UI/UX дизайн простыми словами — Дизайн на vc.ru
Сколько статей можно найти на тему UI/UX дизайна, где подробно объясняется, что это такое и зачем это нужно, но мы все равно решили сюда залезть и рассказать об этом на свой лад.
1455 просмотров
А почему мы так решили? Да просто потому, что это действительно важная тема, в которой до сих пор много путаницы, а про CX дизайн информации еще не так много. Так что поговорим об этом на простом языке и как всегда дадим полезные советы и ресурсы по теме 😉
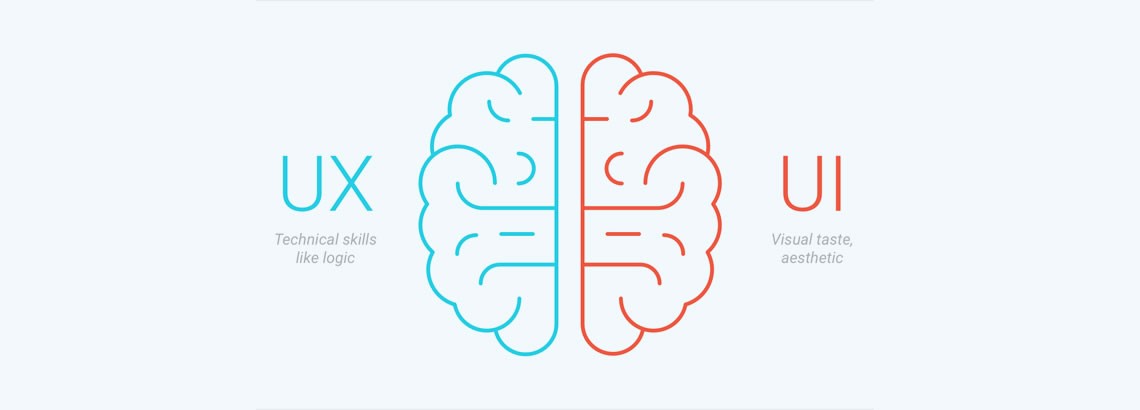
Начнем с простого, с определния. Как уже давно известно UI, UX и CX — это аббревиатуры на английском языке, которые расшифровываются как:
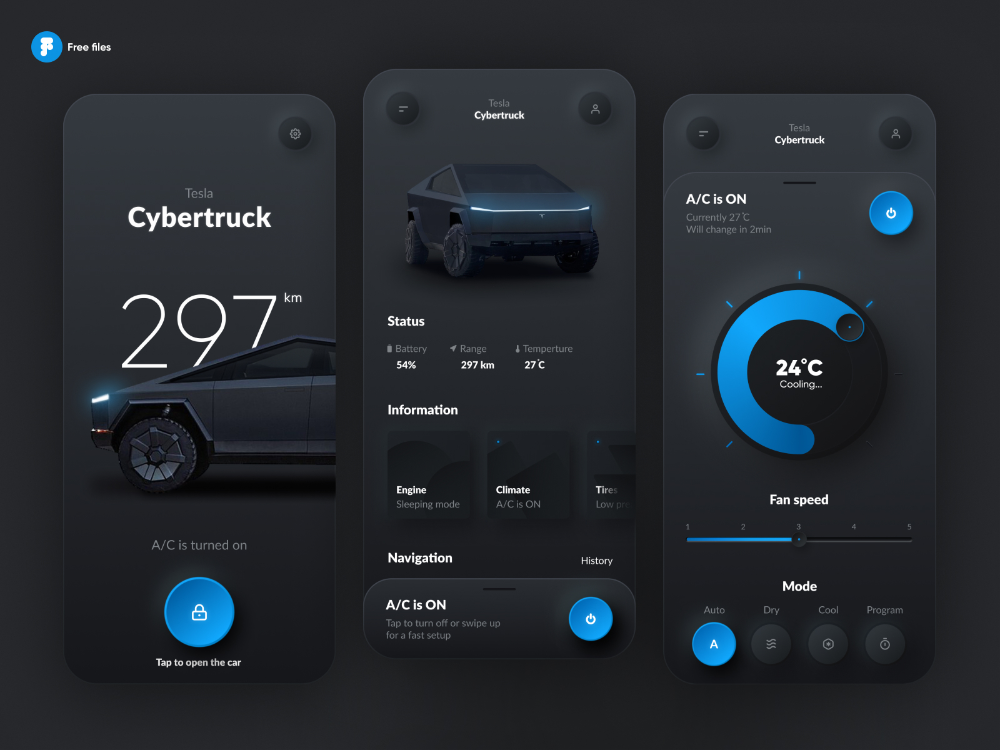
- UI — User Interface, дословный перевод — пользовательский интерфейс. То есть UI — это то, что пользователь видит на сайте, в приложении, в интернет-магазине и так далее, сразу же. Еще проще — это визуальное оформление ресурса.
- UX — User eXperience, дословный перевод — пользовательский опыт.
 UX уже не так просто увидеть, но его можно почувствовать. Когда нам сложно найти нужную информацию на сайте, нужная кнопка оказывается нерабочей или возникают сложности с покупкой товара в интернет-магазине, то скорее всего это все из-за плохого UX-дизайна. Нативно, понятно и легко — вот, что важно в UX.
UX уже не так просто увидеть, но его можно почувствовать. Когда нам сложно найти нужную информацию на сайте, нужная кнопка оказывается нерабочей или возникают сложности с покупкой товара в интернет-магазине, то скорее всего это все из-за плохого UX-дизайна. Нативно, понятно и легко — вот, что важно в UX. - CX — Customer eXperience, дословный перевод — клиентский опыт. Это более глобальное понятие, ведь CX — это процесс выстраивания взаимодействия клиента с компанией, целью которого является увеличение количества постоянных, лояльных клиентов и увеличение прибыли компании. CX начинается с момента знакомоства пользователя с компанией и.. не заканчивается. Этот процесс должен привести нового клиента в статус постоянного. CX включает в себя UX и это действительно разные понятия, которые просто чем-то схожи. Постарались вкратце объяснить, что же такое СХ, конечно, определение намного обширнее.
UI, UX и CX всегда должны работать в тандеме, есть мнение, что в некоторых случаях (например, в CRM-системах) проработка UX дизайна будет важнее, чем UI, но мы придерживаемая такой позиции — все должно быть на уровне, ведь люди любят глазами 🙂 Да и не стоит на что-то “забивать”, когда работа проведена на отлично по всем фронтам, эффективность готового продукта будет радовать Вас и Ваших клиентов.
Переходим к полезным ресурсам:
- https://wireframepro.mockflow.com/buildcustomerjourney/ — бесплатный CJM редактор для визуализации взаимодействия клиента и компании;
- https://shiftnudge.com/checklist — здесь Вы найдете 101 чек-лист для проверки UI;
- https://www.checklist.design/ — набор чек-листов, которые пригодятся при создании и проектировании дизайна страниц.
Наша компания занимается разработкой сайтов и с самого начала работы над проектом, как и многие другие разработчики, мы прорабатываем структуру будущего сайта опираясь именно на UI, UX и CX дизайн. Благодаря такому подходу мы можем добиться хороших результатов в работе сайта, будь то интернет-магазин, продающий лендинг или информационный сайт компании.
User Interface: что такое UI и как настроить дизайн пользовательского интерфейса
UI-дизайн (от англ. user interface design, дизайн пользовательского интерфейс) — это процесс создания визуальной части приложения или сайта: экранов, кнопок, иконок. UI-дизайнер следит, чтобы продукт выглядел красиво и единообразно.
UI-дизайнер следит, чтобы продукт выглядел красиво и единообразно.
UI-дизайнер придумывает, как будут выглядеть иконки и кнопки, какие цвета и шрифты будут использованы в приложении
UI-дизайн меняется вслед за тенденциями. Например, в 2012 году в моде были объемные иконки, в 2017 году они стали проще, в 2022-м — дизайн совсем плоский
Для чего нужен UI-дизайн
Дизайн определяет первое впечатление пользователя от продукта на 94%. К такому выводу пришли исследователи из Австрии.
46,1% пользователей решают, можно ли доверять сайту, на основании его дизайна, обнаружили ученые из Стэнфорда.
59% пользователей выберут контент с красивым дизайном, а не контент с минимальным оформлением. Это результаты исследования компании Adobe.
Пользователь понимает, нравится ли ему дизайн сайта, за 5 миллисекунд, выяснили в канадском исследовании.
54% пользователей ожидают, что контент будет выглядеть красиво, также обнаружили в Adobe.
То есть для цифрового продукта внешний вид важен не меньше, чем содержание. В 2022 году пользователи ожидают, что приложения и сайты будут выглядеть красиво.
В 2022 году пользователи ожидают, что приложения и сайты будут выглядеть красиво.
Особенно важен UI-дизайн для привлечения новых клиентов, которые ничего не знают о компании или продукте. Например, человек ищет ветеринарную клинику, чтобы поставить собаке прививку. Поиск выдаст ему десятки сайтов, среди которых надо выбрать один. Дизайн становится первым фильтром: сайт устаревший или неудобный — иду на следующий.
Легко предположить, на сайте какой клиники пользователь задержится дольше
Отличия UI от UX
User experience (UX), или пользовательский опыт, — более широкое понятие. UX включает все впечатления от работы с сайтом или приложением: насколько все было удобно и понятно, быстро ли грузились страницы, почувствовал ли пользователь, что о нем позаботились.
UI — одна из важных составляющих UX: внешний вид сайта или приложения влияет на то, какие впечатления получит пользователь.
Более того, внешний вид интерфейса может даже искажать впечатления о юзабилити — удобстве использования. Японские исследователи Масааки Куросу и Каори Кашимура выяснили это в результате эксперимента. Они сконструировали 26 интерфейсов банкомата и просили участников эксперимента сказать, какие из них кажутся более простыми для использования. Более высокую оценку всегда получали интерфейсы, которые выглядят более гармонично, даже если они на самом деле не были сконструированы с учетом принципов юзабилити.
Японские исследователи Масааки Куросу и Каори Кашимура выяснили это в результате эксперимента. Они сконструировали 26 интерфейсов банкомата и просили участников эксперимента сказать, какие из них кажутся более простыми для использования. Более высокую оценку всегда получали интерфейсы, которые выглядят более гармонично, даже если они на самом деле не были сконструированы с учетом принципов юзабилити.
Примеры интерфейсов из эксперимента Куросу и Кашимура: удобный, но некрасивый; удобный и красивый; неудобный и некрасивый; неудобный, но красивый. Четвертый интерфейс кажется более удобным, чем первый, хотя на самом деле он менее удобный
На самом деле, разделение на UX, UI и юзабилити весьма условное — часто они связаны настолько тесно, что нельзя провести четкую грань. Поэтому и всеми аспектами дизайна в компании чаще всего занимается один человек — UX/UI-дизайнер.
UX/UI-дизайнер заботится о внешнем виде интерфейса: создает гармоничные композиции на экране, рисует иконки, но также и улучшает пользовательский опыт за счет принципов юзабилити
Этапы разработки UI
Хороший интерфейс незаметен: он просто помогает получить нужный результат от сайта или приложения. А если постараться его проанализировать, кажется очевидным, что кнопки должны располагаться так, а цвета должны быть такими. Это же естественно.
А если постараться его проанализировать, кажется очевидным, что кнопки должны располагаться так, а цвета должны быть такими. Это же естественно.
На самом деле, если интерфейс производит такое впечатление, значит над ним хорошо поработали. Вот как это обычно происходит.
Работа над концепцией. Сначала нужно понять, как сайт или приложение будет устроен изнутри: какие у него будут экраны, как они будут связаны между собой. Это скелет продукта, а мышцы — цвета, шрифты, иллюстрации — появятся позднее.
На этом этапе основное внимание уделяется UX и юзабилити, потому что графической части интерфейса еще нет. Дизайнер создает низкодетализированный прототип интерфейса — такие наброски еще называют вайрфреймами (от wireframe, проволочный каркас).
В вайрфреймах картинки обозначены прямоугольниками, текст — полосками, потому что на данном этапе важнее принципиально понять, как они будут расположены
Создание мокапа. На этом этапе на структуру — вайрфрейм — накладывается графический дизайн.
Английский термин mockup можно перевести как «макет в натуральную величину». Его используют, потому что дизайнер создает мокап не просто на листе в фотошопе, а внутри реального интерфейса телефона или браузера, с учетом пропорций.
Часто дизайнер готовит сразу несколько мокапов для разных устройств
Интерактивный прототип нужен для сложных продуктов, например приложений. По сути, это кликабельный мокап: можно нажимать кнопки, и будут открываться соответствующие экраны. Прототип помогает оценить интерфейс без затрат на его разработку.
Прототип выглядит как настоящее приложение, но работает внутри графического редактора, например Figma
Главные мысли
UI против UX | Разница между UI и UX
На самом базовом уровне пользовательский интерфейс (UI) представляет собой ряд экранов, страниц и визуальных элементов, таких как кнопки и значки, которые позволяют человеку взаимодействовать с продуктом или услугой.
Пользовательский опыт (UX), с другой стороны, — это внутренний опыт, который человек получает при взаимодействии с каждым аспектом продуктов и услуг компании.
Люди часто используют эти термины взаимозаменяемо, а иногда и неправильно. Если вы когда-нибудь задавались вопросом: «Что такое UI, что такое UX и в чем между ними разница?» сегодня мы углубимся в UI и UX, чтобы лучше понять различия между ними.
Содержание
- Что такое пользовательский интерфейс?
- Что такое UX?
- В чем разница между UI и UX?
- экспертов по UI/UX весят
Что такое пользовательский интерфейс?
Проще говоря, пользовательский интерфейс (UI) — это все, с чем пользователь может взаимодействовать, чтобы использовать цифровой продукт или услугу. Это включает в себя все, от экранов и сенсорных экранов, клавиатур, звуков и даже света. Однако, чтобы понять эволюцию пользовательского интерфейса, полезно узнать немного больше о его истории и о том, как он превратился в лучшие практики и профессию.
Краткая история пользовательского интерфейса
Еще в 1970-х, если вы хотели использовать компьютер, вы должны были использовать интерфейс командной строки. Графические интерфейсы, используемые сегодня, еще не существовали в коммерческих целях. Чтобы компьютер работал, пользователям нужно было общаться с помощью языка программирования, требующего, казалось бы, бесконечных строк кода для выполнения простой задачи.
Графические интерфейсы, используемые сегодня, еще не существовали в коммерческих целях. Чтобы компьютер работал, пользователям нужно было общаться с помощью языка программирования, требующего, казалось бы, бесконечных строк кода для выполнения простой задачи.
К 1980-м годам компьютерщики из Xerox PARC разработали первый графический интерфейс пользователя (GUI). Благодаря этому революционному нововведению пользователи теперь могли взаимодействовать со своими персональными компьютерами, визуально отправляя команды с помощью значков, кнопок, меню и флажков.
Этот сдвиг в технологии означал, что каждый мог использовать компьютер, не требовалось кодирование, и началась революция персональных компьютеров.
К 1984 году компания Apple Computer выпустила персональный компьютер Macintosh с функцией «наведи и щелкни мышью». Macintosh был первым коммерчески успешным домашним компьютером с интерфейсом такого типа.
Доступность и распространенность персональных и офисных компьютеров означала, что интерфейсы должны разрабатываться с учетом потребностей пользователей. Если бы пользователи не могли взаимодействовать со своими компьютерами, они бы не продавали. В результате родился дизайнер пользовательского интерфейса.
Если бы пользователи не могли взаимодействовать со своими компьютерами, они бы не продавали. В результате родился дизайнер пользовательского интерфейса.
Как и в случае с любой растущей технологией, роль дизайнера пользовательского интерфейса менялась по мере того, как системы, предпочтения, ожидания и доступность требовали от устройств все большего и большего. Теперь дизайнеры пользовательского интерфейса работают не только с компьютерными интерфейсами, но и с мобильными телефонами, с дополненной и виртуальной реальностью и даже с «невидимыми» или безэкранными интерфейсами (также называемыми нулевым пользовательским интерфейсом), такими как голос, жесты и свет.
Современный дизайнер пользовательского интерфейса имеет почти безграничные возможности для работы с веб-сайтами, мобильными приложениями, носимыми технологиями и умными домашними устройствами, и это лишь некоторые из них. Пока компьютеры продолжают оставаться частью повседневной жизни, будет необходимо создавать интерфейсы, которые смогут эффективно использовать пользователи любого возраста, происхождения и технического опыта.
Что такое UX?
Пользовательский опыт, или UX, развился в результате улучшений пользовательского интерфейса. Как только пользователям было с чем взаимодействовать, их опыт, будь то положительный, отрицательный или нейтральный, изменил отношение пользователей к этим взаимодействиям.
Ученому-когнитивисту Дону Норману приписывают введение термина «пользовательский опыт» еще в начале 1990-х годов, когда он работал в Apple, и определяет его следующим образом:
«Пользовательский опыт» охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами.
Это широкое определение, которое может охватывать любое возможное взаимодействие человека с продуктом или услугой, а не только цифровой опыт. Некоторые UX-специалисты решили называть полевое взаимодействие с клиентом, а другие пошли дальше и стали просто называть это поле дизайном пользовательского опыта.
Независимо от того, как это называется, оригинальное определение UX, данное Норманом, лежит в основе любого дизайна мысленного опыта — оно всеобъемлющее и всегда сосредоточено вокруг человека, с которым взаимодействует.
Чтобы понять, что делает опыт приятным, Питер Морвилл разработал отличный визуал, чтобы подчеркнуть, что входит в эффективный дизайн UX.
Эта «сота юзабилити» стала основой для лучших практик для профессионалов UX, помогающих направлять их усилия в нескольких точках взаимодействия с пользователем, включая:
- Как они узнают о продукте вашей компании
- Последовательность действий, которые они выполняют при взаимодействии с интерфейсом
- Мысли и чувства, возникающие при попытке выполнить свою задачу
- Впечатления, которые они получают от взаимодействия в целом
UX-дизайнеры несут ответственность за то, чтобы компания предоставляла продукт или услугу, которые удовлетворяют потребности клиентов и позволяют им беспрепятственно достигать желаемого результата.
UX-дизайнеры тесно сотрудничают с UI-дизайнерами, UX-исследователями, маркетологами и продуктовыми командами, чтобы понять своих пользователей посредством исследований и экспериментов. Они используют полученную информацию для постоянного повторения и улучшения опыта на основе как количественных, так и качественных исследований пользователей.
Они используют полученную информацию для постоянного повторения и улучшения опыта на основе как количественных, так и качественных исследований пользователей.
В чем разница между UI и UX?
На самом базовом уровне пользовательский интерфейс состоит из всех элементов, которые позволяют пользователю взаимодействовать с продуктом или услугой. UX, с другой стороны, — это то, что человек, взаимодействующий с этим продуктом или услугой, выносит из общего опыта.
Дон Норман и Якоб Нильсен прекрасно подытожили это, сказав:
.Важно отличать общий пользовательский опыт от пользовательского интерфейса (UI), даже несмотря на то, что UI, очевидно, является чрезвычайно важной частью дизайна. В качестве примера рассмотрим сайт с обзорами фильмов. Даже если пользовательский интерфейс для поиска фильма идеален, UX будет плохим для пользователя, которому нужна информация о небольшом независимом релизе, если базовая база данных содержит только фильмы крупных студий.
Возьмем, к примеру, Google. Его знаменитый спартанский интерфейс подчеркивает, что отличный опыт не требует наворотов. Сосредоточив внимание на пользователе, Google знает, что когда он заходит на сайт, ему нужно одно: информация. И хотят быстро.
Тот факт, что слово «google» является общепринятым, показывает, насколько хорошо компания соответствует этому опыту и ожиданиям. Почти все, что человек когда-либо хотел узнать, может быть получено в мгновение ока, и немногие другие поисковые системы существуют сегодня.
А теперь представьте, что каждый раз, когда вы выполняете поиск в Google, вам требуется 15 секунд, чтобы получить результат — вы больше не сможете мгновенно получить ответ на свой вопрос. Даже если бы интерфейс остался прежним, ваш опыт работы с Google сильно изменился бы.
Эксперты по UI/UX взвешивают
Неудивительно, что разные люди по-разному относятся к этой теме. Поэтому мы обратились к некоторым умным и талантливым людям из технологической индустрии, чтобы узнать их мнение.
Вот что они сказали о разнице между UI и UX:
1. UX ориентирован на путь пользователя к решению проблемы, UI — на то, как выглядят и функционируют поверхности продукта
Кен Нортон Партнер Google Ventures, бывший менеджер по продуктам Google
«Начните с проблемы, которую мы хотели бы решить. UX-дизайн сосредоточен на всем, что влияет на путь пользователя к решению этой проблемы, положительной или отрицательной, как на экране, так и вне его. Дизайн пользовательского интерфейса сосредоточен на том, как выглядят и функционируют поверхности продукта. Пользовательский интерфейс — лишь часть этого пути. Мне нравится аналогия с рестораном, которую я слышал от других: пользовательский интерфейс — это стол, стул, тарелка, стакан и посуда. UX — это все: от еды до обслуживания, парковки, освещения и музыки».
2. UX-дизайнер занимается концептуальными аспектами процесса проектирования, оставляя UI-дизайнеру возможность сосредоточиться на более материальных элементах
Энди Бадд Соучредитель Clearleft, основатель UX London
«Общая логика подсказывает, что если вы разрабатываете пользовательский интерфейс, и человек испытывает продукт через пользовательский интерфейс, это делает вас дизайнером взаимодействия с пользователем. Однако это также означает, что проектирование собственного дома делает вас архитектором, а починка крана — сантехником.
Однако это также означает, что проектирование собственного дома делает вас архитектором, а починка крана — сантехником.
Часто слова, используемые для описания дисциплины, оказываются оторванными от своего первоначального значения. Например, «архитектор» буквально означает «главный каменщик», а «сантехник» означает «ведущий рабочий». Два имени, которые явно больше не артикулируют и не объясняют, чем занимается эта профессия.
В профессиональном контексте «Дизайнер взаимодействия с пользователем» имеет особое значение и набор навыков, основанных на сообществе практики, насчитывающем более 20 лет. В этом мире дизайнер взаимодействия с пользователем занимается концептуальными аспектами процесса проектирования, оставляя дизайнеру пользовательского интерфейса возможность сосредоточиться на более осязаемых элементах.
Джейсон Месут лучше всего описывает разницу (и пересечение) между UX и UI в своей модели «двойной ромб». В этой модели UX-дизайнер обладает глубокими навыками в области стратегии, исследований, информационной архитектуры и дизайна взаимодействия.
Дизайнер пользовательского интерфейса (теперь модно переименованный в дизайнера цифровых продуктов в Силиконовой долине) также имеет навыки интерактивного дизайна. Однако их внимание смещается в сторону таких областей, как информационный дизайн, моушн-дизайн и бренд.
Хотя некоторые люди утверждают, что обладают глубокими знаниями во всех этих областях, это случается довольно редко. В конце концов, если вы эксперт во всем, вы, вероятно, не эксперт ни в чем».
3. Нет никакой разницы между UX и UI дизайном, потому что это две вещи, которые нельзя сравнивать друг с другом
Крейг Моррисон Заместитель креативного директора Truvani
«Я постоянно слышу этот вопрос и неоднократно на него отвечал. В конце концов я пришел к такому выводу…
Нет никакой разницы между UX и UI дизайном, потому что это две вещи, которые нельзя сравнивать друг с другом.
Например, это похоже на вопрос: «В чем разница между красной краской и химическими веществами, из которых состоит краска?» Нет никакой разницы. Красная краска состоит из всевозможных химических веществ, которые в сочетании друг с другом образуют красную краску.
Красная краска состоит из всевозможных химических веществ, которые в сочетании друг с другом образуют красную краску.
Точно так же, как взаимодействие с пользователем состоит из множества различных компонентов, дизайн пользовательского интерфейса — лишь один из них, которые в сочетании друг с другом составляют взаимодействие с пользователем.
Вот еще несколько вопросов, чтобы проиллюстрировать мою точку зрения:
- В чем разница между MacBook и формой клавиш клавиатуры?
- В чем разница между чаем и материалом, из которого изготовлен чайный пакетик?
- Чем отличается автомобиль от цвета, в который он окрашен?
Если мы говорим о вкусном торте (а почему бы и нет?), пользовательский интерфейс — это глазурь, тарелки, вкус, посуда и презентация. UX — это причина, по которой мы подаем торт в первую очередь, и почему люди предпочитают есть его, а не гамбургеры.
(Примечание: Крейг подробно рассказывает о разнице между дизайнерами UI и UX в своем посте: Почему вам не следует нанимать дизайнера UI/UX)
4.
 UI — это мост, который ведет нас туда, куда мы хотим. go, UX — это ощущение, которое мы получаем, когда приходим.
UI — это мост, который ведет нас туда, куда мы хотим. go, UX — это ощущение, которое мы получаем, когда приходим.Джейсон Огл Ведущий и продюсер подкаста User Defenders, дизайнер CACI International
«Я думаю, что одна из самых важных вещей, о которой следует помнить в нашем искусственно интеллектуальном мире, в который мы летим сломя голову, заключается в том, что пользовательский интерфейс — это не больше просто ряд кнопок, размещенных в четырех углах экрана, и UX — это не просто экранный прототип, предназначенный для увеличения конверсии на целевой странице.
Теперь это также можно считать нашим голосом и намерениями, основанными на том, что, по мнению машин, мы говорим или хотим в любом конкретном контексте.
Пользовательский интерфейс — это мост, который ведет нас на другую сторону того места, куда мы хотим попасть.
UX — это чувство, которое мы испытываем, когда добираемся туда, где мост хорошо построен, или падает насмерть (поговорим о плохом UX!).
Удобство работы с пользователем также возможно без пользовательского интерфейса. На самом деле, если он действительно хорош, часто ваши пользователи даже не узнают, что он есть (сколько узлов вы заметили на деревянном мосту по пути?).
Имейте в виду, что мы всегда создаем UX, все время, будь то за клавиатурой, в очереди в продуктовом магазине, на нашем рабочем месте или на автостраде (Боже, помоги нам).
Подводя итог, я всегда говорю своим супергостям в конце каждого эпизода подкаста User Defenders: Продолжайте бороться за создание отличного UX для других людей!
Независимо от того, требуется ли для этого пользовательский интерфейс или нет.
5. Пользовательский интерфейс ориентирован на продукт, серия снимков во времени. UX фокусируется на пользователе и его путешествии по продукту
.Скотт Дженсон, бывший стратег по продуктам в Google
«Я не слишком зацикливаюсь на этом различии, поскольку они часто используются взаимозаменяемо. Однако при нажатии я вижу, что пользовательский интерфейс сосредоточен на продукте, серия снимков во времени.
Однако при нажатии я вижу, что пользовательский интерфейс сосредоточен на продукте, серия снимков во времени.
UX фокусируется на пользователе и его путешествии по продукту. Пользовательский интерфейс, как правило, является спецификой экранов, фокусируясь на метках, визуальном стиле, руководящих принципах и структуре.
UX — это путь через продукт, ускользающий от экрана и формулирующий путь и мотивацию пользователя, объясняющий, почему что-то находится в пользовательском интерфейсе и, что еще более важно, почему что-то не учитывается. Пользовательский интерфейс справляется с ограничениями; UX бросает им вызов».
6. UX охватывает весь опыт человека с продуктом или услугой, тогда как пользовательский интерфейс относится к средствам, с помощью которых люди взаимодействуют с продуктом или услугой.
Чинве Оби Старший исследователь опыта в WW
«Пользовательский опыт (UX) — это взаимодействие и опыт пользователей с продуктами и услугами компании. Чтобы получить представление о UX, это может включать в себя проведение исследований, чтобы узнать о положительных и отрицательных моментах опыта, и использование этих знаний для внесения улучшений, которые положительно повлияют на пользовательский опыт.
Чтобы получить представление о UX, это может включать в себя проведение исследований, чтобы узнать о положительных и отрицательных моментах опыта, и использование этих знаний для внесения улучшений, которые положительно повлияют на пользовательский опыт.
Подумайте о заказе еды через Интернет с доставкой на дом. UX состоит из взаимодействия пользователя с размещением заказа на веб-сайте компании, их опыта получения заказа в магазине, а также их удовлетворенности едой.
Пользовательский интерфейс (UI) — это конкретный актив, с которым взаимодействуют пользователи. Например, пользовательский интерфейс может иметь дело с традиционными концепциями, такими как элементы визуального дизайна, такие как цвета и типографика. Он также может смотреть на функциональность экранов или более нетрадиционных систем, таких как те, которые основаны на озвучивании.
Продолжая пример онлайн-заказа еды, пользовательский интерфейс будет сосредоточен на визуальном дизайне экранов, с которыми взаимодействует пользователь, например, какого цвета сделать кнопку заказа и где ее разместить на странице. Это также может включать в себя любые интерфейсы, с которыми пользователь может соприкоснуться в магазине».
Это также может включать в себя любые интерфейсы, с которыми пользователь может соприкоснуться в магазине».
Что вы думаете?
По мере того, как термин «UX» стал общепринятым — по крайней мере, на корпоративном уровне — нередко можно было услышать, как люди смешивают эти термины или используют их взаимозаменяемо. Хотя область дизайна взаимодействия с пользователем, несомненно, будет продолжать развиваться, важно понимать жизненно важную роль, которую каждая профессия играет в более широкой сфере дизайна, ориентированного на человека.
Хотите узнать больше?
Получите копию книги «Проверено пользователями: как ведущие компании мира используют человеческий опыт для создания отличного опыта», написанной в соавторстве с директором по информационным технологиям UserTesting Джанель Эстес и генеральным директором Энди Макмилланом.
Заказать
Изображение
Что такое пользовательский интерфейс? | Построен в
Итак, вы сидите на совещании и чувствуете себя комфортно. Разговор течет, и вещи имеют смысл. Жизнь хороша, пока вы не услышите эти две буквы: «UI». Вы продолжаете слышать это все чаще и чаще, и, в конце концов, люди смотрят на вас и спрашивают ваше мнение о «UI». В панике вы можете дать ответ, но вы покидаете это собрание, никогда не желая оказаться в таком положении снова.
Разговор течет, и вещи имеют смысл. Жизнь хороша, пока вы не услышите эти две буквы: «UI». Вы продолжаете слышать это все чаще и чаще, и, в конце концов, люди смотрят на вас и спрашивают ваше мнение о «UI». В панике вы можете дать ответ, но вы покидаете это собрание, никогда не желая оказаться в таком положении снова.
Не волнуйтесь — такое случается чаще, чем вы думаете. Люди разбрасываются терминологией на собраниях рано и часто. В данный момент легче вести себя так, как будто вы знаете, что они говорят, и кивать. Однако делайте это слишком долго, и вы рискуете быть обнаруженным.
Это понимание привело вас к этой статье. К счастью, когда вы закончите читать это, вы будете знать ответы на следующие вопросы:
Часто задаваемые вопросы по пользовательскому интерфейсу
- Что означает пользовательский интерфейс и кто использует этот термин?
- Как пользовательский интерфейс влияет на разработку вашего продукта?
- Как я могу использовать термин пользовательский интерфейс, чтобы лучше донести свои потребности?
Так что не беспокойтесь! В течение следующих нескольких минут вы подготовитесь, чтобы не оказаться застигнутым врасплох на следующей встрече.
Что такое пользовательский интерфейс?
Термин «пользовательский интерфейс» является сокращением от «пользовательский интерфейс». С точки зрения непрофессионала, это означает, что то, как вы взаимодействуете с компьютером, является пользовательским интерфейсом. В каком браузере вы читаете эту статью? Пользовательский интерфейс. Экран принтера, с которым вам пришлось взаимодействовать, чтобы распечатать эту статью? Пользовательский интерфейс. Домашний экран телефона, с которого вы пытаетесь игнорировать это уведомление? Пользовательский интерфейс.
Еще от Адама Томаса Менеджеры по продукции: как разработать выигрышную стратегию
UI Значение
Термин «UI» означает «пользовательский интерфейс». Начнем с определения этого термина, данного Merriam Webster:
«[UI — это] программное обеспечение, которое позволяет пользователю компьютера взаимодействовать с операционной системой машины или системы (например, путем выбора представленных опций или ввода текстовых команд).
”
С точки зрения непрофессионала, это означает, что то, как вы взаимодействуете с компьютером, является пользовательским интерфейсом. В каком браузере вы читаете эту статью? Пользовательский интерфейс. Экран принтера, с которым вам пришлось взаимодействовать, чтобы распечатать эту статью? Пользовательский интерфейс. Домашний экран телефона, с которого вы пытаетесь игнорировать это уведомление? Пользовательский интерфейс.
Google — отличный пример простого и эффективного пользовательского интерфейса. Вы точно знаете, для чего вы здесь: искать. На странице почти нет ничего, что могло бы вас отвлечь. | Изображение: снимок экранаВсякий раз, когда вы используете программное обеспечение, вы делаете это через интерфейс, который позволяет вам взаимодействовать с кодом, помогающим выполнять задачу. Вместо того, чтобы работать с набором компьютерного кода и компилятором, пользовательский интерфейс упрощает задачу как для вас, так и для компьютера. Итак, вы можете спросить, что я имею в виду под «компьютером»?
Ну, компьютеры не знают, имеете ли вы в виду то, что вводите. Если нет ограждений, которые часто предоставляет пользовательский интерфейс, худшее, что может случиться, — это не просто то, что вы не получите то, что хотите. Сам компьютер может выйти из строя. Я говорю по опыту; когда мне было четыре года, я случайно отформатировал жесткий диск моего отца, потому что не использовал никакого пользовательского интерфейса.
Если нет ограждений, которые часто предоставляет пользовательский интерфейс, худшее, что может случиться, — это не просто то, что вы не получите то, что хотите. Сам компьютер может выйти из строя. Я говорю по опыту; когда мне было четыре года, я случайно отформатировал жесткий диск моего отца, потому что не использовал никакого пользовательского интерфейса.
Упс.
Прежде чем мы подробно рассмотрим пользовательский интерфейс, вы можете часто слышать другой термин, связанный с пользовательским интерфейсом, а именно UX. Однако это две разные вещи. Итак, давайте посмотрим, чем они отличаются.
UI по сравнению с UX
UX — сокращение от «пользовательский опыт». Давайте перейдем к Interaction Design Foundation (IxDF) за определением:
Что такое дизайн взаимодействия с пользователем (UX)? Дизайн пользовательского опыта (UX) — это процесс, который команды дизайнеров используют для создания продуктов, которые обеспечивают значимый и актуальный опыт для пользователей.
Это включает в себя разработку всего процесса приобретения и интеграции продукта, включая аспекты брендинга, дизайна, удобства использования и функциональности.
Хотя UI — это то, как человек взаимодействует с продуктом, UX смотрит на то, как продукт меняет человека. Пользовательский интерфейс — это часть опыта, поэтому вы можете думать о пользовательском интерфейсе как о части головоломки UX.
Пользовательский интерфейс и разработка продуктов
Конечно, взрыв жесткого диска — крайний случай, и мы должны благодарить за это пользовательские интерфейсы. Они ограничивают ущерб, который мы можем нанести, обычно достаточно эффективно.
Вернемся к тому, почему вы здесь. Как пользовательский интерфейс влияет на вашу работу и кто обычно отвечает за его создание?
Пользовательский интерфейс — это то, как ваши пользователи будут решать проблемы, которые призвано решить ваше программное обеспечение. Когда пользовательский интерфейс хорошо построен, он предлагает меньше возможностей для пользователя застрять. Он доступен для широкого круга уровней квалификации, и вы можете видеть, как показатели, такие как чистый рейтинг промоутера (NPS), растут, поскольку пользователи не разочаровываются.
Он доступен для широкого круга уровней квалификации, и вы можете видеть, как показатели, такие как чистый рейтинг промоутера (NPS), растут, поскольку пользователи не разочаровываются.
Когда команда создает продукт, кто-то со словом «дизайнер» в названии обычно отвечает за пользовательский интерфейс. Если нет дизайнера, задача часто ложится на продакт-менеджера или фронтенд-инженера. Дизайнер здесь, чтобы сделать интерфейс удобным для целевого клиента. Дизайнер также делает пользовательский интерфейс доступным, чтобы пользователь мог максимально эффективно использовать программное обеспечение. Наконец, работа этого человека состоит в том, чтобы сделать пользовательский интерфейс менее раздражающим, чтобы люди действительно им пользовались.
Человек или команда, ответственные за пользовательский интерфейс, часто используют исследования, чтобы улучшить его. Иногда это происходит в форме юзабилити-тестирования, интервью с клиентами или просто наблюдения за тем, как пользователи взаимодействуют с продуктом с помощью программного обеспечения, которое отслеживает, насколько успешно пользователи достигают своих целей.
Использование пользовательского интерфейса для лучшего информирования о ваших потребностях
Если вам интересен пользовательский интерфейс вашего продукта, первым делом нужно взглянуть на него. Найдите способ использовать собственное программное обеспечение, если это возможно. Если это невозможно, попросите человека, отвечающего за пользовательский интерфейс, продемонстрировать его для вас.
Это отличная возможность собрать все ваши замечания о пользовательском интерфейсе и задать вопросы. Помните, вы не эксперт, поэтому не предъявляйте требований. Пользовательский интерфейс, вероятно, настроен таким образом по какой-то причине. Однако у вас есть возможность сделать продукт лучше, представив свое понимание.
Ответственный за разработку пользовательского интерфейса может попросить людей опробовать новый интерфейс, что является еще одной прекрасной возможностью. Этот шаг часто происходит перед релизом. Если вы не знаете, когда будет тест, спросите у дизайнера.