UX/UI Паттерны что это такое?. Прежде чем перейти к подробному… | by Writes
Прежде чем перейти к подробному рассказу о значимости паттернов, для начала давайте вникнем в их определение, так как эту статью будут читать как опытные, так и начинающие дизайнеры. Паттерн — это повторяющийся элемент в различных сферах жизни, в основном в природе и дизайне. Грубо говоря, когда мы встречаем какой-либо элемент в достаточном количестве раз, его смело можно назвать паттерном. Яркие представители паттернов в Web-дизайне:
- https://dribbble.com/shots/4846853-Burger-Menu-PRD
Burger Menu by https://dribbble.com/katelaguta Kate Laguta
Бургер, который мы так привыкли видеть, хотя многие от его вида и до сих пор приходят в недоумение, к слову говоря, если у меньше 5 пунктов в меню, то не стоит их прятать в бургер, это неправильное его использование.
- https://dribbble.com/shots/4795578-Buttons-Spotangels-Design-System
Buttons value by https://dribbble.
com/Florent-Lenormand Florent Lenormand
Основная и второстепенная кнопка. Написана целая статья (https://vc.ru/design/58713-7-tochek-rosta-konversii-ili-kak-povysit-klikabelnost-knopok), которая показывает, что кнопка, которая залита определенным цветом получает больше кликов, чем второстепенная.
- https://dribbble.com/shots/5759103-Password-Check
Password requirments by https://dribbble.com/phenomen_design Julia
Паттерн требования к паролю, который показывает каково минимальное значение для принятия его системой.
А также представители паттернов в Mobile:
- https://dribbble.com/shots/4892254-Letzdoit-Map
Navbar by https://dribbble.com/shots/4892254-Letzdoit-Map Marco Santonocito
Navbar в большинстве случаев должен находиться внизу экрана, так как это связано с тем, что тянуться к бургеру (который как правило находится по левую или по правую сторону вверху экрана), если бы такой был, не удобно
- https://dribbble.
 com/shots/4036859-Segmented-control-AR-VR
com/shots/4036859-Segmented-control-AR-VR
Segmented control by https://dribbble.com/Volorf Oleg Frolov
Элемент выбора нужной опции
- https://dribbble.com/shots/5321869-Playing-with-InVision-Studio
Toggle by https://dribbble.com/bomesar Bojan Mesar
Банальное включить/выключить
Ежедневно создается куча новых элементов как в дизайне, так и в повседневной жизни, но не все они становятся паттернами, так как многие из них не приживаются/неудобны в использовании/абсурдны/нелогичны.
Почему важно знать как можно больше UX/UI паттернов?
Чем больше паттернов вы знаете, тем легче и дружелюбнее будут ваши сайты, тем легче пользователям будет на них находиться, тем больше будет продаж, тем больше вас будут ценить как профессионала. Эту цепочку можно развивать еще долго, но думаю смысл вы поняли.
Важно понять, что придумывать какой-либо свой паттерн — это очень сложная задача и не всегда нужная. Вот вам банальное объяснение почему этого делать не стоит. Допустим, пользователь зашел на незнакомый ему сайт, а каждый элемент в дизайне требует времени для его декодирования. Чем больше элементов для декодирования, тем тяжелее для пользователя, тем соответственно это становится непреодолимой задачей и сайт закрывается, все, этот человек уже никогда не вернется. Это конечно же пример в вакууме и есть множество аргументов ЗА (к примеру, если нужно вызвать wow-эффект и бургер или какой-то элемент будет лишь отдаленно напоминать своих собратьев)
Вот вам банальное объяснение почему этого делать не стоит. Допустим, пользователь зашел на незнакомый ему сайт, а каждый элемент в дизайне требует времени для его декодирования. Чем больше элементов для декодирования, тем тяжелее для пользователя, тем соответственно это становится непреодолимой задачей и сайт закрывается, все, этот человек уже никогда не вернется. Это конечно же пример в вакууме и есть множество аргументов ЗА (к примеру, если нужно вызвать wow-эффект и бургер или какой-то элемент будет лишь отдаленно напоминать своих собратьев)
Это не плохо, когда сайты/интерфейсы/приложения похожи на себя, это даже лучше, просто нужно добавлять крохотную изюминку, которая выделит вас на фоне других.
В итоге, когда вы будете знать много паттернов, то будет достаточно легко оценить, где люди уходят и не достигают своей цели, а где это делается на ура.
Где же взять эти важные для всех дизайнеров библиотеки?
Таких библиотек существует достаточно много. Как их все выучить? Просто берете и заучиваете эти принципы. Когда вы будете посещать сайты эти паттерны будут выскакивать картинкой в голове и вы научитесь правильно распознавать эти сигналы. Как проверить, правильный это паттерн или нет? Никак. Чем больше похожего, тем правильнее. Ориентироваться стоит на компании-гиганты. А вот и сами библиотеки
Как их все выучить? Просто берете и заучиваете эти принципы. Когда вы будете посещать сайты эти паттерны будут выскакивать картинкой в голове и вы научитесь правильно распознавать эти сигналы. Как проверить, правильный это паттерн или нет? Никак. Чем больше похожего, тем правильнее. Ориентироваться стоит на компании-гиганты. А вот и сами библиотеки
- https://goodui.org/ — огромная библиотека паттернов, которая создавалась на основе A/B тестирования
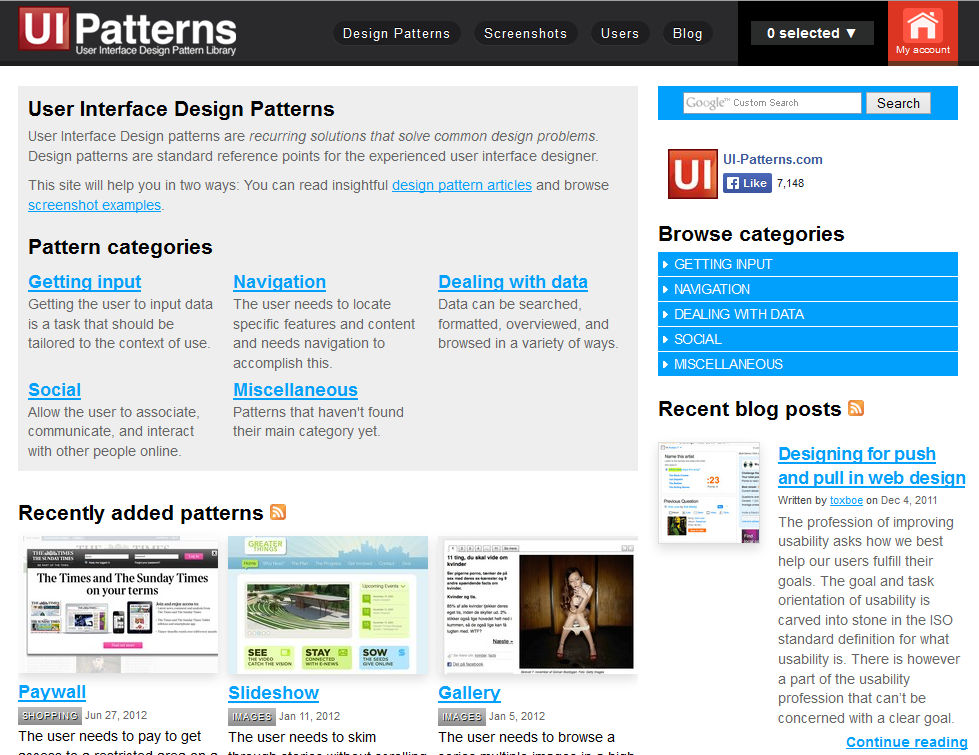
- UI Patterns — Создатель этой библиотеки Андрес Токсбу, которые были подобраны вручную.
- Web UI Design Patterns — 63 паттерна с кейсами их использования от ребят, которые создали свой сервис для проектирование UXPin
- Inspired UI — база паттернов для Android, iPhone и iPad, которую легко использовать благодаря простому выпадающему меню.
- pttrns — аккуратно организованная база паттернов, содержащая крутейшие UI-паттерны с 2012 года.
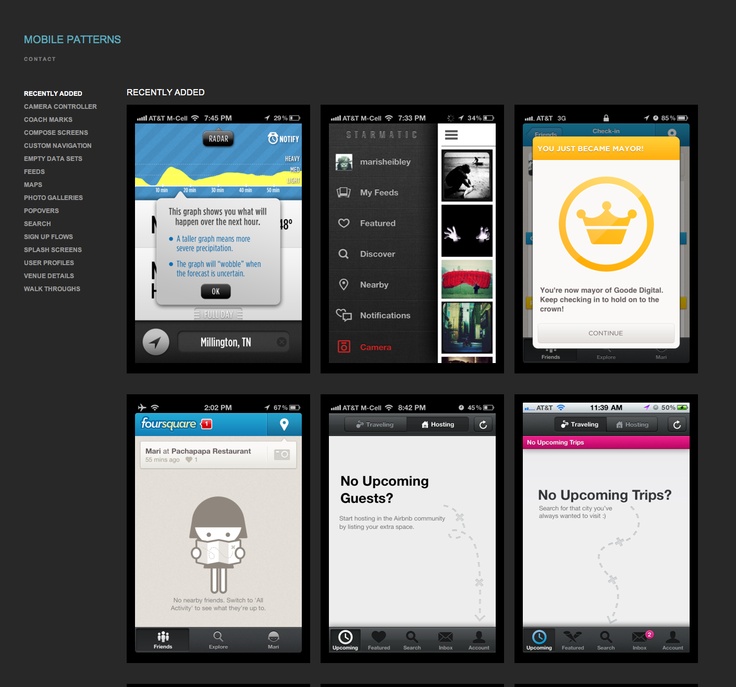
- Mobile UI Design Patterns — электронная книга с 46 наиболее успешными UI-паттернами для мобильных девайсов.
 Есть подробные объяснения по их использованию вместе с кейсами.
Есть подробные объяснения по их использованию вместе с кейсами.
Как использовать UX/UI паттерны + 11 сайтов для поиска новых идеи
За основу материала взята и расширена статья “UI Patterns & Inspiration”.
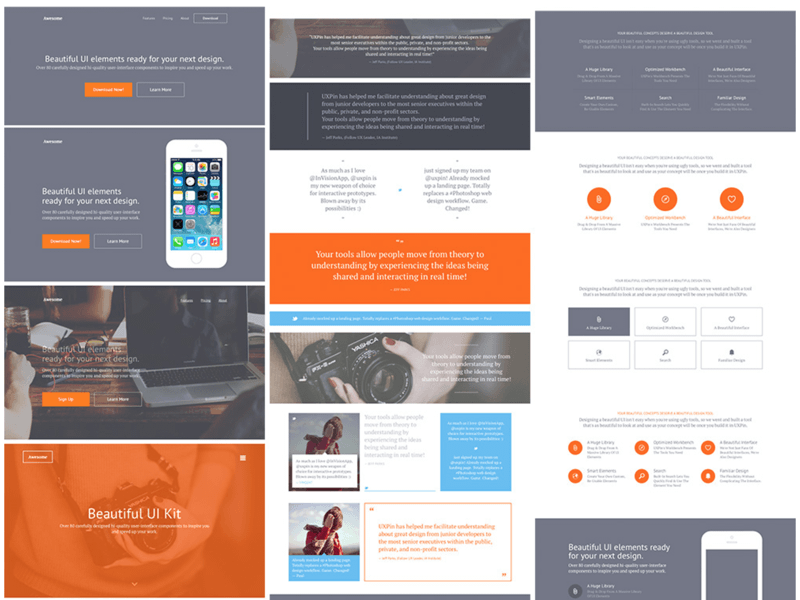
В подборке не просто картинки, а подходы к созданию компонентов пользовательского интерфейса – арсенал продуманных интерфейсных решений с международных проектов.
Как применять UX/UI паттерны в своей работеUI-паттерны — это системы компонентов, как UI-киты, их можно скачивать и применять в своих проектах напрямую или дорабатывать под свои задачи.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
UX-паттерны — это шаблоны взаимодействия системой для достижения цели, как комплекты готовых серий экранов (покупка товара через корзину). UX-паттерны важно анализировать, затем тестировать на своих проектах как есть или адаптировать под задачи.
UX-паттерны важно анализировать, затем тестировать на своих проектах как есть или адаптировать под задачи.
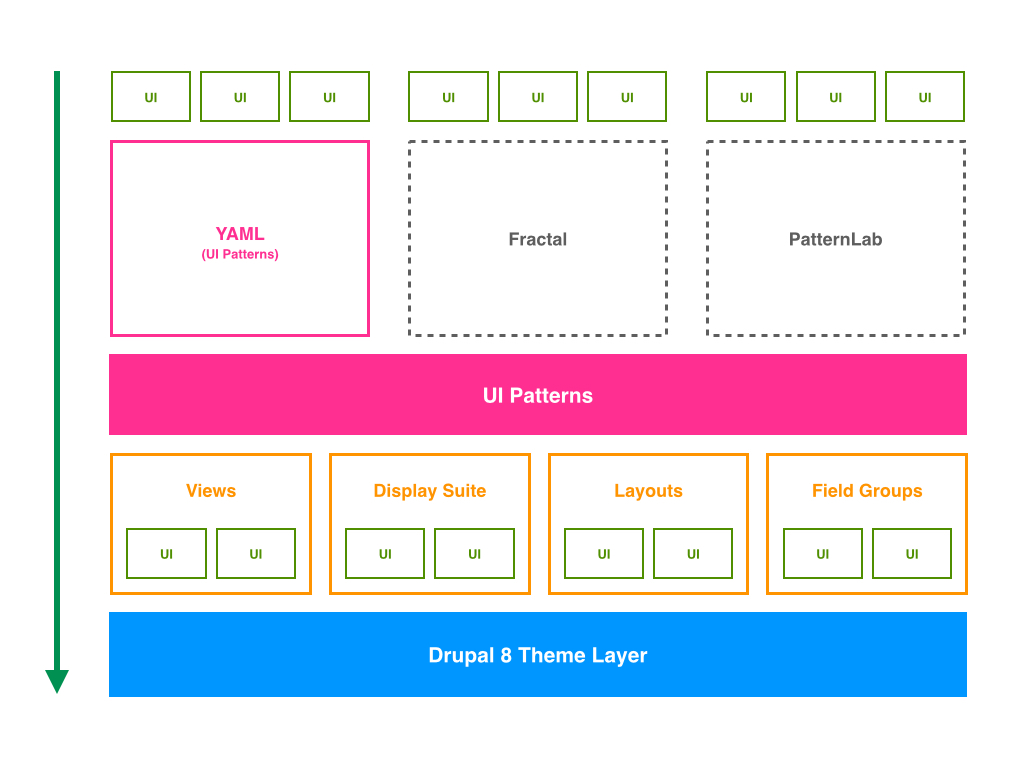
Дизайн как система, состоит из строительных блоков, которые можно применять повторно — это культура Атомарного дизайна. Атомарный дизайн дисциплинирует, настраивает на системный подход к делу, учит отслеживать повторения и упаковывать их в стандартные решения.
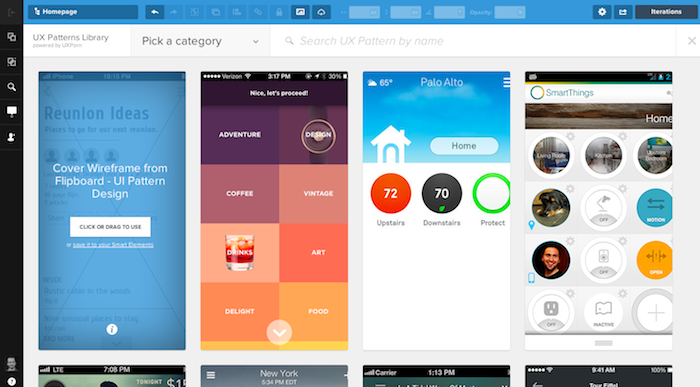
UI-паттерны — подборка международных стандартовСовет: рекомендую добавить в закладки подходящие библиотеки шаблонов и внимательно пробежаться по ним перед стартом работ над дизайном интерфейсов.
UI-паттерны — это строительные блоки из которых можно собрать добротные экраны интерфейса.
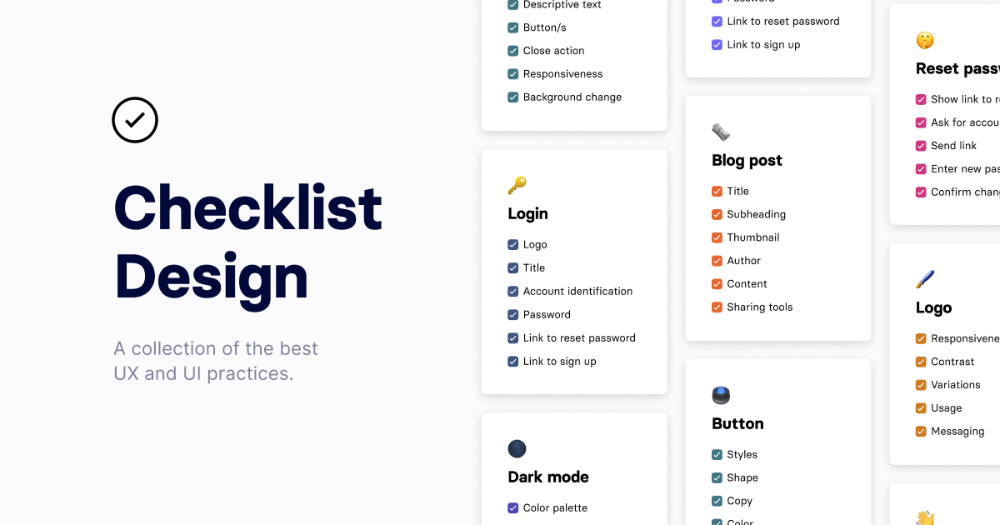
Чек-листы для UI-дизайнераАвтор ресурса собрал чек-листы на все виды дизайн-работ. Хорошая подборка, чтобы проверить себя и шагнуть дальше. Отмечайте пройденные чек-листы для своих проектов тут же на сайте и смотрите какие пункты надо еще дожать.
https://www.checklist.design/
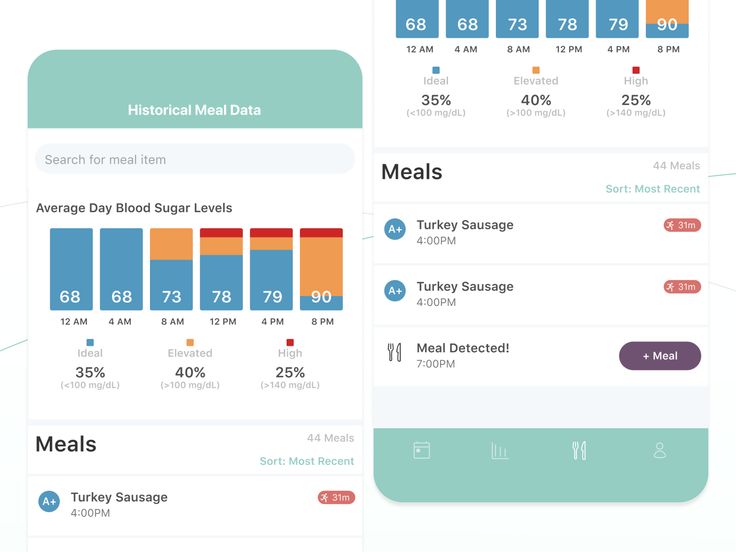
checklist.designMobbinMobbin — это коллекция свежих ui-паттернов мобильного дизайна ТОП-приложений. Здесь свыше 250 приложений и 25 000 шаблонов (скриншотов с iPhone 12) из магазинов приложений в разных странах, не только в США. Timetree, ofo и Tik Tok — здесь есть приложения созданные и в азиатских странах. Все, что понравится, можно сохранять в избранное.
https://mobbin.design/
mobbin.designUI RecipesКаждую неделю UI Recipes анализирует топовые ui паттерны и свежие тенденции дизайна от разработчиков популярных мобильных и веб-приложений и упаковывает их в 🍲 рецепты для разработки конкретных пользовательских задач на UI-дизайн, например, задача на разработку поиска для приложения.
https://uirecipes.com/
uirecipes.comGood UIВ GoodUI сотни идей и шаблонов для A/B тестирования. Эта подборка призвана поднять конверсию на ваших проектах. Здесь свежие ui паттерны прямо с полей, а также результаты экспериментов от Amazon, Netflix, Airbnb, Etsy, Google, Booking.com и т. д.
Эта подборка призвана поднять конверсию на ваших проектах. Здесь свежие ui паттерны прямо с полей, а также результаты экспериментов от Amazon, Netflix, Airbnb, Etsy, Google, Booking.com и т. д.
https://goodui.org/
goodui.orgGoogle Material DesignБиблиотека Google Material Design Components, из которой можно построить функциональный интерфейс. А еще в ней есть познавательные рекомендации о том, когда хорош каждый из компонентов. Можно держать под рукой как настольное руководство и сверяться периодически во время работы.
https://material.io/components/
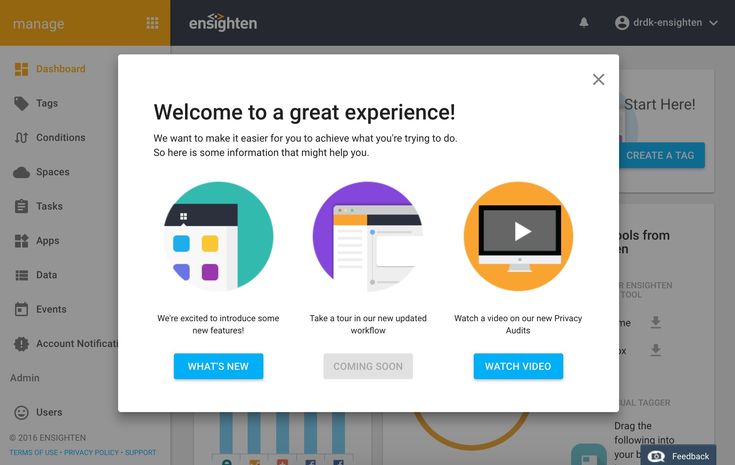
material.io/components/UX-паттерны — коллекция международных стандартовА UX-паттерны — это подходы к организации цифровых систем для достижения целей пользователями
PageFlowsПоглядите, как топовые бренды проектируют онбординг, подают обновления, даунгрейды и другие ключевые User Flow. В Pageflows растет библиотека материалов из 1262 видеозаписей, в ней есть и знакомые бренды: Google, Disney, Sonos, Booking. com и Vimeo. К каждому ролику есть раскадровка из шагов, чтобы быстрее ориентироваться в видео-запиши флоу приложения. А еще можно вдохновляться анимациями и плавными переходами от состояния к состоянию.
com и Vimeo. К каждому ролику есть раскадровка из шагов, чтобы быстрее ориентироваться в видео-запиши флоу приложения. А еще можно вдохновляться анимациями и плавными переходами от состояния к состоянию.
https://pageflows.com/
pageflows.comWaveGuideWaveguide — обширный банк дизайнерских инсайтов для погружения в дизайн. Здесь задокументированные примеры UX для разных платформ, а также собраны результаты разработки пользовательского интерфейса в промышленном программном обеспечении и сценарии работы приложений в реальной жизни.
https://www.waveguide.io/
waveguide.ioReally Good UX (a must see)Огромная коллекция ux-паттернов и наглядных примеров того, как множество разных компаний реализуют пользовательский опыт. Скриншоты и примеры UX из реальных мобильных и веб-продуктов. Здесь вы найдете для себя актуальные примеры UX: онбординг и пошаговые руководства, анонсы о новых функциях и ребрендинге, UX-копирайтинг, шаги регистрации. Да чего тут только нет.
Да чего тут только нет.
https://www.reallygoodux.io/
reallygoodux.ioUX архивUXArchive — это обширная библиотека из User Flow мобильных приложений. Здесь вы можете изучить международный дизайн в работе и отследить тенденции мобильного UX. А еще быстрый поиск по тегам ускорит работу и поможет получить максимальную насмотренность по воплощению конкретного сценария, например, онбординг или редактирование аккаунта
https://uxarchive.com/
uxarchive.comSaasFrameРебята собрали сотни лендингов для продвижения SaaS-сервисов, интерфейсы продуктов и сценариев вокруг электронной почты и даже посты в блог. Вдохновляйтесь дизайном и шаблонами промо-подачи как в визуале, так и в тексте от ведущих SaaS-компаниями.
https://www.saasframe.io/
saasframe.io11 сайтов для поиска новых идейDiscover ScrnshtsКоллекция красивых скриншотов приложений из магазина приложений iOS, похожих на красивую библиотеку Mobbin. Удобные категории по тематика приложений ускорят поиск подходящих примеров.
Удобные категории по тематика приложений ускорят поиск подходящих примеров.
https://scrnshts.club/
scrnshts.clubMuzliMuzli — это плагин для браузера, который предоставляет актуальные истории дизайна и вдохновение под ваши вкусы. Откройте для себя лучшие источники вдохновения для веб-дизайна, лучшие веб-сайты, логотипы, веб-тренды, лучшие мобильные сайты и приложения, минималистичные веб-сайты, бруталистские веб-сайты, инновационные иллюстрации, особенности дизайна, фотопроекты и визуальное искусство, а также мнения и статьи от экспертов по дизайну со всего мира.
http://muz.li/
muz.liCollect UIЕжедневные подборки для вдохновения. Подборки строят из шотов Dribbble, подбирают вручную, стараются обновлять ежедневно.
http://collectui.com/
collectui.comPttrns.comКоллекция паттернов мобильного дизайна. Можно посмотреть разные приложения по разным годам, тематикам, стилям и платформам
https://pttrns. com/
com/
Огромная коллекция кейсов по дизайну и портфолио дизайнеров
https://www.bestfolios.com/portfolios
bestfolios.com/portfoliosLandBookПодборка топовых лендингов. Огромная коллекция вдохновения для творческих ребят. Идеально для подготовки на старте проекта. Каждую неделю можно открывать для себя свежие топовые работы. Есть удобный поиск по тегам, например найти все сайты по теме спорт и ecommerce
https://land-book.com/gallery/landings
land-book.com/gallery/landingsLappa3816 примеров лендингов для ваших проектов и повышения насмотренности. Легкий поиск по цветовой гамме и тематике сайта
https://www.lapa.ninja/
lapa.ninjaLandingFolioЗдесь клевые идеи для лендингов, шаблоны, ресурсы и примеры со всего интернета. В подборке 1982 образцов дизайна лендингов и 3829 примеров компонентов. Обновляется ежедневно
https://www.landingfolio. com/
com/
Codrops — блог о веб-дизайне и разработке. Здесь публикуют статьи и учебные материалы о последних веб-тенденциях, методах и новинках в диджитал.
https://tympanus.net/codrops/
tympanus.net/codrops/Code My UIОгромная коллекция эффектов с примерами программной реализации на HTML/CSS/JS. Возьмите на вооружение и скидывайте как пример вашим разработчикам эффект, который хотите применить в проекте.
Web Design & UI Inspiration with Code Snippetscodemyui.comUser Onboard
Коллекция примеров онбординга с разборами хорошо/плохо. Инструкции годятся для разбора ваших проектов. А веселые комментарии во время разборов, делают процесс обучения увлекательным.
https://www.useronboard.com/
useronboard.comDribbbleОгромная и всегда самая свежая подборка топовых дизайнеров и креативщиков со всего мира. Можно подписываться на любимые студии и следить за их новыми работами. А еще работы можно отфильтровать по цвету, когда ищете вдохновение по цветовым палитрам
А еще работы можно отфильтровать по цвету, когда ищете вдохновение по цветовым палитрам
https://dribbble.com/
dribbble.comВывод и рекомендацииМы разобрали огромное количество бесплатных и платных библиотек UI-паттернов и UX-паттернов,. Это значит, что вам теперь нужно меньше переживать на тему, что делать. А еще весь этот арсенал компонентов — это множество дизайн-решений, среди которых вы можете смело выбирать, взявшись за очередной проект. Больше практики в UX/UI вы можете также пройти в курсах на Breezzly. Экспериментируйте!
UI-Patterns.com
Шаблоны проектирования пользовательского интерфейса — это повторяющиеся решения, которые решают общие проблемы проектирования. Шаблоны проектирования являются стандартными ориентирами для опытного дизайнера пользовательского интерфейса.
Последняя запись в блоге: Убедительные шаблоны: лучшие практики для этичного и эффективного дизайна
Получите наши карты
Идеальный автономный инструмент для внесения изменений в вашу организацию.
Разговоры о пользовательском интерфейсе
Найдите доклады на конференциях обо всем, что связано с дизайном взаимодействия с пользователем.
раз в две недели
Каждую вторую неделю получайте тщательно подобранный список лучших ссылок на дизайн взаимодействия с пользователем.
Получение ввода
Привлечение пользователя к вводу данных — задача, которую следует адаптировать к контексту использования.
Навигация
Пользователю необходимо найти определенные функции и контент, и для этого ему нужна навигация.
Работа с данными
Данные можно искать, форматировать, просматривать и просматривать различными способами.
Социальное
Разрешить пользователю связываться, общаться и взаимодействовать с другими людьми в сети.![]()
Разнообразный
Выкройки, которые еще не нашли свою основную категорию.
Онбординг
Пользователь должен приобрести необходимые знания, навыки и поведение, чтобы стать эффективным.
Познание
Паттерны психологических тенденций которые заставляют человеческий мозг делать неверные выводы.
Игровая механика
Игры привлекают, вовлекают и влияют на нас благодаря своему игровому характеру.
Восприятие и память
Паттерны того, как мы визуально воспринимаем, интерпретируем и запоминаем значения при взаимодействии с системами.
Обратная связь
Когда пользователи взаимодействуют с вашей системой, обратная связь побуждает их сделать следующий шаг.
Социальное
Разрешить пользователю связываться, общаться и взаимодействовать с другими людьми в сети.
Шаблоны проверки По циклу обучения
Проверка проблемы
Соответствие проблемы и решения: стоит ли решать вашу проблему?
Проверка рынка
Соответствие проблемам рынка: не создавайте то, что никому не нужно
Проверка продукта
Соответствие продукта рынку: решает ли ваш продукт проблему?
Жизнеспособность
Готовность платить: готовы ли люди лезть в свои кошельки?
Коллекция шаблонов Validation Patterns размещена в Learning Loop.
Шаблоны бизнес-моделей По циклу обучения
Сегмент клиентов
Удовлетворение уникальных потребностей каждого клиента
Модель ценообразования
Инновационные стратегии ценообразования для устойчивого роста
Потоки доходов
Исследуйте различные источники дохода, чтобы максимизировать потенциал
Ценностная сеть
Разделение ресурсов и рисков для взаимной выгоды в сети
Ценностное предложение
Стратегии ценностного предложения для долгосрочного успеха
Разработка ценностного предложения
Обеспечение роста за счет разработки ценностного предложения
Коллекция шаблонов бизнес-моделей размещена в Learning Loop.
Изучите все шаблоны проектирования
Найдите вдохновение и влияние в многолетних тщательно подобранных коллекциях великолепного дизайна. Узнайте, что работает для вас, а что нет. Сравните и проверьте множество реализаций примеры проблемы, которую вы пытаетесь решить.
Взгляните на отличный дизайн, разберите их и поймите методы позади них.
Регистрация учетной записи
Таблицы цен
Страницы ошибок
Списки
Контент-тизеры
Блог
19 апр. 2023 г.
Убедительные шаблоны Передовой опыт для этичного и эффективного проектирования
Психология дизайна — это мощный инструмент для создания эффективного пользовательского опыта, но его нужно использовать ответственно. Дизайнеры должны понимать сложности человеческого поведения и создавать опыт, который работает как для пользователей, так и для их бизнеса…
Дизайнеры должны понимать сложности человеческого поведения и создавать опыт, который работает как для пользователей, так и для их бизнеса…
продолжить чтение
06 апр. 2023 г.
Проектирование для изменений: использование модели COM-B для изменения поведения
Изменение поведения — сложный процесс, требующий глубокого понимания факторов, определяющих действия людей. Чтобы помочь разработчикам создавать эффективные меры по изменению поведения, модель COM-B стала популярной основой для…
продолжить чтение
04 апр. 2023 г.
На волне мотивации: как использовать шаблоны убеждения для разработки действий.
Наша конечная цель как дизайнеров — создавать дизайны, которые мотивируют пользователей к действию. Но что влияет на поведение пользователей? И как мы можем разрабатывать продукты, побуждающие пользователей совершать желаемые действия?
продолжить чтение
Подробнее о перспективах дизайна
Шаблоны пользовательского интерфейса и вдохновение — библиотека UX
Шаблоны пользовательского интерфейса
Вы всегда можете учиться у других. Особенно от тех, кто дизайном зарабатывает на жизнь. Эти веб-сайты библиотеки шаблонов — это не просто коллекция скриншотов. Они являются визуальным представлением того, как различные подходы могут использоваться для разработки одного и того же компонента пользовательского интерфейса, такого как панель поиска, карточка, страница регистрации, форма или панель навигации.
Особенно от тех, кто дизайном зарабатывает на жизнь. Эти веб-сайты библиотеки шаблонов — это не просто коллекция скриншотов. Они являются визуальным представлением того, как различные подходы могут использоваться для разработки одного и того же компонента пользовательского интерфейса, такого как панель поиска, карточка, страница регистрации, форма или панель навигации.
Совет: Мы рекомендуем добавлять в закладки библиотеки шаблонов, которые вам нравятся, и посещать их, когда вы приступите к разработке пользовательского интерфейса.
Контрольный список дизайна (обязательно к просмотру)
Независимо от того, сколько раз основатель этого веб-сайта проектировал продукт, всегда были небольшие штрихи, которые он упускал при завершении своей работы. Ссылка здесь, кнопка «Назад» там — всегда был тот незначительный, но значимый фрагмент, который он пропускал.
Поэтому здесь был создан этот веб-сайт как попытка перечислить все минимальные требования, которые должны быть у страницы, чтобы удовлетворить вас, если вы когда-нибудь увязнете в более мелких деталях.
Дизайн контрольного списка — сборник лучших практик проектирования.
Действительно хороший UX (обязателен к просмотру)
Этот веб-сайт не просто рассматривает хороший пользовательский интерфейс для отдельных компонентов, но фокусируется на пользовательском интерфейсе на протяжении всего пути пользователя и на том, как это в целом влияет на пользовательский опыт.
Этот веб-сайт предлагает фантастическую коллекцию наглядных примеров того, как множество разных компаний проектируют свой пользовательский опыт, будь то с помощью обмена сообщениями в приложении или просто дизайном в целом.
ReallyGoodUX
Mobbin
Mobbin — это тщательно отобранная коллекция новейших шаблонов мобильного дизайна из приложений, отражающих лучшее в дизайне. Они тщательно отобрали более 170 приложений и 10 000 шаблонов (скриншоты с iPhone X) из магазинов приложений разных стран, а не только США.
Они тщательно отобрали более 170 приложений и 10 000 шаблонов (скриншоты с iPhone X) из магазинов приложений разных стран, а не только США.
Например, они создали отличные приложения, такие как Timetree, ofo и Tik Tok, которые разработаны и созданы в азиатских странах. Проверьте это.
Mobbin — крупнейшая в мире справочная библиотека по дизайну мобильных приложений
MobbinDesign
UX Archive
UXArchive — это крупнейшая в мире библиотека потоков мобильных пользователей, позволяющая находить мобильные UX-тренды в лучших мобильных приложениях мира. Если вам понравился Mobbin, вам понравится и их сайт!
UXArchive — Made by Waldo
uxarchive
SaasFrame
Будучи маркетологом роста, основатель SaasFrame всегда изобретал колесо для своих клиентов. Именно тогда они решили изменить это и создали эфирный стол вдохновения, который вскоре превратился в этот богатый веб-сайт с маркетинговыми страницами SaaS, потоками электронной почты и дизайном продуктов.
SaaSFrame — вдохновение для маркетологов и дизайнеров продуктов SaaS
PageFlows
При разработке общих, но жизненно важных процессов, таких как адаптация, обновление и приглашение друзей, начните с прочной базы знаний, увидев, как успешные продукты делают это с помощью PageFlows . Pageflows располагает растущей библиотекой из 1262 записей о проверенных продуктах, которым доверяют сотни счастливых клиентов из ведущих брендов, таких как Google, Disney, Sonos, Booking.com и Vimeo.
Обязательно к просмотру, особенно из-за их функции записи видео.
Поток страниц — вдохновение для дизайна потока пользователей
потоки страниц
Хороший пользовательский интерфейс
Хороший пользовательский интерфейс становится лучше благодаря новым доказательствам
Будь то целевые страницы, воронки, сайты электронной коммерции или приложения, все они становятся лучше с помощью Изменения пользовательского интерфейса, подкрепленные положительными дизайнерскими экспериментами — чем больше, тем лучше. Итак, Good UI активно публикует результаты замечательных компаний, которые учатся на экспериментах:
Итак, Good UI активно публикует результаты замечательных компаний, которые учатся на экспериментах:
GoodUI
GoodUI
WaveGuide
Waveguide — это огромный банк знаний о дизайне с тщательно подобранным обучающим контентом и тысячами искусственно обогащенных примеров продуктов и брендов.
Waveguide — примеры дизайна взаимодействия с пользователем | UX Patterns & Examples
UI Recipes
Каждую неделю UI Recipes будет анализировать лучших UI-паттернов и последних тенденций дизайна из 🔥 самые популярные мобильные и веб-приложения и превратите их в действенные 🍲 рецепты пользовательского интерфейса для разработки конкретных пользовательских задач.
Изучение дизайна пользовательского интерфейса с помощью самых популярных приложений за 15 минут в неделю
uirecipes
Шаблоны пользовательского интерфейса
Шаблоны проектирования пользовательского интерфейса — это повторяющиеся решения, которые решают общие проблемы проектирования. Эта библиотека считается де-факто справочником для опытного дизайнера пользовательского интерфейса.
UI-Patterns.com
UIPatterns.io
Это не просто еще один сайт библиотеки шаблонов. Этот веб-сайт отличается тем, что вы можете не только увидеть различные дизайнерские решения , но и взаимодействовать с ним , чтобы увидеть весь опыт.
UIPatterns.io | Тщательный список шаблонов интерактивного мобильного дизайна
Шаблоны пользовательского интерфейса
SaasPages
Цель этого веб-сайта — помочь компаниям SaaS создать лучшие целевые страницы, чтобы они могли конвертировать посетителей в платящих клиентов.
Страницы SaaS
Google Material Design
В то время как раздел Google Material Design Components посвящен только их собственным компонентам, у них есть фантастические примеры того, как их компоненты сравниваются с другими решениями, с четкими рекомендациями и рекомендациями.
Материальный дизайн
Материальный дизайн
Шаблоны дизайна для психического здоровья
Цифровые услуги и продукты для психического здоровья и благополучия становятся все более распространенными, но в отсутствие общего хранилища передового опыта агентства и новаторы неоднократно повторно идентифицируют одного и того же пользователя потребностей и повторно решать одни и те же проблемы предоставления услуг.
Поэтому эта библиотека была создана для поддержки более согласованных и эффективных цифровых инструментов для психического здоровья, сочетающих клинические и дизайнерские передовые методы.
Шаблоны проектирования для психического здоровья
Шаблоны веб-доступности
Хотя это и не совсем библиотека шаблонов, эти веб-сайты охватывают стандарты, которым необходимо следовать при проектировании и создании доступных веб-сайтов для мобильных устройств, ноутбуков и настольных компьютеров.
Введение в веб-доступность
Web Accessibility Initiative (WAI)
WebAIM: доступность контраста и цвета — понимание требований WCAG 2 к контрасту и цвету
Discover Scrnshts
Коллекция красивых скриншотов приложений из магазина приложений iOS, похожих на прекрасную библиотеку Mobbin.
Откройте для себя Scrnshts
SCRNSHTS
Muzli (любимый плагин каждого дизайнера)
Muzli мгновенно предоставляет передовые дизайнерские проекты и новости каждый раз, когда в вашем браузере открывается новая вкладка.

 com/Florent-Lenormand Florent Lenormand
com/Florent-Lenormand Florent Lenormand com/shots/4036859-Segmented-control-AR-VR
com/shots/4036859-Segmented-control-AR-VR Есть подробные объяснения по их использованию вместе с кейсами.
Есть подробные объяснения по их использованию вместе с кейсами.