, когда поле является обязательным.
- Добавьте описание к полю и отрегулируйте его положение (возможны варианты над полем, под полем и над меткой).
- Установите правила проверки для поля.
- Используйте параметры для настройки готовых проверок.
- Используйте параметр Regex для ввода пользовательской проверки с использованием регулярных выражений.
В зависимости от типа данных могут отображаться другие свойства.
Выбрать Готово .

Чтобы удалить поле формы:
- Наведите указатель мыши и выберите поле на холсте.
- Выберите эллипс … на панели инструментов.
- Выбрать Удалить .
Предупреждение
Это также приведет к удалению поля из соответствующей формы Dataverse.
Включить вложения в форме
Пользователи могут загружать вложения при отправке формы.
Чтобы включить вложения в форме:
Добавьте форму или отредактируйте существующую форму.
В модальном окне Добавить форму выберите Вложения с левой панели.
После настройки заполнитель для загрузки файла будет отображаться на холсте.
Включение разрешений для таблиц
При добавлении новой формы вам будет предложено установить разрешения, позволяющие пользователям сайта взаимодействовать с формой. Настройки разрешений для таблиц будут предварительно заполнены ( создать и добавить к ), но вам все равно потребуется назначить веб-роли и сохранить настройки. Процесс автоматически создаст разрешения дочерней таблицы для примечание (аннотации) таблицы, которые содержат вложения.
Процесс автоматически создаст разрешения дочерней таблицы для примечание (аннотации) таблицы, которые содержат вложения.
Вы также можете настроить разрешения и назначить веб-роли в соответствии с вашими требованиями в рабочей области Настройка .
Дополнительные сведения см. в разделе Настройка разрешений для таблиц.
Включить компоненты кода в полях формы
Если поле формы Dataverse настроено на использование компонента кода с помощью рабочей области данных или приложения на основе модели, можно включить использование компонента кода в форме веб-страницы.
Чтобы включить компонент кода:
Выберите в меню кнопку Изменить компонент кода .
Переведите тумблер Enable custom component field во включенное положение.
Пользовательские компоненты теперь включены для этого поля.
Редактировать свойства компонента кода в полях формы (предварительная версия)
Вы также можете редактировать свойства компонента из рабочей области Pages.
Важно
- Это предварительная функция. Функции
- Preview не предназначены для использования в производственной среде и могут иметь ограниченную функциональность. Эти функции доступны до официального выпуска, чтобы клиенты могли получить ранний доступ и оставить отзыв.
После включения компонента кода свойства этого компонента появятся под переключателем Включить поле настраиваемого компонента . Установите значения для этих свойств и выберите Готово .
См. также
- Создание и изменение форм
- Учебное пособие. Добавление формы на страницу
Обратная связь
Просмотреть все отзывы о странице
Как добавить форму входа на любой веб-сайт
7 минут чтения·
8 июля 2021 г. Создание веб-сайта или приложения еще никогда не было таким простым. Существует так много инструментов и платформ, которые помогут вам в этом путешествии, с кодом или без него, платные или бесплатные, с множеством функций, облегчающих вашу жизнь.
С помощью этих инструментов вы можете создавать блоги, веб-сайты электронной коммерции и портфолио менее чем за день! Однако в большинстве случаев добавление формы входа на ваш веб-сайт быстро превращается в кошмар:
- Если у вас есть доступ ко всему коду веб-сайта (включая серверную часть) и если вы опытный разработчик, вы можете попробовать написать эту функцию самостоятельно, что, вероятно, займет несколько недель, или вы можете попытаться интегрировать платформу аутентификации, что может быть довольно сложно, если вы делаете это впервые.
- Если вы создали и развернули свой веб-сайт на платформе без кода, возможно, эта платформа предлагает функцию защиты паролем, а может и нет!
В любом случае, Octauthent может вам помочь!
После установки на вашем сайте Octauthent предоставляет панель инструментов, где вы можете управлять пользователями, настройками и аналитикой.
Защита паролем стала проще
Создайте форму входа менее чем за минуту Интегрируйте ее на свой сайт без единой строки кода Управляйте своими пользователями…
octauthent. com
com
Octauthent можно установить практически на любой сайт или платформу, даже на самые ограниченные. На самом деле, есть только одно требование для использования Octauthent на вашем веб-сайте: Вам необходимо владеть доменным именем этого веб-сайта .
Если это так, поздравляем! Следуйте приведенному ниже руководству, и через несколько минут у вас будет форма для входа на ваш сайт 🎉
Чтобы упростить задачу, представьте, что вместо того, чтобы привязать свое доменное имя к своему веб-сайту, вы привязываете свой домен к стороннему домену. сервис (в нашем случае Cloudflare), который затем перенаправляет весь ваш трафик на ваш сайт.
Это не только ускорит работу вашего сайта (поскольку сеть Cloudflare доступна в сотнях мест по всему миру), но и защитит ваш сайт от злоумышленников.
Теперь представьте, что сторонний сервис не только перенаправляет трафик, но и может блокировать запросы и показывать им форму входа вместо вашего сайта.
Это именно то, что делает Octauthent!
Каждый запрос к домену вашего веб-сайта перехватывается Cloudflare и анализируется Octauthent, который действует как вышибала. Неавторизованные запросы блокируются, разрешенные направляются на ваш сайт через интеллектуальную глобальную сеть Cloudflare
Теперь, когда вы лучше понимаете, как это работает, позвольте мне показать вам, как настроить Cloudflare и Octauthent на вашем сайте.
Как объяснялось выше, Cloudflare — это компания, которая предоставляет услуги веб-производительности и безопасности, и абсолютно бесплатна для большинства пользователей! Если вы не знакомы с Cloudflare, вот краткий список некоторых преимуществ, которые вы получите:
- CDN — сеть доставки контента Cloudflare помогает ускорить ваш сайт, предоставляя статический контент из огромной сети глобальных серверов. Cloudflare — самый популярный бесплатный сервис CDN.
- SSL — если на вашем сайте еще нет SSL-сертификата, Cloudflare может помочь вам использовать HTTPS на вашем сайте, чтобы получить зеленый замок в браузерах посетителей
- DNS — Cloudflare — один из самых быстрых провайдеров DNS , что может ускорить время вашего сайта до первого байта (TTFB)
- Защита от DDoS — Cloudflare может помочь вам защититься от атак распределенного отказа в обслуживании (DDoS).
 Это также может помочь вам просто отфильтровать вредоносный трафик
Это также может помочь вам просто отфильтровать вредоносный трафик - Другие преимущества производительности — Cloudflare может помочь вам минимизировать код, включить сжатие Brotli и внедрить другие рекомендации по повышению производительности
Приступим
работаю с моим собственным доменным именем: example-blog.ml . Вы можете выполнить те же действия со своим собственным доменом.
Сначала создайте учетную запись Cloudflare. Как только вы зарегистрируетесь, Cloudflare начнет процесс установки.
Введите домен своего веб-сайта, затем выберите бесплатный план (внизу). Бесплатный план более чем достаточно для большинства владельцев веб-сайтов, включая меня.
Теперь Cloudflare выполнит быстрое сканирование, чтобы определить текущую конфигурацию вашего домена. Примите рекомендуемые настройки (если вы не знаете, что делаете) и нажмите Продолжить .
Чтобы использовать Octauthent на домене или поддомене, у вас должно быть оранжевое облако в столбце «Статус прокси». На скриншоте ниже я смогу установить Octauthent на example-blog.ml и www.example-blog.com
На скриншоте ниже я смогу установить Octauthent на example-blog.ml и www.example-blog.com
Чтобы завершить установку, Cloudflare теперь даст вам четкие инструкции о том, что делать, из вашей учетной записи регистратора (где вы купили свое доменное имя!)
В моем случае я вхожу в свою учетную запись регистратора, ищу настройки DNS/серверов имен и меняю их, как мне говорят. Обратите внимание, что пользовательский интерфейс может быть совершенно другим в вашем случае, потому что у нас, вероятно, не тот же регистратор.
После этого остается последний шаг: ожидание. DNS — это сложный вопрос, и существует множество уровней кеша, так что наберитесь терпения. Вероятно, вам нужно подождать всего несколько минут, но в некоторых случаях это может занять несколько часов.
Чтобы узнать, завершен ли процесс установки, обновите вкладку «Обзор» на панели управления Cloudflare. Если вы все еще видите инструкции по установке, подождите еще немного. Если установка завершена, вы увидите следующее сообщение
Если установка завершена, вы увидите следующее сообщение
. Обратите внимание, что даже после того, как вы увидите это сообщение, вам, возможно, придется немного подождать, пока ваши посетители (включая вас) действительно не пройдут через сеть Cloudflare.
Чтобы убедиться, что Cloudflare эффективно защищает ваш сайт, перейдите по адресу:
https://[ваш-домен]/cdn-cgi/trace с помощью веб-браузера. В моем примере: https://example-blog.ml/cdn-cgi/trace
- Если вы видите черный текст с вашим доменом во второй строке, вы готовы перейти к следующему шагу!
- Если вы видите ошибку 404 Not found , ERR_SSL_PROTOCOL_ERROR или любой другой результат, подождите еще немного. Распространение DNS может занять до 24 часов.
- Если вы видите ERR_TOO_MANY_REDIRECTS, , вам просто нужно изменить настройку на панели инструментов Cloudflare. Следуйте этому краткому руководству, чтобы исправить это.

Теперь, когда весь ваш трафик проходит через Cloudflare, давайте установим на него Octauthent.
Зарегистрируйтесь в Octauthent, затем нажмите кнопку New Site . Для каждого шага ответьте на вопросы и нажмите Далее.
Последним шагом для создания вашего сайта будет выбор пользователей и паролей. В моем случае я начну только с одного пользователя: « demo », и я установлю пароль « octauthent ».
После создания сайта перейдите на вкладку Установить .
Сначала вы увидите руководство по созданию токена API в своей учетной записи Cloudflare, просто следуйте инструкциям.
Затем вам будет предложено выбрать, на каком сайте Cloudflare вы хотите установить Octauthent.
В моем случае я выбираю сайт «example-blog.ml», который является моим примером сайта.
Наконец, укажите, какие страницы будут защищены Octauthent, а какие останутся общедоступными.