UI/UX: что это такое | Блог Roistat
Содержание
- Что такое UI/UX
- В чём задача UI/UX
- UX и юзабилити — одно и то же?
- Откуда в UI/UX берут данные об аудитории
- Почему UI/UX необходимы в маркетинге
- Как маркетологу определить хороший UI/UX
- Запомнить про UI/UX
Что такое UI/UX
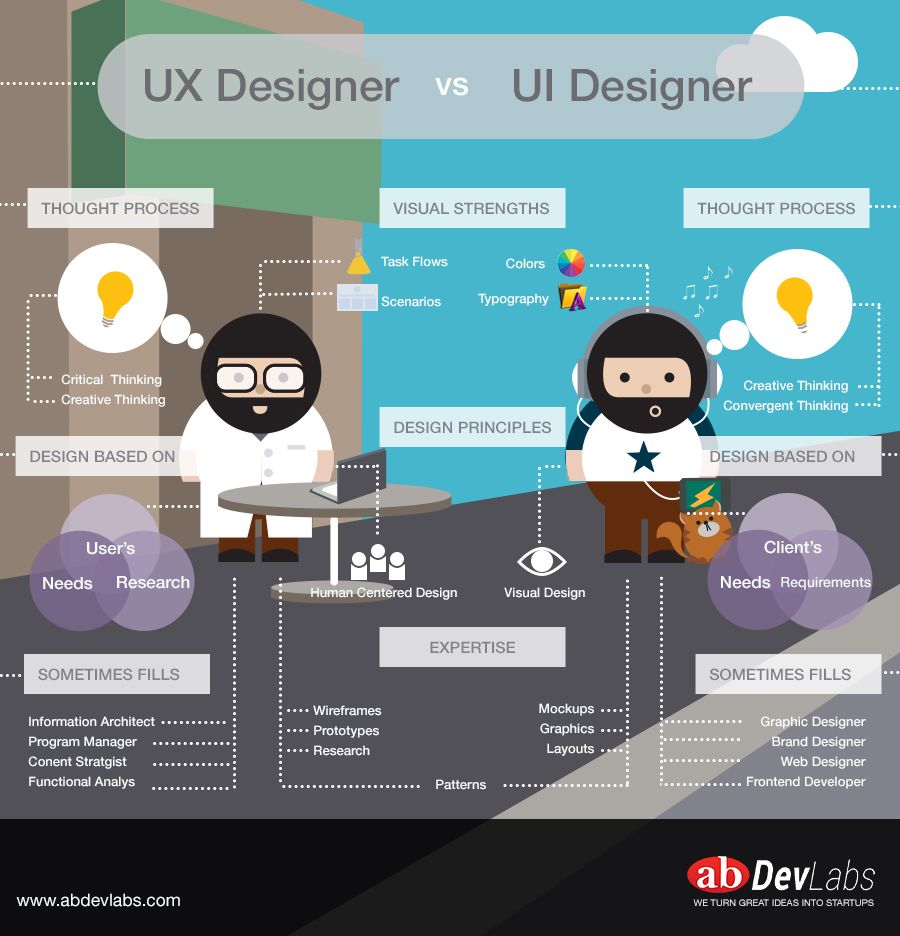
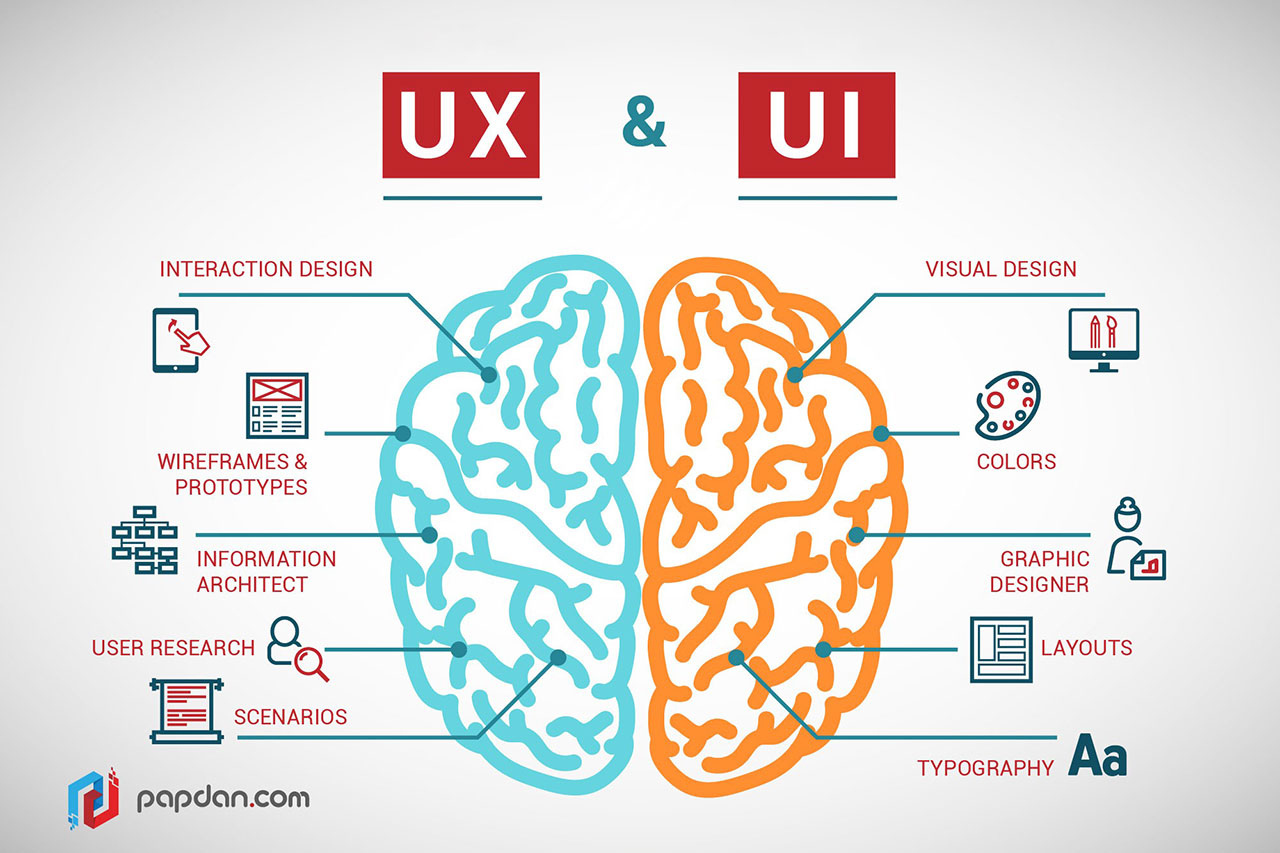
UI/UX — это два близких, но не тождественных понятия из мира дизайна и разработки продукта. Часто их путают или просто объединяют. Существует даже большое направление UI/UX-дизайн. Разбёремся, в чём разница между UX и UI.
UX или User Experience — это направление в дизайне и проектировании, в основе которого лежит пользовательский опыт. UX отвечает на вопрос, как сделать понятный и удобный продукт, чтобы человек смог легко им пользоваться. Это необязательно может быть приложение или цифровой сервис. UX — широкое понятие, которое можно использовать при проектировании туалета, бассейна, финансовой системы. Всё это про UX дизайн.
Всё это про UX дизайн.
Хотите освоить сквозную аналитику?
Посетите регулярный мастер-класс по аналитике от Roistat.
ПодключитьсяUI или User Interface — тоже направление в дизайне и проектировании. Если в UX продумывают концепцию продукта, изучают варианты, как сделать его удобным, простым и понятным, то в UI решают, как именно реализовать эти варианты. UX — про концептуальную оболочку идеи, UI — про графическую.
UI отвечает за:
- интерактивные элементы интерфейса;
- кнопки, на которые кликает пользователь;
- отображение текстов, которые он читает;
- виджеты и формы сбора данных и другое.
При этом за UX и UI может отвечать один человек или одна команда. Потому что это две части одного большого дизайн-процесса. Сначала разрабатывается и тестируется концепция продукта (UX), затем решается, как он будет выглядеть, из каких элементов будет состоять (UI).
В чём задача UI/UX
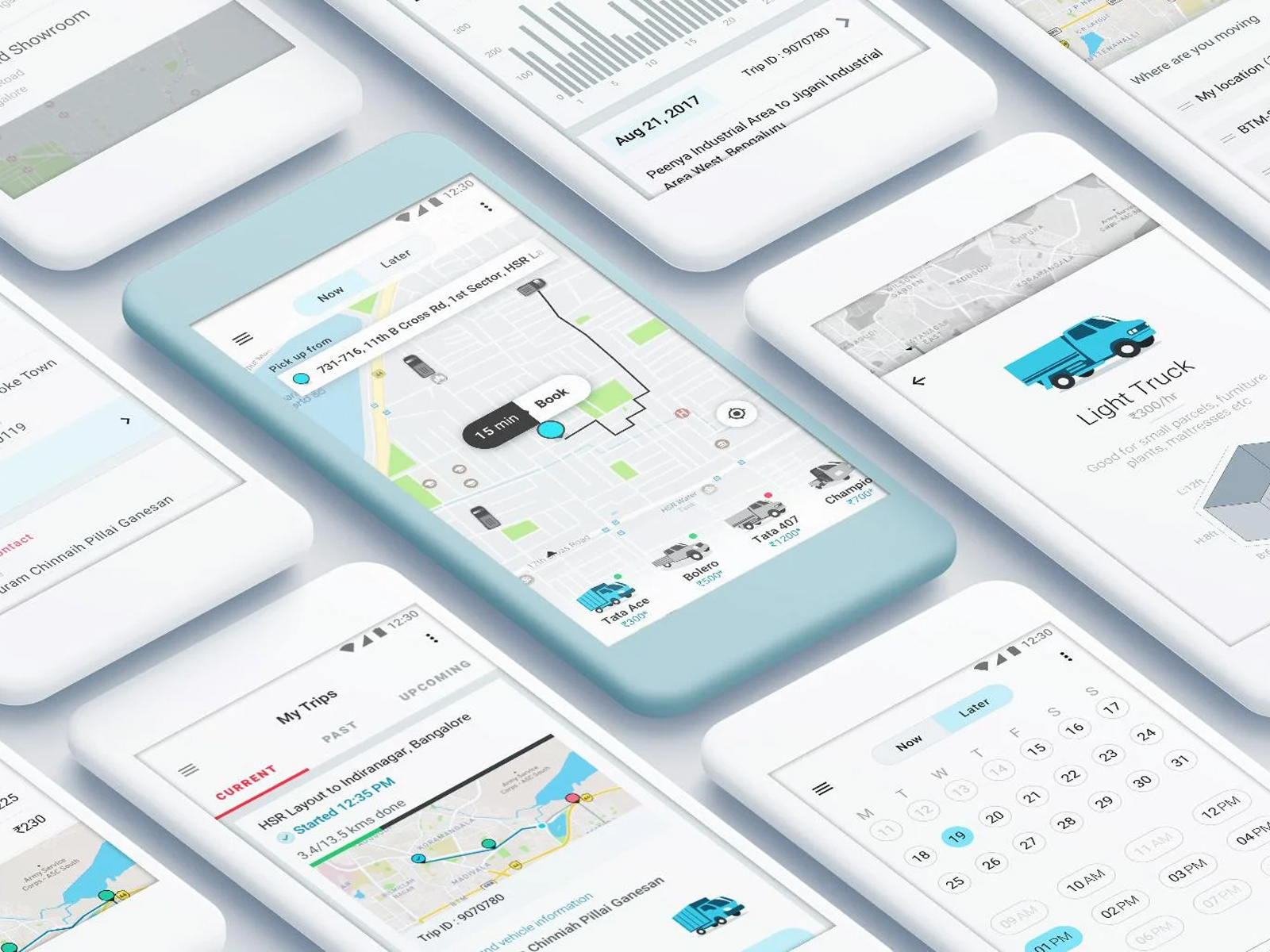
UX и UI используют в разработке любого продукта, но чаще всего это касается цифровых сервисов и мобильных приложений. Например, компания нанимает команду UX/UI-специалистов, чтобы разработать новый сервис такси. UX-специалисты определяют, какие функции добавить в приложение, а UI-специалисты решают, как именно это сделать в интерфейсе.
Например, компания нанимает команду UX/UI-специалистов, чтобы разработать новый сервис такси. UX-специалисты определяют, какие функции добавить в приложение, а UI-специалисты решают, как именно это сделать в интерфейсе.
Цель такой команды — не просто создать новое приложение, а сделать востребованный продукт, которым будут пользоваться. Задача UI/UX — сформировать положительный опыт взаимодействия пользователей с таким продуктом. Сложный дизайн, запутанная навигация, непонятные элементы — всё это запутает пользователя, и он не будет во всём разбираться, а просто уйдёт к конкурентам.
Важно: UI/UX — не только про дизайн сайта или функции мобильного приложения. Пользовательский опыт предлагает более широкий взгляд на взаимодействие с продуктом. Например, клиент оформил заказ на сайте, однако не получил СМС с подтверждением и задаётся вопросом, приняли ли его заказ в обработку. Это плохой UI/UX.
UX и юзабилити — одно и то же?
Юзабилити — это одна из областей UX, которая определяет, насколько просто пользоваться продуктом, понятен ли его интерфейс. Например, сайты с высоким юзабилити — понятные, удобные и отвечающие задачам пользователей. Google — поисковая система, поэтому в структуре сайта нет ничего лишнего, что отвлекало бы пользователей от поиска.
Например, сайты с высоким юзабилити — понятные, удобные и отвечающие задачам пользователей. Google — поисковая система, поэтому в структуре сайта нет ничего лишнего, что отвлекало бы пользователей от поиска.
Недостаточно подтянуть юзабилити, сконструировав удобный сайт, и ждать, что улучшится и UX. User Experience — более широкое направление, которое определяет любое касание пользователя с продуктом. Например, у компании может быть удобный и современный сайт, однако слабая служба поддержки или неудобная доставка. Всё это ставит барьеры на пользовательском пути, может оттолкнуть клиентов и привести к недополучению прибыли.
Составили подробный чек-лист, по которому можно проверить юзабилити своего ресурса.
Откуда в UI/UX берут данные об аудитории
Впечатления пользователей тяжело замерить. Поэтому узнать наверняка, как потребители относятся к UX/UI вашего продукта, не получится. Однако можно провести UX-исследование, чтобы определить, как пользователь взаимодействует с продуктом, какие у него есть привычки, какие элементы он понимает быстро, а какие кажутся сложными.
Одним из инструментов UX-исследования является прототипирование. UX-специалисты проектируют макет продукта — например, интерфейс приложения. Приглашают представителей аудитории, дают им пощупать продукт, а сами смотрят за процессом. Это помогает понять, как аудитория относится к некоторым решениям в интерфейсе. Например, если пользователи не понимают значения кнопки или не могут быстро найти поиск, скорее всего, у продукта слабый UX.
Почему UI/UX необходимы в маркетинге
User Experience напрямую влияет на удовлетворённость клиентов. Люди всегда замечают, если продукт понятный, удобный, заботливый. Таким продуктом хочется пользоваться, к нему хочется возвращаться. Поэтому высокий уровень UX/UI может обеспечить высокую конверсию.
Клиенты могут так восхититься продуктом, что станут амбассадорами. Они рассказывают о нём родным и друзьям, запускается сарафанное радио, которое приводит всё больше и больше клиентов. Хороший UX/UI становится бесплатным рекламным инструментом по привлечению трафика.
Маркетологи изучают UX, чтобы понимать, как использовать пользовательский опыт для создания рекламных коммуникаций. Например, UX-специалист знает, как именно расположить кнопку с CTA или куда поместить форму для сбора данных. От правильного места на сайте и от того, как элемент выглядит визуально, зависит его эффективность.
Как маркетологу определить хороший UI/UX
Любой элемент коммуникации может повлиять на показатели рекламы: заголовки, кнопки, вёрстка, виджеты, поп-апы и другие. Чтобы сделать рекламы эффективной, нужно проверить, чтобы коммуникация соответствовала принципам хорошего UI/UX.
Понятность. Маркетологи изучают путь клиента и смотрят, как он попадает на сайт или в приложении, как выбирает продукт, какие разделы смотрит, а какие пролистывает, куда кликает. Вся эта информация поможет создать продуманную структуру сайта, которая решает задачи пользователя. Если большинство пользователей не смотрят главную страницу, а сразу переходят к поиску, сделайте акцент на нём. Добавьте поиск по ключевым словам, по популярным товарам, по категориям и фильтрам. Это поможет улучшить пользовательский путь и продвинуть людей по воронке продаж.
Добавьте поиск по ключевым словам, по популярным товарам, по категориям и фильтрам. Это поможет улучшить пользовательский путь и продвинуть людей по воронке продаж.
Визуальный эффект. Людям нравятся красивые, необычные продукты — например, сайты, где всё движется при скролле. Хороший UX помогает создать полноценную визуальную историю, которая сделает опыт взаимодействия с продуктом запоминающимся. Продвигаясь от страницы к странице, человек запомнит не обычный сайт, на который зашёл купить одежду, а стильный ресурс, который дополняет выбор одежды приятным и необычным визуалом. Это делает интерфейс продукта более привлекательным.
Лояльность. UX помогает сделать клиентов довольными. Им приятно и интересно пользоваться продуктом, они не столкнулись с трудностями, всё их взаимодействие с продуктом оказалось простым, лёгким и удобным. Такие клиенты чаще вернуться за повторными покупками и станут лояльной аудиторией компании.
Забота. Когда пользователи понимают, что компания подумала о проблемах, с которыми они могут столкнуться, они больше ценят продукт. Даже на сайтах с высоким уровнем UX встречаются ошибки. Главное — не то, что они произошли, а как компания их отработала. Например, однобокий текст о том, что оплата не прошла и нужно попробовать позже, расстроит и разозлит пользователя. Ему нужно сразу понимать, что случилось и когда всё снова заработает как надо. Хороший UX-специалист подумает об эмоциях пользователей в этот момент и точно определит, что им нужно. Один из выходов — предложить пользователю перезагрузить страницу оплаты или повесить кнопку на альтернативный метод оплаты.
Когда пользователи понимают, что компания подумала о проблемах, с которыми они могут столкнуться, они больше ценят продукт. Даже на сайтах с высоким уровнем UX встречаются ошибки. Главное — не то, что они произошли, а как компания их отработала. Например, однобокий текст о том, что оплата не прошла и нужно попробовать позже, расстроит и разозлит пользователя. Ему нужно сразу понимать, что случилось и когда всё снова заработает как надо. Хороший UX-специалист подумает об эмоциях пользователей в этот момент и точно определит, что им нужно. Один из выходов — предложить пользователю перезагрузить страницу оплаты или повесить кнопку на альтернативный метод оплаты.
Доверие. Люди доверяют красивым, современным сервисам, где есть возможность быстро связаться с представителями компании. Поэтому UX-специалисты создают не только удобные, но и привлекательные, стильные ресурсы. То же самое со средствами связи. Онлайн-чат или виджет обратного звонка приносят хорошую конверсию в заявки и покупки, потому что находятся на видном месте и являются нитью, которая связывает клиента с компанией.
Рассказали в блоге, как собирать больше лидов с помощью обратного звонка.
Доступность. UX-специалист максимально погружён в пользовательский опыт и проблемы аудитории. Цель — создать понятный и удобный продукт, которым сможет воспользоваться любой человек. Поэтому UX-специалист учитывает интересы разной аудитории продукта. Например, делает тёмную и светлую тему сайта или подбирает особый режим просмотра для слабовидящих. Пользователи оценят это, доступность продукта увеличит их лояльность.
Запомнить про UI/UX
- Это две части одного направления в дизайне. UX отвечает за разработку идеи продукта, UI — за то, как он будет выглядеть в итоге.
- UI/UX помогает маркетологам удовлетворить потребности аудитории с помощью простого и понятного продукта, которым удобно пользоваться. UI/UX упрощает взаимодействие клиентов с продуктом — довольный клиент быстрее продвигается по воронке продаж к целевому действию.
- От UI/UX зависит, как пользователь воспринимает продукт, всё ли ему нравится.
 UI/UX-специалист помогает оставить незабываемое впечатление от такого взаимодействия. Таким образом, повышается лояльность аудитории, компания получает больше повторных продаж.
UI/UX-специалист помогает оставить незабываемое впечатление от такого взаимодействия. Таким образом, повышается лояльность аудитории, компания получает больше повторных продаж. - Маркетологи должны постоянно общаться с UI/UX-специалистами, чтобы иметь полноценное представление о желаниях, проблемах и «болях» потребителей. Чем больше внимание уделяется заботе о пользователях, тем больше шансов сделать запоминающийся продукт.
Профессия UX/UI дизайнера — чем занимается и как им стать.
Чтобы определить, чем именно занимается UX/UI дизайнер, важно разделить понятия UX и UI:
UX (user experience)
Это пользовательский опыт — всё, что связано с исследованиями «болей» пользователей, анализом и планированием на основе всех этих данных структуры продукта. UX-дизайнер анализирует пользовательский путь и продумывает структуру продукта.
UI (user interface)
Это пользовательский интерфейс: наполнение сайта, его элементы (например, кнопки и инпуты — поля для ввода текста), выбор цветов и шрифтов, визуальная композиция и другие графические элементы. UI-дизайнер визуализирует структуру продукта: отвечает за то, как будут выглядеть его разделы и страницы в итоге.
UI-дизайнер визуализирует структуру продукта: отвечает за то, как будут выглядеть его разделы и страницы в итоге.
Эти направления тесно связаны друг с другом, одно без другого не может эффективно существовать. Если создавать, например, сайт только ради красивого интерфейса — результата (лидов, продаж) не будет. А если сделать на сайте жёлтую плашку с нечитаемым белым текстом — испортится пользовательский опыт.
Поэтому отдельные UX- и UI-дизайнеры встречаются реже. Чаще это один человек.
Глобальная задача UX/UI дизайнера — сделать цифровой продукт максимально понятным, удобным и визуально приятным для пользователя, чтобы тот решал свои проблемы с помощью продукта быстро и эффективно. При этом, конечно, важно не забывать и про задачи бизнеса: продукт должен монетизироваться, приносить прибыль.
Операционные задачи могут меняться в зависимости от компании, но чаще всего это:
- Исследование аудитории, проведение пользовательских интервью (CustDev), составление портрета пользователя;
- Анализ конкурентов;
- Составление карты пути пользователя (CJM), а на её основе — определение структуры продукта;
- Проектирование сценариев использования;
- Создание интерфейсов: сначала чёрно-белые вайрфреймы, затем цветные макеты и в конце — интерактивные прототипы;
- Участие или даже самостоятельное проведение тестирования прототипов — на широкой аудитории и фокус-группах.
 Доработка прототипов на основе обратной связи;
Доработка прототипов на основе обратной связи; - Работа с визуальным стилем продукта: цвета, стиль кнопок, графика, анимация, типография, инфографика, виджеты, поведение, отклики кнопок и так далее;
- Передача этих прототипов команде разработки, согласование их;
- Поддержка и развитие продукта, инициация улучшений и работа с ними по алгоритму, описанному выше.
Стек UX/UI дизайнера
Figma
Самый популярный сейчас сервис для разработки прототипов и тестирования, который подходит для командной работы. Есть ещё подобные программы Adobe XD и Sketch, но ими пользуются всё реже.
Adobe Creative Cloud
Это достаточно большой пакет графических редакторов с разными функциями. Знать его целиком, конечно, круто. Но начинающему UX/UI дизайнеру достаточно изучить Adobe Photoshop — это редактор изображений, которые состоят из пикселей (растровые). Он пригодится для цветокоррекции картинок или вырезания объектов с фона, например. Что можно изучить потом: Adobe After Effects — редактор видео и анимации; Adobe Illustrator — редактор векторных изображений.
Что можно изучить потом: Adobe After Effects — редактор видео и анимации; Adobe Illustrator — редактор векторных изображений.
Miro, Notion, Whimsical
Сервисы, онлайн-доски для визуализации данных, структуры, пути пользователя: помогают структурировать данные на этапе исследований.
Tilda, Readymag и Webflow
No-code инструменты, конструкторы для быстрого создания сайтов
T-shaped специалист
UX/UI дизайнер — пример T-shaped специалиста
Концепция Т-образных навыков — это метафора для описания способностей ИТ-специалистов разного профиля. Вертикальная черта на букве T представляет собой глубокую, но узкую экспертизу в одной из областей разработки. Тогда как горизонтальная линия — это черта дженералиста.
Это значит, что вы глубоко погружены в одно направление, но при этом обладаете базовыми навыками других направлений.
UX/UI дизайнер должен разбираться в очень многих сферах: графический дизайн, иллюстрация, веб-дизайн, frontend-разработка, мобильная разработка, UX-исследования, UX-копирайтинг, маркетинг.
Для такого дизайнера также очень важно понимание продукта и глубокое погружение в него. Работая в QIWI, вы будете не просто работать по ТЗ, а полноценно влиять на итоговый результат.
вертикальный рост
Здесь можно выделить 4 возможных ступени. Время перехода зависит от вашего опыта и кадровой политики компании.
Опыт работы: без практического опыта
Здесь вы находитесь, если только смотрите в сторону профессии дизайнера или пока проходите обучение, но ещё не сталкивались с реальными практическими задачами.
Как идти дальше
Самый простой способ перейти на следующий уровень — пройти стажировку. Многие ИТ-компании регулярно набирают к себе студентов и выпускников, чтобы «вырастить» крутых специалистов. Второй вариант — работать над личным pet-проектом, который можно будет добавить в портфолио.
Опыт работы: ≈1 года
Такой специалист работает вместе с наставником, следует уже готовым визуальным концепциям, а не создаёт их. От джуна ожидают наличие практического опыта, портфолио и верхнеуровневых знаний и навыков:
- Владение основными инструментами (Figma)
- Знание основ композиции, типографики, UI-визуализации, гайдлайны Material Design и iOS, и умение применять их на практике
- Насмотренность
- Базовое понимание, что вообще такое UX-исследования и путь пользователя
Пример задачи
Адаптировать экран веб-версии приложения под мобильную версию.
Как идти дальше
Оставаться в курсе трендов UX/UI, «набивать руку» на реальных задачах, приумножать знания и плотно работать в связке с наставником.
Опыт работы: ≈3 года
Мидл — самостоятельный специалист, который погружен погружён в процессы и исследования, и прототипирования, и тестирования. Чего ждут от специалиста на этом уровне:
- Анализ аудитории и конкурентов
- Владение аналитическими навыками и умение интерпретировать результаты исследований
- Знание методик анализа бизнес-задач (например, JTBD)
- Проектирование интерфейсов с нуля
- Тестирование прототипов и их доработка
Пример задачи
Спроектировать интерфейс нового экрана в приложении.
Как идти дальше
На этом уровне вы уже сможете определиться, что вам интереснее — развиваться в менеджменте или растить экспертизу. В первом случае нужно будет прокачивать софты, во втором — харды в разных сферах или в какой-то одной (например, развиваться именно в исследованиях).
Опыт работы: ≈5+ года
Синьор смотрит на процесс как бы сверху, может соединять решения в единую концепцию. Чего ждут от специалиста на этом уровне:
- Создание информационной архитектуры продуктов
- Создание дизайн-системы
- Ревью работы «младших» коллег
Пример задачи
Разработать визуальную концепцию нового приложения.
А что дальше?
А дальше всё зависит от ваших желаний и компании, где вы работаете. Если вы будете развивать лидерские качества и навыки менеджера, сможете стать:
Design LeadЛидом, который отвечает за конкретную дизайн-команду в компании.
Head of DesignЛидом, который отвечает сразу за все дизайн-процессы.
Арт-директоромЭта должность чаще актуальна для тех, кто работает в агентствах. Такой специалист ведёт переговоры с клиентами и управляет командой на проектах, направляет сотрудников.
Горизонтальный рост
UX-исследователь
UX/UI дизайнер уже постоянно проводит исследования и может выбрать это основным направлением.
Продакт-менеджер
Достаточно частый путь, когда дизайнер становится менеджером продукта, т.к. уже вникает в бизнес-задачи сильно влияет на структуру продукта.
Тестировщик
Последний этап дизайна интерфейса — его тестирование. Если вам по душе этот процесс, можно погрузиться в него.
Разработчик
Проще будет уйти в Frontend или No-code, потому что дизайнер уже передаёт макеты в вёрстку и делает интерактивные прототипы.
Маркетолог
Анализ конкурентов и потребителей — супер важные навыки и в маркетингеа. Это фора для старта дизайнеру.
Харды для джуна
- Свободное владение инструментами: Figma, Adobe CC
- Владение основами типографики и композиции
- Насмотренность, знание трендов дизайна
- Понимание процесса прототипирования, в идеале — опыт прохождения этого процесса на учебных проектах
- Отрисовка UI-элементов, иллюстраций, иконок
- Знание гайдлайнов Material Design и iOSHuman Interface Guidelines
- Способность генерировать и визуализировать интерфейсные решения
- Понимание принципов usability и адаптивности веб-интерфейсов
- Понимание UX-копирайтинга
- Умение пользоваться инструментами Story Map, Customer Journey Map, User Story
- Базовое понимание технологий frontend-разработки
- Знание основ UX-исследований и аналитические навыки
Софты для джуна
ЭмпатияУмение понимать, что чувствует другой человек. Без этого качества дизайнеру будет очень тяжело создавать интуитивно понятные интерфейсы.
Без этого качества дизайнеру будет очень тяжело создавать интуитивно понятные интерфейсы.
Пожалуй, дизайн — самая креативная сфера в ИТ. Нужно уметь придумывать уникальные решения проблем пользователей, которые помогут выделиться на фоне конкурентов и повысить эффективность продукта.
Работа в командеБазовый навык. Дизайнеру нужно будет много общаться с коллегами-разработчиками, тестировщиками, менеджерами.
КоммуникабельностьДизайнер общается не только с командой, но и с пользователями — зачастую совсем с незнакомыми людьми. И тут важно найти общий язык и расположить к себе.
CJM (Customer Journey Map)
Карта пути клиента, который он проходит в продукте. Позволяет понять трудности, с которыми сейчас сталкивается пользователь.
JTBD (Jobs to be Done)
Краткая формулировка о намерении пользователя с учетом его контекста/мотивации, которая позволяет определить функционал продукта.
CustDev (Customer Development)
Процесс получения инсайтов от пользователей для создания, проверки и оптимизации идей развития продукта с помощью интервью.
User Story (пользовательская история)
Короткая формулировка намерения пользователя с учетом его роли, которая позволяет определить функционал продукта.
User Story Mapping (карта пользовательских историй)
Инструмент, позволяющий спроектировать по шагам действия пользователя в продукте на основе его реального сценария.
CTA (Call-To-Action)
Элемент интерфейса, который мотивирует пользователя к действиям. Например, на странице товара вы можете увидеть большую кнопку с надписью «КУПИТЬ» — это и есть призыв к действию.
Material Design
Дизайн-система, которая была создана Google, для создания интерфейсов под Android
Адаптивность
Способность сайта «подстраиваться» под различные технические условия, к любому размеру экрана (компьютер, планшет, телефон), обеспечивая удобство для пользователей.
Plugins (плагины)
Приложения, написанные сторонними разработчиками для расширения базового функционала программы.
Usability (Юзабилити)
Уровень удобства использования сайта для его посетителей. Большую роль для юзабилити играет навигация на сайте.
Большую роль для юзабилити играет навигация на сайте.
Вайрфрейм
Низко детализированный дизайн страниц или экранов, обычно черно-белый, максимально простой и понятный, но содержит все важные элементы конечного продукта.
Макет
Статичная отрисованная страница или экран, готовый к передаче в разработку.
Прототип
Средне или высоко детализированное представление конечного продукта, которое имитирует взаимодействие пользователя с интерфейсом. Помогает найти упущенные моменты, а также протестировать с пользователем.
Дизайн-система
Наборы правил и готовых элементов интерфейса, которые дизайнеры и разработчики создают, чтобы ускорить и удешевить разработку новых версий сайтов и приложений.
Компоненты
Многократно используемые части пользовательского интерфейса
Информационная архитектура
Организация информации, наименования, навигация и поиск на сайте или в приложении
- Востребованность
- Высокая оплата
- Удалённая работа и выгодные условия от компаний (необходимая техника как минимум)
- Высокая конкуренция на старте после обучения
- Широкий спектр сфер, в которых нужно разобраться
- Приходится часто сталкиваться с критикой от пользователей, нужно уметь не воспринимать её на личный счёт
- У вас одинаково развиты аналитические способности и креативность
- Несмотря на развитую креативность и творческую составляющую, вы не боитесь рутинных задач.
 А такие будут и в работе дизайнера (например, сделать большое количество адаптивов или иконок)
А такие будут и в работе дизайнера (например, сделать большое количество адаптивов или иконок) - Вы любите людей, общаться с ними, разбираться в их проблемах и делать их жизнь удобнее и понятнее
- Постоянно изменяющиеся условия и необходимость постоянно учиться новому для вас скорее плюс, чем минус
книги
10
На крючке. Как создавать продукты, формирующие привычки
Нир Эяль
Думай медленно, решай быстро
Даниэль Канеман
Дизайн – это работа
Майк Монтейро
Творческий отбор. Как создавались лучшие продукты Apple во времена Стива Джобса
Кен Косиенда
Универсальные принципы дизайна
Уильям Лидвелл, Критина Холден
100 главных принципов дизайна. Как удержать внимание
Сьюзан Уэйншенк
Спринт
Джейк Кнапп
Спроси маму
Роб Фитцпатрик
Дизайн привычных вещей
Дональд Артур Норман
Пиши, сокращай
Максим Ильяхов, Людмила Сарычева
Курсы и лекции
5
UX/UI дизайн и аналитикаКурс направлен на получение знаний и навыков для разработки и аналитики пользовательского интерфейса. В рамках
В рамках
Один из большого множества видеоуроков по Figma — основному инструменту UX/UI дизайнера.
Курсы и видео от BBEБесплатные материалы о разных направлениях в дизайне.
Специализированные ресурсы
5
Can’t UnseeТренажёр, где между двумя интерфейсами, которые выглядят очень похожими, нужно выбрать более удобный и понятный
Figma CommunityПоможет вам познакомиться с самой Figma и ее сочетаниями клавиш с помощью увлекательной игры, основанной на скорости и точности
Pixact.lyТренажер на развитие глазомера
форумы и блоги
6
Блог UX Collective на MediumБлог Дизайн-кабак на MediumБлог-платформа для ИТ-специалистов ХабрTelegram каналы
7
Дизайн в карточкахПолезные советы в карточках
Кириллица.дизайнСайты на кириллице
Guru StudyМемы и вдохновение
Подкасты
1
Дизайн такойДва продуктовых дизайнера говорят о работе.
софт
Бесплатный онлайн-курс для студентов любых направлений о том, как начать карьеру в ИТ.
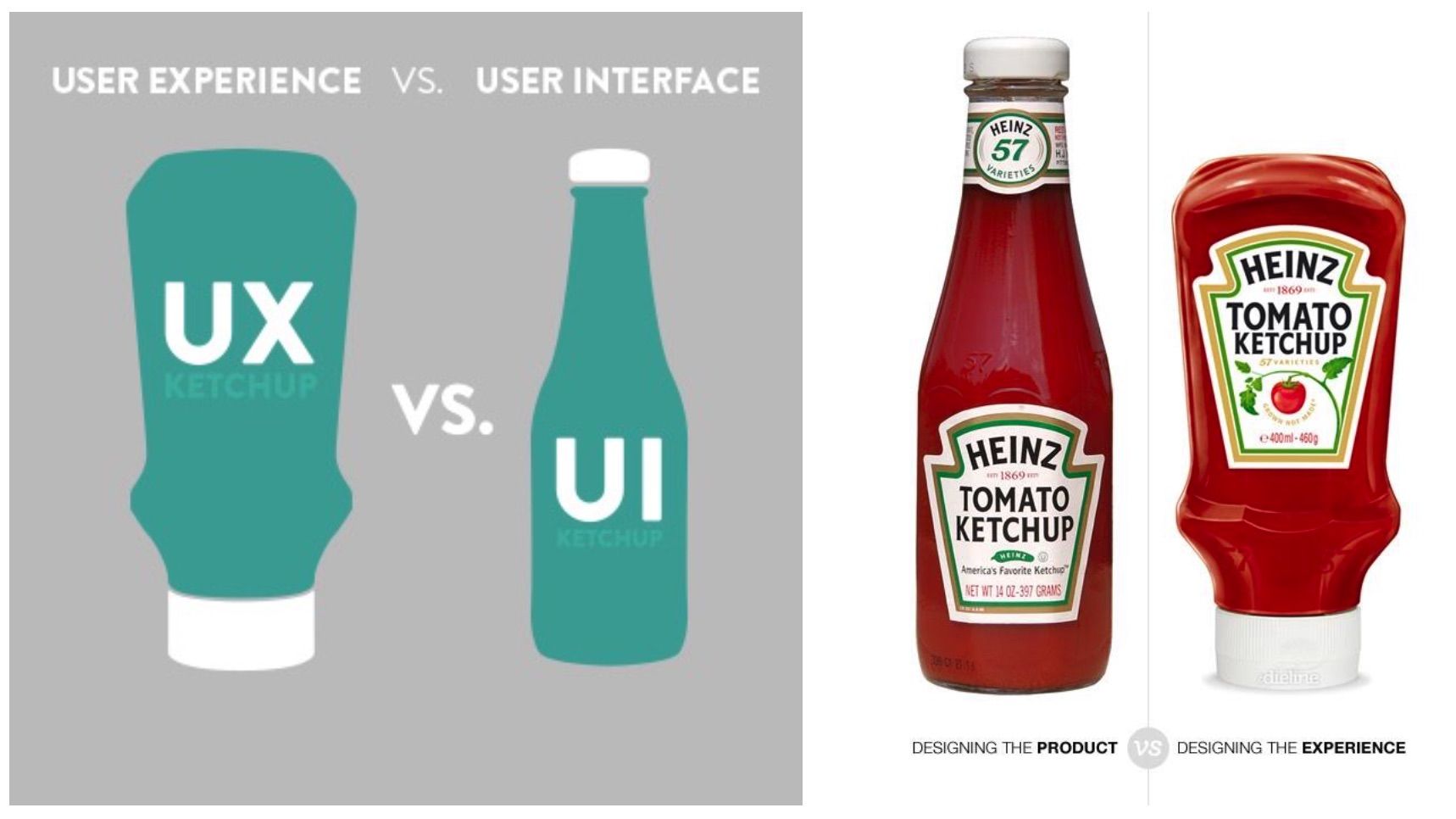
UI против UX | Разница между UI и UX
На самом базовом уровне пользовательский интерфейс (UI) представляет собой ряд экранов, страниц и визуальных элементов, таких как кнопки и значки, которые позволяют человеку взаимодействовать с продуктом или услугой.
Пользовательский опыт (UX), с другой стороны, — это внутренний опыт, который человек получает при взаимодействии с каждым аспектом продуктов и услуг компании.
Люди часто используют эти термины взаимозаменяемо, а иногда и неправильно. Если вы когда-нибудь задавались вопросом: «Что такое UI, что такое UX и в чем между ними разница?» сегодня мы углубимся в UI и UX, чтобы лучше понять различия между ними.
Содержание
- Что такое пользовательский интерфейс?
- Что такое UX?
- В чем разница между UI и UX?
- экспертов по UI/UX весят
Что такое пользовательский интерфейс?
Проще говоря, пользовательский интерфейс (UI) — это все, с чем пользователь может взаимодействовать, чтобы использовать цифровой продукт или услугу. Это включает в себя все, от экранов и сенсорных экранов, клавиатур, звуков и даже света. Однако, чтобы понять эволюцию пользовательского интерфейса, полезно узнать немного больше о его истории и о том, как он превратился в лучшие практики и профессию.
Это включает в себя все, от экранов и сенсорных экранов, клавиатур, звуков и даже света. Однако, чтобы понять эволюцию пользовательского интерфейса, полезно узнать немного больше о его истории и о том, как он превратился в лучшие практики и профессию.
Краткая история пользовательского интерфейса
Еще в 1970-х, если вы хотели использовать компьютер, вы должны были использовать интерфейс командной строки. Графические интерфейсы, используемые сегодня, еще не существовали в коммерческих целях. Чтобы компьютер работал, пользователям нужно было общаться с помощью языка программирования, требующего, казалось бы, бесконечных строк кода для выполнения простой задачи.
К 1980-м годам компьютерщики из Xerox PARC разработали первый графический интерфейс пользователя (GUI). Благодаря этому революционному нововведению пользователи теперь могли взаимодействовать со своими персональными компьютерами, визуально отправляя команды с помощью значков, кнопок, меню и флажков.
Этот сдвиг в технологии означал, что каждый мог использовать компьютер, не требовалось кодирование, и началась революция персональных компьютеров.
К 1984 году Apple Computer выпустила персональный компьютер Macintosh, который включал в себя мышь типа «укажи и щелкни». Macintosh был первым коммерчески успешным домашним компьютером с интерфейсом такого типа.
Доступность и распространенность персональных и офисных компьютеров означала, что интерфейсы должны разрабатываться с учетом потребностей пользователей. Если бы пользователи не могли взаимодействовать со своими компьютерами, они бы не продавали. В результате родился дизайнер пользовательского интерфейса.
Как и в случае с любой растущей технологией, роль дизайнера пользовательского интерфейса менялась по мере того, как системы, предпочтения, ожидания и доступность требовали от устройств все большего и большего. Теперь дизайнеры пользовательского интерфейса работают не только с компьютерными интерфейсами, но и с мобильными телефонами, с дополненной и виртуальной реальностью и даже с «невидимыми» или безэкранными интерфейсами (также называемыми нулевым пользовательским интерфейсом), такими как голос, жесты и свет.
Современный дизайнер пользовательского интерфейса имеет почти безграничные возможности для работы с веб-сайтами, мобильными приложениями, носимыми технологиями и умными домашними устройствами, и это лишь некоторые из них. Пока компьютеры продолжают оставаться частью повседневной жизни, будет необходимо создавать интерфейсы, которые смогут эффективно использовать пользователи любого возраста, происхождения и технического опыта.
Что такое UX?
Пользовательский опыт, или UX, развился в результате улучшений пользовательского интерфейса. Как только пользователям было с чем взаимодействовать, их опыт, будь то положительный, отрицательный или нейтральный, изменил отношение пользователей к этим взаимодействиям.
Ученому-когнитивисту Дону Норману приписывают введение термина «пользовательский опыт» еще в начале 1990-х годов, когда он работал в Apple, и определяет его следующим образом:
«Пользовательский опыт» охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами.
Это широкое определение, которое может охватывать любое возможное взаимодействие человека с продуктом или услугой, а не только цифровой опыт. Некоторые UX-специалисты решили называть полевое взаимодействие с клиентом, а другие пошли дальше и стали просто называть это поле дизайном пользовательского опыта.
Независимо от того, как это называется, оригинальное определение UX, данное Норманом, лежит в основе любого дизайна мысленного опыта — оно всеобъемлющее и всегда сосредоточено вокруг человека, с которым взаимодействует.
Чтобы понять, что делает опыт приятным, Питер Морвилл разработал отличный визуал, чтобы подчеркнуть, что входит в эффективный дизайн UX.
Эта «сота юзабилити» стала основой для лучших практик для профессионалов UX, помогающих направлять их усилия в нескольких точках взаимодействия с пользователем, включая:
- Как они узнают о продукте вашей компании
- Последовательность действий, которые они выполняют при взаимодействии с интерфейсом
- Мысли и чувства, возникающие при попытке выполнить свою задачу
- Впечатления, которые они получают от взаимодействия в целом
UX-дизайнеры несут ответственность за то, чтобы компания предоставляла продукт или услугу, которые удовлетворяют потребности клиентов и позволяют им беспрепятственно достигать желаемого результата.
UX-дизайнеры тесно сотрудничают с UI-дизайнерами, UX-исследователями, маркетологами и продуктовыми командами, чтобы понять своих пользователей посредством исследований и экспериментов. Они используют полученную информацию для постоянного повторения и улучшения опыта на основе как количественных, так и качественных исследований пользователей.
В чем разница между UI и UX?
На самом базовом уровне пользовательский интерфейс состоит из всех элементов, которые позволяют пользователю взаимодействовать с продуктом или услугой. UX, с другой стороны, — это то, что человек, взаимодействующий с этим продуктом или услугой, выносит из общего опыта.
Дон Норман и Якоб Нильсен прекрасно подытожили это, сказав:
.Важно отличать общий пользовательский опыт от пользовательского интерфейса (UI), даже несмотря на то, что UI, очевидно, является чрезвычайно важной частью дизайна. В качестве примера рассмотрим сайт с обзорами фильмов. Даже если пользовательский интерфейс для поиска фильма идеален, UX будет плохим для пользователя, которому нужна информация о небольшом независимом выпуске, если базовая база данных содержит только фильмы от крупных студий.
Возьмем, к примеру, Google. Его знаменитый спартанский интерфейс подчеркивает, что отличный опыт не требует наворотов. Сосредоточив внимание на пользователе, Google знает, что когда он заходит на сайт, ему нужно одно: информация. И хотят быстро.
Тот факт, что слово «google» является общепринятым, показывает, насколько хорошо компания соответствует этому опыту и ожиданиям. Почти все, что человек когда-либо хотел узнать, может быть получено в мгновение ока, и немногие другие поисковые системы существуют сегодня.
А теперь представьте, что каждый раз, когда вы выполняете поиск в Google, вам требуется 15 секунд, чтобы получить результат — вы больше не сможете мгновенно получить ответ на свой вопрос. Даже если бы интерфейс остался прежним, ваш опыт работы с Google сильно изменился бы.
Эксперты по UI/UX взвешивают
Неудивительно, что разные люди по-разному относятся к этой теме. Поэтому мы обратились к некоторым умным и талантливым людям из технологической индустрии, чтобы узнать их мнение.
Вот что они сказали о разнице между UI и UX:
1. UX ориентирован на путь пользователя к решению проблемы, UI — на то, как выглядят и функционируют поверхности продукта
Кен Нортон Партнер Google Ventures, бывший менеджер по продуктам Google
«Начните с проблемы, которую мы хотели бы решить. UX-дизайн сосредоточен на всем, что влияет на путь пользователя к решению этой проблемы, положительной или отрицательной, как на экране, так и вне его. Дизайн пользовательского интерфейса сосредоточен на том, как выглядят и функционируют поверхности продукта. Пользовательский интерфейс — лишь часть этого пути. Мне нравится аналогия с рестораном, которую я слышал от других: пользовательский интерфейс — это стол, стул, тарелка, стакан и посуда. UX — это все: от еды до обслуживания, парковки, освещения и музыки».
2. UX-дизайнер занимается концептуальными аспектами процесса проектирования, оставляя UI-дизайнеру возможность сосредоточиться на более материальных элементах
Энди Бадд Соучредитель Clearleft, основатель UX London
«Общая логика подсказывает, что если вы разрабатываете пользовательский интерфейс, и человек испытывает продукт через пользовательский интерфейс, это делает вас дизайнером взаимодействия с пользователем. Однако это также означает, что проектирование собственного дома делает вас архитектором, а починка крана — сантехником.
Однако это также означает, что проектирование собственного дома делает вас архитектором, а починка крана — сантехником.
Часто слова, используемые для описания дисциплины, оказываются оторванными от своего первоначального значения. Например, «архитектор» буквально означает «главный каменщик», а «сантехник» означает «ведущий рабочий». Два имени, которые явно больше не артикулируют и не объясняют, чем занимается эта профессия.
В профессиональном контексте «Дизайнер взаимодействия с пользователем» имеет особое значение и набор навыков, основанных на сообществе практики, насчитывающем более 20 лет. В этом мире дизайнер взаимодействия с пользователем занимается концептуальными аспектами процесса проектирования, оставляя дизайнеру пользовательского интерфейса возможность сосредоточиться на более осязаемых элементах.
Джейсон Месут лучше всего описывает разницу (и пересечение) между UX и UI в своей модели «двойной ромб». В этой модели UX-дизайнер обладает глубокими навыками в области стратегии, исследований, информационной архитектуры и дизайна взаимодействия.
Дизайнер пользовательского интерфейса (теперь модно переименованный в дизайнера цифровых продуктов в Силиконовой долине) также имеет навыки интерактивного дизайна. Однако их внимание смещается в сторону таких областей, как информационный дизайн, моушн-дизайн и бренд.
Хотя некоторые люди утверждают, что обладают глубокими знаниями во всех этих областях, это случается довольно редко. В конце концов, если вы эксперт во всем, вы, вероятно, не эксперт ни в чем».
3. Нет никакой разницы между UX и UI дизайном, потому что это две вещи, которые нельзя сравнивать друг с другом
Крейг Моррисон Заместитель креативного директора Truvani
«Я постоянно слышу этот вопрос и неоднократно на него отвечал. В конце концов я пришел к такому выводу…
Нет никакой разницы между UX и UI дизайном, потому что это две вещи, которые нельзя сравнивать друг с другом.
Например, это похоже на вопрос: «В чем разница между красной краской и химическими веществами, из которых состоит краска?» Нет никакой разницы. Красная краска состоит из всевозможных химических веществ, которые в сочетании друг с другом образуют красную краску.
Красная краска состоит из всевозможных химических веществ, которые в сочетании друг с другом образуют красную краску.
Точно так же, как взаимодействие с пользователем состоит из множества различных компонентов, дизайн пользовательского интерфейса — лишь один из них, которые в сочетании друг с другом составляют взаимодействие с пользователем.
Вот еще несколько вопросов, чтобы проиллюстрировать мою точку зрения:
- В чем разница между MacBook и формой клавиш клавиатуры?
- В чем разница между чаем и материалом, из которого изготовлен чайный пакетик?
- Чем отличается автомобиль от цвета, в который он окрашен?
Если мы говорим о вкусном торте (а почему бы и нет?), пользовательский интерфейс — это глазурь, тарелки, вкус, посуда и презентация. UX — это причина, по которой мы подаем торт в первую очередь, и почему люди предпочитают есть его, а не гамбургеры.
(Примечание: Крейг подробно рассказывает о разнице между дизайнерами UI и UX в своем посте: Почему вам не следует нанимать дизайнера UI/UX)
4.
 UI — это мост, который ведет нас туда, куда мы хотим. go, UX — это ощущение, которое мы получаем, когда приходим.
UI — это мост, который ведет нас туда, куда мы хотим. go, UX — это ощущение, которое мы получаем, когда приходим.Джейсон Огл Старший инженер по дизайну пользовательского интерфейса в Bluestone Analytics
«Я думаю, что одна из самых важных вещей, о которой следует помнить в нашем искусственно интеллектуальном мире, в который мы летим сломя голову, заключается в том, что пользовательский интерфейс больше не является просто набором кнопки размещены в четырех углах экрана, а UX — это не просто экранный прототип, предназначенный для увеличения конверсии на целевой странице.
Теперь это также можно считать нашим голосом и намерениями, основанными на том, что, по мнению машин, мы говорим или хотим в любом конкретном контексте.
Пользовательский интерфейс — это мост, который ведет нас на другую сторону того места, куда мы хотим попасть.
UX — это чувство, которое мы испытываем, когда добираемся туда, где мост хорошо построен, или падает насмерть (поговорим о плохом UX!).
Удобство работы с пользователем также возможно без пользовательского интерфейса. На самом деле, если он действительно хорош, часто ваши пользователи даже не узнают, что он есть (сколько узлов вы заметили на деревянном мосту по пути?).
Имейте в виду, что мы всегда создаем UX, все время, будь то за клавиатурой, в очереди в продуктовом магазине, на нашем рабочем месте или на автостраде (Боже, помоги нам).
Подводя итог, я всегда говорю своим супергостям в конце каждого эпизода подкаста User Defenders: Продолжайте бороться за создание отличного UX для других людей!
Независимо от того, требуется ли для этого пользовательский интерфейс или нет.
5. Пользовательский интерфейс ориентирован на продукт, серия снимков во времени. UX фокусируется на пользователе и его путешествии по продукту
.Скотт Дженсон, бывший стратег по продуктам в Google
«Я не слишком зацикливаюсь на этом различии, поскольку они часто используются взаимозаменяемо. Однако при нажатии я вижу, что пользовательский интерфейс сосредоточен на продукте, серия снимков во времени.
Однако при нажатии я вижу, что пользовательский интерфейс сосредоточен на продукте, серия снимков во времени.
UX фокусируется на пользователе и его путешествии по продукту. Пользовательский интерфейс, как правило, является спецификой экранов, фокусируясь на метках, визуальном стиле, руководящих принципах и структуре.
UX — это путь через продукт, ускользающий от экрана и формулирующий путь и мотивацию пользователя, объясняющий, почему что-то находится в пользовательском интерфейсе и, что еще более важно, почему что-то не учитывается. Пользовательский интерфейс справляется с ограничениями; UX бросает им вызов».
6. UX охватывает весь опыт человека с продуктом или услугой, тогда как пользовательский интерфейс относится к средствам, с помощью которых люди взаимодействуют с продуктом или услугой.
Чинве Оби Старший исследователь пользовательского опыта в Eventbrite
«Пользовательский опыт (UX) — это взаимодействие и опыт пользователей с продуктами и услугами компании. Чтобы получить представление о UX, это может включать в себя проведение исследований, чтобы узнать о положительных и отрицательных моментах опыта, и использование этих знаний для внесения улучшений, которые положительно повлияют на пользовательский опыт.
Чтобы получить представление о UX, это может включать в себя проведение исследований, чтобы узнать о положительных и отрицательных моментах опыта, и использование этих знаний для внесения улучшений, которые положительно повлияют на пользовательский опыт.
Подумайте о заказе еды через Интернет с доставкой на дом. UX состоит из взаимодействия пользователя с размещением заказа на веб-сайте компании, их опыта получения заказа в магазине, а также их удовлетворенности едой.
Пользовательский интерфейс (UI) — это конкретный актив, с которым взаимодействуют пользователи. Например, пользовательский интерфейс может иметь дело с традиционными концепциями, такими как элементы визуального дизайна, такие как цвета и типографика. Он также может смотреть на функциональность экранов или более нетрадиционных систем, таких как те, которые основаны на озвучивании.
Продолжая пример онлайн-заказа еды, пользовательский интерфейс будет сосредоточен на визуальном дизайне экранов, с которыми взаимодействует пользователь, например, какого цвета сделать кнопку заказа и где ее разместить на странице. Это также может включать в себя любые интерфейсы, с которыми пользователь может соприкоснуться в магазине».
Это также может включать в себя любые интерфейсы, с которыми пользователь может соприкоснуться в магазине».
Что вы думаете?
По мере того, как термин «UX» стал общепринятым — по крайней мере, на корпоративном уровне — нередко можно было услышать, как люди смешивают эти термины или используют их взаимозаменяемо. Хотя область дизайна взаимодействия с пользователем, несомненно, будет продолжать развиваться, важно понимать жизненно важную роль, которую каждая профессия играет в более широкой сфере дизайна, ориентированного на человека.
Хотите узнать больше?
Изучите лучшие практики UX, советы экспертов, шаблоны исследований пользователей и многое другое.
Мир — это наш интерфейс. Эволюция дизайна пользовательского интерфейса
Сегодня компьютеры вездесущи. Вы не можете избежать их. Мы живем в захватывающую эпоху дизайна и развития пользовательских интерфейсов; новая технологическая эра, когда наша одежда, аксессуары, дома, автомобили и улицы стали единым массивным пользовательским интерфейсом, который некоторые называют «миром окружающего интеллекта».
Эволюцию дизайна пользовательского интерфейса можно разбить на четыре периода: век инструментов, век машин, век программного обеспечения и век самого себя. В связи с этим быстрым ростом, изучение человеческого взаимодействия с объектами, окружающей средой и технологиями стало необходимым.
Эпоха инструментов
Используя примитивные инструменты, ранние люди начали общаться, рисуя изображения животных и природы на каменных поверхностях. Иероглифы, которые были очень символическими, были одним из первых методов, используемых для общения. Этот символизм позже разовьется в искусстве, письменности, документации и рассказывании историй.
Со временем инструменты становились все более изощренными, в результате чего некоторые из них (например, ручки) до сих пор широко используются. Мы прошли полный круг и снова используем простые символы и иконографию, такие как смайлики, для обозначения эмоций и передачи тонкостей, которые выходят за рамки слов.
Эпоха машин
Промышленная революция сделала упор на производительность. В «эпоху машин» мы строили масштабные объекты, чтобы облегчить себе жизнь. Это было время, когда само оборудование все еще было основным «пользовательским интерфейсом».
В «эпоху машин» мы строили масштабные объекты, чтобы облегчить себе жизнь. Это было время, когда само оборудование все еще было основным «пользовательским интерфейсом».
Одним из примеров этого является изобретение пишущей машинки в 1868 году Кристофером Латамом Шоулзом. Мы начали нажимать физические клавиши, чтобы создавать слова, по-прежнему руками, но с помощью пишущей машинки вместо ручки. Это сэкономило время и помогло создать последовательный и практичный формат, который можно было быстро принять.
Машины производились серийно, и власть перешла к ним. Аппаратное обеспечение как интерфейс прибыло; недостатком, однако, было то, что нужно было научиться печатать, прежде чем его можно было использовать.
Эпоха программного обеспечения
Программное обеспечение нуждалось в «пользовательском интерфейсе», и в поисках модели, которую пользователям было бы легко принять, дизайнеры пользовательского интерфейса черпали вдохновение в поведении людей и более ранних аппаратных разработках.
У людей уже была мысленная модель клавиатуры пишущей машинки; они уже знали, как печатать, поэтому естественным прогрессом было начать таким же образом взаимодействовать с текстом на цифровых экранах.
Это также относится к мобильным экранным клавиатурам, которые выглядят как мини-версии тех же клавиатур и пишущих машинок. С движением к осязанию начал определяться совершенно новый способ взаимодействия с окружающей средой.
На эволюцию дизайна пользовательского интерфейса повлияли общие аналогии, предыдущее оборудование и интуиция (знакомство и ментальные модели). Лучшие практики снижения барьеров для принятия (и хорошего дизайна пользовательского интерфейса в целом) включают в себя желание соответствовать ментальным моделям людей, сохранять непредвзятость и поддерживать связь с окружающим миром.
Введите скевоморфизм, который был попыткой помочь пользователям понять, как взаимодействовать с пользовательским интерфейсом, делая элементы пользовательского интерфейса на двухмерном экране похожими на трехмерный мир. Дизайнеры создали пользовательские интерфейсы с цифровыми элементами управления, которые выглядели так же, как их физические аналоги, например, поворотный диск для управления громкостью на цифровом музыкальном проигрывателе.
Дизайнеры создали пользовательские интерфейсы с цифровыми элементами управления, которые выглядели так же, как их физические аналоги, например, поворотный диск для управления громкостью на цифровом музыкальном проигрывателе.
Apple возглавила эту тенденцию под руководством Стива Джобса. Только когда Джонатан Айв стал более влиятельным в Apple, скевоморфный дизайн постепенно превратился в «плоский» стиль, отмеченный выпуском iOS7 в 2013 году. Мир был готов сделать скачок к менее буквальным сигналам и теперь мог оценить простота минималистского интерфейса.
Руководящие принципы пользовательского интерфейса iOS от Apple призвали дизайнеров изменить мышление с « рамок, градиентов и теней » (что может привести к утяжелению элементов пользовательского интерфейса) и больше сосредоточиться на содержимом и позволить пользовательскому интерфейсу играть вспомогательную роль. роль.
Материальный дизайн Google также перешел к другому представлению третьего измерения, придав всей глубине цифрового холста тонкие слои и тени, в отличие от отдельных элементов пользовательского интерфейса, представленных в скевоморфизме.
Материальный дизайн изображает « поверхностей и краев материала, обеспечивающих визуальные подсказки, основанные на реальности. Использование знакомых тактильных атрибутов помогает пользователям быстро понять возможности. Основы света, поверхности и движения являются ключом к передаче того, как объекты движутся, взаимодействуют и существуют в пространстве и по отношению друг к другу. »
Прикосновение ориентировано на человека
С появлением смартфонов с сенсорным экраном люди познакомились с рядом жестов. Все узнали разницу между щипком, нажатием и долгим нажатием, и привыкли к сжатию и оттягиванию как способу увеличения и уменьшения изображений и карт.
Такое поведение стало настолько естественным, что справедливо предположить, что по крайней мере 85% взрослого населения в какой-то момент пытались увеличить физическую карту или экран рабочего стола. А младенцы, использующие планшеты, пытались взаимодействовать с элементами на экранах телевизоров, нажимая на них.
Прикосновение к экранам для взаимодействия с пользовательским интерфейсом работает, потому что оно интуитивно понятно, т. е. когда люди видят его, они точно знают, что делать. Люди рождены, чтобы исследовать все пальцами; это врожденное и напоминание о том, с чего все началось.
Пользовательские интерфейсы с сенсорным экраном дорого обходятся
Попутно дизайнеры создали несколько малоизвестных жестов, которые сделали почти невозможным поиск и использование доступных взаимодействий в мобильном пользовательском интерфейсе. Пользовательский опыт пострадал, потому что дизайнеры начали скрывать взаимодействие жестов из эстетических соображений.
Но, как знает любой достойный UX-дизайнер, легкость обнаружения и очевидность всегда побеждают. Среди UX-дизайнеров есть поговорка: «Если люди не могут что-то найти, значит, этого не существует».
Другими словами, у сенсорных интерфейсов была своя цена. Следуя тенденциям, некоторые дизайнеры пользовательского интерфейса спрятали множество важных функций и доступных взаимодействий за гладким фасадом. Вездесущий гамбургер-меню — один из примеров; у него есть проблемы с удобством использования, потому что он считается скрытой навигацией. У них низкая обнаруживаемость, следовательно, меньшая эффективность.
Вездесущий гамбургер-меню — один из примеров; у него есть проблемы с удобством использования, потому что он считается скрытой навигацией. У них низкая обнаруживаемость, следовательно, меньшая эффективность.
Проблема усугублялась острой конкуренцией между Android и iOS, где iOS изначально лидировала и значительно сократила свои рекомендации по человеческому интерфейсу. Простота выглядела красиво, но дизайнеры скрывали уродливые или сложные компоненты, которые часто усложняли использование интерфейсов. Android подражал многим из худших вещей, реализованных Apple, и только после того, как был представлен Material Design, согласованность пользовательского интерфейса стала стандартом в дизайне Android.
Что еще хуже, дизайнеры начали использовать эту тенденцию все больше и больше, становясь ленивыми из-за чрезмерного использования скрытых жестовых взаимодействий и полагаясь на обширные последовательности онбординга, чтобы показать людям, как использовать их мобильные пользовательские интерфейсы.
Пользовательский интерфейс похож на шутку. Если вам нужно объяснить это, это не так уж хорошо. Мартин Леблан, iconfinder.com
Сенсорные интерфейсы работают только на достаточно больших экранах
Сегодня взаимодействие носимых устройств с такими маленькими экранами становится затруднительным. Трудно ориентироваться в чем-то слишком сложном, используя аппаратно-ориентированные функции, такие как Apple Digital Crown. Дизайн пересматривает реальное поведение часов, но в этом сценарии все становится трудоемким и неудобным. Тем не менее, некоторые умные устройства идут в правильном направлении.
Интернет вещей (IoT) расширяет возможности использования наших повседневных устройств в интерактивной среде и является отличным примером правильной имитации реального оборудования, выдвигая функциональность на первый план. В отличие от Digital Crown, большие циферблаты функциональны и удобны.
Обучающийся термостат Nest, основанный на дизайне оригинального термостата и привычном использовании циферблатов, является примером продукта, который, несмотря на простоту использования, органично вписывается в дом.
Force Touch, технология, впервые представленная в 2014 году при выпуске Apple Watch, также была развернута на iPhone 6-го поколения и быстро распространилась на все виды устройств.
Пользовательские интерфейсы снова эволюционируют, чтобы имитировать древние подходы
Следующий уровень эволюции дизайна пользовательского интерфейса показывает, как все возвращается на круги своя. Apple Pencil — это лучшая аппаратная и программная технология, помогающая пользователям рисовать и писать в цифровом мире. Хотя Apple Pencil сделал эту идею популярной, не так давно (2007 г.) Джобс сказал: «Кому нужен стилус?» перед внедрением технологии мультитач в iPhone.
Стив Джобс высказал свое замечание по поводу удобства использования и сложности использования такого маленького стилуса на маленьком экране мобильного устройства; это закончилось тем, что не работало для Microsoft. Большинство ранних устройств Windows Mobile поставлялись со стилусом, а основной технологией сенсорного ввода были резистивные сенсорные экраны, для ввода которых часто требовалось стилус. Инструменты не подходили для того времени, вынуждая людей использовать пероподобное устройство для работы с мобильным пользовательским интерфейсом. Это не казалось естественным.
Инструменты не подходили для того времени, вынуждая людей использовать пероподобное устройство для работы с мобильным пользовательским интерфейсом. Это не казалось естественным.
Когда экраны портативных компьютеров стали больше, пришло время использовать отдельный гаджет для ввода (рисования и рукописного ввода), похожий на перо. Это причина, по которой Apple Pencil дебютировал на большом iPad Pro вместо меньшего 9..7- и 7,85-дюймовые модели.
Apple Pencil ориентирован на человека, потому что в нем используются две уже знакомые вещи: карандаш и планшет. Нет необходимости изучать что-то новое, чтобы использовать его. Человеческий мозг был знаком с этой формой письма с тех пор, как наши предки около 3000 г. до н. э. вдавливали тупой конец тростникового стилуса во влажные глиняные таблички.
В долгосрочной перспективе дизайнеры должны стать более ориентированными на человека в своей философии дизайна и разрабатывать продукты, которые способствуют врожденному поведению, а не те, которые заставляют людей осваивать новые навыки.
Выходя за рамки сенсорного ввода — VUI
Если маленькие экраны побудили дизайнеров исследовать другие способы взаимодействия с технологиями, то новые сценарии использования в различных контекстах вдохновили их на размышления о том, как люди могут использовать технологию .
Голосовые пользовательские интерфейсы помогают улучшить все виды взаимодействия с пользователем, и некоторые считают, что к 2020 году голос будет обеспечивать 50% всех поисковых запросов.
Голос может быть пассивным или интерактивным и представляет собой мощный способ взаимодействия с технологиями, его преимущества в том, что это громкая связь.
Пользовательский интерфейс становится миром вокруг нас
Чтобы помочь окружающему миру стать пользовательским интерфейсом, передовые технологии и проекты Google (ATAP Lab) разработали Project Soli, новую сенсорную технологию, которая использует миниатюрный радар для отслеживания движения. человеческая рука. Благодаря бесконтактному взаимодействию с помощью жестов взаимодействия кажутся физическими и отзывчивыми, поскольку обратная связь создается за счет тактильного ощущения касания пальцев друг друга.
Благодаря бесконтактному взаимодействию с помощью жестов взаимодействия кажутся физическими и отзывчивыми, поскольку обратная связь создается за счет тактильного ощущения касания пальцев друг друга.
Технологии и экраны, которые мы используем сегодня, исчезают в нашем окружении. IoT (Интернет вещей) и ИИ с голосовой поддержкой уже здесь. Это начало эпохи «окружающего интеллекта», когда множество устройств работают согласованно, чтобы помочь людям выполнять их повседневную деятельность. Как следствие, экранные пользовательские интерфейсы постепенно исчезают.
Как дизайнеры будут проектировать мир с искусственным интеллектом и «окружающим интеллектом»? Каковы последствия для будущей эволюции дизайна пользовательского интерфейса?
В этом «новом мире» речь пойдет больше о разработке опыта, а не пользовательского интерфейса.
Понимание основ
Каковы 10 правил хорошего дизайна пользовательского интерфейса?
10 эвристик для хорошего дизайна пользовательского интерфейса: Соответствие реальному миру; Последовательность и стандарты; Справка и документация; Пользовательский контроль и свобода; Видимость состояния системы; Гибкость и эффективность использования; предотвращение ошибок; Признание, а не отзыв; отчеты об ошибках, диагностика и восстановление; Эстетический и минималистский дизайн.

В чем разница между UX и UI дизайном?
UX-дизайнер фокусируется на опыте людей — что их мотивирует/разочаровывает; что им нравится/не нравится; что удовлетворяет / приносит им удовольствие. Работа UI-дизайнера связана с эстетикой, взаимодействием и функциональностью; они сосредоточены на визуальных элементах (например, кнопках, ссылках, значках) пользовательского интерфейса, а также на его интерактивности.
Почему важен дизайн пользовательского интерфейса?
По мере развития дизайна пользовательского интерфейса конечные пользователи становятся все более требовательными, а следовательно, и роль дизайнера пользовательского интерфейса. Эти пять пунктов подчеркивают важность дизайна пользовательского интерфейса: конкурентное преимущество, лояльность к бренду, повышение вовлеченности, привлечение и удержание клиентов.
Требуется ли кодирование для дизайна пользовательского интерфейса?
Хотя для дизайнеров пользовательского интерфейса полезно и определенно является конкурентным преимуществом хорошее понимание того, что можно и что нельзя делать на этапе разработки проекта, навыки кодирования пользовательского интерфейса не являются абсолютно необходимыми для дизайнеров пользовательского интерфейса.