бесплатные и платные программы обучения
Умение создавать сайты — простые одностраничники, лендинги, корпоративные сайты и порталы — необходимый современный навык. Вы можете создать сайт для продвижения себя и своего бизнеса, контролировать подрядчиков, выполнять заказы на фрилансе или в штате веб-студии, разрабатывать и вести сайт своей компании.
На онлайн-курсах веб-разработки вас научат создавать удобные прототипы, верстать сайты, программировать их функционал, настраивать их на хостинге, оптимизировать и продвигать в поиске.
Ниже мы собрали школы с бесплатными и платными курсами и хорошими отзывами от их выпускников.
Платформа «lpmotor.ru»

Сайт своими руками за 5 дней. Цель — быстрый запуск и первые продажи.
Курс поделен на 4 основных модуля. В общей сложности это 27 уроков, которые шаг за шагом покажут, как создать сайт и настроить рекламу.
Программа курса:
- Создание прототипа сайта
- Верстка сайта
- Запуск трафика
- Повышение эффективности сайта
В курс входят готовые файлы, шаблоны, чек-листы и видеоинструкции.
Портал «beonmax.com»

Интерактивный онлайн курс «Веб-программист – быстрый старт»
Не нужно проходить несколько курсов — в этом курсе слушатель получит все, что нужно начинающему веб-программисту для успешного старта.
В курс входит изучение:
- HTML/CSS
- BOOTSTRAP
- PHP/MYSQL
- LINUX/GIT
- CODEIGNITER
- JAVASCRIPT/JQUERY
Обучение доступно онлайн личном кабинете в любое время:
- 138 видео-уроков
- 108 тестов и интерактивных заданий
- Материалы к урокам
- Исходный код к урокам
- Доступ к сообществу активных студентов
По завершении курса выдается сертификат.
Портал «geekbrains.ru»

Интенсив «Веб-разработка для начинающих»
Веб-разработка — самое востребованное направление программирования. Особенно ценятся разработчики полного цикла: те, кто могут сверстать сайт, оживить его с помощью JavaScript и настроить серверную часть.
На бесплатном интенсиве от GeekBrains слушатель за 2 часа узнает, как оформлять веб-страницы с помощью CSS-стилей, как PHP-скрипт обрабатывает данные на сервере и как JavaScript делает сайт интерактивным.
Слушатель научится:
- Создавать небольшие сайты
- Использовать хостинги и публиковать сайты в интернете
- Работать с языком разметки HTML/CSS
Слушателям выдается сертификат об окончании обучения.
Школа веб-разработки «webcademy.ru»

«Профессия HTML верстальщик»
165 видеоуроков, 32 практические задачи, 3 выпускных проекта.
Программа:
- Неделя 1. Основы HTML разметки. Хостинг и домен
- Неделя 2. Основы CSS
- Неделя 3. Блочная верстка. Photoshop. Верстка макета. Сетка. Стартовый шаблон
- Неделя 4. HTML фреймворки. Адаптивная верстка
- Неделя 5. CSS3 эффекты. Препроцессор Less
- Неделя 6. Знакомство с JavaScript. jQuery скрипты
- Неделя 7. PHP. Блок по трудоустройству. Фриланс
- Неделя 8. PHP. Ajax. Валидация форм
- Неделя 9. Индивидуальный проект. Коучинг по фрилансу и трудоустройству
- Неделя 10. Задания коучинга. Фриланс и трудоустройство
- Неделя 11. Ускорение верстки. Сниппеты. Шаблоны и заготовки
- Неделя 12. Проект менеджмент в веб-разработке. Задания коучинга
Стоимость:
- «Тест драйв» — 900 р. (одна неделя обучения)
- «Стандарт» — 18 000 р. (обучение в группе)
- «Премиум» — 26 000 р. (обучение в группе и консультации с наставником)
После прохождения курса слушатель получает сертификат.
Интерактивные онлайн-курсы «HTML Academy»

«Интерактивные онлайн-курсы»
Слушатель научится создавать и программировать современные веб-интерфейсы.
Преимущества:
- Подробнейшие курсы по HTML, CSS и JavaScript
- 28 глав — бесплатно (четыреста девяносто интерактивных заданий). После их прохождения слушатель сможет создать свой сайт
- Обучение на практике
- От новичка до профессионала. Разобравшись с интерактивными курсами, можно принять участие в интенсивах
Интересные, наглядные и затягивающие курсы, интерактивные интерфейсы, достижения — всё для обучения с удовольствием.
Школа онлайн обучения IT профессиям «LoftSchool»

«Основы вёрстки сайтов»
Слушатель за 5 недель качественно освоит верстку на HTML и CSS, и получит первый проект в портфолио.
Преимущества:
- 11 обучающих модулей, 6 практических вебинаров, 100+ часов обучения
- Личный наставник
- Готовое портфолио
- Доступ к материалам
- Slack-чат
Программа:
- Неделя 1 — Работа с хостингом, HTML
- Неделя 2 — CSS, работа с PSD-макетом, Perfect Pixel
- Неделя 3 — Flexbox, БЭМ-нейминг
- Неделя 4 — CSS-анимации
- Неделя 5 — Защита выпускного проекта
По окончании обучения слушатель получит сертификат с уникальным ID.
Портал «ifish3.ru»

Курс «Создание сайтов – обучение с нуля»
Пройдя обучение созданию сайтов с нуля бесплатно, слушатель сможете создавать сайты самостоятельно за 24 часа.
Курс рассчитан на четыре дня. Онлайн-уроки или записи уроков, естественно будет задаваться домашнее задание. Можно задавать вопросы, писать комментарии, на них обязательно ответят.
Структура курса:
- Урок первый – создание собственный сайт, который станет активным уже через 24 часа
- Урок второй – создание интересного, красивого дизайна и выбор темы
- Урок третий – привлечение первых посетителей на сайт и обеспечение его высокой посещаемостью
- Урок четвертый – как расширить проект, чтобы наладить прибыльный бизнес и зарабатывать неплохие деньги
Портал «wavifun.ru»

«Создание сайта с нуля»
Курс, который раскрывает все тонкости сайтостроения от планирования проекта до запуска. В этом курсе есть видеоуроки по покупке доменного имени, установке сайта на хостинг по подбору семантического ядра сайта и по его продвижению в поисковых системах.
План курса:
- Создание макета сайта
- Создание макета мобильной версии сайта
- Верстка макета
- Создание темы для WordPress
- Работа с доменом и хостингом
- Оптимизация и продвижение сайта
- Дополнительные материалы
АНО ДПО «ШАД»

За 9 месяцев обучения по 10 часов в неделю слушатель освоит востребованные навыки веб-разработчика и соберёт портфолио проектов.
Погружение в IT-профессию подразумевает постоянный контакт с изучаемыми технологиями, выполнение практических заданий и общение с наставником.
С первого дня слушатель учится на практике. Знания даются небольшими частями, которые нужно сразу применить, написав собственный код в онлайн-тренажёре.
Команда наставников проверяет и комментирует ваши работы, помогает разобраться в сложностях и обучает собственным профессиональным приёмам. Поддержка в чате доступна 24/7.
Стоимость:
- Вводный курс — бесплатно. Можно попробовать себя в качестве веб-разработчика и обучиться азам профессии. Полученный опыт программирования позволит оценить реальные возможности, силу мотивации, и решить, нужно ли идти дальше
- Платное продолжение — 85 000 р. За 9 месяцев обучения. Закончив бесплатный курс, можно пойти дальше. С этого момента слушатель начнет полноценно осваивать профессию веб-разработчика
Сертификат — это официальный документ о дополнительном образовании. Чтобы его получить, необходимо сдать итоговый проект.
Портал «svarog-course.ru»

Курс «Создание сайтов с нуля»
Как научиться создавать сайты с нуля без навыков программирования.
Преимущества:
- Живые онлайн-занятия с преподавателем для новичков
- За 10 занятий создадите первый сайт своими руками
- Овладеете навыками программирования HTML и CSS
Программа курса состоит из 5-ти модулей:
- Модуль №1. HTML/CSS
- Модуль №2. Графический редактор Photoshop
- Модуль №3. Адаптивная вёрстка. Технология bootstrap. Установка JavaScript-скриптов
- Модуль №4. Продвижение сайтов
- Модуль №5. Создание сайтов на CMS WordPress и онлайн конструкторах. Размещение сайта в Интернете
Онлайн-школа «Маркетинг Хаски»

«Курс создания сайтов | 10 шагов без программирования»
Курс создания сайтов состоит из 5 практических онлайн-уроков. На них слушатель узнает, как создать сайт и запустить продажи продуктов и услуг.
Программа курса включает темы:
- Как работают поисковые системы
- Целевая аудитория и какой должна быть структура сайта
- Как выбрать домен и хостинг
- Как выбрать подходящую CMS
- Как начать работу с FTP и MYSQL
- Как разработать сайт
- Как подготовить сайт к индексированию
- Как выбрать и применить стратегию индексирования
- Как запустить готовый работоспособный сайт
Онлайн-университет «Teachline»

Онлайн-курс «Как создать сайт самостоятельно»
Курс от лидеров направления создания сайтов.
В курс входит:
- 13 лекций по 1,5 часа с большим объемом практики
- Рекомендательные письма от TexTerra для лучших студентов курса
- Навыки, необходимые для создания сайтов любых типов с нуля
- Знание HTML, CSS, Bootstrap и основ JQuery
- Доступ к дополнительным материалам курса и записям лекций в течение года
- Индивидуальные консультации по каждому практическому заданию
- Возможность личного общения с преподавателем во время лекции и выполнения домашнего задания
Программа курса:
- Основы
- Front-end и back-end разработка
- CMS WordPress
- SEO
Стоимость:
- «Самостоятельный» — 10 000 р.
- «Оптима» — 14 000 р.
- «Премиум» — 18 000 р.
По окончании курса выдается диплом.
Портал «prokachaimlm.com»

Курс «Свой сайт на WordPress»
Бесплатные пошаговые уроки создания сайта, которые ответят на все основные вопросы, связанные с созданием сайта и научат, как создать сайт с нуля.
Преимущества обучения:
- Все видеоуроки по созданию сайта можно смотреть бесплатно
- Работа с конструктором. Всё просто, на уровне копировать, вставить
- Все уроки структурированы в пошаговую систему, инструкцию по созданию сайта
- Курс обновляется. Время от времени записываются новые уроки
На первом занятии, состоящем из 4-х уроков, слушатель получит вводные знания о том, что такое домен и хостинг, которые пригодятся для дальнейшего освоения вопросов, связанных с сайтостроительством.
На втором занятии, состоящем из 6-ти уроков, слушатель научится: создавать рубрики и записи, вставлять на сайт картинки, видео, создавать меню и еще некоторым полезным действиям для улучшения презентабельности сайта.
Третье занятие включает уроки создания сайта, которые научат, как создавать «золотой актив» сайта – подписчиков рассылки.
8 уроков четвертого занятия познакомят с основными плагинами, обеспечивающими полноценную работу сайта, а также с их настройкой.
На пятом занятии (2 урока) будут заниматься настройкой и изменением дизайна сайта.
На шестом занятии слушатель узнает, как заслужить лояльность поисковиков и вывести сайт в ТОП-10 из 3-х уроков.
Портал «wayup.in»

Курс «Веб-верстальщик: начало»
Основы верстки и веб-разработки в одном емком онлайн курсе с проверкой домашнего задания и поддержкой личного наставника.
Программа включает: 7 эффективных онлайн-занятий в отличном качестве, 6 домашних заданий для закрепления материала.
Программа:
- Введение в профессию
- Погружение в основы HTML5
- Знакомство с CSS3
- Верстка современного сайта
- Погружение в адаптивность
- Шаг во Frontend: JavaScript
- Фриланс
При успешном завершении курса выдается сертификат.
Школа IT технологий «Mobios School»

«Онлайн курс front-end разработки»
От 0 до старта в front-end направлении под руководством опытных разработчиков студии Mobios.
В курс входит:
- 26 уроков
- 12 вебинаров
- 7 проектов в портфолио
- 10 ресурсов для роста
Программа:
- Знакомство с HTML
- Основные HTML элементы
- Введение СSS
- Шрифты
- Псевдоэлементы и псевдоклассы. Позиционирование
- Верстка макета
- Подключение внешних ресурсов
После прохождения курса, выполнения 50% домашних заданий и защиты дипломной работы слушатель получает сертификат Front-end разработчика.
Как создавать сайты с нуля
В этой статье я расскажу вам про свой курс — Как создавать сайты с нуля — обучение на котором полностью бесплатное. Этот курс подойдет всем, кто хочет научиться создавать свои сайты и превращать их в еще один источник дохода.
Содержание:
Что это за курс?
Сразу чтобы было понятно, что к чему, держите двухминутную видео презентацию курса:
Как создавать сайты с нуля — обучение (бесплатно)Кому подойдет данный курс
- Этот курс подойдет тем, кто понимает, что сайт нужен для заработка в интернете;
- Для тех, кто хочет научиться создавать сайты для себя или на заказ;
- Для тех, кто хочет увеличить количество заказов и денег в своем кармане, привлекая клиентов, через сайт;
- Для тех, кто хочет создать свой блог и рассказывать про себя, свое хобби или свою деятельность;
- Для тех, кто не привык рисковать и хочет создать еще один источник дохода;
- Для тех, кто хочет научиться бесплатно привлекать пользователей из интернета;
- Да и вообще для всех желающих, кто хочет бесплатно (и быстро) делать сайты.
Какой результат у вас будет по завершению курса
- Вы создадите свой сайт уже через час, после начала прохождения курса;
- Вы научитесь управлять сайтом и контентом. Поймете, как это все работает;
- Узнаете как добавлять записи, страницы, изображения, видео и прочее на свой сайт;
- Научитесь привлекать бесплатных пользователей к себе на сайт;
- Поставите систему аналитики и сможете получать информацию о посещаемости в реальном времени;
- Узнаете, как зарабатывать на своем сайте и выберите подходящий способ монетизации;
- Сможете превратить сайт в еще один источник дохода.
Причем это лишь малая часть того, что вы получите во время обучения по созданию сайтов с нуля! Еще больше информации вы сможете получить на курсе.
Ну, давайте для примера покажу еще один урок из курса, в нем я как раз рассказываю, про способы заработка на своем сайте.
Честно скажу, я почти полгода разрабатывал этот курс и могу с уверенностью сказать, что он намного лучше платных аналогов!
Из чего состоит курс

 Как создавать сайты с нуля — обучение (бесплатно)
Как создавать сайты с нуля — обучение (бесплатно)Курс состоит из 5 блоков, из которых вы узнаете не только, как создать сайт, но и как привлекать на него бесплатный трафик (без трафика не будет продаж) и как в дальнейшем зарабатывать с этого трафика. Если подробнее, то курс состоит из следующих блоков:
- Блок 1: Подготовка к созданию и создание сайта;
- Блок 2: Настройка внутреннего и внешнего вида сайта;
- Блок 3: Создание страниц и контента для нашего сайта;
- Блок 4: Продвижение сайта, привлечение бесплатного трафика;
- Блок 5: Как зарабатывать деньги на своем сайте.
По моему мнению, сайт должен быть еще одним источником дохода! Поэтому я считаю, что главные темы, которые я должен осветить — это рассказать и показать вам, как привлекать клиентов (об этом поговорим в «Блоке 4) и как в дальнейшем их монетизировать (о способах заработка на своем сайте, я расскажу в «Блоке 5»).
Поэтому, если вы заинтересованы, в том, чтобы создать свой сайт и превратить его в еще один источник заработка, не откладывайте, а принимайте участие в бесплатном курсе.
Чем этот курс уникален и чем он отличается от других подобных курсов

 Чем этот курс уникален и чем он отличается от других подобных курсов
Чем этот курс уникален и чем он отличается от других подобных курсовВо первых — обучение в курсе идет по шагам. То есть, я показываю, что я делаю, куда и как нажимаю, и рассказываю, зачем нужно то или иное действие. Все, что вам нужно сделать, что бы получить результат, это просто повторять за мной и на выходе вы получите готовый сайт, созданный своими руками.
Во вторых — этот курс уникален тем, что в нем есть бесплатная служба поддержки. То есть, если по ходу курса вы столкнулись с проблемой, вопросом или непониманием, какого-либо материала, вы просто пишите в службу поддержки и вам помогут решить возникшую проблему.

 Бесплатная служба поддержки
Бесплатная служба поддержкиВ третьих — я против всяких курсов, где уроки идут по 1-2 часа — это глупо. В таких курсах больше воды, чем пользы, поэтому я решил идти только от конкретики. В видео уроках по созданию сайта вы найдете только конкретную информацию, без ненужного растягивания, кашля и прочей чепухи, которая попусту тратит время! Все уроки идут по 7-15 минут и разбирают одну конкретную тему.
В четвертых — я хотел сделать курс интересным, чтобы его было не скучно смотреть, чтобы все уроки были легкими и их легко было повторить. Поэтому все уроки я старался записывать в простой игровой форме, где нужно посмотреть и повторить за мной. Благодаря этому уроки не надоедают и это очень сильно облегчает обучение.
В пятых — в курсе я рассказываю, не только как сделать сайт, но и как на нем в дальнейшем заработать. Я уже это говорил, но все же повторю — мне важно, чтобы вы не только умели создавать свой сайт, но и знали, как потом на этом заработать. Смысл в сайте, если он не приносит вам денег?
Как попасть на курс
Чтобы начать обучение в курсе по созданию сайта с нуля, вам нужно перейти на эту страницу — https://free-wp.artbashlykov.ru/
Затем нажать на кнопку «Принять участие»

 Как начать обучение на курсе по созданию сайтов с нуля
Как начать обучение на курсе по созданию сайтов с нуля(При желании, можете нажать «Подробнее о курсе» и почитать подробную информацию про обучение =) )
Затем вас перекинет к форме, в которую вам нужно вписать емейл, на который вы хотите получить ссылку с доступом к курсу.


А дальше, просто ждете письмо с приглашением на курс и начинаете его проходить. Если письмо не пришло в течении 5 минут, проверьте папку «Спам» (мало ли оно там =)). А я уже буду ждать вас в курсе. До встречи!
Как научиться создавать сайты с нуля
Сейчас существует очень много ресурсов, где можно научиться делать сайты. Обучающие курсы есть как на английском, так и на русском языке, а пригодятся они и новеньким, и более продвинутым программистам.
Конечно же мы первым делом посоветуем Вам наши обучающие статьи, которые выстроены как поэтапное создание сайтов и поэтапное SEO продвижение, но в данной статье мы бы хотели рассказать и о других способах и полезных ресурсах.
Сложно ли научиться делать сайты
Начнём с этого неординарного, но многих интересующего вопроса: «Сложно ли это?».
Тут всё зависит от склада ума и характера. Это индивидуально, как вождение машины. Кому-то это даётся с большим трудом, а кто-то с самого детства за рулём чувствует себя комфортно.
У всех программистов есть общие черты, которые помогают (или не мешают) им долго сидеть над программным кодом и решением проблемы.
- аналитический склад ума
- скромность
- любопытство
- честность
- дисциплина
- лень
- коммуникабельность
Чем больше у вас вышеупомянутых качеств, тем вероятнее вы справитесь с поставленной задачей, но даже если ни чего этого нет — вы всё равно сможете, а возможно и станете лучшим.
Как научиться делать сайты
Самый верный способ научиться — это сделать.
Придумайте сайт. Обдумывайте его идею и функционал до тех пор, пока не наступит сильное желание создать всё то, что вы придумали.
В процессе обучения постоянно будут уроки с примерами, сделать всё по примеру — это не трудно, но когда вам нужно сделать свой сайт, а он отличается от примера, то приходится изобретать и «лезть вперёд паровоза».
Существующий проект, который вы хотите закончить, не даст вам время на долгие перерывы между разными курсами. Вы всегда будете выбирать нужный для вашего сайта урок, а не тот, который может быть когда-нибудь пригодится.
И ещё один плюс в таком подходе, это закрепление материала. Например, вы изучили, как выравнивать текст на сайте и сделали это не только в домашнем задании, но и позже на своём сайте. Потом уже не будет уроков по выравниванию текста, но на вашем сайте всегда найдется что подровнять. Таким образом, придётся вернуться к пройденному материалу и закрепить самые нужные моменты в своей памяти.
Как научиться продвигать сайты
Здесь всё то же самое, что и с созданием. Если у вас есть сайт, который вам интересен, то вы будете его продвигать не взирая ни на что. Обучаться на своём же примере и набираться опыта — вот ваша главная задача.
Где научиться создавать сайты
Сначала тут был длинный список ресурсов где можно научиться создавать и продвигать свой сайт, но я решил переписать статью и оставить всего 4. Если нужен полный перечень, то напишите об этом в комментариях.
- GeekBrains
Лучший, по моему мнению. Есть бесплатные и платные курсы по любому направлению программирования и интернет маркетинга. Вы наверное видели сертификаты от этого ресурса на главной странице этого сайта. За 2016 год пользователи этого ресурса перевалили за 1 миллион, хотя на начало года было 200 тысяч. Я его выбрал из многих и за это время он стал ещё лучше. Теперь GeekBrains объединился с Mail.ru Group и… всего даже не описать, регистрируйтесь сами. - HTML Academy
Больше сорока курсов в режиме онлайн по HTML и CSS от профессионалов, рассчитанных на любого пользователя. В академии существуют платные и бесплатные курсы, в любом случае больше практических занятий, чем теоретических. - Hexlet
На ресурсе можно получить знания по базе данных, серверам и разработке приложений. В Хекслет насчитывается более пятидесяти тысяч разработчиков. Теоретическая часть бесплатна, практическая обойдется в 24 доллара ежемесячно. - Академия IMT
На площадке обучиться IT в онлайн или оффлайн режиме. Ресурс создан для тех, кто интересуется версткой сайтов, веб-дизайном и веб-программированием. Обучение платное.
Список площадок на этом не заканчивается. Существует еще много ресурсов, посвященных науке сайтостроения. Ещё есть много обучающих материалов на Youtube и на ресурсах самих программ, с помощью которых можно создавать сайты.
- Если вы решили сделать сайт на платформе WordPress, то на их сайте и в сети Интернет полно учебных пособий для самостоятельного освоения.
- Можно создать сайт в программе Adobe Muse и тогда вам лучше всего посмотреть обучающие видеоролики от Дмитрия Шаповалова.
- Ну и т.д. Список можно продолжать до бесконечности.
Пишите в комментариях, что именно вы хотите изучить и сделать, а я помогу вам подобрать ресурс для обучения.
Как создать сайт самому, с нуля, бесплатно!
Привет, в этой статье я расскажу, как создать сайт самому, с нуля и бесплатно!
Я считаю, что конечная цель сайта — это заработок денег для своего владельца (по крайней мере я делал сайт именно с этой целью), поэтому считаю, что важно будет не только рассказать вам, как сделать сайт, но и как заработать на этом.
В общем предлагаю в серии статей разобрать все подчистую. То есть: как создать сайт, как настроить его внешний вид (и как им управлять), как привлекать на свой сайт бесплатный трафик и как в дальнейшем его монетизировать — каждую из этих тем я разберу подробно, а вы сможете выбрать ту, которая вам будет интересна.
Содержание статьи:
Что нужно учитывать при создании сайта


Давайте вначале разберем чутка теории и подвохов, с которыми вы столкнетесь создавая свой сайт (да, это скучно, но так вы избежите моих и в принципе распространенных ошибок).
Первый нюанс
Во первых, хочу сказать, что сайт (имеется в виду полноценный сайт для заработка), вы не сможете создать абсолютно бесплатно. Как минимум придется заплатить за домен и за хостинг — без них вам сайт не создать.
Но тут переживать не стоит, домен стоит 100-180 руб (за год использования), хостинг стоит 150-200 руб (за месяц использования). Это те траты, которые быстро окупятся и помогут вам создать полноценный сайт для заработка.
Домен (Domain) — это имя сайта в сети. Например доменное имя моего сайта это «artbashlykov.ru».
Хостинг — это удаленный сервер (компьютер) на котором мы размещаем файлы вашего сайта, чтобы он был доступен, каждому в интернете 24/7.
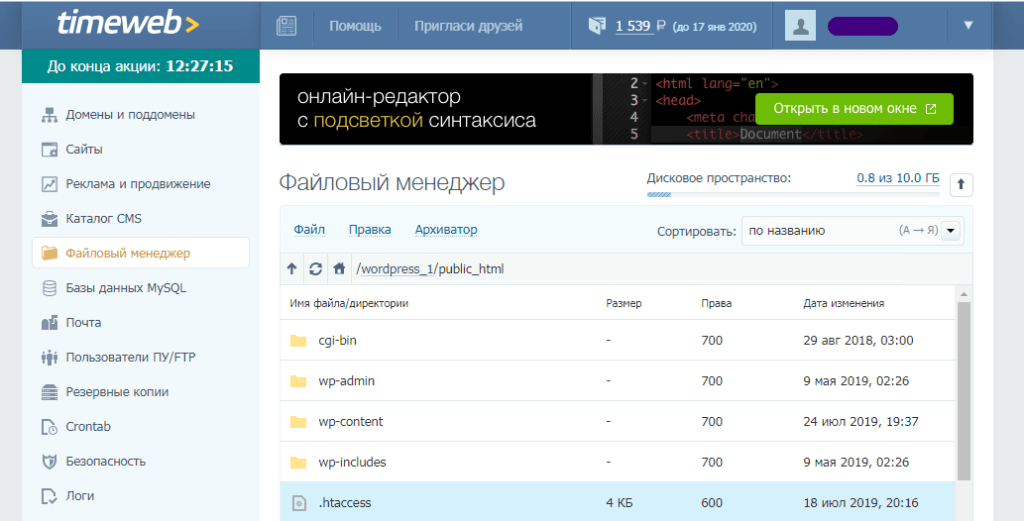
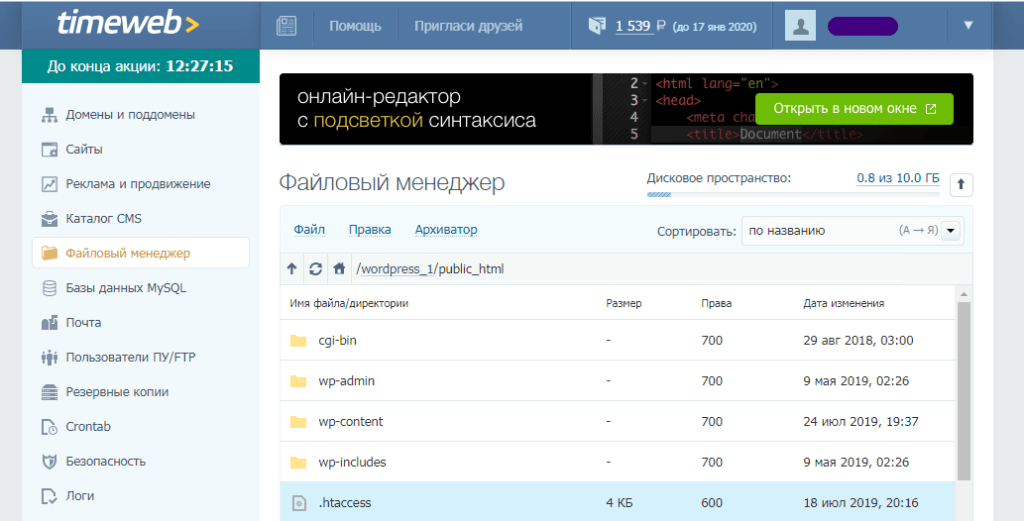
Например мой хостинг выглядит вот так:

 Хостинг TimeWeb, которым пользуюсь я
Хостинг TimeWeb, которым пользуюсь яИмейте в виду — выбор хостинга сильно влияет на скорость загрузки сайта (чем дольше загружается сайт, тем больше посетителей мы теряем). Поэтому никогда не берите бесплатный хостинг, на нем скорость загрузки будет супер медленной, лучше брать недорогой, но все же платный хостинг.
Второй нюанс:

 Подключаем систему управления сайтом
Подключаем систему управления сайтомВо вторых, нужно создавать сайт (обязательно и никак иначе) с системой управления! Это обязательный пункт. Если вы будете собирать сайт вручную или использовать какие-нибудь конструкторы (например Adobe Muse), вам будет неудобно публиковать информацию на своем сайте.
Поэтому первым делом выбираем систему управления сайтом. Их целая куча, есть как платные, так и бесплатные. Я к примеру использую систему управления WordPress (естественно она бесплатная. А как иначе?) — я долго от нее отнекивался, но по факту она оказалась самой удобной. Например, этот сайт, на котором вы находитесь (artbashlykov.ru) , также сделан на WordPress — поэтому рекомендую вам использовать эту систему управления.
Третий нюанс:

 Косячить это норма
Косячить это нормаНе бойтесь косячить при создании сайта — вы 100% не сделаете его нормальным с первого раза, поэтому делайте просто как получается, не пытайтесь создать что-то идеальное.
На первых этапах вам нужно просто понять, как создавать и редактировать сайт, а потом уже будете его доделывать и докручивать до идеала.
В общем идея простая — на первых этапах, просто делаем, на следующих докручиваем сайт. Поверьте мне, это важно знать! Иначе вы будете несколько месяцев тратить на разработку «концепции» или внешнего вида. На первых этапах это все бред. Вначале вам нужно создать хоть какой-то скелет сайта, а потом наращивать на него «плоть».
Ну и теперь, когда главные нюансы рассказаны, перейдем к сути статьи…
Как создать сайт самому, с нуля и бесплатно


Как я уже сказал выше, полностью бесплатно сделать сайт не выйдет, нам нужно будет зарегистрировать домен и хостинг. План действий у нас следующий:
Для того чтобы создать сайт нам с вами потребуется:
1. Зарегистрировать хостинг;
2. Придумать доменное имя;
3. Зарегистрировать доменное имя;
4. Установить систему управления сайтом;
5. Настроить сайт.
А дальше мы займемся привлечением пользователей на наш сайт и подключим несколько способов монетизации.
Чтобы вы понимали, все, что я буду описывать ниже, есть в моем бесплатном курсе по созданию сайта. В нем я рассказываю не только как создать сайт, но и как начать на этом зарабатывать. Поэтому выбирайте сами, как вам удобнее создавать сайт — читая эту статью или просматривая видео уроки.
Ссылка на бесплатный курс — free-wp.artbashlykov.ru
Итак, приступим…
Шаг 1: регистрация хостинга:
Вы можете регистрировать любой хостинг, я же для наглядности буду показывать регистрацию на том хостинге, который сам использую (я использую этот хостинг). К слову, там 10 дней бесплатно, поэтому сможете все повторить за мной.
1. Переходим на эту страницу — https://timeweb.com/ru/services/hosting/

 Открываем страницу хостинга
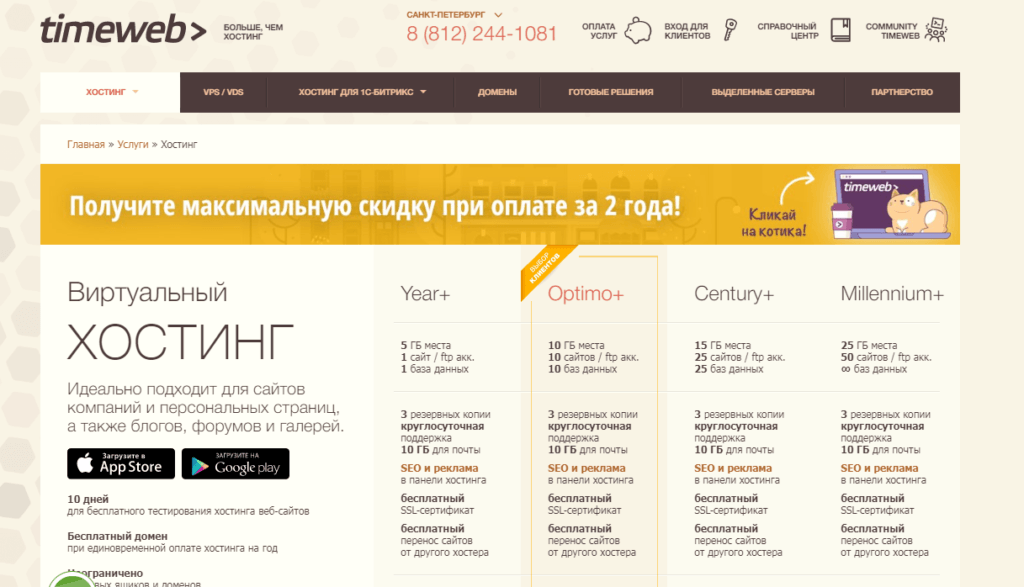
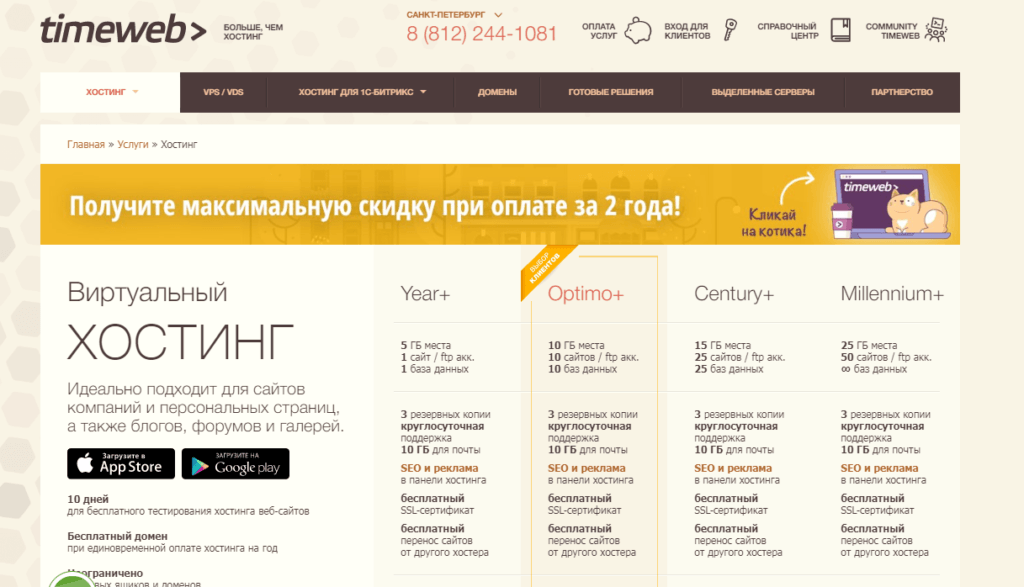
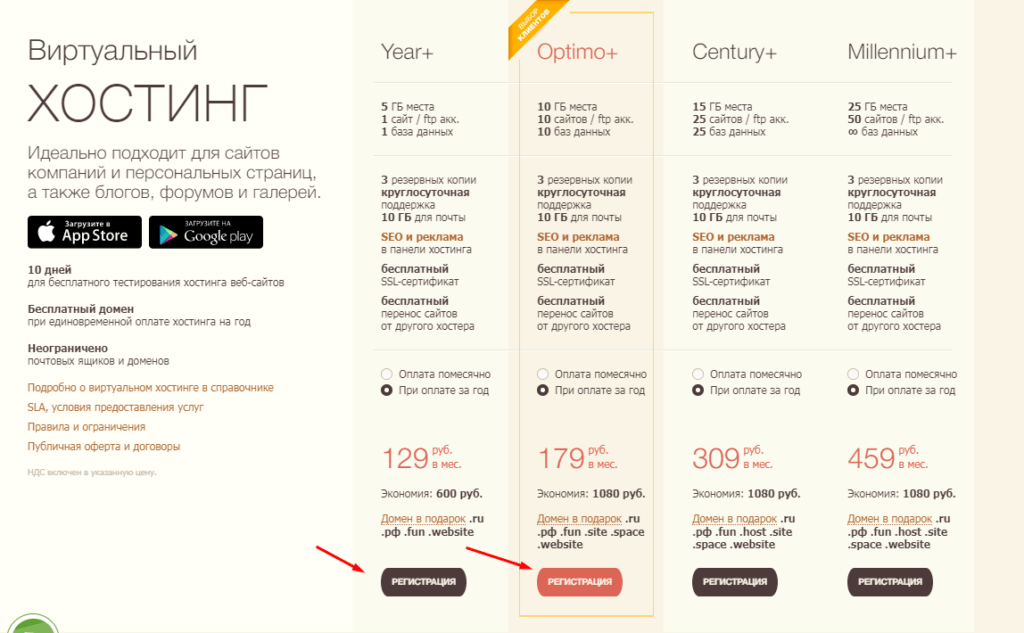
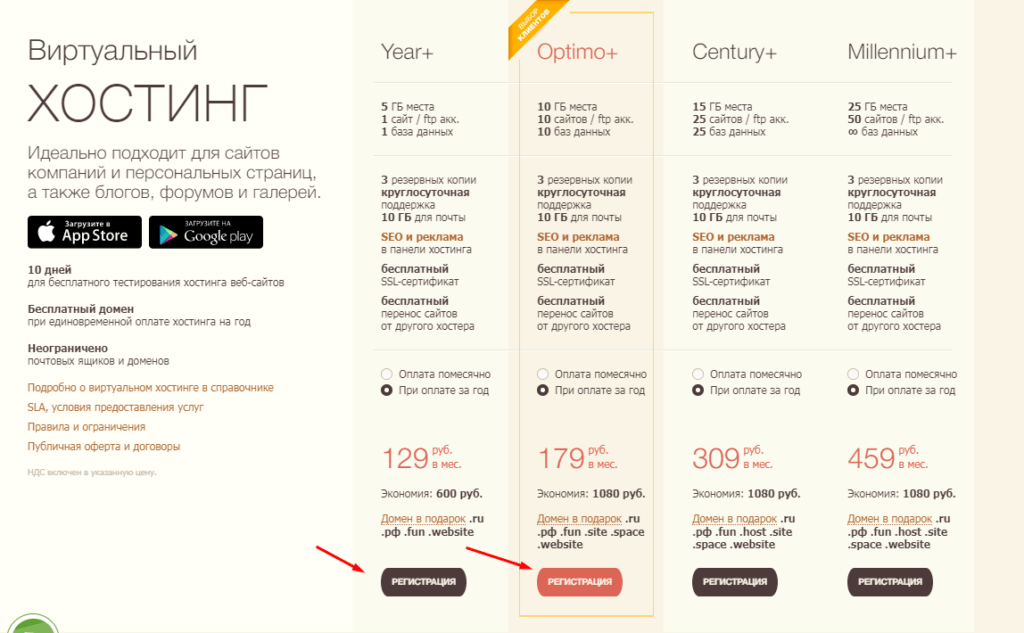
Открываем страницу хостинга2. Выбираем любой тариф (я использую тариф Оптима, на нем можно создать до 10 сайтов), вам для начала подойдет и тариф Year+. Выбираем тариф и нажимаем «регистрация».

 Выбираем тариф Year+ или Optima+ и жмем кнопку «регистрация».
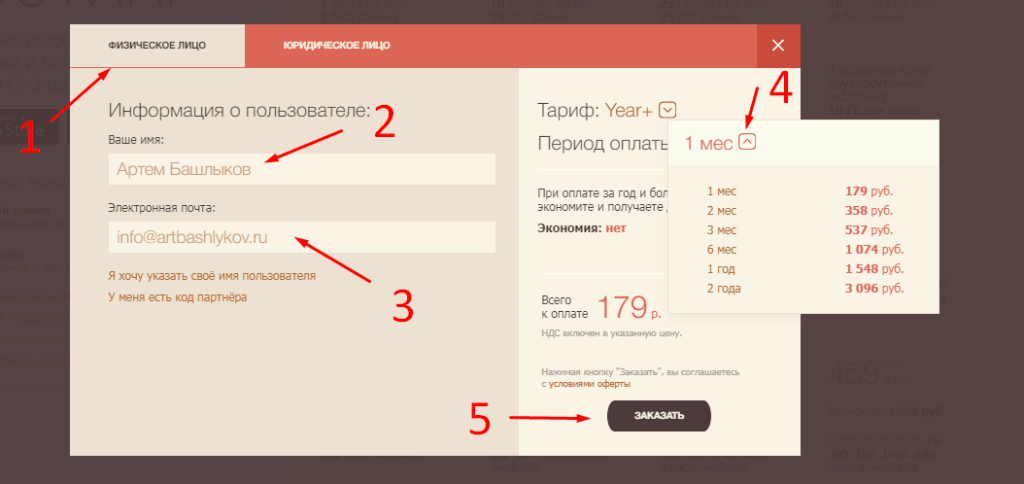
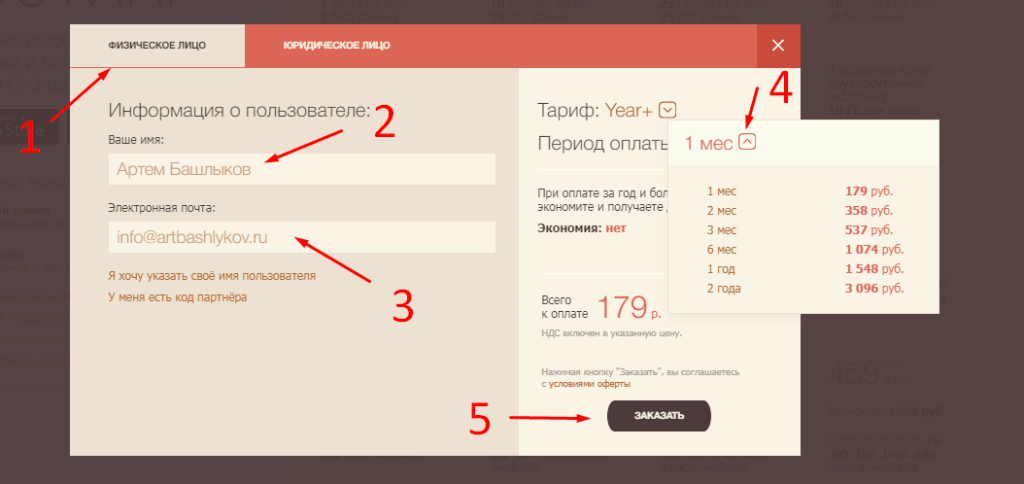
Выбираем тариф Year+ или Optima+ и жмем кнопку «регистрация».3. Вводим регистрационные данные и жмем «заказать» — по факту мы просто на этом этапе заказываем создание аккаунта на хостинге (ничего оплачивать сразу не нужно).

 Регистрируемся в хостинге:
Регистрируемся в хостинге:1. Выбираем физ. лицо
2. Вводим ФИО
3. Вводим почту для доступа
4. Выбираем период оплаты (сразу платить не нужно)
5. Жмем заказать
После регистрации нас перебросит в панель управления хостингом, а доступ (логин и пароль) придет на указанную при регистрации почту. Теперь мы можем перейти к выбору доменного имени.
Вот урок из бесплатного курса, где я по шагам рассказываю, зачем нужен хостинг и как его зарегистрировать.
Шаг 2: Подбор доменного имени сайта
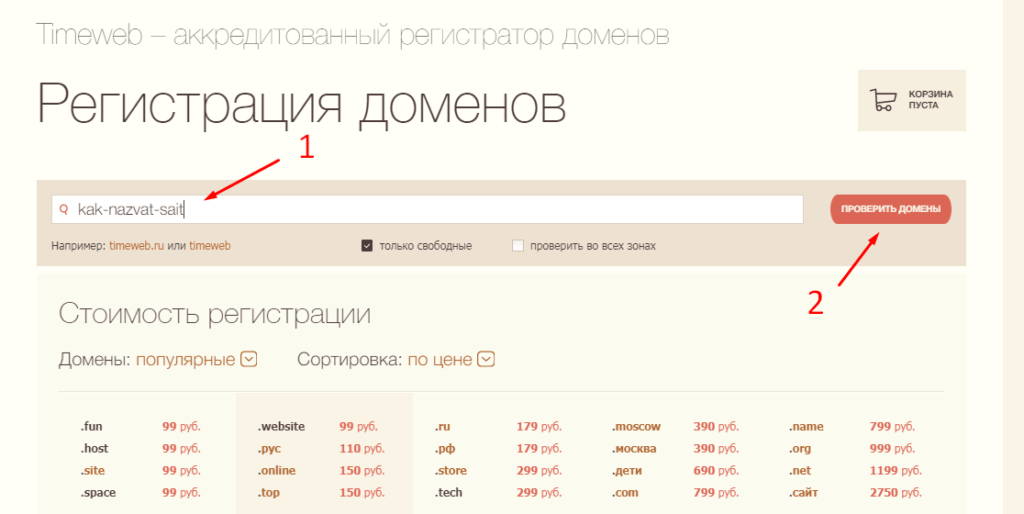
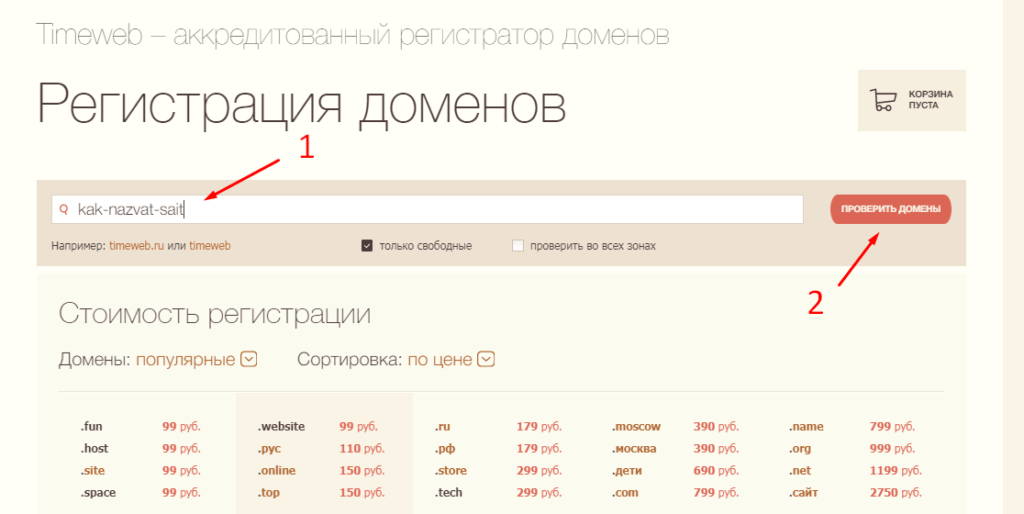
Подбор доменного имени мы делаем на этой странице — https://timeweb.com/ru/services/domains/ru/
На этой странице нам просто нужно вводить слова/фразы, которыми мы хотим назвать наш сайт.

 Подбираем доменное имя для нашего сайта
Подбираем доменное имя для нашего сайта1. Вписываем название на латинском
2. Жмем проверить домен
Чуть не забыл — никогда не регистрируем кириллические домены (например .рф или .ру) — с ними огромное количество проблем при создании сайта.
Внимание:
Придумывая доменное имя сайта вы скорее всего впадете в ступор. Каждый человек (и вы и я и все остальные), пытается придумать какой-то супер-мего-оригинальный-домен.ру из-за чего теряет много времени и в результате забивает на создание сайта.
Так вот, при выборе домена не нужно целый месяц думать и анализировать разные варианты. Ничего страшного не произойдет, если вдруг вы зарегистрируете не самый оригинальный домен. В будущем вы сможете зарегистрировать другие, но сейчас просто зарегистрируйте хоть какой-то.
Я предлагаю вам воспользоваться одним из следующих способов, которые помогут вам придумать доменное имя для вашего сайта:
Способ 1: Персонализация
Используйте в доменном имени часть своего имени и фамилии, тогда ваш сайт будет работать на ваш имидж.
Пример:
1. Ivan-ivanov.ru
2. i-ivanov.ru
3. ivanoff.ru
4. И прочии вариации имени и фамилии…
Как вы наверное уже поняли, я пользовался именно этим способом при создании сайта «ArtBashlykov.ru»
Способ 2: Название вашего хобби
Если вы создаете сайт под какое-то хобби — используйте название хобби в доменном имени.
Дополнительно домен можно конкретизировать городом, вашим именем или инициалами и/или добавить дополнительные фразы связанные с хобби.
Пример:
1. batuty-spb.ru
2. natalia-fashion.ru
3. hobby-world.ru
4. eurotripblog.ru
5. И подобные доменные имена…
Способ 3: Сфера бизнеса
Если у вас есть своя компания или вы занимаетесь каким-то частным бизнесом, то вы можете создать доменное имя для вашей фирмы. Если ваша фирма называется ООО “Крутой и КО” тогда ваш домен может быть krutoy-i-ko.ru .
И тут же вы можете добавить название вашей сферы деятельности или слова показывающие к какой сфере относится сайт.
Пример:
1. cleaning-msk.ru
2. pechy-kaminy.ru
3. signalki.ru
4. mcdonalds.ru
5. И подобные…
Что делать если идей доменного имени все еще нет?
Если у вас нет идей, вы просто забиваете на все и регистрируете персонализированный домен с вашим именем и фамилией. Такое домен позволит вам продвинуть себя как специалиста в вашей сфере, поэтому не зацикливайтесь и просто зарегистрируйте домен с вашим ФИО — это лучший вариант.
Шаг 3: Регистрация доменного имени сайта
После того, как мы подобрали доменное имя, нам нужно его зарегистрировать (причем желательно это сделать сразу).
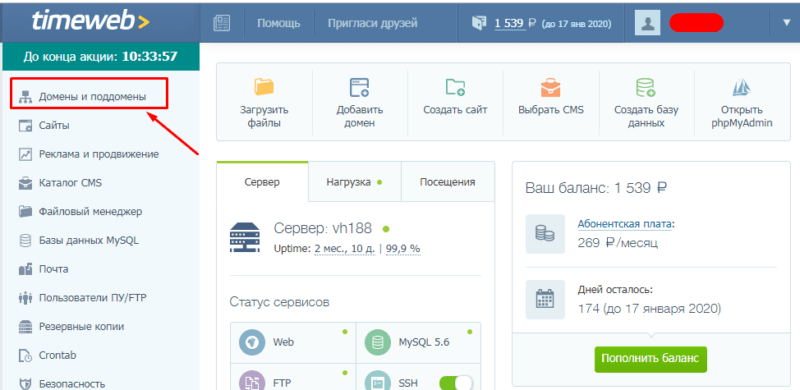
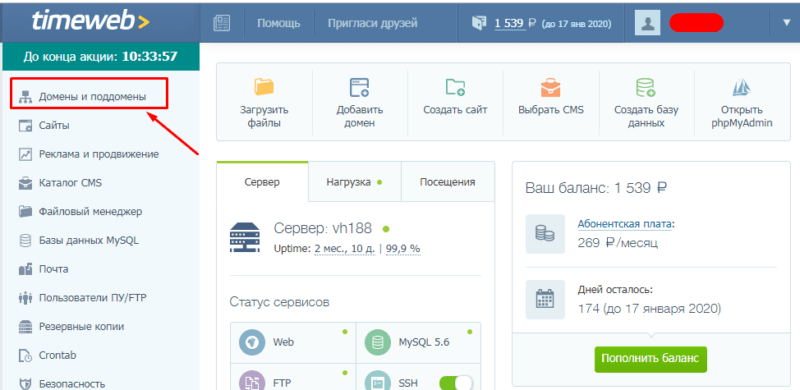
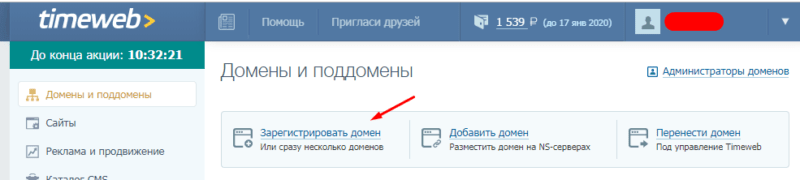
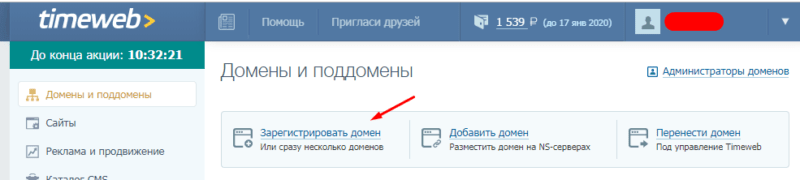
Для регистрации домена переходим в панель управления хостингом TimeWeb и выбираем там раздел «Домены и поддомены».

 Выбираем раздел «Домены и поддомены»
Выбираем раздел «Домены и поддомены»На открывшейся странице выбираем вкладку «Зарегистрировать домен»

 Нажимаем кнопку «Зарегистрировать домен»
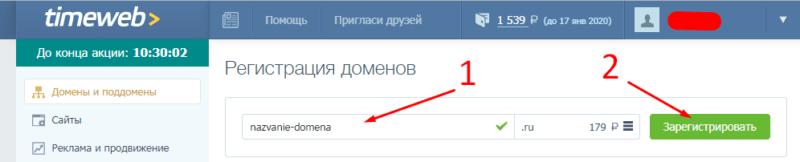
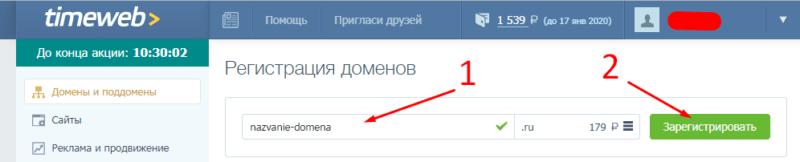
Нажимаем кнопку «Зарегистрировать домен»Дальше вводим название своего домена и жмем «Зарегистрировать»

 1. Вводим название домена
1. Вводим название домена2. Жмем кнопку «Зарегистрировать»
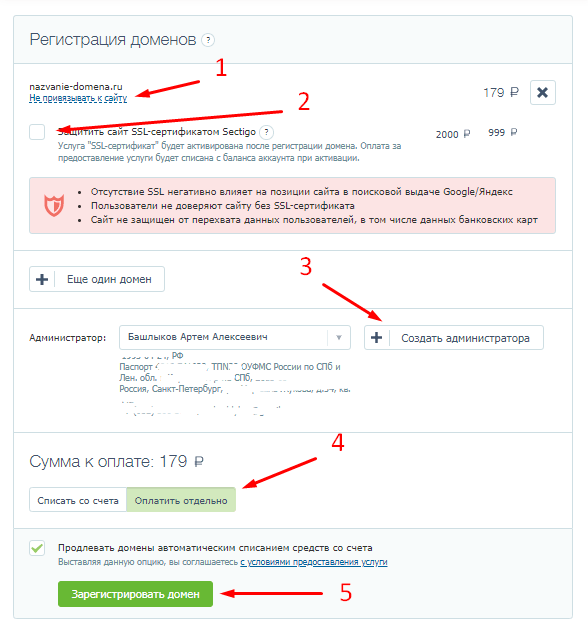
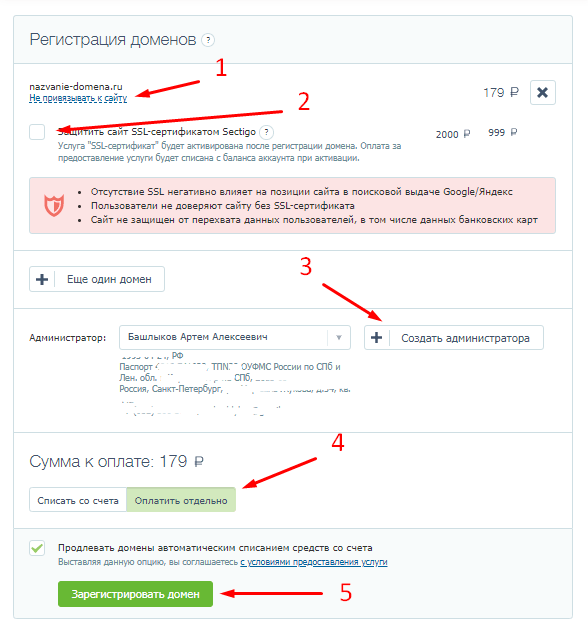
Затем мы создаем нового администратора домена (т.е. нам нужно, чтобы домен был привязан к нам. Вернее на наши паспортные данные, чтобы в дальнейшем его никто не мог украсть или чтобы мы могли при желании его продать).

 1. Выбираем «не привязывать к сайту» — на следующих этапах привяжем к своему сайту
1. Выбираем «не привязывать к сайту» — на следующих этапах привяжем к своему сайту2. Убираем галочку «SSL сертификат» — нам нет необходимости за него платить
3. Нажимаем «Создать администратора» — там же вводим свои паспортные данные
4. Выбираем оплатить отдельно
5. Нажимаем зарегистрировать домен
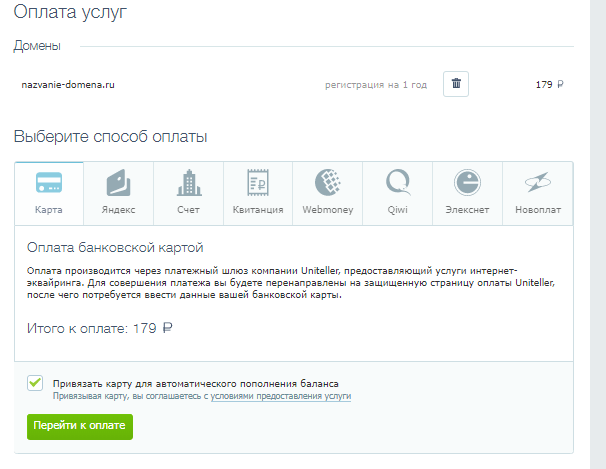
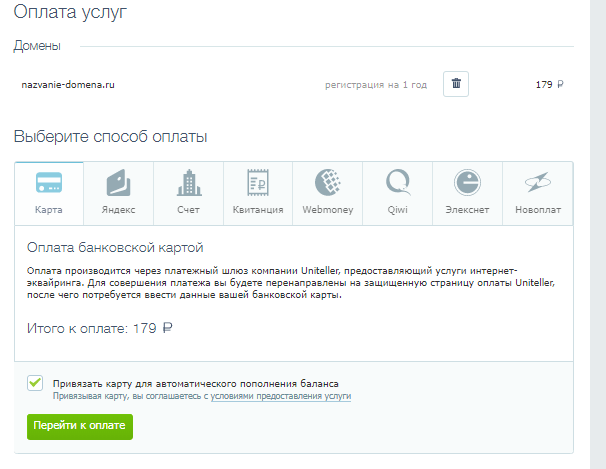
Дальше нас перекинет на страницу с оплатой домена, где мы выбираем способ оплаты и оплачиваем (думаю, что итак понятно, как это сделать. А если нет, в видео ниже я показываю, как это сделать).

 Оплачиваем наш домен
Оплачиваем наш доменПодробно про выбор и регистрацию доменного имени я рассказываю в четвертом уроке бесплатного курса по созданию сайта с нуля:
Шаг 4: Устанавливаем движок WordPress
Следующий шаг, это установка движка управления сайтом. Я пользуюсь движком WordPress и советую вам также использовать его. Он бесплатный и один из самых популярных в мире. На этом движке можно сделать сайт практически любого уровня сложности, начиная от личного блога и заканчивая огромным интернет магазином на десятки тысяч товаров.
В хостинге ТаймВеб движок WordPress установить легко. Мы просто переходим в панели управления хостингом в раздел «Каталог CMS» и в этом каталоге выбираем движок WordPress

 1. Переходим в раздел «Каталог CMS»
1. Переходим в раздел «Каталог CMS»2. Выбираем в каталоге WordPress
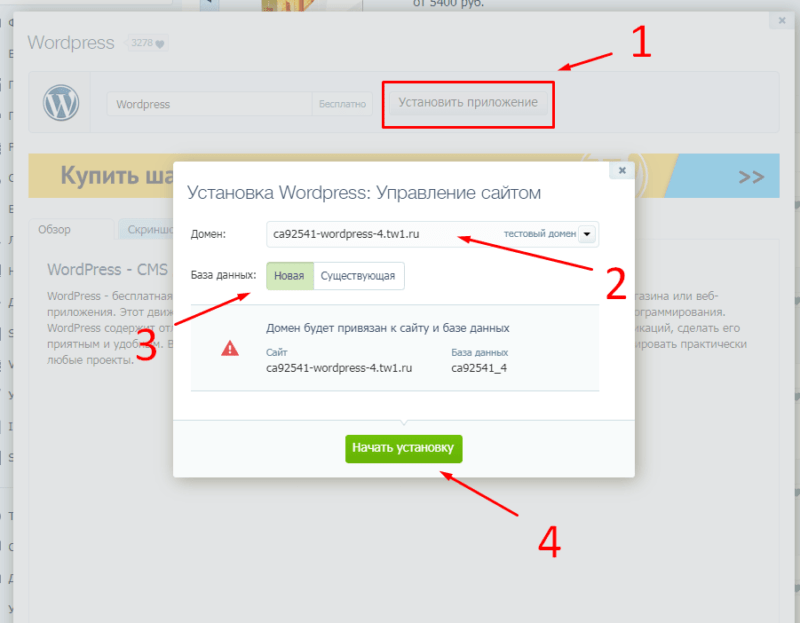
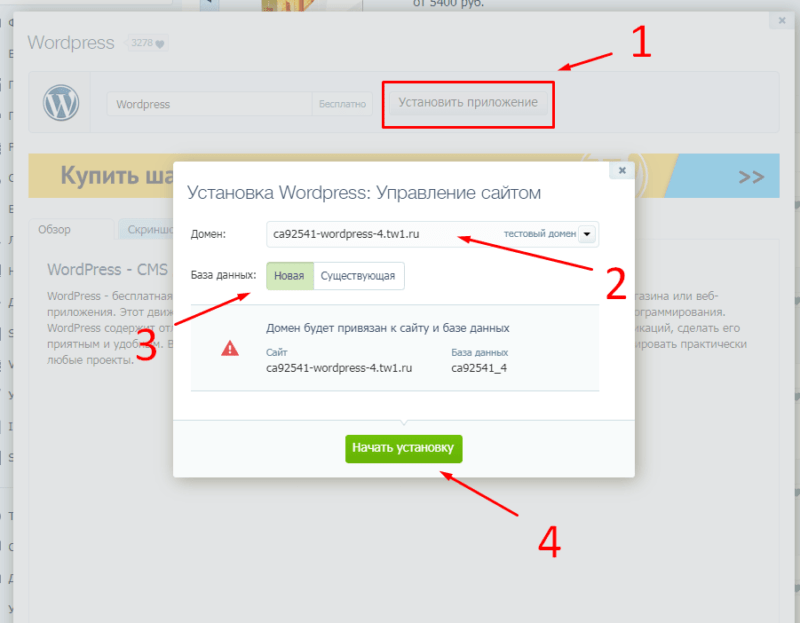
На открывшейся странице нажимаем «Установить приложение». Выбираем наш домен и жмем «Начать установку».

 1. Нажимаем «Установить приложение»
1. Нажимаем «Установить приложение»2. Выбираем наше доменное имя
3. Выбираем «Новую» базу данных
4. Жмем начать установку
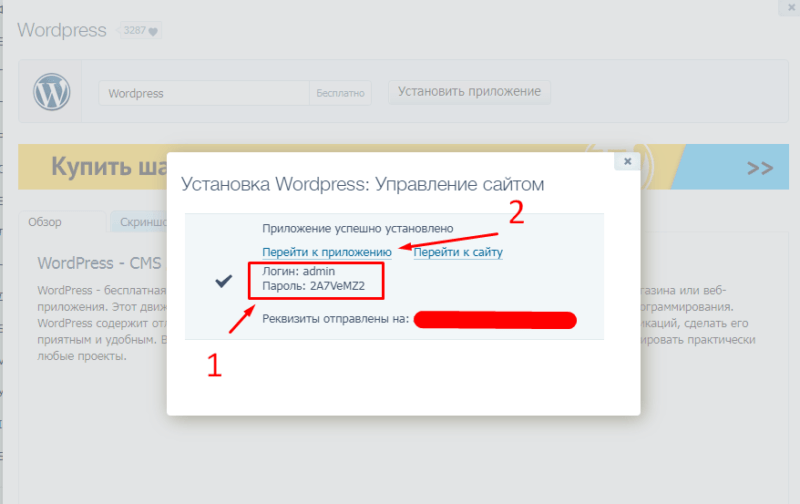
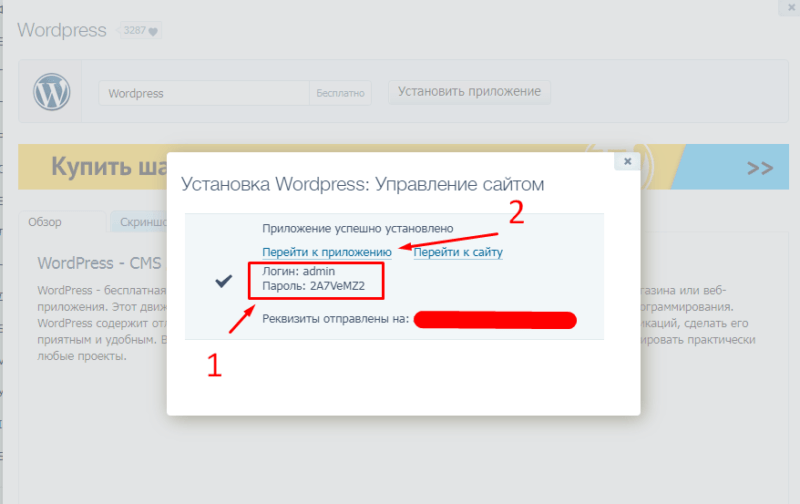
После этого система WordPress сразу установится на наш хостинг и нам покажут данные для входа на сайт. Эти данные мы сохраняем и заходим на наш сайт.

 1. Сохраняем данные для входа
1. Сохраняем данные для входа2. Нажимаем «Перейти к приложению» и вводим там свои данные
Подробнее про установку движка ВордПресс смотрите в этом видео уроке:
Шаг 5: Настройка внешнего вида сайта

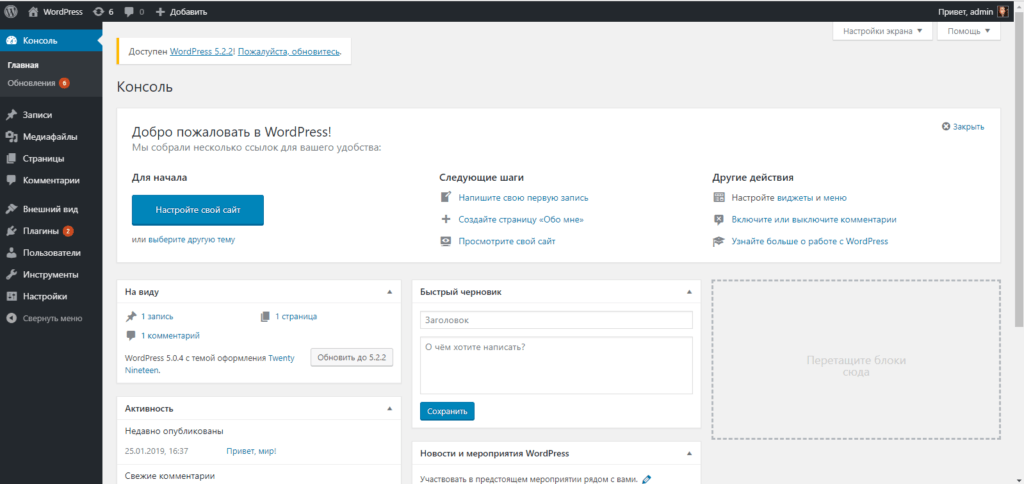
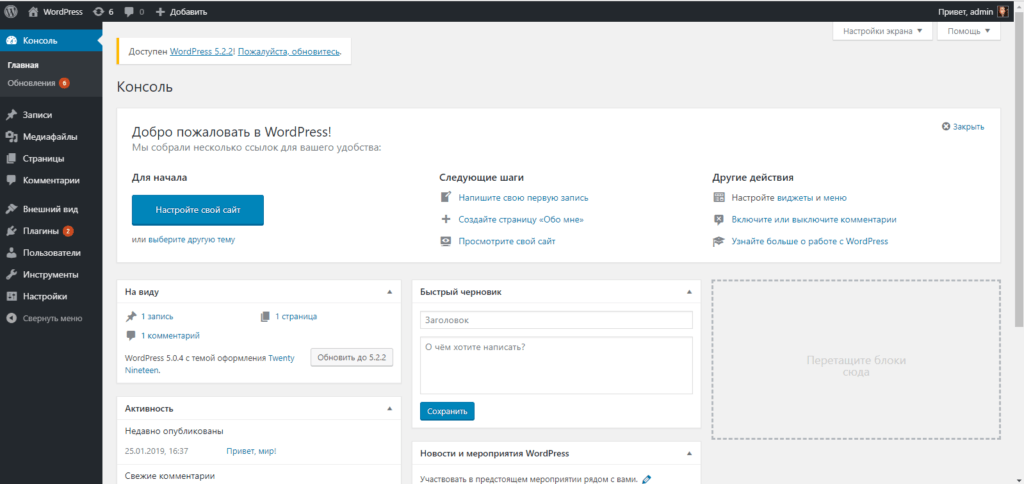
 Вот так будет выглядеть панель управления вашего сайта
Вот так будет выглядеть панель управления вашего сайтаЯ работаю с Вордпресс и вам советую работать по ряду причин:
1. Чтобы создать сайт на ворпдресс не нужно быть программистом. Сайт легко создается без знания каких-либо языков программирования.
2. Чтобы создать сайт на вопрдпресс нам с вами не нужно быть крутыми дизайнерами, достаточно лишь выбрать тему и настроить ее под себя.
3. WordPress позволяет легко добавлять контент на сайт и имеет удобный редактор контента.
4. Легко подключить разные способы монетизации.
Как видите преимуществ много, но давайте идти по порядку. Сейчас мы установили сайт на хостинг и теперь нам нужно настроить его внешний вид.
Сразу скажу, что читать про настройку внешнего вида будет скучно, поэтому давайте сразу пропустим эту часть и сразу перейдем к видео уроку по настройки внешнего вида сайта.
В уроке я подробно разобрал, что такое темы и как настроить внешний вид. Пройдя этот уроку вы точно будете знать, как придать уникальный внешний вид своему сайту.
После просмотра видео урока у вас уже будет сайт с настроенным дизайном, дальше вам нужно будет создавать контент и привлекать на сайт бесплатный трафик, об этом я рассказываю в бесплатном курсе по созданию сайтов с нуля. Давайте о нем и поговорим ниже.
Бесплатный курс по созданию сайта с нуля


Если вы хотите уметь бесплатно создавать сайты, привлекать на них пользователей (причем бесплатно) и зарабатывать на этом. Тогда вам точно подойдет этот бесплатный курс.
Ссылка на курс — https://free-wp.artbashlykov.ru/
Этот курс пошаговый, он состоит из 5 блоков, каждый блок подробно разбирает одну конкретную тему. Так пройдя курс вы сможете не просто создать свой сайт, но и сделать его еще одним источником дохода.


Конечно поначалу сайт будет приносить вам немного денег, но по мере его развития вы сможете начать получать с него 50-100-500$ в месяц — а это весьма неплохие перспективы.
Вернемся к курсу. В этом курсе нет вебинаров или видео уроков по 2-3 часа. Я старался сделать курс максимально простым и быстрым к прохождению. Все уроки выполнены в пошаговом стиле, где вы повторяя за мной ,сможете на выходе получить готовый сайт, который в дальнейшем будет приносить деньги.
Давайте немного конкретики:
Например, создать сайт и подключить к нему защиту данных вы сможете за 45 минут.
А главное, если вдруг у вас что-то не будет получаться, вы всегда сможете написать в службу поддержки данного курса (что тоже бесплатно), где вам подскажут и помогут решить возникший вопрос.
Не откладывайте, участвуйте в бесплатном курсе и тогда через час (вернее минут через 45) вы создадите свой сайт, причем полностью бесплатно.
Заключение
Теперь вы знаете, как создать сайт самому, с нуля и бесплатно! Хоть и галопом, но мы с вами разобрали, какие шаги нужно сделать, чтобы спустя час вы уже могли создать свой сайт.
Если хотите подробнее узнать про создание сайта и посмотреть весь цикл уроков, тогда регистрируйтесь на бесплатный курс. Ссылка на курс — https://free-wp.artbashlykov.ru/
Ну а в следующих статьях мы с вами рассмотрим, как привлекать на свой сайт бесплатных пользователей и как в дальнейшем зарабатывать на этом. А сейчас не откладывайте и приступайте к созданию своего сайта, удачи!
Как выбрать курсы по созданию сайтов с нуля?

От автора: хотите сделать свой сайт, но не знаете с чего начать? Достойное желание, и вполне осуществимое! Проблема состоит лишь в том, что вы пока не знаете, в каком направлении двигаться. Плюс в интернете столько информации, что за всю жизнь не перелопатить. Рано или поздно вы, конечно, придете к пониманию, что сайты и статьи полезны только как дополнительная помощь. А реальный толчок в обучении может дать только личный наставник или специальные курсы по созданию сайтов с нуля. Сегодня я расскажу вам, как их выбрать и на какие критерии выбора ориентироваться. А также предложу несколько проверенных видеокурсов.
Как в вашем понимании выглядит идеальная работа? Дайте-ка угадаю: интересные задачи, неограниченный доход и простор для творчества и личной самореализации. Все это может нам предложить такая сфера, как сайтостроение.
Если вы не знаете программирование, не беда. Современные движки, на которых создаются сайты (Joomla, OpenCart, WordPress и т. д.) и не требуют его знания. В дальнейшем вам, конечно, придется осваивать программирование, ведь движки не всегда могут покрыть все функциональные потребности каждого сайта.
Вижу цель — не вижу препятствий!
С чего начать обучение созданию сайтов с нуля, если за плечами нет ни теоретических, ни практических знаний, ни времени на «набивание шишек» методом проб и ошибок. Вместо того, чтобы днями и ночами бесцельно искать информацию на просторах интернета, советую вам сразу начать учиться. Хватит прокрастинировать, начинайте делать сайт.
Тут одна оговорочка. Чтобы научиться сайтостроению, вы должны иметь реальную цель и делать реальный сайт. Это очень важно! Иначе вы просто потратите деньги и время, а результат будет стремиться к нулю.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееКто ищет, тот всегда найдет!
Первым делом необходимо выбрать курсы по основам создания сайтов, где вас научат HTML и CSS, правильно обращаться с кодом и применять свои знания на практике.
Сейчас развелось очень много экспертов, которые обещают научить всему на свете чуть ли не за три дня. Однако на деле за кругленькую сумму вы в итоге получаете информацию, которую могли сами нагуглить за пять минут.
Поймите, что сайтостроение — это полноценная профессия, которой придется обучаться не один месяц, и не два. Поэтому здесь у вас есть три варианта:
посещать стационарные курсы;
пройти видеокурсы в интернете;
обучаться самостоятельно (что может занять намного больше времени, чем в первых двух вариантах).
Если вы решили посещать школу программирования, то она должна соответствовать нескольким критериям:
сильные преподаватели (в теории и практике), которые работали и/или работают программистами;
адекватные сроки и интенсивность обучения. Оптимальная интенсивность — 2 занятия в неделю по 2,5 часа. Еще возможен вариант выходного дня, но не больше 4-х часов в день;
стоимость. Хорошие курсы не могут стоить дешево. Иначе это означает низкую зарплату и, соответственно, такую же квалификацию преподавателя.
Любые курсы по созданию сайтов с нуля должны давать вам солидный багаж знаний по теме, портфолио с реальными кейсами и четкое понимание того, в каком направлении дальше двигаться.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееПреимущества компьютерных видеокурсов
Видеокурсы в интернете — это прекрасная альтернатива обучающим курсам в реальной жизни. Возможно, вам сложно поверить в их эффективность. Но для начала посмотрите их стоимость и программу обучения, сравните эти показатели со стационарными курсами. Видите разницу?
Как-то я попал на обучающие курсы по HTML и CSS для новичков. По итогу курса я, конечно, получил существенную пользу. Но как же это долго и нудно, заниматься в группе с разношерстным контингентом! Часть урока мы собираемся, потом обсуждаем домашнее задание, потом кому-то «особо одаренному» приходится полчаса объяснять, как переименовать папку page в page 1 (все остальные в это время терпеливо ждут отставшего)… В общем, этот вариант обучения точно не для меня.
Расскажу теперь про критерии выбора видеокурсов. В уроках по созданию сайта для начинающих вам должны подробно рассказывать и показывать, шаг за шагом, что нужно делать, где достать нужные программы, и как ими пользоваться, какие могут возникать потенциальные проблемы, и как их решить.
И самое главное, в достойном видеокурсе обязательно должна быть обратная связь и поддержка, к которой вы будете обращаться за помощью при решении практических задач по вашей обучающей программе. И ответ при этом должен быть максимально оперативным.
Преимущества подобных онлайн-курсов очевидны. Вам не нужно никуда ездить в ветер, зной и дождик проливной. Вы можете заниматься тогда, когда вам это удобно. У вас есть возможность пройти нужный урок столько раз, сколько требуется. Одновременно с обучением вы можете создавать свой реальный сайт, по которому можно, опять же, консультироваться на форуме закрытой поддержки видеокурса.
Что необходимо знать сайтостроителю?
Для начала следует ознакомиться с базовыми понятиями:
что такое сайт, веб-страница, теги, гипертекст, стили;
как выглядит структура HTML-документа;
из чего состоит процесс разработки сайта.
Затем переходите к более глубокому изучению HTML и CSS, начинаете осваивать язык программирования PHP, на котором сделаны многие популярные движки, о которых я упоминал выше. Следующим этапом является программирование на JavaScript и создание интерактивных веб-приложений.
Ну а если вы мечтаете стать конкретным, нереально крутым программистом и зарабатывать бешеные деньги, то изучите также backend-разработку, которая предусматривает работу с серверной частью и административной частью интерфейса (обработка данных, БД и т. д.), в общем, всем, что простому смертному не видно.
Варианты видеокурсов
Итак, обещанные «плюшки».
Сайт вам нужен был уже вчера? А сейчас у вас нет времени, чтобы оттачивать свои навыки и вдаваться в подробности? Попробуйте как на конструкторе, сделать свой сайт на CMS. Кстати, я начинал свой путь именно с движка, а потом уже начал доводить свое «детище» до ума.
В сайтостроении вас привлекает только визуальная составляющая? А веб-программирование вас не особо интересует? Тогда не теряйте времени, займитесь веб-дизайном и/или версткой.
Ну а если вы хотите знать всю подноготную сайта, понимать все нюансы и уметь создавать проекты любой специализации и уровня сложности, то изучайте веб-программирование (PHP, JavaScript, фреймворки и т. д.). Это длительный и сложный путь, но оно того стоит!
Надеюсь, вы поняли, что вам нужно сделать, чтобы постигнуть основы создания сайтов и стать сайтостроителем. Теперь вам осталось сгенерировать сногсшибательную идею, найти себе классные уроки по созданию сайтов и сделать с нуля свой проект. А затем собрать хорошее портфолио и монетизировать полученные знания. В общем, учитесь и развивайтесь. До новых встреч, мои будущие коллеги!

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Фреймворк YII2. Быстрый старт
Создание блога с использованием фреймворка Yii2!
Смотреть видеоКак самостоятельно и бесплатно создать сайт
Содержание статьи
Вы наверняка задавались вопросом, как создать сайт с нуля. Существует масса технических возможностей самостоятельно создать свой сайт с нуля на уже готовых платформах типа Wix, LP Generator, Tilda и других, некоторые из этих вариантов бесплатны. Не буду анализировать плюсы и минусы таких «готовых» решений. Отмечу лишь то, что сайт на подобных платформах не принадлежит вам. Но печальнее другое — вы не можете существенно повлиять на SEO-продвижение такого сайта. А значит, хорошего трафика из поисковых систем вам не добиться.
Из этой статьи вы узнаете как создать сайт бесплатно самостоятельно на Word Press, так называемый Stand Along. На своем домене, со своим хостингом, на годном движке и с хорошим шаблоном.

Статья состоит из двух частей. В первой части, которую вы сейчас читаете, проясним основные понятия для тех, кто еще только в начале пути собственного сайтостроения. Вторая часть статьи — это пошаговая инструкция как создать сайт бесплатно самостоятельно. Для лучшего понимания темы рекомендую читать обе части статьи.
Что такое домен?
Домен – это имя вашего будущего сайта. То, что вы видите в адресной строке браузера, когда переходите на чей-то сайт из поисковика (Яндекс, Google). Обычный (двухуровневый) домен состоит из двух частей, они разделены точкой. Та часть, что после точки называется доменной зоной, например: ru, com или info. От правильного выбора доменной зоны отчасти зависит как сайт будет продвигаться в поисковиках в конкретном регионе/стране.
Ту часть домена, которая расположена до точки придумываете вы сами. Это уникальное имя вашего сайта, которого больше нет ни у кого. Именно поэтому не всегда легко подобрать короткое, запоминающееся и свободное доменное имя.
Как самостоятельно зарегистрировать домен, мы расскажем во второй части статьи.
Что нужно учесть при создании доменного имени
- Доменное имя должно легко воспр
Всем привет! Мы издали книгу для детей, обучающую программированию. Профессор Бейрстоун и доктор Дэй (и, конечно пес Эрнест) играючи научат этому всего за шесть увлекательных приключений! Создавать собственные сайты, игры или приложения с помощью HTML, CSS и JavaScript — это весело и увлекательно.
Чтобы вы поняли, что это не только развлечение, но и серьезное веб-программирование мы покажем вам фрагмент книги про «Построение маршрута». Речь пойдет про добавление материала с другой страницы, встраивание карты с границу с помощью веб-api, применение api key, изучение принципа работы тега <iframe> и планирование маршрута с помощью карт Google.
» Более подробно с книгой можно ознакомиться на сайте издательства
» Оглавление
» Отрывок
Для Хаброжителей скидка 20% по купону — Дети
Как создать сайт — 3 простых способа сделать сайт
Хотите сразу перейти к ответу? Определенно, лучший способ создать сайт для большинства людей — использовать Wix.
Прежде чем приступить к созданию своего сайта, потребуется несколько минут, чтобы убедиться, что вы используете правильный метод для его создания .
Поверь мне. Я сделал несколько миграций сайтов, и я боюсь их с каждой фиброй моего существа. Это может стоить вам месяцев дохода и времени.
К счастью, есть только три хороших способа создать сайт . Всего три.
Примите это решение правильно, и все остальное будет торт.
Ответив всего на два вопроса, вы точно узнаете, как создать свой сайт.
- Собираетесь ли вы продавать физические продукты с вашего сайта?
Существует только один способ создания сайтов электронной коммерции — это Wix . Подробнее об этом ниже. (У нас также есть очень подробное, совершенно бесплатное руководство о том, как создать веб-сайт электронной коммерции, которое проведет вас через каждый шаг процесса.)


• Отлично подходит для начинающих
• Мастер перетаскивания сайтов
• Электронная коммерция готова
• Создайте веб-сайт за считанные минуты
• Получите 14-дневную бесплатную пробную версию
- Вы СЕРЬЕЗНЫ о получении много трафика на ваш сайт?
Я посвятил всю свою карьеру интернет-маркетингу. Создание сайтов, получение трафика, оптимизация воронок. Это то, что я делаю.
Но…
Многие сайты не нуждаются в тоннах трафика.Все модные транспортные стратегии излишни.
Для некоторых предприятий и проектов все, что вам нужно, это базовый веб-сайт, который предоставляет необходимую информацию для людей, желающих узнать о вас больше.
Веб-сайты ресторанов являются прекрасным примером. Они должны иметь имя, меню, часы, номер телефона и местоположение. Это оно. Никаких причудливых стратегий SEO, никаких воронок, никаких вирусных взломов. Ничто из этого не имеет значения. Базовый, информационный сайт более чем достаточно для ресторана.
Если вы попадаете в эту категорию, вам повезло.Вы можете пропустить кучу лишних вещей, которые я всегда должен делать, и получить себе супер легкий сайт. В наши дни есть куча создателей сайтов, которые могут предложить вам совершенно новый сайт, который выглядит фантастически за считанные минуты.
Теперь допустим, что вам нужен трафик. Тогда что?
Ну, вам нужно, чтобы ваш сайт был построен на WordPress. Все еще легко настроить самостоятельно, вам не нужно ничего кодировать самостоятельно. Но это не так обтекаемо, как создатели сайтов. Это идет с дополнительными функциями, которые помогают вам построить трафик, хотя.Так что это стоит усилий в этом случае.
Если вам нужен трафик, вам понадобится дополнительный контроль со стороны WordPress.
Вот два варианта:
Давайте подробно рассмотрим все эти варианты.
Создание сайта электронной коммерции для вашего интернет-магазина? Используйте Wix.
Если вы продаете физические товары, у вас есть только один вариант для создания вашего сайта: Wix .


Да, есть технически другие варианты, которые вы могли бы рассмотреть.Но Wix настолько хорош, что нет смысла выбирать что-то еще.
Когда вы создаете свой сайт на Wix, вы получаете:
- Очень простой конструктор сайтов электронной коммерции
- Гибкость, позволяющая менять ваш сайт так, как вам нужно
- Поддержка Dropshipping и многоканальных продаж
- Настраиваемая витрина магазина, корзина покупок, галереи продуктов и многое другое
- Интеграция с такими платформами, как Facebook и Instagram
Узнайте все подробности из нашего обзора Wix здесь.
У Wix действительно нет минусов. Они создали высококачественный продукт по справедливой цене. Если бы я создавал веб-сайт для продажи физических товаров, я бы подписался на Wiximmediately. Я бы не стал дважды думать об этом.
Если вы не продаете физические товары, это тоже хорошо! Wix позволяет создать великолепный веб-сайт для блогов, фотогалерей, портфолио и многого другого.
Создание сайта? Используйте Wix или WordPress.
Когда дело доходит до простых сайтов, у вас есть выбор.
Вы можете использовать конструктор сайтов или создать сайт самостоятельно, используя WordPress .
Создатели веб-сайтов, такие как Wix , делают вещи чрезвычайно простыми. Просто зайдите на их сайт, выберите домен, который доступен, и используйте их программное обеспечение, чтобы собрать все вместе. Они проведут вас через каждый шаг.
Создатели сайтов идеально подходят для:
- Рестораны
- Местные предприятия
- Фрилансеры
- Сайты хобби
- Студенческие группы
- Проекты сообщества
- Сайты «Резюме»
- Краткосрочные проекты
Такие сайты, как эти не нужно серьезно относиться к стратегии наращивания трафика.Им просто нужен сайт, на котором есть несколько страниц, когда люди хотят узнать больше о бизнесе или проекте.
У создателей сайтов есть свои недостатки. Они не работают с большими сайтами и не обладают расширенными функциями, необходимыми для создания большого объема трафика. Большинству предприятий это в любом случае не нужно, поэтому базового конструктора сайтов более чем достаточно. Вы получите больше пользы от простоты и не заметите отсутствие расширенных функций. Вам все равно они не понадобятся.
А как насчет WordPress?
Когда имеет смысл идти по более сложному маршруту?
Если вы планируете создать большой веб-сайт или ваш бизнес зависит от большого количества посетителей, посещающих ваш сайт, используйте WordPress.
WordPress буквально питает треть интернета и по уважительной причине. Он имеет все, что вы хотите, когда серьезно относитесь к своему сайту:
- Простая настройка, поэтому ваш сайт работает быстро.
- Постоянное техническое обслуживание от компании, которая поддерживает WordPress, это означает, что для вас требуется меньше средств на разработку и меньше затрат.
- Полная гибкость и настраиваемость. Со временем вы можете создать свой сайт так, как вам нравится.
- Достаточно просто, чтобы многие люди в вашей команде могли вносить базовые изменения на ваш сайт с помощью разработчика.
- Отличный встроенный SEO. Поскольку многие крупные сайты в какой-то степени зависят от трафика с поисковых систем, они обычно выбирают WordPress только для функций SEO.
- Это полностью открытый исходный код, поэтому вы владеете своим сайтом и можете делать с ним все, что захотите.
- Сам WordPress бесплатный. Все, что вам нужно сделать, это заплатить за веб-хостинг.
Таким образом, WordPress бесплатен, имеет все расширенные функции, необходимые для создания большого объема трафика, и полностью настраиваемый. Вот почему это так популярно.
Но по сравнению со строителями сайтов, WordPress сложнее. Вы должны настроить веб-хостинг, установить WordPress, затем настроить свой сайт с помощью WordPress и найти нужную тему.


Иногда вы можете легко внести изменения, которые вы хотите на свой сайт. В других случаях вам может потребоваться изменить код вашего веб-сайта или попросить разработчика помочь вам.
Все сводится к целям, которые вы ставите перед собой.
Если вам просто нужен базовый веб-сайт, на котором есть информация о вашей компании, воспользуйтесь конструктором веб-сайтов, поскольку их гораздо проще использовать.
Если вы создаете большой веб-сайт, используйте WordPress, поскольку он полностью настраиваемый и обладает необходимыми расширенными функциями.
Создание большого сайта? Используйте WordPress.
На днях я пошел в пивоварню с моим другом. Недавно он продал свой медиа-бизнес, который посещал миллионы посетителей в месяц. У него был отличный бренд, огромный сайт и тонны трафика.
В какой-то момент он упомянул: «Вы знаете, мы создали весь наш сайт на Drupal».
Я почти плюнул своим пивом на него.»Ты сделал что?»
«Да, весь наш сайт на Drupal. Это была одна из моих самых больших ошибок ».
Около десяти лет назад у WordPress было несколько крупных конкурентов. Drupal и Joomla были главными.
Это было примерно в то время, когда я начал свою карьеру, я сделал немало фриланс-миграций из Drupal в WordPress.
Уже тогда WordPress был лучшим выбором. Любая другая опция была менее удобной, более функциональной, ограниченной и не поддерживалась.Этот разрыв только увеличился за эти годы.
В наши дни нет абсолютно никаких причин даже рассматривать любую другую CMS, кроме WordPress. Любой другой вариант хуже. Мой друг выбрал Drupal, и он глубоко сожалел об этом, не делай ту же ошибку, что и он. Я не буду лично касаться сайта, созданного на Drupal или Joomla, я уйду на месте.
А как насчет WordPress.com?
Это немного запутанно, есть WordPress.com и WordPress.org. Они оба управляются одной и той же компанией.
WordPress.org содержит все бесплатные материалы с открытым исходным кодом. Когда вы регистрируетесь на веб-хостинге и устанавливаете WordPress, вы используете код из WordPress.org.
WordPress.com , с другой стороны, является коммерческой стороной бизнеса. Вы можете использовать WordPress.com, чтобы настроить веб-сайт для вас. Это как получить WordPress и веб-хостинг одновременно. Они предлагают бесплатные сайты, которые идут с ограничениями и платными опциями.
Раньше это был отличный вариант для людей, которые хотели более простой вариант, чем настройка собственного веб-хостинга и установка WordPress.Но с годами изменились две важные вещи:
- Каждый веб-хостинг предлагает простую установку WordPress сейчас.
- Разработчики сайтов теперь предлагают более простые способы создания сайтов, и они стали проще, чем WordPress.
Хотя WordPress значительно упрощает управление веб-сайтами, для некоторых это может быть слишком сложно. Самая большая жалоба со стороны пользователей — это сложность, которую требуют некоторые основные задачи. С другой стороны, разработчики сайтов полностью решили эту проблему.
Итак, если вы хотите более простой способ создания своего сайта, чем получение веб-хостинга и установка WordPress, вам следует использовать конструктор сайтов вместо WordPress.com.
Плюсы и минусы найма Pro
Как насчет того, чтобы нанять кого-нибудь, чтобы создать для вас сайт?
Это, безусловно, вариант.
Мой главный совет — выбрать правильный инструмент самостоятельно. Поэтому примите решение, нужен ли вам Wix, WordPress или один из разработчиков сайтов. Не позволяйте кому-либо другому принимать это решение за вас.
И как только вы выберете правильный инструмент, вы сможете найти кого-то, кто имеет большой опыт работы с выбранным вами инструментом. Работаете ли вы с фрилансером или агентством, найдите кого-то с опытом работы с выбранным вами инструментом. Люди, имеющие большой опыт работы с WordPress, как правило, не имеют такого большого опыта работы с Wix. И наоборот. Качество вашего сайта будет выше, если вы найдете кого-то с большим опытом работы с этим инструментом.
Все это совершенно необязательно.
Если денег мало, пропустите все это и сделайте это сами. И Wix, и WordPress имеют массу тем, которые вы можете использовать. Они могут быть не идеальны, но они более чем хороши, чтобы вывести ваш сайт с нуля. В наши дни темы, которые стоят 30-150 долларов, часто так же хороши, как и сайты, созданные вручную. Даже многие из бесплатных тем неотличимы от топовых сайтов.
При выборе фрилансера или агентства, с которым вы хотите работать, попросите посмотреть их портфолио на живых сайтах. Выберите кого-то, кто создал сайты, которые очень близки к тому, что вы хотите.Скорее всего, вы получите сайт, очень похожий на их прошлую работу.
Если вы используете конструктор сайтов, вам не нужно платить кому-то, чтобы собрать его вместе. Поскольку настраивать или настраивать не так много, вы будете тратить свои деньги впустую. Создатели сайта рассчитаны на начинающих, вы сможете сами все оживить в течение дня. Они также создают сайты, которые выглядят фантастически без каких-либо дополнительных настроек.
Время создать свой сайт
Давайте подведем итоги.
Есть только 3 способа создать свой сайт.
- Для сайтов электронной коммерции создайте свой сайт с помощью Wix.
- Для основных веб-сайтов используйте конструктор сайтов с самым высоким рейтингом.
- Для создания больших сайтов с большим трафиком используйте WordPress для своего сайта.


• Отлично подходит для начинающих
• Мастер перетаскивания сайтов
• Электронная коммерция готова
• Создайте веб-сайт за считанные минуты
• Получите 14-дневную бесплатную пробную версию
Простое пошаговое руководство (2020)
Перейти к содержаниюИнформация о колледже Geek
Окончательное руководство по созданию меню персонального веб-сайта 2 Оглавление Закрыть меню мобильной навигацииclose Оглавление- 4 причины, по которым вам нужно сделать персональный сайт
- убеждены еще?
- Шаг 1: Получить доменное имя и хостинг
- Как выбрать отличное доменное имя
- Время получить доменное имя и веб-хостинг.
- Шаг 2. Установка WordPress и настройка вашего сайта
- Настройка вашего сайта
- Активация SSL на вашем сайте
- Знакомство с WordPress
- Изменение структуры постоянных ссылок
- Настройка структуры страницы
- Создание Страница «Обо мне»
- Установите страницу «Обо мне» в качестве домашней страницы
- Дополнительно: добавление страницы блога
- Теперь все вместе.
- Шаг 3: Настройте дизайн вашего сайта с темой
- 4 Рекомендации по отличной теме
- Установите вашу тему
- Изучите инструмент настройки
- Настройте ваше меню
- Шаг 4: Улучшите свой сайт с помощью плагинов и виджеты
- Основные плагины
- Давайте Widgetize!
- Готово!
- Шаг 5 (необязательно): Сделайте ваш сайт еще лучше
- Персональный сайт SEO: убедитесь, что вы показываетесь в поисках Google
- Обновите свой мозг
- Обновите свой сайт
- Вывод: куда идти отсюда
- Обучение и обучение
- Производительность
- Профессиональные навыки
- Жизненные навыки
- Удаленный
- Просмотреть все статьи
- Бесплатное учебное пособие
- О
- О
- Невозможный список
- Study Music
- Отказ от ответственности и условия использования
- Политика конфиденциальности
- Cookie Disclaimer
- Начать отсюда
- Темы
- икон new
Прошли те времена, когда вы могли просто «пообещать» свои перспективы, в которые стоит инвестировать, — теперь вы должны это ДОКАЗАТЬ. И нет лучшего способа продемонстрировать свой опыт, чем создать онлайн-курс.
Преподавая свою тему, вы не оставляете ни тени сомнения в том, что знаете, о чем говорите, хорошо разбираетесь в своих делах и являетесь экспертом в своей области.
Онлайн-курс теперь так же важен для любого предпринимателя, эксперта или инструктора, как веб-сайт и визитная карточка.
Один из самых быстрых и эффективных способов вывести свои знания на глобальный рынок, приносящий больший эффект и приносящий больше денег, состоит в том, чтобы загрузить эти знания, спящие в вашем мозгу, и превратить их в приносящие свинец деньги. создание, создание эффекта онлайн-курс.
В этой статье вы найдете обзор 10 основных этапов создания онлайн-курса
Хотя это далеко не исчерпывающий список всех вещей, которые необходимо запланировать, подготовить и выполнить для создания успешный онлайн-курс, он предоставляет вам «обзор стратосферы» основных этапов, чтобы вы знали, чего ожидать и как будет выглядеть путешествие, прежде чем вы начнете.
10 шагов к созданию невероятно успешного онлайн-курса Click to Tweet1. Выберите тему идеального курса
Тема вашего курса должна быть чем-то, что вы ЛЮБИТЕ. Если вы не увлечены своей темой, это будет очевидно, если вы не любите свою тему и сделаете свое обучение таким же увлекательным, как бутерброд с картоном.
Не думайте, что вам нужно преподавать профессию университетского уровня. Подумайте о своих навыках, талантах и жизненном опыте, через который вы прошли.Готовить любимые блюда, дизайн интерьера, писать художественную литературу, преодолевать смерть любимого человека … список возможных тем курса бесконечен.
Короче говоря, если вы любите вашей темы, вы хороших в вашей теме, и у вас есть опыта (формальный или пожизненный), то у вас есть тема, которая будет работать для ты.
2. Убедитесь, что у вашей идеи есть большой спрос на рынке
Поднимите руки, кто хочет потратить недели своей жизни на создание онлайн-курса, чтобы абсолютно никто его не купил? Нет.Не думаю, что так.
После того, как вы выбрали тему своего онлайн-курса, следующий шаг — провести ряд тестов по исследованию рынка, чтобы определить, есть ли у него рыночный спрос или нет. Многие создатели курсов ошибаются, думая, что если в их тематической области будет много конкурентов, то идея их курса не будет реализована. Но на самом деле это показывает, что существует высокая вероятность того, что спрос на эту идею будет высоким на рынке, и, следовательно, заслуживает дальнейшего изучения.
Основные три вещи, которые вы хотите проверить:
- Говорят ли люди об этом?
- Люди задают вопросы об этом?
- Есть ли разрыв в том, что предлагают конкуренты?
Если вы ответили на три вопроса «да» и ваша идея похожа, но отличается от тем, что уже есть, то у вас есть идея курса, которая может стать бестселлером.
3. Создание привлекательных и привлекательных результатов обучения
Не стоит недооценивать важность результатов обучения . Если вы этого не сделаете для своих онлайн-курсов, вы можете серьезно рискнуть своей репутацией и своей практикой, не говоря уже о том, чтобы сделать процесс создания курса разочаровывающим.
Вы бы передали свои деньги кому-то за продукт, который вы не понимаете, и не представляете, что он будет для вас делать? Конечно нет.
Только то, что вы знаете, что ваш курс даст вашим студентам, это не значит, что они будут знать.
Если ваши студенты не знают, КАК ваш курс им поможет, они вряд ли зачислятся в него.
Результаты обучения с помощью измеримых глаголов ясно объясняют, что ученик сможет делать, знать и чувствовать к концу курса.
Какие навыки они смогут продемонстрировать?
Какие новые знания они получат?
Какие чувства они отойдут от или к?
Наличие четких результатов обучения также гарантирует, что только ПРАВИЛЬНЫЕ студенты присоединяются к вашему курсу, что означает более высокие показатели завершения и удовлетворенности, а также меньшие запросы на возврат средств.
4. Выберите и соберите содержимое курса
На этом этапе многие создатели курса рискуют попасть в ‘Отверстие вечной прокрастинации’ .
Основная причина, по которой мы здесь застряли, часто заключается в огромном объеме информации, которую мы имеем в наших головах или вокруг нас в книгах, на наших жестких дисках, в наших блокнотах и так далее. Искусство на этом этапе — это не только то, что мы должны включить в наш курс, но и то, что нам нужно не учитывать.
Это то место, где исследования, которые вы проведете на этапе тестирования рынка, и ваши результаты обучения, теперь снова пригодятся вам. Когда вы сортируете свои груды контента, выбрасывайте все, что не имеет прямого отношения к достижению результата обучения.
Во-вторых, убедитесь, что каждый результат обучения имеет содержание, соответствующее ему.
Включайте только те материалы, которые отвечают на острые вопросы вашей аудитории или заполняют пробелы, которые не встречаются вашими конкурентами.
10 шагов к созданию чрезвычайно успешного онлайн-курса Click to Tweet5.Структурируйте свои модули и план курса
На этом этапе вы сейчас просматриваете весь свой контент и начинаете группировать схожие темы, советы и идеи в модули, а затем упорядочивает лекции в этих модулях в наиболее прогрессивную. и логический способ, чтобы они образуют непрерывную последовательность уроков.
6. Определите наиболее привлекательные и эффективные методы доставки для каждого урока
Теперь пришло время выбрать наилучший способ доставки вашего контента.
Вам необходимо знать о различных принципах обучения взрослых, предпочтениях в обучении и о всех возможных способах обучения, чтобы действительно гарантировать, что ваше обучение максимально увлекательно.
Будете ли вы иметь видео, материалы для чтения, мероприятия, аудиоконтент?
Какие у вас будут визуальные эффекты?
Будут ли у вас общественные зоны обучения?
Вы должны убедиться, что у вас есть баланс визуальных, аудио и практических методологий, чтобы каждый был вовлечен и обеспечен оптимальным опытом обучения.
7. Съемка, запись и редактирование вашего онлайн-курса
Это этап производства.
К настоящему времени у вас должен быть подробный план курса, весь ваш контент вместе и точно знать, как вы собираетесь выполнять каждый элемент вашего онлайн-курса.
Теперь самое время для забавы — попасть на камеру.
Конечно, то, как вы проводите обучение, полностью зависит от того, с чем ваша аудитория предпочтет взаимодействовать, и от того, какой метод обеспечивает наиболее эффективные результаты обучения.
Однако в настоящее время наиболее эффективным способом доставки является видео.
Это может быть видео «говорящей головы», когда вы снимаете на камеру.
У вас также могут быть «говорящие головы» на «зеленом экране».
Это означает, что вы делаете запись с зеленым фоном позади вас — там, где у вас есть зеленый экран, вы можете иметь что-нибудь позади себя в процессе редактирования. Это может быть видео позади вас, анимация или просто неподвижное изображение. Я использую зеленый экран, чтобы мои слайды PowerPoint были позади меня на этапе редактирования поста. Это отлично подходит для моих занятий в классе, более типичных для
Другой метод называется screencasting , когда вы записываете экран своего компьютера — вы Вы можете добавить видео себя с веб-камеры поверх этого.
Вы можете легко научиться редактировать свои видео — я использую программное обеспечение Camtasia.
Это позволяет вам быстро редактировать, заменять зеленый экран, исправлять звук, добавлять логотипы, текст и всплывающие окна к вашим видео; сохраните их как mp4, а затем загрузите их в онлайн-систему обучения.
Связанные: Лучшее оборудование и программное обеспечение для создания онлайн-курсов
8. Настройка вашей онлайн-школы
Прежде всего следует признать, что существует три основных способа продажи ваших онлайн-курсов.
- онлайн-курс на торговых площадках
- системы управления обучением
- плагинов или программного обеспечения на вашем сайте.
Существует огромная разница между площадками онлайн-курсов и системами управления обучением.
Система управления обучением — это ваша собственная Академия, которую вы можете связать со своим веб-сайтом и полностью назвать своей собственной платформой. Это делает создание онлайн-курса простым и легким для продажи ваших учебных продуктов. Моя рекомендация — Thinkific (все мои курсы размещаются на этой платформе), но если вы все еще находитесь на ранней стадии процесса выбора платформы, вот список всех вещей, которые вы должны искать в LMS (Система управления обучением) ,
9. Получение идеальных моделей ценообразования и внедрение более масштабной бизнес-модели, основанной на образовании
Убедитесь, что вы разработали стратегию того, как и где ваш онлайн-курс будет вписываться в общую бизнес-модель.
- Будет ли это бесплатный свинцовый магнит для вашего основного продукта и услуги?
- Это будет поток дохода сам по себе?
- Или это будет ваш основной источник дохода?
Каждый из них будет означать, что ваш курс должен быть разработан по-разному, обеспечивать различный объем стоимости, иметь различные маркетинговые методологии и помещать ваших последователей и студентов в совершенно разные типы воронок.
Это также значительно повлияет на цену, которую вы должны применить к своему онлайн-курсу, чтобы он соответствовал позиции, которую он занимает в вашем бизнесе.
Для онлайн-курса не существует правильной, неправильной или даже ориентировочной цены, так как она очень сильно зависит от того, что вы предлагаете. Но в качестве отправной точки я рекомендую проанализировать и сравнить ваши идеи с конкурирующими продуктами на рынке — взглянуть на то, что и за что берут ваши конкуренты, а затем выяснить, чем они могут отличаться и лучше.Когда вы сделали свое лучше, тогда цена немного выше.
Никогда не устанавливайте цену ниже, потому что это сделает ваш товар менее ценным, чем ваши конкуренты.
Связанный: Как оценить свой онлайн-курс (Полное руководство)
10. Запуск и постоянный маркетинг
Если вы думаете, что работа закончена, когда вы завершили свой онлайн-курс, подумайте еще раз о настоящем работа начинается!
Слишком много создателей курса делают ошибку, думая, что, как только их курс создан, у них теперь есть поток дохода.Вы нуждаетесь в запуске и продолжающейся маркетинговой стратегии, чтобы продвинуть свой курс и записать студентов.
- Будете ли вы проводить ранние промо-акции со скидками?
- У вас есть план контент-маркетинга, который будет продавать ваши онлайн-курсы?
- Будете ли вы показывать рекламу?
- У вас есть список для выхода на рынок?
- Можете ли вы сотрудничать с влиятельными лицами?
- Будете ли вы запустить партнерскую программу?
- Как вы будете использовать социальные сети?
Список бесконечен.
Убедитесь, что у вас есть как минимум 18-месячный маркетинговый план для вашего онлайн-курса, и помните, что в секунду, когда вы прекращаете маркетинг, вы прекращаете продавать.
Связанный: 55 Проверенные маркетинговые стратегии для увеличения продаж онлайн-курсов
Итак, у вас есть это — «с высоты птичьего полета» основных вех в создании онлайн-курсов!
Надеемся, что эти шаги дают вам хорошее представление о том, чего ожидать от процесса создания и маркетинга онлайн-курсов.Если у вас есть какие-либо вопросы, оставьте их в разделе комментариев ниже!


Сара Кординер — эксперт в области образования, автор, спикер, тренер, отмеченный наградами создатель онлайн-курса и генеральный директор Main Training. Имея 11-летний опыт работы в сфере образования и более 5000 студентов в 121 стране мира, Сара заключает в себе завораживающий брак в сфере образования и предпринимательства как всемирно известного лидера EDUpreneur в области «прибыльного обучения на вашем рынке».
Публикация вашего сайта — Изучите веб-разработку
Когда вы закончите писать код и упорядочивать файлы, которые составляют ваш веб-сайт, вам нужно разместить все это в Интернете, чтобы люди могли его найти. В этой статье объясняется, как получить простой пример кода онлайн без особых усилий.
Какие есть варианты?
Публикация сайта — сложная тема, потому что есть много способов сделать это. Эта статья не пытается документировать все возможные методы. Вместо этого он объясняет преимущества и недостатки трех подходов, которые являются практичными для начинающих.Затем он проходит через один метод, который может работать сразу для многих читателей.
Получение хостинга и доменного имени
Чтобы иметь больше контроля над контентом и внешним видом сайта, большинство людей предпочитают покупать веб-хостинг и доменное имя:
- Веб-хостинг — это арендованное файловое пространство на веб-сервере хостинговой компании. Вы помещаете файлы веб-сайта на веб-сервер. Веб-сервер предоставляет контент сайта посетителям сайта.
- Доменное имя — это уникальный адрес, по которому люди находят ваш сайт, например,
http: // www.mozilla.orgилиhttp://www.bbc.co.uk. Вы можете арендовать доменное имя на столько лет, сколько пожелаете, у регистратора домена .
Многие профессиональные веб-сайты выходят в интернет таким образом.
Кроме того, вам потребуется программа протокола передачи файлов (FTP) (см. «Сколько это стоит»: программное обеспечение для более подробной информации), чтобы фактически передавать файлы веб-сайта на сервер. Программы FTP сильно различаются, но обычно вам необходимо подключиться к веб-серверу, используя данные, предоставленные вашей хостинговой компанией (обычно это имя пользователя, пароль, имя хоста).Затем программа отображает ваши локальные файлы и файлы веб-сервера в двух окнах и предоставляет вам возможность передавать файлы туда и обратно.
Советы по поиску хостинга и доменов
- MDN не продвигает конкретные коммерческие хостинговые компании или регистраторы доменных имен. Чтобы найти хостинговые компании и регистраторов, просто найдите «веб-хостинг» и «доменные имена». У всех регистраторов будет возможность проверить, доступно ли желаемое доменное имя.
- Ваш домашний или офисный интернет-провайдер может предоставить ограниченный хостинг для небольшого веб-сайта. Доступный набор функций будет ограничен, но он может быть идеальным для ваших первых экспериментов.
- Также доступны бесплатные сервисы, такие как Neocities, Blogger и WordPress. Иногда вы получаете то, за что платите, но иногда эти ресурсы достаточно хороши для ваших первоначальных экспериментов.
- Многие компании предоставляют хостинг и домены.
Использование онлайн-инструмента, такого как GitHub или Google App Engine
Некоторые инструменты позволяют опубликовать ваш сайт в Интернете:
- GitHub — это сайт «социального кодирования».Это позволяет загружать репозитории кода для хранения в системе контроля версий Git . Затем вы можете совместно работать над проектами кода, и система по умолчанию имеет открытый исходный код, что означает, что любой человек в мире может найти ваш код GitHub, использовать его, учиться на нем и улучшать его. GitHub имеет очень полезную функцию под названием GitHub Pages, которая позволяет вам выставлять код веб-сайта в прямом эфире в Интернете.
- Google App Engine — это мощная платформа, которая позволяет создавать и запускать приложения в инфраструктуре Google — нужно ли вам создавать многоуровневое веб-приложение с нуля или размещать статический веб-сайт.Посмотрите, как вы размещаете свой сайт в Google App Engine? Чтобы получить больше информации.
Эти опции обычно бесплатны, но вы можете перерасти ограниченный набор функций.
Использование сетевой IDE, такой как CodePen
Существует ряд веб-приложений, которые эмулируют среду разработки веб-сайтов, позволяя вводить HTML, CSS и JavaScript, а затем отображать результат этого кода в виде веб-сайта — все на одной вкладке браузера. Вообще говоря, эти инструменты относительно просты, отлично подходят для обучения, хороши для совместного использования кода (например, если вы хотите поделиться техникой с коллегами в другом офисе или попросить помощи в отладке) и бесплатны (для базовых функций).Они размещают вашу визуализированную страницу по уникальному веб-адресу. Однако функции ограничены, и эти приложения обычно не предоставляют хостинг-пространство для ресурсов (например, изображений).
Попробуйте поиграть с некоторыми из этих примеров, чтобы выяснить, какой из них лучше всего подходит для вас:
Публикация через GitHub
Теперь давайте рассмотрим, как легко опубликовать ваш сайт через GitHub Pages.
- Прежде всего, зарегистрируйтесь на GitHub и подтвердите свой адрес электронной почты.
- Далее вам нужно создать репозиторий для хранения файлов.
- На этой странице в поле Имя репозитория введите имя пользователя .github.io, где имя пользователя — ваше имя пользователя. Например, наш друг Боб Смит наберет bobsmith.github.io .
Установите флажок « Инициализировать этот репозиторий с помощью README» . Затем нажмите Создать репозиторий . - Перетащите содержимое папки вашего сайта в свой репозиторий. Затем нажмите Подтвердить изменения .
Примечание : убедитесь, что ваша папка имеет индекс
.HTMLфайл. Перейдите в браузере по номеру , имя пользователя .github.io, чтобы увидеть свой веб-сайт в Интернете. Например, для имени пользователя chrisdavidmills перейдите к chrisdavidmills .github.io.
Примечание : запуск вашего веб-сайта может занять несколько минут. Если ваш сайт не отображается сразу, подождите несколько минут. Попробуй еще раз.
Для получения дополнительной информации см. Справку GitHub Pages.
