Как уменьшить изображение в фотошопе без потери качества
Автор Иван Фролов На чтение 8 мин Просмотров 11.8к. Опубликовано Обновлено
Друзья, привет. Многие из нас ведут блоги, или выкладывают периодически фотографии на сайтах. И я тоже постоянно сталкиваюсь с проблемой веса фотографий. И сегодня хочу поделиться своим опытом, и расскажу как уменьшить изображение в фотошопе без потери качества.
Поскольку у меня блог про тему фотографии, то фоток на моем сайта предостаточно, что только добавляет мне вопросов оптимизации фотографий.
Содержание
- В начале
- Параметры сохранения
- Формат
- Качество
- Jpeg или png
В начале
Обычно перед тем, как выложить статью на блоге, я все изображения загружаю в фотошоп, и там их уменьшаю. Делаю я это через функцию «Сохранить для веб», или горячими клавишами Shift+Ctrl+Alt+S.
С виду много клавиш, которые нужно зажать, но на практике получается очень удобно, если поставить большой палец на Alt, мизинец на Ctrl, безымянный на Shift, ну и указательный на S. Получилось? Видите, как просто.
Получилось? Видите, как просто.
Недавно я выкладывал статью про самые дорогие мотоциклы в мире, и вот у меня так было в фотошопе:
Если вы обратите внимание, то весит эта фотография самого мотоцикла 2,15 Мб.
Понятно, что в таком виде на сайт выкладывать ее совершенно не нужно. Это огромный вес для интернета. Нажимаем наши волшебные клавиши Shift+Ctrl+Alt+S, и у нас открывается вот такое окошко.
Параметры сохранения
Давайте разбираться, где какие параметры, и на что нужно обратить внимание, чтобы сохранить картинку в хорошем качестве, и при этом уменьшить ее размер.
- Формат изображения. Как я заметил по опыту иногда можно сохранять в jpeg, иногда можно сохранять в png. Ниже расскажу про особенности применения обоих.
- Качество изображения. Тут тоже можно играть настройками. Иногда можно поставить 90%, иногда можно поставить и 80. Бывали случаи, когда я ставил и 55 и 60%. Все зависит еще и от других параметров.
- Размер изображения.
 Тут вы должны понять какой размер нужен вам на вашем сайте или блоге. Больше 1000 px думаю ставить не стоит, потому что ширина контентной части блога где-то 700-800px.
Тут вы должны понять какой размер нужен вам на вашем сайте или блоге. Больше 1000 px думаю ставить не стоит, потому что ширина контентной части блога где-то 700-800px. - И наконец, самая главная величина, на которую вы будете постоянно ориентироваться — вес самой фотографии.
Как вы видите, фотошоп уже сжал фото с 2,15 Мб до 300 Кб. И это уже очень хорошо. Но обычно я не использую в своем блоге изображений весом больше 200 кб.
И то это редкий случай, когда нужно показать красивую фотографию в полном размере, как например, фотографии в пресетах Лайтрум, где нужно показать красоту обработки фильтра.
А в обычных статьях блога сейчас стал делать фотки где-то в районе 100кб плюс минус 20-30кб. Раньше, в первых статьях старался вообще делать где-то 50-70кб, но это сильно искажало картинку, и теперь стараюсь делать побольше.
Формат
Давайте теперь более подробно разбираться в тонкостях этих настроек, и начнем мы с формата. Как я уже сказал, где-то можно сохранить в jpeg, где-то в png.
Для себя я вывел такое правило, что если есть изображение, такое как фотография, картинка, то лучше сохранять в jpeg, и просто уменьшить размер, и уменьшить качество. В нашем случае можно сделать вот так:
Мы делаем формат jpeg, качество 80, ширину убавляем до 800, и видим, что наше фото уменьшилось в весе, и стало 146 кб. Это для вас приемлемо? На сайте она будет выглядеть вот таким образом, т.е. полностью в ширину контекстной части.
Вполне качественно, хорошо видны детали, и в целом очень приемлемый вариант для блога, если нужно показать качественно. Я думаю, в случае с мотоциклами, то фото должны быть только хорошего качества. Вы согласны?
Если для вас это много по весу, давайте попробуем сделать меньше размер, не 800px, а сделаем 700px, смотрим что у нас получается в самой программе.
Вы уже видите, что вес уменьшился, и стал уже 117 кб. Длину фото мы сделали 700px. Вот как эта фотография будет выглядеть у вас в блоге в контексте записи:
Чуть меньше, чем предыдущее фото, и тем не менее, вполне себе здорово смотрится на сайте, и красота мотоцикла видна в полной мере.
Кстати, разница по ширине в статье совсем не заметна. Я тоже для себя кое-что вынесу из этого урока! Будем еще меньше делать фото? Давайте сделаем в настройках 600px. Мне кажется это вполне еще приемлемо. Вот так будет в программе:
И мы уже видим, что при размере в 600px, вес стал 91кб. Совсем не много, мне кажется, для любого сайта. И вот как эта фотка будет выглядеть в вашей заметке:
Я больше не буду уменьшать, вы сами это можете сделать и понять какой вариант размера вам больше подходит для вашего ресурса.
Давайте перейдем к другому параметру, и посмотрим как он отражается на самой фотографии, и на сколько можно уменьшать эти настройки.
Качество
Вы, наверно, заметили, что здесь все настройки очень переплетены между собой. Выше был заголовок формат, а я говорил про размер, потому что тут сложно говорить только о чем-то одном, это сразу отражается и на другом.
Я думаю, тут важно понять принцип, и он не такой сложный, как может показаться на первый взгляд, но небольшая практика нужна. Давайте будем двигать ползунок, который отвечает за качество.
Давайте будем двигать ползунок, который отвечает за качество.
Как мы видели, размеры 800px и 700px совсем не отличаются по тому, как они выглядят на сайте. Поэтому, я предлагаю двигать качество на размере 600px.
Это вполне себе нормальная картинка для блога, и если вам нужно сделать ее еще меньше по весу, то лучше проводить эксперименты с этим размером.
Качество 80% у нас уже было, поэтому давайте уменьшим до 70%, и посмотрим что у нас получится. В программе это будет выглядеть вот так:
Смотрим сколько у нас теперь весит картинка? Только 71Кб! Это очень хороший результат для сжатия изображения. И что же мы будем видеть на сайте с такими параметрами? А вот что!
Тут уже на любителя, и кто как видит. Для меня, это не очень хорошая фотка, а для вас — смотрите сами. Давайте я еще уменьшу на 10% качество, раз уже мы двигаемся в эту сторону и посмотрим что будет происходить. Ставим параметр 60% на 600px. Окно программы будет вот такое:
Как видим, весить она стала всего 57Кб. Да, теперь не будет больших скачков в весе фотографии, и все будет уменьшаться по маленьким параметрам. Ну а в записи с такими параметрами мы увидим вот такую фотографию:
Да, теперь не будет больших скачков в весе фотографии, и все будет уменьшаться по маленьким параметрам. Ну а в записи с такими параметрами мы увидим вот такую фотографию:
Тут важно показать направление для экспериментов и подбора нужных значений. И я его показал. А дальше можно делать все что вам захочется.
Можно же еще немного кадрировать саму картинку, чуть-чуть подрезать сверху и снизу, что я и сделал у себя в статье про самые дорогие мотоциклы в мире. Да, это тоже хороший вариант сделать уменьшение изображения, в том числе и по весу.
Jpeg или png
И остался у нас один вопрос, о котором хотел бы рассказать в данной статье. Когда использовать jpeg, а когда png. Даже в рамках этой статьи, я использовал и тот и другой формат.
А секрет вот в чем, я уже говорил о нем. Если вам нужно показать картинку, то вы делаете jpeg, если вам нужно показать цифры, или скриншот программы, то вы делаете png.
Именно так и я делал выше. Если вы внимательно поглядите на сам мотоцикл в скриншотах программы, где стоят настройки, то вы увидите очень грубые градиенты перехода цвета. К примеру на зеленых деталях мотоцикла. Посмотрите внимательно!
К примеру на зеленых деталях мотоцикла. Посмотрите внимательно!
Конечно, когда мы следим за цифрами, допустим в окне программы, то сама картинка уходит на второй план, и все внимание на показатели, с которыми мы работаем.
Но если сделать png для самой картинки, то я могу показать что будет. Давайте сравним как будет выглядеть png и jpeg с одними и теми же настройками всего остального. Вот глядите, ставим в программе 600px и ставим формат png:
Как видим такое изображение будет весить 108 Кб. Это примерно 700px формата jpeg c 80% качества. И что теперь мы будем видеть на сайте:
Вполне себе рабочий вариант, и можно так делать. Но в данном случае, лучше будет сделать jpeg, потому что он будет весить меньше и качество будет лучше.
А вот рабочий процесс программы делаю по другому. Допустим, я выставляю разные настройки для изображения, делаю скрин этого процесса. А потом для того, чтобы выложить это на сайте, сохраняю этот скрин в png, причем размер я не трогаю:
Т. е. вы видите размер у меня тут на этой картинке 1135 px, и так видно хорошо все цифры и все параметры. Весит 137Кб такая картинка, но если сделать меньше, то будет все очень плохо видно.
е. вы видите размер у меня тут на этой картинке 1135 px, и так видно хорошо все цифры и все параметры. Весит 137Кб такая картинка, но если сделать меньше, то будет все очень плохо видно.
Вот на этом я думаю мы с вами закончим этот достаточно объемный и большой урок по фотошопу, и как тут можно уменьшить изображение для сайта.
Надеюсь, вам все было понятно. Для начала, я думаю, это достаточно заморочисто, но вот такой это вопрос. Пишите в комментарии, если у вас будут вопросы, отвечу на все.
Нужно немного практики, пробуйте разные варианты. Все еще зависит от самой фотки и её качества. Бывают качественные картинки приходится сжимать, а бывает и плохое качество. Тогда тоже нужно опытным путем подобрать настройки и выбрать наиболее приемлемые для вас.
Как всегда, с вами был Иван.
Как приближать изображение в Фотошопе: 6 способов
Сложность
Легко
Время
1 минута
При работе над изображениями в программе «Photoshop» нередко приходится изменять масштаб картинки. Сделать это совсем просто, к тому же существует несколько способов, из которых каждый может выбрать наиболее подходящий для себя.
Сделать это совсем просто, к тому же существует несколько способов, из которых каждый может выбрать наиболее подходящий для себя.
Способ № 1
Шаг 1 из 4
На панели инструментов выбираем инструмент «Масштаб».
Шаг 2 из 4
На верхней панели отображается режим «Увеличить / Уменьшить».
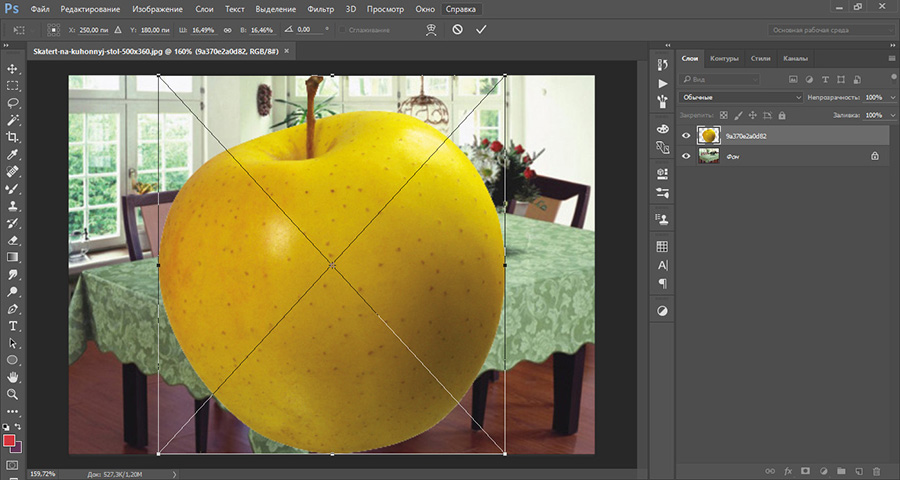
Шаг 3 из 4
Нажимаем левой кнопкой мыши на изображение, чтобы его увеличить.
Если необходимо уменьшить изображение, переходим в режим «Уменьшить» и нажимаем левой кнопкой мыши на изображение и отдаляем его.
Шаг 4 из 4
Если зажать на клавиатуре клавишу Alt, режим «Увеличить» переключится на «Уменьшить», и, соответственно, если был включен режим уменьшения, он переключится на увеличение.
Зажав на клавиатуре клавишу Alt и нажав левой кнопкой мыши, изображение будет увеличиваться / уменьшаться в соответствии с выбранным режимом.
Способ № 2
Шаг 1 из 1
Переходим на вкладку «Просмотр» и выбираем один из представленных вариантов:
- Увеличить
- Уменьшить
- Показать во весь экран
- 100 %
- 200 %
- Размер при печати
Способ № 3
Шаг 1 из 1
Для увеличения или уменьшения масштаба можно использовать горячие клавиши:
- «Ctrl и +» – для увеличения изображения,
- «Ctrl и –» – для уменьшения изображения.

Способ № 4
Шаг 1 из 3
Переходим на вкладку «Окно», выбираем инструмент «Навигатор».
Шаг 2 из 3
В окне навигатора передвигаем ползунок по шкале, что позволяет уменьшать или увеличивать картинку.
Также изменить масштаб изображения можно нажав на маркеры, которые находятся по краям шкалы.
Шаг 3 из 3
На панели навигатора можно задать масштаб изображения в процентах. Вводим нужный масштаб и нажимаем на клавиатуре клавишу Enter.
Способ № 5
Шаг 1 из 1
В левом углу рабочей области можно изменить масштаб изображения, введя процентное значение и нажав на клавиатуре клавишу Enter.
Способ № 6
Шаг 1 из 2
Зажимаем на клавиатуре клавишу Alt и крутим колесо мыши, чтобы увеличить или уменьшить изображение.
Шаг 2 из 2
Стоит отменить, что увеличиваться будет только та область изображения, на которую в данный момент наведен курсор.
Видео
Автор: канал YouTube Фотошопер — уроки фотошопа
Понравилось? Поделись!
👇
2023 © Упростим.ком — Простые решения на каждый день!
Копирование материалов запрещено.
Как изменить размер изображения в Photoshop
(Изображение предоставлено Ханной Рук / Digital Camera World)Знание того, как изменить размер изображения в Adobe Photoshop, является обязательным навыком для фотографов и творческих людей. К счастью, это действительно легко сделать. Наиболее распространенной причиной необходимости изменения размера изображения является уменьшение размера файла, но вам также может потребоваться изменить размер файла, чтобы его можно было распечатать.
Некоторые из лучших беззеркальных камер (открывается в новой вкладке) и лучшие зеркальные фотокамеры (открывается в новой вкладке) имеют датчики с таким высоким разрешением, что размер файла изображений может быть огромным.
• Подробнее: Лучшие фотопринтеры (открывается в новой вкладке)
Гораздо проще уменьшить размер изображения (так называемая субдискретизация), чем увеличить, так как можно отбросить ненужные пиксели. Однако увеличение изображения (известное как повышающая дискретизация) использует интерполяцию, которая в основном означает, что Photoshop создает новые пиксели. Недостатком повышения частоты дискретизации является то, что оно может ухудшить качество изображения и сделать его очень пиксельным. Общее правило заключается в том, что вы не должны делать изображение больше, чем оно есть прямо из камеры.
Если вы создаете свой первый веб-сайт с фотографиями, скорее всего, вам потребуется изменить размер нескольких изображений одновременно. Для этого вам нужно научиться пакетному изменению размера, к которому мы вернемся позже — вы делаете это точно так же, только вы можете создать для него действие, чтобы вам не приходилось выполнять каждое действие по отдельности.
Для этого вам нужно научиться пакетному изменению размера, к которому мы вернемся позже — вы делаете это точно так же, только вы можете создать для него действие, чтобы вам не приходилось выполнять каждое действие по отдельности.
Итак, во-первых, вот как изменить размер изображения в Adobe Photoshop CC (откроется в новой вкладке) .
1. Откройте изображение в Photoshop
Во-первых, вам нужно открыть свое изображение в фотошопе, выбрав «Файл»> «Открыть» и выберите изображение, размер которого вы хотите изменить.
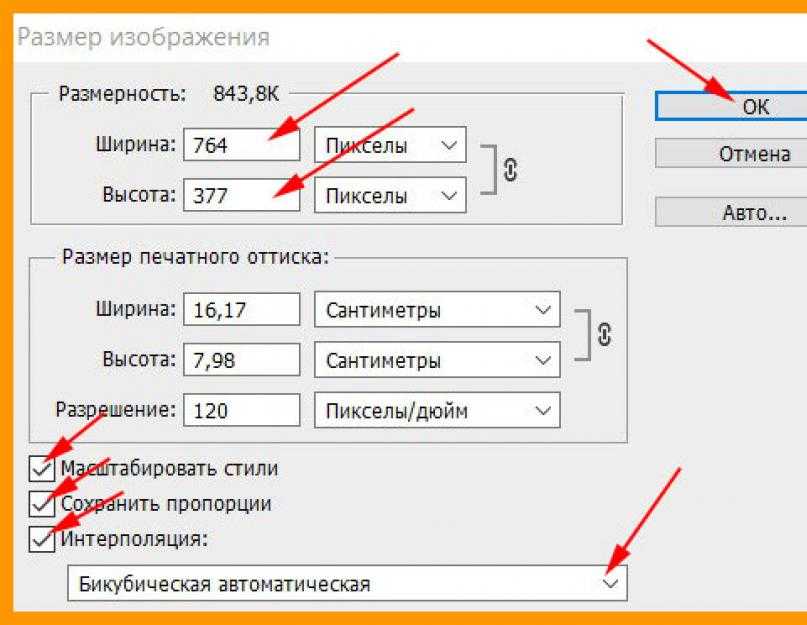
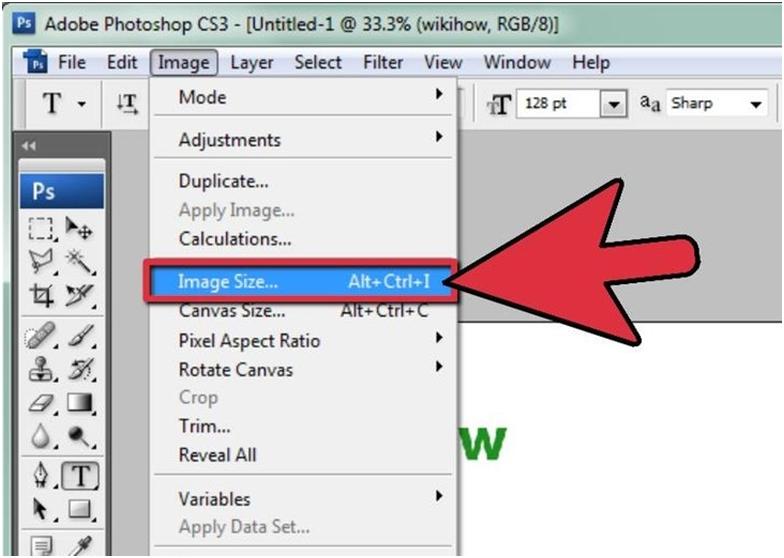
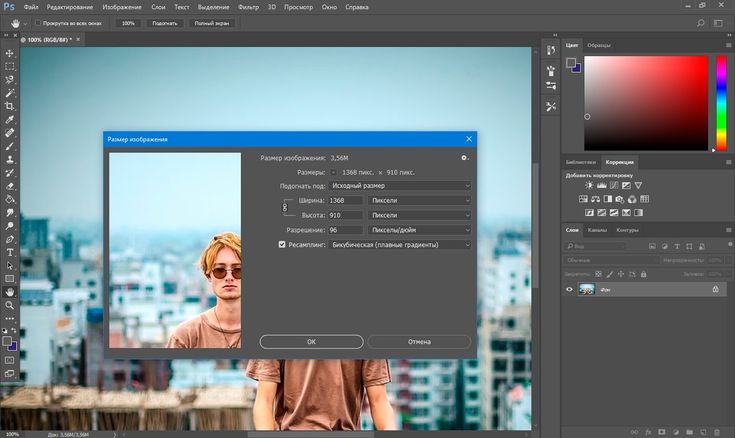
Когда ваше изображение открыто, нажмите «Изображение»> «Изменить размер изображения» и убедитесь, что выбрано «ограничить соотношение сторон». Это важно, иначе при изменении размера изображения соотношение сторон всегда будет меняться. Введите, насколько большим должно быть ваше новое изображение, вы можете ввести его в сантиметрах, пикселях, дюймах или точках.
(открывается в новой вкладке)
2. Проверьте настройки
Проверьте настройки
Если вы хотите увеличить разрешение вашего изображения для печати, вам необходимо убедиться, что опция повторной выборки не отмечена, иначе ваше изображение будет интерполировано и качество деградировать. Вы заметите, что когда вы меняете разрешение вашего изображения, размер вашего изображения уменьшается. Это потому, что те же самые 72 пикселя на дюйм теперь должны покрывать 300 пикселей на дюйм.
Обратите внимание на разницу в размере изображения при изменении разрешения с 300 DPI на 72 PPI (Изображение предоставлено Ханной Рук / Digital Camera World) 3. Знайте свой PPI и DPIКогда речь идет о цифровом изображении, вы используете PPI, что означает количество пикселей на дюйм, тогда как, когда вы говорите об изображении для печати, вы используете DPI, который означает количество точек на дюйм.
После того, как вы установили размер вашего изображения, проверили ограничение кадрирования и правильность разрешения, Photoshop покажет вам, насколько велик ваш новый размер файла. Нажмите «ОК», чтобы применить изменения.
Нажмите «ОК», чтобы применить изменения.
4. Экспортируйте изображение
Если вас устраивает его размер, вы можете нажать «Файл» ≥ «Экспорт» > «Сохранить для Интернета», если вы планируете опубликовать его в Интернете или экспортировать, как если бы вы хотели распечатать. Функция «Сохранить для Интернета» гарантирует, что файл будет сохранен как можно меньшего размера с цветами, безопасными для Интернета.
Лучшие на сегодняшний день предложения Adobe Creative Cloud
(открывается в новой вкладке)
Creative Cloud Photography
(открывается в новой вкладке)
9,99 долл. США
/мес.
(открывается в новой вкладке)
View Deal (открывается в новой вкладке)
в Adobe (открывается в новой вкладке)
(открывается в новой вкладке)
Creative Cloud All Apps
(открывается в новой вкладке)
$ 52,99
(Opens in New Tab)
$ 29,99
/Mth
(Opens in New Tab)
Просмотр сделки (Открывается в новой вкладке) мы будем обновлять эту статью многими другими способами изменения размера ваших изображений. Если вы ищете больше Учебники Photoshop , ознакомьтесь с этими 100 советами по редактированию (откроется в новой вкладке) . Если у вас еще нет Adobe Photoshop, вот как его скачать (откроется в новой вкладке) .
Если вы ищете больше Учебники Photoshop , ознакомьтесь с этими 100 советами по редактированию (откроется в новой вкладке) . Если у вас еще нет Adobe Photoshop, вот как его скачать (откроется в новой вкладке) .
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
* Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Получите лучшие предложения по камерам, обзоры, советы по продуктам, конкурсы, новости о фотографии, которые нельзя пропустить, и многое другое!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров. Изучая журналистику и связи с общественностью в Университете Западной Англии, Ханна полюбила фотографию благодаря модулю фотожурналистики. Она специализируется на портретной, фэшн- и лайфстайл-фотографии, но совсем недавно занялась стилизованной фотографией товаров. Последние 3 года Ханна работала в Wex Photo Video в качестве старшего продавца-консультанта, используя свой опыт и знания о камерах, чтобы помогать людям покупать оборудование, которое им подходит. Имея 5-летний опыт работы со студийным освещением, Ханна провела множество успешных семинаров, обучая людей тому, как использовать различные настройки освещения.
Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров. Изучая журналистику и связи с общественностью в Университете Западной Англии, Ханна полюбила фотографию благодаря модулю фотожурналистики. Она специализируется на портретной, фэшн- и лайфстайл-фотографии, но совсем недавно занялась стилизованной фотографией товаров. Последние 3 года Ханна работала в Wex Photo Video в качестве старшего продавца-консультанта, используя свой опыт и знания о камерах, чтобы помогать людям покупать оборудование, которое им подходит. Имея 5-летний опыт работы со студийным освещением, Ханна провела множество успешных семинаров, обучая людей тому, как использовать различные настройки освещения.Пакетное изменение размера изображений в Adobe Photoshop
Бывают случаи, когда у вас может быть большая папка с изображениями, размер которых необходимо изменить в пакетном режиме. Например, при работе с изображениями для Интернета вы должны убедиться, что фотографии имеют правильный размер для загрузки.
Вы можете массово изменять размер изображений в Photoshop двумя способами. Во-первых, путем создания действия, которое дает вам больший контроль над окончательным размером и размерами изображений. Второй метод использует процессор изображений в Photoshop, который является более быстрым методом, но дает вам меньший контроль над конечными файлами.
Содержание
Краткий обзор шагов
- Открыть одно изображение в Photoshop
- Открытие панели действий
- Создать новое действие
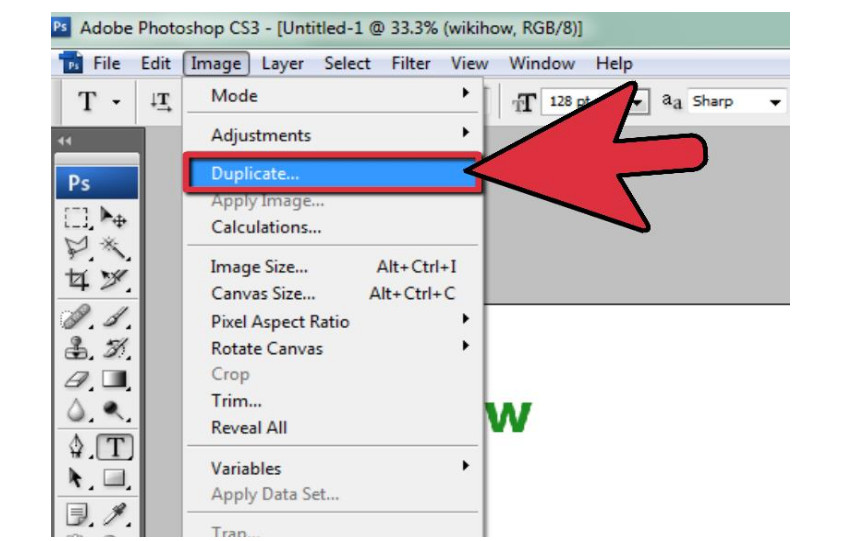
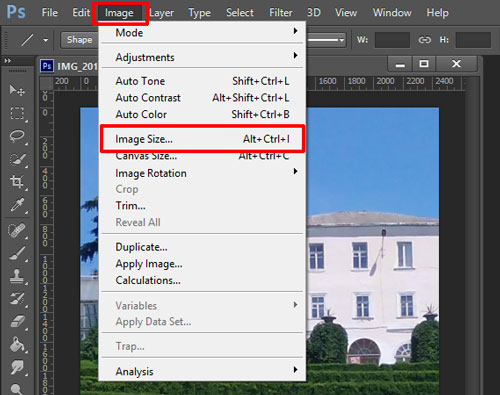
- Измените размер изображения, выбрав Изображение > Размер изображения
- Экспорт изображения
- Нажмите кнопку «Стоп» в действии
- Запустите пакетный процесс, выбрав File > Automate > Batch
- Выберите только что созданное действие и запустите его
Как изменить размер в пакетном режиме в Photoshop
Для пакетного изменения размера изображений в Photoshop можно создать действие, которое сохраняет каждый шаг изменения размера изображения. Затем вы можете использовать автоматическую функцию для выполнения шагов действия над несколькими изображениями без необходимости запуска действия над отдельными фотографиями.
Затем вы можете использовать автоматическую функцию для выполнения шагов действия над несколькими изображениями без необходимости запуска действия над отдельными фотографиями.
Общее время: 4 минуты
Откройте одно изображение в Photoshop
При пакетном изменении размера изображений в Photoshop вам не нужно открывать все файлы, размер которых необходимо изменить, поскольку это проблематично, когда у вас сотни фотографий. Перед началом работы вы можете проверить размер изображений в проводнике или окне поиска. Затем, чтобы начать процесс, откройте один файл изображения в Photoshop.
Откройте панель действий
Затем откройте панель «Действия», щелкнув «Окно» > «Действия» или с помощью сочетания клавиш Alt + F9 в Windows и Option + F9 в Mac .
Добавить новое действие
Когда панель «Действия» открыта, вы увидите различные действия по умолчанию. Вы можете создать свой собственный, нажав на плюсик в нижней части панели.
Начать новое действие
Добавьте имя в новое окно действия и щелкните Запись.
Изменить размер изображения
Измените размер изображения, нажав Изображение > Размер изображения . Или используйте сочетание клавиш Alt + Control + I в Windows и Option + Command + I на Mac .
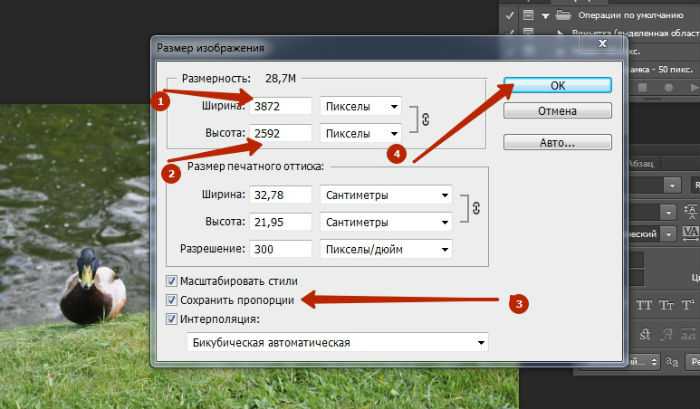
Установите ширину, высоту и разрешение
Измените ширину и высоту на новый размер, который вы хотите. Вы также можете изменить разрешение. Когда вы закончите настройку размера, нажмите OK.
Экспорт изображения для Интернета
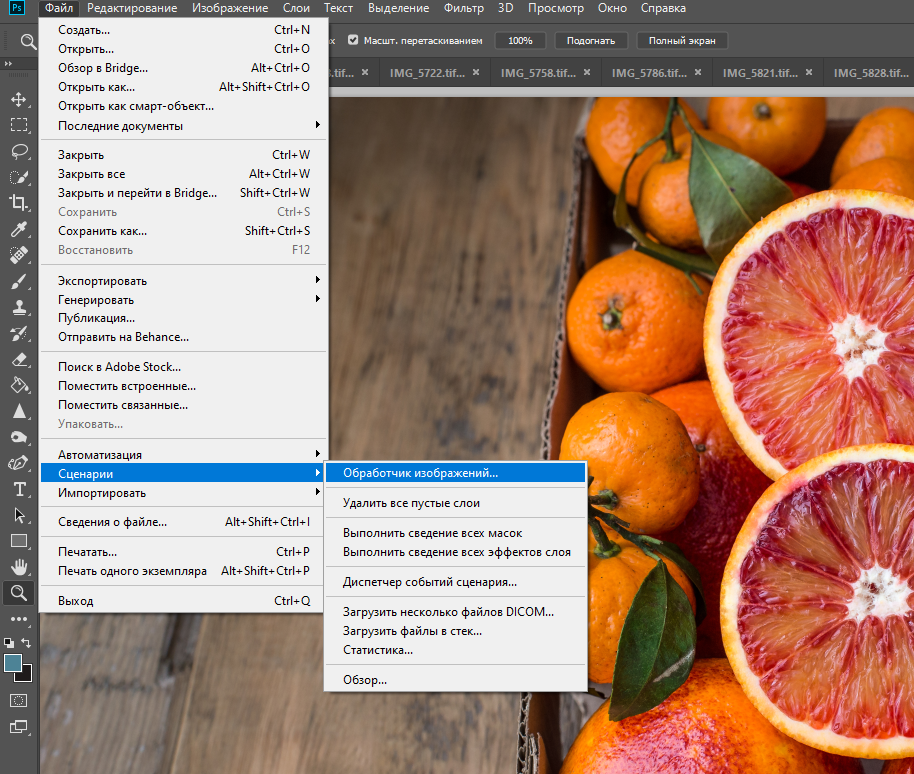
Затем сохраните или экспортируйте файл по своему усмотрению. Если вы изменяете размер изображений для Интернета, нажмите File > Export > Save for Web (Legacy) или используйте сочетание клавиш Shift + Alt + Control + S в Windows и Shift + Option + Command + S на Mac .
Сохраните файл
Выберите тип файла для сохранения изображения в разделе «Предустановка», затем нажмите «Сохранить».
Остановить запись действия
Выбрав папку на компьютере для сохранения изображения и вернувшись в рабочее пространство Photoshop, щелкните значок «Стоп» на панели «Действия», чтобы отключить запись.
Запустить автоматизированный процесс
Теперь вы можете перейти к File > Automate > Batch .
Выберите автоматические настройки
На панели выберите только что созданное действие в разделе «Действие». Выберите исходную папку, содержащую все изображения, размеры которых вы хотите изменить, и нажмите «ОК».
Пусть Photoshop управляет процессом
Photoshop будет просматривать различные изображения, изменять их размер и сохранять в папку, в которой вы сохранили первое изображение. Вы можете увидеть файлы меньшего размера в новой папке.
Поставка:
- Adobe Photoshop
Инструменты:
- Adobe Photoshop
Как массово изменить размер с помощью процессора изображений в Photoshop
Еще одним более быстрым способом пакетного изменения размера изображений является использование метода Image Processor.
