Futureinapps — Блог
Futureinapps — БлогБлог
searchЧитатьВсе дело в ссылках! В чем отличие внутренней, внешней и обратной ссылок?Именно благодаря ссылкам интернет такой, какой он есть. Они и есть те самые дороги и мосты ко всему контенту, который мы знаем и любим. Но на самом деле ссылки имеют множество видов и типов, и между ними конечно же есть существенная разница…#seo продвижение
ЧитатьUX-дизайн. Как создать дизайн, ориентированный на человека?Дизайн, ориентированный на человека — это совсем не тренд, а реальная необходимость современного мира…#ux дизайн
ЧитатьКак повысить производительность бизнеса?На протяжении последних лет мир развивается с пугающей скоростью. С помощью технологий теперь стало возможно объединяться в команды и при этом находиться друг от друга на расстоянии свыше десяти тысяч километров…#полезное бизнесу
ЧитатьМаркетинговая воронка и Воронка продаж. Как работают и чем отличаются?Обе воронки должны работать вместе, чтобы собрать как можно больше потенциальных клиентов (маркетинговая воронка), вести и выращивать своих потенциальных клиентов (обе воронки), и затем превратить их в клиентов (воронка продаж).
#интернет-маркетинг#digital-маркетинг
Читать14 лучших SEO-плагинов для WordPress Вы потратили много времени для того, чтобы создать безупречный на ваш взгляд сайт, долго работали над контентом и наконец запустили его. А теперь сидите и ждете: «у меня получился такой хороший сайт, наверняка будет много посетителей и клиентов»…#seo оптимизация#wordpress#seo продвижение
Читать25 составляющих контента, влияющих на разум и эмоцииИсследования показали, что разум и эмоции играют определенную роль в принятии решений. Разум влияет на мотивацию и поведение, вызывая чувства, которые как раз и движут мотивацией и поведением. Вот пример. Допустим, вы собираетесь съесть…#интернет-маркетинг
ЧитатьКак IT-компаниям восстановиться после COVID-19?Затянувшаяся пандемия коронавируса и изоляция, связанная с ней, уже нанесли серьезный урон мировой экономике. Крупнейшие предприятия разоряются, сокращают штат сотрудников и урезают заработную плату #коронавирусЧитать8 способов создания лендинга с высокой конверсиейКаждый хочет иметь красивый и продающий лендинг. Так почему же некоторые лендинги не дают конверсий? Пришло время выяснить и устранить ошибки
Так почему же некоторые лендинги не дают конверсий? Пришло время выяснить и устранить ошибки#сайты для бизнеса
Читать9 способов развить e-commerce стратегию во время COVID-19Люди еще долго будут помнить, как бизнес пытался выжить во время вспышки коронавируса. Поэтому именно сейчас, в этот непростой период, вам стоит пересмотреть свою маркетинговую стратегию, ориентированную на клиента…#e-commerce
ЧитатьНеcтандартные способы генерации лидов с помощью социальных сетейСоциальные сети, если вы их еще не используете, — это и есть, так называемая, золотая жила для повышения ваших лидов. Присутствие в популярных соцсетях, таких как Instagram или Twitter, — это только первый шаг#smm#tiktok
ЧитатьКакое будущее ждет разработку мобильных приложений?Время летит. Тренды приходят, тренды уходят. Приходят новые технологии. И, вероятно, что-то из этого станет нормой, а что-то – устареет. Но разработка мобильных приложений…
Тренды приходят, тренды уходят. Приходят новые технологии. И, вероятно, что-то из этого станет нормой, а что-то – устареет. Но разработка мобильных приложений…#создание мобильных приложений#разработка мобильных приложений
ЧитатьКак сегментировать свою целевую аудиторию? 11 свежих идейДавайте разберемся на какие сегменты можно поделить целевую аудиторию. Но прежде всего нужно понять зачем вообще нам нужна эта сегментация…#интернет-маркетинг
Читать25 фишек для привлечения аудитории с помощью рекламыКак компания может привлечь потенциальных клиентов, если холодные звонки и email-рассылка уже не действуют? Перед вами подборка 25 актуальных фишек для привлечения аудитории с помощью рекламы #интернет-маркетингЧитать6 полезных свойств редактора Stories в InstagramInstagram отлично подходит для пользователей, так как это место, где можно взглянуть изнутри на жизнь знаменитостей, узнать новые рецепты, следить за модой, вдохновляться идеями домашнего декора, да и вообще здесь можно узнать почти обо всем#smm#instagram stories#instagram
Техническое задание на сайт
Источник — Хабрахабр
Не так давно на Хабре были две статьи, посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
1. Обоснование необходимости ТЗ
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:
Под конец работы приходит дизайн от заказчика, и при его просмотре становится ясно, что заказчик понимает задачу несколько иначе. А именно так:
И тут выясняется, что первоначальная оценка объема работ (и соответственно, сроков выполнения и стоимости проекта), которую сделал разработчик на основании своих умозаключений и озвучил заказчику, отличается от того, что, собственно, хочет заказчик.
Если «вычесть» одну картинку из другой, сделать, так сказать, diff, то мы получим разницу в ожиданиях заказчика и планах разработчика. И разница эта может быть весьма существенной:
И вот здесь возникает конфликт, где каждая из сторон права: заказчик не получил то, что ожидал за оговоренную цену, его пытаются «прокидать»; исполнитель же считает, что сделал все в точности с заказом, а остальные «хотелки» — это попытка «прокидать» его. Этот конфликт может решиться по-разному: либо заказчик примет, то что есть, либо разработчик доделает все бесплатно, либо обе стороны пойдут на взаимные уступки. Но в любом случае, будут пострадавшие.
Так вот, задача технического задания — это свести к минимуму разницу между представлениями двух строн: заказчика и исполнителя. Хорошее ТЗ дает маленький diff, плохое ТЗ — большой.
Однако, есть очень важный момент: тех. задание не должно и не может свести diff к нулю! Поясню почему.
задание не должно и не может свести diff к нулю! Поясню почему.
И diff и ТЗ имеют свою стоимость, причем стоимость нужно понимать более широко, чем просто деньги. Это деньги, время, потраченные нервы, испорченные отношения и т.д.
Стоимость diff — это стоимость изначально неоговоренных доработок, стоимость ТЗ — это, собственно, стоимость ТЗ. Чем более подробное и детализированное техническое задание, тем выше его стоимость, но тем меньше величина и стоимость diff-а, и наоборот.
Если рассматривать две крайности, когда тех. задания просто нет, нет совсем, т.е. вообще, и мы сделали фотохостинг, а заказчик желал интернет-магазин, то diff будет равен всему проекту, и его стоимость будет равна стоимости проекта (придется выкинуть наш фотохостинг и сделать магазин). При этом стоимость ТЗ равна нулю. Другая крайность, это когда техническое задание и есть сам реализованный проект, т.е. оно детализировано полностью, т.
Синяя линяя — стоимость ТЗ, она растет с ростом детализации, красная линия — стоимость diff-а, его стоимость, напротив, падает с ростом детализации.
Голубой линией отмечена суммарная стоимость ТЗ и переделок, предстоящих по окончании работы. Как видно из графика, у этой суммарной стоимости есть минимальное значение. Т.е. с некоторой точки становится дешевле исправить в конце работы хотелки заказчика, чем доводить до совершенства ТЗ.
Отсюда важный вывод: ТЗ должно хорошо описывать проект, но не более того.
Описываемый ниже подход, как раз и будет претендовать на ТЗ со степенью детализации близкой к оптимальной.
2.
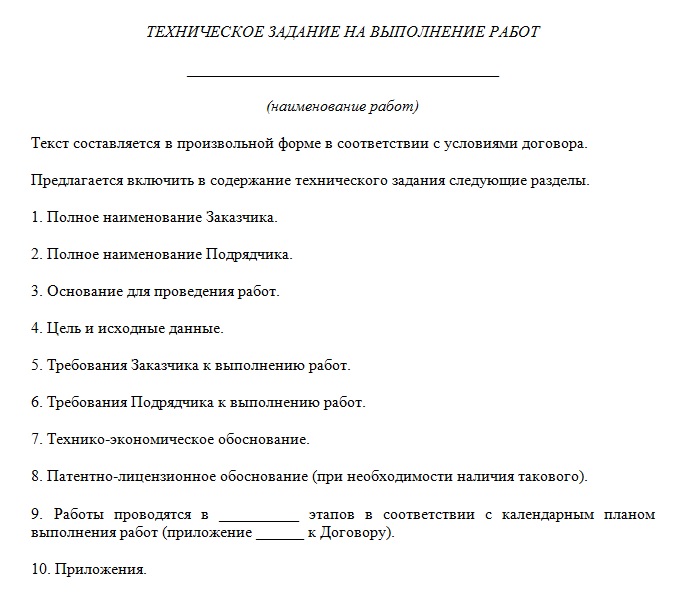
 Что в нем должно быть и чего нет. Формулировки
Что в нем должно быть и чего нет. Формулировки
Техническое задание — это документ, часть договора (не важно это договор с печатями и подписями или же только устная договоренность), которая регламентирует, какие работы должны быть выполнены. Всё что описано в ТЗ должно допускать возможность объективной оценки. Т.е. должны быть объективные критерии, по которым можно определить, сделан ли тот или иной пункт работ или нет.
Исходя из этого получается, что в техническом задании не должно быть речи о дизайне. Да и вообще, задание техническое, а не художественное. Дизайн не поддается объективной оценке, что одному нравится, другому — нет, и не существует объективных критериев, по которым можно сказать, хороший дизайн или нет.
Реализация дизайна с формулировкой задачи «в зеленых тонах, и что бы дерево», может быть как плохой работой, так и шедевром (и что особо печально, оба варианта могут не нравиться заказчику). Короче говоря, выполнение объективных критериев описывающих дизайн может приводить к плохому результату.
Короче говоря, выполнение объективных критериев описывающих дизайн может приводить к плохому результату.
Вообще, ТЗ надо писать так, как будто вы с заказчиком не сошлись во мнениях и ваш спор будут разбирать в суде, основываясь на тексте тех. задания. А у вас в ТЗ написано «сделать дизайн, который понравится заказчику». Судья спрашивает: «Заказчик, Вам нравится дизайн?». Заказчик: «Нет, Ваша честь!». Судья: «Исполнитель, присуждаю — 2 года уборки снега в Сибири за невыполнение условий ТЗ!».
Формулировки должны быть «закрытыми», т.е. четко указывать границу нашей работы. В ТЗ не может быть написано «админка должна быть удобной». Удобство — субъективный фактор, кому-то удобно так, кому-то иначе, и в случае спора трудно будет установить, кто прав. Формулировка «админка должна быть удобной» может привести к бесконечным переделкам: «добавьте в админку к списку товаров сортировку по столбцам и фильтрацию. Без этого не удобно. И загрузку товаров из экселя, по одному добавлять не удобно».
«Всё, что не оговорено, выполняется на усмотрение исполнителя» — не смотря на суровость этого заявления, эта фраза должна присутствовать в ТЗ. Она проистекает из самой сути задания: заказчик хочет получить некий продукт, но он не может и не должен указывать каким образом будет достигнут конечный результат. Этот пункт защищает от вмешательства в глубины работы (не хватало, чтоб заказчик начал рассказывать, как именовать функции в коде и какие пакеты использовать), но также перечеркивает возможность заказчика иметь любые хотелки. На мой взгляд, стоит идти на встречу заказчику в хотелках, пока это не выходит за рамки приличия. Когда же терпение лопается, нам и пригодится этот пункт. Как в песне поется: «Мы мирные люди, но наш бронепоезд стоит на запасном пути». (Фразу «что не оговорено — на усмотрение исполнителя», лучше всунуть под конец ТЗ, в начале она может быть встречена в штыки. Но если ТЗ нормальное и в конце стоит эта фраза, против неё не будут протестовать).
Тех. задание — это документ, который нам дает заказчик (Не важно, что его пишем мы. По смыслу это задание, техническое задание, а задание дает заказчик исполнителю, т.е. нам). А из этого следует, что в ТЗ должны быть формулировки, которые указывают нам, что делать (типа «сайт должен содержать», «должна быть возможность»). В некоторых ТЗ я видел, формулировки вида «на сайте будет то-то и то-то» — это неверная формулировка, это какое-то уведомление заказчика, что будет сделано, но документ-то называется «задание», а не «уведомление».
3. Разделы ТЗ
3.1 Общие слова
Этот раздел вводит в курс дела. Исходите из того, что вам нужно отдать ТЗ стороннему программисту, и вас не будет на связи всё время работы над проектом вплоть до сдачи. Т.е. программист должен взять ТЗ, и у него не должно возникнуть ни одного вопроса, а первый вопрос, который он мог бы задать — это: «а про что сайт делать будем?» Раздел «Общие слова» в вольной форме и отвечает на этот вопрос.
3.2 Эксплуатационное. назначение
Коротко говоря, эксплуатационное назначение — это выгода, которую должен принести сайт. Вообще, чаще всего, выгода сводится к деньгам (если сайт как-то завязан на коммерции, а таких большинство), и в разделе можно было бы всегда ограничиться написанием того, что эксплуатационное назначение сайта — подзаработать деньжат, но мы не будем столь циничными. Остановимся на шаг раньше, непосредственно перед «подзаработать деньжат». Для интернет магазина это будет продажа товара (с которого мы получим деньги), для скидочного сайта это состыковать клиентов и продавцов или поставщиков услуг (чтоб с этого получить свой процент денег), для сайта визитки — это прорекламироваться в инете (а реклама нужна для получения денег) и т.д.
3.3 Функциональное назначение
Этот пункт уже ближе к делу. Тут краткий перечень того, какими техническими средствами мы хотим получить профит, описанный в предыдущем пункте. Например, для интернет магазина это каталог товаров, корзина заказа, страницы с информацией о доставке, возврате и о компании.
Например, для интернет магазина это каталог товаров, корзина заказа, страницы с информацией о доставке, возврате и о компании.
Очень часто на фрилансерских сайтах публикуются документы с гордым названием «Техническое задание», в которых содержатся вышеописанные три пункта. Однако, на самом деле, это только вводная часть ТЗ.
3.4 Термины и определения
Этот раздел дает уверенность, что заказчик и исполнитель говорят об одном и том же.
Термины могут «вводится» с двух сторон: от вас к заказчику, например вы ему втолковываете, что такое хостинг и SMTP-сервер, и от заказчика к вам.
Во втором случае, как правило, не нужно описывать термины специфичные для предметной области, но не имеющие отношения к реализации проекта. Например, для магазина торгующего запчастями для парусных судов, не стоит выносить в термины такое, как стаксель и ванты. Здесь нужны расшифровки терминов, которыми оперирует заказчик и вкладывает в них некий смысл, который может быть нами истолкован неверно. Какие-то простые слова, но в данном контексте, принимающие особое значение. Например, заказчик говорит: «Сеанс работы с сайтом стоит 100 тугриков». Фраза «сеанс работы с сайтом» — претендент на описание. Этот термин может означать продолжительность времени от входа на сайт до выхода, или же период работы пока на счету пользователя не закончатся деньги. Т.е. нам нужно точно знать, что такое «Сеанс работы». Ошибочное понимание такого простого термина может создать реальную проблему.
Какие-то простые слова, но в данном контексте, принимающие особое значение. Например, заказчик говорит: «Сеанс работы с сайтом стоит 100 тугриков». Фраза «сеанс работы с сайтом» — претендент на описание. Этот термин может означать продолжительность времени от входа на сайт до выхода, или же период работы пока на счету пользователя не закончатся деньги. Т.е. нам нужно точно знать, что такое «Сеанс работы». Ошибочное понимание такого простого термина может создать реальную проблему.
3.5 Данные и списки
Ключевой раздел ТЗ. Можно сказать его сердце. Это не самый многословный, но самый важный и трудный пункт ТЗ. Если он сделан как надо, можно быть уверенным, что автор задания понимает, что именно нужно сделать. Наличие этого пункта накладывает очень сильные ограничения на создаваемый продукт. Один только этот пункт, думаю, «весит» больше половины всего ТЗ.
Данные
Этот раздел содержит перечень сущностей, которые используются в проекте. Это очень близко к описанию таблиц в базе данных или моделей, если говорить о фреймворках с MVC. Например, у нас на сайте есть новости. А что такое новость? Как гласит военное определение, куст — это совокупность веток и листьев торчащих из одного места. Так и новость, это совокупность заголовка, текста и даты публикации. Для чего нужно это определение? Как и всё в ТЗ — прояснить, что делать и подстраховаться от хотелок.
Это очень близко к описанию таблиц в базе данных или моделей, если говорить о фреймворках с MVC. Например, у нас на сайте есть новости. А что такое новость? Как гласит военное определение, куст — это совокупность веток и листьев торчащих из одного места. Так и новость, это совокупность заголовка, текста и даты публикации. Для чего нужно это определение? Как и всё в ТЗ — прояснить, что делать и подстраховаться от хотелок.
Перечисление атрибутов сущности позволяет заметить мелочи, которые, оставшись незамеченными, могли бы привести к осложнениям.
Для примера, та же самая новость:
- Заголовок
- Текст
- Дата публикации
Предположим, в процессе работы выясняется, что забыли анонс новости (коротенький текст, который отображается в списке новостей). Добавить его не проблема: нужно в таблицу добавить поле «анонс» типа «текст» и дополнительное поле ввода в создании/редактировании новости. Доработка несложная.
Доработка несложная.
А теперь, допустим, выясняется, что забыли добавить атрибут «Категория новости». Просто добавить одно поле в таблицу базы данных, как это было с анонсом, уже недостаточно. Придется добавлять еще одну сущность, таблицу категорий и соответствующий раздел в админке по управлению категориями новостей. Вот такого рода пункты, оставаясь незамеченными при оценке проекта, приводят к неверным результатам и, как следствие, к срыву сроков. И именно этот пункт ТЗ позволяет выявлять подобные проблемы. Т.е. лучше заметить нехватку «Категорий» на этапе написания ТЗ, чем в процессе работы.
Списки
Как подсказывает Кэп, новость — это новость, а список новостей — это список новостей.
Зачем это описывать? Допустим мы должны отобразить на главной странице «последние новости». Вот последние новости, это как раз такой список. А что есть «последние новости»? Это уже можно понять по разному, это могут быть последние 5 новостей, а может это новости за последние 24 часа? Приведенный пример прост, его недорого исправить и при сдаче проекта. Но есть более тяжелые случаи.
Но есть более тяжелые случаи.
Например, заказчик хочет свой сайт с коллективными блогами, типа своего хабра. И он хочет, что бы на странице, где отображается одна статья, сбоку был список «похожих статей». Что такое похожие статьи? Этот вопрос требует отдельного разбирательства и описания. И не обратив внимания на этот список мы рискуем уже достаточно серьёзно. Т.е. тут нужно подробно описывать алгоритм по определению сходства статей. Пропустив этот пункт на этапе оценки сроков можно промахнуться достаточно сильно.
3.6 Страницы с описанием
Раздел с описанием всех страничек и того, что на них должно быть. В большинстве случаев это достаточно короткое описание, т.к. мы можем использовать отсылки к данным и спискам. Например, «на странице отображается список последних новостей». Что такое новость, мы уже описали, что такое последние новости — тоже. Если нужно, можем уточнить, что отображаются не все данные новости, а только название и анонс.
Тут будет уместно описать не только, что отображается, но и как. Не в том смысле, что мы описываем дизайн: «Большими красными буквами отображается название новости», а в смысле, как работает: «Слева плавно выезжает окошко с предложением ввести логин и пароль». Или так: «при нажатии кнопки „Отправить комментарий“, комментарий появляется на странице без перезагрузки, с помощью AJAX».
Нужно ли тут описывать контент страницы? Нет не нужно. Мы пишем техническое задание. Описывая каталог, мы же не описываем все товары в нем? Наша задача описать функционал, который позволит заказчику самостоятельно заполнить контентом страницу. Если планируется наполнение сайта контентом исполнителем, это лучше вынести в отдельный документ.
Естественно, будет очень здорово добавить к каждой странице эскиз вроде такого:
Стоит следить, чтобы текстовое описание не вступало в противоречие с тем, что нарисовано в эскизе.
Т.е. если на иллюстрации новость имеет «Категорию новости», а в разделе «Данные и списки» новость не имеет ее, то это проблема. Очень высока вероятность, что изучая ТЗ, заказчик запомнит именно картинку с эскизом новостей, в которой есть категория, и если в готовом проекте не будет категории (в соответствии с текстовым описанием новости), он расстроится.
Возможно, стоит в тексте документа прямо указать, что первичен текст, а иллюстрации просто для облегчения понимания. Хотя этот вопрос спорный.
Для сайтов с четко выраженным разделением на админку и публичную часть, имеет смысл сгруппировать все страницы в две большие категории: публичная часть и админка. Если четкого разделения нет, нужно указать права доступа для каждой страницы.
3.7 Требования к надежности
Если планируется сайт с высокой нагрузкой, об этом стоит сказать заранее, чтоб не было конфуза. Высоконагруженный сайт вполне может потребовать специфические действия по настройке серверов или написанию кода. И выяснить, что сайт должен держать огромную нагрузку в момент сдачи проекта, не лучшее развитие ситуации.
И выяснить, что сайт должен держать огромную нагрузку в момент сдачи проекта, не лучшее развитие ситуации.
Стоит отдельно сказать, что для надежности, необходимо настроить бэкапы, т.к. «случаи разные бывают» и никто не застрахован от злобных хакеров которые могут попортить базу данных или хостеров, которые могут сгореть синим пламенем, как это уже бывало.
3.8 Требования к хостингу
Очевидно, что вполне может возникнуть, например, такая ситуация. Наша веб-студия делает красивые сайты, но пишет исключительно на Django. Заказчик нашел наш сайт, увидел красивые дизайны и сделал заказ. Приходит пора выкладывать сайт на хостинг, к другим десяти сайтам заказчика, а там, естественно PHP. И начинается, «а я думал что все на PHP делают…, у меня другого хостинга нет, надо переделывать на PHP».
Помимо таких очевидных проблем есть проблемы и потоньше. Например, для нормальной работы нужен cron, а хостер его не предоставляет (абсолютно реальный случай из моей практики). Или, скажем, специфический сайт, который не может работать на shared хостинге, ему нужен только VPS или VDS.
Или, скажем, специфический сайт, который не может работать на shared хостинге, ему нужен только VPS или VDS.
Сюда стоит включить требования к интерпретаторам, библиотекам, пакетам, гемам, требования к дисковому пространству, памяти, smtp, pop, ftp, внешним программам и прочему, что имеет значение для работы проекта.
3.9 Наполнение контентом
Этот пункт оговаривает объем наполнения контентом. Как минимум, мы должны создать тот контент, который позволит заказчику начать эксплуатацию сайта. Ну хотя бы создать учетную запись для администратора сайта и сказать заказчику логин и пароль.
Если мы должны, например, залить в каталог 500 фотографий, предварительно их обработав, то это следует описать именно тут.
Описание этого раздела предостережет нас от разного понимания того, кто должен залить 500 фотографий и наполнить каталог товарами.
3.
 10 Сдача и приемка
10 Сдача и приемка
Описание тех условий, при наступлении которых должен состояться расчет за работу.
Возможны варианты, например, перенос на хостинг заказчика после 100% оплаты. Или же оплата после переноса на сайт заказчика плюс неделя на обкатку.
Кстати, 100% оплата, я думаю, не должна означать окончание исправления багов. На мой взгляд, на баги должна даваться пожизненная гарантия, и исправляться они должны всегда и бесплатно. Хотя, думаю, тут будут и иные взгляды на эту проблему.
Заключение
Конечно, это ТЗ не охватывает все стороны сайта, но для очень большого числа проектов оно станет хорошим описанием.
Да, это ТЗ имеет пробелы, например, не сказано, как быть если у сайта должно быть API. Однако, имея хороший раздел «данные и списки», расширить ТЗ на эту область будет достаточно просто.
TK Заголовок HTTP: синтаксис, директива, примеры Заголовок ответа Tk-HTTP определен для сообщения о производительности отслеживания веб-сервера.
 Отслеживание — это сбор данных о действиях конкретного пользователя в нескольких различных контекстах или обмен информацией, полученной в результате действий пользователя, вне контекста, в котором они происходили. Контекст — это группа ресурсов, которые управляются одной стороной или совместно контролируются группой сторон. Сторона — это человек, юридическое лицо или набор юридических лиц, которые имеют общего владельца (владельцев) или групповую идентификацию, которая быстро видна агенту пользователя. Активность пользователя — это любой набор таких действий пользователя. Действие пользователя — это методическое действие пользователя посредством выбора, настройки или вызова для инициирования сетевого взаимодействия. Примеры действий пользователя включают выбор ссылки, отправку формы и перезагрузку страницы. Сетевое взаимодействие — это один HTTP-запрос и один или несколько соответствующих HTTP-ответов. Веб-сервер должен отправить поле заголовка ответа Tk-HTTP, когда его значение статуса отслеживания для всего сайта равно «?» (динамический) или «G» (шлюз), или когда в статус отслеживания вносятся изменения, что обозначается буквой «U» (обновлено).
Отслеживание — это сбор данных о действиях конкретного пользователя в нескольких различных контекстах или обмен информацией, полученной в результате действий пользователя, вне контекста, в котором они происходили. Контекст — это группа ресурсов, которые управляются одной стороной или совместно контролируются группой сторон. Сторона — это человек, юридическое лицо или набор юридических лиц, которые имеют общего владельца (владельцев) или групповую идентификацию, которая быстро видна агенту пользователя. Активность пользователя — это любой набор таких действий пользователя. Действие пользователя — это методическое действие пользователя посредством выбора, настройки или вызова для инициирования сетевого взаимодействия. Примеры действий пользователя включают выбор ссылки, отправку формы и перезагрузку страницы. Сетевое взаимодействие — это один HTTP-запрос и один или несколько соответствующих HTTP-ответов. Веб-сервер должен отправить поле заголовка ответа Tk-HTTP, когда его значение статуса отслеживания для всего сайта равно «?» (динамический) или «G» (шлюз), или когда в статус отслеживания вносятся изменения, что обозначается буквой «U» (обновлено). Ресурс состояния отслеживания для всего сайта предоставляет информацию о потенциальной эффективности отслеживания ресурсов, найденных на веб-сервере. Хотя эта функция больше не рекомендуется, некоторые веб-браузеры по-прежнему поддерживают заголовок ответа TK HTTP. Возможно, теперь он был исключен из соответствующих веб-стандартов, но все еще используется и сохраняется для обеспечения совместимости.
Ресурс состояния отслеживания для всего сайта предоставляет информацию о потенциальной эффективности отслеживания ресурсов, найденных на веб-сервере. Хотя эта функция больше не рекомендуется, некоторые веб-браузеры по-прежнему поддерживают заголовок ответа TK HTTP. Возможно, теперь он был исключен из соответствующих веб-стандартов, но все еще используется и сохраняется для обеспечения совместимости.Что такое ТЗ?
Заголовок ответа TK HTTP также называется заголовком состояния отслеживания. Заголовок ответа TK HTTP в основном используется для подтверждения статуса отслеживания. Значение в заголовке ответа TK HTTP отправляется в ответ на DNT (не отслеживать). Заголовок HTTP-запроса DNT (Do Not Track) указывает предпочтения пользователя по отслеживанию. Поле заголовка HTTP-запроса DNT (Do Not Track) определено для сообщения о предпочтениях пользователя по отслеживанию целевого ресурса. Общеизвестный URI (унифицированный идентификатор ресурса) для ресурса состояния отслеживания и поле заголовка ответа HTTP TK определяются для сообщения о поведении отслеживания сервера. Когда пользовательский агент включает параметр отслеживания, этот параметр должен отображаться для всех методов, которые будут инициировать отслеживание. Когда предпочтение отслеживания включено, предпочтение отслеживания выражается как «1» (агент пользователя не разрешает отслеживание по конкретному запросу) или «0» (агент пользователя позволяет отслеживать по конкретному запросу). Заголовок ответа TK-HTTP начинается со значения состояния отслеживания, за которым следует точка с запятой и идентификатор состояния. Значение статуса отслеживания (TSV) — это ответ в форме одного символа на предпочтение отслеживания агента пользователя в отношении данных, собранных с использованием выбранного ресурса, который относится к ресурсу статуса отслеживания для конкретного запроса. Часть идентификатора состояния заголовка ответа TK-HTTP указывает, какой определенный ресурс состояния отслеживания используется для существующего запроса. Статус отслеживания относится к состоянию отслеживания.
Когда пользовательский агент включает параметр отслеживания, этот параметр должен отображаться для всех методов, которые будут инициировать отслеживание. Когда предпочтение отслеживания включено, предпочтение отслеживания выражается как «1» (агент пользователя не разрешает отслеживание по конкретному запросу) или «0» (агент пользователя позволяет отслеживать по конкретному запросу). Заголовок ответа TK-HTTP начинается со значения состояния отслеживания, за которым следует точка с запятой и идентификатор состояния. Значение статуса отслеживания (TSV) — это ответ в форме одного символа на предпочтение отслеживания агента пользователя в отношении данных, собранных с использованием выбранного ресурса, который относится к ресурсу статуса отслеживания для конкретного запроса. Часть идентификатора состояния заголовка ответа TK-HTTP указывает, какой определенный ресурс состояния отслеживания используется для существующего запроса. Статус отслеживания относится к состоянию отслеживания.
Что такое синтаксис ТЗ?
Ниже приведен синтаксис заголовка HTTP-ответа TK.
- Тк: ! (в стадии строительства)
- Тк: ? (динамический)
- Tk: G (шлюз или несколько сторон)
- Tk: N (без отслеживания)
- Tk: T (отслеживание)
- Tk: C (отслеживание с согласия)
- Tk: P (возможное согласие)
- Tk: D (без учета DNT)
- Tk: U (обновлено)
Ниже приведен пример заголовка ответа TK-HTTP.
Тк: ! (в стадии строительства)
Что такое Директива ТЗ?
Ниже приведены директивы для заголовка ответа TK HTTP.
- Обозначает В процессе строительства. Веб-сервер в настоящее время проверяет свое сообщение о статусе отслеживания.
- Означает Динамический. Веб-серверу требуется больше данных для определения статуса отслеживания. Идентификатор состояния в значении поля требуется от веб-сервера, если значение поля TK имеет значение состояния отслеживания «?» (динамический).
-
Обозначает шлюз или несколько сторон. Веб-сервер действует как шлюз для обменов, касающихся нескольких сторон.  Шлюз должен отправить поле заголовка Tk-HTTP в ответ на запрос определенного ресурса и включить в это поле значение идентификатора состояния, относящегося к выбранной стороне, чтобы данные, касающиеся выбранной стороны, могли быть собраны через запрос. -специфический ресурс статуса отслеживания.
Шлюз должен отправить поле заголовка Tk-HTTP в ответ на запрос определенного ресурса и включить в это поле значение идентификатора состояния, относящегося к выбранной стороне, чтобы данные, касающиеся выбранной стороны, могли быть собраны через запрос. -специфический ресурс статуса отслеживания. -
означает отсутствие отслеживания. Обозначает отслеживание. -
Означает Отслеживание с согласия. Веб-сервер считает, что получил предварительное согласие на отслеживание этого пользователя, пользовательского агента или устройства. Означает потенциальное согласие. Веб-сервер не знает конкретно в режиме реального времени, получил ли он предварительное согласие на отслеживание этого пользовательского агента или устройства, но соглашается не использовать и не передавать какие-либо данные DNT:1 до тех пор, пока такое согласие не будет определено, и дополнительные обязательства окончательно деидентифицировать в течение определенного времени любые полученные данные DNT:1, для которых такое согласие не было получено.

-
означает игнорирование DNT. Веб-сервер не может или не желает учитывать настройки отслеживания, полученные от запрашивающего пользовательского агента. - Означает обновление. Запрос привел к потенциальному изменению статуса отслеживания, подходящему для пользовательского агента или устройства.
Как пользоваться ТЗ?
Чтобы использовать заголовок ответа TK-HTTP, он обычно начинается со значения статуса отслеживания. Точка с запятой необязательна, за ней следует идентификатор состояния, который относится к ресурсу состояния отслеживания для конкретного запроса. Часть идентификатора состояния значения поля TK определяет, какой конкретный ресурс состояния отслеживания применяется к текущему запросу. Часть идентификатора состояния значения поля TTK указывает, какой конкретный ресурс состояния отслеживания применяется к существующему запросу, и учитывает регистр. Ниже приведен пример поля заголовка ответа Tk-HTTP для ресурса, который не требуется отслеживать.
Tk: N
Ресурсное пространство состояния отслеживания определяется шаблоном URI (унифицированных идентификаторов ресурсов), показанным ниже.
/.well-known/dnt/{+status-id}: представляет значение идентификатора состояния в виде строки безопасных для URI символов, заданной значением поля Tk в ответ на предыдущий запрос.
Примеры использования TK
Пример поля заголовка HTTP-ответа Tk, которое может включать идентификатор состояния, указывающий, какой конкретный ресурс состояния отслеживания применяется к текущему запросу, приведен ниже.
Если веб-сервер предоставляет HTTP-метод для создания или изменения параметров внеполосного отслеживания, веб-сервер должен указать в ответе механизма, когда запрос на изменение состояния привел к изменению состояния отслеживания для этого веб-сервера. . Эта индикация интерактивного изменения статуса достигается путем отправки в ответе поля заголовка HTTP TK со значением статуса отслеживания «U» (обновлено). Внеполосный относится к коммуникациям, которые происходят вне основного протокола. Пример показан ниже.
Внеполосный относится к коммуникациям, которые происходят вне основного протокола. Пример показан ниже.
Tk: U
Представление статуса отслеживания можно получить, выполнив запрос на получение по указанному ниже URI.
/.well-known/dnt/fZx81
Если веб-сервер использует более одного метода отслеживания для конкретного запроса, веб-сервер предоставит дополнительное поддерево общеизвестных ресурсов, соответствующих каждому статусу отслеживания. Часть идентификатора состояния заголовка ответа TK HTTP указывает, какой конкретный ресурс состояния отслеживания используется для запроса. В приведенном ниже примере показано, что информация, собранная с помощью целевого ресурса, может использоваться для отслеживания статуса.
Tk: T;fZx81
Примером ниже является предыдущий ответ, который указывает конкретный URI ресурса состояния отслеживания «/.well-known/dnt/sample»
Tk: ?;sample
Какие документы спецификации для ТК?
Документ спецификации для заголовка ответа TK HTTP приведен ниже.
- RFC5785: RFC5785 или определение общеизвестных унифицированных идентификаторов ресурсов (URI). Представление статуса отслеживания можно получить, выполнив запрос на получение по URI. Относительно URI исходного сервера (унифицированные идентификаторы ресурсов).
- RFC7231: RFC7231 или процедуры регистрации для полей заголовка сообщения. Спецификация RFC7231 расширяет семантику протокола передачи гипертекста (HTTP), чтобы сообщать о предпочтениях отслеживания пользовательского агента и производительности отслеживания веб-сервера.
Аналогичный заголовок HTTP-ответа TK приведен ниже.
- Заголовок HTTP-запроса DNT: Заголовок HTTP-запроса DNT относится к выражению защиты от отслеживания «Не отслеживать». Заголовок запроса DNT (Do Not Track) указывает предпочтение отслеживания пользовательского агента.
- Автор
- Последние сообщения
Корай Тугберк ГУБЮР
Владелец и основатель Holistic SEO & Digital
Корай Тугберк ГУБЮР, где он является генеральным директором и основателем SEO & Digital, веб-консультанта по SEO и цифровым технологиям. Услуги по науке, веб-дизайну и поисковой оптимизации со стратегическим руководством клиентскими проектами агентства по поисковой оптимизации. Koray Tuğberk GÜBÜR регулярно проводит SEO A/B-тесты, чтобы понять Google, Microsoft Bing и Yandex, как алгоритмы поисковых систем и внутреннюю повестку дня. Koray использует науку о данных, чтобы понять пользовательские кривые кликов и деревья решений алгоритмов детских поисковых систем. Тугберк использовал множество веб-сайтов для написания различных тематических исследований SEO. Он опубликовал более 10 тематических исследований SEO с более чем 20 веб-сайтами, чтобы объяснить поисковые системы. Корай Тугберк начал свою карьеру в области SEO в 2015 году в индустрии казино и перешел в индустрию SEO-оптимизации. Koray работал с более чем 300 компаниями над их SEO-проектами с 2015 года. Koray использовал SEO для улучшения взаимодействия с пользователем и коэффициента конверсии, а также узнаваемости бренда онлайн-бизнеса из разных вертикалей, таких как розничная торговля, электронная коммерция, партнерство и b2b.
Услуги по науке, веб-дизайну и поисковой оптимизации со стратегическим руководством клиентскими проектами агентства по поисковой оптимизации. Koray Tuğberk GÜBÜR регулярно проводит SEO A/B-тесты, чтобы понять Google, Microsoft Bing и Yandex, как алгоритмы поисковых систем и внутреннюю повестку дня. Koray использует науку о данных, чтобы понять пользовательские кривые кликов и деревья решений алгоритмов детских поисковых систем. Тугберк использовал множество веб-сайтов для написания различных тематических исследований SEO. Он опубликовал более 10 тематических исследований SEO с более чем 20 веб-сайтами, чтобы объяснить поисковые системы. Корай Тугберк начал свою карьеру в области SEO в 2015 году в индустрии казино и перешел в индустрию SEO-оптимизации. Koray работал с более чем 300 компаниями над их SEO-проектами с 2015 года. Koray использовал SEO для улучшения взаимодействия с пользователем и коэффициента конверсии, а также узнаваемости бренда онлайн-бизнеса из разных вертикалей, таких как розничная торговля, электронная коммерция, партнерство и b2b. или b2c сайты. Ему нравится изучать веб-сайты, алгоритмы и поисковые системы.
или b2c сайты. Ему нравится изучать веб-сайты, алгоритмы и поисковые системы.
Последние сообщения Корая Тугберка ГУБЮРА (посмотреть все)
- SaaS SEO-стратегии, руководство и пример: 40-кратное увеличение органического трафика — 28 декабря 2022 г.
- Важность лексической семантики и семантического сходства (близости) для SEO – ( Практический пример SEO с 5 веб-сайтами) — 27 декабря 2022 г.
- B2B (бизнес для бизнеса) Руководство по поисковой оптимизации (SEO): стратегии и тематические исследования — 23 декабря 2022 г.
О TkDocs
Этот сайт предлагает вам Актуальная, высококачественная необходимая информация, необходимая для получения максимальной отдачи от Tk. Мы хотим быть языково-нейтральными, целенаправленный и самоуверенный ресурс для всего сообщества Tk.
Благодарим вас за посещение TkDocs, созданного для предоставления очень избирательного ресурса для людей, изучающих и использующих Tk для создания
графические пользовательские интерфейсы.
Как вы увидите из предыстории Tk, Tk существует уже очень давно, и поэтому он исчез. через множество изменений, не последним из которых является введение совершенно нового набора виджетов в Tk 8.5 (декабрь 2007 г.). Как и во многих быстроразвивающихся проектах с открытым исходным кодом, сложно синхронизировать широкий спектр документации, и это осложняется множеством способов использования Tk.
Разработчики, впервые желающие изучить Tk, могут быть ошеломлены количеством доступной документации, большая часть которой невероятно устарела. Даже экспертам Tk трудно отследить, какие инструменты следует использовать. А поскольку Tk можно использовать из стольких разных языки программирования, найти информацию, относящуюся к выбранному вами языку, еще сложнее.
Чего ожидать
Этот сайт, скорее всего, , а не , будет хранилищем всей известной информации о Tk или попытается каталогизировать все возможные
выбор виджета, расширения, техники или приложения, которое там есть. На самом деле, мы хотим, чтобы этот сайт помог вам не нужно делать
варианты , предоставив вам весьма субъективное и предвзятое мнение о том, что, по нашему мнению, основные разработчики должны знать для создания
основные настольные приложения. Если программное обеспечение может быть
упрямый, так может документация.
На самом деле, мы хотим, чтобы этот сайт помог вам не нужно делать
варианты , предоставив вам весьма субъективное и предвзятое мнение о том, что, по нашему мнению, основные разработчики должны знать для создания
основные настольные приложения. Если программное обеспечение может быть
упрямый, так может документация.
Насколько это возможно, мы будем стремиться предоставлять информацию, не зависящую от языка . Хотя между ними, естественно, существует тесная связь. Tcl и Tk, это естественное совпадение со многими другими динамическими языками. Часть того, что мы хотим сделать, это предоставить как можно больше информации насколько мы можем, это напрямую соответствует выбранному вами языку, а если это не так, делаем все возможное, чтобы помочь получить информацию из других языки легко адаптируются.
Конечно, реальная цель состоит в том, чтобы сблизить сообщество разработчиков Tk, которые слишком часто прячутся за специфическими языками.
бункеры. Чем больше мы все сможем поделиться своими идеями и помочь улучшить ситуацию вместе, тем лучше для всех нас будет. И если это поможет
стимулировать дополнительных новых пользователей Tk, тем лучше!
И если это поможет
стимулировать дополнительных новых пользователей Tk, тем лучше!
Разработчики сайта и контактная информация
Этот сайт был разработан Марком Роузманом, который использовал Tk как для и коммерческое программное обеспечение время от времени примерно с 1992. По любым вопросам сайта, комментариям, исправлениям и дополнениям, пожалуйста, не стесняйтесь обращаться по электронной почте [email protected].
В группах Google также есть список рассылки TkDocs.
Дополнительные кредиты
Этот сайт извлек выгоду из вкладов и комментариев многих людей. В их число входят
Дмитрий Бущенко, Джо Инглиш, Донал Феллоуз, Майк Гриффитс, Джон Хэмилл, Джефф Хоббс, Майк Игнатоски, Стив Ландерс, Эндрю Мэтьюман, Том Мейнард, Мойца Миклавец,
Брайан Окли, Неманья Пешович, Гильерме Поло. Бен Смит, Янко Стаменович, Пэт Тойтс, Дэвид Труджетт, Ларри Вирден, Кевин Уолцер и Джейсон Уильямс. Спасибо также различным авторам и участникам
как в группе новостей comp.
