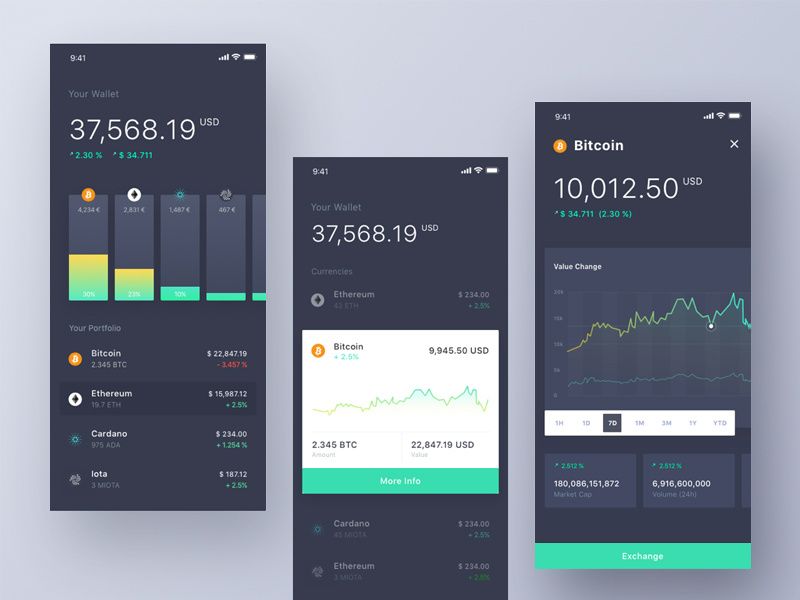
UX/UI Паттерны что это такое?. Прежде чем перейти к подробному… | by Writes
Прежде чем перейти к подробному рассказу о значимости паттернов, для начала давайте вникнем в их определение, так как эту статью будут читать как опытные, так и начинающие дизайнеры. Паттерн — это повторяющийся элемент в различных сферах жизни, в основном в природе и дизайне. Грубо говоря, когда мы встречаем какой-либо элемент в достаточном количестве раз, его смело можно назвать паттерном. Яркие представители паттернов в Web-дизайне:
- https://dribbble.com/shots/4846853-Burger-Menu-PRD
Burger Menu by https://dribbble.com/katelaguta Kate Laguta
Бургер, который мы так привыкли видеть, хотя многие от его вида и до сих пор приходят в недоумение, к слову говоря, если у меньше 5 пунктов в меню, то не стоит их прятать в бургер, это неправильное его использование.
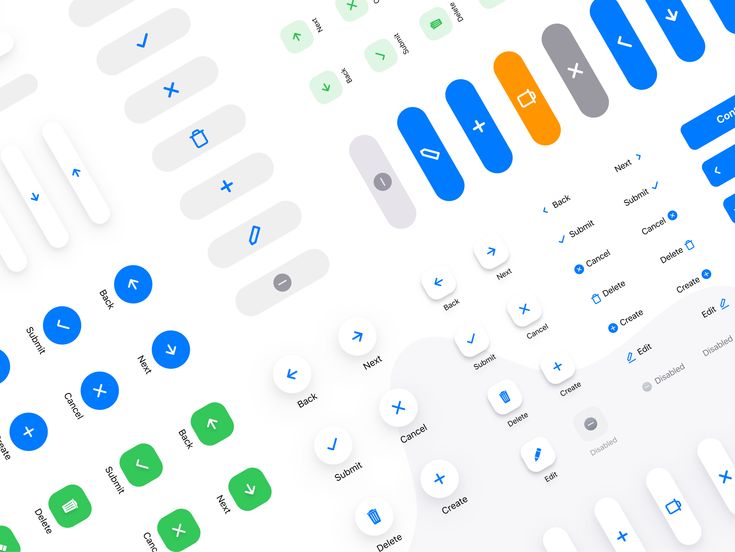
- https://dribbble.com/shots/4795578-Buttons-Spotangels-Design-System
Buttons value by https://dribbble.
com/Florent-Lenormand Florent Lenormand
Основная и второстепенная кнопка. Написана целая статья (https://vc.ru/design/58713-7-tochek-rosta-konversii-ili-kak-povysit-klikabelnost-knopok), которая показывает, что кнопка, которая залита определенным цветом получает больше кликов, чем второстепенная.
- https://dribbble.com/shots/5759103-Password-Check
Password requirments by https://dribbble.com/phenomen_design Julia
Паттерн требования к паролю, который показывает каково минимальное значение для принятия его системой.
А также представители паттернов в Mobile:
- https://dribbble.com/shots/4892254-Letzdoit-Map
Navbar by https://dribbble.com/shots/4892254-Letzdoit-Map Marco Santonocito
Navbar в большинстве случаев должен находиться внизу экрана, так как это связано с тем, что тянуться к бургеру (который как правило находится по левую или по правую сторону вверху экрана), если бы такой был, не удобно
- https://dribbble.
 com/shots/4036859-Segmented-control-AR-VR
com/shots/4036859-Segmented-control-AR-VR
Segmented control by https://dribbble.com/Volorf Oleg Frolov
Элемент выбора нужной опции
- https://dribbble.com/shots/5321869-Playing-with-InVision-Studio
Toggle by https://dribbble.com/bomesar Bojan Mesar
Банальное включить/выключить
Ежедневно создается куча новых элементов как в дизайне, так и в повседневной жизни, но не все они становятся паттернами, так как многие из них не приживаются/неудобны в использовании/абсурдны/нелогичны.
Почему важно знать как можно больше UX/UI паттернов?
Чем больше паттернов вы знаете, тем легче и дружелюбнее будут ваши сайты, тем легче пользователям будет на них находиться, тем больше будет продаж, тем больше вас будут ценить как профессионала. Эту цепочку можно развивать еще долго, но думаю смысл вы поняли.
Важно понять, что придумывать какой-либо свой паттерн — это очень сложная задача и не всегда нужная. Вот вам банальное объяснение почему этого делать не стоит. Допустим, пользователь зашел на незнакомый ему сайт, а каждый элемент в дизайне требует времени для его декодирования. Чем больше элементов для декодирования, тем тяжелее для пользователя, тем соответственно это становится непреодолимой задачей и сайт закрывается, все, этот человек уже никогда не вернется. Это конечно же пример в вакууме и есть множество аргументов ЗА (к примеру, если нужно вызвать wow-эффект и бургер или какой-то элемент будет лишь отдаленно напоминать своих собратьев)
Вот вам банальное объяснение почему этого делать не стоит. Допустим, пользователь зашел на незнакомый ему сайт, а каждый элемент в дизайне требует времени для его декодирования. Чем больше элементов для декодирования, тем тяжелее для пользователя, тем соответственно это становится непреодолимой задачей и сайт закрывается, все, этот человек уже никогда не вернется. Это конечно же пример в вакууме и есть множество аргументов ЗА (к примеру, если нужно вызвать wow-эффект и бургер или какой-то элемент будет лишь отдаленно напоминать своих собратьев)
Это не плохо, когда сайты/интерфейсы/приложения похожи на себя, это даже лучше, просто нужно добавлять крохотную изюминку, которая выделит вас на фоне других.
В итоге, когда вы будете знать много паттернов, то будет достаточно легко оценить, где люди уходят и не достигают своей цели, а где это делается на ура.
Где же взять эти важные для всех дизайнеров библиотеки?
Таких библиотек существует достаточно много. Как их все выучить? Просто берете и заучиваете эти принципы. Когда вы будете посещать сайты эти паттерны будут выскакивать картинкой в голове и вы научитесь правильно распознавать эти сигналы. Как проверить, правильный это паттерн или нет? Никак. Чем больше похожего, тем правильнее. Ориентироваться стоит на компании-гиганты. А вот и сами библиотеки
Как их все выучить? Просто берете и заучиваете эти принципы. Когда вы будете посещать сайты эти паттерны будут выскакивать картинкой в голове и вы научитесь правильно распознавать эти сигналы. Как проверить, правильный это паттерн или нет? Никак. Чем больше похожего, тем правильнее. Ориентироваться стоит на компании-гиганты. А вот и сами библиотеки
- https://goodui.org/ — огромная библиотека паттернов, которая создавалась на основе A/B тестирования
- UI Patterns — Создатель этой библиотеки Андрес Токсбу, которые были подобраны вручную.
- Web UI Design Patterns — 63 паттерна с кейсами их использования от ребят, которые создали свой сервис для проектирование UXPin
- Inspired UI — база паттернов для Android, iPhone и iPad, которую легко использовать благодаря простому выпадающему меню.
- pttrns — аккуратно организованная база паттернов, содержащая крутейшие UI-паттерны с 2012 года.
- Mobile UI Design Patterns — электронная книга с 46 наиболее успешными UI-паттернами для мобильных девайсов.
 Есть подробные объяснения по их использованию вместе с кейсами.
Есть подробные объяснения по их использованию вместе с кейсами.
Базовые UI/UX паттерны / Хабр
В мире существует множество статей как правильно делать интерфейс. Все они наполнены полезными советами на различные ситуации: здесь нужна красная кнопка, здесь должна быть вот такая анимация и так далее. Всех ситуаций не описать, их просто бесконечное множество. Однако, если понять базовые принципы проектирования интерфейсов, необходимость в этих советах отпадает. Главное понять почему эти советы работают и как устроен конечный пользователь. А пользователь — это человек, со всеми его особенностями.
В этой статье я постараюсь описать то, как работает человеческий мозг и как это использовать в проектировании интерфейсов.
Паттерн — это повторяющийся шаблон, который может возникать в различных сферах жизнедеятельности.
В нашем современном мире, наполненном технологиями, человек все еще остается очень похожим на пещерного человека.
Итак, рассмотрим задачу: сделать максимально удобный интерфейс для человека. Что значит максимально удобный? Это значит что человек с помощью этого интерфейса решает свои задачи максимально эффективно. Чем больше человек успеет сделать за единицу времени и чем качественнее его работа, тем лучше. Можно рассматривать этот процесс как обмен энергии человека на полезную работу.
Ключевой момент здесь — это затраты энергии. И здесь как раз таки стоит учитывать специфику человека и его мозга. Наш мозг потребляет очень много энергии, и, как и все остальные части тела, экономит ее. Рассмотрим вкратце работу мозга.
Мы знаем о мозге уже достаточно много, но еще далеко не все. Однако, текущих знаний вполне хватает чтобы улучшить подход к проектированию интерфейсов.
Все наши мысли, обращения к памяти — все это затраты энергии. То есть нам нужно чтобы пользователь пользуясь интерфейсом думал как можно меньше. Тут можно было бы и закончить. Это — основная метрика эффективности интерфейсов. Но, все же, этот совет довольно сложно интерпретировать. Поэтому углубимся дальше. Как сделать так, чтобы человек меньше думал при использовании интерфейса? Какие особенности мозга использовать?
Есть такое выражение: человек — это сгусток привычек. В этом есть большая доля правды. Как и говорилось ранее, мозг — это набор нейронов. Нейросеть, проще говоря. И эта нейросеть постоянно подстраивается и обучается. Сначала новая задача требует большого количества энергии, ведь еще не образовались нужные связи и наш мозг не обучен. Но с каждым разом он подстраивается все больше и больше, а энергии тратится все меньше и меньше. В конечном счете появляются наиболее оптимальные связи для этой задачи. Это и есть привычка, или навык.
В этом есть большая доля правды. Как и говорилось ранее, мозг — это набор нейронов. Нейросеть, проще говоря. И эта нейросеть постоянно подстраивается и обучается. Сначала новая задача требует большого количества энергии, ведь еще не образовались нужные связи и наш мозг не обучен. Но с каждым разом он подстраивается все больше и больше, а энергии тратится все меньше и меньше. В конечном счете появляются наиболее оптимальные связи для этой задачи. Это и есть привычка, или навык.
Это можно использовать при проектировании интерфейсов. Пользователь наверняка не в первый раз видит компьютер и, возможно, уже видел что-то похожее на вашу программу или ее части. Но, так часто бывает, что разработчики начинают изобретать велосипед — перепридумывать уже готовые паттерны интерфейсов. Все хотят вложить частичку себя и проявить свой творчески потенциал, но, как говорится, главное не переборщить.
Поэтому здесь очень важный принцип: использовать распространенные ранее придуманные решения. Работает это очень просто, пользователь видит интерфейс, узнает в нем что-то похожее, чем он пользовался ранее, и уже может предположить что делать дальше.
Работает это очень просто, пользователь видит интерфейс, узнает в нем что-то похожее, чем он пользовался ранее, и уже может предположить что делать дальше.
Например, сохранение файлов. Это звучит банально, но иногда разработчики придумывают свои способы сохранения файлов. Хотя уже давно существуют общепринятые паттерны поведения в такой задаче. Если вашу задачу уже кто-то решил, и это решение используется еще и в других интерфейсах — стоит приглядеться к этому решению, и сделать нечто похожее.
Помимо приобретенных привычек у человека есть и врожденные. Чаще их называют инстинктами. Это такие мгновенные реакции нервной системы на какие-то внешние возбудители. В ходе эволюции они появились и закрепились потому, что они помогают выжить. Увидел внезапно шевелящийся куст — возможно там сидит тигр, который хочет тебя убить — возникает страх, нужно срочно уносить ноги. Увидел неестественно яркую лягушку — лучшее ее не трогать. И так далее.
Конечно, в вашей программе не сидит тигр и при внезапном появлении диалога пользователь не вскочит и не убежит. Однако, это влияет на эмоциональную стабильность. Вкратце, всякие внешние раздражители в виде громко беседующих коллег, недостаточно вкусного кофе и так далее, снижают эмоциональную стабильность. Из-за этого мы начинаем думать хуже. Мы выходим из состояния потока, нам приходится все больше и больше концентрироваться на задаче. Ко всему этому прибавляется и то, как выглядит и ведет себя интерфейс.
Однако, это влияет на эмоциональную стабильность. Вкратце, всякие внешние раздражители в виде громко беседующих коллег, недостаточно вкусного кофе и так далее, снижают эмоциональную стабильность. Из-за этого мы начинаем думать хуже. Мы выходим из состояния потока, нам приходится все больше и больше концентрироваться на задаче. Ко всему этому прибавляется и то, как выглядит и ведет себя интерфейс.
Если интерфейс выглядит не очень привлекательно, постоянно появляются какие-то раздражающие элементы и вообще если «что-то идет не так», мы это инстинктивно воспринимаем, и это влияет на нашу продуктивность. Что же мы можем с этим сделать? Нужно избегать эти раздражители.
Во-первых, используйте теорию гармонии цветов. Правильные цвета дают ощущение спокойствия. Есть масса статей как правильно выбрать приятную для глаз палитру. Все они строятся по теории цветового круга. По определенным паттернам вычисляются гармонирующие цвета, которые приятны человеку и не вызывают раздражения.
Во-вторых, используйте плавные и реалистичные анимации. Мы не очень любим когда что-то внезапно появляется или исчезает. И всегда замечаем неестественные движения. Когда мы открываем дверь, она сначала ускоряется, затем замедляется. Используйте реалистичные функции движения, с нелинейными функциями.
Наш мозг не всесилен и мы не можем думать обо всем одновременно. Количество вещей, которые мы можем одновременно держать в голове, варьируется где-то между 5 и 7. Это называется рабочий объем памяти мозга. Очень похоже на ОЗУ компьютера по своему принципу. Для того, что бы над чем-то подумать, нужно это извлечь из долгосрочной памяти в рабочую, затем прооперировать над этим, и вернуть в долгосрочную память. Конечно, по-настоящему этот процесс гораздо сложнее, но для простоты будем его воспринимать так. Самое главное здесь то, что рабочий объем ограничен. И он весьма мал. Мы не можем думать о десяти сущностях одновременно. И чем меньше нам нужно держать в голове, тем меньше тратится энергии на мыслительный процесс.
В этом еще нужно учитывать то, что тратится энергия и время на переключение контекста. Если сначала нужно подумать об одном, потом о другом, потом опять о первом, потом еще о чем-то другом, очень много сил будет потрачено на постоянную перезагрузку рабочей памяти.
Что с этим делать? В основном, конечно, это зависит от специфики программы. Нужно следить за фокусом пользователя. Выполнение задачи должно быть линейным. Например, если какой-то пункт используется редко — можно сделать его по-умолчанию, с возможностью дополнительной настройки. Все нужно делать так, чтобы не приходилось постоянно переключать внимание.
Но есть и более общий совет, как удерживать внимание человека на одном и том же: это геометрические паттерны. Например, возьмем таблицу или список. Почему они легко читаются? Потому что мы сначала загружаем в память «модель» данных. Мы знаем что в этом столбце такие значения, а в этом такие. И последующее восприятие данных происходит довольно легко, так как мы знаем где что будет дальше.
В целом, это можно назвать как геометрическую правильность интерфейса. Общие вещи сгруппированы в одни блоки, основные блоки расположены сверху и слева, упорядочиваются вправо и вниз по мере важности или по ходу выполнения задачи. Важно учитывать симметричность, чтобы мозг легче определял блоки. Так же важно учитывать предыдущий опыт: похожие части функционала программы должны иметь похожие геометрические паттерны в плане интерфейса, чтобы пользователь уже имел представление о том, с чем придется работать.
Работа с графическим интерфейсом предполагает распознавание образов. И в этом тоже можно помочь человеку. Рассмотрим упрощенный алгоритм того, как мы понимаем что мы видим. Этот процесс несколько похож на то, как компьютерные нейросети распознают, например, буквы.
Сначала из глаз мы получаем сигнал о том, какие колбочки в сетчатке глаза возбуждены тем или иным спектром цвета. Грубо говоря какие пикселы какого цвета. Из этого набора информации сначала выделяется цвет. Черное отличается от белого. Этим занимается одна группа нейронов. По разнице цветом мы можем определить простые образы: линия, точка и так далее. Этим занимается уже другая группа нейронов, связанная с первой. Затем эта информация передается на следующий слой, где эти образы обобщаются и так далее, на каждом уровне нейроны все больше и больше связываются с теми нейронами, которые уже хранят наш опыт о ранее увиденных образах. Увидели букву А на белом фоне, сначала выделили ее цвет на фоне, затем распознали простые образы — линии, из которых она состоит, затем сопоставили это со всем своим предыдущим опытом, и максимальное совпадение выпало букву А. Перед нами — буква А.
Черное отличается от белого. Этим занимается одна группа нейронов. По разнице цветом мы можем определить простые образы: линия, точка и так далее. Этим занимается уже другая группа нейронов, связанная с первой. Затем эта информация передается на следующий слой, где эти образы обобщаются и так далее, на каждом уровне нейроны все больше и больше связываются с теми нейронами, которые уже хранят наш опыт о ранее увиденных образах. Увидели букву А на белом фоне, сначала выделили ее цвет на фоне, затем распознали простые образы — линии, из которых она состоит, затем сопоставили это со всем своим предыдущим опытом, и максимальное совпадение выпало букву А. Перед нами — буква А.Этот процесс сложный и разделен на несколько этапов. Это и можно использовать. Можно использовать эту последовательность распознавания образов для упрощения восприятия интерфейса. Итак, еще раз: сначала выделяется цвет, затем форма, затем содержание формы.
Из этой последовательности видно, что проще всего повлиять на распознавание образа через цвет. Этим и пользуются живые существа на земле, чтобы заявить кто они такие. Сразу понятно, что красная змея чертовски опасная. Это гораздо проще понять, чем если бы на ней было написано «опасная змея».
Этим и пользуются живые существа на земле, чтобы заявить кто они такие. Сразу понятно, что красная змея чертовски опасная. Это гораздо проще понять, чем если бы на ней было написано «опасная змея».
Используйте цвет для акцентирования в интерфейса. Используйте его для передачи простой информации: красный — отмена, зеленый и синий — положительно, белый — пустота и спокойствие, и так далее. Но помните, главное не переборщить. Используйте палитру всего лишь из нескольких цветов.
После цвета идет выделение простых образов, лишь затем их содержание. Сначала мы понимаем что это кружок, а потом понимаем что это нолик или буква О. Поэтому иконки лучше чем текст. К тому же занимают меньше места.
Интерфейс имеет обратную связь с человеком, посредством устройств ввода: клавиатура, мышь или тач-скрин. Эту особенность так же важно учитывать. Здесь все просто и опирается на законы физики. Чем меньше движений, тем лучше. Чем меньше движения глаз, тем быстрее происходит восприятие информации. Чем меньше приходится двигать мышкой, переключаться с мышки на клавиатуру, тем лучше.
Чем меньше приходится двигать мышкой, переключаться с мышки на клавиатуру, тем лучше.
Однако, здесь все же нужно учесть особенности пользователя. Например, программисты сидят с руками на клавиатуре, поэтому переключение на мышь для них лишняя нагрузка. Обычный пользователь держит одну руку на клавиатуре, другую на мышке. Дизайнер второй рукой держит перо. И так далее. Важно учитывать эту специфику.
В моторике так же помогают советы описанные выше. Геометрические паттерны сокращают количество кликов и движений, сокращают движение взгляда. Повторение этих паттернов образуют привычки, и пользователь уже буквально на автомате переводит курсор в нужное место.
В этой статье я постарался описать те базовые особенности пользователей, которые стоит учитывать при проектировании интерфейса. Этот список можно улучшать и дополнять деталями. Ведь чем больше мы понимаем самих себя, тем лучше мы взаимодействуем друг с другом
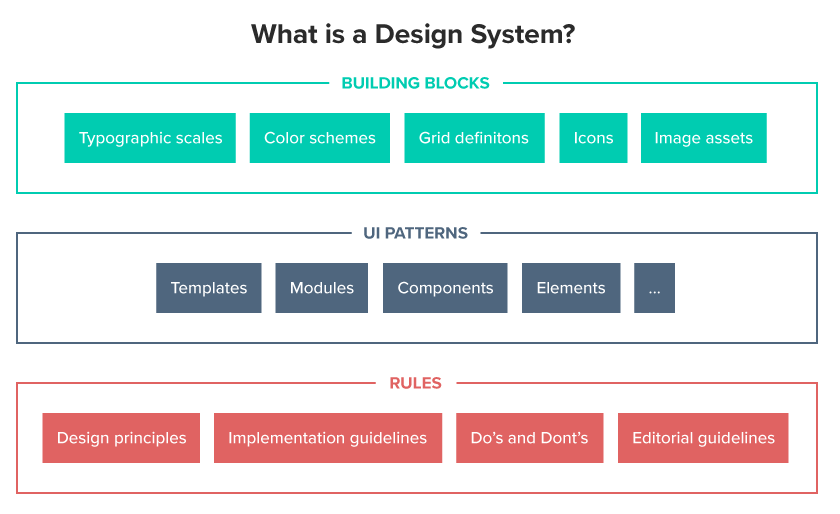
UI-Patterns.com
Шаблоны проектирования пользовательского интерфейса — это повторяющиеся решения, которые решают
общие проблемы проектирования. Шаблоны проектирования являются стандартными ориентирами
для опытного дизайнера пользовательского интерфейса.
Шаблоны проектирования являются стандартными ориентирами
для опытного дизайнера пользовательского интерфейса.
Получите наши карты
Идеальный автономный инструмент для внесения изменений в вашу организацию.
Разговоры о пользовательском интерфейсе
Найдите доклады на конференциях обо всем, что связано с дизайном взаимодействия с пользователем.
раз в две недели
Каждую вторую неделю получайте тщательно подобранный список лучших ссылок на дизайн взаимодействия с пользователем.
Получение ввода
Привлечение пользователя к вводу данных — задача, которую следует адаптировать к контексту использования.
Навигация
Пользователю необходимо найти определенные функции и содержимое, и для этого ему нужна навигация.
Работа с данными
Данные можно искать, форматировать, просматривать и просматривать различными способами.
Социальное
Позволяет пользователю связываться, общаться и взаимодействовать с другими людьми в сети.
Разнообразный
Выкройки, которые еще не нашли свою основную категорию.
Онбординг
Пользователь должен приобрести необходимые знания, навыки и поведение, чтобы стать эффективным.
Познание
Паттерны психологических тенденций которые заставляют человеческий мозг делать неверные выводы.
Игровая механика
Игры привлекают, вовлекают и влияют на нас благодаря своему игровому характеру.
Восприятие и память
Паттерны того, как мы визуально воспринимаем, интерпретируем и запоминаем значения при взаимодействии с системами.
Обратная связь
Когда пользователи взаимодействуют с вашей системой, обратная связь побуждает их сделать следующий шаг.
Социальное
Позволяет пользователю связываться, общаться и взаимодействовать с другими людьми в сети.
Изучите все шаблоны проектирования
Найдите вдохновение и влияние в многолетних тщательно подобранных коллекциях великолепного дизайна. Узнайте, что работает для вас, а что нет. Сравните и проверьте множество реализаций примеры проблемы, которую вы пытаетесь решить.
Взгляните на отличный дизайн, разберите их и поймите методы позади них.
Регистрация учетной записи
Таблицы цен
Страницы ошибок
Списки
Контент-тизеры
Просмотрите библиотеку скриншотов
Блог
27 мая 2019 г.
Тестирование: ваше новое конкурентное преимущество
Большинство может согласиться с тем, что тестирование важно, но лишь немногие действительно тестируют.
продолжить чтение
20 мая 2019 г.
Бережливый стартап неправильно понят
Не выходите и не стройте настоящие вещи.
продолжить чтение
14 мая 2019 г.
Продать, прежде чем написать хоть одну строчку кода
Отправной точкой при запуске нового продукта слишком часто является вопрос: какой продукт нам нужен и какую команду мы должны нанять? Затем, после создания продукта, вы начинаете выяснять, как его продать или можно ли его продать в первую очередь…
продолжить чтение
Подробнее о перспективах дизайна
Шаблоны пользовательского интерфейса и вдохновение — библиотека UX
Шаблоны пользовательского интерфейса
Вы всегда можете учиться у других. Особенно от тех, кто дизайном зарабатывает на жизнь. Эти веб-сайты библиотеки шаблонов — это не просто коллекция скриншотов. Они являются визуальным представлением того, как различные подходы могут использоваться для разработки одного и того же компонента пользовательского интерфейса, такого как панель поиска, карточка, страница регистрации, форма или панель навигации.
Особенно от тех, кто дизайном зарабатывает на жизнь. Эти веб-сайты библиотеки шаблонов — это не просто коллекция скриншотов. Они являются визуальным представлением того, как различные подходы могут использоваться для разработки одного и того же компонента пользовательского интерфейса, такого как панель поиска, карточка, страница регистрации, форма или панель навигации.
Совет: Мы рекомендуем добавлять в закладки библиотеки шаблонов, которые вам нравятся, и посещать их, когда вы приступите к разработке пользовательского интерфейса.
Дизайн контрольного списка (обязательно к просмотру)
Независимо от того, сколько раз основатель этого веб-сайта проектировал продукт, всегда были небольшие штрихи, которые он упускал при завершении своей работы. Ссылка здесь, кнопка «Назад» там — всегда был тот незначительный, но значимый фрагмент, который он пропускал.
Поэтому здесь был создан этот веб-сайт как попытка перечислить все минимальные требования, которые должны быть у страницы, чтобы удовлетворить вас, если вы когда-нибудь увязнете в более мелких деталях.
Дизайн контрольного списка — сборник лучших практик проектирования.
Действительно хороший UX (обязателен к просмотру)
Этот веб-сайт не просто рассматривает хороший пользовательский интерфейс для отдельных компонентов, но фокусируется на пользовательском интерфейсе на протяжении всего пути пользователя и на том, как это в целом влияет на пользовательский опыт.
Этот веб-сайт предлагает фантастическую коллекцию наглядных примеров того, как множество разных компаний проектируют свой пользовательский опыт, будь то с помощью обмена сообщениями в приложении или просто дизайном в целом.
ReallyGoodUX
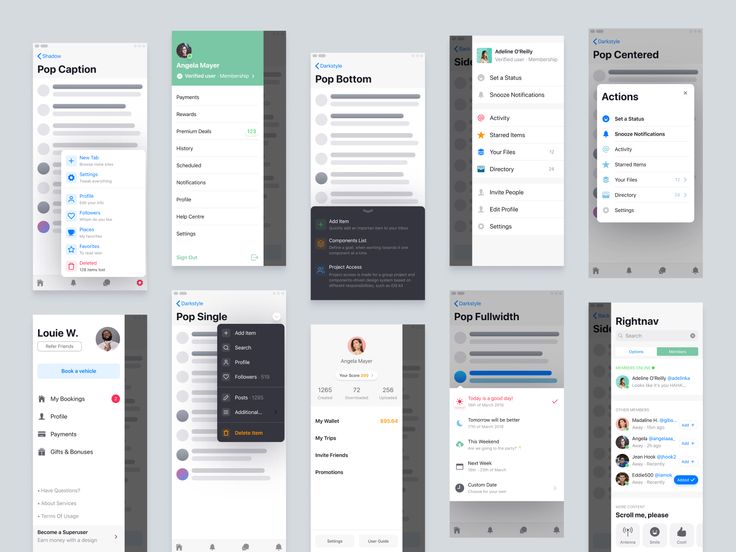
Mobbin
Mobbin — это тщательно подобранная коллекция новейших шаблонов мобильного дизайна из приложений, которые отражают лучшее в дизайне. Они тщательно отобрали более 170 приложений и 10 000 шаблонов (скриншоты с iPhone X) из магазинов приложений разных стран, а не только США.
Они тщательно отобрали более 170 приложений и 10 000 шаблонов (скриншоты с iPhone X) из магазинов приложений разных стран, а не только США.
Например, они создали отличные приложения, такие как Timetree, ofo и Tik Tok, которые разработаны и созданы в азиатских странах. Проверьте это.
Mobbin — крупнейшая в мире справочная библиотека по дизайну мобильных приложений
MobbinDesign
Архив UX
UXArchive — крупнейшая в мире библиотека потоков мобильных пользователей, позволяющая находить тренды мобильного UX в лучших мобильных приложениях мира. Если вам понравился Mobbin, вам понравится и их сайт!
UXArchive — Made by Waldo
uxarchive
SaasFrame
Будучи маркетологом роста, основатель SaasFrame всегда изобретал колесо для своих клиентов. Именно тогда они решили изменить это и создали эфирный стол вдохновения, который вскоре превратился в этот богатый веб-сайт с маркетинговыми страницами SaaS, потоками электронной почты и дизайном продуктов.
SaaSFrame — вдохновение для маркетологов и дизайнеров продуктов SaaS
PageFlows
При разработке общих, но жизненно важных процессов, таких как адаптация, обновление и приглашение друзей, начните с прочной базы знаний, наблюдая, как успешные продукты делают это с помощью PageFlows . Pageflows располагает растущей библиотекой из 1262 записей о проверенных продуктах, которым доверяют сотни счастливых клиентов из ведущих брендов, таких как Google, Disney, Sonos, Booking.com и Vimeo.
Обязательно к просмотру, особенно из-за их функции записи видео.
Поток страниц — вдохновение для дизайна потока пользователей
Потоки страниц
Хороший пользовательский интерфейс
Хороший пользовательский интерфейс становится лучше благодаря новым доказательствам
Будь то целевые страницы, воронки, сайты электронной коммерции или приложения, все они становятся лучше с помощью Изменения пользовательского интерфейса, подкрепленные положительными дизайнерскими экспериментами — чем больше, тем лучше. Итак, Good UI активно публикует результаты замечательных компаний, которые учатся на экспериментах:
Итак, Good UI активно публикует результаты замечательных компаний, которые учатся на экспериментах:
GoodUI
GoodUI
WaveGuide
Waveguide — это огромный банк знаний о дизайне с тщательно подобранным обучающим контентом и тысячами искусственно обогащенных примеров продуктов и брендов.
Waveguide — примеры дизайна взаимодействия с пользователем | UX Patterns & Examples
UI Recipes
Каждую неделю UI Recipes будет анализировать лучших шаблонов UI и последних тенденций дизайна из 🔥 самые популярные мобильные и веб-приложения и превратить их в действенные 🍲 рецепты пользовательского интерфейса для разработки конкретных пользовательских задач.
Изучение дизайна пользовательского интерфейса с помощью самых популярных приложений за 15 минут в неделю
uirecipes
Шаблоны пользовательского интерфейса
Шаблоны проектирования пользовательского интерфейса — это повторяющиеся решения, которые решают общие проблемы проектирования. Эта библиотека считается де-факто справочником для опытного дизайнера пользовательского интерфейса.
UI-Patterns.com
UIPatterns.io
Это не просто еще один сайт библиотеки шаблонов. Этот веб-сайт отличается тем, что вы можете не только увидеть различные дизайнерские решения , но и взаимодействовать с ним , чтобы увидеть весь опыт.
UIPatterns.io | Тщательный список шаблонов интерактивного мобильного дизайна
Шаблоны пользовательского интерфейса
SaasPages
Цель этого веб-сайта — помочь компаниям SaaS создать лучшие целевые страницы, чтобы они могли конвертировать посетителей в платящих клиентов.
Страницы SaaS
Google Material Design
В то время как раздел Google Material Design Components посвящен только их собственным компонентам, у них есть фантастические примеры того, как их компоненты сравниваются с другими решениями, с четкими рекомендациями и рекомендациями.
Материальный дизайн
Материальный дизайн
Шаблоны дизайна для психического здоровья
Цифровые услуги и продукты для психического здоровья и благополучия становятся все более распространенными, но в отсутствие общего хранилища передового опыта агентства и новаторы неоднократно повторно идентифицируют одного и того же пользователя потребностей и повторно решать одни и те же проблемы предоставления услуг.
Поэтому эта библиотека была создана для поддержки более согласованных и эффективных цифровых инструментов для психического здоровья, сочетающих клинические и дизайнерские передовые методы.
Шаблоны проектирования для психического здоровья
Шаблоны веб-доступности
Хотя это и не совсем библиотека шаблонов, эти веб-сайты охватывают стандарты, которым необходимо следовать при проектировании и создании доступных веб-сайтов для мобильных устройств, ноутбуков и настольных компьютеров.
Введение в веб-доступность
Web Accessibility Initiative (WAI)
WebAIM: доступность контраста и цвета — понимание требований WCAG 2 к контрасту и цвету
Discover Scrnshts
Коллекция красивых скриншотов приложений из магазина приложений iOS, похожих на прекрасную библиотеку Mobbin.
Discover Scrnshts
SCRNSHTS
Muzli (любимый плагин каждого дизайнера)
Muzli мгновенно предоставляет передовые дизайнерские проекты и новости каждый раз, когда в браузере открывается новая вкладка.

 com/Florent-Lenormand Florent Lenormand
com/Florent-Lenormand Florent Lenormand