User Interface: что такое UI и как настроить дизайн пользовательского интерфейса
UI-дизайн (от англ. user interface design, дизайн пользовательского интерфейса) — это создание визуальной части приложения или сайта: экранов, кнопок, иконок. UI-дизайнер следит, чтобы продукт выглядел красиво и единообразно.
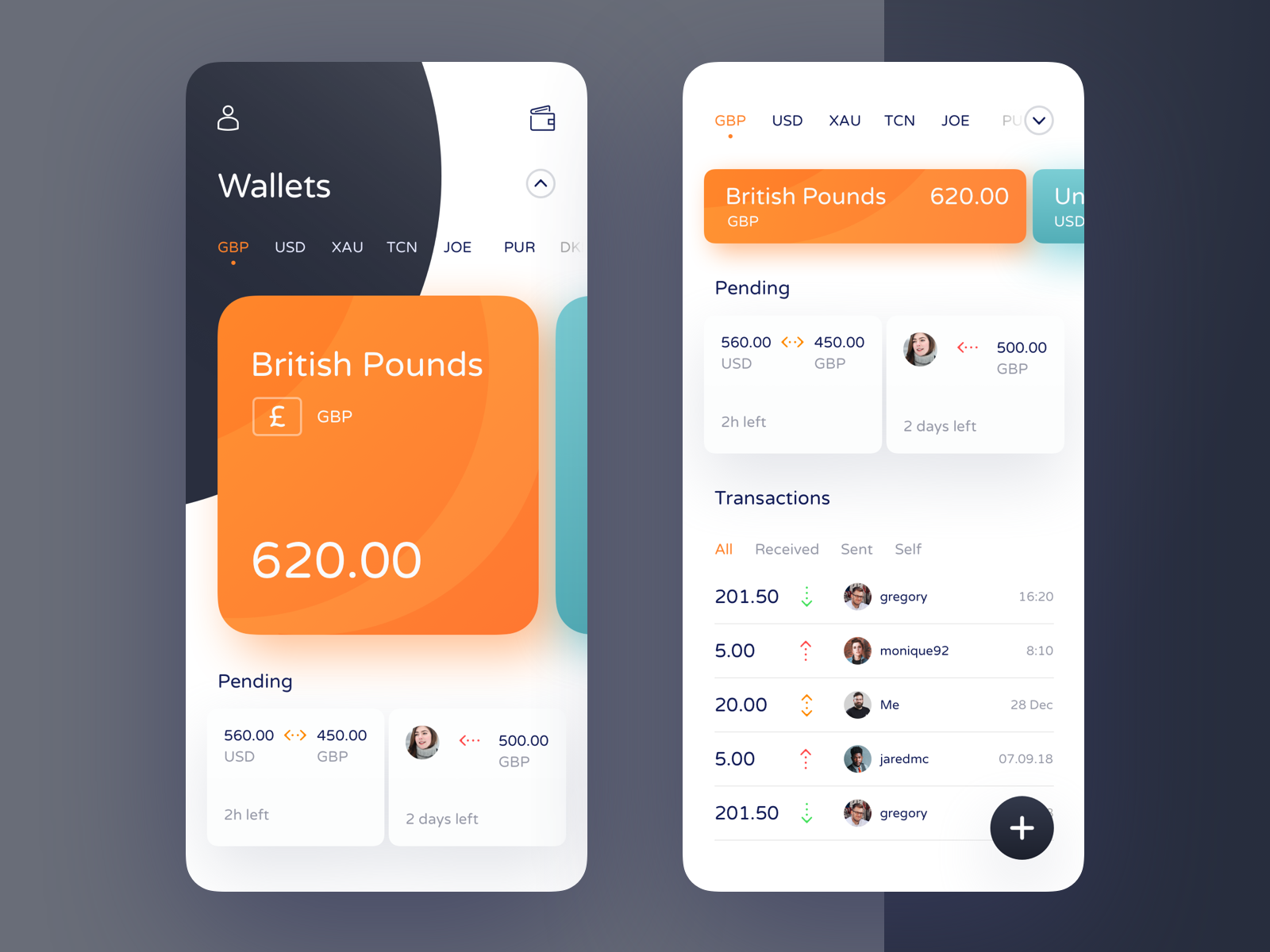
UI-дизайнер придумывает, как будут выглядеть иконки и кнопки, какие цвета и шрифты будут использованы в приложении
UI-дизайн меняется вслед за тенденциями. Например, в 2012 году в моде были объемные иконки, в 2017 году они стали проще, в 2022-м — дизайн совсем плоский
Для чего нужен UI-дизайн
Дизайн определяет первое впечатление пользователя от продукта на 94%. К такому выводу пришли исследователи из Австрии.
46,1% пользователей решают, можно ли доверять сайту, на основании его дизайна, обнаружили ученые из Стэнфорда.
59% пользователей выберут контент с красивым дизайном, а не контент с минимальным оформлением. Это результаты исследования компании Adobe.
Пользователь понимает, нравится ли ему дизайн сайта, за 5 миллисекунд, выяснили в канадском исследовании.
54% пользователей ожидают, что контент будет выглядеть красиво, также обнаружили в Adobe.
То есть для цифрового продукта внешний вид важен не меньше, чем содержание. Сейчас пользователи ожидают, что приложения и сайты будут выглядеть красиво.
Особенно важен UI-дизайн для привлечения новых клиентов, которые ничего не знают о компании или продукте. Например, человек ищет ветеринарную клинику, чтобы обследовать своего питомца. Поиск выдаст ему десятки сайтов, среди которых надо выбрать один. Дизайн становится первым фильтром: сайт устаревший или неудобный — иду на следующий.
Легко предположить, на сайте какой клиники пользователь задержится дольше
Стоит уточнить, что первый фильтр в выборе сайта — это не столько красота дизайна, сколько возможность максимально быстро закрыть свою потребность в товаре или услуге. Есть разные типы пользователей. В промышленном сегменте, например, какой-нибудь менеджер закупок бетона вообще не обратит внимание на красоту.
Ирина Хафизова
Дизайн-директор Mailfit
Отличия UI от UX
User experience (UX), или пользовательский опыт, — более широкое понятие. UX включает все впечатления от работы с сайтом или приложением: насколько все было удобно и понятно, быстро ли грузились страницы, почувствовал ли пользователь, что о нем позаботились.
UI — одна из важных составляющих UX: внешний вид сайта или приложения влияет на то, какие впечатления получит пользователь.
Более того, внешний вид интерфейса может даже искажать впечатления о юзабилити — удобстве использования. Японские исследователи Масааки Куросу и Каори Кашимура выяснили это в результате эксперимента. Они сконструировали 26 интерфейсов банкомата и просили участников эксперимента сказать, какие из них кажутся более простыми для использования. Более высокую оценку всегда получали интерфейсы, которые выглядят более гармонично, даже если они на самом деле не были сконструированы с учетом принципов юзабилити.
Примеры интерфейсов из эксперимента Куросу и Кашимура: удобный, но некрасивый; удобный и красивый; неудобный и некрасивый; неудобный, но красивый. Четвертый интерфейс кажется более удобным, чем первый, хотя на самом деле он менее удобный
Четвертый интерфейс кажется более удобным, чем первый, хотя на самом деле он менее удобный
На самом деле, разделение на UX, UI и юзабилити весьма условное — часто они связаны настолько тесно, что нельзя провести четкую грань. Поэтому и всеми аспектами дизайна в компании чаще всего занимается один человек — UX/UI-дизайнер или дизайнер интерфейсов.
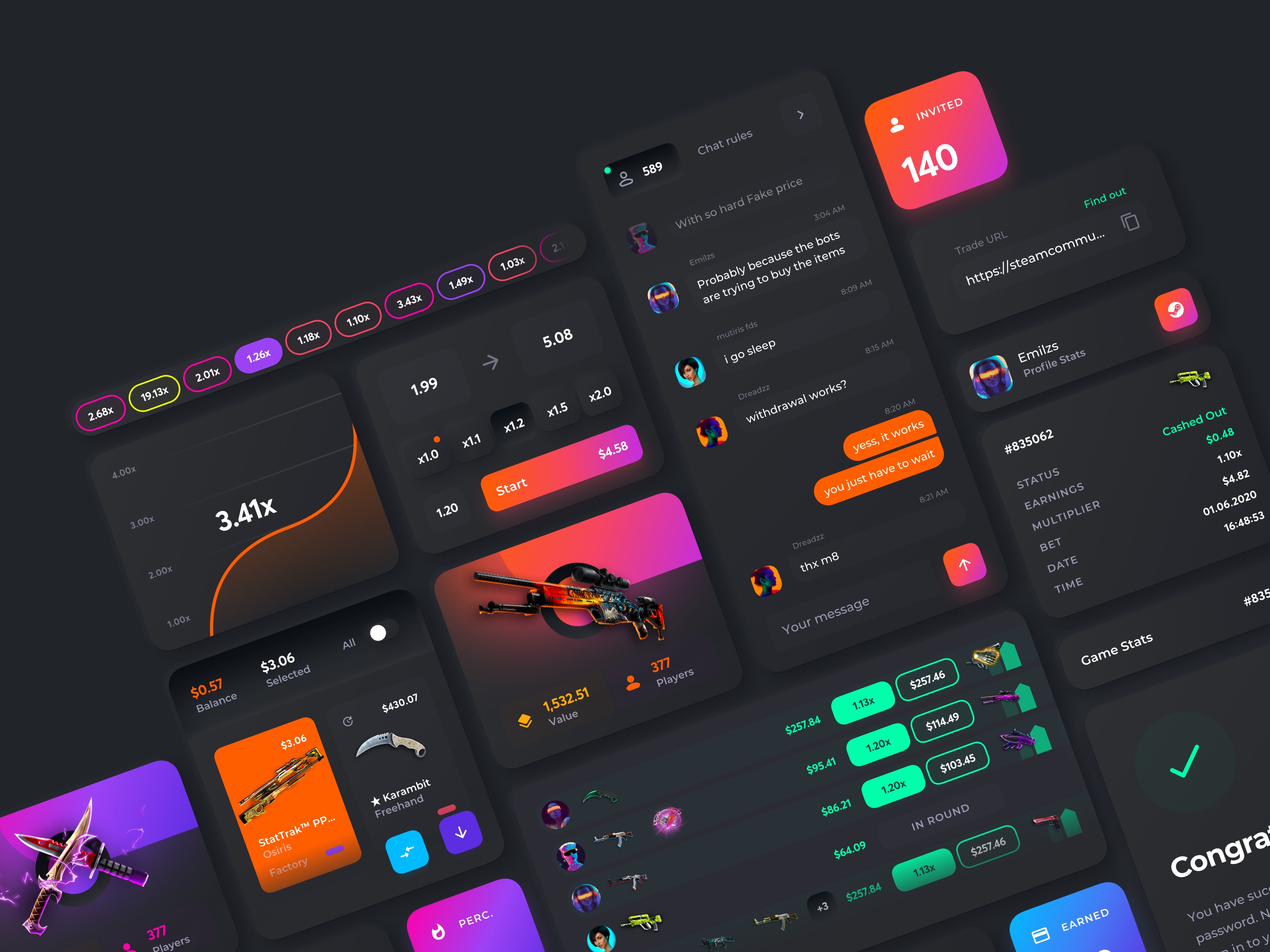
UX/UI-дизайнер заботится о внешнем виде интерфейса: создает гармоничные композиции на экране, рисует иконки, но также и улучшает пользовательский опыт за счет принципов юзабилити
Этапы разработки UI
Хороший интерфейс незаметен: он просто помогает получить нужный результат от сайта или приложения. А если постараться его проанализировать, кажется очевидным, что кнопки должны располагаться так, а цвета должны быть такими. Это же естественно.
На самом деле, если интерфейс производит такое впечатление, значит, над ним хорошо поработали. Вот как это обычно происходит. Все начинается с UX — сбора информации, тестирования гипотез и создания прототипа.![]()
Создание прототипа (UX). Сначала нужно понять, как сайт или приложение будет устроен изнутри: какие у него будут экраны, как они будут связаны между собой. Это каркас продукта. Цвета, шрифты, иллюстрации появятся позднее.
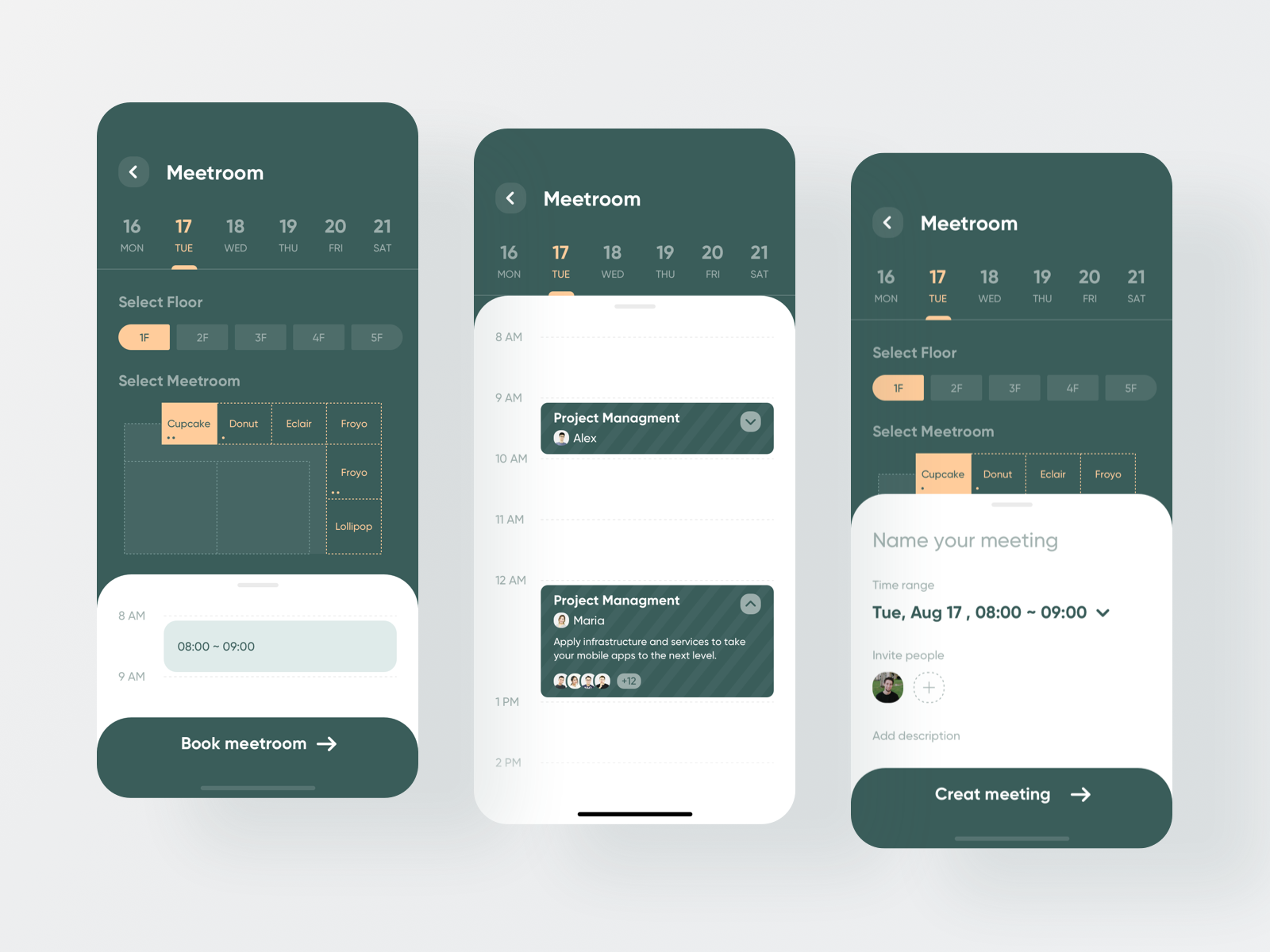
На этом этапе основное внимание уделяется UX и юзабилити, потому что графической части интерфейса еще нет. Дизайнер создает низкодетализированный прототип интерфейса — такие наброски еще называют вайрфреймами (от wireframe, проволочный каркас).
В вайрфреймах картинки обозначены прямоугольниками, текст — полосками, потому что на данном этапе важнее принципиально понять, как они будут расположены
Далее переходят к проработке визуала (UI).
Создание визуальной концепции (UI) состоит из нескольких этапов:
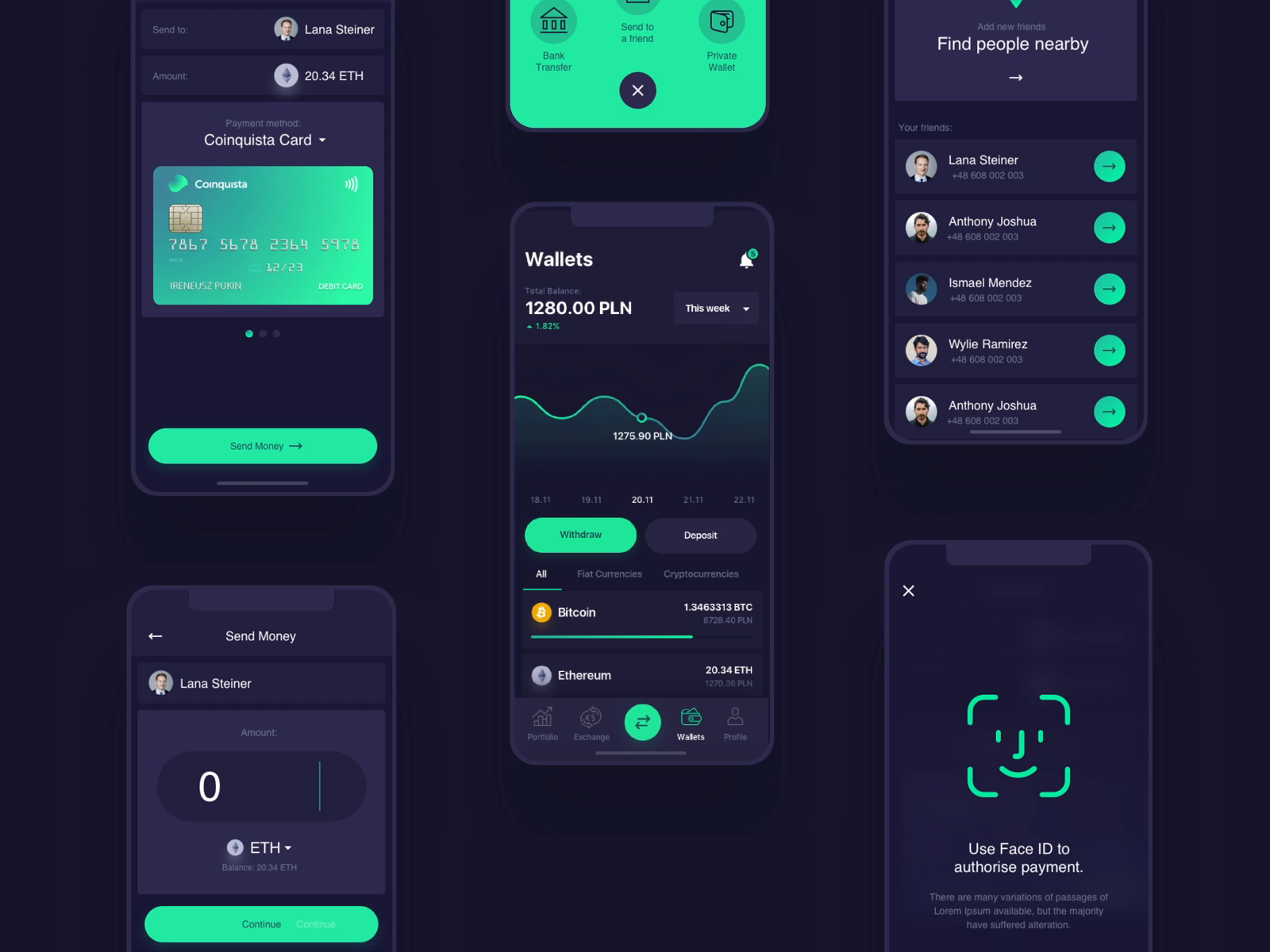
- Составление мудбордов. Можно брать референсы как для продукта в целом так и для каждой его части, постепенно заполняя весь прототип примерами по методу прогрессивного джипега.
- Подготовка общей концепции, наброски основной стилистики, работа с дизайном «широкими мазками».

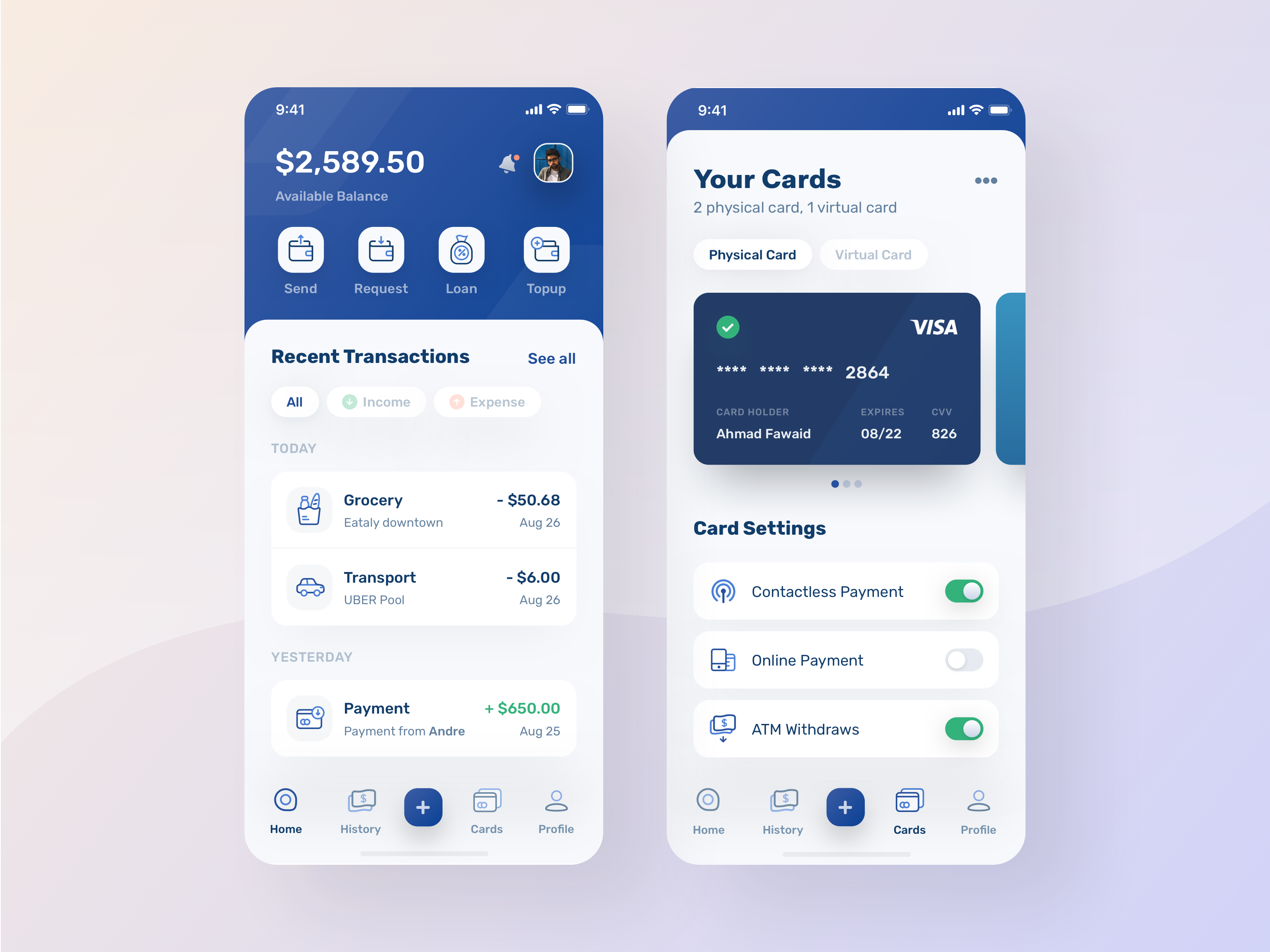
- Детальная прорисовка дизайна и всех элементов интерфейса. На этом этапе создается мокап. Английский термин mockup можно перевести как «макет в натуральную величину». Его используют, потому что дизайнер создает мокап не просто на листе в фотошопе, а внутри реального интерфейса телефона или браузера, с учетом пропорций.
Часто дизайнер готовит сразу несколько мокапов для разных устройств
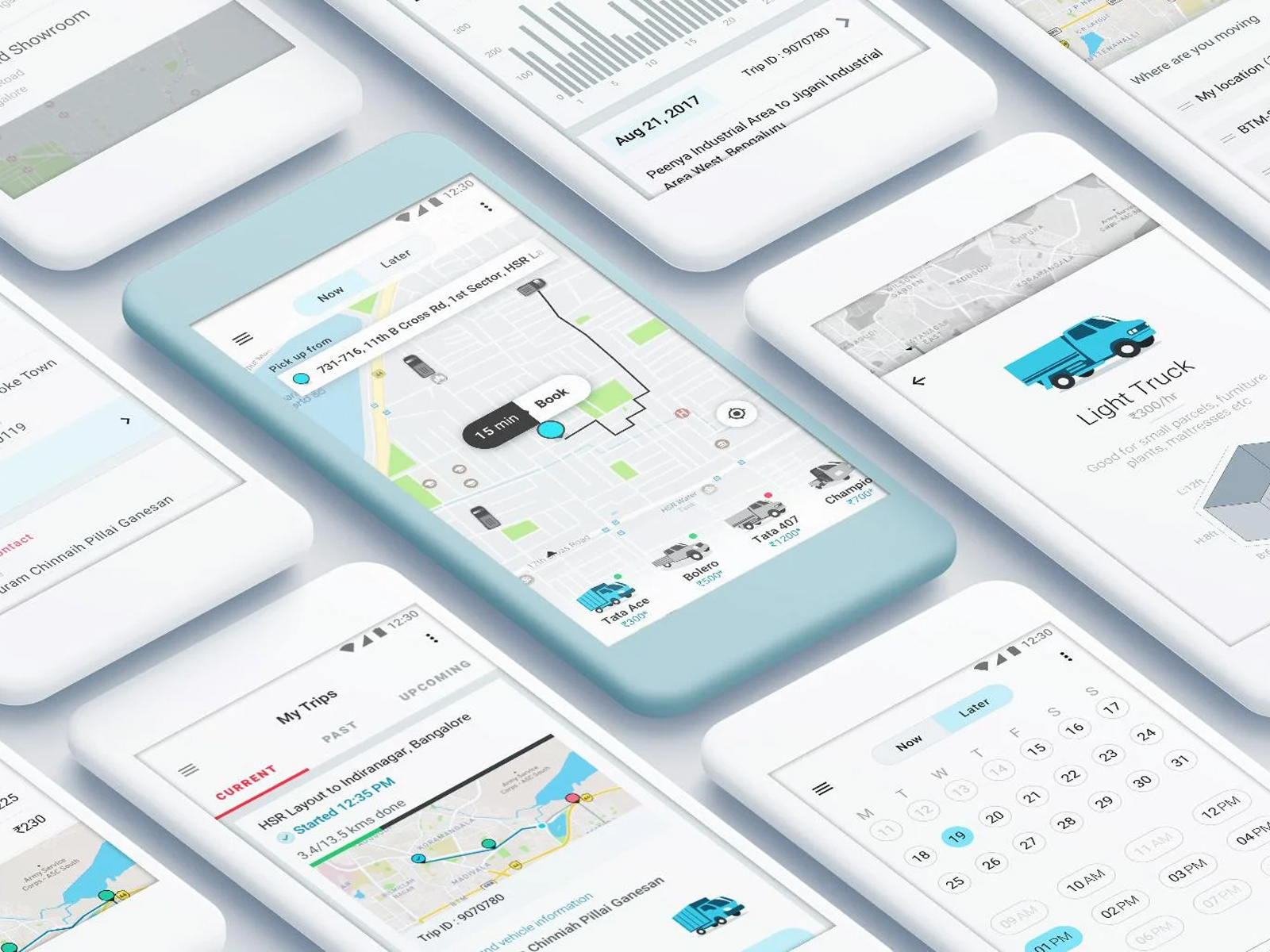
- Подготовка интерактивного прототипа. По сути, это кликабельный мокап: можно нажимать кнопки, и будут открываться соответствующие экраны. Такой прототип помогает оценить интерфейс без затрат на его разработку.
- Прототип выглядит как настоящее приложение, но работает внутри графического редактора, например Figma
Если продукт большой и сложный, то интерактивный прототип лучше делать уже на этапе подготовки вайрфреймов. Это важно, потому что для тестирования гипотез часто нужно уже в самом начале работы проверять переходы, клики и логику пути пользователя.
Ирина Хафизова
Дизайн-директор Mailfit
Главные мысли
UI/UX дизайн простыми словами — Дизайн на vc.ru
{«id»:13978,»url»:»\/distributions\/13978\/click?bit=1&hash=638579ef2a37e1f7e909c044277a89a7a960ab4ede2730ac44864a8991184e5d»,»title»:»\u0420\u0430\u0437\u0432\u0435\u0440\u043d\u0443\u0442\u044c \u043f\u0440\u043e\u0433\u0440\u0430\u043c\u043c\u0443 \u043b\u043e\u044f\u043b\u044c\u043d\u043e\u0441\u0442\u0438 \u0437\u0430 \u043e\u0434\u0438\u043d \u0434\u0435\u043d\u044c»,»buttonText»:»\u041a\u0430\u043a?»,»imageUuid»:»c5c4e247-90b7-50d1-b548-b20af057f0c8″}
Сколько статей можно найти на тему UI/UX дизайна, где подробно объясняется, что это такое и зачем это нужно, но мы все равно решили сюда залезть и рассказать об этом на свой лад.
2295 просмотров
А почему мы так решили? Да просто потому, что это действительно важная тема, в которой до сих пор много путаницы, а про CX дизайн информации еще не так много. Так что поговорим об этом на простом языке и как всегда дадим полезные советы и ресурсы по теме 😉
Начнем с простого, с определния.
- UI — User Interface, дословный перевод — пользовательский интерфейс. То есть UI — это то, что пользователь видит на сайте, в приложении, в интернет-магазине и так далее, сразу же. Еще проще — это визуальное оформление ресурса.
- UX — User eXperience, дословный перевод — пользовательский опыт. UX уже не так просто увидеть, но его можно почувствовать. Когда нам сложно найти нужную информацию на сайте, нужная кнопка оказывается нерабочей или возникают сложности с покупкой товара в интернет-магазине, то скорее всего это все из-за плохого UX-дизайна. Нативно, понятно и легко — вот, что важно в UX.
- CX — Customer eXperience, дословный перевод — клиентский опыт. Это более глобальное понятие, ведь CX — это процесс выстраивания взаимодействия клиента с компанией, целью которого является увеличение количества постоянных, лояльных клиентов и увеличение прибыли компании.

UI, UX и CX всегда должны работать в тандеме, есть мнение, что в некоторых случаях (например, в CRM-системах) проработка UX дизайна будет важнее, чем UI, но мы придерживаемая такой позиции — все должно быть на уровне, ведь люди любят глазами 🙂 Да и не стоит на что-то “забивать”, когда работа проведена на отлично по всем фронтам, эффективность готового продукта будет радовать Вас и Ваших клиентов.
Переходим к полезным ресурсам:
- https://wireframepro.mockflow.com/buildcustomerjourney/ — бесплатный CJM редактор для визуализации взаимодействия клиента и компании;
- https://shiftnudge.com/checklist — здесь Вы найдете 101 чек-лист для проверки UI;
- https://www.
 checklist.design/ — набор чек-листов, которые пригодятся при создании и проектировании дизайна страниц.
checklist.design/ — набор чек-листов, которые пригодятся при создании и проектировании дизайна страниц.
Наша компания занимается разработкой сайтов и с самого начала работы над проектом, как и многие другие разработчики, мы прорабатываем структуру будущего сайта опираясь именно на UI, UX и CX дизайн. Благодаря такому подходу мы можем добиться хороших результатов в работе сайта, будь то интернет-магазин, продающий лендинг или информационный сайт компании.
404: Страница не найдена
Архитектура приложенияСтраница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы извиняемся за любые неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Поиск- Узнайте последние новости.
- Наша домашняя страница содержит последнюю информацию об архитектуре приложений.

- Наша страница «О нас» содержит дополнительную информацию о сайте, на котором вы находитесь, «Архитектура приложений».
- Если вам нужно, свяжитесь с нами, мы будем рады услышать от вас.
Просмотр по категории
Качество ПО- Бесплатная вкладка Atlassian Jira DevSecOps открывает двери для расширения
Данные об управлении уязвимостями от партнеров Atlassian отображаются на новой вкладке «Безопасность в Jira» для облачных клиентов, устанавливая …
- Появляющееся удобство использования ChatGPT в разработке программного обеспечения
В руках творческого разработчика ChatGPT может стать полезным инструментом кодирования. Но скоро генеративный ИИ может достичь …
- Как постепенно внедрять ИИ в тестирование ПО
В то время как некоторые команды разработчиков программного обеспечения могут опасаться вплетать ИИ в свои процедуры тестирования программного обеспечения, постепенное внедрение .
 ..
..
- Сократите задержки с помощью правильной группы размещения AWS
При определении приоритета задержки в AWS оцените преимущества и ограничения групп размещения и то, как они подходят для желаемого облака …
- Облачная разработка все еще находится в стадии разработки для компаний
- Эксперты по облачным технологиям оценивают состояние FinOps
Удивлены счетом за облако? Эксперты оценивают растущую популярность FinOps, искусство построения стратегии FinOps и …
- 5 примеров лидера слуг Scrum
Термин «лидер-слуга» был удален из Руководства по Scrum 2020, но это не значит, что он не важен. Вот пять примеров…
- Как решить проблемы с производительностью Python
Python — отличный язык для решения математических и научных задач непрограммистами, даже если такая оптимизация влияет на .
 ..
.. - Скрам против водопада: в чем разница?
Большинство организаций выбирают между методологиями Waterfall и Agile, что часто означает сравнение Scrum и Waterfall. Вот…
Что такое дизайн пользовательского интерфейса? Определение, советы, рекомендации
Что такое пользовательский интерфейс?
UI означает пользовательский интерфейс. Это точка контакта между людьми и компьютерами. Любая технология, с которой вы взаимодействуете как пользователь, является частью пользовательского интерфейса. Например, экраны, звуки, общий стиль и отзывчивость — все это элементы пользовательского интерфейса. Пользовательский интерфейс включает следующие четыре компонента:
Навигационные элементы. Навигационные элементы помогают пользователям перемещаться по интерфейсу. Примеры навигационных элементов в пользовательском интерфейсе включают ползунки, поля поиска и стрелки назад.
Элементы управления вводом.
 Элементы на странице, которые позволяют пользователям вводить информацию, являются элементами управления вводом. Кнопки, флажки и текстовые поля — все это примеры элементов управления вводом.
Элементы на странице, которые позволяют пользователям вводить информацию, являются элементами управления вводом. Кнопки, флажки и текстовые поля — все это примеры элементов управления вводом.Информационные компоненты. Информационные компоненты используются для передачи информации пользователю. Индикатор выполнения под видео или учебным пособием является примером информационного компонента.
Контейнеры. Контейнеры организуют содержимое в легко усваиваемые разделы. Вместо того, чтобы перечислять каждый подзаголовок под вкладкой, элемент-контейнер, такой как меню-аккордеон, может использоваться для скрытия или отображения содержимого.
UI против UX
В своих исследованиях дизайна пользовательского интерфейса вы можете встретить родственный термин «дизайн взаимодействия с пользователем» (UX). Несмотря на то, что UI и UX имеют некоторые сходства, между ними есть важные различия, как мы указали ниже:
| Дизайн пользовательского интерфейса | UX-дизайн |
|---|---|
Основное внимание уделяется интерактивному дизайну, визуальным элементам веб-сайта или приложения, а также обеспечению визуально привлекательного и удобного пути навигации. | Сосредоточен на удовлетворении намерений пользователя и обеспечении четкого пути навигации для доступа к информации на сайте или в приложении. |
Подробнее: UI и UX-дизайн: в чем разница? и что делает UX-дизайнер?
профессиональный сертификат
Google UX Design
Это ваш путь к карьере в UX-дизайне. В этой программе вы освоите востребованные навыки, которые помогут вам подготовиться к работе менее чем за 6 месяцев. Никакой степени или опыта не требуется.
4.8
(63 037 оценок)
798 129 уже зачислены
Уровень BEGINNER
Узнать большеСреднее время: 6 месяцев
Учитесь в своем собственном темпе 90 003
Навыки, которые вы приобретете:
Пользовательский опыт ( UX), исследование UX, каркас, прототип, дизайн взаимодействия с пользователем (UXD), тестирование удобства использования, макет, Figma, Adobe XD, UX-дизайн
Дизайн пользовательского интерфейса (UI), вероятно, первое, с чем вы столкнетесь, когда используете приложение или посещаете веб-сайт.
3 типа дизайна пользовательского интерфейса
Существует множество различных типов дизайна пользовательского интерфейса. В таблице ниже собраны некоторые из самых популярных и известных.
| 3 Основные типы дизайна пользовательского интерфейса | Определение |
|---|---|
| Графический интерфейс пользователя (GUI) | 901 78 Графический пользовательский интерфейс позволяет пользователям взаимодействовать с устройством с помощью графических значков. Как правило, взаимодействие осуществляется с помощью мыши, трекпада или какого-либо другого инструмента «укажи и щелкни». Рабочий стол или домашний экран вашего ноутбука является примером графического интерфейса. Рабочий стол или домашний экран вашего ноутбука является примером графического интерфейса. |
| Голосовой интерфейс пользователя (VUI) | Слова и синтаксис играют наиболее важную роль в голосовых пользовательских интерфейсах. VUI использует распознавание речи для понимания голосовых команд. Известные примеры VUI включают Siri в iPhone, функцию «Привет, Google» в Google Home и Alexa в Amazon. |
| Интерфейс на основе меню | Интерфейсы на основе меню предоставляют пользователям опции команд через список или меню. Эти команды могут отображаться в полноэкранном режиме или в виде всплывающего или раскрывающегося списка. Типичными примерами интерфейсов, управляемых с помощью меню, являются банкоматы и цифровые паркоматы. |
Дополнительные типы дизайна пользовательского интерфейса включают пользовательский интерфейс с сенсорным экраном и пользовательский интерфейс на основе форм. Пользовательские интерфейсы с сенсорным экраном — это графические интерфейсы пользователя, в которых используется технология сенсорного экрана, а не мышь или стилус. Пользовательские интерфейсы на основе форм используют текстовые поля, флажки и другие информационные компоненты. Они позволяют пользователям заполнять электронные формы.
Пользовательские интерфейсы на основе форм используют текстовые поля, флажки и другие информационные компоненты. Они позволяют пользователям заполнять электронные формы.
Невидимость — основа отличного дизайна пользовательского интерфейса. Отличный пользовательский интерфейс остается незамеченным, поскольку пользователи могут перемещаться по сайту или приложению и находить то, что ищут, не сталкиваясь с проблемами и не путаясь в элементах страницы. Простота, привычность и согласованность — вот некоторые из наиболее важных принципов, о которых должен помнить UI-дизайнер. Примите во внимание следующие советы по дизайну пользовательского интерфейса от отраслевых экспертов, таких как Apple и Google.
Убедитесь, что ваш дизайн пользовательского интерфейса адаптивен. Независимо от того, просматривают ли пользователи пользовательский интерфейс на большом экране, маленьком экране, в портретном или ландшафтном режиме, они должны иметь возможность легко его читать и маневрировать.

Дополнительные советы см. в разделе «Что нужно и чего нельзя делать в дизайне пользовательского интерфейса» от Apple. Вы также можете узнать больше о дизайне и разработке пользовательского интерфейса с помощью сертификата Meta’s Front-End Developer Professional Certificate.
профессиональный сертификат
Meta Front-End Developer
Начните свою карьеру в качестве фронтенд-разработчика. Развивайте навыки, необходимые для востребованной карьеры, и получайте сертификат от Meta. Для начала работы не требуется никакого образования или предыдущего опыта.
4.7
(8 575 оценок)
141 998 уже зарегистрированы
Уровень НАЧАЛО
ПодробнееСреднее время: 7 месяцев
Учитесь в своем темпе 900 03
Навыки, которые вы приобретете:
Каскадные таблицы стилей (CSS), HTML, дизайн пользовательского интерфейса/UX, React, JavaScript, инструменты веб-разработки, пользовательский интерфейс, интерфейсная веб-разработка, HTML и CSS, адаптивный веб-дизайн, разработка через тестирование, объектно-ориентированное программирование (ООП), Linux , веб-разработка, Bash (оболочка Unix), Github, контроль версий, отладка, React (веб-фреймворк), веб-приложение, разработка приложений, модульное тестирование, веб-дизайн, взаимодействие с пользователем (UX), специальные возможности, псевдокод, алгоритмы, общение, данные Структура, Информатика
Ключевые принципы дизайна пользовательского интерфейса
Самый простой способ запомнить основные принципы дизайна пользовательского интерфейса — это изучить четыре «с» :
Доступность пользовательского интерфейса
Доступность — еще один важный аспект дизайна пользовательского интерфейса. Чтобы выполнить четыре c, каждое из них должно быть истинным для каждого пользователя . Люди со слабым зрением или другими ограниченными возможностями должны без труда ориентироваться в пользовательском интерфейсе. Например, многие люди используют средства чтения с экрана и другие специальные возможности для просмотра веб-страниц или использования приложений. Убедитесь, что функции адаптивности представлены пользователю сразу. Настройки, соответствующие этим функциям, также должны быть легко найдены. Для комплексного подхода рассмотрите возможность сбора отзывов от широкого круга пользователей о вашем пользовательском интерфейсе. Эта практика может помочь вам изучить доступность пользовательского интерфейса с нескольких точек зрения.
Чтобы выполнить четыре c, каждое из них должно быть истинным для каждого пользователя . Люди со слабым зрением или другими ограниченными возможностями должны без труда ориентироваться в пользовательском интерфейсе. Например, многие люди используют средства чтения с экрана и другие специальные возможности для просмотра веб-страниц или использования приложений. Убедитесь, что функции адаптивности представлены пользователю сразу. Настройки, соответствующие этим функциям, также должны быть легко найдены. Для комплексного подхода рассмотрите возможность сбора отзывов от широкого круга пользователей о вашем пользовательском интерфейсе. Эта практика может помочь вам изучить доступность пользовательского интерфейса с нескольких точек зрения.
Инструменты для разработки пользовательского интерфейса
Очень важно иметь правильные инструменты и технологии для поддержки ваших усилий по разработке пользовательского интерфейса. В таблице ниже мы описали пять инструментов дизайна пользовательского интерфейса и перечислили стоимость, функции и звездный рейтинг на G2, веб-сайте, где пользователи просматривают и находят новые программы.
| Инструменты дизайна UX | Стоимость | Особенности | Оценка G2 |
|---|---|---|---|
| Figma 90 126 | Запуски бесплатно | Расширенные инструменты рисования, автоматическая компоновка, стили, плагины и виджеты, импорт эскизов, интерактивные прототипы автоматизация, дублирование страницы и развороты | 4.6/5 |
| Sketch | $9/месяц | Встроенная проверка орфографии, поддержка цвета, символы, стили, цветовые переменные, тестирование прототипа браузера, плагины, многомасштабный экспорт | 4,5/5 |
| Adobe XD | 9,99 долл. США в месяц | Сторонние интеграции, быстрое прототипирование, возможности совместной работы, неограниченное количество прототипов и спецификаций дизайна | 4,3/5 |
| Balsamiq | $9/месяц после бесплатная пробная версия | Компоненты пользовательского интерфейса и значки, перетаскивание, экспорт файлов в . PNG или .PDF, сочетания клавиш, многоразовые символы PNG или .PDF, сочетания клавиш, многоразовые символы | 4.2/5 тотипы в Figma Создание конструкций и прототипов высокой точки зрения на фигме является пятым курсом в программе сертификатов, которая предоставит вам навыки, необходимые для применения … 4,8 (2848 рейтингов) 150,817 уже зарегистрировано Уровень BEGINNER Узнать большеСреднее время: 1 месяц Учитесь в своем собственном темпе Навыки, которые вы приобретете: Пользовательский опыт (UX), макет, Figma, прототип, дизайн пользовательского интерфейса (UXD) курс Адаптивный веб-дизайн в Adobe XDАдаптивный веб-дизайн в Adobe XD — это шестой курс программы, который даст вам навыки, необходимые для применения на начальных должностях в пользовательской … 4.8 ( 2,250 оценок) 122,358 уже зарегистрировались Уровень НАЧИНАЮЩИЙ ПодробнееСреднее время: 1 мес. Adobe XD, взаимодействие с пользователем (UX), Юзабилити-тестирование, прототип, дизайн взаимодействия с пользователем (UXD) Подробнее: Что такое каркас? + How to Create One Если вы хотите начать карьеру в дизайне пользовательского интерфейса, рекомендуется изучить профессиональный ландшафт в этой области. Ниже мы приводим обязанности и ответственность, а также среднюю заработную плату для трех должностей в области дизайна пользовательского интерфейса, с которыми вы можете столкнуться в своем исследовании. Средние заработные платы основаны на оценках Glassdoor общей годовой заработной платы за январь 2023 года (базовая заработная плата и дополнительная компенсация в виде комиссионных, бонусов и распределения прибыли). Дизайнер пользовательского интерфейса
Информационный архитектор
Дизайнер интеракций
Подробнее: Что такое дизайнер пользовательского интерфейса (UI)? Расширьте свои знания в области цифрового дизайна с помощью сертификата Google UX Design Professional Certificate и продолжайте изучать дизайн пользовательского интерфейса с помощью курса «Введение в дизайн пользовательского интерфейса» Университета Миннесоты. профессиональный сертификат Google UX DesignЭто ваш путь к карьере в UX-дизайне. В этой программе вы освоите востребованные навыки, которые помогут вам подготовиться к работе менее чем за 6 месяцев. Никакой степени или опыта не требуется. 4.8 (63 037 оценок) 798 129 уже зачислены Уровень BEGINNER Узнать большеСреднее время: 6 месяцев Учитесь в своем собственном темпе 90 003 Навыки, которые вы приобретете: Пользовательский опыт ( UX), исследование UX, каркас, прототип, дизайн взаимодействия с пользователем (UXD), тестирование удобства использования, макет, Figma, Adobe XD, UX-дизайн курс Введение в дизайн пользовательского интерфейса В этом курсе вы получите понимание критической важности дизайна пользовательского интерфейса. Оставить комментарий
|

 По данным Бюро статистики труда США (BLS), количество рабочих мест в индустрии веб-разработки и цифрового дизайна, по прогнозам, вырастет на 23 процента в период с 2021 по 2031 год, что должно быть быстрее, чем в среднем [1].
По данным Бюро статистики труда США (BLS), количество рабочих мест в индустрии веб-разработки и цифрового дизайна, по прогнозам, вырастет на 23 процента в период с 2021 по 2031 год, что должно быть быстрее, чем в среднем [1]. .
.