CSS свойство text-underline-position
Свойство text-underline-position устанавливает положение линии подчеркивания элемента при помощи свойства text-decoration со значением «underline».
Свойство text-underline-position только частично поддерживается браузерами Chrome .
Для максимальной совместимости браузера могут быть использованы такие расширения, как -webkit- для Safari, Google Chrome и Opera (новые версии).
| Значение по умолчанию | auto |
| Применяется | Ко всем элементам. |
| Наследуется | Да |
| Анимируемое | Нет |
| Версия | CSS3 |
| DOM синтаксис | object.style.textunderlinePosition = «under»; |
Синтаксис¶
text-underline-position: auto | under | left | right | above | below | auto-pos | initial | inherit;Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
p {
text-decoration: underline;
-webkit-text-underline-position: auto;
-ms-text-underline-position: auto;
text-underline-position: auto;
}
</style>
</head>
<body>
<h3>Пример свойства text-underline-position</h3>
<p>Lorem Ipsum - это текст-"рыба". ..</p>
</body>
</html>
..</p>
</body>
</html>Рассмотрим другой пример со значением «under»:
Пример¶
Попробуйте сами!<!DOCTYPE html> <html> <head> <title>Заголовок документа</title> <style> p { text-decoration: underline; -webkit-text-underline-position: under; -ms-text-underline-position: under; text-underline-position: under; text-decoration-color: #1c87c9; font-size: 25px; } </style> </head> <body> <h3>Пример свойства text-underline-position</h3> <p>Lorem Ipsum - это текст-"рыба"...</p> </body> </html>
Значения¶
| Значение | Описание |
|---|---|
| auto | Браузер использует свой собственный алгоритм размещения линии. |
| under | Линия расположена под текстовым контентом элемента. |
| left | Элемент расположен слева от текста в вертикальном режиме письма. |
| right | Элемент расположен справа от текста в вертикальном режиме письма. |
| above | Линия расположена над текстом. |
| below | Линия расположена под текстом. |
| auto-pos | Работает также, как значение auto. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Значение элемента наследуется от родительского элемента. |
Поддержка браузера
Ссылки в CSS (text-decoration, :hover, :active, :visited, :link)
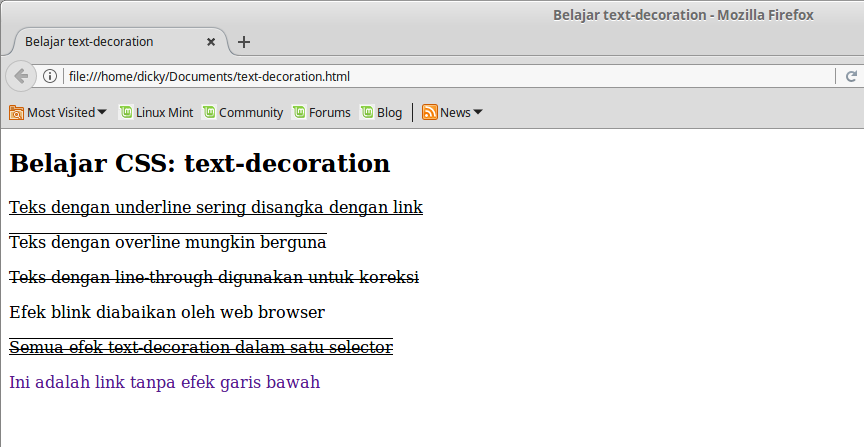
По умолчанию практически во всех браузерах ссылки выглядят одинаково: они подчёркнуты чертой и имеют синий цвет. Все эти свойства можно переопределить через CSS. Для начала попробуем изменить положение черты, используя свойство text-decoration, которое может принимать значения «underline», «overline», «line-through», «none». Рассмотрим последовательно эффект от каждого.
Рассмотрим последовательно эффект от каждого.Рассмотрим ссылку:
<a href="/">MouseDC.ru</a>MouseDC.ruoverline ставит линию над текстом
<a href="/">MouseDC.ru</a>MouseDC.ruline-through перечёркивает текст посередине
<a href="/">MouseDC.ru</a>MouseDC.ruunderline подчёркивает текст снизу (это значение по умолчанию в браузерах)
<a href="/">MouseDC.ru</a>MouseDC.runone убирает подчёркивание:
<a href="/">MouseDC.ru</a>MouseDC.ru
Состояния ссылок
Браузеры умеют понимать состояние ссылок. Этих состояний может быть несколько.a:hover{
font-size: 30px;
color: red;
}Псевдокласс «:hover» есть не только у ссылок, но и у любых других тегов. Этот псевдокласс часто применяется для создания выпадающих меню, которые появляются при наведении мышкой на пункт-родитель.
«:active» — указывает на то, что на элемент кликнули и зажали кнопку мыши, но ещё не отпустили.
«:visited» — указывает на то, что пользователь уже переходил по этой ссылке.
«:link» — псевдокласс по умолчанию. Указывает на ссылку, которую ещё не посетили.
К примеру, если вы уже переходили по ссылке на странице, то она изменяет свой цвет. Если поднести курсор мыши к ссылке, то она окрасится в другой цвет. Если кликнуть на ссылку и зажать кнопку мыши, то .
a:visited {
color: green;
}
CSS text decoration style
Пример
Задайте различные типы стилей оформления текста:
div.a {text-decoration-line: underline;
text-decoration-style: solid;
}
div.b
{
text-decoration-line: underline;
text-decoration-style: wavy;
}
div.c
{
text-decoration-line: underline;
text-decoration-style: double;
}
div.d
{
text-decoration-line: overline underline;
text-decoration-style: wavy;
}
Определение и использование
text-decoration-style задает стиль оформления текста (например, сплошная, волнистая, пунктирная, пунктирная, двойная).Совет: Кроме того, посмотрите на свойство Text-decoration ие, которое представляет собой свойство с короткими руками для текста, декорирования строк, текста и декора, а также текст-украшение-цвет.
| Значение по умолчанию: | solid |
|---|---|
| Inherited: | no |
| Animatable: | no. Читайте о animatable |
| Version: | CSS3 |
| Синтаксис JavaScript: | object.style.textDecorationStyle=»wavy» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Номера следуют -МОЗ- укажет первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| text-decoration-style | 57.0 | Не поддерживается | 36.0 6.0 -moz- | Не поддерживается | 44.0 |
Синтаксис CSS
text-decoration-style: solid|double|dotted|dashed|wavy|initial|inherit;
Значения свойств
| Значение | Описание | |
|---|---|---|
| solid | Значение по умолчанию. Линия будет отображаться в виде одной строки Линия будет отображаться в виде одной строки | |
| double | Линия будет отображаться как двойная линия | |
| dotted | Линия будет отображаться как пунктирная линия | |
| dashed | Линия будет отображаться как пунктирная линия | |
| wavy | Линия будет отображаться как волнистая линия | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Похожие страницы
CSS Справочник: CSS Text
HTML DOM Справочник: textDecorationStyle Свойство
Свойство text-decoration-line | CSS справочник
CSS свойстваОпределение и применение
CSS свойство text-decoration-line определяет тип декоративной линии. В настоящее время свойство имеет ограниченную поддержку, используйте короткую запись (сокращенное свойство) — text-decoration.
Поддержка браузерами
CSS синтаксис:
text-decoration-line:"none | underline | overline | line-through | initial | inherit"; Допускается использование нескольких значений в одном объявлении: text-decoration-line:"underline line-through overline";
JavaScript синтаксис:
object.style.textDecorationLine = "underline"
Значения свойства
| Значение | Описание |
|---|---|
| none | Определяет нормальный текст (без декорирования). Это значение по умолчанию |
| underline | Определяет линию под текстом. |
| overline | Определяет линию над текстом. |
| line-through | Определяет линию, проходящую через текст (перечеркивание). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
Обращаю Ваше внимание, что свойство имеет ограниченную поддержку браузерами.
<!DOCTYPE html> <html> <head> <title>Пример использования свойства text-decoration-line.</title> <style>.test { font-size : 24px; /* устанавливаем размер шрифта */ -webkit-text-decoration-line : overline; /* добавляем декорирование текста - линия сверху (с префиксом производителя) */ -moz-text-decoration-line : overline; /* добавляем декорирование текста - линия сверху (с префиксом производителя) */ text-decoration-line : overline; /* добавляем декорирование текста - линия сверху */ } .test2 { font-size : 24px; /* устанавливаем размер шрифта */ -webkit-text-decoration-line : underline line-through; /* добавляем декорирование текста - линия снизу и линия, проходящая через текст (с префиксом производителя) */ -moz-text-decoration-line : underline line-through; /* добавляем декорирование текста - линия снизу и линия, проходящая через текст (с префиксом производителя) */ text-decoration-line : underline line-through; /* добавляем декорирование текста - линия снизу и линия, проходящая через текст */ } </style> </head> <body> <p class = "test">text-decoration-line: overline ;</p> <p class = "test2">text-decoration-line: underline line-through ;</p> </body> </html>
Результат нашего примера:
Пример использования свойства text-decoration-line(определяет тип декоративной линии). CSS свойства
CSS свойстваtext-underline-offset — CSS: каскадные таблицы стилей
Свойство CSS text-underline-offset устанавливает расстояние смещения линии оформления подчеркивания текста (примененной с использованием text-decoration ) от ее исходного положения.
text-underline-offset не является частью сокращения text-decoration . В то время как элемент может иметь несколько text-decoration lines, text-underline-offset влияет только на подчеркивание, а не , другие возможные варианты оформления строки, такие как line-through .
смещение подчеркивания текста: авто;
смещение подчеркивания текста: 0,1em;
смещение подчеркивания текста: 3 пикселя;
смещение подчеркивания текста: 20%;
текст-подчеркивание-смещение: наследовать;
текст-подчеркивание-смещение: начальный;
текст-подчеркивание-смещение: не задано;
Свойство text-underline-offset указано как одно значение из списка ниже.
Значения
-
авто - Браузер выбирает подходящее смещение для подчеркивания.
-
<длина> - Задает смещение подчеркивания как
<длина>, отменяя предложенный файл шрифта и настройки браузера по умолчанию.Рекомендуется использовать единицыem, чтобы смещение масштабировалось с размером шрифта. -
<процент> - Задает смещение подчеркивания как
<процент>из 1 em в шрифте элемента. Процент наследуется как относительное значение и, следовательно, масштабируется с изменением шрифта. Для данного применения этого свойства смещение является постоянным по всему блоку, к которому применяется подчеркивание, даже если есть дочерние элементы с разными размерами шрифта или вертикальным выравниванием.
Демонстрация смещения текста-подчеркивания
Вот текст со смещенным волнистым красным подчеркиванием!
У этого текста есть линии как над, так и под ним. Смещен только нижний.
Смещен только нижний.
п {
текст-украшение: подчеркивание волнистым красным;
смещение подчеркивания текста: 1em;
}
.twolines {
цвет оформления текста: фиолетовый;
текст-украшение-строка: подчеркивание над чертой;
} Таблицы BCD загружаются только в браузере
Как подчеркнуть текст в CSS
Свойство CSS text-decoration используется для украшения содержимого текста.Он может добавлять строки выше, ниже и сквозь текст. Это свойство CSS украшает текст несколькими видами строк. Это сокращение для text-decoration-line, text-decoration-color и text-decoration-style .
Свойство text-decoration-line используется для подчеркивания текста. Это свойство имеет три значения: над чертой, подчеркивание, или через строку . Итак, значение подчеркивание используется для подчеркивания текста в CSS. Это значение рисует подчеркивание под встроенным текстом.
Это значение рисует подчеркивание под встроенным текстом.
Пример
Добро пожаловать в javaTpoint.com
Привет, добро пожаловать на javaTpoint.com. Этот сайт разработан для того, чтобы студенты могли легко изучать технологии, связанные с информатикой. JavaTpoint.com всегда предоставляет простые и подробные учебники по различным технологиям. Никто не совершенен в этом мире, и ничто не вечно лучше. Но мы можем попытаться стать лучше.
Выход
Не существует свойства CSS для применения подчеркивания только к отдельным словам в предложении или к элементу с несколькими словами. Итак, лучший способ добиться этого — заключить подчеркнутые слова в элемент span, а затем применить подчеркивание к этим промежуткам.
Итак, лучший способ добиться этого — заключить подчеркнутые слова в элемент span, а затем применить подчеркивание к этим промежуткам.
Давайте посмотрим, как подчеркнуть некоторые выбранные слова, используя следующий пример.
Пример
В этом примере мы также используем свойство text-decoration-style , которое задает стиль для подчеркивания выделенного текста. Мы используем значение double этого свойства. Здесь есть два элемента , которые содержат подчеркнутый текст.
Добро пожаловать в
javaTpoint. com
com Привет, добро пожаловать на javaTpoint.com. Этот сайт разработан для того, чтобы студенты могли легко изучать технологии, связанные с информатикой. На javaTpoint.com всегда есть легкие и подробные учебники по различным технологиям. Никто не совершенен в этом мире, и ничто не вечно лучше. Но мы можем попытаться стать лучше.
Выход
Настроить подчеркивание с помощью оформления текста в CSS
Хотя в этом руководстве содержится контент, который, по нашему мнению, принесет большую пользу нашему сообществу, мы еще не тестировали или отредактировал его, чтобы обеспечить безошибочное обучение.Это в нашем списке, и мы над этим работаем! Вы можете помочь нам, нажав кнопку «сообщить о проблеме» в нижней части руководства.
Говорят, хороших вещей приходят к тем, кто ждет , и это оказывается правдой, когда дело доходит до оформления текста в сети. Модуль оформления текста CSS уровня 3 определяет несколько отличных новых способов украшения текста в Интернете, и браузеры, наконец, начинают их хорошо поддерживать. Времена использования border-bottom вместо правильного подчеркивания текста, чтобы получить другой цвет подчеркивания, наконец, могут прийти в норму.
Модуль оформления текста CSS уровня 3 определяет несколько отличных новых способов украшения текста в Интернете, и браузеры, наконец, начинают их хорошо поддерживать. Времена использования border-bottom вместо правильного подчеркивания текста, чтобы получить другой цвет подчеркивания, наконец, могут прийти в норму.
Результаты могут отличаться: поддержка все еще ограничена, поэтому примеры в этом сообщении могут отображаться некорректно в зависимости от используемого вами браузера.
оформление текста
Свойство text-decoration раньше предназначалось только для выбора между значениями none, underline, overline и line-through, но с новой рекомендацией оно становится сокращением для новых text-decoration-color, text-decoration-style и свойства text-decoration-line. Например, вот цветное двойное подчеркивание:
. .изысканный {
-webkit-text-decoration: двойное подчеркивание горячим розовым цветом;
оформление текста: двойное подчеркивание горячим розовым цветом;
}
Необычный подчеркивание
текст-украшение-цвет
Работает так, как вы можете себе представить. Наконец-то появился способ изменить цвет оформления текста!
Наконец-то появился способ изменить цвет оформления текста!
стиль оформления текста
text-decoration-style используется для определения типа оформления текста, и новая рекомендация приносит два новых значения: double и wavy:
.wavy {
оформление текста: подчеркивание;
-webkit-text-decoration-color: лосось;
текст-украшение-цвет: лосось;
-webkit-text-decoration-style: волнистый;
стиль оформления текста: волнистый;
}
Волнистое украшение
текст-украшение-строка
text-decoration-line принимает значения подчеркивания, overline, line-through и blink (однако мигание устарело):
.наносить удар {
-webkit-текст-украшение-цвет: красный;
цвет оформления текста: красный;
-webkit-text-decoration-line: сквозная строка;
текст-украшение-строка: сквозная строка;
}
Ударьте
текст-украшение-пропустить
С помощью text-decoration-skip мы можем избежать того, чтобы украшение перешагнуло через части элемента, к которому оно применяется. Возможные значения: объекты, пробелы, чернила, края и украшение коробки.
Возможные значения: объекты, пробелы, чернила, края и украшение коробки.
- ink: Наконец, способ предотвратить наложение элементов текста глифов при декорировании текста:
.чернила {
-webkit-text-decoration: темно-бирюзовое сплошное подчеркивание;
оформление текста: темно-бирюзовое однотонное подчеркивание;
-webkit-text-decoration-skip: чернила;
текст-украшение-пропуск: чернила;
}
Бегемот
- объектов: текстовое оформление пропускает элементы, отображаемые в виде встроенного блока. Это также начальное значение: .
Становится очень модным
.super {
-webkit-text-decoration: Перу сплошная линия поверх;
оформление текста: Перу сплошная линия;
-webkit-text-decoration-skip: объекты;
текст-украшение-пропуск: объекты;
}
Очень необычно
Остальные значения еще не поддерживаются браузерами:
- пробелов: в оформлении пропущены пробелы и знаки препинания.
- краев: создает зазор, когда два элемента с текстовым оформлением находятся рядом друг с другом.
- box-decoration: украшение пропускает любые унаследованные поля, отступы или границы.
позиция подчеркивания текста
С помощью text-underline-position у нас есть еще один способ управлять позиционированием оформления текста по отношению к глифам. Возможные значения: auto, under, left и right.
С авто, начальное значение , браузеры обычно размещают оформление рядом с базовой линией текста:
.auto {
-webkit-text-decoration: синее сплошное подчеркивание;
оформление текста: грифельно-синее сплошное подчеркивание;
-webkit-текст-подчеркивание-позиция: авто;
положение подчеркивания текста: авто;
}
Бегемот
… и теперь обратите внимание, как нижний элемент оформления помещается после нижних нижних элементов текста:
.under {
-webkit-text-decoration: синее сплошное подчеркивание;
оформление текста: грифельно-синее сплошное подчеркивание;
-webkit-text-underline-position: под;
текст-подчеркивание-позиция: под;
}
Бегемот
Значения left и right для text-underline-position используются для управления оформлением текста в режимах вертикального письма.
А теперь продолжайте и поразите нас необычным оформлением текста!
Поддержка браузера: Могу ли я использовать текстовое оформление с 2020 года? показывает, что 94% браузеров по всему миру хотя бы частично поддерживают это свойство.
Подчеркнуть текст CSS: как подчеркнуть текст в CSS?
В общем веб-дизайне наиболее узнаваемым стилем по-прежнему остается синий текст с подчеркнутым , который наверняка вас куда-то приведет. Элемент ссылки имеет этот стиль по умолчанию, и это единственный цвет в режиме по умолчанию.Так что мы должны относиться к этому с уважением.
Хотя снаружи есть новый мир, и старые вещи улучшаются, по крайней мере, в несколько этапов. Элементы ссылки больше не нужно подчеркивать, а строка под текстом сегодня — это не просто идентификация ссылки. Этот краткий курс в основном посвящен опции подчеркивания text-decoration CSS и «связанным» параметрам.
Перво-наперво — если вам нужно быстрое, простое, регулярное подчеркивание, всегда есть HTML-элемент для него . Он собирается сделать строку в цвет текста на позиции по умолчанию из текста.Фактически, элемент просто добавляет текстовое оформление: подчеркивание текста с помощью встроенного в браузер CSS.
Хорошо, как вам это, вероятно, не нужно, следующие примеры включают решения CSS и, безусловно, решение вашей проблемы.
Есть два основных варианта добавления строки под текстом с помощью CSS.
Первое — это свойство text-decoration , которое определяет украшение, добавленное к тексту. Возможные значения для этого свойства: подчеркивания, над чертой и между строками.Свойство text-decoration должно быть сокращенным свойством для text-decoration-line, text-decoration-color и text-decoration-style, но это пока плохо поддерживается. На данный момент у нас есть текстовое оформление, и с его помощью мы можем добавить строку под, поверх или сквозь текст, с text-decoration-color мы можем раскрасить эту строку и с text-decoration-style , мы можем сделать это двойной, пунктирный, штриховой или волнистый.
Второе решение — своего рода взлом, подразумевающее использование border-bottom .Свойство display в этом случае должно быть inline . С помощью этого решения мы можем управлять положением линии с помощью свойства padding-bottom , толщины линии с border-bottom-width , стиля с border-bottom-style и цвета с border-bottom- цвет . Border-bottom-style имеет те же параметры, что и text-decoration-style, и некоторые параметры 3D-эффекта. Эта опция предлагает больше опций и переменных, но ее сложнее использовать.
Сделать точечно-волнистое подчеркивание еще невозможно. Жду его 🙁
Этот пост изначально был опубликован в блоге Kolosek.
CSS: Как сделать ссылки не подчеркнутыми .. — Статьи
Это простое руководство, в котором показано, как удалить подчеркивание и добавить цвет к ссылкам с помощью Dreamweaver MX и CSS.В этом руководстве показано, как удалить подчеркивание в ссылках с помощью Dreamweaver MX.
- Открыть окно -> Стили CSS (сдвиг F11)
- Выбрать новый стиль (страница со значком плюса в нижней части панели)
- Затем в типе выберите «Использовать селектор CSS.»
- Затем определить только в этом документе.
- Вернитесь наверх, выберите ссылку: и нажмите ОК
- Теперь откроется окно определения стиля и введите текст, если вы хотите указать шрифт и цвет. Внизу установите флажок «Нет» для украшения.
- Вы должны увидеть это в заголовке документа
- Вернитесь к шагу 2 и на этот раз выберите: посещенный.Это означает, как будет выглядеть ссылка после посещения. Используйте любые свойства, которые вам нужны для посещенных ссылок. Я обычно использую то же самое, что и ссылка: таким образом они выглядят одинаково.
- Повторите шаг 2 еще раз с: hover. Вот как будет выглядеть ссылка при наведении на нее мыши. На нем выберите подчеркивание для украшения, чтобы ваши ссылки были подчеркнуты.
- Повторите шаг 2 еще раз. На этот раз с: active. Как вы, наверное, догадались, это форматирует то, как будет выглядеть текст при нажатии на ссылку.
- Теперь сделайте ссылку на своей странице. Просто убедитесь, что ссылки в вашем стиле расположены в следующем порядке:
Подчеркнутые ссылки
Как убрать подчеркивание со ссылок в CSS
В веб-дизайне каждая деталь имеет значение — включая ваши ссылки.
Как и любой другой элемент, ссылки можно стилизовать с помощью свойств CSS. С помощью CSS вы можете изменить их цвет, фон и размер шрифта. Вы даже можете удалить подчеркивание, которое появляется под ссылками.
То, как вы пишете этот CSS, зависит от того, в каком состоянии находятся ссылки.Эти состояния, также известные как псевдоклассы, представляют собой классы CSS, основанные на активности пользователя. Ниже определены четыре псевдокласса.
a: ссылка — когда пользователь не посещал, не зависал или не нажимал на ссылку
a: посетил — после того, как пользователь перешел по ссылке
a: hover — когда пользователь наводит указатель мыши на ссылку
a: активный — когда пользователь нажимает на ссылку
По умолчанию подчеркивание будет отображаться под ссылками в каждом псевдосостоянии: при наведении курсора, нажатии, посещении или при любом из вышеперечисленных.Это показано в демонстрации ниже:
Чтобы удалить подчеркивание из ссылок, вы можете использовать свойство CSS text-decoration . Ниже мы рассмотрим, как определить это свойство, чтобы полностью удалить подчеркивание со ссылок на вашем HTML-сайте или сайте Bootstrap.
Как удалить подчеркивание из ссылок в CSS
- Добавьте HTML-код в раздел своей веб-страницы.
- Определите четыре псевдокласса ссылок с помощью свойства text-decoration в разделе.
- Убедитесь, что ссылки: link и: visit идут перед: hover, а: active — последним. Это важно для каскадирования таблицы стилей.
- Установите для каждого свойства значение «нет».
Процесс удаления подчеркивания действительно настолько прост. Давайте взглянем на код целиком, а затем посмотрим, как он выглядит во внешнем интерфейсе.
Вот код CSS:
a: ссылка {украшение текста: нет; }
a: посетил {text-decoration: none; }
a: hover {украшение текста: нет; }
a: активный {text-decoration: none; }
Здесь важен порядок— сначала должны идти a: link и a: loaded , затем a: hover , затем a: active .
Вот HTML:
Это ссылка , которая появляется внутри абзаца.
Вот результат:
См. Ручка «Удаление подчеркивания из ссылки с помощью CSS 1» от Джейми (@websitejamie) на CodePen.
Также можно переключить подчеркивание так, чтобы оно отображалось только при наведении курсора и нажатии. Сделайте это с помощью правила text-decoration: underline; вот так:
См. Ручка «Удаление подчеркивания из ссылки с помощью CSS 2» от Джейми (@websitejamie) на CodePen.
Как удалить подчеркивание из ссылок в CSS в Bootstrap
Процесс удаления подчеркивания из ссылок немного отличается, если вы используете в своем проекте Bootstrap CSS. Давайте кратко обсудим процесс для сайтов Bootstrap.
По умолчанию в Bootstrap ссылки показывают подчеркивание, только когда они находятся в состоянии hover или active . Это означает, что когда посетитель наводит курсор на ссылку или нажимает на нее, отображается подчеркивание. В противном случае подчеркивание не будет отображаться в ссылках, даже если они были посещены.Кроме того, ссылки, определенные классом кнопки Bootstrap, никогда не имеют подчеркивания.
Чтобы удалить подчеркивание в ссылках, независимо от их состояния, вам необходимо добавить CSS.
Вот код CSS:
a: hover {украшение текста: нет; }
a: активный {text-decoration: none; }
Вот HTML:
Это ссылка , которая появляется внутри абзаца.Ниже приведена ссылка, определенная классом кнопок Bootstrap.
Вот результат:
См. Перо Удаление подчеркивания из ссылки с помощью CSS — Bootstrap от Джейми (@websitejamie) на CodePen.
Стилизация ссылок с помощью CSS
Удаление подчеркивания в ссылках — один из самых распространенных вопросов начинающих программистов. Хорошая новость заключается в том, что этот процесс прост благодаря свойству text-decoratio n.Для этого вам просто нужно немного знать HTML и CSS.
Примечание редактора: этот пост был первоначально опубликован в июле 2020 года и был обновлен для полноты.
CSS {В реальной жизни}
Недавно я переделал свой личный веб-сайт и добавил несколько интересных трюков с CSS. В следующих нескольких постах я поделюсь некоторыми из них. Первый — это подчеркивание. Наведите указатель мыши на любую ссылку в основном тексте на сайте, и вы заметите переходы подчеркивания вниз.В Интернете довольно часто можно увидеть анимированные эффекты подчеркивания с использованием псевдоэлементов и / или границ. Попробуйте навести курсор на примеры в этой демонстрации.
См. Перо Анимация с псевдоэлементами Мишель Баркер (@michellebarker) на CodePen.
Они отлично подходят для одиночных коротких строк текста (например, навигационных ссылок), но не для многострочного текста. Мы можем анимировать подчеркивание в многострочном тексте с умным использованием линейных градиентов, а также background-size и background-position .Вот пример и отличная статья о том, как реализовать эту технику.
См. Перо Анимированное подчеркивание с фоном от Мишель Баркер (@michellebarker) на CodePen.
Однако у этого подхода есть свои ограничения: он требует, чтобы текст был встроенным элементом, поэтому он хорошо работает, скажем, для якорных ссылок в абзаце текста. Но если вам нужно анимированное подчеркивание в элементе заголовка, вам, вероятно, потребуется изменить разметку, чтобы добавить внутри элемента , что не всегда возможно.
«Реал» подчеркивает
С некоторыми из новых свойств text-decoration- мы можем анимировать фактических подчеркиваний — намного лучше, чем просто позволить нашим подчеркиваниям мигать и исчезать при наведении курсора. Любое, анимировав настоящие подчеркивания, мы можем сохранить приятную функцию, которую предоставляет нам большинство браузеров, когда подчеркивание пропускает нижние элементы текста (по умолчанию для свойства text-decoration-skip-ink ).
Для самого простого примера мы можем реализовать эффект плавного появления.Мы не можем анимировать непрозрачность подчеркивания текста, но мы можем анимировать его от прозрачного до желаемого цвета. Сначала мы устанавливаем свойство text-decoration-style на underline . Здесь я использую сокращенное обозначение text-decoration , чтобы одновременно указать text-decoration-Thickness и text-decoration-color . Мы можем установить цвет на прозрачное значение. Затем при наведении курсора мы можем перевести его в непрозрачное значение:
a {
оформление текста: подчеркивание 0.15em rgba (0, 0, 0, 0);
переход: текст-оформление-цвет 300 мс;
} a: hover {
text-decoration-color: rgba (0, 0, 0, 1);
}
См. Перо Простая анимация с исчезновением подчеркивания от Мишель Баркер (@michellebarker) на CodePen.
Это лучше, чем по умолчанию, но довольно просто. Более того, мы можем перенести свойство text-underline-offset , которое является относительно новым, но широко поддерживается браузерами. Вот как я использую его на своем сайте:
a {
оформление текста: подчеркивание 0.15em rgba (0, 0, 0, 1);
смещение подчеркивания текста: 0,2em;
переход: цвет текста-декорации 300 мс, смещение подчеркивания текста 300 мс;
} a: hover {
text-decoration-color: rgba (0, 0, 255, 1);
смещение подчеркивания текста: 0,4 эм;
}
Единицы
В качестве примечания, мне нравится использовать для этих значений em единиц, потому что они относятся к размеру шрифта, что означает, что если у нас есть текст, который больше или меньше, подчеркивание будет пропорционально масштабироваться.
Поддержка браузера
Вышеупомянутое отлично работает … в Firefox. Прямо сейчас никакие другие браузеры не поддерживают переход или анимацию text-underline-offset . (То же самое относится к text-decoration-Thickness , что также может допускать некоторые интересные эффекты.) Но, к счастью, есть альтернативный подход к анимации этих свойств …
Houdini спешит на помощь
Не вдаваясь в тонкие технические детали, CSS Houdini — это набор низкоуровневых API, которые предоставляют разработчикам доступ к частям механизма рендеринга CSS браузера.Это позволяет нам зарегистрировать настраиваемое свойство и анимировать его с помощью CSS. Раньше разработчикам нужно было зарегистрировать свойство в Javascript, но теперь возможно сделать это полностью с помощью CSS, используя @property . У Una есть отличная статья, в которой объясняется, как именно ее использовать, и некоторые из возможных вещей.
Для наших целей мы можем зарегистрировать свойство с именем --offset , которое мы будем использовать для значения text-underline-offset .
@property --offset {
синтаксис: '<длина>';
наследует: false;
начальное значение: 0 пикселей;
} Важно установить начальное значение, иначе ничего не получится.По какой-то причине ems не работает в качестве начального значения, хотя я не уверен, почему.
Затем вместо перехода text-underline-offset мы переносим само настраиваемое свойство:
a {
transition: --offset 300ms, text-decoration-color 300ms;
} a: hover,
a: focus {
--offset: 0.4em;
цвет-украшения-текста: rgba (0, 0, 255, 1);
}
Тестирование на поддержку
К сожалению, перенос настраиваемых свойств с помощью Houdini не поддерживается в Firefox или Safari, поэтому мы возвращаемся к предыдущей проблеме, заключающейся в решении с ограниченной поддержкой браузера! Но не бойтесь, мы можем реализовать кросс-браузерное решение — с поясом и скобами!
Мы можем использовать функциональный запрос, чтобы определить, поддерживает ли браузер Houdini (этот запрос относится к Paint API).Для браузеров, не поддерживающих Houdini, вместо этого мы перенесем свойство text-underline-offset , которое, к счастью, работает в Firefox и Safari!
@supports not (background: paint (something)) {
a {
transition: text-underline-offset 400ms, text-decoration-color 400ms;
} a: hover,
a: focus {
text-underline-offset: 0.4em;
}
}
Вот полное решение:
См. Перо Подчеркивания (решение Chrome с Houdini) от Мишель Баркер (@michellebarker) на CodePen.
.