Создание простейших файлов HTML. Управление расположением текста на экране. Тэги перевода строки и абзаца
Внесите изменения в текст файла HTML, расположив слова «Расписание», «занятий», «на вторник» на разных строках:
<html>
<head>
<title> учебный файл html </title>
</head>
<body>
расписание занятий на вторник
</body>
</html>
4. Сохраните внесенные изменения в файле RASP.HTM, с помощью команд Файл (File), Сохранить (Save) или сочетание клавиш ctrl+s.
5. Переключитесь на коно браузера и обновите страницу используя клавишу F5 или с помощью команд Вид(View), Обновить (Refresh). Изменилось ли изображение текста на экране?
Примечание
В дальнейшем после внесения изменений в исходный код html-страницы для того чтобы увидеть изменения всегда выполняйте п.п.4-5.
Задание 3. Тэги перевода строки и абзаца
1. Внесите изменения в текст файла HTML:
Внесите изменения в текст файла HTML:
<html>
<head>
<title> учебный файл html </title>
</head>
<body>
<p>расписание</p>
занятий<br>
на вторник
</body>
</html>
2. Сохраните внесенные изменения в файле RASP.HTM.
3. Обновите страницу в браузере. Как изменилось изображение текста на экране?
Новые теги в этом разделе:
<p> — новый абзац. Можно в конце абзаца
поставить </p>, но это не обязательно.
<br> — перевод строки, этот тег не нужно закрывать (не существует тега </br>)
Задание 4. Выделение фрагментов текста
Информация. Тэги выделения фрагментов текста позволяют управлять отображением отдельных символов и слов. Существует три тэга выделения фрагментов текста:
<B> … </B> для выделения полужирным,
<I> … </I> для выделения курсивом,
<U> …</U> для выделения подчеркиванием.
1. Внесите изменения в файл RASP.HTM:
<html>
<head>
<title> учебный файл html </title>
</head>
<body>
<b> расписание </b><i>занятий</i> <u> на вторник</u>
</body>
</html>
2. Посмотрите новую полученную html-страницу.
Задание 5. Задание размера текущего шрифта.
Информация. Тэг шрифта <font> позволяет задавать размер текущего шрифта в отдельных местах текста. Диапазон установки текущего шрифта – от 1 до 7.
1. Внесите изменения в файл RASP.HTM:
<html>
<head>
<title> учебный файл html </title>
</head>
<body>
<fontsize=«7«> расписание занятий на вторник</font>
</body>
</html>
2. Самостоятельно измените размер шрифта для текста «занятия на вторник», используя тэг <font>.
Самостоятельно измените размер шрифта для текста «занятия на вторник», используя тэг <font>.
3. Измените текст HTML-документа, используя тэги выделения фрагментов текста и тэги перевода строки и абзаца
Задание 6. Гарнитура и цвет шрифта
Информация. Примеры записи цвета в RGB приведены в таблице 4.
Таблица 4.
Атрибут face служит для задания гарнитуры шрифтов, использующихся для текста. Названий шрифтов можно привести несколько, через запятую. В этом случае, если первый указанный шрифт не будет найден, браузер станет использовать следующий по списку.
Внесите изменения в файл RASP.HTM:
<html>
<head>
<title> учебный файл html </title>
</head>
<body>
<u><i><b> <font color= «#ff0000» face= «arial» size= «7»> расписание занятий на вторник</font></b></i></u>
</body>
</html>
2. Самостоятельно
измените размер, цвет, гарнитуру, стиль текста документа.
Самостоятельно
измените размер, цвет, гарнитуру, стиль текста документа.
Задание 7. Выравнивание текста по горизонтали
Информация. Атрибут align задает выравнивание содержимого колонок по горизонтали. Может принимать следующие значения:
Left - Выравнивание контента по левому краю.
Center - Выравнивание по центру.
Right - Выравнивание по правому краю.
Justify — Выравнивание по левому и правому краю.
1. Внесите изменения в файл RASP.HTM:
<html>
<head>
<title> учебный файл html </title>
</head>
<body>
<p align=center>
<font color= «#008080» size= «7»><b> расписание
</b></font><br>
<font size= «6»><i>занятий на вторник</i></font>
</p>
</body>
</html
Задание 8. Задание цвета фона и текста
Информация. Для задания цвета
фона на стрнице используется атрибут bgcolorтега <body>, при установлении
атрибутаtextэтого же тега цвет текста на
странице будет изменен на указанный, кроме тех тегов, где был задан
определенный цвет для текста.
Для задания цвета
фона на стрнице используется атрибут bgcolorтега <body>, при установлении
атрибутаtextэтого же тега цвет текста на
странице будет изменен на указанный, кроме тех тегов, где был задан
определенный цвет для текста.
1. Внесите изменения в файл RASP.HTM:
<html>
<head>
<title> учебный файл html </title>
</head>
<body bgcolor= «#ffffcc« text= «#330066«>
<p align=»center»>
<font color= «#008080» size= «7»><b> расписание
</b></font><br>
<font size= «6»><i>занятий на вторник</i></font>
</p>
</body>
</html>
Лабораторная работа № 8.
Вставка изображение в HTML-документ
Задание 1. Размещение графики на html-странице
Информация
 Тэг <img> позволяет вставить изображение в документ. Изображение
появится в том месте документа, в котором записан этот тэг. Команда
записывается с одиночным тэгом, т.е. закрывающий тэг не
применяется.
Тэг <img> позволяет вставить изображение в документ. Изображение
появится в том месте документа, в котором записан этот тэг. Команда
записывается с одиночным тэгом, т.е. закрывающий тэг не
применяется.Графика в Web, как правило, распространяется в трех форматах: GIF, JPG, PNG. Для выполнения упражнения считаем, что графический файл Wagon.gif хранится в рабочем каталоге HTML, где находится и наша html-страница.
1. Внесите изменения в файл RASP.HTM:
<html>
<head>
<title> учебный файл html </title>
</head>
<body bgcolor= «#ffffff» text= «#330066»>
<p align=center>
<font color= «#008080» size= «7»><b> расписание
</b></font><br>
<font size= «6»> <i>занятий на вторник</i></font><br><br>
<img src= “wagon.gif”>
</p>
</body>
</html>
Тэг <img> имеет
множество атрибутов (см. таблицу 5), которые можно задавать
дополнительно. Они могут располагаться где угодно в тэге после
кода IMG.
таблицу 5), которые можно задавать
дополнительно. Они могут располагаться где угодно в тэге после
кода IMG.
Таблица 5. Атрибуты изображения
|
Атрибут |
Формат |
Описание |
|
ALT |
<img src=”Wagon.gif” ALT= “картина”> |
Если браузер не воспринимает изображение, вместо него появляется заменяющий текст. |
|
BORDER |
<img src=”Wagon.gif” border=”3”> |
Задает
толщину рамки вокруг изображения. |
|
ALIGN |
<img src=”Wagon.gif” align=”top”> |
Выравнивает изображение относительно текста: по верхней части изображения – TOP, по нижней – BOTTOM, по средней – MIDDLE. |
|
HEIGHT |
<img src=”Wagon.gif” height=”111”> |
Задает высоты изображения в пикселях. |
|
WIDTH |
<img src=”Wagon.gif” width=”220”> |
Задает ширину изображения в пикселях. |
|
VSPACE |
<img src=”Wagon. |
Добавляет верхнее и нижнее пустые поля. |
|
HSPACE |
<img src=”Wagon.gif” hspace=”8”> |
Добавляет левое и правое пустые поля. |
Задание 2. Атрибуты изображения.
1. Самостоятельно внесите изменения в файл RASP.HTM, опробовав использование таких атрибутов графики как alt, border, height,width.
Примечание. Всегда обращайте внимание на размеры (объем в байтах) своего графического файла, т.к. это влияет на время загрузки Web-страницы.
Задание 3. Задание фонового изображения на html-странице.
Информация. Для
задания фонового изображения используется атрибут backgroundтега <body>, он определяет изображение, которое будет использоваться в
качестве фонового рисунка. В отличие от обычных изображений, для фона не
устанавливаются ширина и высота, и он всегда отображается в натуральную
величину с масштабом 100%. Если рисунок по размеру меньше окна браузера, то
картинка повторяется по горизонтали вправо и вниз, выстраиваясь, как мозаика.
По этой причине на месте стыка фоновых картинок могут возникнуть видимые
перепады.
Для
задания фонового изображения используется атрибут backgroundтега <body>, он определяет изображение, которое будет использоваться в
качестве фонового рисунка. В отличие от обычных изображений, для фона не
устанавливаются ширина и высота, и он всегда отображается в натуральную
величину с масштабом 100%. Если рисунок по размеру меньше окна браузера, то
картинка повторяется по горизонтали вправо и вниз, выстраиваясь, как мозаика.
По этой причине на месте стыка фоновых картинок могут возникнуть видимые
перепады.
1. Внесите изменения в файл RASP.HTM:
<html>
<head>
<title> учебный файл html </title>
</head>
<body background=»bgr.jpg» text= «#56c2dd»>
<p align=center>
<font color= «#e8df7a» size= «7»><b> расписание
</b></font><br>
<font size= «6»> <i>занятий на вторник</i></font><br><br>
</p>
</body>
</html>
На
экране вы увидите (рис. 54):
54):
Рис. 54.
На самом деле графический файл BGR.GIF выглядит так ( рис. 55):
Рис. 55
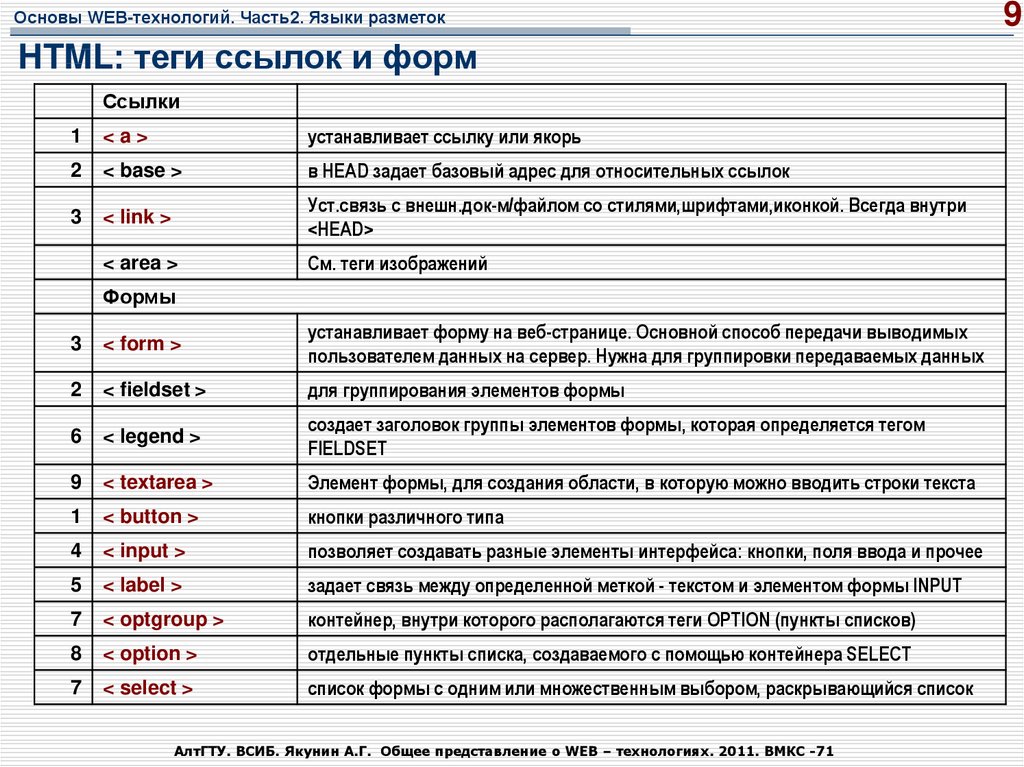
Задание 5. Ссылки.
Информация. Для создания ссылки используется тег <a></a>. Чтобы эта ссылка на что-то указывала необходимо указать атрибуту hrefпуть. Пример: <a href=»file.html»>ссылка</a>.
Принципы прописывания пути:
(1) — <a href=»file.html»> ссылка </a> (2) — <a href=»folder/ file.html»> ссылка </a> (3) — <a href=»http://www.homepage.ru/prf.html»> ссылка </a>
В случае (1) документ лежит в той же директории (папке), что и текущий, в случае (2) документ лежит в поддиректории /folder, в случае (3) мы ссылаемся на сайт http://www.homepage.ru, где лежит нужный нам документ.
Ссылкой также может быть текст (фраза, слово), а может быть и картинка
Самостоятельная работа | Практическая контрольная работа
Планирование уроков на учебный год (по учебнику Н. Д. Угриновича, профильный уровень)
Д. Угриновича, профильный уровень)
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 11 классы | Планирование уроков на учебный год (по учебнику Н.Д. Угриновича, профильный уровень) | Самостоятельная работа. Практическая контрольная работа
Содержание урока
Практические работы по HTMLЗадание № 1. Создание простейшего файла HTML
Задание № 2. Управление расположением текста на экране
Задание № 3. Некоторые специальные команды форматирования текста
Задание № 4. Выделение фрагментов текста
Задание № 5. Задание размеров символов Web-страницы
Задание № 6. Установка размера текущего шрифта
Задание № 7. Установка гарнитуры и цвета шрифта
Задание № 8. Выравнивание текста по горизонтали
Выравнивание текста по горизонтали
Задание № 9. Задание цвета фона и текста
Задание № 10. Размещение графики на Web-странице
Задание № 11. Использование атрибутов изображения
Задание № 12. Установка фонового изображения на Web-странице
Задание № 13. Создание таблицы
Задание № 14. Построение гипертекстовых связей
Задание № 15. Создание ссылки на другой HTML-документ
Задание № 16. Редактирование ссылки на другой HTML-документ
Задание № 17. Самостоятельное итоговое задание
Как подготовить хорошую Web-страницу
Тестирование
Практическая контрольная работаЗадание № 1
Создание простейшего файла HTML
1. Создайте личную папку, куда вы будете сохранять все файлы своего сайта.
2. Запустите программу Блокнот (Notepad).
Запустите программу Блокнот (Notepad).
3. Наберите в окне программы простейший файл HTML.
<HTML> <HEAD> <TITLE>Учебный файл HTML</TITLE> </HEAD> <BODY> Расписание занятий на вторник </BODY> </HTML>
4. Сохраните файл под именем RASP.HTML (обязательно укажите тип файла HTML при сохранении) в личной папке.
5. Для просмотра Web-страницы используйте любую программу браузера (Internet Explorer, Opera, Mozilla Firefox или другую). Для этого, не покидая программу Блокнот (сверните окно на панель задач), откройте личную папку и двойным кликом по файлу RASP.HTML откройте окно браузера.
Рис.1
На экране вы увидите результат работы, изображенный на рисунке 1.
Следующая страница Задание № 2. Управление расположением текста на экране
Cкачать материалы урока
Создание нашего первого документа HTML
В этом уроке мы рассмотрим создание пустого документа HTML и узнаем о структуре документа HTML и некоторых простых тегах HTML.
Используйте кнопки ниже для навигации по уроку
Сначала создайте место для размещения нашего простого веб-сайта на своем компьютере. Щелкните правой кнопкой мыши на рабочем столе и выберите «Создать» -> «Папка», например:
У вас могут быть установлены другие программы или вы используете другую версию Windows, поэтому ваши параметры могут отличаться, но у вас будет «Новая папка». Если вы используете другую операционную систему, например OSX или Linux, вы все равно можете следовать этому руководству: просто выберите собственное место для хранения файлов, которые мы собираемся создать.
Назовите свою папку запоминающимся именем. Мы собираемся использовать эту папку для хранения всех наших файлов для всего проекта. Я назвал свой «Учебник по веб-сайту FOTC»:
Откройте новую папку и щелкните внутри нее правой кнопкой мыши. Снова перейдите в «Новый», но на этот раз нажмите «Текстовый документ», например:
Переименуйте текстовый документ в «index. html». Вам нужно заменить расширение «.txt» на «.html» — когда вы это сделаете, вам будет предложено, можно ли изменить расширение. Мы хотим создать HTML-файл, поэтому нажмите «Да».
html». Вам нужно заменить расширение «.txt» на «.html» — когда вы это сделаете, вам будет предложено, можно ли изменить расширение. Мы хотим создать HTML-файл, поэтому нажмите «Да».
Примечание. Если вы не можете изменить расширение файла, вам необходимо включить опцию отображения расширений файлов в Windows — по умолчанию расширения файлов невидимы. При работе в веб-разработке полезно иметь видимые расширения файлов, поэтому рекомендуется изменить этот параметр. Инструкции по его изменению (и удобную утилиту, которую вы можете скачать, которая автоматически изменит его для вас!) доступны по этой ссылке: https://support.microsoft.com/kb/865219
Щелкните правой кнопкой мыши файл HTML и выберите «Редактировать». Это откроет его в Блокноте. Если вы не можете найти «Правка», вы можете открыть «Блокнот» через меню «Пуск», а затем использовать «Файл» — «Открыть», чтобы открыть только что созданный файл index.html.
Когда вы это сделаете, у вас должен быть пустой документ в Блокноте, например:
Для этого вы можете использовать гораздо более продвинутое программное обеспечение, чем Блокнот, но важная часть этого урока заключается в том, что вы можете использовать очень простое инструменты для создания веб-сайтов, поэтому мы будем использовать Блокнот. Если у вас есть предпочтительный текстовый редактор, такой как TextMate, Notepad++ или другой, вы можете использовать его вместо него.
Если у вас есть предпочтительный текстовый редактор, такой как TextMate, Notepad++ или другой, вы можете использовать его вместо него.
Скопируйте следующий текст в файл index.html и сохраните его:
< body>
Это наша первая веб-страница FOTC.

 Измеряется в пикселах.
Измеряется в пикселах. gif”
vspace=”8”>
gif”
vspace=”8”>