26 уроков по InDesign для новичков: Верстка каталогов и буклетов
- Уроки
- 2 мин на чтение
- 32129
Подборка уроков на русском языке по Adobe InDesign от Вадима Гранича, который несколько лет занимается версткой журналов и печатных материалов.
Эти уроки помогут освоить основные инструменты программы для начала работы в качестве верстальщика-фрилансера.
Урок верстки обложки журнала в InDesign CC 2015
Indesign CC вместе с Photoshop CC
Indesign урок: горячие клавиши, часть 1
youtube.com/embed/1PTLAfUrOF8″ frameborder=»0″ allowfullscreen=»allowfullscreen»>Indesign урок: горячие клавиши, часть 2
Indesign урок: горячие клавиши, часть 3
Индизайн с Иллюстратором. Как работать в связке
Настройки Индизайна. Какие опции важны
Верстка визитки в Индизайн. Урок для новичков
Построение модульной сетки в InDesign.
 Очень подробно
Очень подробноТабуляторы в Индизайн и отточие. Урок о табуляции
Как работать с таблицей в индизайн
InDesign — как делать паттерны, узоры, орнаменты
Индизайн как вставить картинку в текст или фрейм
Модульная сетка каталога с фото в Индизайн
Каталог с модульной сеткой в Индизайн
Как сделать маркетинг кит в Индизайн
Как создать маркетинг-кит. Советы
Урок индизайн — техника тонирования
Урок верстки журнала в Индизайн. Работа с текстом
Как сделать евробуклет в Индизайн
Типографика — примеры из практики
Типографика — уроки дизайнерам из жизни
Как сделать маркетинг-кит с нуля. Урок для начинающих
Урок про иконочный шрифт в Индизайн
Аудит брошюры — производственная компания
Типографика в индизайн. Урок плакатов для новичков
- #indesign
- #дизайн
- #обучение
- #список
- #урок
- 9
Статьи по теме
уроки верстки Archives — Дизайн Мания
На странице собраны все публикации по метке «уроки верстки»
Верстка
Чтобы как-то разбавить дизайнерскую тематику посмотрим сегодня еще один урок по верстке – после предыдущего поста о CSS hover эффектах прошло уже немало времени.
Читать дальше >>
Верстка
Реализацию данной задачи вы наверняка встречали на крупных порталах, так как подобный рекламный брендинг привлекает максимум внимания посетителей и является более эффективным чем обычные баннеры. Сегодня рассмотрим как сделать фон ссылкой на сайте с помощью HTML, CSS, Javascript и некоторых других «подручных средств». Ранее в блоге уже публиковались статьи по схожей тематике, например, про большую фоновую картинку у веб-страниц или создание изображения на весь экран но все…
Читать дальше >>
Верстка
Очень часто на сайтах вы могли встречать изменение оформления ссылок или кнопок при наведении. Реализовать задачу позволяет специальный псевдокласс :hover в CSS. Сегодня рассмотрим некоторые приемы верстки позволяющие сделать эту фишку, а ниже опубликуем список наиболее интересных из них (с краткими описаниями/пояснениеми). Все варианты разделим на: Эфекты для кнопок и ссылок. Hover в изображениях. CSS библиотеки (подключаются отдельно). Данные группы весьма условны, т.к. многие примеры…
Реализовать задачу позволяет специальный псевдокласс :hover в CSS. Сегодня рассмотрим некоторые приемы верстки позволяющие сделать эту фишку, а ниже опубликуем список наиболее интересных из них (с краткими описаниями/пояснениеми). Все варианты разделим на: Эфекты для кнопок и ссылок. Hover в изображениях. CSS библиотеки (подключаются отдельно). Данные группы весьма условны, т.к. многие примеры…
Читать дальше >>
Верстка
В одной из прошлых статей мы писали о мини дизайнерском тренде в виде добавления ярких фоновых полосок под ссылками и текстом на сайте. Аналогичный эффект также можно встретить в современных иллюстрациях для социальных сетей, которые содержат некий контент. Сегодня решили продолжить тему и рассмотреть вопрос с точки зрения верстки, то есть рассказать как сделать подчеркивание текста / ссылок в HTML. В этом нам поможет одна…
Читать дальше >>
Верстка
Большинство классических сайтов в интернете использует горизонтальное меню в качестве основного элемента навигации. Иногда в нем могут встречаться разные дополнительные фишки — многоуровневые конструкции, иконки для подпунктов, блок поиска, сложные списки и т.п. Недавно в блоге уже была небольшая подборка стильных меню в PSD, а сегодня рассмотрим 4 практических примера как сделать выпадающее меню на CSS + HTML. Информация пригодится начинающим разработчикам и тем, кто…
Иногда в нем могут встречаться разные дополнительные фишки — многоуровневые конструкции, иконки для подпунктов, блок поиска, сложные списки и т.п. Недавно в блоге уже была небольшая подборка стильных меню в PSD, а сегодня рассмотрим 4 практических примера как сделать выпадающее меню на CSS + HTML. Информация пригодится начинающим разработчикам и тем, кто…
Читать дальше >>
Ранее в блоге мы уже рассказывали про линейные градиенты и заодно приводили примеры разных сервисов-генераторов. Сегодня попробуем применить эти знания на практике для создания красивого градиента фона на CSS. Плюс в процессе работы познакомимся с интересной функцией skew для реализации трансормаций в CSS3. Можно сказать, что основная идея фонового изображения позаимствована с сайта компании BrightMedia, который является прекрасным примером профессионального использования всех возможностей CSS3. Правда, мы не будем повторять…
Читать дальше >>
Решил на своем сайте стандартным блокам в сайдбаре сделать закругленные углы с помощью CSS3. Раньше, помнится, чтобы реализовать данную задачу рисовали отдельные картинки для каждого угла и совмещали их с помощью нескольких DIV блоков в HTML. К счастью, сейчас все это легко задается в CSS стилях. Для определенных макетов и тематик (например, женской) подобное CSS закругление выглядят намного интереснее прямых строгих линий. В общем, пришлось…
Раньше, помнится, чтобы реализовать данную задачу рисовали отдельные картинки для каждого угла и совмещали их с помощью нескольких DIV блоков в HTML. К счастью, сейчас все это легко задается в CSS стилях. Для определенных макетов и тематик (например, женской) подобное CSS закругление выглядят намного интереснее прямых строгих линий. В общем, пришлось…
Читать дальше >>
Не смотря на то, что курсы Нетологии закончились пару недель назад, последний урок досмотрел только сегодня. Так получилось, что из-за большой занятости по работе и некоторых заминок в процессе выполнения домашнего задания, я отстал от общей группы. К счастью, после завершения обучения у вас есть еще около месяца для просмотра всех видео с уроками (это мне и пригодилось). Вообще, вы уже могли читать в блоге…
Читать дальше >>
Tuts+ (или Tutsplus) — полезный англоязычный образовательный портал с аудиторией около 5-ти миллионов пользователей, которые ежедневно изучают дизайн, кодинг, фотографию, бизнес и множество других специальностей. Одно из самых популярных направлений здесь — «Дизайн и иллюстрация» design.tutsplus.com, создано для дизайнеров со всего мира, желающих получить новые знания и усовершенствовать свои навыки. В отличии от популярных видеокурсов все материалы находятся в онлайн доступе. Уроки сгруппированы в несколько категорий…
Одно из самых популярных направлений здесь — «Дизайн и иллюстрация» design.tutsplus.com, создано для дизайнеров со всего мира, желающих получить новые знания и усовершенствовать свои навыки. В отличии от популярных видеокурсов все материалы находятся в онлайн доступе. Уроки сгруппированы в несколько категорий…
Читать дальше >>
Сейчас обучение в интернете становится все более актуальным. Во-первых, как известно, в кризисные времена лучше всего вкладывать в самого себя и личностный рост, а приобретение новых знаний — всегда отличная инвестиция. Во-вторых, подобные курсы рассматривают востребованные и актуальные для рынка профессии, ориентируются на практическую пользу, а не забивают желание учиться унылой теорией. В-третьих, сам процесс максимально быстрый, доступный и легкий. Зачем я это все рассказываю?…
Читать дальше >>
Обучение веб-разработке — тема достаточно обширная, и начинать ее нужно с самых азов — HTML и CSS. Сейчас в интернете существует масса разных курсов, отсканированных книг и самоучителей для получения знаний.
Читать дальше >>
Градиентом называют плавный переход из одного цвета к другому. Когда-то этот прием был достаточно популярен для сайтов в стиле веб 2.0. Помнится, многие дизайнеры применяли яркие градиенты для создания красочных логотипов, дизайнов сервисов и т.п. В настоящее время с помощью CSS3 данную фишку можно реализовать без каких-либо картинок, фотошопа, а используя только стили CSS. Я уже как-то писал про градиентные кнопки CSS3 сегодня поговорим про…
Читать дальше >>
В сайдбаре блогов или сайтов часто не хватает места для всех информационных блоков с текстами, которые вы, возможно, бы хотели там разместить. Часто для этого используются табы — это что-то вроде закладок, которые переключают несколько страницы контента.
Читать дальше >>
Страница 1 из 212»
Курсы онлайн-обучения по компоновке и компоновке
LinkedIn и третьи стороны используют необходимые и необязательные файлы cookie для предоставления, защиты, анализа и улучшения наших Сервисов, а также для показа вам релевантной рекламы (включая профессиональные объявления и объявления о вакансиях ) в LinkedIn и вне его . Узнайте больше в нашей Политике в отношении файлов cookie.
Выберите «Принять», чтобы дать согласие, или «Отклонить», чтобы отказаться от необязательных файлов cookie для этого использования. Вы можете обновить свой выбор в любое время в настройках.
Перейти к основному содержанию
Лучший матч
Количество просмотров
Новейшие
Новичок (149)
Промежуточный (275)
Курс (14)
Видео (324)
Путь обучения (4)
< 10 минут (323)
10 — 30 минут (3)
30 — 60 мин (4)
1 — 2 часа (4)
2 — 3 часа (3)
3+ часа (5)
Индизайн (175)
иллюстратор (37)
Фотошоп (1)
- Все темы
- творческий
- Графический дизайн
Получите необходимое обучение, чтобы идти вперед, с помощью курсов под руководством экспертов по макету и композиции.
3 м
4 м
6м
6м
4 м
1м
2м
1м
1м
2 м
5м
1ч 1м
2м
2ч 3м
2м
3 м
6м
3 м
3 м
2 м
Присоединяйся сейчас
Все уроки дизайна — Hack Design
Добро пожаловать
Hello World
Добро пожаловать в HackDesign! Урок 0 подготовит вас к урокам, которые вы начнете получать каждую неделю, и которые помогут вам повысить грамотность и мастерство дизайна. Взволнованный? На этой неделе это всего лишь одна ссылка. Это самый мощный дизайнерский ресурс, о котором я знаю лично, и я рад поделиться им с вами…
Взволнованный? На этой неделе это всего лишь одна ссылка. Это самый мощный дизайнерский ресурс, о котором я знаю лично, и я рад поделиться им с вами…
Прочитать урок 0
Уэллс Райли
Введение
Что такое дизайн? Почему это важно?
Почему дизайн? Какой цели это служит? Это не чисто эстетическое, не полностью аналитическое и функциональное решение. При рассмотрении дизайна ваших проектов вы должны думать о том, как все гармонично сочетается друг с другом — некоторые назовут это целостным подходом, но на самом деле это единственный практичный подход к проблемам проектирования, как я это вижу…
Прочитать урок 1
Уэллс Райли
Погружение в типографику
В этом уроке мы сразу же погрузимся и изучим несколько быстрых, но очень важных правил типографики. Прежде чем мы начнем курс, давайте быстро определим типографику. Типографику можно просто описать как искусство шрифта. Это все, что вы можете придумать — шрифты, размеры и удобочитаемость…
Это все, что вы можете придумать — шрифты, размеры и удобочитаемость…
Прочитать урок 2
Керем Суер
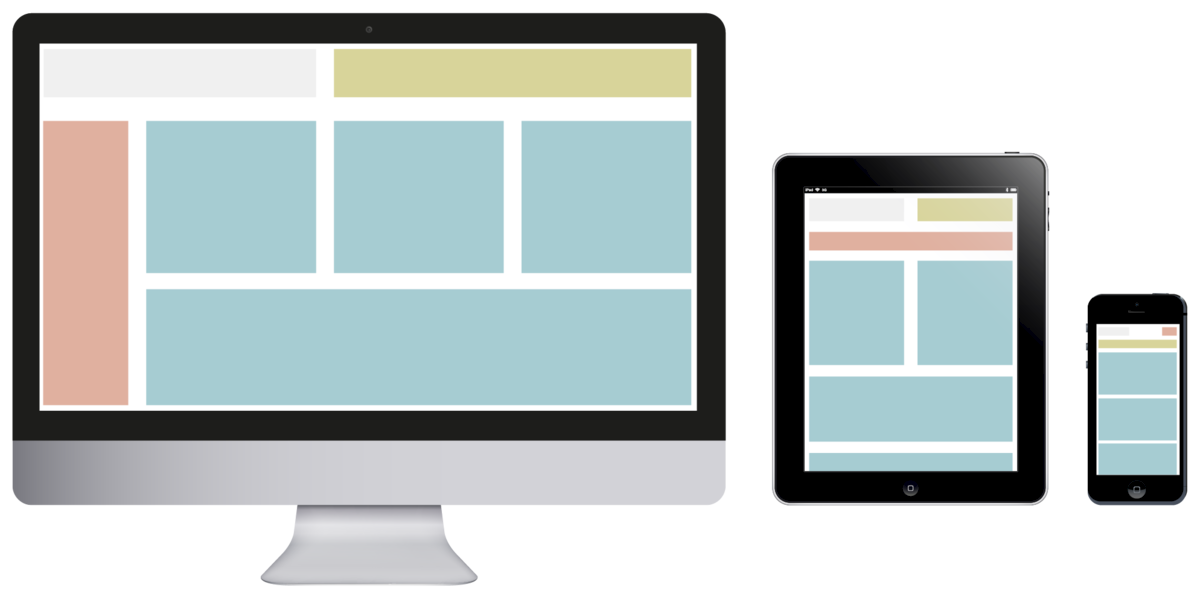
Удивительная новая мобильная сеть
Неудивительно, что количество людей, просматривающих Интернет на мобильных устройствах, превышает скорость использования настольных компьютеров без каких-либо признаков замедления. Все больше и больше людей получают в свои руки карманные устройства, которые каждую минуту подключаются к Интернету. Дизайн для этого разделенного ландшафта мобильных и настольных компьютеров, чтобы предоставить пользователю наилучшие возможности, является абсолютной необходимостью…
Прочитать урок 3
Люк Берд
Знай свои инструменты
Меня всегда раздражала фраза «плохой рабочий всегда винит свои инструменты» — плохие инструменты снижают качество работы. Великие работники тоже винят свои инструменты! Если они не работают, их следует винить. Вы просто не сможете добиться наилучших результатов без потрясающих инструментов и навыков, позволяющих ими хорошо пользоваться. Отличные инструменты позволяют нам делать непрактичное и невозможное. Они дают нам сверхспособности…
Отличные инструменты позволяют нам делать непрактичное и невозможное. Они дают нам сверхспособности…
Прочитать урок 4
Марк Эдвардс
Типографика
Типографика в дизайне продукта
Несколько недель назад мы познакомились с искусством шрифта и получили общее представление о связанных с ним правилах. Но где все это помещается? Какое значение имеет типографика для интерфейсов, с которыми мы регулярно взаимодействуем? Мы уделяем особое внимание коду и пикселям, относящимся к нашим продуктам. Но оба бесполезны без содержания…
Прочитать урок 5
Джаред Эронду
Изучение мира шрифтов
Когда мы оглядываемся назад на черно-белые фильмы, мы поражаемся тем результатам, которых можно было достичь без использования цвета. Несмотря на это, мы можем согласиться с тем, что цветная пленка была хорошим изобретением: вы по-прежнему можете снимать в черно-белом режиме, но цвет дает дополнительное измерение и открывает множество новых возможностей для тех, кто хочет его использовать. ..
..
Прочитать урок 6
Саша Грайф
Адаптивная типографика в действии
Типографика всегда была основой дизайна и дизайна. коммуникация. Мы находимся в интересном моменте времени, когда нам дается ранее неизвестный объем контроля над нашей работой, но также и новый & страшные испытания, когда мы пытаемся адаптироваться к постоянно меняющемуся морю устройств и контекстов…
Прочитать урок 7
Джон Голд
Типографика на практике и куда двигаться дальше
Цель этого последнего урока по типографике — предоставить широкий обзор этой увлекательной области и выделить ресурсы от некоторых из ее лучших практиков, которые помогут вам в продолжении вашего обучения. исследования, выходящие за рамки этого курса…
Прочитать урок 8
Мойз Сайед
Опыт пользователя
Введение в дизайн взаимодействия с пользователем
Нашей отрасли потребовалось несколько лет, чтобы полностью понять, насколько важен пользовательский опыт (UX) для всего, что мы создаем. Теперь, когда мы можем измерить и подтвердить взаимосвязь между хорошим UX и успешными веб-сайтами, навыки UX пользуются большим спросом: PayScale показывает среднюю заработную плату около 41 000 долларов для веб-дизайнеров, 50 000 долларов для веб-разработчиков и 77 000 долларов для дизайнеров пользовательского опыта.
Теперь, когда мы можем измерить и подтвердить взаимосвязь между хорошим UX и успешными веб-сайтами, навыки UX пользуются большим спросом: PayScale показывает среднюю заработную плату около 41 000 долларов для веб-дизайнеров, 50 000 долларов для веб-разработчиков и 77 000 долларов для дизайнеров пользовательского опыта.
Прочитать урок 9
Дэн Замбонини
Инструменты быстрого прототипирования и передовой опыт
Быстрое прототипирование может означать разницу между быстрым поиском пути к успешному продукту и месяцами работы над несбыточной мечтой. Создание прототипа заставит вас продумать детали и пользовательский опыт ваших идей продукта. Получив прототип, вы сможете показывать его людям и собирать подробные отзывы…
Прочитать урок 10
Джо Робинсон
Определение и расширение пользовательского опыта
Третий закон Ньютона гласит: «Каждому действию всегда противостоит равное противодействие». На мой взгляд, это лучший способ описать опыт. Опыт в конечном счете определяет нашу жизнь. Когда мы молоды, у нас нет опыта, поэтому наш артефакт малоизвестен. Когда мы стары, наоборот…
На мой взгляд, это лучший способ описать опыт. Опыт в конечном счете определяет нашу жизнь. Когда мы молоды, у нас нет опыта, поэтому наш артефакт малоизвестен. Когда мы стары, наоборот…
Прочитать урок 11
Патрик Алгрим
Понимание пользователя в пользовательском опыте
Эффективный пользовательский опыт начинается с хорошего понимания ваших пользователей. Вы не только хотите узнать, кто они, но и хотите глубже погрузиться в понимание их мотивов, менталитета и поведения. Это глубокое понимание ваших пользователей поможет вам сфокусировать свой продукт на обеспечении отличного опыта. Но откуда нам знать, чего на самом деле хотят наши пользователи?
Прочитать урок 12
Грейс Нг
Пользовательский интерфейс
Дизайн векторного интерфейса
Дизайн пользовательского интерфейса играет очень важную роль в качестве переводчика в общении между пользователем и внутренними или основными функциями приложения. Его цель — сделать так, чтобы пользователю было комфортно взаимодействовать с вашим продуктом и понимать его. Большая часть работы UI-дизайнера тратится на размышления, а остальное — на реализацию видения с использованием инструментов, которые лучше всего подходят для вас…
Его цель — сделать так, чтобы пользователю было комфортно взаимодействовать с вашим продуктом и понимать его. Большая часть работы UI-дизайнера тратится на размышления, а остальное — на реализацию видения с использованием инструментов, которые лучше всего подходят для вас…
Прочитать урок 13
Джефф Бродерик
Среда и механика иконографии
Иконография, возможно, является эсперанто цифрового мира. Иконки не могут заменить написанное слово, но они служат когнитивными путевыми точками для интересующих областей и/или взаимодействия. Иконография также может быть эффективным способом передачи концепции на небольшом пространстве, что становится все более важным в эпоху уменьшающихся экранов…
Прочитать урок 14
П. Дж. Онори
Обеспечение потока контента: внедрение адаптивного веб-дизайна
Почти три года назад Итан Маркотт представил адаптивный веб-дизайн. До сих пор было столько же любителей, сколько и ненавистников, и многие спорили о разнице между отзывчивостью и нативным, мобильным дизайном. В эпоху почти неограниченных возможностей подключения и большого разнообразия устройств наши дизайны больше не могут быть статичными, макеты шириной 960 пикселей…
В эпоху почти неограниченных возможностей подключения и большого разнообразия устройств наши дизайны больше не могут быть статичными, макеты шириной 960 пикселей…
Прочитать урок 15
Каролина Щур
Дизайн пользовательского интерфейса с целью
Целью дизайна пользовательского интерфейса, прежде всего, является предоставление контента и визуальный смысл хорошо спланированного UX. Часто обсуждаемая битва между плоским дизайном и скевоморфным дизайном ставит перед нами ключевое решение о том, как мы позволяем контенту общаться через наши дизайны…0154
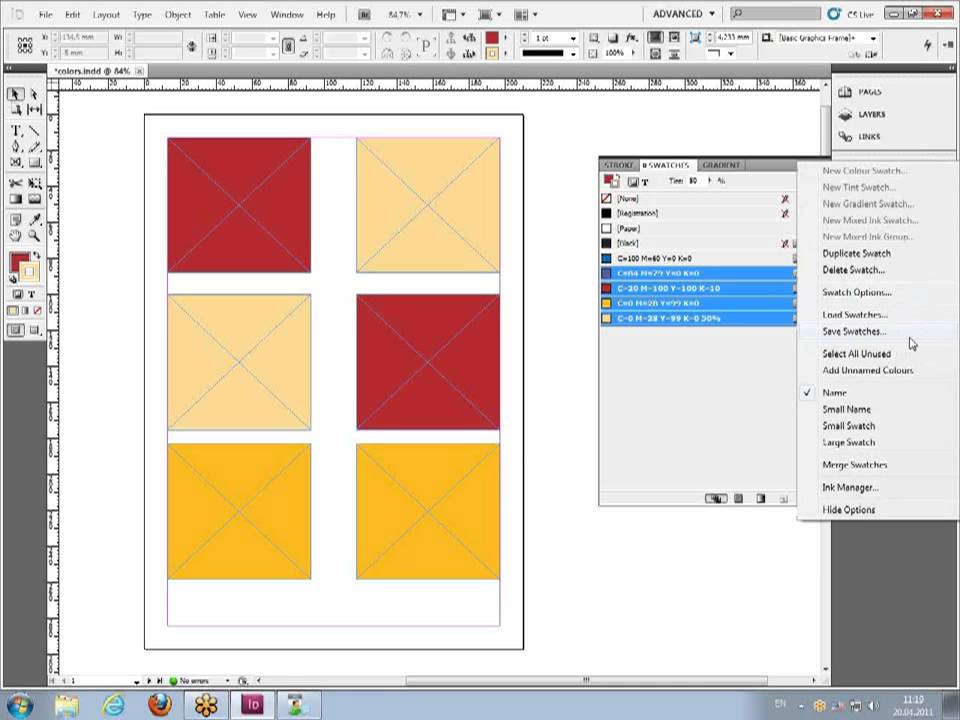
Уверенность в цвете
Цвет — это мощная форма коммуникации. Нас так привлекает цвет и так он отталкивает, что даже если бы нам представили самый крутой дизайн, если бы нам не нравился цвет, он бы нам вообще не понравился.
Цель этого урока – помочь развить уверенность в цвете. Это означает возможность создавать гармоничные и эффектные цветовые сочетания в наших проектах. ..
..
Прочитать урок 17
Джоанн Чанг
Белое пространство: проектирование невидимого
Неважно, какой визуальный стиль популярен, какой бы замечательный продукт вы ни использовали, в каждом хорошем дизайне хорошо используется «белое пространство»…
Прочитать урок 18
Дэвид Кадавы
Достижение визуальной иерархии
Одним из ключевых принципов дизайна является визуальная иерархия, которая охватывает почти все, что вы уже узнали из Hack Design. Независимо от того, имеете ли вы дело с экранными или печатными носителями, у вас есть контент — слова и изображения, — которые необходимо организовать в виде макета. Визуальная иерархия — это организация и расстановка приоритетов контента как средства передачи сообщения…
Прочитать урок 19
Лиз Стательман
Решая, что хорошо: принципы дизайна
Дизайн (по своей природе) вещь субъективная. Это еще и командный вид спорта. При принятии дизайнерских решений о внешнем виде, ощущении или содержании часто возникают разногласия, и может возникнуть напряженность. Итак, как вы решаете, что «хорошо» для вашего продукта? Хороший дизайн получается, когда хороший пользовательский интерфейс сочетается с солидным фирменным стилем…
Это еще и командный вид спорта. При принятии дизайнерских решений о внешнем виде, ощущении или содержании часто возникают разногласия, и может возникнуть напряженность. Итак, как вы решаете, что «хорошо» для вашего продукта? Хороший дизайн получается, когда хороший пользовательский интерфейс сочетается с солидным фирменным стилем…
Прочитать урок 20
Кейт Раттер
Мобильный
Разработка вашего первого приложения для iPhone
Бесспорно, мобильные устройства стали огромной частью современного общества. Подобно тому, что сделал Интернет, iOS произвела революцию в том, какими могут быть цифровые продукты, предоставив им дом. Однако огромная разница заключается в двух основаниях. iOS сильно отличается от Интернета тем, что она способна предоставить домашнюю среду со строго контролируемым взаимодействием со своими приложениями…
Прочитать урок 21
Брайан Бенитес
Проектирование для мобильного Интернета
Если мы вошли в какой-то конкретный возраст или жанр веб-разработки, то, скорее всего, это доступность. Теперь мы можем просматривать веб-страницы практически на любом устройстве и, если позволяет WiFi, практически из любой точки мира. Что еще круче, так это то, что у нас наконец-то есть инструменты для того, чтобы сделать веб-страницы удобными, функциональными и красивыми, не разрабатывая совершенно отдельные приложения для мобильных устройств…
Теперь мы можем просматривать веб-страницы практически на любом устройстве и, если позволяет WiFi, практически из любой точки мира. Что еще круче, так это то, что у нас наконец-то есть инструменты для того, чтобы сделать веб-страницы удобными, функциональными и красивыми, не разрабатывая совершенно отдельные приложения для мобильных устройств…
Прочитать урок 22
Джули Энн Хорват
Аналитика мобильных приложений не такая уж особенная
Существует несколько специальных концепций, которые важны в мобильной аналитике, но большинство концепций, которые люди используют при создании пользовательской веб-аналитики, очень применимы в разработке мобильных приложений. 4 из 5 приведенных ниже элементов относятся к экосистеме общей аналитики или веб-аналитики, но я попрошу вас подумать о том, как они применимы к вашему мобильному приложению.
Прочитать урок 23
Кайл Уайлд
Использование значков в интерфейсах
С распространением мобильных устройств значки играют все более важную роль в дизайне интерфейсов. Значки могут помочь в сканировании, сэкономить место на экранах меньшего размера и предоставить четкие, нажимаемые цели. Тем не менее, значки могут вызвать у пользователя замешательство и разочарование при неправильном использовании…
Значки могут помочь в сканировании, сэкономить место на экранах меньшего размера и предоставить четкие, нажимаемые цели. Тем не менее, значки могут вызвать у пользователя замешательство и разочарование при неправильном использовании…
Прочитать урок 24
Брент Джексон
Дизайн взаимодействия
Власть для людей — освоение дизайна, ориентированного на человека
Важность дизайна, ориентированного на пользователя, хорошо известна. Это резкое заявление Дитера Рамса говорит само за себя: «На мой взгляд, безразличие к людям и их жизни — единственный грех, который может совершить дизайнер». Но очень сложно преобразовать высокоуровневые, ориентированные на человека проблемы в реальные щелчки и нажатия программного продукта…
Прочитать урок 25
Чад Маццола
Контентная стратегия для интерфейсов
Дизайн вашей идеи — ее простота, удобство использования и способность зацепить и порадовать людей — это причина, по которой ваш продукт может добиться успеха, когда другие терпят неудачу. Но дизайн — это не только образцы цветов, логотипы или размещение кнопок и надписей. Речь идет о создании среды, которая рассказывает людям историю вашего продукта и показывает, как его использовать…
Но дизайн — это не только образцы цветов, логотипы или размещение кнопок и надписей. Речь идет о создании среды, которая рассказывает людям историю вашего продукта и показывает, как его использовать…
Прочитать урок 26
Эми Тибодо
Креативное решение проблем и повседневный дизайн
Дизайн — это открытый и вдохновляющий способ работы. Речь идет о решении проблем, и это применимо к любому, будь вы генеральным директором, графическим дизайнером, учителем средней школы или студентом MBA. Абстрагированный от своих традиционных графических или индустриальных корней, дизайн теперь применяется в самых разных новых пространствах и расширяет возможности многих отраслей…
Прочитать урок 27
Энди Хагерман
Эффективный дизайн поведения
Частью проектирования взаимодействия с пользователем является убеждение пользователя вести себя определенным образом для достижения определенного результата. Например, прямо сейчас я прошу вас прочитать статьи, посмотреть видео и заполнить форму, чтобы стать лучше в дизайне. Дизайн поведения дает нам организованную и конкретную модель для определения и стимулирования изменения поведения…
Например, прямо сейчас я прошу вас прочитать статьи, посмотреть видео и заполнить форму, чтобы стать лучше в дизайне. Дизайн поведения дает нам организованную и конкретную модель для определения и стимулирования изменения поведения…
Прочитать урок 28
Алекс Болдуин
Развитие сострадания
Быть великим дизайнером — это не просто придумывать наилучшее возможное решение; речь идет о том, чтобы убедиться, что мы решаем правильную проблему. Для этого нам нужно отточить свои навыки слушания и углубить нашу способность к сочувствию — как к нашим пользователям, так и к нашим коллегам. Это требует присутствия, открытости, заботы, терпения и принятия…
Прочитать урок 29
Уитни Хесс
Внешний вид
Проектирование с помощью кода
Некоторые дизайнеры боятся прикасаться к коду, а другие просто предпочитают другие инструменты…
Прочитать урок 30
Крис Ли
It’s All Just Systems Design
Как человек, занимающийся проектированием и программированием, я каждый день нахожу новые сходства между визуальным дизайном и программированием. В Segment.io я работаю над всем нашим визуальным дизайном, а также над нашей библиотекой и компонентами Javascript. Я обнаружил, что одни и те же принципы применимы к обеим областям, и я думаю, что очень важно, чтобы больше программистов и дизайнеров осознали это…
В Segment.io я работаю над всем нашим визуальным дизайном, а также над нашей библиотекой и компонентами Javascript. Я обнаружил, что одни и те же принципы применимы к обеим областям, и я думаю, что очень важно, чтобы больше программистов и дизайнеров осознали это…
Прочитать урок 31
Ян Сторм Тейлор
Проектирование с использованием сеток
Человеческий мозг склонен выявлять шаблоны, расшифровывать их, а затем перекодировать для последующего повторного использования. Этот цикл не только облегчает нам понимание окружающего мира, но и помогает нам постоянно совершенствовать инструменты, которые мы используем для взаимодействия с ним. Возможно, одним из самых заметных проявлений этого в мире дизайна являются сетки…
Прочитать урок 32
Реда Лемеден
Летние каникулы!
Надеемся, вам уже нравится Hack Design! Поскольку мы готовимся к завершению второй половины года, воспользуйтесь этой неделей, чтобы вернуться и закончить все уроки, которые вы еще не закончили. Если вы все догнали, идите! Попробуйте поработать над проектом на этой неделе и спроектируйте то, что вы не смогли бы сделать восемь месяцев назад…
Если вы все догнали, идите! Попробуйте поработать над проектом на этой неделе и спроектируйте то, что вы не смогли бы сделать восемь месяцев назад…
Прочитать урок 33
Уэллс Райли
Дизайн продукта
Разработка качественных продуктов
Пришло время перестать штамповать программное обеспечение и начать создавать качественные продукты. Идей пруд пруди. Усовершенствованные инструменты проектирования и разработки. Давайте сосредоточимся на том, что действительно важно. Отличные продукты начинаются и заканчиваются великолепным дизайном. Дизайн должен влиять на все решения о продукте. Даже фундаментальные вопросы бизнеса, например, что строить или как это продавать, следует рассматривать как проектные решения…
Прочитать урок 34
Натан Манусос
Мелочи имеют значение
По мере того, как планка превосходного дизайна становится все выше и выше, пристальное внимание к деталям поможет вашим продуктам выделиться из толпы. Ваше приложение должно радовать своих пользователей, будь то красиво выполненная функция, органичный дизайн интерфейса или даже просто развлечение…
Ваше приложение должно радовать своих пользователей, будь то красиво выполненная функция, органичный дизайн интерфейса или даже просто развлечение…
Прочитать урок 35
Кайл Брэггер
Разработка продуктов, формирующих привычки
Как компании разрабатывают опыт для многократного привлечения пользователей? Дизайн привычек основывается на принципах потребительской психологии для создания новых привычек. Я провел последние 2 года, исследуя, как продукты создают привычки, и я включил несколько статей, чтобы возбудить ваш интерес. Как вы скоро узнаете, мир становится все более убедительным и потенциально захватывающим местом…
Прочитать урок 36
Нир Эяль
Целостное руководство по проектированию продукта
Дизайн продукта — это процесс определения рыночных возможностей, четкого определения проблемы и последующей разработки надежного решения для вывода на рынок. Эффективный дизайнер продукта (в области программного обеспечения) обладает междисциплинарными навыками в бизнесе, исследованиях пользователей, дизайне взаимодействия и визуальном дизайне. Предыдущие уроки были посвящены некоторым из вышеупомянутых дисциплин…
Предыдущие уроки были посвящены некоторым из вышеупомянутых дисциплин…
Прочитать урок 37
Джозеф Хуан
Расширенный пользовательский интерфейс
Анимация, прямое манипулирование и обратная связь
Когда мы говорим об анимации и прямом манипулировании в интерфейсах, они часто могут показаться совершенно несвязанными понятиями. Вы можете объяснить прямое манипулирование как пользователь, перемещающий ползунок; или анимацию, показывая обновление списка путем перемещения…
Прочитать урок 38
Бен Тейлор
Человеческий элемент
Пользовательские интерфейсы состоят из гораздо большего, чем набор мокапов, вариантов типографики или состояний ошибок. Взаимодействия, происходящие за рамками статики, оживляют ваш интерфейс, позволяя вознаграждать пользователей за мастерство, усиливать положительные эмоции и внедрять новые методы интерактивности, которые годами пронизывали дизайн приложений. ..
..
Прочитать урок 39
Скотт Херфф
Необходимые средства для приручения дикого зверя. Продвижение прототипов с помощью Quartz Composer
Недавние изменения в дизайне мобильных устройств означают, что мы также должны изменить свое мышление. Использование движения и анимации играет важную роль в передаче индивидуальности вашей работы. Подумайте о своих любимых приложениях, и я уверен, что вы сможете выбрать взаимодействие в сочетании с анимацией, которая сделает каждое из них уникальным, а также добавит функции…
Прочитать урок 40
Дэйв О Брайен
Прототипирование расширенных мобильных взаимодействий с помощью Framer
Поскольку движение и анимация становятся все более и более важными в дизайне пользовательского интерфейса, дизайнеры начали искать лучшие инструменты, которые помогут им добавить интерактивности в свою работу. Возможно, вы уже слышали об After Effects, Quartz Composer или Xcode раньше в этом контексте. ..
..
Прочитать урок 41
Cemre Güngör
Расширенный пользовательский интерфейс
Всеобъемлющий пользовательский опыт
Одна вещь, в которой разработчики продуктов и компании должны изо всех сил стараться преуспеть, — это искусство создания продукта, созданного с эмпатией. При этом у вас есть возможность создать отличный пользовательский опыт. UX — это больше, чем просто визуальный и интерактивный дизайн. Это то, как вы продаете, привлекаете пользователей, упрощаете использование вашего продукта, обслуживание клиентов и многое другое…
Прочитать урок 42
Cat Noone
Дизайн своими ушами
Дизайн начинается еще до того, как вы нарисуете свой первый набросок. Ваша цель как дизайнера — влиять на жизнь людей позитивным и значимым образом. Но как убедиться, что ваш продукт действительно решит реальную проблему? Как вы убедитесь, что ваша целевая аудитория действительно будет его использовать? Вот несколько ссылок, которые помогут вам развить сочувствие к вашему пользователю и научат вас, как проектировать с помощью ваших ушей.
Прочитать урок 43
Артур Бодолец
Завоюйте Интернет с помощью A/B-тестирования
Разработка веб-сайтов и создание продуктов для людей — увлекательная работа. Вы можете использовать креативность и навыки решения проблем для создания, в некоторых случаях, решений, меняющих мир. Однако самая захватывающая часть этого процесса — возможность проводить сеансы исследования пользователей и A/B-тесты, чтобы увидеть, как ваши клиенты на самом деле используют ваш продукт…
Создайте свое мобильное приложение для нескольких платформ
В наши дни стало обычным делом — если не необходимым — разрабатывать мобильные приложения для нескольких платформ. Независимо от того, начинаете ли вы с нуля или адаптируете существующее приложение к новой ОС, самая большая проблема при разработке для нескольких платформ — сбалансировать согласованность фирменного стиля и функциональности с соглашениями отдельных платформ…
Читать урок 45
Никки Уилл
Контекст и последующие шаги
Начало карьеры в области дизайна
Формальное дизайнерское образование отсутствует во многих областях, а это означает, что активное участие в обучении на начальных этапах вашей карьеры принесет вам большую пользу, когда вы выйдете в реальный мир. Серьезный объем работы в вашем портфолио привлечет к вам внимание, но именно ваши навыки межличностного общения, аспекты, которые часто отбрасываются в пользу технического мастерства, приведут вас на работу…
Прочитать урок 46
Жанна Хаган
Как получить свою первую работу в области дизайна без опыта
На прошлой неделе мы рассмотрели несколько различных путей, по которым могут пойти дизайнеры в своей карьере. Развитие навыков межличностного общения и уверенность в них необходимы для перехода в профессиональный мир дизайна…
Прочитать урок 47
Девон Ко
Почему дизайн?
«Вопросы — это места в вашей голове, где подходят ответы. Если вы не задали вопрос, то и ответа некуда девать. Он поражает ваш разум и сразу же отскакивает. Вы должны задать вопрос — вы должны хотеть знать — чтобы освободить место для ответа». — Клейтон Кристенсен При обучении вы должны задавать вопросы, прежде чем сможете получить ответ…
Если вы не задали вопрос, то и ответа некуда девать. Он поражает ваш разум и сразу же отскакивает. Вы должны задать вопрос — вы должны хотеть знать — чтобы освободить место для ответа». — Клейтон Кристенсен При обучении вы должны задавать вопросы, прежде чем сможете получить ответ…
Прочитать урок 48
Алекс Болдуин
Vim как инструмент дизайна
Для многих дизайнеров редактирование и написание текста составляют большую часть нашей работы. Будь то запись идей, редактирование кода или составление электронного письма, редактирование текста составляет нетривиальную часть нашего дня. Имея это в виду, мы рассмотрим, как и почему мы можем использовать Vim, текстовый редактор на основе команд, для улучшения нашего рабочего процесса проектирования.
Прочитать урок 49
Адам Морс
Finale: Полевое руководство, как стать лучше в дизайне благодаря самосознанию
Чтобы быть лучшим в дизайне, нужно не только знать теорию, но и знать области своего роста как дизайнера.
