С чего начать самостоятельное изучение HTML и CSS?
Овладеть на базовом уровне HTML и CSS самостоятельно вполне возможно. Более того, это довольно просто, если подойти к этому вопросу серьезно. И мы в Wezom Академии советуем самостоятельно овладеть азы всем тем, кто планирует учиться на нашем курсе «HTML5 + CSS3 + JS с нуля до готового проекта». Ведь имея за плечами даже небольшой багаж знаний и навыков, вы скорее будете овладевать новым материалом и лучше ориентироваться в более сложных темах.
Как же самостоятельно изучить HTML и CSS? Можем предоставить вам следующий план действий по пяти пунктам!
Общее понимание темы
Для начала важно просто понять, что такое HTML и CSS, как они связаны, как взаимодействуют между собой и для чего используются. Информации в Сети и в нашем блоге предостаточно.
Почитать теорию можно даже в той же Википедии. Но советуем все же подходить к обучению с более практической стороны. Обратите внимание на веб-справочник CSS.IN.UA — здесь вы найдете не только всю необходимую терминологию и ее толкование, но и множество примеров кода, HTML-тегов, CSS-свойств и т. д. Собственно, рекомендуем добавить этот сайт в закладки вашего браузера — в процессе дальнейшего обучения обязательно понадобится в качестве шпаргалки.
д. Собственно, рекомендуем добавить этот сайт в закладки вашего браузера — в процессе дальнейшего обучения обязательно понадобится в качестве шпаргалки.
Овладейте HTML
Советуем поначалу немного ознакомиться с историей версий HTML, чтобы лучше понять логику эволюции языка разметки гипертекста. После этого переходите непосредственно к практическому изучению:
- HTML-теги
- HTML-атрибуты
- HTML-события
Много информации можно найти на сайтах DEVELOPER.MOZILLA.ORG и W3C. Или на вышеупомянутом ресурсе CSS.IN.UA. При этом советуем не просто читать информацию, а установить редактор кода (например, VS Code) и сразу начинать писать код с тегами.
Совет! Если вы по каким-либо причинам не готовы устанавливать редактор кода и работать с ним, можно использовать онлайн-редактор непосредственно в браузере. К примеру, вот этот. В одном окне можно писать код, а в другом — сразу видеть результат. Рекомендуем найти инструкцию, как подключать CSS-стили, потому что по умолчанию в приведенном онлайн-редакторе они не подключены.
Изучение CSS
После изучения основных меток HTML необходимо переходить к изучению свойств и селекторов CSS. Опять же все необходимое можно найти на сайте CSS.IN.UA. И также советуем использовать новые знания на практике в редакторе кода, чтобы сразу видеть, как это работает.
Практика
Дальше – самое интересное!
Чуть-чуть познакомившись с базовыми тегами, свойствами и селекторами, советуем переходить к более сложным задачам. Теперь вам точно понадобится автономный редактор кода — Sublime Text, Atom, Visual Studio Code или другой.
Вариантов практики множество:
- Найдите в Сети сайт с простым дизайном и попробуйте воспроизвести его, используя HTML и CSS.
- Найдите PSD-макеты и так же верстайте по ним.
- Поищите на YouTube видео с процессом верстки страниц и повторяйте по автору.
- Попробуйте онлайн-тренажеры по HTML и CSS. Их достаточно много в сети, но значительная часть — жалованья.

Упражняйтесь как можно больше! Не стесняйтесь искать информацию и подсказки в Интернете. В начале без этого никак не обойтись. Со временем вы станете самостоятельнее и все реже будете «гуглить» нужные теги или свойства.
Онлайн-обучение
Ну и несколько слов по онлайн-обучению. Сейчас в Сети есть огромное количество информации в свободном доступе. Но здесь важно несколько моментов:
- Насколько эта информация актуальна?
- Достаточно ли она структурирована и грамотно представлена?
- Как вы можете использовать полученные знания и навыки?
Мы же в свою очередь приглашаем вас на наш онлайн-курс «HTML5+CSS3+JS с нуля до готового проекта» и гарантируем вам по-настоящему комплексный подход. Но в любом случае советуем перед этим начать самостоятельное изучение темы, ведь вас ждет еще очень много новых знаний. И лучше быть готовым!
где учиться на верстальщика HTML и CSS ⭐ Digital Academy
Purple School
CSS Flexbox – полный курс и практика его использования
Бесплатные курсы по программированию
Формат
видеоуроки
Документ
сертификат
Трудоустройство
Нет
Стоимость курса
0 ₽
Рассрочка
—
На сайт школы
Академия SendPulse
Как создать мобильный лендинг в SendPulse
Бесплатные курсы по программированию
Длительность
0. 5 мес.
5 мес.
Формат
онлайн
Документ
сертификат
Трудоустройство
Нет
Стоимость курса
0 ₽
Рассрочка
—
На сайт школы
Нетология
Основы вёрстки сайта
Бесплатные курсы по программированию
Длительность
0.5 мес.
Формат
онлайн
Документ
нет
Трудоустройство
Нет
Стоимость курса
0 ₽
Рассрочка
—
На сайт школы
WAYUP
Веб-верстальщик: начало
Курсы по программированию
Длительность
0.5 мес.
Формат
видеоуроки
Документ
сертификат
Трудоустройство
Нет
Кол-во отзывов
1
Стоимость курса
0 ₽
Рассрочка
—
На сайт школы
Loftschool
HTML основы
Курсы по программированию
Длительность
0. 2 мес.
2 мес.
Формат
видеоуроки
Документ
нет
Трудоустройство
Нет
Стоимость курса
2 000 ₽
Рассрочка
—
На сайт школы
ITVDN
Практический курс по вёрстке лендинга
Курсы по программированию
Длительность
0.5 мес.
Формат
видеоуроки
Документ
нет
Трудоустройство
Нет
Стоимость курса
956 ₽ за курс
Рассрочка
—
На сайт школы
itProger
Современная вёрстка адаптивного веб-сайта
Курсы по программированию
Длительность
0. 5 мес.
5 мес.
Формат
онлайн
Документ
сертификат
Трудоустройство
Нет
Стоимость курса
1 100 ₽ за курс
Рассрочка
—
На сайт школы
Loftschool
Вёрстка — быстрый старт
Курсы по программированию
Длительность
0.5 мес.
Формат
видеоуроки
Документ
нет
Трудоустройство
Нет
Стоимость курса
3 800 ₽
1 603 ₽ за курс
Рассрочка
—
На сайт школы
Shultais Education
Онлайн-курс по основам HTML5 и CSS3
Курсы по программированию
Длительность
1 мес.
Формат
видеоуроки
Документ
сертификат
Трудоустройство
Нет
Стоимость курса
3 900 ₽ за курс
Рассрочка
Есть
На сайт школы
HTML Academy
Шаблонизаторы HTML
Курсы по программированию
Формат
онлайн
Документ
нет
Трудоустройство
Нет
Стоимость курса
8 000 ₽
6 900 ₽ за курс
Рассрочка
Есть
На сайт школы
Teachline
Как создать лендинг самостоятельно
Курсы по программированию
Длительность
1 мес.
Формат
видеоуроки
Документ
сертификат
Трудоустройство
Нет
9 000 ₽ за курс
Рассрочка
Есть
На сайт школы
Международная Академия фриланса Skills PRO
Создание Landing Page на Tilda
Курсы по дизайну
Длительность
1 мес.
Формат
видеоуроки
Документ
сертификат
Трудоустройство
Нет
Стоимость курса
18 000 ₽
9 900 ₽ за курс
Рассрочка
Есть
На сайт школы
HTML Academy
Анатомия CSS-каскада
Курсы по программированию
Формат
онлайн
Документ
нет
Трудоустройство
Нет
Стоимость курса
9 990 ₽ за курс
Рассрочка
Есть
На сайт школы
GeekBrains
Профессиональная вёрстка
Курсы по программированию
Длительность
1 мес.
Формат
онлайн
Документ
сертификат
Трудоустройство
Нет
Стоимость курса
11 970 ₽ за курс
Рассрочка
—
На сайт школы
Loftschool
Основы вёрстки сайтов
Курсы по программированию
Длительность
1.5 мес.
Формат
видеоуроки
Документ
сертификат
Трудоустройство
Нет
Стоимость курса
51 300 ₽
14 350 ₽ за курс
Рассрочка
Есть
На сайт школы
HTML Academy
Вёрстка email-рассылок
Курсы по программированию
Формат
онлайн
Документ
нет
Трудоустройство
Нет
Стоимость курса
14 900 ₽ за курс
Рассрочка
Есть
На сайт школы
HTML Academy
HTML и CSS. Профессиональная вёрстка сайтов
Профессиональная вёрстка сайтов
Курсы по программированию
Формат
онлайн
Документ
сертификат
Трудоустройство
Нет
Кол-во отзывов
2
Стоимость курса
22 900 ₽
21 900 ₽ за курс
Рассрочка
Есть
На сайт школы
HEDU (IRS.academy)
Онлайн-курс по HTML
Курсы по программированию
Длительность
0.5 мес.
Формат
вебинар
Документ
сертификат
Трудоустройство
Нет
Стоимость курса
29 550 ₽
24 550 ₽ за курс
Рассрочка
Есть
На сайт школы
HTML Academy
HTML и CSS. Адаптивная вёрстка и автоматизация
Адаптивная вёрстка и автоматизация
Курсы по программированию
Длительность
2 мес.
Формат
онлайн
Документ
сертификат
Трудоустройство
Нет
Кол-во отзывов
1
Стоимость курса
29 900 ₽
24 900 ₽ за курс
Рассрочка
Есть
На сайт школы
Skillbox
Веб-вёрстка
Курсы по программированию
Длительность
6 мес.
Формат
онлайн
Стоимость курса
50 860 ₽
35 602 ₽ за курс
Рассрочка
Есть
На сайт школы
ProductStar
Создание сайтов на Tilda
Курсы по программированию
Длительность
2 мес.
Формат
онлайн
Документ
сертификат
Трудоустройство
Да
Стоимость курса
75 000 ₽
39 900 ₽ за курс
Рассрочка
Есть
На сайт школы
OTUS
HTML/CSS
Курсы по программированию
Длительность
3 мес.
Формат
онлайн
Документ
сертификат
Трудоустройство
Да
Стоимость курса
45 000 ₽ за курс
Рассрочка
Есть
На сайт школы
Бруноям
Курсы по созданию сайтов
Курсы по программированию
Длительность
2 мес.
Формат
офлайн
Документ
сертификат
Трудоустройство
Нет
Стоимость курса
59 900 ₽ за курс
Рассрочка
Есть
На сайт школы
HTML-верстальщик — это специалист, который «переводит» макет дизайнера в понятный браузеру язык разметки HTML. Он создаёт структуру web-страниц (заголовки, иллюстрации, списки) и стили сайта. Верстальщик должен уметь писать HTML-код, знать CSS-стили, понимать, как правильно оформить графику на странице и расположить на ней элементы.
На курсах для верстальщиков вы научитесь работать по современным стандартам вёрстки:
- создавать веб-страницы с помощью HTML;
- стилизовать их с помощью свойств CSS;
- публиковать в GIT;
- использовать кроссбраузерную вёрстку;
- разбираться в макетах дизайнеров;
- создавать адаптивные сайты под мобильные устройства (и любые разрешения экранов).

Навыки вёрстки сайтов — надёжный фундамент для дальнейшего развития в профессии. Следующим этапом обучения может стать администрирование CMS (WordPress, MODX и т. д.) или создание визуальной части приложений, написанных на JavaScript. Из верстальщика вы сможете вырасти во frontend-разработчика: в этом помогут курсы по frontend-разработке.
Большинство школ проводит занятия по вёрстке онлайн, в формате видеоуроков с практическими заданиями. По итогам обучения вы получите диплом или сертификат, будете использовать в работе над сайтом изученные технологии, пополните портфолио новыми проектами.
Топ-24 лучших курсов по веб-разработке
Выбрать курс
24 курса
Курсы верстальщика длятся до полугода. В основном такие курсы не требуют специальной подготовки, а пройти их будет полезно не только тем, кто хочет быть верстальщиком. Владеть вёрсткой сайта будет полезно для многих специалистов IT-индустрии и для тех, кто работает в digital.
Информация носит ознакомительный характер и может отличаться от указанной на сайтах школ-партнёров. Актуальную стоимость и описание программ вы можете узнать на сайте школы.
Актуальную стоимость и описание программ вы можете узнать на сайте школы.
Могу ли я выучить HTML за 2 недели?
Вам нравится создавать вещи и раскрашивать их? Если да. Вот способ, которым вы можете продемонстрировать свое мастерство, которое требует и хорошо оплачивается. веб-разработка!!! Профессия, которая всегда требовательна и полна возможностей для будущего. Мы много говорили о веб-разработке Но что лежит в ее основе? Хотите знать ответ? Это HTML (язык гипертекстовой разметки). Да, HTML — это ответ.
Теперь, двигаясь в очень быстро развивающемся мире, вам необходимо плыть по течению. Вы также можете хотеть учиться чему-то очень быстро. Когда дело доходит до HTML, это очень простой язык сценариев, который могут выучить даже люди, не связанные с ИТ. Теперь возникает вопрос, через сколько дней? Могу ли я выучить HTML за 2 недели? — самый популярный вопрос. Чтобы ответить на этот вопрос, ДА, вы можете выучить HTML за 2 недели.
Чтобы ответить на этот вопрос, ДА, вы можете выучить HTML за 2 недели.
Но вам нужна дорожная карта, чтобы понять, как разделить ваши дни в соответствии с необходимыми концепциями HTML. Давайте начнем это путешествие по изучению HTML через 2 недели.
Неделя 1
Начнем с HTML, вот несколько советов, которые вы обязательно должны пройти
- Что такое HTML?
- Структура HTML
- Базовые элементы
- Теги
- Атрибуты
- HTML-формы и кнопки
- HTML-списки и таблицы
- Блочные и встроенные элементы HTML
Начните с основ HTML
Что такое HTML?
HTML (язык гипертекстовой разметки) — это язык сценариев для создания веб-страниц и основной язык для создания замечательных веб-сайтов. Вы также можете добавить к нему функциональные возможности. и это способ описать макет веб-сайта с помощью разметки.
Структура HTML
Структура HTML, также известная как шаблон, выглядит следующим образом:
HTML
< корпус > |
- < !DOCTYPE HTML > – Это начальная строка кода HTML (не тег/элемент), которая определяет, что это документ HTML5 (описывающий версию HTML). Он не включает в себя никакого содержимого и не чувствителен к регистру.
- < html > – Это корневой элемент (элемент верхнего уровня) документа HTML.
- < head > – Это элемент, который содержит метаинформацию о странице, а также содержит ссылки, шрифты и код JavaScript.
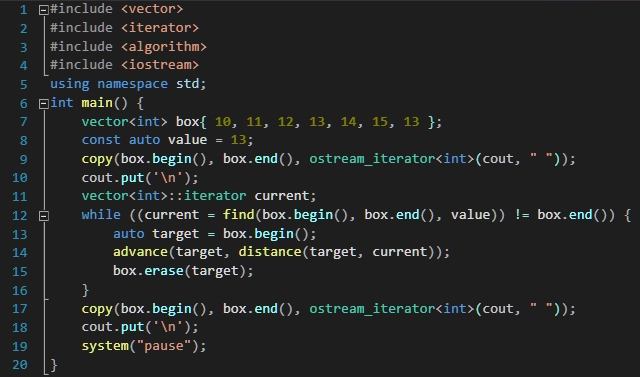
-
</strong> <strong> – </strong> Говорит о заголовке страницы, который виден на вкладке страницы или на панели браузера.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fuzeservers.ru/wp-content/uploads/b/c/8/bc863b44d81c7708e70229a04efb6ada.jpeg' /><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/b/c/8/bc863b44d81c7708e70229a04efb6ada.jpeg' /></noscript></li><li> <strong> < </strong> <strong> body </strong> <strong> > – </strong> Содержит другие видимые элементы, такие как изображения, гиперссылки, заголовки, таблицы, абзацы и т. д. В HTML-документе существует только один элемент body.</li><li> <strong> < </strong> <strong> h2 </strong> <strong> > – </strong> Он определяет элемент заголовка с подзаголовком от<h3><span class="ez-toc-section" id="i-4"> до </span></h3><h6><span class="ez-toc-section" id="i-5">, размер шрифта которого уменьшается по мере увеличения тега </span></h6><h>.</li><li> <strong> < </strong> <strong> p </strong> <strong> > – </strong> Определяет элемент абзаца.</li></ul><p> В первые два дня поймите основной формат написания HTML-кода. Создайте простую веб-страницу, содержащую все необходимые элементы, упомянутые выше. Воспользуйтесь практическим порталом и попробуйте распечатать собственные сообщения по умолчанию на веб-странице.</p><p> Когда вы разберетесь с процессом написания HTML-кода по умолчанию, давайте продолжим наше путешествие, изучая теги.</p><h4></h4><strong> Теги в HTML </strong></h4><p> Теги HTML — это короткие скрытые ключевые слова, которые используются для создания веб-страниц.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/c/a/2/ca28935d4815377491cb1f30e9569674.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/c/a/2/ca28935d4815377491cb1f30e9569674.jpeg' /></noscript> Он содержит открывающий тег, содержимое и закрывающий тег. Он имеет открывающий и закрывающий тег <>. Начало тега начинается с <> и заканчивается на </>. Кроме того, некоторые теги не имеют закрывающего тега. В HTML есть различные теги, которые позволяют отображать их свойства. Каждый тег имеет свое назначение и свойства. Знать все теги становится немного сложно, поэтому рекомендуется изучить наиболее часто используемые теги в HTML.</p><p> Для этого обратитесь к статье — Наиболее часто используемые теги в HTML.</p><h4></h4><strong> Атрибуты в HTML </strong></h4><p> Атрибуты HTML — это ключевые слова, предоставляющие дополнительную информацию и определяющие характеристики элемента HTML. Он состоит из двух частей: имени атрибута и значения. Это написано в кавычках (""). У него есть пара имя-значение. Эти атрибуты могут включать в себя hidden, id, context_menu, data, dir, style, title и class.</p><p> <i> <strong> Синтаксис: </strong> </i></p><pre> <element attribute_name="value">content</element> </pre><h4><span class="ez-toc-section" id="HTML-2"> HTML-формы и кнопки </span></h4><p> <strong> HTML-форма </strong> <strong> </strong> — элемент для сбора данных в виде текста, чисел, адресов электронной почты, значений и паролей.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fuzeservers.ru/wp-content/uploads/2/c/c/2cc7151136a6cbaf503a66ec9e295d8f.jpeg' /><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/2/c/c/2cc7151136a6cbaf503a66ec9e295d8f.jpeg' /></noscript> , также управляйте полями, такими как переключатели, кнопки отправки и т. д. Формы можно использовать для сбора данных от пользователей, когда вы подаете заявку на участие в компании, вы должны отправить все свои данные в форму. <strong><form> </strong></p><p> <strong> Кнопка HTML </strong> <strong> </strong> Тег <button> используется для выполнения действия. Когда вы подаете заявку на работу, вам необходимо предоставить все свои личные данные, поэтому в конце есть кнопка ОТПРАВИТЬ, которая после нажатия сохраняет все данные. Разные браузеры поддерживают разные типы по умолчанию.</p><h4></h4><strong> Списки и таблицы HTML </strong></h4><p> <strong> Списки </strong> используются в HTML для группировки информации и упорядочения ее. Кроме того, может использоваться для ранжирования и проектирования, а также для форматирования макета. Например, списки можно использовать для отображения меню ресторана.</p><p> В HTML существует три типа списков: </p><ul><li> <strong> Упорядоченные списки — </strong> Элементы отображаются в упорядоченной форме, например 1,2,3,….<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/8/8EyBq3ZmSxOTV041JiQXKfWu2lPobsMgpD5GF6/slide-10.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/8/8EyBq3ZmSxOTV041JiQXKfWu2lPobsMgpD5GF6/slide-10.jpg' /></noscript> ,n. <strong> </strong></li><li> <strong> Неупорядоченный список — </strong> Элементы отображаются в неупорядоченной форме, например, в виде маркеров. <strong> </strong></li><li> <strong> Список описаний </strong> <strong> – </strong> Список описаний представляет собой список терминов с описанием каждого термина. Здесь тег<dt> определяет термины, а тег<dd> описывает каждый термин.</li></ul><p> <strong> Таблицы </strong> представляют данные в формате Excel, т. е. строки и столбцы. Его можно использовать при различении двух или более тем.</p><h4><span class="ez-toc-section" id="_HTML-3"> Блочные и встроенные элементы HTML </span></h4><p> Элемент уровня блока в HTML растягивается влево и вправо до упора. Он начинается с новой строки, а высота равна высоте содержимого.</p><p> Встроенный элемент не начинается с новой строки и имеет необходимую ширину. Вам нужно написать оператор в операторе <span> </span></p><p> Вы можете прочитать о <strong> </strong> <strong> Блочные и встроенные элементы HTML </strong> <strong> </strong> более кратко.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/1/4/7/147a2a3557754ff972b62d545d9f1cec.png' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/1/4/7/147a2a3557754ff972b62d545d9f1cec.png' /></noscript></p><p> <strong> Вот демонстрационный пример, который описывает некоторые основные понятия и дает представление о том, как писать HTML-код:</p><p data-readability-styled="true"> <code> < </code> <code> html </code> <code> lang </code> <code> = </code> <code> "en" </code> <code> > </code></p><p data-readability-styled="true"> <code> </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> головка </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> 0 </p> 9 0 0 013 </code> <code> < </code> <code> title </code> <code> >Базовый дизайн формы с использованием HTML</ </code> <code> title </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> головка </code> <code> > </code></p><p data-readability-styled="true"> <code> </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> корпус </code> <code>0013<p data-readability-styled="true"> <code> </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> h2 </code> <code> >GeeksforGeeks</ </code></p> h2 <code> > <code>2 <code> 0070 <code> </code> <code> < </code> <code> h4 </code> <code> >Базовый дизайн формы с использованием HTML</ </code> <code> h4 </code> <code> > </code></p><p data-readability-styled="true"> <code> </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> форма </code> <code> действие </code> <code> = 7#</code> <code>1 "2" </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> fieldset </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> > <code> легенда </code> <code> легенда </code> <code> > </code></p><p data-readability-styled="true"> <code> </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> <code> p > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> этикетка </code> <code> >Имя : < </code> <code> ввод </code> <code> имя </code> <code> = </code> <code> "firstName" </code> <code> /></ </code> <code> ярлык </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> </ 0 </code> </ 1 p </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> метка </code> <code> >Фамилия : < </code> <code> ввод </code> <code> имя </code> "70"71 <code> = <code> 72 <code> /></ </code> <code> этикетка </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> p </code> <code> > </code></p> 9007 0 0 <code> Пол <code> </code> <code> < </code> <code> этикетка </code> <code> >< </code> <code> ввод </code> <code> тип </code> <code> = </code> <code> "радио" </code> <code> имя </code> <code> = </code> <code> "пол" </code></p><p data-readability-styled="true"> <code> </code> <code> значение </code> <code> = </code> <code> "мужской" 90/<code>2 0071 этикетка </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> этикетка </code> <code> >< </code> <code> ввод </code> <code> тип </code> <code> = </code> <code> "радио" </code> <code> имя </code> <code> = </code> <code> "пол" </code></p><p data-readability-styled="true"> 9 0072 <code> значение </code> <code> = </code> <code> "женщина" </code> <code> /> Самка</ </code> <code> метка </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> </ <strong> 071 > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> ярлык </code> <code> >Электронная почта : < </code> <code> ввод </code> <code> тип </code> <code> = </code></p> <code> "электронная почта" 0 <code> </code> <code> имя </code> <code> = </code> <code> "электронная почта" </code> <code> /></ </code> <code> ярлык </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> </ 0 </code> </ 1 p </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> этикетка </code> <code> >Дата рождения: < </code> <code> ввод </code> <code> "дата </code> <code>" 0072</p><p data-readability-styled="true"> <code> </code> <code> имя </code> <code> = </code> <code> "дата рождения" </code> <code> ></ </code> <code> ярлык </code> <code> > </code> 9 0013 </code> <code> </ </code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> <code> </code></p><p data-readability-styled="true"> <code> <code> <code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> этикетка </code> <code> >Адрес : </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> br </code> <code> /> </code></p><p data-readability-styled="true"> <code> </code> <code> < </code>72 1a<p data-readability-styled="true"> текст 2a <code> имя </code> <code> = </code> <code> "адрес" </code> <code> столбцы </code> <code> = </code> <code> "30" </code></p><p data-readability-styled="true"> <code> </code> строки </code> строки </code> <code> = </code> <code> 30072 <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> <code> <code> </code> <code> < </code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code>2 тип <code>2 кнопка <code> 0071 = </code> <code> "отправить" </code> <code> >Отправить</ </code> <code> кнопка </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> fieldset </code> <code> > </code></p><p data-readability-styled="true"> 90 1 2 90 071 </ </code> <code> форма </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> корпус </code> <code> > </code></p><p data-readability-styled="true"> <code> </ </code> <code> html </code> <code> > </code></p></td></tr></tbody></table> <br/><p> </p><blockquote><p>0013</blockquote><h3><span class="ez-toc-section" id="_2"> Неделя 2 </span></h3><p> <strong> Когда вы закончите с основами HTML, давайте изучим расширенный HTML.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.pinimg.com/736x/87/49/89/8749899584b77e895c4d884bce2727ff--programming-languages-personal-development.jpg' /><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/736x/87/49/89/8749899584b77e895c4d884bce2727ff--programming-languages-personal-development.jpg' /></noscript> 5 MathML</li><li> Проекты</li></ol><h3><span class="ez-toc-section" id="_Advance_HTML"> Изучение Advance HTML </span></h3><h4></h4><strong> Элементы HTML Canvas </strong></h4><p> HTML Canvas использует JavaScript для рисования графики. Он имеет различные методы рисования блоков, текстов, кругов, путей и добавления изображений. Графика может быть создана с использованием<canvas>, что позволяет использовать сценарии и динамическую визуализацию 2D-фигур и растровых изображений.</p><h4><span class="ez-toc-section" id="_HTML-4"> Атрибуты событий в HTML </span></h4><p> Атрибуты событий HTML используют действия событий для ответа системе. Его можно использовать с элементами HTML. Он позволяет событиям запускать действия в браузере. Атрибуты события можно использовать, когда браузер реагирует на пример действия пользователя, при нажатии на кнопку отправки отображается запрошенная информация.</p><h4></h4><strong> HTML DOM </strong></h4><p> Браузер автоматически создает (объектная модель документа) DOM страницы при загрузке веб-страницы. HTML DOM на самом деле представляет собой дерево объектов.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/architecture-and-design.ru/wp-content/uploads/f/6/2/f62cf7159563144a33ecb85e372b8751.jpeg' /><noscript><img loading='lazy' src='/800/600/http/architecture-and-design.ru/wp-content/uploads/f/6/2/f62cf7159563144a33ecb85e372b8751.jpeg' /></noscript> Он описывает метод, события и свойства для всех элементов HTML.</p><h4><span class="ez-toc-section" id="HTML-3"> HTML-аудио и видео </span></h4><p> HTML-аудио и видео — это элемент, используемый для добавления аудио/видео на веб-страницу. Аудио/видео HTML DOM (объектная модель документа) содержит методы и свойства аудио/видео.</p><h4></h4><strong> HTML5 MathML </strong></h4><p> MathML (сокращенно Maths Markup Language) используется для представления математических уравнений в веб-браузерах для межмашинного взаимодействия. Это XML-приложение для описания математических обозначений, используемое для интеграции математических формул на страницы World Wide Web (WWW).</p><blockquote><p> Этот HTML-шпаргалка <strong> — базовое руководство по HTML </strong>, несомненно, поможет вам найти основные моменты, которые вам необходимо охватить, чтобы начать изучать HTML как новичок.</p></blockquote><p> <i> <strong> Вот демонстрация, демонстрирующая передовые концепции HTML: </code> <code> html </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> головка </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> стиль </code> <code> > </code> 7</p><p data-readability-styled="true"> 2 9 071 0071 body { </code></p><p data-readability-styled="true"> <code> </code> <code> text-align: center; </code></p><p data-readability-styled="true"> <code> </code> <code> } </code></p><p data-readability-styled="true"> <code> </code> <code> h2 { </code></p><p data-readability-styled="true"> 70 909 1 : зеленый; </code></p><p data-readability-styled="true"> <code> </code> <code> } </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> стиль </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> головка </code> <code> <i>1 > <strong>2 </code> <code> < </code> <code> корпус </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> h2 </code> <code> >GeeksforGeeks</ </code> <code> h2 </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> h3 </code> <code> >Атрибут события</ </code> 9<code> h30071 > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> p </code> <code> >Выберите тему:</ </code> <code> p </code> <code> > </code></p> 9 0 0 7 <strong>0 2 <code> < </code> <code> выбрать </code> <code> id </code> <code> = </code> <code> "GFG" </code> <code> onchange </code> <code> = </code> <code> "Geeks()" </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> option = "7 </code> <code> значение <code>2 <code> Структура" </code> <code> >Структура данных </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> опция </code> <code> значение </code> <code> = </code> <code> "Алгоритм" </code> <code> >Алгоритм <strong>32 </code> <code> < </code> <code> опция </code> <code> значение </code> <code> = </code> <code> "Компьютерная сеть" </code> <code> > Компьютерная сеть </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> опция </code> <code> значение </code> <code> = </code> <code> «Операционная система» </code> <code> >Операционная система </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> опция </code> <code> значение </code> <code> = </code> <code> "HTML" </code> <code> >HTML </code> <code> </code> <code> </ </code> <code> выберите </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> p </code> <code> id </code> <code> = </code> <code> "sudo" </code> <code> ></ </code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> <code> < <strong> 071 > </code></p><p data-readability-styled="true"> <code> </code> <code> function Geeks() { </code></p><p data-readability-styled="true"> <code> </code> <code> var x = document.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/codingbytes.com/wp-content/uploads/2019/05/ext-1024x576.jpg' /><noscript><img loading='lazy' src='/800/600/http/codingbytes.com/wp-content/uploads/2019/05/ext-1024x576.jpg' /></noscript> getElementById("GFG").value; </code></p><p data-readability-styled="true"> <code> </code> <code> document.getElementById("sudo").innerHTML = </code></p><p data-readability-styled="true"> <code> </code> x <code>: "+ Selected Subject; </code></p><p data-readability-styled="true"> <code> </code> <code> } </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> скрипт </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> корпус </code> <code> > </code></p><p data-readability-styled="true"> <code> </ </code> <code></table><p> </p><p> </p><p> <i> Вот несколько проектов, которые вы должны попрактиковать, чтобы получить практические навыки </i> <i> <strong> 10 лучших проектов для начинающих, чтобы практиковать навыки HTML и CSS </strong> </i></p> <br/><h2><span class="ez-toc-section" id="_html_css"> Изучение html и css с нуля </span></h2> Изучение html и css с нуля<p> Реклама</p><p> Mohd Manzoor AhmedFollow</p><p data-readability-styled="true"> Сертифицированный тренер Microsoft, основатель ManzoorTheTrainer.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fuzeservers.ru/wp-content/uploads/8/b/8/8b800c61a93f2d54720134e0a68c3693.jpeg' /><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/8/b/8/8b800c61a93f2d54720134e0a68c3693.jpeg' /></noscript> com в ManzoorTheTrainer</p><p> Реклама</p><p> 1 из 69</p><p data-readability-styled="true"> Верхний вырезанный слайд</p><p data-readability-styled="true"> Технологии 903 903 Скачать для чтения в автономном режиме</p> 90 ты знаешь! все, что вы видите на веб-сайте в своем браузере, — это чисто html и css. Если вы действительно заинтересованы в изучении разработки веб-сайтов с использованием любой технологии, будь то Asp.Net, Java или Php, основное, что вы должны знать, это HTML и CSS. Более того, если вы хотите разработать свой собственный статический веб-сайт с контактной формой, этот курс научит вас лучшему. В этом курсе мы начнем с концепции, зачем нам нужен HTML, затем мы углубимся в поток тегов и рассмотрим комментарии, информацию о странице, структуру документа, ссылки, текстовую разметку, списки, формы и изображения. Мы начнем с css с того, почему и перейдем к различным методам стилизации в веб-дизайне, продвинемся вперед с различными селекторами и создадим красивое меню с нуля и, наконец, закончим проектированием и размещением статического веб-сайта.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/o/ORJr2DiITgzSbpnw3Q/slide-7.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/o/ORJr2DiITgzSbpnw3Q/slide-7.jpg' /></noscript></p><p> Mohd Manzoor AhmedFollow</p><p data-readability-styled="true"> Сертифицированный тренер Microsoft, основатель ManzoorTheTrainer.com на ManzoorTheTrainer</p><p> Реклама</p><p> Реклама</p><h4><span class="ez-toc-section" id="_html_css-2"> Изучение html и css с нуля </span></h4><li>2 9003 С нуля Мохд Манзур Ахмед [MCT] manzoor_trainer manzoorthetrainer.com</li><li> Получите полную версию Видеокурс здесь (https://goo.gl/I5eopR)</li><li> Чему мы будем учиться? Введение в HTML Структура страницы Теги Комментарии и информация о странице Структура документа Ссылки Изображений Статические и динамические страницы Формы Введение в CSS Подходы к применению стиля Селекторы CSS</li><li> Почему HTML? Делитесь информацией со всем миром в виде разных страниц, связанных вместе.</li><li> Получите полную версию Видеокурс здесь</li><li> Что такое HTML? HTML означает язык гипертекстовой разметки. Он используется для проектирования и разработки веб-страниц. Простой Независимость от браузера/платформы Нечувствительный к регистру Среда для пользовательского интерфейса</li><li> Наблюдение.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/5/d/5/5d5cf6cefdad5c01197675aba4b561e6.png' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/5/d/5/5d5cf6cefdad5c01197675aba4b561e6.png' /></noscript> . Давайте понаблюдаем за реальным миром на любой странице. Скажите Google.com</li><li> Структура страницы HTML или веб-страница <!ДОКТИП></li><li> Демо.. Давайте создадим нашу первую страницу, скажем, MyFirstPage.html. Вы можете использовать любой текстовый редактор для создания веб-страницы, например блокнот. Его расширение должно быть либо htm, либо html (обычно используется).</li><li> Введение в Visual Studio https://www.visualstudio.com/en-us/news/vs2013-community-vs.aspx Любая версия</li><li><div id="myDiv"> Здравствуйте</div> Открыть тег Закрыть атрибут тега Ключевое значение Содержание HTML-элемент</li><li> Все есть ярлык Инструкции HTML называются тегами. В основном теги делятся на два категории. Теги контейнера: Теги, которые имеют как начальную, так и конечную часть. например:<TITLE>Название веб-страницы Пустые теги: теги, не имеющие закрывающей части. например:
Инструкции HTML + текст, к которому применяются инструкции, являются элементом HTML.
- Атрибуты Пары ключ-значение внутри тега, определяющего некоторые особенности текста, называются Атрибуты. Некоторые важные атрибуты тега BODY BGCOLOR = «цвет» / «#rrggbb» BGPROPERTIES="ИСПРАВЛЕНО" ФОН = «URL-адрес изображения» ТЕКСТ = «цвет» / «#rrggbb»
- Получите полную версию Видеокурс здесь
- Демо.. Для атрибутов
- Комментарии и информация о странице Информация о странице помещается в тег Наиболее часто используемые теги информации о странице: <мета/> <название> <ссылка/>
- Демо.. Для информации о странице
- Структура документа
Ниже приведены наиболее часто используемые теги для структурирования содержимого основной части страницы. <ч[1-6]> <дел> <диапазон>
<пред>
- Демо.. Для тегов структуры документа
- Разметка текста Теги в основном используются для придания особого стиля или внешнего вида тексту в основной части страницы. <сильный> <эм> <код> <удалить>
- Получите полную версию Видеокурс здесь
- Демо.
 .
Для текстовой разметки
.
Для текстовой разметки - Списки Теги, используемые для перечисления элементов либо в виде маркеров, либо в нумерованном стиле. <ол> <ул>
- Демо.. Для списка
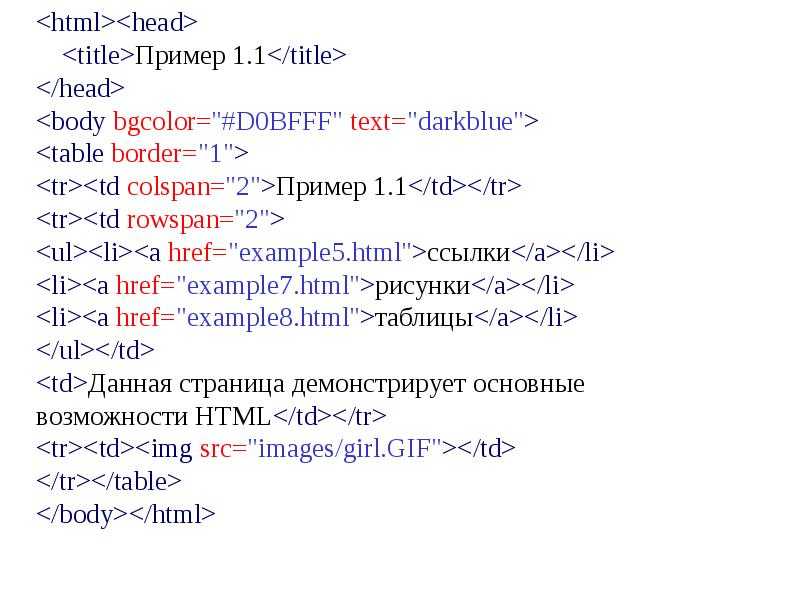
- Столы <таблица> <заголовок> <столбец>
<й> <тд> Большинство макетов страниц основаны на таблицах или для отображения некоторых табличных данных в Интернете. страницы мы некоторое время используем таблицы - Демо.. Для таблиц
- Получите полную версию Видеокурс здесь
- Изображения Для отображения изображений на веб-странице мы используем тег изображения, т.е. <изображение>
- Демо.. Для изображений
- Ссылки Теги ссылок также называются тегами привязки . Теги ссылок используются для Связать одну страницу с другой страницей. Сделать часть страницы якорем. Один раздел страницы к другому разделу (привязке) страницы. Ссылка для отправки электронной почты
- Демо.. Для якорного тега
- Статические и динамические страницы Статическая веб-страница Один и тот же контент для любого пользователя в любом месте Требуется опыт веб-разработки для обновить сайт Сайт не так полезен для пользователя Контент может застаиваться Динамическая веб-страница Контент может отличаться в зависимости от пользователя запрос и местоположение Более функциональный сайт Обновлять гораздо проще Новый контент возвращает людей к сайт и помогает в поиске
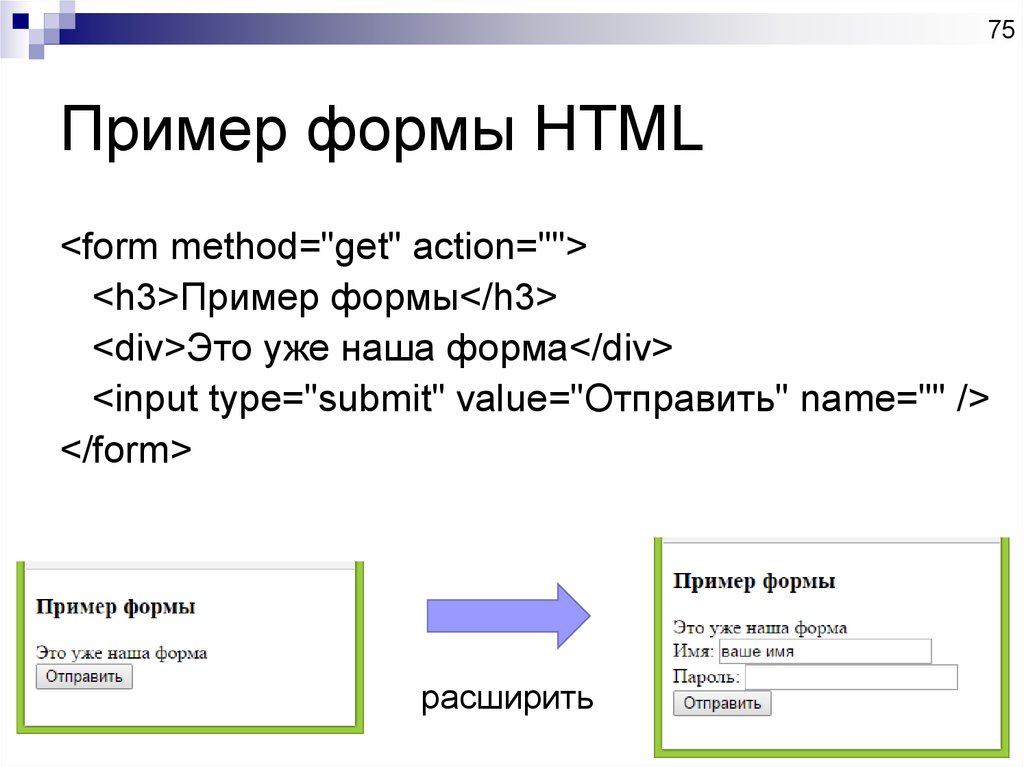
- Формы Всякий раз, когда мы хотим взаимодействовать с конечным пользователем, в основном нам нужна форма.
 Формы могут быть созданы со следующими тегами формы <форма>
Формы могут быть созданы со следующими тегами формы <форма>- Демо.. Для дизайна формы
- Почему CSS? Поскольку HTML — это язык разметки, я говорю, что CSS — это язык макияжа. Разве вы не хотите, чтобы ваш контент хорошо выглядел для конечного пользователя?
- Что такое CSS? CSS означает каскадные таблицы стилей. CSS описывает, как должна выглядеть ваша веб-страница. Например, его макет, цвет, шрифт, размер и т. д.,
- Наблюдение.. Давайте понаблюдаем за реальным миром на любой странице. Скажите Google.com
- Получите полную версию Видеокурс здесь
- Три разных подхода Существует три различных подхода к вставке таблицы стилей: Встроенный стиль Внутренняя таблица стилей Внешняя таблица стилей
- В линию Он используется для применения стиля к одному элементу. Например: <дел> Это мой Див. Не рекомендуется использовать широко.
- Демо.
 .
Для встроенного стиля..
.
Для встроенного стиля..- Внутренний Он используется для применения стиля к одной странице.
- Получить полную версию Видеокурс здесь
- Демо.. Для внутренней таблицы стилей
- Внешний Он используется для применения стиля ко всей странице веб-сайта. Внешняя таблица стилей — это файл, созданный с помощью любого текстового редактора. Он должен иметь .css в качестве расширения Каждая страница должна ссылаться на этот файл с помощью тега. Скажем, мое имя файла таблицы стилей — myStyle.css. Ссылка, которую я должен включить в заголовок,
- Демо.. Для внешней таблицы стилей
- дел.x { красный цвет; выравнивание текста: по центру; } Селектор Ценить Украшение Украшение Стиль для Div Сорт Стиль для Div
- Селекторы CSS Чтобы найти элемент на странице и сопоставить его со стилем, мы используем разные селекторы. Вот некоторые из них Элемент идентификатор сорт группировка
- Элемент Селектор Выберите все элементы
и примените стиль. дел {
красный цвет;
выравнивание текста: по центру;
}Здесь размещается содержимое
дел {
красный цвет;
выравнивание текста: по центру;
}Здесь размещается содержимое- Демо.. Для селектора элементов
- Получите полную версию Видеокурс здесь
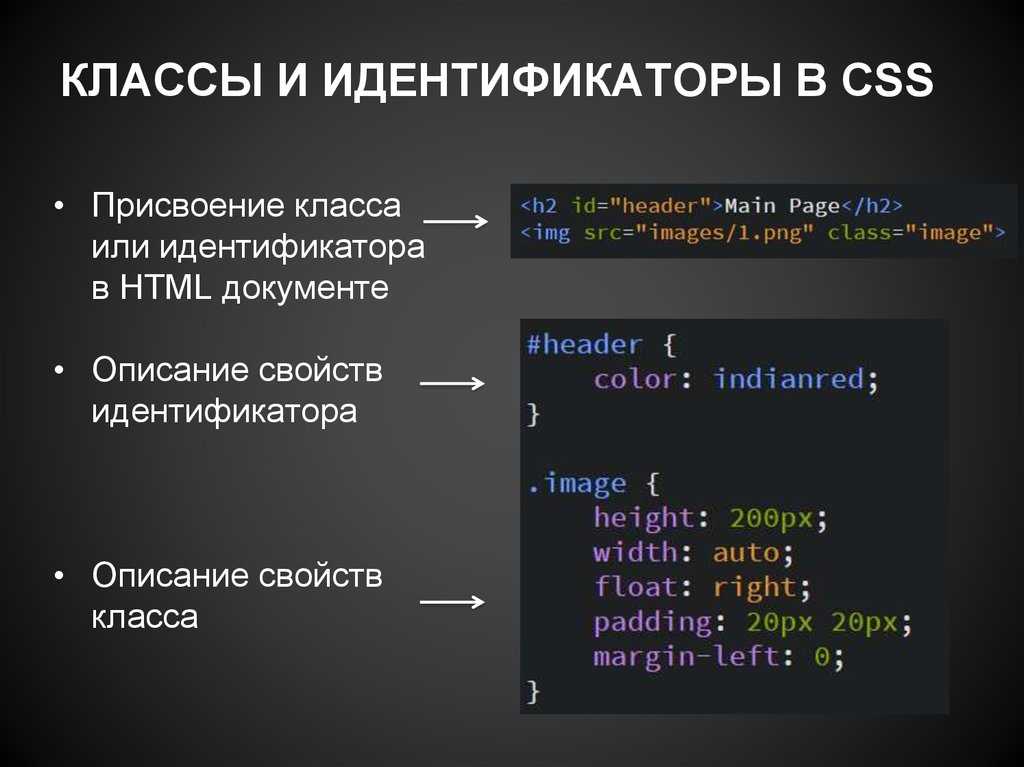
- Селектор идентификаторов Выберите элемент с идентификатором myDiv и примените стиль. #мойDiv { красный цвет; выравнивание текста: по центру; }
Содержимое находится здесь- Демо.. Для селектора элементов
- Селектор класса Выберите элементы с классом myClass и примените стиль. .мои занятия { красный цвет; выравнивание текста: по центру; }
Содержимое находится здесьСодержимое находится здесь
- Селектор element.class Выберите все элементы Div с классом myClass и примените стиль. Div.myClass { красный цвет; выравнивание текста: по центру; }
Здесь размещается содержимоеСодержимое находится здесьСодержимое находится здесь
- Демо.
 .
для селектора класса
.
для селектора класса- Селектор группировки дел { выравнивание текста: по центру; красный цвет; } h3 { выравнивание текста: по центру; красный цвет; } п { выравнивание текста: по центру; красный цвет; } дел, ч3, р { выравнивание текста: по центру; красный цвет; }
- Получите полную версию Видеокурс здесь
- Демо.. Для группового селектора
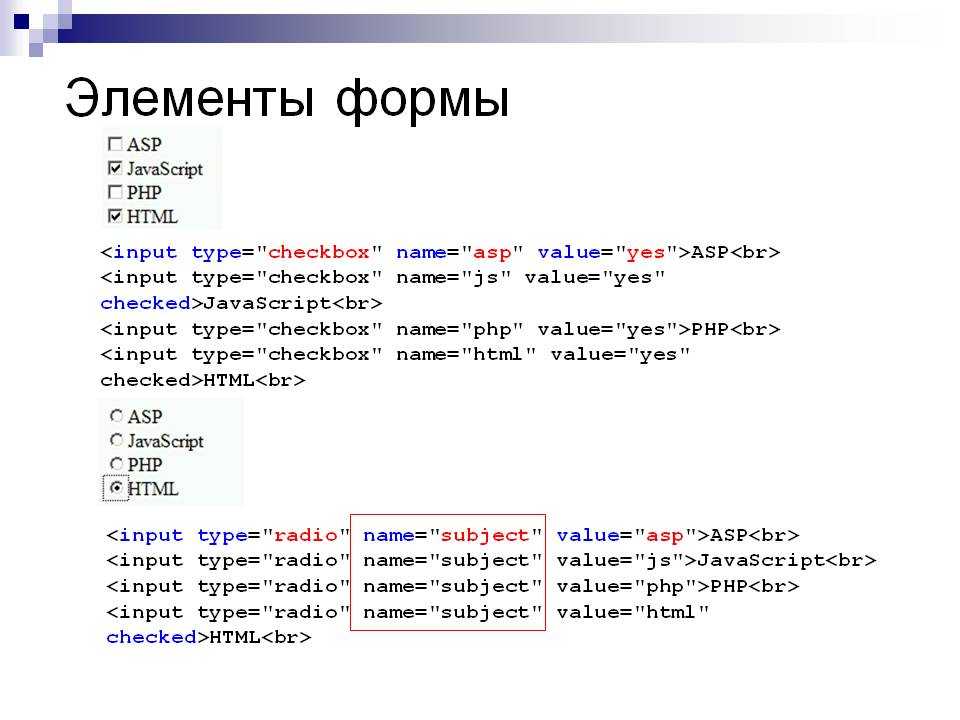
- Перемещение селектора css ул#меню { заполнение: 0; } ул # меню ли { дисплей: встроенный; } ul # меню ли { цвет фона: черный; белый цвет; отступ: 10px 20px; текстовое оформление: нет; радиус границы: 4px 4px 0 0; } ul#menu li a:hover { цвет фона: оранжевый; } <ул>
- HTML
- CSS
- JavaScript
- PHP
- Демо.. Для группового селектора
- Разработка статического веб-сайта Шаг 1: Создайте все страницы (Главная, О нас, Наши услуги и Контакты) Шаг 2: Добавьте список ссылок на все страницы Шаг 3: Создайте таблицу стилей Шаг 4.
 Оставить комментарий
Оставить комментарий





 .
Для текстовой разметки
.
Для текстовой разметки Формы могут быть созданы со следующими тегами формы <форма>
Формы могут быть созданы со следующими тегами формы <форма> .
Для встроенного стиля..
.
Для встроенного стиля.. дел {
красный цвет;
выравнивание текста: по центру;
}
дел {
красный цвет;
выравнивание текста: по центру;
} .
для селектора класса
.
для селектора класса