Профессия UI-дизайнер: что делает дизайнер интерфейсов
Графические интерфейсы, которые вы видите на компьютере, планшете, мобильном телефоне или любом другом экране, созданы UI-дизайнерами (англ. user interface — пользовательский интерфейс). Эти специалисты разрабатывают внешний вид любой программы, сайта или приложения. Они рисуют все элементы (кнопки, иконки, формы) в разных состояниях (например, до и после клика мышкой).
Есть ещё другое понятие — UX (англ. user experience — пользовательский опыт), с которым часто возникает путаница. UX-дизайнер не рисует кнопки, он проектирует интерфейс: изучает потребности пользователей, продумывает логику, анализирует и тестирует. Впрочем, эти направления дизайна тесно связаны и ими может заниматься один специалист.
Разбираемся подробнее, какие задачи и цели преследует UI-дизайнер, когда работает над внешним видом любого ресурса.
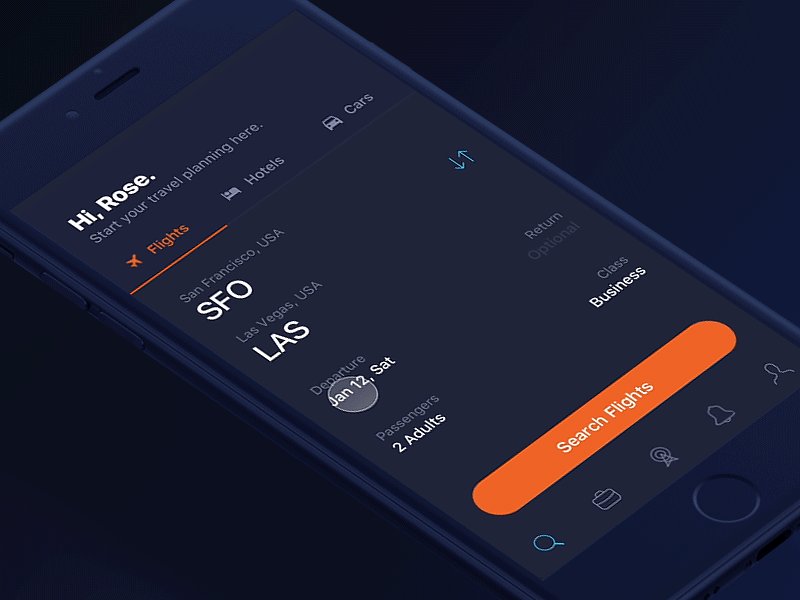
Создание интерактивности (англ. interaction — взаимодействие) — главная задача UI-дизайнера. Допустим, вы нажимаете на кнопку и она изменяет состояние — показывает своим внешним видом, что её функция (например отправка сообщения) запущена. При клике у элемента может появиться тень или обводка, измениться цвет или размер. Эти и многие другие интерактивные изменения обеспечивает именно UI-дизайнер.
Допустим, вы нажимаете на кнопку и она изменяет состояние — показывает своим внешним видом, что её функция (например отправка сообщения) запущена. При клике у элемента может появиться тень или обводка, измениться цвет или размер. Эти и многие другие интерактивные изменения обеспечивает именно UI-дизайнер.
UI-дизайнер также помогает передать эмоции бренда и его продуктов. Разберём, что это такое, на примере продажи велосипедов.
Допустим, мы хотим донести до клиента образы скорости, новаторства, устремлённости в будущее. Эту задачу можно решить даже без текста — только за счёт дизайна.
Дизайн сайта для инновационного скоростного велосипедаЕсли нужно продать ретровелосипеды, то это уже другие эмоции, потребности и выгоды, поэтому UI-дизайнер меняет формы, цвета и графические приёмы.
Пример дизайна сайта для ретровелосипедаUI-дизайнера и художника роднит умение визуализировать эмоции, внутренние переживания и чувства.
UI-дизайнер решает, как интерфейс цифрового продукта будет выглядеть на разных носителях, — то есть обеспечивает адаптивность.
Наверняка вы замечали, что сайт, открытый на настольном компьютере, выглядит иначе, чем на планшете или мобильном телефоне. Потому что на разных устройствах вы видите разные адаптивные решения интерфейса.
Адаптивный сайт подстраивается под разные экраныВсе элементы, нарисованные для каждого сценария взаимодействия и размера экрана, дизайнер складывает в UI-кит. Этот файл затем используется программистами, верстальщиками и другими дизайнерами.
Пример того, как выглядит UI-китЦель UI-дизайнера — сделать приятный, удобный, понятный интерфейс. Чтобы текст не слипался, иконки облегчали чтение, а кнопка была заметна (и находилась там, где удобно на неё нажимать).
Как стать UX-дизайнером — полезные материалы
UX (user experience — опыт взаимодействия) — это то, как пользователь взаимодействует с продуктом, как воспринимает и ощущает его эмоционально, и то, как ваш продукт работает. Все завязано на понимании поведения людей и психологии.
Все завязано на понимании поведения людей и психологии.
UX помогает пользователю достичь своей цели коротким, удобным и логичным путем.
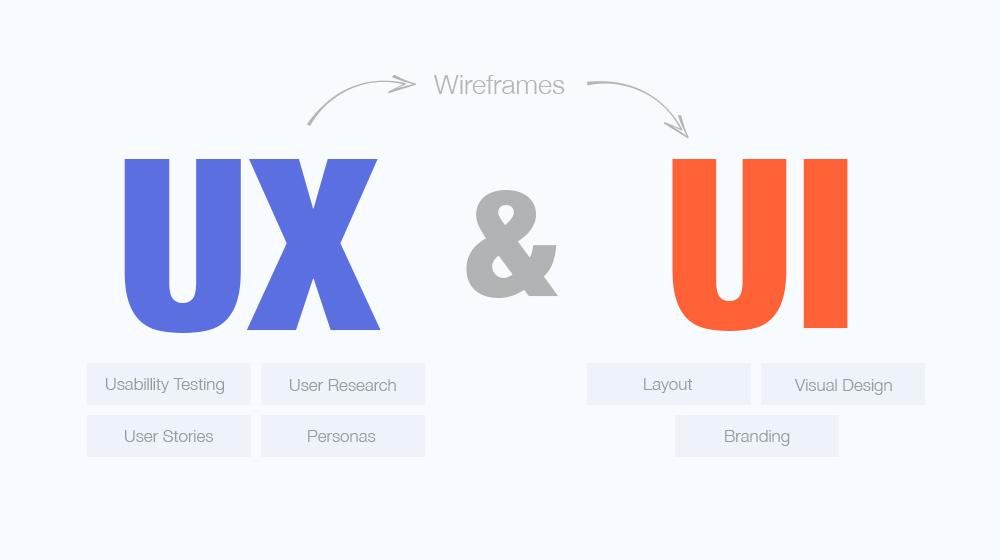
UX и UI часто путают или воспринимают как одно целое, не вдаваясь в подробности.
Разведем понятия на простом примере:
Как выглядят элементы управления в салоне автомобиля — это UI. Как расположены эти элементы управления, насколько быстро вы сможете найти, как включить фары или настроить климат-контроль, и сколько пришлось совершить шагов для достижения этих целей, — это
Нужно помнить, что при проектировании интерфейсов удобство взаимодействия так же важно, как и внешний вид.
UX-дизайнер продумывает сценарии поведения пользователей. То, как они будут взаимодействовать с интерфейсом, какие шаги предпримут для достижения цели.
То, как они будут взаимодействовать с интерфейсом, какие шаги предпримут для достижения цели.
UI-дизайнер, в свою очередь, продумывает, как эти шаги увидит пользователь. UX и UI тесно взаимосвязаны — путаница происходит во многом из-за этого.
UX-дизайнер — это специалист, который решает задачи по взаимодействию пользователя с продуктом. Можно даже сказать, что он — аналитик или информационный архитектор. Задача UX-дизайнера — сделать взаимодействие с интерфейсом простым и интуитивно понятным, чтобы все было логично и последовательно. Дизайнер принимает участие во всех стадиях развития продукта, тестируя, оттачивая и совершенствуя его до тех пор, пока не обеспечит точки соприкосновения целей бизнеса и потребностей пользователя.
Определение и создание персон
Персона — это собирательный образ целевого клиента. Один микросегмент, воплощенный в образе конкретного человека.
Разработка структуры
Перед тем как начать работу с прототипами, дизайнер определяется со структурой сайта, количеством страниц, их назначением, взаимосвязями между ними.
Прототипирование
Тестирование интерфейса на реальных пользователях, с четким пониманием их потребностей.
Разработка концепции вместе с UI-дизайнером, координация и тесное взаимодействие на этапе разработки всех экранов интерфейса.
Этот пункт, скорее, носит рекомендательный характер — конечно, если вы чистый UX и не совмещаете в себе функции UX/UI-дизайнера.
Исследования, гипотезы, очередное тестирование
После запуска продукта необходимо проводить исследования поведения пользователей и оперативно реагировать на любые отклонения от целевого поведения. На этом этапе UX-дизайнер предлагает гипотезы и быстро их проверяет.
- Логическое мышление.
- Аналитические способности.
- Развитые коммуникативные навыки.
- Умение принимать быстрые решения в условиях сжатых сроков.
- Умение правильно расставить приоритеты.
- Самостоятельность и организация рабочего процесса.
- Умение уделять внимание деталям.

- Способность доводить начатое до конца.
- Методики тестирования интерфейсов.
- Принципы юзабилити и умение применять их на практике.
- Тренды и последние направления в дизайне.
- Основы аналитики.
- Английский на уровне чтения технической литературы.
- Понимание принципов User Centered Design.
- Верстка и современные инструменты разработки.
- Понимание всех этапов создания продукта.
- Создание понятных кликабельных прототипов в специализированных программах.
- Взаимодействие с UI-дизайнерами и веб-разработчиками.
- Умение понимать техническую документацию и требования к интерфейсам.
Блокнот и маркер хорошо подойдут для первых набросков и понимания задачи, компоновки блоков и данных.
Если задача сложная, требует построения сложных логических связей и одним блокнотом не обойтись, используйте mindmap-сервисы — XMind, FlowMapp, MindMeister.
Макеты концептов можно рисовать где удобно. Для этих целей подходят Photoshop и Sketch.
Для этих целей подходят Photoshop и Sketch.
Для создания интерактивных прототипов можно использовать Figma, InVision, Axure, Adobe XD.
Если хотите проработать анимацию в интерфейсе, можно использовать Framer и UXPin.
Для погружения в UX недостаточно просто выучить софт и развить soft-skills. Нужно следить за отраслью, UX как дисциплина не стоит на месте.
http://uxchecklist.github.io/ — полезный список действий по UX. Поможет
пройти через весь процесс и успешно завершить каждый шаг.
https://www.uxbooth.com/ — статьи по UX: исследования, анализ,
юзабилити, психология, кейсы.
https://www.uxpin.com/studio/ebooks/ — бесплатные книги о UX,
информационной архитектуре, юзабилити-тестировании, адаптивном
дизайне, мобильной типографике.
https://uxmastery.com/ — сайт полностью посвящен UX.
событий и вакансий в сфере. Также много статей по UX.
https://www.dtelepathy.com/blog/ — блог DT Telepathy, команда из Сан-Диего
публикует статьи на тему UX.
Углубиться в тему UX-дизайна помогут книги. Вот несколько хороших.
«Проектирование для взаимодействия» Дэна Саффера
Вы узнаете, как проводить исследования для выявления целей и мотивации пользователей, как устраивать мозговые штурмы, создавать дизайн-стратегии.
«Не заставляйте меня думать» Стива Круга
Мастхэв для начинающего UX-дизайнера. Благодаря своей практичности, остроумию и здравому смыслу эта книга стала одним из самых любимых и рекомендуемых изданий на тему юзабилити.
«UX-дизайн. Практическое руководство по проектированию опыта взаимодействия» Расса Унгера и Кэролайна Чендлера
Идеальный баланс целостности, последовательности и практичности делает эту книгу незаменимой как для тех, кто только знакомится с проектированием опыта взаимодействия, так и для опытных UX-проектировщиков.
«UX-стратегия. Чего хотят пользователи и как им это дать» Джейми Леви
UX-стратегия, или стратегия опыта взаимодействия (UX, User Experience) лежит на пересечении проектирования и бизнес-стратегии. Эта практическая методология повышает шансы на создание успешного цифрового продукта.
«Дизайн привычных вещей» Дональда А. Нормана
Норман рассматривает обычные ошибки пользователей и предлагает дизайнерам различные способы предотвратить их. Он объясняет основные требования пользователей и знакомит читателя с классическими ошибками дизайнеров.
«Дизайн — это работа» Майка Монтейро
В книге представлены все этапы работы с заказчиком, начиная от самопрезентации и заканчивая умениями совершенствовать клиента. В результате дизайн доставляет эстетическое удовольствие и практическую пользу.
«Экономный UX» Джеффа Готелфа
Техническая книга на тему стратегии продукта и анализа бизнеса со стороны UX с особым упором на стартапы.
Стать хорошим UX-дизайнером не так просто — нужно многое знать и уметь, быть компетентным в смежных областях, уметь анализировать и применять полученные данные на практике. Чтобы развиваться в правильном направлении, обратите внимание на курс от Skillbox. Он подойдет всем, кто хочет стать экспертом в разработке интерфейсов и прикоснуться к основам цифровой трансформации бизнеса.
Курс «UX-дизайн»
Создавайте эффективные и полезные решения при помощи нового уникального подхода в дизайне. В течение курса вы узнаете, как сделать не просто визуально привлекательные проекты, но и кардинально изменить мышление бизнеса в диджитал, оцифровать любой продукт и сделать его максимально конкурентоспособным.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Что такое UI и UX дизайн? Что в них общего и что различного? / Habr
Всем привет! Предлагаем вам изучить простой в освоении материал, чтобы лучше понять разницу между дизайном пользовательского интерфейса (UI) и пользовательским интерфейсом (UX)UI-дизайн и UX-дизайн — два наиболее часто запутанных и противоречивых понятия, использующихся как в веб-дизайне, так и в дизайне приложений.
Ниже, мы подготовили простой в освоении материал по этим терминам.
К концу этой статьи вы будете достаточно хорошо понимать, Что в них схожего и что различного. Итак, давайте приступим!
Что такое UI Design?
«UI Design» переводится как «дизайн пользовательского интерфейса». Пользовательский интерфейс представляет собой графическую структуры приложения. Он состоит из кнопок, нажимаемых пользователями, текстов, которые они читают, изображений, полей ввода текста и всех остальных элементов, с которыми взаимодействует пользователь. Кроме того, он включает в себя макет экрана, переходы, анимацию интерфейса и каждое микро-взаимодействие. Любой визуальный элемент, взаимодействие или анимация должны быть разработаны в процессе UI-дизайна.

Эта работа ложится на дизайнеров пользовательского интерфейса (UI-дизайнер). Они решают, как визуально будет выглядеть приложение. Именно они должны выбирать цветовые схемы и формы кнопок — ширину линий и шрифты, используемые для текста. Если обобщить, то дизайнеры пользовательского интерфейса создают внешний вид интерфейса приложения.
Процесс проектирования пользовательского интерфейса от команды Ramotion
UI-дизайнеры это в первую очередь графические дизайнеры. Они связаны с эстетикой и должны убедиться, что интерфейс приложения привлекателен, визуально стимулирует пользователя и соответствует тематике, которая в свою очередь должна соответствовать целям и задачам приложения. Поэтому нужно убедиться, что каждый визуальный элемент является единым, как в эстетическом, так и в целевом смысле.
Что такое UX Design?
«UX» переводится как «пользовательский опыт». Пользовательский опыт приложения определяется тем, как пользователи взаимодействуют с приложением.
 Является ли опыт пользователя интуитивно-понятными или наоборот запутывает его? Навигация в приложении кажется логичной или не поддающейся логике? Дает ли людям взаимодействие с приложением ощущение, что они эффективно выполняют задачи, которые они поставили перед собой, или это похоже на блуждание по замкнутому кругу и ощущение безысходности? Опыт пользователя определяется тем, насколько легко или сложно взаимодействовать с элементами пользовательского интерфейса, созданными дизайнерами пользовательского интерфейса.
Является ли опыт пользователя интуитивно-понятными или наоборот запутывает его? Навигация в приложении кажется логичной или не поддающейся логике? Дает ли людям взаимодействие с приложением ощущение, что они эффективно выполняют задачи, которые они поставили перед собой, или это похоже на блуждание по замкнутому кругу и ощущение безысходности? Опыт пользователя определяется тем, насколько легко или сложно взаимодействовать с элементами пользовательского интерфейса, созданными дизайнерами пользовательского интерфейса.
Фото CareerFoundry
При этом UX-дизайнеры также заботятся о пользовательском интерфейсе приложения, и именно поэтому люди часто путаются, не находя разницу между ними. Но в то время, как UI- должны решать, как будет выглядеть пользовательский интерфейс, UX-дизайнеры отвечают за определение того, как работает пользовательский интерфейс.
Они определяют структуру интерфейса и функциональность и то, как все части приложения организованы и связаны друг с другом. В общем говоря, они проектируют работу интерфейса. Если он работает хорошо, то у пользователя будет хороший опыт после взаимодействия с таким интерфейсом. Но если навигация сложная или не интуитивно понятная, то скорее всего, пользователь испытает отвращение при взаимодействии с интерфейсом. Основная задача UX дизайнера и состоит в том, чтобы избежать второго сценария.
В общем говоря, они проектируют работу интерфейса. Если он работает хорошо, то у пользователя будет хороший опыт после взаимодействия с таким интерфейсом. Но если навигация сложная или не интуитивно понятная, то скорее всего, пользователь испытает отвращение при взаимодействии с интерфейсом. Основная задача UX дизайнера и состоит в том, чтобы избежать второго сценария.
Как эти дизайнеры работают сообща?
Итак, как мы говорили выше, UX-дизайнер решает, как будет работать пользовательский интерфейс, а UI-дизайнер решает, как будет выглядеть пользовательский интерфейс. Это параллельный процесс, и две команды дизайнеров, как правило, работают в тесном сотрудничестве. В то время, как команда UX-дизайнеров разрабатывает, так называемый поток приложения (application flow) и определяет каким образом все элементы будут навигировать пользователя по его запросам и как интерфейс эффективно удовлетворит потребности пользователя в информации, команда UI-дизайнеров работает над тем, как будут выглядеть все эти элементы интерфейса непосредственно на экране.

Предположим, что на каком-то этапе процесса разработки было решено, что на экран необходимо добавить дополнительные кнопки. Естественно, это изменит порядок организации кнопок и может потребовать изменения их формы или размера. UX-команда определит лучший способ размещения кнопок, в то время как UI-команда адаптирует свой дизайн, чтобы всё соответствовало новому макету. Постоянное общение и сотрудничество между UI- и UX-командой дизайнеров позволяет гарантировать, что конечный пользовательский интерфейс выглядит настолько хорошо, насколько это возможно, и при этом работает эффективно и интуитивно понятно.
Исследование — ключ к успеху
Исследование является жизненно необходимым процессом как для UI-, так и для UX-дизайнеров. Для обоих направлений важно собрать как можно больше полезной информации, которая поможет им в процессе разработки соответствующих проектов. При этом оба направления придерживаются схожего подхода.
Естественно и UI- и UX-дизайнеры будут исследовать то, чего хотят пользователи. А именно, чего же они ожидают от разрабатываемых приложений? Это исследование повторяется с определенной частотой и включает в себя сеансы так называемых юзабилити-тестов, где реальные пользователи будут взаимодействовать с масштабированными версиями некоторых определенных функций приложения, чтобы определить, в правильном ли направлении движутся дизайнеры. Обратная связь интегрируется с каждой итерацией.
А именно, чего же они ожидают от разрабатываемых приложений? Это исследование повторяется с определенной частотой и включает в себя сеансы так называемых юзабилити-тестов, где реальные пользователи будут взаимодействовать с масштабированными версиями некоторых определенных функций приложения, чтобы определить, в правильном ли направлении движутся дизайнеры. Обратная связь интегрируется с каждой итерацией.
Этот процесс включает в себя создание прототипов, таких как каркасная визуализация элементов интерфейса, который необходим для более точного измерения реакции пользователя на тестируемую функциональность. Это может также включать быстрые визуальные прототипы и A/B-тесты различных возможных версий внешнего вида интерфейса, чтобы определить, какую из версий предпочитают пользователи.
Tweet by LukeW
Во всех описанных случаях исследования помогают дизайнерам при финальном принятии решений. Однако информация, которую ищут UI- и UX-дизайнеры, сильно отличается.
Исследования в UI-дизайне.
Прежде всего, UI-дизайнеры должны убедиться, что выбранный ими визуальный язык соответствует классу приложения. Если ваша команда разрабатывает приложение для путешествий, важно изучить, как другие приложения для путешествий разрабатывались в прошлом. Какие из них решили свою задачу? Из решений, которые другие команды делали раньше, можно извлечь хороший урок для того чтобы приступить к дизайну своего приложения.
Например, исследования могут определить, что люди предпочитают иконки с линиями вместо иконок с заливкой. Это визуальная стенография, которая удобна и приятна людям.
Точная эстетика, которую они выбирают, зависит от них, но основные «правила» или необходимость соответствовать ожиданиям пользователей — это то, что дизайнеры игнорируют на свой страх и риск.
Дизайнеры пользовательского интерфейса хотят, чтобы их дизайн интерфейса выделялся и был запоминающимся. Но это должно быть сбалансировано с тем, чтобы люди понимали назначение элементов, которые вы размещаете на экране.
Исследования в UX-дизайне
Те кто работают в UX-дизайне наиболее заинтересованы в ожиданиях пользователей. Все события и взаимодействия, которые пользователи имели с каждым приложением ранее в своей жизни, помогают установить их ожидания относительно того, как интерфейсы должны работать. Если UX-дизайнер не знаком с этими ожиданиями, он может непреднамеренно спроектировать интерфейсное взаимодействие, которое кажется им логичным, но нарушает общепринятые представления. Пользователям не нравится, когда интерфейс ведёт себя совершенно иначе, чем они ожидали, и это может негативно повлиять на их работу.
Если UX-дизайнер решит сделать что-то другое, у него должна быть очень веская причина, потому что нарушение ожидаемого поведения, вероятно, заставит людей часто совершать неправильные действия.
Например, большинству людей нравится идея того, что если вы дважды щелкаете файл для того чтобы открыть его, и один раз, чтобы выбрать его.
UI и UX: две совершенно разные дисциплины, которые работают в гармонии
UI-дизайн и UX-дизайн включают в себя разные наборы навыков, но они являются неотъемлемой частью успеха друг друга.
 Красивый дизайн не может спасти интерфейс, который неудобен и запутан в навигации, а блестящий, идеально подходящий пользовательский интерфейс может быть испорчен плохим визуальным интерфейсом, который делает использование приложения эстетические неприятным для пользователя.
Красивый дизайн не может спасти интерфейс, который неудобен и запутан в навигации, а блестящий, идеально подходящий пользовательский интерфейс может быть испорчен плохим визуальным интерфейсом, который делает использование приложения эстетические неприятным для пользователя.Как UI-дизайн, так и UX-дизайн должны быть безупречно выполнены и идеально согласованы с ранее существовавшими ожиданиями пользователей для создания лучшего пользовательского опыта. И лишь когда эти две «звезды совпадут», результаты могут быть поразительными.
Ссылка на английскую версию
Что такое UX/UI дизайн на самом деле? / Habr
Очень много недопонимания в среде дизайнеров и разработчиков. Также много глупых вопросов, связанных с UX и UI у новичков. Часто просто из-за того, что люди не знают сути понятия UX/UI и, не зная о чем говорят, называют вещи не своими именами.Я хочу раз и навсегда поставить точку и простым понятным языком объяснить, что значит «UX/UI дизайн».
Разные типы интерфейсов для заточки лезвий.
Нажимаете ли вы кнопки на арифмометре, крутите рукоятку точильного камня или делаете свайп по экрану смартфона — все это интерфейсы, с помощью которых вы взаимодействуете с механизмами. При этом интерфейс совсем не обязательно должен быть цифровым. Просто само слово «интерфейс» было заимствовано из английского совсем недавно и докатилось до нас в только цифровую эпоху.
Цель UI/UX дизайнера — довести пользователя до какой-то логической точки в интерфейсе. Сделать так, чтобы пользователь достиг своей цели.
Что такое UX/UI, прямым текстом
(в этом разделе будут банальные фразы)UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
А UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…
Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…
UX/UI дизайн — это проектирование любых пользовательских интерфейсов в которых удобство использования так же важно как и внешний вид.
Что такое UX и UI дизайн, другими словами
Прямая обязанность UX/UI дизайнера — это, например, «продать» товар или услугу через интерфейс. Именно на основе работы UX/UI дизайнера пользователь принимает решение: «Быть или не быть?» Нравится или не нравится. Купить или не купить.
На самом деле цели дизайнера могут быть разными. Не обязательно что-то «продавать». Но я специально не хочу использовать слишком абстрактные фразы, чтобы этот текст был понятен новичкам; чтобы стиль изложения не превратился в хрестоматию по языку программирования образца 90х годов.
UX/UI дизайн не относится только к смартфонам и веб-сайтам. Более того, профессия UX/UI дизайнера существовала с незапамятных времен.
 Просто раньше она так не называлась. Точнее, раньше она вообще никак не называлась, а была частью других профессий.
Просто раньше она так не называлась. Точнее, раньше она вообще никак не называлась, а была частью других профессий.Вот первый пример: когда Вильгельм Шиккард в 1623 году изобретал арифмометр, он уже был UX/UI дизайнером.
Потому что именно он придумывал, какие тумблеры и в какой последовательности должен крутить человек, чтобы получить результат вычислений. И он же придумывал, в каком логическом порядке они будут располагаться. Да и вообще придумывал, как все эти ручки будут выглядеть. Он создал интерфейс для взаимодействия с машиной.
Ещё один более древний и примитивный пример — точильный камень (колесо). Уже даже в раннем средневековье было много разновидностей и механизмов такого колеса:
- его можно было крутить рукояткой вручную
- колесо мог крутить другой человек
- или его можно было раскручивать даже без рук, нажимая педаль ногой
- и другие…
Всё это были разные типы интерфейсов.
Так вот, когда изобретатель очередного точильного камня думал:
- будет ли он сидеть и сам нажимать педаль
- или он упростит механизм, но приставит раба который будет раскручивать колесо рукой,
то в тот момент он был UX дизайнером.

А тот человек, который думал, какой величины будет камень, какого цвета выбрать дерево для подставки и чем скрепить деревянные жерди (гвоздями или кожаными жгутами?) и какой длины будет ручка, был UI дизайнером.
И тот способ, каким бы вы затачивали меч — назывался бы интерфейс.
Разница между UX и UI в том, что UX дизайнер планирует то, как вы будете взаимодействовать с интерфейсом и какие шаги вам нужно предпринять, чтобы сделать что-то. А UI дизайнер придумывает, как каждый из этих шагов будет выглядеть. Как видите из примеров выше, UX и UI так тесно связаны, что иногда грань между понятиями смывается. Поэтому и UX, и UI обычно занимается один дизайнер и его профессия пишется через /.
В последнее время популяризация профессии UX/UI дизайнера связана скорее с развитием цифровых технологий. А вот именно тот «бум» (когда мы стали видеть термин «UX/UI» в каждом втором объявлении о работе) связан с самим названием, которое кто-то придумал совсем недавно.
UI/UX дизайн — это сейчас одна из самых востребованных профессий в цифровой индустрии. Сколько времени она будет востребована зависит от развития этой отрасли. И, судя по всему, она только набирает обороты.
UX и UI — это не тренды. Технологи развиваются. Спрос на сайты растёт. Цифровые приложения появляются как грибы. А инструменты дизайна и разработки упрощаются настолько, что уже практически любой человек без знания программирования может «на коленке» сделать сайт-визитку. Вот только этот сайт должен как-то выглядеть. И не просто как абстрактный каркас из текста и кнопок. Тут программистам и нужна помощь UX/UI дизайнера.
Разделение на веб-дизайнеров и UX/UI дизайнеров появилось с развитием интернета. Со временем понадобились более узкие специалисты, которые делали бы интерфейсы именно для веб-сайтов.
Да, UI/UX дизайн — это более широкое и емкое понятие чем веб-дизайн.
P.S. Некоторые люди пишут UI/UX, но я предпочитаю писать UX/UI.
 И это только потому, что в рабочем процессе сначала делается UX, а потом UI. Но это не важно — пишите как хотите. Главное не путать этот порядок во время самого рабочего процесса. Потому что многие начинающие дизайнеры начинают сначала придумывать какие классные кнопки и фишки будут в их интерфейсе. Но не думают о том, как вообще пользователь будет переходить от одного шага к другому.
И это только потому, что в рабочем процессе сначала делается UX, а потом UI. Но это не важно — пишите как хотите. Главное не путать этот порядок во время самого рабочего процесса. Потому что многие начинающие дизайнеры начинают сначала придумывать какие классные кнопки и фишки будут в их интерфейсе. Но не думают о том, как вообще пользователь будет переходить от одного шага к другому.Что такое UI/UX-дизайн, кто такие «дизайнеры» — кратко — Дизайн на vc.ru
{«id»:100635,»url»:»https:\/\/vc.ru\/design\/100635-chto-takoe-ui-ux-dizayn-kto-takie-dizaynery-kratko»,»title»:»\u0427\u0442\u043e \u0442\u0430\u043a\u043e\u0435 UI\/UX-\u0434\u0438\u0437\u0430\u0439\u043d, \u043a\u0442\u043e \u0442\u0430\u043a\u0438\u0435 \u00ab\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u044b\u00bb \u2014 \u043a\u0440\u0430\u0442\u043a\u043e»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/100635-chto-takoe-ui-ux-dizayn-kto-takie-dizaynery-kratko»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk. com\/share.php?url=https:\/\/vc.ru\/design\/100635-chto-takoe-ui-ux-dizayn-kto-takie-dizaynery-kratko&title=\u0427\u0442\u043e \u0442\u0430\u043a\u043e\u0435 UI\/UX-\u0434\u0438\u0437\u0430\u0439\u043d, \u043a\u0442\u043e \u0442\u0430\u043a\u0438\u0435 \u00ab\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u044b\u00bb \u2014 \u043a\u0440\u0430\u0442\u043a\u043e»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/100635-chto-takoe-ui-ux-dizayn-kto-takie-dizaynery-kratko&text=\u0427\u0442\u043e \u0442\u0430\u043a\u043e\u0435 UI\/UX-\u0434\u0438\u0437\u0430\u0439\u043d, \u043a\u0442\u043e \u0442\u0430\u043a\u0438\u0435 \u00ab\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u044b\u00bb \u2014 \u043a\u0440\u0430\u0442\u043a\u043e»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/100635-chto-takoe-ui-ux-dizayn-kto-takie-dizaynery-kratko&text=\u0427\u0442\u043e \u0442\u0430\u043a\u043e\u0435 UI\/UX-\u0434\u0438\u0437\u0430\u0439\u043d, \u043a\u0442\u043e \u0442\u0430\u043a\u0438\u0435 \u00ab\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u044b\u00bb \u2014 \u043a\u0440\u0430\u0442\u043a\u043e»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.
com\/share.php?url=https:\/\/vc.ru\/design\/100635-chto-takoe-ui-ux-dizayn-kto-takie-dizaynery-kratko&title=\u0427\u0442\u043e \u0442\u0430\u043a\u043e\u0435 UI\/UX-\u0434\u0438\u0437\u0430\u0439\u043d, \u043a\u0442\u043e \u0442\u0430\u043a\u0438\u0435 \u00ab\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u044b\u00bb \u2014 \u043a\u0440\u0430\u0442\u043a\u043e»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/100635-chto-takoe-ui-ux-dizayn-kto-takie-dizaynery-kratko&text=\u0427\u0442\u043e \u0442\u0430\u043a\u043e\u0435 UI\/UX-\u0434\u0438\u0437\u0430\u0439\u043d, \u043a\u0442\u043e \u0442\u0430\u043a\u0438\u0435 \u00ab\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u044b\u00bb \u2014 \u043a\u0440\u0430\u0442\u043a\u043e»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/100635-chto-takoe-ui-ux-dizayn-kto-takie-dizaynery-kratko&text=\u0427\u0442\u043e \u0442\u0430\u043a\u043e\u0435 UI\/UX-\u0434\u0438\u0437\u0430\u0439\u043d, \u043a\u0442\u043e \u0442\u0430\u043a\u0438\u0435 \u00ab\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u044b\u00bb \u2014 \u043a\u0440\u0430\u0442\u043a\u043e»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect. ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/100635-chto-takoe-ui-ux-dizayn-kto-takie-dizaynery-kratko»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0427\u0442\u043e \u0442\u0430\u043a\u043e\u0435 UI\/UX-\u0434\u0438\u0437\u0430\u0439\u043d, \u043a\u0442\u043e \u0442\u0430\u043a\u0438\u0435 \u00ab\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u044b\u00bb \u2014 \u043a\u0440\u0430\u0442\u043a\u043e&body=https:\/\/vc.ru\/design\/100635-chto-takoe-ui-ux-dizayn-kto-takie-dizaynery-kratko»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/100635-chto-takoe-ui-ux-dizayn-kto-takie-dizaynery-kratko»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0427\u0442\u043e \u0442\u0430\u043a\u043e\u0435 UI\/UX-\u0434\u0438\u0437\u0430\u0439\u043d, \u043a\u0442\u043e \u0442\u0430\u043a\u0438\u0435 \u00ab\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u044b\u00bb \u2014 \u043a\u0440\u0430\u0442\u043a\u043e&body=https:\/\/vc.ru\/design\/100635-chto-takoe-ui-ux-dizayn-kto-takie-dizaynery-kratko»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
2492 просмотров
UI UX дизайн — что это простыми словами
В этой статье я подробно расскажу про UI UX дизайн — что это за направление и в чем его отличие от обычного веб-дизайна. Также в рамках данной статьи мы с вами рассмотрим такое понятие как CX дизайн.
Также в рамках данной статьи мы с вами рассмотрим такое понятие как CX дизайн.
Чтобы понять разницу и уловить смысл аббревиатур UI UX, достаточно перевести их на русский язык.
Содержание статьи:
Разбираемся что такое UI UX дизайн
UI — это аббревиатура от англ. «User Interface», что в дословном переводе означает «Пользовательский Интерфейс».
Проще говоря, UI — это элементы дизайна (кнопки, формы, навигация и так далее), которые в совокупности создают полноценный ресурс. Все то, что вы видите на экране своего телефона, планшета или компьютера это и есть UI дизайн.
UI дизайн ориентирован на создание привлекательного интерфейса для пользователя. Чтобы при использовании интерфейса у пользователя не шла кровь из глаз от ужасного дизайна, а наоборот, чтобы он (пользователь) получал от него эстетическое удовольствие.
UX — это аббревиатура от англ. «User experience», что в дословном переводе означает «Опыт Пользователя».
UX дизайн отвечает за удобство использования интерфейса и его нельзя увидеть на экране девайса (в отличии от UI), но зато его можно «почувствовать».
Когда вы заходите на сайт и у вас начинает дергаться глаз от того, что вы не можете найти нужную вам информацию, значит UX на этом сайте плохой. А вот если наоборот, то UX спроектирован хорошо. Да, UX — это в большей степени проектирование и аналитика. Творчеству здесь не место.
Другими словами, UI UX дизайнер совмещает в себе как творческую профессию (UI), так и аналитическую (UX). Любой проект начинается с UX и только потом добавляется красота в виде различных UI элементов. Если делать наоборот, то велик риск выпустить красивый продукт, но ужасно не удобный в использовании.
Если ставить на весы эти 2 направления, то по своей важности для продукта — UX будет всегда перевешивать UI. Но это не значит, что можно забить на внешний вид интерфейсов и делать их «на отвали».![]() Умение сочетать UX с UI и отличает профессионального дизайнера от новичка.
Умение сочетать UX с UI и отличает профессионального дизайнера от новичка.
Подробнее про UX дизайн
Первыми данный термин ввели представители компании Apple еще в далеком 1993 году. В то время еще никто не задумывался об удобстве использования продуктов, просто потому что на это не было особого спроса.
Apple же решили протоптать новую тропинку и показать пользователям, что интерфейсы могут быть еще и удобными. Данный опыт оказался настолько удачным, что в последствии все стали уделять UX дизайну должное внимание.
Что значит удобство в интерфейсах? Это когда пользователь может без труда дойти от начальной точки до логического завершения без лишних действий. Например, зайти в интернет-магазин и в пару кликов оформить заказ.
Хороший UX дизайн повышает конверсию ресурса, а плохой — понижает.
Если объяснять на житейских примерах, то хороший UX — это когда на пульте управления телевизором, кнопка вкл/выкл является самой большой и отличается по цвету.
Или в автомобиле, педаль тормоза всегда больше по отношению к педали газа. К этому тоже пришли не сразу, а путем анализа и работы с целевой аудиторией.
Обязанности UX дизайнера
Давайте разберем основные обязанности UX дизайнера:
- Анализ ниши и конкурентов. На этом этапе ux дизайнер анализирует нишу продукта и ближайших конкурентов для того, чтобы выделить их сильные и слабые стороны. Далее проводит исследования целевой аудитории и выясняет их основные цели и желания по отношению к продукту.
- Структурирование и проектирование. На основе анализа, UX дизайнер составляет структуру будущего продукта при помощи информационной архитектуры и проектирует взаимодействия пользователей с интерфейсом.
- Прототипирование. На этом этапе UX дизайнер создает первый рабочий прототип продукта. Прототип — это гипотеза, которая в дальнейшем может измениться.
- Тестирование, анализ и доработки.
После выпуска продукта, UX дизайнер анализирует успешность или неуспешность своих гипотез. С помощью А/В тестов выявляет наиболее рабочие варианта и вносит корректировки в продукт, если они требуются.
Как видите, каждый следующий этап вытекает из предыдущего. Если говорить по-простому, то UX дизайнер строит прочный фундамент для будущего проекта.
Подробнее про UI дизайн
UI — это внешний вид продукта. Главная задача UI дизайна — сделать из прототипа привлекательный продукт, который будет нравиться пользователям.
К UI дизайну относиться работа с композицией и компоновкой, работа с цветом и типографикой, а также работа с иерархией и контрастом.
Главный принцип UI дизайна — это внимание к мелочам, потому что именно из них складывается общая картина финального дизайна.
Обязанности UI дизайнера
К основным обязанностям UI дизайнера относится:
- Работа в графических редакторах, таких как Figma или Adobe XD
- Умение работать с реферансами
- Знание и понимание основных гайдлайнов (Material и HIG)
- Умение подбирать нужный стиль дизайна под конкретный проект
- Составление UI-kit и последующая подготовка дизайна для верстки
Почему UI UX дизайн — это одно направление
У многих может возникнуть вопрос, если UX и UI — это совершенно разные направления, тогда зачем их совмещать воедино? На самом деле, меня тоже долго мучил этот вопрос. Есть компании, которые разделяют UX и UI, и у них это 2, совершенно разные, вакансии. Но в большинстве, компаний, данную должность объединяют.
Есть компании, которые разделяют UX и UI, и у них это 2, совершенно разные, вакансии. Но в большинстве, компаний, данную должность объединяют.
С одной стороны, в этом есть смысл, потому что вам, как UX/UI дизайнеру будет намного легче реализовать проект от начала до конца. То есть от проектирования, до финального дизайна. Просто потому, что вы уже знаете и понимаете всю ту суть, которую закладывали при проектировании UX и для вас нарисовать UI уже не составит больших проблем.
Проблемы могут начаться тогда, когда один человек проектирует (UX), а другой «рисует» (UI). В этом случае велик риск того, что между ними могут возникнуть недопонимания. У одного появятся вопросы, он пойдет ко второму, чтобы тот ему все объяснил и так далее. Подобных итераций может быть огромное количество и все они отнимают уйму времени. Но в итоге все равно кто-то что-то не так поймет, сделает по-своему и потом придется переделывать.
Если вы совмещаете в себе обязанности UX и UI, то вы избавляете себя от подобного рода развития событий.
С другой стороны, многим будет тяжело совмещать в себе UX и UI. Кто-то терпеть не может всю эту аналитическую работу, которую предполагает под собой UX, ведь по большому счету UX — это своего рода бизнес-анализ, и есть даже отдельная профессия под это дело, с характерным названием «бизнес-аналитик».
Но рынок диктует свои правила и приходиться по ним играть. Возможно, многие компании объединяют 2 направления в 1 должность из-за экономии бюджета. Ведь выгоднее платить зарплату одному человеку, нежели двум. Но как бы там ни было, UX/UI дизайнер в одном лице довольно устоявшаяся профессия, которая кстати весьма востребована. Особенно если вы Senior.
Лично я долго не мог смериться с тем, что мне нужно и проводить бизнес-анализ (хотя бы минимальный), и проектировать интерфейсы, и продумывать сценарии поведения пользователей, и еще при этом быть творческой личностью и «рисовать» красивые, стильные интерфейсы.
Но со временем я вошел во вкус и теперь меня это не пугает. Даже наоборот, в какой-то степени мне импонирует тот факт, что я могу влиять на разработку удобного интерфейса, а не только красивые картинки рисовать.![]()
В общем, данный вопрос очень индивидуален для каждого, и если уж вам совсем не по душе UX, тогда возможно есть смысл присмотреться к графическому дизайну.
В графическом дизайне у вас будет больший размах для творчества, потому что в Digital среде вы все-таки ограничены определёнными рамками в плане творчества, потому что вам нужно параллельно думать и об простоте реализации вашего интерфейса.
Одно дело нарисовать интерфейс, который можно быстро, дешево и легко разработать, совсем другое, когда для реализации вашего творчества потребуется в разы больше времени и соответственно бОльший бюджет.
Разница между Веб-дизайном и UI/UX дизайном
С развитием технологий, появилось огромное количество веб-сервисов, приложений и других полезных штук, которые призваны упрощать нашу жизнь. В связи с этим, появилась потребность в специалистах, которые могли бы разрабатывать удобные интерфейсы, чтобы было легко и понятно управлять всеми этими новыми плюшками. Такими специалистами стали UX/UI дизайнеры.
Другими словами, UX/UI дизайн специализируется на разработке интерфейсов для всего, где есть интерфейсы (в первую очередь, это конечно же сайты и мобильные приложения).
Веб-дизайн, в свою очередь, ориентирован ИСКЛЮЧИТЕЛЬНО на Веб, то есть на сайты. Также к веб-дизайну можно отнести разработку рекламных баннеров, креативных промо-материалов и так далее. UX/UI дизайн может выходить далеко за пределы веб пространства, поскольку интерфейсы есть не только у сайтов, а например, у банкоматов, телевизоров, панелей приборов и так далее. В этом и есть основное различие между веб-дизайном и UX/UI дизайном.
Веб-дизайн специализируется на сайтах, а UI UX дизайн — специализируется на разработке дизайна интерфейсов.
Помимо этого, UX/UI дизайн всегда опирается на анализ и работу с целевой аудиторий. Нельзя просто так взять и нарисовать «красивый» интерфейс. Интерфейс должен быть в первую очередь УДОБНЫМ. А для этого нужны определенные исходные данные, на основе которых будет разрабатываться дизайн интерфейса.
Если объяснять совсем грубо, то обычный веб-дизайнер, может нарисовать красивый, креативный сайт, но который будет ужасно не удобным в использовании. А UX/UI дизайнер подойдет к разработке дизайна того же сайта более углубленно. Весь дизайн будет основан на анализе и специфике сферы, благодаря чему дизайн сайта окажется в разы удобней и будет лучше решать задачи бизнеса.
Разделение понятий «веб-дизайн» и «UX/UI дизайн» имеет огромный смысл для работодателя, поскольку он ищет себе в штат тех, кто на 100% мог бы закрыть потребности бизнеса. По этой причине, на сайтах по поиску работы вы практически не встретите вакансий «Веб-дизайнер», зато вакансий «UX/UI дизайнер» будет предостаточно.
Если же вы хотите работать на себя (фриланс) и разрабатывать дизайн сайтов для обычных людей, то в этом случае лучше называть себя по-простому — «Веб-дизайнер». Дело в том, что название «Веб-дизайнер» на слуху практически у всех людей и каждый может понять кто вы и чем занимаетесь.
Если же вы назоветесь UX/UI дизайнером, то у обычных людей скорей всего возникнут вопросы: «Кто вы такой и чем занимаетесь?». Просто потому, что выражение «UX/UI дизайн» знакомо лишь тем, кто так или иначе связан с IT.
Просто потому, что выражение «UX/UI дизайн» знакомо лишь тем, кто так или иначе связан с IT.
Лично мне не нравится название UX/UI дизайнер, потому что эти аббревиатуры несут очень мало смысловой нагрузки. По мне куда более выигрышней звучит «Дизайнер интерфейсов».
CX дизайн — что это такое простыми словами
Если вы думаете, что на этом с непонятными английскими словами мы закончили, то вы ошибаетесь 😊 Предлагаю вам разобрать еще одно понятие, а именно CX-дизайн. Это относительно новый термин, который носит гордое название Customer eXperience, или «Клиентский Опыт».
В чем суть? Давайте разбираться. Как мы уже знаем, UX отвечает за юзабилити и удобство использования интерфейса для каждого конкретного пользователя. CX является более всеобъемлющим понятием и отвечает за весь процесс взаимодействия клиента с компанией.
То есть здесь речь уже идет не только об интерфейсах. CX начинается тогда, когда клиент еще даже не знает о существовании вашей компании, и продолжается до тех пор, пока клиент сам не добавит вашу компанию в черный список во всех своих каналах связи 😊
То есть UX входит в CX и является его частью. Тогда как CX — это огромный процесс выстраивания взаимодействия покупателя с брендом. Если говорить простыми словами, то основная цель CX — это увеличивать количество лояльных клиентов и тем самым получать больше прибыли.
Тогда как CX — это огромный процесс выстраивания взаимодействия покупателя с брендом. Если говорить простыми словами, то основная цель CX — это увеличивать количество лояльных клиентов и тем самым получать больше прибыли.
Ведь как известно самую большую прибыль приносят повторные продажи, потому что в этом случае цена за привлечения клиента существенно снижается. А повторные продажи не возможны без лояльности клиентов к вашей компании. Таким образом получается, что CX — это мощный процесс по генерированию прибыли. И да, это тоже относится к дизайну.
На сколько я знаю, сейчас на российском рынке нет как таковых CX-дизайнеров (лично я не видел, может быть уже и есть). Но по своим обязанностям и функциям к CX-дизайнеру наиболее приближен так называемый Product Designer (продуктовый дизайнер). И как вы понимаете, чтобы стать специалистом, который отвечает за такой обширный спектр задач, нужно быть как минимум первоклассным UX/UI дизайнером, а как максимум еще и крутым маркетологом.
А по поводу маркетинга, то мое мнение, что и обычному дизайнеру будет не лишним знать основы маркетинга, ведь любой дизайн призван решать задачи бизнеса, а где бизнес, там и продажи. И чтобы проектировать интерфейсы, которые могут продавать, нужно разбираться и в маркетинге. Но это мое мнение, возможно вы имеете иное на этот счет.
Тем не менее, расширять свой кругозор и учиться чему-то новому — это отличная привычка, которая сделает из вас востребованного специалиста и подарит вам ряд преимуществ перед вашими конкурентами.
Как правильно говорить UI UX дизайн или UX UI дизайн
На самом деле это вопрос риторический, как привыкли, так и называйте. Я привык ставить на первое место аббревиатуру UX, потом UI, потому что процесс разработки начинается всегда с UX и заканчивается UI. Поэтому и в названии логичнее использовать именно такую последовательность.
Но это не является каким-то строгим правилом, вы можете называть так, как привыкли вы, от этого суть вещей не поменяется.
Заключение
В данной статье я рассказал вам про UI UX дизайн — что это за направление и в чем его отличие от обычного веб-дизайна. Надеюсь, моя статья оказалась для вас полезной и исчерпывающей. Если же у вас остались вопросы, то смело задавайте их в комментариях ниже, я их все читаю.
Руководство по структуре командыUX — Имеет ли смысл различие UI / UX?
Какие 3 основные дисциплины формируют UX?
Давайте начнем с основ. Если вы окунулись в мир UX, вы, вероятно, встречали людей из самых разных областей.
Как UX-агентство, работающее день и ночь над цифровыми продуктами, нас часто спрашивают, что, по нашему мнению, лучше всего делать, когда вы хотите вывести UX на новый уровень в своей команде. Вот что мы знаем наверняка.
Когда кто-то говорит о команде UX-дизайнеров, они, вероятно, имеют в виду объединение трех дисциплин : дизайн UX-UI и исследования пользователей.
1. Дизайн взаимодействия с пользователем
Эксперты по опыту пользователей (или клиентов) сначала захотят понять цели пользователя и бизнеса продукта, проблемы, которые он решает.![]() Они также смотрят, что пользователь делает до, во время и после того, как берет их в руки, и почему.
Они также смотрят, что пользователь делает до, во время и после того, как берет их в руки, и почему.
UX-разработчики создают модели и каркасы и полагаются на отзывы пользователей в качестве доказательства или основы для итераций. Чтобы избежать предвзятости, сначала нужно думать о потоках, а не об экранах и цветах.
Типичные инструменты дизайна UX: образы пользователей, пути пользователей, потоки пользователей.UX-дизайн касается функциональности, удобства использования, навигации, информационной архитектуры и структуры экрана.2. Дизайн пользовательского интерфейса (UI)
Дизайн пользовательского интерфейсавключает в себя внешний вид продукта. Дизайн пользовательского интерфейса приводит к безупречному, окончательному пользовательскому интерфейсу, который в основном требует только кодирования. Мастера этого ремесла знают тенденции и шаблоны дизайна, но при этом осознают технологическую осуществимость.
Дизайн пользовательского интерфейса — это визуальные эффекты и эстетика цифровых интерфейсов. Они выбирают паттерны, значки, формы, анимацию, переходы, звуки — все на основе их профессионального опыта, тенденций в отрасли, но с учетом потребностей пользователей и клиентов.
Они выбирают паттерны, значки, формы, анимацию, переходы, звуки — все на основе их профессионального опыта, тенденций в отрасли, но с учетом потребностей пользователей и клиентов.3. Исследование пользовательского опыта
UX — это целостная среда, в которой существует не только продукт, но и пользователь. Ключ к пониманию этого — исследование пользовательского опыта. Исследователь определяет, какой метод исследования позволит получить желаемое свидетельство в пользу гипотезы или ответа на вопрос, а затем выполняет его с помощью тестирования юзабилити, интервью с пользователями и т. Д.
Исследователям необходимо собирать данные о рынке и потребностях и поведении пользователей посредством кабинетных и полевых исследований. У них есть очень широкий набор инструментов, которые можно использовать. Уровень вовлеченности различных дисциплин может варьироваться в зависимости от продукта, компании или отрасли, а также от структуры команды UX-дизайнеров. Иногда также необходимо включать некоторые другие роли и дисциплины, например, копирайтер UX, рекрутер-исследователь и т. Д.
Д.
Какие существуют комбинации дисциплин?
Итак, дизайн продукта требует решения разных задач. Но сколько человек на самом деле должно входить в одну команду? И как им разделить обязанности?
Что ж, мы говорили об этом раньше и повторим еще раз: UX — командный вид спорта. Большинство задач также связаны с чьей-либо работой. Информация должна передаваться очень хорошо, и каждый должен быть в курсе последних событий.
Часто имеет смысл объединить определенные роли. Люди, носящие более одной шляпы, иногда могут иметь много преимуществ.
Итак, какие модели самые распространенные?
A) Одинокие герои: Дизайн пользовательского интерфейса, дизайн UX и исследования как отдельные роли
Можно назвать это самым простым вариантом.У каждого свое дело, верно? В этом сценарии исследователи просто собирают данные, дизайнеры UX создают только каркасы, структуры и концепции более высокого уровня на основе данных исследований, а дизайнеры UI заботятся о дизайне с идеальным пикселем, основываясь на данных исследователей и UX-специалистов.
Плюсов:
- Ответственность у всех раздельная.
- Минимальное смещение.
- Всем хватит.
Минусы:
- Передача информации — Знания можно потерять.
- Управленческие накладные расходы на работу с большим количеством людей
B) Мощный дуэт: UX + UI дизайн ролей вместе, исследования отдельно
Во многих случаях, те же люди, ответственные за UX, также заботятся о UI. Однако исследователи по-прежнему работают отдельно, сосредотачиваясь только на сборе данных. Поскольку дизайнеры по-прежнему полагаются на выводы пользователей, полученные в результате исследований, в этой структуре UX-команды проектирование пользовательского опыта становится общей ответственностью всех в команде.
Плюсов:
- Еще достаточно времени для тщательного исследования.
- Исследователи могут давать объективные отзывы о дизайне.
- Отсутствие передачи дизайна от UX к UI-дизайнеру.
 Дизайнер может воплотить идею в жизнь.
Дизайнер может воплотить идею в жизнь.
Минусы:
- Задачи, требуемые этими дисциплинами, могут ошеломить дизайнеров.
C) Реверс: UX-дизайн + исследовательские роли вместе, UI-дизайн отдельно
В противоположность предыдущему сценарию, исследователи также несут ответственность за UX-дизайн.Таким образом, они собирают данные, на основе которых они будут создавать персонажей, выстраивать пути пользователя, разрабатывать потоки и каркасы. Между тем дизайнер пользовательского интерфейса заботится о визуальной стороне: придумывает темы и мудборды. После всего этого планирования UI-дизайнер разработает идеальный до пикселя дизайн.
Плюсов:
- Результаты исследований можно напрямую интегрировать в каркасные модели и т. Д.
- UX не зависит от цвета или элементов визуального дизайна. У
- UI-дизайнеров появляется больше времени для экспериментов с различными идеями визуального дизайна.

Минусы:
- Сроки: Предоставление дизайнерам пользовательского интерфейса достаточного количества работы, которую нужно выполнить еще до начала фазы пользовательского интерфейса
- Риск недопонимания при передаче информации из UX в UI сохраняется.
- Исследование UX, проведенное дизайнером, может быть искажено его собственным дизайном
D) Единоличная армия : UX + UI + исследования — все вместе
Этот сценарий чаще всего имеет место в небольших компаниях, у которых недостаточно ресурсов для найма отдельных людей, или во время мини-проектов.Эти волшебные эксперты, называемые дизайнерами продуктов, позаботятся обо всем, что связано с пользовательским интерфейсом
Плюсов:
- Полный обзор всего происходящего и доступной информации.
- Они могут планировать свое время в зависимости от того, где в данный момент находится «самый большой пожар».
Минусы:
- Совмещение всех этих областей фокусировки может быть непосильным. Обычно хотя бы на одно из них времени не хватает.
- Смещение может возникать на всех этапах.
Какая комбинация работает лучше всего?
Все, о чем мы можем здесь говорить, — это лучший опыт построения команды, которой мы следуем. Студия UX много экспериментировала, прежде чем нашла свою идеальную структуру команды UX.
Мы — дизайнерская фирма. Мы стремимся предоставлять клиентам долгосрочные услуги по дизайну продукции. Процесс гибкого проектирования лучше всего работает в таком сценарии. Итак, мы выбрали Option 2 : наши дизайнеры также заботятся об UX и UI, а наши исследователи сосредоточены только на сборе данных.
Почему?
- Мы устраняем боль, связанную с передачей информации между отдельными UX- и UI-ответственными, оставляя достаточно времени для исследования.
- Мы считаем, что ничто недостаточно хорошо, пока не будет доказано. Так много команд, с которыми мы встретились, просто не дали достаточно времени, чтобы провести надлежащее исследование . Мы не хотим, чтобы это происходило в наших командах.
- Когда UX и UI объединяются, обычно время разработки UX сокращается, чтобы к приближающемуся сроку были готовы реальные экраны.Мы этого тоже не хотим.
Другие типы структуры команды UX также могут достигать потрясающих результатов. Великих команд UX много, и они разносторонни. И мы должны пересматривать их формы каждый раз, когда начинается новый этап разработки продукта.
Какие еще роли вписываются в структуру UX-команды?
Многие суб-дисциплины и связанные области знаний могут принимать участие в структуре команды UX или участвовать в ней. По мере роста команды люди обычно могут специализироваться на определенных задачах и поддерживать своих коллег в этих областях.Вот несколько хороших примеров других позиций UX:
- Дизайнер взаимодействия
- Информационный архитектор
- Копирайтинг / UX копирайтинг
- Контент-стратег
- Иллюстрации / Визуальный дизайн
- Аудио Дизайнер
- ДизайнOPS
Вау, кажется, много, правда?
Что ж, все, что я могу вам пообещать, это следующее: это станет еще более сложным, когда в игру войдет команда разработчиков ! Вот почему чрезвычайно важно, чтобы команда UX сотрудничала и делилась информацией с разработчиками прямо с первого семинара.
Если вы хотите узнать больше о том, как организовать беспрепятственное сотрудничество дизайнера и разработчика, я предлагаю вам прочитать нашу статью о передаче идеального дизайна.
Как команда UX вписывается в существующую организацию?
На структуру командыUX также влияет то, как команда связана с остальной частью организации. Если мы говорим о том, какое место занимает UX в компании и ее продуктовых группах, есть две основные модели. Разрешите пояснить каждую из них:
a) Внутреннее агентство модель (блок жидкости)
Эта команда UX будет работать вместе как внутренняя команда, которая выполняет различные задачи по дизайну продукта внутри организации.У них фиксированные роли, и, как и у любого другого внутреннего агентства, они помогают другим отделам в решении их вопросов, связанных с UX. Один дизайнер или исследователь, скорее всего, будет одновременно управлять задачами, связанными с более чем одним продуктом.
Разделение продуктовых команд может вызвать проблемы с передачей информации.
Во внутренней модели агентства, UX Lead фактически наблюдает за командой дизайнеров / исследователей, но также будет получать указания от менеджеров соответствующих продуктовых групп, с которыми они работают.
б) Кросс-функциональная модель (контейнеры)
Когда компания работает с кросс-функциональной командой, дизайнеры и исследователи также составляют часть продуктовых команд вместе с PM, разработчиками и всеми остальными. Эти UX-специалисты будут посвящать все свое время одному продукту.
Этот прямой контакт с остальной частью продуктовой группы поможет им работать более эффективно и будет иметь представление обо всех аспектах разработки продукта. Однако у них не будет прямого контакта или общих обязанностей с UX-командами других продуктовых команд.
В фирмах, работающих по модели кросс-функциональной команды, у UX-специалистов обычно есть «два начальника»: менеджер по продукту соответствующей продуктовой группы, в которой они работают, и ведущий дизайнер или ведущий исследователь, направляющие всех дизайнеров / исследователей на фирма.
Внутренние или внешние UX-команды?
Мы обсудили наиболее типичные организационные модели UX-команд. Но веселье на этом не заканчивается! Мы также должны поговорить о том, как эти команды интегрируются в вашу организацию.Во-первых, это зависит от того, хотите ли вы внутреннюю или внешнюю UX-команду.
1. Зачем нужна внутренняя UX-команда?
Плюсов:
- Команда полностью посвящает себя вам.
- У вас они постоянно в наличии.
- Связь происходит быстрее.
- Они глубоко понимают культуру компании.
Минусы:
- Глубокая вовлеченность может привести к конформизму и чрезмерно осторожному подходу.
- Они несут полную ответственность за финансовые и человеческие ресурсы.
- Им нужен постоянный поток работы.
- Создание домена: бюрократия фундаментально ограничивает успех UX.
2. Почему внешняя UX-команда?
Плюсов:
- У них большой опыт.
- Объективное время: они должны соблюдать контракт, несмотря ни на что.
- У них уже есть программное и аппаратное обеспечение.
- Они обладают беспристрастным взглядом, открывая путь для инноваций.
- Несмотря на непостоянное присутствие, они поддерживают постоянные информационные потоки.
Минусы:
- Прекращение сотрудничества означает ограниченную возможность для дальнейшего улучшения.
- Они не принадлежат вашей организации.
Могут ли сотрудничать внутренние и внешние команды UX?
Конечно! Общая цель означает, что в сотрудничестве этих двух «супергероев» могут возникнуть волшебные вещи. Однажды мы сравнили их с отношениями между Человеком-пауком и Железным человеком!
Команды Big UX также могут работать вместе в гармонии.Это доказывает фотография одного из наших предыдущих проектов!
Хотите узнать больше о том, как работает UX studio? Вот статья, в которой рассказывается все о наших самоорганизующихся командах.
Как управлять UX-командами?
Кто управляет внутренней командой UX?
Управление внутренними командами UX варьируется от фирмы к фирме. Как было сказано ранее, у UX-специалистов часто бывает два начальника: руководитель отдела дизайна или исследований компании, а также руководитель проекта.
Руководитель Дизайн / Исследования / UX Lead также будет стремиться получить представление о работе каждого, обеспечивая согласованность и высокое качество во всей организации.Они также будут курировать профессиональное развитие, лично наставлять и организовывать для них внутренние мероприятия. Один из хороших способов сделать это — провести сеансы критики дизайна!
Должность руководителя по дизайну / исследованиям / пользовательскому опыту в компании, работающей по модели кросс-функциональной команды.UX-дизайн обычно появляется только на уровне C в более крупных компаниях. В этих случаях ему принадлежит CDO (главный дизайнер), также называемый главой дизайна или вице-президентом по дизайну. Они наблюдают за дизайном и пропагандируют его во всей компании, следят за тем, чтобы у него были необходимые рычаги и ресурсы, а также за тем, чтобы люди понимали дизайнерское мышление организации.Они ничего не разрабатывают и не исследуют, занимая более репрезентативную роль.
Как управлять внешней UX-командой?
Когда вы нанимаете команду из UX-фирмы, вы все формируете Product Team , частью которой являются внешние UX-специалисты. В идеале в команду также должны входить один или несколько человек из всех вовлеченных отделов (владельцев продуктов, разработчиков, маркетинга, продаж и т. Д.) Вашей компании.
Как владельцы продуктов могут работать с командами UX?
Как владелец продукта, вы, скорее всего, будете управлять командой.Как сделать так, чтобы все в команде могли успешно сотрудничать друг с другом для достижения наилучшего результата?
Что дальше?
Ого, это было давно!
Поздравляю, теперь вы знаете все основы структуры и управления UX-командой. Следующий шаг? Принятие решений!
Вы действительно должны учитывать множество факторов. Что вам нужно: внешняя или внутренняя команда? Должны ли UX и UI работать вместе или лучше объединить исследования и UX? А кто вообще должен руководить этой командой? Смотрите наши ответы выше.
Причина, по которой мы в UX studio работает так, как мы делаем, имеет долгую историю в результате многих лет экспериментов и постепенных улучшений.
Все организации разные — идеальная структура команды UX может быть разной, но факт остается фактом: UX — это командный вид спорта. И как команды могут быть успешными? Когда каждый игрок, каждый помощник и все наблюдающие синхронизированы друг с другом настолько хорошо, насколько это возможно.
На этом статья заканчивается, но еще не закончена!
Мы упустили какой-либо вопрос о структуре UX-команды? Дайте нам знать в комментариях, и мы вернемся к вам!
Если вы хотите внедрить или улучшить UX-мышление в своей команде, у нас есть замечательное решение для вас: недавно мы запустили новую услугу, предлагающую 3-5-дневное обучение UX для команд!
Планируете проект ИЛИ исследовательский проект в ближайшее время?
Глоссарий UI / UX Design.Элементы навигации
Одна из основных характеристик юзабилити продукта — продуманная навигация. Неважно, будет ли визуальное представление креативным, стильным, оригинальным, броским и т. Д., Если пользователи не знают, где они находятся и как они могут достичь своих целей с помощью веб-сайта или приложения. Какой бы ни была причина, по которой пользователи обращаются к вашему цифровому продукту, высокий уровень уважения к ним означает, что они должны знать, что происходит и куда они идут, на каждом этапе взаимодействия с ним.Ранее мы уже публиковали посты Глоссария с ключевыми терминами по темам юзабилити и веб-дизайна, а также бизнес-терминами и аббревиатурами. На этот раз перспектива будет сосредоточена на аспекте навигации: давайте посмотрим, какие части и элементы интерфейса отвечают за эту жизненно важную проблему.
Навигация
В своем основном значении слово «навигация» обозначает сферу человеческой деятельности, отвечающую за то, чтобы транспортное средство могло перемещаться из одного места в другое, контролируя и поддерживая этот процесс.Согласно этимологическому словарю, термин имеет глубокие корни и происходит от латинского слова navigare «плыть, плыть, плыть по морю, управлять кораблем», которое, в свою очередь, основано на двух словах: navis «корабль» и agere «приводить в движение, двигаться, двигаться вперед». Итак, ориентироваться — значит дать возможность кому-то или чему-то преодолеть запланированный маршрут. Это основа, на которой возникли многочисленные значения этого слова и скорректированы во многих других сферах.
С точки зрения дизайна пользовательского опыта, концепция навигации является одним из основных понятий, определяющих удобство использования.В этом случае навигацию можно в целом определить как набор действий и методов, которые направляют пользователей по всему приложению или веб-сайту, позволяя им выполнять свои цели и успешно взаимодействовать с продуктом. Аспект эффективной навигации оказывает большое влияние на создание положительного пользовательского опыта: пользователи начинают использовать приложения или веб-сайты с определенными целями и ожиданиями, и задача дизайнеров — найти лучший и самый простой способ решения проблем пользователей.
Аспект полезной и бесшовной навигации в пользовательском интерфейсе следует продумывать на ранних этапах создания пользовательского интерфейса.Пользователи управляются через интерфейс с рядом интерактивных элементов, таких как кнопки, переключатели, ссылки, вкладки, панели, меню, поля и т.п., некоторые из которых будут описаны более подробно ниже.
Здесь, в Tubik, мы поддерживаем рабочий процесс, в котором все основные вопросы навигации, такие как макет, переходы, размещение элементов и функциональность, задаются на ранней стадии каркаса UX, а затем проверяются с помощью простого прототипа, чтобы убедиться, что все важные операции и параметры понятны для пользователей.Игнорирование этого важного аспекта сопряжено с высоким риском того, что все остальные усилия по дизайну могут быть потрачены впустую, поэтому гораздо удобнее начинать с основ.
Меню
Меню — один из основных элементов навигации. Это графический элемент управления, который представляет варианты взаимодействия с интерфейсом. По сути, это может быть список команд — в этом случае варианты будут представлены глаголами, обозначающими возможные действия, например, «сохранить», «удалить», «купить», «отправить» и т. Д.Меню также может представлять категории, по которым организован контент в данном интерфейсе, и сейчас самое время использовать существительные для их пометки.
Меню могут иметь различное расположение в интерфейсе (боковые меню, меню заголовков, меню нижнего колонтитула и т. Д.) И различные способы внешнего вида и взаимодействия (выпадающие меню, выпадающие меню, скользящие меню и т. Д.) Любое решение, которое Дизайнер определяет функциональность меню, внешний вид и размещение в общем макете, должен основываться на вдумчивом исследовании пользователей, анализируя не только потенциальные пожелания и ожидания целевой аудитории, но также их техническую грамотность и возможные среды, в которых можно использовать цифровой продукт.Хорошо продуманное меню может значительно ускорить процесс достижения целей и удовлетворения потребностей, которые закладывают прочную основу для положительного пользовательского опыта.
Вот пример интерфейса мобильного приложения для ведения блога с левым меню, представляющим категории контента. Копия, описывающая позиции в меню, поддерживается иконками, представляющими узнаваемый визуальный знак для категории.
Представленная концепция пользовательского интерфейса приложения показывает меню типов с применением эффективной техники цветовой маркировки: когда пользователи переходят в определенную категорию, определенный цвет фона используется для всего содержимого в ней, что формирует сильные ассоциации и быстрое восприятие природы и тема данных, которые видит пользователь.
CTA
За широко используемой аббревиатурой CTA дизайнеры и создатели контента означают призыв к действию. На самом деле это словосочетание, которое побуждает пользователей взаимодействовать с продуктом определенным образом и для той цели, для которой он предназначен. Элементы CTA — это интерактивные элементы управления, которые позволяют пользователям выполнять действия, к которым они призваны. Типичными типами таких интерактивных элементов в макете являются кнопки, вкладки или ссылки.
Во всех интерфейсах элементы CTA являются ключевым фактором эффективного взаимодействия с продуктом, который играет решающую роль в удобстве использования и навигации.Когда весь путь взаимодействия и переходов четко выстроен для пользователей, но элемент CTA не продуман, размещен или спроектирован недостаточно хорошо, пользователи могут запутаться, и им придется приложить дополнительные усилия для достижения своих целей. Это создает высокий риск плохой конверсии и общего пользовательского опыта. Поэтому этот элемент навигации должен привлечь особое внимание дизайнера. В любом интерфейсе он должен быть одной из самых заметных и быстро заметных частей, чтобы информировать пользователей о том, как продукт может быть им полезен или полезен.
Как мы упоминали в статье с советами по копированию контента в пользовательском интерфейсе, некоторые элементы призыва к действию могут быть представлены значками, которые не требуют копирования, с использованием широко и мгновенно распознаваемых изображений, таких как телефонная трубка для совершения телефонного звонка или конверт для вскрытия полученной почты. Интерфейс приложения, представленный выше, демонстрирует этот случай: кнопка с приемником является наиболее заметным интерактивным элементом на экране, который помогает пользователю быстро достичь своих целей с помощью приложения, и ему не нужна копия, чтобы пользователи могли понять, какое действие может покончить с этим.
Однако, когда изображение значка не так очевидно или может вводить в заблуждение, более эффективно использовать двойную схему, когда значок, кнопка или ссылка поддерживаются копией.
В приведенном выше примере показана целевая страница веб-платформы, посвященной приготовлению морепродуктов. Заголовок страницы представляет собой призыв к действию и сразу задает тему как словесными, так и визуальными средствами. Тем не менее, этот призыв к действию не интерактивен. Активные элементы CTA — это интерактивные кнопки, информирующие пользователей о том, что после нажатия они могут увидеть дополнительную информацию по конкретной теме или рецепту.Яркий цвет подчеркивает визуальную иерархию на странице и привлекает внимание пользователей к ключевой интерактивной зоне.
Бар
Панель— это раздел пользовательского интерфейса с интерактивными элементами, позволяющими пользователю быстро выполнить некоторые основные шаги взаимодействия с продуктом, а также может информировать пользователя о текущем этапе процесса. Среди основных типов баров можно отметить:
Панель вкладок — в мобильных приложениях она отображается в нижней части экрана приложения и дает возможность быстро переключаться между различными разделами приложения.
Полоса загрузки — элемент управления, информирующий пользователя о текущем этапе действия, когда процесс находится в активной стадии, и пользователь может видеть поток через время или процент, показанный в процессе.
Индикатор выполнения — обеспечивает обратную связь по результатам текущего процесса на данный момент, например, показывая, какая часть запланированной деятельности была выполнена.
Кнопка
Кнопка — это, пожалуй, один из самых популярных элементов любого интерфейса.Кнопка — это элемент, который позволяет пользователю получать соответствующую интерактивную обратную связь от системы в рамках конкретной команды. Вообще говоря, кнопка — это элемент управления, с помощью которого пользователь напрямую связывается с цифровым продуктом и отправляет необходимые команды для достижения определенной цели, например, например, отправить электронное письмо, купить продукт, загрузить данные, включить плеер и тонны других возможных действий. Одна из причин, по которой кнопки так популярны и удобны для пользователя, заключается в том, что они эффективно имитируют взаимодействие с объектами в физическом мире.
Современные кнопки пользовательского интерфейса демонстрируют большое разнообразие и могут служить множеству целей. Типичные и часто используемые кнопки, представляющие интерактивную зону, обычно четко обозначенную для наглядности и имеющую определенную геометрическую форму и часто сопровождаемую копией, объясняющей, какое действие будет выполнено с помощью этой кнопки. Дизайнеры обычно затрачивают много времени и усилий на создание эффективных и заметных кнопок, которые гармонично вписываются в общую стилистическую концепцию, но достаточно контрастны, чтобы выделяться в макете.
Кроме того, можно упомянуть несколько типов кнопок с дополнительным функционалом, широко используемых в мобильных и веб-интерфейсах.
Кнопка гамбургера — кнопка, скрывающая меню: щелкнув или нажав на нее, пользователь видит, что меню расширяется. Он назван так, потому что его форма, состоящая из трех горизонтальных линий, похожа на типичный гамбургер хлеб-мясо-хлеб. В настоящее время это типичный элемент взаимодействия, который до сих пор остается предметом споров из-за множества плюсов и минусов.
Большинство пользователей, которые регулярно посещают и используют веб-сайты, знают, что эта кнопка скрывает основные категории данных, поэтому этот трюк не требует дополнительных объяснений и подсказок. Меню-гамбургеры освобождают пространство, делая интерфейс более минималистичным и воздушным, а также позволяют значительно сэкономить место для других важных элементов макета. Этот метод проектирования также обеспечивает дополнительные преимущества для гибкого и адаптивного дизайна, позволяющего скрыть элементы навигации и сделать интерфейс гармоничным на разных устройствах.Хотя гамбургер-меню по-прежнему относится к очень дискуссионным вопросам современного веб-дизайна и дизайна приложений, они широко используются. Аргументы против гамбургер-меню основаны на том факте, что этот элемент дизайна может сбивать с толку людей, которые не посещают веб-сайты регулярно, и могут быть введены в заблуждение знаком с высоким уровнем абстракции. Итак, решение о применении кнопки гамбургера должно приниматься после исследования пользователей и определения возможностей и потребностей целевой аудитории.
Представленная концепция веб-сайта использует кнопку-гамбургер, чтобы скрыть меню и поддержать общий минималистский подход к визуальному исполнению макета.
Кнопка «Плюс» — кнопка, на которую нажимают или нажимают, дает возможность добавлять новый контент, будь то новый контакт, публикация, заметка, позиция в списке — все, что пользователь может сделать, как базовое действие с цифровым продуктом. Иногда, нажав эту кнопку, пользователи напрямую переходят в модальное окно создания контента, в других случаях есть также средний этап, когда им предоставляются дополнительные параметры на выбор, что делает добавление определенного фрагмента данных более целенаправленным.
Вот концепция, показывающая, что кнопка «плюс» сначала позволяет пользователю выбрать категорию добавляемого контента (изображение, видео, текст) и только затем направляет его или ее на конкретный экран, где это можно сделать. Эта практика занимает секунды, тем не менее, делает работу более удобной, поскольку дизайнеры могут предлагать пользователям измененные варианты добавления контента для каждого конкретного случая.
Кнопка «Поделиться» — кнопка, позволяющая пользователю делиться контентом или достижением непосредственно в учетных записях социальных сетей.В подавляющем большинстве случаев он представлен в виде значков, которые представляют собой фирменный знак определенных социальных сетей и легко узнаваемы.
Переключатель
Switch — это элемент управления, который позволяет пользователям включать или выключать опцию. Опять же, он применяется с высоким уровнем эффективности и популярности в современных интерфейсах, поскольку представляет собой прямую имитацию переключателей, к которым люди привыкли в реальной жизни. Здесь важно учитывать, что состояния переключателя должны быть явно четкими и различимыми, чтобы пользователи могли не прилагать усилий, чтобы понять, активен ли параметр или нет.Различные виды контрастности и легкая анимация могут решить проблему, сделав работу простой и удобной.
Вот переключатель, включающий и выключающий будильник в приложении Toonie Alarm. Анимация делает взаимодействие плавным и естественным, а изменение цвета вкладки и переключателя, превращающегося в вращающееся солнце, позволяет пользователям мгновенно понять, активен ли будильник. Если вы хотите увидеть полный пример того, как этот анимированный элемент был спроектирован и разработан, ознакомьтесь с подробностями здесь.
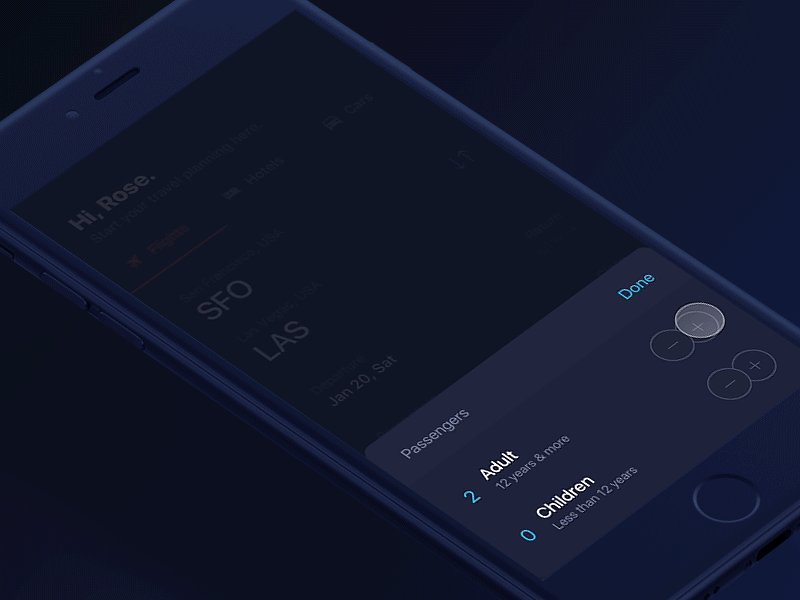
Сборщик
Как видно из названия, сборщик позволяет пользователям выбирать точку из ряда вариантов. Обычно он включает в себя один или несколько прокручиваемых списков различных значений, например часов, минут, дат, измерений, валют и т.д. Прокручивая список, пользователи выбирают и устанавливают необходимое значение. Этот тип интерактивных элементов широко используется в интерфейсах, которые позволяют устанавливать время и дату.
Флажок
Флажок — это графический элемент пользовательского интерфейса, который используется для отметки определенного фрагмента контента, обычно устанавливая выбор для бинарных опционов.Это еще один элемент, устанавливающий мост с реальным миром, поскольку он очень похож на процесс заполнения тестов, анкет и других подобных вещей, когда вы ставите галочку или раскрашиваете поле, чтобы отметить опцию. Флажки и переключатели можно найти в любом типе пользовательского интерфейса, особенно в разделах пользователя, экрана или настроек страницы. Кроме того, флажки представляют собой общую часть навигации в приложениях и на веб-сайтах с функциями диспетчеров задач, списков дел, счетчиков времени и т. Д.
Вот пример концепции дизайна мобильного приложения для сложных задач. Установив флажок, пользователи помечают задачу как выполненную, и она автоматически тускнеет, копия окрашивается по-другому, а шрифт становится более жирным, чтобы поддерживать контраст этой задачи с задачами, которые все еще выполняются.
Сегодняшний набор нашего глоссария готов для тех, кто в нем нуждается, и мы продолжим эту практику в ближайшее время. Не пропустите новые наборы — следующий продолжит вопросы навигации с более глубоким пониманием типов меню и кнопок, тегов, хлебных крошек и значков.Скоро появятся новые определения!
Рекомендуемая литература
Вот набор рекомендуемых материалов для дальнейшего чтения для тех, кто хотел бы глубже изучить эту тему и узнать о ней больше.
Глоссарий UX-дизайна: элементы навигации по интерфейсу. Набор 2
Руководство по человеческому интерфейсу iOS
Маленькие элементы, большое влияние: типы и функции иконок пользовательского интерфейса
Визуальные разделители в пользовательских интерфейсах: типы и советы по дизайну
Направленные сигналы в пользовательских интерфейсах
Основные типы кнопок в пользовательских интерфейсах
Копирайтинг для мобильных и веб-интерфейсов: типы копирования пользовательского интерфейса
Экраны и сообщения об ошибках: методы проектирования пользовательского интерфейса
Добро пожаловать, чтобы увидеть проекты Tubik Studio на Dribbble и Behance
Лучший онлайн-тест UI / UX для найма, обучения и найма
Что такое UI / UX дизайн?
Рост электронной коммерции вынудил компании расширять свои собственные команды опытных веб-дизайнеров и разработчиков приложений.Удовлетворение растущей потребности в талантливых дизайнерах стало важным в текущем сценарии. Одного лишь художественного мастерства недостаточно для определения пригодности любого кандидата на эту роль. Превосходство в искусстве создания надежных и привлекательных бизнес-страниц требует глубоких и всесторонних знаний об элементах дизайна UI / UX.
Этот тест UI / UX — верный способ убедиться, что в организацию присоединится правильный кандидат, который поможет вам создать и реализовать потенциал вашего бренда.
В чем разница между UI и UX?
Процесс проектирования пользовательского интерфейса влечет за собой создание эстетически приятных веб-сайтов, которые могут побуждать пользователей к определенным действиям, будь то генерация лидов, отправка формы или денежная транзакция. Помимо улучшения визуальной привлекательности веб-сайта, пользовательский интерфейс фокусируется на структуре графического пользовательского интерфейса (GUI), которая включает размер и размещение элементов дизайна, цвета бренда, логотипы и многое другое. Дизайнеры пользовательского интерфейса используют наглядные пособия, такие как изображения, видео и текстовые описания, для получения значимых результатов.
Процесс проектирования UX направлен на улучшение общей функциональности веб-сайтов. Ставя во главу угла удовлетворение потребностей клиентов, дизайнеры UX стремятся улучшить взаимодействие конечных пользователей с продуктом. Трехэтапный процесс создания идей, анализа и создания составляет основу дизайнерского мышления UX.
В процессе разработки пользовательского интерфейса также учитывается эстетика графики, например различные цветовые схемы, градиенты, кнопки и меню. Дизайнеры пользовательского интерфейса никогда не забывают добавлять дополнительные элементы творчества, такие как GIF-файлы, анимацию и изображения, наряду с оптимизацией веб-страницы для мобильных устройств.
Элементы дизайнаUX предназначены для создания прототипов, каркасных моделей и могут помочь профессионалам на всех этапах процесса разработки. UX-дизайнер всегда готов доработать свой дизайн на основе анализа отзывов пользователей.
Обычно UI и UX — это термины, которые могут быть ошибочно приняты друг за друга, даже если разница между ними очевидна.
Ищете индивидуальный тест?
Вы ищете индивидуализированную версию этого теста.Или хотите получить новую тестовую сборку в соответствии с вашими требованиями с нуля? Обратитесь к нашим экспертам в предметной области и обсудите то же самое.
Зачем вам нужен дизайн-тест UI / UX?
Тест UI / UX используется работодателями и рекрутерами для выявления потенциальных сотрудников путем оценки творческих навыков и готовности к работе.Этот тест полезен для оценки широты прикладных навыков кандидатов, приобретенных за счет обширного опыта работы.
Тест дизайна UI / UX определяет, обладает ли кандидат знаниями о создании удобных интерфейсов и может ли он / она создавать и улучшать пользовательский интерфейс для веб-сайтов и других цифровых активов. Тест предназначен для сбора подробной информации о подходе, используемом кандидатами в процессе проектирования. Хотя результаты говорят сами за себя, стратегия и мыслительный процесс кандидатов также не менее важны и также принимаются во внимание.
Почему вам следует использовать Mercer | Интернет-тестирование пользовательского интерфейса / пользовательского интерфейса Mettl?
Mercer | Тест дизайна пользовательского интерфейса / пользовательского интерфейса Mettl помогает рекрутерам находить нужных специалистов, помогает им принимать объективные решения о найме и легко проводить масштабные оценки. Этот тест очень полезен для выявления кандидатов с безупречными дизайнерскими навыками. Online UI / UX Design Test от Mettl помогает организациям наиболее эффективно оценивать компетенции кандидатов. Эта онлайн-оценка дает обзор творческого потенциала кандидатов на вакансию — будь то с точки зрения проектирования и создания веб-интерфейсов или переосмысления пользовательского опыта.
Ключевые профили, для которых полезен тест:
- UI / UX Designer
- Разработчик UI / UX
- Веб-дизайнер
Ответ на распространенные вопросы:
Q.UI / UX — хороший вариант карьеры?
A. С момента своего создания индустрия дизайна UI / UX демонстрирует экспоненциальный рост, поэтому совершенно очевидно, что в этой области есть разумные перспективы. Несмотря на то, что автоматизация внесет существенные изменения в способ выполнения бизнес-процессов, веб и мобильные устройства по-прежнему будут удовлетворять потребность во многих других UI / UX-дизайнерах, которые являются новаторскими.
По мере того, как вы исследуете множество направлений технологической эволюции, вы можете найти различные области, в которых применение UX может творить чудеса, например:
- UX-дизайн для искусственного интеллекта
- Чат, голосовой интерфейс
- Визуализация информации
- Виртуальная реальность, дополненная реальность
- Тактильный интерфейс
- Интернет вещей
- UX для автомобилей
В.Могу ли я получить контрольные баллы для кандидатов, прошедших эту оценку при принятии решений о приеме на работу?
A. Да, мы можем делать это выборочно. Пожалуйста, напишите нам для такого запроса, и мы будем рады помочь.
В. Могу ли я получить индивидуальные отчеты для кандидатов, которые сдают эту оценку, например, чтобы выделить наиболее важную компетенцию?
A. Да, мы можем делать это выборочно. Пожалуйста, напишите нам для такого запроса, и мы будем рады разработать для вас решение.
В. Как оцениваются баллы кандидатов?
A. Кандидат оценивается по критическим компетенциям и навыкам, необходимым для работы. Баллы по этим компетенциям / навыкам рассматриваются в совокупности, чтобы определить, рекомендуется ли кандидат на эту роль или подходит ли он.
Как это устроено:
шаг 1
Добавьте этот тест в свои тесты
шаг 2
Поделитесь тестовой ссылкой из ваших тестов
шаг 3
Кандидат сдать тесты
шаг 4
Вы получаете отчет об их испытаниях
Запись С вас будет снята оплата только на шаге 3.т.е. только когда кандидат приступит к тесту.
UX vs UI-дизайн: этапы, участники, роли и навыки
Время чтения: 13 минутПриложение, которое требует тысяч движений, прежде чем вы получите то, что вам нужно, или веб-сайт с беспорядочной навигацией сделаны из одной ткани — ткани плохого взаимодействия с пользователем. Конечно, нам больше не нужно использовать интерфейс командной строки для взаимодействия с программным обеспечением.Но это не означает, что каждый современный цифровой продукт является вершиной создания пользовательского опыта.
Веб-сайт или приложение, независимо от их функциональности, должны быть понятны пользователю. Если вы хотите создать цифровой продукт с отличным UX, вы не можете пропустить тщательное изучение, чтобы узнать своего пользователя и процесс разработки графического интерфейса. И вам определенно нужны дизайнеры, чтобы управлять этими процессами. В этой статье мы узнаем о людях, которые создают релевантную встречу: дизайнерах пользовательского интерфейса (UX) и пользовательского интерфейса (UI).Также мы выясним, где каждый из них вписывается в процесс разработки пользовательского опыта.
Дизайн интерфейса: с чего начать?
Итак, что такое хороший UX? Стив Круг, известный дизайнер UX, кратко определяет это: «Не заставляйте меня думать!» Эта цитата стала названием его книги об опыте пользователей в веб-разработке. Это означает, что лучший UX — это самый интуитивно понятный UX.
Тенденции в UX-дизайне постоянно меняются — просто посмотрите нашу статью о тенденциях UX-дизайна на 2018 год, — но основные принципы остаются.Информационный архитектор Питер Морвилл определил хороший пользовательский опыт как полезный, удобный, желательный, доступный, надежный и ценный. Он проиллюстрировал это в сотах UX.
User Experience Honeycomb
Источник: Semantic Studios
Когда вы начинаете создавать новый цифровой продукт или планируете редизайн веб-сайта, вы должны сначала понять своих пользователей, чтобы заполнить все ячейки этой соты. Тогда вам нужен план.
UX-дизайн сам по себе — это процесс планирования будущего продукта, а UI воплощает эти идеи в пользовательский интерфейс.UX-дизайн и UI-дизайн часто путают или считают одним и тем же. Но это не так. Давайте проясним и определим их.
Что такое UX-дизайн — Почему продукта
UX-дизайн — это процесс создания продуктов, которые обеспечивают значимый и актуальный опыт для пользователей. Это влечет за собой исследование и анализ всей информации, связанной с клиентами, организацию контента и сортировку, чтобы пользователь мог быстро и легко найти то, что он ищет.
Цель UX-дизайна — создать цифровой продукт, в котором пользователь будет чувствовать себя комфортно. Это включает в себя то, как функционирует продукт и как пользователь управляет им: иерархия контента, четкая навигация и функциональность визуальных элементов. Но самое главное, все это помогает решить проблему пользователя. Также дизайн должен быть создан в соответствии с техническими и бизнес-спецификациями.
Что такое дизайн пользовательского интерфейса — как продукта
UI-дизайн — это процесс создания программного обеспечения или компьютерных интерфейсов устройств с упором на внешний вид и стиль.Дизайн пользовательского интерфейса делает достижение целей пользователя эстетичным благодаря творчеству дизайнера UX. Итак, мы можем рассматривать UI как неотъемлемую часть UX. Но дизайн пользовательского интерфейса в основном ориентирован на , как на дизайн пользовательского интерфейса.
Питер Морвилл утверждает: «… , почему и , как неразделимы», поэтому у нас есть два связанных процесса, ориентированных на одну и ту же цель: донести контент до пользователя наиболее удобным и приятным способом.
На рынке труда мы часто видим рекламу с заголовком «UX / UI дизайнер.«Компании предпочитают нанимать профессионалов, которые могут завершить дизайн продукта, сделав его адаптивным и визуально привлекательным. Отчасти это происходит потому, что владельцы хотят все по одинаковой цене, а отчасти потому, что некоторые просто не понимают, какие этапы и задачи охватывает UX-дизайн. Фактически, UX-дизайн рассматривает UI-дизайн как один из этапов. Мы рассмотрим этот процесс, а также функции и результаты обоих типов дизайнеров.
Особенности проектирования UX и результаты
Весь процесс UX-дизайна ориентирован на создание лучшего пользовательского опыта за счет устранения информационной нагрузки.Состоит из двух частей:
1) Определите проблему пользователя и
2) Найдите пути и средства ее решения.
Первая часть — это ответственность UX-дизайнера, понимание пользователя и его / ее потребностей с учетом того, как направить кого-то для достижения определенных целей. Дизайнер UX служит руководством для пользователя. С другой стороны, UI-дизайнер — это тот, кто прокладывает этот путь визуальными элементами и в значительной степени отвечает за вторую часть. Вы можете увидеть базовую последовательность этапов в потоке проектирования UX / UI с его участниками и результатами ниже.Тем не менее, в зависимости от проекта он может быть разным.
Схема проектирования UX / UI
При разработке продуктов для Интернета, настольных компьютеров или мобильных устройств команда, ориентированная на UX, всегда должна помнить, зачем пользователю тот или иной элемент. Пользователь — главный герой этой истории, поэтому хороший UX-дизайн должен быть ориентированным на пользователя и эмоциональным: большая часть первого этапа UX-дизайна посвящена изучению пользователя.
Исследования и анализ пользователей
Ключевые должности: Бизнес-аналитик, специалист по UX
На этом этапе цель каждого — понять пользователя и его болевые точки.Это когда UX-дизайнер работает вместе с бизнес-аналитиком, чтобы провести исследование рынка, создать конкурентный анализ, провести интервью с пользователями и заинтересованными сторонами, записать наблюдения пользователей и определить путь пользователя.
Основные результаты : исследование UX, исследование конкурентов, путь пользователя и личный профиль пользователя.
UX-дизайнер — это человек, который при необходимости может работать вместе с бизнес-аналитиком (BA). Когда бизнес-аналитик собирает требования от заинтересованных сторон и потенциальных пользователей и оформляет их в документацию по программному обеспечению, специалист по UX переводит их в информационную архитектуру продукта.Во многих случаях роль BA берет на себя UX-специалист или они работают над одними и теми же результатами. UX-дизайнер начинает с исследования конкурентов, чтобы определить общие характеристики будущего продукта.
Исследование конкурентов. Этот процесс позволяет UX-дизайнеру анализировать лучшие и худшие примеры конкурирующих продуктов, а также общие шаблоны, используемые в аналогичных продуктах. Исходя из этого, команда может самостоятельно реализовать лучшие функции приложения или веб-сайта конкурента, улучшить эти функции и выяснить проблемы, которые возникают у пользователей с аналогичными продуктами, с целью их устранения.Следующий этап — исследование UX, направленное на более тщательный анализ пользователей.
Исследование UX нацелено на сбор информации от пользователей, применяя различные качественные и количественные методы, включая интервью, контекстные запросы, дневниковые исследования, персоналии, сортировку карточек и тестирование удобства использования. Исследование UX помогает команде понять пользователя и способы улучшить его / ее опыт.
Один из самых популярных и важных UX-методов — это сортировка карточек .Информация — названия элементов или функций — записывается на карточках и передается группе пользователей для присвоения им категорий. Результаты сортировки карточек будут использоваться в карте сайта или приложения позже. Это быстрый и эффективный метод исследования, поскольку он помогает понять общую логику целевой аудитории и затем соответствующим образом классифицировать информацию и характеристики.
На основе данных исследования UX дизайнер может создать информационную архитектуру, о которой мы поговорим позже, — профиль пользователя и его путь.
Профиль пользователя — это документ, который иллюстрирует архетипическую модель человека, который будет взаимодействовать с продуктом. Эта концепция похожа на концепцию личности покупателя, которую мы описали в нашей статье о создании SaaS-бизнеса, но представляет большую группу пользователей. Обычно этому человеку дается вымышленное имя, но информация из профиля является обобщенной информацией, основанной на интервью с клиентами. Он включает следующую основную информацию:
- Демография
- Цели и потребности
- Болевые точки
- Поведение
- Цитаты (обычно от реальных пользователей)
Источник: Сохранять работоспособность
Путь пользователя или поток пользователя — это мощный инструмент UX, который наглядно иллюстрирует весь процесс взаимодействия пользователя с продуктом, шаг за шагом.Он нарисован UX-дизайнером и отображает последовательность действий, которые новый или опытный пользователь выполняет перед запуском и во время использования продукта. Путь пользователя может быть проиллюстрирован текстом и стрелками или в виде раскадровки. Ниже вы можете увидеть поток пользователей, который мы создали для австралийской компании по прокату автомобилей Niftie.
Пользовательский поток NiftieЭти результаты формируют UX, поскольку они определяют желания, потребности и поведение пользователя, поэтому команда может создать продукт с удовлетворительной функциональностью.Данные, собранные на этом этапе, становятся основой для следующих этапов проектирования UX.
Информационная архитектура (IA)
Ключевые роли: UX-дизайнер
В результате исследования UX дизайнер может создать полную структуру цифрового продукта. Информационная архитектура — это все для UX. Основная цель IA — классифицировать контент таким образом, чтобы пользователь мог понять, что позволяет пользователю легко находить то, что ему / ей нужно. В результате сортировки карточек UX-дизайнер может структурировать содержимое веб-сайта или приложения.Есть несколько шаблонов для классификации информации:
- Иерархический — от наиболее важных к наименее важным элементам,
- Последовательный — пошаговый, где все элементы взаимосвязаны,
- Матрица — способ организации контента, позволяющий пользователю решать, как организовать контент,
- По алфавиту — в алфавитном порядке,
- По отношению — на основе ролей и отношений между предметами.
Основные результаты: карта сайта, интеллектуальная карта, навигация, система маркировки
Базовая схема структуры продукта представлена в виде карты сайта или интеллект-карты.
Карта сайта. Этот артефакт иерархически отображает отношения между страницами и контентом.
Карта сайта высокого уровняИсточник: UX.Stackexchange
Mind map — это инструмент для построения IA на основе отношений между различными объектами цифрового продукта с подробным описанием функциональности. Ниже вы можете увидеть пример интеллект-карты, которую мы создали, помогая создавать решение для управления корпоративными поездками для Cornerstone Information Systems.
Интеллектуальная карта для веб-сайта информационных систем Cornerstone и приложения для iOSПосле того, как структура готова, дизайнер может также пометить категории и разработать навигацию по интерфейсу.
Система маркировки. Ярлыки — это короткие названия более крупных категорий, отображаемых в интерфейсе.
Навигация — это элемент интерфейса продукта, который направляет пользователя по содержимому. Он определяется картой сайта и состоит из основной навигации, навигации по сервисам и навигации по нижнему колонтитулу или юниверсу.
В результате UX-дизайнер получает базовую структуру контента, которая служит основой для следующих этапов. С помощью этой структуры UX-дизайнер может разработать скелет продукта.
Прототип
Эта часть UX-дизайна играет важную роль в разработке, поскольку конечные результаты тестируются пользователями и показываются заинтересованным сторонам. Дизайнер создает каркасы, макеты и прототипы. Эти артефакты представляют собой макет страницы и выглядят одинаково, но выполняют разные функции: они представляют продукт на разных этапах разработки дизайна UX / UI.
Основные результаты: каркас, макет и интерактивный прототип
- Каркас — это начальный процесс создания макета дизайна. Это схема, которая представляет основные группы контента и показывает общие особенности интерфейса. Он содержит серые поля, линии, кнопки и образец текста. Назначение каркаса — обрисовать, как работает интерфейс, не вдаваясь в графические детали, что позволяет команде на раннем этапе оценить основы взаимодействия с пользователем.Кроме того, простота каркаса позволяет дизайнеру переделывать некоторые особенности макета. Каркас может быть статическим или интерактивным. Статический каркас можно нарисовать даже на бумаге, а интерактивный каркас позволяет человеку щелкнуть по нему и протестировать функциональность.
Источник: Намика Хамасаки
Для мобильных устройств дизайнеры могут использовать скелет пользовательского интерфейса. Это относится к UX-дизайну мобильных приложений. Скелет пользовательского интерфейса — это визуальное представление мобильного графического интерфейса, в котором загруженный контент представлен в виде пустых пространств.По сути, это каркас для мобильных устройств. Цель скелета пользовательского интерфейса — понять, что пользовательский интерфейс является функциональным и удобным для пользователя.
Скелет пользовательского интерфейсаИсточник: Набросок Qianxu Zeng
Обычно, как только каркас готов, дизайнер пользовательского интерфейса начинает работу над дизайном графического интерфейса, что в основном означает вход в процесс проектирования пользовательского интерфейса. Здесь этап проектирования пользовательского интерфейса протекает параллельно со этапом прототипирования, который мы описываем ниже.Следующий элемент UX-дизайна — это макет, который уже выглядит как конечный продукт.
Ключевая роль: Специалист по UX
- Мокап — Более подробно представляет дизайн, иллюстрацию того, как будут выглядеть экраны продуктов. Это середина между каркасом и прототипом, имеющая цвета, логотипы, изображения и обычно текст UX вместо реального содержания. Цель макета — показать внешний вид продукта.Мокапы могут быть низко- и высокоточными, статическими или интерактивными, одностраничными или многостраничными. Прототипы с низкой и высокой точностью различаются уровнем детализации интерфейса.
Источник: Намика Хамасаки
Ключевая роль: Специалист пользовательского интерфейса
- Кликабельный прототип — это финальная модель будущего продукта. В отличие от макета, он имеет все визуальные и функциональные элементы, контент и может работать как конечный продукт, т.е.г. вы можете нажимать кнопки, вводить значения в поля и т. д. Таким образом, дизайнеры, заинтересованные стороны и пользователи могут тестировать это, моделируя реальные взаимодействия.
Каркасы, макеты и прототипы могут быть созданы с помощью инструментов прототипирования с открытым исходным кодом или платных инструментов. Вот некоторые из них:
- Sketch — векторный инструмент для проектирования и создания прототипов для пользователей Mac.
- InVision Studio — бесплатный инструмент для создания прототипов с анимацией, совместимый со всеми типами устройств.
- Figma — инструмент для онлайн-дизайна, прототипирования и тестирования пользовательского интерфейса.
- MockFlow — платформа для UX-дизайна, которая позволяет UX-дизайнеру создавать каркасы, руководства по стилю и карты сайта.
- Moqups — онлайн-инструмент для создания прототипов пользовательского интерфейса, каркасов, макетов и диаграмм.
- Lucidchart — инструмент для создания диаграмм и каркасов.
- Balsamiq — веб-приложение с настольной версией для каркасов и мокапов
- Wireframe — онлайн-инструмент для создания каркасов и мокапов
Для тех, кто предпочитает бумажные макеты и макеты, есть бумажные шаблоны.
Прототипирование — это этап UX-дизайна, который разделяют дизайнеры UI и UX. Некоторые утверждают, что создание каркасов и макетов является обязанностью UX-дизайнера, а UI-дизайнер работает над прототипом. Тем не менее, UI-дизайнер работает над визуальной частью интерфейса и реализует ее в виде прототипа. Давайте посмотрим, из чего состоит этот этап.
Ключевая роль: Специалист по UX
Система дизайна пользовательского интерфейса
Ключевые роли: UI-дизайнер, команда фронтенд-разработчиков
Когда окончательный макет готов, дизайнер может работать над графикой.Каркасы и мокапы — это скелет, а графика — это плоть цифрового продукта. На этом этапе UI-дизайнер приступает к разработке графического интерфейса цифрового продукта. Это влечет за собой рисование значков, выбор типографики и цветовой палитры, а также настройку рекомендаций пользовательского интерфейса.
Результаты: Moodboard, руководство по стилю пользовательского интерфейса
Прежде чем дизайнер приступит к разработке интерфейса, ему нужно вдохновение. Moodboard — отличный инструмент для этой цели.Это позволяет дизайнеру находить идеи для визуального оформления. Он состоит из различных изображений, которые вдохновляют на окончательную цветовую палитру и общий стиль интерфейса.
Moodboard интерфейса кассы метро Парижа
Вот пример. Если вы когда-нибудь были в Париже, то наверняка знаете, что покупать билет на метро — не удовольствие. Грег Жанно, UX-дизайнер, создал интерфейс билетной кассы парижского метро, чтобы упростить жизнь пользователям. Грег использовал виды Парижа и логотип RATP, парижского оператора общественного транспорта, в качестве вдохновения для цветовой палитры и типографии станций парижского метро для элементов пользовательского интерфейса.
Пользовательский интерфейс кассы парижского метро
Источник: Greg Jeanneau
Все решения по визуальному дизайну задокументированы в руководстве по стилю пользовательского интерфейса.
UI руководство по стилю . Это документ, в котором собраны все элементы визуального стиля вашего бренда. Основная цель этого документа — поддержать единый дизайн и облегчить работу дизайнеров и интерфейсных разработчиков. Руководство по стилю стандартизирует сетку, макет, цветовую палитру, типографику, иконографию, логотипы, изображения и учитывает требования доступности.
Набор инструментов пользовательского интерфейса Airbnb
Источник: D Эрек Брэдли
Когда все эти результаты будут готовы, команда фронтенд-разработчиков может реализовать результаты в прототипе графического интерфейса и, наконец, протестировать его. Пока разработчики реализуют функции дизайна, дизайнер пользовательского интерфейса отслеживает этот процесс.
Юзабилити-тестирование
Ключевые роли: UX-дизайнер, команда фронтенд-разработчиков, UI-дизайнер
Как только будет готов первый прототип, команда сможет протестировать его удобство использования.Юзабилити-тестирование отличается от QA-тестирования или A / B-тестирования. Его основная цель — получить обратную связь от реальных пользователей продукта, чтобы понять, насколько интуитивно понятен интерфейс и может ли пользователь достичь своей цели с помощью продукта.
На этом этапе дизайнер UX записывает и анализирует результаты тестирования. Существует несколько различных типов юзабилити-тестирования:
Сравнительное тестирование юзабилити используется для сравнения одного продукта с другим, например, с продуктом конкурента, или может быть аналогично A / B-тестированию, когда сравниваются две версии дизайна и выбирается лучшая.
Исследовательское юзабилити-тестирование обычно проводится перед выпуском. Он сосредоточен на поиске слепых пятен и пробелов в дизайне продукта, которые не были замечены раньше, но наблюдаются пользователями. Это тестирование способствует улучшению продукта до того, как он попадет на рынок.
Оценка удобства использования происходит после запуска продукта и внесения всех необходимых улучшений. Именно тогда продукт снова тестируется, чтобы убедиться, что изменения соответствуют положительному и интуитивно понятному пользовательскому опыту.
Шаблон отчета о юзабилити-тестировании
Источник: tensio
После пользовательского тестирования дизайнеры могут внести необходимые изменения в UI или дизайн UX, а затем передать дизайн продукта команде разработчиков для реализации. Но работа профессионалов UI и UX не прекращается после релиза. Они не спускают глаз с продукта.
Поддержка и доработка
Итак, продукт выпущен, и пользователи считают его подходящим. Это не означает, что дизайнеры UI и UX больше не нужны.Они продолжают работать над дизайном UX / UI, постоянно обновляя продукт в соответствии с системой дизайна набора и руководством по стилю пользовательского интерфейса.
Дальнейшее тестирование и оценка. Новое содержимое и функциональность обычно требуют изменений в интерфейсе для улучшения ключевых показателей эффективности. Это означает, что команда может повторить оценку удобства использования, предложить дополнительные реализации определенных экранов и запустить A / B-тесты для определения наиболее эффективной версии.
Улучшения и новые функции. UX-дизайнер должен узнать, какие новые функции нужны пользователям, и решить, как разместить их в существующем дизайне. Дизайнер пользовательского интерфейса изменяет дизайн в соответствии с новыми требованиями и наблюдает за A / B или многовариантным тестированием.
Редизайн. В случае, если продукт нуждается в редизайне, команда повторяет весь процесс с самого начала: проводит новое исследование UX, создает новую карту сайта и каркас, в то время как UI-дизайнер создает макет и изобретает прототипы и т. Д.
Хотя этапы и результаты, которые мы описали, являются наиболее распространенными, подходы к созданию UX / UI различаются. Например, мы недавно обсуждали подход Design Sprint от Google Ventures, который представляет собой ограниченный по времени процесс принятия исходных предположений, создания прототипа и тестирования с реальными пользователями. Иногда не указываются различные результаты, чтобы сократить этап проектирования.
Последнее слово: может ли один человек быть дизайнером UX / UI?
UI и UX неразделимы.Но означает ли это, что вы можете нанять дизайнера UX / UI, одного человека, который сможет завершить весь процесс дизайна UX от А до Я? UX и UI-дизайн — это части единого целого, и может показаться разумным поручить весь процесс одному человеку. Но проблема в том, что UX-дизайн требует более широкого набора навыков и большего опыта, чем просто графический дизайн. В то время как UX-дизайнер может создавать прототипы и работать с UI-командой, UI-дизайнер должен обладать навыками для проведения тщательных исследований поведения пользователей и маркетинговых исследований, а также иметь сочувствие к пользователям, чтобы создать продукт с интуитивно понятным интерфейсом, который понравится пользователям. и использовать.
Фотография Харпала Сингха на Unsplash
Нанять UI / UX-разработчика и UI / UX-дизайнер | Пульт
Главная / Блог / Мы делаем / UX / UI-дизайнер против UX / UI-разработчик: в чем разница?Анастасия Стефанюк
Автор контента
Дизайн веб-страниц стал очень сложным искусством, основанным на технологиях.Высококвалифицированные дизайнеры и разработчики пользовательского интерфейса широко используются для создания веб-сайтов профессионального уровня, обеспечивающих удобство работы пользователей.
Что такое UX / UI Designer в веб-дизайне?
User Experience (UX) дизайн — это процесс веб-разработки, в котором различные компоненты, функции и процессы проектируются на макроуровне функциональности, чтобы обеспечить удобство для пользователей. Например, если вы хотите создать музыкальный веб-сайт, вам нужно будет разработать процесс входа в систему и то, как он будет работать при подключении к основному контенту веб-сайта.Этот дизайн в большей степени относится к техническим аспектам и аналитике функций и компонентов веб-сайта. Веб-разработчик, который занимается дизайном UX, известен как дизайнер и разработчик UX.
Пользовательский интерфейс Дизайн пользовательского интерфейса — это процесс веб-разработки, в котором конкретный интерфейс предназначен для создания простого в использовании и интуитивно понятного интерфейса для нового пользователя. Разработчики пользовательского интерфейса стараются сосредоточиться на удобстве использования, удовольствии, интуитивности и эффективности веб-путешествия пользователя. Пользовательский интерфейс фокусируется на микро аспектах дизайна интерфейса.Человек, создающий дизайн пользовательского интерфейса, называется дизайнером пользовательского интерфейса и разработчиком.
Другими словами, UX-дизайн запускает мотивацию, восприятие, познание и реакцию клиентов для развития пользовательского опыта об этом конкретном продукте или услуге. Кроме того, дизайн пользовательского интерфейса использует простоту и эффективность интерфейса для взаимодействия с пользователями, что обеспечивает эффективность и интуитивность.
Согласно информации IBIS World, только в США существует более 156 тысяч компаний, занимающихся веб-дизайном, с выручкой более 26 миллиардов долларов в 2016 году.На этом гигантском рынке работает более 226 тысяч специалистов. В отчете IDC Research прогнозируется, что общие расходы на ИТ, особенно на веб-технологии, превысят глобальную рыночную стоимость в 2461,1 миллиарда долларов к 2019 году. Спрос на UX-дизайн, а также на разработчиков UI-дизайна для многих будет продолжать расти. долгие годы. Итак, UX-дизайнер проектирует веб-страницу на макроуровне для улучшения функциональности и создания пользовательского опыта, в то время как UI-дизайн фокусируется в основном на простоте использования эффективного пользовательского интерфейса.
Кто такой UI / UX дизайнер?
В современной индустрии веб-дизайна квалифицированный профессиональный UI UX дизайнер очень важен для создания хорошего пользовательского опыта. Во многих случаях и UX-дизайн, и UI-дизайн выполняется одним дизайнером UX / UI с помощью множества инструментов дизайна UI, а также инструментов дизайна UX.
UX-дизайнер работает над общим ощущением и функциональностью программного продукта или услуги. Дизайнер пользовательского интерфейса заботится о деталях пользовательского интерфейса, чтобы создать простой и интуитивно понятный интерфейс для любого пользователя продукта или услуги.Создание удовлетворительного пользовательского опыта — общая цель разработчиков UX и UI-дизайна.
Задачи дизайнера UX / UI
- Изучение проблем и требований пользователей
- Определите модель взаимодействия
- Нахождение легкого и плавного потока действий как решение проблемы
- Внедрение решения в веб-дизайн при сохранении хорошего ощущения от продукта
- Создание идей веб-дизайна с помощью карт сайта, раскадровки или последовательности операций
- Разработка макетов сайта и интерфейсов
- Создание компонентов интерфейса, таких как кнопки, меню, поле поиска, вкладки и др.
- Создание таблиц и изображений с помощью средств графического дизайна
- Тестирование и устранение неполадок, связанных с пользовательским интерфейсом
- Разработка верстки веб-сайта
- Координация и коммуникация внутри команды
- Реализация бизнес-объективности в дизайне
Навыки и знания UX-дизайнера
Разработчик, который берет на себя обязанности разработчика UX и разработчика пользовательского интерфейса, должен иметь глубокие знания и опыт работы со следующими инструментами дизайна UX.
- Опыт работы с инструментами UI UX Designer, такими как InVision, Adobe Photoshop, Adobe Illustrator, Sketch и др.
- Опыт работы с каркасными задачами и инструментами
- Доказанный опыт разработки UI- и UX-проектов
- Должен иметь сильное портфолио UX-дизайнера
- Глубокие знания распространенных веб-технологий, таких как HTML, XML, JavaScript и др.
- Хорошо осведомлен о современных тенденциях в дизайне и инструментах
- Должен обладать сильным обучением и творческим складом ума
- Сильные навыки межличностного общения
Основные навыки разработчика UI / UX
Разработчик пользовательского интерфейса, широко известный как разработчик пользовательского интерфейса, должен разрабатывать и настраивать пользовательский интерфейс дизайна веб-сайта, что в целом выполняется дизайнером UX.Разработчик пользовательского интерфейса использует компьютерное кодирование и инструменты дизайна пользовательского интерфейса для выполнения этих задач. Ниже приведены некоторые из наиболее важных навыков разработчика пользовательского интерфейса.
Разница между UI / UX Designer и UI / UX Developer
Сравнивая UI-дизайнер с UI-разработчиком или UX-разработчиком с UX-дизайнером, мы обнаруживаем, что существует очень четкое различие между обязанностями этих двух должностных инструкций. С другой стороны, навыки разработчика UX почти аналогичны навыкам разработчиков пользовательского интерфейса; Точно так же навыки UX-дизайнера более или менее такие же, как у UI-дизайнера.Итак, предположим, что навыки UI-разработчика и UX-разработчика совпадают, а навыки UI-дизайнера и UX-дизайнера одинаковы. Так что всегда нанимайте UI-дизайнера, если хотите работать над компонентами пользовательского интерфейса.
Теперь давайте выясним общую разницу между UI / UX дизайнером и UI / UX разработчиком.
Портфолио UX / UI дизайна
Давайте посмотрим на некоторые из самых популярных портфолио, которые эффективно используют дизайн UX / UI:
Шаблон туристического веб-сайта
Это один из лучших шаблонов веб-дизайна, который не только высокофункциональный, но также очень отзывчивый и оптимизированный для SEO.Он имеет следующие функции и возможности:
- Внедрение лучших отраслевых практик UI / UX
- Обмен опытом путешествий по всему миру
- Содержит меню, путеводитель по горожанам, о нас, блоги опыта, форму запроса и др.
- 100% подходит для международных деловых поездок
- 100% подходит для SEO оптимизации
Приложение для продаж в сфере здравоохранения
Это одно из лучших портфолио UX-дизайнеров, разработанное дизайнерами и разработчиками UX.Основные функции, реализованные в этом приложении, включают:
- Специально разработан для планшетов и мобильных телефонов
- Внедрены все методы, условия и процессы, относящиеся к сфере здравоохранения
- Разработано специально для упрощения и повышения эффективности процессов продаж
- Поддерживает функции торгового представителя, аналитику, отчеты и API социальных сетей.
- 100% просто, интуитивно понятно и эффективно
Сайт юридической фирмы
В соответствии с современными тенденциями дизайна, профессиональный веб-сайт для юридической фирмы — это проявление навыков UI-разработчика и идей UX-дизайнера.
- Полностью отзывчивый веб-сайт, совместимый с устройствами
- Надежная реализация соглашений о неразглашении информации Внедрение функций NDA
- Юридические консультации, профессиональные дополнения, доверие клиентов и функции обратной связи с пользователями
- Отлично подходит для легального онлайн-бизнеса со 100% SEO-оптимизацией.
Чип в мобильном приложении
Chip In — это профессиональное финансовое приложение для мобильных телефонов.Возможности приложения:
- Приложение на основе проекта гибридной мобильной разработки
- Поддерживает кроссплатформенные функции
- Фреймворк Apache Cordova, используемый для компенсации недостатков гибридной мобильной разработки
- Подходит для стартапов FinTech-решений для операционных систем Android и iOS.
Веб-сайт Casino Party
Это веб-сайт организаторов мероприятий, предлагающий клиентам различные виды вечеринок в казино.Основные характеристики этого веб-сайта:
- Стильный дизайн казино с профессиональным оформлением
- Простой и понятный интерфейс в использовании
- Реализованы разные темы для вечеринок в казино на выбор
- Полностью оптимизирован для SEO и соответствует современным тенденциям веб-индустрии
Онлайн-платформа для создания тестов
Платформа для длительного и всестороннего тестирования «OTest» — один из мощных проектов, выполненных с помощью профессиональной команды дизайнеров и разработчиков UX / UI.Это веб-сайт контентной службы со следующими функциями.
- Сложное приложение, основанное на нескольких технологиях, таких как NodeJs, Bootstrap, Angular2, Mongoose, RxJS, MongoDB и других
- Создает несколько типов тестов для проверки навыков продавцов
- Очень интуитивно понятный дизайн сайта для поиска нужных тестов
- Полностью соответствует современным отраслевым стандартам
Ищу дизайнера веб-сайтов: Собственный против. Удаленный специалист
Если вы хотите нанять специализированного дизайнера веб-сайтов, важно не только максимально подробно и четко сформулировать начальные требования, но и продумать лучший способ работы со специалистом.Хотя многие компании предпочитают иметь штатных сотрудников, когда дело доходит до найма дизайнера UX / UI, стоит сотрудничать с внештатными и удаленными экспертами. И вот почему:
- Вы получаете гораздо больший кадровый резерв и можете нанять замечательного эксперта с идеальным портфелем;
- Вы можете найти профессионала в области UX / UI с любым бюджетом, так как на рынке много различных предложений;
- Вы можете поделиться опытом и получить новые знания и идеи от удаленного специалиста;
- Вы можете сэкономить время, деньги и усилия, необходимые для собеседования и размещения нового сотрудника;
- Вы можете найти отличного разработчика UX / UI для одноразового проекта или короткого задания, не нанимая человека на полный рабочий день
Это лишь некоторые преимущества поиска UX-дизайнера, работающего удаленно.Как мы уже упоминали, одним из ведущих факторов обращения к удаленным специалистам является стоимость профессионального веб-дизайнера. В то время как содержание дизайнера UX / UI в офисе будет стоить вам очень дорого, в том числе расходы на понимание должности, оборудование рабочего места и т. Д., Ища дизайнера пользовательского интерфейса, работающего на фрилансе, вы платите только за качественную работу, которую вы потребность, а не время, которое человек проводит в вашем офисе.
Тем не менее, важно подчеркнуть разницу между удаленными и внештатными разработчиками.При поиске веб-дизайнера учитывайте потребности вашего проекта:
- Если вам необходимо выполнить разовый проект, обратитесь к внештатному эксперту. Вы можете искать дизайнеров UX / UI на разных платформах для фрилансеров, например, на Freelancer или Upwork .
- Если вам нужен UX / UI-разработчик для долгосрочного проекта или для группы проектов, которые будут следовать друг за другом, было бы выгодно нанять штатного удаленного специалиста, который быстро привыкнет к специфике вашей работы и цели вашей компании.Таким образом, вы получите надежного эксперта, специализирующегося на вашем проекте, не беспокоясь о поиске и управлении штатным дизайнером UX / UI.
Теперь, когда вы знаете все особенности найма опытного веб-дизайнера, давайте посмотрим на рейтинг UX / UI дизайнеров в ведущих ИТ-странах.
Сравнение расценок на дизайнеров UX / UI в разных странах
Стоимость разработки UX / UI зависит от множества факторов как со стороны клиента, так и со стороны дизайнера.Это зависит не только от сложности задачи и сроков, но и от местонахождения внутренних и удаленных сотрудников. Итак, вот ставки программистов UX / UI по Payscale:
- Швеция — 85 650 долларов США
- США — 73 798 долларов США
- Австралия — 49 858 долларов
- Германия — 48 790 долларов
- Канада — 46 144 долл. США
- Нидерланды — 45 402 долл. США
- Великобритания — 41419 долларов США
- Украина — 14 740 долларов США
Как видите, существует большой разрыв между такими странами, как Швеция и США, которые лидируют в ИТ-секторе.Но также есть разрыв между Украиной и другими европейскими странами. Украинские разработчики известны во всем мире, но в то же время высококвалифицированные украинские программисты UX / UI зарабатывают всего 14 740 долларов в год. Неудивительно, что почти все украинские разработчики заинтересованы в работе над аутсорсинговыми проектами, предлагая клиентам доступную стоимость и при этом зарабатывая больше, чем работая внутри страны.
Кого лучше нанять — разработчиков пользовательского интерфейса или дизайнеров пользовательского интерфейса?
Веб-разработка становится все более сложной с появлением на рынке современных инструментов, технологий, платформ и тенденций.Итак, разработка веб-сайта профессионального уровня требует высокопрофессионального подхода и набора навыков, которые могут быть достигнуты только в командной среде веб-профессионалов.
Для разработки веб-сайта, веб-приложения или мобильного приложения профессионального уровня вам нужны как разработчики пользовательского интерфейса, так и дизайнеры. Хорошей идеей будет перераспределить персонал для вашего проекта веб-разработки, чтобы завершить его вовремя и в рамках установленных бюджетов. Mobilunity — одна из лучших компаний, которые предоставляют вам качественных UI / UX дизайнеров и разработчиков из Украины по очень доступной цене.Всегда нанимайте UI UX-дизайнеров у этой профессиональной компании-поставщика услуг.
Свяжитесь с нами сейчас, чтобы получить высококвалифицированных и опытных дизайнеров и разработчиков UX / UI для ваших мобильных приложений, веб-сервисов или проектов веб-сайтов!
Карьера UI / UX-дизайнера
Если вы ищете необычный вариант карьеры и обладаете навыками визуального дизайна, психологией взаимодействия человека с компьютером, веб-дизайном в сочетании с сильными техническими навыками, тогда UI / UX-проектирование может быть прибыльным. вариант карьеры для вас.Основная задача дизайнера пользовательского интерфейса (UI) и пользовательского опыта (UX) — создать конечный продукт, который прост в эксплуатации и привлекателен для глаз. UI и UX-проектирование — это две разные функции, которые могут выполняться или не выполняться одним и тем же человеком.
Основное внимание в дизайне пользовательского интерфейса уделяется визуальным аспектам продукта. В основном это касается дизайна, цвета и размещения различных элементов веб-сайтов, чтобы дизайн веб-сайта выглядел свежо и приятно. Принимая во внимание, что основной упор в UX делается на удобство использования, опыт и функциональность этих дизайнов.Он нацелен на понимание умов пользователей и создание соответствующих дизайнов.
«Дизайнер UI / UX должен часто думать с нескольких точек зрения для дизайна. Хотя дизайн должен быть эстетически приятным для глаз, что важно для заинтересованных сторон бизнеса, он также должен учитывать, как пользователь или потребитель будет чувствовать себя при использовании или потреблении. Красивое мобильное приложение может быть очень сложным в использовании (например, 10 шагов, чтобы заказать пиццу), а функциональный дизайн может быть не очень привлекательным для глаз.Поэтому хороший дизайнер UI / UX должен уметь понимать бизнес-контекст, ожидания заинтересованных сторон и удобство использования для конечного пользователя », — говорит Дипу Кумар, UI / UX-аналитик и дизайнер, который руководит институтом обучения ИТ-навыкам в Дели. .
Требуются важные навыки
- Умение понимать, чего бизнес ожидает от дизайна
- Хорошая творческая визуализация
- Отличное владение соответствующими инструментами для создания каркасов и графического дизайна
- Внимание к деталям
- Способность мыслить и критиковать дизайн, как конечный пользователь
- Хорошие аналитические способности
- Базовые навыки программирования полезны, но не обязательны
Вы можете пройти курс проектирования UI / UX в различных онлайн- и офлайн-институтах, доступных по всей стране.
Начальная зарплата
«Начальная зарплата UI / UX-дизайнера в Индии может варьироваться от 20 000 до 25 000 рупий в месяц.


